Как наложить картинку на картинку в Ворде

Иногда во время работы с MS Word возникает необходимость не просто добавить картинку или несколько картинок в документ, но еще и наложить одну на другую. К большому сожалению, средства работы с изображениями в этой программе реализованы не так хорошо, как хотелось бы. Конечно, Ворд — это в первую очередь текстовый, а не графический редактор, но все же было бы не плохо совмещать две картинки путем простого перетягивания.
Урок: Как в Word наложить текст на картинку
Для того, чтобы наложить рисунок на рисунок в Ворде нужно проделать ряд несложных манипуляций, о которых мы и расскажем ниже.
1. Если вы еще не добавили в документ изображения, которые хотите наложить друг на друга, сделайте это, воспользовавшись нашей инструкцией.

Урок:
2. Кликните дважды по картинке, которая должна находиться на переднем плане (в нашем примере это будет меньшая картинка, логотип сайта Lumpics).
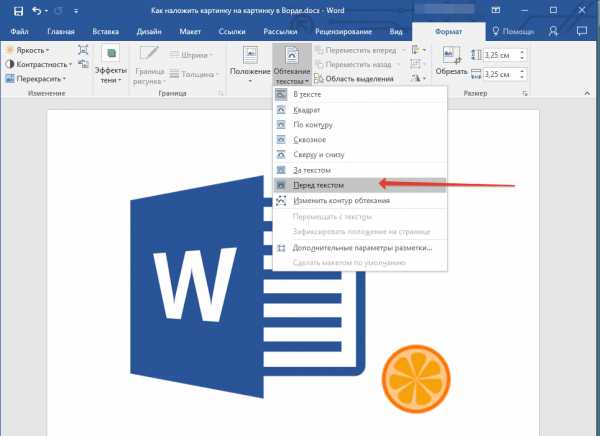
3. В открывшейся вкладке “Формат” нажмите на кнопку “Обтекание текстом”.

4. В развернувшемся меню выберите параметр “Перед текстом”.

5. Переместите эту картинку на ту, которая должна находится за ней. Для этого просто кликните левой кнопкой мышки по изображению и переместите его в нужное место.

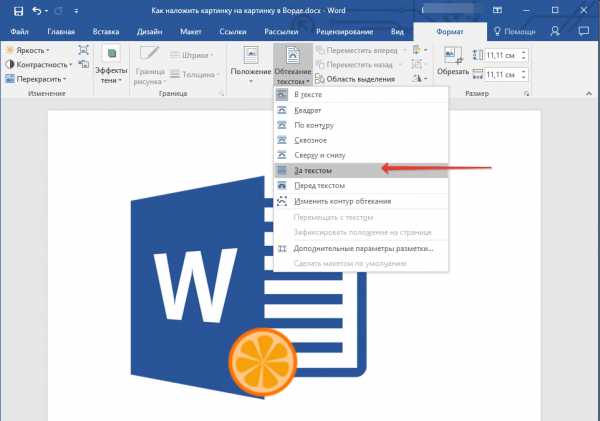
Для большего удобства рекомендуем проделать со второй картинкой (расположенной на заднем плане) манипуляции, описанные выше в пунктах 2 и 3, вот только из меню кнопки “Обтекание текстом” необходимо выбрать параметр “За текстом”.

Если вы хотите, чтобы две картинки, которые вы наложили друг на друга, были совмещены не только визуально, но и физически, их необходимо сгруппировать. После этого они станут единым целым, то есть, все операции, которые вы в дальнейшем будете выполнять над картинками (например, перемещение, изменение размера), будут выполняется сразу для двоих изображений, сгруппированных в одно. О том, как сгруппировать объекты, вы можете прочесть в нашей статье.
Урок: Как в Ворде сгруппировать объекты
Вот и все, из этой небольшой статьи вы узнали о том, как можно быстро и удобно наложить одну картинку поверх другой в программе Microsoft Word.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Фотошопе вырезать изображение и наложить одно на другое
 Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл”, а затем “Открыть”. Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O”.
Для удобства, в поле “Тип файлов” выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла”.
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
- В верхнем меню, нажмите кнопку “Файл”, а затем “Создать”.
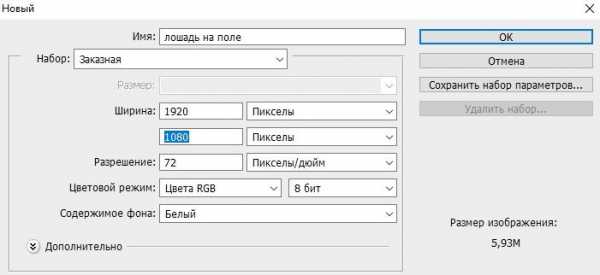
- Размеры укажите как на скриншоте 1920 на 1080.
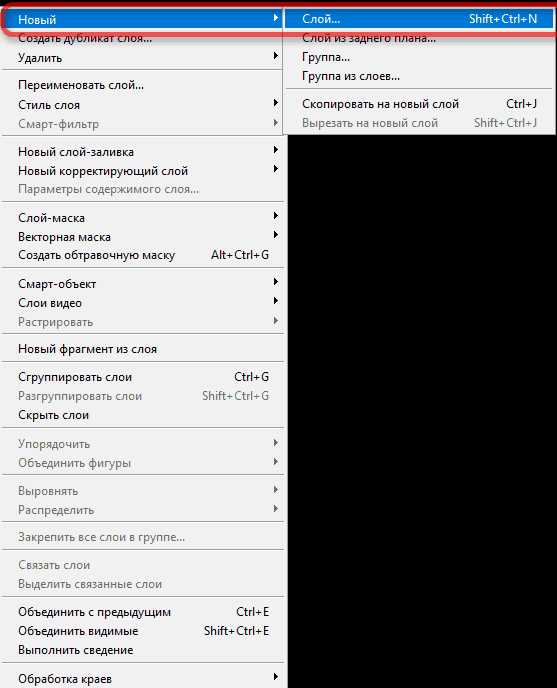
- Теперь создаем 2 слоя. Первый будет называться “Конь”, второй “Поле”. Чтобы это сделать, вверху нажмите “Слои”, а потом “Новый” или же воспользуйтесь горячими клавишами “Shift+Ctrl+N”.
- В итоге мы имеем три открытых окна: конь, поле и новый, созданный файл. Откроем окно с полем и выделим его комбинацией “Ctrl+A”, а затем скопируем при помощи “Ctrl+C”. Теперь переходим на созданный файл, и выделив слой “Поле” нажимаем “Ctrl+V”.
- То же самое проделайте с изображением лошадки, выделив слой “Конь”.
- Теперь мы имеем все необходимое для создания новой картинки. Открытые файлы с лошадью и полем можно закрывать.

Название задается произвольное или “Лошадь на поле”.

Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
- Прямоугольное выделение, но по известным причинам оно не подходит.
- Лассо. Подходит, но слишком сложный, придется повозиться. Нужно полностью обводить коня, не задев других участков.
- Быстрое выделение. Сейчас это то, что нужно. Оно позволит быстро выделить коня.
- Со способом определились. Теперь кликаем на “Быстрое выделение”.
- Появится меню, где выбираем “Волшебная палочка”.
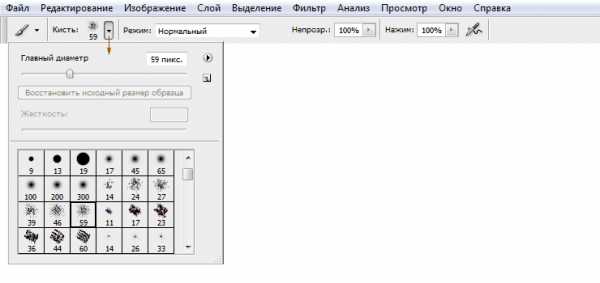
- На верхней панели появятся настройки инструмента. В поле “Допуск” можно указать значения в диапазоне от 0 до 255. От выставленной цифры будет зависеть, какое количество оттенков выделится. Выставим значение 100.
- Не будет лишним поставить галочку на “Сглаживание”, чтобы границы выделенного изображения стали гладкими.
- Конечно, выделение будет далеко от идеального, потом мы займемся доработкой. Если оно прошло неудачно, нажмите в любом месте и выделение пропадет. Теперь можно сделать это заново.
- Конь выделен, далее следует избавиться от лишнего. Для этого в верхнем меню выбираем пункт “Выделение” — “Инверсия”. Вокруг него все выделится, останется нажать “Del” и он окажется на нужном поле.
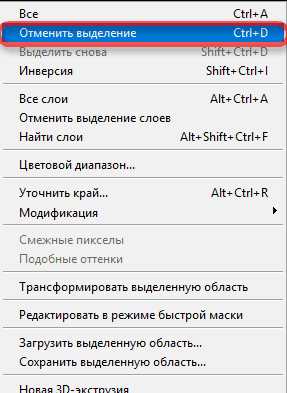
- Убираем выделение: “Выделение” – “Отменить выделение”.
Обязательно уберите галочку с “Образец всех слоев”, ибо она будет распространять действие на все слои, а мы работаем лишь с одним.

Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик”. Для удобства можно воспользоваться инструментом «Лупа». При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
public-pc.com
Как в фотошопе вырезать изображение и наложить одно на другое
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:

А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них (прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.

Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:

Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать» к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.

Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).

Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).

Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:

Предыдущий урок Вернуться в раздел Следующий урок
www.site-do.ru
Как наложить фото на фото в Фотошопе?
Часто ли у пользователей, впервые запустивших Фотошоп, возникает желание соединить две фотографии, например, поместить себя, любимого, на вершину Эльбруса или под своды Триумфальной арки в Париже? Поверьте на слово – очень часто. Как наложить фото на фото в Фотошопе – один из самых многочисленных вопросов у новичков, делающих первые шаги в этом графическом редакторе.
Кстати, звучит он немного неправильно. Наложение, слияние фотографий относится к другому приему, тоже достаточно интересному и привлекательному. Профессионал, скорее, скажет по-другому – как сделать фотомонтаж из фотографий, так как это наиболее точно отражает суть данной операции. Однако любители не обращают внимания на такие нюансы и говорят, как им удобней и понятней. Разобравшись немного с терминами, приступим к главному – к изучению техники фотомонтажа.
Идея и подготовка
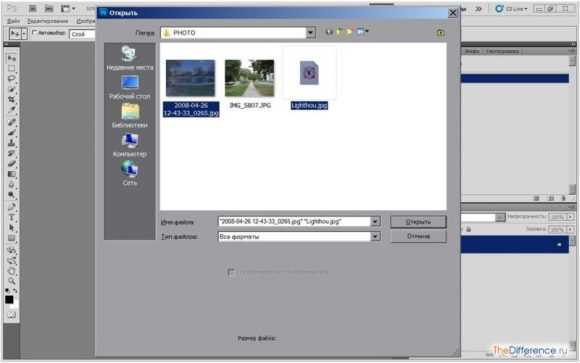
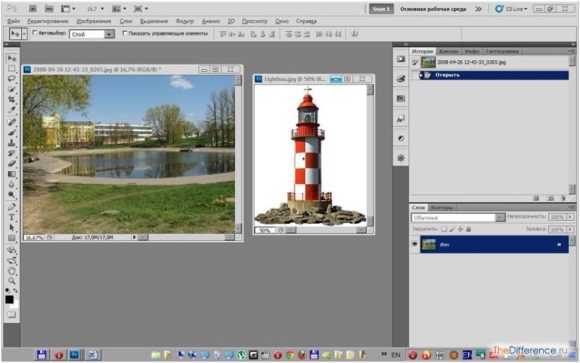
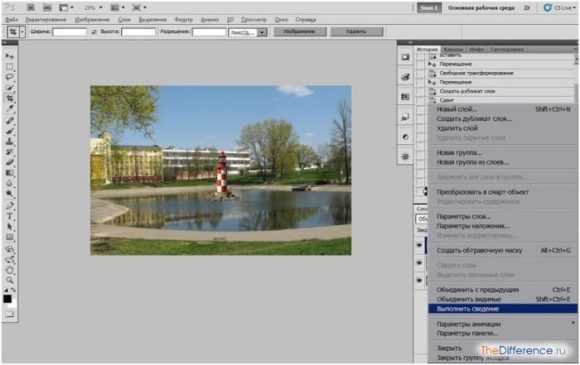
В любом деле важна идея, а потом все остальное. Наш замысел прост, но в тоже время достаточно оригинален. Мы решили оборудовать городской пруд настоящим морским маяком. План утвержден, начинаем действовать. Запускаем Фотошоп и сразу же идем в «Файл>Открыть». Находим фото, с которыми будем работать, и грузим их в редактор.

Фоновое изображение пруда трогать не стоит – оно практически готово к использованию. А вот с фотографией маяка придется поработать. Следует избавиться от белого фона.

Вооружаемся инструментом «волшебная палочка». Вызывается она либо щелчком на ней в панели инструментов, либо горячей клавишей «W». Мы работали с настройками, приведенными на скриншоте, в вашем случае они могут быть другими. Все подбирается экспериментальным путем.
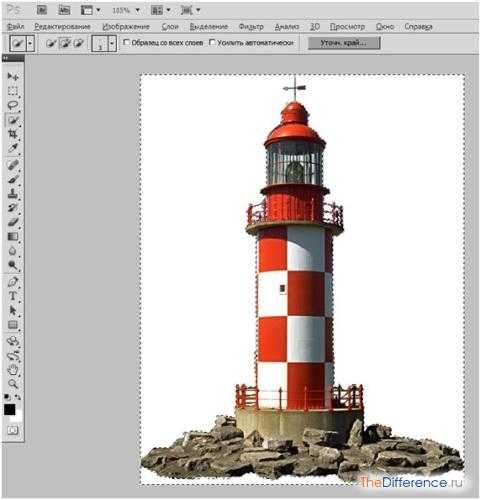
Начинаем активно щелкать по белому цвету, окружающему маяк, меняем, когда нужно, радиус «волшебной палочки» и добиваемся полного выделения фона.

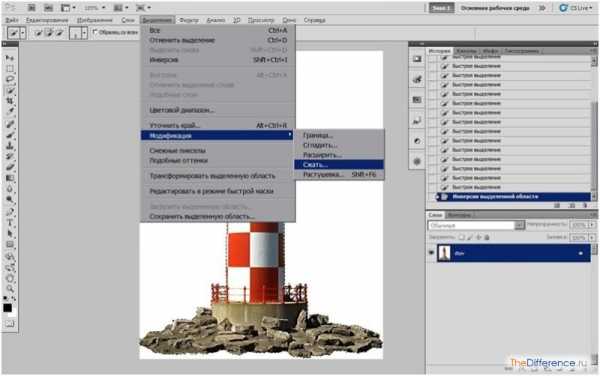
Теперь проводим инверсию (клавиши Ctrl+Shift+I) и получаем уже выделенный маяк. На мгновение замираем и делаем ход конем: «Выделение >Модификация> Сжать…»

Вводим порог, равный 1 (не забываем – у вас может быть другое значение), и жмем «ОК».
Повторяем то же самое, только уже с другой командой: «Выделение > Модификация > Растушевка…» и опять «ОК».
Делается это с одной целью – сгладить резкие границы контура нашего маяка при вырезании. Они получатся чуть-чуть размытыми и естественно впишутся в основное изображение. Теперь можно смело копировать (Ctrl+C), а затем вставить (Ctrl+V) наш объект в фотографию пруда.
к содержанию ↑Подгонка и маленькие хитрости
Маяк получается слишком большим для рядового городского водоема, но это мы сейчас исправим. Нажимаем Ctrl+T (свободное трансформирование) и уменьшаем башню до приемлемых размеров.


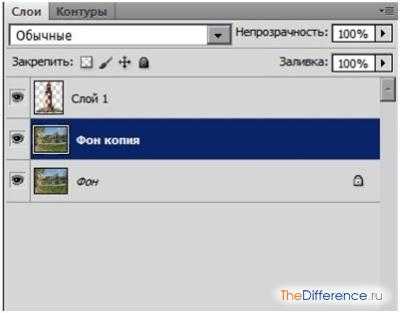
В принципе, мы достигли главной цели – наложили одно фото на другое. Однако если башня маяка смотрится вполне прилично, то камни, на которых он расположен, выглядят, как пришельцы из другого мира. Поэтому, чтобы все было красиво, используем простой, но эффективный трюк. Идем в палитру слоев и дублируем слой с прудом. Просто становимся на него курсором, нажимаем левую клавишу мыши и перетаскиваем его в нижнюю часть палитры на значок «создать новый слой».
В результате получаем следующую картинку.

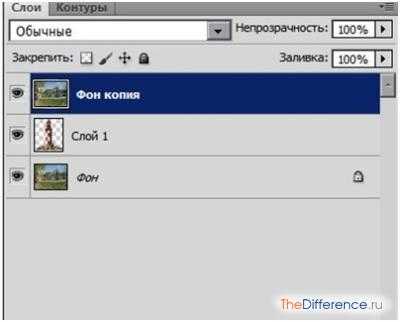
Далее перемещаем новый слой («Фон копия») в самую верхнюю строку. Для этого выделяем слой и нажимаем Ctrl+Shift+] (переместить на передний план).

Опять опускаем взгляд в нижнюю часть палитры слоев и щелкаем на значке «быстрой маски». Теперь слой «Фон копия» приобретает свойства маскирующего слой. Зачем нам этонужно? Сейчас увидим.
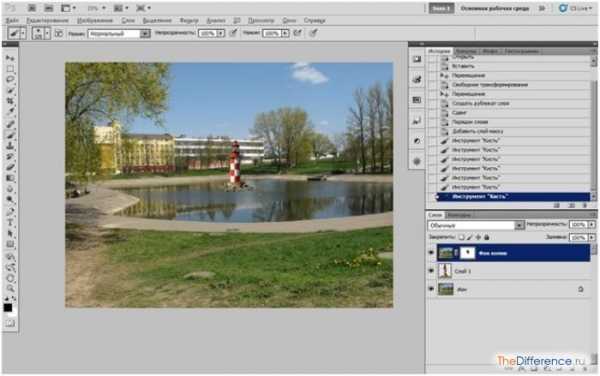
Выбираем инструмент «кисть» (наши настройки показаны на скриншоте), назначаем ей черный цвет и начинаем вдохновенно рисовать в районе каменной гряды.
Значок быстрой маски, находящийся на слое с правой стороны, обязательно должен быть выделен. На этом этапе нет никаких ограничений для творчества. Можно, меняя цвет, прозрачность, размер и мягкость кисти, экспериментировать до бесконечности. Помним – черный цвет вскрывает лежащий ниже слой, а белый, наоборот, маскирует.

Необходимые штрихи
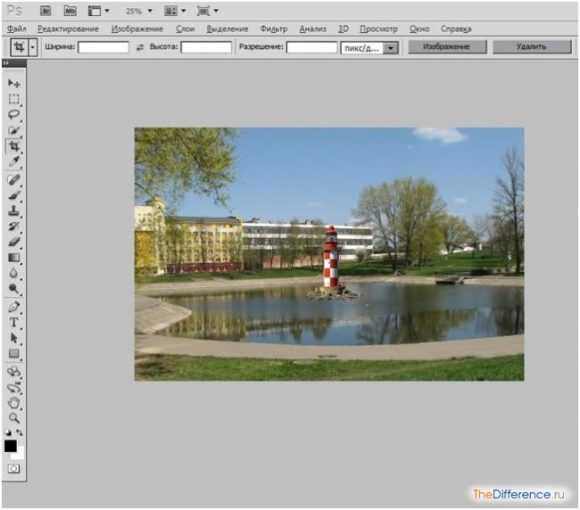
Достигнув нужного результата, наводим окончательный лоск. У нас это выразилось в кадрировании картинки. Нажимаем «С», активируя инструмент «рамка», и обрезаем наш шедевр, оставляя только самое ценное: маяк и пруд.

Любуемся полученным результатом и делаем заключительный шаг – сводим слои.

В правом верхнем углу палитры слоев кликаем на треугольнике, вызывая меню палитры. Здесь выбираем команду «Выполнить сведение» и получаем итоговую картинку.


Последний шаг
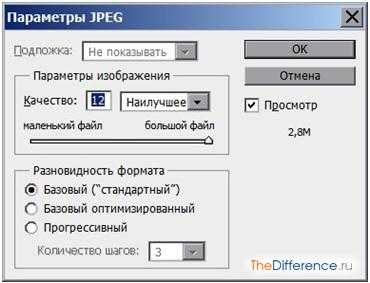
Сохраняем плоды нашего фотомонтажа – «Открыть> Сохранить». В появившемся окне выбираем стандартное для фото расширение JPEG, выставляем все настройки, как на скриншоте, и щелкаем на «ОК».

Все, наш труд надежно зафиксирован на винчестере и в любой момент может быть продемонстрирован восторженным поклонникам.

Итак, теперь вы знаете, как в Фотошопе наложить одну картинку на другую или, другими словами, сделать фотомонтаж. Как видим, при должном опыте и воображении можно комбинировать разные фотографии в одно изображение, которое практически невозможно отличить от оригинальных снимков, и тем самым создавать свои собственные, неповторимые миры. Удачного творчества!
thedifference.ru
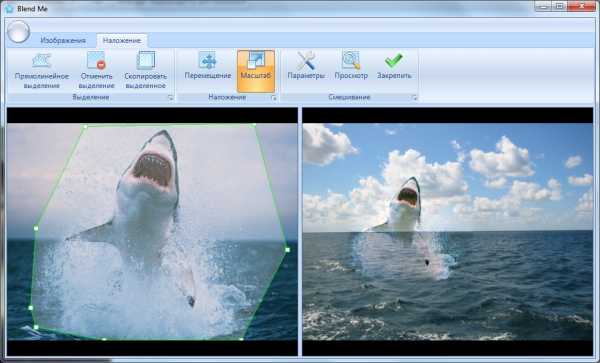
Blend Me — необычный фоторедактор для наложения фото на фото
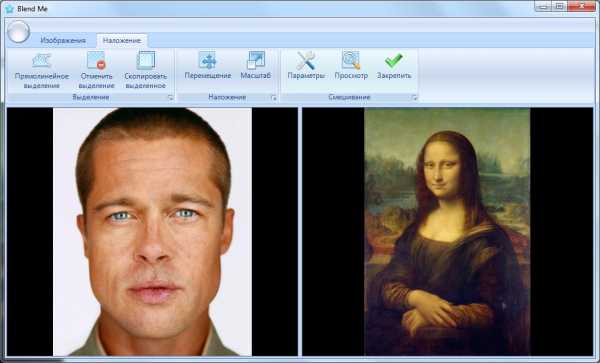
Blend Me – программа, предназначенная для профессиональной ретуши фотографий. Вы сможете добиться качественной бесшовной вставки объектов одного изображения в другое всего за пару кликов. Ниже продемонстрированы возможности программы.
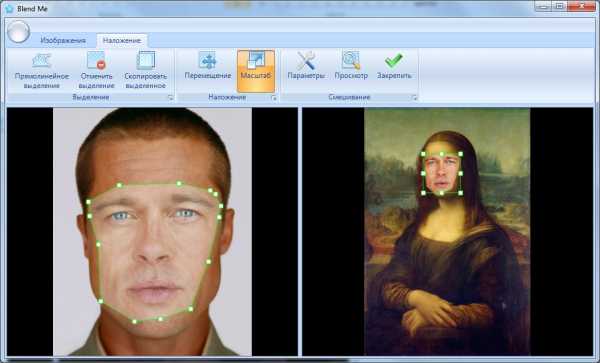
Для начала работы с программой нам необходимо загрузить два изображения: исходное (откуда мы будем брать часть изображения) и целевое (куда будем его вставлять).

Допустим, нам необходимо заменить лицо Моны Лизы на лицо Бреда Пита. Для этого на исходном изображении выделяем необходимую область, позиционируем в нужное место и масштабируем до нужного размера.

После чего устанавливаем необходимые параметры прозрачности и нажимаем “просмотр” или “закрепить”. В данном случае прозрачность нам не нужна, мы ее отключаем.

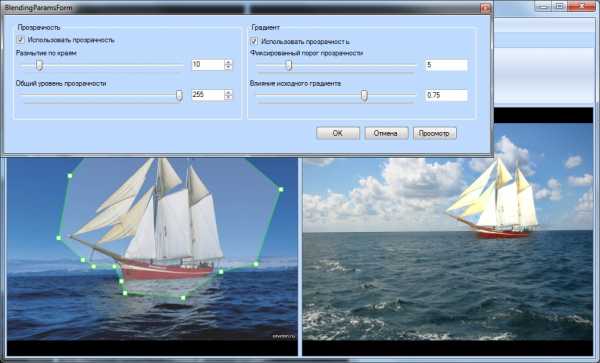
В случае, если у нас имеется объект прозрачной текстуры (радуга, вода, огонь и т. п.), необходимо настроить уровни прозрачности. В программе есть 2 типа прозрачности: классическая прозрачность (смешивание изображений в определенных пропорциях) и градиентная прозрачность (используется для сохранения деталей на заднем плане).
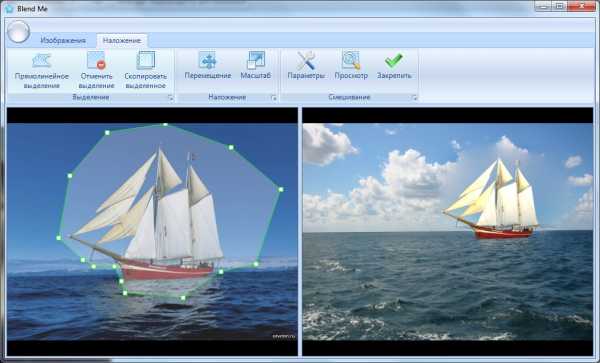
Пусть нам необходимо вставить корабль в воду. Если прозрачность не использовать, мы получим следующий результат.

Тут мы можем наблюдать размытие облаков вокруг корабля, что не очень красиво выглядит. При использовании прозрачности размытие будет отсутствовать.

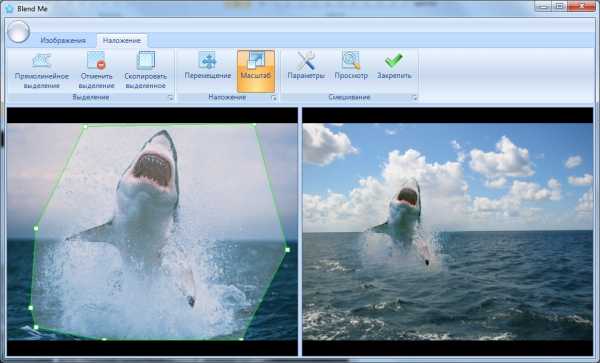
Чтобы почувствовать отличия градиентной прозрачности от обычной, можно привести следующие изображения. На данном изображении используется только размытие по краям.

А на изображении ниже используется еще и градиентная прозрачность, тут мы видим что акула стала прозрачной на линии горизонта.

Надеемся, что наш программный продукт будет вам полезен. Мы будем рады принять ваши предложения и пожелания по улучшению программы.
blendme.ru
Как наложить одну картинку на другую в фотошопе: пошаговая инструкция
Простой и доступный для начинающих пользователей «Фотошоп на русском» обладает широкими функциональными возможностями и позволяет создавать из изображений красивые изделия. Например, коллаж или открытку. Одной из самых популярных функций является как в фотошопе наложить одну картинку на другую. Обучитесь быстро данному навыку фотомонтажа по этой пошаговой инструкции.
Это единственная программа для редактирования изображений, которая полностью русифицирована и имеет много подробных мануалов. Дистрибутив утилиты доступен на странице нашего сайта. В процессе установки следуйте указаниям инсталлятора, и поставьте галочку «Разместить ярлык» на рабочем столе», чтобы быстро загружать фотошоп для работы.

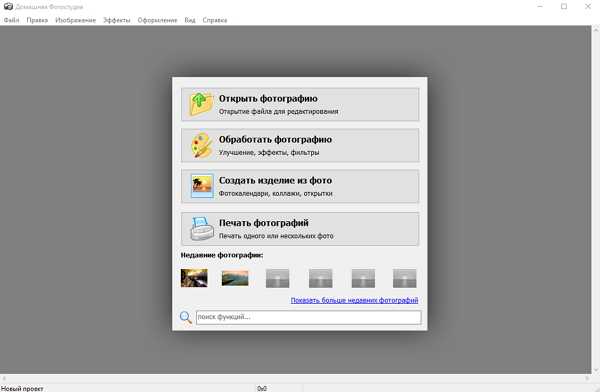
Шаг 2. Добавить картинку в утилиту.
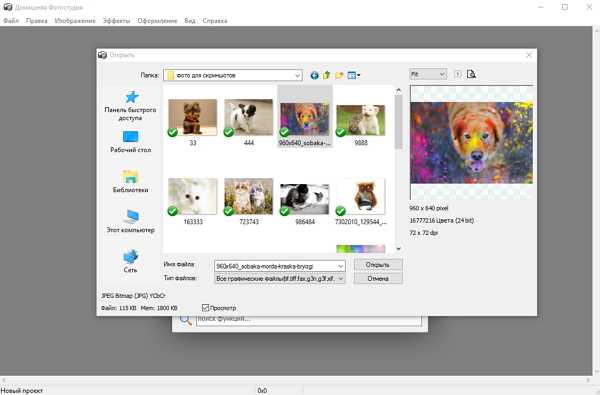
Запустите программу на компьютере и выберите пункт «Открытие файла для редактирования», далее найдите его в памяти ПК и нажмите «Открыть». «Русский фотошоп» поддерживает работу со всеми популярными и редкими форматами графических изображений, имеется функция быстрой оптимизации JPEG.

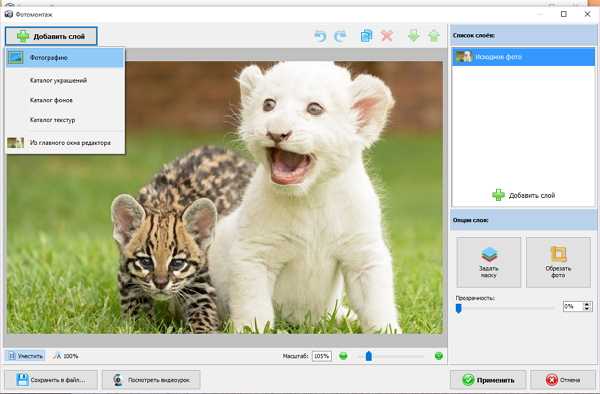
Шаг 3. Как в фотошопе наложить одну картинку на другую.
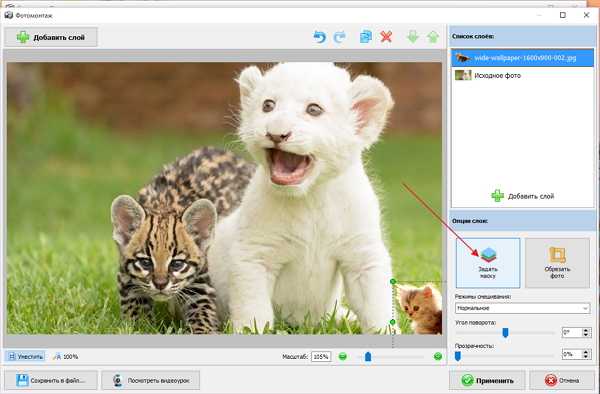
В основном меню утилиты выберите вкладку «Оформление» и далее нажмите на функцию «Фотомонтаж». Откроется новое рабочее окно, в левой его части расположена иконка «Добавить слой», нажмите на нее. В выпадающем меню выберите пункт «Фотографию», откроется окно «Открыть» в операционной системе Windows, выберите файл из памяти компьютера, и оно сразу появится на картинке.

Шаг 4. Изменить наложенную картинку.
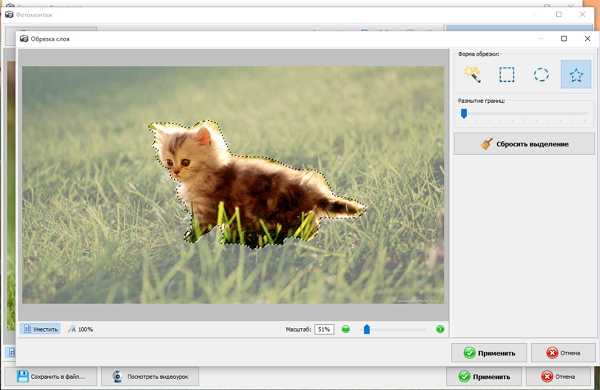
Для изменения размера наложенной картинки используйте пунктирную рамку с зелеными точками, которая идет по периметру изображения. В правой части этого окна имеется функция «Обрезать фото». Нажмите на нее, выберите форму обрезки (квадрат, круг, звездочка волшебная палочка), настройте размытие границ, выделите область картинки для обрезки, и далее «Применить».

Шаг 5. Задать маску для наложенной картинки.
Нажмите на соответствующую иконку, и далее выберите маску из доступных вариантов. А их огромное количество: круглые, овальные, в форме сердца, в виде орнамента, рассыпающихся осколков, и многие другие. Чтобы наложить маску, нажмите «Применить». Для дальнейшего редактирования вам понадобится информация из статьи: «Как удалить фон с картинки в фотошопе».

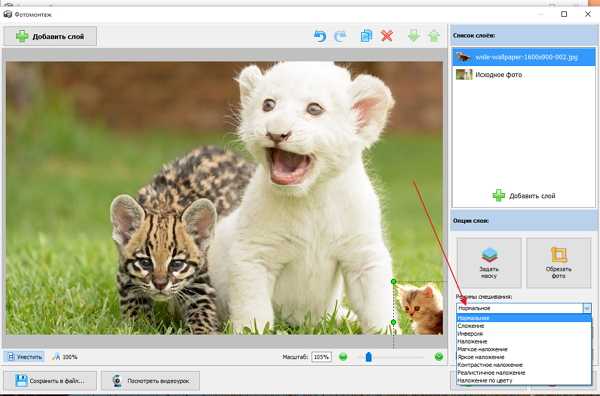
Шаг 6. Изменить режим смешивания.
После того, как вы наложили одну картинку на другую, вы можете изменить режим смешивания (функция в правой нижней части окна), например, на «мягкое наложение» или «реалистичное наложение». Здесь же вручную можно изменить угол поворота и прозрачность.

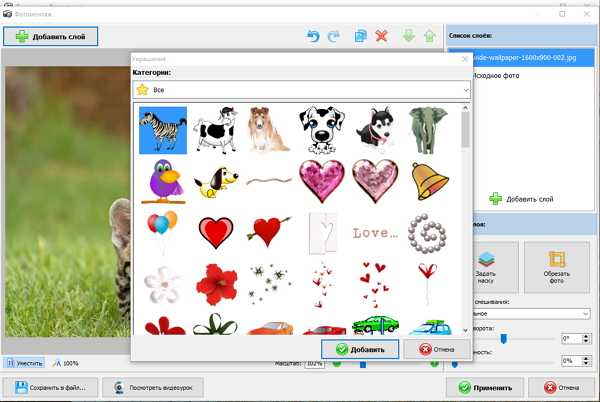
Шаг 7. Как наложить одну картинку на другую из коллекции «Русского фотошопа».
Программа содержит огромную коллекцию изображений, украшений, фонов и текстур для картинок. Нажмите «Добавить слой», и далее выберите один из доступных каталогов, например, каталог украшений. Картинки разбиты по тематическим категориям: цветы, красота, романтика, животные, и другие.

Дважды щелкните по понравившемуся изображению, и оно появится на загруженной ранее картинке. Редактирование осуществляется аналогичным образом.
Шаг 8. Сохранить картинку.
Быстро сохранить картинку – выберите изображение дискеты в верхней части основного меню, далее все как обычно – нужно указать папку сохранения, имя и тип файла.
Программа «Русский фотошоп» открывает широкие возможности для творческого самовыражения, она содержит интересные эффекты и готовые шаблоны для изделий из фото. Научитесь пользоваться функциями фотошопа по нашим пошаговым инструкциям, радуйте своих близких качественными работами и фотоальбомами.
Понравилась статья? Расскажите друзьям:
rus-fotoshop.ru
