Разрешение экранов, соотношение сторон и их буквенные сокращения
Вы наверняка сталкивались с такой ситуацией, когда разрешение экрана обозначается буквенным сокращением, но что оно обозначает, какое количество пикселей и какое соотношение сторон у того или иного экрана из него не понятно. В такой неприятной ситуации поможет разобраться наша таблица, которая включает расширения от самого простого и уже старого QVGA и заканчивая WHUXGA. Наша таблица состоит из трех столюбцов в каждом из которых описано буквенное сокрашение разрешения экрана, его разрешение и соотношение сторон, а также количество пикселей.
Таблица разрешения экранов, соотношение сторон и их буквенные сокращения:
| Буквенное сокращение | Разрешение экрана (соотношение сторон) |
Количество пикселей |
| QVGA | 320×240 (4:3) | 76,8 кпикс |
| SIF(MPEG1 SIF) |
352×240 (22:15) | 84,48 кпикс |
| CIF(MPEG1 VideoCD) | 352×288 (11:9) | 101,37 кпикс |
| WQVGA | 400×240 (5:3) | 96 кпикс |
| [MPEG2 SV-CD] | 480×576 (5:6 — 12:10) | 276,48 кпикс |
| HVGA | 640×240 (8:3) или 320×480 (2:3 — 15:10) | 153,6 кпикс |
| nHD | 640×360 (16:9) | 230,4 кпикс |
| VGA | 640×480 (4:3 — 12:9) | |
| WVGA | 800×480 (5:3) | 384 кпикс |
| SVGA | 800×600 (4:3) | 480 кпикс |
| FWVGA | 854×480 (427:240) | 409,92 кпикс |
| WSVGA | 1024×600 (128:75 — 15:9) | 614,4 кпикс |
| XGA | 1024×768 (4:3) | 786,432 кпикс |
| XGA+ | 1152×864 (4:3) | 995,3 кпикс |
| WXVGA | 1200×600 (2:1) | 720 кпикс |
| WXGA | 1280×768 (5:3) | 983,04 кпикс |
| SXGA | 1280×1024 (5:4) | 1,31 Мпикс |
| WXGA+ | 1440×900 (8:5 — 16:10) | 1,296 Мпикс |
| SXGA+ | 1400×1050 (4:3) | 1,47 Мпикс |
| XJXGA | 1536×960 (8:5 — 16:10) | 1,475 Мпикс |
| WSXGA (x) | 1536×1024 (3:2) | 1,57 Мпикс |
| WXGA++ | 1600×900 (16:9) | 1,44 Мпикс |
| WSXGA | 1600×1024 (25:16) | 1,64 Мпикс |
| UXGA | 1600×1200 (4:3) | 1,92 Мпикс |
| WSXGA+ | 1680×1050 (8:5) | 1,76 Мпикс |
| Full HD | 1920×1080 (16:9) | 2,07 Мпикс |
| WUXGA | 1920×1200 (8:5 — 16:10) | 2,3 Мпикс |
| QWXGA | 2048×1152 (16:9) | |
| QXGA | 2048×1536 (4:3) | 3,15 Мпикс |
| WQXGA | 2560×1440 (16:9) | 3,68 Мпикс |
| WQXGA | 2560×1600 (8:5 — 16:10) | 5,24 Мпикс |
| WQSXGA | 3200×2048 (25:16) | 6,55 Мпикс |
| QUXGA | 3200×2400 (4:3) | 7,68 Мпикс |
| WQUXGA | 3840×2400 (8:5 — 16:10) | 9,2 Мпикс |
| 4K (Quad HD) | 4096×2160 (256:135) | 8,8 Мпикс |
| HSXGA | 5120×4096 (5:4) | 20,97 Мпикс |
| WHSXGA | 6400×4096 (25:16) | 26,2 Мпикс |
| HUXGA | 6400×4800 (4:3) | 30,72 Мпикс |
| Super Hi-Vision | 7680×4320 (16:9) | 33,17 Мпикс |
| WHUXGA | 7680×4800 (8:5, 16:10) | 36,86 Мпикс |
Надеемся на то, что собранные нами разрешения экранов в единой таблице и их сокращения пригодятся Вам при выборе монитора, телевизора, смартфона, планшета или ноутбука.
www.scp-garant.ru
Разрешение экрана монитора
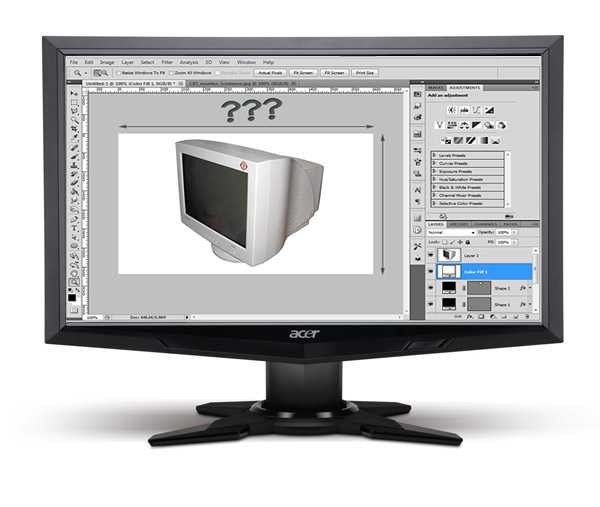
Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец!Говоря о разрешении постоянно происходит страшная путаница. Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Причина путаницы в неправильно переведенных терминах английского языка. Люди постоянно путают слова resolution и dimension. Винить их за это не стоит, смысл действительно очень схож.
Но сейчас мы говорим о разрешении мониторов. Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. И это считалось весьма неплохо. У некоторых счастливчиков были мониторы 1024 на 768 пикселей. Эти, понятно, считались самыми крутыми на всю школу.

Время прошло, сегодня у моих родителей средний монитор с разрешением 1920 на 1080 пикселей. Что это значит, выражаясь простым языком? Это значит что за 10 лет наши мониторы получили дополнительную 1000 пикселей, по высоте и ширине. Но их физический размер остался примерно таким же. Мониторы не выросли в два раза. Возможно немного разошлись по ширине. Widescreen, знаете ли. Но и разрешение изменило пропорции.
Так сколько же пикселей в одном дюйме вашего монитора?
Ответить на вышеназванный вопрос поможет Фотошоп и ловкость рук. Случалось ли вам сталкиваться с щепетильным заказчиком, который хотел понять, сколько места будет реально занимать ваш стикер, флаер, обложка или открытка? При этом продукт на печать не пошел, он существует только в мониторе?
В этой ситуации вы стараетесь объяснить, что размеры не совпадают, но примерно…. и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.

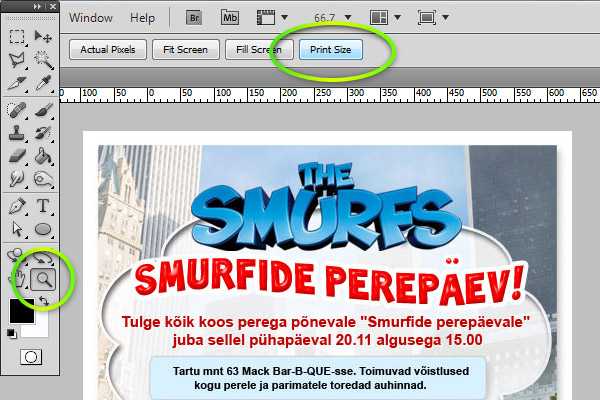
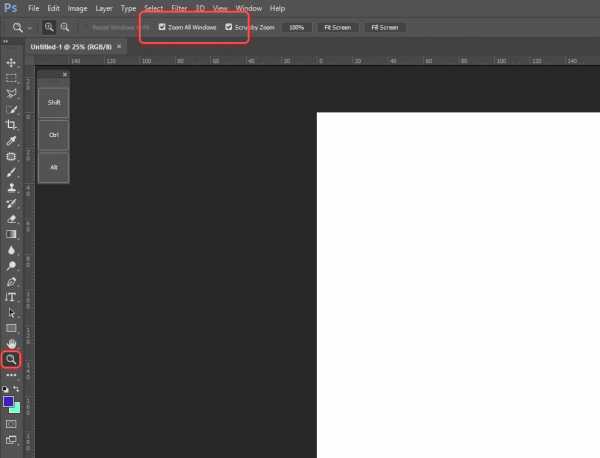
В вычислении реального размера вам поможет инструмент Лупы Zoom Tool. Выберите лупу в Фотошопе и на панели настроек нажмите кнопку Print Size. Эта кнопка показывает реальный печатный размер вашей графики.

И если все правильно, вы получите полное несоответствие с реальным печатным размером. То есть, да, кнопка что то сделает, увеличит или уменьшит графику. К сожалению не в печатный размер, а в какой то свой, выдуманный. Похоже она не работает? Или нет?
Вы наверняка сталкивались с этими двумя значениями. 72dpi, а точнее 72 ppi (pixtels per inch). Теоретически это значит, что у вашего монитора, в один дюйм умещается 72 пикселя. Практически, это соответствовало бы действительности в том случае, если на дворе стоял бы 85 год. Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.

Сегодня мониторы имеют совершенно разное разрешение и способность умещать пиксели на дюйм. Это число варьируется от 90 до 120 пикселей на дюйм.
Когда мы создаем новую область в Фотошопе, программа предлагает нам установить разрешение рабочей области. По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
Если вы сделали сайт шириной в 1280 пикселей, будьте готовы к тому, что он не сможет грамотно отображаться на мониторах с разрешением 800 пикселей по ширине, хотя таких мониторов уже и не найти.

Спрашивается, если разрешение ни на что не влияет, зачем оно вообще нужно? Оно нужно прежде всего для полиграфии и подготовки к печати. Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
В веб дизайне разрешение так же влияет соотношение некоторых физических параметров. Грубо говоря, на линейке View > Ruler в одном дюйме у вас будет 96 пикселей вместо 72-х. Соотношение размера шрифта тоже изменится. Time New Roman 12p при разрешении в 72 пикселей и Time New Roman 12pt при разрешении в 96 пикселей это шрифты разных размеров. Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
В остальном, ставьте хоть 1ppi, пока вы готовите макет для экрана это не имеет никакого значения, учитывая то, что соотношение разрешения к размеру рабочей области можно пересчитать в считанные секунды.
Так как же измерить реальное разрешение монитора, и почему кнопка Print Size не работает? Не волнуйтесь, все под контролем. Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
При этом важно понимать, что монитор поддерживает несколько разрешений разом. Например тот, на котором работаю сейчас я, поддерживает размеры от 800 на 600 до 1920 на 1080 пикселей. Последнее конечно установлено по умолчанию.
Важно понимать, что при размере в 800 на 600 пикселей в дюйме будет одно количество пикселей, а при разрешении в 1920 на 1080, совсем другой. Значительно больше. Нам конечно важно самое лучшее разрешение, которое может поддерживать ваш монитор, а не самое худшее. От него и будем отталкиваться.
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.

Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
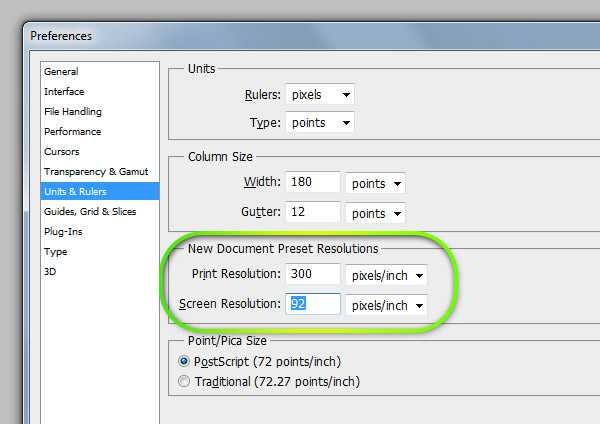
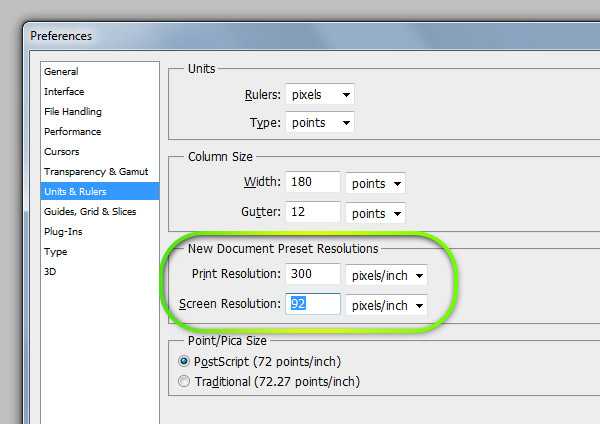
Наконец, как настроить кнопку Print Size в Фотошопе? Идем в настройки Edit > Preference. Открываем вкладку Units & Rulers. В диалоговом окне, в настройке Screen Resolution меняем выдуманное разрешение на правильное. В моем случае на 100. Все.

Теперь попробуйте создайте лист A4 с разрешением 300dpi. Допустим мы подготавливаем листовку на печать. Найдите на рабочем столе реальный листик A4. В Фотошопе нажмите кнопку Print Size. Приложите листик к экрану. Дело сделано.
Теперь, на вопрос заказчика, а «какого это будет размера в реале?» вам не придется чертить в воздухе руками, не придется подгонять по линейке экран, не придется прикладывать к бумажке и говорить, а вот такого. Достаточно кликнуть по Print Size. Фотошоп сам все покажет.
Надеюсь эта статья оказалась вам полезной и удачных экспериментов в полиграфии!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
sveres.ru
| Apple iPhone 4/4S | 3 | 640×960 |
| Apple iPhone 5 | 4 | 640×1136 |
| Apple iPhone 5C/5S | 4 | 640×1136 |
| Apple iPhone 6 | 4.7 | 1334×750 |
| Apple iPhone 6 Plus | 5.5 | 1920×1080 |
| Apple iPhone 6S | 4.7 | 1334×750 |
| Apple iPhone 6S Plus | 5.5 | 1920×1080 |
| Apple iPhone 7 | 4.7 | 1334×750 |
| Apple iPhone 7 Plus | 5.5 | 1920×1080 |
| Apple iPhone SE | 4 | 1136×640 |
| ASUS Zenfone 2 Lazer ZE500KL | 5 | 1280×720 |
| BlackBerry Bold 9900 | 2.8 | 640×480 |
| BlackBerry Z10 | 4.2 | 768×1280 |
| Fly IQ451 Vista | 5 | 720×1280 |
| HTC Desire 600 | 4.5 | 540×960 |
| HTC Desire C | 3.5 | 320×480 |
| HTC Desire SV | 4.3 | 480×800 |
| HTC Desire V | 4 | 480×800 |
| HTC Desire X | 4 | 480×800 |
| HTC One | 4.7 | 1080×1920 |
| HTC One 32Gb | 4.7 | 1080×1920 |
| HTC One S | 4.3 | 540×960 |
| HTC One SV | 4.3 | 480×800 |
| HTC One X | 4.7 | 720×1280 |
| HTC One X+ | 4.7 | 720×1280 |
| HTC Windows Phone 8s | 4 | 480×800 |
| HTC Windows Phone 8x | 4.3 | 720×1280 |
| Huawei Ascend G630 | 5 | 720×1280 |
| Huawei Honor 5X | 5.5 | 1920×1080 |
| Huawei Honor 6 | 5 | 1080×1920 |
| Huawei Honor 7 | 5.2 | 1920×1080 |
| Jiayu G6 Advanced | 5.7 | 1080×1920 |
| Lenovo IdeaPhone P770 | 4.5 | 540×960 |
| Lenovo IdeaPhone S720 | 4.5 | 540×960 |
| Lenovo K900 | 5.5 | 1080×1920 |
| Lenovo P70 | 5 | 1280×720 |
| Lenovo S60 | 5 | 1280×720 |
| Lenovo Vibe Shot | 5 | 1920×1080 |
| LG G2 D802 | 5.2 | 1080×1920 |
| LG Nexus 4 16Gb | 4.7 | 768×1280 |
| LG Nexus 5 | 4.95 | 1080×1920 |
| LG Optimus 4X HD | 4.7 | 720×1280 |
| LG Optimus G | 4.7 | 768×1280 |
| LG Optimus G Pro E988 | 5.5 | 1080×1920 |
| LG Optimus L5 | 4 | 320×480 |
| LG Optimus L5 II Dual E455 | 4 | 480×800 |
| LG Optimus L7 II Dual P715 | 4.3 | 480×800 |
| LG Optimus L7 P705 | 4.3 | 480×800 |
| LG Optimus L9 | 4.7 | 540×960 |
| Meizu M2 Note 16Gb | 5.5 | 1920×1080 |
| Nokia 808 PureView | 4 | 360×640 |
| Nokia Asha 311 | 3 | 240×400 |
| Nokia Lumia 520 | 4 | 480×800 |
| Nokia Lumia 620 | 3.8 | 480×800 |
| Nokia Lumia 720 | 4.3 | 480×800 |
| Nokia Lumia 800 | 3.7 | 480×800 |
| Nokia Lumia 820 | 4.3 | 480×800 |
| Nokia Lumia 920 | 4.5 | 768×1280 |
| Nokia Lumia 925 | 4.5 | 768×1280 |
| Nokia X Dual Sim | 4 | 480×800 |
| Philips Xenium W732 | 4.3 | 480×800 |
| Philips Xenium W832 | 4.5 | 540×960 |
| Samsung Ativ S 16Gb GT-I8750 | 4.8 | 720×1280 |
| Samsung Galaxy A5 | 5 | 1280×720 |
| Samsung Galaxy A5 2016 | 5.2 | 1920×1080 |
| Samsung Galaxy Ace Duos GT-S6802 | 3.5 | 320×480 |
| Samsung Galaxy Ace GT-S5830 | 3.5 | 320×480 |
| Samsung Galaxy Ace II GT-I8160 | 3.8 | 480×800 |
| Samsung Galaxy Grand GT-I9082 | 5 | 480×800 |
| Samsung Galaxy Mega 5.8 GT-I9152 | 5.8 | 540×960 |
| Samsung Galaxy Mega 6.3 8Gb GT-I9200 | 6.3 | 720×1280 |
| Samsung Galaxy Nexus GT-I9250 | 4.65 | 720×1280 |
| Samsung Galaxy Note GT-N7000 | 5.3 | 800×1280 |
| Samsung Galaxy Note II GT-N7100 | 5.55 | 720×1280 |
| Samsung Galaxy S Duos GT-S7562 | 4 | 480×800 |
| Samsung Galaxy S II GT-I9100 | 4.27 | 480×800 |
| Samsung Galaxy S II Plus GT-I9105 | 4.3 | 480×800 |
| Samsung Galaxy S III GT-I9300 16Gb | 4.8 | 720×1280 |
| Samsung Galaxy S III mini GT-I8190 | 4 | 480×800 |
| Samsung Galaxy S4 GT-I9500 | 5 | 1080×1920 |
| Samsung Galaxy S4 GT-I9505 | 5 | 1080×1920 |
| Samsung Galaxy S4 mini GT-I9190 | 4 | 540×960 |
| Samsung Galaxy S4 mini GT-I9195 | 4.27 | 540×960 |
| Samsung Galaxy S4 Zoom SM-C101 | 4.3 | 540×960 |
| Samsung Galaxy S5 | 5.1 | 1080×1920 |
| Samsung Galaxy S6 SM-G920F | 5.1 | 2560×1440 |
| Samsung Galaxy Win GT-I8552 | 4.7 | 480×800 |
| Samsung Galaxy Y Duos GT-S6102 | 3.14 | 240×320 |
| Samsung Galaxy Y GT-S5360 | 3 | 240×320 |
| Sony Xperia acro S | 4.3 | 720×1280 |
| Sony Xperia E dual | 3.5 | 320×480 |
| Sony Xperia go | 3.5 | 320×480 |
| Sony Xperia ion | 4.55 | 720×1280 |
| Sony Xperia J | 4 | 480×854 |
| Sony Xperia L | 4.3 | 480×854 |
| Sony Xperia miro | 3.5 | 320×480 |
| Sony Xperia P | 4 | 540×960 |
| Sony Xperia S | 4.3 | 720×1280 |
| Sony Xperia sola | 3.7 | 480×854 |
| Sony Xperia SP | 4.6 | 720×1280 |
| Sony Xperia tipo | 3.2 | 320×480 |
| Sony Xperia TX | 4.55 | 720×1280 |
| Sony Xperia V | 4.3 | 720×1280 |
| Sony Xperia Z | 5 | 1080×1920 |
| Sony Xperia Z1 | 5 | 1080×1920 |
| Sony Xperia Z1 Compact | 4.3 | 720×1280 |
| Sony Xperia Z2 | 5.2 | 1080×1920 |
| Sony Xperia ZL | 5 | 1080×1920 |
| Sony Xperia ZR LTE (C5503) | 4.55 | 720×1280 |
| YotaPhone — цвет. | 4 | 720×1280 |
| YotaPhone — чб | 4 | 360×640 |
myresolutionis.ru
Размер экрана, размер изображения экрана и разрешение экрана
Графический интерфейс пользователя (GUI — Graphical user interface) является лицом приложения. Поэтому очень важно разобраться со способами, которыми в Android формируется и управляется GUI.Для начала разберемся с базовыми понятиями такими как размер экрана, размер изображения экрана и разрешение экрана.
РАЗМЕР ЭКРАНА
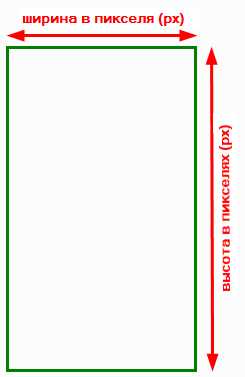
 Экран любого смартфона имеет физические размеры, такие как ширина и высота. Одним из таких размеров является размер экрана по диагонали. Обычно он обозначается в дюймах (inches). Именно этот размер указывается в характеристике размера экрана телефона или если точнее сказать в размера его диагонали.
Экран любого смартфона имеет физические размеры, такие как ширина и высота. Одним из таких размеров является размер экрана по диагонали. Обычно он обозначается в дюймах (inches). Именно этот размер указывается в характеристике размера экрана телефона или если точнее сказать в размера его диагонали.Размер экрана – это размер экрана по диагонали в дюймах (inches).
Точнее сказать, это конечно размер экрана по диагонали. Но так как обычно именно этот размер всегда указывается в технических характеристиках устройств, то обычно под ним и понимается размер экрана.
Величина диагонали в дюймах используется не только для указания размера экрана телефонов, а так же телевизоров и мониторов. Но нас в данном случае интересуют смартфоны.
Размеры экранов смартфонов бывают разные от 3.5 дюйма до 6 дюймов. Обычно размер в дюймах обозначается двойной кавычкой после цифры, например: 3.5”, 3.7” и т.д.
Размер экрана, это одна из величин которая используется для вычисления разрешения экрана.
РАЗМЕР ИЗОБРАЖЕНИЯ ЭКРАНА
 Очень часто этот параметр экрана путают с разрешением экрана. Что такое разрешение экрана мы поговорим чуть ниже. А сейчас о размере изображения.
Очень часто этот параметр экрана путают с разрешением экрана. Что такое разрешение экрана мы поговорим чуть ниже. А сейчас о размере изображения.Экран состоит из пикселей, которые могут менять свой цвет. Изображения на экране формируется множеством этих пикселей, которые иногда называют точками, что и приводит к путанице в названиях и как следствие в понимании.
Размер изображения экрана – это количество пикселей по ширине и высоте экрана.
Следует заметить что при одном размере экрана (то есть размере его диагонали), количество пикселей по ширине и высоте у разных производителей смартфонов может быть разное. Это как раз то, что формирует качество изображения. Наверное вы могли заметить или помните что на простых сотовых телефонах или дешевых смартфонах можно даже невооруженным глазом увидеть физические пиксели.
Вот мы плавно и подошли к пониманию того, что такое разрешение экрана. Об этом в следующем разделе.
Размер изображения экрана указывается двумя цифрами, первая указывает величину в пикселях по ширине, вторая — по высоте. Например: 480×800, 640×960 и т.д.
РАЗРЕШЕНИЕ ЭКРАНА
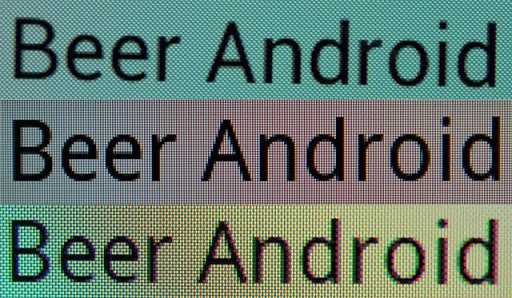
Это по существу главный параметр, который определяет качество изображения на экране. Как мы уже говорили, изображение на экране формируется пикселями. И совершенно понятно, что чем больше пикселей расположено на единице площади экрана, тем будет четче изображение. Это хорошо видно на примере рисунка слева. Чем большее количество пикселей формирует изображение на единице площади экрана, тем оно лучше.
Разрешение экрана – это количество пикселей на дюйм (PPI — pixels per inch).
Здесь все логично. Размер экрана измеряется в дюймах, размер изображения – в пикселях.
Чем больше пикселей умещается в одном дюйме, тем меньше размер одного пикселя, тем меньше пиксели различимы невооруженным взглядом и тем чётче изображение, которые вы видите на экране.
Опять же надо заметить, что PPI это количество пикселей умещающихся в ряд на одном дюйме. Иногда думают что PPI – это то количество пикселей на квадратный дюйм, но это не так. Для пикселей на квадратный дюйм используется понятие Pixels Per Square Inch. Чтобы стало более понятно как соотносятся эти две величины посмотрите табличку ниже:
Pixel Density (Pixels Per Inch/PPI) | Pixels Per Square Inch |
| 1ppi | 1 |
| 2ppi | 4 (double ppi = quadruple pixel count) |
| 4ppi | 16 |
| 8ppi | 64 |
| 218ppi (Galaxy S II) | 47524 |
| 306ppi (Galaxy S III) | 93636 |
| 326ppi (iPhone 5 Retina Display) | 106276 |
| 441ppi (Galaxy S4) | 194481 |
| 468ppi (HTC One) | 219024 |
Поясним это следующим примером. И сразу же напомню что пиксель – это квадратик. Предположим что у нас есть экран с ФИЗИЧЕСКИМ размером в один дюйм в ширину и один дюйм в высоту. И дальше предположим что сперва у нас этот этот экран может отображать только один пиксел, размер которого тоже равен один на один дюйм. То есть плотность пикселей PPI на нашем гипотетическом экране равна 1PPI. Далее, совершив нечеловеческий технологический прыжок, мы смогли на один дюйм уложить два пикселя! То есть увеличил плотность до 2PPI. Это означает, что теперь наш экран физическим размером один на один дюйм может отображать ЧЕТЫРЕ пикселя, при плотности 2PPI. Прогресс не стоит на месте и мы опять увеличили плотность до 4PPI, то есть в один дюйм мы можем уже уложить четыре пикселя. Это означает что наш монитор физическим размером один на один дюйм уже может отображать 16 пикселей. Ну и дальше, о чудо, 8PPI. И наш монитор с физическим размером один на один дюйм уже может отобразить 64 пикселя!
Чтобы вычислить количество пикселей приходящихся на дюйм вспоминаем школу – квадрат гипотенузы равен сумме квадратов катетов (пифагоровы штаны во все стороны равны).
Кому лень вспоминать, вот ссылка на PPI калькулятор в интернет. Правда на сколько долго эта ссылка проживет я не знаю. Или ссылка на формулы PPI расчета в википедии. Эта я думаю проживет подольше.
Приведу формулы расчета здесь тоже:
1. Рассчитать диагональное разрешение в пикселях с использованием теоремы Пифагора:
2. Вычислить PPI:
Например, возьмем реальный телефон HTC Desire S и рассчитаем для него PPI.
Характеристики экрана HTC Desire S:
Размер экрана = 3.7”
Ширина экрана = 480px
Высота экрана = 800px
Воспользовавшись приведенными формулами получаем PPI = 252
Напоследок классическое определение того, что такое разрешение.
Разрешение — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины).
И так с основными понятиями мы определились. Теперь немножко практики из реального мира, чтобы закрепить теоретический материал.
Стоит заметить что при одном размере экрана, размер изображения у разных телефонов может быть разный и как следствие разный PPI, то есть разное качество экрана. Возьмем, например iPhone 4 и HTC Desire 200 и сравним их характеристики.
iPhone 4 | HTC Desire 200 | |
| Размер экрана | 3.5” | 3.5” |
| Размер изображения | 640×960 | 320×480 |
| PPI | 329 | 165 |
И чтобы еще стало понятней как PPI влияет на качество изображения вот небольшой примерчик:
pr0andr0id.blogspot.com
Про разрешение и размеры изображений
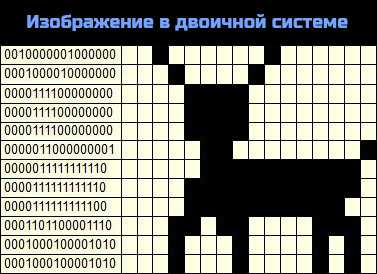
Растровая графика словно мозаика состоящая из элементарных частиц — очень маленьких цветных квадратиков одинакового размера (т.е. пикселей). Когда изображение сохраняется на компьютере, то компьютер помимо информации о количестве составляющих изображение пикселей и цвете каждого из них, должен получать информацию об их размере для того чтобы в дальнейшем точно воспроизвести сохраненное им изображение.
При кодировании в компьютерной графике изображение понимается компьютером как таблица, которая состоит из маленьких ячеек одного и того же размера, каждой из которых присваивается цветовое значение в зависимости от занимаемой ей площади. Когда обрабатывается изображение компьютер запоминает идентифицированную таблицу изображения, ячейки в которой несется информация о цвете элементов этого изображения. Каждая из ячеек такой таблицы называется точкой, а вся таблица называется растром.

Примечание: так как понятие точек, а так же пикселей изображения одинаково, то принято измерять любое изображение в пикселях.
Помимо измерения в пикселях или абсолютного размера также его можно характеризовать физическими размерами. Стоит различать эти два понятия. В то время как абсолютным размером можно измерить только общее количество пикселей изображения, которые составляют изображение по вертикали и горизонтали, а физические размеры измеряются с учетом размера данных пикселей, которые в свою очередь характеризуются «Разрешением» изображения (Разрешение — Это величина, которая измеряется в пикселях на дюйм (12см) она отражает количество пикселей на одном линейном дюйме, таким образом определяя их размер.
Например если изображение с разрешением 150 пикселей, то это не означает что на каждый его дюйм (квадратный) приходится 150 пикселей. Но на самом деле 150 пх располагаются последовательно в отрезке который длиною один дюйм. А квадратный дюйм естественно содержит 150х150 = 22500 пикселей. Три неразрывно связанных понятия это — «размер изображения в пикселях, его разрешение и его физические размеры. При фиксации количества пикселей из которых состоит изображение при изменении его разрешения меняется и его физические размеры. Увеличение разрешения сопровождается увеличением или уменьшением размеров изображения. При изменении же разрешения когда отсутствует фиксация абсолютного размера ведет к изменению количества пикселей составляющих его, а увеличение наоборот, но физические размеры остаются неизменны.

Следует заметить, что цифровое изображение хранящееся в памяти компьютера состоит из набора цифр, который не может иметь каких то физических размеров. Увидеть его можно с помощью устройств вывода, а это монитор или принтер. Монитор является растровым устройством вывода информации на экран для этого в нем используется зафиксированная решетка, которая состоит из множества точек люминофора также называемыми пикселями. Эти пиксели отличаются от пикселей изображения тогда когда пиксели изображения не имеют зафиксированного размера их размер можно изменить изменив разрешение изображения, размер пикселей экрана фиксирован он определяется рабочим разрешением экрана.
В мониторе разрешение зависит от геометрических размеров экрана и его разрешающей способности. Разрешающая способность экрана измеряемая в пикселях по горизонтали и вертикали т.е. те которые он может отобразить. В основном у мониторов, в зависимости от размера диагонали экрана, она составляет 640х480 пикселей (четырнадцать дюймов), 800х600 пикселей (Пятнадцать дюймов) и 1024х768 пикселей (семнадцать дюймов), рабочее разрешение составляет 72ppi именно поэтому графика для веб сайтов создается именно по этому 72ppi разрешению. В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
Изображение фиксированного размера, к примеру, 150х100 пикселей с разрешением на экране 72ppi займет 2х1,4 дюйма что равно 5х3,5см (150 пикселей/72 ppi = 2,08 дюйма, 100 пикселей/72ppi =1,39 дюйма, 1 дюйм равен 2,54см).
С разрешением экрана в 85ppi такое же изображение займет 1,7х1,18 дюйма равно 4,5х3см (150 пикселей/85ppi = 1,76 дюйма, 100 пикселей/85ppi = 1,18 дюйма).
В связи с тем, что производить такие вычисления для оценки размеров изображения на том или ином устройстве вывода будь то монитор или принтер, понятное дело крайне неудобно, поэтому размер растровых изображений характеризуют разрешением. В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
При этом выбор необходимого разрешения осуществляется с учетом устройства вывода.
При печати изображения выбирается разрешение с учетом линиатур растра печатного устройства (принтера).

pixelbox.ru
О размере экрана, пикселя и элемента / Хабр

Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
- Размер
- Цвет и тон
- Границы (особый метод, связанный со свойством зрительного центра оформлять отдельные объекты по касанию светотеневой плоскости и фона)
- Фактурная и графическая насыщенность
Очевидно, что, разрабатывая единый интерфейс для разных устройств, дизайнер предполагает не только схожее соотношение деталей этого интерфейса, но и наибольшую читабельность текста и графических элементов. При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема: как обозначить размер элементов, чтобы они занимали необходимое место в угловом пространстве, видимом глазом, вне зависимости от сценария?
Синопсис
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге. Однако это касалось только компьютеров фирмы Apple, так как другие производители использовали самые разные ppi, следуя своим возможностям и законам рынка. Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати.

Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет.
Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже. Производители создавали для специалистов мониторы весьма экзотических параметров, которые стоили как паровоз и имели свойство устаревать в течение года.
В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства. Кстати, удивительно, но Windows Vista справлялась с масштабированием вполне неплохо.
В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ.). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным.
Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше.

Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру.
Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет отличаться. Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Ситуация
На нынешний день мы имеем целый ряд проблем, связанных с историей пикселя. Совершенно очевидно, что размеры, задаваемые в пикселях, потеряли всякий смысл — только на википедии количество различных значений ppi для мониторов превышает две сотни, а это значит, что размер элемента всегда будет разный. Компания Google описывает в своем девелоперском центре несколько единиц измерений, что по идее должно являться решением:
- px — Pixels (пиксели), соответствующие реальным физическим пикселям экрана
- in и mm — Inches и millimiters (дюймы и миллиметры), физические единицы измерения
- pt — Points (пойнты), 1/72 физического дюйма экрана
- dp — Density-independent Pixels (пиксели, независимые от плотности), абстрактная единица, основанная на плотности физических пикселей и соответствующая 160 dpi экрану (на котором 1dp приблизительно равен 1px)
- sp — Scale-independent Pixels (пиксели, независимые от масштаба), аналог em в web-верстке
Кстати, Microsoft по умолчанию считает, что dp = 1/96 логического дюйма, dpi которого можно настроить в панели управления. Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
Наиболее близкой к титулу «универсальной» была бы единица sp/em, если бы мы каким-то образом знали базовое оптимальное значение размера кегля. Собственно интуитивное представление дизайнера об оптимуме породило следующий хак в веб-верстке:
- Тэгу html присваивается font-size: Nxx, N = значение, а xx = пиксели/миллиметры/дюймы (для планшетов я обычно использую 3mm).
- Во всех дальнейших размерах элементов используется так называемый rem (root em), всегда равный значению, указанному в font-size тэга html (но не его детей).
- В тэге body указывается font-size непосредственно текста.
html {
font-size: 22px;
}
body {
font-size: 14px;
line-height: 1rem;
}
Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего около полумиллиона лет.
Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
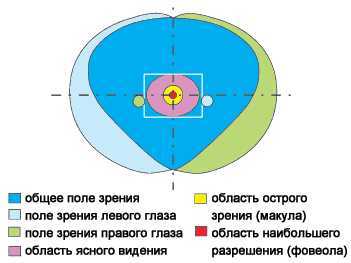
В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади.


Источник
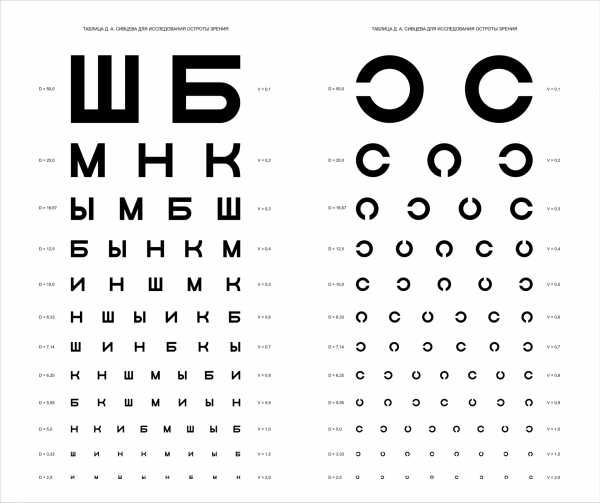
Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.

Психооптик Гарольд Блэквел выразил понятие о разрешении глаза как углового параметра функции светлости и контраста. Его исследования показали, что этот угол равен приблизительно 0.7 минут дуги для определения пятна неточечного объекта (чтобы сказать, что пятно не является точкой, наблюдателю необходимо минимум 2 пикселя), что результирует минимальную разрешающую способность в 0.35 минут дуги.
Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке.
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения.
Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.

Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
Дальнейшие исследования выявили наиболее объективные рекоммендации:
- Ключевые элементы должны занимать не меньше 20 минут дуги
- Рекомендуемый размер 20-22 минуты дуги
- Следует избегать символьных элементов размером меньше 16 минут дуги,
- Разрешение хорошего человеческого зрения = 0.4 минут дуги
- Среднее разрешение (с учетом всех возрастов) = ~1 минута дуги
Формула для расчета размера элемента в зависимости от расстояния:
h = 2 *d * Tan(x/2)
где
h = искомая высота элемента
d = расстояние в миллиметрах
x = размер элемента выраженный в радианах (минуты дуги в радианы)
Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2.4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
- Производителям мониторов необходимо всегда через драйвера сообщать ОС свой физический размер для приблизительного определения расстояния от экрана.
- ОС должна не просто масштабировать элементы в процентах, но и уметь рассчитывать размер dp исходя из данных от монитора, чтобы элементы занимали необходимое место в угловом пространстве, видимом глазом
- Для дополнительной калибровки можно использовать данные с камеры, чтобы оценить среднее расстояние от глаз до монитора.
- Очевидно, что наиболее универсальной единицей явились бы сами am — arc minutes (градусы дуги). Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
На данный момент времени единственный способ решить эту проблему существующими методами — это узнавать параметры устройства через user-agent и подгонять под него переменную rem модульной сетки. Однако такое решение, вероятно, подходит только для больших компаний, которые могут позволить себе анализ и тестирование верстки на десятках видов устройств.
PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений.
habr.com
Разрешение экрана монитора | hronofag
Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец!
Для начинающего дизайнера это уникальный материал, который я собирал по крупицам. По правде говоря по настоящему разобраться я смог только на практике. На сайте Хронофаг.ру я уже писал о изменении разрешения для подготовки к печати. В этой статье я расскажу о том, как измерить в реальном физическом измерении разрешение вашего монитора. Вы так же узнаете, что означает заветная цифра 72dpi и 96dpi, которые можно встретить при создании новой рабочей области в Фотошопе и не только в нем.
Разрешение мониторов измеряется пикселями
Говоря о разрешении постоянно происходит страшная путаница. Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Причина путаницы в неправильно переведенных терминах английского языка. Люди постоянно путают слова resolution и dimension. Винить их за это не стоит, смысл действительно очень схож.
Но сейчас мы говорим о разрешении мониторов. Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. И это считалось весьма неплохо. У некоторых счастливчиков были мониторы 1024 на 768 пикселей. Эти, понятно, считались самыми крутыми на всю школу.
Время прошло, сегодня у моих родителей средний монитор с разрешением 1920 на 1080 пикселей. Что это значит, выражаясь простым языком? Это значит что за 10 лет наши мониторы получили дополнительную 1000 пикселей, по высоте и ширине. Но их физический размер остался примерно таким же. Мониторы не выросли в два раза. Возможно немного разошлись по ширине. Widescreen, знаете ли. Но и разрешение изменило пропорции.
Так сколько же пикселей в одном дюйме вашего монитора?
Как вычислить реальный размер на экране?
Ответить на вышеназванный вопрос поможет Фотошоп и ловкость рук. Случалось ли вам сталкиваться с щепетильным заказчиком, который хотел понять, сколько места будет реально занимать ваш стикер, флаер, обложка или открытка? При этом продукт на печать не пошел, он существует только в мониторе?
В этой ситуации вы стараетесь объяснить, что размеры не совпадают, но примерно…. и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
В вычислении реального размера вам поможет инструмент Лупы Zoom Tool. Выберите лупу в Фотошопе и на панели настроек нажмите кнопку Print Size. Эта кнопка показывает реальный печатный размер вашей графики.

И если все правильно, вы получите полное несоответствие с реальным печатным размером. То есть, да, кнопка что то сделает, увеличит или уменьшит графику. К сожалению не в печатный размер, а в какой то свой, выдуманный. Похоже она не работает? Или нет?
Загадочные 72 и 96 dpi
Вы наверняка сталкивались с этими двумя значениями. 72dpi, а точнее 72 ppi (pixtels per inch). Теоретически это значит, что у вашего монитора, в один дюйм умещается 72 пикселя. Практически, это соответствовало бы действительности в том случае, если на дворе стоял бы 85 год. Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Сегодня мониторы имеют совершенно разное разрешение и способность умещать пиксели на дюйм. Это число варьируется от 90 до 120 пикселей на дюйм.
Когда мы создаем новую область в Фотошопе, программа предлагает нам установить разрешение рабочей области. По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
Если вы сделали сайт шириной в 1280 пикселей, будьте готовы к тому, что он не сможет грамотно отображаться на мониторах с разрешением 800 пикселей по ширине, хотя таких мониторов уже и не найти.

Спрашивается, если разрешение ни на что не влияет, зачем оно вообще нужно? Оно нужно прежде всего для полиграфии и подготовки к печати. Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
В веб дизайне разрешение так же влияет соотношение некоторых физических параметров. Грубо говоря, на линейке View > Ruler в одном дюйме у вас будет 96 пикселей вместо 72-х. Соотношение размера шрифта тоже изменится. Time New Roman 12p при разрешении в 72 пикселей и Time New Roman 12pt при разрешении в 96 пикселей это шрифты разных размеров. Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
В остальном, ставьте хоть 1ppi, пока вы готовите макет для экрана это не имеет никакого значения, учитывая то, что соотношение разрешения к размеру рабочей области можно пересчитать в считанные секунды.
Как измерить флаер на мониторе?
Так как же измерить реальное разрешение монитора, и почему кнопка Print Size не работает? Не волнуйтесь, все под контролем. Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
При этом важно понимать, что монитор поддерживает несколько разрешений разом. Например тот, на котором работаю сейчас я, поддерживает размеры от 800 на 600 до 1920 на 1080 пикселей. Последнее конечно установлено по умолчанию.
Важно понимать, что при размере в 800 на 600 пикселей в дюйме будет одно количество пикселей, а при разрешении в 1920 на 1080, совсем другой. Значительно больше. Нам конечно важно самое лучшее разрешение, которое может поддерживать ваш монитор, а не самое худшее. От него и будем отталкиваться.
Как узнать разрешение своего монитора
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.

Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
Настраиваем разрешение в Фотошопе
Наконец, как настроить кнопку Print Size в Фотошопе? Идем в настройки Edit > Preference. Открываем вкладку Units & Rulers. В диалоговом окне, в настройке Screen Resolution меняем выдуманное разрешение на правильное. В моем случае на 100. Все.

Теперь попробуйте создайте лист A4 с разрешением 300dpi. Допустим мы подготавливаем листовку на печать. Найдите на рабочем столе реальный листик A4. В Фотошопе нажмите кнопку Print Size. Приложите листик к экрану. Дело сделано.
Теперь, на вопрос заказчика, а «какого это будет размера в реале?» вам не придется чертить в воздухе руками, не придется подгонять по линейке экран, не придется прикладывать к бумажке и говорить, а вот такого. Достаточно кликнуть по Print Size. Фотошоп сам все покажет.
Надеюсь эта статья оказалась вам полезной и удачных экспериментов в полиграфии!
Автор:
hronofag.ru
