Как нарисовать микрофон карандашом
Урок о том как рисовать микрофон подготовлен по заказу Антонины Корнеевой. Хочешь я сделать новый урок специально для тебя? Заходи на страничку заказов и читай, что нужно сделать.  Когда дело касается микрофонов и звука в целом, я не могу не выступить с докладом в защиту прав моих ушей. Мне часто приходится сталкиваться с низким качеством звука или бездарными переводами псевдо профессиональных звукозаписывающих студий. Дешевый микрофон никогда не может дать настоящий качественный звук. Это закон. Для рисования микрофона я выбрал профессиональный микрофон, которым пользуются все лучшие певцы мира сего.
Когда дело касается микрофонов и звука в целом, я не могу не выступить с докладом в защиту прав моих ушей. Мне часто приходится сталкиваться с низким качеством звука или бездарными переводами псевдо профессиональных звукозаписывающих студий. Дешевый микрофон никогда не может дать настоящий качественный звук. Это закон. Для рисования микрофона я выбрал профессиональный микрофон, которым пользуются все лучшие певцы мира сего.
Как нарисовать микрофон карандашом поэтапно
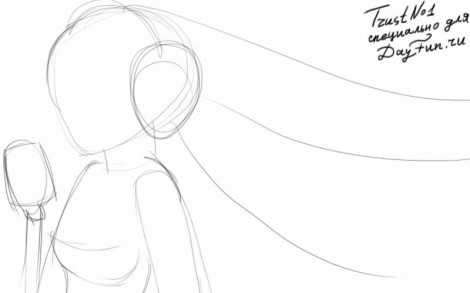
Шаг первый. Напомню тебе, мой читатель, что я предпочитаю рисовать картину в целости, а не отдельно предметы в вакууме. Поэтому на моем рисунке будет еще присутствовать девушка по имени Мику Хатсуне. Если ты не хочешь ее рисовать – не рисуй. Следи за микрофоном. 
 Шаг третий.
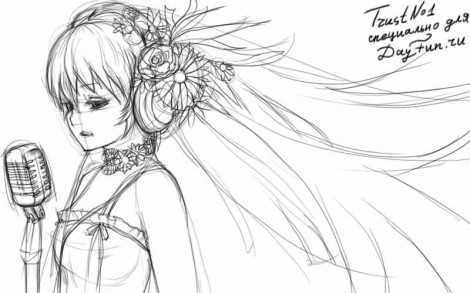
Шаг третий.  Шаг четвертый.
Шаг четвертый.  У меня есть еще музыкальные предметы, которые ты можешь легко нарисовать:
У меня есть еще музыкальные предметы, которые ты можешь легко нарисовать:- Балалайку;
- Барабан;
- Трубу;
- Колокольчик;
- Скрипку;
- Гитару;
- Виолончель;
dayfun.ru
Как нарисовать микрофон
Как нарисовать микрофон карандашом
Урок о том как рисовать микрофон подготовлен по заказу Антонины Корнеевой. Хочешь я сделать новый урок специально для тебя? Заходи на страничку заказов и читай, что нужно сделать. Когда дело касается микрофонов и звука в целом, я не могу не выступить с докладом в защиту прав моих ушей. Мне часто приходится сталкиваться с низким качеством звука или бездарными переводами псевдо профессиональных звукозаписывающих студий. Дешевый микрофон никогда не может дать настоящий качественный звук. Это закон. Для рисования микрофона я выбрал профессиональный микрофон, которым пользуются все лучшие певцы мира сего.
Как нарисовать микрофон карандашом поэтапно
Шаг первый. Напомню тебе, мой читатель, что я предпочитаю рисовать картину в целости, а не отдельно предметы в вакууме. Поэтому на моем рисунке будет еще присутствовать девушка по имени Мику Хатсуне. Если ты не хочешь ее рисовать – не рисуй. Следи за микрофоном. Шаг второй. Шаг третий. Шаг четвертый. У меня есть еще музыкальные предметы, которые ты можешь легко нарисовать:
- Балалайку;
- Барабан;
- Трубу;
- Колокольчик;
- Скрипку;
- Гитару;
- Виолончель;
dayfun.ru
Рисуем микрофон
16 сентября 2010 61 159 просмотров | Сложность:
Привет, это мой первый урок. Надеюсь, он вам понравится. Сегодня мы будем создавать микрофон.
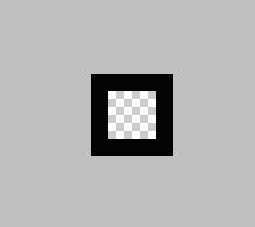
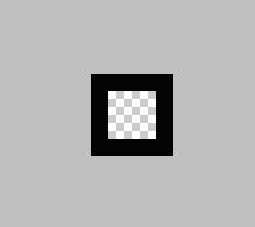
Шаг 1. Для начала создадим документ размером 5х5px с прозрачным (transparent) фоном, заливаем его черным цветом, откуда стираем затем 2px, оставив что-то подобное:

Прим. Также можно не заливать черным цветом документ, а просто воспользоваться инструментом Карандаш (Pencil) размером 1px и провести им по периметру нашего документа.
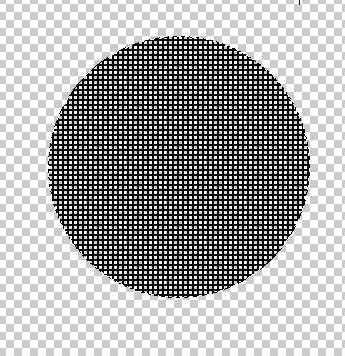
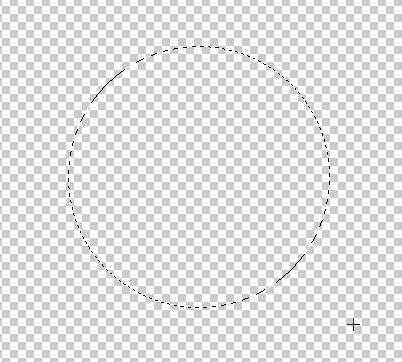
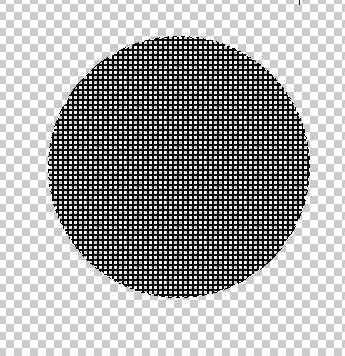
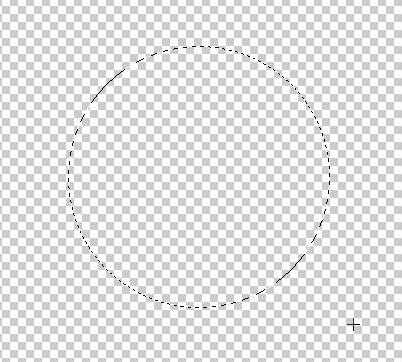
Шаг 2. Когда мы это проделаем, перейдем в меню Редактирование – Определить узор (Edit – Definepattern) и назовем этот узор на свое усмотрение, я назвал его «Сетка». Создадим другой документ 600х600px с прозрачным (transparent) фоном, в котором создадим круг с помощью инструмента Овальное выделение (EllipticalMarquee).

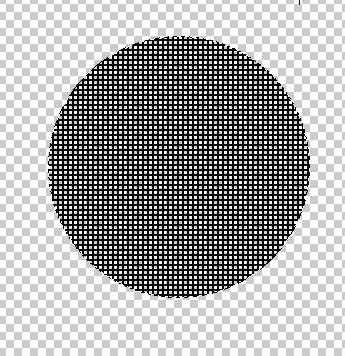
Шаг 3. Затем перейдем в меню Редактирование – Заливка (Edit-Fill), выберем узор, который только что создали, но обязательно снимите галочку с «Сохранить прозрачность» (PreserveTransparency).
Прим. При открытии окна Заливка (Fill)в выпадающем меню Использовать (Use) группы Сontents (Содержимое) выберите параметр Узоры (Patterns),затем ниже у вас активируется выпадающее меню Узор по выбору пользователя (Custompattern), где и необходимо найти созданный недавно узор.

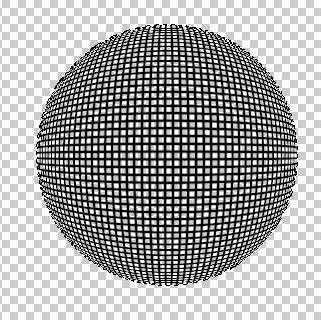
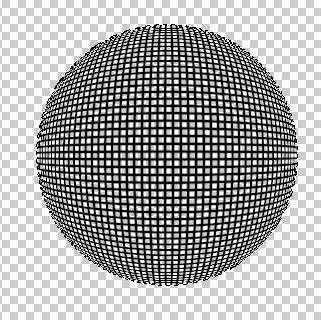
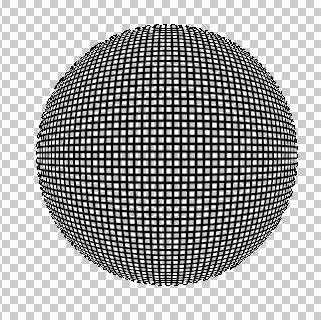
Шаг 4. Следующее, что нам нужно сделать – перейти к меню Фильтр – Дисторсия/Искажение – Сферизация (Filter – Distort – Spherize) и установить значение Количество (Amount) на 100%, а режим (mode) установить на «Только по вертикали» (VerticalOnly). Не снимайте пока выделение!
Прим. На мой взгляд, на скриншоте у автора использован режим Обычный/Нормальный (Normal), так что здесь применяйте режимы на свое усмотрение.

Шаг 5. Теперь создадим новый слой. Разместим его под сеткой, с которой еще не снято выделение. Зальем круг с помощью инструмента Градиент (Gradient), установите в параметрах радиальный (radial) градиент (gradient).
Прим. Автор использовал радиальный градиент с цветами #474344 и #ffffff
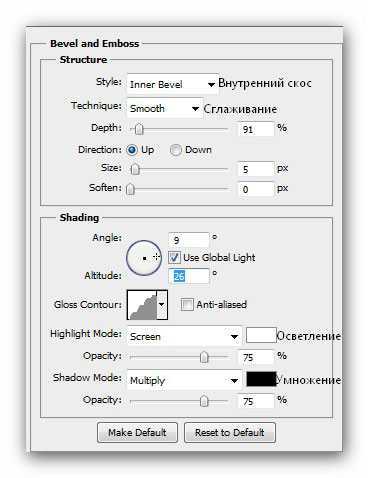
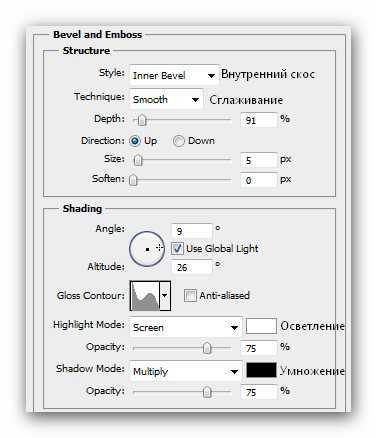
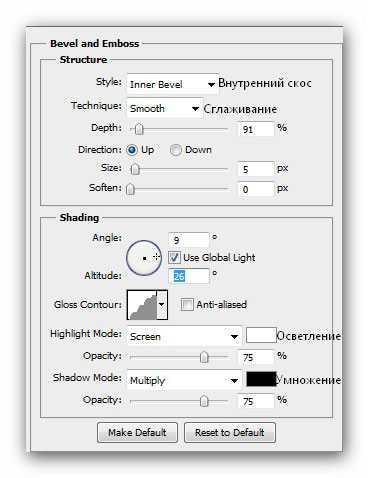
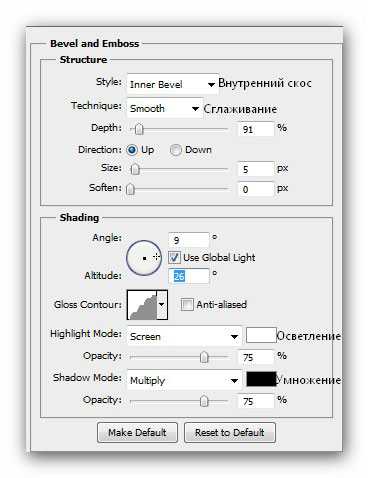
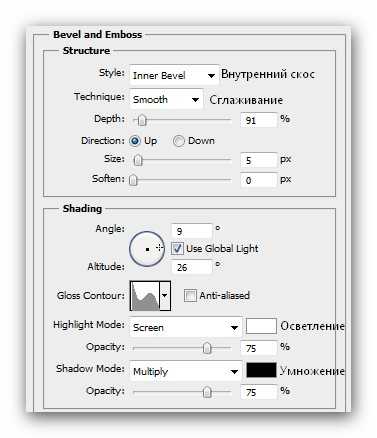
Шаг 6. Уже почти готово! Только чего-то не хватает… Выделите слой с сеткой и перейдите к меню Тиснение (Bevel and Emboss), применим следующие настройки:
Прим. Чтобы перейти к указанному меню, дважды кликните левой кнопкой мыши рядом с названием слоя для вызова окна Стиль слоя (LayerStyle), где в списке выберите указанный параметр.

Прим. На данном этапе можно слить слои с градиентом и сеткой, для чего, находясь на верхнем слое (с сеткой), нажмите сочетание клавиш Ctrl+E.
Шаг 7. Создайте новый градиент, похожий на этот:
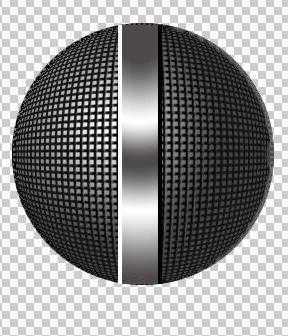
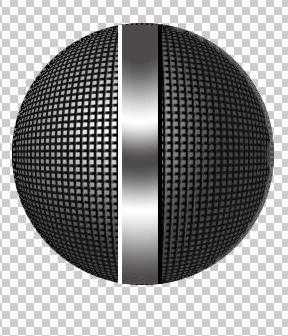
Шаг 8. Теперь создадим вертикальный прямоугольник, который скопируем дважды, зальем одну копию градиентом, который только что создали, вторую – белым цветом, а третью – черным. Вот как мы их расположим:
Прим. Для выполнения этого шага создайте новый слой, воспользуйтесь инструментом Прямоугольное выделение (Rectangularmarquee), нарисуйте прямоугольник так, как показано на скриншоте, залейте его черным цветом, а затем дважды дублируйте этот слой (Ctrl+J). После этого, выделите одну из копий прямоугольника, зажмите клавишу Ctrl и кликните по пиктограмме слоя, чтобы загрузить выделение прямоугольника, залейте его белым цветом. То же самое проделайте со второй копией, залейте ее градиентом. Здесь применяется линейный градиент, который необходимо проводить сверху вниз.
Затем черный прямоугольник сместим на 2 px вправо, а белый прямоугольник – на 2px влево. Должно получиться что-то такое:

Прим. Можно сделать смещение и на большее количество пикселей, поэкспериментируйте.
Перейдем к параметру Тиснение (BevelandEmboss) и применим следующие значения к слою с градиентом:

Прим. Не смущайтесь, если у вас получится не тот эффект, что у автора. Тут он явно слукавил с настройками, поскольку ни у кого так, как у него еще не получилось. Создадим еще один прямоугольник, но уже потолще, зальем его градиентом, который мы уже создавали ранее:

Прим. Прежде, чем создавать новый прямоугольник, не забудьте создать новый слой над всеми слоями.
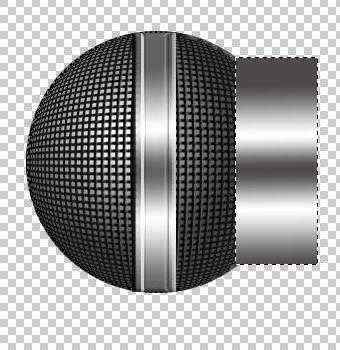
Теперь перейдем к Трансформации (Transform)(Ctrl+T), зажмем клавишу Ctrl, и, потянув за маркеры трансформации, придадим прямоугольнику вот такую форму:

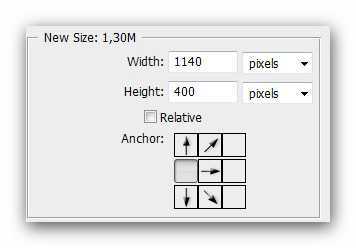
Шаг 9. Он немного большеват, но не переживайте! Сейчас мы перейдем к меню Изображение – Размер холста (Image – Canvassize) и увеличим правую сторону холста, установив размеры 1140 по ширине (width) и 400px по высоте (heigh).

Шаг 10. Теперь сделаем ручку… конечно, создадим новый слой и прямоугольник на нем. Зальем его градиентом, который создавали ранее.
Теперь трансформируем ее в той же манере, что мы делали в предыдущем шаге.
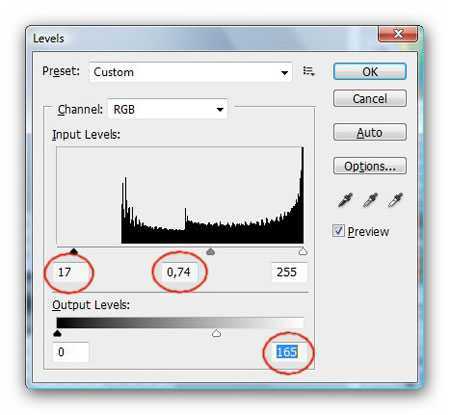
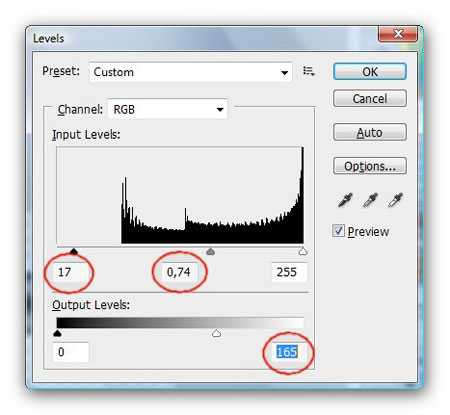
Перейдем в меню Изображение – Коррекция – Уровни (Image – Adjustments – Levels) и применим следующие настройки:

Шаг 11. Это завершающий шаг! Просто копируем и трансформируем в том же духе!
А вот и окончательный результат!
Автор: shadow Перевод: Анцыперович Александра
Ссылка на источник урока
Photoshop-master.ru
Как нарисовать микрофон

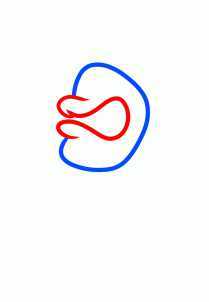
Шаг 1. Начните с рисования головы ВПК убедившись, что существует разрыв в пределах формы. Это будет рот.

Шаг 2. Теперь вы будете рисовать в рот или губы. Будьте уверены, чтобы отделить зубы тоже.

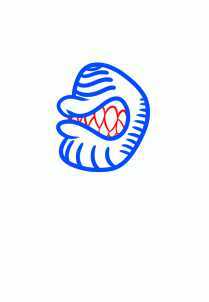
Шаг 3. Определить дизайном микрофона рисуя отступа строк, которые выполняются как в горизонтальной, так и вертикально поперек.

mydrawing.net
Рисуем микрофон
В этом Фотошоп уроке Вы узнаете, как нарисовать микрофон.
Шаг 1. Для начала создадим документ размером 5х5px с прозрачным (transparent) фоном, заливаем его черным цветом, откуда стираем затем 2px, оставив что-то подобное:

Прим. Также можно не заливать черным цветом документ, а просто воспользоваться инструментом Карандаш (Pencil) размером 1px и провести им по периметру нашего документа.
Шаг 2. Когда мы это проделаем, перейдем в меню Редактирование – Определить узор (Edit – Define pattern) и назовем этот узор на свое усмотрение, я назвал его «Сетка». Создадим другой документ 600х600px с прозрачным (transparent) фоном, в котором создадим круг с помощью инструмента Овальное выделение (Elliptical Marquee).

Шаг 3. Затем перейдем в меню Редактирование – Заливка (Edit-Fill), выберем узор, который только что создали, но обязательно снимите галочку с «Сохранить прозрачность» (Preserve Transparency).
Прим. При открытии окна Заливка (Fill)в выпадающем меню Использовать (Use) группы Сontents (Содержимое) выберите параметр Узоры (Patterns),затем ниже у вас активируется выпадающее меню Узор по выбору пользователя (Custompattern), где и необходимо найти созданный недавно узор.

Шаг 4. Следующее, что нам нужно сделать – перейти к меню Фильтр – Дисторсия/Искажение – Сферизация (Filter – Distort – Spherize) и установить значение Количество (Amount) на 100%, а режим (mode) установить на «Только по вертикали» (Vertical Only). Не снимайте пока выделение!
Прим. На мой взгляд, на скриншоте у автора использован режим Обычный/Нормальный (Normal), так что здесь применяйте режимы на свое усмотрение.

Шаг 5. Теперь создадим новый слой. Разместим его под сеткой, с которой еще не снято выделение. Зальем круг с помощью инструмента Градиент (Gradient), установите в параметрах радиальный (radial) градиент (gradient).
Прим. Автор использовал радиальный градиент с цветами # 474344 и #ffffff
Шаг 6. Уже почти готово! Только чего-то не хватает… Выделите слой с сеткой и перейдите к меню Тиснение (Bevel and Emboss), применим следующие настройки:
Прим. Чтобы перейти к указанному меню, дважды кликните левой кнопкой мыши рядом с названием слоя для вызова окна Стиль слоя (LayerStyle), где в списке выберите указанный параметр.

Прим. На данном этапе можно слить слои с градиентом и сеткой, для чего, находясь на верхнем слое (с сеткой), нажмите сочетание клавиш Ctrl+E.
Шаг 7. Создайте новый градиент, похожий на этот:
Шаг 8. Теперь создадим вертикальный прямоугольник, который скопируем дважды, зальем одну копию градиентом, который только что создали, вторую – белым цветом, а третью – черным. Вот как мы их расположим:
Прим. Для выполнения этого шага создайте новый слой, воспользуйтесь инструментом Прямоугольное выделение (
htfi.ru
| Главная
» Карандаши цветные Урок о том как рисовать микрофон подготовлен по заказу Антонины Корнеевой. Хочешь я сделать новый урок специально для тебя? Заходи на страничку заказов и читай, что нужно сделать.
Когда дело касается микрофонов и звука в целом, я не могу не выступить с докладом в защиту прав моих ушей. Мне часто приходится сталкиваться с низким качеством звука или бездарными переводами псевдо профессиональных звукозаписывающих студий. Дешевый микрофон никогда не может дать настоящий качественный звук. Это закон. Для рисования микрофона я выбрал профессиональный микрофон, которым пользуются все лучшие певцы мира сего. Как нарисовать микрофон карандашом поэтапноШаг первый. Напомню тебе, мой читатель, что я предпочитаю рисовать картину в целости, а не отдельно предметы в вакууме. Поэтому на моем рисунке будет еще присутствовать девушка по имени Мику Хатсуне. Если ты не хочешь ее рисовать – не рисуй. Следи за микрофоном. Шаг второй. Шаг третий. Шаг четвертый.
У меня есть еще музыкальные предметы, которые ты можешь легко нарисовать: Источник: dayfun.ru Пометить материал как неуместный
|
Рисуем микрофон
Привет, это мой первый урок. Надеюсь, он вам понравится.
Сегодня мы будем создавать микрофон.
Шаг 1. Для начала создадим документ размером 5х5px с прозрачным (transparent) фоном, заливаем его черным цветом, откуда стираем затем 2px, оставив что-то подобное:

Прим. Также можно не заливать черным цветом документ, а просто воспользоваться инструментом Карандаш (Pencil) размером 1px и провести им по периметру нашего документа.
Шаг 2. Когда мы это проделаем, перейдем в меню Редактирование – Определить узор (Edit – Definepattern) и назовем этот узор на свое усмотрение, я назвал его «Сетка».
Создадим другой документ 600х600px с прозрачным (transparent) фоном, в котором создадим круг с помощью инструмента Овальное выделение (EllipticalMarquee).

Шаг 3. Затем перейдем в меню Редактирование – Заливка (Edit—Fill), выберем узор, который только что создали, но обязательно снимите галочку с «Сохранить прозрачность» (PreserveTransparency).
Прим. При открытии окна Заливка (Fill)в выпадающем меню Использовать (Use) группы Сontents (Содержимое) выберите параметр Узоры (Patterns),затем ниже у вас активируется выпадающее меню Узор по выбору пользователя (Custompattern), где и необходимо найти созданный недавно узор.

Шаг 4. Следующее, что нам нужно сделать – перейти к меню Фильтр – Дисторсия/Искажение – Сферизация (Filter – Distort – Spherize) и установить значение Количество (Amount) на 100%, а режим (mode) установить на «Только по вертикали» (VerticalOnly). Не снимайте пока выделение!
Прим. На мой взгляд, на скриншоте у автора использован режим Обычный/Нормальный (Normal), так что здесь применяйте режимы на свое усмотрение.

Шаг 5. Теперь создадим новый слой. Разместим его под сеткой, с которой еще не снято выделение. Зальем круг с помощью инструмента Градиент (Gradient), установите в параметрах радиальный (radial) градиент (gradient).
Прим. Автор использовал радиальный градиент с цветами #474344 и #ffffff
Шаг 6. Уже почти готово! Только чего-то не хватает… Выделите слой с сеткой и перейдите к меню Тиснение (Bevel and Emboss), применим следующие настройки:
Прим. Чтобы перейти к указанному меню, дважды кликните левой кнопкой мыши рядом с названием слоя для вызова окна Стиль слоя (LayerStyle), где в списке выберите указанный параметр.

Прим. На данном этапе можно слить слои с градиентом и сеткой, для чего, находясь на верхнем слое (с сеткой), нажмите сочетание клавиш Ctrl+E.
Шаг 7. Создайте новый градиент, похожий на этот:
Шаг 8. Теперь создадим вертикальный прямоугольник, который скопируем дважды, зальем одну копию градиентом, который только что создали, вторую – белым цветом, а третью – черным. Вот как мы их расположим:
Прим. Для выполнения этого шага создайте новый слой, воспользуйтесь инструментом Прямоугольное выделение (Rectangularmarquee), нарисуйте прямоугольник так, как показано на скриншоте, залейте его черным цветом, а затем дважды дублируйте этот слой (Ctrl+J). После этого, выделите одну из копий прямоугольника, зажмите клавишу Ctrl и кликните по пиктограмме слоя, чтобы загрузить выделение прямоугольника, залейте его белым цветом. То же самое проделайте со второй копией, залейте ее градиентом. Здесь применяется линейный градиент, который необходимо проводить сверху вниз.
Затем черный прямоугольник сместим на 2 px вправо, а белый прямоугольник – на 2px влево. Должно получиться что-то такое:

Прим. Можно сделать смещение и на большее количество пикселей, поэкспериментируйте.
Перейдем к параметру Тиснение (BevelandEmboss) и применим следующие значения к слою с градиентом:

Прим. Не смущайтесь, если у вас получится не тот эффект, что у автора. Тут он явно слукавил с настройками, поскольку ни у кого так, как у него еще не получилось.
Создадим еще один прямоугольник, но уже потолще, зальем его градиентом, который мы уже создавали ранее:

Прим. Прежде, чем создавать новый прямоугольник, не забудьте создать новый слой над всеми слоями.
Теперь перейдем к Трансформации (Transform)(Ctrl+T), зажмем клавишу Ctrl, и, потянув за маркеры трансформации, придадим прямоугольнику вот такую форму:

Шаг 9. Он немного большеват, но не переживайте! Сейчас мы перейдем к меню Изображение – Размер холста (Image – Canvassize) и увеличим правую сторону холста, установив размеры 1140 по ширине (width) и 400px по высоте (heigh).

Шаг 10. Теперь сделаем ручку… конечно, создадим новый слой и прямоугольник на нем. Зальем его градиентом, который создавали ранее.
Теперь трансформируем ее в той же манере, что мы делали в предыдущем шаге.
Перейдем в меню Изображение – Коррекция – Уровни (Image – Adjustments – Levels) и применим следующие настройки:

Шаг 11. Это завершающий шаг! Просто копируем и трансформируем в том же духе!
А вот и окончательный результат!
Автор: shadow
Перевод: Анцыперович Александра
Ссылка на источник урока
photoshop-master.ru
Как просто нарисовать наушники карандашом поэтапно
ТОП уроки за сегодня
Как нарисовать Эльзу из Холодного сердца карандашом поэтапно
404 169
Как нарисовать свинью на Новый год 2019. Символ 2019 года
53 11Как нарисовать зимнее дерево карандашом поэтапно
2 0Как нарисовать розу карандашом поэтапно
304 22Как нарисовать аниме девушку-кошку карандашом поэтапно
96 35
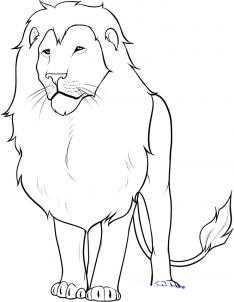
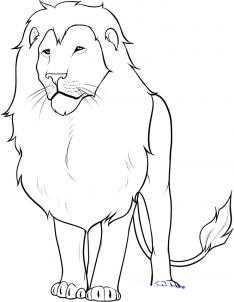
Как нарисовать льва карандашом поэтапно
94 -2
Как нарисовать лицо аниме девушки карандашом поэтапно
1066 125Как нарисовать Салли из игры Sally Face карандашами поэтапно
25 13Как нарисовать глаз человека карандашом поэтапно
502 198Как нарисовать Удава карандашом поэтапно
43 5микрофон Фотографии, картинки, изображения и сток-фотография без роялти

#23020515 — Retro microphone on table in front aquamarine wall background
Похожие изображения
Добавить в Лайкбокс

Похожие изображения
Добавить в Лайкбокс

#46151390 — Microphone on stage against a background of auditorium
Добавить в Лайкбокс

#42666890 — Microphone isolated on white with copy space background
Похожие изображения
Добавить в Лайкбокс

#19981676 — Vintage silver microphone isolated on white background
Похожие изображения
Добавить в Лайкбокс

#51014959 — a wireless microphone on a white background
Похожие изображения
Добавить в Лайкбокс

Похожие изображения
Добавить в Лайкбокс
Как нарисовать поющую девушку чиби карандашом поэтапно
ТОП уроки за сегодня
Как нарисовать Эльзу из Холодного сердца карандашом поэтапно
404 169
Как нарисовать свинью на Новый год 2019. Символ 2019 года
53 11Как нарисовать зимнее дерево карандашом поэтапно
2 0Как нарисовать розу карандашом поэтапно
304 22Как нарисовать аниме девушку-кошку карандашом поэтапно
96 35
Как нарисовать льва карандашом поэтапно
94 -2
Как нарисовать лицо аниме девушки карандашом поэтапно
1066 125Как нарисовать Салли из игры Sally Face карандашами поэтапно
25 13Как нарисовать глаз человека карандашом поэтапно
502 198Как нарисовать Удава карандашом поэтапно
43 5

