Что выражают шрифты
Орёт с плаката шрифт Rodchenko, по деловому вещает Times New Roman и кружит на бумаге свой танец Edwardian Script. Шрифты придуманы не ради красного словца, а для того, чтобы яснее передавать смысл текста, это такая одежка, по которой встречают. Ну и, во-вторых, это просто красиво.
На первый взгляд кажется, что за всю историю письменности придумано так много шрифтов, что разобраться в них просто невозможно. На самом деле все гораздо проще и все эти бесконечные вариации окружностей и палочек легко умещаются в стройную и простую систему.
Все шрифты делятся на четыре большие группы, как времена года или стороны света:
- антиква с засечками
- гротеск без засечек
- рукописные, имитирующие человеческий почерк
- акцидентные для заголовков и плакатов.
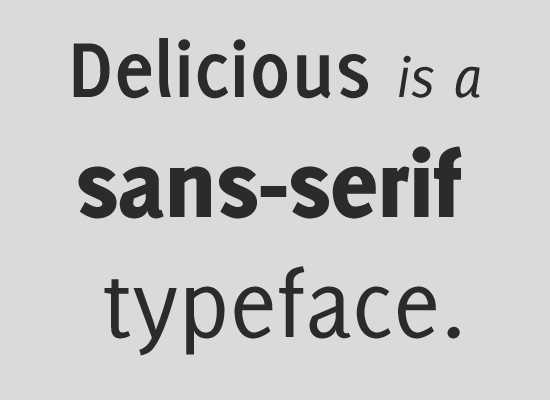
Антиква
Стиль: академический, классический, традиционный, консервативный, элегантный.
Где найти: деловые газеты, научные статьи, книги, учебники, документация.
Если бы шрифты можно было бы сравнить с цивилизациями, антиква, несомненно, была бы представителем западной. Эти шрифты формальны, строги и имеют самую длинную историю. У них традиции и манеры. Особенность антиквы, как уже говорилось, засечки — накрахмаленные воротнички и манжеты букв, элементы, которые делают шрифт устойчивее, основательнее, аккуратнее. Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
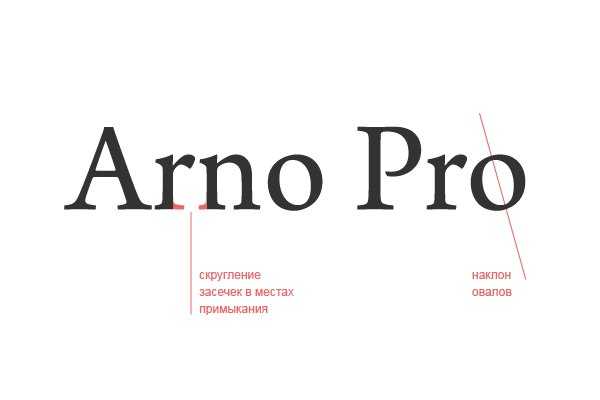
Антиква старого стиля

Скругление засечек в местах примыкания к основному штриху и наклонная ось овальных элементов, умеренная контрастность.
Примеры: Arno Pro, Bembo, Dante, Stempel Garamond , Granjon, Poliphilus, Sabon.
Переходная антиква

Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля.
Примеры: Times New Roman, Baskerville, Caslon, Georgia и Bookman.
Антиква нового стиля

отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками.
Примеры: Didot и Bodoni.
Брусковая антиква

Разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы.
Гротеск, он же рубленный
Стиль: современный, легкий, нейтральный, функциональный.
Применение: деловые, технические и электронные документы, учебная литература, архитектура, интернет и цифровые технологии.
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью.
Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA используют вездесущую Helvetica.
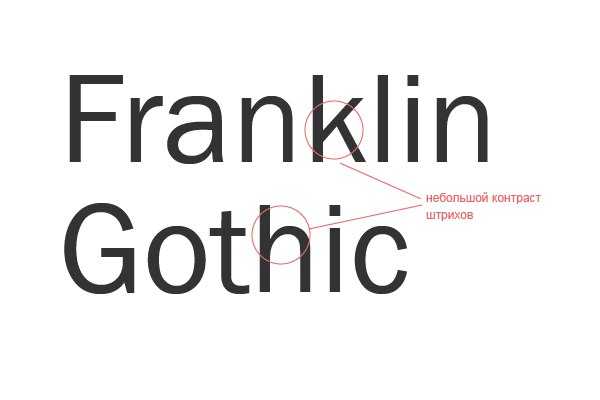
Старые гротески

Переходное звено в шрифтовой эволюции от антиквы до гротеска, буквы с небольшим контрастом.
Примеры: Franklin Gothic и Akzidenze Grotesk.
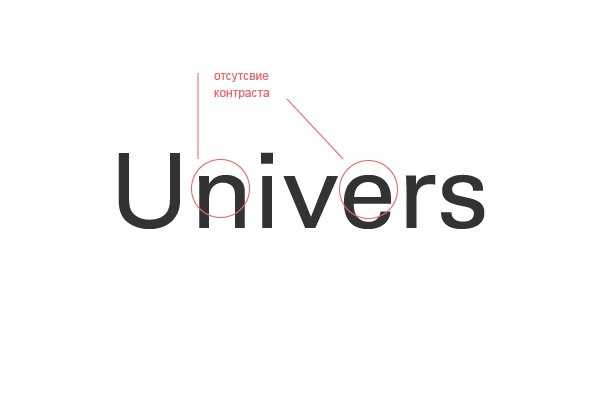
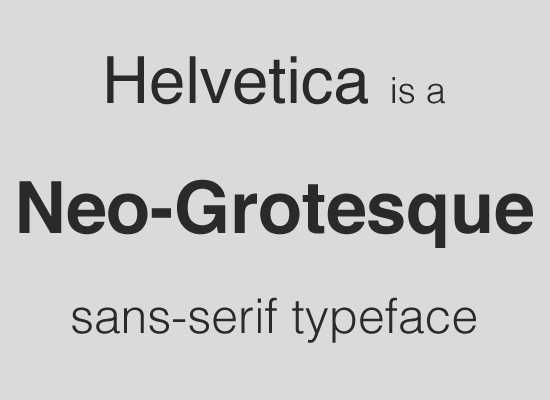
Новые гротески

Самые нейтральные, одноширинные шрифты почти без контраста.
Примеры: MS Sans Serif, Arial, Helvetica и Univers.
Гуманистические гротески

Имеют большую контрастность в толщине штрихов. И гуманистическими они названы не случайно, а потому что напоминают рукописные (пером).
Примеры: Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.
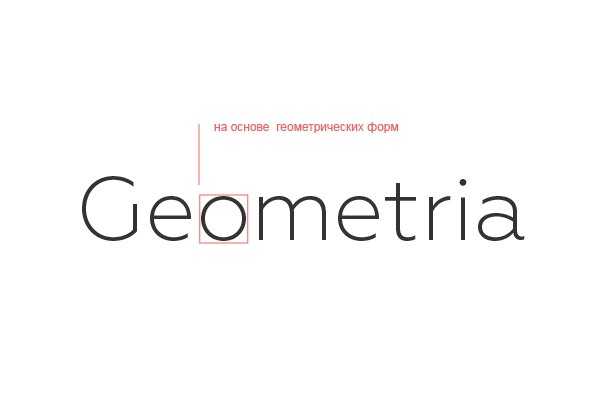
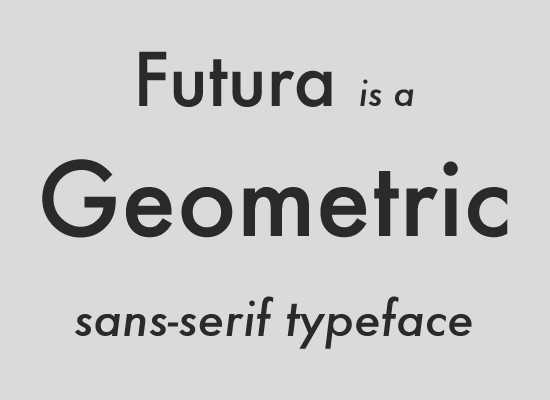
Геометрические гротески

Как ясно из названия, строятся на основе геометрических форм.
Примеры: Futura и Geometria.
Рукописные шрифты
Стиль: поэтический, художественный, декоративный.
Применение: оформление приглашений, альбомов, изысканные заголовки, вывески, поздравительные открытки.
Представьте себе сосредоточенного китайского мастера, выводящего пером иероглифы. Да, рукописные шрифты прекрасны, непостоянны и изящны, как восток. Они кружат своими росчерками, как турецкие дервиши, и чаще похожи на арабскую вязь и иероглифы.
В рукописных шрифтах слишком много непостоянства, поэтому они кажутся человечнее и могут служить классической поэзии (как, например, формальные) и современному уличному искусству (как неформальные). Но слишком много на них не прочитаешь — в больших объемах они становятся приторными, как халва. Рукописные шрифты легко отличить по окончанию sсript в названии.
Формальные рукописные

чаще всего курсив, с большим количеством вензелей, эдакое шрифтовое барокко.
Пример: Kuenstler sсript.
Неформальные рукописные

Не такие старомодные как формальные и в принципе, похожи на большинство почерков современного человека, не обладающего каллиграфическим навыком.
Примеры: Mistral и Brush sсript.
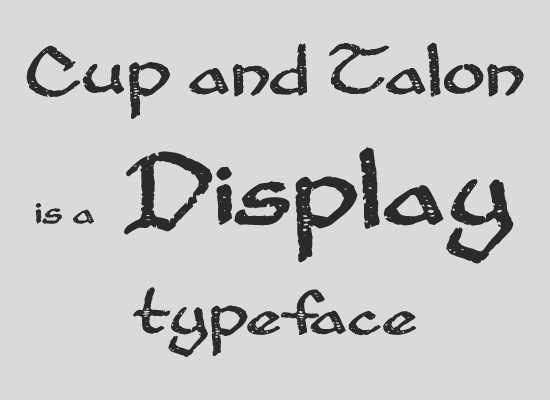
Акцидентные шрифты

Стиль: декоративный, народный, фантазийный.
Применение: реклама, вывески, логотипы, заголовки.
Это все странные, стилизованные, художественные, дизайнерские и слегка ненормальные шрифты. Читать с их помощью большие объемы текста – получится едва ли. Они лишь могут обрамлять его, быть эдакой вишенкой на торте.
Акцидентные не знают правил, их начертания ограничиваются только фантазией дизайнера. Их уместно сравнить с пестрым многообразием юга: экзотической флорой и фауной джунглей или магическими орнаментами африканских племен.
Реклама, вывески, заголовки, логотипы, словом все, что умещается в двух-трех словах — вот ареал обитания этой группы.
Источник: godesigner.ru
infogra.ru
22 правила сочетания шрифтов
Для того, чтобы создать правильную и гармоничную комбинацию шрифтов, есть несколько принципов и методов, которые могут вам помочь.
Указанные ниже способы не являются панацеей, их не обязательно использовать все сразу, просто внимательно прочтите этот список идей и обратите внимание на самые интересные для вас, а затем продолжайте создавать свои собственные сочетания.
На самом деле, здесь нет порядка важности…

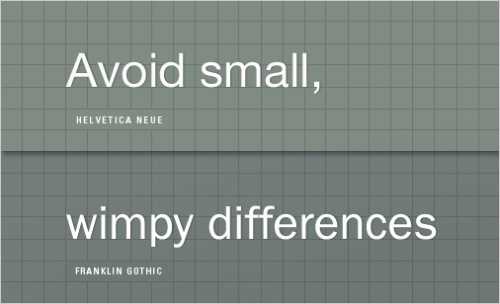
- Комбинируйте шрифт с засечками и шрифт без засечек, чтобы создать контраст. Чем больше стили шрифтов не похожи друг на друга, тем больше у вас шансов создать удачную пару. Шрифты, которые слишком одинаково выглядят, плохо смотрятся вместе. (Попробуйте совместить Helvetica и Univers, чтобы убедиться на примере, что это плохой вариант). Можно выбрать два шрифта с засечками или два без засечек для создания комбинации только в том случае, если они радикально отличаются друг от друга.
- Избегайте выбора шрифтов из одной категории, например, рукописные шрифты или брусковые. (Шрифты Clarendon и Rockwell смотрятся вместе не очень хорошо).
- Определите каждому шрифту его задачу и придерживайтесь её.
- Попробуйте шрифты из различных категорий, которые имеют одинаковую высоту строчных знаков и ширину глифов. (Например, Futura вместе с Times New Roman смотрятся плохо, потому что у них большая разница между х-высотой и шириной. )
- Найдите какие-либо отношения между основными формами. Например, посмотрите на букву «О» в верхнем и нижнем регистре. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать.
- Сравните начертание шрифтов: оно должно быть разным. (Например, Didot и Rockwell выглядеть очень плохо вместе по многим причинам, но одна из главных — потому что они оба имеют жирное начертание).
- Используйте разную цветность. Простой способ проверить цветность—это прищурившись посмотреть на блок со шрифтами: главное, чтобы ваш дизайн не превращался в одно размытое пятно, а сохранял визуальную иерархию. Если оба ваши образца шрифтов примерно одинакового цвета, попробуйте поиграть с размером шрифта, межстрочным интервалом, кернингом или замените начертание.
- Найдите умный способ для создания контраста. Увеличьте трекинг для одного шрифта и проверьте, как смотрится сочетание.
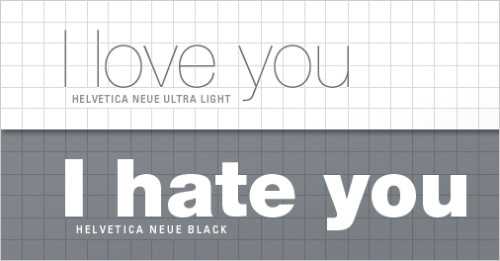
- Не пренебрегайте тем, чтобы использовать различные шрифты из одного семейства. Например, можно выбрать Helvetica Black для заголовка и Helvetica normal для основного текста.
- Попробуйте сочетать шрифты из одного исторического периода. Это займет немного времени, но оно того стоит.
- Не забудьте проверить, как смотрится курсивное начертание каждой гарнитуры. Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Не забывайте об этом!
- Попробуйте свои вариации с большим и меньшим количеством текста. Измените количество текста, чтобы проверить, как шрифты смотрятся вместе.
- Учите классические шрифты. Распечатайте их и смотрите на них во время обеда. После того как вы выучите все популярные шрифты, подумайте о том, как комбинировать их с другими шрифтами. Так вы сможете быстрее и проще создавать различные пары.
- Используйте контраст выразительных и нейтральных шрифтов. Если один шрифт обладает выразительным характером (например, жирным начертанием), сочетайте его с нейтральным шрифтом.
- Найдите любую удачную комбинацию, созданную не вами, обратите внимание на то, что вам нравится и попробуйте понять, почему это работает. Весь интернет в вашем распоряжении для этого исследования.
- Бесплатные шрифты — это палка с двумя концами. Многие бесплатные или дешевые гарнитуры часто пропускают важные символы, проблемы начнутся позже, если вы не позаботитесь об этом заранее.
- Используйте не больше 2 гарнитур. Это даст вам до 8 шрифтов для работы: нормальный, полужирный, курсив и полужирный курсив. Можно добавить третий уникальный шрифт в очень ограниченном количестве, например, в заголовке журнала или в логотипе сайта.
- Измените размер кегля. Сочетание шрифтов может не согласоваться, но если вы измените размер одного из шрифтов, всё станет на свои места.
- Избегайте смешивания моноширинных шрифтов с пропорциональными шрифтами. Вы можете попробовать это сделать, но не говорите, что мы вас не предупреждали.
- Не смешивайте настроение шрифтов. Беззаботный Gill Sans не захочет стоять рядом с деловым Didot, по крайней мере, смотреться вместе они будут плохо. Сочетайте два шрифта с одинаковым или похожим настроением.
- Следите за удобочитаемостью шрифта. Комбинации шрифтов должны иметь четкие различия для того, чтобы документ мог хорошо читаться. Если не хватает контраста, визуальная иерархия нарушается, и роли, которые вы назначили различным шрифтам не будут ясны.
- Нарушайте правила. Найдите свой уникальный способ. Не бойтесь экспериментировать, но делайте это разумно!
Источник: dejurka
infogra.ru
5 советов по сочетанию шрифтов
Словосочетание «комбинирование шрифтов» для кого-то звучит невероятно привлекательно, а кого-то повергает в уныние. Далеко не все дизайнеры любят возиться со шрифтами. Но почему так важно правильно сочетать шрифты? Есть ли способ сделать это быстро и забыть? Теоретически можно, но это не совсем в ваших интересах.
Выбор хорошо сочетающихся шрифтов поможет вашей странице быть более функциональной и эстетически привлекательнее. Также это ваш графический интерфейс будет выглядеть профессионально-выполненным, а текст будет хорошо читаться.
Два шрифта необязательно будут хорошо смотреться вместе, даже если каждый из них в отдельности вам нравится. Какими бы замечательными они ни были, шрифты вполне могут не сочетаться, а это плохо скажется на вашем дизайне.
В этой статье мы рассмотрим лучшие сочетания шрифтов, которые хорошо работают вместе в дизайне сайта, графики и полиграфии.
Важность правильного сочетания шрифтов
Почему так важно, чтобы шрифты хорошо сочетались? Все просто. Неправильно подобранные гарнитуры усложняют пользователю чтение контента. Когда вам приходится прилагать усилия, для того, чтобы прочесть текст, велика вероятность того, что вы просто передумаете его читать.
Так же как и с цветовой схемой, чтобы обеспечить вовлеченность пользователя, правильные сочетания необходимы. Важно подобрать такой шрифт, чтобы ваш заголовок явно выделялся на фоне остального текста, и пользователи точно понимали что это он. В случае с заголовком ограничений не так много, как с основным текстом, и здесь вы можете выйти за рамки.
А вот основной текст должно быть легко читать, так как именно его будет больше всего на вашей странице. Ну и конечно вся типографика — и основной текст, и заголовки и подзаголовки — должны правильно работать вместе.
Понимание различия шрифтов
Прежде чем мы начнем разбирать сочетаемость шрифтов, давайте быстро пройдемся по типа гарнитур.

Шрифты с засечками
Шрифты с засечками отличаются тем, что буквы начинаются и заканчиваются штрихом.
Шрифты без засечек
У этого типа шрифтов напротив нет штрихов.
Рукописные шрифты
Эти шрифты имитируют письмо от руки. Часто буквы соприкасаются, переходя друг в друга.
Декоративные шрифты
Это самая разнообразная группа шрифтов. Декоративные шрифты могут быть очень разными, и используются в основном в заголовках или надписях, и почти никогда для текстов большого объема.
Как правильно подобрать сочетание
Вот несколько подсказок, которые помогут вам правильно выбрать гарнитуры, которые будут соседствовать на странице.
1. Контраст вместо конкуренции
Шрифты должны контрастировать, а не конкурировать на странице. К примеру, два декоративных шрифта скорее всего будут конкурировать за внимание пользование.
Чтобы этого не происходило, выбирайте один декоративный или рукописный шрифт, а второй — с засечками.
Главное при подборе двух шрифтов, чтобы они не были слишком схожи. Гарнитуры должны различаться настолько, чтобы пользователь четко видел различия.
Чтобы добиться этого абсолютно точно, вы можете экспериментировать с жирным и наклонным вариантами шрифтов. Это также поможет создать то, что в дизайнерском мире называется иерархией контента.
Иерархия в типографике это когда когда заголовок очевидно больше подзаголовка, подзаголовок больше обычного текста.

2. Найдите большое и классное семейство шрифтов
Когда вы найдете семейство шрифтов, которое вам действительно понравится, самая тяжелая часть по созданию типографической иерархии будет сделана за вас.
В идеале, такое «супер-семейство» должно включать шрифты с засечками и без, а также их варианты в жирном и наклонном виде.
Такой набор очень полезен, потому что вы можете быть уверены, что эти шрифты хорошо работают вместе, раз они являются частью одного семейства. Все что вам нужно — выбрать нужные вариации.
3. Не используйте больше трех разных шрифтов
У каждого шрифта своя личность. Когда их много, разные шрифты плохо работают вместе, как много хозяек на одной кухне.
Ограничьтесь одним-двумя шрифтами, чтобы избежать ощущения перегруженности дизайна и хаоса в типографике на странице.
4. Работайте с кернингом
Кернинг — это интервалы между буквами. Не бойтесь экспериментировать с этим значением, и вы сможете добиться действительно хороших результатов.
Однако далеко не все шрифты хорошо выглядят с увеличенным межбуквенным расстоянием.
Например, для рукописных шрифтов увеличение кернинга чаще всего сделает шрифт менее плавным, буквы не будут перетекать одна в другую.
А вот в надписях, где все буквы заглавные, увеличение интервала между символами часто выглядит хорошо.

В этом примере слово “mozzarella” написано рукописным шрифтом со стандартным расстоянием между буквами, а подзаголовок “the superior cheese” выведено заглавными буквами, шрифтом без засечек и с увеличенным кернингом.
5. Не используйте заезженные шрифты
Использовать в дизайне заезженные, набившие оскомину шрифты — большой дизайнерский грех. Это может отвлечь от самого дизайна, вызвать недоверие. Да и зачем использовать то, что уже всем надоело, когда так много свежих и качественных вариантов?
Некоторые из заезженных шрифтов: Comic Sans, Impact, Arial, Bradley Hand, and Papyrus.
Хорошие примеры сочетаний
Давайте посмотрим несколько неплохих примеров сочетания шрифтов. В этих примерах наглядно продемонстрированы примеры, о которых мы говорили выше.
Pinyon Script и Josefin Sans
Эти два шрифта хорошо смотрятся вместе благодаря плавности и текучести рукописного шрифта и простоты шрифта без засечек с увеличенным кернингом.
Рукописный шрифт привлекает внимание, а шрифт без засечек дополняет его, описывая более объемную, уточняющую информацию.

Playfair Display и Rosario
Солидный и крупный шрифт Playfair Display в заголовке и тонкий, лаконичным Rosario в подзаголовке создают отличную пару в этой ситуации.
Гарнитуры не отвлекают внимание друг от друга и хорошо работают вместе.

Pirou и Aleo
А вот пример, в котором использовано два шрифта, но один из них — в двух вариациях.
Игривый Pirou выделяет слово “Gatsby”. А простой Aleo отлично его дополняет.
Еще более интересным это сочетание выглядит из-за того, что заголовок и подзаголовок написаны заглавными буквами, а основной текст — обычным способом.
Здесь также четко подана иерархия. Читатель сразу понимает какой текст самый важный, какой второстепенный и какой описывает детали.

Автор статьи webfx.com
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Стандартные шрифты Windows — Разработчик на Битрикс и Django
На веб‑страницах имеет смысл использовать только те шрифты, которые установлены на компьютерах пользователей. Вот перечень таких шрифтов.
| Шрифт | Семейство | Windows | Office | Образец шрифта (текст) |
|---|---|---|---|---|
| Arial | sans‑serif | 3.1, 95, NТ 3.5 | 97 | Образец шрифта |
| Arial Black | sans‑serif | 95, 2000 | 97 | Образец шрифта |
| Arial Narrow | sans‑serif | — | 4.3 | Образец шрифта |
| Arial Unicode MS | sans‑serif | — | 2000 | Образец шрифта |
| Book Antiqua | serif | 98 | 4.3 | Образец шрифта |
| Bookman Old Style | serif | — | 4.3 | Образец шрифта |
| Calibri | sans‑serif | Vista | 2007 | Образец шрифта |
| Cambria | serif | Vista | 2007 | Образец шрифта |
| Candara | sans‑serif | Vista | 2007 | Образец шрифта |
| Century | serif | — | 2000 | Образец шрифта |
| Century Gothic | sans‑serif | 95 | 4.3 | Образец шрифта |
| Comic Sans MS | cursive | 95, 2000 | 97 | Образец шрифта |
| Consolas | monospace | Vista | 2007 | Образец шрифта |
| Constantia | serif | Vista | 2007 | Образец шрифта |
| Corbel | sans‑serif | Vista | 2007 | Образец шрифта |
| Courier New | monospace | 3.1, 95, NT 3.5 | 97 | Образец шрифта |
| Franklin Gothic Medium | sans‑serif | XP | 97 | Образец шрифта |
| Garamond | serif | — | 97 | Образец шрифта |
| Georgia | serif | 95, 2000 | 97 | Образец шрифта |
| Impact | sans‑serif | 95, 2000 | 4.3 | Образец шрифта |
| Lucida Console | monospace | 95, NT 3.5 | — | Образец шрифта |
| Lucida Sans Unicode | sans‑serif | 95, NT 3.5 | — | Образец шрифта |
| Microsoft Sans Serif | sans‑serif | 2000 | — | Образец шрифта |
| Mistral | cursive | 97 | Образец шрифта | |
| Monotype Corsiva | cursive | — | 4.3 | Образец шрифта |
| Palatino Linotype | serif | 2000 | 2003 | Образец шрифта |
| Segoe Print | cursive | Vista | 2007 | Образец шрифта |
| Segoe Script | cursive | Vista | 2007 | Образец шрифта |
| Segoe UI | sans‑serif | Vista | 2007 | Образец шрифта |
| Sylfaen | serif | XP | — | Образец шрифта |
| Tahoma | sans‑serif | 98, 2000 | 97 | Образец шрифта |
| Times New Roman | serif | 3.1, 95, NT 3.5 | 97 | Образец шрифта |
| Trebuchet MS | sans‑serif | 95, 2000 | 97 | Образец шрифта |
| Verdana | sans‑serif | 95, 2000 | 97 | Образец шрифта |
developtolive.com
Подбор шрифта | Данил Фимушкин

Начинающие дизайнеры часто пытаются добавить «красоты» сайту с помощью уникальных шрифтов. Именно необыкновенные шрифтовые пары и выдают новичков веба. Поговорим о хорошем тоне при использовании шрифтов для сайтов.
Начнем с правил, которыми пользуются опытные веб-дизайнеры при работе со шрифтами. Чтобы ваши сайты не выглядели нелепо, стоит все время держать эти правила в голове.
Правило 1: характер шрифта должен соответствовать сайту.

Шрифт соответствует стилю сайта

Шрифт не соответствует сайту. Текст кажется кричащим, хочется скорей закрыть такой сайт
Правило 2: использовать только два шрифта, то есть 2 гарнитуры. Под гарнитурой понимается разное начертание: жирное, курсивное и другие.

Хороший пример сочетания шрифтов: использованы начертания из одного семейства
На примере использованы начертания из одного семейства: сплошной текст — PT Sans, заголовок — PT Serif.
Плохой пример: использование 2-х шрифтов из одинаковой категории.

Плохой пример сочетания шрифтов: заголовок и сплошной текст набраны одним акцидентным шрифтом
Здесь оба шрифта акцидентные, которые используются для выделения (акцента), сплошной текст набран им и заголовок тоже, сами видите, выглядит отталкивающе. Плохие сочетания шрифтов получаются при использовании курсива в заголовке и курсива в сплошном тексте, вообще ад, если они оба рукописные. Хороший прием – использовать акцидентный шрифт в заголовке и спокойный в сплошном тексте.
Визуально красиво, когда в заголовке шрифт с засечками, в сплошном без или наоборот. Этот прием работает всегда.
Сервисы для подбора и поиска шрифта

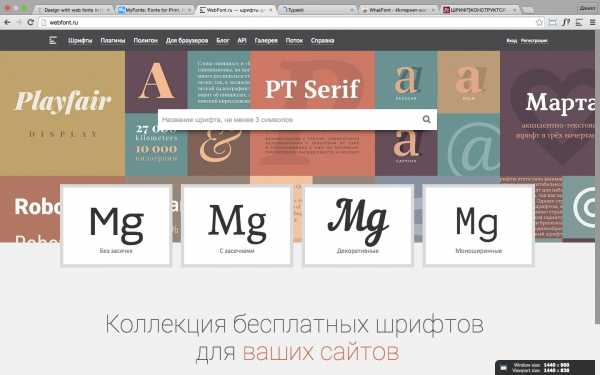
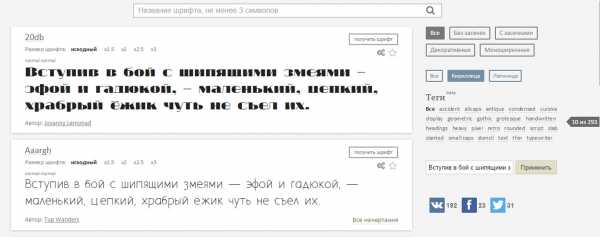
Подбор шрифта на webfont
Webfont. Удобный сервис по подбору шрифтов. Сначала нужно выбрать какой текст тебе нужен: с засечками, без засечек, декоративный или моноширинный. Затем тебе откроется соответствующий раздел, где ты можешь выбрать понравившийся шрифт. Здесь все шрифты бесплатные, их можно скачать и использовать в фотошопе.
Что удобно в этом сервисе — это наличие полигона, в котором можно посмотреть сочетание шрифтов, добавить картинку (если нужно), забрать код и отдать верстальщику. Таким образом, в готовом проекте вы получите такие же шрифты как на полигоне. Это очень удобно, потому что здесь подключены веб-шрифты, которые однозначно будут хорошо отображаться на вашем сайте. Есть еще одна интересная штука: галерея удачных сочетаний. Можно посмотреть понравившееся сочетание шрифтов, пример откроется в полигоне, поэтому эти сочетания можно будет смело использовать в своем проекте. Очень удобная штука.
Adobe Typekit, здесь собрано большинство платных и бесплатных шрифтов, которые можно использовать в своих проектах. Если есть подписка на Creative Cloud, то для вас специальный план. Так же у них есть бесплатный и годовой план с большим количеством шрифтов.
Если есть подписка на Creative Cloud, то для вас специальный план. Так же у них есть бесплатный и годовой план с большим количеством шрифтов.
Google Webfont. Выбрав фильтр «кириллица» будут отображаться все кириллические шрифты, которые используются в русских начертаниях. Шрифты можно скачать и использовать в своих проектах.
Если вы используете браузер Chrome, то вам доступен сервис Whatfont. Он помогает определить шрифт на любых сайтах. После установки этого приложения, в браузере появиться специальная пиктограмма. Когда нужно будет найти понравившийся шрифт, нужно просто на него нажать и приложение покажет название шрифта, его цвет и размер. Можно укра… подсмотреть удачное сочетание шрифтов на любом проекте 🙂
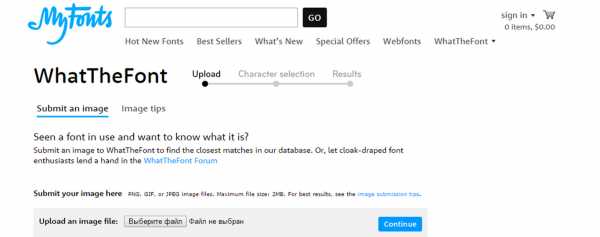
Сервис от компании MyFonts “WhatTheFont” может определить шрифт с загружаемого изображения. После загрузки картинки, сервис разбивает её по буквам, вы сверяете верно ли он определил текст, если нет, прописываете буквы вручную.
Затем он предполагает какой шрифт используется на изображении, может выдавать несколько вариантов. Очень удобно найти шрифт по картинке.
Особенности использования шрифтов в вебе
При использовании шрифтов на сайте не забывайте про авторское право. Либо качайте бесплатные шрифты, либо покупайте.
Веб-шрифты имеют некоторые различия с настольными. Если заказчик пришел с брендбуком и там используется определенный шрифт, его необходимо купить для веба. Если настольный шрифт покупается 1 раз и используется много раз, то для веб-шрифта необходимо купить просмотры. Вы должны будете установить счетчик и отслеживать количество просмотров. Для маленьких проектов это не страшно, для больших — это может стоить значимых денег.
Еще немного о хорошем тоне
Если у вас проблемы с подбором шрифтов, то используйте готовые сочетания: PT Sans, Ubuntu, PT Mono, PT Serif, Open Sans и Roboto. Это небольшой набор, который круто выглядит, и в различных сочетаниях можно получить почти бесконечный набор пар шрифтов.
Старайтесь не использовать шрифты типа рукописных, граффити и прочих. Новички любят это делать, но в большинстве случаев, получается плохо.
Ограничьте себя набором, что я перечислил выше и старайтесь играться с ним.

Очень важное правило: НИКОГДА не используйте Comic Sans, чтобы не получались такие вещи.

Comic Sans — шрифт, который не допустим в вебе
Тоже самое с Lobster, он больше подходит для подписи фоток вконтакте, но не для сайтов.
У меня все. Если есть какие-то еще идеи по рекомендациям новичкам или хотите задать вопрос по шрифтам, пишите в комментарии.
P.S. а можете смешных картинок про игру со шрифтами покидать. Когда решил стать веб-дизайнером, мечтал найти друга, с которым бы смеялись над Comic Sans 🙂
fimushkin.com
Основы типографики
Поправил старую статью о типографике, тем, кто не видел — будет полезно для ознакомления
Типографика — одна из самых важных сторон веб-дизайна, ведь с её помощью передаётся основная информация. К сожалению, очень многие дизайнеры и заказчики боятся смелых экспериментов, выбирая для своих проектов один-два «проверенных» шрифта.
Итак, эта статья посвящена тем, кто потерялся в океане типографики. Мы поговорим об основах типографики, о том, какие бывают шрифты и о структуре шрифтов.

Гарнитуры против шрифтов — в чём разница?
Многие люди используют слова «гарнитура» и «шрифт» как синонимы. На самом деле это не одно и тоже, сейчас я объясню, почему.
Гарнитура — это набор стилистически похожих символов, которые можно писать/печатать. Это цифры, буквы, символы. Шрифт — это более узкое понятие, котрое определяется несколькими факторами, например, размером и стилем. Вобщем, Arial — это гарнитура, а Arial Bold — это шрифт.
Классификация
Шрифты можно разделить на несколько групп — с засечками (serif), без засечек (sans-serif), рукописные (script), акцидентные (display). Впрочем, есть и другие виды классификации.
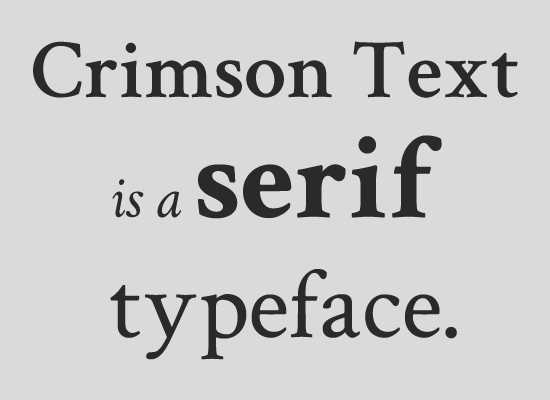
Шрифты с засечками, Антиква (Serif)
Называются так, потому что на каждой букве есть небольшие засечки. При печати больших блоков текста в веб-дизайне их не рекомендуется использовать, так как они признаны трудночитаемыми. Такие шрифты обычно применяются для заголовков.

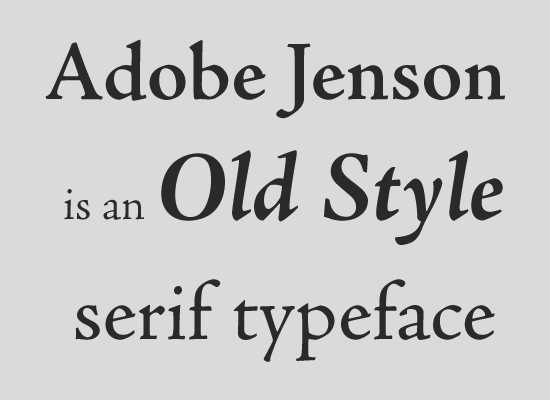
У шрифтов с засечками довольно много подтипов — например, Old Style («Старый стиль» — так же их называют humanist, гуманистическая антиква) — самые первые шрифты этой классификации, они использовались аж в далёких 1400-х гг. Их отличительная черта — что та часть символа, которая расположена под наклоном, делается тонкой. Примеры шрифтов — Adobe Jenson, Centaur, и Goudy Old Style.

Transitional serifs (Переходная антиква) — использовались в 1700-х годах. Сюда входят такие шрифты, как Times New Roman и Baskerville, а так же Caslon, Georgia, и Bookman. У них разница между толстыми и тонкими частями букв более заметна, чем у Old Style, но менее заметна, чем у Modern.

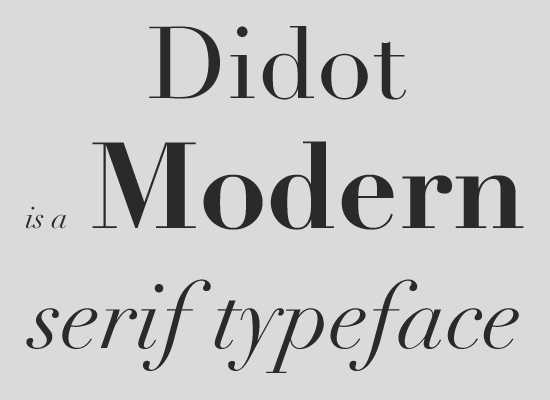
Modern serifs (Антиква нового стиля) — используются уже после 1700-х годов, и имеют сильный контраст между толстыми и тонкими частями символов. Сюда входят такие шрифты, как Didot и Bodoni

И, наконец, Slab serifs (Брусковые шрифты) — вообще имеют одинаковую толщину всех линий, и крупные засечки на концах

Рубленые шрифты, Гротески (Sans Serif)
Рубленые шрифты называются так потому, что у них нет засечек). Они выглядят более современно, к тому же их начали использовать в 18-м веке.

Вот 4 основных вида рубленых шрифтов: Grotesque (Старый гротеск), Neo-grotesque (Новый гротеск), Humanist (Гуманистический), и Geometric (Геометрический).
Старые гротески — самые первые, они похожи на шрифты с засечками, но без засечек.
Например, Franklin Gothic и Akzidenze

Новые гротески имеют упрощённый, по сравнению со старыми гротесками, вид. Очень многие из самых популярных ныне шрифтов это новые гротески, например, MS Sans Serif, Arial, Helvetica и Univers.

Гуманисты — более каллиграфичны, чем все остальные рубленые шрифты (то есть у них изменяется толщина линий). К ним относятся, например, Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande — их часто используют в наполнении тела сайта.

Геометрические основаны на правильных фигурах, например, «О» — это круг, и т.п.; считаются наиболее современными рубленными шрифтами. Примеры — ITC Avant Garde Gothic, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, Spartan.

Рукописные (Script)
Рукописные шрифты базируются на почерке. Существует две разновидности таких шрифтов — формальные (formal) и кежл (casual). Формальные как будто написаны от руки, они происходят из 17-18 вв. Некоторые шрифты основаны на почерках известных мастеров, таких, как George Snell и George Bickham. Как пример современного шрифты можно взять Kuenstler Script. Красив и элегантен, он не подходит для основного текста страницы.

Кежл-шрифты — это более современный вариант, зародился он в 20в. Он менее формальный, часто с жирной обводкой и с эффектом мазков кисти. К таким шрифтам относятся Mistral и Brush Script.

Акцидентные шрифты (Display)
Под категорию акцидентных попадают те шрифты, которые вообще не пригодны для написания текста. Чаще всего они выполняют роль акцента. Обычно используются в полиграфии, хотя начинают попадать и на интернет-страницы. Среди дисплеев можно найти и, например, blackletter — оригинальные шрифты первых типографских станков.

Неалфавитные шрифты (Dingbats)
Неалфавитные шрифты — это те шрифты, которые вообще не содержат букв, но содержат символы и орнаменты.

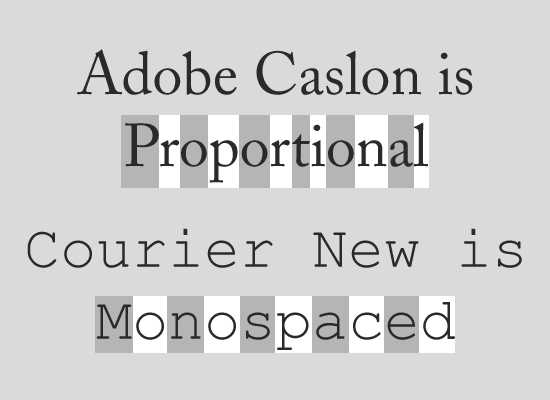
Пропорциональные против моноширинных
В пропорциональных шрифтах символ занимает столько места, сколько требует его естественное написание. Например, Times New Roman является пропорциональным шрифтом. А вот у моноширинных шрифтов все символы одной ширины. К таким шрифтам относится, например, Courier New

Настроение
Настроение шрифта очень влияет на то, уместно ли его будет использовать в той или иной ситуации. Довольно часто используются и контрасты — деловой стиль сочетается с неформальным, светлый с драматичным. К примеру, Times New Roman — строгий шрифт, и именно он так часто используется для деловой переписки. А вот, например, Helvetica вообще меняет своё настроение в зависимости от окружающих шрифтов.

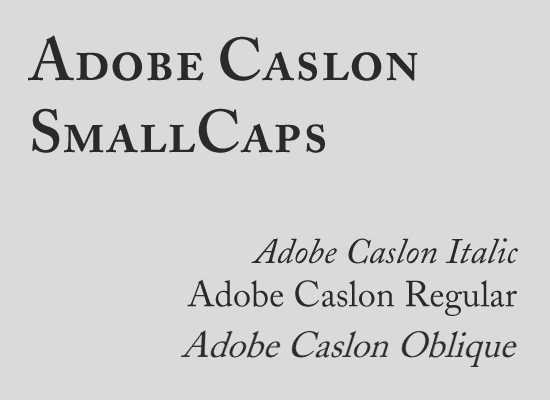
Толщина и стиль
По толщине бывают шрифты: light, thin, regular, medium, bold, heavy, или black.

Есть три стиля шрифтов — italic, oblique, и small caps. Small caps обычно используются для заголовков.

Italic и oblique — взаимозаменяемы, хотя это различные стили. Оblique — наклонный вариант обычных шрифтов. Чтобы получить его, достаточно воспользоваться функцией Free Transform-distort в Photoshop. А вот Italic — это уже отдельный набор символов, который отвечает за наклонный вариант написания шрифта.
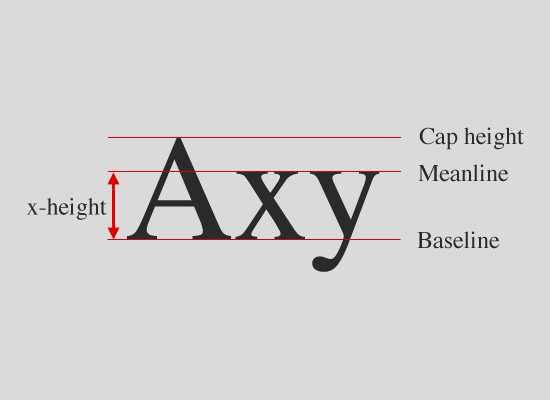
Структура шрифта
Каждый символ имеет некий набор характеристик, по котором можно определить, как он сочетается с другими шрифтами. Вот основные:

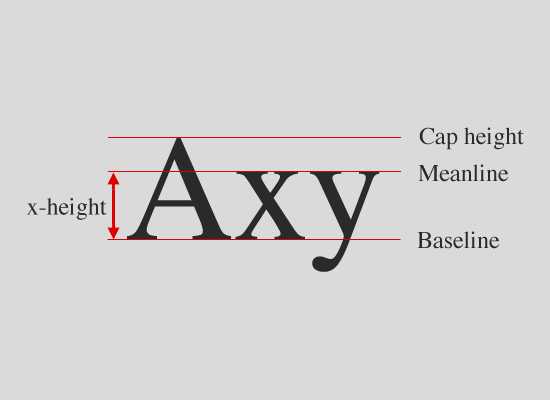
Линия шрифта (baseline) — воображаемая линия, на которой расположен текст. Иногда закруглённые шрифты немного отступают от линии шрифта.
Линия строчных (meanline) обозначает высоту большинства строчных букв, обычно определяется по высоте буквы «х». Отсюда же происходит и понятие x-height.
Верхняя линия прописных (Cap) — высота заглавной буквы «А».

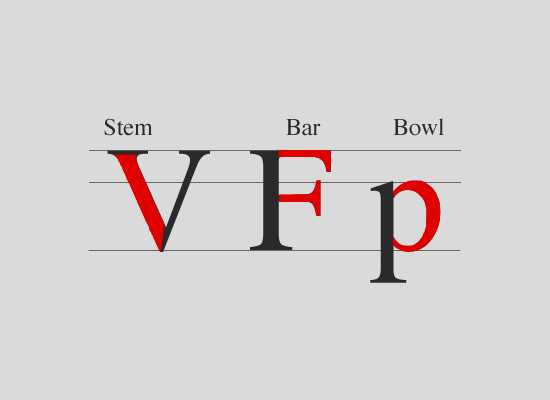
На рисунке выше показано три общие части всех букв.
Основной штрих, Штамб (Stem) — основная вертикаль каждого символа, в том числе и наклонная.
Перекладина (Bar) — горизонтальная часть шрифта
Овал (Bowl) — закруглённая часть шрифта.

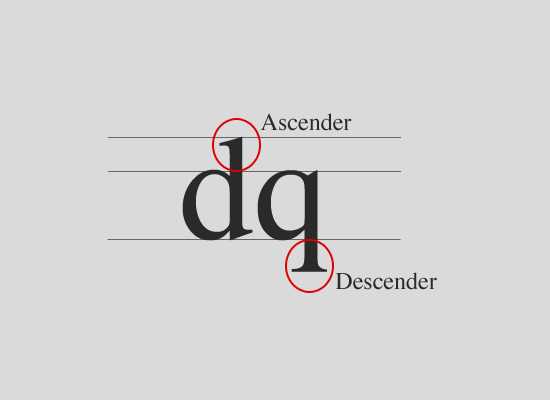
Верхний выносной (Ascender) — торчащая вверх часть таких букв, как «d», «h», и «б».
Нижний выносной элемент (Descender) — торчащая вниз часть таких букв, как «p», «q» и «ф»

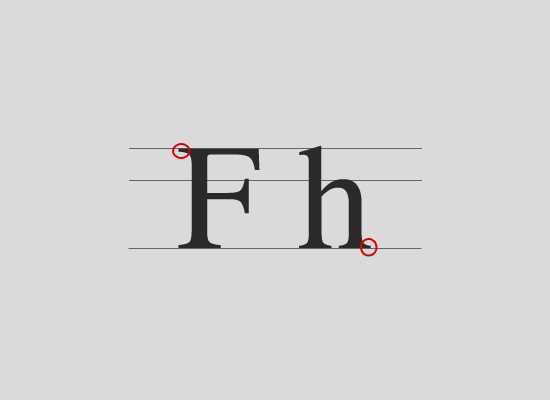
Засечки — отличительная черта шрифтов с засечками). У одних шрифтов они более ярко выражены, а у других — менее ярко.

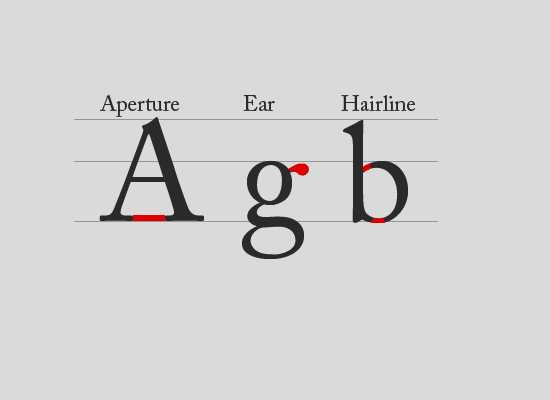
Апертура (Aperture) — обозначает зазор у открытх символов, таких, как “A”, “с” или “m”
Ухо (Ear) это декоративное дополнение символа, как, например в букве “g” на примере выше.
Соединительный штрих (Hairline) это тончайшая часть шрифта с засечками.

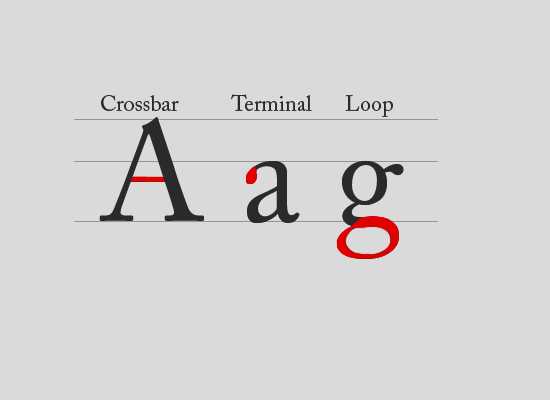
Перекладина (Crossbar) — горизонтальная линия, как, например, в символах “A” и “H”.
Капля (Terminal) — круглое или овальное (каплевидное) окончание штриха в рисунке некоторых знаков шрифта.
Петля (Loop) бывает только на некоторых буквах “g” нижнего регистра, и может быть целиком закрыта или частично закрыта.

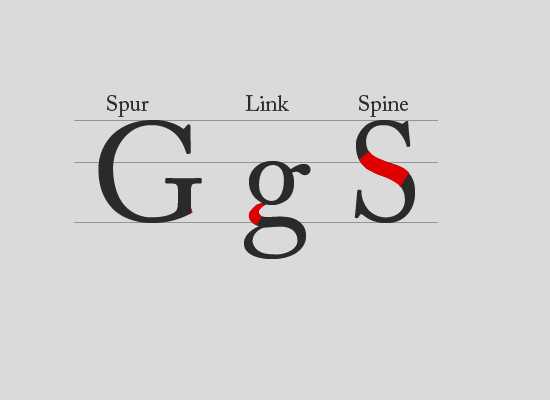
Шип (Spur) — крошечная зазубринка на некоторых буквах, например, на “G”.
Присоединение (Link) соединяет верхнюю и нижнюю часть буквы “g”.
Спина (Spine) — центральная кривая, которая есть у буквы “s”.

Хвост буквы (Tail) — декоративная линия, например, на букве “R” или “Q”.
Концевой элемент (Terminal, Finial) — окончание штриха без засечки
Заплечико (Shoulder) — закруглённая линия, которая отходит от основного штриха. (честно говоря, на многих российских сайтах дают совсем другое определение этого понятия, см. рисунок)
С основами ознакомились) Жду ваших комментариев.
via
Первый раз статья опубликована 27.06.2011
Naikom » Дизайн » Типографика
naikom.ru
5 принципов, которые помогут подобрать правильный шрифт
Многим новичкам выбор шрифта может показаться каким-то мистическим процессом. Кажется, что есть бесконечное количество вариантов – от обычных и стандартных шрифтов и до забавных и нестандартных шрифтов. Выбор правильного шрифта – это смесь жестких правил с интуицией, и уйдут годы на то, чтобы набраться нужного количества опыта. Вот пять принципов, которые помогут вам правильно выбирать и применять шрифты.
1. Одевайтесь по ситуации
Многие новички подходят к выбору шрифта так, как они бы выбирали музыку: они пытаются понять личность каждого шрифта и ищут что-то уникальное, то, что будет выражать их вкус, перспективы и историю. Этот подход очень проблематичный, так как он очень много внимания уделяет индивидуальности.

Грубо говоря, выбор шрифта можно сравнить с процессом выбора одежды. Равно, как и в случае с одеждой, есть различие между шрифтами, которые более экспрессивные и стильные, и теми, которые можно использовать в разных ситуациях, и наша задача – найти правильный баланс, которых будет подходить к случаю.
Вашей любимой частью одежды может быть потрясающая пара штанов-клеш из 70х, но вы не будете доставать их из шкафа чаще, чем раз в год на Хэллоуин. У каждого дизайнера есть свой любимый шрифт наподобие этих штанов – экспрессивный и персональный, тот, который мы придерживаем до правильного и праздничного случая. Чаще всего вы надеваете все те же старые джинсы каждое утро. Это не то, что вам нравится больше, чем те штаны-клеш….но они нейтральны и подходят к повседневному стилю.
У каждого дизайнера есть несколько шрифтов-“рабочих лошадок”, которые выполняют ту же функцию, что и джинсы: они подходят ко всему, адаптируются к окружению и становятся более формальными или расслабленными в зависимости от того, чего от них требует случай. Обычно эти шрифты идут в разных начертаниях и вариациях.

2. Знайте семейства шрифтов
Аналогия с одеждой дает нам хорошую идею, которая заключается в том, что мы должны уметь сочетать шрифты и ситуацию. Следующее задание – изобрести что-то вроде структуры, которая поможет нам разбить шрифты по категориям.
Шрифты можно разделить на кучу категорий и суб-категорий, но на самом деле нам нужно знать всего лишь пять групп, чтобы выработать понимание большинства шрифтов, которые используются сегодня.
Список, приведенный ниже, не является официальной классификацией, но он поможет вам понять ключевые группы шрифтов. Давайте посмотрим на две главные группы шрифтов без засечек, две с засечками и один с брусковым шрифтом.
1. Геометрический без засечек
Эта группа шрифтов основывается на четких геометрических формах. Формы букв в этих шрифтах минималистичны и сбалансированы.
Геометрические шрифты чистые, современные и универсальные в своих лучших проявлениях. Но у них есть и свои минусы: они холодные, не индивидуальные, скучные. Классический геометрический шрифт как красивый аэропорт: он впечатляющий, современный и полезный, но мы подумаем дважды о том, хотели бы мы жить в доме с таким дизайном.
Примеры таких шрифтов: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham
2. Гуманистичные шрифты без засечек
Этот тип шрифтов был создан исходя из ручных шрифтов – как бы чисто и современно они не выглядели, в них все равно есть что-то от человеческой руки. Сравните его с геометрическим шрифтом – вы увидите, насколько гуманистичный более детализирован и мягок.
В этом и заключается суть данной группы шрифтов: в то время, как геометрические шрифты созданы как можно более простыми, формы гуманистичных шрифтов содержат в себе больше деталей и часто включают в себя более тонкие или толстые штрихи. В них больше индивидуальности. Позитивные стороны таких шрифтов: они более натуральны, хоть и выглядят современно, более приятные, хоть и выглядят чисто. Минусы: они выглядят невыразительно и неестественно, могут вызывать чувство неискренности.
Примеры таких шрифтов: Gill Sans, Frutiger, Myriad, Optima, Verdana.
3. Старый стиль
Также их называют “Венецианскими”. Эти самые старые шрифты являются результатом постоянного развития шрифтов на протяжении веков. Эти шрифты имеют небольшой контраст между тонкими и толстыми штрихами, и изгибы букв стремятся в левую сторону (как в каллиграфии). Шрифты старого стиля классические, традиционные, читабельные…что и есть как их плюсами, так и минусами.
Примеры таких шрифтов: Jenson, Bembo, Palatino, Garamond.
4. Модерн и Переходный
Переходный (средина XVIII века) и модерн (конец XVIII века) были экспериментальными шрифтами, создавая которые дизайнеры старались сделать формы букв более геометрическими, острыми и виртуозными, чем они были в старом стиле.
Эта группа шрифтов имеет более сильный контраст между толстыми и тонкими штрихами. Их лучшие стороны – они выглядят сильно, стильно, динамично. Худшие – они могут выглядеть слишком вызывающе для классики и слишком скучными, чтобы быть модерном.
Примеры таких шрифтов: Times New Roman, Baskerville.
5. Брусковые шрифты
Эта группа шрифтов становится довольно популярной сегодня. Брусковые шрифты обычно содержат засечки, но эти засечки довольно тяжелые и имеют прямоугольную форму. Эта группа шрифтов очень специфична и противоречива.
Они могут придать ощущение весомости и авторитета, если использовать тяжелые версии этих шрифтов; но также они могут быть довольно дружелюбными. Многие брусковые шрифты являются довольно урбанистичными. Они могут придать изюминку, но их нужно применять довольно осторожно.
Примеры таких шрифтов: Clarendon, Rockwell, Courier, Lubalin Graph, Archer.
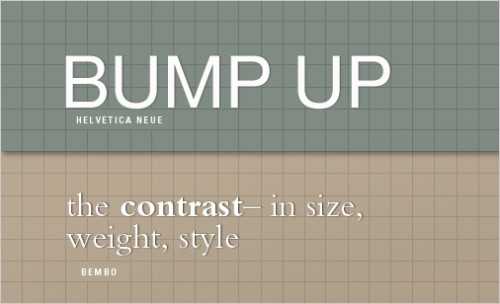
3. Не будьте занудой: принцип контрастности
Теперь, когда мы знаем примеры различных шрифтов, нам нужно решить, как их комбинировать – и что важнее – когда их комбинировать. Чаще всего будет достаточно одного шрифта, особенно если вы используете шрифт, который имеет разные начертания. Но если мы попадаем в ситуацию, в которой нам нужен второй шрифт, то всегда придерживайтесь одного простого правила: либо используйте совершенно похожий шрифт, либо совершенно другой.
Лучший способ увидеть это правило в действии – взять различные монетки из разных стран и разложить их на столе. Если вы выберете две идентичных монетки и положите их рядом, они будут выглядеть хорошо вместе. С другой стороны, если вы положите рядом две совершенно разных монетки, они тоже будут выглядеть интересно вместе, так как они контрастируют друг с другом.
Но если вы возьмете монеты, которые различаются, но все равно имеют, к примеру, один и тот же цвет и форму, то они не будут смотреться хорошо вместе. Это создает сложную визуальную комбинацию, так как нам сложно понять, одинаковые они или нет, и это отвлекает нас от сути.
Когда мы совмещаем два разных шрифта, мы хотим, чтобы они сосуществовали мирно и комфортно – мы не хотим отвлекать человека вопросом “Одинаковые ли они?” Мы можем начать с того, что будем избегать сочетания шрифтов, которые состоят в одной категории. К примеру:

Если же мы используем шрифты из разных категорий, мы получим достаточно контраста, чтобы шрифты мирно делили между собой страницу:

К сожалению, все на так просто. Часто нет никакого объяснения тому, почему шрифты сочетаются – они просто отлично смотрятся вместе и все.
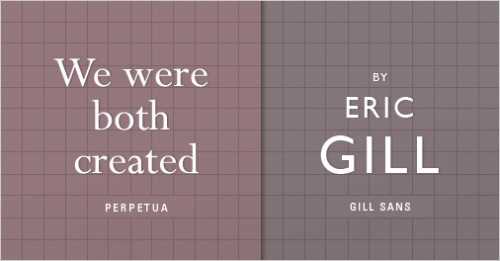
Поэтому вот еще один принцип: шрифты смотрятся вместе хорошо в том случае, если они имеют какой-то общий элемент, но в остальном полностью различаются.

4. Штаны-клеш
“Хватит этих правил и стандартных шрифтов,” скажете вы. “Я хочу что-то для своего флайера или рождественской открытки!”
Все, что мы описали выше – это наши повседневные джинсы. Так что насчет штанов-клеш?
Время от времени нам нужны шрифты, которые оригинальны и необычны. И это приводит нас к разнообразности нестандартных шрифтов. Такие шрифты могут добавить изюминку в дизайн, но также они могут и полностью испортить его.
И пришло время для еще одной аналогии с одеждой:

Этот ремень работает хорошо с джинсами, потому что он является своеобразным акцентом. Но если мы посмотрим на фото ниже, мы увидим, что злоупотребление розовым может привести нас к такому:
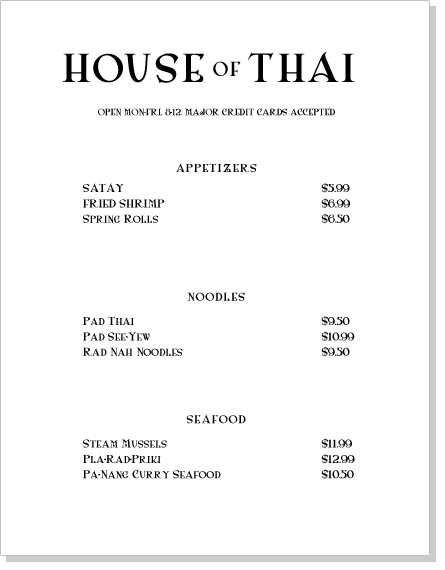
Можем назвать это “принципом розового ремня”: нестандартные шрифты хорошо работают, если их использовать в малых дозах. Если же этот крутой шрифт использовать с каждым текстом в вашем дизайне, необычность шрифта быстро сойдет на нет, а текст станет трудно читать. К примеру, нам нужно подобрать шрифт для тайского ресторана. Этот типично “азиатский” шрифт хорошо работает с названием:
Но вот что будет, если мы применим его ко всему меню:

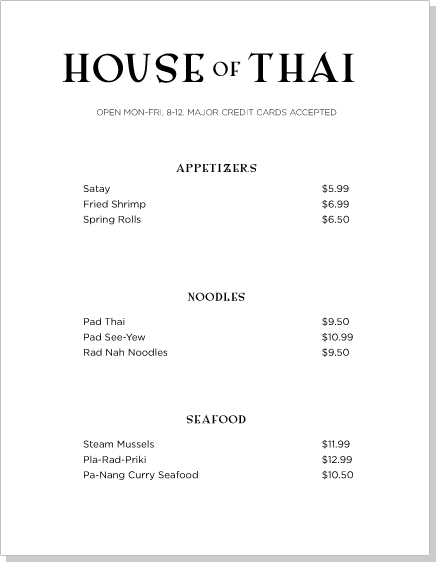
Перебор, не правда ли? Давайте попробуем заменить его чем-то нейтральным:

Так лучше. Теперь, когда мы уменьшили использование нашего звездного шрифта, мы позволили ему снова сиять.
5. Правило, которое гласит, что правил нет
Ну правда. Посмотрите вокруг и вы увидите множество нарушений тех правил, о которых мы говорили. Существуют лишь наставления, нет никаких железных правил, которые указывают нам, как использовать шрифты. Стоит попробовать все и посмотреть, что получится из этого.
Автор: Dan Mayer
Перевод: Sayhi
Читайте также:
Развитие типографики
7 простых правил типографики для мобильных устройств
10 приемов в типографике, которые должен знать каждый дизайнер
say-hi.me
