Трассировка растровых изображений в Иллюстраторе
Привет всем! В этом уроке Adobe Illustrator мы разберём автотрейс. И в этом нам поможет Наталия Латынина, которая расскажет и покажет, как она трассирует элементы для паттернов, нарисованные вручную. Это уже не первый урок про автотрейс на нашем блоге. Тут вы можете посмотреть как трейсить мятую бумагу:
Также могу добавить, что сейчас Shutterstock (и Bigstock заодно) довольно жёстко относятся к приёмке автотрейса. Но монохромный автотрейс, обработанный и вычищенный от всякого мусора, принимают нормально.
А сейчас, если вы готовы, то передаю слово Наталии. Приступаем к уроку Adobe Illustrator.
Трассировка изображения – перевод фото или сканированного документа в векторный формат с последующим использованием картинки для создания графических работ.Многие начинающие стокеры считают этот процесс каким-то очень сложным. На самом деле он занимает не так много времени, как, например, сама отрисовка изображения. Для того, чтобы подготовить изображение к трассировке совсем не обязательно запасаться дорогостоящими инструментами, как советуют многие иллюстраторы в своих курсах для новичков. Тем более, если вы не уверены, что будете в будущем часто пользоваться этим способом создания своих работ.
Я трассировку использую крайне редко и не вижу смысла в покупке множества разных инструментов, поэтому опишу свой процесс с использованием простейших подручных средств.
Этап 1
Рисуем изображение. Собственно, никакой трассировки не получится без самой картинки. Рисуем карандашом эскиз на белой бумаге. В данном примере это элементы для паттерна. Когда рисунок готов — обводим ручкой. При обводке изображения положите лист бумаги на тетрадь или стопку листов. Так ручка будет идти мягче.
Изображение лучше обводить гелевой ручкой или линером (в этом примере использована самая простая дешевая гелевая ручка черного цвета). Шариковая ручка сильнее мажет, сложней рисует по карандашу и может давать блик на фото. Оптимальные цвета для обводки – черный, коричневый, синий, темно-зеленый, фиолетовый. Даем изображению подсохнуть, чтобы не смазать ластиком ручку, при удалении следов карандаша.
Этап 2
Снимаем фото. Или сканируем. В идеале, здесь нужно использовать сканер, так что повезло тому, у кого есть сей аппарат в наличии. Так как у меня сканера нет, я использовала цифровую мыльницу. В принципе, сейчас современные телефоны снимают очень хорошо и можно обойтись даже телефонной камерой. Снимать желательно при хорошем дневном освещении.

Этап 3
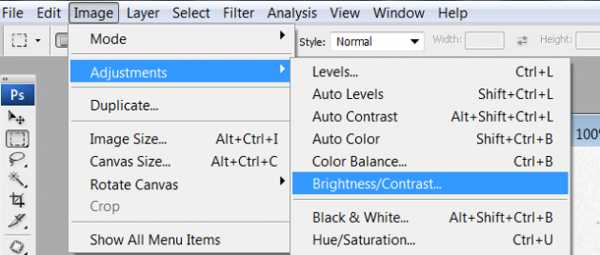
Подготовка фото. Так как мы использовали не сканер, а фото, надо привести его в приемлемый вид. Обрезаем лишние участки, если они есть и оставляем только область с рисунком. Далее необходимо использовать любой фоторедактор, в котором есть настройки яркость/контрастность/насыщенность и приводим с помощью них нашу фотографию примерно в такой вид:

Я не называю конкретный фоторедактор и не показываю его настройки в пример, т.к. настройки будут всегда разными в зависимости от качества фотографии.
Этап 4
Трассировка. Открываем изображение в иллюстраторе. Я использую иллюстратор CS6, поэтому окно программы и некоторые настройки могут отличаться, если вы используете другую версию.
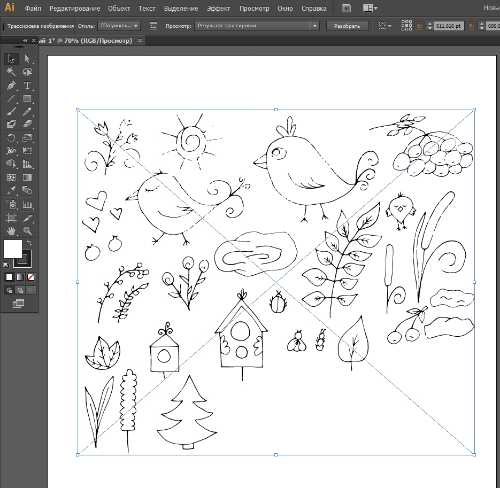
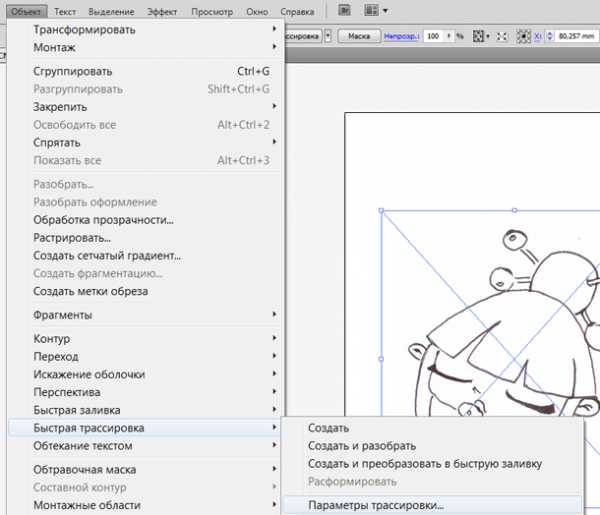
Выделяем картинку мышкой и идем в меню «Объект» > «Трассировка» > «Создать».
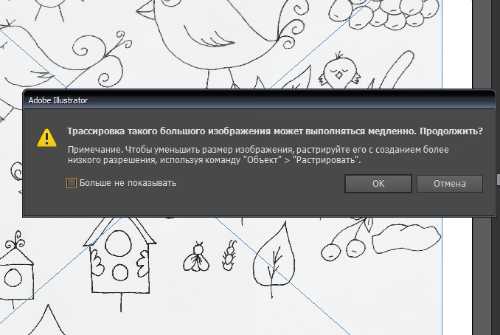
Если появляется такое окно:

Жмем «Ок» и у нас начинается процесс трассировки.
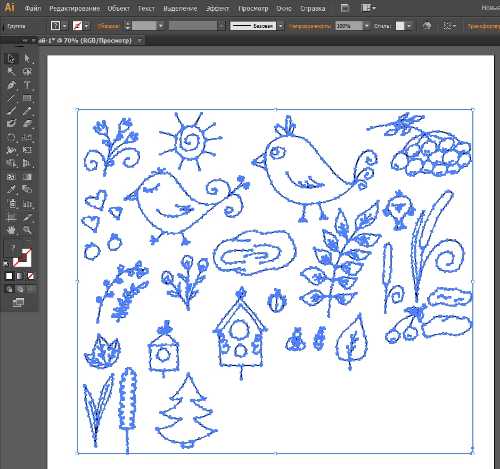
Получаем картинку.

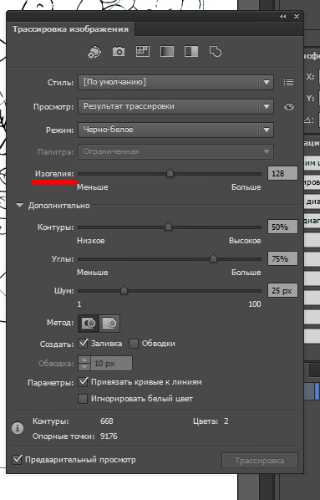
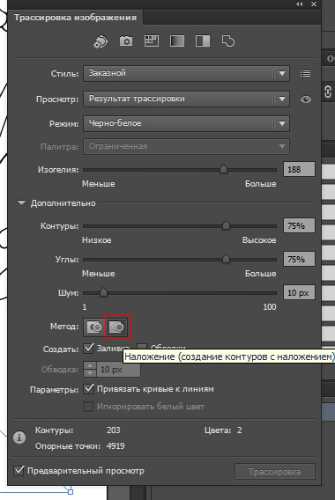
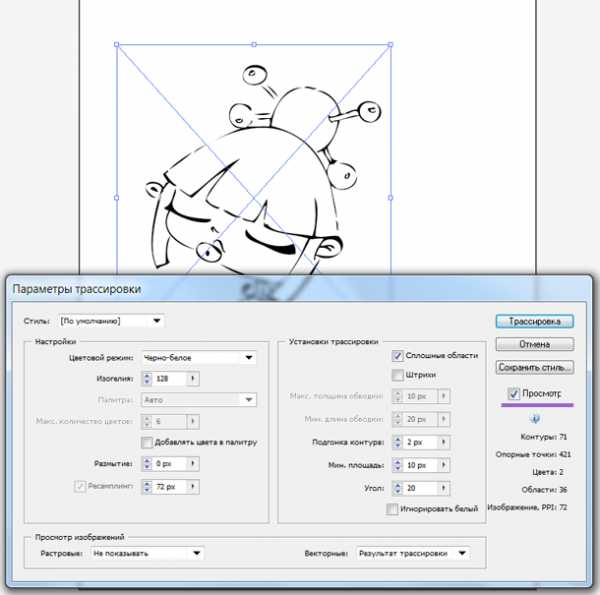
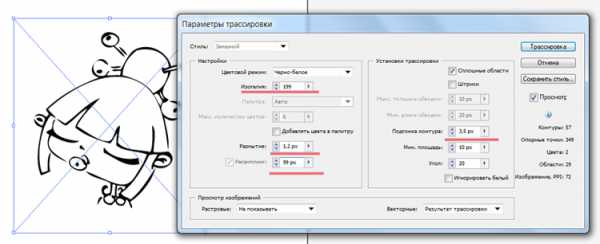
Выглядит не очень. Контуры во многих местах прерываются. Чтобы это исправить, нужно открыть расширенные настройки трассировки. Для этого на верхней панели нажимаем на эту кнопку:
Чтобы убрать разрывы в контурах нам нужно увеличить значение параметра «изогелия» в появившемся меню.

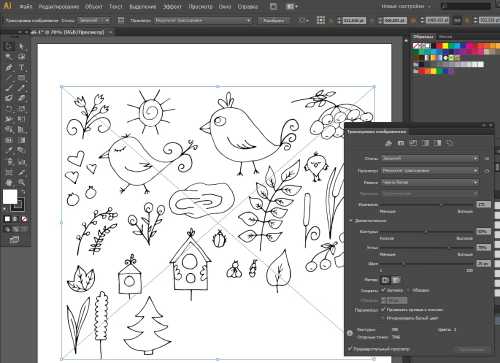
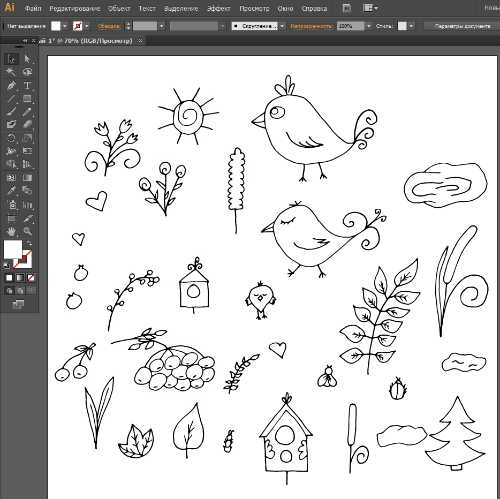
Например, если увеличить значение до 170 получается уже вот такая картинка!

Выглядит гораздо лучше.
По необходимости меняем другие параметры.
Также выбираем метод трассировки – стык или контуры с наложением. Я предпочитаю вариант 2, т.к. при первом могут возникать дефекты в виде светлых промежутков между контуром или заливкой.

Когда все параметры выбраны, необходимо закрыть окно настроек и разобрать изображение.

Элементы для паттерна готовы!

На этом тема автотрейса у нас закончена. Если есть какие-то вопросы, то можете задавать их в комментариях.
Ну, а если вы смогли сделать свои векторные элементы для паттерна по этому уроку, то вполне можно переходить к созданию самого паттерна. В этом вам поможет полезная подборка в vk для настоящих любителей паттернов — НАЖМИ МЕНЯ.
Внутри вы найдёте видео каст по паттернам для самых начинающих, а также уроки по созданию бесшовных текстур:
1. Мозаика;
2. Геометрический узор;
3. Чередующийся орнамент;
4. Непрерывный переплетающийся.
Наталия Латынина специально для блога Записки микростокового иллюстратора
anna-volkova.blogspot.com
Как перевести изображение из растрового в векторное?
Растровые изображения имеют хорошее качество и ряд преимуществ, однако при увеличении такого рисунка, вы заметите, что изображение теряет свою целостность, разбиваясь на пиксели. Чтобы этого избежать, можно перевести такой рисунок в векторный формат.
Вам понадобится
- — прграмма Adobe Illustrator.
Инструкция
Реклама:
imguru.ru
Adobe Illustrator перевод из растра в вектор без помощи трассировки, вручную. Как грамотно научиться?
Могу дать вот такую программуПрограмма — векторизатор и очиститель изображения: улучшенное удобное средство для разработчиков и CAD/CAM профессионалов для очистки, сокращения количества цветов и векторизации изображений. Программа позволяет одним щелчком мыши преобразовать растровое изображение в векторное и при этом добавлять различные спец эффекты.
Это — единственный векторизатор, совместимый с Jasc Paint Shop Pro и полезное дополнение к Adobe Illustrator, Corel Draw, Adobe Photo Shop, CAD/CAM системам и т. п. Особенно полезен для проектов на обычных и жаккардовых тканях, коже, виниле, коврах и других материалах, а также для создания векторной графики для веб сайтов. Для знакомства с ошеломительными фото эффектами посетите нашу галерею фото импрессионизма.
Программа легка в использовании, быстр и точен. В зависимости от выбранных установок, всего одним щелчком цветной растровый образ может быть преобразован в масштабируемый векторный топологический чертеж с любой желаемой точностью.
Инструменты редактирования растрового изображения и палитры делают возможным усиление обрабатываемых вручную изображений.
Программа предоставляет специальные фото эффекты повышения и/или изменения впечатления от создаваемых фото, преобразования их в векторные изображения, чтобы они выглядели на произведения импрессионизма.
Программа делает очистку сканированных разработок быстрее и лучше, чем любое другое программное обеспечение.
Кроме указанного, программное обеспечение для преобразования растра в вектор также окажется полезным для растровой обработки изображений, когда кому-либо нужно разложить растровое изображение, состоящее из чистых, однотонных форм с плавными, хорошо определенными границами, на несколько или на определённое количество цветов.
Выходные форматы включают AutoCAD dxf, Adobe Illustrator, метафайл Windows, Jasc. может помочь Вам в создании мозаики из ваших фото или других изображений.

otvet.mail.ru
Из растра в вектор | Флеш-анимация и дизайн

Опишу способ, как быстро перевести растровую картинку в вектор для последующей анимации.
Функция трассировки растровых изображений есть и во флеше, но добиться нужного качества у меня не получилось:( Поэтому для таких целей я использую иллюстратор, где есть больше возможностей получить качественное векторное изображение, благодаря большему количеству настроек трассировки.

Шаг 1.
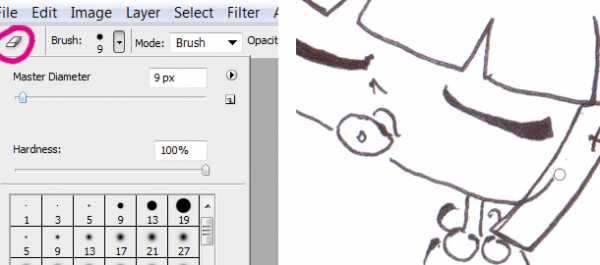
Открываем фотошоп и немного дорабатываем сканированное изображение, изменяя настройки яркости и контраста.


Если замечаем какие-то неточности/неровности/лишние линии, как у меня — используем обычный ластик, аккуратно подтираем:)

На выходе получаем изображение с четким темным контуром.

Шаг 2.
Импортируем картинку в иллюстратор. Это можно сделать, просто перетащив ее мышкой на рабочую область.Заходим в Параметры трассировки.

В открывшемся окошке мы видим настройки по умолчанию. Включив опцию превью (Просмотр), можно сразу увидеть результат не выходя из настроек, что очень удобно.

Шаг 3.
Результат не впечатляет, поэтому будем его улучшать, экпериментируя с настройками:) Я работала с 4-мя параметрами — изогелия, размытие, ресамплинг и подгонка контура.

Как видим, результат не идеален, поэтому доработаем его, но уже в о флеше. Это можно успешно сделать и в иллюстраторе,но мне привычней во флеше 🙂
Шаг 4.
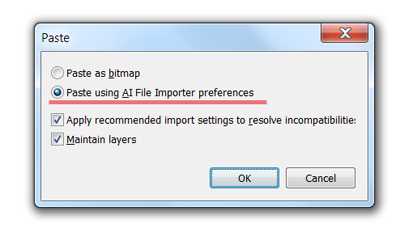
Выделяем изображение в иллюстраторе и конвертируем во флеш,используя стандарный копипаст( Cntl C- Cntl V).Появляется окошко, выбираем пункт «вставить как векторное изображение».

Шаг 5.
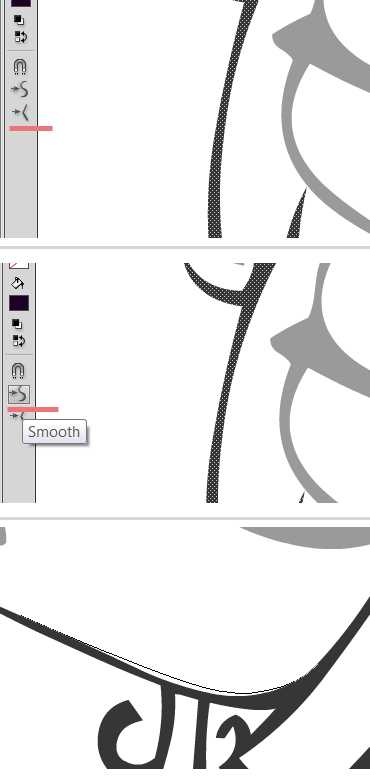
Используя возможности флеша, подкорретируем нашу мадам. Где нужно — сглаживаем линии (Smooth), а где наоборот — выпрямляем (Straighten). Также с помощью стрелочки Selection Tool (V) вносим коррективы.

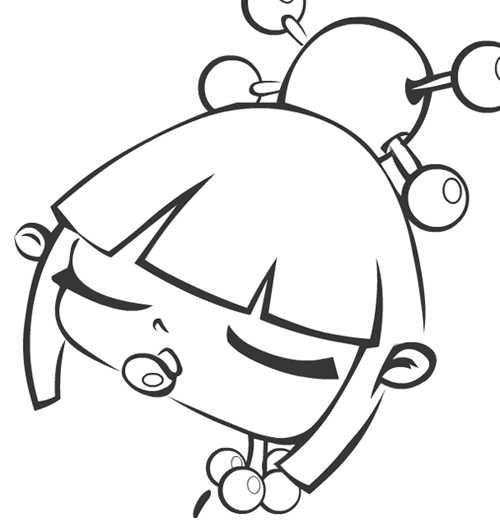
Что получилось после доработки во флеше:

И наш готовый рисунок:)

flash-animated.com
Как открыть вектор в Illustrator
- Подробности
- Категория: Adobe решение проблем, советы
- Просмотров: 230

Читай больше по теме:
Векторная графика использует математические уравнения, состоящие из точек, которые определяют линии и кривые произведения. Поскольку векторные изображения не используют пиксели для определения художественных работ, вы можете масштабировать векторную графику неизмеримо, не теряя качества в оформлении. Adobe Illustrator — одна из самых распространенных программ для создания векторных иллюстраций. В дополнение к созданию векторных иллюстраций Illustrator может открывать большинство файлов, содержащих векторы, даже если они были созданы в другой векторной программе, такой как CorelDraw и Adobe Freehand. Некоторые программы, которые позволяют создавать векторы, такие как Photoshop, могут не сохранять всю картину как вектор; поэтому вам может потребоваться сохранить или экспортировать файл в тип файла, который примет Illustrator.
- Откройте файл, содержащий векторы в программе, используемой для его создания. Сохраните векторный файл как .eps-файл или файл .ai, если необходимо. Например, в Adobe Photoshop наведите указатель мыши на «Экспорт» в меню «Файл» и выберите «Пути к иллюстратору».
- Откройте Adobe Illustrator.
- Нажмите «Файл» и выберите «Открыть».
- Нажмите на раскрывающееся меню «Тип файла». Выберите тип файла для файла, который содержит векторы, такие как Illustrator EPS или Adobe Illustrator.
- Нажмите «Открыть». Появятся некоторые диалоговые окна с указанием разных шрифтов и функций из исходного файла.
- Просмотрите файл с оригиналом, чтобы убедиться, что он правильно преобразован в Illustrator. Поскольку некоторые функции могут отличаться, на иллюстрации может появиться коррупция.
- Выберите векторное произведение, которое вы хотите использовать.
- Нажмите «Control + C», чтобы скопировать векторные иллюстрации.
- Откройте текущее изображение. Нажмите «Control + V», чтобы вставить векторы в текущий файл Illustrator.
pckryiz.ru
