Простое портфолио в Photoshop
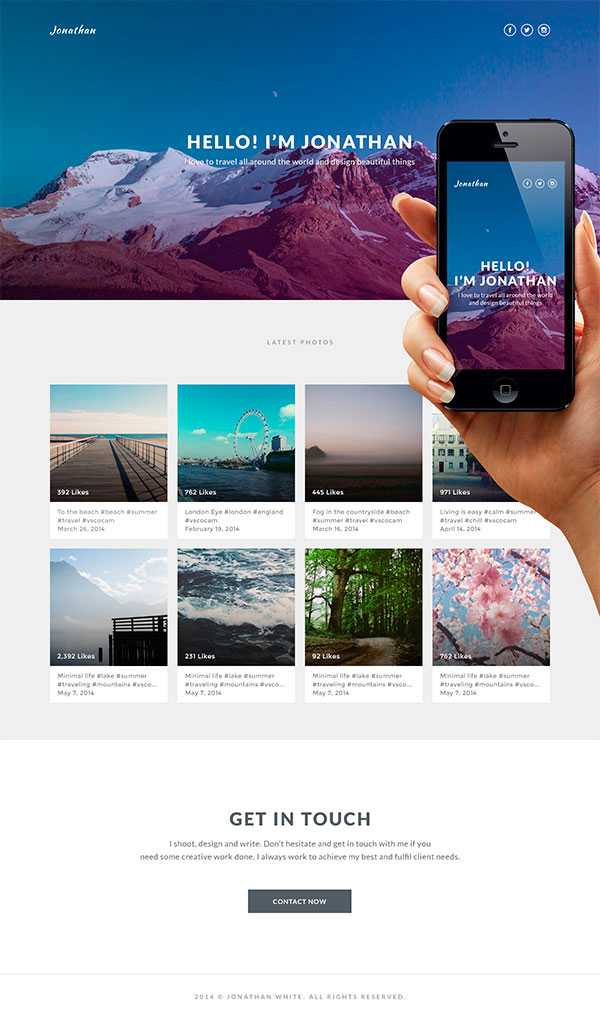
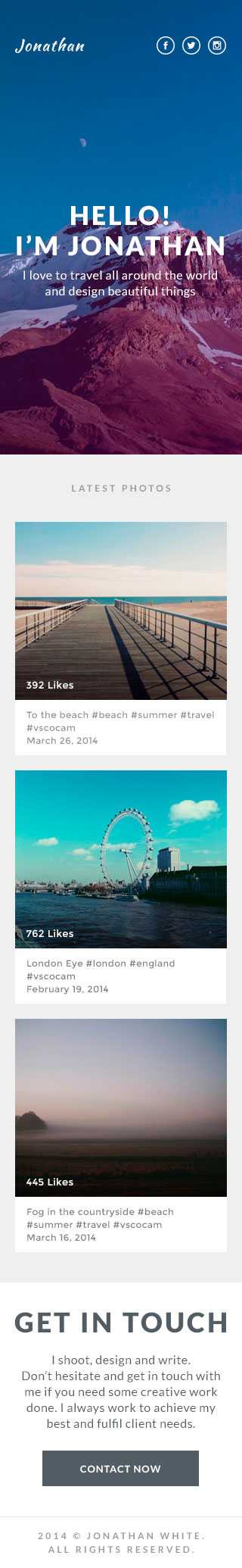
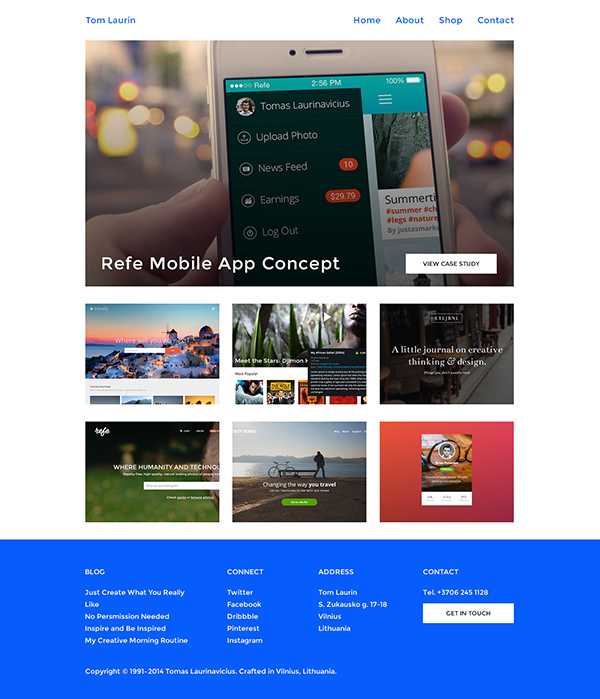
Финальный результат:

В этом уроке вы узнаете, как создать простое и минималистичное портфолио на основе Instagram. Мы будем использовать поразительные эффекты, чистую палитру цветов и мягкие шрифты. Сначала в уроке будет описано создание веб версии, а затем можно будет быстро адаптировать свое портфолио для мобильных устройств.
Материалы для урока
Для того чтобы следовать пунктам урока вам потребуются такие материалы (все они бесплатны):
- Фото гор с Unsplash
- Шрифт Kaushan Script с Font Squirrel
- Шрифт Lato с Font Squirrel
- Иконки социальных сетей с Iconfinder
- Фотографии с Unsplash
- Фотографии с Refe
Архив
Подготавливаем документ
Шаг 1
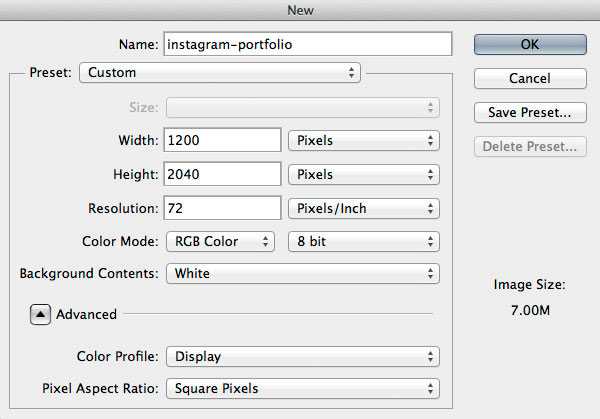
Начнем с создания нового документа Photoshop через меню Файл > Создать… (File > New…) используя настройки, указанные ниже. Вы можете задать любые размеры, ведь в интернете нет фиксированной ширины.

Убедитесь, что разрешение установлено на 72 пикc/дюйм.
Шаг 2
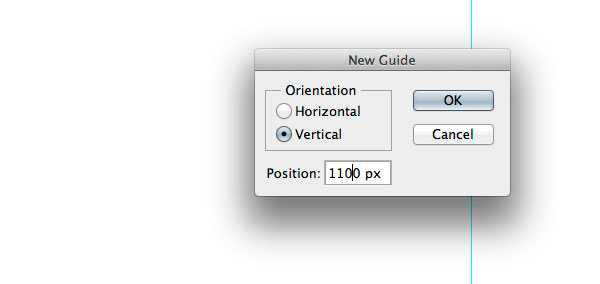
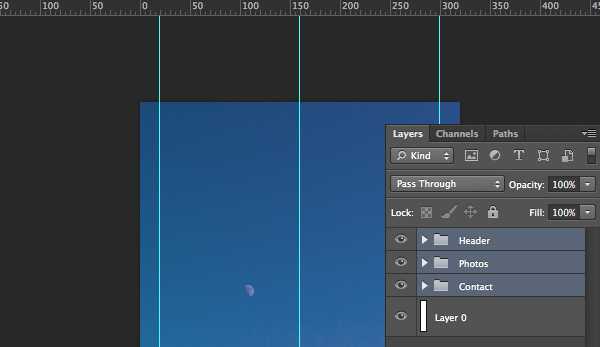
Теперь давайте добавим несколько направляющих, чтобы наш документ имел достаточно места и выглядел сбалансированным. Я не всегда использую сетку, но несколько направляющих обеспечат аккуратность и помогут определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая… (View > New Guide…) и создайте несколько линий. Я обычно использую 1000px для ширины сайта плюс несколько направляющих по углам, чтобы у сайта было запасное место.
Примечание: Направляющие для этого урока — вертикальная 100px, 600px и 1100px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide, чтобы еще больше ускорить процесс.

Шаг 3
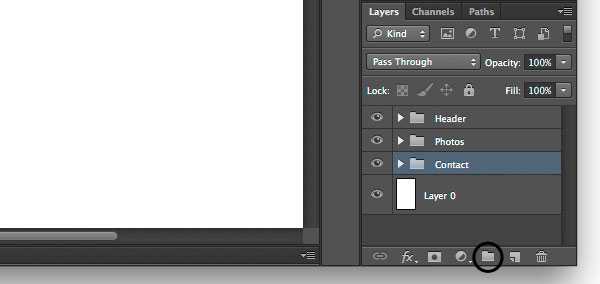
Согласно с Этикетом Photoshop все должно быть организовано и легкодоступно для просмотра и редактирования. Давайте создадим три группы слоев с именами Заголовок, Фотографии и Контакты. Чтобы создать группу перейдите в Слой > Новый > Группа… (Layer > New > Group…) и дайте каждой группе названия, указанные выше. Для быстрого перехода к определенной группе, просто нажмите на иконку.

Работаем над заголовком
Зона заголовка играет очень важную роль в привлечении пользователя к остальному контенту и позволяет убедиться, что он не покинет страницу, не совершив требуемого действия. Для этого портфолио мы будем использовать восхитительную фотографию гор и простое сообщение, чтобы изобразить приключение и испытание.
Шаг 1
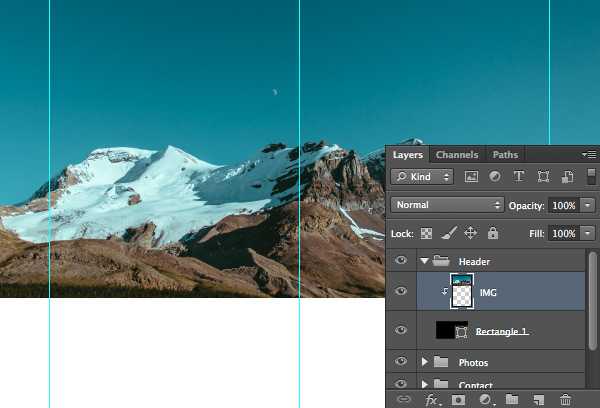
Для начала давайте создадим фон сайта. В папке Заголовок нарисуйте прямоугольник любого цвета. В моем случае я нарисовал прямоугольник размером 1200x600px и поместил его в верхней части документа.
Теперь скачайте фотографию гор, поместите ее в Photoshop документ и разместите над слоем с прямоугольником. Переименуйте слой во что-то понятное, например IMG. После этого, удерживая нажатой кнопку Alt, подведите указатель к низу слоя IMG, пока не появится указатель со стрелкой вниз, после чего кликните левой кнопкой мыши. Вы только что создали обтравочную маску. Теперь нажмите Ctrl + T и измените размер фото под свои нужды.
Совет: удерживайте нажатой кнопку Shift, тогда трансформация будет пропорциональной.

Шаг 2
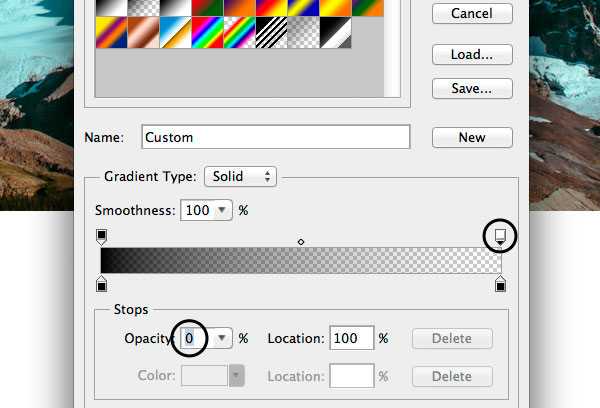
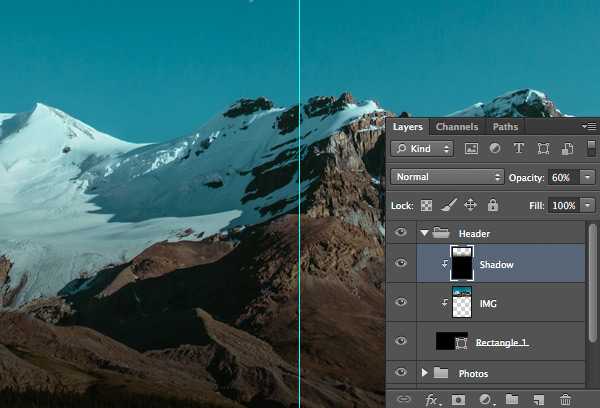
Давайте добавим несколько коррекций, чтобы сделать фотографию более живой и запоминающейся. Создайте новый слой, назовите его Тень, создайте обтравочную маску (Clipping Mask) также как в прошлом шаге с фотографией гор. После этого выберите инструмент Градиент (Gradient Tool), установите цвет градиента от черного #000000 к прозрачному. Удерживая нажатой кнопку Shift, перетяните градиент от низа изображения к его середине. Теперь уменьшите Непрозрачность (Opacity) градиента до 60%.


Обычно я использую эту технику, чтобы затемнить светлые изображения, а затем поместить наверх какой-либо белый текст.
Шаг 3
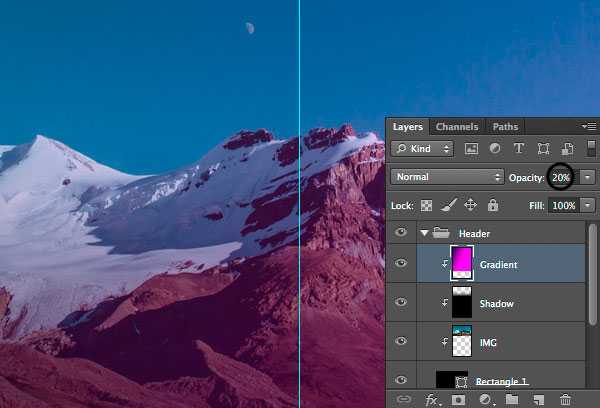
Теперь можно добавить немного больше цветов нашему заголовку, чтобы сделать его действительно классным. Создайте новый слой, назовите его Градиент, затем выберите инструмент Градиент (Gradient Tool). После этого установите цвет от пурпурного #37056b к розовому #ff01fc (можно использовать любые цвета, которые вам нравятся) и перетяните градиент с верхней левой части изображения в нижнюю правую. В итоге, уменьшите непрозрачность (Opacity) до 20%.

Шаг 4
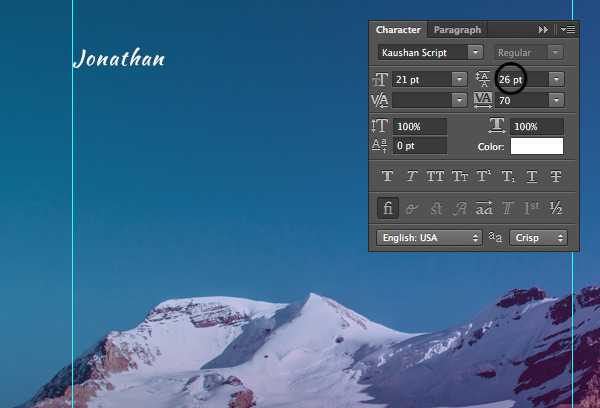
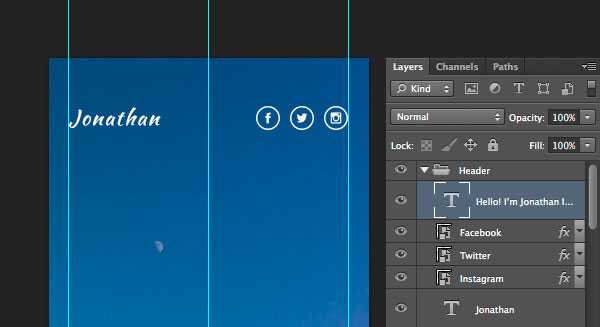
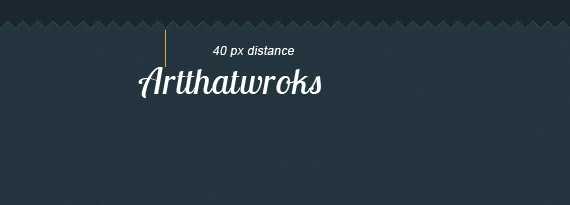
Пора разместить логотип нашего портфолио. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите название своего сайта, это может быть ваше имя или прозвище. Для этого урока я использовал очень стильный шрифт Kaushan Script размером 21px. Поместите свой логотип в верхней левой части документа рядом с первой вертикальной направляющей. Опустите его на 50px, чтобы придать еще большего профессионализма и чистоты.

Шаг 5
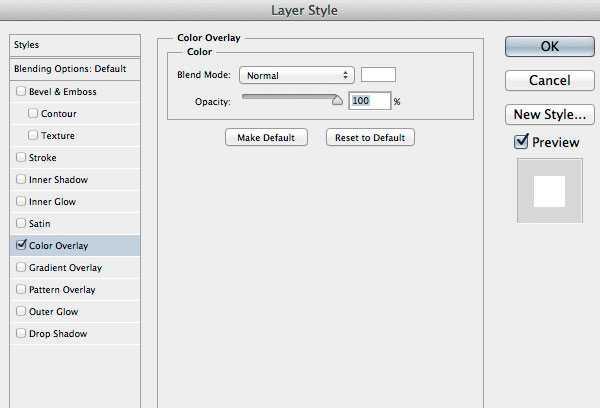
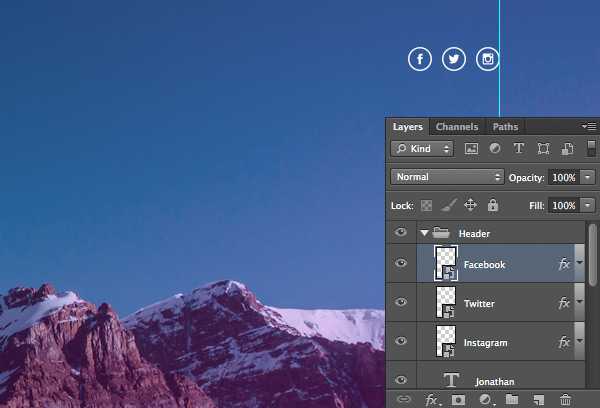
Добавим несколько социальных иконок, которые позволят посетителям сайта читать ваши аккаунты в социальных сетях. Перетяните иконки Facebook, Twitter и Instagram с Iconfinder в ваш документ, переименуйте слои, чтобы сделать их легкоузнаваемыми, затем разместите в верхнем правом углу рядом с последней вертикальной линией. После этого кликните правой кнопкой мыши по одному из слоев с иконками, выберите Параметры наложения (Blending Options…), затем примените Наложение цвета (Color Overlay), выберите белый #ffffff. То же самое сделайте с другими иконками.

Убедитесь, что между иконками достаточно места, а сами они выровнены по горизонтали с логотипом.

Шаг 6
Теперь закончим зону заголовка. У нас есть красивая картинка и много места. Давайте поместим сюда простое приветственное сообщение, чтобы пользователи могли понять, о чем сайт.
Выбрав инструмент Горизонтальный текст (Horizontal Type Tool) со шрифтом Lato (Black) размером 36px, напишите пару слов. В этом случае я использовал текст «HELLO! I’M JONATHAN». Сразу после него, на новой строке напишите еще что-нибудь о себе или своей работе меньшим шрифтом. Для этого урока я использовал шрифт Lato (Regular) размером в 16px. Пример текста: I love to travel all around the world and design beautiful things.
Убедитесь, что высота линии достаточна, чтобы текст мог «дышать». В итоге, поместите свой текст в середине зоны заголовка.

Работаем над зоной фотографий
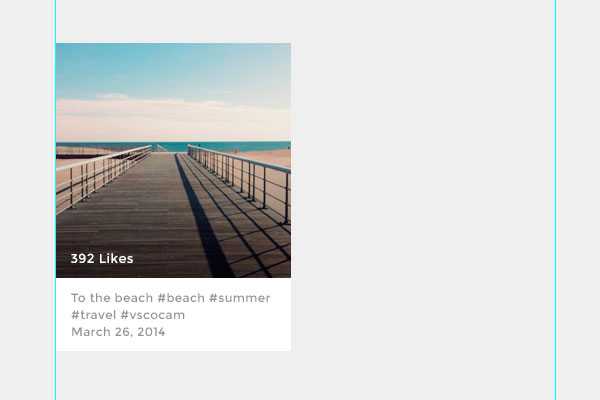
В этой зоне мы поместим фотографии из Instagram, чтобы показать примеры работ, демонстрируя уровень профессионализма художника или дизайнера.
Шаг 1
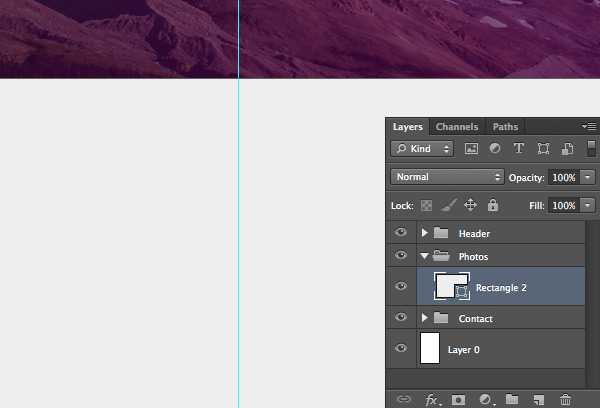
Давайте поменяем фон этой зоны. Сверните папку Заголовок, кликнув на маленькую стрелку слева от имени группы, затем откройте папку Фотографии. Теперь выбрав инструмент Прямоугольник ( Rectangle Tool), нарисуйте светло-серый прямоугольник. В моем случае я использовал цвет #eeeeee, а размер прямоугольника был 1200x880px.

Шаг 2
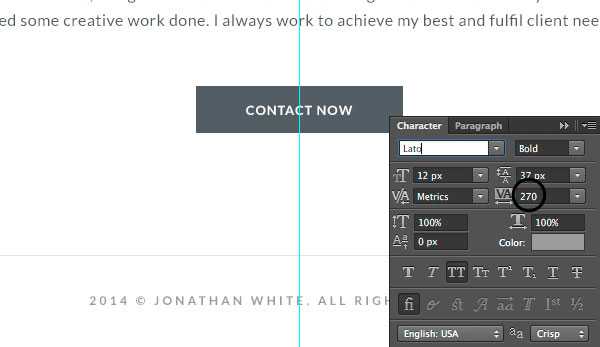
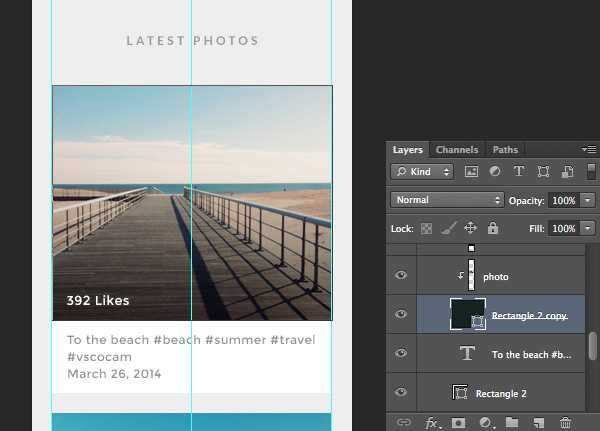
Теперь пора добавить текст, описывающий работу. Это может быть что-нибудь вроде «Последние работы», или «LATEST PHOTOS» как в нашем примере. Текст должен быть читаемым, поэтому я использовал цвет #9b9b9b со шрифтом Lato (Bold) размером 12px. Обратите внимание, что расстояние между буквами достаточно значительное (270). Это используется для стилизации заголовка нашей зоны, и не будет работать для обычного текста. После того, как вы задали нужное расстояние, переместите текст на 80px вниз от картинки.

Шаг 3
Отлично! На этом этапе мы добавим несколько фотографий в наше портфолио. Создайте новую группу, назовите ее Фото. После этого вам нужно решить, сколько в каждом ряду будет фотографий. Я решил выбрать четыре, поэтому нужно провести некоторые подсчеты перед разметкой.
Ширина нашего сайта 1000px, поделим ее на 4 — получается 250px на каждое фото, но нам также необходимо оставить немного места по сторонам, пускай это будет 20px. Поэтому финальная ширина изображения будет (1000px-60px)/4=235px.
Выберите инструмент Прямоугольник (Rectangle Tool), затем, удерживая нажатой кнопку Shift, нарисуйте квадрат размерами 235x235px. После этого, выберите фотографию со своей ленты Instagram или возьмите несколько с unsplash.com и getrefe.tumblr.com, перетащите их в свой Photoshop документ и разместите над прямоугольником. Затем, удерживая нажатой кнопку Alt, создайте Обтравочную маску (Clipping Mask) и, используя Ctrl + T, измените размер картинки и разместите ее по своему желанию.

Шаг 4
Теперь можно добавить количество лайков (это сделает портфолио более социализированным) и короткое описание. Создайте новый слой, назовите его Тень, разместите над изображением, затем создайте обтравочную маску (Clipping Mask). После этого, используя инструмент Градиент (Gradient Tool) сделайте градиент от черного к прозрачному как уже было сделано в уроке. После всего этого уменьшите Непрозрачность (Opacity) до 60%.

Выберите инструмент Горизонтальный текст (Horizontal Type Tool) со шрифтом Montserrat размером 15px. Оставьте по 15px свободного места слева и внизу, чтобы текст мог «дышать», не перекрывая при этом изображение.

Затем выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте белую прямоугольную фигуру под фото. После этого снова выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите короткое описание фотографии, использованное в Instagram, включая хештеги, а также дату на новой строчке. Шрифт для этого блока — Montserrat12px серого #808080 цвета.
Примечание: убедитесь в соответствии отступов, если вы использовали 15px по сторонам для лайков, делайте такой же отступ для описания.

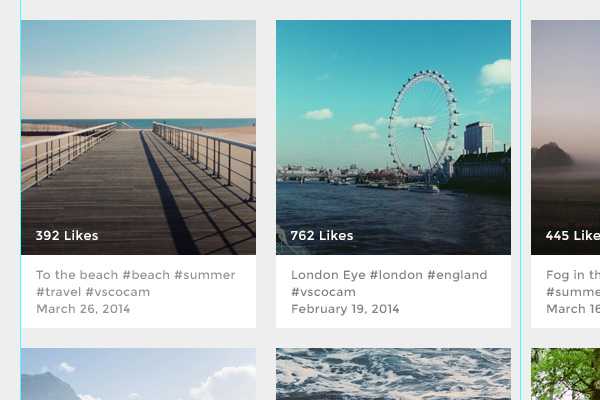
Шаг 5
Мы закончили с одним блоком фотографии, теперь пора добавить больше фото в портфолио. Сверните папку Фото и дублируйте ее нажатием Ctrl + J, или кликнув правой кнопкой мыши на папке и выбрав «Дубликат группы» (Duplicate Group). После этого продублируйте нужное количество фотографий и организуйте их в сетку. В моем случае расстояние между разными блоками фотографий 20px. Фотографии были взяты с unsplash.com и getrefe.tumblr.com.

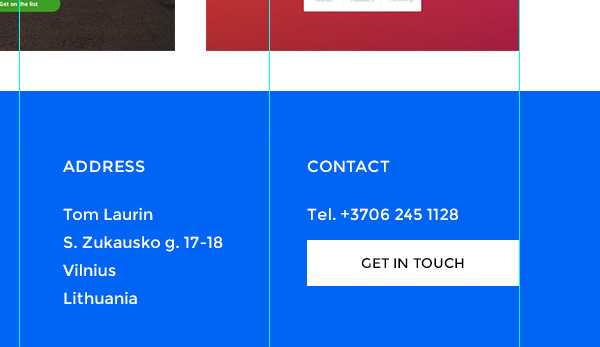
Работаем над зоной контактов
Здесь мы поместим простое сообщение и кнопку связи вместе с информацией о копирайте.
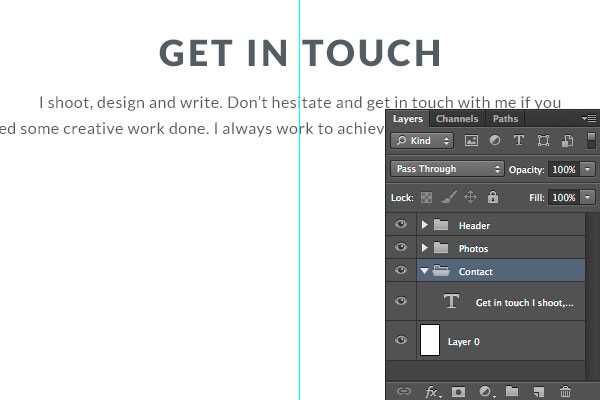
Шаг 1
Сверните папку Фото, кликнув по маленькой стрелочке возле группы, затем откройте папку Контакты. После этого выберите инструмент Горизонтальный текст (Horizontal Type Tool) и, используя крупный шрифт, введите название секции, например «GET IN TOUCH». Дайте ему достаточно места вверху, после чего добавьте короткое описание, призывающее посетителя к действию. Я использовал цвет #565d64 вместе со шрифтом Lato(Black) размером в 36px для заголовка, а шрифт Lato (Regular)16px я взял для описания.

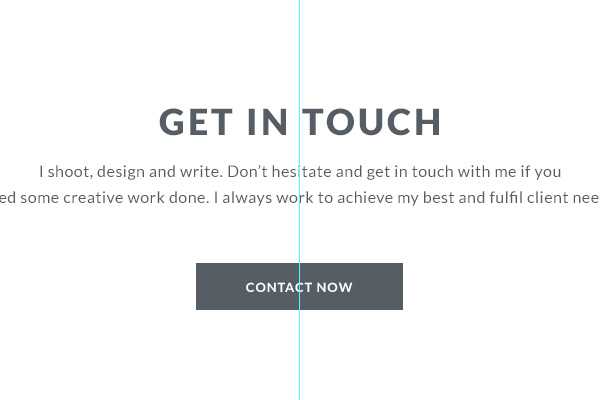
Шаг 2
Теперь нужно создать кнопку, клик по которой будет выполнять определенное действие. Для этого урока мы будем использовать простую кнопку контактов. Я взял инструмент Прямоугольник (Rectangle Tool), нарисовал простую фигуру, а поверх нее поместил текст. Убедитесь, что над кнопкой достаточно места, это позволит ей выглядеть аккуратно и сбалансированно.

Шаг 3
В итоге, давайте создадим общую линию копирайта в нижней части портфолио. Перед тем, как это делать, выберите инструмент Линия (Line Tool) и нарисуйте серую #e0e0e0 горизонтальную линию толщиной 1px через весь документ, оставив около 90px места внизу. Прямо после линии размещайте информацию о копирайте. В этом случае я использовал шрифт Lato (Bold) 12px цвета #9b9b9b с промежутком между буквами 270.

Вот и все, вы закончили работу над веб версией своего портфолио! Теперь вы узнаете, как быстро превратить веб версию в мобильную, что позволит создать отзывчивый дизайн сайта.
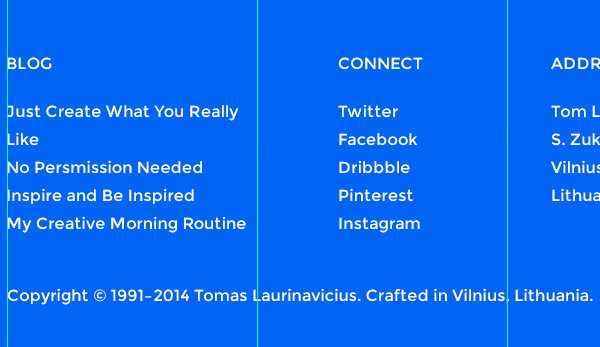
Работаем с мобильной версией
Шаг 1
Давайте создадим новый документ, установив разрешение на 320x2100px. Создайте три вертикальные направляющие на 20px, 150px, 300px, чтобы сориентироваться, оставив при этом немного места по краям. После этого, выберите все группы веб версии портфолио и перетяните их во вкладку нового документа.

Шаг 2
Теперь откройте папку Заголовок, найдите логотип, затем, используя инструмент Перемещение (Move Tool), перетяните его вправо до самого левого края. Оставьте логотип рядом с первой вертикальной направляющей. Затем, найдите социальные иконки и переместите их вправо.

Шаг 3
Теперь пришло время адаптировать основную часть. Выбрав инструмент Горизонтальный текст (Horizontal Type Tool) разбейте описание и уменьшите размер шрифта основного сообщения, уместив его между первой и третьей направляющими. Измените настройки высоты линии, и мы можем продолжать.

Шаг 4
Откройте группу Фото, переместите заголовок «LATEST PHOTOS» вверх, так как нам не нужно столько места в мобильном виде. Снова перейдите к группе Фото, поместите ее между двумя вертикальными направляющими. Затем откройте группу, кликните на прямоугольную фигуру-фон описания, нажмите Ctrl + D и уменьшите ее размер до 280px. То же самое сделайте с фигурами фотографий. После проделанной работы организуйте фотографии в одну колонку, не забыв выровнять их между направляющими.

Шаг 5
Наша секция с фотографиями стала намного длиннее, чем в десктопной версии, поэтому нужно отрегулировать фоны. Выберите слой с фоном блока фотографии, нажмите Ctrl + T, чтобы изменить размер, сделайте его длиннее, оставив немного места внизу.

Шаг 6
Теперь нам необходимо реорганизовать блок контактов, чтобы текст был аккуратно выровнен между направляющими. Откройте группу Контакты, затем, используя инструмент Горизонтальный текст (Horizontal Type Tool) разбейте текст в этом блоке, подогнав его под направляющие. Убедитесь, что уменьшили размер над и под элементами, так как нам не нужно много пустого места в мобильной версии. Также уменьшите высоту линии текста, чтобы сделать его вид чистым и профессиональным.
Последний штрих — разбить текст копирайта, чтобы он поместился между направляющими.


Все!
Отличная работа! Вы создали веб и мобильную версию нашего свежего портфолио, основанного на Instagram. Надеюсь, вы узнали что-нибудь новое, и полученные навыки помогут вам создавать восхитительные дизайны в будущем.
Автор: Tomas Laurinavicius
photoshop-master.ru
Создаем стильный дизайн для портфолио в Фотошоп
В этом уроке мы будем создавать простой, но стильный макет сайта в Photoshop.
Полный размер изображения
Скачать архив с материалами к уроку
Отлично, теперь у нас есть все что нужно, давайте начнем.
Шаг 1
Создадим новый документ (Ctrl+N) 1200 px шириной и 1750 px высотой.

Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool) и заполните фон цветом # f7f7f7.

Шаг 3
Сначала создайте новый слой, для этого перейдите Слой > Новый > Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Ctrl + Shift + N), затем выберите инструмент Прямоугольная область (Rectangular Marquee Tool) и создайте прямоугольник в середине документа. Используйте инструмент Заливка (Paint Bucket Tool), чтобы заполнить его цветом # d4d4d4.

Шаг 4
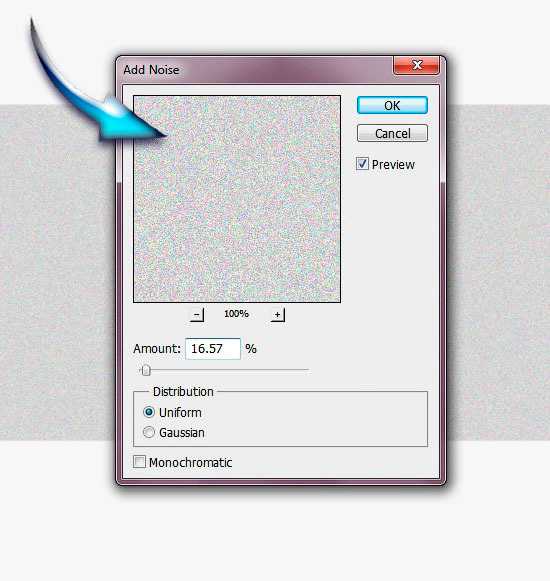
Дальше мы будем добавлять шум прямоугольнику, для этого перейдите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise).

Шаг 5
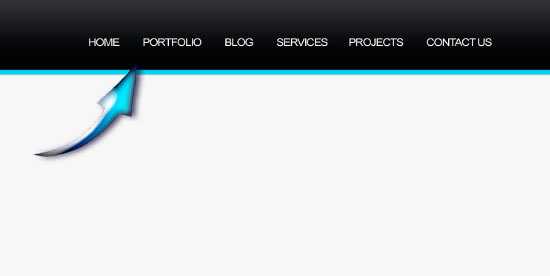
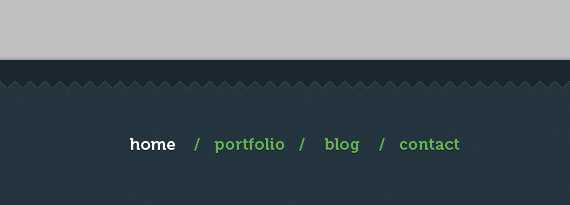
Теперь давайте сделаем меню. Для этого выберите инструмент Прямоугольник (Rectangle Tool) и создайте небольшой прямоугольник в верхней части.

Шаг 6
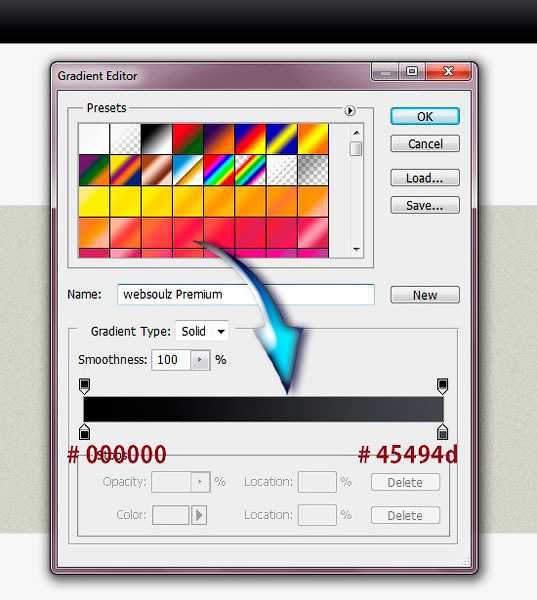
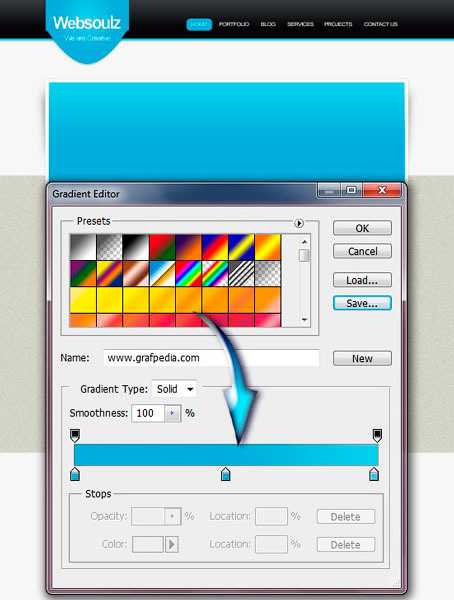
Нам нужно добавить немного градиента, поэтому перейдем Слой > Стиль слоя > Наложение градиента (Layer > Layer Style > Gradient Overlay).

Шаг 7
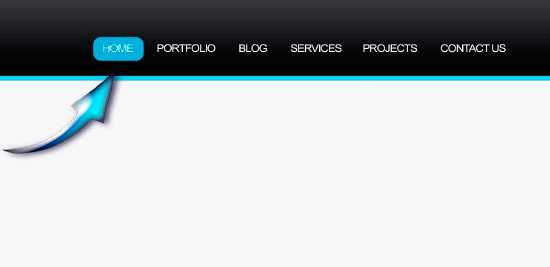
Выберите инструмент Линия (Line Tool) и создайте линию под прямоугольником меню цветом # 75d0eb.

Шаг 8
Теперь активируйте инструмент Текст (Text Tool) и добавьте текст навигации нашего меню.

Шаг 9
Выберите Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создайте небольшой прямоугольник цветом # 00acd9. Поместите его под слой с текстом.

Шаг 10
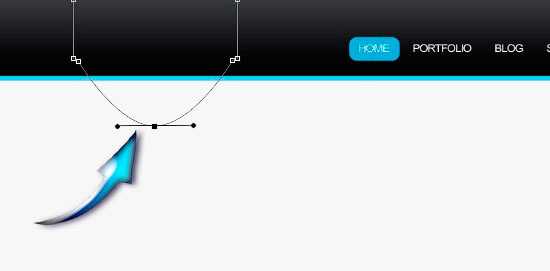
Давайте создадим логотип. Для этого выберите инструмент Перо (Pen Tool) и создайте форму.

Шаг 11
Щелкните правой кнопкой мыши по контуру и выберите Образовать выделенную область (Make Selection). Заполните выделение цветом # 00acd9
Примечание переводчика: нажмите (Ctrl + D), чтобы снять выделение.

Шаг 12
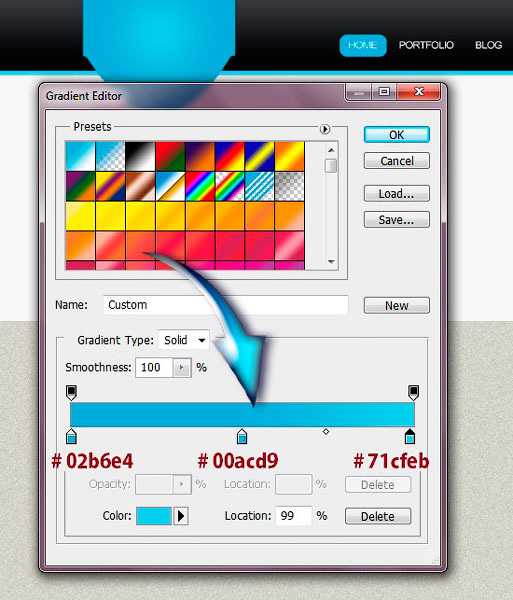
Теперь будем добавлять Радиальный градиент (Radial Gradient), для этого перейдем Слой > Стиль слоя > Наложение градиента (Layer > Layer Style > Gradient Overlay).

Шаг 13
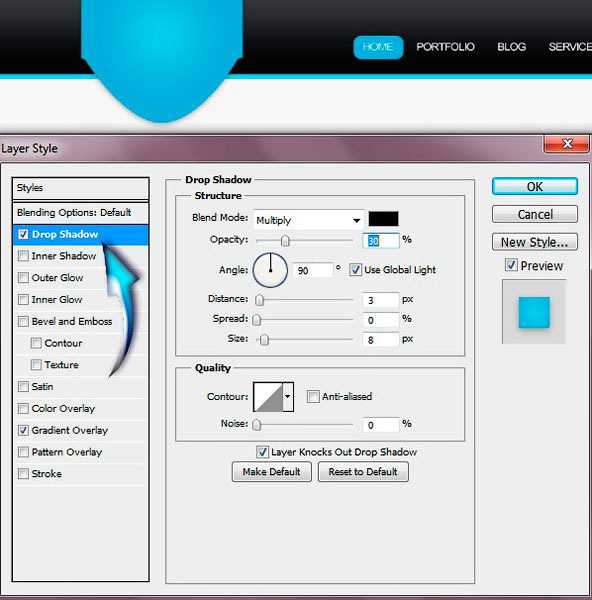
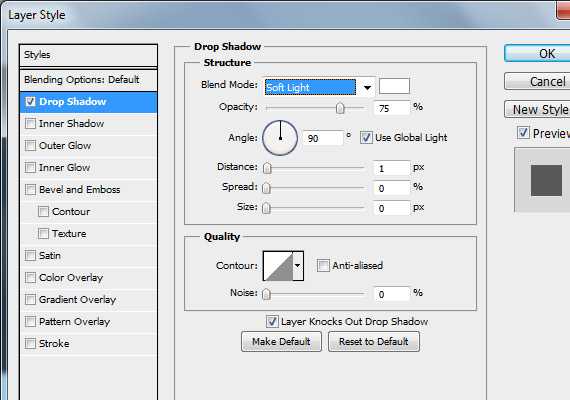
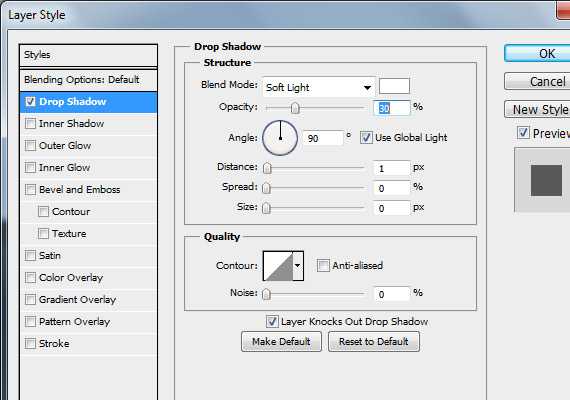
Немного тени сделает наш логотип красивее, для этого перейдем Слой > Стиль слоя > Тень (Layer > Layer Style > Drop Shadow).

Шаг 14
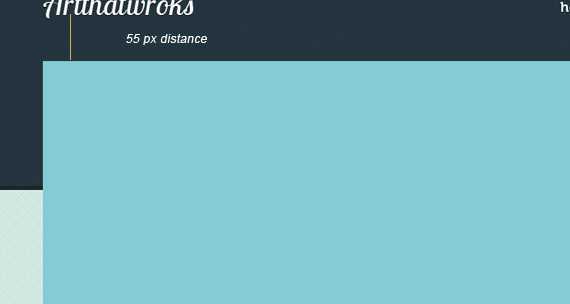
Выберите инструмент Текст (Text Tool) и напишите текст логотипа.

Шаг 15
Теперь мы нарисуем слайдер. Сначала создайте новый слой (Crtl + Shift +N), затем выберите мягкую круглую Кисть (Brush) используйте ее для того, чтобы нарисовать немного тени. Затем выберите инструмент Прямоугольник (Rectangle Tool) и создайте прямоугольник над тенью.

Шаг 16
Создайте еще один прямоугольник и поместите его поверх предыдущего. Теперь добавьте тот же градиент, что мы добавили на наш логотип, но на этот раз Линейный градиент (Linear Gradient).

Шаг 17
Создайте новый слой (Ctrl + Shift + N) и выберите мягкую круглую Кисть (Brush) используйте ее на правой стороне нашего нового прямоугольника. Убедитесь, что цвет переднего плана # FFFFFF.

Шаг 18
Теперь перейдем Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Примечание: установите радиус (Radius) размытия 55,2 px

Шаг 19
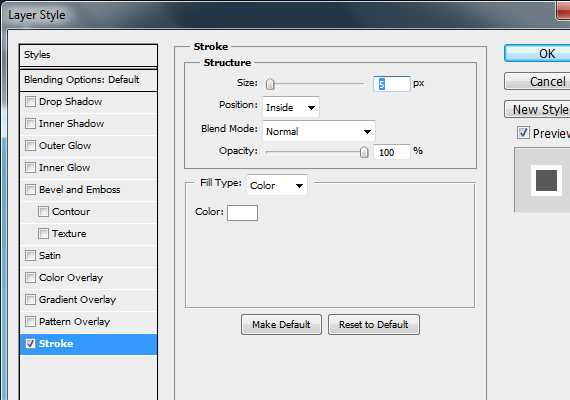
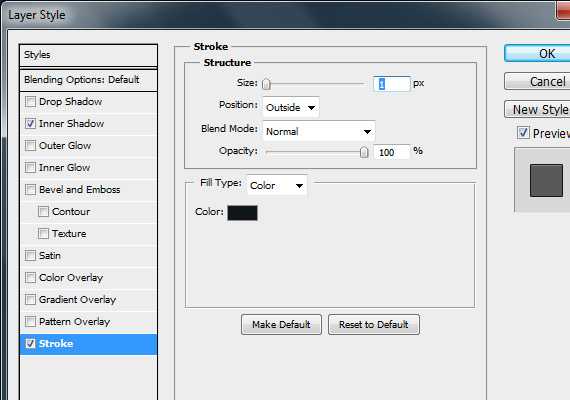
Создайте новый слой (Ctrl + Shift + N) и выберите мягкую круглую Кисть (Brush) используйте ее с цветом # 074859, чтобы создать небольшую тень. Теперь добавьте любую картинку. Если хотите, можете добавить немного Обводку для картинки, для этого перейдем Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke).

Шаг 20
Теперь активируем инструмент Текст (Text Tool), и напишем текст слева.

Шаг 21
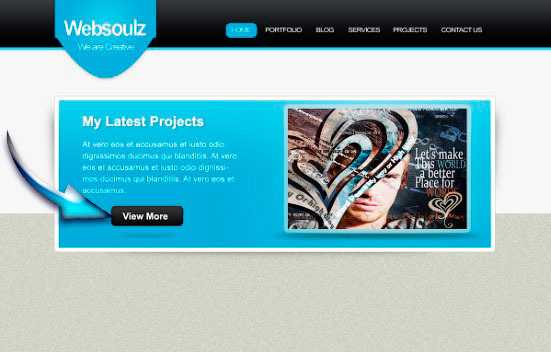
Чтобы создать кнопку «Подробнее», выберите Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создайте небольшой прямоугольник, залейте его цветом # 00000. Вы также можете добавить черный градиент, который мы добавили в меню. Выберите инструмент Текст (Text Tool) и добавьте текст, а затем с помощью мягкой круглой Кисти (Brush) нарисуйте тень.

Шаг 22
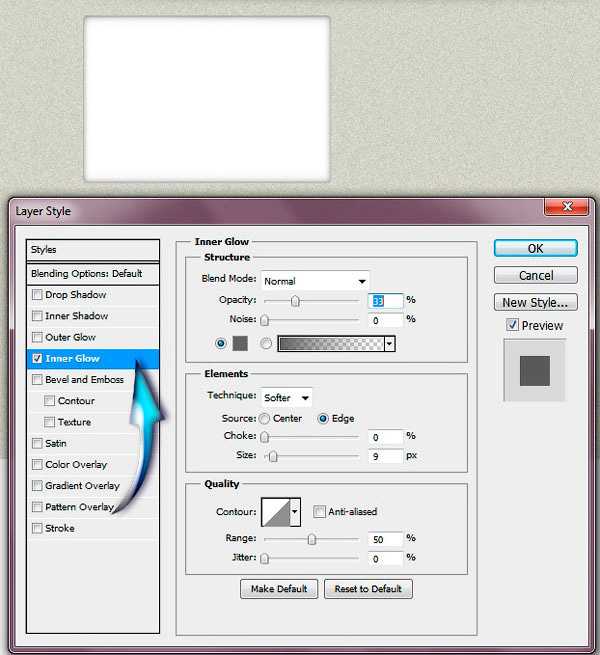
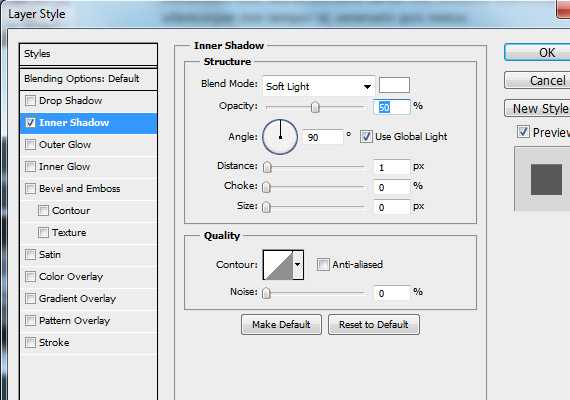
Активируем инструмент Прямоугольник (Rectangle Tool) и создадим небольшой прямоугольник. Заполним его цветом # FFFFFF. Теперь перейдем Слой > Стиль слоя > Внутреннее свечение (Layer > Layer Style > Inner Glow) и добавим внутреннее свечение цветом # 636363.

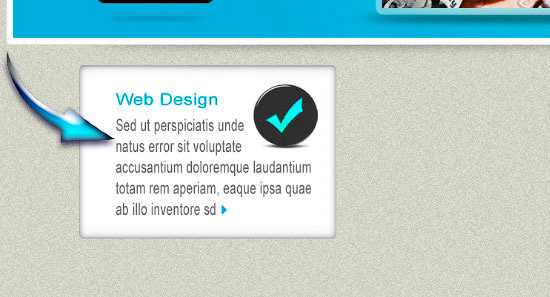
Шаг 23
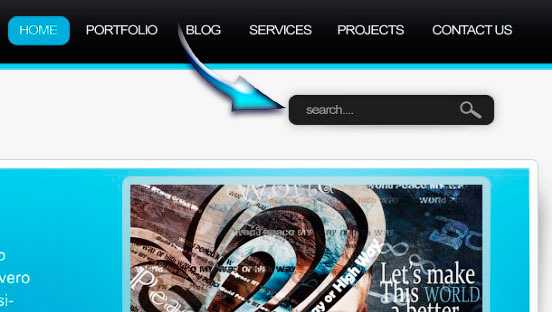
Выберите инструмент Текст (Text Tool) и добавьте текст. Далее создайте небольшую стрелку с помощью инструмента Перо (Pen Tool) и заполните ее синим цветом. Затем добавьте значок из набора иконок, который Вы можете скачать в начале урока.

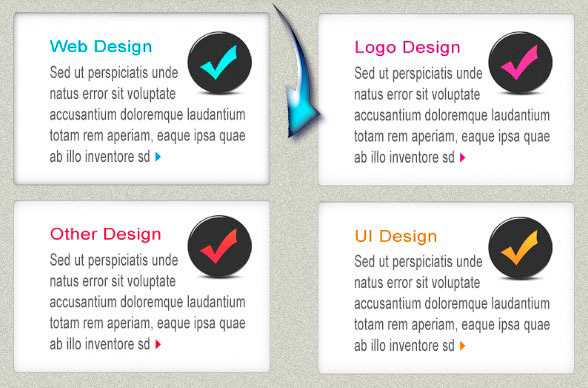
Шаг 24
Теперь повторите тот же процесс, чтобы создать 4 прямоугольника.

Шаг 25
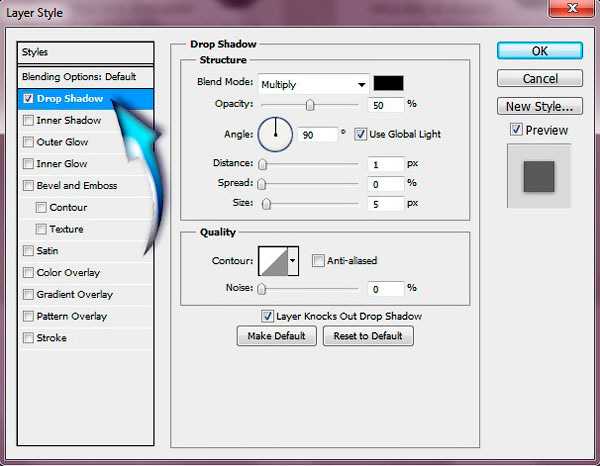
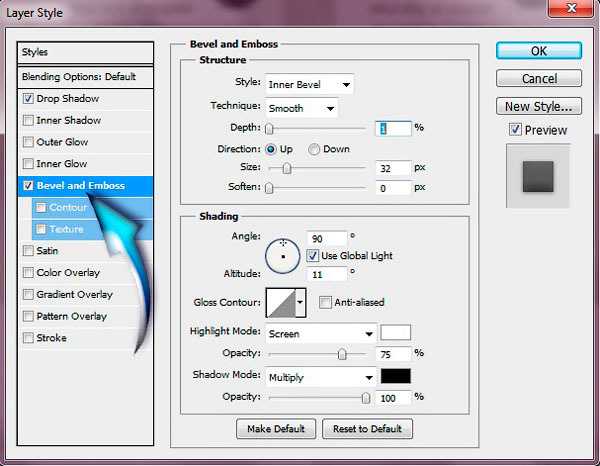
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте прямоугольник таким же образом, как мы делали для слайдера. Перейдем Слой > Стиль слоя > Тень (Layer > Layer Style > Drop Shadow).

Далее Слой > Стиль слоя > Тиснение (Layer > Layer style > Bevel and Emboss)

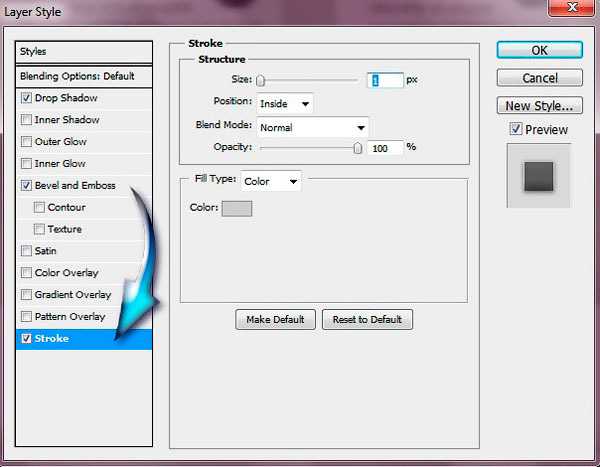
Далее Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke)

Шаг 26
Теперь добавим на слайдер изображения. Вы также можете добавить немного Обводки изображениям.
Примечание переводчика: для этого перейдите Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke).

Шаг 27
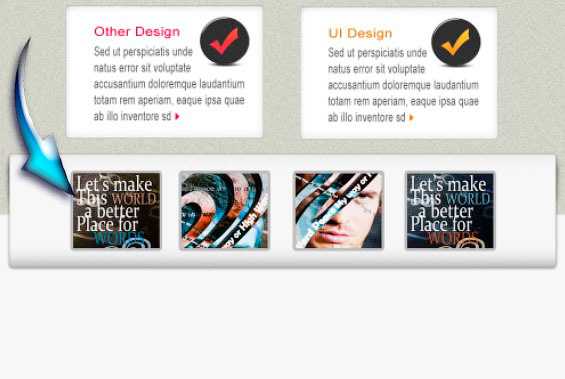
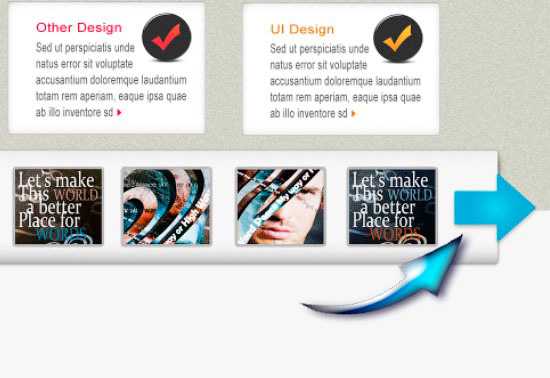
Активируем инструмент Произвольная фигура (Custom Shape Tool) и выберем стрелку. Вы также можете создать стрелку, используя инструмент Перо (Pen tool). Теперь добавьте на нее градиент таким же образом, как на логотип.

Шаг 28
Теперь повторите тот же процесс и создайте еще одну стрелку. Вы также можете дублировать слой. Просто щелкните правой кнопкой мыши на слое и выберите Создать дубликат слоя (Duplicate Layer).
Примечание переводчика: для изменения направления стрелки перейдите Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal).

Шаг 29
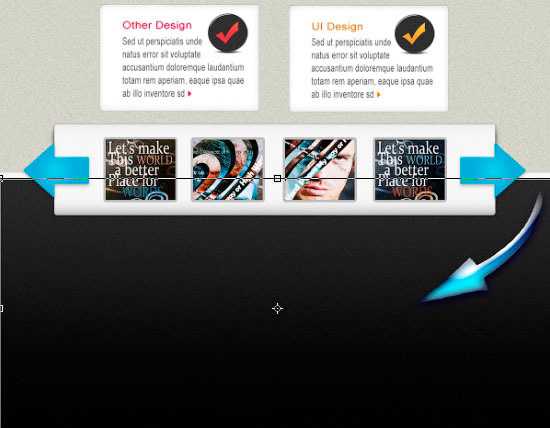
Далее выбираем инструмент Прямоугольник (Rectangle Tool) еще раз и создадим прямоугольник цветом # 0e0e0e. Поместите прямоугольник под слои со стрелками.

Теперь перейдем Фильтр > Шум > Добавить шум (Filter-> Noise-> Add Noise) и добавим немного шума.
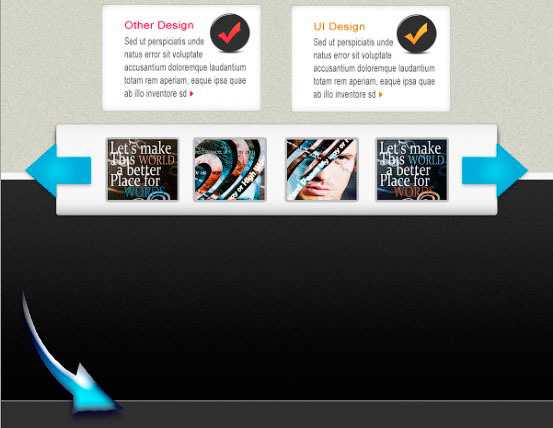
Шаг 30
Создайте еще один прямоугольник в нижней части и заполните его цветом # 333333. Выберите инструмент Линия (Line Tool) и создайте линию цветом # 686868.

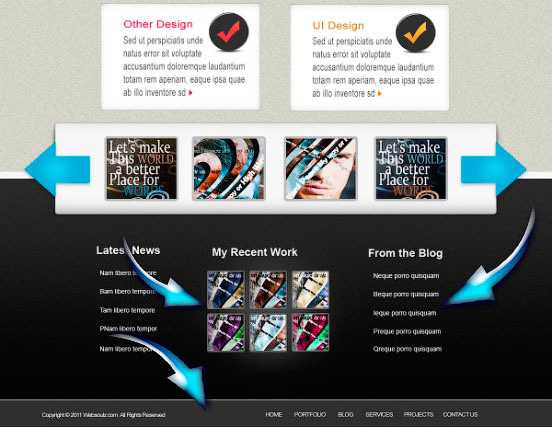
Шаг 31
Теперь активируйте Текст (Text Tool) и добавьте авторское право, навигацию, и т.д. Вы также можете добавить изображения. Просто вставьте изображения и добавьте немного Обводки (Stroke) каждому.

Шаг 32
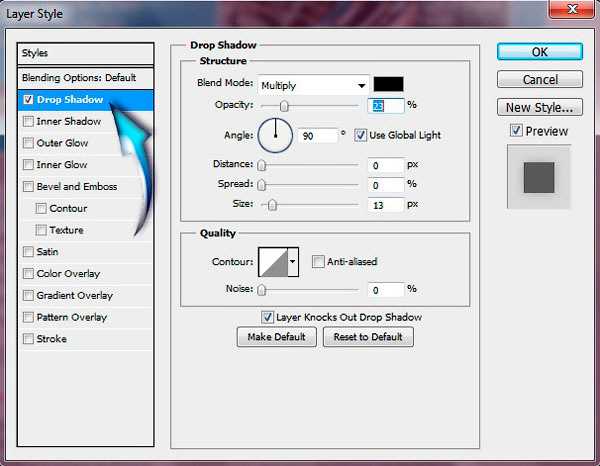
Наконец давайте создадим панель поиска. Для этого выберите Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создайте небольшой прямоугольник цветом # 000000. После этого перейдите Слой > Стиль слоя > Тень (Layer > Layer Style > Drop Shadow) и примените указанные настройки.

Шаг 33
Теперь выберите инструмент Текст (Text Tool) и добавьте текст. После этого просто вставьте значок поиска и все, он готов.

Теперь давайте посмотрим на окончательный результат.
Наш макет готов! Надеюсь, что Вам понравился этот урок, и вы узнали что-то новое для себя.
Автор: Anum
photoshop-master.ru
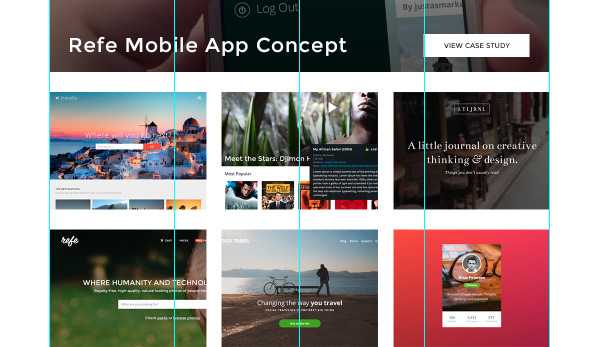
Дизайн для портфолио в Фотошоп
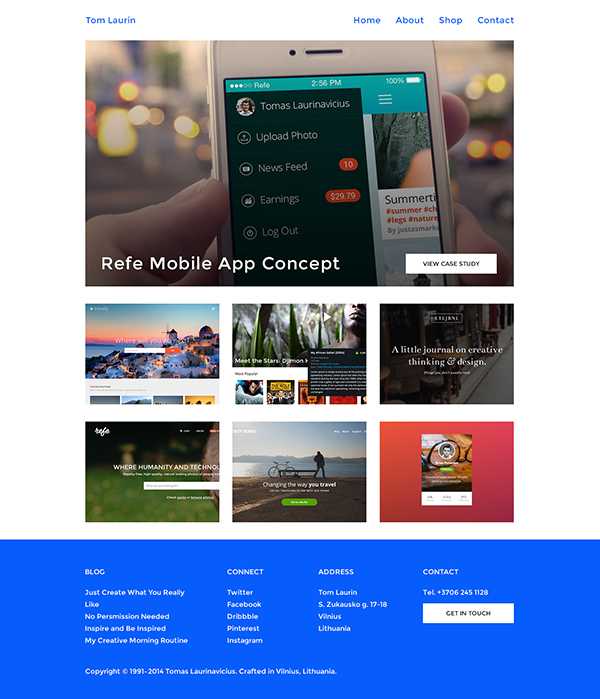
В этом уроке я покажу вам, как создать простое и лаконичное портфолио, демонстрирующее ваши работы.
Я затрону основные инструменты и техники Photoshop, чтобы создать результат в организованной и профессиональной манере.
Финальное изображение

Детали урока
- Программа: Photoshop CS3 +
- Среднее время работы: 30 минут
- Уровень сложности: Новичок
Материалы для урока:
шрифт Montserrant
Снимок с девайсом
Архив
Шаг 1
Давайте начнем с создания нового документа в Photoshop. Нажмите Сmd/Ctrl + N и установите ширину на 1400 пикс., а высоту – на 1630 пикс.

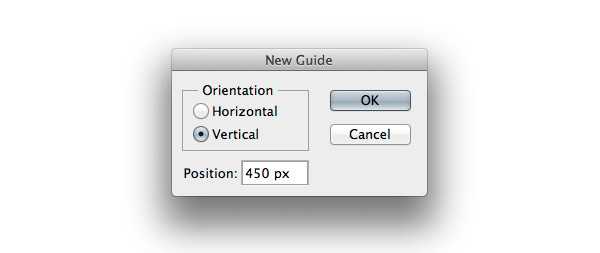
А сейчас давайте создадим несколько вспомогательных линий, чтобы наш дизайн был идеально выровнен. Выберите Просмотр – Вспомогательные элементы (View – New Guide) и установите следующие вертикальные линии: 200px, 450px, 700px, 950px и 1200px.

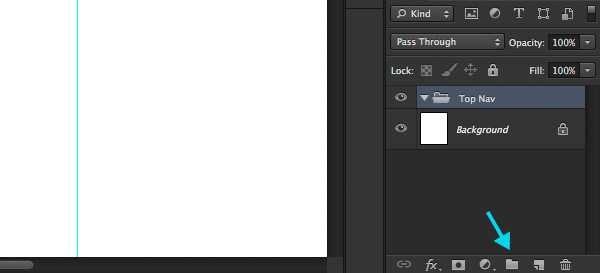
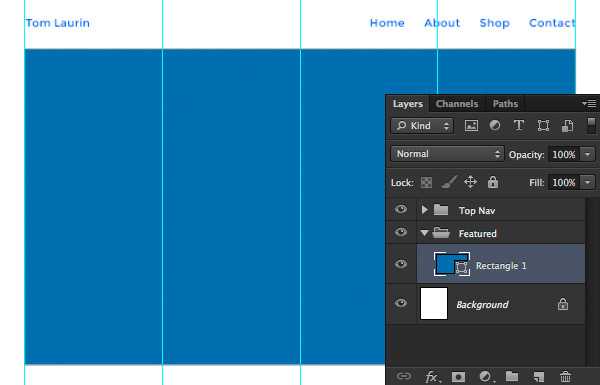
Теперь, когда у нас есть вспомогательные линии, мы можем начать непосредственно работу с дизайном. Создайте новую группу под названием Top Nav, нажмите Слой – Новый – Группа (Layer – New- Group) или просто кликните по иконке группы в нижней части панели со слоями.

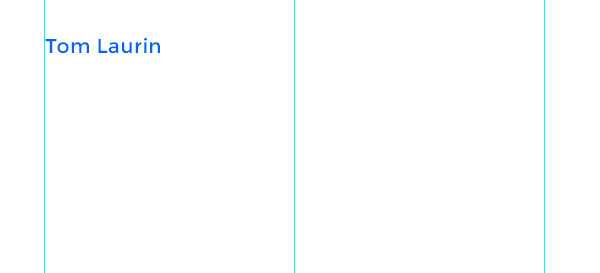
Выберите инструмент Горизонтальный Текст (Horizontal Type Tool) (T), выберите шрифт Montserrat, установите размер на 20px, а цвет — на синий #075dfb, и напечатайте имя вашего портфолио. Разместите его прямо возле первой вертикальной вспомогательной линии, оставив некоторое место сверху, в моем случае это 40px.

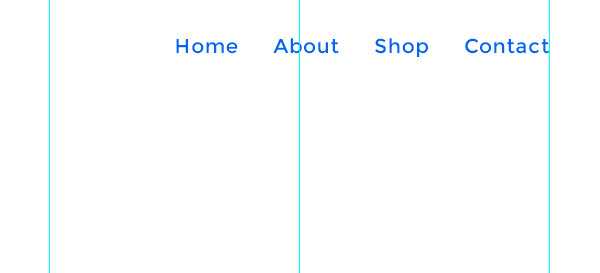
После этого скопируйте слой нажатием Cmd/Ctrl + J, и переместите его в правую часть документа. Используя тот же инструмент, измените тескт на ссылки, которые вы хотите разместить в своем портфолио. Мой пример вы видите ниже.

Шаг 3
Сверните группу Top Nav нажатием маленькой стрелочки возле имени группы, и создайте новую группу с именем Featured.
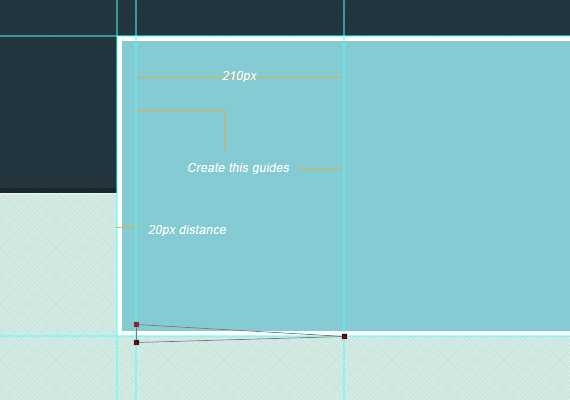
Выберите Слой – Новый – Группа (Layer – New – Group) или просто кликните по иконке группы в нижней части панели со слоями. После этого выберите инструмент Прямоугольник (Rectangle tool) (U) и между первой и последней вспомогательными линиями нарисуйте прямоугольник размером 1000x574px.
Используя инструмент Перемещение (Move tool) (V), переместите нашу фигуру на 40px вниз от навигационной строки, чтобы между ними было достаточно места и выглядело все это сбалансировано.

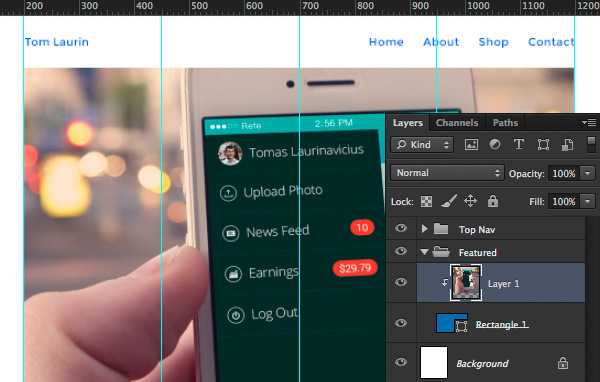
А сейчас, поверх прямоугольника нам нужно поместить настоящую работу. Я использовал один из моих предыдущих снимков на Dribbble: Снимок с девайсом. Выберите изображение, которое вам по душе, и перетащите его в Photoshop. Убедитесь, что изображение достаточно большое, чтобы закрыть прямоугольник без масштабирования.
После того, как вы перетащили изображение в Photoshop, расположите слой с ним поверх слоя с прямоугольником, и удерживая Alt, наведите мышь на миниатюру слоя, и вы увидите стрелочку, нажатием которой вы создадите Обтравочную Маску таким образом, что все объекты, находящиеся внутри обтравочной маски будут расположены внутри части с прямоугольником.

Отлично! Теперь нам нужно создать тень на изображении, чтобы текст, который мы расположим сверху был читабельным.
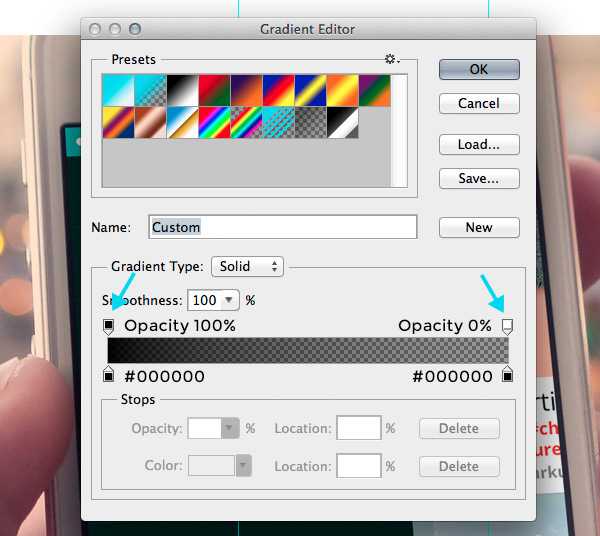
Создайте новый слой Shadow нажатием Shift + Cmd/Ctrl + N, и создайте для него обтравочную маску, как мы делали это ранее. После этого, выберите инструмент Градиент (Gradient Tool) (G), и выберите от черного к прозрачному. Настройки градиента показаны ниже.

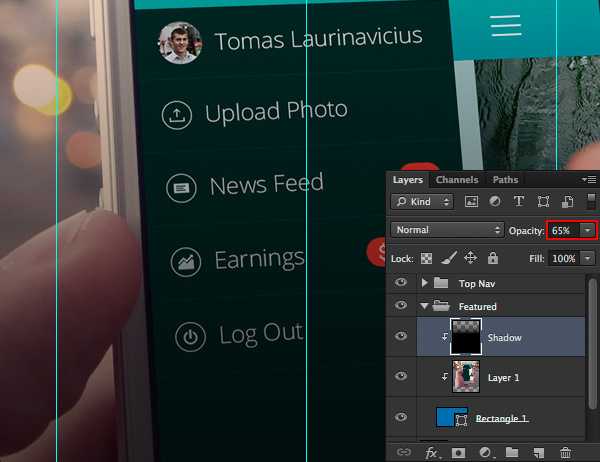
Удерживая Shift, растяните градиент от низа изображения к верху, и уменьшите непрозрачность до 65-ти %.

Для нашей работы необходим заголовок. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и используйте шрифт Montserrat еще раз, установите размер на 40px, цвет #FFFFFF и напишите то, что, на ваш взгляд, охарактеризует вашу работу в 3-5 словах. Не забудьте оставить место возле вашего текста, чтобы все выглядело сбалансировано. Для постоянства я оставил 40px слева и снизу.

Нам нужна “призывающая к действию” кнопка, чтобы посетитель смог углубиться в нашу работу. Выберите инструмент Прямоугольник (Rectangle Tool) (T) и нарисуйте прямоугольник размером 212x46px. Расположите его в правой части нашего изображения, как всегда оставляя место в 40px вокруг (30px снизу, так как нам нужно его выровнять по горизонтали с названием).

Наконец, снова выберите инструмент Горизонтальный Текст (Horizotal Type Tool) (T), установите цвет на черный #000000, а размер на 14px, и напишите то, что вы хотели бы на вашей кнопке. Расположите надпись внутри белого прямоугольника и центруйте ее горизонтально и вертикально.

Шаг 4
Давайте добавим больше ваших работ, чтобы посетители могли почувствовать ваш стиль. Скройте группу Featured нажатием маленькой стрелочки рядом с ее названием и создайте группу Work.
Для примеров работ я использовал некоторые свои снимки с Dribbble. После того, как вы перетащите ваши изображения в Photoshop, конвертируйте их в смарт-объекты нажатием правой кнопки мыши на изображении и выбором Преобразовать в смарт-объект (Convert to Smart Object).
После этого зажмите Сmd/Ctrl + T чтобы изменить размер изображений на 313×235 px и разместить в колонки по два. Оставьте пространство в 40px сверху и снизу, и 30px по бокам и между изображениями.


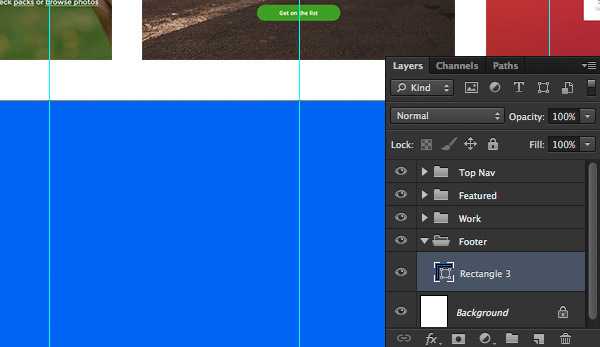
Шаг 5
С работами мы закончили. Быстро, не правда ли? Скройте группу Work и создайте новую группу Footer. Возьмите инструмент Прямоугольник (Rectangle Tool) (U) и нарисуйте большой прямоугольник цветом #075dfb, ранее нами использованным так, чтобы он закрывал всю нижнюю часть документа. Это будет фон для нижнего колонотитула. Далее, используя инструмент Перемещение (Move Tool) (V) расположите его на 40px ниже наших снимков.

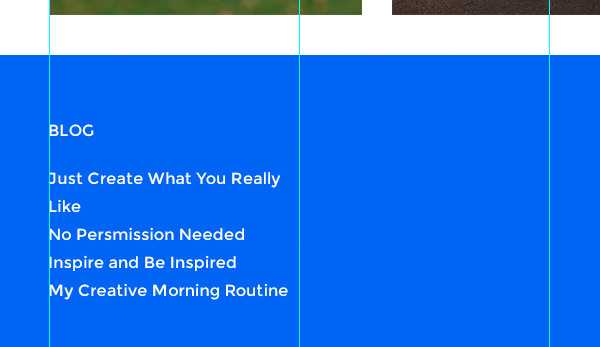
А сейчас нам нужно заполнить наш нижний колонотитул. Вновь выберите инструмент Горизонтальный Текст (Horizontal Type Tool) (T), установите размер на 16px а цвет выберите белый, заглавными буквами напишите БЛОГ (BLOG) и ниже ссылки на посты блога. Расположите эти надписи, оставив сверху расстояние в 70px, делая наш нижний колонотитул более сильным и независимым.

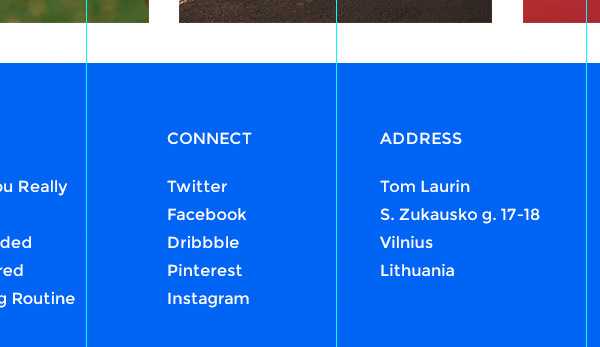
После этого добавьте больше информации, которая может быть полезна посетителям. Я, к примеру, добавил ссылки на социальные сети и адрес. Убедитесь, что вы оставили достаточно места по бокам, чтобы все выглядело сбалансировано.

Нам снова стоит создать кнопку действия, чтобы посетитель мог это действие совершить. Откройте группу Featured и найдите слои с кнопкой, удерживая Cmd/Ctrl нажмите на слои с прямоугольником и текстом, а затем Cmd/Ctrl + J чтобы их скопировать. Переместите их в группу Footer и расположите поверх фона. Используйте ранее созданный текст, поместите его на новую кнопку и измените, и все готово.

Наконец, нам нужно добавить копирайт дабы защитить нашу работу. Просто используйте ранее созданный текст, продублируйте его, и измените копирайт на что угодно. Расположите текст на 60px ниже последнего текста, и на этом все.

Готово!
Надеюсь, вам понравился этот урок.

Автор: photoshopstar
photoshop-master.ru
Делаем красивое портфолио в Adobe Photoshop
Для начинающего веб-дизайнера очень важно постоянно практиковаться, поэтому сегодня мы будем учиться делать красивое портфолио в Adobe Photoshop. Урок детализирован так, чтобы даже новички смогут его выполнить.
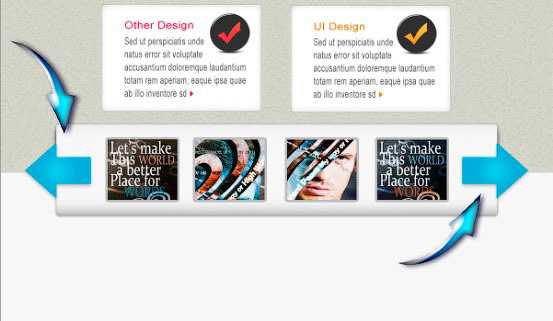
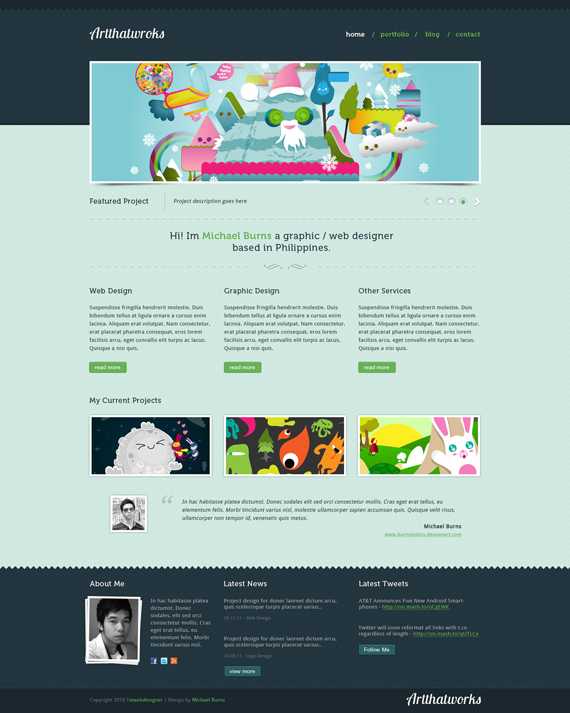
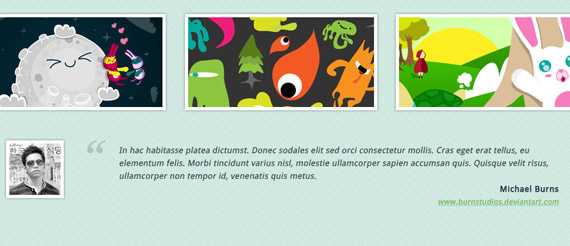
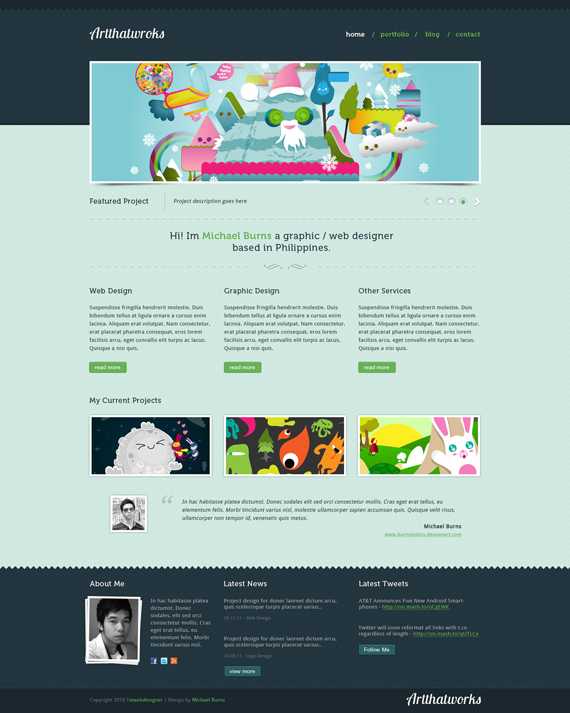
Вот,что у нас должно получиться, кликните на изображение, чтобы увидеть его полный размер:

Нам понадобятся
Шаг 1: Создание документа
Создайте новый документ размером 1400px на 1750px в Photoshop.
Включите линейки и направляющие, если они не включены.
- Линейки: Ctrl + R
- Направляющие: Ctrl + ;
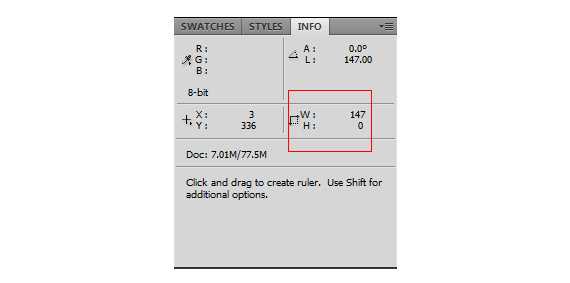
Также нам пригодится информационная панель ( Info Panel), когда мы будем измерять что-то линейками, чтобы видеть все значения . Перейдите в Окна-Информация (Windows – Info), чтобы открыть её.

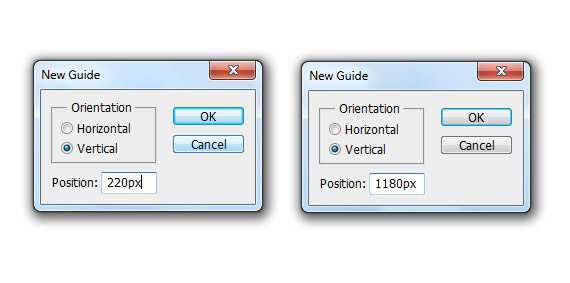
Ширина сайта будет 960px. Создадим первую вертикальную направляющую, для этого нажмите Вид-Новая направляющая ( View – New Guide), и установите значение 220px. Добавим ещё одну вертикальную направляющую со значением 1180px

Шаг 2: Создание фона

Залейте фон цветом #d8e4d6. Загрузите текстуру. Теперь выберите Инструмент «Заливка» (Paint Bucket Tool(G)) и установите вид заливки узор (Pattern).
Выберите заливку как на рисунке. Создайте новый слой над слоем с фоном и заполните его заливкой и установите режим наложения слоя Мягкий свет (Soft Light).

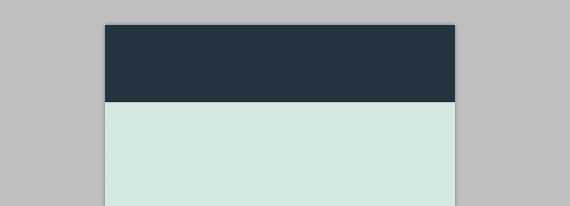
При помощи Инструмента «Прямоугольник« (Rectangle Tool(U)) создайте новое выделение размером 100% на 330px , заполните его цветом #23353e. Расположите его в самом верху страницы.

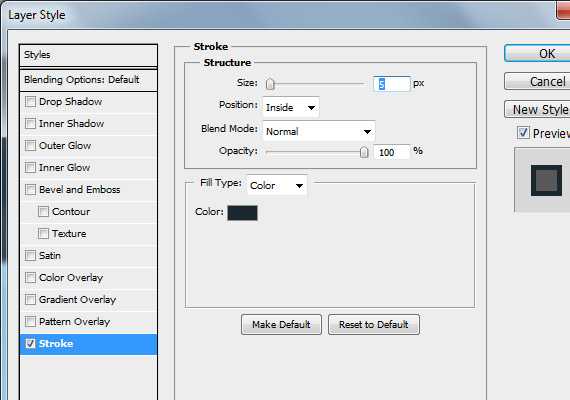
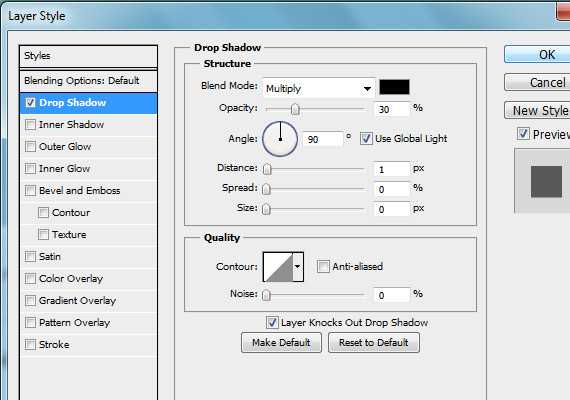
Добавьте стили:
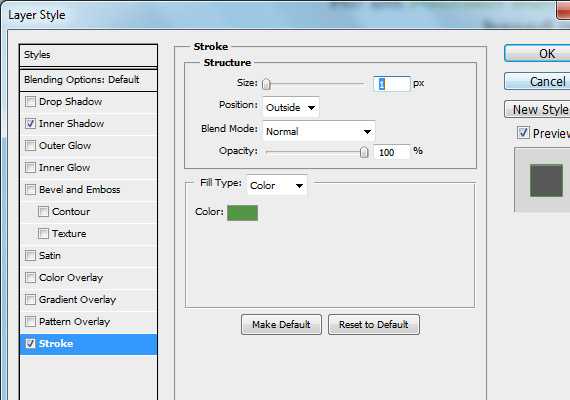
- Обводка (Stroke): #1a272e

Внешняя тень (Drop Shadow): #fff

Перейдите в Фильтры-Преобразовать для смарт-фильтров ( Filter – Convert for Smart Filters), затем снова в Фильтры-Шум-Добавить Шум (Filter – Noise- Add Noise), чтобы добавить шум.

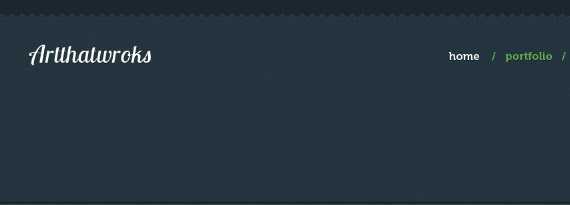
Шаг 3: Создаём хедер

Хедер включает в себя лого и навигацию. Обязательно дайте названия слоям и рассортируйте их по группам.

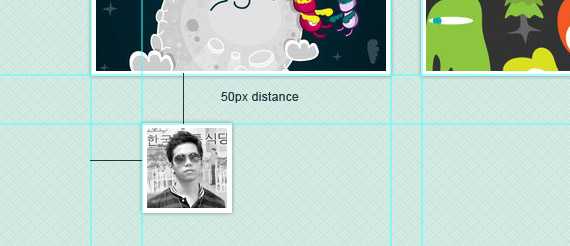
Перейдите в меню Редактирование – Определить узор (Edit – Define Pattern) и сохраните узор под названием zigzag. Выберите Инструмент «Прямоугольник» ( Rectangle Tool (U)) размером 100% на 20px, создайте прямоугольную область, расположите её вверху и заполните только что созданным узором.

Используя Инструмент «Прямоугольная область« (Rectangular Marquee Tool (M)), создайте выделение 100% на 15px и заполните его заливкой, которую мы создали при помощи инструмента „Заливка“ Paint Bucket Tool (G).
Добавьте стили
- Внешняя тень (Drop Shadow): #fff

Получим такой результат:

Логотип


Добавьте стили
- Внешняя тень (Drop Shadow): #000
Навигация

Для создания навигации будет использовать шрифт Museo, который Вы также сможете найти на Google Fonts. Выберите Инструмент „Текст“ (Text Tool (T)), шрифт Museo 700
Шаг 4: Создаём слайдшоу

Панель слайдшоу будет включать в себя миниатюры изображений, описания изображений и средства управления.
Миниатюры изображений
Создадим слой для миниатюр изображений. Выберите Инструмент „Прямоугольник“ ( Rectangle Tool(U)) размером 960px на 300px .

Добавьте стили
- Обводка (Stroke): #fff

Теперь нужно добавить тень для создания эффекта объёма. Для этого нарисуйте форму , используя инструмент „Перо“ (Pen Tool(P)) как показано на рисунке ниже.

Заполните эту форму чёрным цветом #000. Выберите Фильтры-Размытие-Размытие по Гауссу (Filter – Blur – Gaussian Blur).

Снова выберите Выберите Фильтры-Размытие-Размытие в Движении( Filter – Blur – Motion Blur).

Установите прозрачность 50%.
Описание
Выберите Text Tool(T) и добавьте текст как показано на рисунке ниже.
Переключатели
Чтобы создать правую и левую стрелку используйте Инструмент «Прямоугольная Область» ( Rounded Rectangle Tool(U)) с радиусом 10px. Создайте формы, как на рисунке ниже:
Соедините эти две формы и сделайте им размер 13px на 21px.
Добавьте стили
- Внешняя тень (Drop Shadow): #fff

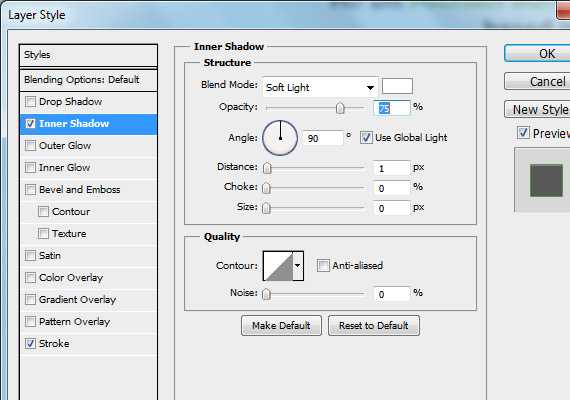
- Внутреняя тень( Inner Shadow): #000
Перерытие цветом ( Color Overlay): #cce7df

Копируйте стрелку и отразите её по вертикали. Изменитe цвет Color Overlay на #fff и разместите её так, как показано на рисунке.
Теперь у нас есть левая и правая стрелка. Теперь выберите Инструмент « Эллипс» (Ellipse Tool) размером 19px by 19px и цветом #cce7df. Добавьте стили Внутренняя тень (Inner Shadow) и Внешняя тень (
Создайте круглое выделение Ctrl + Click . Перейдите в Выбрать — Модификация- Сжатие (Select – Modify – Contract). Уменьшите на 5px и заполните #fff.
Добавим стили
- Внешняя тень Drop Shadow: #000

Сгруппируйте круги, которые мы только что создали и копируйте группу 2 раза. У одного круга установите цвет #67b256.
Шаг 5: Добавим текст
Давайте сделаем новую заливку. Создадим документ 20px на 20px
Назовите как-нибудь заливку. Создайте новое выделение 960px на 20px и заполните его только что созданной заливкой. Дублируйте слой и измените у копии Color Overlay на #fff.
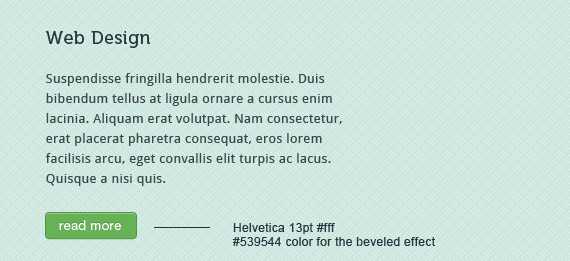
Используя Инструмент «Текст« (Text Tool(T)) создадим такой текст. Добавьте тексту тень #fff.
Создайте новое выделение размером 40px под текстом и создайте пунктирные линии так, как мы делали ранее . Вырежите участок посередине. У Вас должно получится как на рисунке ниже.
Теперь откройте Инструмент „Форма“ ( Shape Tool(U)) и выберите такую же форму, как на рисунке ниже .

Добавьте форме такой же цвет и тень, как у пунктирных линий.
Шаг 6: Описание услуг

В этом разделе добавим информацию о услугах и создадим кнопку читать далее (read more). Эта секция состоит из 3-х колонок, по 300px каждая, расстояние между ними будет 30px. Добавьте направляющие.
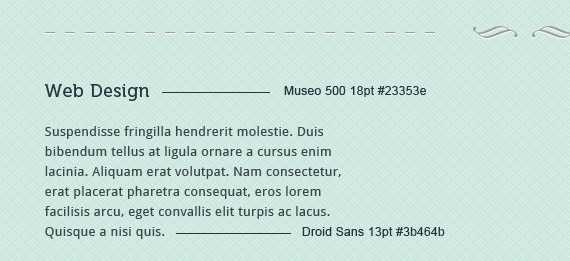
Теперь выберите Инструмент «Текст» ( Text Tool(T) ) и добавьте заголовки и описание, как показано на рисунке ниже.

Выберите Инструмент «Прямоугольник со скругленными углами» ( Rounded Rectangle Tool (U)) с радиусом 3px, цветом #67b256. Создайте кнопку размером 90px на 25px.
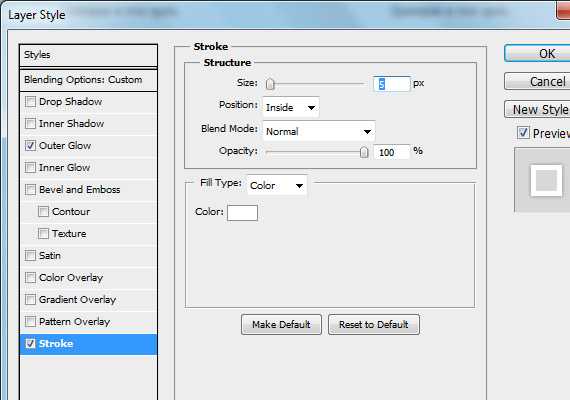
Добавьте стили
- Внутреняя тень (Inner Shadow): #fff

- Обводка (Stroke): #fff

Получим следующий результат:

Продублируйте два раза то, что получилось:

Шаг 7: Примеры работ
В этом разделе мы разместим примеры работ. Используя Инструмент «Текст« (Text Tool(T)), добавьте текст размером 60px под кнопкой читать далее (read more).
Выберите Инструмент «Прямоугольник» (Rectangle Tool(U)) и создайте слой для этих изображения размером 300px на 150px. Разместите его на 30px ниже хедера.
Добавьте стили
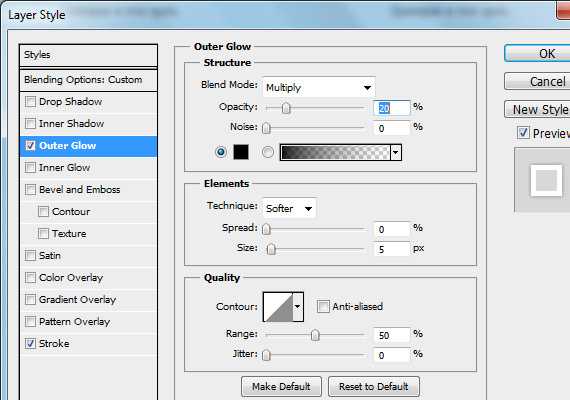
- Внешнее свечение (Outer Glow): #000

Обводка (Stroke): #fff

Продублируйте слой дважды и разместите как на рисунке.

Step 8: Делаем отдел для отзывов

Создайтe форму 90px на 90px белого цвета (#fff) используя Инструмент «Прямоугольник« (Rectangle Tool(U)). Добавьте внешнее свечение, с такими же параметрами, как ранее . Расположите, как показано на рисунке.

Добавьте текст и ссылки на сайт используя Инструмент «Текст» Text Tool(T) с параметрами, которые указаны ниже.

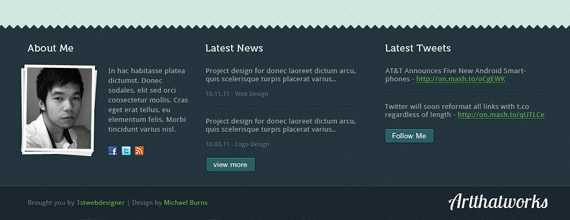
Шаг 9: Создаём футер

Футер будет содержать 4 раздела (обо мне, последние новости, последние публикации на «Твиттере» и правовая информация). Сначала создадим основной слой, сделайте всё так же, как в случае с хедером. Используя Инструмент «Прямоугольник» (Rectangle Tool) цветом #23353e, поместите секцию 80px ниже секции с отзывами. Затем перейдите в Фильтры-Преобразовать в смарт-фильтры ( Filter – Convert for smart filters) , после в Фильтры- Шум-Добавить Шум и установите значение 0,5% ( Filter – Noise – Add noise 0.5%).

Создайте выделение используя Инструмент «Прямоугольная область» (Rectangle Marquee Tool(M)) и заполните его заливкой zigzag. Отразите его по вертикали, чтобы получился следующий результат.

Секция футера будет разделена на 3 колонки. 1-ая колонка для раздела обо мне (about), 2-я для последних новостей (latest news), и 3-я — для последних публикаций на Твиттере ( latest tweets).
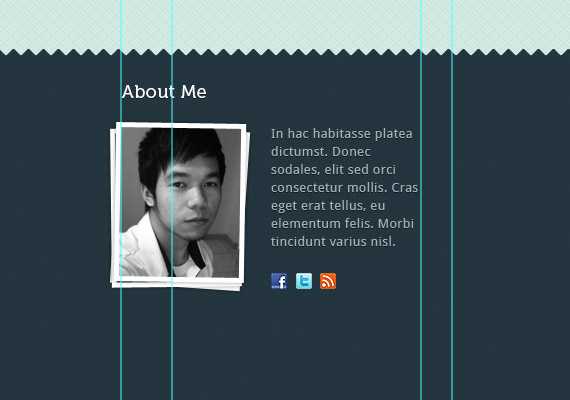
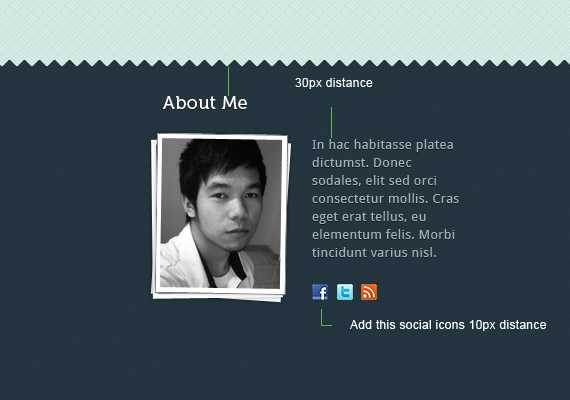
Обо мне

Измените цвет заголовка на #fff и добавьте тень цветом #000 и размером 1px. Для основного текста, мы будем использовать текст Droid Sans размером 13pt и цветом #a4afb4 (добавьте ему такую же тень, как у заголовка).
Создайте слой для изображения размером 130px на 160px.
Добавьте стили
- Внешнее свечение (Outer Glow): #000

Обводка ( Stroke): #fff

Продублируйте дважды, и используя Ctrl + T, поверните одну копию немного вправо, а вторую-немного влево.

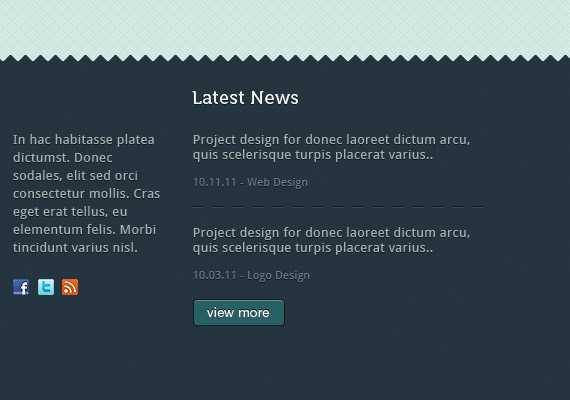
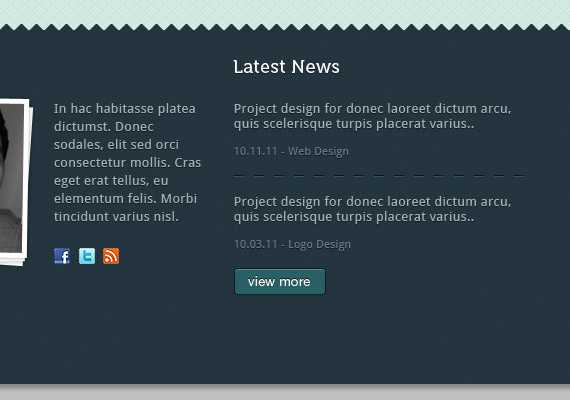
Последние новости

Параметры текст такие же, как выше . Для даты и категории используйте цвет #667983 и размер 11pt. Для линий — цвета #0f161a, #37515e.

Продублируйте кнопку read more (читать далее), измените её цвет на #286065. Установите цвет текста #fff и цвет тени#0f161a.
Измените стили слоя
- Обводка Stroke: #0f161a

Мы получим следующий результат:

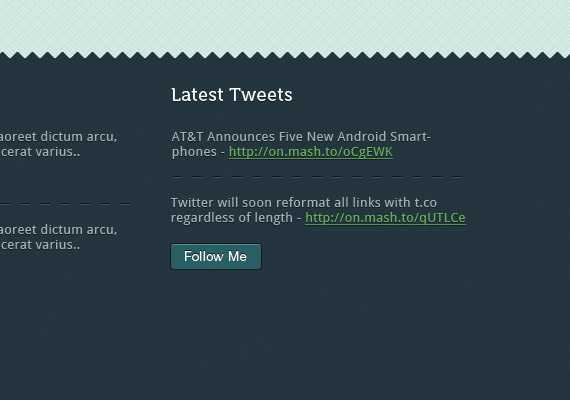
Последние публикации на «Твиттере»

У текста будут такие же параметры, как ранее . Измените цвет ссылок на #67b256.
Копирайты
Используйте Инструмент «Прямоугольник» ( Rectangle Tool(U) ) цветом #1a272e и размером 100% на 70px, чтобы создать отдел для правовой информации и разместите его в самом низу. Добавьте шум точно так же, как для хедера и футера.
Добавьте следующие стили
- Внутренняя тень (Inner Shadow): #fff

Используя Инструмент «Текст» (Text Tool(T)) , выберите шрифт Droid Sans размером 12pt и цветом #667983. Добавьте тень размером 1px. Поместите текст в левом углу. Скопируйте логотип и поместите его в правом углу.

Должен получиться такой результат!

Ссылка на источник: 1stwebdesigner.com
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Как сделать портфолио своими руками в фотошопе, мастер класс
 Поставив перед собой цель оформить портфолио своими руками, вы столкнетесь с необходимостью использования графических редакторов – фотошоп, гимп и других. Не все знают, как работать с этими программами, эта проблема и побудила меня на написание данной статьи.
Поставив перед собой цель оформить портфолио своими руками, вы столкнетесь с необходимостью использования графических редакторов – фотошоп, гимп и других. Не все знают, как работать с этими программами, эта проблема и побудила меня на написание данной статьи.
Наверное, не стоит упоминать, что при работе нужно учитывать требования школы, и при этом создать документацию, которая бы понравилась и самому школьнику (дошкольнику).
В данной статье я пишу о том, как заполнять готовые шаблоны портфолио, которые вы найдете на сайте portfo-leo.ru в разделе «Готовые шаблоны портфолио»
Получив готовый шаблон, вы можете оформить его для своего ребенка самостоятельно. Для этого вам достаточно будет информации, которую я изложу ниже.
Конечно, если вы впервые работаете с графическими редакторами – понадобится время и терпение, чтобы закончить работу. К тому же конечный результат может несколько отличаться от задуманного вначале, но зато у вас есть возможность своими руками создать для своего ребенка портфолио, которое будет отражать его индивидуальность.
Готовые шаблоны конечно несколько ограничивают индивидуальный подход, тем не менее и из них можно сделать неповторимую работу, к тому же это займет у вас гораздо меньше времени и сил, чем создание портфолио с нуля.
Прежде чем начать, обязательно поинтересуйтесь у преподавателя содержанием портфолио. После этого выберите шаблон с которым вы будете работать.
Итак, давайте разберемся…
Как сделать портфолио своими руками
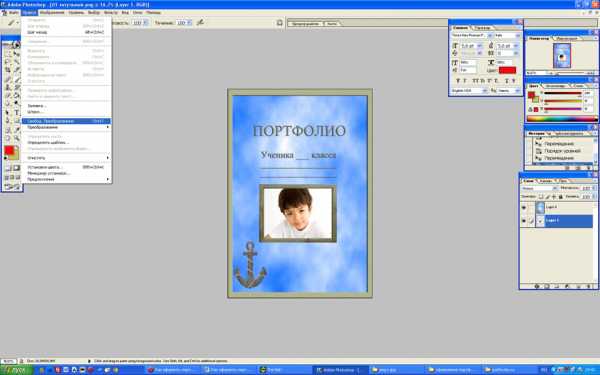
Для работы возьмем шаблон «Морские просторы» вот ОТСЮДА
С любым другим шаблоном можно работать аналогично. Использую для примера заполнение титульного листа
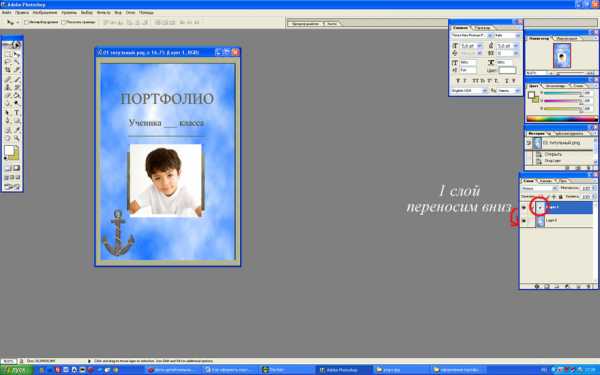
1. Открываем титульный лист в программе фотошоп. Открываем фотографию, которую вы собираетесь на нем разместить. Удобнее всего, когда вы видите перед собой сразу и фото и лист, с которым работаете. Выбираем в фотошопе инструмент «перемещение» (выделен красным кружком), щелкаем левой кнопкой мышки по фотографии и не отпуская кнопку мышки, перетаскиваем фото на шаблон (смотрите 1 и 2 изображение, кликните на фото, чтобы увеличить).

 У вас должно получиться также. Чтобы фото оказалось внутри рамки нам нужно переместить его под нее. Для этого щелкаем левой кнопкой мышки на первый слой (выделен красным кружком), и удерживая нажатие, перетаскиваем этот слой под слой с титульным листом. Должно получиться вот так:
У вас должно получиться также. Чтобы фото оказалось внутри рамки нам нужно переместить его под нее. Для этого щелкаем левой кнопкой мышки на первый слой (выделен красным кружком), и удерживая нажатие, перетаскиваем этот слой под слой с титульным листом. Должно получиться вот так:

Фотографию под рамкой можно передвигать, чтобы добиться ее наиболее удачного расположения.
Может случиться так, что фото не будет соответствовать размеру рамки. Чтобы исправить такую ситуацию, в графическом редакторе фотошоп есть инструменты масштабирования. Я пользуюсь вот таким простым приемом:
Чтобы увеличить или уменьшить фотографию, проверьте, чтобы именно ее слой оказался активен, а потом нажмите сочетание клавиш Ctrl + T. Или найдите в меню «Правка» функцию «Свободное Преобразование» и выберите ее. Затем, удерживая нажатой кнопку «Shift» на клавиатуре, потяните фото за уголок в сторону увеличения или уменьшения. Не забывайте про «Shift», иначе изображение будет искажено.
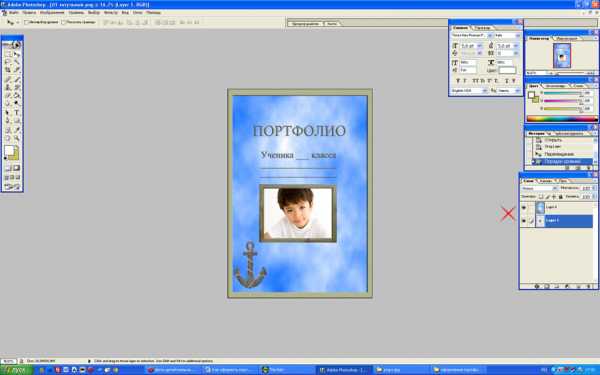
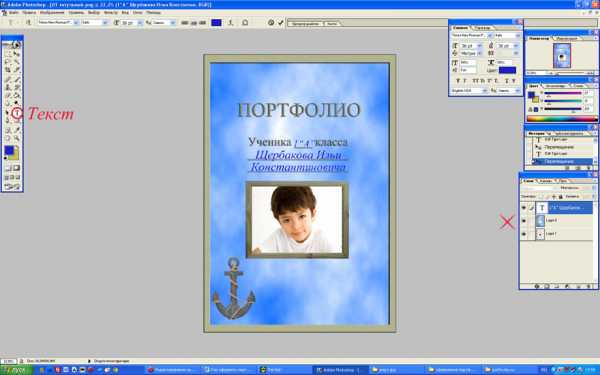
 2. Итак мы вставили фото. Теперь нам нужно вставить текст. В данном случае – подписать титульный лист. Для этого в графическом редакторе выбираем инструмент «Текст» (выделенный красным), встаем курсором мыши на строки шаблона и пишем фамилию, имя и отчество ученика. В данном случае я использую шрифт Times New Roman курсив. Цвет и шрифт можно выбрать любой. Проследите за правильным расположением слоев — это важно, чтобы текст был виден он должен находится выше слоя с титульным листом.
2. Итак мы вставили фото. Теперь нам нужно вставить текст. В данном случае – подписать титульный лист. Для этого в графическом редакторе выбираем инструмент «Текст» (выделенный красным), встаем курсором мыши на строки шаблона и пишем фамилию, имя и отчество ученика. В данном случае я использую шрифт Times New Roman курсив. Цвет и шрифт можно выбрать любой. Проследите за правильным расположением слоев — это важно, чтобы текст был виден он должен находится выше слоя с титульным листом. После того, как лист готов, не забудьте сохранить его в формате jpg – именно этот формат нужен для распечатки листов.
После того, как лист готов, не забудьте сохранить его в формате jpg – именно этот формат нужен для распечатки листов.
Если при заполнении портфолио возникла необходимость установить новый шрифт в фотошоп, как это сделать, читайте здесь.
Таким образом, можно заполнить все листы готового шаблона портфолио. Если остались вопросы – оставьте их в комментарии, я обязательно отвечу.
Распечатать готовое портфолио для школьника (дошкольника) можно дома на цветном принтере. Для этого лучше использовать фотобумагу. Однако самый оптимальный вариант — заказать печать в фото-салоне или в типографии – это будет и качественнее и по цене выгоднее.
Для тех, кто не очень хочет тратить время на поход в фото-салон, будет полезен сервис Netprint, где выбрав подходящий формат А4, вы сможете заказать печать портфолио, и дождаться готовые листы по почте или забрать их в ближайшем к вам пункте выдачи.
Шаблоны, которые вы найдете на сайте portfo-leo.ru вам не придется проверять на качество, поскольку их разрешение и формат идеально подходят для печати на листах А4.
portfo-leo.ru
