Наложению текста на изображение — облачный инструмент Canva
Часто блогеры и владельцы сайтов сталкиваются с проблемой иллюстраций. Какие простые решения существуют для быстрого и качественного превращения картинки в стильный баннер или иллюстрацию для статьи? Рассмотрим наложение текста на примере онлайн-редактора Canva, в котором появился новый набор бесплатных шрифтов с поддержкой кириллического алфавита.
Решение Canva по наложению текста не требует установки – это облачный инструмент, работающий по freemium-модели, основные возможности которого доступны сразу после регистрации. В аккаунте хранятся все черновики и готовые изображения, поэтому к ним можно возвращаться в любое время и с любого компьютера (или с мобильного приложения).
Есть два варианта:
- добавление надписи в готовую иллюстрацию или снимок;
- создание новой иллюстрации с нужным текстом.
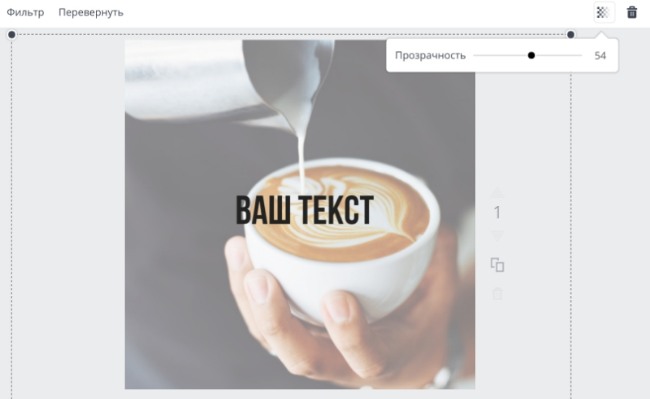
Как добавить текст к вашему фото
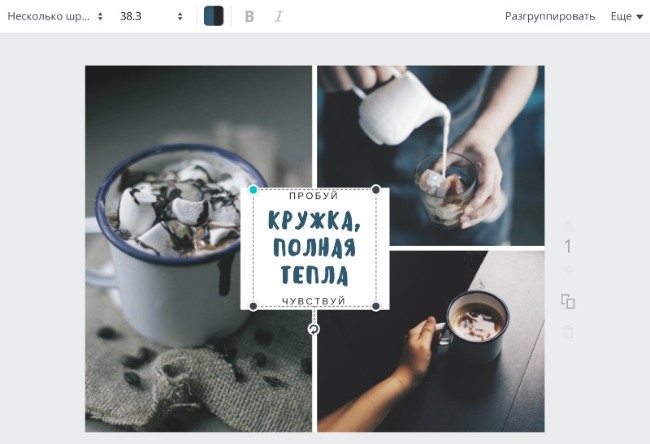
В этом случае перейдите в раздел “Моё” и добавьте в папку файл с вашего компьютера. После этого выберите подходящий по соотношению сторон формат из предложенных или воспользуйтесь кнопкой “Использовать специальные размеры” в правом верхнем углу. Затем просто перетащите ваше фото на макет.

Теперь работаем с текстом. Перейдите в соответствующую вкладку – здесь можно выбрать простой блок для заголовка или абзаца, или текстовый блок, объединяющий строчки с разными шрифтами. Однако помните, что далеко не все из них поддерживают русский и украинский языки. Но, тем не менее, и здесь есть, из чего выбрать.

Уменьшать или увеличивать кегль можно простым “растягиванием” блока в разные стороны. Другой вариант – выделить нужный текст и изменить кегль вручную в верхней панели. Там же изменяется шрифт, цвет, добавляется курсив или полужирный шрифт при их поддержке данным шрифтом.

Когда все готово, нажмите Скачать, выберите один из форматов – JPG, PNG, PDF – и сохраните файл на жесткий диск.
Смотрите также:
Работу с изображениями, видео, аудио и галереями в Уроках WordPress.
Создание иллюстрации с нуля
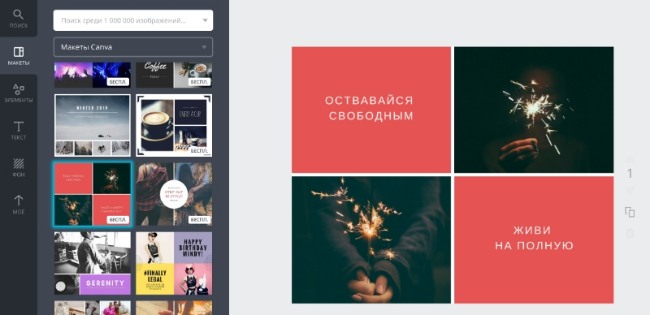
Этот путь отнюдь не долгий, как может показаться. Для каждого формата (баннер, запись в Инстаграм, открытка, пост для соцсетей и т.д.) редактор предлагает дизайнерские шаблоны, которые можно взять за основу и просто изменить в них несколько деталей. На всех шаблонах уже есть определенный текстовый блок. Вы можете выбрать композицию, которая подходит для вашего замысла – и слегка адаптировать ее под себя. В шаблонах редактируется все: от цвета и текстуры фона до фотографий и любых мелких деталей.

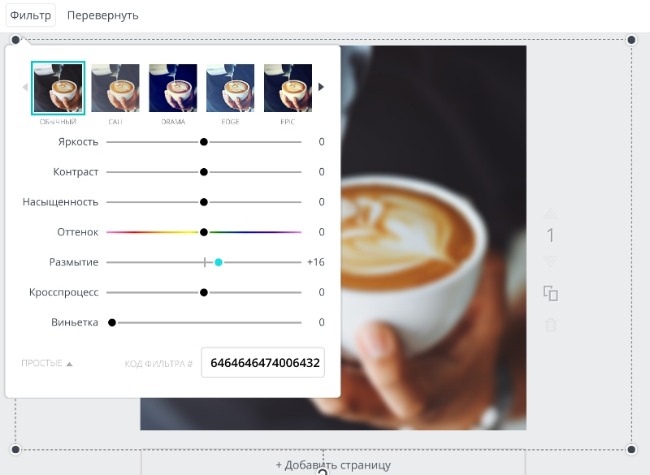
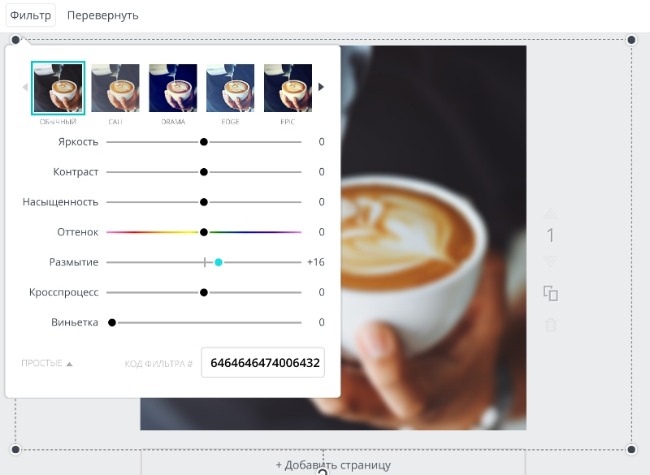
Еще несколько полезных функций, которые могут пригодиться при добавлении надписей на фотографию: возможность размытия фона. Настройку можно найти в “Расширенных параметрах” при открытии меню “Фильтры”. На размытом кадре ваш текст станет гораздо более читабельным – из поля зрения пропадут отвлекающие детали.

Другая полезная функция – настройка прозрачности в правом углу верхней панели редактирования. С ее помощью можно сделать любой элемент макета полупрозрачным, накладывать их друг на друга по слоям и так далее. Часто это может пригодиться, чтобы сделать надпись более контрастной по отношению к фону.Если он слишком яркий, вы можете “приглушить” его, сделав прозрачным, тогда зрительское внимание переключится на ваше сообщение.

Качественный и уникальный графический контент улучшит любую статью вашего блога не только для поисковых машин, но и для читателей. И главное, что создание стильных иллюстраций займет совсем немного времени.
Смотрите также:
hostenko.com
Как наложить текст на текст в ворде: инструкция
17 сентября, 2015 GoodUserЧастенько в различного рода учреждениях или на предприятиях нам доводится заполнять бланки или всевозможные документы. Думаю, вы обращали внимание, что в таких местах существуют специальные образцы, а чтобы люди не путали их с обычной документацией, на них есть специальные надписи. В частности, на таком листике предусмотрен своеобразный водный знак, на котором так и написано «Образец».
Помимо такой надписи, в Word предусмотрены и другие, и все они доступны для каждого пользователя, нужно только знать, где искать. В частности, для подобных целей используется функция «Подложка». Ее применение позволяет понять, как наложить текст на текст в ворде, или же в качестве фона использовать не только текст, но еще и эмблему, рисунок и т.д. Давайте разбираться во всех тонкостях данной функции. А вопрос из похожей серии, как вставить текст в картинку мы рассматривали ранее вот здесь.
Что такое подложка
Вначале мне хотелось бы сказать пару слов о том, что, собственно говоря, представляет собой подложка. Это своеобразный фон, выполненный в виде текста или же изображения, который повторяется на каждом документе и служит для определенной цели. Таким образом, подложка позволяет сформировать интересные и необычные фоновые надписи или картинки, которые будут служить украшением документа, или же наоборот, необходимы для того, чтобы подтвердить его официальность.
Текст подписи подложки можно настраивать, меняя, в зависимости от личных предпочтений пользователя. Так, можно варьировать степень его прозрачности, изменять шрифт, его размер, язык, местоположение надписи и менять направление текста и т.д.
Как работать с подложкой
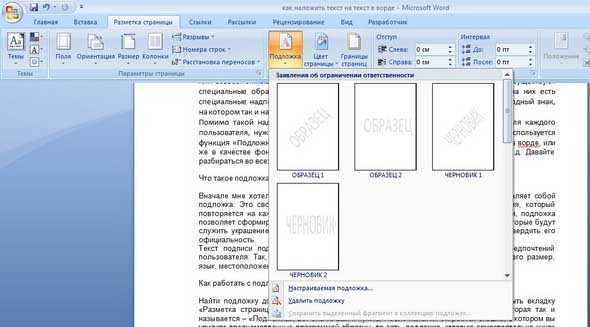
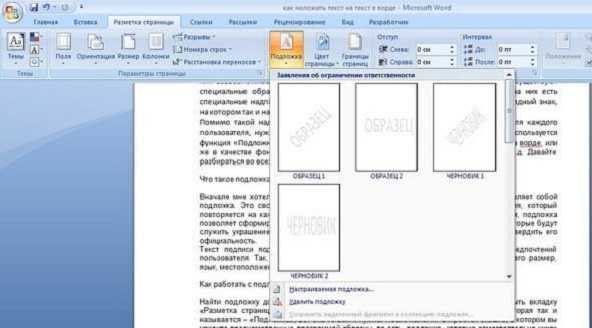
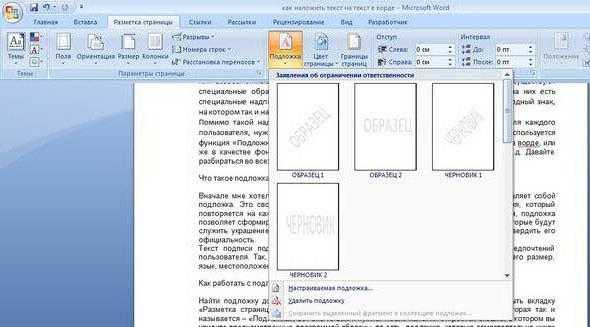
Найти подложку достаточно просто. Для этого на панели инструментов нужно открыть вкладку «Разметка страницы», затем отыскать блок «Фон страницы». Там есть кнопка, которая так и называется – «Подложка», вот она-то вам и нужна. После нажатия откроется окошко, в котором вы увидите предусмотренные программой образцы, то есть, подложка, которую самостоятельно никак не настроишь. Сюда входят образцы, черновики, подложки с надписью о срочности и секретности.

Если вы кликните на строчку «Настраиваемая подложка», то попадете в новое меню, в котором можете по своему усмотрению создать нужную подложку. Кстати, если созданная подложка вам разонравится, ее в любой момент можно удалить.

Вот так вот легко можно создавать оригинальные документы, фоновая надпись которых будет свидетельствовать о том, что это за документ: образец, черновик, а, быть может, он чрезвычайно срочный или же секретный.
Видео в помощь
userologia.ru
Как в Ворде наложить текст на текст
Функционал программы Ворд очень обширен. Он позволяет не только накладывать текст на картинку или иной графический объект, то и на текст, уже имеющийся в документе. Такая функция на практике используется довольно часто. Именно поэтому в нашей статье мы расскажем, как в Ворде наложить текст на текст.
Для чего необходимо накладывать текст на текст?
Какие задачи должны стоять перед пользователем, чтобы ему потребовалось наложить текст на текст. Одна из самых востребованных задач — это использование подложки, для обозначения особенности вордовского документа, но при этом сделав это так, чтобы текст был удобен для чтения. Например, такая функция необходимо при использовании листа, который будет использован в качестве образца. В этом случае, требуется поместить на задний план надпись «Образец». И это далеко не единственный случай, в котором необходима такая функция программы Ворд.

Как в Ворде наложить текст на текст: способ № 1
Итак, в данном разделе мы расскажем, как можно создать текст на тексте в версиях Ворда 2012 года и позднее. Эта функция располагается во вкладке «Дизайн», которая расположена на панели инструментов. Что требуется выполнить пользователю?
- Для начала заходим в вышеуказанную вкладку «Дизайн».
- Далее – выбираем пункт «Фон страницы» и кнопку с названием «Подложка».
- Перед пользователем откроется меню, которое имеет в своем составе шаблоны. Это и есть собственные варианты создания фона.
- Выбрав один из вариантов, пользователь сможет также и изменить шрифт, размер и цвет текста.
Если же выбранная пользователем подложка будет в документе лишней, то её можно убрать из документа. Для этого пользователю нужно выбрать пункт «Удалить подложку», он расположен в том же меню. Важно отметить, что функция расположения подложки позволяет использовать в качестве подложки документа не только необходимый текст, но и любой графический объект. Их программа позволяет обесцветить, что сделает текст читабельным.
Как в Word наложить текст на текст: для версий 2003 и 2007 года
Если вы предпочитаете работать в более ранних версиях Ворда 2003 и 2007 года, то этот раздел статьи для вас. Здесь мы расскажем об особенностях работы в данных версиях текстового редактора. Они не являются существенными, но вот сам алгоритм работы немного отличается от вышеописанного.
Как мы уже писали выше, настроить подложку в документе можно в разделе «Фон страницы», расположенном на панели инструментов вверху страницы. Однако, в версиях Ворда 2010 года и новее данный пункт расположен в блоке под названием «Дизайн», то в версиях Ворда 2007 и 2010 годов, он располагается в разделе «Разметка страницы» на панели вверху страницы. А вот в версии Ворда 2003 года, она расположена в разделе под названием «Формат». Что касается оставшихся действий в создании текста на тексте, то они ничем не отличаются от вышеописанных.
Накладываем текст на текст при помощи подложки
Еще один способ, как в Ворде наложить текст на текст, это обратиться к функции «Подложка». Такая функция позволяет использовать текст в документе как фон, при этом размещать в качестве подложки и картинку, и любые фотографии.
Для начала разберемся, что же такое подложка? Это фон, который будет расположен на каждой странице документа, при этом он не будет является полноценным текстом, а быть лишь украшением вордовского документа. Текст подложки пользователь сможет настроить по своим параметрам. Он сможет изменить уровень его прозрачности, поменять шрифт, его размер, язык, а также изменить местоположение надписи.
Найти подложку в Ворде достаточно просто. Пользователю необходимо открыть вкладку «Разметка страницы», расположенную на панели вверху вордовской страницы. Далее он заходит в раздел «Фон страницы». В этом блоке имеется кнопка, которая так и называется – «Подложка». Именно она и потребуется пользователю. Нажимаем на нее. После этого на экране откроется окно, где пользователь увидит образцы, которые позволят выбрать понравившейся тип вордовской подложки.

Если пользователь нажмет на строчку «Настраиваемая подложка», то здесь он сможет настроить фон документа уже по своим параметрам. Если самостоятельно созданная подложка вам не понравится, то пользователь сможет ее без проблем удалить. Для этого достаточно перейти на пункт под названием «Удалить подложку». Она располагается под пунктом «Настраиваемая подложка».

Мы надеемся, что наша статья, о том, как в Ворде наложить текст на текст, помогла вам в работе с текстовым редактором. Как вы уже поняли, в этом нет ничего сложного. Главное – это четко следовать алгоритму действий, только в этом случае результат вас не разочарует, а сам процесс работы не доставит никаких хлопот.
Вам понравилась статья?
Наши авторы уже более 10 лет пишут для студентов курсовые, дипломы, контрольные и другие виды учебных работ и они отлично в них разбираются. Если Вам тоже надо выполнить курсовую работу, то оформляйте заказ и мы оценим его в течение 10 минут!Читайте другие статьи:
ru.solverbook.com
Как в «Ворде» наложить текст на текст: краткая инструкция :: SYL.ru
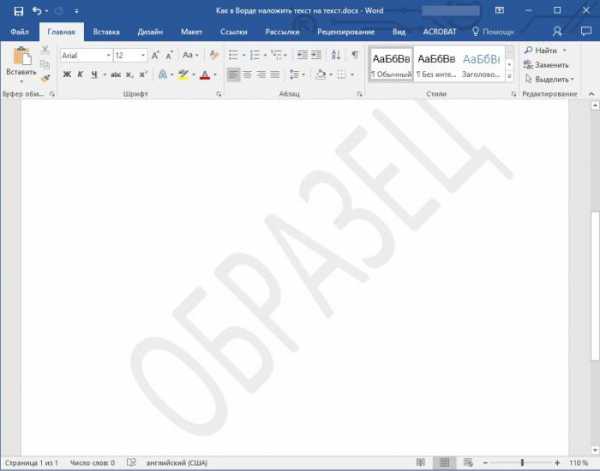
Практически в каждом официальном учреждении на стендах можно увидеть выставленные на обозрение документы с полупрозрачным словом «Образец». Таким образом обращается внимание на то, что конкретный текст не является обычной информацией. Кроме того, он получает новый статус без изменения своего содержания. Такая возможность текстового процессора называется подложкой.
Как в «Ворде» наложить текст на текст?
Для решения поставленной задачи следует внимательно изучить экран. Чтобы создать фоновую надпись, необходимо изменить вид страницы, для чего использовать вкладку «Разметка страницы». Там и следует начать поиск ответа на вопрос: как в «Ворде» наложить текст на текст? Вторым шагом следует открыть меню «Подложка» и выбрать нужный образец водяного знака.

Новые параметры фона
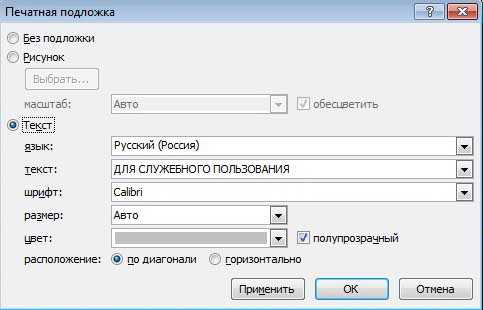
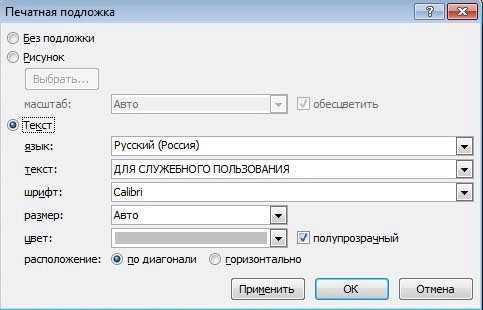
Как в «Ворде» наложить текст на текст, если нужна оригинальная фоновая надпись? В том случае, когда предложенные варианты фонового слова для документа («Образец», «Черновик») не подходят, то можно воспользоваться кнопкой меню под опцией «Подложка», выбрав пункт «Настраиваемая подложка». После этих действий должно открыться окно «Печатная подложка». Здесь можно произвести необходимые установки:
- набрать нужное слово;
- выбрать шрифт;
- установить размер;
- выбрать цвет, которым будет отображаться фоновое слово;
- оставить или снять флажок на параметре «полупрозрачный»;
- выбрать расположение водяного знака.
Другие варианты фона
По своему усмотрению пользователь может не только установить слово как фон, но и украсить свой документ логотипом компании или другим рисунком. Как наложить текст на картинку в «Ворде»? Порядок действий аналогичный. Нужно проделать следующие шаги: открыть окно «Печатная подложка» и установить переключатель на параметр «Рисунок», затем следует указать месторасположение нужного графического объекта, нажав для этого на кнопку «Выбрать».
Размер водяного знака «Авто» оптимально размещает его в документе по центру относительно установленных полей. Но можно выбрать и другой формат, при этом рисунок будет значительно мельче. Параметр «полупрозрачный» дает возможность пользователю контролировать яркость фона: снятие флажка делает слово или рисунок более ярким.
Используя возможности процессора и зная о том, как в «Ворде» наложить текст на текст, можно создавать уникальные документы, отображающие их функциональное назначение.
www.syl.ru
Как в «Ворде» наложить текст на текст без картинки?
Функционал программы Word достаточно широк. Он позволяет оформить документ в точности так, как того хочет пользователь. Одной из полезных функций является наложение текста. В «Ворде» добиться этого эффекта достаточно легко.
Для чего может понадобиться наложение?

Прежде чем изучить, как в «Ворде» наложить текст на текст, стоит отметить ряд задач, которые требуют выполнения этой функции. Одной из самых популярных является использование на подложке документа определённых слов с целью чётко обозначить его особенность, но при этом не ухудшить удобочитаемость. Примером такого документа может стать лист, используемый в качестве образца, где задний план имеет надпись «ОБРАЗЕЦ».
С помощью чего можно наложить текст?
Чтобы не пользоваться созданием специальных картинок для фона каждого из документов, достаточно разобраться, как в «Ворде» наложить текст на текст, используя средства программы.
Реализовать наложение можно с помощью подложки — в версиях Word 2012 года и более поздних эта функция расположена во вкладке «Дизайн». Выберите на панели «Фон страницы» кнопку «Подложка», откроется меню, содержащее ряд шаблонов, а также предлагающее создать собственный тип фона.

Выбрав одну из предложенных или создав свою подложку, пользователь может с лёгкостью изменить её в дальнейшей работе. При этом производить работу с ней, как с обычным текстом — менять шрифт, размер и цвет текста. Если подложка окажется лишней, то её можно удалить, выбрав в том же меню пункт «Удалить подложку».
Стоит отметить, что функция подложки позволяет использовать в качестве фона не только текст, но и картинки, которые программа предлагает автоматически обесцветить.
Особенности наложения в Word 2003 и 2007
Решение вопроса о том, как в «Ворде» наложить текст на текст, в программах версии 2007-2010, 2003 года и более ранних, имеет несколько отличий. Они не являются существенными — итог работы во всех случаях одинаковый, но путь создания подложки несколько отличается. И чтобы не искать дополнительную информацию о том, как в «Ворде» наложить текст на текст для каждой из версий, достаточно ознакомиться с различиями в современном и старом варианте.
Как описано выше, задать подложку можно в группе «Фон страницы». Но если в версиях 2010 года и выше этот пункт находится во вкладе «Дизайн», то в варианте 2007-2010 гг. он расположен в разделе «Разметка страницы» панели быстрого доступа, а в 2003-м в меню «Формат». В остальном процесс создания индивидуальной подложки аналогичен во всех существующих версиях «Ворда».
fb.ru
Как наложить текст на видео
Продолжаем изучать возможности редактора VideoPad Video Editor.
В этом уроке научимся размешать текст и изображения на видео.
Текст в видео
Чтобы добавить текст в клип, во первых надо чтоб в видео ряде у вас был загружен фильм, затем нужно создать текстовый файл.
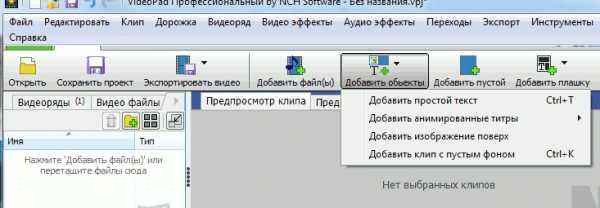
Делается это следующим образом: на панели инструментов выбираем Добавить объекты.

Как видите, тут в меню четыре позиции. Начнём с Простого текста.
Эта опция позволит создать заголовок к фильму, титры внизу экрана, бегущую строку, ссылку на ресурс, куда вы хотели бы перенаправить пользователя, которая будет показываться на протяжении всего фильма на одном из краёв экрана.
Можно так-же создать субтитры, которые будут прокручиваться в начале или конце фильма.
Выбираем Добавить простой текст.
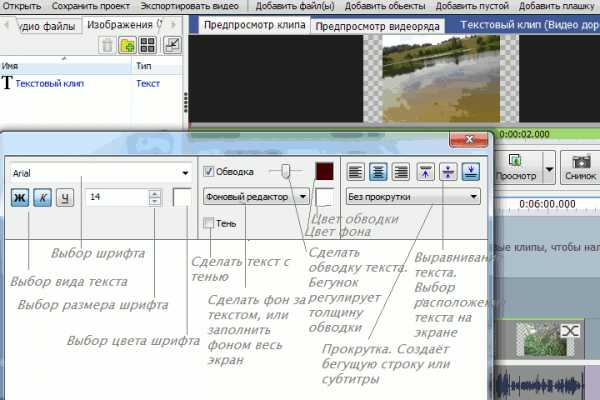
Как только вы выберите эту опцию, тут-же появится окно создания текста.

1. Выбор шрифта — в списке предлагается довольно много разнообразных шрифтов, но в бесплатной версии большинство их неактивно, поэтому доступны только кроссбраузерные шрифты.
Если вам захочется сделать заголовок с вензелями, то для этого потребуется фотошоп. Сделанный в нём заголовок можно будет загрузить как картинку, но об этом чуть ниже.
2. Вид текста, только три позиции — жирный, курсив и подчеркивание.
3. Размер шрифта — в зависимости от вида текста, т.е. заголовок покрупнее, титры помельче.
4. Цвет шрифта — лучше всего смотрятся белые буквы, так как фильмы обычно многоцветные.
Есть один нюанс — в поле для написания белые буквы незаметны, но в окне просмотра сразу появляется то, что вы пишите.
Чтоб увидеть буквы в поле для написания, можно использовать простое выделение.
Так же выделение нужно использовать для изменения параметров. Изменяться будет только выделенная часть текста. Без выделения изменения не сработают.

5. Текст с тенью имеет смысл только на чистом белом фоне.
6. Текст с фоном обычно делается для бегущей строки, а весь фон экрана закрывается для демонстрации заголовка. Но не всегда.
7. Обводка — очень хороша для заголовков.
8. Выравнивание текста — есть 6 позиций, на которых может разместиться текст на экране.
9. Прокрутка используется для создания бегущей строки или субтитров.
Очень жаль, что в текстовом редакторе не предусмотрена регулировка прозрачности. Сразу пригодилась-бы для создания логотипов.
Но ничего, сделаем это в Видео эффектах.
Небольшое предупреждение — текстовый редактор чуть тормозной, поэтому с выбором опций возможны некоторые сбои.
Бывает, приходится делать несколько попыток, поэтому лучше делать выделение, даже на пустом поле, до начала письма.
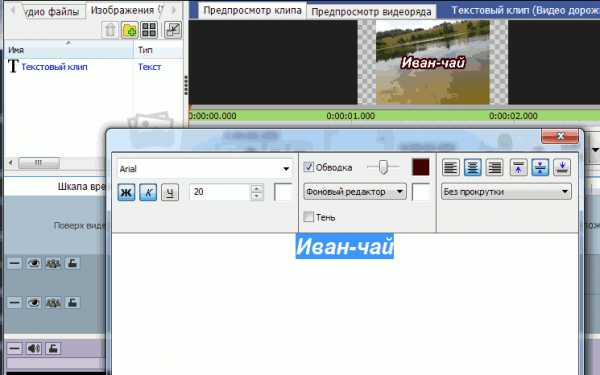
После написания текста, окно редактирования можно закрыть, причём нет кнопки Добавить или Сохранить. Всё делается автоматически.
Просто закрываете окно, а клип с текстом уже в видео ряде.
Да, это тоже клип, и располагается он над фильмом, то есть поверх него, где текстовый клип можно растягивать по времени и передвигать, устанавливая над любой часть фильма.
Именно на той части фильма, над которой стоит текстовый клип и будет появляться заложенный в нём текст.
Можно сделать множество текстовых клипов, с различным текстом, и установить их над нужными частями фильма.
Можно сделать один клип с большим текстом, растянуть его на весь фильм, и запустить в виде бегущей строки.
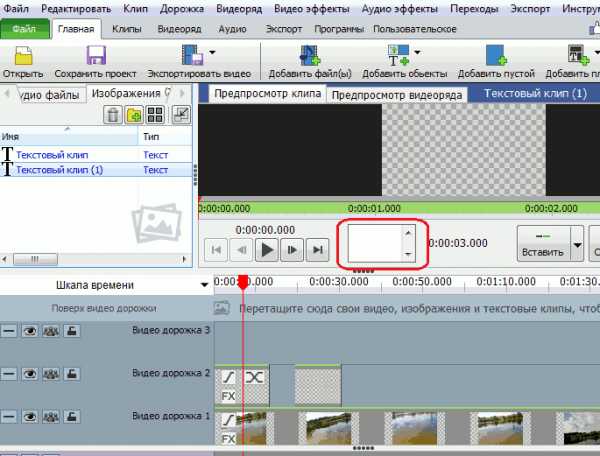
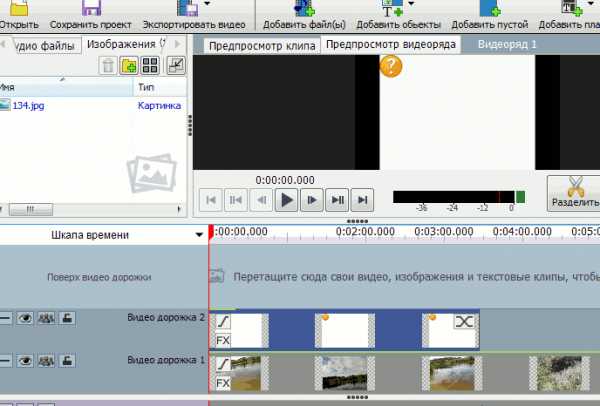
Каждый новый текстовый клип, по умолчанию будет располагаться на новой видео дорожке, поверх уже имеющихся, поэтому его нужно будет перетянуть на вторую дорожку, над фильмом, в нужное место.
Если же вам нужен текстовый логотип на протяжении всего фильма, то его желательно расположить на отдельной, самой верхней дорожке.
Обычно логотипы расположены в правом верхнем углу, где они не мешают другому тексту.
Если вам потребуется отредактировать уже имеющийся текстовый файл, то его нужно будет найти в папке Изображения, щелкнуть по нему левой клавишей, после чего появится маленькое поле для редактирования под окном просмотра.

Щёлкнем по этому полю и откроется уже знакомое окно для редактирования.
С Простым текстом всё. Рассмотрим следующую позицию — Добавить анимированный титры.
Сразу поясню, что анимированные титры — опция которая длится всего 3 секунды, не имеет настроек выравнивания и всегда появляется по центру экрана.
Опция не всегда корректно срабатывает. У меня к примеру частенько возникают трудности с вводом текста. То есть он совсем не вводится с клавиатуры.
Приходится писать текст в блокноте, копировать и вставлять в поле опции.
В общем, подойдёт она только для создания заголовка, всю анимацию которого можно назвать появлением.
То есть, появился заголовок с каким либо выкрутасом в течении 3 сек и всё. Ну а какие есть выкрутасы — давайте посмотрим.
1. Печатная машинка — буквы появляются друг за другом по центру экрана и остаются висеть до окончания клипа.
2. Мобилизация — текст появляется во всю ширину экрана, затем уменьшается к центру и исчезает.
3. Волна — буквы появляются друг за другом, сначала большие, потом уменьшаются в размере. Когда все появятся, остаются висеть по центру экрана в одном размере до окончания клипа.
4. Счёт — можно перед началом фильма сделать обратный отсчёт.
5. 6. 7. Часы, Секундомер, Таймер — эти три опции, как вся анимация работают только три секунды, потом останавливаются. Попытки изменить настройки и продлить время их работы, успеха не имели.
8. 9. Можно сделать заголовок в горизонтальной или вертикальной фоновой линии. Цвет, ширина и смещение линии по экрану настраиваются, так что можно сделать линию для бегущей строки.
10. Космический заголовок — текст появляется снизу в заданном размере и улетает в центр уменьшаясь, пока не исчезнет.
Вот и вся доступная в этой опции анимация.
Как наложить картинку на видео
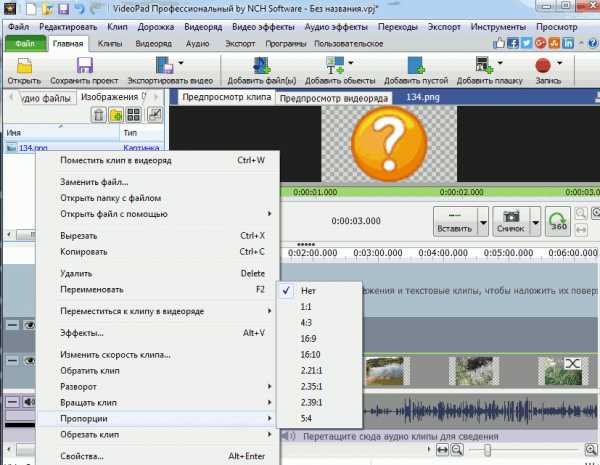
Наложить изображение на видео очень просто — выбираем Добавить изображение поверх, откроется поисковик, в котором можно выбрать требуемую картинку.
Выбираем изображение, и оно автоматом помещается в видео ряд, поверх всех видео дорожек.
Клип можно растянуть по времени, или перетащить на другую видео дорожку.
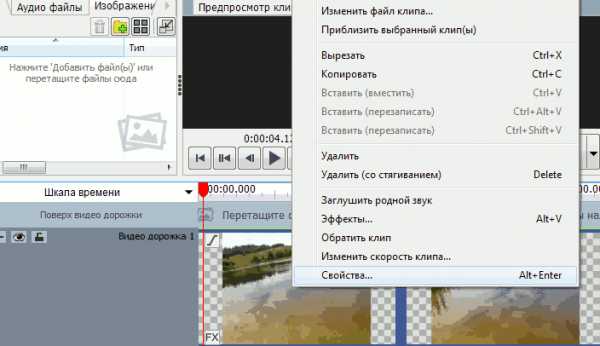
У него возможны некоторые настройки, которые станут доступны, если щёлкнуть по строке с клипом в папке Изображения, правой клавишей мыши.

Как видите настроек не богато. Повернуть, да изменить пропорции. И всё.
Невозможно изменить размеры и позицию размещения, поэтому, для того, чтоб создать изображение логотип и разместить его в углу экрана, придётся воспользоваться фотошопом. Подойдёт даже такой простейший как Paint.
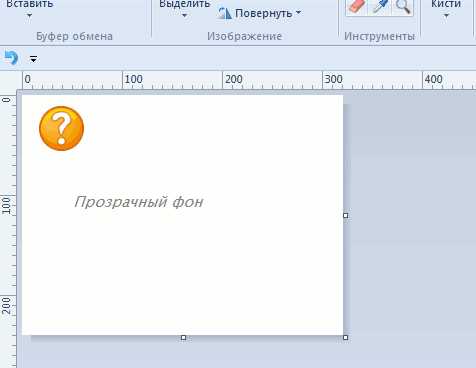
Давайте посмотрим что нужно сделать в фотошопе.
1. Файл картинки по размеру должен точно соответствовать размеру кадра фильма.
Узнать размер кадра можно щёлкнув правой клавишей по кадру и выбрав опцию Свойства.

В фотошопе выделяем область такого же размера, и помещаем в неё наш логотип в то место, в котором нам хотелось бы показать его в фильме.

Сохраняем полученную картинку и добавляем её в видеоредактор.

Как видим альфа-канал (прозрачность) не сохранился и весь кадр получился непрозрачным, а белым.
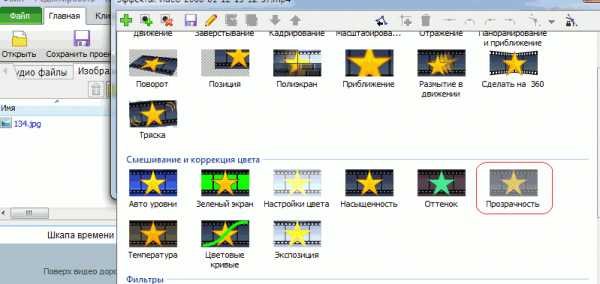
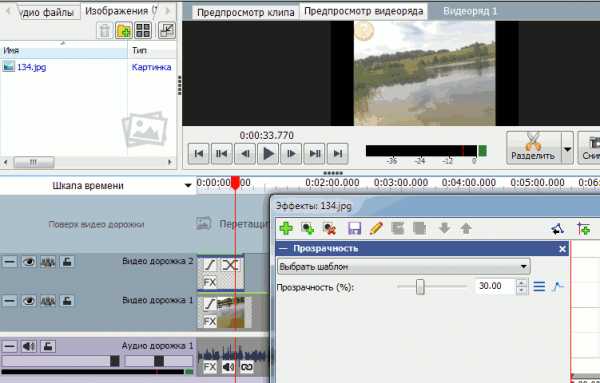
Не знаю в чём там дело, но тогда пойдём другим путём — щёлкаем по логотипчику FX, что отображается на раскадровке изображения и выбираем из видео эффектов Прозрачность.

Прозрачность устанавливается в пределах 25-30%, после чего логотип ненавязчиво занимает отведённое ему место на фоне фильма.

Примерно так же делается и заголовок с вензелями, только вместо пустого поля надо взять кадр из фильма и на его фоне нарисовать в фотошопе красивый заголовок, так как прозрачность для заголовка не применяется.
Так же можно разместить на видео gif картинку, то есть движущуюся, но её однозначно нужно делать на прозрачном фоне.
Нужно будет покопать в фотошопе по поводу сохранения с прозрачным фоном.
На этом с размещением текста и изображений на видео закончим.
В следующем уроке займёмся озвучкой фильма.
Как смонтировать видео < < < В раздел > > > Как озвучить видео
starper55plys.ru
Наложение текста на видео — Записки преподавателя
Пример Скачать .zip
Ранее я уже писал о том как наложить текст на изображение. Сейчас пришло время поговорить о том, как решить более сложную задачу и наложить текст поверх видео. Источником вдохновения стал сайт Everlane, на котором подобная задача решена.
Однако, приведенный здесь код значительно проще по причине того, что будет работать только на современных браузерах: режим mix-blend-mode пока не поддерживается в MS Edge. Но, как говорится, поучительно и будет работать в IE10+.
Реализация наложения текста на видео в HTML5
Начнем с HTML5 и используем тэг video, который стал атрибутом новых игр (воспроизводится в IE10). Кроме того, применим автозапуск с приглушенным звуком и зацикливанием.
<video playsinline autoplay muted loop>
<source src="title-0.mp4" type="video/mp4">
<source src="title-0.webm" type="video/webm" />
<source src="title-0.ogv" type="video/ogg" />
Ваш браузер не поддерживает тег video. Пожалуйста, обновите свой браузер до более свежей версии.
</video>
При определении источника видео лучше всего установить все возможные кодеки для широкого диапазона браузеров. Кроме того, надо заботится о размере, используемого видеоконтента. Если он будет слишком большим страничка будет долго грузиться, ограничьте себя 1,0-1,5 Мб. Вообщем, чем меньше — тем лучше! В качестве рекомендации предлагаю источник Coub. Для того, что бы скачать ролик воспользуйтесь в специальным бесплатным сервисои. Только не забывайте об авторских правах и прочитайте об этом на сайте сервиса.
В верхнюю панель примера добавим навигацию и посмотрите, как это просто. Здесь использован тэг header HTML5, а затем определим элемент nav.
Я поместил HTML-ссылки внутри nav без использования неупорядоченного списка ul, но вам никто не запрещает сделать это традиционным образом.
<header>
<nav>
<a target="_blank" href="http://waksoft.susu.ru">Сайт авторс</a>
<a target="_blank" href="http://waksoft.susu.ru/wp-content/uploads/tutorial/html5-video-overlay-text/html5-video-overlay-text.zip">Скачать .zip примера</a>
<a target="_blank" href="https://creativecommons.org/licenses/by-nc/4.0/deed.ru">CC-BY-NC 4.0</a>
<a target="_blank" href="http://hsem.susu.ru">ВШЭУ НИУ ЮУрГУ</a>
</nav>
</header>
Ниже навигации разместим некоторый контент. Текст наложения запишем внутрь слоя div класса "overlay". Вы можете добавить сюда то, что вам нужно, например, ссылку или картинку, а можно и то и другое.
<a target="_blank" href="http://hsem.susu.ru"><div> <h3>Высшая школа экономики и управления —<br>Трамплин к яркой и успешной карьере</h3> </div></a>
Слой я обернул якорем и при соответствующем декорировании он может стать похожим на Большую кнопку из Call To Action в целевой странице.
CSS
Для video элемента HTML5 задаём абсолютное позиционирование, с object-fit и 100% шириной и высотой для заполнения окна браузера. Я делаю это во весь экран, а вы можете изменить CSS по своему.
video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: center;
object-position: center;
}
Кроме того, я задал стиль фиксированного заголовка, установив цвет, фон, время перехода и прочее.
header {
background:#004A8B;
position: fixed;
width: 100%;
text-align: center;
color: white;
-webkit-transition: .4s;
transition: .4s;
padding: 0.5em;
}
nav a {
color: inherit;
padding: 0 12px;
text-decoration: none;
}
a {
text-decoration: none;
}
.overlay h3:hover {
color: cyan;
}
Текст будет располагаться внутри слоя div класса .overlay, используем flexbox в центре и высотой, как минимум, меньшей высоты зоны просмотра браузера:
.overlay {
min-height: 100vh;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
Используется mix-blend-mode для текст в центре: наложение контрастного текста; возможно так же значение difference.
.overlay h3 {
background: #004A8B none repeat scroll 0 0;
color: white;
font-weight: bold;
font-size: 4em;
margin: 4rem 5rem;
mix-blend-mode: overlay;
padding: 0.5em 1em;
text-align: center;
border-radius: 0.4em;
}
Теперь взгляните на пример и посмотрите, как это работает.
Экспериментаторы могут скачать .zip примера.
Пример Скачать .zip
По мотивам: Make HTML5 Video Overlay Text with CSS
HTML5 & CSS3: Наложение текста на видео, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
waksoft.susu.ru
