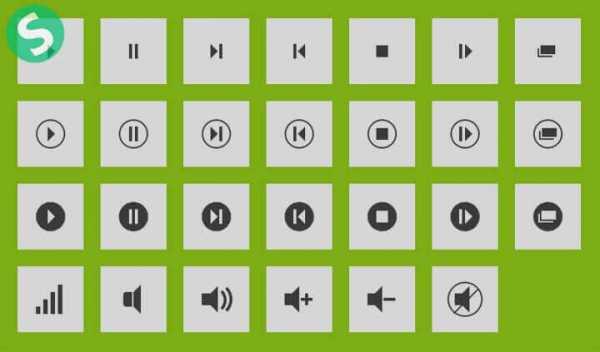
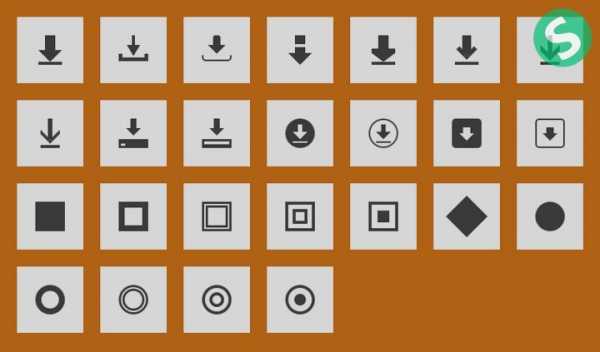
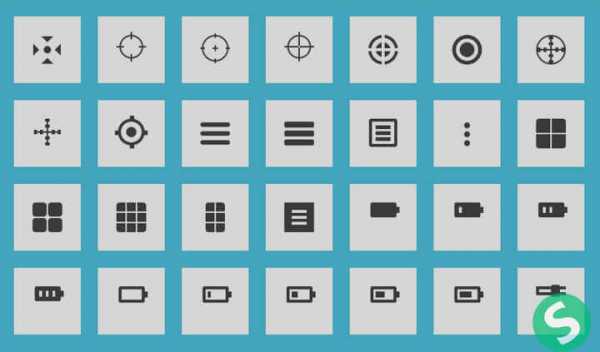
Бесплатные графические пиктограммы для сайтов (30+ наборов)
Не так часто встретишь хороший дизайн интерфейса без применения иконок или графических пиктограмм на сайте. Они удобны и эффективны так как могут практически без слов пояснить ту или иную функцию в вашем проекте. Мы решили подобрать для вас несколько полезных материалов по теме плюс советуем глянуть раздел бесплатных пиктограмм с дополнительными подборками. Они подойдут для любых веб-проектов или приложений.
Если подумать, то практически все словесные надписи можно заменить более наглядными значками программ. Иногда так будет даже эффективнее и «понятнее», например, картинка корзины говорит сама за себя и особых пояснений не требует. Даже малоопытный интернет-пользователь догадается, что нажав на эту кнопку, он передет к оформлению/покупке товара. При этом никто не запрещает совмещать оба варианта, когда пиктограммы на сайте используются рядом с текстовыми надписями. Это привлекает внимание и разнообразит страницу.
В общем, графика всякая нужна, хотя не каждая подойдет для вашего дизайна. В Web’е стараются размещать более простые изображения, и лучше скачать бесплатные пиктограммы для сайта нежели отдавать предпочтение детализированным 3D иконкам. Кроме того, недавно мы публиковали заметку с небольшими иконками (мини), которые также используются в подобных задачах. Отличием являются лишь размеры элементов — материалы в данной статье могут быть значительно больше 16х16 пикселей.
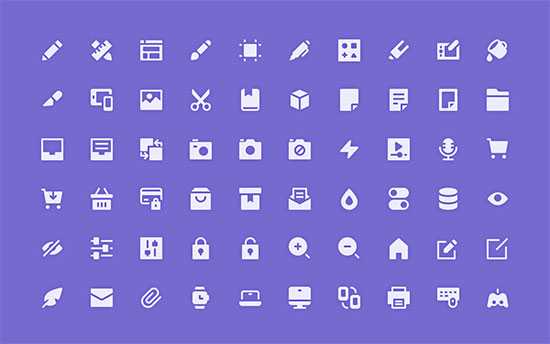
gCons

Mono Gradient Icons Set

Nucleo Test Pack

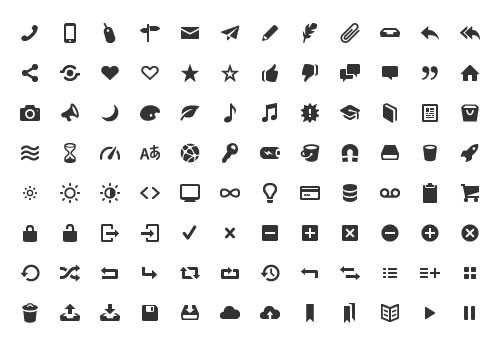
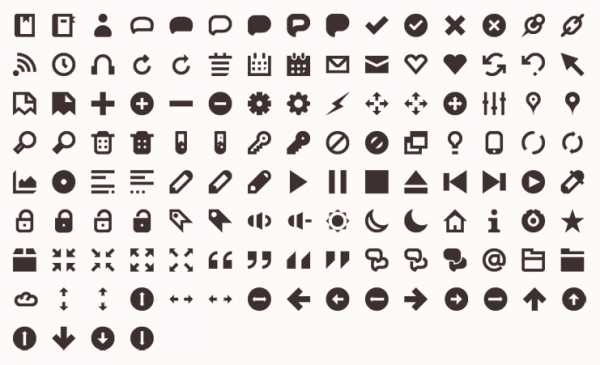
Entypo Glyph

74 Weather Icons

Если вас интересует данная тематика, то в блоге был специальный пост про иконки погоды для Фотошопа — из представленных 60+ там вариантов определенная часть выполнена в максимально простой «пиктограммной» стилистике.
70 Free Icons

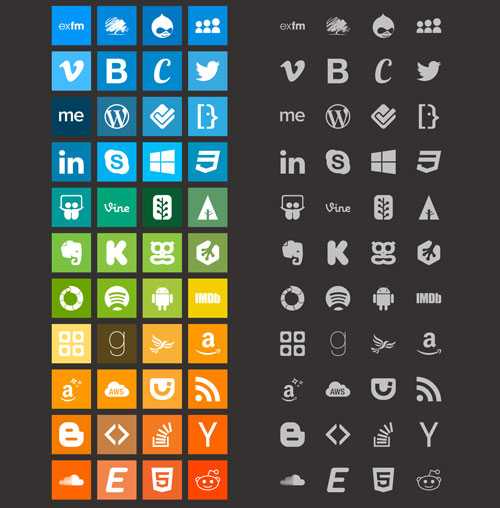
100 Vibrant Brands

The Web Interface Set

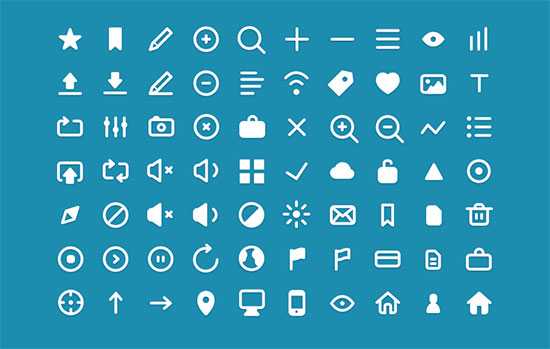
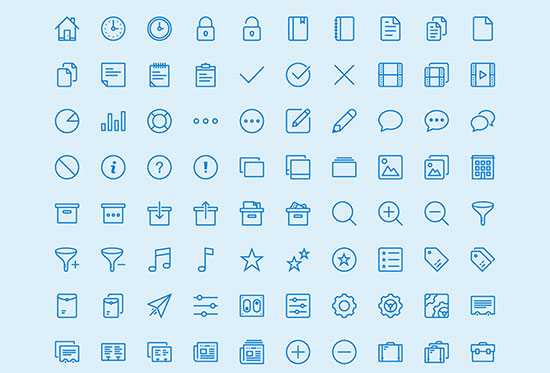
450 Outline Icons

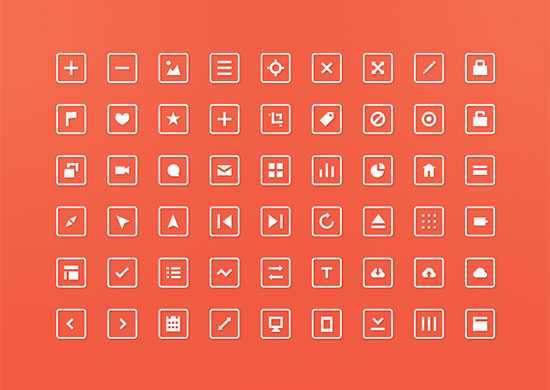
54 Free Squared Icons

FinBiz

Как видите, графические пиктограммы для сайтов встречаются разные. Те или иные картинки имеет смысл использовать в зависимости от тематики проекта, например, скачивайте финансовые бизнес иконки если он касается денежной ниши, музыкальные значки подойдут для аудиоприложений и т.п. Кроме того, в наборах встречаются и общие для Web`а изображения: компьютеры, стрелочки, соц.сети, фото, смайлы, элементы управления и многие другие.
Iconic

Iconic — минималистичный набор, который на деле куда больше чем кажется вначале. Во-первых, он содержит растриронные варианты и векторные «исходники». Во-вторых, иконки представлены в 14 цветовых гаммах! В-третьих, имеются различные размеры — 8х8, 12х12, 16х16, 24х24 и 32х32. Одним словом, очень гибкий комплект, который можно органично вписать чуть-ли не в каждый дизайн. Из-за столь большого числа фишек данный архив занимает куда больше остальных — 16 Мб.
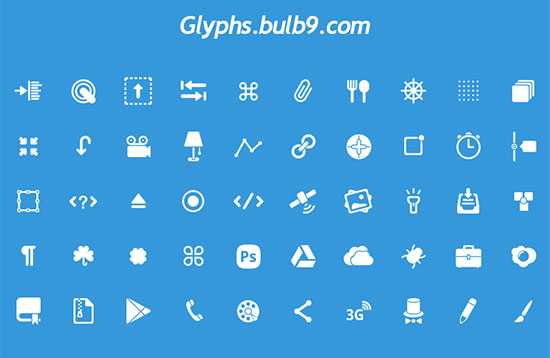
50 Glyphs Set 4

Sketch iOS7

Modern SEO Icon Pack

Glyph Iconset

100+ Free PSD icons for iOS7

75 Free Line Icons

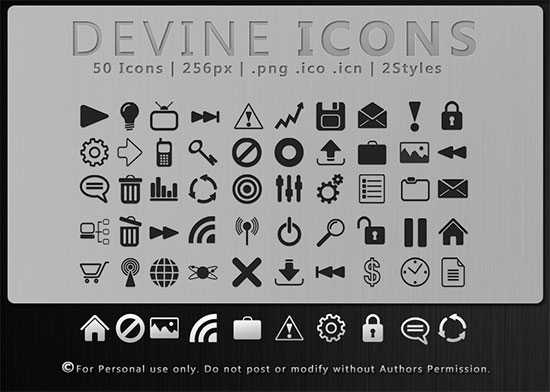
Devine Icons

Vector Web UI

680 Inverticons Mini

Предыдущий набор Inverticons Mini ведет на отличнейший сайт с красочными иконками Icojam. Очень крутой проект, хотя и другие в заметке ему не уступают. Во многих случаях, кстати, скачав бесплатные пиктограммы для сайта в архиве вы получите несколько цветовых вариантов значков.
По форматам здесь встречаются как PNG картинки, так и векторные объекты. Что касается лицензий, то советую смотреть их на сайте источнике. В основном мы старались собирать Free материалы и для личного, и для коммерческого использования.
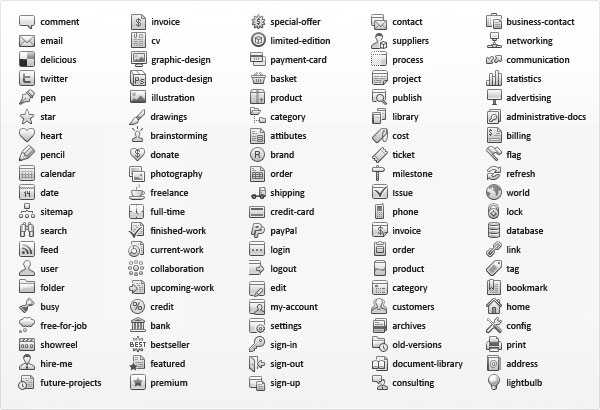
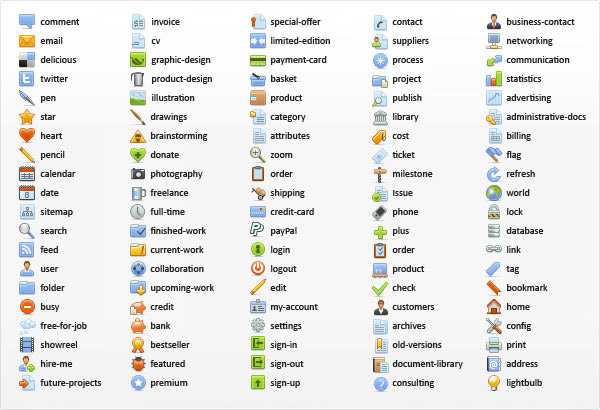
Free Web Design Icon Set

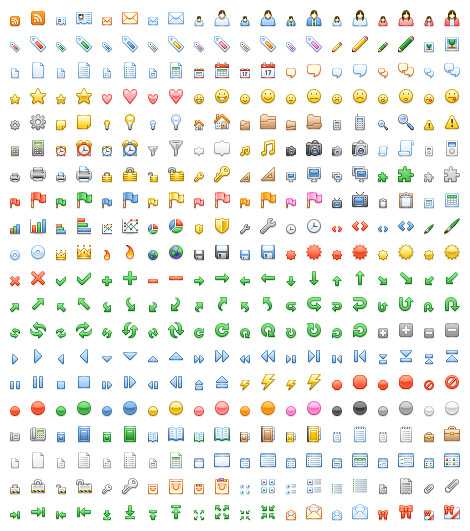
Здесь представлено более трехсот иконок размером 16х16 пикселей. Формат — PNG. Их смело можно использовать в своих дизайнерских проектах, некоторые изображения схожи по тематике с системными.
24×24 Free Application Icons

120 Vector Glyph Icons

210 Icons for Web-design & Wireframes

100 Free iOS Icons

Beautiful Flat Icons

DefaultIcon

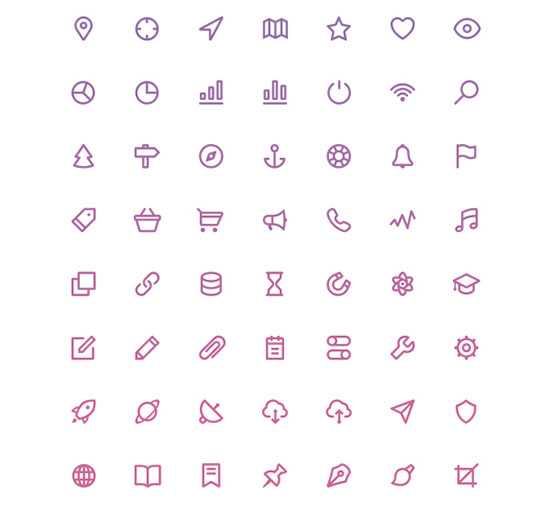
Simple Line Icons

User Interface Design Framework

Justicons

Open Icon Library

Открытая библиотека, пусть старая, но еще рабочая и доступная для скачивания. Включает в себя около 10к бесплатных общедоступных объекта: 2500 SVG и 7500 PNG.
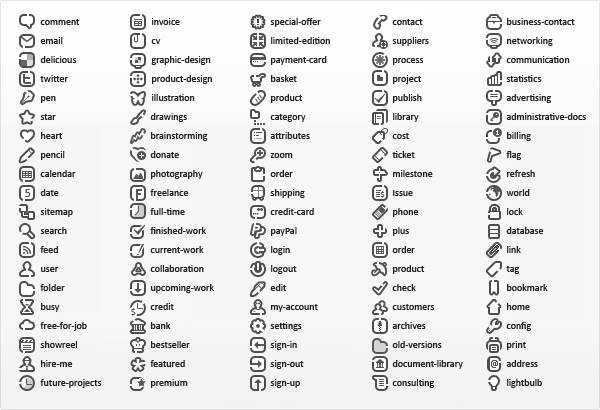
Dortmund

Этот и два следующих набора 16-пиксельных картинок имеют много общего. Все они названы в честь немецких городов и содержат одинаковый набор элементов. В Dortmund применяется монохромная гамма с градациями серого, ниже есть цветные и др. варианты. Кстати, исходники на сайте разработчика не сохранились, поэтому вам придется скачать данные бесплатные пиктограммы с сайта IconFinder.
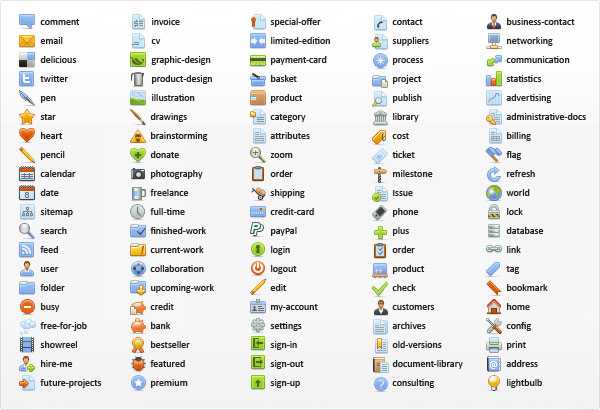
Essen

Berlin

Иногда пиктограммам посвящены целые проекты (фреймворки), а не отдельные наборы, как например с User Interface Design Framework и DefaultIcon. Кроме того, материалы также найдете на сайтах архивах иконок. Выше упоминался IconFinder, есть еще Flaticon и многие другие.
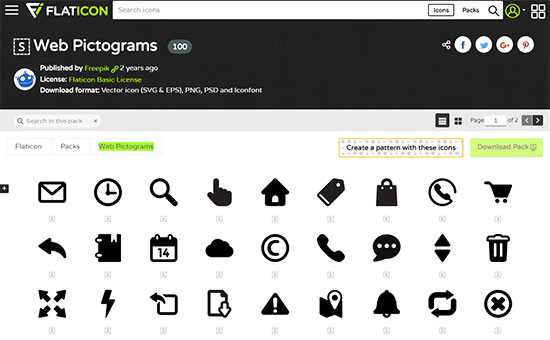
Web Pictograms from Flaticon

Также графические пиктограммы можно встретить в шрифтах. Название самого популярного из них вы наверняка слышали — это Font Awesome. Многие разработчики используют его на своих сайтах. Вот еще один из примеров такого решения:
Modern Pictograms

Итого у нас получилось чуть более 30-ти наборов, в которых вы можете скачать бесплатные пиктограммы для сайта или приложения. Надеемся они смогут вас выручить по работе (когда вам это понадобиться).
Если ничего подходящего для себя не нашли, не стоит отчаиваться, существует огромное количество коллекций иконок на страницах Дизайн Мании! Заходите в соответствующий раздел — там точно что-то найдете. В противном случае воспользуйтесь парочкой премиальных архивов ниже.
Business Auto Web Set

145 Quality Icons for Web/Mobile

400 Flat Internet Iconset

Vector Webpage Icons

100 Administration Icons

Webinterface, Business and Tools Icons

Теперь точно все.
P.S. Хотите украсить свой десктоп? — скачайте лучшие обои для рабочего стола на Wallplanet.
Компания «Империя воды» предлагает бассейны для загородного участка, чтобы отдохнуть.
design-mania.ru
Лучшие мини иконки для сайтов
Оригинальные маленькие иконки для сайтов и разного рода веб-приложений могут быть весьма полезными. Они помогают пользователям лучше ориентироваться, быстрее находить информацию и решают определенные задачи. Подобные картинки часто применяются для «выделения» элементов сайта или даже их замены: лупа вместо текста в блоке поиска, изображение домика вместо ссылки на главную или «дерево объектов» для карты сайта. В мобильных приложениях они еще более актуальны.
При этом не каждый проект позволяет использовать изображения размерами 48×48 пикселей или даже 32×32. Иногда приходится экономить любой участок пространства на странице. В таком случае вам определенно пригодятся разные мини иконки, представленные ниже. Если говорить о размерах, то в основном это 16×16 и 18×18 пикселей, хотя некоторые наборы могут незначительно отличаться.
В основном формат этих маленьких иконок PNG, плюс имеется парочка дополнительных в ICO. Уверены, сможете подобрать что-то подходящее. Заметка в основном состоит из цветных вариантов и лишь нескольких монохромных (наиболее удачных). Последние больше напоминают пиктограммы для сайта.
Чтобы скачать нужные файлы кликаете по картингам или указанными ссылкам на сайты источники. Также некоторые интересные материалы сможете найти в разделе бесплатных пиктограмм.
FamFamFam
Эти небольшие иконки по праву заслужили широкое признание среди веб-дизайнеров. Являются одними из самых известных и часто упоминаемых в данной нише. На сайте FamFamFam найдете 3 набора, они хорошо и понятно выглядят, при этом не занимают много места. Это: Slik, Mini и Flags, который входит в подборку с иконками флагов стран мира.

Подборки содержат практически все необходимые иконки для оформления сайта, скачать их можно бесплатно. Энтузиасты даже придумали поиск по FamFamFam, т.к. в Silk около 1000 объектов.

Это удобно если вы знаете название элемента — просто указываете текст в строке поиска. Жаль, что FamFamFam давно не обновлялись и вряд ли уже когда-то будут.
Xiao Icon
Неплохой набор аккуратных и ярких мини-картинок от молодого китайского дизайнера. Он содержит 72 PNG элемента, которые допускается размещать где угодно без каких-либо разрешений. В блоге автора имеется вторая версия Xiao Icon v2 с еще 20-тью объектами.

Там есть и другие материалы, плюс поищите что-то в профиле deviantart.
Diagona pack + Fugue Icons
Две работы от японского дизайнера Yusuke Kamiyamane. Скачивайте маленькие иконки в PNG совершенно бесплатно. Однако с лицензией royalty-free для использования нужно будет указать автора. Плюс в том, что сделать это можно на отдельной странице, например, «О проекте».

В Diagona pack найдете 400 картинок: конвертики, стрелочки, флажки, наверняка что-нибудь пригодится. Каждая — в двух размерах 10х10 и 16х16 пикселей.
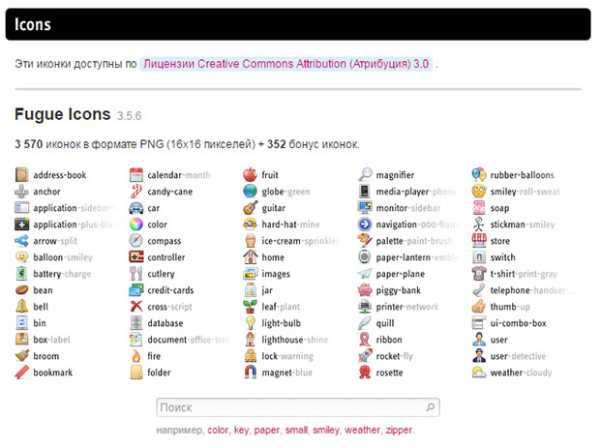
Второй набор Fugue Icons немного другой тематики: календари, лампочки, портфели, — в общем прекрасное дополнение к любому деловому сайту.

Для каждого элемента имеется несколько вариантов исполнения, всего получилось 3570 обычных + 350 бонусных мини иконок. Учитывая количество, на странице добавили блок поиска по ним. В скачиваемом архиве будут PSD исходники. Отличная работа!
Social Media Mini Icons by Komodomedia

Оригинального сайта создателей уже нет в наличии, но данный набор сохранился в одном из онлайн архивов иконок. Полезен тем, кто ищет социальные кнопки, — их тут 30 штук (16×16, формат PNG). Картинки в цвете, как вы видите, подходят и для светлых, и для темных фонов. Выполнены аккуратно и красиво.
Free Farm-Fresh Web Icons

Достаточно объемный по содержанию архив — почти 4тысячи пиктограмм в двух размерах 16×16 и 32×32. Судя по описанию, есть отдельно цветной и монохромный релизы, а также сборник ICO-файлов в дополнение к базовым PNG.
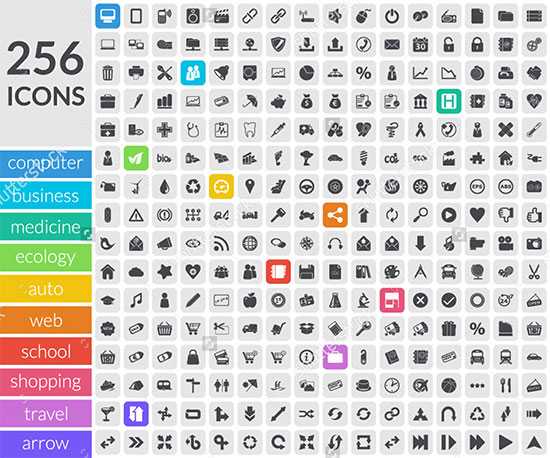
Pixelbox icon sets

Недавно писали про милые красочные иконки от Icojam — советуем обязательно зайти и скачать пару наборов. Оказывается у них также есть варианты с мини иконками небольших размеров, которые мы и публикуем сегодня.
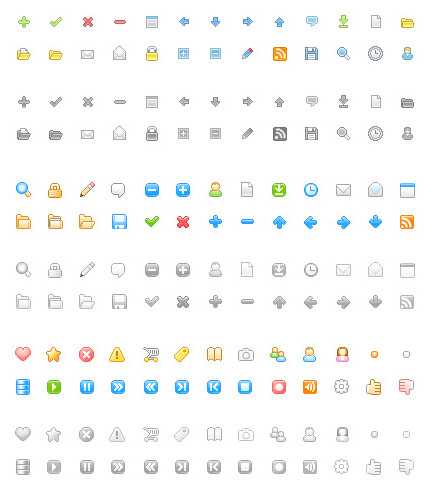
Web development sets

Интересно, что здесь в картинках имеется словно 2 состояния: активные (цветные) и неактивные. Подобную фишку можно использовать в hover эффектах для изображений в веб-проектах. Материалы 16×16 отлично смотрятся.
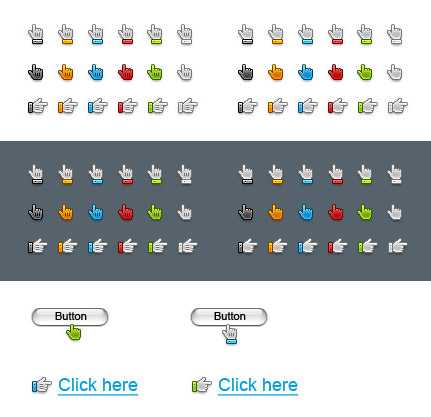
Hand pointer icons

Состоит из 36 объектов-указателей. Кроме PNG формата есть PSD файл для фотошопа. Указатели имеют 6 цветовых решений и 6 типов (направлений). Возможно, кому-то из вас пригодится — на скриншоте выше показано как они смотрятся с другими элементами сайта.
BWPX.ICNS
Подборка 250 монохромных иконок размером 18×18 и разными функциями: от компьютеров, безопасности до ecommerce. В оригинале данный архив не сохранился, поэтому приходится скачивать его с Softicons.
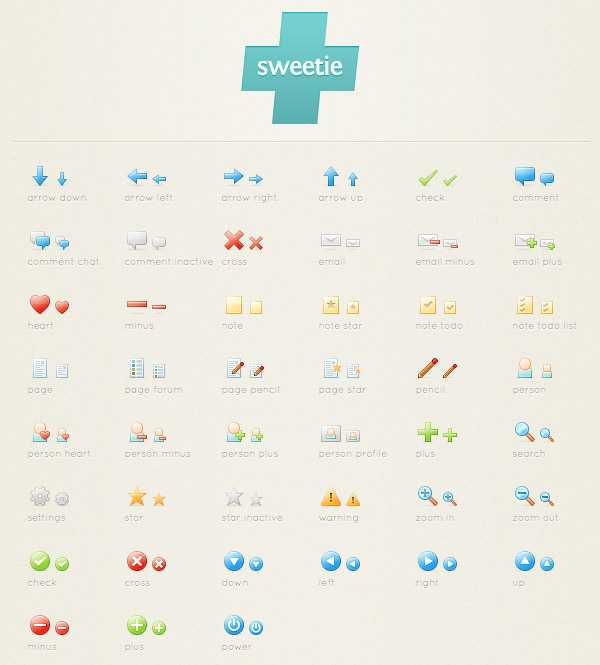
SweetiePlus

Милые маленькие иконки в PNG формате двух размеров: 24×24 16×16. Всего получилось 120 элементов, которые можно использовать для веб-приложений, а также создание сайтов и шаблонов под них. Приятно то, что разрешается внедрять данные картинки в любые проекты, в том числе и коммерческие, например, премиум шаблоны WordPress.
HoHoHo

Еще один «древний» набор, который сохранился до наших дней. Он слегка отличается от других, т.к. во-первых, содержит наиболее крохотные материалы — всего 10х10, во-вторых, выполнены они в GIF. Картинки имеют серый окрас и могут сгодиться для технических веб-проектов.
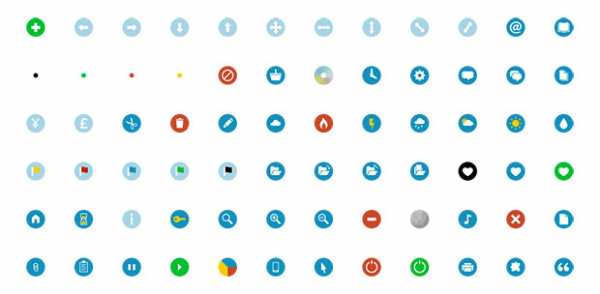
Circular Icons

Здесь представлены на выбор 3 варианта работы. Первый из них содержит картинки 4х размеров — от минимального 16×16 до 128×128. Бесплатно вы можете скачать маленькие иконки в PNG, а SVG и Sketch стоят денег. В принципе, это удобно — тестируете обычную версию, после чего покупаете «продвинутую», если все подходит. Все они, как видите, круглые, без фона.
Web Mini + Web 2.0 Basic Mini
Обе подборки вместе с другими материалами автора находятся на одной странице. Картинки 16x16px можно скачать в PNG, GIF и ICO форматах.

Первый архив (Web Mini) разработан для сайтов, блогов, форумов и т.п. Используйте их в панелях инструментов веб-приложений.

Из названия второго варианта Web 2.0 Basic Mini вы наверняка догадались, что он предназначен для проектов в стиле Web 2.0. Мини иконки здесь представлены в трех цветовых решениях: синем, оранжевом и зеленом. Не смотря на то, что они однотонные, выглядят достаточно эффектно.
LED Icon Set

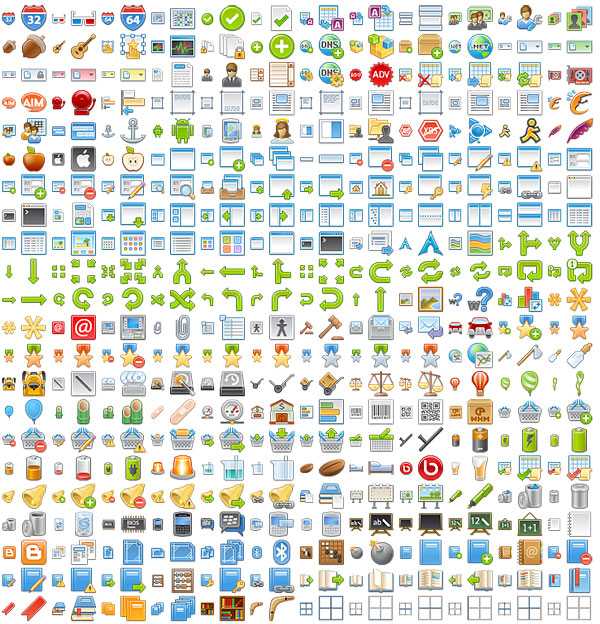
Подборка профессиональных материалов для дизайнеров и веб-разработчиков, которые можно применять в коммерческих проектах (с упоминанием авторов). Здесь более 500 PNG картинок на любой вкус: функции, смайлы, объекты, компьютерная техника и т.п.
Splashy Icons

Приз за самую яркую идею сайта-источника уходит создателям Splashy Icons. Они просто добавили все материалы в качестве фонового изображения. В центре страницы находится ссылка для загрузки, где указано их общее число — 483штуки. Все это бесплатно.
Web-design Iconset by SemLabs

Еще одна реализация цветных маленькие иконок для сайта, исходная страница которой, к сожалению, не сохранилась. Поэтому приходится искать и скачивать объекты по отдельности с Softicons. Тематика, в принципе, стандартная — «Web интерфейс», размеры 16×16, коммерческое применение разрешено.
Essen

Материалы из данного набора имеют несколько похожих вариаций, но в других цветах: Berlin — серый, Munich — оранжевый, Dortmund — темно-серый с некоторыми измерениями в изображениях. Рассматриваемый нами архив содержит цветную версию. Сайт создателя, увы не сохранился, а Google поиск выдал ссылку на проект Iconfinder. Там доступна загрузка всех 100 файлов, но по отдельности. Нужно только выбрать 16×16 или 32×32.
MiniPixel Icons ByStudioM6

Подборка из 112 достаточно оригинальных по исполнению PNG картинок. Размер их 15×15. Как и в Web development sets, часть материалов цветные, другая — серые (словно неактивные).
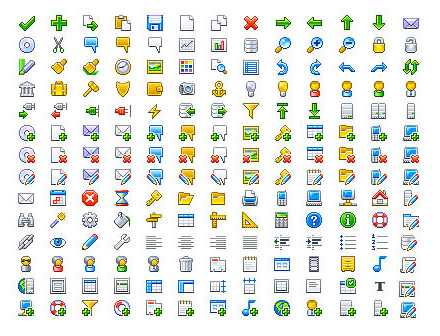
ASP.NET Icons v1.0

Еще один необычный по исполнению набор, содержащий иконки программ под ASP.NET. Их, в принципе, можно удачно применять и в любой другой похожей нише. Много системных и компьютерных GIF изображений — всего 300.
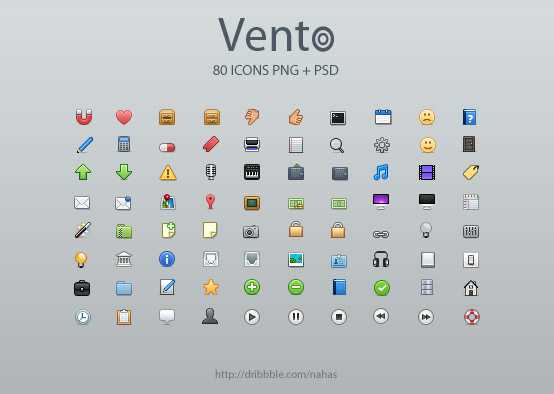
Vento

Отличные небольшие иконки по разным тематикам, причем не только связанным с техникой. Всего 80 PNG файлов, подходят для использования в коммерческих задачах. Смотрятся весьма стильно и детализировано, не верится, что их размер всего 16px.
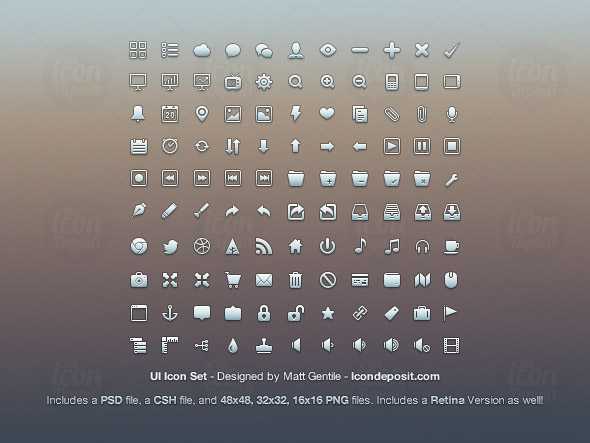
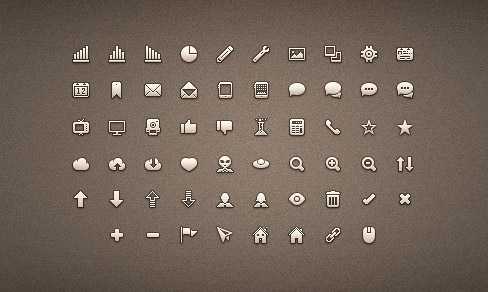
UI Icon Set

Последние 3 набора созданы одним и тем же автором — Matt Gentile. Вероятно, в сети есть еще несколько его работ. Данная подборка состоит из 110 объектов в 3х вариантах: 16px, 32px, 48px. Кроме того, в архиве найдете PSD исходники.
Premium Pixels Icon Set

Пусть вас не смущает слово Premium в названии — это сайт, для которого Matt создавал эксклюзивную коллекцию. Всего получилось 58 элементов. Как и в предыдущем случае они содержат PSD, PNG и даже CSH файл форм.
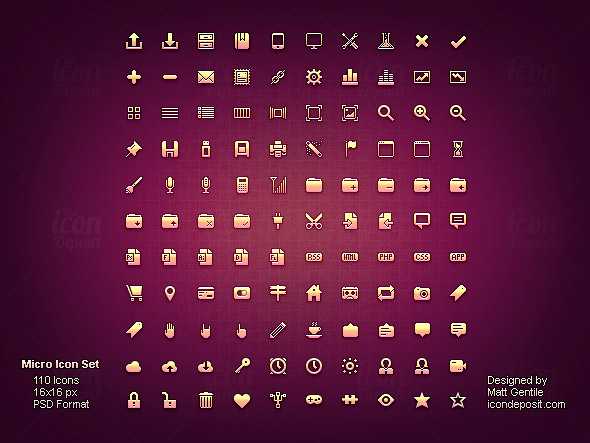
Micro Icon Set

В принципе, стилистика всех работ данного автора похожа. Не смотря на использование всего одного цвета, эти небольшие объекты выглядят вполне выразительно. Здесь все то же самое: 3 формата файлов, размер 16px, 110 миниатюрных изображений.
Итого. В англоязычных статьях-подборках из сети было еще с десяток разных работ, но выглядели они, если честно, хуже по качеству. Уверены, более 25-ти наборов мини иконок вам хватит, особенно учитывая то, что в некоторых из них по пару сотен и даже тысяч элементов. Просматривая все иллюстрации выше, скорее, наоборот можно растеряться в таком разнообразии. Вот еще парочка премиальных работ:
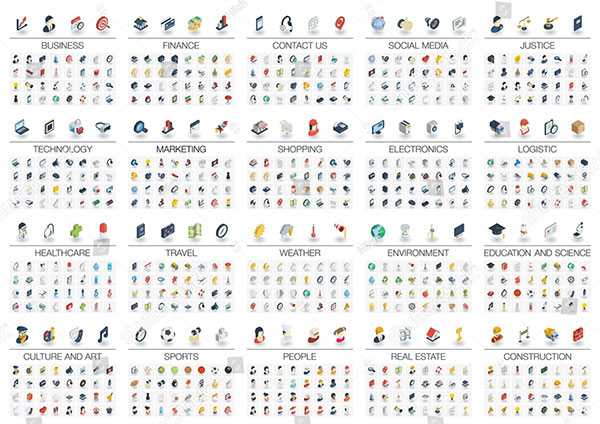
Isometric Flat Icons

600 Thin Line Mini-icons

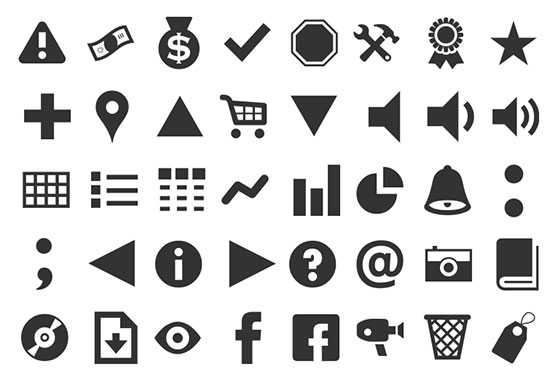
Vector Black Pictograms for Web

Interface / Business / Tools Mini Icons

Shopping and Commerce Set

Если не получается загрузить тот или иной файл, попытайтесь найти его через Google поиск. Увы, так бывает, что со временем некоторые веб-проекты закрываются, поэтому советуем заранее скачать маленькие иконки для сайтов и сохранить их на компьютере.
Если знаете еще какие-то интересны варианты, присылайте в комментариях.
design-mania.ru
Иконки для сайта бесплатно

Минимализм распространяется с большой скоростью. Дизайн в этом стиле становится очень популярным и он набирает популярность. Я считаю что необходимо идти в ногу со временем и стараться совершенствовать свой сайт постоянно. Помните как я в прошлом уроке создал смурфика на чистом CSS? Похожим образом созданы иконки для сайта, о которых я Вам расскажу сегодня.
Четыре части статьи «Невероятный CSS» можно найти по ссылкам здесь:
Также я не могу упомянуть о иконках социальных сетей, которые я создал сам. Они имеют новогоднюю тематику:
Вы сможете установить любую иконку, из тех что мы рассмотрим ниже, себе на сайт не более чем за 20 секунд!
Краткий обзор сервиса бесплатных иконок для сайта
Перейдите на этот сайт — ПЕРЕЙТИ. Первым делом Вы увидите всё множество иконок, которое Вам предлагается на выбор!

Если Вы нажмете вправо, влево или воспользуетесь навигацией по страницам (внизу), то можете увидеть все иконки, которые доступны на этом сервисе:

Чтобы при просмотре страниц чтобы у Вас не разбегались глаза — иконки сгруппированы в цветовые блоки.



Как установить иконку для сайта?
Всё настолько просто, что каждый буквально в три клика может разместить любую понравившуюся иконку на свой сайт.
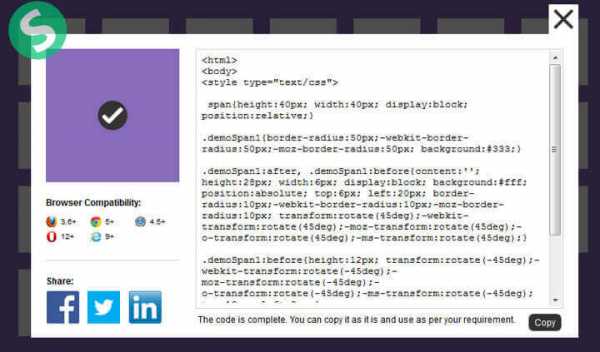
Для начала необходимо сделать активным тот набор, в котором Вам понравилась иконка. И затем просто один раз кликнуть на неё. Появиться окошко с кодом и окном предпросмотра выбранной иконки. Внизу окна предпросмотра можно посмотреть какими браузерами поддерживается данная иконка (т.е. в каким она будет отображаться так как задумывалось):

Для начала нужно скопировать HTML код, а именно, тег <span> с его классом:
1 2 | <span> </span> |
И обязательно нам нужно взять код, который находится между тегами <style></style>:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | span {
height:40px;
width:40px;
display:block;
position:relative;
}
.demoSpan1 {
border-radius:50px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
background:#333;
}
.demoSpan1:after, .demoSpan1:before {
content:'';
height:28px;
width:6px;
display:block;
background:#fff;
position:absolute;
top:6px;
left:20px;
border-radius:10px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-o-transform:rotate(45deg);
-ms-transform:rotate(45deg);
}
.demoSpan1:before {
height:12px;
transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-o-transform:rotate(-45deg);
-ms-transform:rotate(-45deg);
top:18px;
left:8px;
} |
Вы его скопируете и он не будет так красиво выглядеть как у меня, потому что этот код я отформатировал, чтобы Вы поняли где и что нужно изменять.
Вот что нужно изменять код себя: строки со 2-й по 5-ю можно вставить в класс demoSpan1, потому что у Вас на странице однозначно есть другие элементы с тегом <span>, которым можно случайно испортить внешний вид. А также хочу заметить: если Вы поменяете класс у тега <span>, то в стилях CSS его также нужно изменить.
Видео — «Нюансы установки иконок»
На видео я показал пример установки иконок для сайта на своём блоге. Также на видео я сказал один нюанс, который может присутствовать в процессе установки иконок. Его легче объяснить и показать на реальном примере:
Вывод
Каждый день появляется всё больше сервисов, которые делают жизнь веб-дизайнеров намного легче. А сегодня я показал как красивые иконки в стиле минимализма можно установить на свой собственный сайт за считанные секунды.
Плюсы от использования этих иконок:
- + Уменьшают размер HTTP-ответа
- + Безупречное отображение на экранах iOS устройств
- + Меньше изображений на сайте
- + Просты в применении: скопировал — вставил на сайт
Успехов!
С Уважением, Юрий Немец
Бесплатные иконки для сайта 5.00/5 (100.00%) 1 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Иконки, значки, картинки и фоновые изображения для сайта

Привет друзья! Скажите, откуда вы берете графику (иконки, значки, картинки, фон) для своих сайтов?
Неужели все пользуются поиском по картинкам от Яндекс и Google?
Каким бы не казался простым данный метод, но он чреват тем что, копируя чужое изображение к себе на сайт, вы нарушаете авторские права, и кто знает, дойдет ли дело до разбирательства в суде.
Кроме авторского гнева существуют еще и поисковые системы, у которых, скорее всего, есть фильтр, направленный на занижение сайта в выдаче по картинкам за их не уникальность.
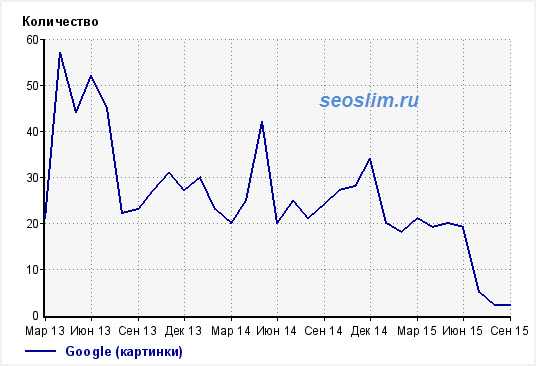
Скорее всего под один из таких фильтров попал и мой блог, потому что из Images Яндекс трафика вообще нет, а в Гугл с каждым днем его все меньше и меньше.

Конечно здесь сложно говорить, что послужило тому причиной, фильтр или плохая оптимизация изображений из-за того, что изменился алгоритм ранжирование.
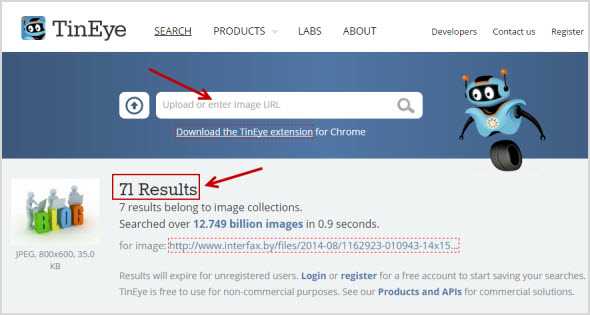
У меня, например, большая половина постов преимущественно состоит из скриншотов, ну а если надо вставить какую-нибудь тематическую картинку, то я прибегаю к помощи сервиса TinEye.

Ради интереса можете загрузить в сервис любую графику или вставить на нее ссылку, а далее смотрите, сколько в сети найдено подобных иллюстраций.
Если так случилось, что найденная на просторах всемирной сети, картинка вам понравилась, но не хочется плодить плагиат на сайте, советую прибегнуть к моим правилам по уникализации изображений, о которых было рассказано в статье «Как сделать картинку уникальной».
Но не будем отходить от темы сегодняшнего поста и давайте рассмотрим парочку порталов, где предоставляется возможность взять легальную графику, а платить за нее деньги или уже решать вам. Скажите, кто не любитель халявы?
Как найти иконки для сайта: базы и поисковые системы
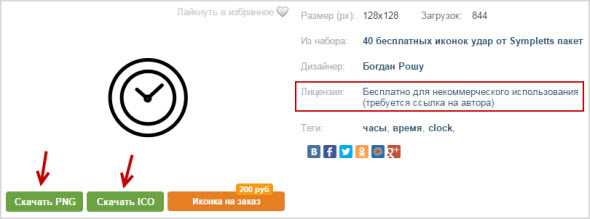
IconBird — это русскоязычная поисковая системы иконок, где дизайнер, блоггер и рядовой сайтостроитель сможет найти подходящую по дизайн сайта иконку.
С каждым днем база IconBird пополняется готовыми наборами (более 550) и опубликованными иконками (более 50000).

Пользоваться сервисом одно удовольствие. В строку поиска вводите на русском или английском языке запрос и на выходе получаете релевантные изображения.
Скачать иконку можно будет в форматах: PNG или ICO, но иногда попадается и SVG.

Однако не все так гладко, каждая иконку принадлежит ее автору, поэтому внимательно смотрите на тип лицензии, прежде чем начать пользоваться полученной графикой в своих целях.
Список всех лицензий найдете в разделе «Авторское право» данного портала.
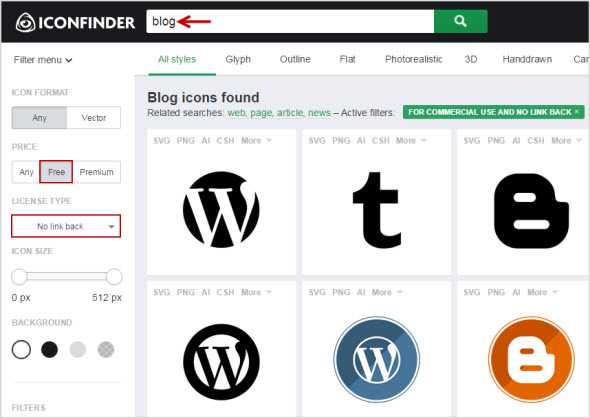
IconFinder — это популярный сервис, предоставляющий как платные, так и бесплатные иконки, пиктограммы и иную графику.
Так как портал заточен под забугорных пользователей, поэтому знание иностранного языка только приветствуется.
Обратите внимание, что вбивать запросы в поиск следует на английском, если не знаете, как называется какое-то слово, онлайн переводчики в этом помогут.

Хоть сервис преимущественно платный, я включаю следующие фильтры: «Free», «No link back», которые отсортируют из найденного бесплатные варианты с типом лицензии без размещения обратной ссылки на автора.
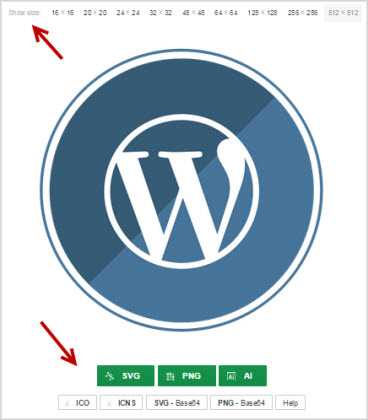
Имеется возможность выбрать фон и размер картинки. Для того чтобы скачать иконку в IconFinder достаточно на нее кликнуть, после чего отобразятся доступные размеры и форматы.

Ниже буду располагаться другие работы автора выбранной картинки, а также связанные иконки.
Базы фонов и значков для сайта
Subtle Patterns — хороший бесплатный сервис бесшовных фонов для сайта, который имеет в своем арсенале более 400 паттернов и удобную панель, позволяющую встроить выбранный фон в дизайн сервиса.

Искать иллюстрации можно как через строку поиска, так и через популярные теги в футере сайта.
Для того чтобы применить фон к просматриваемой странице достаточно задействовать ссылку «Preview».

Скачать понравившийся фон проще простого, для чего жмем кнопку «Download».
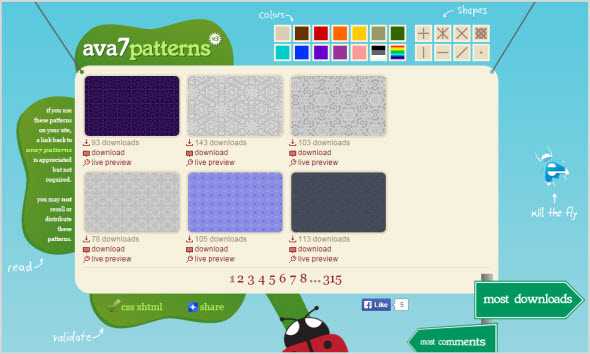
Ava7Patterns — удобная база бесплатных фонов с фильтрами по цветам и узорам.
Коллекция портала состоит из сотни красивых паттернов, где каждый дизайнер найдет что-то для своего проекта.

Чтобы удобней пользователям было находить нужный стиль фона, разработчики придумали специальную панель, благодаря которой можно выбирать цвет и узор.
Дабы скачать понравившийся фон на Ava7Patterns достаточно на него кликнуть и выбрать нужный размер для ПК или мобильного устройства.

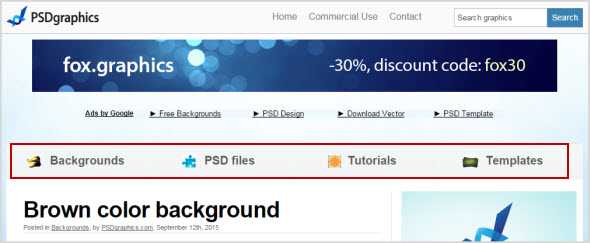
PSDGraphics — популярный сервис по выбору значков, фонов, шаблонов и иных изображений.
Но отличительной его чертой от конкурентов является то, что кроме готовых картинок здесь еще представлены заготовки в формате PSD, чтобы была возможность продолжить работу с графикой в программе Фотошоп.

Сам сервис представлен в виде блога, где в самом верху находится незаметная строка поиска, чуть ниже расположено меню для перехода в разделы сайта (фоны, шаблоны, PSD графика).
Чтобы скачать выбранную графику достаточно перейти на страницу и кликнуть по соответствующей ссылке, которая бывает форматов JPEG или PSD.
Бесплатные картинки для сайта: популярные сервисы
Pixabay — это онлайн каталог, где каждый может найти бесплатные изображения, не защищенные авторскими правами.
На данный момент в базе сервиса находится более 450 000 фотографий, видео и иллюстраций.

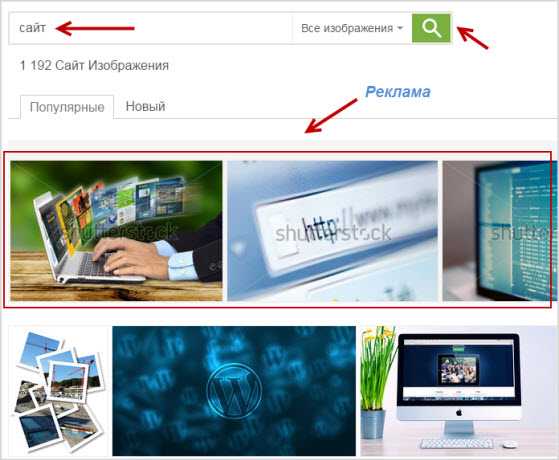
Для выбора графики используйте предоставленные разделы либо строку поиска.
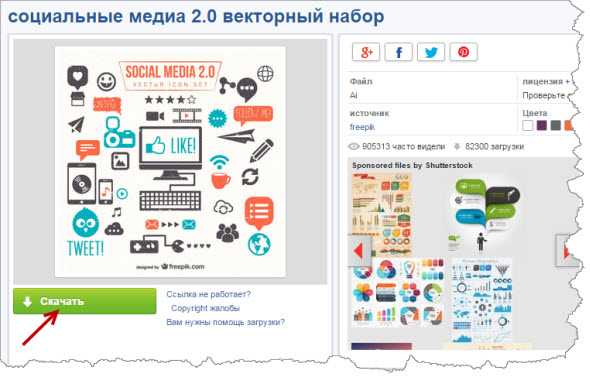
Однако хочу обратить ваше внимание, что на первых позициях выдачи будут располагаться рекламные фотографии от спонсора сайта Shutterstock.

Для того чтобы скачать картинку, после регистрации пользователя, на странице выбранной графики первым делом понадобится указать размер, а затем нажать «Бесплатная загрузка».
Все картинки имеет тип лицензии CC0 Public Domain, поэтому указывать ссылку на автора не нужно.
Freepik — это огромнейший фотосток картинок, значков, фонов и векторов. Считается одним из самых качественных проектов, который имеет привлекательный дизайн и понятную навигацию.
Для Рунет пользователей была сделана русская версия сайта ru.freepik.com.

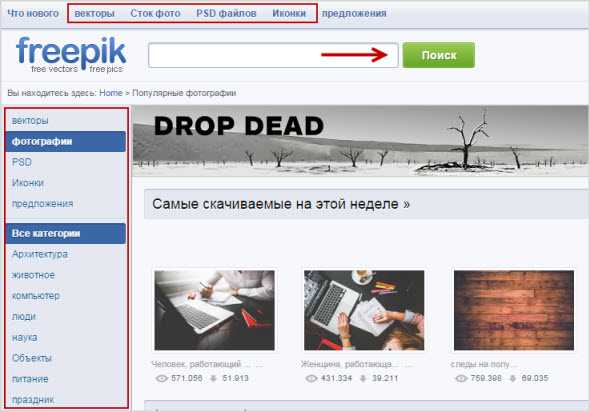
Подходящее изображения будет легче всего найти через поиск, только учтите, что вводить запросы лучше на английском, дабы система показывала релевантную выдачу.
Кто привык осуществлять поиск по разделам, может воспользоваться соответствующей рубрикой.

Далее жмете на понравившуюся фотографию и в открывшемся окне находите зеленую кнопку «Скачать».

Placeit — больше себя позиционирует как сервис по созданию макетов и демо видео.
Но я его рассматриваю, как один из способов узнать, как будет выглядеть главная страница моего блога на планшетах, смартфонах, ноутбуках и других гаджетах.

Пользоваться порталом весьма просто, все, что нужно это из левого меню выбрать тип устройства, а справа картинку, в которую будет встроен скриншот вашего сайта.

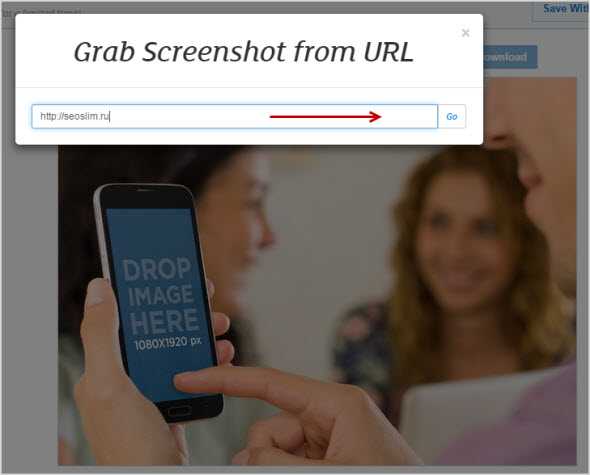
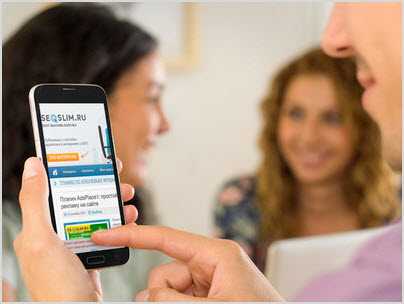
Затем кликаете на кнопку «Grab Screenshot From URL» и вводите URL адрес сайта, страницу которого надо встроить.

Если надо добавить не скриншот, а личное фото, тогда жмете загрузить картинку «Upload Image».


Согласитесь, что подобные картинки выглядят красиво, даже можно будет их внедрить к себе на блог.
Ребус №2
Продолжается конкурс на блоге «Ребус-загадка».
С ребусом из предыдущего поста «Плагин AdsPlace’r» все участники справились превосходно, поэтому немного усложняем задачу.

Ответы присылайте мне на почтовый ящик или через раздел блога «Контакты».
На этом у меня все. Скажите, а где вы берете иконки, картинки, значки и фоновые изображения для своих проектов?
Жду ваших комментариев, до скорого!
seoslim.ru
Иконки для сайта на основе шрифтов | VR-online
Я продолжаю активно совершенствовать свои знания в области CSS. Совсем недавно мне посчастливилось наткнуться на один интересный пост американского верстальщика. В нем он рассказывал о своей практике применения шрифтов, содержащих различные пиктограммки (читай спецсимволы), которые можно использовать вместо изображений (иконок). Звучит не совсем ясно, поэтому давай сразу попробуем разобраться на примерах.
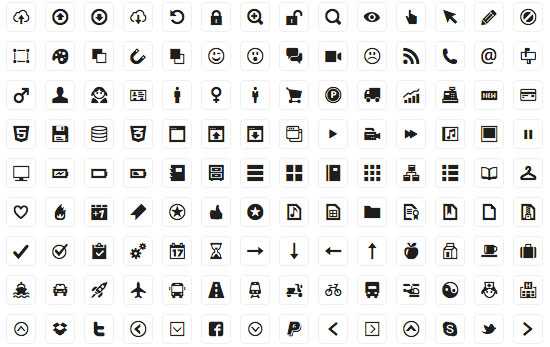
Для начала давай представим, что у нас имеется некий шрифт, который вместо оформления букв и чисел содержит вот такой набор пиктограмм:

Таких web-шрифтов много, но для сегодняшнего примера я взял бесплатный Heydings Icons. Ты можешь скачать его из аттача к этой заметке. Каждая пиктограмма соответствует определенному символу. Например, иконка соответствующая типичному изображению кнопки для подписки на RSS подвязана на букву “R”. Гаечный ключ на букву “G”, а сердечко на “h” (регистр имеет значение!).
Если ты ни разу не применял подобную технику, то не торопись сразу подключать загруженный шрифт. Просто закинуть в папку со своей тестовой страницей и указать его имя в font-family не даст ничего хорошего. Для использования шрифта требуется проделать несколько простых шагов.
Первым делом нам необходимо подготовить шрифт для дальнейшего использования. Чтобы подключить произвольный шрифт к своей странице можно воспользоваться правилом @font-face. С его помощью ты можешь определить настройки шрифта, а также загрузить специфичный шрифт на компьютер пользователя.
На этом этапе возникает первая проблема. К сожалению, браузеры поддерживают шрифты определенных форматов. Например, все блохастые до 9-й версии могут похвастаться работой лишь с шрифтами формата EOT (Embedded Open Type). Другие браузеры могут корректно только работать либо со шрифтами в форматах SVG/woff/ttf. Таким образом, нам нужно заранее предусмотреть этот момент и подготовить наш шрифт во всех популярных форматах.
А как это сделать? Ведь у нас же только имеется шрифт в формате TTF? К счастью, для решения этой проблемы коллеги по цеху придумали удобный и простой инструмент — ]]>http://www.fontsquirrel.com/fontface/generator]]>. Все, что от нас требуется — зайти на страницу сервиса и скормить ему наш шрифт в формате ttf. Взамен он нам выплюнет архив, содержащий наш же шрифт, но в разных форматах, а также css-файл, содержащий все необходимые инструкции для подключения шрифта к нашей странице. Нам останется только распаковать все и добавить парочку шрифтов.
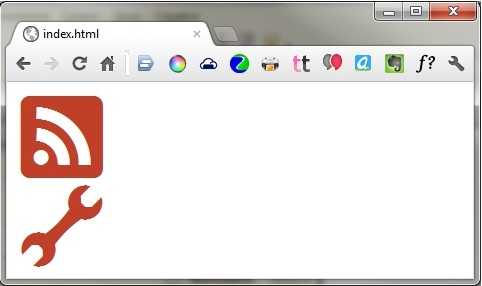
Ok, с этим разобрались. Теперь попробуем составить страницу (все исходники доступны в конце заметки), демонстрирующую пример использования пиктограмм из шрифтов:
[code=html]
#icon-from-font {
font-size: 96px;
}
#icon-from-font:before, a#icon-from-font:after {
font-family:’HeydingsCommonIconsRegular’, sans-serif;
}
#icon-from-font:before {
color:#c03f29;
content:’R’;
}
#icon-from-font2 {
font-size: 96px;
}
#icon-from-font2:before, a#icon-from-font2:after {
font-family:’HeydingsCommonIconsRegular’, sans-serif;
}
#icon-from-font2:before {
color:#c03f29;
content:’G’;
}
[/code=html]
В своей странице я решил продемонстрировать отображение двух иконок — одну для оформления подписки на rss, а вторую с изображением гаечного ключа. Результат представлен на рисунке ниже:

www.vr-online.ru
