VST плагин для 3D визуализации музыки с богатыми возможностями редактирования | Остальное
Виджеи всегда мечтали о плагине для визуализации музыки, и в то же время все хотели, чтобы он предоставлял широкие возможности для редактирования.
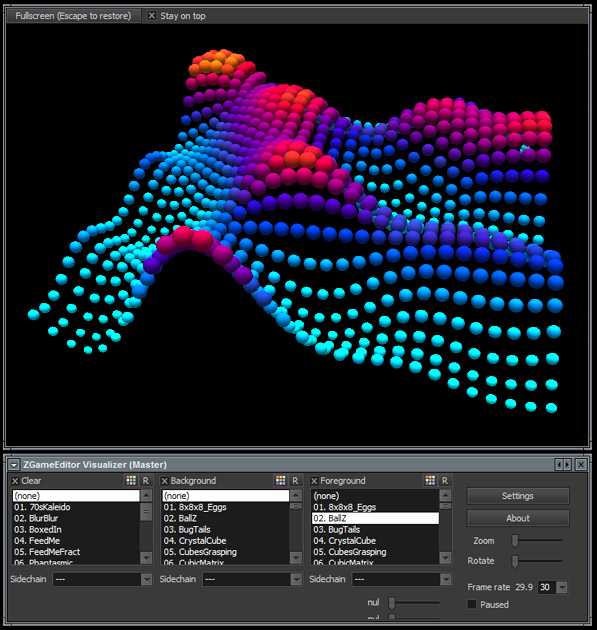
Image-Line, разработчик музыкальной среды FL Studio (известной как Fruity Loops) создали VST плагин, построенный на основе ZGameEditor(опенсурсового 3D редактора OpenGL). ZGameEditor Visualizer использует движок этого редактора, добавляет музыкальную визуализацию, рендерит видео и вдобавок к этому предоставляет пресеты (смотри видео выше). Для того чтобы насладиться результатами работы плагина будет достаточно даже Windows XP.
Если какой-то пресет вам не нравится, то, отредактировав его, вы можете добиться желаемого результата. Вы можете создавать ваши собственные видеообразы с помощью производительного инструмента ZGameEditor [http://www.zgameeditor.org/]. Крохотные скрипты дают огромные результаты – размер кода менее 64Кб, как во времена демосцены. И кодирование, и настройка выглядят на удивление просто. Вы можете начать работать с какими-то простыми объектами, редактируя их графически, а затем добавить им некое поведение с помощью скриптов. Выберите параметры своей визуализации, которыми хотите манипулировать, и управляйте ими с помощью звука.
Работать можно с тремя формами управления:
- Через аудио вход с помощью частотного анализа.
- Автоматизированное управления. (Да-да, автоматизированное управление с сервера, так что в использовании VST есть свои преимущества.)
- Через MIDI-вход с помощью нот и команд управления.
Так как вывод автоматизирован, то вы можете комбинировать этот плагин с другими для более ухищренных настроек визуализации. (Image-Line, конечно, рекомендует использовать для аудио анализа свои средства встроенные в FL Studio.)
Подробнее по ссылкам:
Общая информация о ZGameEditor Visualizer — http://www.image-line.com/documents/zgameeditorvisualizer.html
Документация для ZGameEditor Visualizer — http://www.image-line.com/support/FLHelp/html/plugins/ZGameEditor%20visualizer.htm
Плагин стоит в районе €150, не смотря на то, что основан на опенсурсовом инструменте.
На видео ниже урок по использованию плагина в FL Studio 10:
С помощью плагина Tom Solid (из верхнего видео) [http://tom-solid.de] создал это музыкальное видео:
Захватывающая музыкальная визуализация в реальном времени | Новости виджей видео
Когда вы слышите музыку, то используете зрительные центры головного мозга, по средством которых вы испытываете определенные ощущения и понимаете его образы. Но на самом деле, процесс визуализации музыки и звука на компьютере чудесным образом невозможный проект, чреватый проблемой. Но где-то в борьбе за это процесс, могут случиться потрясающего вещи. И работа коллектива Abstract Birds и Quayola (Давид “Quayola” – видео-художник из Лондона) является одной из самых хороших.

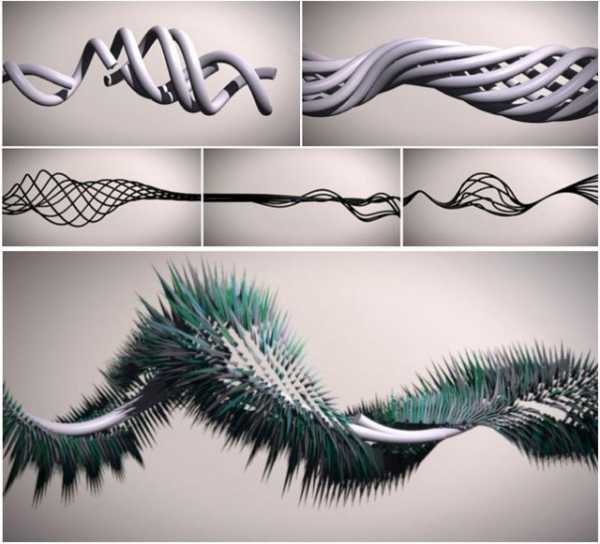
Штука с перьями: вариации Партиты, демонстрирующие гибкость системы, возможность наблюдать различные визуальные виды – важные для использования в качестве исполнительного инструмента с различной музыкой.
Самый большой вопрос при переводе музыки в объем, как определить измерение времени. (Возможно, это — один из самых главных вопросов человечества за прошедшие 150 лет.) Partitura использует самое простое, но возможно самое изысканное решение. В качестве отметки времени — стрелка-указатель, одномерный континуум на единственной оси. Здесь, как переплетенные ДНК, музыкальные события плывут по экрану.

Линейный поток времени справа налево или слева направо знаком из механических и аналоговых устройств, такого как монтажный аппарат Стинбека. Фактически, до тех пор пока вы визуально не видите движение через пространство письменного счета, вы могли предположить, что фильм здесь — преобладающая идея для работы, также как Partitura.
Вот, что создатели говорят в своем описании:
Partitura является пользовательским программным обеспечением для создания графики в реальном времени, направленным на визуализацию звука. Термин «Partitura» (оценка) подразумевает связь с музыкой, и это метафора — ключевое внимание проекта. Партитура стремится создавать новую систему для того, чтобы перевести звук в визуальные формы.
Педро Мари и Натан Синигаглия составляют команду Abstract Birds, и они работают с видео-художником из Лондона — Quayola.
Имеет значение увидеть некоторые более ранние итераций (повторения) Partitura на сайте Quayola. Повторение здесь является действительно существенным– как слои краски, оказывающие фотореалистическое действие – слои шейдера и последовательное повышение визуальной идиомы, сделали работу более красивой и более выразительной в музыке. И увлекательно то, что Quayola вначале работал с вертикальными, а не горизонтальными линиями, из серии под названием PTA. Конечно, среди оставленных экспериментов художника, вы могли бы найти начало другого пути к вашей собственной работе.
Partitura — Preview 04 from Quayola on Vimeo.
PTA 03 from Quayola on Vimeo.
Есть много способов отследить историю визуальной музыки, но одна интересная нить, если можно так выразиться, должна предполагать использование одномерного потока вдоль линии.
Tags: 3D , abstract-birds , audiovisual , av , awesomeness , elektra , generative , quayola , responsive , sound-visualization , visualization , vvvv , аудиовизуальных , удивительность , Электра , генеративных , звуко-визуализация , визуализация
www.malbred.com
Способы визуализации музыки в вебе

Сегодня немножечко про визуализацию музыки, только в вебе. Расскажем про способы и сервисы, которые для этого существуют.
Визуализация волны
Если ты тоже резал mp3-шки в каком-нибудь Саундфордже или Аудишене (потому что на смартфон образца 2007-го песня полностью не влезала) — то видел рисунок звуковой дорожки. Эти самые пики и впадины.

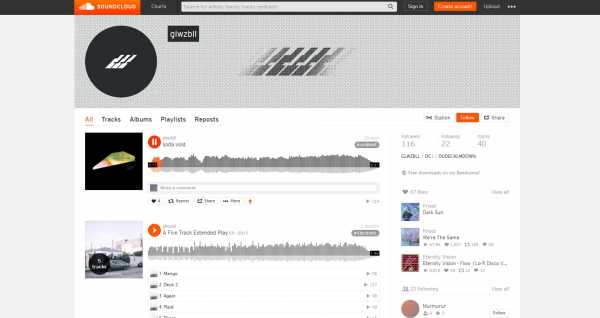
Это один из самых очевидных способов визуализации звуковой дороги — нарисовать, где тихо, где громко, где низко, а где высоко. Подобные скрипты визуализации используются в популярных музыкальных сервисах, таких как Soundcloud, PromoDJ и прочих.
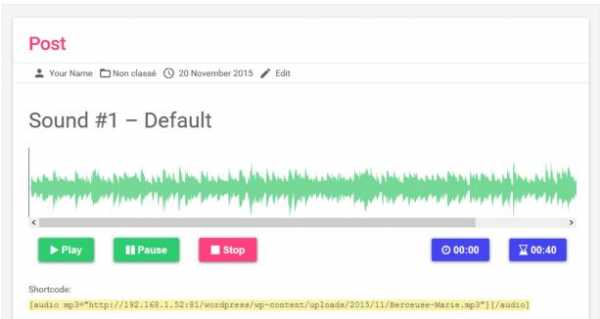
Даже для Вордпресса нашелся плагин под названием Wave Surfer, который визуализирует звук в виде волнового рисунка.

К слову, задача такой визуализации — не тупо потешить картинкой старого звукаря, но и подсказать слушателю, куда ему лучше перемотать. Актуально для подкастов — по рисунку можно легко определить, где ведущие трут за жизнь, а где гремит безголовый митол.
Спектрограмма
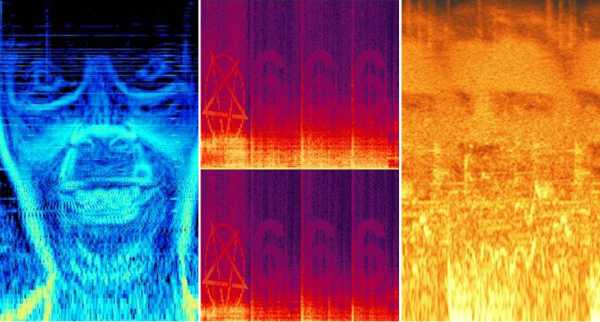
Есть достаточно узкоспециализированный JS-скрипт, который превращает любую музыку в спектрограмму — диаграмму, на которой представлены частота и амплитуда звука в зависимости от времени
Кому такое нужно? Например, профессиональным музыкантам: с помощью таких изображений можно анализировать музыку и определять проблемные места. Также на основе скрипта можно создать целый арт-проект: в спектрограммы можно зашифровывать целые изображения. Чем и пользуются некоторые энтузиасты: знаменитый диджей Aphex Twin закодировал в один из своих треков жутковатое лицо, композитор игры Doom нарисовал число дьявола и пентаграмму, а создатели выходящего в скором будущем фильма «Мама!» «вписали» лицо главного героя в звуковое сопровождение поста в Инстаграме.

Скрипт написан на основе инструментария Web Audio API и сопровождается подробной инструкцией к пользованию. Пример работы — вот здесь.
Терменвокс
Помните тот противный музыкальный инструмент, которым Шелдон доставал друзей в одном из эпизодов «Теории большого взрыва»? Такой можно добавить на сайт с помощью готового скрипта — да ещё и с оригинальной визуализацией.
В итоге получается симулятор терменвокса — инструмент, который изменяет тональность и громкость звука, когда вы перемещаете курсор по экрану. Поразвлекайтесь вот.

Трёхмерный эквалайзер
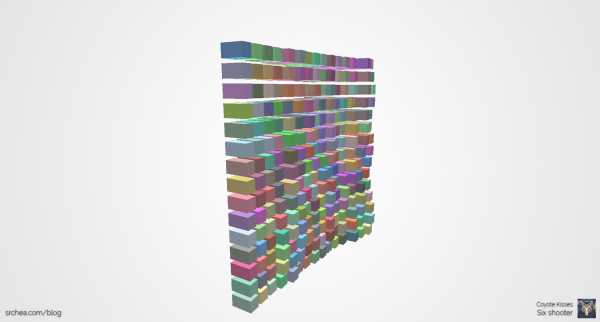
Два измерения хорошо, а три лучше. Этот скрипт — 3D-эквалайзер
Получается довольно залипательная картинка, которую, к тому же, можно вращать с помощью курсора. На сайте разработчика находятся исходный код а также детальная инструкция, как с помощью Web Audio Api и WebGL начать творить магию. По заверениям авторов, скрипт стабильно работает на Chrome, Firefox и Safari. Вот демодля опытов.

Стробоскоп
Еще один эффект: переносит тебя в тело сильно выпившего тракториста на сельской дискотеке. Довольно крутая вещь, которая, к тому же,очень хорошо улавливает ритм музыки.
Регулируется большой набор параметров, от цвета источников света до их количества и амплитуды мерцания.
Скрипт доступен для использования как как в Mozilla Audio Data API, так и в Webkit Web Audio API с обратной поддержкой Flash.
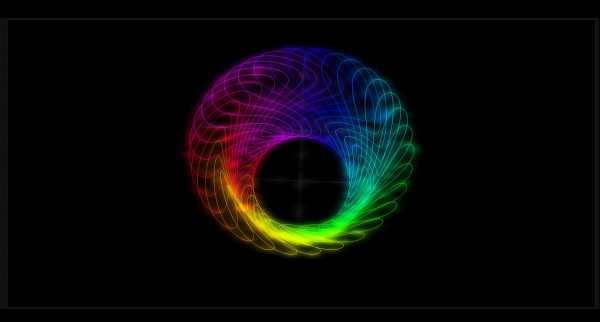
Слинки
А эта визуализация — отличный повод для ностальгии: дело в том, что этот эквалайзер очень похож на радужную пружинку-слинки, с которой мы все так любили играть в детстве («Слинки? Андамания!» — скажут тру-олдфаги).
Скрипт с очень красивой графикой и настройкой параметров: пружинке можно задать форму, количество линий, интенсивность свечения — плюс присутствует возможность покрутить слинки мышкой. Опробовать скрипт можно здесь.

Музыкальная игра
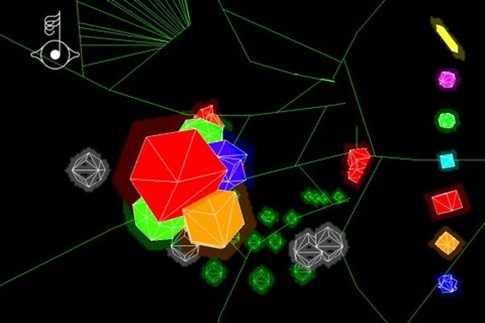
Скрипт avabranch позволяет визуализировать музыку в виде простенькой ритм-игры прямо в вашем браузере. Вы управляете двумя полосками, которые символизируют конкретные музыкальные инструменты — ударные и трубу. Проходя через ключевые точки, вы «прирастаете» новыми полосками — фортепиано и ксилофоном. Еще там есть препятствия, врезаясь в которые, вы можете потерять одну или несколько полосок — а то и все сразу. Как только одна из полосок отпадает — соответствующий инструмент перестает играть.
Это замечательная возможность оживить музыку и вовлечь пользователя в процесс. Проблема разве что в том, что каждый трек, который будет использован в этом скрипте, должен быть разбит на составляющие — нельзя просто пройти Unforgiven или «Группу крови».

Оценить оригинальность задумки, а заодно и попробовать свои силы, можно тут.
spark.ru
от традиционных подходов к современным интерфейсам / Блог компании Аудиомания / Хабр

Предисловие: предлагаю познакомиться с моей магистерской диссертацией о радиальной драм-машине. Особенно обратите внимание на раздел о визуализации ритма. Также просмотрите несколько более научный обзор литературы о визуализации и музыкальном образовании. А в этой статье я рассматриваю ценность видеоигр в музыкальном образовании.
Процесс электронного написания и сочинения музыки включает в себя работу не только слуховых, но и зрительных органов. Отображение данных в таких аудиоредакторах, как Pro Tools и Ableton Live носит чисто информационный характер – это волны, сетки и линейные графы. Некоторые системы визуализации исключительно декоративные, например, iTunes, который создает психоделическую наполовину случайную графику. Также существуют системы, которые представляют собой нечто среднее. Я вижу большой потенциал в таких графических системах, мне кажется, они могут помочь лучше понять принцип действия музыки и найти новые оригинальные композиционные приемы. В этой статье я предлагаю вашему вниманию подборку наиболее интересных систем визуализации музыки, с которыми я когда-либо сталкивался.
Нотная запись
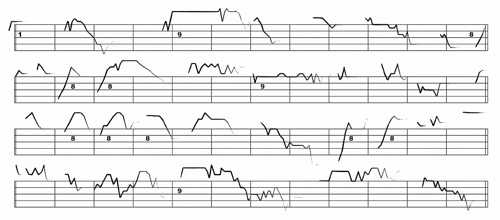
Западная нотная запись – традиционный многовековой способ визуализации музыки. Это очень стройная и сжатая система, четкая и символичная, к тому же, ее несложно освоить. Такие программы, как Sibelius, могут без труда переводить музыкальную нотацию в MIDI-данные и обратно.
Но западная нотная запись имеет ряд ограничений, особенно в отношении современной музыки. Ее неудобно применять в работе с микротонами. Она обладает ограниченной возможностью выражать исполнительские нюансы – за сто лет существования джаза для обозначения свинга не было придумано ничего лучше, чем просто написать слово «свинг» в верхней части партитуры. Система ключей хорошо работает для мажорных тональностей, но не так хорошо для минорных тональностей и при работе с музыкальными ладами, а если речь идет о блюзе, то применять ее совершенно бесполезно.
Хочу поделиться предположением, как нотная запись может усовершенствоваться в будущем. Это созданная Джоном Снайдалом (Jon Snydal) визуализация соло Джона Колтрейна (John Coltrane) в песне Майлза Дэвиса (Miles Davis) All Blues (я немного отредактировал, чтобы зрительно легче воспринималось).

Визуализация Снайдала больше аналоговая, чем цифровая – она отражает точные нюансы исполнения Колтрейна, с едва различимыми оттенками высоты тона, тайминга и динамики.
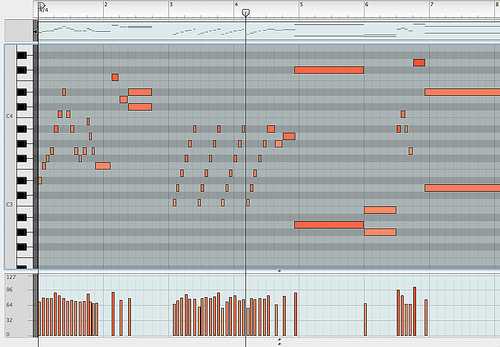
MIDI-секвенсоры предлагают осуществлять дальнейшие усовершенствования, выходя за пределы стандартной нотной записи. Обратите внимание на упрощенный электронный музыкальный секвенсор под названием iNudge. Попробуйте, это забавно.
Вот как выглядит мелодия Thelonius Monk «Four In One» в стандартном режиме нотного стана в MIDI-секвенсоре. Прямоугольники показывают не только то, какие ноты были проиграны и когда, но и их точную продолжительность. Красные прямоугольники потемнее означают, что громкость была выше, а розовые прямоугольники посветлее – тише. Также вы можете считать показатели громкости на панели внизу.

MIDI-система очень функциональна и удобна в использовании. Она может фиксировать ваши движения на клавиатуре, вы можете импортировать партитуры, у вас даже есть возможность рисовать ноты прямо на экране (мой любимый метод).
MIDI-плеер Music Animation Machine имеет ряд замечательных видео, совмещающих визуальное представление MIDI-дорожки с аудиозаписями классических произведений. Вот, к примеру, небезызвестная Токката и Фуга Ре-минор Баха.
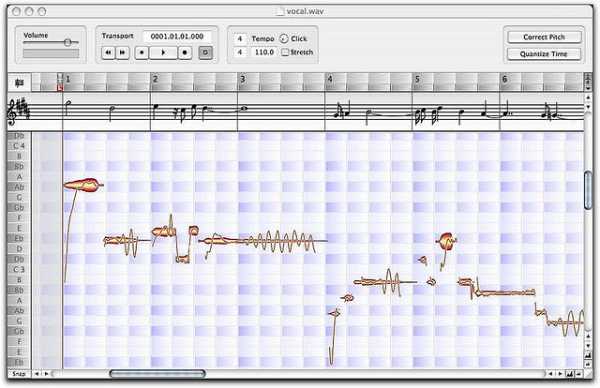
Поскольку способность программного обеспечения извлекать данные из современных аудиозаписей постоянно совершенствуется, вы можете начать управлять ими с такой же легкостью, что и MIDI. Это скриншот программы коррекции тона Melodyne, которая очень похожа на Auto-tune.

Линии отображают уже пропетые ноты, а оранжевые капли показывают ноты, которые должен взять певец, по мнению программы. Толщина капли отображает уровень громкости. Вы можете перетаскивать капли и перерисовывать линии, как вам захочется, чтобы переделать песню в соответствии со своим настроением. Программа Melodyne может даже расшифровать и перезаписать проигрываемую мелодию в формате нотного стана и MIDI.
Высокие и низкие частоты
Принято, что более высокие частоты должны пространственно отображаться «выше», а более низкие – «ниже». Это кажется очень разумным, но на самом деле они могут отображаться совершенно произвольно и даже не соотноситься с физическим исполнением. На пианино высокие ноты находятся справа, а низкие слева. На гитаре «низкая» струна E физически находится над «верхней». Для духовых инструментов игра на нижних и верхних нотах также не соотносится с их физическими координатами.
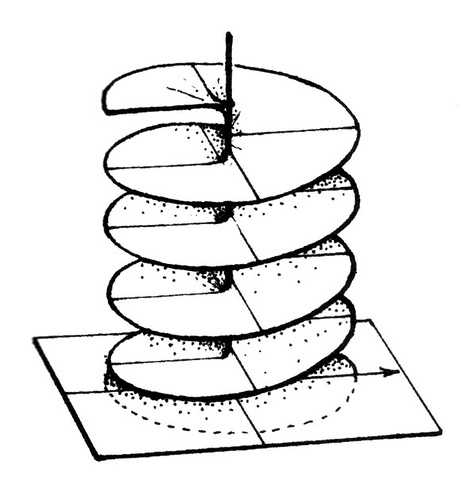
Абсолютная высота тона отображается поступенно по восходящей, но высотный класс отображается по кругу. Самое правдоподобное изображение пространственной организации тона – это спираль.

Другие способы смоделировать соотношение тонов
Высокие и низкие – это не единственные образные определения, которые мы используем для обозначения быстрых и медленных вибраций. Как я уже сказал, высотный класс выражается окружностью.

Но на самом деле окружность лишь заменяет определения «вверх/вниз» на «по часовой стрелке/против часовой стрелки». Существуют другие способы изобразить тон. Мы интуитивно пытаемся изменить подход и представить их, как движения ближе и дальше или внутрь и наружу. Также мы задумываемся о том, чтобы сделать более высокие тона ярче, а низкие темнее. Некоторые из тех, кто играет на струнных музыкальных инструментах, иногда специально настраивают верхнюю струну чуть выше, чем нужно, чтобы создать эффект, известный как «блеск».
Время
Общая договоренность – обозначать в нотной записи время слева направо. Но это не единственно возможное направление. Я имею в виду парадигму, которая предлагается в таких ритмических играх, как Dance Dance Revolution и Guitar Hero. Безупречная реализация этой концепции принадлежит игре под названием FreQuency.
Игра даже позволяет создавать свои собственные ремиксы.
Мне нравится такая «тоннельная» метафора, и мне хотелось бы увидеть ее распространение в развитой среде производства.
Волны
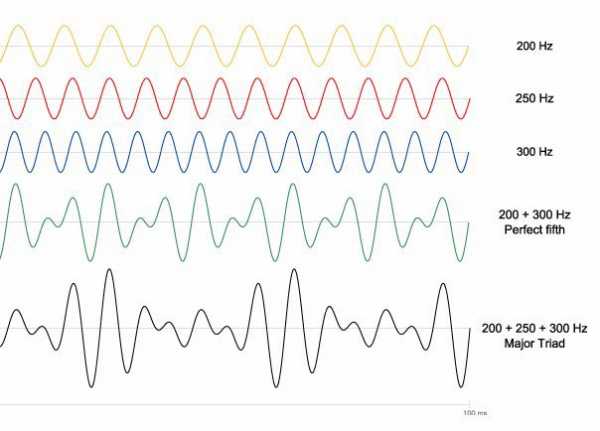
Колебания тона представляют собой синусоидальные (гармонические) вибрации, и вы можете визуализировать их таким образом:

Синусоидальные колебания не особенно полезны для нотной записи. Но они действительно помогут вам с научной точки зрения разобраться в том, что происходит, когда вы что-то слышите физически. Еще лучше наблюдать это в анимации:
Посмотрите на все анимированные мембраны барабанов в Wikipedia.
Волновые формы отображения звука
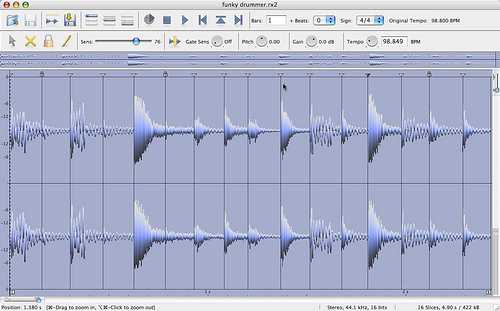
Аудиоредакторы отображают музыку, как амплитуду колебаний волн, используя капли, которые становятся шире, когда звук становится громче. Перед вами барабанная сбивка (Funky Drummer break), созданная с помощью редактора ReСycle. Голубые капли показывают удары барабана. Интенсивность капель не содержит обширных сведений о музыкальных параметрах, она показывает только продолжительность и громкость. Но ReСycle был создан для моделирования барабанных сэмплов, для которых время и громкость – единственная действительно важная информация.

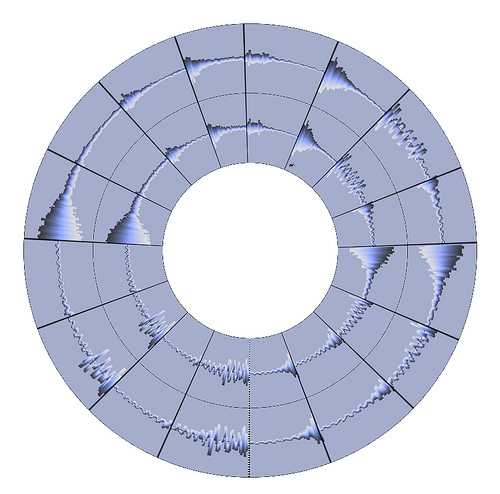
Это график, который я нарисовал, чтобы показать, как вы воспринимаете эту композицию циклически.

В своей статье на Design Observer Роб Уолкер (Rob Walker) говорит о волновых колебаниях, как о музыкальном эталоне, который постепенно заменяет традиционные «восьмушки» [в системе традиционной нотной записи – прим. перев.] или другие форматы записи, которые уже отслужили свое. Плеер на сайте SoundCloud использует привлекательные волновые графики, которые помогают слушателю следить за местом прослушивания песни, наблюдая пики громкости. На SoundCloud даже существует группа, которая называется Pretty Waveforms.
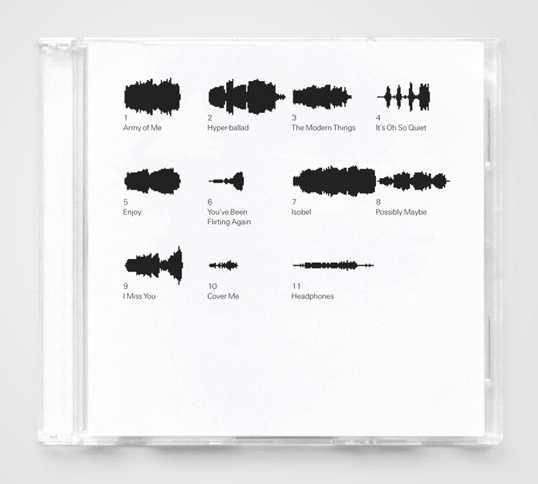
Волновая форма колебания тона имеет тенденцию движения от чистой функциональности в сторону дизайна. Джошуа Дистлер (Joshua Distler) создал концепцию оформления обложки альбома Bjork, где каждая песня представлена в виде звуковой волны.

Теория музыки и сети
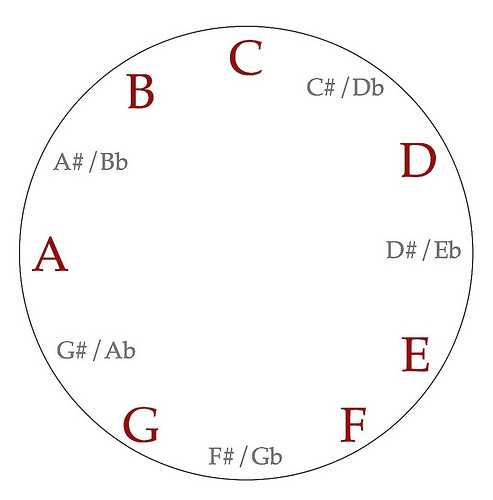
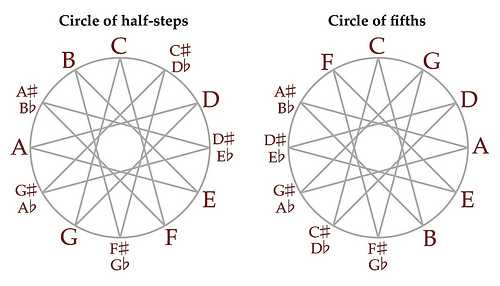
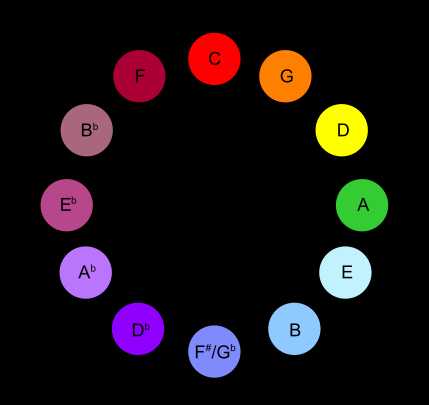
Я всегда считал, что было бы здорово использовать сети для визуализации теории музыки и даже предпринял несколько попыток это сделать. Здесь представлено сравнение круга полутонов и квинтового круга, которые друг для друга являются разверткой.

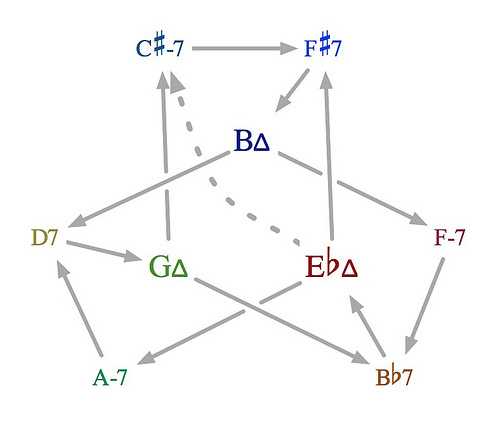
Это схема аккордовой последовательности в песне Giant Steps Джона Колтрейна.


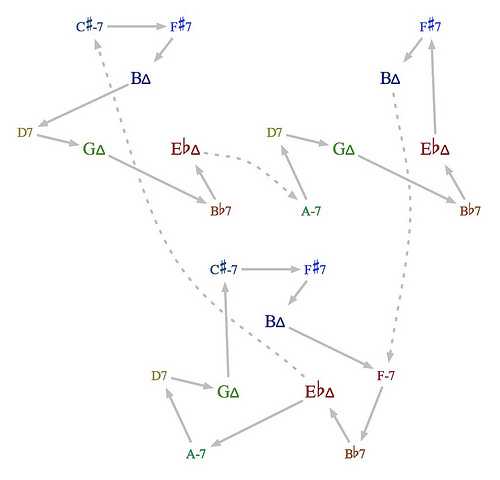
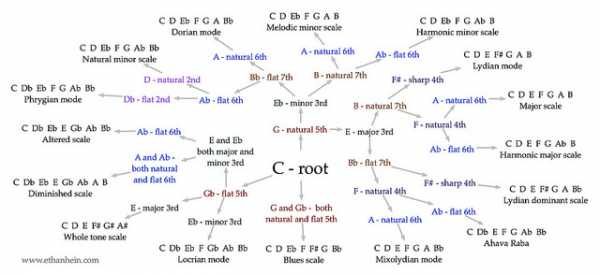
Ниже изображена структурная схема, которая показывает, каким алгоритмом вы можете воспользоваться, чтобы разобраться, какой именно лад и тональность вы слышите.

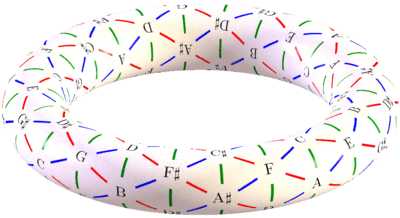
Было бы гораздо круче иметь больше абстрактных трехмерных интерактивных визуализаций, которые показывали бы, как функционируют аккорды, тональности и мелодии. Леонард Эйлер продемонстрировал способ отображения тональной гармонии в качестве пространственной решетки в форме тора, как показано на этой анимации. Красные линии обозначают большие терции, зеленые обозначают малые терции, а голубые отображают квинты.

У меня есть честолюбивые замыслы в этой области, но мне не хватает навыков программирования, чтобы их реализовать. Хотя другие серьезно продвигаются в этом направлении. Дмитрий Тимошко (Dmitri Tymoczko) произвел фурор, опубликовав в Science свою первую связанную с музыкой статью о своих топологических методах визуализации тональной гармонии. Я не могу до конца разобраться в его идеях, но они кажутся мне интригующими.
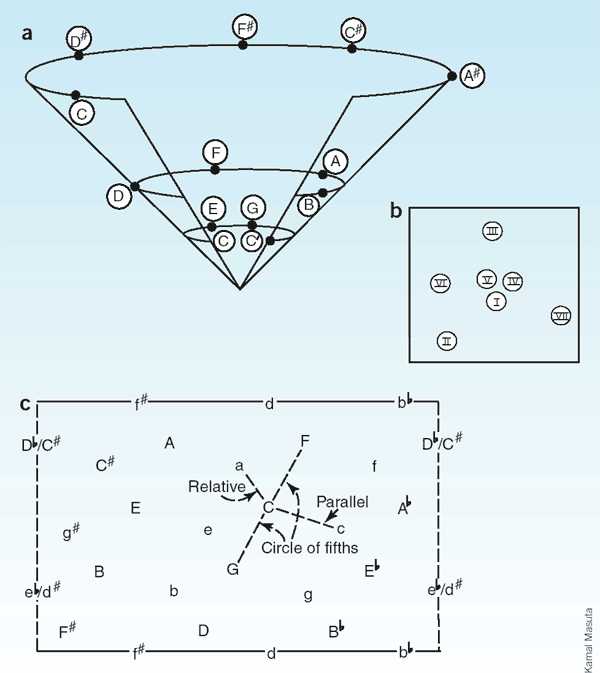
Это иллюстрации Анируда Пателя (Aniruddh Patel) из его статьи «Язык, Музыка, Синтаксис и Мозг». И снова, я не совсем четко понимаю, что все это значит, но планирую попозже разобраться.

Другие теоретики предпринимали попытку использовать цвет для отображения гармонической функции. Скрябин, к примеру, для этого изобрел «световую клавиатуру», хотя она так и не стала пользоваться популярностью.

Визуализация музыкальных форм и структур
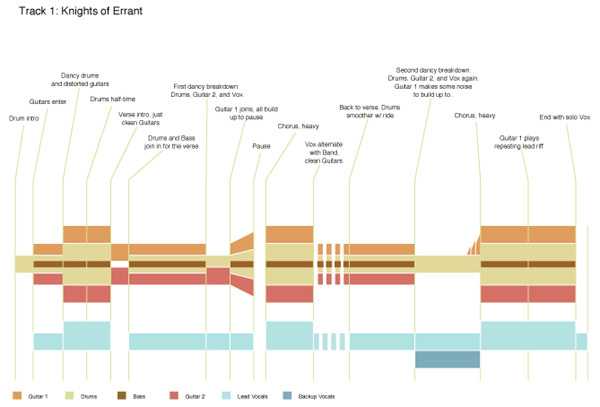
В работе над песней мне нравится использовать простое цветовое кодирование, чтобы различать ее отрезки. Я использую желтый для вступления и концовки, голубой для основной темы, зеленый для припева и оранжевый для инструментов и брейкдауна.

Эдвард Тафти (Edward Tufte) демонстрирует некоторые более изощренные методы визуализации структуры песни на своем форуме:

Проект Мартина Ваттенбурга (Martin Wattenburg) Shape of Song показывает повтор в пределах одной музыкальной композиции. Вот его визуализация песни Мадонны Like a Prayer.

А это визуализация Ваттенберга для композиции «К Элизе» Бетховена.

Еще варианты
Далее приведу увлекательное видео Никласа Роя (Niklas Roy) в котором показывается, как вы можете создать модный аудиоряд на драм-машине, используя двоичный счет.
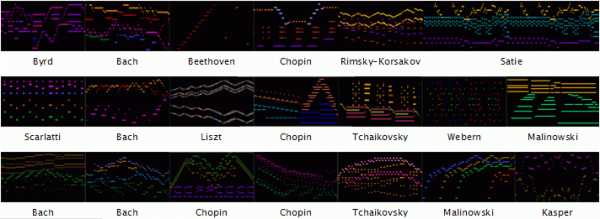
А разве эта графическая цветная система не является крутой нотной записью или интерфейсом?

На Visual Complexity представлено очень много идей наподобие этой.
Вдобавок
Джон Кловер (John Clover) рассказал мне об этом посте, который сильно перекликается с моим: «Потрясающая визуализация музыки и обучение музыке».
У меня была возможность сыграть несколько песен Bjork из альбома/проекта Biophilia. Визуализация некоторых из их очень оригинальна и интерактивна, некоторые из песен визуализированы просто интересно, но традиционно, а визуализация некоторых непонятна, но заслуживает внимания за креативность. В любом случае это примечательный эксперимент который, я думаю, окажет влияние на принципы визуализации музыки.

habr.com
Download Живой Визуализатор Музыки. Визуализировать Музыкальный Плеер Apk Latest Version App For Android Devices
- Главная Страница
- Приложение
- Игра
- Популярное Приложение
- Популярная Игра
- Оплачивается Бесплатно
- Скидки
apkgk.com
