что такое разрешение фотографий и какое самое высокое разрешение?
Материал из Википедии — свободной энциклопедииРазреше́ние описывает, насколько детальным является данное изображение или процесс его создания. Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотопленки, фотобумаги или иного физического носителя. Более высокое разрешение означает более высокий уровень детализации.
Разрешение изображения
Разрешение растровых изображений может выражаться в виде двух целых чисел, например: 1600×1200 — в данном случае эти числа означают размеры изображения в пикселях по горизонтали и вертикали. Большинство форматов графических файлов позволяют хранить данные о разрешении в dpi, но это исключительно справочная величина.
Для векторных изображений понятие разрешения неприменимо.
DPI имеет значение если надо напечатать изображение определенного размера. Скажем, если надо напечатать изображение 10 × 10 см. с разрешением в 300 DPI, то 10 см делим на 2,54 (1 дюйм = 2,54 см) получаем 3,9×3,9 дюймов фотография. Теперь надо 3,9 умножить на 300 DPI и получаем размер фотографии в пикселях 1050×1050. DPI = 1PPI (пикселей на дюйм) .
Дюйм — единица длины равная 2,541 см.
[править] Разрешение процесса
Для обозначения разрешающей способности различных процессов преобразования изображений (сканирование, печать, растеризация и т. п. ) используют следующие термины:
dpi (англ. dots per inch) — количество точек на дюйм;
ppi (англ. pixels per inch) — количество пикселей на дюйм;
lpi (англ. lines per inch) — количество линий на дюйм;
spi (англ. samples per inch) — количество сэмплов на дюйм
По историческим причинам величины стараются приводить к dpi, хотя с практической точки зрения ppi более однозначно характеризует для потребителя процессы печати или сканирования. lpi широко используется в полиграфии. spi используется для описания внутренних процессов устройств или алгоритмов.
[править] Разрешение устройства
Разрешение устройства описывает максимальное разрешение изображения, получаемого с помощью устройства ввода или вывода. Например, под разрешением экрана монитора обычно понимают размеры изображения в пикселах: 800×600, 1024×768, 1280×1024. Разрешение принтера, сканера обычно указывают в DPI: 300 DPI, 600 DPI, 1200 DPI.
Разрешения
QVGA — 320×240 — 76 кпикс,
WQVGA — 400×240 — 96 кпикс,
HVGA — 640×240 или 320×480 — 153 КПикс,
VGA — 640×480 — 307 кПикс,
WVGA — 800×480 — 384 КПикс,
SVGA — 800×600— 480 КПикс,
WSVGA — 1024×600— 614 КПикс,
XGA — 1024×768 — 786 КПикс,
XGA+ — 1152×864 — 995 КПикс,
WXGA — 1280×768 — 983 КПикс,
SXGA — 1280×1024 — 1,3 МПикс,
WXGA+ — 1440×900 — 1,3 МПикс,
WXGA++ — 1600×900 — 1,44 МПикс,
SXGA+ — 1400×1050 — 1,5 МПикс,
WSXGA — 1600×1024 — 1,6 МПикс,
WSXGA+ — 1680×1050 — 1,8 МПикс,
UXGA — 1600×1200 — 1,9 МПикс,
Full HD — 1920×1080 — 2 МПикс,
WUXGA — 1920×1200 — 2,3 МПикс,
QXGA — 2048×1536 — 3,1 МПикс,
QWXGA — 2048×1152 — 2,4 МПикс,
WQXGA — 2560×1600 — 4,1 МПикс,
QSXGA — 2560×2048 — 5,2 МПикс,
WQSXGA — 3200×2048 — 6,6 МПикс,
QUXGA — 3200×2400 — 7,7 МПикс,
WQUXGA — 3840×2400 — 9,2 МПикс,
HSXGA — 5120×4096 — 21 МПикс,
WHSXGA — 6400×4096 — 26 МПикс,
HUXGA — 6400×4800 — 31 МПикс,
WHUXGA — 7680×4800 — 37 МПикс.
Там еще много букв, заходите, читайте
otvet.mail.ru
Какое разрешение фото для ВК самое качественное. Чтобы можно было выложить без потери качества. В каком разрешении?
1. Максимальный размер изображения во «вконтакте» периодически меняется. Дальнейшая речь пойдёт о загрузке в альбомы с ПК, а не мобильного устройства.2. «Предпоследняя» известная мне версия загрузчика допускала два варианта: на основе flash («обычная» загрузка — ограничение 2048 пикселей по длинной стороне) и html5 («перетаскиванием» файлов — drag-and-drop — 2560 пикселей). «Предпредпоследняя» имела ограничение в 1280 пикселей, ещё более ранняя — 1024.
3. Последняя на сегодня версия всегда ограничивает размер фотографий 2160 пикселей по длинной стороне. Ранее загруженные фотографии в 2560 пикселей такими и остались (т. е. не «обрезались» и не уменьшились). Учтите, что фотографии с суммой длины и ширины больше 14000 пикселей не загрузятся вообще.
4. «ВКонтакт» _всегда_ «пережимает» фотографии: сейчас, если они больше 2160 пикселей, то они, дополнительно, уменьшаются до этого размера; если нет — то только «жмутся».
5. Параметры этого JPEG сжатия достаточно жёсткие: выборка 4:2:0 (т. е. цветовое разрешение уменьшено в два раза и по вертикали и по горизонтали), качество — 87%. Поэтому изменения могут быть заметны — степень этой заметности сильно зависит от типа изображения (многоцветные изображения с большим числом мелких деталей «страдают» больше).
В итоге _на сегодня_:
— лучшим способом, с точки сохранения качества, будет загрузка фотографий размером в 2160 пикселей по длинной стороне, оптимизированных к этому разрешению; сам «вконтакт» рекомендует «загружать снимки поменьше (до 1000 пикселей по любой из сторон) и перед загрузкой чуть увеличивать их резкость» — цель этой рекомендации — улучшить просмотр уменьшенных картинок;
— никаких «оригиналов» в альбомах не сохраняется, соответствующая кнопка просто показывает ту же картинку, только без экранного оформления и масштабирования;
— если вы, действительно, хотите сохранить оригинал, то его нужно грузить не в альбомы, а в документы — https://vk.com/docs (однако их нельзя будет опубликовать).
Примеры.
Загрузка 3600×3600: https://vk.com/photo16352337_456239018 — ВК «ужал» его до 2160×2160.
Загрузка 2160×2160: https://vk.com/photo16352337_456239019 — на «выходе» те же 2160×2160, но картинка _чуть_ детальнее, так как её резкость была оптимизирована под это разрешение.
Документ 3600×3600: https://vk.com/doc16352337_442475331 — то, что загружалось в альбом в первом случае.
_
otvet.mail.ru
Разрешение фотографий для сайта — Правовые вопросы и ответы
Разрешение фотографий для сайта
Любой фотоснимок имеет один важный параметр, о котором очень часто забывают – это его оптимальный размер при просмотре. Изменение размеров критично в обе стороны, нельзя сильно увеличить фотографию, разрешение которой не очень большое, и нельзя ее сильно уменьшить, не потеряв часть деталей, без которых будет трудно понять, что же на ней снято.
Разрешение монитора компьютера задает верхний предел увеличения фотоснимка, а количество деталей на фотоизображении ограничивает его минимальные размеры.
Качественное изображение на мониторе компьютера получается, только при условии отображения картинки по принципу : пиксель в пиксель , когда каждый пиксель графического файла отображается на экране одной точкой, как есть, без какой-либо интерполяции.
Для отображения картинки пиксель в пиксель , ее разрешение должно быть меньше разрешения монитора компьютера. Сейчас большинство пользователей имеет мониторы с размерами экрана 17 или 19 дюймов, их разрешение составляет 1280×1024 точек. А стало быть 1280×1024 пикселей и есть тот максимальный размер фотографии, который может отображаться на мониторе компьютера у большинства пользователей, без потери качества. Изображение таких размеров будет занимать весь экран, а если оно открывается на сайте, нужно еще учесть толщину рамки окна, адресную строку и т.п. Поэтому на практике максимально допустимый размер картинки для сайта должен быть еще меньше. Ширина не должна превышать 1200, а высота 900 пиксель. Для картинок таких размеров требуется или сильное сжатие, что приведет к заметной деградации изображения, или очень много времени для их перекачивания с сайта на компьютер пользователя. Поэтому использовать такие большие картинки на сайте нужно в исключительных случаях, когда они того действительно заслуживают. Обычно размер лучших фотографий для сайта следует ограничить 800 пикселей по длинной стороне кадра, а остальных 600 пикселей по длинной стороне кадра.
Если выкладывать на сайт фотоснимки, сохранив их исходные размеры, какими их делают современные цифровые фотокамеры, то это не только потребует колоссального времени на их перекачку с сайта на компьютер пользователя, но, что еще важней, заметно ухудшит их качество, и прежде всего, резкость. Ведь их уменьшение на экране монитора все равно произойдет,
но будет уже не на столько качественным, как в том же Фотошопе или любом другом графическом редакторе.
Все фотографии перед выкладыванием на сайт нужно обработать в графическом редакторе, по крайней мере, нужно уменьшить их размеры. Это просто элементарная вежливость по отношению к посетителям вашего сайта. Действительно, а почему они должны тратить время и трафик на перекачку ваших гигантских файлов, если, все равно, увидят их уменьшенными в несколько раз.
И так, если все ваши снимки действительно шедевры, и это вам сказал кто-нибудь посторонний и знающий, то уменьшайте их до размеров 800×600 пикселей. Если они нравятся не только вам, а хотя бы жене и лучшему другу, то уменьшайте их до 600×450 пикселей. Если же ваши фотоснимки нравятся пока только вам, то будьте самокритичны и уменьшайте их до 400×300 пикселей.
Кроме уменьшения размеров фотографии, перед ее выкладыванием на сайт, нужно еще выбрать режим сжатия самого графического файла, проще всего это сделать через меню Фотошопа – «Save for Web. «
И еще раз подчеркиваю, уже многие пользователи Интернета, в том числе и посетители вашего сайта, хорошо разбираются в размерах и фотоизображения, и файла, в котором оно хранится, а потому попав на ваш сайт обязательно отметят насколько вы грамотный и уважающий их человек. Не нужно демонстрировать гостям своего сайта, что вы до сих пор не научились мыть руки.
Кроме больших фотографий на сайте столько же их маленьких анонсов – превьюшек. Небольшой размер файлов этих картинок позволяет, не сильно обременяя трафик посетителей сайта, выложить на одной странице несколько (до десяти) анонсов больших фотографий. А это дает посетителю возможность, не смотреть подряд все фотографии большого формата, а выбирать только те, которые ему интересны.
Единственное назначение превьюшек – это реклама больших фотографий, поэтому нельзя уменьшать их до размеров: когда уже ничего там не разберешь. Опыт показывает, что минимальный размер превьюшек не должен быть меньше 120 пикселей по длинной стороне кадра. Оптимальный же размер превьюшек еще больше от 200 до 250 пикселей по длинной стороне кадра.
Размещать на одной странице десять таких больших превьюшек нельзя. Для удобства посетителей сайта, если размер превьюшек составляет 200 пикселей, то на странице должно быть не больше восьми картинок, а если 250 пикселей, то не больше шести.
www.fotogor.ru
Разрешение фотографий для сайта
Цифровые изображения имеют свои размеры и вес. Например, стандартное фото хорошего качества в формате JPEG может весить 5 MB мега байт и иметь размеры 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1024×768, 1152×864, 1280х960.
Теперь, если сопоставить разрешение монитора 1024х768 и размер картинки 4200х2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер (Опера, Мозила и пр) будет сжимать картинку до нужных ему размеров, или появятся ползунки, и придется прокручивать её. Зависит от установок сайта. К тому же изменятся только видимые размеры картинки.
Как узнать оптимальный размер картинки для той или иной статьи?
В принципе можно и на глаз, если размер монитора 1024х768, то возьмем примерные размеры поля браузера и вычтем из размера монитора. Поля сайта тоже вычтем, то получим примерно 900х700 +- px то есть, фото можно смело уменьшать до таких размеров. А вообще 600х400 самое оно.
Если вы хотите поместить картинку в определенное место на сайте, определенных размеров, то можно взять спец. инструмент для веб дизаинеров – линейка ( к примеру mySize ) и прям в браузере померить место, куда вы хотите вставить картинку. Это нужно для того, чтоб посмотреть пропорции, и если надо подрезать фотографию, чтоб её не сплющило.
Изменить размеры и вес фото можно в фотошопе.
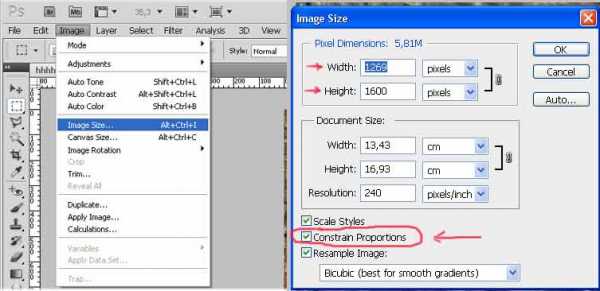
Размер изменяем таким образом. Image(Изображение) — Image Size – В полях width и height ставим нужные значения в пикселях, и в поле ниже constrain proportions(сохранять пропорции) ставим галочку. Скрин ниже.

Изменяя вес, мы изменяем качество изображения. Например с 5мb можно смело опускать качество до 50-200 кв, и на мониторе это будет не заметно. На некоторых картинках и при 15кв особо не заметны ухудшения. Зато места занимают в десятки раз меньше. Слева картинка сжатая — 500х630 26,7кб, справа нет — 1269х1600 1.35Мб. Вышло в 6 раз меньше. Если не придираться, то и не заметно.


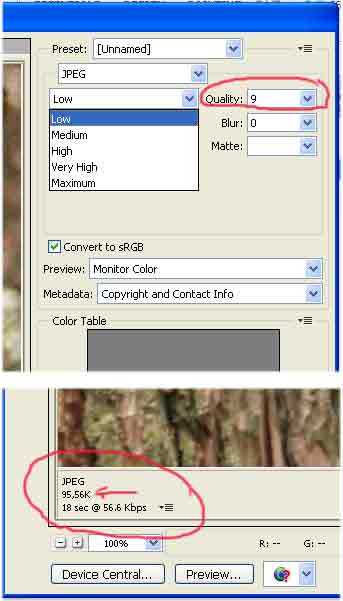
Как изменить вес фото или картинки? Все просто. Меняется вес в фотошопе несколькими путями. 1) Просто изменить размер image- image size и если недостаточно уменшили , 2) File — Save for web & devices . Появится окошко с установками параметров, в верхнем правом будет ползунок Quality (качество) , в нижнем левом показатель веса картинки. Качества ставите Low – низкое , следите на сколько уменьшается вес и возюкаете ползунок до нужного значения. Скрин ниже.

Или можно таким образом. File — save as — появится список форматов, выберите например Jpeg далее жмём «сохранить», появится окошко JPEG options. Там в окошке image option будет ползунок, перемещая его увидите справа цифры — сколько весит.
Еще один способ сжать картинку разлицных форматов — это специальные сайты, веб сервисы например вот tinypng . com
photoart-design.ru
Подготовка фотографии для Интернета
Урок №2
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются «всунуть» фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
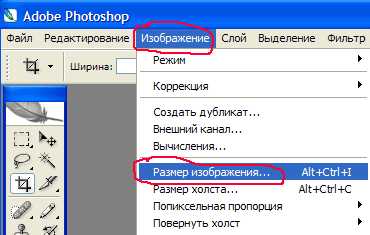
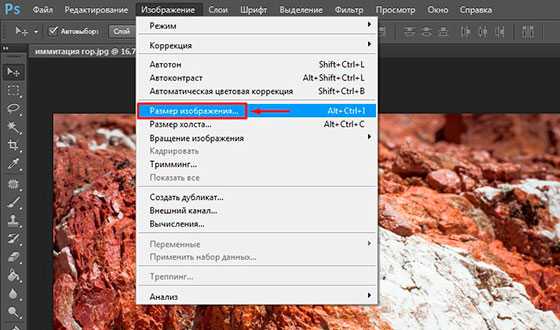
Смотрим исходный размер. То есть, в меню Изображение

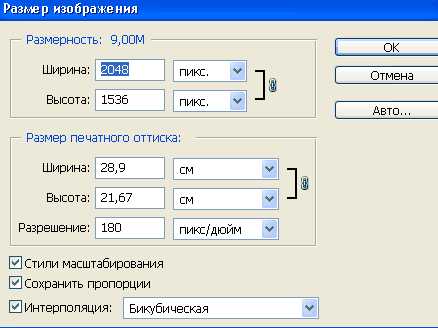
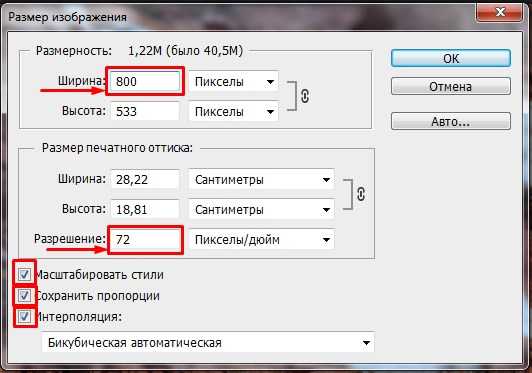
Открывается окно Размер изображения

Как видите, у приведенной мной для образца фотографии размер слишком большой — объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко «ширина», при этом в окошке «Высота» автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку «ОК» — теперь у Вашей фотографии нужный размер!
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
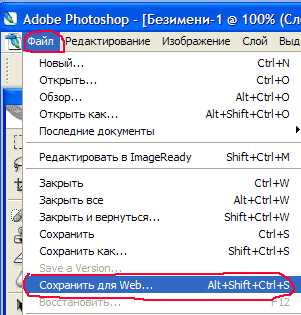
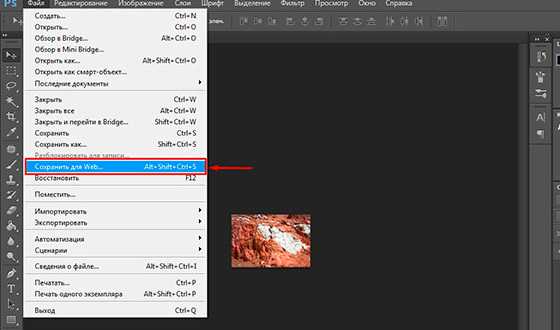
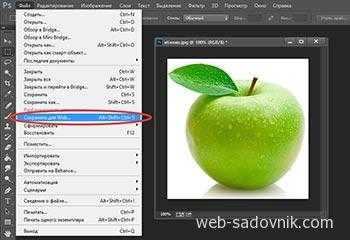
В меню Файл, выбираете пункт Сохранить для Web.

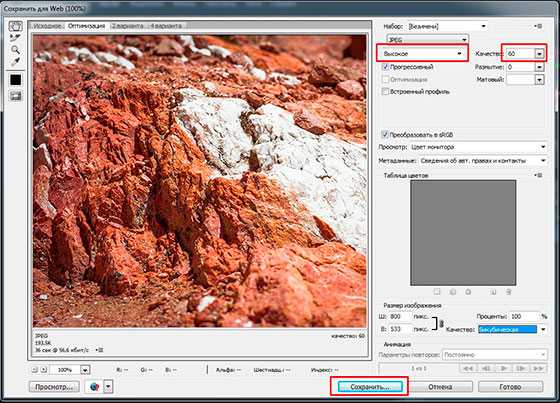
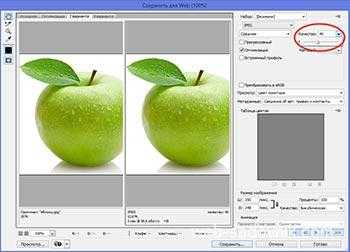
Открывается диалоговое окно Save For Web

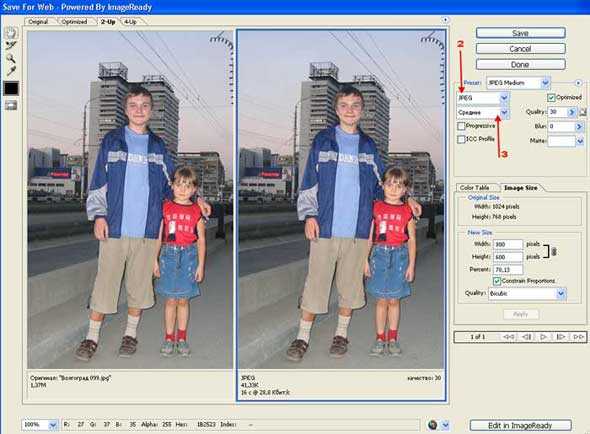
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб — мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и «весит» 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета — сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали — опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что «некоторые имена файлов несовместимы с некоторыми веб-браузерами», скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в «родном» фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
www.pc-pensioneru.ru
Пошаговая инструкция создания оптимального размера фотографии для сайта
И снова здравствуйте, дорогие мои читатели. С вами на связи, Тимур Мустаев. Сегодня хочу отойти от основной темы и рассказать вам, про оптимальный размер фото для сайтов. Многие совершают грубейшие ошибки, когда публикуют фотографии, взятые сразу из фотоаппарата. Сегодня вы узнаете, как правильно подготавливать фотографии, для публикации на сайтах.
С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.
Большинство репортеров и даже художников довольствуются JPEG, настраивая камеру под свои цели. (Любой фотограф вам скажет – дайте мне светосилу, а зерно во вторую очередь. Поэтому огромный объектив с просветленной оптикой ценится больше, чем матрица с огромным разрешением.)

Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут. Так что тут важно, и что предпочесть, и как это сделать?
Давайте разберем по порядку.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?
Очевидно, что до размеров экрана устройства в пикселях. Это максимум, а еще на странице может быть использован двух- или даже трехколоночный макет. Много чего еще зависит от атрибутов тега img. Загруженное изображение может масштабироваться самим браузером, если это предписано в разметке страницы.

Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Фотошоп той или иной версии есть практически у всех, кто занимается сайтами, их созданием, поддержкой и продвижением и так далее.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
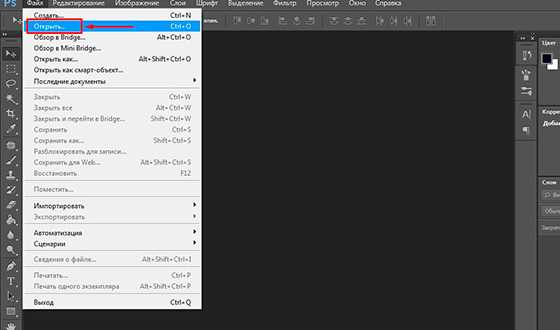
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.


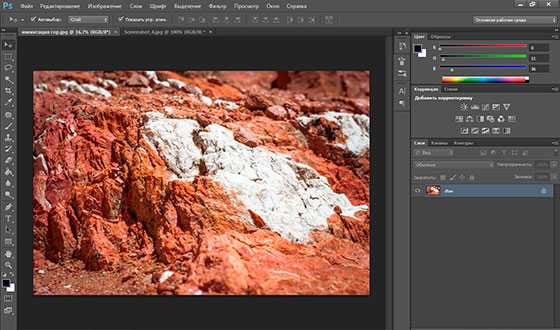
На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
2. Уменьшаем размер фотографии
Изображение – Размер изображения

- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая

3. Правильное сохранение
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.

4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.

Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.

На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
На этом я буду заканчивать. Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
fotorika.ru
Оптимальный размер фото и картинок для сайта. Как оптимизировать изображения для сайта.
1. Форматы изображений для загрузки на сайт
Загружайте изображения на сайт в распространенных графических форматах: jpeg, gif, png.
 Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.
Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.
Для простых рисунков и особенно черно-белой графики, подойдет формат gif. Также форматы gif и png поддерживают прозрачность; то есть, воспользовавшись ими, Вы сможете сохранить рисунок на прозрачном фоне.
Формат png представляет собою нечто среднее между jpeg и gif. Он более щадяще, чем gif обрабатывает сложные изображения, и поддерживает прозрачность, в отличие от jpeg. Минусом сохранения изображений в этом формате является большой вес итоговых файлов при удовлетворительном качестве картинки и наоборот, низкое качество картинки при необходимости сохранения ее с малым «весом», т.е., — с сильным сжатием.
2. Размер изображения в пикселях и его «вес» в килобайтах
 Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Однако, и сейчас, неправильным будет заставлять пользователя грузить к себе картинки весом по 500-1000 Кб, т.к. для пользователей мобильного интернета, это — потерянные секунды и рубли.
«Вес» картинки тесно (но не линейно) связан с ее размером в пикселях, а также со степенью ее сжатия.
2.1 Оптимальный размер фото для сайта. Каким должен быть размер, в пикселях, изображения для сайта?
 Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Как правило, редактор контента, в любой системе управления сайтом, позволяет подгонять размер уже закачанной картинки под желаемое значение, поэтому мы сохраняем картинку в максимальном размере, который может понадобиться и «поджимаем» ее уже по месту, в системе управления сайтом.
Если же мы начнем растягивать в редакторе контента изначально маленькую картинку, то следствием этого будет низкое качество в отображении ее на странице.
2.2 Оптимальный «вес», в килобайтах, изображения для сайта
 Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Если мы используем в работе Фотошоп, мы должны выбрать, в меню «Файл», функцию «Сохранить для web». Пользуясь другим графическим редактором, нужно отыскать опцию, позволяющую выбрать степень сжатия в диалоге сохранения файла.
При сохранении файла для web мы должны достигнуть разумного компромисса между качеством картинки и ее весом. Это делается «на глаз», т.к. сжатие по разному влияет на различные изображения.
Например, для фотографии шириной 400пкс, оптимальный вес для сайта будет 35 – 70 Кб. Разумеется, чем больше вес картинок, тем дольше будет грузиться страница сайта. Поисковые системы также, при прочих равных, дадут более низкую оценку тяжелым страницам.
Страницы (и любые документы) общим весом более 10Мб, вообще, не индексируются поисковыми системами.
3. Имя файла
Для хорошей индексации графического файла, правильным именем файла, с точки зрения seo, будет осмысленное имя, написанное на английском языке или транслитом (только латиница!), не содержащее никаких других символов, кроме букв латинского алфавита, цифр, символов нижнего подчеркивания и тире. Например: prodvijenie-saitov.jpeg
4. Заполнение атрибутов изображений на сайте
 Для web-изображений предусмотрено 2 вида атрибутов:
Для web-изображений предусмотрено 2 вида атрибутов:
- Альтернативный текст (alt) – текст, который отображается вместо изображения, если оно само, по любой причине, не подгрузилось на страницу, например: «это — изображение яблока».
- Всплывающая подсказка (title), которая появляется при наведении курсора на картинку.
Разумеется, оба атрибута должны быть корректно заполнены и отвечать содержимому изображения и\ или страницы. Содержимое тегов может дублироваться.
Полезно включать в атрибуты, продвигаемые на данной странице, ключевые фразы.
5. Рекомендуемое количество изображений на странице
Для среднестатистического текста в 3 – 3,5 тыс. знаков, оптимальное количество изображений 3-5. Подробнее об этом Вы сможете прочесть дальше, в разделе Оптимизация страницы
web-sadovnik.com
Смотрите так же:
- Приказ 167 от 05042011 Приказ МЧС РФ от 5 апреля 2011 г. N 167 «Об утверждении Порядка организации службы в подразделениях пожарной охраны» (с изменениями и дополнениями) (утратил силу) Приказ МЧС РФ от 5 апреля 2011 г. N 167″Об утверждении Порядка организации […]
- Приказ увольнение последний день работы Какой день считается днём увольнения Работодатель обязан произвести с работником полный расчёт в день его увольнения. Какой день считается днём увольнения? И всегда ли он совпадает с последним рабочим днём? В ст. 84.1 ТК РФ сказано, что […]
- Правила по грузоподъемным механизмам 2014 С 7 марта 2014 г. введены в действие Федеральные нормы и правила в области промышленной безопасности «Правила безопасности опасных производственных объектов, на которых используются подъемные сооружения» С 7 марта 2014 г. введены в […]
- Швеция пособие для беженцев Сколько платить ходатайствующим об убежище в Швеции Две партии правящего Альянса за Швецию — Либеральная народная/ FP и Христианско-демократическая/ KD хотят пересмотреть суммы, выплачиваемые ходатайствующим об убежище, которые не […]
- Приказ об окончании уч года Приказ об окончании 2016/2017 уч. года Приказ От 18.05.2017 г. № 26 «Об окончании 2016/2017 учебного года» В соответствии с годовым календарным учебным графиком на 2016/2017 учебный год, руководствуясь ст. 28 Федерального закона № […]
- Пример записи в трудовую книжку при увольнении генерального директора Пример записи в трудовую книжку при увольнении генерального директора Особенности оформления трудовой книжки генерального директора (директора) Как следует из положений ст. 16, 17, 19 и 275 ТК РФ трудовой договор с лицом, осуществляющим […]
niitek.ru
