Наложить сетку на фото, картинка в клеточку онлайн
Обработка JPEG фотографий онлайн.
Для наложения сетки достаточно лишь указать картинку на вашем компьютере или телефоне, нажать кнопку ОК, подождать пару секунд и скачать результат. Остальные настройки уже выставлены по умолчанию. На этом сайте ещё есть похожий онлайн инструмент – пиксельная картинка в клеточку.
Пример фотографии с наложенной сеткой или клеточкой, а также с горизонтальными и вертикальными линиями:
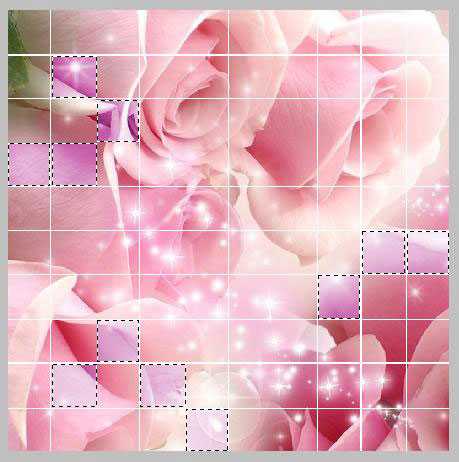
Первый пример, с наложенной сеткой на фотографию розы, сделан со всеми настройками по умолчанию.
Второй пример, с горизонтальными полосами, сделан с таким параметром – «Наложить только горизонтальные полосы», а для создания третьего примера было указано «Наложить только вертикальные полосы».
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF: 2) Настройки добавляемых клеточекШирина и высота каждой клетки: X px, пикселей%, процентов (в процентах от 0.1 до 150)
Толщина линий: px, пикселей%, процентов (в процентах от 0.1 до 150)
Цвет линий: красныйрозовыйфиолетовыйсинийбирюзовыйнебесныйсалатовыйзелёныйжёлтыйоранжевыйчёрныйсерыйбелый или цвет в формате HEX: открыть палитру
Прозрачность линий: (0-100, 0=непрозрачная)
Наложить: горизонтальные и вертикальныетолько горизонтальныетолько вертикальные полосы
3) Формат изображения на выходе
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Обработка обычно длится 5-30 секунд.
Как нанести сетку на изображение для перерисовки
Как нанести сетку на изображение для перерисовки. Быстро и просто
Часто нужно перерисовать рисунок или выкройку и в этом помогают нам клеточки, т.е. если на исходное изображение нанести сетку, то по клеточкам работать будет удобнее.
Нанести сетку (клеточки) теперь очень легко. Это можно сделать онлайн и получить готовое изображение с клеточками.
Для того чтобы сохранить пропорции, нужно подготовить два изображения: картинку или выкройку и картинку такого же размера пустую, например, просто с белым фоном.
затем перейти на сайт по сылке
https://www.imgonline.com.ua/overlay-grid-on-photo.php
Дальше загружем первую картинку
Устанавливаем нужные значения, например в пикселях
10 пиксель (X) = 2.645833333333 миллиметр
Я установила вот такие значения:
На выходе получила:
Теперь беру вторую пустую каринку и делаю все то же самое и получаю холст с сеткой
Теперь можно срисовывать!
Да, таблица расчета пикселей в сантиметрах, миллиметрах и т.д. здесь:
https://www.translatorscafe.com/unit-converter/ru/typography/3-7/сантиметр-пиксель%20(X)/
Этот способ можно использовать для выкроек, рисунков, и даже для вязания, предварительно расcчитав плотность.
Создание эффекта наложения сетки на фотографию · «Мир Фотошопа»
Предварительный просмотр финального изображения
Не так давно я наткнулся на сайт ВВС США и был поражен стилем его оформления и классными узорами. На внутренних страницах сайта акцент сделан на большие фоновые изображения с наложением необычной сетки. Я решил поэкспериментировать с фотошопом, чтобы понять, смогу ли я повторить этот эффект. Он оказался довольно простым, поэтому я хотел бы поделиться краткой инструкцией с Вами.
Исходные материалы для урока
Шаг 1
Запустите программу Фотошоп и откройте свою фотографию. Я использовал эту фотографию с сайта Flickr.

Шаг 2
Самый простой способ, который я смог придумать, чтобы создать стиль оформления сеткой, заключается в наложении узора, сделанного специально в программе Фотошоп. Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Шаг 3
Теперь нарисуйте узор, как на изображении ниже. Используйте Rectangle Marquee Tool ( M ), чтобы создать прямоугольное выделение. Затем залейте его Edit ? Fill , установите черный цвет в выпадающем меню. Далее выберите Edit ? Define Pattern и введите имя для узора.
Шаг 4
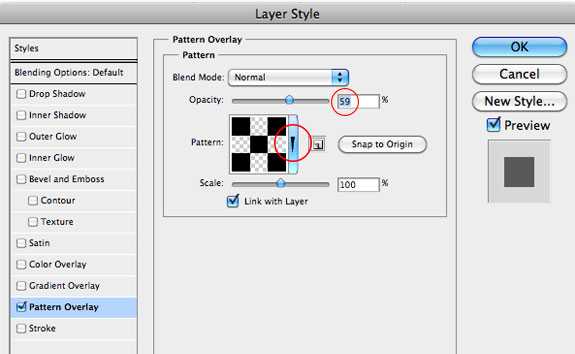
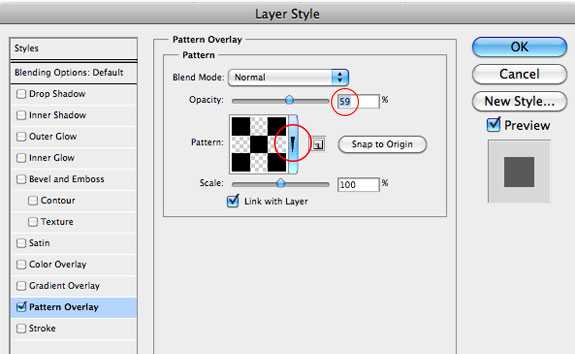
В этом шаге мы добавим сетчатый узор на фотографию. Возвращаемся к исходной фотографии ( дополнительный файл с узором можно удалить, он нам больше не нужен ). Идем в меню Layer ? Layer Style ? Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.


Шаг 5
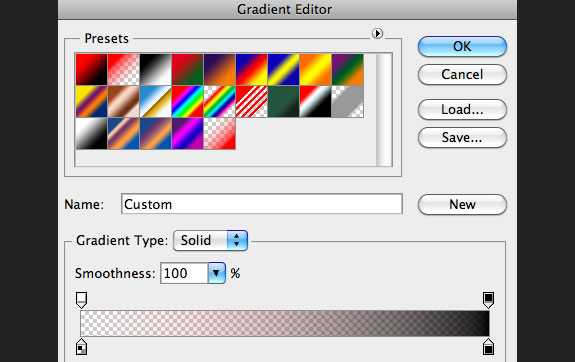
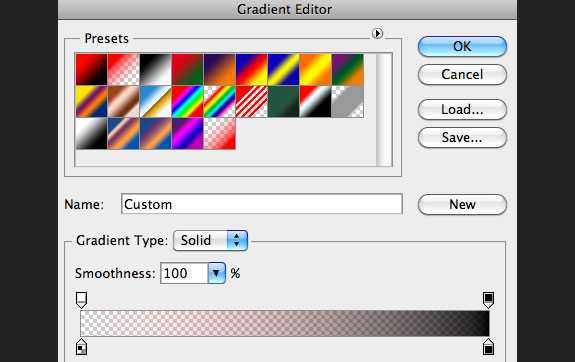
Мы создали эффект наложения узора из сетки, но, я думаю, что изображение только выиграет, если мы добавим еще и легкий эффект виньетки. Создайте в палитре слоев новый слой над всеми предыдущими и активируйте Gradient Tool ( G ). Выберите градиент от прозрачного к черному ( левый флажок — прозрачный; правый — черный). Протяните градиент от центра к краю ( углу ). Измените режим смешивания слоя на Overlay и установите непрозрачность слоя на 20%.


Шаг 6
В этом последнем шаге я добавил белый фон и немного текста чуть ниже виньетки слоя. Уменьшите немного непрозрачность слоя, а затем напишите текст. Для текста я использовал шрифт Aldo.
Финальный результат
Небольшое послесловие
Я надеюсь, Вам понравилась эта краткая инструкция. Потенциал использования узоров очень большой. Экспериментируйте с другими узорами и другими стилями слоя.
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта www.myinkblog.com, автор перевода указан в начале урока.
photoshopworld.ru
Как наложить цветную сетку на фото.
Урок написан на основе одного из переводных уроков.
В уроке наглядно познакомитесь с инструментом «Область (горизонтальная строка)» и «Область (вертикальная строка)».
Результатом обработки фото будет наложение цветной сетки с квадратными крупными ячейками на фото. Что-то похожее на витраж.

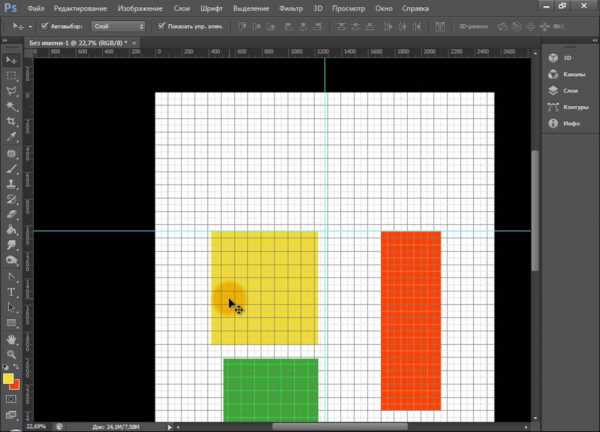
Открываем новый файл «800х800» пикселей на прозрачном фоне. Включаем линейку командой «Просмотр — Линейка».

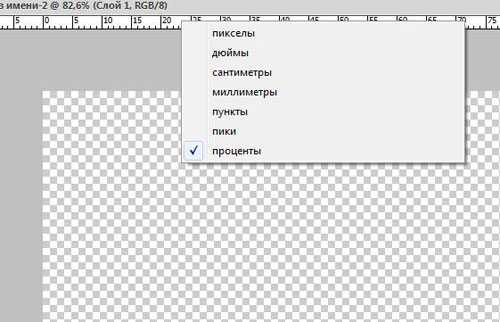
Щелкаем правой кнопкой мышки на линейке и отмечаем параметр «проценты».
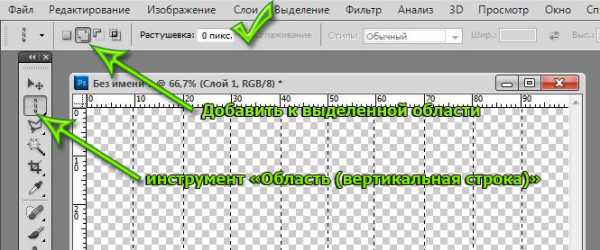
Рисуем вертикальные линии через каждые «10%» инструментом «Область(вертикальная строка)», растушевка «0» пикс.

Каждая вертикальная линия представляет собой выделенную область шириной в «1» пиксель. Чтобы нарисовалось несколько линий в параметрах надо включить кнопочку «Добавить к выделенной области».
Аналогично рисуем горизонтальные линии через каждые «10%» инструментом «Область(горизонтальная строка).
Командой «Редактирование — Выполнить заливку» заливаем выделенные области белым цветом. Нажимаем «Ctrl+D», чтобы убрать мерцающий контур от выделенных областей. В результате наших трудов получили прозрачный слой с белой сеткой.
Переносим на слой с сеткой любое изображение. Меняем слои местами, чтобы слой с сеткой был верхним.

Встаём на слой сетка,берём инструмент «Волшебная палочка». Выделяем несколько квадратиков волшебной палочкой. В параметрах инструмента кнопочка «Добавить к выделенной области» должна быть включена.
Переходим на нижний слой с изображением и применяем команду «Редактирование — коррекция — Цветовой тон/Насыщенность».
Ставим галочку на Тонирование, выбираем подходящий нам тон и насыщенность. Выбранные квадратики поменяют цвет.

Нажимаем «Ctrl+D», чтобы убрать мерцающий контур от выделенных квадратиков.
Опять переходим на верхний слой и выделяем другие квадратики. Спускаемся на нижний слой и тонируем другим цветом.

В результате нескольких операций получаем цветную мозаику из квадратных плиток.
Источник: adobemaster.ru/CS5-lesson073.html
Похожие записи
www.adobemaster.ru
Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке

Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.

Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
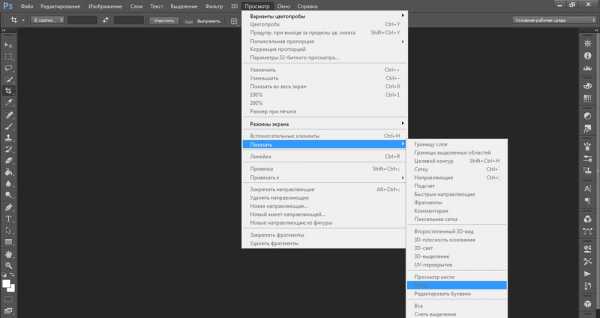
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.

Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
nastroyvse.ru
Эффект наложения сетки на фотографию
Автор: BOLTACHEV Апр 8, 2012

конечный результат
Недавно наткнулся на сайт ВВС США и был сильно поражен как он оформлен. На внутренних страницах акцент был сделан на большие изображения покрытые необычной сеткой. Ну я как всегда попытался повторить этот эффект и он оказался очень простым. Далее показано как сделать такой эффект наложения сетки на фотографию
Исходники для выполнения урока:
Шаг 1
Открываем фотографию в программе Photoshop

Шаг 2
Самый простой способ это наложение узора на саму фотографию. Создаем новый документ с размерами 3px на 3px и выбираем Transparent для фоновой заливки. Увеличьте масштаб изображения до тех пор пока мы увидим такой квадратик=) я увеличивал до 1600%
Шаг 3
Теперь рисуем узор как на изображении. Используйте Rectangle Marquee Tool ( M ), для того чтобы создать прямоугольное выделение. Затем заливаем его Edit → Fill , устанавливаем черный цвет в выпадающем меню. Далее выберите Edit → Define Pattern и вводим имя узора(называем произвольно=))
Шаг 4
Сейчас мы добавим наш узор на саму фотографию. Возвращаемся к фотографии (файл с узором можно удалить). Идем в меню Layer → Layer Style → Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.


Шаг 5
Мы создали эффект наложения узора из сетки, но, я предполагаю, что изображение станет еще лучше если мы добавим слегка эффект виньетки. Создаем в палитре слоев новый слой выше над всеми предыдущими и активируем инструмент Gradient Tool (G). Выберираем градиент от прозрачного к черному. Протягиваем наш градиент от центра к углу. Изменяем режим смешивания слоя на Overlay и устанавливем непрозрачность слоя на 20%.


Шаг 6
В последнем шаге я уменьшил прозрачность слоя, написал текст(пишите текст любым шрифтом, но я писал шрифтом который был показан вверху)

конечный результат
Рубрики Графика для сайта, Работа с фото, Эффекты
ps-likers.ru
Урок № 1 — Метод сеток
Одна сетка накладывается на существующий рисунок, а другая рисуется на месте, где в последствии будет наша копия рисунка . Теперь, потихоньку, один за другим, срисовываем рисунок по частям . Сетка в данном случае играет роль ориентира и помогает сохранить пропорции при рисовании.
Шаг 1:
Взять любой рисунок, для начала лучше какой-нибудь попроще, т. е. не имеющий сложных теней.
Шаг 2:
Накладываемая сетка может иметь абсолютно любую форму (круг, многоугольник, замкнутая кривая), но чем её фактура сложнее тем сложнее эту сетку будет в будущем воспроизвести сохранив пропорции оригинального рисунка, а тогда смысл метода сеток теряется. Так что для начала рекомендую обвести рисунок произвольным четырёхугольником.
Замечу, что совершено не обязательно чтобы обводимый рисунок находился строго по центру обводки. Также не имеет значение какое расстояние от любой из сторон обводки до объекта.
- Наложить на рисунок простую сетку:
- Обвести срисовываемый объект по 4-м сторонам;
- Разделить каждую сторону на 4 одинаковые части;
- Провести линию составляющую метки на противоположных сторонах.
Шаг 3:
Усложняем простую сетку таким образом, что каждую клетку, в которой есть часть рисунка разбиваем на 4 одинаковые части.
Также можно убрать лишние линии между двумя пустыми клетками (см. рис.), но это не обязательно.
Сетку можно усложнять сколько угодно раз и чем она более сложная, тем легче будет в последствии сделать копию рисунка.
Шаг 4:
Моя сетка получилась такой (см.рис.).
Её размер можно оставить таким-же, увеличить или уменьшить и в любом случае нарисовать в ней рисунок (копию оригинального рисунка) будет многократно проще, чем нарисовать на чистом листе, потому что фактически, одна за другой, рисуются простые части сложного паззла.
Шаг 5:
Далее можно перейти к заполнению клеток, в любом порядке.
И так далее, до полной перерисовки.
Так как при перерисовке имеется полная свобода действии можно, например, для начала перерисовать только контур объекта.
- Сделать сеть легко воспроизводимой проще всего так:
- Обвести перерисовываемый объект прямыми линиями
- На середине каждой стороны сделать отметку и соединить каждую отметку линией с отметкой на противоположной стороне;
- Применять второй шаг к всем клеткам которые решили усложнить.
Простота приведённого метода создания сеток заключается в том, что середину линий проще всего найти и соединить, соответственно проще всего воспроизвести при любой модификации сетки.
Сетку, в которой собираемся нарисовать новый рисунок, можно деформировать для изменения размера объекта или искривлять стороны сетки для получения эффекта изменённой перспективы или неровности поверхности, на которой рисуем.
Например:
Конечно, любые изменения сетки также можно комбинировать, т. е. можно одновременно поменять и перспективу и поверхность и размер.
Любую из приведённых сеток можете распечатать и попробовать перерисовать рисунок из примера, а также можете применить то, что узнали на любом другом рисунке или фотографии.
lifeofours.narod.ru
