Рисуем принтер в Фотошоп
В этом уроке, используя программу Adobe Photoshop, вы сможете нарисовать красивую иконку «Принтер». А так же, научитесь работать с фигурами и стилями слоя.
Для выполнения задания вам понадобится:
- программа: Adobe Photoshop CS5;
- время: около 45 минут ;
Начнём!

Шаг 1
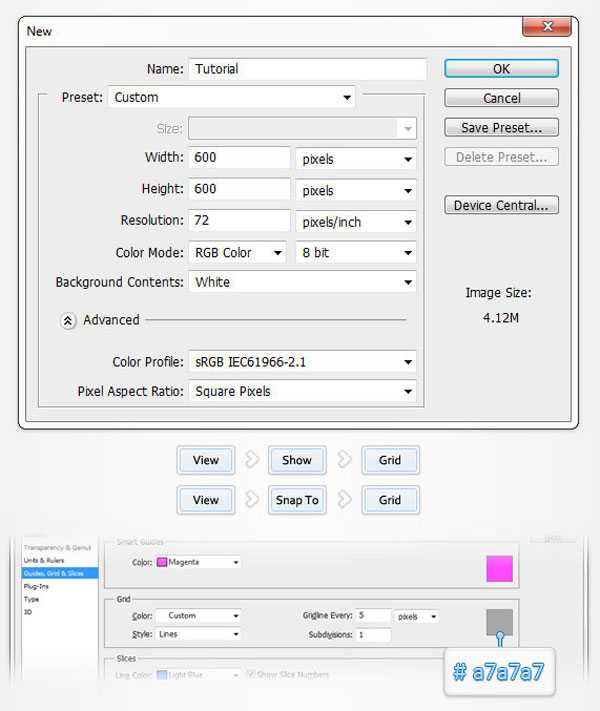
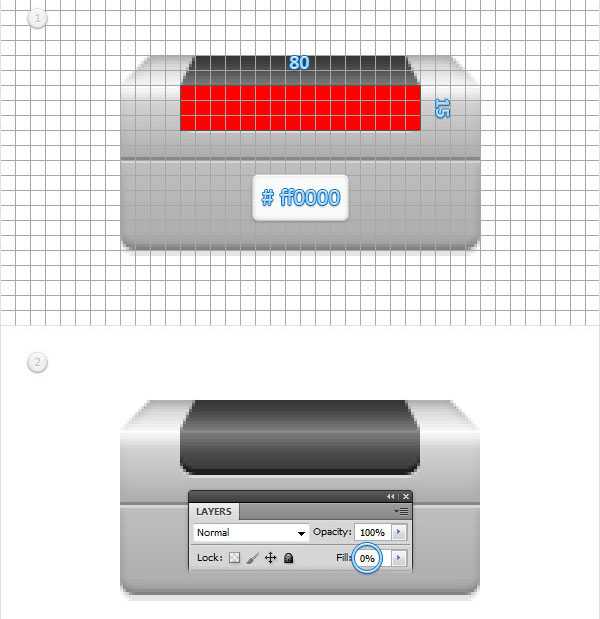
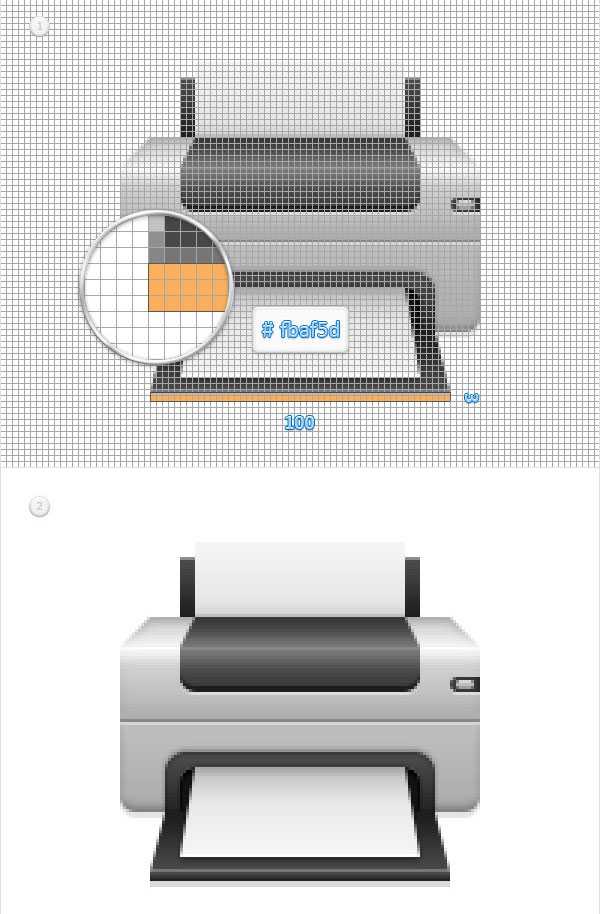
Откройте Photoshop и нажмите Ctrl + N, чтобы создать новый документ. Введите все данные, приведённые на рисунке ниже, и нажмите кнопку ОК.
Включите отображение сетки. Для этого перейдите к Просмотр > Показать > Сетку (View > Show > Grid). Затем включите привязку к сетке, перейдя к Просмотр > Привязать к > Линиям сетки (View > Snap To > Grid).
Для начала, мы будем использовать сетку с шагом в 5 пикс. Для того что бы задать шаг линий сетки, перейдите к Редактирование > Установки > Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slice). Установите значения как показано в рисунке-примере ниже. После установки указанных значений, нажмите кнопку ОК.
Для упрощения дальнейшей работы, у вас так же должна быть открыта информационная панель Инфо (Окно > Инфо (Window > Info)).

Шаг 2
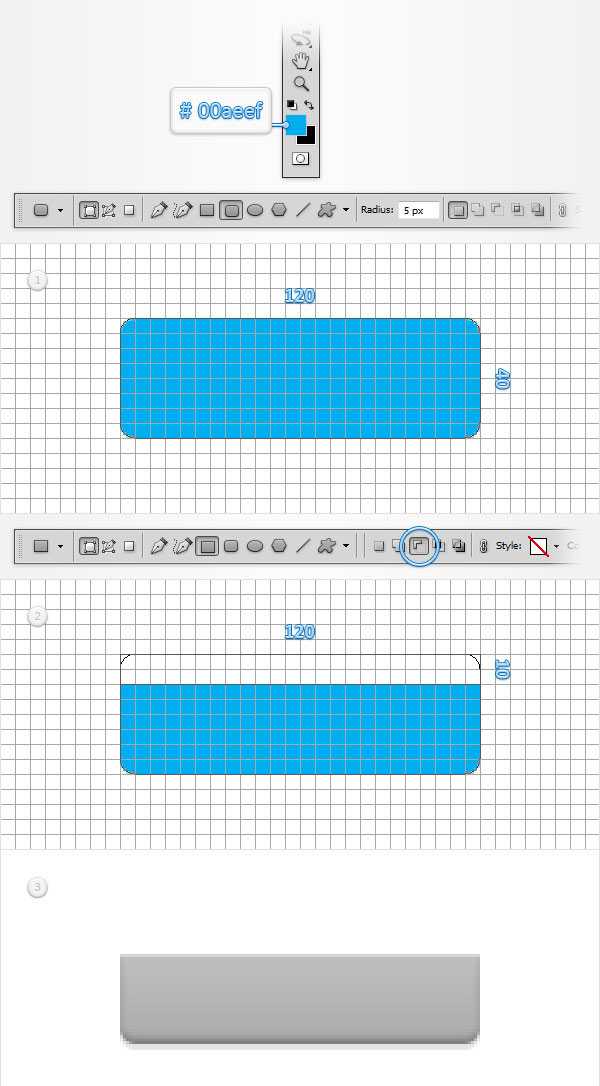
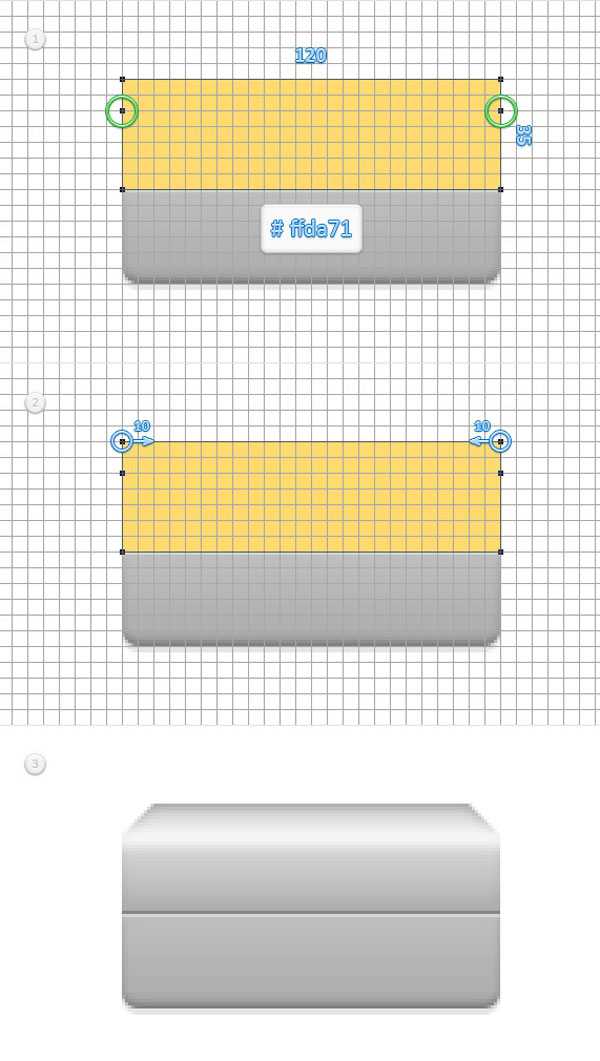
Перейти к панели инструментов и установите цвет переднего плана на # 00aeef. Активируйте инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). Перейдите к верхней панели настроек инструмента и установите радиус в 5 пикс.. На новом слое нарисуйте фигуру размером 120 х 40 пикс. Оставаясь на слое с фигурой, переключитесь на инструмент Прямоугольник (Rectangle Tool). В настройках инструмента установите «Вычесть из области фигуры» («Subtrac»). Нарисуйте длинный узкий прямоугольник размером 120 х 10 пикс., в верхней части голубой фигуры (как показано на рисунке №2 к данному шагу).
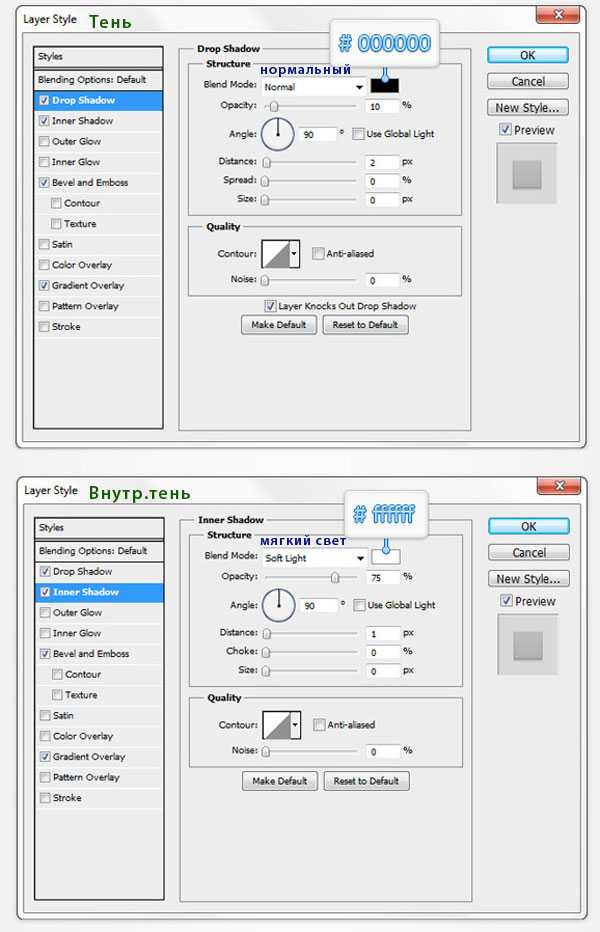
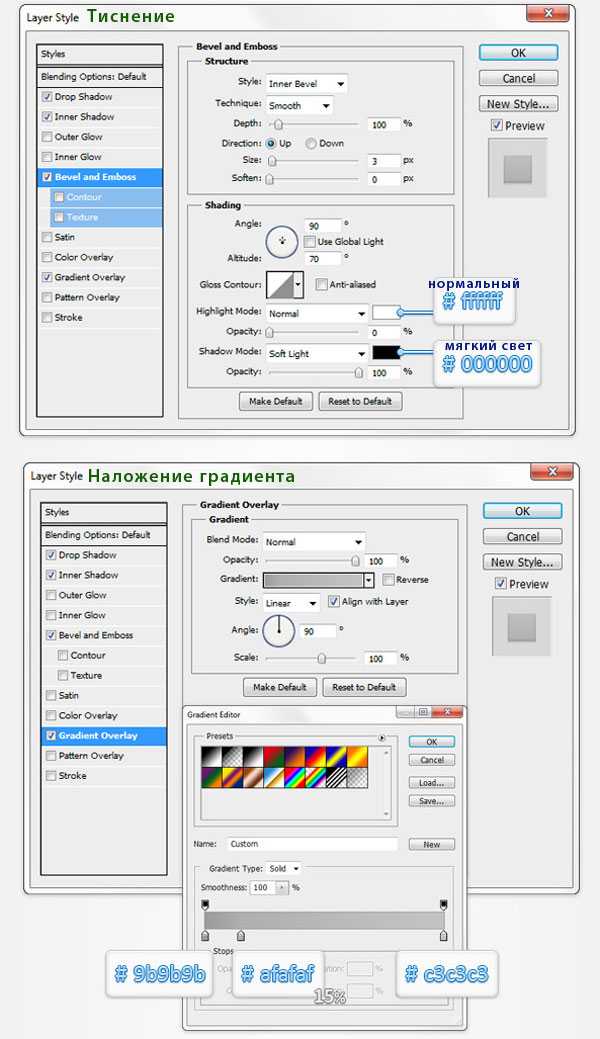
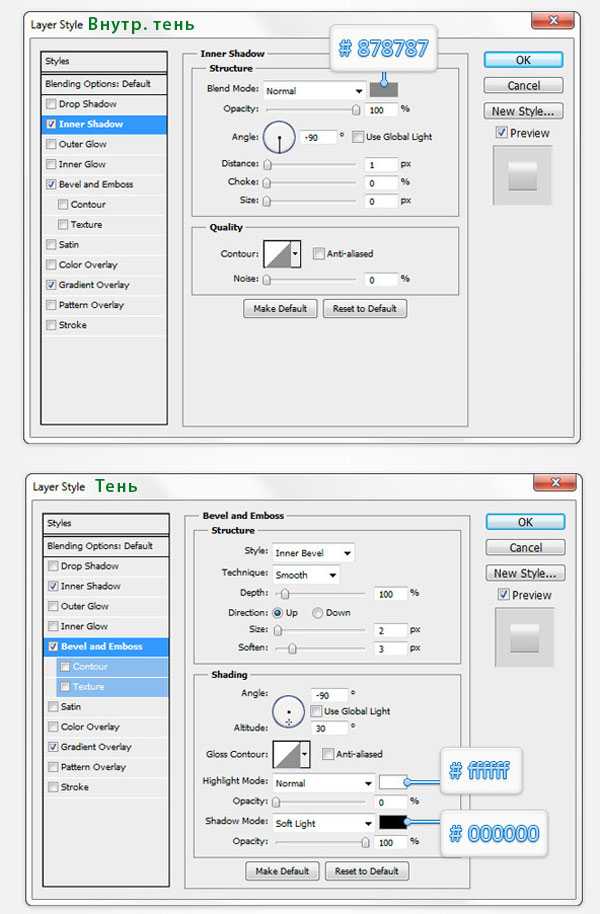
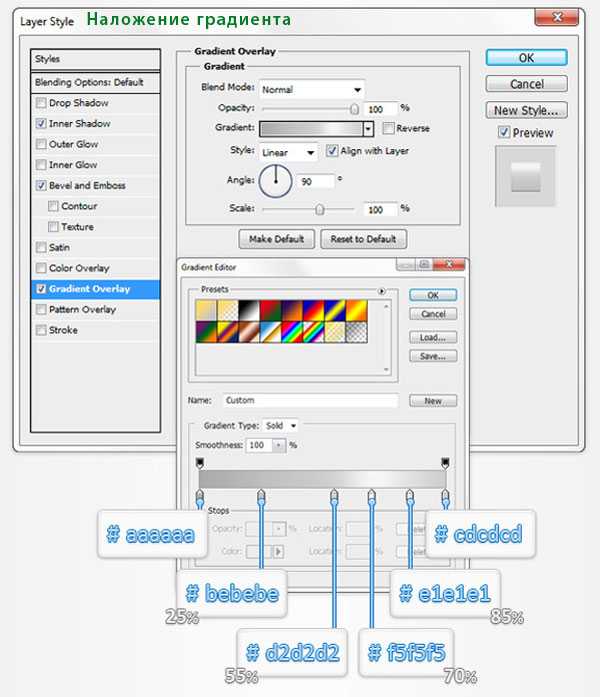
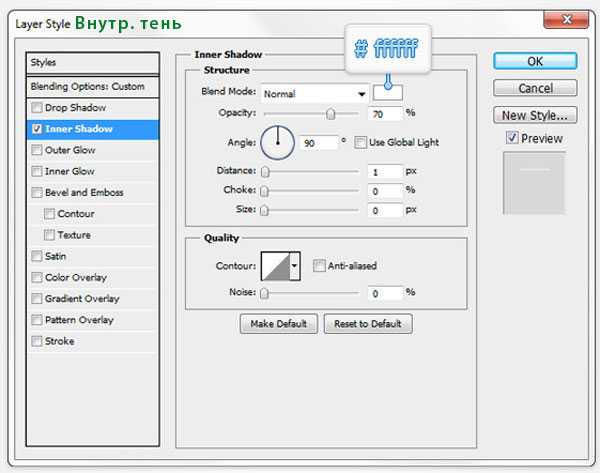
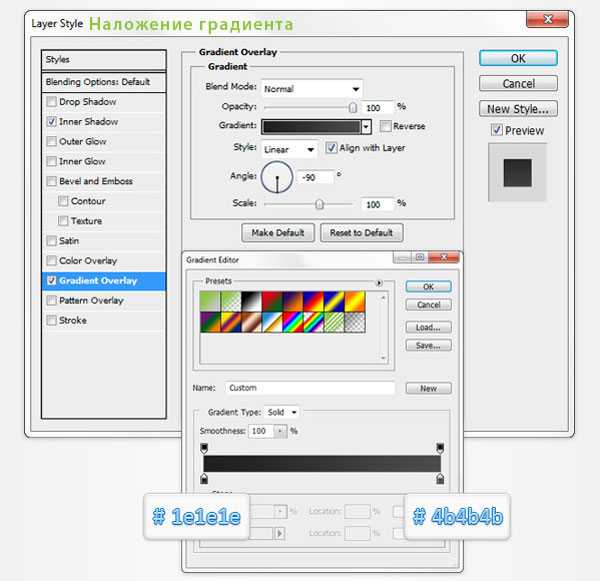
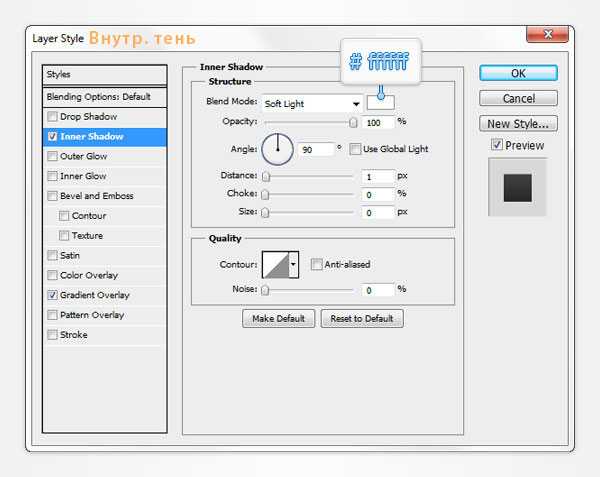
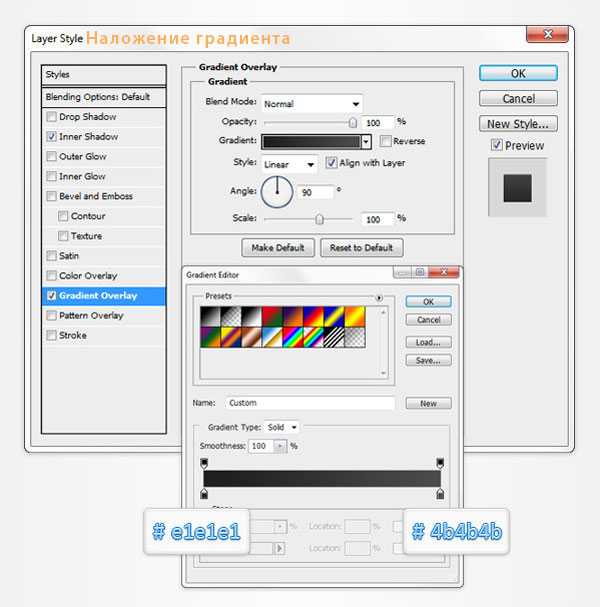
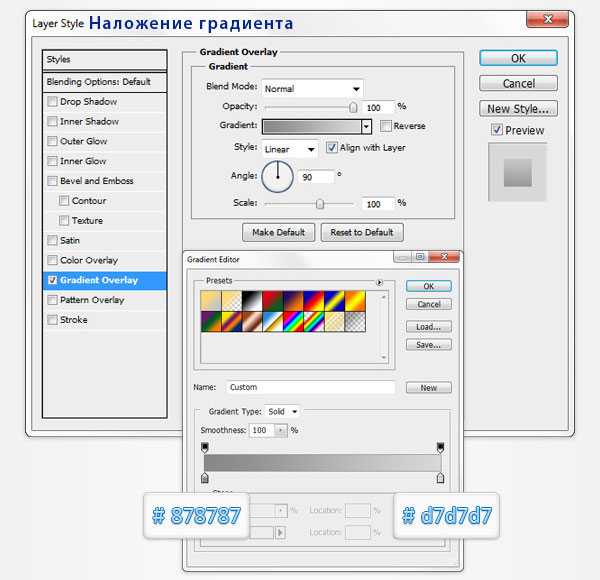
Сделайте двойной щелчок по слою с обрезанным прямоугольником, это позволит перейти к настройкам Стиль слоя (Layer Style). В данном меню поставьте флажки возле функций Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Тиснение (Bevel and Emboss) и Наложение градиента (Gradient Overlay). Затем поработайте с каждой из функций индивидуально. Настройки вы сможете найти ниже.



Шаг 3
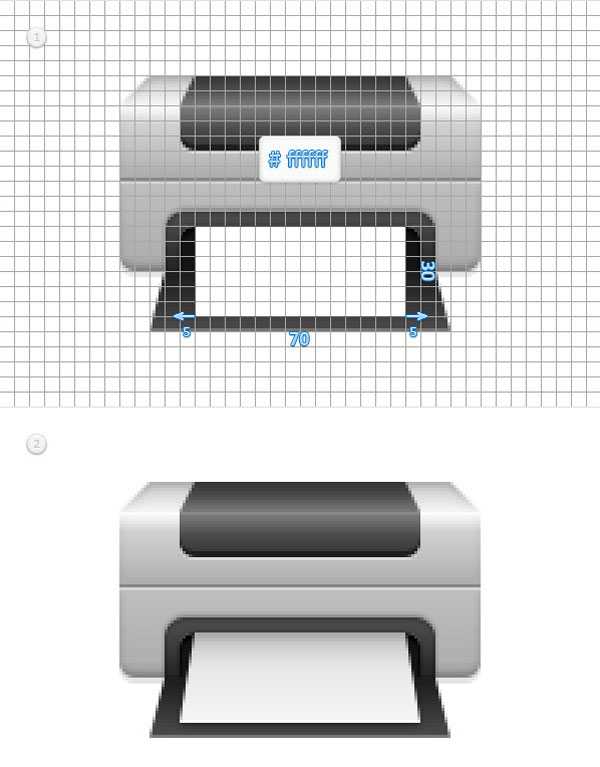
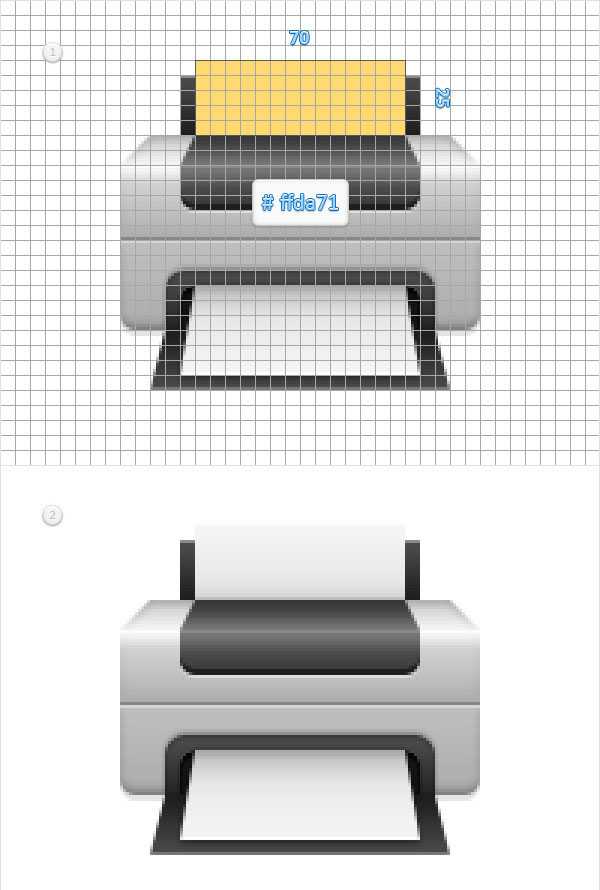
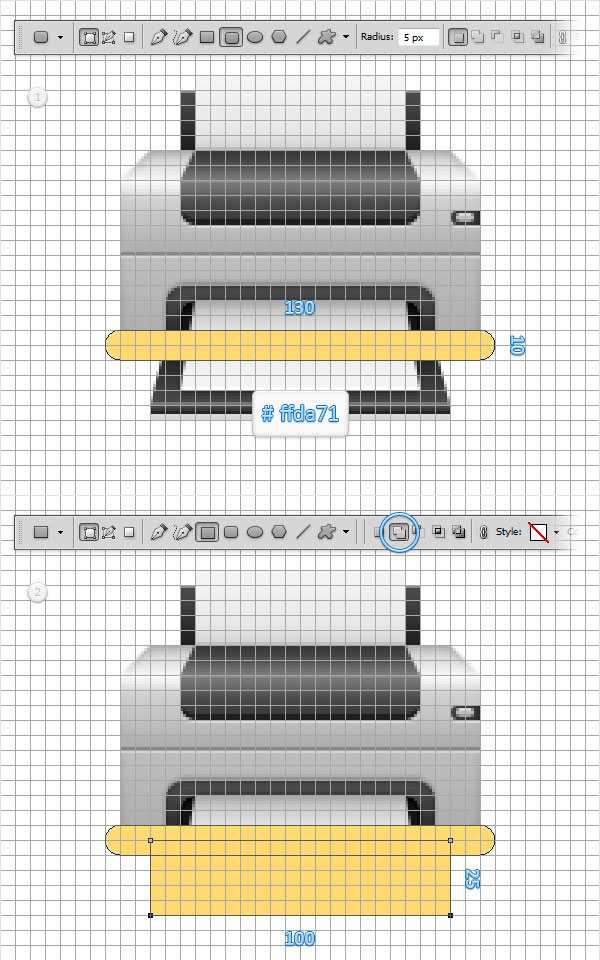
Установите цвет переднего плана на # ffda71. Убедитесь, что инструмент Прямоугольник (Rectangle Tool) все ещё активен. Нарисуйте, на новом слое, фигуру 120 х 35 пикс., и поместите ее, как показано на первом изображении ниже.
Затем активируйте инструмент Добавить опорную точку (Add Anchor Point) и добавьте две точки на боковых гранях прямоугольника (на рисунке точки отмечены зелёным цветом).
Далее активируйте инструмент Угол (Convert Point Tool) и сделайте щелчок по каждой из новых опорных точек (для того что бы удалить плечо точки).
Активируйте инструмент Стрелка (Direct Selection Tool). Используя данный инструмент, мы поработаем с верхней длинной стороной желтого прямоугольника. Выберите левую опорную точку и перетащите ее на 10 пикс. вправо. Затем перейдите к правой опорной точке и перетащите ее на 10 пикс. влево.
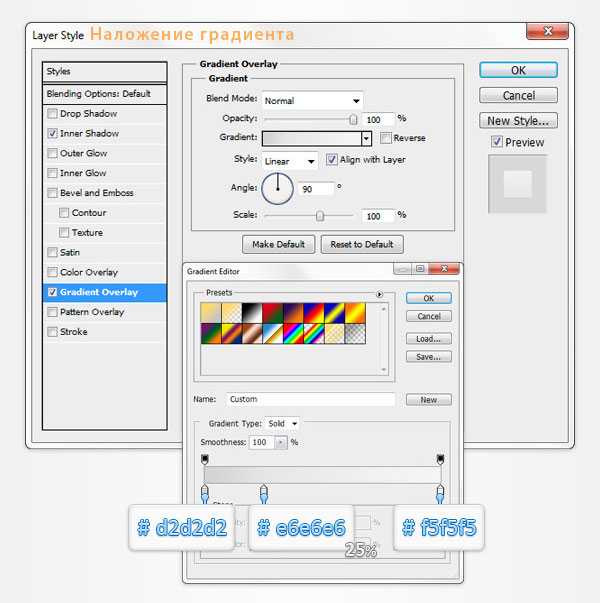
Обратитесь к панели Стиль слоя (Layer Style) и установите нужные параметры для жёлтой фигуры (значения указаны на рисунках ниже).



Шаг 4
Установите цвет переднего плана на # ff0000. Выберите инструмент Прямоугольник (Rectangle Tool), нарисуйте фигуру размером 120 х 25 пикс. и поместите её, так, что бы нижняя длинная сторона красного прямоугольника располагалась на стыке двух предыдущих фигур.
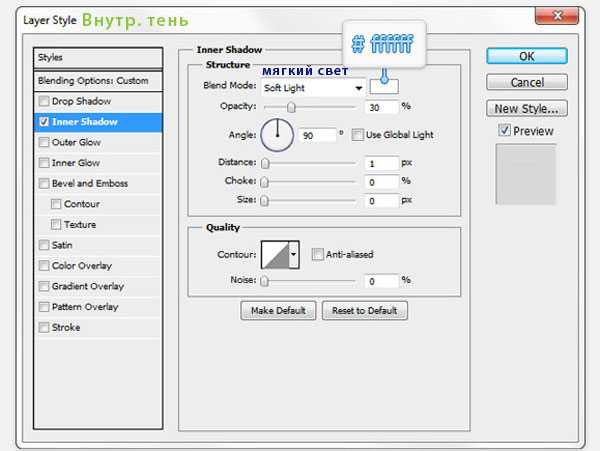
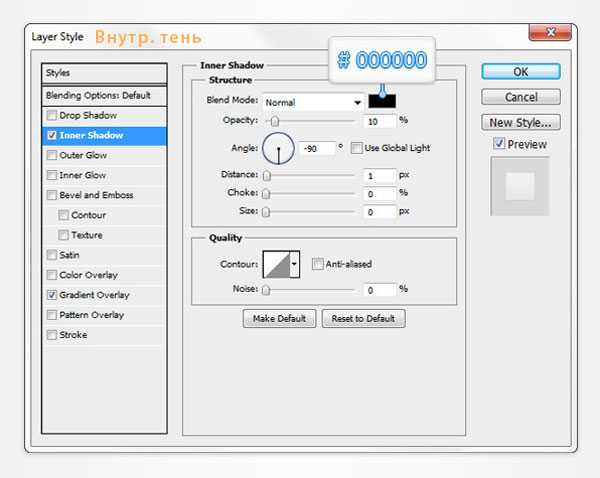
Заливку (Fill) слоя с красным прямоугольником понизьте до 0%, а затем, откройте панель Стиль слоя (Layer Style). Воспользуйтесь вкладкой Внутренняя тень (Inner Shadow), для того, что бы добиться эффекта как в примере ниже.

Шаг 5
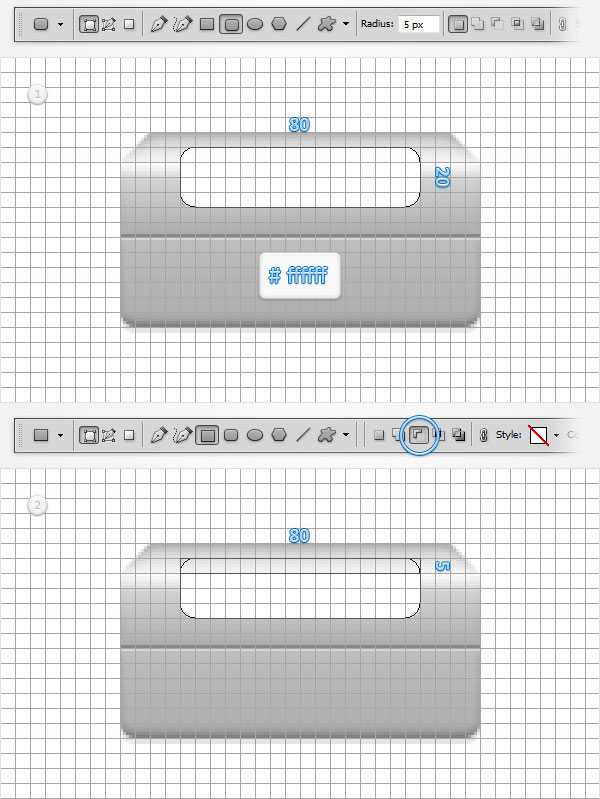
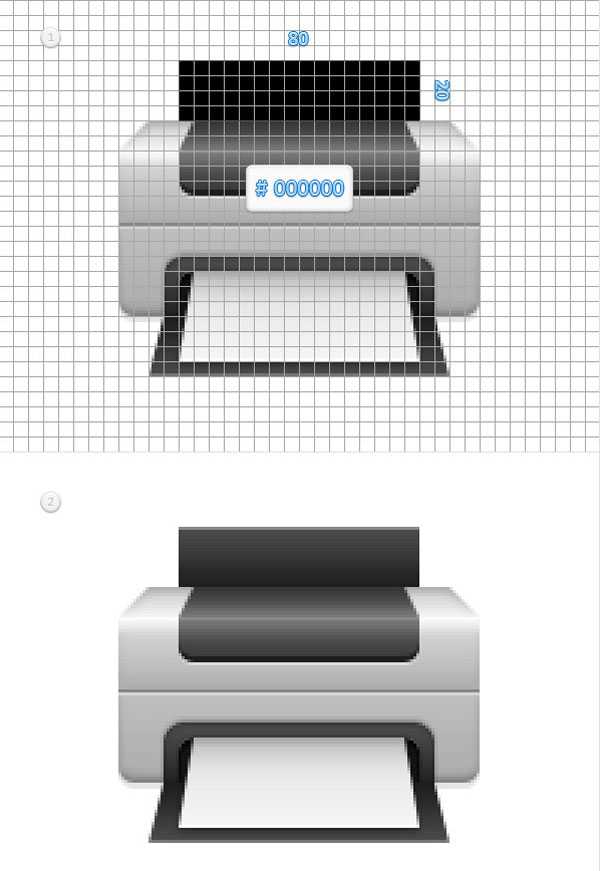
Установите цвет переднего плана на белый. Активируйте инструмент Прямоугольник со скруглёнными углами(Rounded Rectangle Tool). Нарисуйте фигурку размером 80 х 20 пикс. и разместите ее по центру верхней части принтера.
Активируйте инструмент Прямоугольник (Rectangle Tool), режим рисования фигуры — Вычесть из области фигуры (Subtrac). Стоя на слое с новой белой фигурой, нарисуйте прямоугольник размером 80 х 5 пикс. в верхней части белой фигуры.

Шаг 6
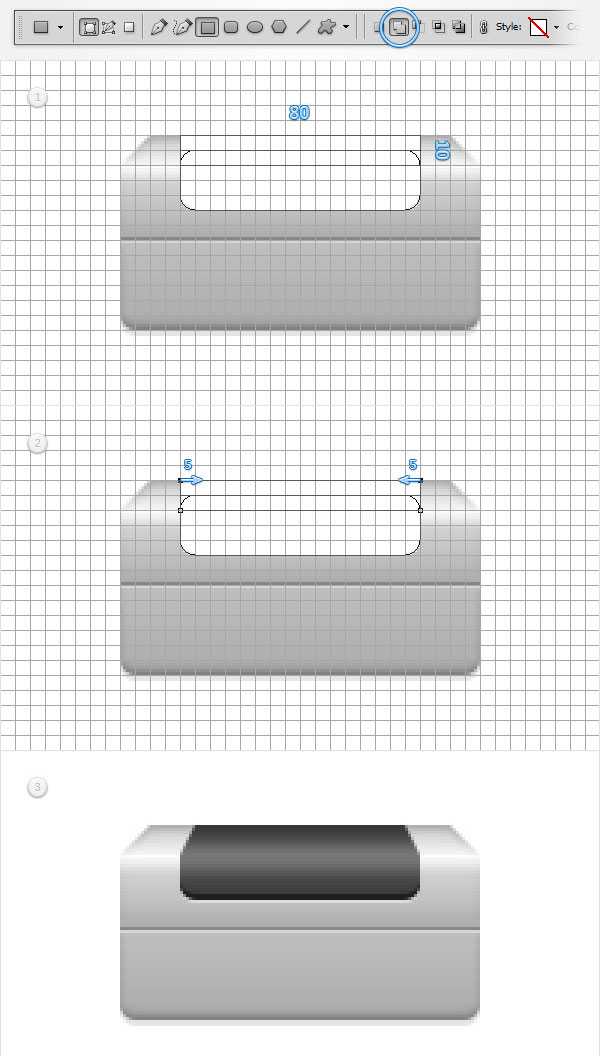
Стоя на прежнем слое, измените режим рисования инструмента Прямоугольник (Rectangle Tool) на Добавить к области фигуры (Add). Нарисуйте ещё одну форму размером 80 х 10 пикс., как показано ниже в примере.
Переключитесь на инструмент Стрелка ( Direct Selection Tool). Выберите левую, верхнюю опорную точку и перетащите ее на 5 пик. вправо, а затем выберите правую опорную точку и перетащите ее на 5 пикс. влево.
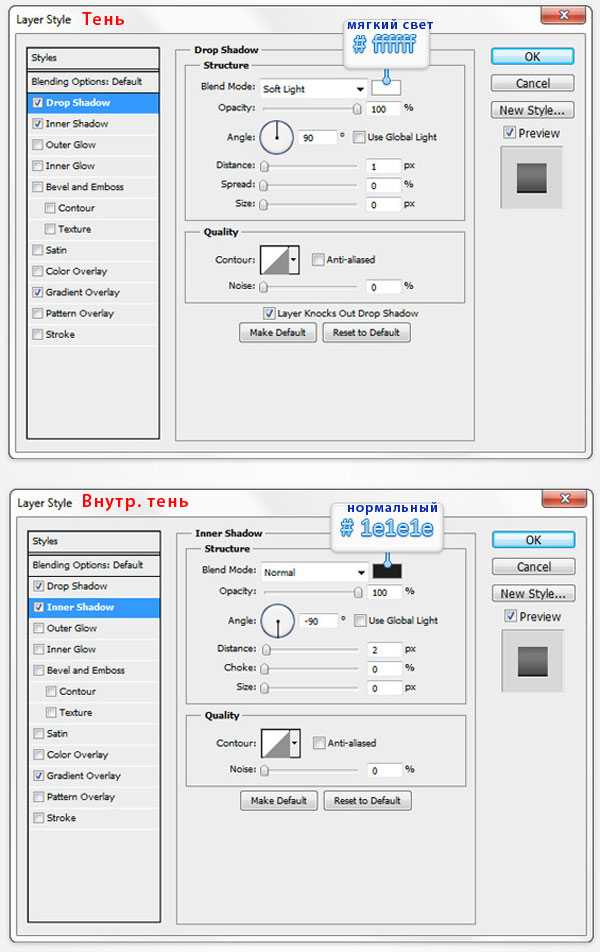
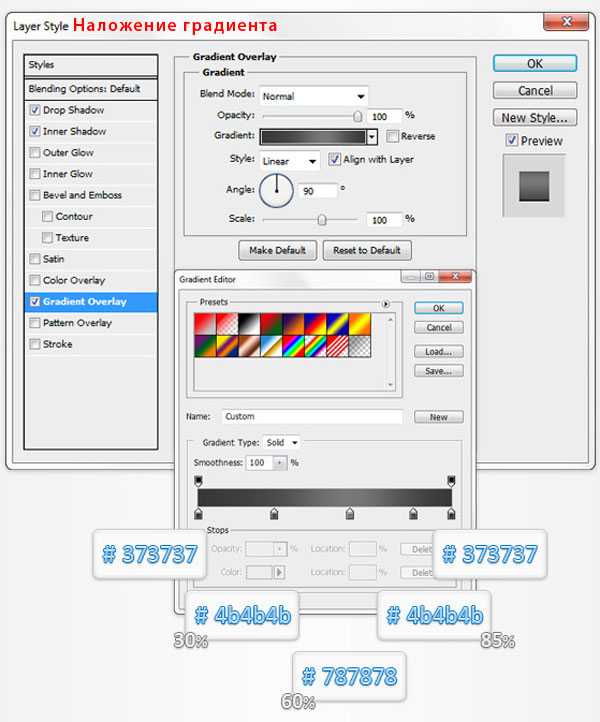
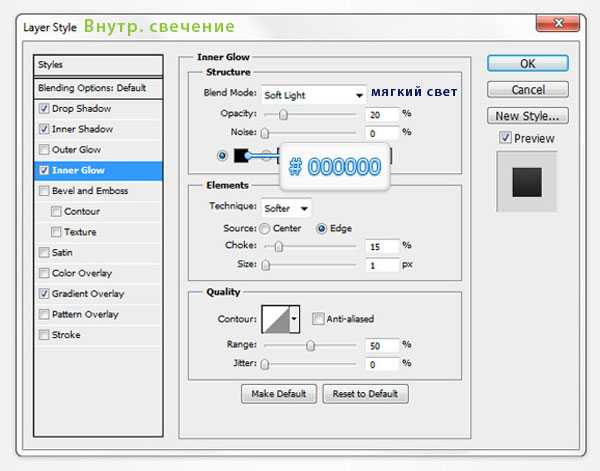
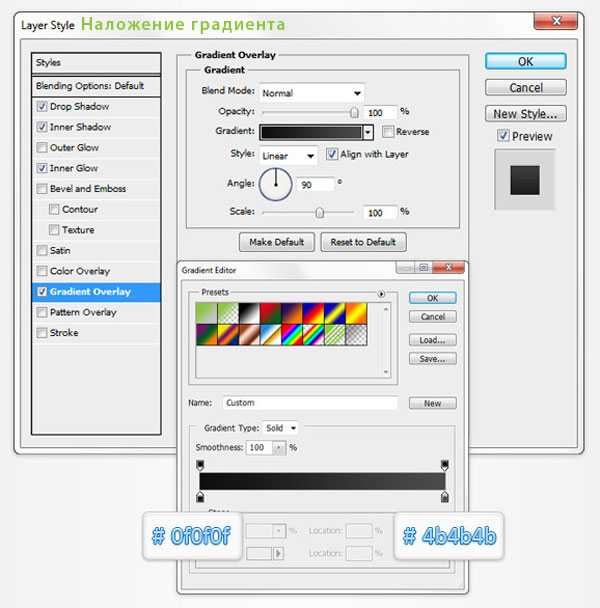
Форма готова. Теперь откройте окно Стиль слоя (Layer Style) и введите значения, показанные на следующих рисунках.



Шаг 7
Установите цвет переднего плана на # ff0000. Выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте фигуру размером 80 х 15 пикс.. Разместите её по центру на верхней панели принтера.
Заливку (Fill) слоя с красным прямоугольником понизьте до 0%, а затем, откройте панель Стиль слоя (Layer Style). Воспользуйтесь вкладкой Внутренняя тень (Inner Shadow), для того, что бы добавить светлую полосу на крышке принтера.


Шаг 8
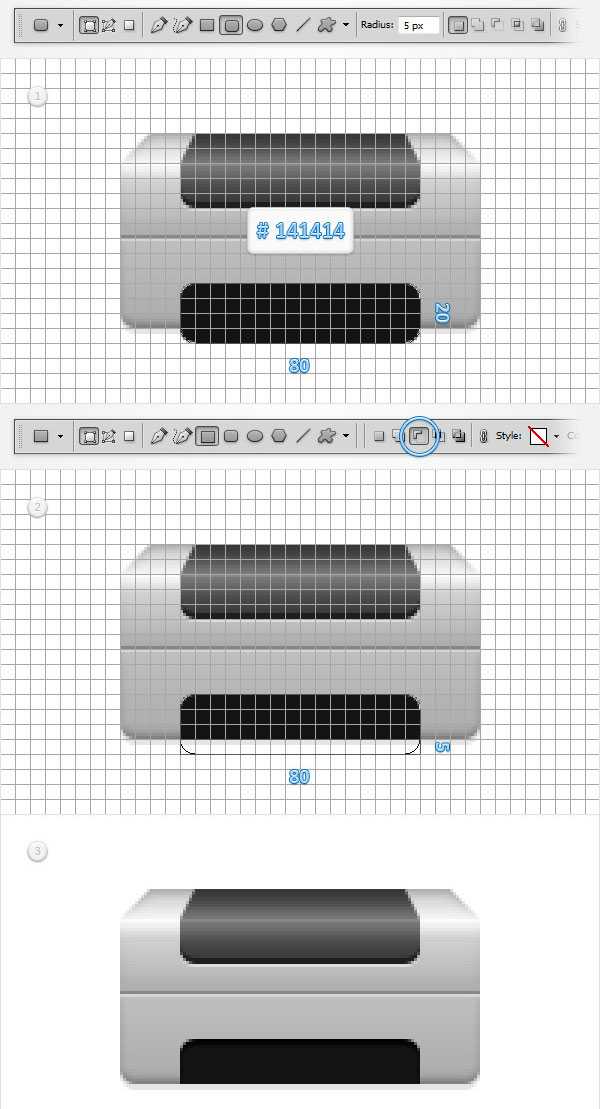
Установите цвет переднего плана на # 141414. Активируйте инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). Нарисуйте фигурку размером 80 х 20 пикс. в нижней части принтера.
Активируйте инструмент Прямоугольник (Rectangle Tool), режим рисования фигуры — Вычесть из области фигуры (Subtrac). Стоя на слое с новой чёрной фигурой, нарисуйте прямоугольник размером 80 х 5 пикс. в нижней части, тем самым скрыв участок который выходит за границы принтера.
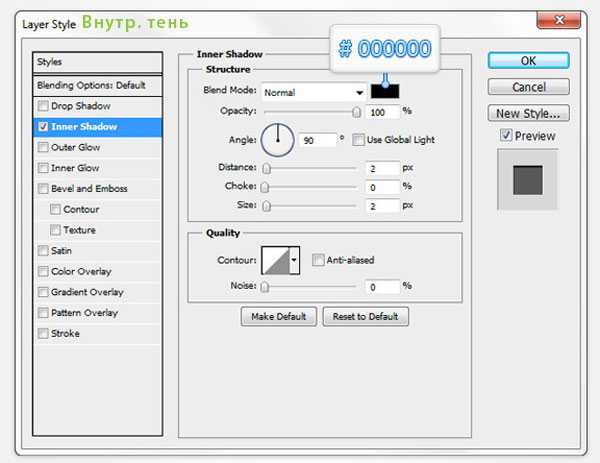
Откройте окно Стиль слоя (Layer Style) и введите значения, показанные ниже.


Шаг 9
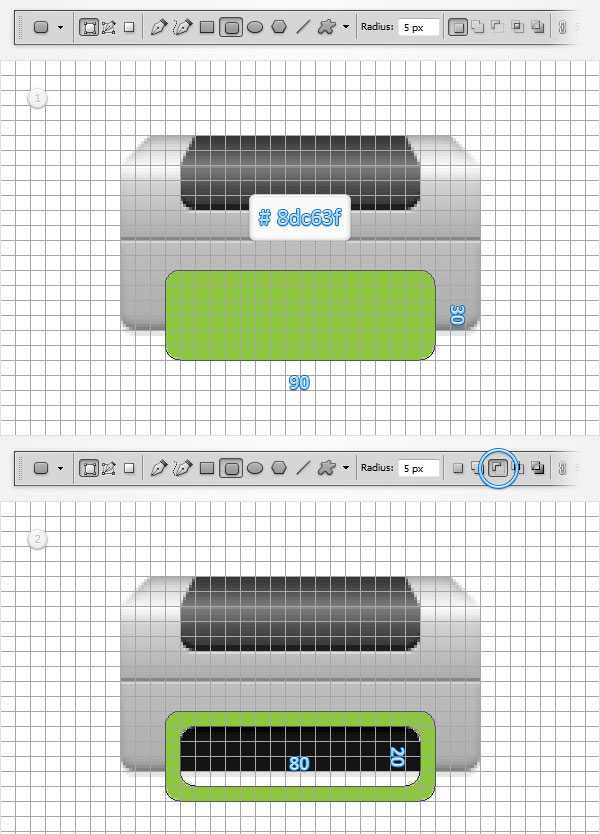
Установите цвет переднего плана на # 8dc63f. Активируйте инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). Нарисуйте фигуру размером 90 х 30 пикс. как на картинке ниже.
Теперь скроем центральный участок фигуры. Для этого, убедитесь что у вас по прежнему активен инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool), установите режим рисования на Вычесть из области фигуры (Subtrac) и нарисуйте форму размером 80 х 20 пикс.

Шаг 10
Избавимся от лишнего участка зелёной фигуры. Для этого, стоя на слое с зелёной фигурой, активируйте инструмент Прямоугольник (Rectangle Tool) в режиме Вычесть из области фигуры (Subtrac) и нарисуйте контур размером 90 х 10 пикс.
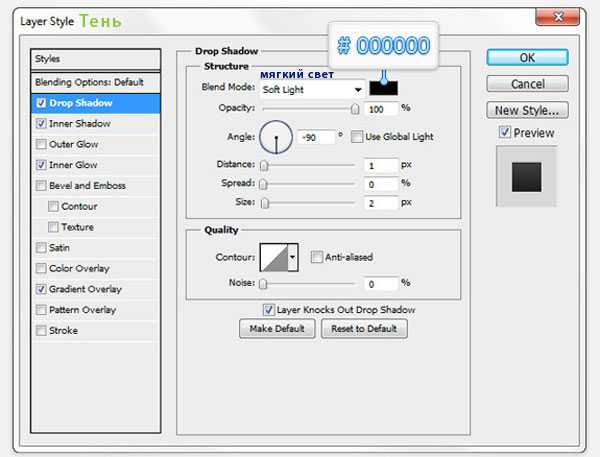
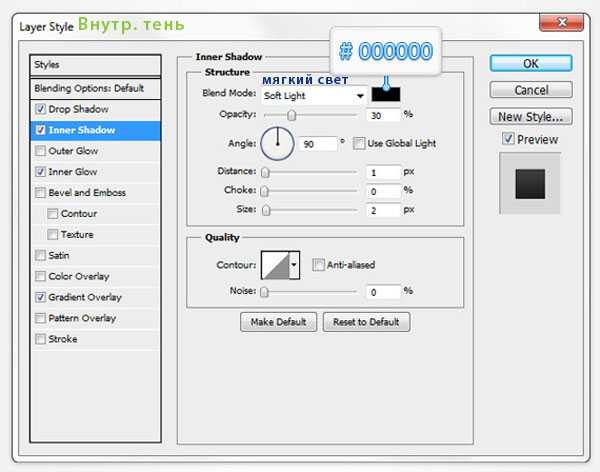
Добавим к полученной фигуре Стиль слоя (Layer Style). Настройки вы можете просмотреть ниже.





Шаг 11
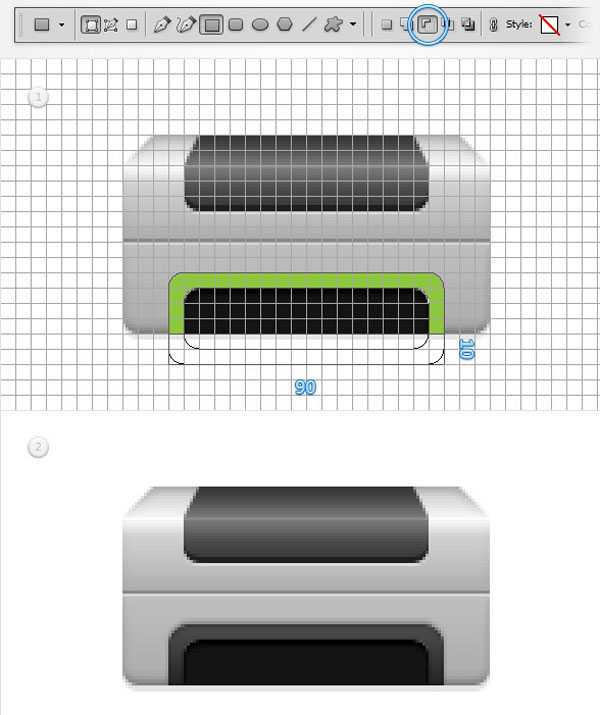
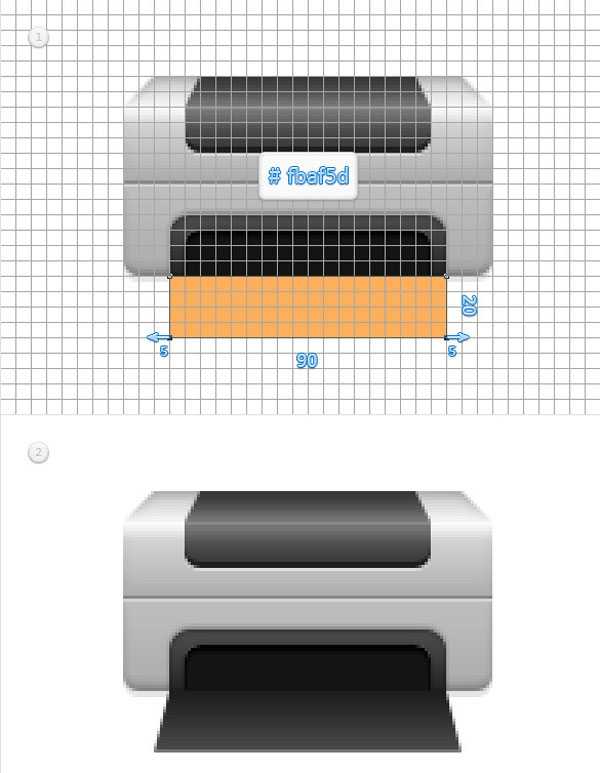
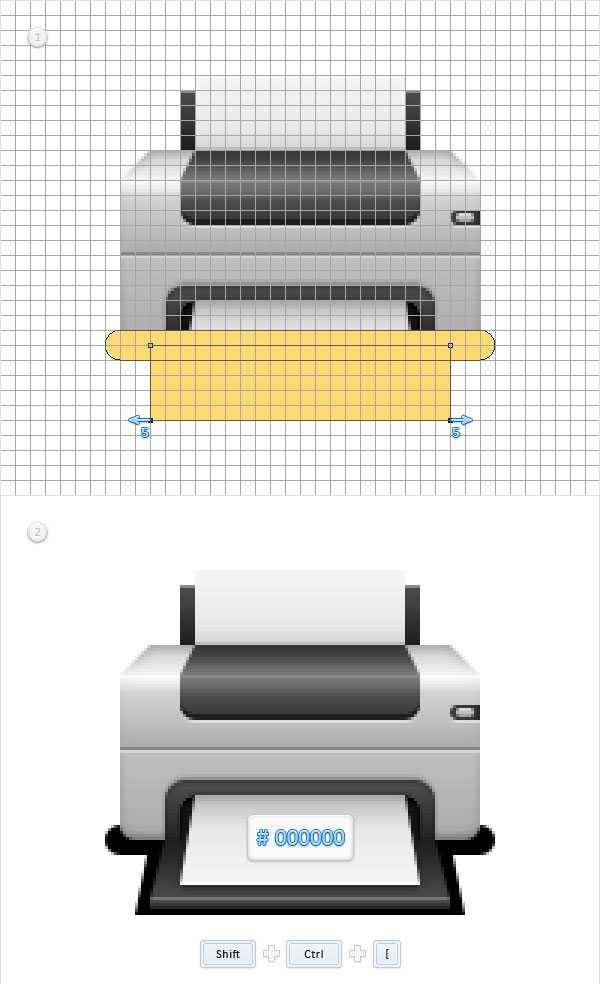
Установите цвет переднего плана на # fbaf5d. Выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте фигуру размером 90 х 20 пикс.. Данная фигура послужит полочкой принтера.
Создадим перспективу. Активируйте инструмент Стрелка (Direct Selection Tool). Выберите левую опорную точку и перетащите ее на 5 пикс. влево, а затем перейдите к правой опорной точке и перетащите ее на 5 пикс. вправо.
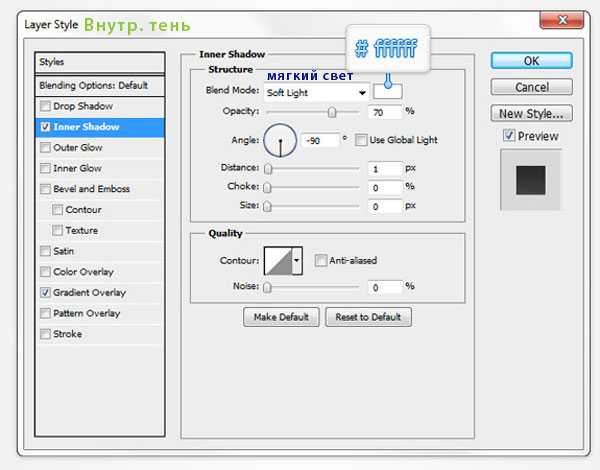
Откройте окно Стиль слоя (Layer Style) для оранжевой фигуры. Воспользуйтесь настройками, которые указаны ниже.



Шаг 12
Используя ту же методику, нарисуем лист бумаги.
Установите цвет переднего плана на белый. Активируйте инструмент Прямоугольник (Rectangle Tool) и нарисуйте четырёхугольник размером 70 х 30 пикс.
Активируйте инструмент Стрелка (Direct Selection Tool). Перетащите левую и правую опорные точки на 5 пикс. по горизонтали, создав трапециевидную форму.
Сделайте щелчок правой клавишей мыши по слою с оранжевой фигурой. В появившемся подменю найдите функцию «Скопировать стиль слоя» (Copy Layer Style ). Затем вернитесь на слой с белой трапецией. Сделайте щелчок правой клавишей мыши по данному слою и в подменю воспользуйтесь функцией «Вклеить стиль слоя» (Paste Layer Style).
Сделайте двойной щелчок по слою с белой трапецией для перехода к панели Стиль слоя (Layer Style). Откорректируйте вкладку Наложение градиента (Gradient Overlay) — измените цвет градиента. Установите цвет от темно-серого к белому. При необходимости понизьте непрозрачность градиента до 50%.

Шаг 13
Установите цвет переднего плана на чёрный. Выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте фигуру размером 80 х 20 пикс.. Расположите прямоугольник в верхней части принтера.
Откройте панель Стиль слоя (Layer Style) (стоя на слое с чёрной фигурой). Введи настройки, которые приведены ниже на изображениях.



Установите цвет переднего плана на # ffda71и нарисуйте прямоугольную фигуру 70 х 25 пикс..
Далее добавьте Стили слоя (Layer Style), которые вы видите на скриншотах ниже.



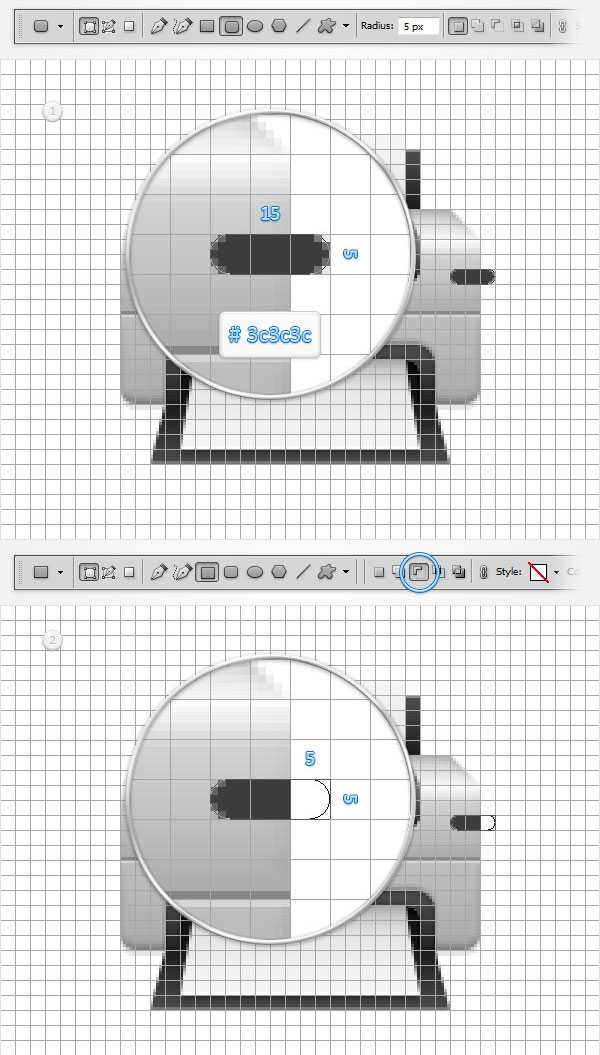
Шаг 15
Установите цвет переднего плана на # 3c3c3c. Активируйте инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). Нарисуйте маленькую фигуру размером 15 х 15 пикс.. Разместите данную фигуру в правой верхней части принтера. Активируйте инструмент Прямоугольник (Rectangle Tool) и установите в настройках режим рисования Вычесть из области фигуры (Subtrac). Нарисуйте квадрат размером 5 х 5 пикс., для того что бы скрыть выступающую часть.

Шаг 16
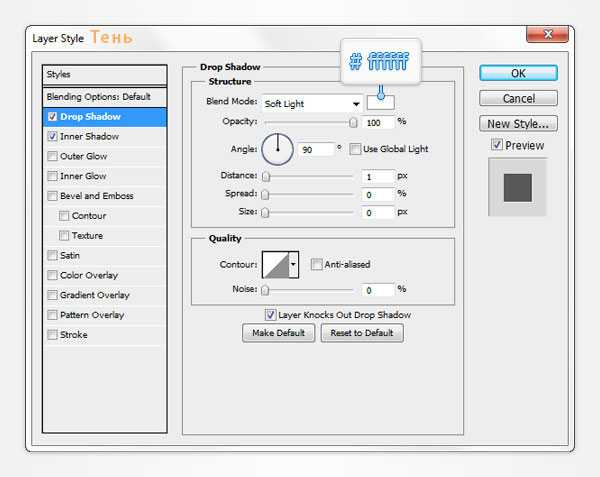
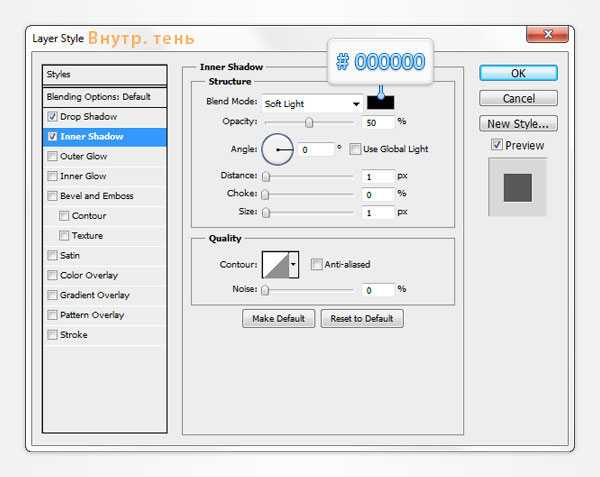
Откройте окно Стиль слоя (Layer Style) для векторной фигуры, которую мы нарисовали в предыдущем шаге, и введите настройки, показанные на следующих рисунках.



Шаг 17
Для выполнения следующего шага необходимо изменить шаг сетки. Для этого перейдите к Редактирование > Установки > Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slice) и установите шаг в 1 пикс.
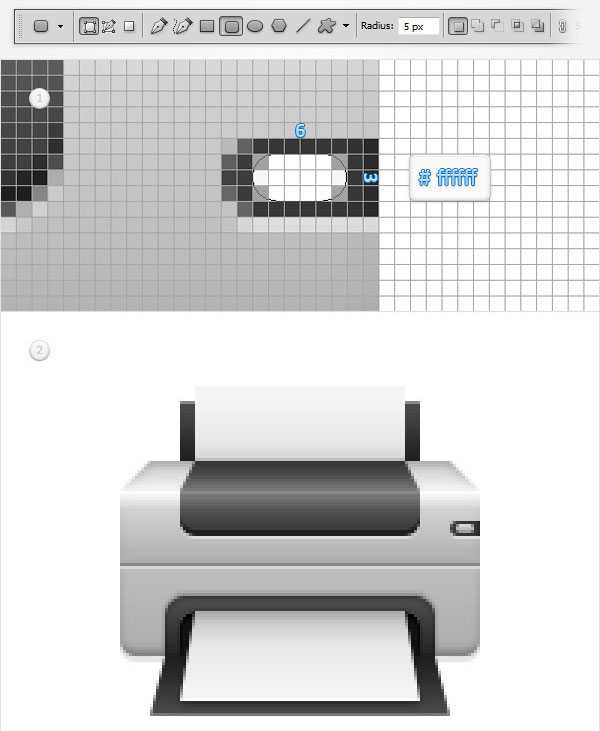
Установите цвет переднего плана на белый. Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). Создайте элемент размером 6 х 3 пикселя и поместите его, как показано на первом изображении ниже.
Откройте окно настроек Стиль слоя (Layer Style), для этого прямоугольник с закруглёнными углами, и введите значения, показанные на картинках.


Шаг 18
Установите цвет переднего плана на # fbaf5d. Выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте фигуру размером 100 х 3 пикселя. Расположите прямоугольник как на рисунке.
Откройте панель Стиль слоя (Layer Style). Введи настройки, как в шаге № 11.

Шаг 19
Теперь можем вернуть шаг сетки равный 5 пикс. (Редактирование > Установки > Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slice)).
Установите цвет переднего плана на # ffda71. Активируйте инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). Нарисуйте длинный прямоугольник размером 130 х 10 пикс.. Затем переключитесь на инструмент Прямоугольник (Rectangle Tool). Установите режим рисования Добавить к области фигуры (Add). Добавьте к существующей фигуре прямоугольник с параметрами 100 х 25 пикс.(смотри изображение ниже).

Шаг 20
Стоя на слое с новой фигурой, активируйте инструмент Стрелка (Direct Selection Tool).
Выберите левую опорную точку и перетащите ее на 5 пикс. влево, затем выберите правую опорную точку и перетащите ее на 5 пикс. вправо.
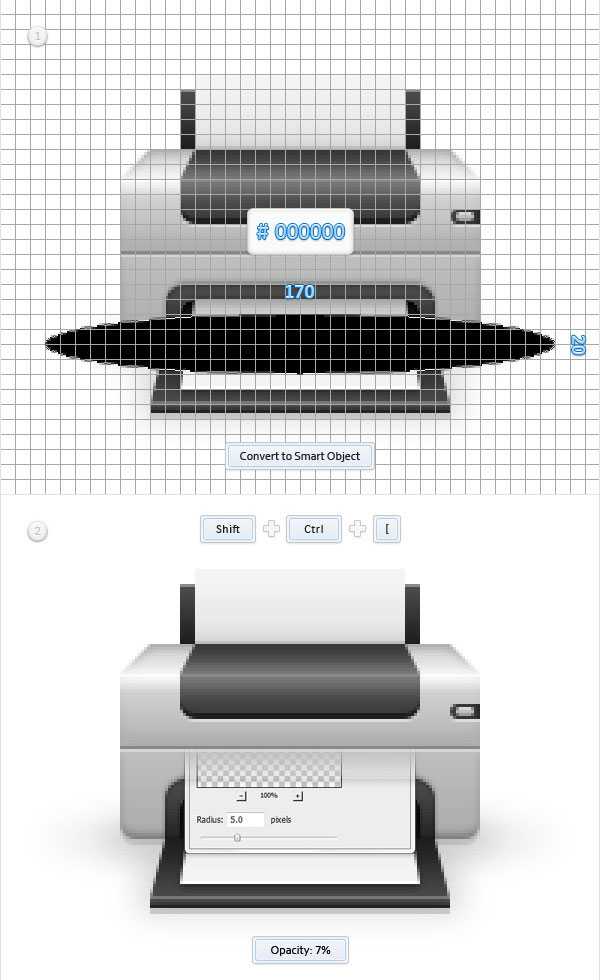
Стоя на слое с новой фигурой, нажмите сочетание клавиш Shift + CTRL + [, это позволит вам быстро переместить выбранный слой в низ панели слоев. Затем измените цвет заливки фигуры на чёрный.

Шаг 21
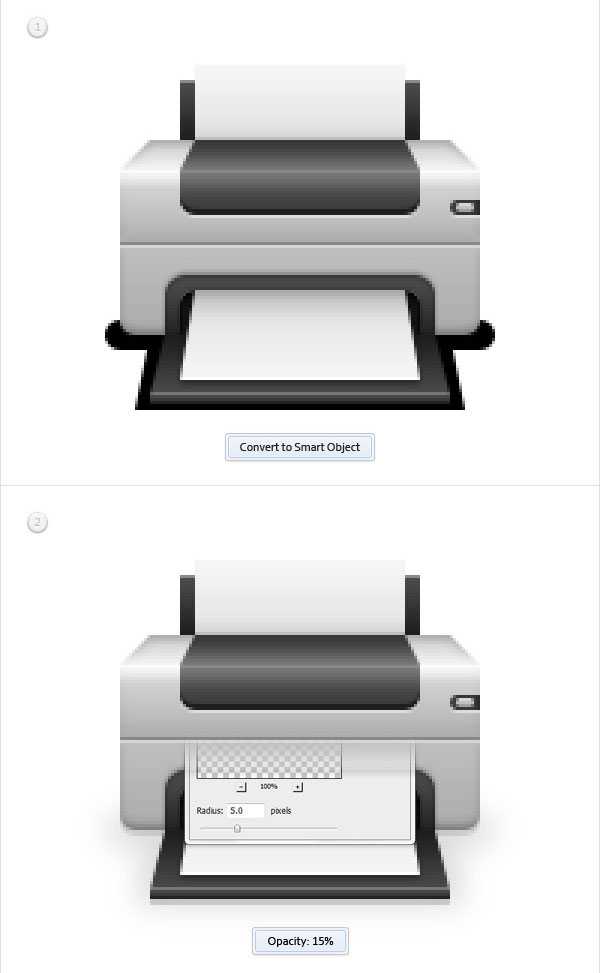
Стоя на слое с фигурой, нарисованной в прошлом шаге, сделайте щелчок правой клавишей мыши по слою. В подменю найдите пункт Сгруппировать в новый смарт-объект (Convert to Smart Object). Непрозрачность (оpacity) слоя понизьте до 15%. Теперь перейдите к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия в 5 пикселей и нажмите кнопку ОК.

Шаг 22
Установите цвет переднего плана на чёрный. Активируйте инструмент Эллипс (Ellipse Tool). Нарисуйте овал с радиусами 170 пикс. и 20 пикс. Разместите эллипс у основания принтера как показано на картинке.
Преобразуйте слой с данной фигурой в смарт-объект (Convert to Smart Object), а непрозрачность (оpacity) слоя установите на 7%. Затем снова обратитесь к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), задайте радиус размытия в 5 пикс..

Все готово!
Ваш финальный результат будет выглядеть приблизительно так:

Автор: Andrei Marius
Переводчик: Хитрён@
photoshop-master.ru
Как нарисовать компьютер Как? Так!
Содержимое:
Хотите быстро нарисовать схему компьютера? Следуйте этому простому руководству и вы будете рисовать компьютер в мгновение ока!!!
Шаги
- 1 Начните с рисования прямоугольника или квадрата на бумаге. Это будет монитор компьютера.
- 2 Нарисуйте кнопку питания или добавить некоторые кнопки настройки (такие как плюс и минус при переключении между вариантами электроснабжения). Новые мониторы имеют кнопки, которые изображаются в виде овала или круга, но в конце 80-х и начале 90-х годов, они были в виде прямоугольника на одной из сторон
- 3 Еще один прямоугольник для основания должен быть нарисован. Ваш монитор готов.
- 4 Нарисуйте еще маленький прямоугольник в нижней части монитора вашего компьютера. Это будет подставка под монитор. Вы также можете сделать ее изогнутой, если хотите.
- 5 Справа от монитора нарисуйте прямоугольник для корпуса компьютера.
- Старые компьютеры 80-х и 90-х годов имели горизонтальный процессор, в то время как сегодня он вертикальный. Также раньше были места для дискет различных размеров, в то время как сегодня остался только дисковод.
- 6 Далее, ниже монитора, нарисуйте еще один прямоугольник. Заполните прямоугольник небольшими квадратами. Это ваша клавиатура. Макет должен быть похож по расположению клавиш на клавиатуре.
- 7 Нарисуйте мышь рядом с клавиатурой. Если хотите более простой вариант, можете нарисовать овал с разделением вверху и кнопку, размещенную по середине.
- 8 Нарисуйте принтер. Нарисуйте еще один прямоугольник. Для старых моделей вы можете нарисовать дополнительный лоток подачи бумаги отдельно от принтера, для более новых моделей данный лоток расположен в нижней части и имеет угол подачи листа, что понадобится учитывать при чертеже. Вы можете так же нарисовать беспроводную модель.
- 9 Основной компьютер нарисован. Если вы желаете, также можете нарисовать набор динамиков, источник бесперебойного питания, WiFi-роутер и другие аксессуары.
- 10 Подключите все единицы к центральному процессору с помощью линий. Это будут провода.
- 11 Разукрасьте компьютер, если желаете.
Советы
- Рисуйте заточенным карандашом для улучшения точности и легкого исправления ошибок.
- Другие аксессуары также просто нарисовать. Динамик может быть прямоугольник с несколькими кнопками внизу и т.д.
- Не рисуйте ручкой, так как потом ее нельзя будет стереть в случае ошибки.
- Если вы хотите, вы можете нарисовать логотип принтера. В таком случае вам нужно ознакомиться видами марок и выбрать вас интересующую.
Что вам понадобится
- Лист бумаги
- Карандаш
- Линейка
- Ластик
Прислал: Щербакова Анастасия . 2017-11-06 17:53:30
kak-otvet.imysite.ru
Принтер, который печатает с помощью карандаша
яСкрепка.рф уже писала о странных девайсах, но, по-моему, этот бьет все рекорды. Ведь кому в голову может прийти идея создать принтер, который будет печатать с помощью… обычного карандаша!
Конечно, если разобраться в этом, то можно сказать, что идея совсем не глупая. Во-первых, это гораздо удобней струйной оргтехники, во-вторых – гораздо дешевле, в- третьих – экологичней, в-четвертых – вы можете быть абсолютно уверены, что подобного концепта не будет у каждого второго вашего знакомого. Ну и, наверное, самый главный плюс – напечатанный материал можно легко корректировать ластиком. К сожалению, качественные картинки карандашом пока не получаются, но зато какой необычный текстовый материал!
Автор проекта – Хо Йонг Ли. В принтере используется измельченный грифель из сломанных или старых карандашей, так что принтер имеет также экологическое назначение (в переработанном виде грифель используется как вторсырье, которое не требует утилизации), ведь охрана природы в 21 веке всегда находится на первом месте.
Итак, подведем итоги. Вещь настолько гениальна, насколько и бессмысленна, поэтому сомневаюсь, что какая-нибудь компания возьмется за его массовое производство (большую часть прибыли фирмы получают от продажи расходных материалов типа чернил). Да, будут выпущены несколько экземпляров, но они поступят в музеи или частные коллекции. Но, глядя на игрушку Pencil Printer, хочется верить, что мир еще способен на создание прекрасных вещей, и что на нашей земле еще не перевелись люди с креативными идеями.
Принтер, который печатает с помощью карандаша
Принтер, который печатает с помощью карандаша
Принтер, который печатает с помощью карандаша
Поделитесь статьей!
И обязательно посмотрите еще статьи на эту тему!
www.i-staple.ru
Рисующий принтер на Arduino — DRIVE2
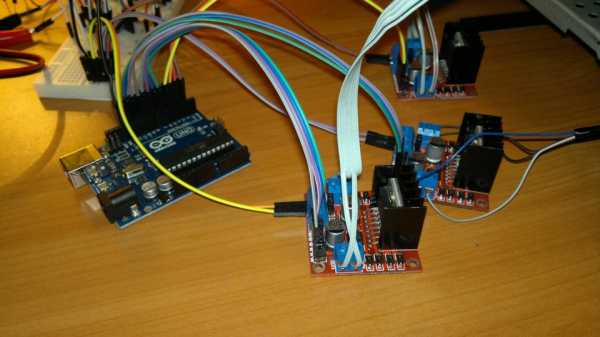
Ну вот первая действующая поделка на Arduino. Модель принтера не знаю, знаю что EPSON, просто забрал не работающие, этот луче всего подошел т.к. оба двигателя биполярные. Ось Z сделал из старого сидюшника, каретку под картридж почти всю разломал чтобы закрепить) ну и надо было переделать площадку по которой будет писать ручка(фломастер, карандаш) срезал все ненужное, и наклеил полоску, которую вырезал из корпуса старого видика))
Видно что пишет немного с «рубцами» скорее всего виновата программа, но еще я думаю на вольтаж все двигатели разные, подавал 10 вольт. Пока не занимался решением этой проблемы.
Теперь в планах собрать 3D принтер, станочек для лазерной гравировки, ну и простенький фрезерный.

Полный размер

Полный размер

Полный размер

Полный размер

Полный размер

Полный размер

Полный размер

Полный размер
Нравится 85 Поделиться: Подписаться на автора
www.drive2.ru
