Делаем стикер для Telegram из фотографии в photoshop
Главная » photoshop » Делаем стикер для Telegram из фотографии в photoshop

Сделать стикер для telegram на самом деле не так сложно, как может показаться. Стикеры уже довольно прочно вошли в обыденность для общения в мессенджерах. Их существует достаточно много, чтобы было из чего выбрать. Но бывают случаи, когда хочется чего-нибудь оригинального. И в первой части мы рассмотрим, как можно сделать стикер для telegram своими руками, используя photoshop. Тем более, что этот замечательный мессенджер позволяет создавать свои наборы стикеров.
Создадим свой стикер для telegram из фотографии с помощью photoshop:
- Открываем фотографию в photoshop. Вы можете использовать свою, либо попрактиковаться на моём примере.

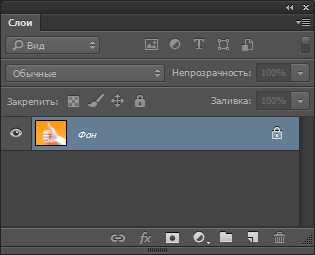
- Справа, во вкладке «Слои», перетаскиваем активный слой на пиктограмму листочка -как показано ниже, затем удаляем нижний слой (перетаскиванием его на пиктограмму с урной). Это нужно для того, чтобы при вытравливании (стирании) фона, он остался прозрачным.

- Слева, в инструментах, выбираем «Прямолинейное лассо». Им мы будем выделять контур изображения.
- Вверху, в поле «Растушевка», ставим значение — 2px. Так мы немного размоем края вытравленного изображения, чтобы не было заметно пиксельной лесенки.
- Инструментом «Прямолинейное лассо» начинаем выделять изображение по контуру. Чем меньшее расстояние будет между точками, тем более плавным получится контур.
Вообще для данного изображения можно было бы использовать инструмент «Магнитное лассо», и так было-бы проще в данном случае. Но я намеренно выбрал именно “прямолинейное”, чтобы показать, как будет лучше вытравливать изображения со сложным неоднородным фоном.
Выделяйте изображение по кругу пока возле курсора с лассо не появится пиктограмма с кружочком, тогда его можно замкнуть.
- Теперь, чтобы удалить фон, мы должны инвертировать наше выделение на него. Переходим вверху к пункту меню «Выделение» — «Инверсия», или нажимаем комбинацию клавиш Shift+Ctrl+I.
- Когда фон выделен, нажимаем клавишу Del на клавиатуре, затем снимаем выделение комбинацией клавиш Сtrl+D.

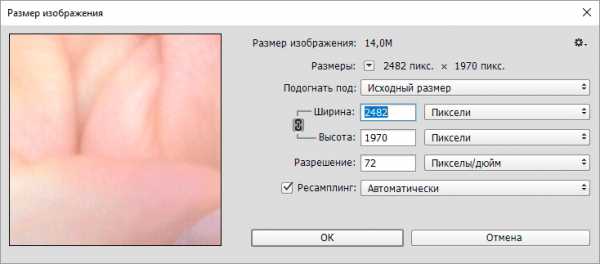
- Изображение для стикера Telegram должно быть равным по ширине 512px и не превышать это же значение по высоте. Нажимаем комбинацию клавиш Ctrl+Alt+I и в открывшемся окне прописываем наш размер. Убедитесь, что единица измерения — «Пиксели».

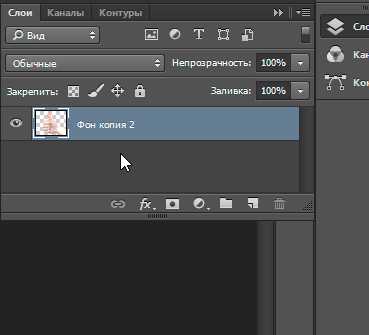
- Чтобы наше изображение выглядело как стикер, добавим ему белую обводку. Переходим во вкладку «Слои» и нажимаем на кнопку с пиктограммой «fx», выбираем пункт меню — обводка.

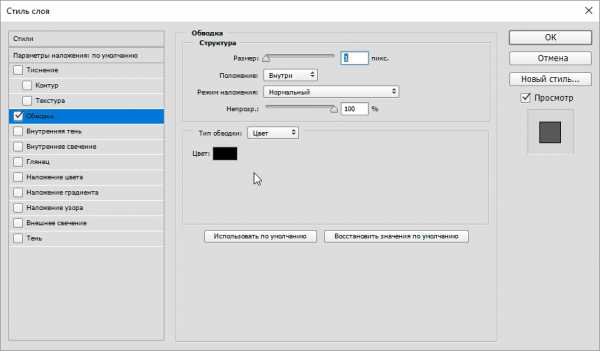
- Задаём в поле цвет # значение «fff», чтобы обводка получилась белой. Выбираем положение обводки — снаружи, и ползунком регулируем толщину обводки.


- Наш стикер готов! Теперь необходимо его сохранить в формате png. Нажимаем комбинацию клавиш Ctrl+Alt+Shift+S, или переходим в пункт меню Файл — Сохранить для Web. В открывшемся окне выбираем формат файла PNG-24. Проверяем, чтобы стояла галочка на пункте прозрачность и сохраняем.

- В следующей инструкции я расскажу как разместить стикер в telegram.
milviknik.ru
Рисуем стикер в Фотошоп
В данном уроке вы узнаете, как создать простой web знак в Фотошоп.
Окончательное изображение
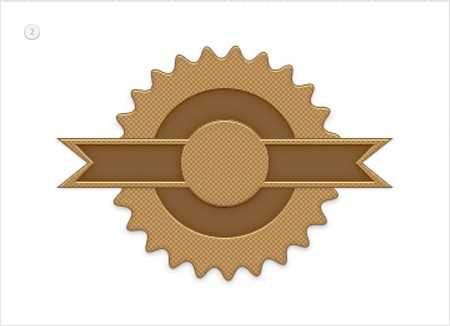
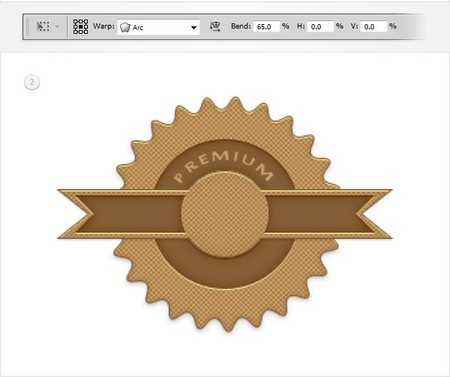
Как всегда, это окончательный результат, к которому мы будем стремиться.
Используемые материалы:
Шрифт MoolBoran
Архив
Шаг 1
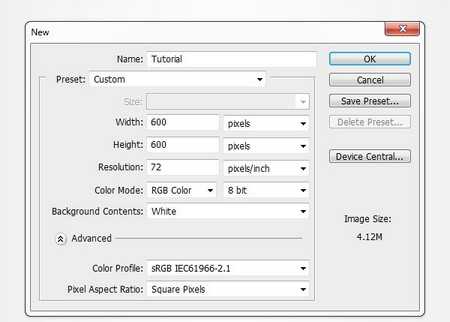
Откройте Фотошоп и нажмите Ctrl + N, чтобы создать новый документ. Введите параметры, показанные на рисунке ниже, и нажмите кнопку OK. Включите сетку View> Show> Grid (Просмотр>Показать>Сетку) и привязку к сетке View> Snap To Grid (Просмотр>Привязка).
Для начала вам понадобится сетка через каждые 5px. Идите в Edit >Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «5» в пункте «линия через каждые». Кроме того, установите цвет сетки #a7a7a7.
После того, как вы установите все параметры, нажмите кнопку ОК. Не расстраивайтесь, это всего лишь сетка. Это облегчит вам выполнение данного урока.
Вы также должны открыть Панель информации Window> Info (Окно>Инфо) для предварительного
просмотра размера и положения вашей фигуры.

Шаг 2
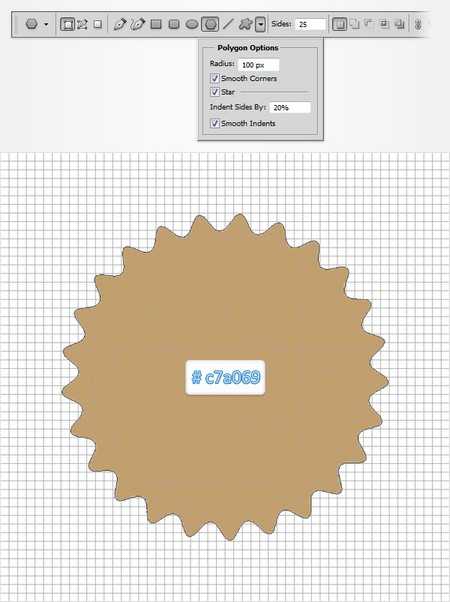
Выберите инструмент Polygon Tool (Многоугольник) и сосредоточьтесь на верхней панели. Введите 25 в поле «стороны», затем нажмите на маленькую черную стрелку, чтобы открыть меню параметров многоугольника.
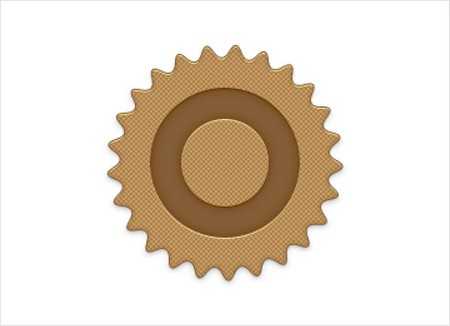
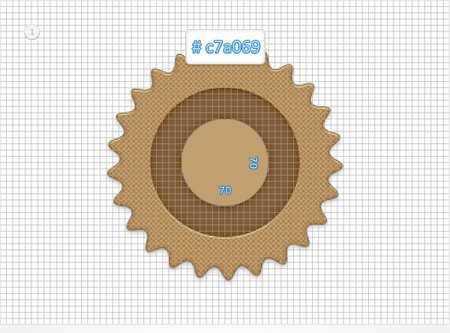
Проверьте, что галочки стоят на всех трех пунктах, затем введите 100px в поле «радиус» и 20% в поле «глубина лучей». Установите цвет переднего плана на #c7a069 и создайте фигуру, как показано на следующем изображении.

Шаг 3
Далее, вам необходимо создать простую текстуру. Сначала нажмите Ctrl + N, чтобы создать новый документ. Установите в окне параметры 4 в ширину и высоту, нажмите кнопку ОК.
Включите сетку и привязку к ней. Для этой текстуры нам необходима сетка через каждые 1px. Идите в Edit >Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «1» в пункте «линия через каждые».
Затем перейдите на панель слоёв и удалите слой «Background». Установите цвет переднего плана на чёрный и выберите инструмент Rectangle Tool (Прямоугольник). Создайте два векторных контура размером 2 на 2px, как показано на изображении ниже.
Теперь, просто перейдите в меню Edit> Define Pattern (Редактирование>Определить текстуру). Выберите имя для вашей текстуры и нажмите кнопку ОК, текстура готова. Закройте этот документ и вернитесь к основному.

Шаг 4
Вернитесь в раздел «Линия через каждые 5px». Идите в Edit >Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «5» в пункте «линия через каждые».
Сосредоточьтесь на панели слоев и дважды щелкните на векторной фигуре, созданной во втором шаге, чтобы открыть окно Стилей слоя.
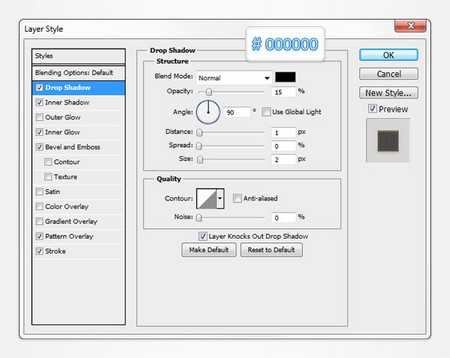
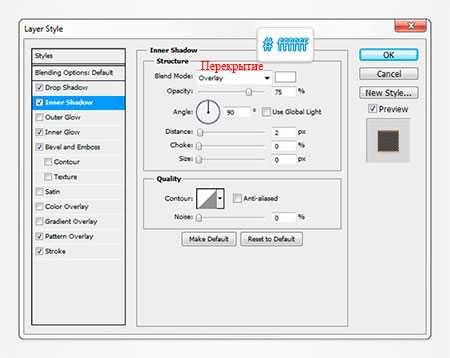
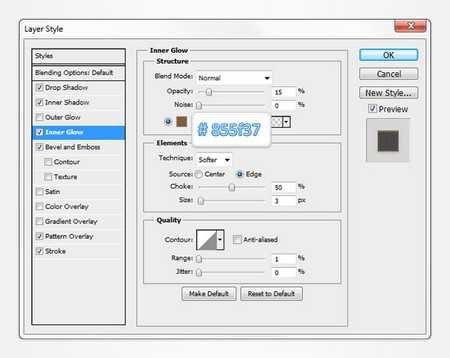
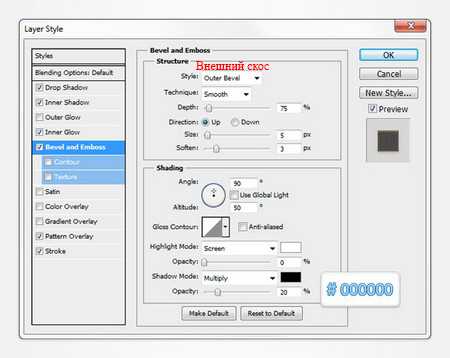
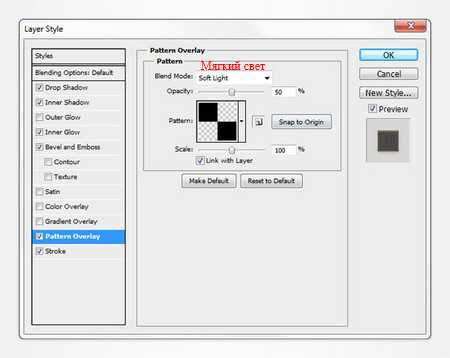
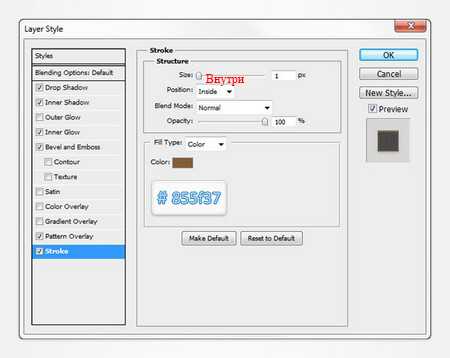
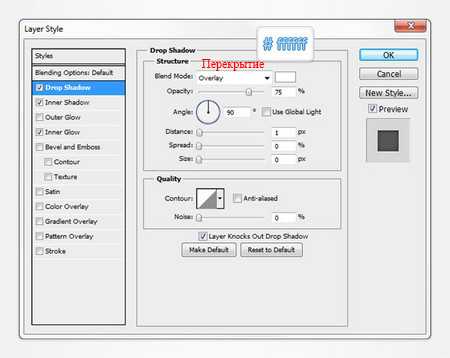
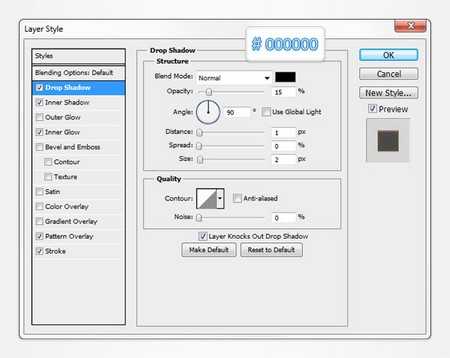
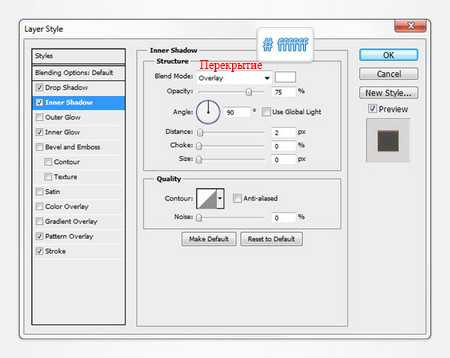
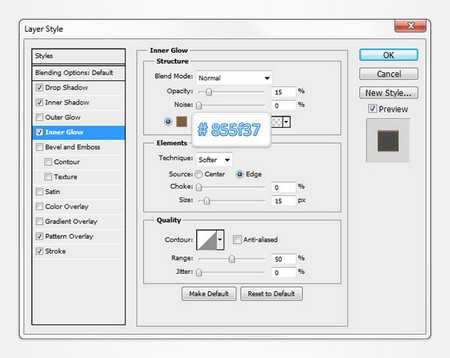
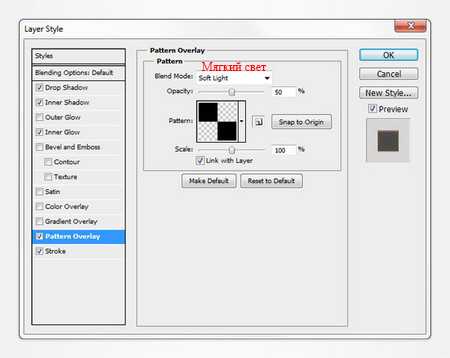
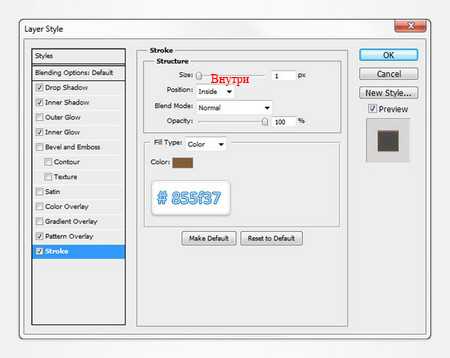
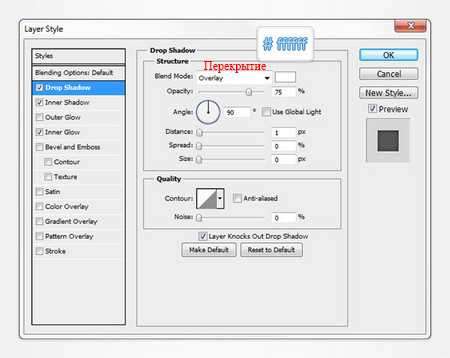
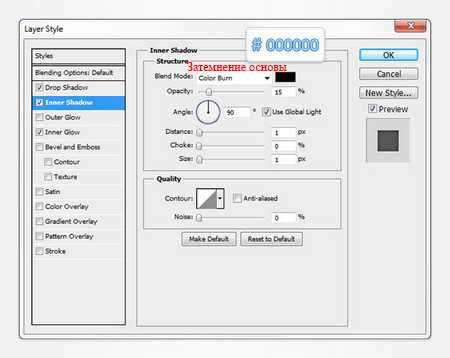
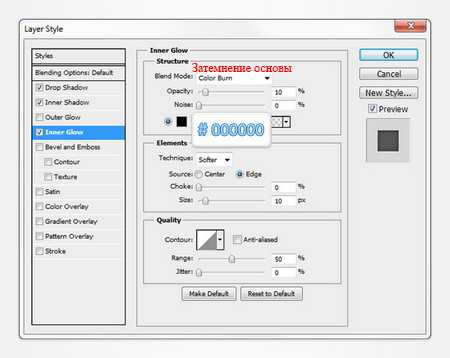
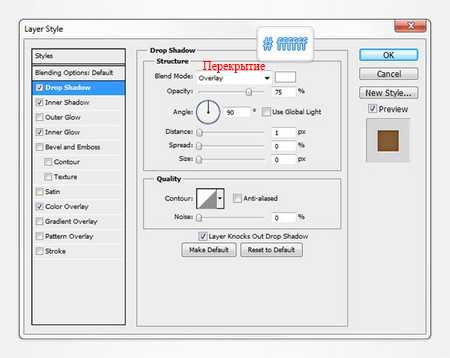
Введите параметры, показанные на следующем изображении, для стилей слоя Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка. Нажмите кнопку ОК. В разделе Pattern Overlay (Наложение текстуры) используйте текстуру, созданную в предыдущем шаге.







Шаг 5
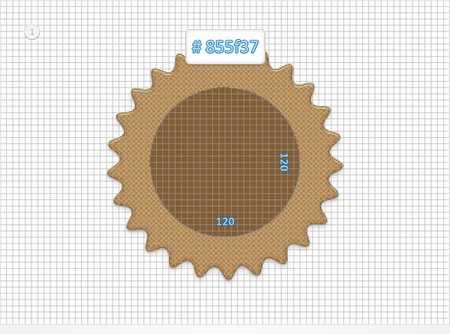
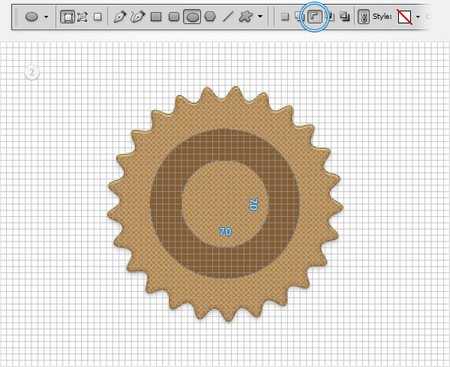
Установите цвет переднего плана на #855f37, выберите инструмент Ellipse Tool (Эллипс), создайте круг, размером 120px и поместите его, как показано на первом изображении. Убедитесь в том, что эта новая векторная фигура остается выделенной, продолжайте с помощью инструмента Ellipse Tool (Эллипс), проверьте активность кнопки Subtract (Вычесть) на верхней панели и нарисуйте круг, размером 70px, как показано на втором изображении.


Шаг 6
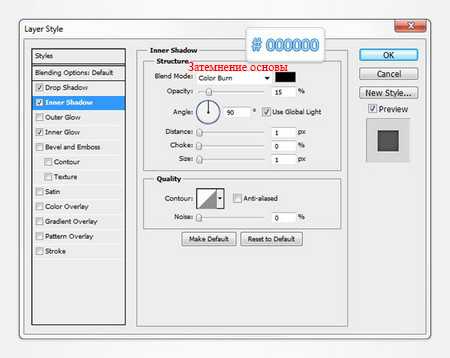
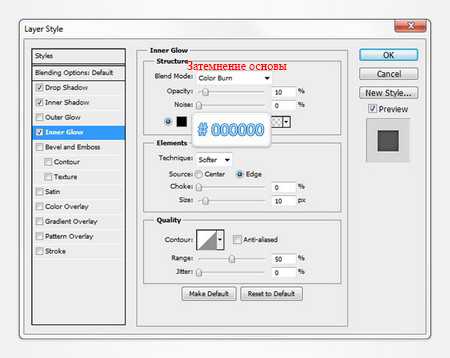
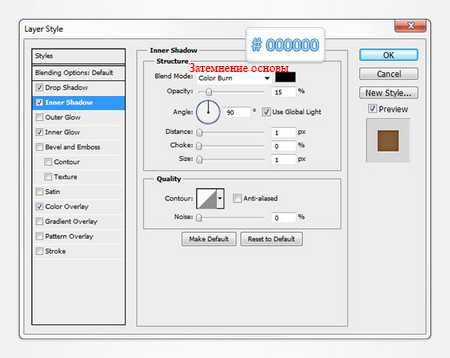
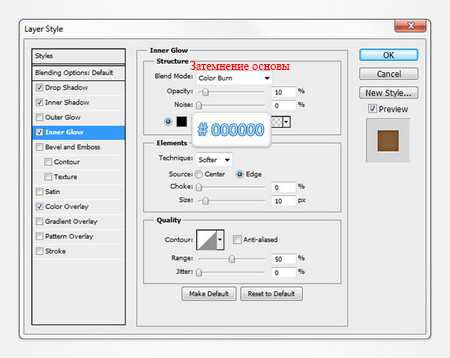
Откройте окно Стилей слоя для векторной фигуры, созданной в предыдущем шаге, и введите параметры, показанные на изображениях для Тень, Внутренняя тень, Внутреннее свечение.




Шаг 7
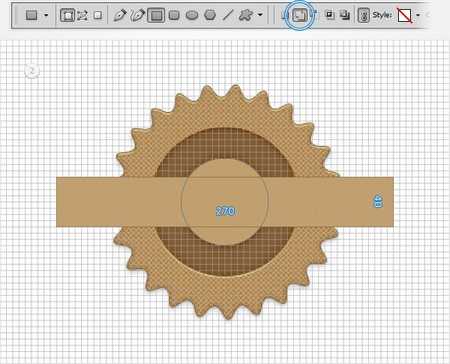
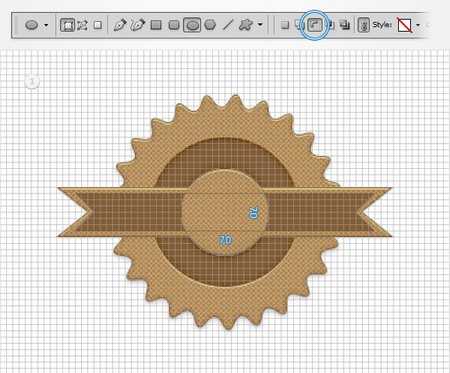
Установите цвет переднего плана на #c7a069, выберите Ellipse Tool ( Эллипс), создайте круг, размером 70px и поместите его, как показано на первом изображении. Убедитесь в том, что эта новая векторная фигура остается выделенной и переключитесь на инструмент Rectangle Tool (Прямоугольник).
Проверьте активность кнопки Add (объединить фигуры) в верхней панели и создайте прямоугольник, размером 270 на 40px, как показано на втором изображении.


Шаг 8
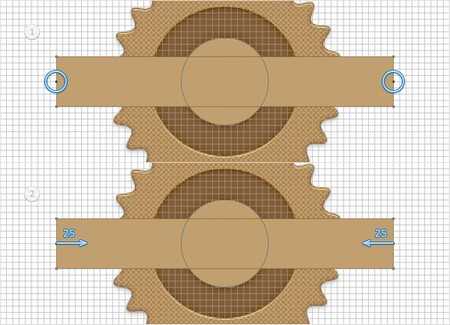
Убедитесь, что векторная фигура, созданная в предыдущем шаге, все еще активна. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные
точки. Далее, вам необходимо переместить эти новые опорные точки.
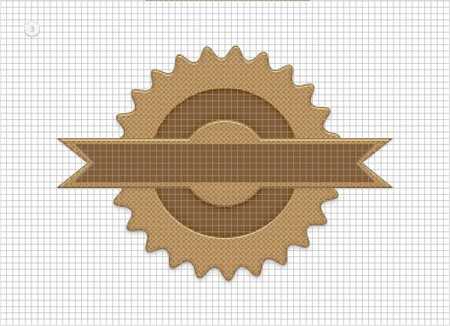
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 25px вправо, затем выберите правую опорную точку и переместите её на 25px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
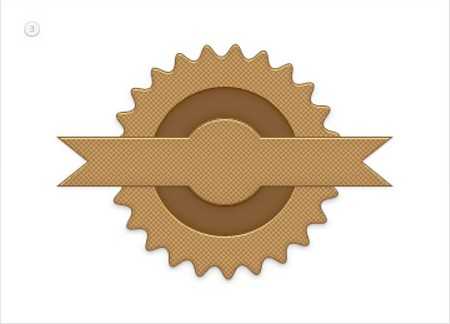
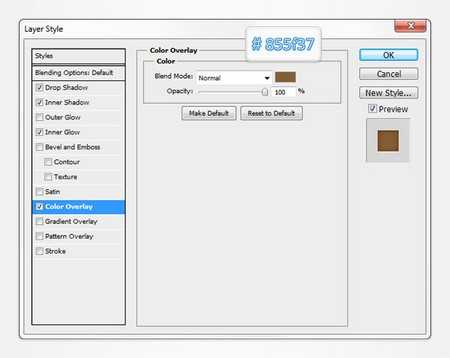
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка.







Шаг 9
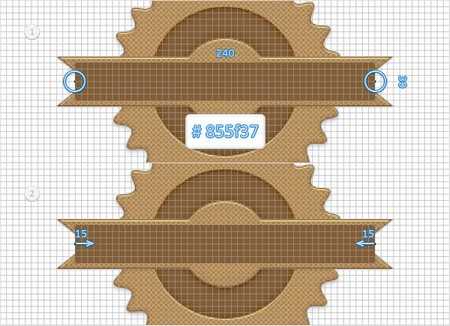
Установите цвет переднего плана на #855f37, выберите инструмент Rectangle Tool (Прямоугольник), создайте векторную фигуру, размером 240 на 30px и поместите её, как показано на первом изображении. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные точки.
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 15px вправо, затем выберите правую опорную точку и переместите ее на 15px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.


Шаг 10
Убедитесь в том, что векторная фигура, созданная в предыдущем шаге, остается выделенной. Выберите Ellipse Too l (Эллипс), проверьте активность кнопки Subtract (Вычесть переднюю фигуру) на верхней панели и нарисуйте круг, размером 70px на 70px, как показано на первом
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение.





Шаг 11
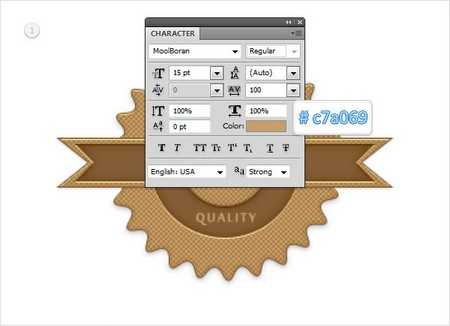
Установите цвет переднего плана на #c7a069, выберите инструмент Type Tool (Текст) и добавьте надпись «PREMIUM», как показано на первом изображении.
Используйте шрифт MoolBoran, размером в 15pt. Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp( Редактирование>Трансформирование>Деформация). Выберите «дугу» в деформации из раскрывающегося меню, введите 65 в окне «изгиб» и нажмите Enter.


Шаг 12
Откройте окно Стилей слоя для текста, созданного в предыдущем шаге, и введите параметры, показанные на следующем изображении.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите «Скопировать стиль слоя».

Шаг 13
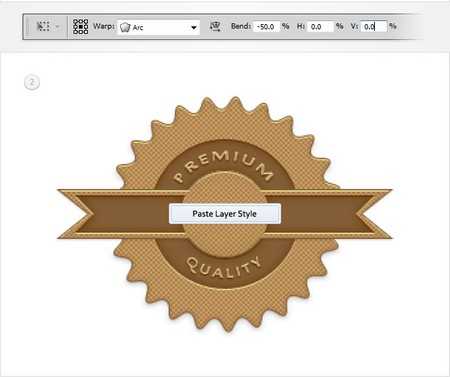
Выберите инструмент Type Tool (Текст) и добавьте надпись «QUALITY», как показано на следующем изображении. Опять же, используйте шрифт MoolBoran, размером в 15pt.
Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp (Редактирование>Трансформирование>Деформация)
Выберите «дугу» в деформации из раскрывающегося меню, введите -50 в окне «изгиб» и нажмите
Enter.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите «Вставить стиль слоя».


Шаг 14
Выберите инструмент Type Tool (Текст) и добавьте надпись «MONEY BACK » дважды, как показано на следующем изображении.
Используйте шрифт MoolBoran при установленном размере в 13pt. Кроме того, установите интерлиньяж в 10pt и трекинг в 350.
Щелкните правой кнопкой мыши на этих фрагментах текста и нажмите «Вставить стиль слоя».

Шаг 15
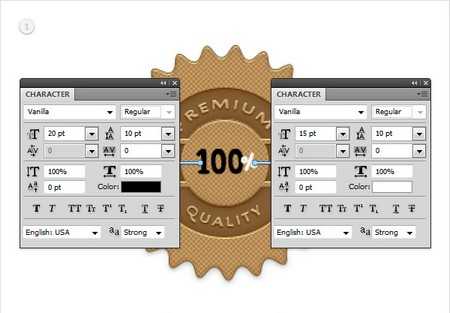
Выберите инструмент Type Tool (Текст), добавьте надпись «100» и символ процента, используйте параметры, показанные на первом изображении.
Выделите обе части текста и конвертируйте их в смарт-объект.
Откройте окно Стилей слоя для этого смарт-объекта и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Наложение цвета.






Окончательное изображение
Вот как должен выглядеть ваш окончательный результат.
Автор урока: Andrei Marius
photoshop-master.ru
Рисуем липкие стикеры в фотошопе
Привет всем, кто читает SerBlog.ru. Сегодня немного пофотошопим и узнаем, как нарисовать красивые стикеры в фотошопе. Стикеры могут понадобится для оформления своих сайтов.
Итак, в качестве примера создадим в фотошопе документ, можно стандартный web (640×480), разрешение 72рх на дюйм. Зальем фон цветом #3e3d3d. Далее создадим новый слой, выбираем инструмент Кисть белого цвета в форме круга. Размер кисти 50рх, жесткость 0. Посередине документа на новом слое нажимаем кистью один раз. Делаем прозрачность круга 60%. Применяет размытие по Гауссу 70рх. К фону добавляем шум. Вкладка: Фильтр — Шум — Добавить шум и выставляем значение 2% по Гауссу, монохромный. Можно еще применить наложение цвета, какой Вам больше нравится и сделать его прозрачность примерно 10%.
Итак, фон у нас готов. Теперь берем инструмент Прямоугольник и рисуем прямоугольную фигуру белого цвета. Копируем Ctrl + J фигуру и перемещаем копию ниже оригинала (перетащить мышкой слой копии). к копии слоя применяем наложение черного цвета. Затем выбираем инструмент Трансформирование или же просто нажимаем Ctrl + T. Зажимаем Ctrl и тянем правый нижний угол копии фигуры вниз на несколько пикселей и немного влево по диагонали. Выставляем прозрачность слоя 70% и применяем размытие по Гауссу 3рх. В принципе один стикер мы уже изготовили. Должно получиться примерно вот так: Теперь попробуем добавить немного эффектов для самого стикера. Для этого можно применить наложение узора и внутреннюю тень и выставить прозрачность на глаз. Вот, что должно примерно получится.
Теперь попробуем добавить немного эффектов для самого стикера. Для этого можно применить наложение узора и внутреннюю тень и выставить прозрачность на глаз. Вот, что должно примерно получится.
serblog.ru
Как Сделать Стикер В Фотошопе Для Телеграмма
Специальной программы для создания стикеров в Телеграмм нет. Собственные стикеры в Телеграмм можно сделать в Фотошопе. Как сделать стикер в Фотошопе для Телеграмма:
- Выберите подходящую картинку
- Откройте её в Фотошопе
- Выделите объект, который будет стикером
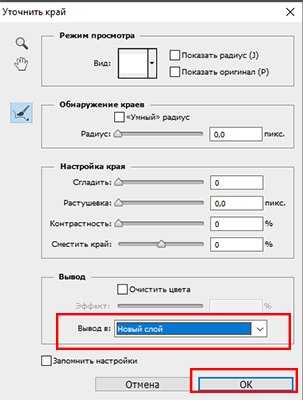
- Настройте выделение через «Выделение» — «Уточнить край», в поле «Вывод в» установите значение «Новый слой»

- Выключите фоновый слой, чтобы остался только ваш объект на прозрачном фоне

- Установите размер изображения 512 х 512 px
- Нажмите «Файл» — «Сохранить для Web»
- Укажите формат PNG при сохранение
Разобрались, как сделать стикеры для Telegram в Фотошопе? Задавайте вопросы в комментариях.
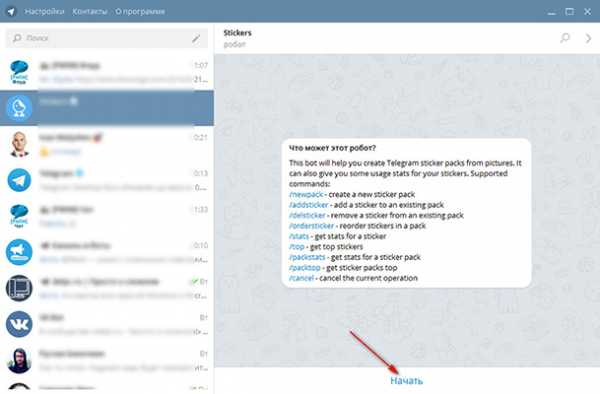
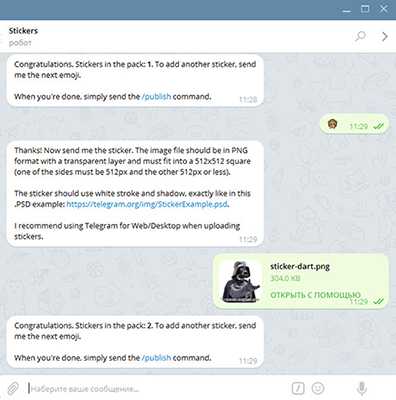
Для добавления своих стикеров найдите в поиске контактов бота — @Stickers. Этот бот расскажет вам, как создать стикеры в Телеграмме. Открыв его, нажмите кнопку «Начать» внизу экрана чата.

На экране представлены основные команды для работы с роботом.
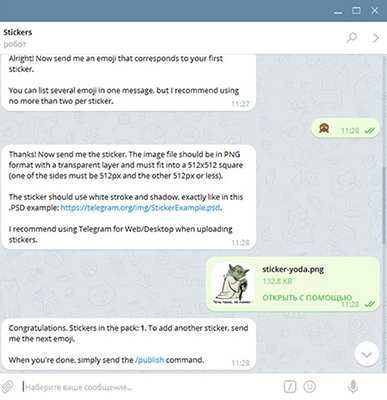
Первым делом нажмите на команду /newpack. В ответ получите предложение ввести название для вашего нового набора, введите его. Затем бот предложит добавить смайлик, который будет соответствовать первой картинке, затем нужно приложить непосредственно саму картинку.

Далее вам нужно указать следующий смайлик, который будет соответствовать второй картинке и после добавить вторую картинку. Так нужно проделать столько раз, сколько у вас будет изображений.

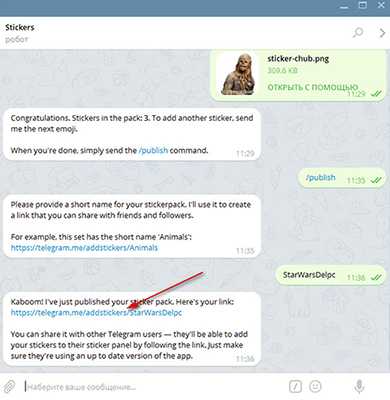
Сначала стандартный смайлик, потом для него привязываем картинку. После того как вы успешно добавите все картинки, вам нужно будет опубликовать ваш набор стикеров. Делается это командой /publish. После введения этой команды, вас попросят ввести короткое название набора для формирования ссылки, введите его и получите в ответ ссылку на готовый набор ваших собственных стикеров.

Нажав на эту ссылку, вы сможете добавить ваш новый набор себе, либо отправить ссылку друзьям.
Вот собственно и всё, теперь вы знаете, как сделать бесплатные стикеры в Телеграмме из фото своими руками, можете использовать свои стикеры где угодно, а если они кому-нибудь понравятся, их будут использовать и другие.
Стикеры представляют собой набор картинок в высоком качестве, несущих какой-то смысл или посыл. Как добавить стикеры в Телеграмм:
- Откройте окошко стикеров
- Нажмите на кнопку настроек
- В появившемся списке вы увидите подключенные к вам стикеры. Чтобы добавить новые стикеры в Телеграмм — нажмите на ссылку «Стикеры в тренде»
Телеграмм — это не просто новый мессенджер, но и возможность общаться в группах, следить за новостями любимых ресурсов, пользоваться роботами и ботами. Telegram с самого начала выделился альтернативой надоевших смайликов — стикерами. Перед тем, как сделать стикеры в Телеграмме, важно знать, что стикеры должны быть:
- В формате PNG
- Размером 512 х 512 px
- На прозрачном фоне
То есть можно сделать стикер из фото. Удобно сделать стикер онлайн или в Фотошопе. Так что, какие самому сделать стикеры для Telegram — это ваш полёт фантазии.
delpc.ru
Создаем красивый стикер в фотошопе
77
19.06.2011 | Автор: Трофименко Владимир | Просмотров: 3884
В этом фотошоп видеоуроке создаем эффектный стикер.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
23.02.2012 | Просмотров: 5859
05.06.2011 | Просмотров: 3016
Рисуем красивую гранжевую навигацию, с помощью которой Вы легко можете разнообразить Ваш сайт…
14.05.2012 | Просмотров: 8916
Представляю вашему вниманию очередной видеоурок от сайта, в котором мы рассмотрим процесс создания красивого дизайна слайдера в программе Photoshop.
02.07.2011 | Просмотров: 8949
В этом видеоуроке создаем расходящиеся лучи.
22.06.2011 | Просмотров: 4883
Создаем красивый логотип в Фотошоп
Стикеры для Телеграма — инструкция для полных дурачков
Когда речь заходит о Фотошопе или чём-либо, связанном с дизайном, я начинаю глупо хихикать и биться головой об стенку.
А вот стикеры для Телеграма делать научился — вообще легко. Рассказываю тем, кто владеет Фотошопом на уровне аппер интерчайник.
Мы тут не чтобы создавать произведения искусства, а чтобы пилить стикеры друзей или коллег, издеваться над одноклассниками или хвастаться котом. Если вы владеете Фотошопом, то лучше посоветуйте в комментариях что-то интересное, а не бухтите.
Для создания стикеров понадобятся:
- Фотошоп;
- Шаблон стикера;
- Картинка.

Открываете картинку и вырезаете нужный кусок. Я использую полигональное лассо — быстрый вызов по кнопке Д. Выбираете нужный кусок — до пикселя вымерять нет смысла, корявости поправит белая обводка. После я инвертирую выделение, удаляю остальную картинку, чтобы фон остался белым — так проще поправить косяки и с помощью волшебной палочки (кнопка Ц) выбрать заготовку. Этот шаг можно проигнорировать, если руки не кривые.
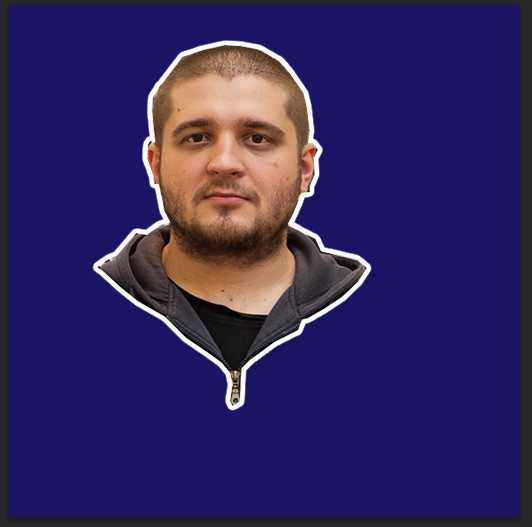
Итогом должна получиться вот такая штука:

Её нужно вставить в шаблон. Слой, который уже есть в файле, можно скрыть, но не удалить.
Обратите внимание: заготовка должна быть не более 512 пикселей. Или измените размер сразу, или мышкой ужмите (или увеличьте) картинку.
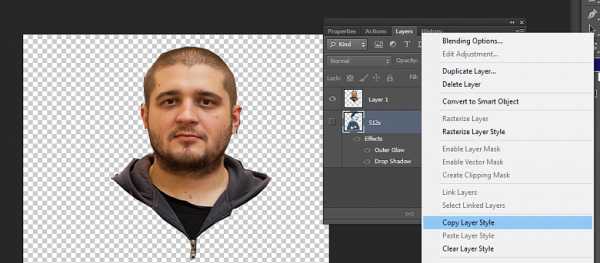
Дальше используем слой шаблона — копируем его стиль.

Дальше то же самое с новым слоем, только стиль вставляем. После этого у заготовки должна появиться белая окантовка. Чтобы её было видно, временно залил фон:

Если хотите добавить глубокомысленный текст, то вписываете его, слой с текстом превращаете в смарт-объект и вставляете всё тот же стиль — и снова у вас есть стильная белая обводка, кайф.

Сохраняете файл как пнг с прозрачным фоном — я это делаю через кнопку «Сейв фор веб». Стикер готов, осталось запустить его в Телеграм.
Напишите Стикер-боту — он даст подробные инструкции. Совет: сделайте несколько стикеров и публикуйте пак, когда зальёте все. Если добавлять стикеры потом, то ждать момента выпендриться придётся дольше.
Так я запилил целый стикер-пак для чата редакторов (ссылку не дам):
nepishi.ru
как сделать стикеры в фотошопе
Поделиться «Делаем простой и красивый стикер»
В этом уроке я расскажу, как сделать наклейку, которую можно будет использовать в дальнейшем на любом сайте, как элемент веб-дизайна, в любом блоге и ещё много где.
Шаг №1. Фон.
Ну, фон, очевидно, не очень важен, но мы всё же сделаем что-нибудь простенькое. Вы также можете открыть любую из своих работ и начать делать наклейку прямо там.
Создаём новый документ размером 800 x 600 px, вполне удобным для такой работы. Залейте фоновый слой темным цветом. В нашем случае я использовал темно-коричневый (#2e1f13).
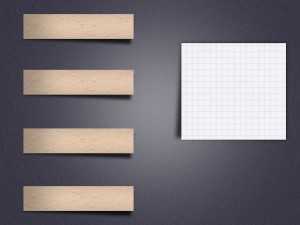
Найдите хорошенькую текстуру деревянной поверхности, и примените её, чтобы изображение было наиболее реалистичным:
Если текстура не устраивает, и вы хотите, чтобы она выглядела лучше, можно продублировать слой (возможно несколько раз) и менять режимы наложения, пока не добьётесь нужного результата:
Шаг №2. Основа значка.
Теперь давайте начнём рисовать наш значок.
Во-первых, выберите инструмент Овальная область (Elliptical Marquee Tool) и сделайте выделение, зажав клавишу Shift. Создайте новый слой и заполните выделение нужным цветом:
Хорошо, теперь у Вас есть основа, то, над чем можно работать.
Далее нам нужно срезать небольшой угол и повернуть его. Чтобы сделать это, сначала выберите инструмент Прямолинейное Лассо
Щелкните правой кнопкой мыши на выделении и выберите пункт «Вырезать на новый слой» (Layer via Cut) также можно нажать клавиши Ctrl+Shift+J.
Переверните только что появившийся слой через меню Редактирование — Трансформирование — Поворот на 180° (Edit — Transform — Ratate 180°), после чего Вам, скорее всего, понадобится передвинуть слой так, чтобы края точно совпадали.
Затем залейте этот слой белым цветом:
Теперь у нас есть эффект, более-менее похожий на отрывающуюся наклейку. Надеюсь, до этого места я объяснял достаточно понятно!
Шаг №3. Эффекты (Стили Слоя).
Как придать значку глубины и объема? Сделать это можно с помощью градиентов, применив к каждому слою свой стиль. Для этого щелкните правой кнопкой мыши на одном слое и выберите пункт Параметры Наложения… (Blending Options..).
К слою наружной стороны наклейки примените такие параметры градиента:
А к слою внутренней (отклеивающейся) стороны примените эти:
Примечание: Вам, вероятно, придется немного переместить градиент, подогнав его под свой значок.
Шаг №4. Добавляем текст.
Теперь давайте добавим какой-нибудь текст.
Выберите инструмент Горизонтальный Текст (Horizontal Text) и напишите какой-нибудь текст:
Примечание: шрифт, используемый выше, называется Delicious, его легко найти в интернете.
Теперь поместите текст поверх слоёв со значком и поверните как Вам удобно, при помощи Свободного трансформирования (Ctrl+T):
Хорошо! Выглядит превосходно!
Наконец, чтобы заставить текст выглядеть реалистичнее, Вы должны добавить стиль слоя — Тень:
И в завершении..
Чтобы завершить урок, Вы можете слить все свои слои вместе — тогда размер всего документа уменьшится до 25% от оригинального.
Правила перепечатки материалов сайта
Все материалы сайта являются интеллектуальной собственностью данного проекта (кроме случаев, когда прямо указано другое авторство) и охраняются законом «Об авторском праве и смежных правах».
Перепечатка, распространение, в том числе в переводе, любых материалов сайта возможны с соблюдением правил цитирования, а при размещении их в сети Интернет необходима ссылка на www.photoshop-training.ru.
Надеемся, вас не затруднит соблюдение этих условий.
Источник: http://www.photoshop-training.ru/?p=717
Сделать стикер для telegram на самом деле не так сложно, как может показаться. Стикеры уже довольно прочно вошли в обыденность для общения в мессенджерах. Их существует достаточно много, чтобы было из чего выбрать. Но бывают случаи, когда хочется чего-нибудь оригинального. И в первой части мы рассмотрим, как можно сделать стикер для telegram своими руками, используя photoshop. Тем более, что этот замечательный мессенджер позволяет создавать свои наборы стикеров.
Создадим свой стикер для telegram из фотографии с помощью photoshop:
- Открываем фотографию в photoshop. Вы можете использовать свою, либо попрактиковаться на моём примере.
Справа, во вкладке «Слои», перетаскиваем активный слой на пиктограмму листочка -как показано ниже, затем удаляем нижний слой (перетаскиванием его на пиктограмму с урной). Это нужно для того, чтобы при вытравливании (стирании) фона, он остался прозрачным.
Слева, в инструментах, выбираем «Прямолинейное лассо». Им мы будем выделять контур изображения.
Вверху, в поле «Растушевка», ставим значение — 2px. Так мы немного размоем края вытравленного изображения, чтобы не было заметно пиксельной лесенки.
Инструментом «Прямолинейное лассо» начинаем выделять изображение по контуру. Чем меньшее расстояние будет между точками, тем более плавным получится контур.
Вообще для данного изображения можно было бы использовать инструмент «Магнитное лассо», и так было-бы проще в данном случае. Но я намеренно выбрал именно “прямолинейное”, чтобы показать, как будет лучше вытравливать изображения со сложным неоднородным фоном.
Выделяйте изображение по кругу пока возле курсора с лассо не появится пиктограмма с кружочком, тогда его можно замкнуть.
Теперь, чтобы удалить фон, мы должны инвертировать наше выделение на него. Переходим вверху к пункту меню «Выделение» — «Инверсия», или нажимаем комбинацию клавиш Shift+Ctrl+I.
Когда фон выделен, нажимаем клавишу Del на клавиатуре, затем снимаем выделение комбинацией клавиш Сtrl+D.
Изображение для стикера Telegram должно быть равным по ширине 512px и не превышать это же значение по высоте. Нажимаем комбинацию клавиш Ctrl+Alt+I и в открывшемся окне прописываем наш размер. Убедитесь, что единица измерения — «Пиксели».
Чтобы наше изображение выглядело как стикер, добавим ему белую обводку. Переходим во вкладку «Слои» и нажимаем на кнопку с пиктограммой «fx», выбираем пункт меню — обводка.
Задаём в поле цвет # значение «fff», чтобы обводка получилась белой. Выбираем положение обводки — снаружи, и ползунком регулируем толщину обводки.
Наш стикер готов! Теперь необходимо его сохранить в формате png. Нажимаем комбинацию клавиш Ctrl+Alt+Shift+S, или переходим в пункт меню Файл — Сохранить для Web. В открывшемся окне выбираем формат файла PNG-24. Проверяем, чтобы стояла галочка на пункте прозрачность и сохраняем.
Источник: http://milviknik.ru/photoshop/stiker-dlya-telegram
UPD:
Используем перо и не паримся с пикселями:
Сделал инструкцию как сделать наклейку:
www.drive2.ru/communities…/forum/288230376152896879
Народ попросил чуть подробней — оно есть у меня)!
Читаем, жирные цифры в тексте ищем на КАРТИНКЕ, делаем.
Сделать наклейку можно легко!:
1. Фотографируем свое авто в нужном ракурсе
2. Хватаем фотошоп. Создаем новый слой, чтобы не испортить оригинал изображения: Выбираем любой выделительный инструмент на панели инструментов [Окно=>Инструменты] (1), например «лассо/магнитное лассо/прямолинейное лассо»(выбор между ними — правая кнопка мыши), есть и другие инструменты для выделения, но этих пока хватает. Щелкаем правой кнопкой мыши по рисунку, выбираем пункт «Создать дубликат слоя»(2). Управление слоями осуществляется через окно «Слои» [Окно=>Слои]
3. Когда активен какой-либо из выделительных инструментов, в левом верхнем углу окна фотошопа появляются кнопки: «Добавить к выделенной области/новая область/вычесть из выделенной области» (3) — нагло используем их и прямолинейное лассо, и обводим свою машину. Выделенные области можно сохранять, трансформировать, инвертировать и т.п. (правая кнопка мыши, набор функций зависит от выбранного инструмента)
upd: iToyo предложил выделять пером, и это правильно, т.к. перо — векторный инструмент. Можно обвести фото маленького разрешения, можно увеличить до любых размеров и не мучиться с пикселями.
4. Заливаем любым понравившимся цветом свои контуры. Активный инструмент — «Лассо», [щелк правой кнопкой мыши по области => «выполнить заливку»](4). Далее инвертируем выделенную область и удаляем со слоя все, кроме залитой области.
5. Создаем слой с белым фоном:
Создаем еще один дубликат заднего плана, затем полностью выделяем его инструментом «Прямоугольная область» (левый верхний на панели инструментов). Щелкаем правой кнопкой мыши и выбираем «выполнить заливку» (это уже умеем).
В окне «Слои» перемещаем получившийся фон мышкой вниз, относительно слоя с трафаретом/наклейкой, чтобы наклейка была на белом фоне(5).
6. Сохраняем в файл(формат JPEG или другой нужный, при этом слои теряются, сохраните и оригинал фотошопного формата!).
7. В любой фотомастерской распечатываем на клейкой пленке (подозреваю за копейки).
upd: Stanislavrrrrrrr :»когда пойдёте относить[растровый рисунок] в печать всё равно вектор попросят, сделаный либо в кореле. либо в адоб илюстратор, если конечно они сами не захотят переводить.»… «если в фш рисунок уже готов и не охото его в кореле снова обводить — сохраняете рисунок в фш с большим числом точек(более 300 на дюйм) и большого разрешения, а потом открываете в кореле — там есть такая функция как тресировка — которая за пару секунд из вашего растра сделает вектор» — учитываем это.
В итоге получаем УНИКАЛЬНУЮ наклейку СВОЕГО автомобиля…а можно чуть приукрасить его;)
P.s. есть еще векторные редакторы типа Corel Draw (вектор можно увеличивать до любых размеров без потери качества)., Сам не задавался такой целью, и компьютер с корелом не дружит, но любой трафарет можно перевести и в вектор тоже. На личный самолет например)
Это все что нужно для решения задачи, удачи на дорогах).
Источник: http://www.drive2.ru/b/4062246863888375170/
Специальной программы для создания стикеров в Телеграмм нет. Собственные стикеры в Телеграмм можно сделать в Фотошопе. Как сделать стикер в Фотошопе для Телеграмма:
- Выберите подходящую картинку
- Откройте её в Фотошопе
- Выделите объект, который будет стикером
- Настройте выделение через «Выделение» — «Уточнить край», в поле «Вывод в» установите значение «Новый слой»
- Выключите фоновый слой, чтобы остался только ваш объект на прозрачном фоне
- Установите размер изображения 512 х 512 px
- Нажмите «Файл» — «Сохранить для Web»
- Укажите формат PNG при сохранение
Разобрались, как сделать стикеры для Telegram в Фотошопе? Задавайте вопросы в комментариях.
Как создать стикеры в Телеграмме через бота
Для добавления своих стикеров найдите в поиске контактов бота — @Stickers. Этот бот расскажет вам, как создать стикеры в Телеграмме. Открыв его, нажмите кнопку «Начать» внизу экрана чата.
На экране представлены основные команды для работы с роботом.
Первым делом нажмите на команду /newpack. В ответ получите предложение ввести название для вашего нового набора, введите его. Затем бот предложит добавить смайлик, который будет соответствовать первой картинке, затем нужно приложить непосредственно саму картинку.
Далее вам нужно указать следующий смайлик, который будет соответствовать второй картинке и после добавить вторую картинку. Так нужно проделать столько раз, сколько у вас будет изображений.
Сначала стандартный смайлик, потом для него привязываем картинку. После того как вы успешно добавите все картинки, вам нужно будет опубликовать ваш набор стикеров. Делается это командой /publish. После введения этой команды, вас попросят ввести короткое название набора для формирования ссылки, введите его и получите в ответ ссылку на готовый набор ваших собственных стикеров.
Нажав на эту ссылку, вы сможете добавить ваш новый набор себе, либо отправить ссылку друзьям.
Вот собственно и всё, теперь вы знаете, как сделать бесплатные стикеры в Телеграмме из фото своими руками, можете использовать свои стикеры где угодно, а если они кому-нибудь понравятся, их будут использовать и другие.
Как добавить стикеры в Телеграмм из списка популярных
Стикеры представляют собой набор картинок в высоком качестве, несущих какой-то смысл или посыл. Как добавить стикеры в Телеграмм:
- Откройте окошко стикеров
- Нажмите на кнопку настроек
- В появившемся списке вы увидите подключенные к вам стикеры. Чтобы добавить новые стикеры в Телеграмм — нажмите на ссылку «Стикеры в тренде»
Как сделать стикеры в Телеграмме. Важные нюансы
Телеграмм — это не просто новый мессенджер, но и возможность общаться в группах, следить за новостями любимых ресурсов, пользоваться роботами и ботами. Telegram с самого начала выделился альтернативой надоевших смайликов — стикерами. Перед тем, как сделать стикеры в Телеграмме, важно знать, что стикеры должны быть:
- В формате PNG
- Размером 512 х 512 px
- На прозрачном фоне
То есть можно сделать стикер из фото. Удобно сделать стикер онлайн или в Фотошопе. Так что, какие самому сделать стикеры для Telegram — это ваш полёт фантазии.
Источник: http://delpc.ru/kak-sdelat-stikery-v-telegramm/
Свои фотографии хочется оформить так, чтобы они отличались от множества подобных. В этом уроке по работе с фотошопом будет показан способ создания стикера в фотошопе. Итоговый результат сохраняем в формате PNG и легко используем на любых Ваших фотографиях.
Создадим документ размером 350х350 пикселов. Надо отметить, что такой размер подходит для небольших картинок. Если Ваш фотоаппарат делает снимки большого размера, к примеру, 3500х3500, то размер создаваемого документа лучше увеличить примерно до 700-900 пикселов, иначе созданный стикер просто потеряется на Вашем изображении. А увеличение через свободное трансформирование значительно понизит его качество.
Создадим новый слой в палитре » Слои «, для чего щёлкнем по второй справа иконке.
Выберем инструмент » Прямоугольная область » ( М ) и создадим выделение, это и будет наш будущий стикер.
Установим в качестве цвета переднего плана жёлтый цвет и зальём выделение этим цветом — Alt+Delete .
Выделим весь документ — Ctrl+A .
Перейдём в » Фильтр — Искажение — Искривление «.
В окне фильтра поставим две дополнительные точки на прямой (щелчками левой кнопкой мыши) и изогнём её примерно так, как Вы видите на скриншоте ниже. В окне предварительного просмотра фильтра Вы видите форму будущего стикера.
Создадим дубликат верхнего слоя, для чего перетащим его на вторую справа иконку в палитре » Слои «.
Установим цвета по умолчанию, для чего нажмём клавишу » D «. Выберем инструмент » Заливка » ( G ) и щёлкнем внутри стикера, он зальётся чёрным цветом.
Поменяем местами верхний и средний слои (щёлкнем по слою и, удерживая клавишу мыши, перетащим слой на нужное место).
Выберем инструмент » Перемещение » ( V ) и передвинем чёрный стикер вниз и вправо, это будет тень от стикера жёлтого цвета.
Вызовем свободное трансформирование — Ctrl+T . Правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт » Наклон «.
Правый верхний маркер подвинем влево до пересечения с жёлтым стикером.
Применим трансформирование — Enter и снимем выделение — Ctrl+D .
Размоем тень. Перейдём в » Фильтр — Размытие — Размытие по Гауссу «.
Поставим необходимый радиус размытия.
Вот что получилось. При необходимости уменьшаем непрозрачность слоя с тенью (» слой 1 (копия) «).
Загружаем выделение стикера, для чего, удерживая клавишу Ctrl , щёлкнем по миниатюре верхнего слоя.
Создаём копию верхнего слоя — Ctrl+J .
Устанавливаем на передний план белый цвет (нажимаем клавиши » D » и » X «). Выбираем инструмент линейный градиент » От основного к прозрачному «.
Опять загружаем выделение стикера, для чего, удерживая клавишу Ctrl , щёлкнем по иконке верхнего слоя.
Градиентом проведём из верхнего левого угла в нижний правый.
Уменьшаем непрозрачность верхнего слоя. Снимаем выделение — Ctrl+D. Мы получили эффект освещённости стикера.
Удаляем самый нижний слой, для чего просто перетаскиваем его на значок корзины в палитре » Слои «.
Объединяем все слои — Shift+Ctrl+E . Наш стикер готов. Сохраняем его в формате PNG . Теперь его можно использовать на других фотографиях.
Я выбрал вот такую картинку, сделал активным инструмент » Перемещение » ( V ) и переместил созданный стикер на изображение, добавил надпись. Теперь наша фотография отличается от сотен подобных. Мы с Вами ответили на вопрос: «Как сделать стикер в фотошопе?».
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Скачать урок (366 Кб) в формате PDF можно здесь.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Вот работа Михаила, обсуждаем в комментариях:
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Источник: http://www.photoshopsunduchok.ru/photomontag/1880-kak-sdelat-stiker-v-photoshope
kaketodelaetsya.ru
