Oблако тегов на CSS
- SEO Блог
- Веб-дизайн

Создание красивого облака тегов при помощи стилей совсем не сложный процесс. В этой статье я объясню как придать тегам в облаке свой индивидуальный стиль.
Описанный здесь пример в большей степени предназначен для блогового движка «Litepublisher», но я постараюсь разъяснить те участки кода, которые относятся только к нему, для того чтобы вы смогли легко адаптировать его под вашу CMS.
Стильное облако тегов
HTML облака
Для Lite publisher:
Находим в theme.txt вашей темы, в шаблоне нужного сайдбаре кусок кода, который отвечает за виджет с тегами и заменяем его на:
sidebar.tags.items = [<div>*item = [<a href="*options.url*url" title="*title *subcount">*title</a> ]</div>]* — Заменить на символ — $, иначе не могу опубликовать код, движок ругается.
И не забываем, что sidebar это 1 сайдбар, если вставляете код во второй необходимо заменить на sidebar1.
Для остальных движков объясняю:
Вам нужен только участок кода заключенный в квадратные скобки. Вставляете его в нужное место шаблона вашей темы.
*item
— Шаблон для отображения одного тега.*itemscount
— Цифра означающая количество статей в которых упоминается тег.*options.url*url
— Адрес страницы тега.*title *subcount
*title
— Название тега.
CSS стили облака
Для всех:
Добавляем в самый низ файла стилей style.css следующий код:
/*TAGS*/
div#widgettags{margin:0 10px 10px;}
a.t1{font-size:.8em;color:#808080;font-weight:100;}
a.t2{font-size:.9em;color:#0f0;font-weight:200;}
a.t3{font-size:1em;color:#008000;font-weight:300;}
a.t4{font-size:1.1em;color:#f0f;font-weight:400;}
a.t5{font-size:1.2em;color:#00f;font-weight:500;}
a.t6{font-size:1.3em;color:#ff4500;font-weight:600;}
a.t7{font-size:1.4em;color:#f00;font-weight:700;}
a.t8{font-size:1.5em;color:#a52a2a;font-weight:800;}
a.t9{font-size:1.6em;color:#000;font-weight:900;}Приведенные стили оформляют в облаке теги, которые встречаются не более 9 раз, но на основании этого примера, вы легко сможете продолжить этот список стилей.
Кроме того вы так же можете изменить под свой вкус цвета, и ваш сайт будет выделяться оригинальным и самостоятельно оформленным облаком с красивыми тегами.
Комментарии к статье
← Предыдущая статьяСледующая статья →
seodiz.ru
Оформление облака тегов на сайте в виде ярлыков с помощью CSS3
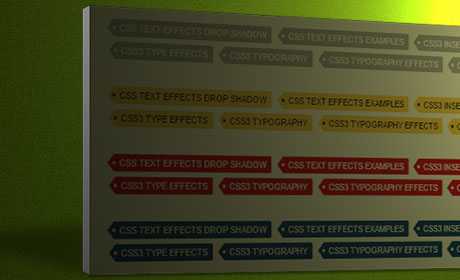
 Здравствуйте, друзья. На одном из забугорных сайтов обнаружил красивое оформление облака тегов в виде ярлыков. И сразу же задумался о том, как сделать такое на своем блоге. Сначала показалось, что реализовано все на jQuery, потому что теги очень плавно реагировали на наведение, но потом оказалось, что на чистом CSS3 и HTML. Смотрите пример.
Здравствуйте, друзья. На одном из забугорных сайтов обнаружил красивое оформление облака тегов в виде ярлыков. И сразу же задумался о том, как сделать такое на своем блоге. Сначала показалось, что реализовано все на jQuery, потому что теги очень плавно реагировали на наведение, но потом оказалось, что на чистом CSS3 и HTML. Смотрите пример.
Демо
Помнится когда-то давно в WordPress был плагин облака тегов, в виде карусели, но он работал на флеш и сейчас я его уже нигде не вижу, видимо уже неактуален. Теперь можно создать не менее красивые теги, оформленные на HTML. И для этого не нужны никакие модули. Нужно всего лишь задать определенные CSS стили и ваш ресурс преобразится и заиграет новыми красками. Не важно на чем он функционирует, на Joomla, uCoz или Modx. Трудиться будем непосредственно с кодом.
Готовые CSS стили для облака тегов
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | .post-tag{
margin:-30px 0 35px
}
.post-tag a{
background-color:#aaa;
border-radius:0 2px 2px 0;
color:#fff;
display:inline-block;
font-size:11px;
line-height:13px;
margin:0 0 2px 10px;
padding:4px 7px 3px;
position:relative;
text-transform:uppercase;
transition: 0.2s linear
-webkit-transition: 0.2s linear;
-moz-transition: 0.2s linear;
-o-transition: 0.2s linear;
}
.post-tag a:before{
border-top:10px solid transparent;
border-right:8px solid #aaa;
border-bottom:10px solid transparent;
content:"";
height:0;
position:absolute;
top:0;left:-8px;
width:0;
transition: 0.2s linear;
-webkit-transition: 0.2s linear;
-moz-transition: 0.2s linear;
-o-transition: 0.2s linear;
}
.post-tag a:after{
background-color:#fff;
border-radius:50%;
content:"";
height:4px;
position:absolute;
top:8px;
left:-2px;
width:4px
}
.post-tag a:hover{
background:#444;
color:#FFF
}
.post-tag a:hover:before{
border-right-color:#444
} |
.post-tag{ margin:-30px 0 35px } .post-tag a{ background-color:#aaa; border-radius:0 2px 2px 0; color:#fff; display:inline-block; font-size:11px; line-height:13px; margin:0 0 2px 10px; padding:4px 7px 3px; position:relative; text-transform:uppercase; transition: 0.2s linear -webkit-transition: 0.2s linear; -moz-transition: 0.2s linear; -o-transition: 0.2s linear; } .post-tag a:before{ border-top:10px solid transparent; border-right:8px solid #aaa; border-bottom:10px solid transparent; content:»»; height:0; position:absolute; top:0;left:-8px; width:0; transition: 0.2s linear; -webkit-transition: 0.2s linear; -moz-transition: 0.2s linear; -o-transition: 0.2s linear; } .post-tag a:after{ background-color:#fff; border-radius:50%; content:»»; height:4px; position:absolute; top:8px; left:-2px; width:4px } .post-tag a:hover{ background:#444; color:#FFF } .post-tag a:hover:before{ border-right-color:#444 }
Это уже готовые CSS стили для облака тегов, которые будут дополнительными. Их можно вставить в ваш файл таблицы. А Выводить на странице их нужно таким образом:
<p><a href="#">Надпись на ярлыке</a></p> |
<p><a href=»#»>Надпись на ярлыке</a></p>
Чтобы сделать красивое облако тегов для сайта и, главное, чтобы они гармонично вписались в ваш дизайн, стили оформления, можно изменять, а именно цветовую схему по вашему усмотрению. Для этого используйте таблицу безопасных цветов. Если вы так же, как и я ведете дневник на WordPress и хотите все это хозяйство внедрить туда, то нужно заглянуть в код и посмотреть какие классы прописаны к текущим тегам и заменить все параметры CSS стилей на новые. Если плохо в этом разбираетесь, можете написать мне и, возможно я вам помогу. ) А пока скачайте архив с готовыми стилями.
СКАЧАТЬ
serblog.ru
Что такое облако тегов
Облако тегов еще называют облаком меток. Оно располагается, как правило, сбоку сайта, иногда его можно найти под навигацией. Такое меню очень популярно на блогах, где с его помощью можно вытащить публикации с определенными тегами или на какую-то конкретную тематику. Тем не менее, несмотря на свое удобство, такая система не может заменить полноценной постраничной навигации. Ее можно использовать разве что для облегчения поиска на сайте. Некоторые ссылки на облаке тегов могут быть крупнее, некоторые — мельче. Это зависит от популярности темы. Чем востребованнее тема, тем крупнее сам тег на облаке.
Сделать облако тегов для сайта можно несколькими способами. Очень красивым оно получится, если будет сделанным с помощью flash. Изящный трехмерный ролик будет отлично смотреться на блоге. Ссылки такого меню постоянно находятся в движении, а еще ими можно управлять при помощи курсора. Облако тегов такого типа подойдет и для тематического сайта.
На Word Press установить флеш-облако очень просто. Для этого надо только скачать и инсталлировать на сайт специальный плагин. Ссылки будут автоматически появляться в ролике. Для любого другого сайта можно найти готовые модули и скрипты, внешний вид которых можно улучшить, если есть определенные познания в области программирования.
Перед тем, как сделать облако тегов таким способом, надо убедиться, что скрипт совместим с движком, на котором работает сайт или блог. Некоторые пользователи уже убедились, что далеко не каждый модуль подойдет в каком-то конкретном случае. Так, скрипт для Joomla! может совсем не работать в другой системе. Если есть желание, то возможен другой вариант или путь — создать облако самостоятельно. Здесь можно обойтись знанием обычного HTML. При этом облако будет отлично функционировать на любом сайте.
Первое, что необходимо сделать: определить фон или рисунок, на котором расположатся теги. Проще всего для этого выбрать картинку и отформатировать ее в программе «Фотошоп». Размеры картинки должны быть просчитаны заранее, чтобы она не нарушала дизайн веб-ресурса. Когда фон готов, следует создать HTML-таблицу. Размеры таблицы также должны отвечать пространству, отведенному под облако. В ней должно быть три столбца и две строки. Когда основа для размещения ссылок готова, надо прописать теги. Ссылки оформляются так же, как и в обычном меню.
Нажимая на тег, пользователь попадет на нужную страницу. Конечно, такая система очень проста. На ней не будет никаких красочных эффектов. Однако такое облако тегов отлично подойдет для любого сайта, будь то обычный HTML-сайт или размещенный на Joomla! и прочих CMS. Некоторые особенно важные метки можно самостоятельно выделить с помощью таблицы стилей. Автоматически они увеличиваться или выделяться, конечно же, не будут.
Чтобы установить более красивое облако, можно использовать также PHP-скрипт. Такая система будет динамичной. Иногда поставить скрипт не получается из-за ограниченной памяти на PHP. Решить такую проблему можно, обратившись к хостинг-провайдеру. В большинстве случаев удается добиться расширения объема памяти. Полноценную навигацию облако тегов никогда не заменит. Поэтому, в первую очередь, лучше позаботиться о хорошем меню на сайте.
Если речь идет о блоге, то здесь следует продумать несколько систем, чтобы ориентироваться в материалах. Помимо обычной системы категорий, нужно оформить меню для самых читаемых материалов, а также для новых статей. Если страница очень длинная, то есть смысл поставить кнопку, которая будет переносить читателя сразу наверх сайта. Удобная навигация служит одним из факторов привлечения пользователей. Если сайт имеет хорошее и понятное меню, то посетители могут на нем задержаться надолго. При условии, разумеется, что на веб-ресурсе содержится полезная информация.
fb.ru
Как создать занимательное облако тегов
 Первоначально теги присутствовали на сайтах, созданных системой управления сайта WordPress. Через некоторое время «облака» меток стали самостоятельными элементами и на других Интернет- ресурсах.
Первоначально теги присутствовали на сайтах, созданных системой управления сайта WordPress. Через некоторое время «облака» меток стали самостоятельными элементами и на других Интернет- ресурсах.
Облако тегов – это специальный блок, отображающий ключевые слова, используемые автором в сообщениях или статьях, размещенных на сайте или в блоге. Данные теги увеличивают шансы сайта попасть на первые позиции поисковых систем, упрощают навигацию по сайту и помогают поисковикам определить тематику ресурса.
Облако тегов лучше всего начинать формировать на начальном этапе развития вашего сайта. Количество тегов не ограничивается определенной цифрой, но рекомендуется в среднем использовать не более тридцати.
В настоящее время во многих популярных CMS-системах, таких как WordPress, Drupal и Joomla присутстувют достаточно мощные специальные плагины, которые помогут создать как статические, так и динамические облака меток.
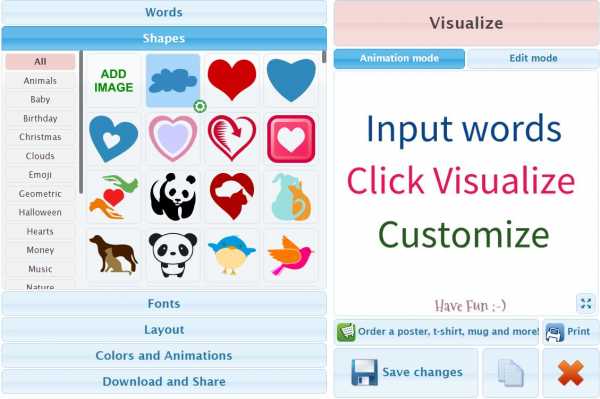
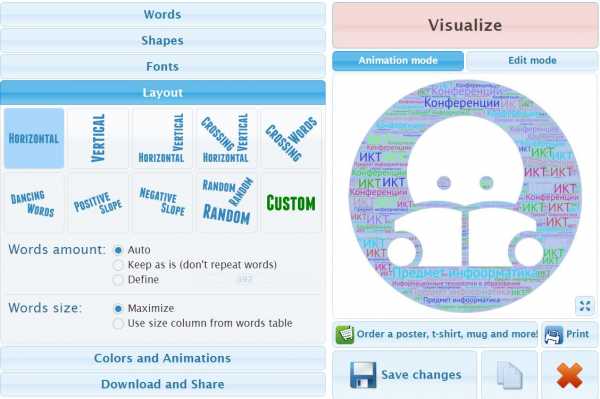
Но если вы хотите, чтобы ваше облако тегов было особенным и неповторимым, можете сделать его самостоятельно, воспользовавшись сервисом Tagul (https://wordart.com )

Этот сервис удачно объединяет ключевые слова и картинки. Тематика картинок не ограничена формами и представлена в виде геометрических фигур, силуэтов людей, животных, дорожных знаков или отпечатка ладони.
Необычный формат выделяет эти картинки из общего потока, заставляет запомнить. Причем запоминается не только само изображение, но и слова, которые использовались в оформлении.
Это хороший способ передать главную мысль и привлечь внимание к содержанию статьи или блогу в целом.
Инструкция
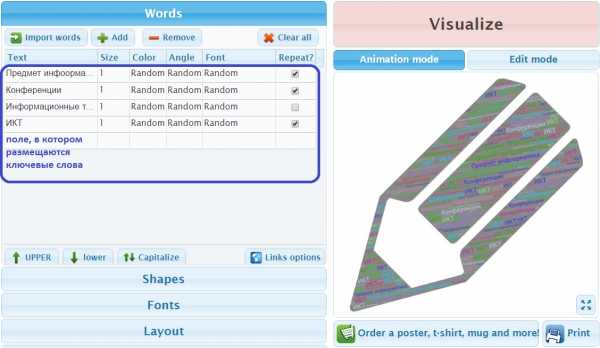
Вначале пройдите регистрацию, чтобы подготовить личное пространство. Слова лучше выбирать самостоятельно и вводить вручную.
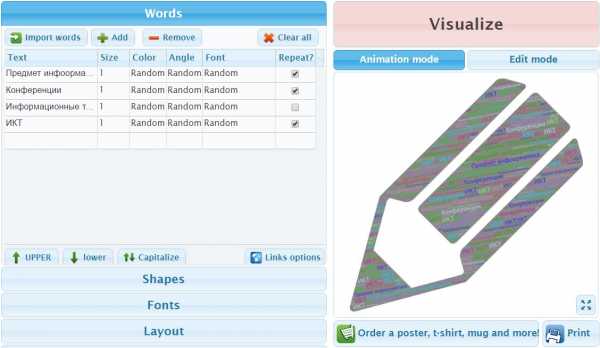
Слова. Заполните окошко словами вручную. Не забудьте нажать Submit и дождитесь, пока сервис разместит слова в картинку.


Форма. Выберите форму из предложенных в ФОРМА (Shapes). Лучше остановиться на простых изображениях-силуэтах, хотя можете поэкспериментировать.
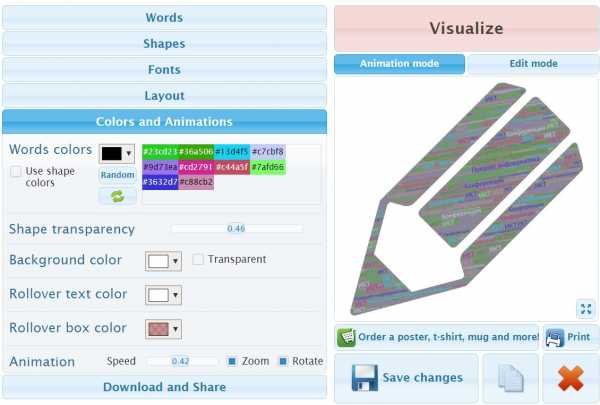
Цвет. Можно выбрать из готовых схем с темным или светлым фоном. А можно создать собственную, учитывая основные цвета вашего шаблона.

Шрифт. У сервиса неплохая собственная подборка. Но данный сервис поддерживает только латиницу, то есть все слова на русском отображаются простым шрифтом без засечек. Чтобы картинка получилась эффектней, можно чередовать русские и английские слова.
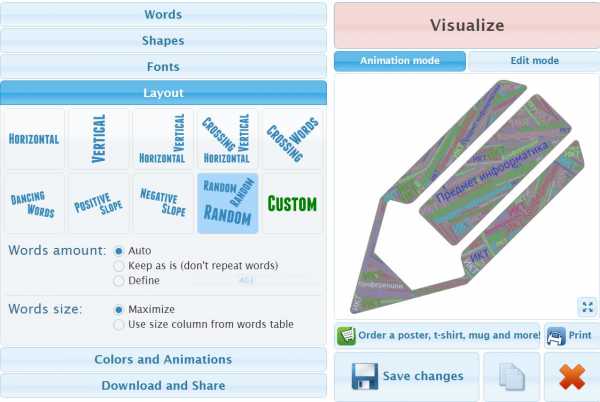
Направление текста «layout». Лучше самостоятельно попробовать варианты расположения текста, т.к. они полностью зависят от выбранной формы.


Акценты. Допускает от 5 ключевых слов до нескольких сотен. Предусмотрена возможность редактирования ключевых слов автором. Эта опция находится под кнопкой «
Размер. Имеет значение и в работе со шрифтами. Самостоятельно познакомьтесь со всеми возможностями раздела «Word/Size»: установкой размера букв, частотой повторения слов и их цветовыми вариациями.
Для просмотра вносимых изменений используйте кнопку Visualize после каждого вносимого изменения (цвет шрифта, форма представления, расположение слов в облаке и т.д). После того как работа завершена, ее нужно сохранить. Используя кнопку с дискетой (Save), сохраняем «облако» в своем личном пространстве.
Осталось получить ссылку для размещения разработанного «облака тегов» на своем сайте. Для этого воспользуемся командной кнопкой (DownloadandShare=>Placeonawebpage). В итоге для размещения на web-странице сайта «облака тегов» будет получена следующая ссылка:
<div data-tagul-src=»//cdn.wordart.com/json/2x0iilx248ct» data-tagul-show-attribution></div>
Как видите, интерфейс данного сервиса интуитивно понятный и, следовательно, комфортный в работе.
Материал подготовила методист Шутилина Л.А.
При подготовке материала были использованы интернет-ресурсы:
- Подборка из четырех онлайн-сервисов, которые позволят сделать облако слов быстро и визуально красиво. https://te-st.ru/2015/05/13/make-word-cloud-online/[31.03.2017]
- Как создать облако слов онлайн – несколько сервисов:http://matrixblog.ru/2014/10/30/sozdanie-oblaka-tegov-onlain-tagxedo/[31.03.2017]
life.mosmetod.ru
Создание управляемого облака тегов стандартными средствами Joomla.
Статья рассказывает о том, как создать полностью управляемое облако тегов стандартными средствами Joomla
Некоторое время назад один из заказчиков поставил передо мной следующую задачу:
- На сайте нужно добавить облако тегов в примерно том виде, как показано на вступительном рисунке
- Данное облако должно иметь ручное управление, т.е. все ссылки и размеры отдельных тегов настраиваются вручную
Задача весьма актуальная для многих сайтов, поскольку позволяет создать в ненавязчивом виде список ссылок с главной страницы на другие важные страницы сайта.
Как бы ВЫ решили данную задачу? Мое решение приведено в статье.
Следует помнить, что необходимо не просто реализовать подобное облако на сайте, но и дать возможность управления им через админку. Полного управления. Изменения текстов, гиперссылок, порядка размещения тегов, их размеров.
Облако тегов. Поиск подходящего расширения?
Первой мыслью, которая у меня появилась, был переход в каталог расширений Joomla и поиск чего-нибудь подходящего. Беглый осмотр каталога результатов не дал. Все расширения, представленные в разделе тегов, не имеют ручного управления, а формируют облако автоматически, на основе ключевых слов страниц сайта или стандартного функционала тегов Joomla.
Вторая мысль: написать самостоятельно. Прикидываю в голове трудозатраты, возможную оплату, и понимаю, нет – слишком долго и дорого для заказчика.
Третья мысль: SEBLOD. Для такой задачи слишком велик. Отпадает.
Четвертая мысль: стандартный компонент Joomla «Ссылки». Не подходит. Функционала недостаточно.
Далее начинается мозговой штурм. Вот вроде простая задача, а как-то все идеи мимо. И тут, наконец, в голову приходит, на мой взгляд, нечто необычное.
Облако тегов. Нестандартное применение стандартных возможностей Joomla.
Идея была следующей: а почему бы не использовать для создания управляемого облака тегов… меню Joomla?
Давайте прикинем:
- Можно создавать через админку любое количество пунктов меню и устанавливать для них произвольные URL
- Можно менять порядок пунктов меню
- Можно вывести пункты меню на сайте в оформлении тегов
Вроде все отлично. Оставалась только одна загвоздка. Стандартный функционал меню Joomla не позволяет произвольно изменять размер шрифта отдельных пунктов. Но, как оказалось, эта проблема легко решается.
Облако тегов. Реализация.
Для всех желающих самостоятельно создать управляемое облако тегов, описываю реализацию.
Шаг 1. Создаем меню и пункты меню.
Первым делом создаем в админке новое меню и пункты, которые будут являться нашими тегами.
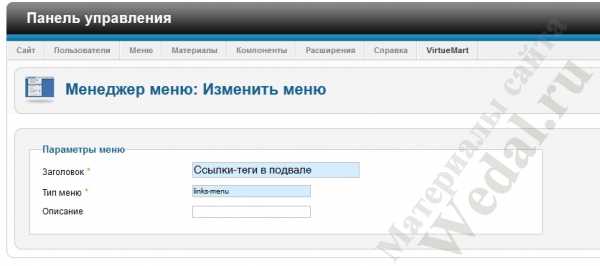
Переходим в менеджер меню Joomla и создаем новое меню.

В новом меню создаем пункты, являющиеся произвольными URL:

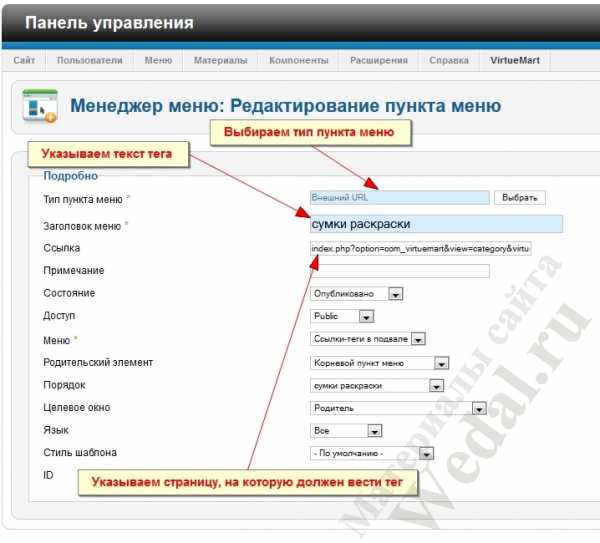
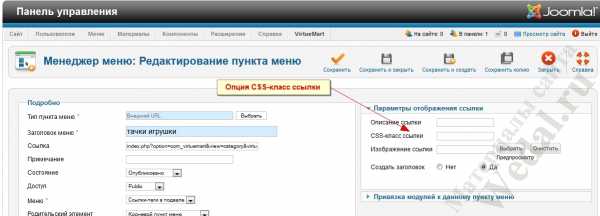
В настройках каждого пункта меню указываем текст тега и ссылку на страницу, которую он должен открывать:

Шаг 2. Создаем модуль меню и выводим его в заданную позицию.
После того как меню создано и наполнено будущими тегами, необходимо вывести его на сайте. Для этого переходим в Менеджер модулей Joomla, создаем новый модуль типа Меню, ивыбираем для его публикации удобную позицию.
Если все сделано правильно, после сохранения модуля, на сайте должно появиться что-то вроде этого:

Да, неплохо, но пока совсем не похоже на облако тегов.
Шаг 3. CSS-оформление меню под облако тегов.
Добавим чуточку CSS-магии.
Для начала вернемся в настройки нашего модуля меню, найдем там опцию Суффикс CSS-класса модуля и добавим в нее CSS-класс, в котором будет формироваться все оформление облака тегов. Я использовал текст « footer_tags». Текст пишем без кавычек. Также обратите внимание на пробел перед текстом. Он обязательно должен присутствовать.
После того как CSS-суффикс добавлен, нам необходимо добавить CSS-стили в CSS-файл шаблона. Как найти этот файл? Очень просто. Откройте исходный html-код страницы в браузере, найдите поиском все файлы, оканчивающиеся на «.css». Выберите из них тот файл, который находится в папке css используемого вами шаблона Joomla. В него и вносите все изменения.
Добавляем в CSS-файл следующие строки:
.footer_tags {
height: 120px;
width: 445px;
} /* ограничиваем размеры блока тегов, если это необходимо */
.footer_tags ul {
margin: 0;
padding: 0;
} /* убираем отступы у списка ulменю */
.footer_tags li {
display: inline-block; /* Делаем элементы списка строко-блоковыми */
font-size: 11px; /* Задаем размер шрифта тегов по умолчанию */
line-height: 100%; /* Задаем межстрочный интервал */
list-style: outside none none; /* убираем точки у списка */
padding-right: 10px; /* делаем отступы между стоящими рядом тегами */
}
.footer_tags a {
color: #466d00; /* Задаем тегам цвет */
text-decoration: none; /* Убираем подчеркивание ссылок */
}
В результате CSS-манипуляций получается что-то вроде:
Неплохо, но немного не то. Не хватает разных размеров для каждого отдельного тега.
С заданием уникальных, изменяемых через админку, размеров каждого отдельного тега нам поможет опция CSS-класс ссылки, которая есть в настройках каждого пункта меню.

Что с ней делать? Добавим дополнительно в наш CSS-файл вот такие стили:
.footer_tags .font1{font-size: 13px;}
.footer_tags .font2{font-size: 15px;}
.footer_tags .font3{font-size: 17px;}
.footer_tags .font4{font-size: 19px;}
.footer_tags .font5{font-size: 21px;}
.footer_tags .font6{font-size: 23px;}Этим действие мы создаем 6 предопределенных размеров шрифтов, которые в дальнейшем могут быть применены к любому из тегов. Если 6 размеров недостаточно, никто не мешает создать их 10, 20, да хоть 100.
Теперь в админке мы можем зайти в настройки пункта меню любого тега и вписать в поле CSS-класс ссылки, например, font6. После этого размер тега на сайте автоматически увеличится.
Облако тегов. Итоги.
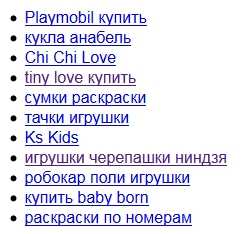
В результате выполнения всех вышеописанных действий, мы получили полностью управляемое облако тегов, которое показано ниже:
Также можно посмотреть «живой» пример на сайте (в подвале).
В этом облаке мы можем:
- Менять количество тегов и ссылки страниц, на которые они ведут
- Менять порядок тегов в облаке
- Менять размеры каждого отдельного тега
Если по аналогии со стилями размеров добавить еще и стили цветов, то мы сможем также задавать цвет каждого отдельного тега.
У меня есть ощущение, что людям, занимающимся продвижением своего сайта, такое облако тегов будет гораздо полезнее, чем любое из тех, которые представлены в каталоге расширений Joomla, ведь оно не только улучшает юзабилити сайта, но и позволяет лучше оптимизировать сайт под поисковые системы. Надеюсь, оно окажется полезным и Вам!
P.S.: Статья актуальна для Joomla 2.5, Joomla 3+ и все последующих версий.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Нужно ли облако тегов на сайте?
Облако тегов – отдельный блок, в котором помещены все ключевые слова сайта. Чем чаще слово употребляется на сайте, тем более крупными буквами оно отображается.
Увидев облако тегов, посетитель легко сориентируется в тематике сайта. Некоторые разработчики сайтов считают, что благодаря меткам улучшается перелинковка статей и увеличивается вероятность улучшения позиций выдачи. Но это спорный вопрос.
Облако тегов можно сделать любого размера и ограничить количество слов, можно его выделять различными цветами и фоном. Но надо ли? Яркость привлечет внимание к пятну, но в дальнейшем будет раздражать пользователя.
Если облако установить на начальном этапе размещения сайта в сети, оно может помочь тем, что на нем отображены именно поисковые запросы. Наиболее оптимальным считается облако из 30 слов, на статью – от одного до трех тегов. Если в статье меток нет, то можно подобрать близкий по тематике тег, поисковик это учтет.
Специально что-то делать для создания облака не надо, функция «облако тегов» есть практически на всех системах управления сайтом, функцию лишь надо активировать. Расположить облако тегов на ресурсе лучше в сайдбаре – отдельной боковой колонке, содержащей вспомогательную информацию.
О плюсах облака тегов:
- Посетитель сразу видит тематику сайта;
- Можно найти материал по ключевым словам;
- Можно понять, какого материала больше всего на сайте;
- Это плюсы для посетителей, может, есть что-то еще;
- Достаточное количество ключевых слов, что неплохо для поисковых систем при продвижении – это уже для разработчиков.
А теперь обратная сторона вопроса:
- Некоторое время назад, когда поисковики были очень отзывчивы на ключевые слова, облако, несомненно, играло положительную роль, но сейчас поисковые системы очень чутко реагируют на «тошноту», как бы не перестараться и вместо оптимизации получить пессимизацию;
- Пессимизация – это падение в выдаче поисковых систем, если система воспримет обилие ключевых слов лишь как тошноту – полбеды, просто опуститесь на несколько позиций, а вот если решит, что это нечестный прием, так может вообще откинуть его в конец выдачи;
- Некоторые считают, что облако тегов можно разместить на отдельной странице и скрыть его для поисковых систем, но в этом случае получается односторонняя направленность – на пользователя;
- Ориентация на пользователя похвальна, поисковые системы совершенствуются. «Все для пользователя» — сейчас актуально, если поисковик поймет, что облако для посетителя – оценит;
- Но. Пока не понимает и не ценит. А ценность для пользователя сомнительна. Опрос показал, что облако тегов не выполняет предназначенных для него функций:
- 33% посетителей вообще не понимает, что это;
- 48% не знает, зачем оно;
- 25% не придает ему никакого значения;
- 73% утверждает, что не станут искать материал на сайте по ключевым словам, если они уже сделали запрос, им хочется видеть материал;
- 17% сказали, что облаком пользуются, но не расстроятся, если его не будет;
- Лишь 8% сказали, что считают облако удобным и нужным элементом.
Вывод: нужно ли облако тегов на сайте, решать разработчикам и заказчикам. Это уже не актуально, особой нужды в нем нет, но оно и не мешает.
Читать также:
 Где лучше расположить внутренние ссылки?
Где лучше расположить внутренние ссылки?Цели внутренних ссылок: помощь посетителю в поиске нужной информации; легкость прохождения страниц сайта поисковыми роботами при сканировании. Вопрос веса внутренних ссылок достаточно важен для поискового продвижения.
17.07.2017
 Google: обезопасим сайт от спама
Google: обезопасим сайт от спамаGoogle рекомендует предпринять следующие действия, чтобы обезопасить сайт от спамеров в обсуждениях: обновляем ПО регулярно, обращая внимание на безопасность, особенно это касается старых версий CMS…
14.03.2017
 SEO-тренды в Рунете: прогнозы на 2017 год
SEO-тренды в Рунете: прогнозы на 2017 годМы предлагаем прогнозы ведущих SEO специалистов, собранные воедино. АМР – скорость загрузки становится все актуальнее. Загрузка мобильной версии должна быть очень быстрой. Аналитика. Безопасность – переход на https становится обязательным, иначе сайт будет отмечен как небезопасный для просмотра.
16.02.2017
domenart-studio.ru
Облако тегов » Скрипты для сайтов
PC VECTOR- Accordion
- Animation
- Buttons
- Chart & Graph
- Colorpicker
- Form
- Gallery
- Layout
- Lightbox
- Loading
- Menu & Nav
- Parallax
- Scroll
- Slider
- Social Media
- Table
- Tabs
- Text
- Time & Clock
- Tooltip
- Zoom
- Other
pcvector.net
