Как сделать шапку для youtube в фотошопе
 Всем привет! Для обладателей своих ютуб-каналов рано или поздно встает вопрос в их красивом оформлении. В первую очередь вам нужно сделать красивое главное изображение канала (шапку), именно его увидят ваши зрители и подписчики, перейдя на канал впервые. Как сделать шапку для youtube?
Всем привет! Для обладателей своих ютуб-каналов рано или поздно встает вопрос в их красивом оформлении. В первую очередь вам нужно сделать красивое главное изображение канала (шапку), именно его увидят ваши зрители и подписчики, перейдя на канал впервые. Как сделать шапку для youtube?
Если вы не дружите с фотошопом, то подружитесь с ним здесь. А если даже не знаете как назвать свой канал на ютубе, то читайте в моей статье.
В первую очередь нам потребуется любой графический редактор. В моем случае, это будет Photoshop. Он отвечает всем требованиям по графическому дизайну и прост в освоении для новичков. Поехали.
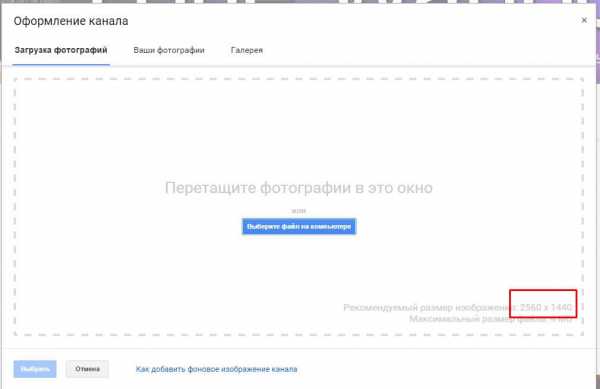
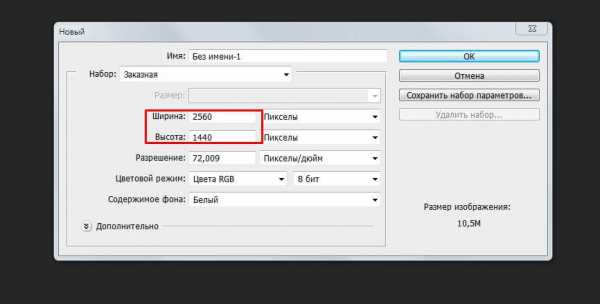
Ютуб требует, чтобы изображение «шапки» имело размер 2560 на 1440 пикселей, весом не более 4 МБ.  Давайте сохраним эти требования. В фотошопе создаем новый слой с необходимым размером, просто указываем их в поле ввода.
Давайте сохраним эти требования. В фотошопе создаем новый слой с необходимым размером, просто указываем их в поле ввода. Поздравляю, мы создали новый слой, удовлетворяющий требованиям.
Поздравляю, мы создали новый слой, удовлетворяющий требованиям.  Теперь все зависит от вашей фантазии. Каким будет изображение канала? Предположим, мы имеем тематику блогов о кино и сериалах. Следовательно, нам потребуются соответствующие изображения. Для начала я рекомендую воспользоваться поиском по картинкам в любой поисковой системе. А именно: сначала найдем текстуру. Текстура – это фон нашей итоговой картинки, именно на ней будем размещать наши изображения. Получится такой простенький дизайн.
Теперь все зависит от вашей фантазии. Каким будет изображение канала? Предположим, мы имеем тематику блогов о кино и сериалах. Следовательно, нам потребуются соответствующие изображения. Для начала я рекомендую воспользоваться поиском по картинкам в любой поисковой системе. А именно: сначала найдем текстуру. Текстура – это фон нашей итоговой картинки, именно на ней будем размещать наши изображения. Получится такой простенький дизайн.
По запросу в поисковике «текстура для фотошопа» выбираем понравившуюся. Желательно, чтобы она имела большой размер, чтобы не теряла в качестве при редактировании. Я нашел эту текстуру.
Теперь добавим ее в фотошоп. Просто перетащите ее с рабочего стола в программу. Получим такой вид. Кстати, вы можете легко ее перетаскивать прямо в программе. Для этого, файл должен быть в режиме перемещения.
Отлично, теперь ищем тематические картинки, которые поместим на текстуру. В моем случае, это будут постеры к фильмам, так как канал посвящен этой тематике.
Постеры мы добавим прямиком на текстуру, просто перетащим их с рабочего стола. Эти изображения можно легко редактировать: поворачивать, изменять физический размер, высоту, длину и т.д… Просто нажмите на картинке комбинацию клавиш CTRL+T. Теперь вы можете растягивать изображения как вашей душе угодно! Получаем следующую картину.
copirayter.ru
Урок фотошоп — Как сделать шапку для сайта или блога
Дорогие друзья сегодня мы с вами рассмотрим такой актуальный вопрос – как сделать шапку для сайта или блога? После изучения данного урока вы научитесь делать шапки для сайтов в фотошопе. Делать мы будем вот такую шапку:
(нажмите на картику для просмотра оригинала)
У меня стоит Photoshop CS4 (английская версия). Будем считать что к нам поступил заказ на изготовление шапки для сайта или блога. Заказчик прислал образец будущей шапки и пояснил:
Слева на шапке хочу тематическую иконку + название сайта и слоган, справа будет 3 тематических картинки из мульфильмом и фильмов. Снизу на шапке будет горизонтальное меню (по центру).
(нажмите на картику для просмотра оригинала)
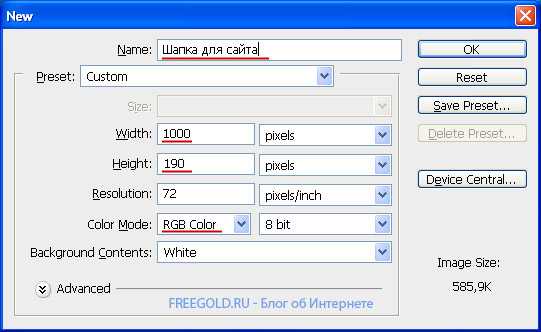
И так, садитесь по удобнее, я начинаю свой рассказ 🙂 1. Создаем новый документ File→New (Файл→Новый или CTRL+N– в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп). В окошке я указал следующие параметры:
 В итоге получился новый документ:
В итоге получился новый документ: 
(нажмите на картику для просмотра оригинала)
После этого сделаем небольшую настройку фотошопа: Ставлю галочку Auto-Select (Автоматически выбрать) и в выпадающем меню выбираю Layer (Слои) – данная настройка позволяет выбрать любой слой по клику на нем.
Включаем шкалу-линейку для документа: Идем Views→Rules (Вид→Линейки или просто жмем CTRL+R) должна появиться горизонтальная и вертикальная шкала-линейка.
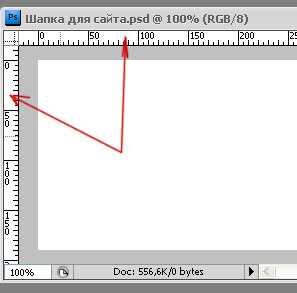
 После этого я с помощью направляющих (щелкаете по линейке и тянете мышку вправо или вниз), размечаю места под основные элементы шапки:
После этого я с помощью направляющих (щелкаете по линейке и тянете мышку вправо или вниз), размечаю места под основные элементы шапки:(нажмите на картику для просмотра оригинала)
Направляющие можно Показывать/Прятать с помощью View→Show→Guides (Вид→Показывать→Направляющие) или CTRL+; 2. Приступим к созданию основных элементов шапки. Создадим фон для шапки. Идем
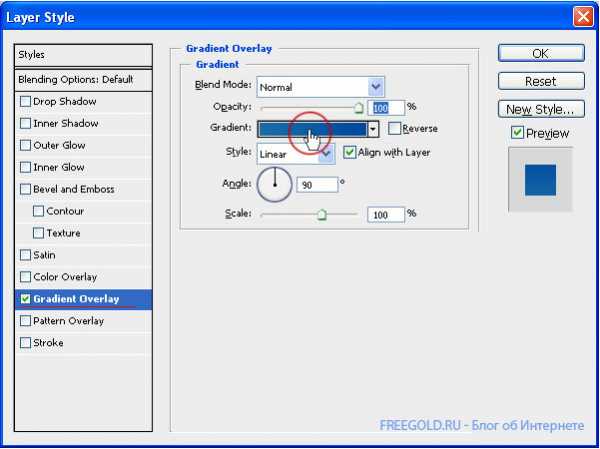
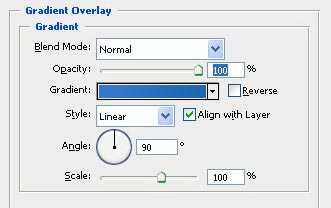
 В следующем окошке щелкаем мышкой по левому маркеру:
В следующем окошке щелкаем мышкой по левому маркеру: 
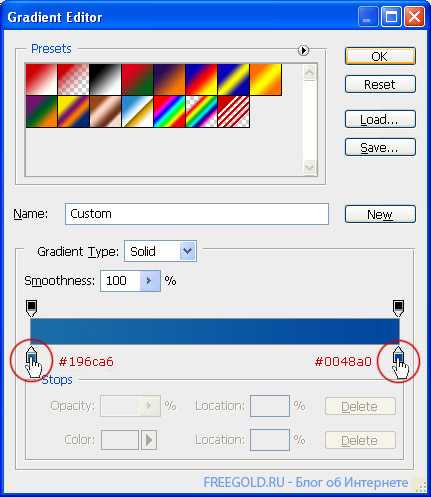
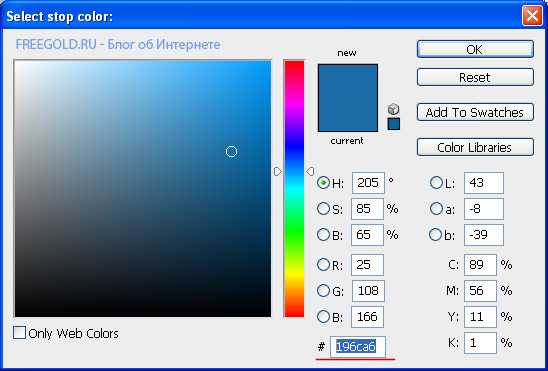
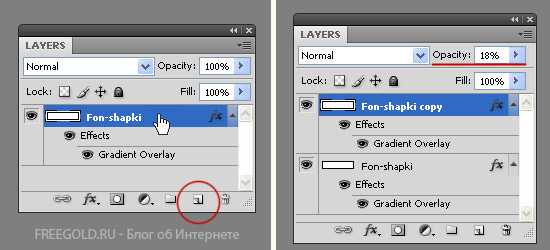
 Далее щелкаем по правому маркеру и в открывшемся окошке указываем цвет 0048a0 и жмем OK. Далее копируем наш слой с фоном. В палитре Layers (Слои, F7) выбираем наш слой мышкой, далее кликаем мышкой на слои и не отпуская кнопки мыши переносим слой на следующую иконку и отпускаем мышку. Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему
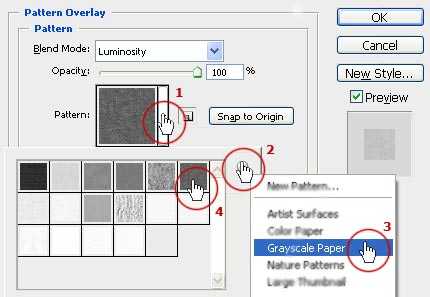
Далее щелкаем по правому маркеру и в открывшемся окошке указываем цвет 0048a0 и жмем OK. Далее копируем наш слой с фоном. В палитре Layers (Слои, F7) выбираем наш слой мышкой, далее кликаем мышкой на слои и не отпуская кнопки мыши переносим слой на следующую иконку и отпускаем мышку. Создастся новый слой – копия предыдущего (можно просто нажать CRTL+J). Не снимая выделение со нового слоя, установим ему  Далее щелкаем два раза новому слою, снимаем галочку с Gradient Overlay (Заливка градиентом) и ставим галочку Pattern Overlay (Заливка текстурой), ставим следующие настройки:
Далее щелкаем два раза новому слою, снимаем галочку с Gradient Overlay (Заливка градиентом) и ставим галочку Pattern Overlay (Заливка текстурой), ставим следующие настройки:  Все фон для шапки у нас готов. 3. Далее сделаем фон для горизонтального меню снизу. Делаем новый слой – нажимаем по пиктограмме или просто жмем Shift+Ctrl+N (у нас получился новый прозрачный слой). После этого выбираем инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение.
Все фон для шапки у нас готов. 3. Далее сделаем фон для горизонтального меню снизу. Делаем новый слой – нажимаем по пиктограмме или просто жмем Shift+Ctrl+N (у нас получился новый прозрачный слой). После этого выбираем инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение.После этого заливаем наше выделение произвольным цветом. Берем инструмент Paint Bucket Tool (Ведро, G) и кликаем по выделению (я выбрал цвет 165394).
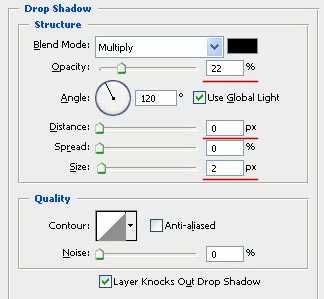
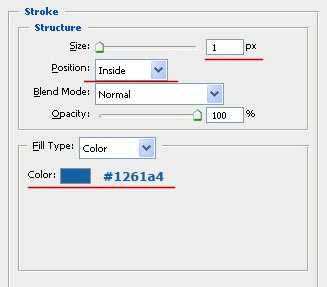
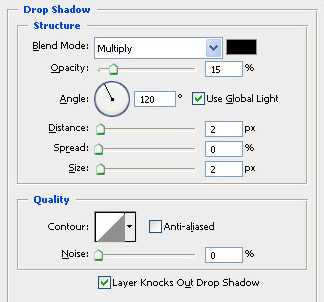
Переходим в стили нового слоя и ставим галочки напротив следующих пунктов: Drop Shadow (Отбрасывать тень), Gradient Overlay (Градиентная заливка), Stroke (Обводка), со следующими настройками:

 После этого укажем
После этого укажем (нажмите на картику для просмотра оригинала)
После того как у нас готов фон, можно приступать к созданию других элементов шапки. 4. Напишем название сайта, слоган и текст для горизонтального меню. Для этого выбираем инструмент Horizontal Type Tool (Горизонтальный текст) и щелкаем на шапке в том месте, в котором планируем написать надпись, и пишем ее. Маленькая подсказка. Cлои очень удобно двигать или перетаскивать из документа в документ с помощью инструмента Move Tool. Я выбрал для названия сайта надпись “Myvideo.com” и настройки текста выбрал следующие:
Для слогана выбрал надпись “(нажмите на картику для просмотра оригинала)
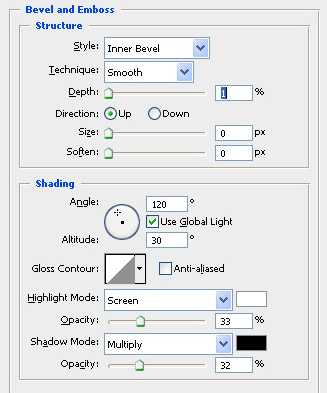
Для слоя с названием сайта, применил следующие настройки для стилей слоя (Drop Shadow и Bevel and Emboss).


Как видите большую часть шапки мы уже сделали, осталось добавить тематические картинки справа и у нас получиться интересная шапка для сайта или блога. 6. Покажу, на примере как я делал первую картинку. Как видите на конечном образце шапки (картинка в самом начале этой новости), все картинки вставлены в рамочки. Нам нужно создать рамку и поместить в нее картинку с нашим изображением. Для этого создадим новый слой Shift+Ctrl+N. Выбираем инструмент инструмент Rectangular Marque Tool (Прямоугольное выделение) и рисуем прямоугольное выделение. Удобно делать выделение с направляющимися (если нужен точный размер), но можно и без них (на глаз).
 Тематические картинки мультфильмов и фильмов я взял с сайта Kinomania.ru. После того как мы подобрали картинки, открываем их в фотошопе. Переносим каждую картинку в документ с нашей шапкой.
Тематические картинки мультфильмов и фильмов я взял с сайта Kinomania.ru. После того как мы подобрали картинки, открываем их в фотошопе. Переносим каждую картинку в документ с нашей шапкой.([color=#ce2c2c]Внимание![/color] Слой с картинкой после добавления в новый документ может оказаться ниже других слоев распложенных в этом документе. Порядок слоев в документе можно изменять мышью. Для этого в палитре
(нажмите на картику для просмотра оригинала)
Далее будем делать эффект выхода картинки из кадра. Для этого мы будем использовать маски в фотошопе. Выбираем слой с нашей картинкой, после этого выбираем инструмент инструмент Rectangular Marque Tool (Прямоугольное выделение, M) и рисуем прямоугольное выделение поверх сделанного фона.
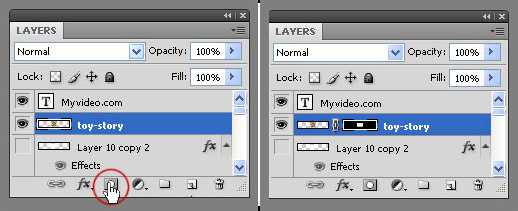
После этого в палитре Layers (Слой, F7), нажимаем на кнопочку . Далее убираем замочек (кликаем по нему мышкой) между картинкой и ее маской. После этого выбираем саму картинку.
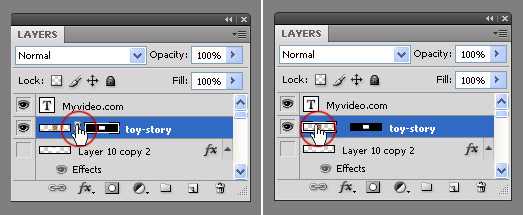
Далее убираем замочек (кликаем по нему мышкой) между картинкой и ее маской. После этого выбираем саму картинку.  Проделанные действия позволят нам двигать картинку внутри маски, так же внутри картинку можно трансформировать. Двигать картинку можно клавишами — Вправо, Влево, Вверх и Вниз на клавиатуре или с помощью инструмента Move Tool.
Двигая и трансформируя картинку добьемся нужного нам результата:
Проделанные действия позволят нам двигать картинку внутри маски, так же внутри картинку можно трансформировать. Двигать картинку можно клавишами — Вправо, Влево, Вверх и Вниз на клавиатуре или с помощью инструмента Move Tool.
Двигая и трансформируя картинку добьемся нужного нам результата:(нажмите на картику для просмотра оригинала)
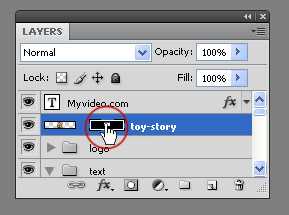
Теперь нам осталось только добавить ковбою обрезанную шляпу. Для этого идем в палитру со слоями (жмем F7), выделяем наш слой с картинкой и выбираем пиктограмму с маской слоя.
 Далее устанавливаем в фотошопе цвет переднего/заднего плана по умолчанию (черный/белый), для этого жмем D на клавиатуре, так же можно изменять цвета местами с помощью клавиши X (есть так же соответствующие кнопочки внизу панели с инструментами).
После этого выбираем инструмент Brush Tool (Кисть, B). Теперь рисуя кистью когда выбран Черный цвет — как цвет переднего плана, на картинки у нас будет маска стираться, а когда у кисти будет стоять Белый цвет – как цвет переднего фона, картинка у нас будет появляться.
Проще говоря, при активном Черном цвете, кисточка работает как Резинка (т.е. стирает изображение), а при активном Белом цвете кисточка работает как Восстановитель (восстанавливает все то, что скрыто). Аккуратно обработав картинку кистью, у нас получился эффект выхода из картинки (шапка выходит за пределы картинки).
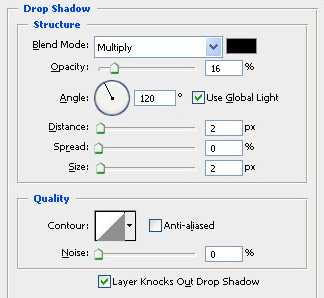
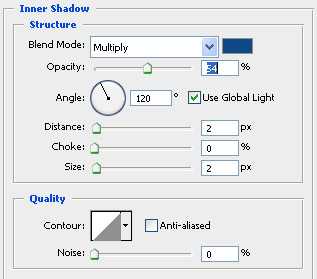
Добавим внутреннюю тень для картинки. Добавим стиль для слоя Inner Shadow (Внутренняя Тень).
Далее устанавливаем в фотошопе цвет переднего/заднего плана по умолчанию (черный/белый), для этого жмем D на клавиатуре, так же можно изменять цвета местами с помощью клавиши X (есть так же соответствующие кнопочки внизу панели с инструментами).
После этого выбираем инструмент Brush Tool (Кисть, B). Теперь рисуя кистью когда выбран Черный цвет — как цвет переднего плана, на картинки у нас будет маска стираться, а когда у кисти будет стоять Белый цвет – как цвет переднего фона, картинка у нас будет появляться.
Проще говоря, при активном Черном цвете, кисточка работает как Резинка (т.е. стирает изображение), а при активном Белом цвете кисточка работает как Восстановитель (восстанавливает все то, что скрыто). Аккуратно обработав картинку кистью, у нас получился эффект выхода из картинки (шапка выходит за пределы картинки).
Добавим внутреннюю тень для картинки. Добавим стиль для слоя Inner Shadow (Внутренняя Тень).  вот что получилось:
Осталось повторить все эти действия для второй и третьей картинки. В конечном итоге у меня получилась готовая шапка для сайта или блога.
(нажмите на картику для просмотра оригинала)
вот что получилось:
Осталось повторить все эти действия для второй и третьей картинки. В конечном итоге у меня получилась готовая шапка для сайта или блога.
(нажмите на картику для просмотра оригинала)Шапка получилась простенькая, но со вкусом.
blogohelp.ru
Делаем шапку для сайта в Фотошоп
В этом уроке я покажу вам процесс, который я использовал для разработки этого действительно классного, абстрактного стиля заголовка для сайта.
Лично я вижу тенденцию к увеличению внимания к заголовкам для сайта/блога.
Во время урока мы будем практиковать использование Инструмента Перо (Pen Tool), различных вариантов регулирования изображения (adjustment), инструмента свободного трансформирования (free transformation), стилей наложения слоя (blending styles) и фильтры (filter). Надеюсь, вы будете наслаждаться уроком!
Вот предварительный просмотр моих окончательных результатов:
Итак, начнем!
Шаг 1. Создайте документ размером 1200 x 600 пикселов (Обратите внимание, что вы можете задать любой размер, который вы считаете подходящим для дизайна вашего сайта, этот размер может быть использован только для практической цели). Заполните фоновым цветом с черным.
Создайте новый слой Заливка Радиальным Градиентом и используйте Градиент (Gradient Tool) (G), выберите опцию Радиальная заливка (Radial Fill), и заполните вновь созданный слой, как показано ниже: (Вы можете использовать любой цвет, который хотите).

Затем создайте новый слой и назовите Заливка Угловым градиентом выше слоя Заливка Радиальным Градиентом, установите режим наложения перекрытие (overlay)
Используйте инструмент Прямоугольная область (M) (Rectangular Marquee Tool), чтобы выбрать центральную часть слоя, снова использовать Градиент ( Gradient Tool) (Установить цвет переднего плана белый, с прозрачным фоном), на этот раз мы выбираем опцию Угловой градиент (Angle Gradient), заполните выделение как показано ниже:

Шаг 2. Копируйте слой Заливка Радиальным Градиентом один раз и выберите режим наложения (blending option) дублированного слоя Перекрытие (Overlay), перейдите к Правка> Трансформация> Повернуть (Edit > Transform > Flip Horizontal) по горизонтали и поверните слой горизонтально. Слейте два слоя вместе. Установите режим наложения (blending option) Перекрытие (overlay) после слияния.
Примените Стиль слоя — Тень (Drop Shadow) к слою слияния, как показано ниже:

Затем уменьшите непрозрачность для слоя Заливка Радиальным Градиентом до 60% и у вас будет следующий эффект:

Затем создайте новый слой между предыдущими двумя слоями, назовите его Освещение центра. Выберите большую мягкую круглую кисть (600px в моем случае), выберите цвет переднего плана белый, и нарисуйте одну точку в центре слоя:

Установите режим наложения Перекрытие (Overlay) и вы получите следующий эффект:

Шаг 3. Я решил добавить этому изображению немного глубины и немного трехмерности. Итак, выберите слой Заливка угловымградиентом, нажмите Ctrl + T и используйте Свободную трансформацию (free transformation), выберите Перспективу (perspective) и преобразуйте слой, как показано ниже: (уменьшите ширину для верхней границы рамки)

Вот результат после перспективе слоя:
Шаг 4. Создайте новый слой Сверкающая линия, используйте инструмент Перо (Pen Tool), чтобы создать работу, как показано ниже:

Затем щелкните правой кнопкой мыши и выберите Обводка контура (Stroke Path) и выберите Кисть (brush) (перед этим выберите мягкую круглую кисть маленького диаметра). Убедитесь, что у вас включена опция Имитировать нажим.
Вот как должно выглядеть сейчас:

Шаг 5. Дублируйте слой Сверкающая линия несколько раз, используйте функцию Свободная трансформация (Free Transformation), чтобы вращать, искажать, изменять размеры дублированного слоя и смешивать линии вместе:

Слейте эти дублированные слои вместе и дублируйте получившийся слой несколько раз, снова используйте Свободную трансформацию (free transformation), чтобы добавить еще несколько линий на изображении:

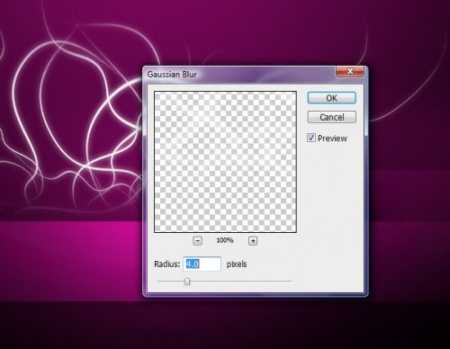
Дублируйте слитый слой, примените к нему фильтр Размытие по Гауссу (Gaussian Blur) радиус размытия 4 пикс.

Сейчас ваш рисунок должен выглядеть так:

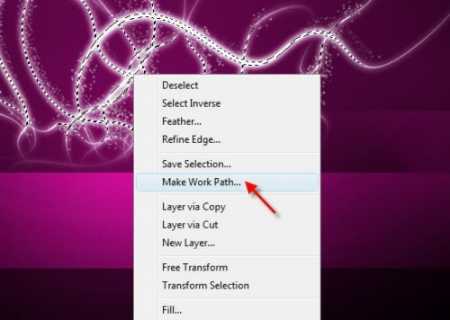
Шаг 6. Создайте новый слой, назовите Сияющая точка, загрузите выделение для слоя Сверкающая линия, затем нажмите правой кнопкой и выберите пункт Образовать рабочий контур (Make Work Path):

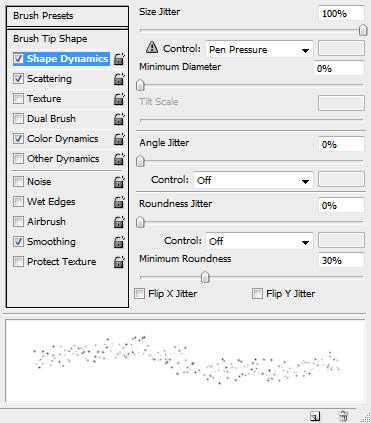
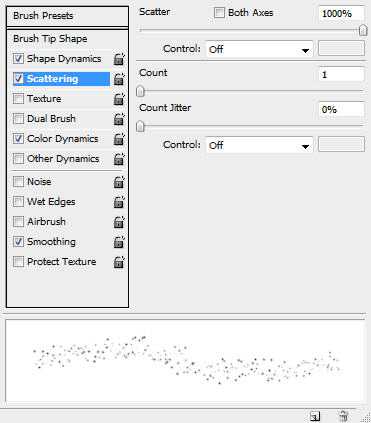
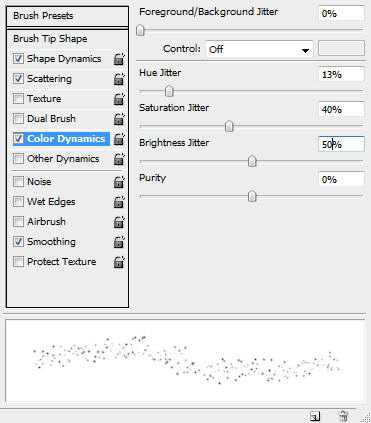
Выберите допуск для рабочего контура (work path) 0.5 пикс. Теперь выберите мягкую круглую кисть радиусом 3 пикселя со следующими динамическими параметрами настройки кисти:



Также убедитесь, что стоит галочка Сглаживание (Smoothing).
На слое Сияющая точка, сделайте обводку контура этой кистью, и вы увидите следующий эффект:

Шаг 7. Теперь мы можем добавить немного облака/дыма у основания этих линий. Чтобы сделать это, мы просто создаем новый слой и используем Инструмент Лассо (Lasso Tool) с растушёвкой 40 пикселей, чтобы выбрать нижнюю часть этих ярких линий, и используйте Фильтр > Рендеринг > Облака, создайте облако (выберите цвет переднего плана белый, заднего — черный)
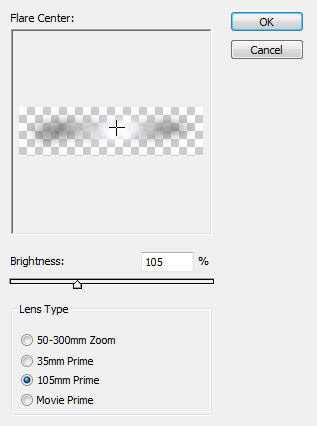
Вы можете заметить, что я также использую фильтр Блик (Filter > Render > Lens Flare ) со следующими параметрами настройки, чтобы выдвинуть на первый план часть центра облака:

Выберите Режим наложения (blending option) Перекрытие (overlay) и вы получите такой эффект:

Наконец, мы помещаем имя сайта и навигацию на изображении:
Вот мы и подошли к завершению урока! Конечно, вы можете не останавливаться на достигнутом, добавляя некоторые другие эффекты, фильтры изменить цвет и т.д.
Вот мое заключительное изображение для этой обучающей программы:
Альтернативные версии:
Надеюсь, что вам понравился урок!
Автор: psdvault
photoshop-master.ru
Как сделать шапку для YouTube канала: в фотошопе и онлайн
Доброго времени суток, уважаемые читатели моего блога. Старая пословица про то, что по одежке встречают в интернете очень актуальна. Чем больше подписчиков вы хотите, тем больше забот по поводу дизайна. Вы должны внушать людям доверие. Как это сделать? Легко, все дело в качестве. Нужно знать чуть больше ваших читателей и проявлять профессионализм даже в мелочах.
Сегодня будем говорить про то, как сделать шапку для Youtube канала от которой у людей будут открываться рты, а рука сама собой потянется к кнопке «Подписаться». Не будем ходить вокруг да около. Сразу приступим к делу.

Основы, которые должен знать каждый
Наверняка вы уже что-то слышали про «адаптивность» сайтов. Элементы дизайна «подстраиваются» под экран устройства, чтобы выглядеть привлекательно и целостно. С шапкой для канала все тоже самое.
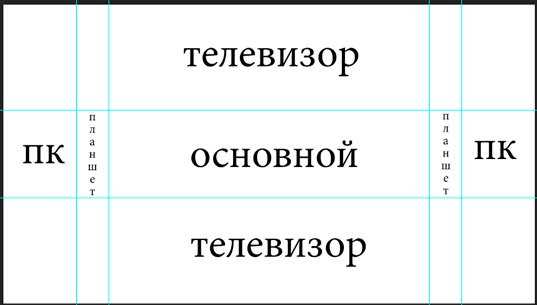
С мобильного телефона он будет отображаться в небольшом формате, чуть больше с экрана планшета, еще шире с персонального компьютера и огромным, если вы проводите время на ютуб с телевизора. Кстати, таких людей становится с каждым днем все больше.
На рисунке ниже показаны все размеры. Вы можете скачать с моего сайта psd-шаблон (скачать), открыть его в фотошопе и по направляющим создать картинку, которая будет выглядеть одинаково красиво на всех устройствах.

Несколько полезных советов о том, как делать шапку
Включать и выключать направляющие вы можете при помощи сочетания кнопок Ctrl+H.

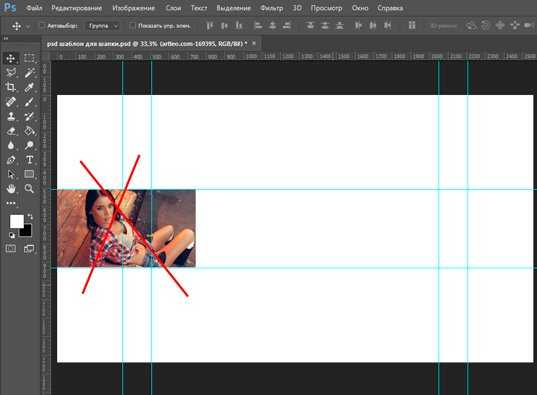
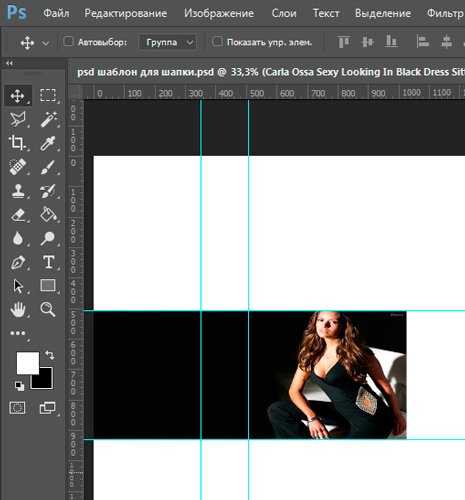
Основное изображение я рекомендую вставлять в прямоугольник по центру. К примеру, если вы поставите девушку как показано на рисунке ниже, то адекватно ее смогут увидеть только с экрана телевизора. Для людей, просматривающим ролики с планшетов и телефонов, девушку обрежут и они увидят лишь грудь и ноги.

Лучше будет, если вы поставите эту картинку по центру. Ну или выберете другое фото, как на рисунке ниже.

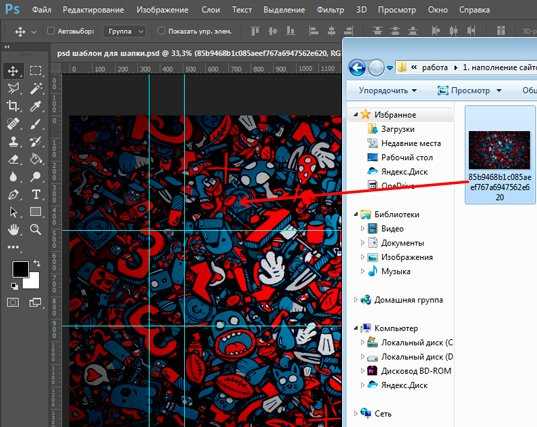
Создать шапку не так уж сложно. Самым идеальным вариантом будут абстрактные картинки. Советую погуглить обои для рабочего стола или текстуры. Ищите не только на русском, но и английском языке. Кстати, чтобы работать с размерами правильно, следует открывать фото как смарт-объект или просто перетаскивать в рабочее поле из папки.

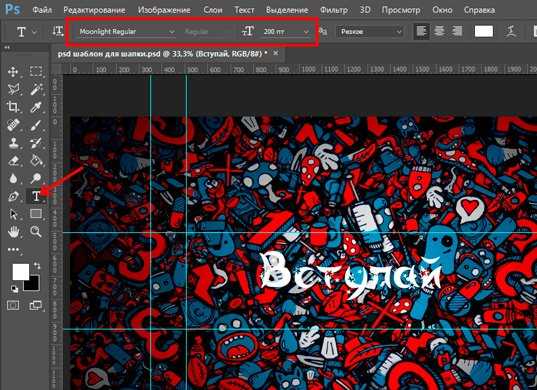
Создать стильную, простую и красивую шапку в фотошопе не так уж сложно. С этим справится даже новичок. После добавления основного фона выбираете инструмент «Текст» и пишете название канала, призыв к вступлению, подписке или еще что-то. Сверху выбираете шрифт и его размер.

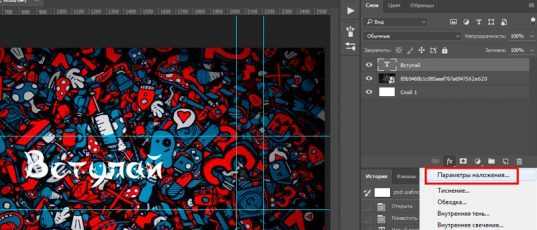
Ну и в завершении придаете надписи какую-нибудь особенность. С параметрами наложения справится любой, вне зависимости от уровня знаний.

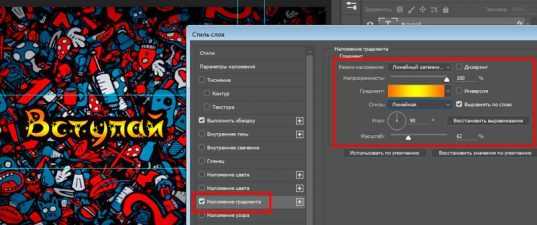
Щелкаете два раза на эффект и меняете настройки. Все изменения сразу же отображаются на картинке. Можно выполнить обводку, поменять ее цвет, увеличить размер. Просто поиграйте с настройками и найдите лучший вариант.
Еще одна полезная штука, которая мне нравится – наложение градиента.

Чем интересны «Параметры наложения». Вам не обязательно разбираться в фотошопе. Программа не будет сильно отличаться от простейшего конструктора, в котором все понятно, а настройки применяются сразу же.
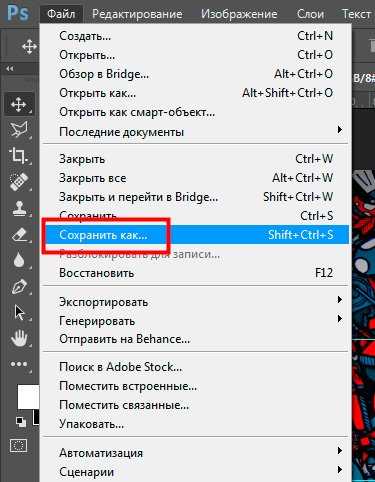
В конечном итоге останется только «Сохранить как…». Выбирайте формат Jpeg, тогда и качество будет хорошим, и по весу файл подойдет.

Благодаря фотошопу вы можете также просто создать анимированную шапку. Посмотрите вот это видео.
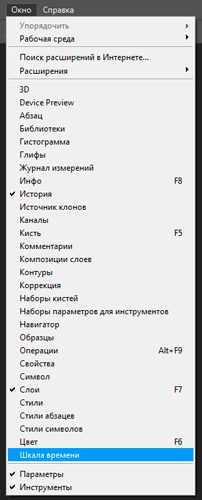
Все что делает автор — не сложно, единственное, где может возникнуть непонимание 2:45. Как открывается шкала времени? Автор ролика делает это двойным щелчком внизу программы. Вряд ли у вас так получится, попробуйте лучше сделать это через панель сверху: Окно – Шкала времени.

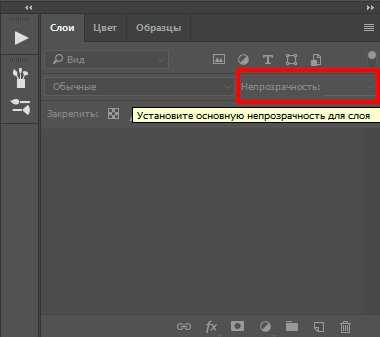
Ну и если не понимает про какую непрозрачность говорит автор, то вам необходимо обратить внимание на меню справа.

Ну вот и все. Теперь вы можете создать простую и анимированную шапку. Понимаю, что любому новичку довольно сложно придумать что-то сверхъестественное, так что не переставайте читать. Совсем скоро я покажу вам где искать вдохновение.
Как добавить шапку
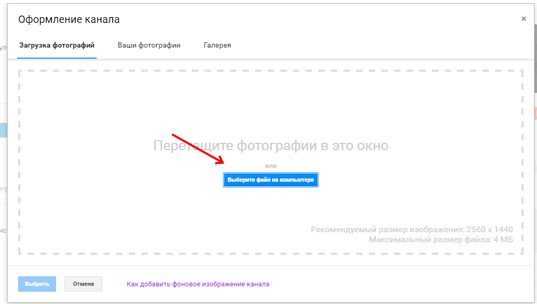
Прежде чем перейти к вопросу как создать шапку без программ, я покажу вам как ее добавить. Все очень просто. Заходите на свой канал и жмете на карандаш или кнопку «Добавить оформление».
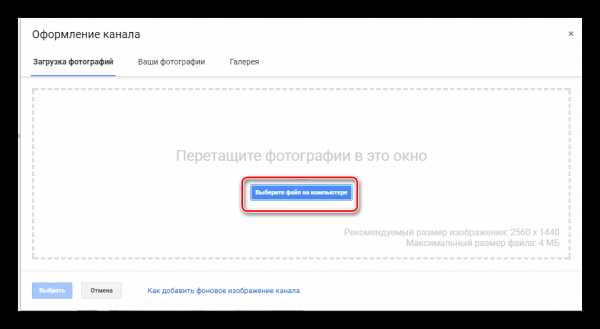
Перетаскиваете сюда изображение из папки или выбираете файл на компьютере.

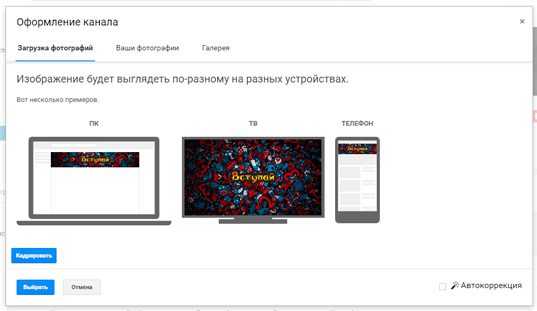
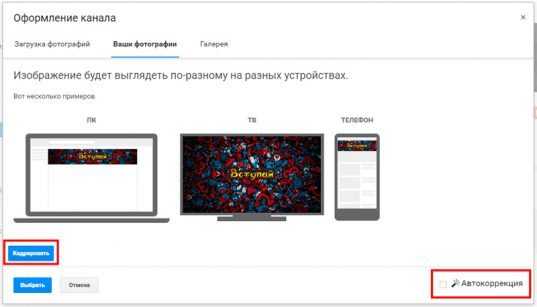
Вот так будет выглядеть картинка, которую я создавал для предыдущей главы, с разных устройств.

Можно поставить галочку на «Автокоррекцию», чтобы настроить цвета в автоматическом режиме. Если вы пользовались фотошопом и скачанным с моего сайта макетом, то кадрировать не нужно. У вас уже все настроено верно.

Если вы все-таки это сделаете, то возможно картинка будет не такая качественная, как изначально.

Видите, теперь она немного размыта.
Вся правда о онлайн сервисах для создания шапки и решение, которое позволит экономить время и нервы
Самый сложный момент при создании шапки, особенно среди новичков – как создать крутую картинку, если нет особенных навыков в дизайне. Могу предложить вам множество онлайн конструкторов с невероятными по своей красоте примерами. Это удобнее, чем лазить по каналам и искать что нравится и пытаться повторить.
Однако, у конструкторов, о которых пойдет речь, есть очень большой недостаток – отсутствие русских шрифтов и дополнительные платные функции. Если вы будете писать на английском, то вроде бы еще ничего, но платные функции…
Согласитесь, крутая шапка может дать огромное количество подписчиков и массу преимуществ, и заплатить пару долларов за это не такая проблема. Больше всего я обижаюсь, когда от меня пытаются скрыть то, что сервис платный.

Пока я писал эту статью, то открывал один «бесплатный» ресурс за другим, ковырялся в программе, а в итоге видел, что за скачивание нужно заплатить. Это обидно. Чисто из вредности было желание открыть фотошоп, сделать все-то же самое бесплатно и злобно смеяться.
Если у вас недостаточно знаний, но вы хотите сэкономить сейчас и делать это на протяжении еще долгого времени, создавая картинки самостоятельно, а на сторонних ресурсах лишь искать вдохновения, то могу посоветовать вам курс фотошопа Зинаиды Лукьяновой.

Благодаря ему можно научиться повторять все самые крутые штуки, которые вы видите в интернете и платить за эту работу только своим временем.
О сервисах, которые помогут создавать шапки
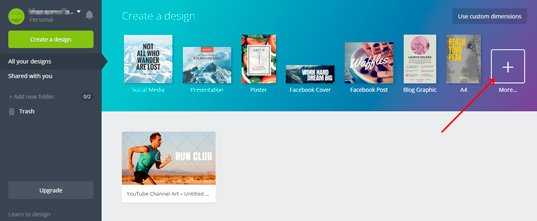
Один из лучших сервисов, которым я пользуюсь регулярно – www.canva.com. Здесь я нахожу интересные идеи для рекламных постов в социальные сети, постеры, баннеры и так далее. Что вам понадобится? Заходите через Facebook или Google+, а затем нажимаете на More..

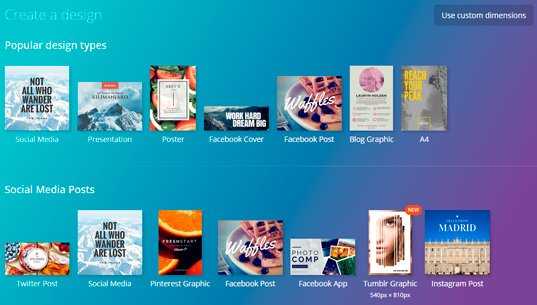
Тут очень много стильных и крутых штуковин: шапки для фейсбука, инстаграмма, прикольные презентации и так далее, но сейчас нам нужны шапки. Скролите вниз.

Сейчас вам понадобится YouTube Channel Art. Кликаем.
В меню справа у вас будет множество примеров, на которые можно щелкнуть и поработать с картинкой. Однако, русских шрифтов тут почти нет, как и бесплатных шаблонов.

Однако, посмотрите как сделаны эти шапки, выставлены объекты расположены надписи, использованы шрифты. В фотошопе можно сделать все то же самое!

Еще один сервис идеально подойдет для девушек — www.fotor.com. Заходить (Sign in) не обязательно, кликайте сразу на Design.

Снова находим в списке YouTube Channel Art.

Получаем огромное количество красивых, стильных шаблонов. Русских шрифтов, к сожалению, нет, но есть масса интересных приемов, которым можно научиться.

Fotojet.com также богат на шаблоны.

Кликает на Design, находим YouTube Banner, жмем Get Started.

И наслаждаемся.

Вы можете просто написать на баннере на английском название канала и пользоваться сервисом. Однако, помните, что скачивание платное, если вы используете не свои картинки.

Подобных сервисов на русском или с полноценной поддержкой русских шрифтов, к сожалению, нет. Так что я настоятельно рекомендую вам изучать фотошоп. Это пригодится вам и позволит не только экономить, но и чувствовать себя прекрасно. Вы научитесь сами создавать невероятные по своей красоте шедевры.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях и в ютубе — SocLike.
Ну вот и все. Подписывайтесь на рассылку, если эта статья оказалась вам полезной.
До новых встреч.
start-luck.ru
Уроки по фотошопу-как сделать шапку сайта
Доброго времени суток уважаемые посетители сайта о заработке, Monymaker точка РУ. Сегодня на сайте продолжаются уроки по фотошопу для начинающих блоггеров. И этим «постом» я хочу продолжить тему по созданию графического изображения «лица сайта»,а само его шапки.
Думаю этими уроками по фотошопу я не покажу ничего нового «продвинутым» пользователям различных графических редакторов. Некоторые мои знакомые сайтмены просто влюблены в Gimp.
Но попробовав сделать так, как выкладываю эту тему я, даже воспитанник младшей группы детского сада сделает отличную картинку, чтобы подарить своей маме на 8-ое марта.
Почему мы это будем делать именно в этом графическом редакторе ? Во первых,если кто не знает, он давно уже переведён на русский язык. Во вторых программа фотошоп как никакая другая приспособлена для того, чтобы мы без проблем смогли скомпоновать шапку сайта.
Cделать шапку сайта в программе photoshop
- Для этого заходим в интернет и скачиваем ZIP программы Photoshop,или идём по моей ссылке на Яндекс диск.
Затем на поисковике Yandex-e или Google щёлкаем скачать бесплатно картинки, выбираем изображения на любую тему и побольше с элементами природы, городских улиц, машин,людей, ну и желательно компьютерно-телефонной тематики.Почему ?, мы будем из них делать различные «компановки»,при помощи программы фотошоп.
Если в специализированных магазинах вашего города или посёлка, продаются программы для работы с фотографиями типа Фотошоп, то приобретите одну из них.Если нет, то в сделав запрос на эту тему(скачать бесплатно),вы получите миллиона два предложений на скачку.Фотографии и графику сразу загрузите на диск С,под именем «workfiles»,а программу для работы с изображениями Adobe Photoshop,всё равно куда,лишь бы нормально и быстро открывалась.
Многие начинавшие с 2-х тысячных годов мастера дизайна,работали с ещё одной производной этой программы «Image Ready»,но вы не парьтесь(как мы в своё время)сейчас и в упрощённой версии Адоба есть все нужные опции для нашей работы.Как работать с программой фотошоп наглядные примеры
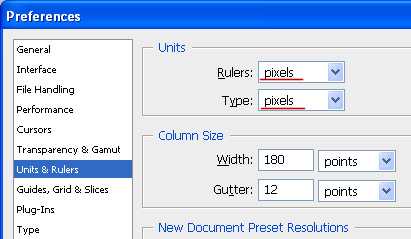
- Открываем программу и смотрим в левый верхний угол,нажимаем-ФАЙЛ-далее-СОЗДАТЬ.Создаём: в появившемся бланке проставляем сначала название нашего проекта,пусть это будет «шапка», а Далее ниже начинаем проставлять размеры. Если программа открывается впервые, то она подставляет нам метрическую систему т.е СМ-ры,но нас это не устраивает.
Справа жмём на уголочек и видим- РС-пиксели,жмём и ставим допустим -«1024».Это будет ширина проекта,а следующая величина-это высота.Высоту шапки, чтобы она выглядела прилично(в формате),ставим от 100 до 150-пикселей.Берём среднюю «120».
- Следующая величина-это разрешение изображения,оно влияет на качество будущего нашего шедевра. Я не смеюсь и не подкалываю, а чем мы хуже «их», «они» все свои работы по другому не называют.Вот эта величина по умолчанию будет выходить-72 пикселей на дюйм,и это значение мы оставляем.А если его не было, то выставляем-72 пикс/дюйм.
- Ниже идёт цветовой режим RGB,ну и количество цветов(по умолчанию) 8 и цвет фона белый.
Выставляем размеры и цветовую гамму будущего изображения
Нажимаем ОК и программа открывает нам прямоугольную рамку, в заданных размерах,или увидите в верхней части в процентном содержании.Не беспокойтесь ,это ни на что не влияет, просто программе так удобно было открыться.
Если вы хотите изменить размеры, то щёлкнув в нижней левой колонке по значку-лупа-и нажав клавишу- ALT-колёсиком мыши выставьте какой вам размер больше подходит для работы.Но не переусердствуйте,если ваша картинка,из которой вы будете делать «ШАПКУ» вашего сайта будет малого формата, могут появиться трудности с её масштабированием, то есть повлияет на качество изображения. А вот это мы уже рассмотрим дальше.
- В современных программах выше -файл- есть опции Br; Mb; и квадратик с линейкой,вот на него и нажимаем. Выходит подменю:читаем-направляющие,сетки,линейки-выбираем последнее.И в результате наша рамка снаружи обрастает 2-мя линейками, так необходимыми нам свами для работы.
- Для удобства работы с изображениями выставте нашу рамку посередине рабочего поля.Для этого поочерёдно потяните за правый и нижний его края,при помощи левой нажатой кнопки мыши.
- Следующий этап: выбираем поле деятельности, т.е картинку с какой мы будем работать.Жмём —ФАЙЛ-открыть- и диск С ,куда мы поместили наши рабочие файлы,или картинки.После нажатия на выбранный файл и открыть мы получаем на рабочем поле программы выбранное нами изображение,тоже в поле, и тоже с линейками.
Перетаскиваем выбранное изображение в шаблон
Потяните за шапку этого поля и выставьте как вам будет удобно с ним работать.Я не говорю вам где его лучше ставить,потому что это лишнее: в процессе работы вы сами определите,как и где это вам будет лучше.
- Следующим номером нашей программы будет выбор, что оставлять и что удалять с этого изображения.Если картинка вписывается в наш будующий интерьер полностью,мы просто берём и приёмом grab. перетягиваем её с этого поля на то,где делается компановка или сборка(если хотите) нашей визитки и отпускаем.
Картинка останется в поле будущего файла.Если не получается, то снова щелчок по чёрной стрелке и приём граб-пока не получится.Если всё равно не получается, то придётся переустановить программу фотошоп,т.к с таким сбоем работы не будет. - Если наше изображение велико, то попробуем его немного сжать при помощи опции—трансформирование—масштабирование-.
Вставляем картинку и и при этом меняем масштаб
После включения этой опции картинка обрамляетcя прямоугольником с маленькими квадратиками. Вот направив курсор на них и нажав левую кнопку мыши мы будем сжимать, или раздвигать наш объект.При достижении нужного результата, дважды щёлкнуть(левой кнопкой мыши) ниже нашей чeрный стрелки,напротив чeрного ромбика и увидев бланк с предложением- применить трансформирование ? даём добро.
Применяем трансформирование
Перед началом уроков небольшой совет уважаемые посетители сайта. Я недавно установил новый плагин, для увеличения изображения, так что будьте так любезны используйте его для лучшего рассмотрения картинок на сайте.
- Но если всё-таки изображение не вписывается в наш прямоугольник, то будем резать.Для этого есть несколько способов, но мы рассмотрим самый простой.
- Сначала определим какую часть будем оставлять и желательно определить всё в пикселях.После этого,направьте курсор мыши на верхний край линейки до появления на экране —II—такого знака и потянуть вниз направляющую,которая отделилась от линейки.По боковой мы смотрим на сколько делений нам нужно её опустить.Осторожно кнопку мыши отпускаем (чтобы не сдвинуть линию) и нажимаем на чёрную стрелку в верхнем левом углу.
Это как бы является подтверждением нашего действия.После того как определили границы удаления,щёлкаем по пунктирному квадрату ниже нашей чёрной стрелки.Наводим курсор на самую границу удаляемого участка и нажав левую кнопку обводим аккуратно участок отсечения и отпускаем кнопку.Отсекаем ненужные части
Наш участок становится выделенным пунктиром по периметру.Теперь остаётся нажать на клаве- Delete и этот участок исчезнет с изображения. Щелчок по полю и пунктир так же исчезнет.
Таким образом избавляетесь от всех ненужных частей на всей картинке и снова приём граб и перетягиваем,то что осталось на нужное место. Если есть какие вопросы по этой теме, или у кого-то есть своё видение этой темы, добро пожаловать будем общаться.
Если этот урок в программе фотошоп оказался вам полезным уважаемые,то поделитесь им со своими друзьями в соц.сетях.Для этог ведь нужно всего-лишь нажать одну из ниже установленных кнопочек.
monymaker.ru
web master | Создание шапки для сайта в Photoshop
Главная » Уроки Photoshop » Создание шапки для сайта в PhotoshopВ этой статье мы рассмотрим создание шапки для сайта в программе Photoshop. Урок будет очень простой и интересный, поэтому сложностей с выполнением заданий у вас возникнуть не должно!
Чтобы создать шапку для сайта, запускаем программу. В строке меню выбираем: файл => создать. Откроется такое окно:
В этом окне надо выставить размеры шапки. Я привожу пример для создания шапки размером 900х200 пикс. Прописав размеры, нажмите ОК. Появится вот такое рабочее окно:
В этом окне и будем создавать шапку. Можно пойти несколькими путями, это будет зависеть от Вашего желания. Самый простой путь — это найти картинку, которая будет соответствовать дизайну и тематики сайта. Картинка должна быть обязательно приблизительно такой же ширины, как и шапка. Если будет больше — не страшно. Картинку меньшего размера придётся растягивать, при этом изображение немного исказится.
Для примера я возьму какую-нибудь картинку для рабочего стола, они имеют большой размер:
Эта картинка имеет размер 1920х1200 пикс. Теперь надо эту картинку переместить в Фотошоп. Для этого в меню выбираем — файл ==> открыть. В открывшемся окошке выбираете на компьютере файл с нужной картинкой и нажимаете «открыть». Теперь окно Фотошопа будет выглядеть так:
Внутри теперь два рабочих окна. Теперь нам надо вырезать нужный фрагмент картинки, который мы поместим в нашу шапку. Вырезать надо по размерам шапки. Для вырезания можно воспользоваться инструментом — «раскройка», который найдёте в панели инструментов:
Если с фрагментом определились, то можно инструментом «раскройка» раскроить рисунок. С размерами ориентируйтесь по шкале слева и вверху. После работы инструмента картинка будет выглядеть так:
Нас интересует выделенный объект. Надо подкорректировать его размеры. Для этого на нужном фрагменте сделайте клик правой кнопкой мышки и в открывшемся меню выберите — «Редактировать параметры фрагмента». В открывшемся окошке выставляете размеры шапки и нажимаете ОК.
Все размеры отредактированы, теперь остаётся перенести этот фрагмент на шапку. Для этого заходим в меню и выбираем — Редактирование ==> Скопировать
Следующий шаг — надо выставить в Фотошопе на передний план окно с будущей шапкой. Далее опять заходим в меню «Редактирование» и выбираем функцию «Вставить»
Вот и всё, шапка в принципе готова. Смотрим, что у нас получилось. Это и будет шапка сайта, вернее её основа.
Теперь останется нанести свой логотип и название сайта. На некоторых шаблонах логотип и название находятся в отдельных файлах в корневой папке сайта. Они установятся автоматически.
Вот и всё, это был самый простой способ. Освоив возможности Фотошопа, можно делать более оригинальные виды шапок. Всё в Ваших руках.
profwebsit.ru
Как сделать шапку для канала YouTube

Оформление шапки канала – один из важных аспектов по привлечению новых зрителей. Используя такой баннер, вы можете уведомлять о графике выхода видео, завлечь их подписаться. Вам не нужно быть дизайнером или обладать особым талантом, чтобы красиво оформить шапку. Одна установленная программа и минимальные навыки владения компьютером – этого достаточно, чтобы сделать красивую шапку канала.
Создаем шапку для канала в Photoshop
Конечно, вы можете использовать любой другой графический редактор, и сам процесс, от показанного в этой статье, не будет особо отличаться. Мы же, для наглядного примера, будем использовать популярную программу Photoshop. Процесс создания можно разбить на несколько пунктов, следуя которым, у вас получится создать красивую шапку для своего канала.
Шаг 1: Подбор изображения и создание заготовок
В первую очередь, нужно подобрать изображение, которое будет служить шапкой. Вы можете заказать его у какого-нибудь дизайнера, нарисовать сами или просто скачать в интернете. Обратите внимание, чтобы отсеять картинки плохого качества, при запросе в строке указывайте, что ищите именно HD изображения. Теперь подготовим к работе программу и сделаем определенные заготовки:
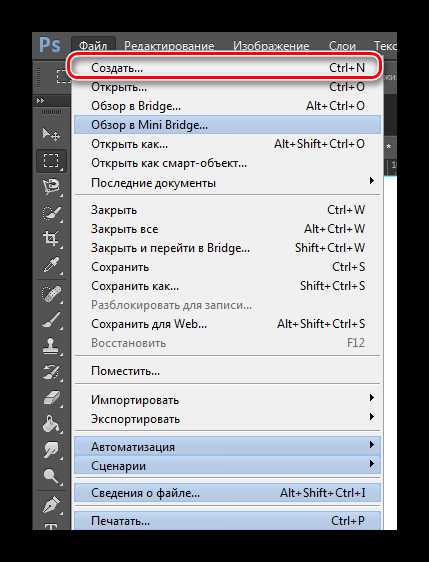
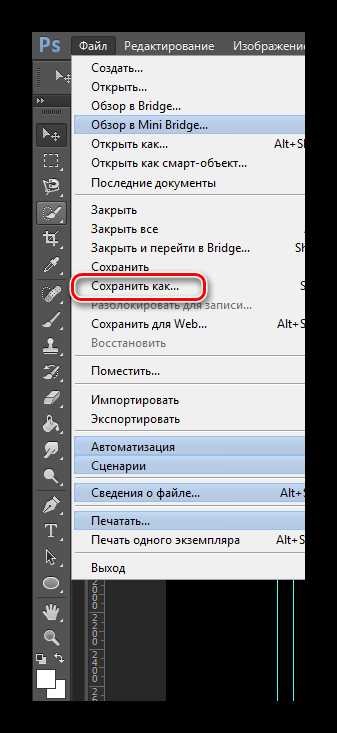
- Откройте фотошоп, нажмите «Файл» и выберите «Создать».
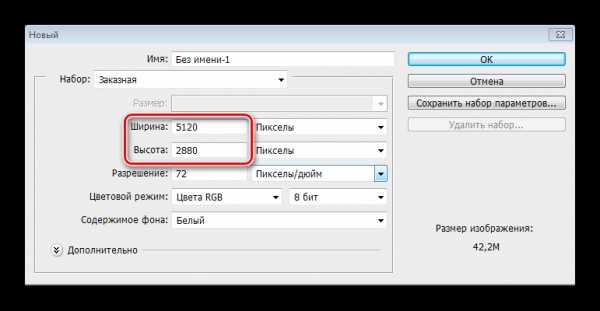
- Ширину холста укажите 5120 в пикселях, а высоту – 2880. Можно в два раза меньше. Именно такой формат рекомендовано заливать на Ютуб.
- Выберите кисть и закрасьте весь холст в цвет, который будет вашим фоном. Старайтесь выбрать примерно такой же цвет, какой используется на вашем основном изображении.
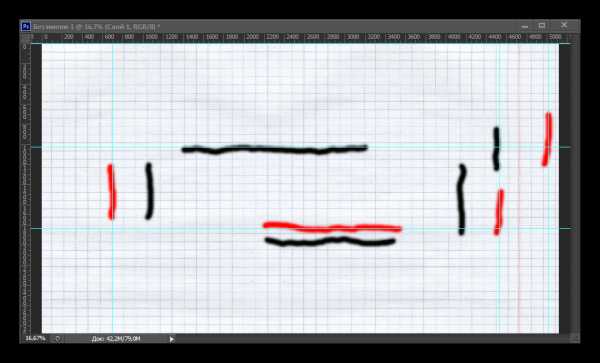
- Скачайте изображение листа бумаги в клетку, чтобы было проще ориентироваться, и поместите его на холст. Кистью отметьте примерные границы, какая часть будет в зоне видимости на сайте в конечном результате.
- Зажмите левую кнопку мыши в углу холста, чтобы появилась линия обозначения границ. Проведите ее к нужному месту. Сделайте это на всех необходимых границах, чтобы получилось примерно так:
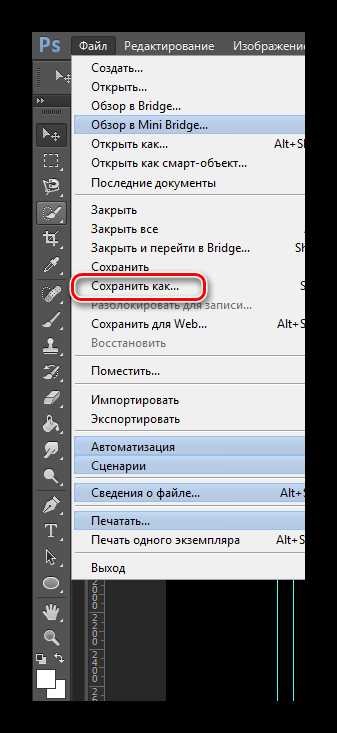
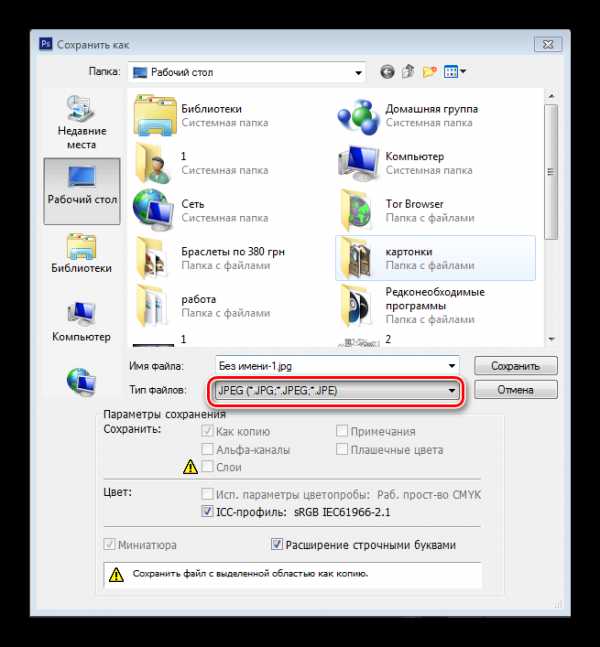
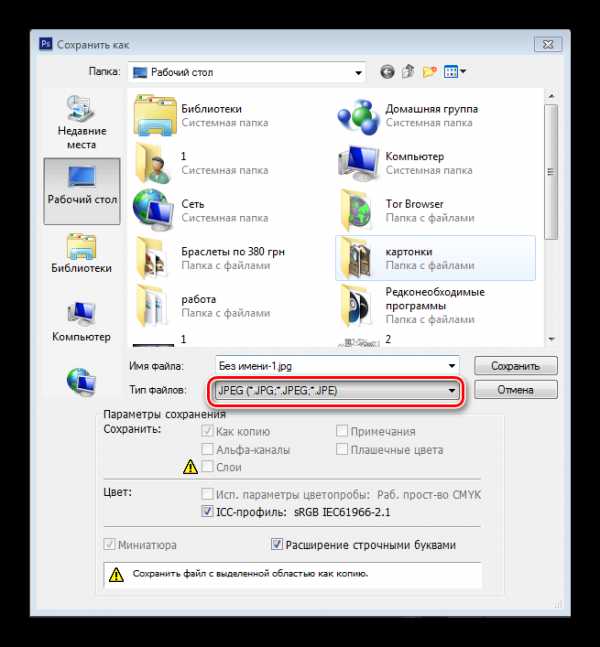
- Теперь нужно проверить правильность обозначения контуров. Нажмите «Файл» и выберите «Сохранить как».
- Выберите формат «JPEG» и сохраните в любом удобном месте.
- Перейдите на Ютуб и нажмите «Мой канал». В углу нажмите на карандаш и выберите «Изменить оформление канала».
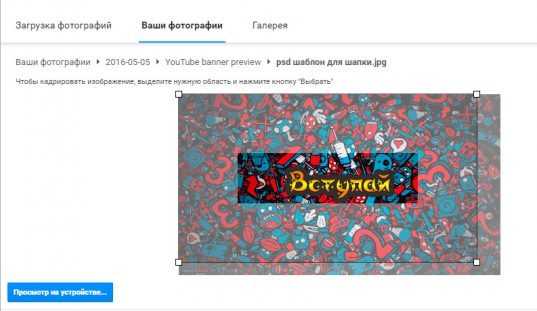
- Выберите файл на компьютере и загрузите его. Сравните контуры, которые вы отметили в программе, с контурами на сайте. Если нужно переместить – просто посчитайте клетки. Вот для чего нужно было сделать заготовку в клетку — чтобы проще считать.






Теперь можно приступать к загрузке и обработке основного изображения.
Шаг 2: Работа с основным изображением, обработка
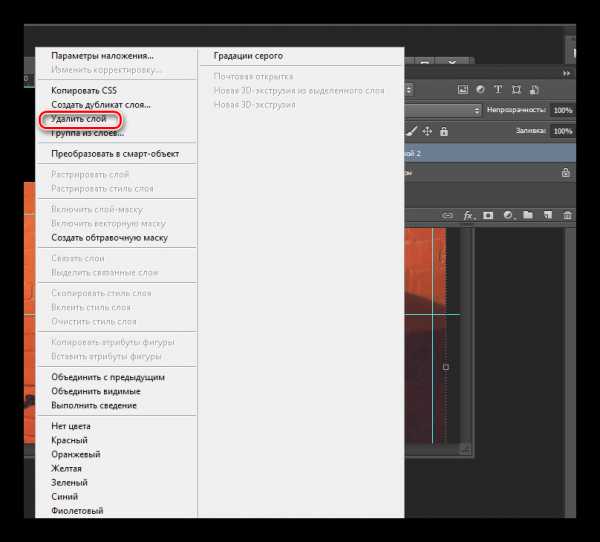
Сначала нужно удалить лист в клетку, так как он нам больше не понадобится. Для этого выберите его слой правой кнопкой мыши и нажмите «Удалить».

Переместите основное изображение на холст и отредактируйте его размер по границам.

Чтобы не было резких переходов от изображения к фону, возьмите мягкую кисть и уменьшите непрозрачность на процентов 10-15.
Обработайте изображение по контурам тем цветом, которым закрашен фон и который является основным цветом вашей картинки. Это нужно для того, чтобы при просмотре вашего канала на телевизоре не было резкого перехода, а отображалось плавный переход на фон.
Шаг 3: Добавление текста
Теперь нужно добавить надписи на вашу шапку. Это может быть как расписание выхода роликов, так и название, либо просьба о подписке. Делайте на ваше усмотрение. Добавить текст можно следующим образом:
- Выберите инструмент «Текст», нажав на значок в форме буквы «Т» на Панели инструментов.
- Подберите красивый шрифт, который смотрелся бы лаконично на изображении. Если стандартные не подошли, можете скачать понравившийся из интернета.
- Выберите подходящий размер шрифта и сделайте надпись в определенном участке.
Скачать шрифты для Photoshop
Вы можете редактировать размещение шрифта просто зажав его левой кнопкой мыши и переместив на необходимое место.
Шаг 4: Сохранение и добавление шапки на YouTube
Осталось только сохранить конечный результат и загрузить его на Ютуб. Сделать это можно так:
- Нажмите «Файл» – «Сохранить как».
- Выберите Формат «JPEG» и сохраните в любом удобном месте.
- Можете закрыть Фотошоп, теперь перейдите на свой канал.
- Нажмите «Изменить оформление канала».
- Загрузите выбранное изображение.





Не забудьте проверить, как будет выглядеть готовый результат на компьютере и мобильных устройствах, чтобы потом не было никаких косяков.
Теперь у вас есть баннер канала, который сможет отображать тематику ваших видео, привлекать новых зрителей и подписчиков, а также будет уведомлять о графике выхода новых роликов, если вы укажите это на изображении.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
