пиксели, DPI, PPI, сантиметры — вы ничего не путаете? / Habr
Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.
Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
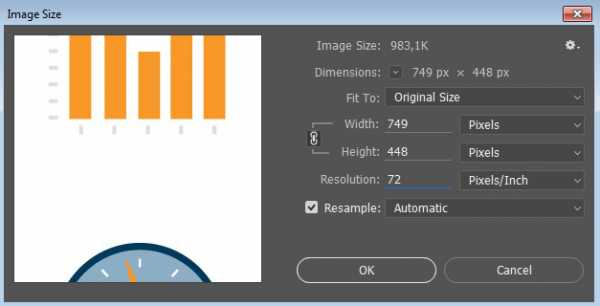
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.

Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
habr.com
Что такое пиксель, его размеры и свойства. Понятие плотности пикселей в размерах картинки
Пиксель, размеры, плотность, свойства.
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
windows-gadjet.ru
Пикселы, разрешение, размер изображений
Пиксели, разрешение, размер изображения
Изображение на экране состоит из маленьких ячеек. Каждая из них может иметь определенный цвет. Такая ячейка получила название
Величина матрицы не влияет на физический размер экрана и не зависит от него. Чем больше матрица на одном и том же экране, тем размер ячейки меньше, а, стало быть, качество изображения лучше.
Следует четко различать:
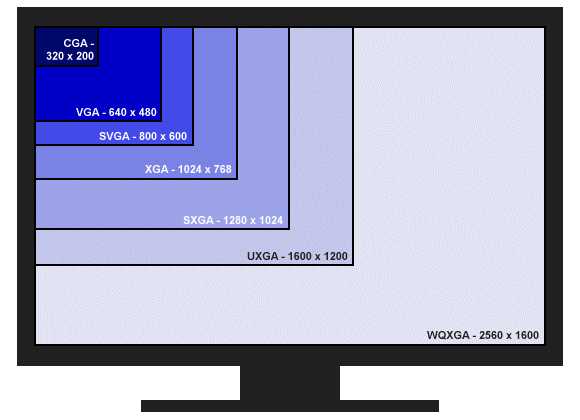
разрешение
экрана
разрешение печатающего устройства
разрешение изображения.
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана— это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком.
Разрешение принтера — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины. Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере.
Разрешение изображения — это свойство самого изображения. Оно тоже измеряется в точках на дюйм и задается при создании изображения в графическом редакторе или с помощью сканера. Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает.
Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
mymark.narod.ru
Определить разрешение экрана онлайн. Узнать разрешение монитора с помощью бесплатного сервиса.
Определить разрешние экрана онлайн.
На этой странице вы можете определить разрешение экрана своего монитора в пикселях. Сделать это очень просто и быстро можно в режиме онлайн. Наверху вы видите ваше текущее разрешение в px (пикселях), которое определилось автоматически. То есть, по большому счету, вам просто нужно зайти сюда и ознакомться с результатами моментального определения. Если вам требуется узнать разрешение монитора, то наш сервис вам в этом поможет.
Как определяется разрешение?
Во всех современных браузерах существуют функции, позволяющие сообщить открытому сайту некоторую техническую информацию о компьютере клиента. Это требуется для того, чтобы сайты могли верстаться с учетом индивидуальных особенностей различных устройств. Одной из таких функций и является возможность узнать пиксельное разрешение экрана. Во-избежание ошибки мы также разработали специальный алгоритм, который выполняет двойную проверку разрешения. Таким образом, диагностическая информация на нашем сайте обладает высокой степенью достоверности. Результаты тестирования на множестве компьютеров убедительно показали, что вероятность ошибки при определении практически равна нулю.
Что такое разрешение экрана монитора?
Разрешение экрана — это размер изображения, которое вы видите на своем мониторе, исчисляемый в точках (пикселях). Проще говоря, разрешение — это плотность этих точек на вашем экране в данный момент времени. Эта плотность измеряется по ширине и высоте экрана. Соответственно, чуть выше вы можете видеть результаты автоматического определения разршения вашего экрана. Первая цифра говорит о том, сколько пикселей сейчас отображается от левой до правой границы дисплея, а вторая цифра — от верхней до нижней границы. Узнать текущее разрешение вашего монитора и поменять его можно в настройках операционной системы. Чем оно больше — тем выше четкость и тем большее количество объектов можно отобразить на мониторе одновременно.
Что такое полезное разрешение и цветовое разрешение?
Как вы уже успели заметить, наш сервис также определяет два дополнительных параметра: полезное и цветовое разрешение вашего монитора.
Полезное разрешение — это размер экрана в пикселях минус элементы интерфейса операционной системы ( например, в Windows внизу есть синяя панель задач — вот она является ярким примером элемента ОС ). Проще говоря, полезное разрешение — это часть экрана, которая полностью доступна для динамического использования пользователем в любых целях.
Цветовое разрешение — это количество бит, отведенных на описание цвета одного пикселя. Проще говоря, это количество битов, используемых для представления цвета одного пикселя на экране. То есть, че выше показатель, тем более «цветастая» картинка на вашем экране.
О сервисе
 Обычно, узнать разрешние монитора требуется тогда, когда мы меняем настройки ОС, проверяем соответствие системным требованиям програмного обеспечения, или просто из любопытства. Раньше для решения данной задачи приходилось скачивать специальный софт, а теперь разрешение экрана можно определить онлайн прямо тут. Способ очень легкий: просто посмотрите на результат, написанный большими цифрами в самом верху.
Обычно, узнать разрешние монитора требуется тогда, когда мы меняем настройки ОС, проверяем соответствие системным требованиям програмного обеспечения, или просто из любопытства. Раньше для решения данной задачи приходилось скачивать специальный софт, а теперь разрешение экрана можно определить онлайн прямо тут. Способ очень легкий: просто посмотрите на результат, написанный большими цифрами в самом верху.
Данная страница моментально определит разрешение для экрана любого устройства: персонального компьютера, ноутбука, планшета, мобильного телефона (смартфона). Сервис доступен бесплатно и без регистрации.

screenresolution.ru
Как узнать разрешение монитора?
Разрешение экрана монитора — это размер получаемого на экране изображения в пикселях, при этом подразумевается разрешение относительно физических размеров экрана, а не эталонной единицы измерения длины, такой как 1 дюйм. Разрешение — важный параметр экрана, который в том числе влияет на качество самого изображения. Так, если разрешение низкое, а экран при этом небольшой, то, во-первых, сама картинка будет крупной, а во-вторых, даже не напрягая зрение можно будет увидеть пиксели. На современных мониторах с большим разрешением такой проблемы нет.
Не обязательно использовать максимальное разрешение — вполне хватает оптимального, когда человек видит красивую, качественную и правильную картинку. Не все пользователи знают, где посмотреть разрешение экрана, поэтому заполним сегодня сей пробел.
Прежде, чем начать, хочу сразу сказать, что данный способ подходит для любого ПК или ноутбука — разницы нет.
Настройки Windows
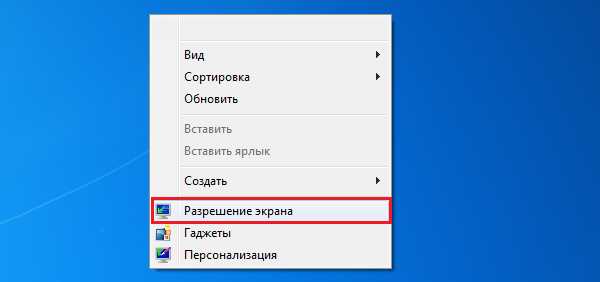
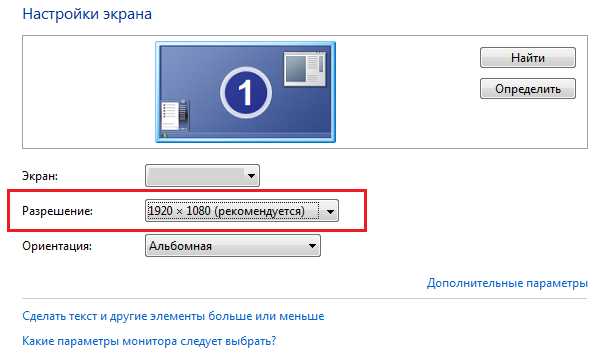
Конечно же, проще всего выяснить нужную информацию можно с помощью стандартных настроек Windows. Для этого найдите неиспользуемую область на рабочем столе, нажмите на правую кнопку мыши и выберите пункт «Разрешение экрана».

Теперь перед вами появится окно с настройками экрана. Здесь вы можете увидеть текущее разрешение своего монитора.

Как видите, сейчас используется рекомендуемое разрешение. Само собой, вы можете поменять его на какое-либо другое по своему желанию, но по опыту могу сказать, что рекомендуемое разрешение обычно позволяет получить наиболее качественную картинку во всех смыслах этого слова.
Кстати, вполне возможно, что рекомендуемое разрешение вашего экрана будет меньше максимального, а в некоторых случаях максимальное разрешение и вовсе недоступно. Связано это с тем, что в данный момент не используются драйвера для видеокарты или используются, но устаревшие. Вам необходимо попросту их обновить.
Сторонний софт
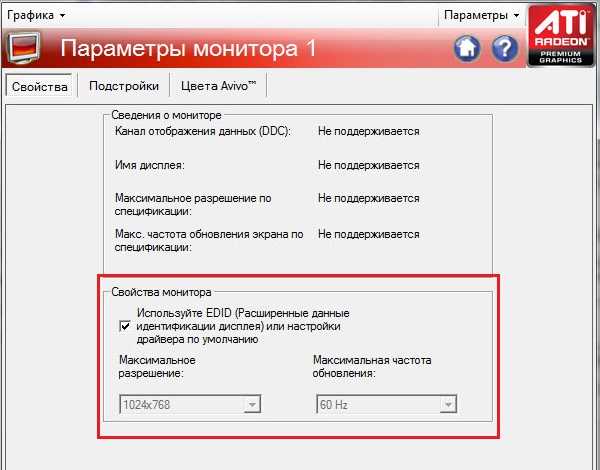
Увидеть разрешение монитора можно с помощью стороннего софта. Взять даже утилиты для видеокарты, которые всегда показывают текущее разрешение.

Вот, например, вы видите разрешение экрана на основе Catalist Control Center (для ATI Radeon). Здесь вы можете увидеть не только текущее разрешение, но и максимальное. Само собой, вы можете его самостоятельно изменить.
Поисковые системы
Разрешение своего монитора вы можете узнать на сайте производителя. Для этого в поисковой системе введите название модели своего монитора или ноутбука и получите исчерпывающую информацию. Только запомните, что обычно в характеристиках указывается максимальное разрешение экрана, а не рекомендуемое.
fulltienich.com
О размере экрана, пикселя и элемента

Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
- Размер
- Цвет и тон
- Границы (особый метод, связанный со свойством зрительного центра оформлять отдельные объекты по касанию светотеневой плоскости и фона)
- Фактурная и графическая насыщенность
Очевидно, что, разрабатывая единый интерфейс для разных устройств, дизайнер предполагает не только схожее соотношение деталей этого интерфейса, но и наибольшую читабельность текста и графических элементов. При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема: как обозначить размер элементов, чтобы они занимали необходимое место в угловом пространстве, видимом глазом, вне зависимости от сценария?
Синопсис
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге. Однако это касалось только компьютеров фирмы Apple, так как другие производители использовали самые разные ppi, следуя своим возможностям и законам рынка. Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати.

Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет.
Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже. Производители создавали для специалистов мониторы весьма экзотических параметров, которые стоили как паровоз и имели свойство устаревать в течение года.
В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства. Кстати, удивительно, но Windows Vista справлялась с масштабированием вполне неплохо.
В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ.). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным.
Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше.

Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру.
Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет также разным. Например для iPhone это значение должно быть около 952ppi, а для iPad 769ppi
Ситуация
На нынешний день мы имеем целый ряд проблем, связанных с этим legacy. Совершенно очевидно, что размеры, задаваемые в пикселях, потеряли всякий смысл — только на википедии количество различных значений ppi для мониторов превышает две сотни, а это значит, что размер элемента всегда будет разный. Компания Google описывает в своем девелоперском центре несколько единиц измерений, что по идее должно являться решением:
- px — Pixels (пиксели), соответствующие реальным физическим пикселям экрана
- in и mm — Inches и millimiters (дюймы и миллиметры), физические единицы измерения
- pt — Points (пойнты), 1/72 физического дюйма экрана
- dp — Density-independent Pixels (пиксели, независимые от плотности), абстрактная единица, основанная на плотности физических пикселей и соответствующая 160 dpi экрану (на котором 1dp приблизительно равен 1px)
- sp — Scale-independent Pixels (пиксели, независимые от масштаба), аналог em в web-верстке
Кстати, Microsoft считает, что dp = 1/96 дюйма, то есть для них dp — это просто некая физическая величина. Хочется заметить, что, если уж использовать абсолютные физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
Наиболее близкой к титулу «универсальной» была бы единица sp/em, если бы мы каким-то образом знали базовое оптимальное значение размера кегля. Собственно интуитивное представление дизайнера об оптимуме породило следующий хак в веб-верстке:
- Тэгу html присваивается font-size: Nxx, N = значение, а xx = пиксели/миллиметры/дюймы (для планшетов я обычно использую 3mm).
- Во всех дальнейших размерах элементов используется так называемый rem (root em), всегда равный значению, указанному в font-size тэга html (но не его детей).
- В тэге body указывается font-size непосредственно текста.
html {
font-size: 22px;
}
body {
font-size: 14px;
line-height: 1rem;
}
Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж три варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека длилась всего около полумиллиона лет.
Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, например, амакриновые клетки представляют из себя не просто фоторецепторы, но непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
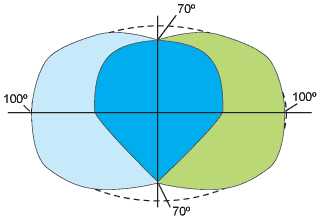
В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади.


Источник
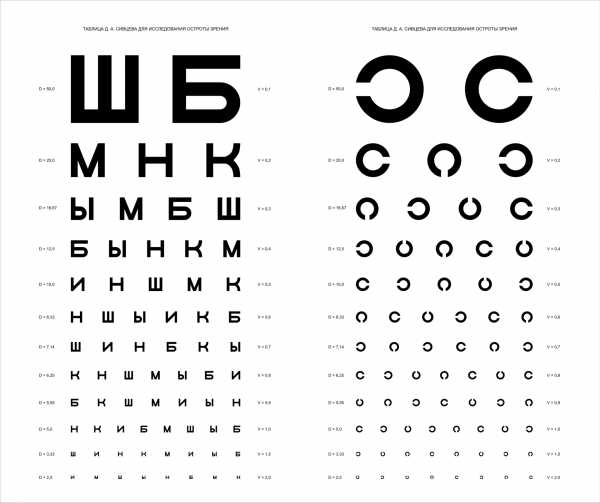
Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт.

Психооптик Гарольд Блэквел выразил понятие о разрешении глаза, как углового параметра функции светлости и контраста. Его исследования (Blackwell, J. Optical Society America, v 36, p624-643, 1946) показали, что этот угол равен приблизительно 0.7 минут дуги, для определения пятна неточечного объекта, (чтобы сказать, что пятно не является точкой, наблюдателю необходимо минимум 2 пикселя), что результирует в минимальную разрешающую способность в 0.35 минут дуги.
Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей. мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке.
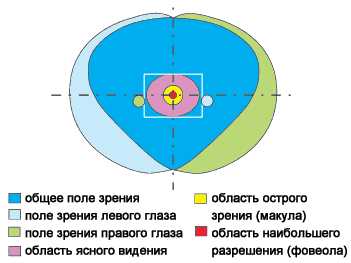
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеолы (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения за счет отсутствия движений глаз), умещая слово в область ясного видения.
Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.

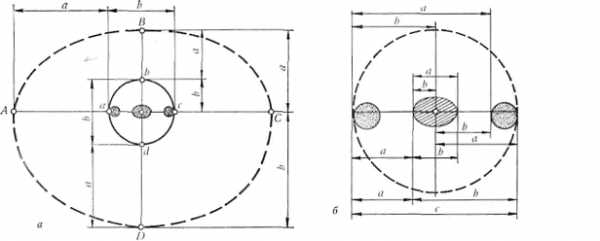
Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
Дальнейшие исследования выявили наиболее объективные рекоммендации:
- Ключевые элементы должны занимать не меньше 20 минут дуги
- Рекомендуемый размер 20-22 минуты дуги
- Следует избегать символьных элементов, размером меньше 16 минут дуги,
- Разрешение хорошего человеческого зрения = 0.4 минут дуги
- Среднее разрешение (с учетом всех возрастов) = ~1 минута дуги
Формула для расчета размера элемента в зависимости от расстояния:
h = 2 *d * Tan(x/2)
где
h = искомая высота элемента
d = расстояние в миллиметрах
x = размер элемента выраженный в радианах (минуты дуги в радианы)
Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2.4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Следует отдельно заметить, что устройства вроде Oculus Rift, находящиеся в непосредственной близости от глаза, следуя этой формуле, в идеале должны обладать огромным ppi со значением больше 2000.
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
- Производителям мониторов необходимо всегда через драйвера сообщать ОС свой физический размер для приблизительного определения расстояния от экрана.
- ОС должна не просто масштабировать элементы в процентах, но и уметь рассчитывать размер dp исходя из данных от монитора, чтобы элементы занимали необходимое место в угловом пространстве, видимом глазом
- Для дополнительной калибровки можно использовать данные с камеры, чтобы оценить среднее расстояние от глаз до монитора.
- Очевидно, что наиболее универсальной единицей явились бы сами am — arc minutes (градусы дуги). Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
На данный момент времени единственный способ решить эту проблему существующими методами — это узнавать параметры устройства через user-agent и подгонять под него переменную rem модульной сетки. Однако такое решение, вероятно, подходит только для больших компаний, которые могут позволить себе анализ и тестирование верстки на десятках видов устройств.
PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений.
Автор: nicuini
Источник
www.pvsm.ru
