создать и установить иконку на сайт
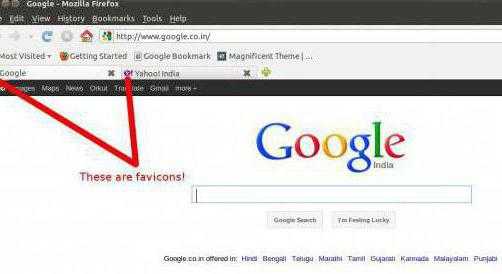
Иконка веб сайта в браузере и в поисковике
Иконка сайта – это специальный значок сайта, который отображается в браузерах пользователей интернета. Данный инструмент получил название favicon.
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Название «Favicon» — это английское сокращение от слов FAVorites ICON, что в переводе обозначает «значок для избранного». Иконка веб сайта в браузере отображается в адресной строке, непосредственно перед url-адресом страницы. Так же иконку веб сайта в браузере можно увидеть во вкладках и рядом с закладками.
Если же владелец ресурса никогда не задавался вопросом, как добавить иконку на сайт, то по умолчанию в качестве картинки будет отображаться значок браузера.
Помимо отображения в браузерах, Favicon отображается и в поисковиках: иконка сайта в Яндексе ставиться слева от названия ресурса, аккурат напротив цифры, показывающей место ресурса в выдаче по введенному пользователем поисковому запросу.
Итак, после того, как стало понятно, зачем нужна иконка для сайта и где она отображается, можно перейти к описанию того, как сделать иконку для сайта самостоятельно и как добавить ее на сайт.
Создание иконки для сайта
Существует несколько способов, как сделать иконку для сайта. Самым простым вариантом является создание иконки для сайта с помощью онлайн сервисов, в которые загружается квадратное изображение, из которого система автоматически формирует картинку выбранного размера в нужном формате. Один из таких сервисов по созданию Favicon’ок онлайн находится здесь.
Как еще сделать иконку для сайта? Весьма популярно
Так же можно самостоятельно нарисовать иконку для сайта в фотошопе. Данная универсальная программа для редактирования изображений позволяет рисовать все что угодно. Можно рисовать лого фирмы, писать буквы особыми шрифтами и т.д., главное помнить, что нарисованная иконка сайта так или иначе должна быть связана с общим оформлением ресурса или с его контентом, ведь именно тогда она будет лучше запоминаться вашим посетителям.
Для того, чтобы сохранить нарисованную иконку для сайта в фотошопе, нужно нажать «сохранить как» и выбрать специальный формат .ico.
Если вы не обнаружили у себя этот формат, не отчаивайтесь — просто стандартный набор форматов изображений Photoshop’а не включает его в себя. Но его очень легко добавить, достаточно лишь скачать плагин ico-формата и распаковать его в папку C:ProgramFilesAdobeAdobePhotoshopCS2Plug-InsFileFormats, после чего при сохранении изображений командой «Сохранить как» в списке доступных форматов появится строчка ICO (Windowsicon)(*.ICO).
Иконки для сайта: размер 16х16 или 32х32?
Размер иконки сайта обычно составляет 16х16 пикселей, допускается так же использование размера 32х32. Но стоит учесть, что в браузере в любом случае рисунок будет уменьшен и приведен к формату 16х16 пикселей, так что не стоит даже пытаться втиснуть туда высокохудожественное изображение, его все равно не будет видно на маленьком значке, намного лучше будут смотреться читаемые буквы и логотипы.
Формат иконки для сайта
На сегодняшний день универсальным форматом иконки для сайта считается формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari. Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF их поддерживают все браузеры, кроме Internet Explorer’а. А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Все возможности поддержки браузерами форматов иконок для сайтов представлены ниже:
Когда картинка создана и сохранена в нужном формате, можно переходить к тому, как установить иконку на сайт.
Как добавить иконку на сайт? Установка иконки на сайт
Первым нужно сделать не что иное, как добавить иконку на сайт в прямом смысле слова. Нужно загрузить изображение иконки, сохраненное в выбранном формате, на сервер: в корневую папку сайта (обычно она называется public_html). Как загрузить иконку на сайт? Это можно сделать с помощью специальных программ, помогающих соединиться по FTP или же в менеджере файлов, через панель управления сайтом.
Html код иконки для сайта
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Обратите внимание на тип картинки иконки, его нужно прописывать в «type».
Например, если у вас картинка иконки имеет формат GIF, тогда код будет выглядеть следующим образом:
<link rel=»SHORTCUT ICON» href=»/favicon.gif» type=»image/gif»>
Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами <head> и </head> в файл страницы, на которую нужно поставить иконку.
Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код.
Итак, вы теперь знаете, как установить иконку на сайт самостоятельно.
Как поменять иконку сайта? замена иконки сайта
Если вас интересует, как изменить иконку сайта, значит, она уже есть у вас на сайте. Смена иконки сайта осуществляется практически по той же схеме, что и добавление. Для замены иконки сайта первым делом также необходимо нарисовать новую картинку и сохранить ее в нужном формате. Далее сохраненное изображение добавляется на сайт в корневую папку. После этого необходимо найти файл, где уже есть прописанный html код иконки для сайта между тегами и проверить его правильность. Если в коде прописаны верный путь к новой картинке, а так же ее название и формат, то браузер будет отображать изображение на вкладках, сразу после сохранения файла и обновления страницы.
Статьи по теме:
Самостоятельное продвижение сайтов в Интернете
Как закрыть внешние ссылки от индексации
Где взять контент для сайта
Какой URL добавить на страницу
seokleo.ru
Значок для сайта
Возможно, вы обращали внимание на то, что при открытии многих сайтов, в адресной строке браузера появляется маленькая картинка. Такую же картинку можно увидеть на закладке странички сайта. Эта картинка является уникальным, идентифицирующим сайт значком или иконкой сайта.
По умолчанию, в качестве иконки отображается значок браузера. Однако, каждый веб-мастер хотел бы иметь оригинальный, уникальный, узнаваемый значок своего сайта. Часто, в качестве иконки сайта, используют уменьшенную копию логотипа. Такой значок вы можете увидеть на примере моего сайта webadvisor.ru. Правда, в моем случае, это даже не уменьшенная копия, а деталь логотипа, т.е. глаз совы.
Эта картинка называется Favicon (сокращённо от английского favorites icon — значок для избранного). Favicon — значок веб-сайта, который виден в различных элементах интерфейса, отображаемых браузером. Обычно, это изображение формата ICO, размером 16×16 пикселей, помещённое в корень сайта под именем favicon.ico.
Изначально, вы можете увидеть на своём сайте значок Joomla, как на картинке ниже
Это означает то, что в папке сайта уже лежит фирменный значок Joomla в формате ICO, т. е файл favicon.ico. Нам только остаётся создать свой значок и загрузить на сервер, подменив значок Joomla на свой.
Как создать значок
Если у вашего сайта есть логотип, можно с помощью программы Photoshop уменьшить картинку так, чтобы по максимуму сохранить её качество. Если логотипа нет, можно взять любую картинку и с помощью графического редактора, сделать из неё картинку размером 16×16 или 32×32 с 8-битной или 24-битной глубиной цвета в формате png или gif.
Многие пользователи добавляют ярлыки сайтов на рабочий стол. Если вы хотите, чтобы значок вашего сайта выглядел прилично на рабочем столе, сделайте картинку побольше — 32 пикселя, только помните, что размер файла не должен превышать 300 килобайт. Большой по размеру значок (в байтах) тормозит загрузку сайта.
Также хочу предупредить, что все изображения favicon.ico, при открытии сайта в браузере, по умолчанию приводятся к размеру 16х16 пикселей (даже если ваша картинка 32х32 пикселей).
После того, когда вы создадите картинку в формате png или gif, Вы можете конвертировать картинку в формат ICO. Это можно сделать с помощью плагина в программе Photoshop или с помощью онлайн favicon-генератора (набейте в любом поисковике). Переименуйте свой файл в favicon.ico.
Теперь войдите на сайт по адресу public_html/templates/шаблон/. Найдите файл favicon.ico и замените на свой. Вот и всё.
Если вы всё сделали правильно, ваш сайт откроется с новым значком.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
www.webadvisor.ru
Иконка сайта.
Что такое иконка сайта?
Для начала разберемся, что такое иконка сайта и где мы её можем наблюдать. Иконка сайта это небольшое изображение 16х16 пикселей в формате ico. которое можно увидеть в адресной строке, «закладках», «избранном» «истории», заголовках страниц в браузерах,
а также в результатах поиска поисковой системы Яндекс
Иконки сайтов так же можно увидеть в некоторых каталогах сайтов, сервисах аналитики и статистики сайтов, RSS лентах.. и прочих местах бескрайних просторов сети Интернет.
Основное предназначение пиктограммы это выделение Вашего сайта из массы других ресурсов. Красивая иконка делает сайт уникальным, оригинальным, привлекает внимание пользователей, а так же делает сайт более запоминающимся, так что отнеситесь к созданию иконки сайта подобающим образом, уж чего точно не стоит делать, так это пренебрегать созданием иконки вовсе, тем самым, позволяя браузерам лепить напротив Вашего сайта свою стандартную, скучную пиктограмму.
Как подключить иконку к своему сайту?
Для того чтобы указать иконку для страницы сайта необходимо связать эту страницу с подключаемым изображением — иконкой, с помощью тега <link>.
Напомню, тег <link> имеет атрибуты:
- href — Путь к файлу.
- rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
- type — MIME тип данных подключаемого файла.
И пишется в голове документа между тегами <head> </head> следовательно вся запись вместе приобретает следующий вид:
<head><link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>
</head>
Где favicon.ico название иконки лежащей в корневой папке сайта.
Кстати иконку для сайта принято называть именно favicon.ico и располагать в корневой папке рядом с главной страницей сайта , дело в том что если иконка будет называться favicon.ico и лежать в корне сайта то для большинства браузеров этого уже вполне хватит чтобы отображать Вашу пиктограмму «по умолчанию» даже без строчки:
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>Однако всё же лучше связывайте иконку со страницей сайта тегом <link>
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Иконка сайта</title>
<link rel=»shortcut icon» href=»../graphics/favicon.ico» type=»image/x-icon»>
</head>
<body>
<h2>Моя любимая страничка!</h2>
<p>Эта страничка использует индивидуальную иконку в виде сердечка.</p>
</body>
</html>
В этом примере к странице мы подключаем иконку, которая лежит на уровень выше от документа в папке graphics. Таким способом каждой отдельной странице сайта можно назначить свою собственную пиктограмму.
Как самостоятельно изготовить файл favicon.ico?
Способ первый:
Найти в Интернете готовую подходящую иконку в коллекциях иконок..
Способ второй:
Изготовить иконку с помощью какого либо онлайн сервиса. Наиболее популярным сервисом, создающим иконки для сайта, в русскоязычном Интернете, является ресурс www.favicon.ru
Всё просто заходите на данный ресурс, загружаете большое размером изображение (желательно квадратное) только весом не более 300кб.. ну например логотип сайта, жмете кнопку «Создать favicon.ico» на выходе скачиваете уменьшенную копию этого изображения 16х16 (а так же по желанию 32х32 и 48х48) пикселей в формате ico. Достаточно удобный ресурс позволяющий быстро создавать иконки приемлемого качества.
Ну и третий способ:
Лучше всего, конечно, нарисовать иконку самостоятельно, в которой каждый пиксель будет именно таким каким Вы желаете его видеть. Однако большинство популярных графических редакторов типа фотошопа не желают сохранять изображение в формате ico.. Но не беда!! В Интернете гуляет масса редакторов иконок хороших и не очень, платных и бесплатных, функционально простеньких и жутко навороченных.
Лично я пользуюсь не сильно хитрой программкой — редактором иконок, но пользуюсь ей не так, как задумывали авторы.. Я сначала рисую иконку в привычном мне фотошопе, сохраняю её в формате jpg, потом открываю это изображение с помощью этой нехитрой программки и сохраняю его же уже в формате ico. Короче использую программку в качестве «конвертора», а не графического редактора.. программка называется IcoFX впрочем, как уже сказано выше существует куча других программ, так что не стоит останавливаться именно на этой!! Это я к ней приловчился, а Вы, может быть, найдете, что ни будь более удобное для себя.
www.webremeslo.ru
Сделать стандартный значок favicon.ico для сайта онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать файл картинки на вашем компьютере или телефоне, нажать кнопку ОК. Остальные настройки выставлены по умолчанию.
Примеры со значком этого сайта с изменённым тоном цвета в настройках «цветовой коррекции»:
Если в Фотошопе была сделана картинка с прозрачным фоном и нужно, чтобы после её преобразования иконка для сайта тоже была с прозрачностью, то для этого следует сохранить её в формате PNG24 с поддержкой прозрачности (на англ. прозрачность — transparency) используя, например, функцию в Фотошопе «Сохранить для веб…» (Save for web), после этого нужно указать эту картинку в формате .png на этом сайте для её преобразования в значок favicon.ico.
Для отображения значка favicon на своём сайте его необходимо загрузить в корневой каталог сайта и указать в html коде между тегами <head>…</head> так: <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»> где favicon.ico — это название созданного значка.
Иногда при замене или изменении иконки favicon на своём сайте нужно очистить кэш браузера, чтобы она обновилась.
Исходное изображение никак не изменяется. Вам будет предоставлен стандартный значок в формате .ICO для сайта.
1) Укажите изображение в формате JPEG, BMP, PNG: 2) Настройки генерируемого значка favicon.icoРазмер favicon.ico для сайта: 16×16 (стандарт)32x3248x4864x64
(Стандартный размер favicon для сайта 16×16, а вот, например, favicon.ico на сайте wikipedia имеет размер 48×48 пикселей.)
3) Цветовая коррекция favicon.ico (по умолчанию всё отключено)Повысить резкость: (0-10)
Насыщенность: (от -100 до 100)
Тон цвета: (0-180, 100=не изменять)
Яркость: (от -100 до 100)
Контрастность: (от -100 до 100)
www.imgonline.com.ua
Бесплатные иконки-символы и значки для интерфейса сайта | Дизайн
17 августа 2012
Сегодня мы подготовили 11 замечательных наборов иконок, которые включают в себя символы и значки (стрелки, папки, лупы). Эти иконки разработаны специально для внедрения их в интерфейс сайта, чтобы более явно подчеркнуть действие, которое произойдет по нажатию на ссылку или кнопку. Все иконки масштабируемы и легко принимают разные оттенка цветов. Так же с помощью таких свойств как text-shadow или gradient к иконкам можно добавить тень или градиент соответственно. Вы можете включить символы в меню вашего блога, подключить значок к панели управления сайта или использовать их совместно в каком-нибудь социальном проекте.
Единственное ограничение — лицензионное соглашение. Мы рекомендуем прочитать его перед использованием т.к. бесплатный вариант распространяется не на все виды веб-проектов. Для удобства ознакомления мы добавили ссылку на лицензию, а заодно и общее количество иконок, к каждому набору.
Другие наборы не менее качественных иконок вы найдете в рубрике «Иконки».
Количество: 137. Лицензия: MIT Open Source License.

Количество: 121. Лицензия: Пользовательская (использование в коммерческих проектах разрешено).

Количество: 196. Лицензия: Creative Commons Attribution 3.0.

Количество: 172. Лицензия: SIL Open Font License.
Количество: 116. Лицензия: MIT License.

Количество: 73. Лицензия: SIL Open Font License.

Количество: 316. Лицензия: Attribution ShareAlike 3.0.

Количество: 88. Лицензия: Creative Commons Attribution 3.0.

Количество: 100+. Лицензия: Creative Commons Attribution 3.0.

Количество: 38. Лицензия: Пользовательская (использование в коммерческих проектах разрешено).

Количество: 86. Лицензия: SIL Open Font License.

womtec.ru
Как установить фавикон на сайт?
Фавикон — это сокращение от «избранный значок» (в переводе с английского языка). Название происходит от списка закладок в Internet Explorer, который называется «Избранное»/«Список избранного». При добавлении сайта в закладки Explorer (версии 5 и выше) обращается к серверу с запросом, имеет ли ресурс файл favicon.ico. Если такой файл существует, он будет использоваться для предоставления значка, который отображается рядом с закладкой с текстом.

Другие браузеры (например, Mozilla) также имеют поддержку для фавиконок. В зависимости от программы для поиска, этот значок может отображаться в различных местах, не только в списке закладок (на самом деле, он может даже не появляться там). Он отображается в адресной строке или заголовке вкладки браузера.
Значки на вкладках браузера
Большинство пользователей, как правило, имеют много открытых вкладок в окне браузера. С увеличением количества вкладок скрывается название сайтов. Фавикон помогает пользователю идентифицировать ссылку и быстро переключиться на вкладку, которую нужно открыть.

Кроме того, если пользователь захочет добавить свой любимый сайт на рабочий стол на мобильном устройстве, иконка будет также использоваться. Поэтому всегда нужно определиться с выбором рисунка перед тем, как установить фавикон. Такая иконка сайта отображается как значок приложения на рабочем столе планшета или смартфона.
Как создать фавикон?
Чтобы создать favicon.ico, вам необходимо просто сохранить PNG-файл размером 16х16 и преобразовать его в значок ресурса с png2ico. По собственному усмотрению, вы можете добавлять различные изображения в один и тот же значок, чтобы обеспечить альтернативные решения. Большинство браузеров используют только формат 16×16 для такого изображения, но в другом контексте (например, при перетаскивании URL из адресной строки на рабочий стол) большая иконка может быть отображена на рисунке. Если значок ресурса содержит только изображения 16х16, он будет масштабироваться до нужного размера, поэтому технически совершенно не нужно добавлять альтернативные решения. Однако это может повысить качество изображения. Перед тем, как установить фавикон на сайт, обязательно просмотрите, как выглядит картинка в разных размерах.

Имейте в виду, что для пользователя с медленным интернет-соединением фавикон может увеличить время загрузки страницы на несколько секунд. Это возможно, если файл изображения слишком большой, поэтому не переусердствуйте. Добавление альтернативы формата 32х32 должно быть достаточно, чтобы картинка начала хорошо смотреться даже в ситуациях с крупными значками. Использование большего количества вариантов – это бонусы, выполняемые только по желанию разработчика сайта. Старайтесь поддерживать количество цветов до 16 и создавайте 16-цветную иконку с помощью png2ico (или даже черно-белый значок). Это позволит сохранить меньший файл, который загружается быстрее.
При создании изображения для добавления в favicon.ico не стоит забывать и о том, что иконки могут быть отображены на различном фоновом цвете. По этой причине лучше использовать прозрачность, а не сплошной фон. Хорошо подумайте над тем, как установить фавикон наиболее грамотно, чтобы он гармонировал с любым задним планом. Стоит отметить, что можно устанавливать промежуточные значения, которые измеряются в процентах. Специалисты говорят о том, что идеальной является настройка, включающая в себя примерно 30-40% прозрачности фона.

Вы можете использовать логотип вашего бренда, символ тематики ресурса или любимое изображение, чтобы сделать ваш индивидуальный значок сайта. Рекомендуемый размер для фавикона — не менее 512 пикселей в ширину и в высоту. Изображение должно быть квадратным, но можно использовать большие прямоугольные картинки. Многие движки позволят вам обрезать картинку, когда вы будете добавлять ее (поэтому не стоит волноваться о том, как установить фавикон на SMF в виде большой картинки).
Создание иконки с помощью «Фотошопа»
Специалисты рекомендуют использовать программу для редактирования изображений, например, Adobe Photoshop или GIMP. Это позволит создать значок сайта ровно 512×512 пикселей. Таким образом, вы можете сохранить точные пропорции картинки, использовать прозрачные изображения или залить фон на ваш выбор. Эта картинка может быть в форматах PNG, JPEG или GIF. После этого нужно определить, как установить фавикон на сайт.

Зачем нужно добавлять на сайт?
Как уже было отмечено, иконка favicon — это маленький значок, который появляется рядом с названием сайта в браузере. Он помогает пользователям идентифицировать ссылку, а более частые посетители вашего сайта будут моментально определять это маленькое изображение. Это повышает узнаваемость бренда и помогает завоевать доверие среди аудитории. Таким образом, фавикон определяет «личность» вашего сайта. Кроме того, он также улучшает юзабилити и пользовательский опыт сайта.
Как установить фавикон на сайт html
Чтобы добавить ваш новый фавикон на веб-страницу, следует установить его на сервер в ту же папку, где расположена веб-страница (например, www.example.com/foo/favicon.ico для www.example.com/foo/index.html). Это те данные, которые в первую очередь любой браузер будет искать для загрузки. Если он не найдет иконку, то проверит каталог верхнего уровня сервера (www.example.com/favicon.ico для www.example.com на сервере). По этой причине, если вы установите его там, сможете иметь значок по умолчанию для всех страниц вашего домена. В зависимости от браузера и конфигурации, фавикон не всегда отображается, даже если он находится в одном из вышеуказанных мест и веб-страница видит его.

Для того, чтобы прописать в коде страницы наличие фавикона, можно добавить следующие 2 строки в разделе <Head>:
< link rel=»icon» href =»favicon.ico» type= «image/x-icon» >
< link rel=»shortcut icon» href =»favicon.ico» typ e=»image/x-icon» >
Как добавить фавикон на блог WordPress
Если же вы задаетесь вопросом, как установить фавикон в «Директе», здесь тоже нет ничего сложного. Интерфейс имеет соответствующие пункты меню, которые позволят вам выбрать и загрузить картинку.
Как добавить фавикон в WordPress
Начиная с версии WordPress 4.3 можно добавить favicon на сайт из области администратора. Просто перейдите в «Вид»/«Настройки» и выберите вкладку «Сайт».
Раздел идентификатора сайта в настройщике позволяет изменить название ресурса и описание. Перед выходом из меню обязательно появляется вопрос, действительно ли вы хотите отобразить новые данные в заголовке. Оно также позволяет вам загрузить ваш значок для сайта. Просто нажмите на кнопку «Выберите файл» и загрузите изображение, которое хотите использовать в качестве фавикона.

Добавление фавикона на блог
Дальнейшая инструкция, как установить фавикон, выглядит следующим образом. Если изображение, которое вы загружаете, превышает рекомендуемый размер, то WordPress позволит вам обрезать его. Если он соответствует рекомендованным параметрам, вы можете просто сохранить изменения. Стоит отметить, что инструкция, как установить фавикон на сайт Joomla, выглядит аналогичным образом.
После этого при просмотре сайта вы увидите ваш favicon в действии. Вы также можете зайти на сайт с мобильного устройства, а затем в меню браузера выбрать «Загрузить полную версию». Вы заметите, что иконка будет отображаться как на полноценном рабочем столе компьютера.
Как установить фавикон на WordPress старой версии (4.2 или ниже)
Загрузите свой фавикон в корневой каталог сайта по протоколу FTP. После этого можете просто вставить этот код в файл header.php нужной темы.
< link rel=»icon» href =»http://www.example. com/favicon.png» type= «image/x-icon» >
< link rel=»shortcut icon» href =»http://www.example. com/favicon.png» type= «image/x-icon» >
Замените wpbeginner.com на URL вашего сайта, и все будет сделано. Если блог не имеет файла header.php или вы не можете найти его, то используйте специальный плагин. Установите и активируйте его в настройках сайта. После активации плагина зайдите в «Настройки», найдите пункт «Вставка колонтитулов», перейдите к вкладке «Вставка кода», приведенного выше в разделе заголовка, и сохраните настройки.
Если не хотите разбираться с тонкостями работы с FTP, но при этом все же интересуетесь, как установить фавикон, также можете использовать специальный плагин, который регулирует загрузку иконки на всех этапах. Такие дополнения к движку доступны не только для WordPress, но и для других популярных систем, в том числе для Joomla.
fb.ru
Печать на значках на заказ
Значки на заказ со своей надписью
Оригинальные значки с фото — приятное дополнение к одежде и аксессуарам. Их можно прикрепить на футболку, сумку или тканевый плакат. Особенно популярна эта вещь у детей и подростков — с ее помощью можно выделиться из толпы и найти единомышленников. Если вы устали товар с нужным принтом, мы предлагаем вам создать значки на заказ со своим изображением. Сделать это можно с помощью дополнительной возможности нашего сайта — уникального онлайн-конструктора.
Создать свои значки очень просто:
Загрузите фото/картинку с вашего компьютера.
Выберите размер изображения.
Добавьте текст.
Оцените результат.
Заполните форму заказа.
Подобрав правильную картинку, вы сможете использовать товар в качестве символического подарка.
Значки с фото на заказ
Мы контролируем все этапы производства и гарантируем безупречное качество. Товары изготавливаются из прочного ламинированного металла. Удобная застежка обеспечивает легкое и комфортное использование.
Печать на значках — результат ответственной и последовательной работы. Изображение наносится в несколько этапов. Сочетание современных методов и качественной краски помогает добиться насыщенности и четкости принта. Картинка устойчива к истиранию.
Креативные значки со своим дизайном
Чтобы приобрести понравившийся товар, создайте свой дизайн в онлайн-конструкторе и заполните форму заказа. После отправки данных с вами свяжется представитель магазина. Он уточнит у вас несколько ключевых моментов:
условия покупки;
сроки изготовления и доставки;
способ оплаты.
Если у вас остались вопросы, не стесняйтесь их задавать. Мы готовы дать полный и исчерпывающий ответ и при необходимости помочь с покупкой.
Для удобства покупателей мы предоставляем 2 способа оплаты: через наш сайт или по факту получения. Товары доставляются во все города РФ. Безопасность финансовых операций гарантируется.
Порадуйте себя или близких — закажите аксессуар со своей картинкой в нашем магазине!
www.vsemayki.ru
