Создаём эффект мозаики на фотографии в Фотошоп
В этом простом уроке для начинающих изучать программу Photoshop, вы узнаете, как создать эффект мозаики на фотографиях с помощью фильтра Мозаика. Эффект пикселей является одним из самых популярных эффектов среди фанатов программы Photoshop, и его действительно очень легко воссоздать. Надеюсь, что вам понравится этот урок.
Итак, давайте начнем!
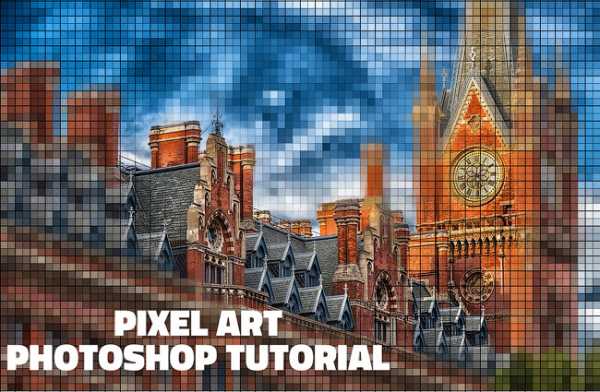
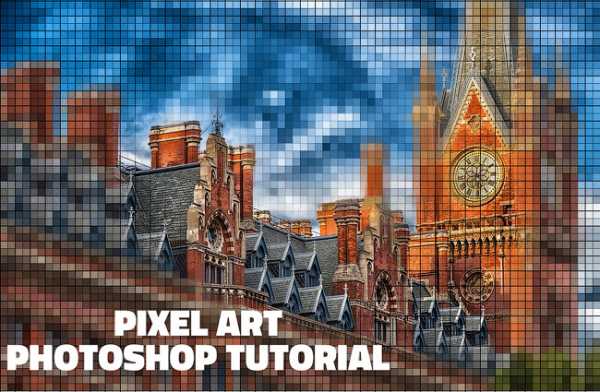
Итоговый результат:

Скачать архив с материалами к уроку
Шаг 1
Откройте исходное изображение в программе Photoshop. Назовите слой с данным исходным изображением Оригинал (Original). Вы можете использовать любое исходное изображение на свой выбор: пейзажи, портреты и т.д. Я использовал изображение Лондона.

Шаг 2
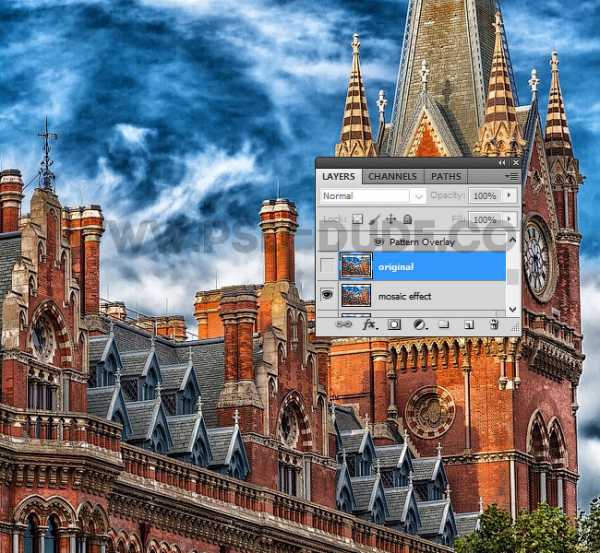
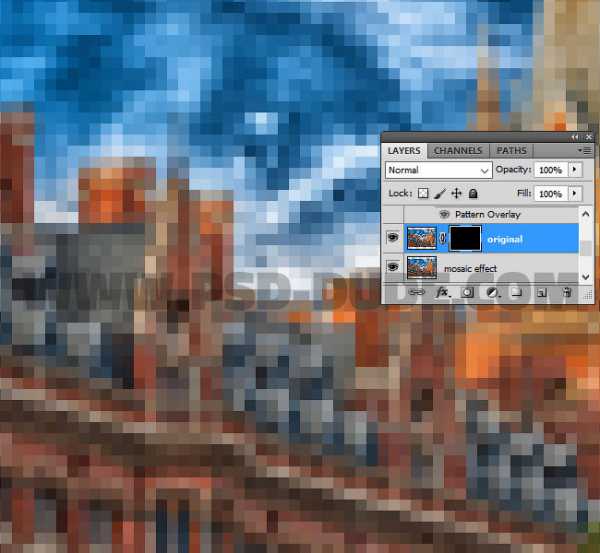
Продублируйте слой Оригинал (Original). Назовите дубликат слоя Эффект Мозаики (Mosaic Effect). Поместите слой Оригинал (Original) поверх слоя Эффект Мозаики (Mosaic Effect). Отключите видимость слоя Оригинал (Original).

Шаг 3
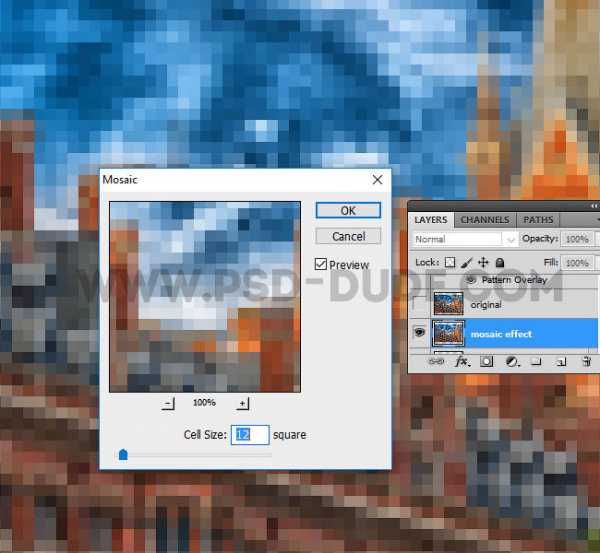
Возвращаемся на слой Эффект Мозаики (Mosaic Effect), чтобы создать эффект пикселей. Идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic). Установите Размер ячейки (cell size) на 12.

Шаг 4
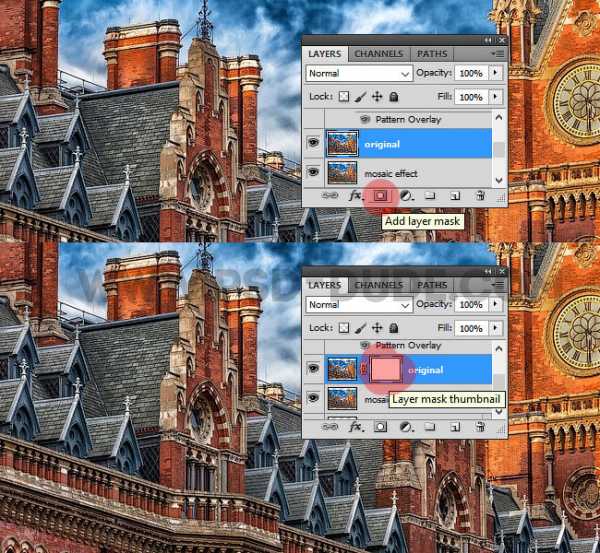
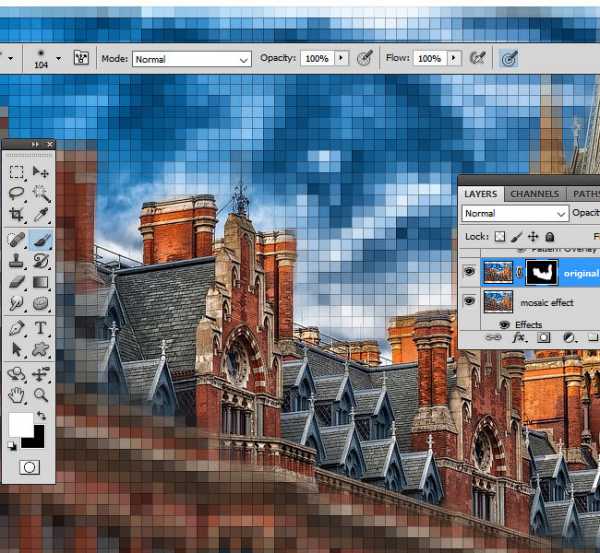
Возвращаемся на слой Оригинал (Original). Включите видимость данного слоя, а затем добавьте слой-маску к этому слою.

Шаг 5
Убедитесь, что находитесь на слой-маске слоя (просто щёлкните по миниатюре слой-маски), а затем нажмите клавиши (CTRL+I) для инверсии белого цвета в чёрный.

Шаг 6
Выберите инструмент Кисть (Brush Tool) и с помощью мягкой белой кисти прокрасьте участки изображения, которые вы хотите восстановить. Не забудьте, что при прокрашивании кистью должна быть активной слой-маска, а не миниатюра слоя.

Шаг 7
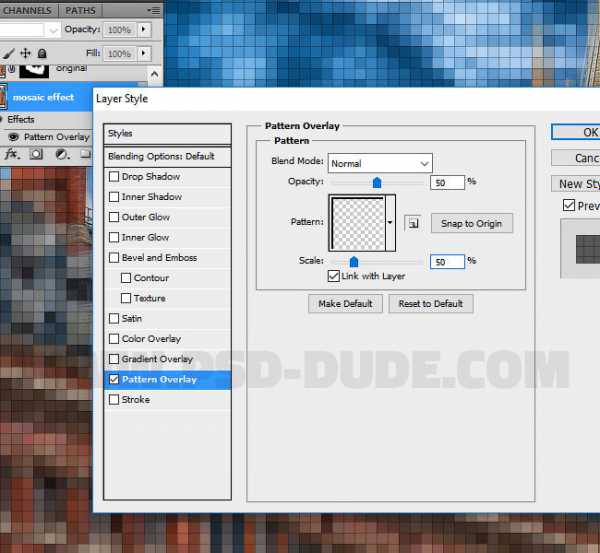
В качестве заключительного штриха, вы можете добавить решётчатый узор к слою Эффект Мозаики (Mosaic Effect). Скачайте решётчатый узор по ссылке в начале этого урока. Далее, к слою Эффект Мозаики (Mosaic Effect), примените стиль слоя Наложение узора (Pattern Overlay). В окне настроек данного стиля слоя, установите Масштаб (scale) на 50%. Если узор не выровнен со слоем, тогда щёлкните по кнопке Привязать к началу координат (Snap to origin).
Примечание переводчика: чтобы установить решётчатый узор в свою программу Photoshop, просто дважды щёлкните по скаченному файлу, и он автоматически установится в программу. Для скачивания узора, необходима регистрация на исходном сайте.

Шаг 8
Итак, мы создали эффект мозаики на фотографии в программе Photoshop. Эффект пикселизации можно редактировать, поэтому вы можете варьировать размер ячеек от 2 до 200 px максимум. Не забывайте, что мы использовали фильтр Мозаика (Mosaic Filter), а не фильтр Пиксель (Pixel Filter), который не входит в программу Photoshop. Данная техника создания пиксельного эффекта — отличный способ создать 8-битное изображение из обычных фотографий.
Примечание переводчика: фильтр Пиксель (Pixel Filter) дополнительно устанавливают в программу Photoshop. Данный фильтр воссоздаёт тот же самый эффект, который мы сегодня применяли.

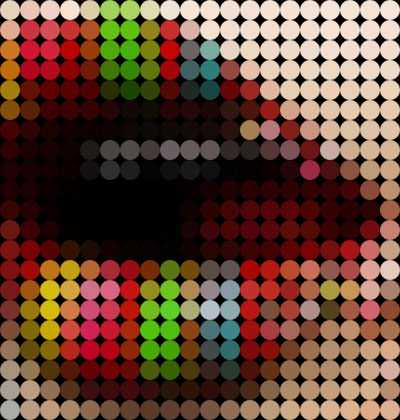
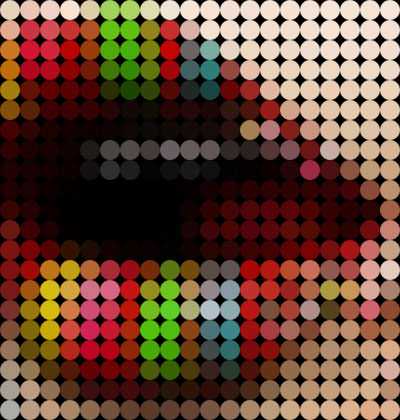
Используя данную технику создания пиксельного эффекта, вы можете создать пиксельные портреты. Примеры пиксельных портретов, вы можете увидеть на скриншоте ниже.

Итоговый результат:

Работа переводчика:


Автор: psd-dude.com
photoshop-master.ru
Эффект мозаики
Шаг 1. Откройте изображение, которое вы хотите отредактировать, можете увеличить фото, даже если будут видны проблемы на коже или пиксели.

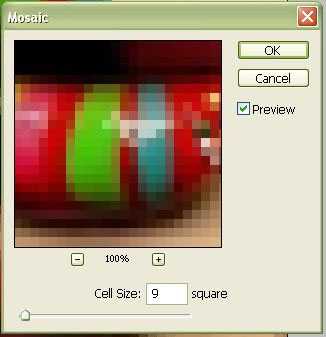
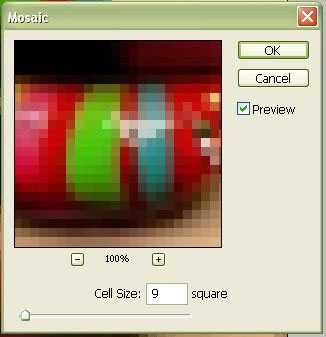
Шаг 2. Примените Фильтр\Оформление\Мозаика (Filter\Pixelate\ Mosaic). Размер ячейки (cell size) – на ваш выбор, так как автору нравятся все различные цветные детали на этом изображении, то размер ячейки относительно небольшой: 9 квадратов (square). Запомните размер ячейки, который вы задали!

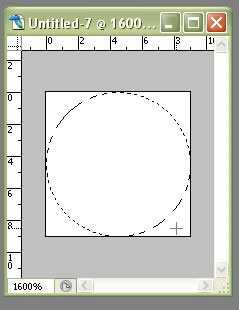
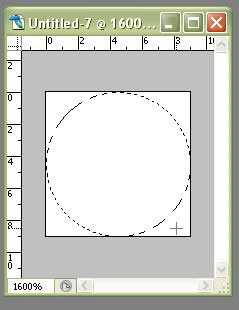
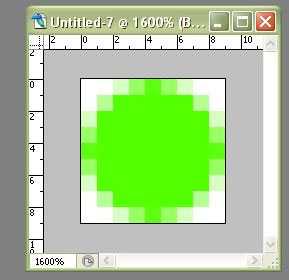
Шаг 3. Теперь создайте новый документ с высотой и шириной, равными размеру вашей заданной ячейки (в нашем случае 9 рх), фон прозрачный, увеличьте размер документа до 1600% (удерживаете Ctrl и нажимаете «+» на клавиатуре) и инструментом «Овальная область» (EllipticalMarqueeTool) сделайте круглое выделение.

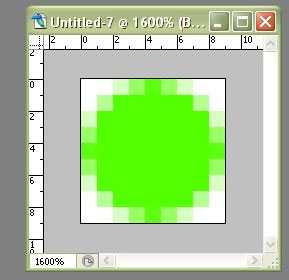
Шаг 4. Инвертируйте выделение (Shift+Ctrl+I), залейте белым цветом, снимите выделение (Ctrl+D) и в меню Редактирование\Определить узор (Edit\Define Pattern) сохраните наш узор (цвет у автора зелёный для того, чтобы показать белую заливку, нам заливать зелёным цветом не надо).

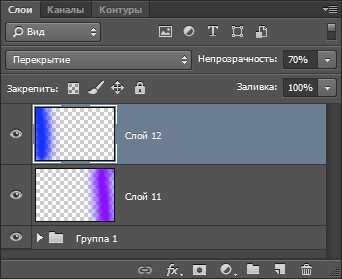
Шаг 5. Вернёмся к нашему изображению. Создайте новый слой и залейте любым цветом, примените следующие стили слоя:
«Параметры наложения» (blending options):
Непрозрачность заливки (Fill Opacity): 0
«Перекрытие узора» (Pattern Overlay):
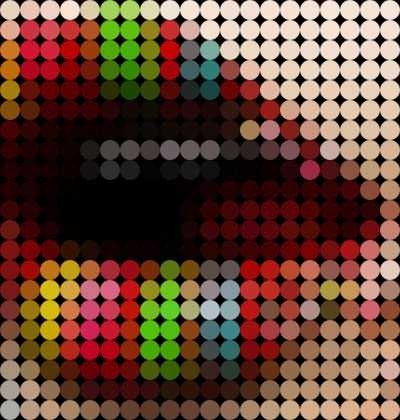
И вот что у нас получилось:

Ещё вариант (размер ячейки 20 квадратов (шаг 2)) и цвет (заливки в узоре (шаг 4)) чёрный:

Желаю удачи!
Автор: pinkzap.com
photoshop-master.ru
Красивый эффект мозаики в фотошопе
Делается очень просто, зато получается красиво.
Вот примеры:


Откройте любое изображение в фотошопе.

Примените Filter > Pixelate > Mosaic. Параметр Cell size укажите любой (главное его запомнить), я указал 9.

Далее создайте новое изображение размером 9×9 (смотря какой cell size был у вас) с прозрачным фоном. С помощью Elliptical MarqueeTool сделайте круговое выделение.

Инвертируем выделение — Shift+Ctrl+I и заливаем белым цветом. Далее снимаем выделение — Ctrl+D. Сохраняем как текстуру — EditDefine Pattern. (цвет у автора зелёный для того, чтобы показать белую заливку, нам заливать зелёным цветом не надо)

Возвращаемся к первоначальному изображению.
Создайте новый слой и залейте любым цветом, примените следующие стили слоя.
Результат

Это вариант получится если ячейки размером 20х20 пикселей.


pixelbox.ru
Мозаика из фотографий в фотошоп
631
23.03.2018 | Автор: Елена Бут | Просмотров: 688Сегодня Вы научитесь создавать мозаику из большого количества мелких фотографий с помощью программы Фотошоп. Скачать фотографии из видеоурока можно по этой ссылке.

Видеоурок:
Источник: https://vk.com/kindphotoshop2
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
20.03.2013 | Просмотров: 6168
Убираем веснушки и блики на лице с помощью фотошоп
20.10.2011 | Просмотров: 6129
Из этого фотошоп урока вы узнаете, как можно из обычной фотографии сделать полутоновое точечное изображение.
11.06.2012 | Просмотров: 8132
В этом видео вы будете заниматься обработкой мужского портрета, чтобы придать ему профессиональный вид.
14.08.2018 | Просмотров: 307
Из этого урока Вы узнаете как с помощью фотошоп сделать глаза более выразительными.22.06.2011 | Просмотров: 14252
Применив данный видеоурок по Фотошоп на практике вы сами увидите, что фотографии в виде негатива тоже могут отлично смотреться. Посмотрев на фото выше вы увидите какой интересный эффект получается в результате
psdmaster.ru
3D эффект стеклянной мозаики в Photoshop
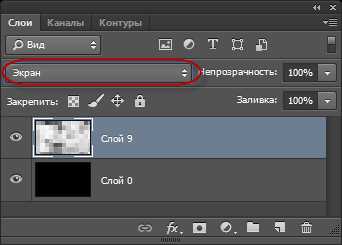
Нажмите клавишу D, создайте новый слой и примените к нему Фильтр —> Рендеринг —> Облака (Filter —> Render —> Clouds). Измените режим наложения этого слоя на «Экран» (Screen).
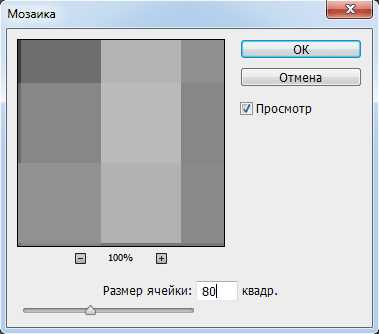
Примените Фильтр —> Оформление —> Мозаика (Filter —> Pixelate —> Mosaic) со следующими настройками:

Результат:

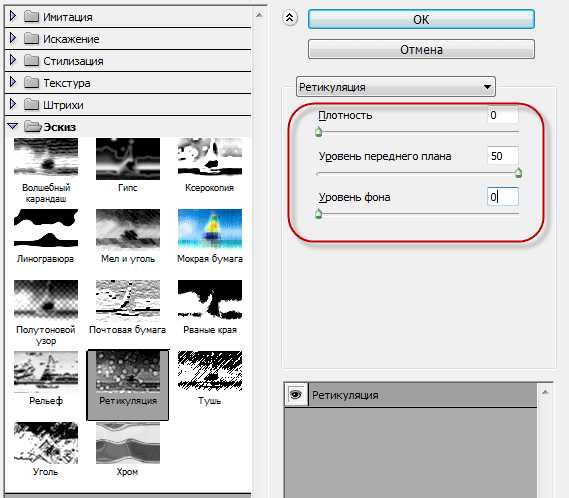
Примените Фильтр —> Галерея фильтров —> Эскиз —> Ретикуляция (Filter —> Filter Gallery —> Sketch —> Reticulation) со следующими настройками:

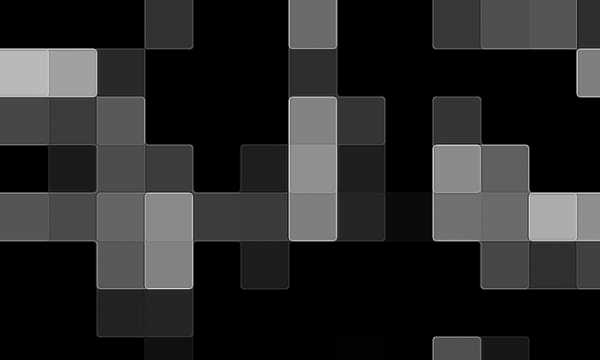
Результат:

Теперь нам нужно остановить запись нашего нового действия. Нажмите кнопку Стоп на панели операций (квадратик слева от красного кружка).
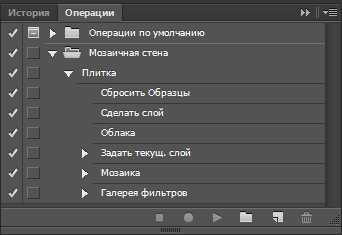
В нашей операции должны быть только такие действия:
- Сбросить Образцы (Reset Swatches)
- Сделать слои (Make layer)
- Облака (Clouds)
- Задать текущ. слои (Set current layer)
- Мозаика (Mosaic)
- Галерея фильтров (Reticulation)

Шаг 3
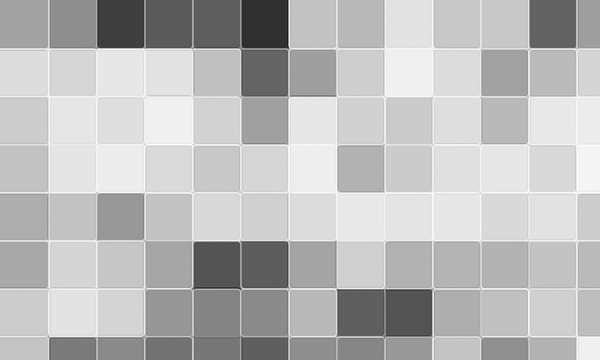
Теперь, когда операция создана, нам необходимо применить её около 6-7 или даже больше, пока все черные квадраты на холсте не исчезнут:

В палитре слоёв у нас образовалось некоторое количество слоёв с квадратами. Выделите их все и объедините, нажав Ctrl+E. Полученному слою также задайте режим наложения «Экран» (Screen). Теперь у нас остались два слоя, фоновый и слой с мозаикой:

Шаг 4
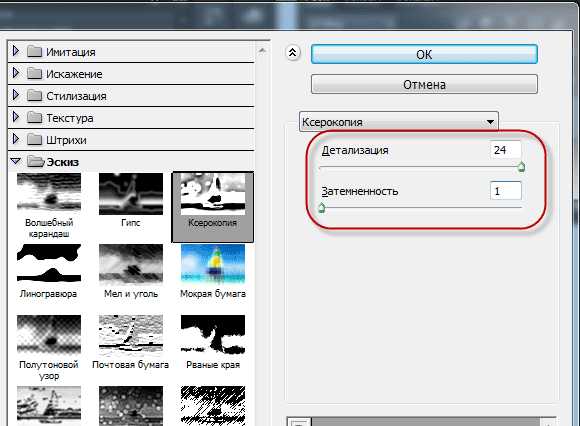
Сейчас мы собираемся добавить свечение к плиткам мозаики. Применим Фильтр —> Галерея фильтров —> Эскиз —> Ксерокопия (Filter —> Filter Gallery —> Sketch —> Photocopy) со следующими настройками:

Результат:

Инвертируйте цвета слоя, нажав Ctrl+I:

Установите автоконтраст, меню Изображение —> Автоконтраст (Image —> Auto Constrat):

Шаг 5
Создайте новый слой и измените его режим наложения на «Перекрытие» (Overlay). Возьмите круглую кисть (Brush Tool) белого цвета с нулевой жёсткостью, диаметром около 80 пикселей и примените её на некоторых черных квадратах в тех местах, где на них имеется белый цвет:

Шаг 6
Объедините все слои, кроме фонового, выделив их и нажав Ctrl+E. Дублируйте полученный слой, используя Ctrl+J. Измените режим наложения дубля на «Экран»:
Дублируйте текущий слой и примените к нему фильтр «Размытие по гауссу радиусом 10 пикселей (не забывайте, режим наложения слоя должен быть «Экран»):

Дублируйте текущий слой для усиления эффекта:

Шаг 7
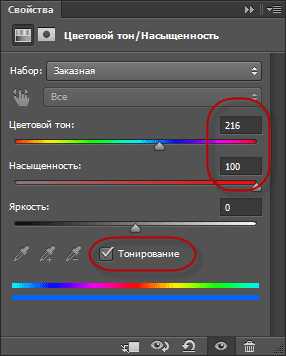
Сейчас мы внесём некоторый цвет в нашу мозаику. Добавляем корректирующий слой «Цветовой тон/Насыщенность (Hue/Saturation) со следующими настройками. Не забудьте поставить галку у опции «Тонирование» (Colorize), иначе значение 216 не введётся в графу «Цветовой тон»:

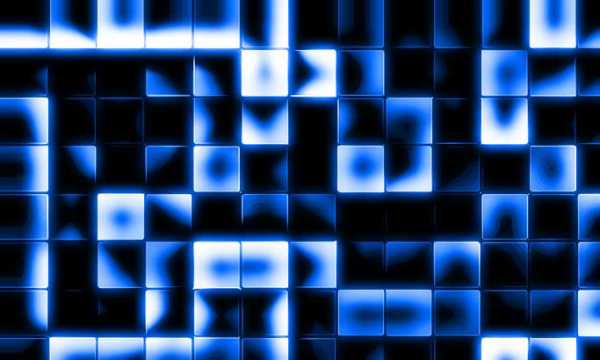
Результат:

Шаг 8
Добавим некоторую перспективу к мозаике. Для начала выделим все слои в панели слоёв (Ctrl+Alt+A) и сгруппируем их (Ctrl+G).
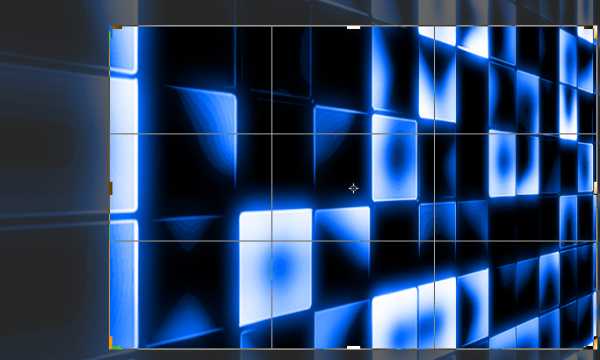
Идём в Редактирование —> Трансформирование —> Перспектива (Edit —> Transform —> Perspective) и создаём примерно такую перспективу:
Результат:
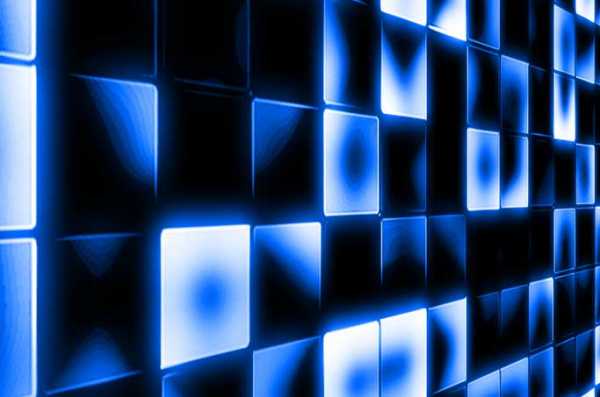
С помощью инструмента «Обрезка» (Crop Tool) обрежем слишком размытые части изображения:


Шаг 9
Практически всё, но можно добавить ещё кое-какие цвета к изображению. Создайте новый слой, измените его режим на «Экран», возьмите мягкую круглую кисть фиолетового цвета #8a00ff диаметром 300 пикселей и проведите вертикальную полосу сcghfdf. Уменьшите непрозрачность слоя до 35%.
Создайте ещё один слой., измените его режим на «Перекрытие», уменьшите непрозрачность до 75%, измените цвет кисти на сине-голубой #002cff и проведите вертикальную полосу справа:

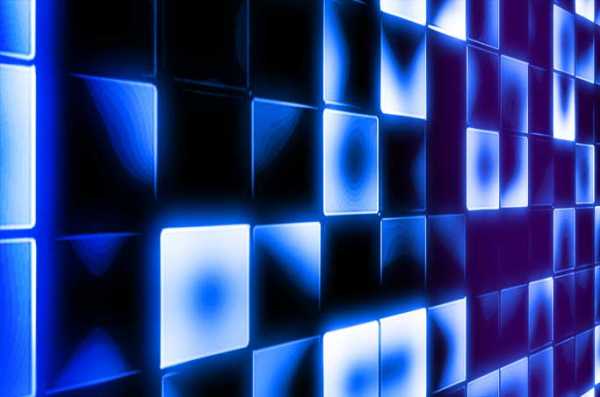
Готовое изображение:

Готово!
rugraphics.ru
Превращаем портрет в мозаику в Фотошоп
При упоминании мозаик многие обычно думают о старинных зданиях, которые они посещали во время школьных экскурсий, или о тех картинках, что висели в спальне каждого школьника во времена популярности стереоизображений Magic Eye. Мозаика не всегда обеспечивает стильный эффект, но Fabio Sasso нашел способ создания по-настоящему поразительных изображений при помощи простых, быстрых техник.
В этом уроке Fabio покажет, как создать «разобранную» фотографию с кубическим узором.
Идея урока заключается в том, чтобы симулировать мозаику с более абстрактной и современной интерпретацией.
Сама техника очень проста, и весь урок можно выполнить менее чем за час — при этом чувствуйте себя свободно и экспериментируйте, создав свою собственную реализацию.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативные материалы для выполнения урока.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую размер А4.

Шаг 2
Импортируйте фотографию, которую вы хотите использовать для эффекта абстрактной мозаики. Я использовал изображение девушки с Shutterstock.

Шаг 3
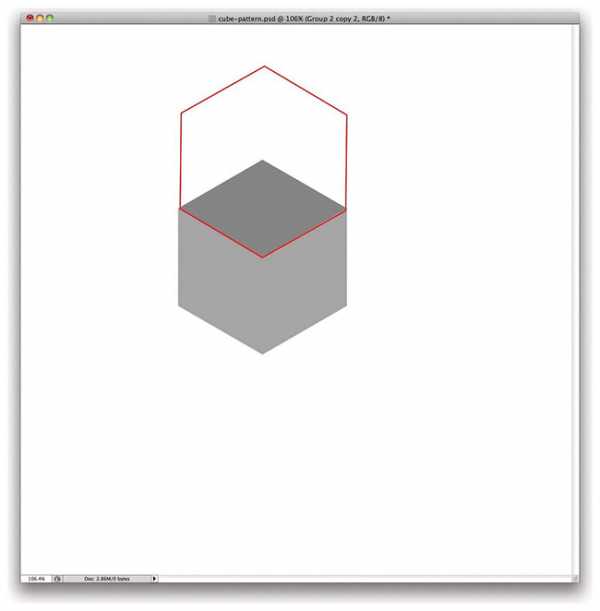
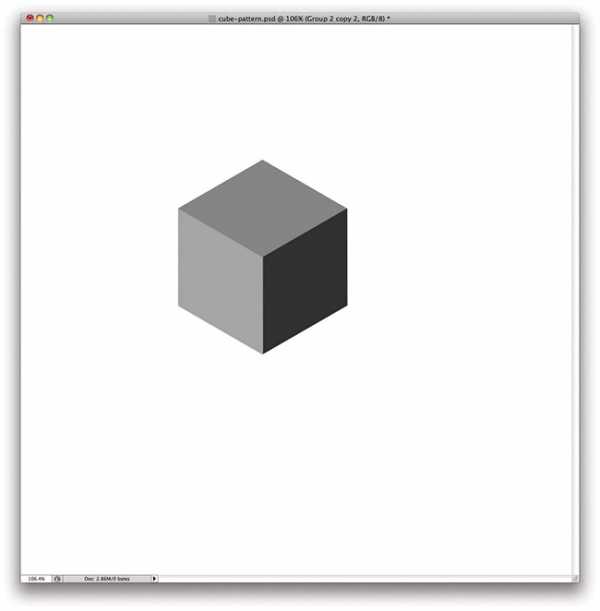
Для создания основы нашей мозаики откройте новый документ и при помощи инструмента Многоугольник (Polygon) создайте шестиугольник.
Дублируйте фигуру и переместите ее, чтобы основа совпадала с верхом первого шестиугольника. Затем, используя инструмент Стрелка (Direct Selection Tool), удалите опорные точки 1 и 2. Теперь переместите точку 3 вниз, создав верхнюю часть куба.

Шаг 4
Повторите процесс предыдущего шага и получите финальную грань куба. Сейчас можно увидеть, что я использовал разные оттенки серого для получения трехмерного эффекта.

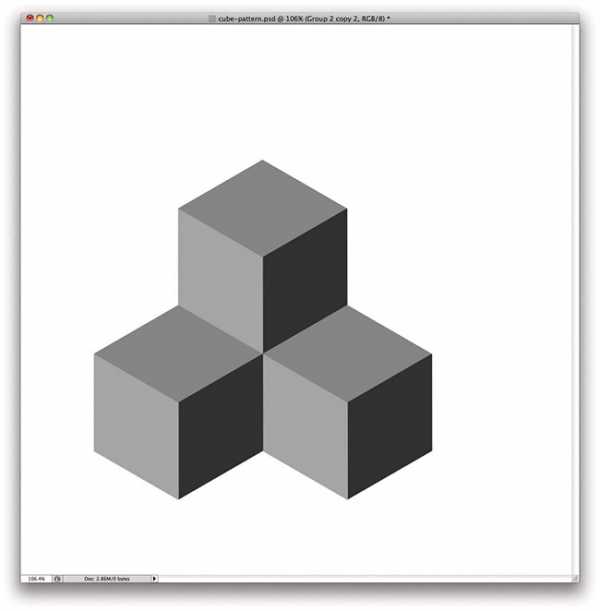
Шаг 5
Сгруппируйте все элементы куба, а затем дважды дублируйте готовую фигуру для создания основы нового узора. Дублируйте фигуры, пока весь документ не будет заполнен кубами.

Шаг 6
Аккуратно выделите зону, которая будет использоваться для определения узора. Помните, что она должна быть бесшовной, поэтому используйте скриншот выше как подсказку. После того, как вы выбрали зону, перейдите в меню Редактирование > Определить узор (Edit > Define Pattern). Дайте новому узору название и возвращайтесь к нашей работе.
Шаг 7
Создайте новый слой и заполните его кубическим узором, созданным в предыдущих шагах. Дублируйте слой с девушкой, перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew). Искривите изображение так, чтобы оно следовало одной из граней куба — для этой фотографии я использовал левую грань в качестве направляющей. После этого перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите параметр Радиус (Radius) на 10 px.

Шаг 8
Сейчас нужно выделить левые грани кубов. Для этого выберите одну из граней при помощи инструмента Волшебная палочка (Magic Wand Tool), а затем перейдите в меню Выделение > Подобные оттенки (Select > Similar). Не снимая выделения кликните по слою с девушкой и выберите Слой > Слой-маска > Показать выделенную область (Layer > Layer Mask > Reveal Selection).

Шаг 9
Повторите процесс для другой грани куба.

Шаг 10
Поднимите слой с фотографией девушки, разместив его между двумя слоями, созданными в шагах 7-9. Вы получите безумный эффект, сочетающий в себе зеркальные эффекты и деконструкцию.

Примечание переводчика: как уже заметили многие пользователи, автор довольно размыто описал шаги 8-10, поэтому я предлагаю альтернативный вариант. После того, как вы заполнили новый слой узором в шаге 7, выполните следующие шаги:
1) Сделайте две копии слоя с фотографией.
2) Первый оставьте без изменений, к двум другим примените эффект Размытие по Гауссу (Gaussian Blur) с параметрами Радиус (Radius) 5 px и 15 px соответственно.
3) Выделите левую грань куба при помощи инструмента Волшебная палочка (Magic Wand), кликните по слою с размытием 5 пикселей, перейдите в меню Слой > Слой-маска > Показать выделенную область (Layer > Layer Mask > Reveal Selection).
4) Теперь проделайте предыдущий шаг, но в этот раз выберите слой с размытием 10 пикселей.
5) Выделите верхние грани кубов, кликните по слою без размытия и примените к нему эффект Фильтр > Искажение > Дисторсия (Filter >Distort > Pinch) с параметром Количество (Amount) 25%. Можете также применить Размытие по Гауссу (Gaussian Blur) Радиусом (Radius) 3 px или свободно опробовать другие фильтры, которые лучше всего подойдут для вашей фотографии.
Шаг 11
Выделите все слои, дублируйте их. Выберите копии, перейдите в меню Слои > Объединить слои (Layer > Merge Layers). С активным выделением объединенного слоя, перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Gaussian Blur). Установите параметр Радиус (Radius) на 20 px.
Измените Режим наложения (Blending Mode) на Экран (Screen) с Непрозрачностью (Opacity) 80%. После этого перейдите в меню Слои > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map). Используйте стандартный черно-белый градиент, изменив режим наложения на Мягкий свет (Soft Light). Перейдите в меню Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue and Saturation). Сократите Насыщенность (Saturation) до -30.

Шаг 12
Сгруппируйте все слои, кроме фона с кубическим узором. Используя этот слой, выберите зоны, которые можно убрать. После того, как вы выбрали необходимые участки, убедитесь, что сгруппированные слои также выбраны и перейдите в Слои > Слой-маска > Скрыть выделение (Layer > Layer Mask > Hide Selection).

Шаг 13
Теперь давайте добавим бумажную текстуру надо всеми остальными слоями, придав работе ретро стиль. Изображение, которое я использовал, есть на ShutterStock, его можно скачать по ссылке в начале урока. Разместите текстуру над остальными, измените ее режим наложения на Умножение (Multiply).

Шаг 14
Дублируйте бумажную текстуру и разместите ее так, чтобы она находилась над слоем с кубами, но под всеми остальными. Измените режим наложения на Затемнение основы (Color Burn).

Шаг 15
Добавьте новый слой, разместите его над остальными и заполните черным цветом. Установите режим наложения на Умножение (Multiply). Выберите очень мягкую белую Кисть (Brush Tool). Начните рисовать в центре изображения, белый цвет при этом станет прозрачным. Цель этого шага — создать эффект виньетирования.

Финальное изображение:
Автор: Fabio Sasso
photoshop-master.ru
Делаем мозаику из квадратиков в Photoshop
В этом фотошоп уроке мы собираемся узнать, как превратить фотографию в коллаж из квадратиков. Это очень интересный,способ который к тому же легко делать, так как большая часть работы это простое повторение.
Вот фото которое я взял.

А таким оно будет после выполнения урока
Поскольку я сказал, что большая часть работы это простое повторение, то когда вы поймете суть урока, вы будете делать его не задумываясь. Создавая этот эффект вы будете весело проводить время.
Шаг 1. Дублируем второстепенный слой
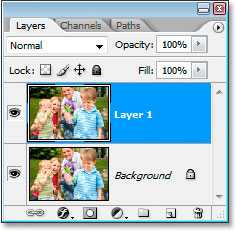
Открыв изображение в фотошоп, я к настоящему времени имею просто один слой, слой фона, который содержит мое фото.
Палитра слоев показывает оригинальное изображение в слое фона.
Я собираюсь продублировать этот слой, для этого можно воспользоваться клавишами клавиатуры Ctrl+J (для Win) / Command+J (для Mac), которые добавляют копию выделенного слоя в палитре слоев. Фотошоп автоматически называет слой «Layer 1» (слой 1).

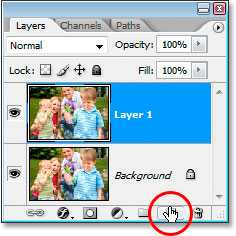
Шаг2. Добавляем новый слой между двумя имеющимися и заливаем его белым цветом.
Нам нужно добавить новый чистый слой между двух уже имеющихся слоев. Для этого щелкаем по слою с названием «Layer 1» и удерживая зажатой клавишу Ctrl (для Win)/ Command (для Mac) нажимаем на New Layer (новый слой) у основания палитры слоев. Обычно фотошоп добавляет новый слой выше, но зажатая клавиша Ctrl/ Command говорит фотошопу добавить слой ниже.
Примечание переводчика. Не известно почему автор просто не выделил фоновый слой и не щелкнул по New Layer, эффект получился бы тот же.

Удерживая зажатым Ctrl (для Win)/ Command (для Mac) нажмите на New Layer, чтобы добавить новый слой между двумя существующими слоями в палитре Слоев.
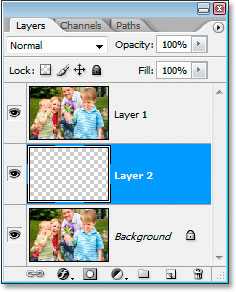
Теперь у меня есть новый слой «Layer 2» (слой 2) , между двумя другими слоями:

Новый чистый слой между Второстепенным слоем и «Слоем 1».
Небольшое примечание, прежде чем мы продолжим. К концу урока у нас будет масса слоев, и многие захотят убедиться, что все слои идут по порядку. Вероятно вы будете делать безумные попытки придумать имя для каждого слоя, но в данном случае я бы не беспокоился об именовании слоев при создании этого эффекта. Вообще-то обозначение слоев должно войти к вам в привычку.
Теперь можно и продолжить. Мы должны заполнить этот новый слой белым, так как мы собираемся использовать белый цвет как фоновый, нажмите клавишу D на вашей клавиатуре, а затем выбрав новый пустой слой нажмите Ctrl+Backspace (для Win) / Command+Delete (для Mac), чтобы залить слой белым цветом.
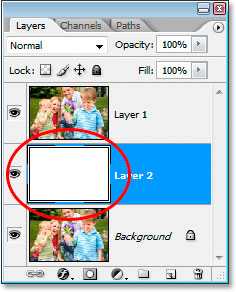
Вы не увидите ни каких изменений, потому что layer 1 блокирует layer 2, но если вы посмотрите в палитру слоев то увидите, что слой заполнен белым.

При просмотре слоя «Layer 2» мы видим, что он залит белым, даже если «Layer 1» блокирует его в окне документа.
Шаг 3: выделите квадрат на изображении
Я собираюсь щелкнуть на копию фонового изображения «Layer 1» в палитре слоев, чтобы выбрать его. Теперь нужно выбрать инструмент Rectangular Marquee (прямоугольное выделение) на панели инструментов.
Выберите инструмент Rectangular Marquee на панели инструментов.
Также я могу нажать M на клавиатуре, чтобы быстро выбрать этот инструмент. Затем при помощи этого инструмента я собираюсь выделить часть изображения. Я выделил область вокруг лица мальчика справа

Используйте инструмент Rectangular Marquee, чтобы выделить часть изображения.
Чтобы выделение было квадратным нужно зажать клавишу Shift.
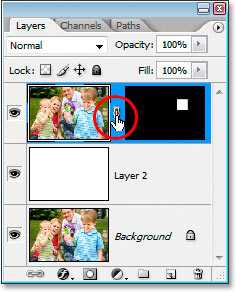
Шаг 4. Добавьте маску слоя
Выделив часть изображения, снова удостоверьтесь, что в палитре слоев выбран «Layer 1», нажмите Add A Layer Mask (добавить маску слоя) у основания палитры слоев

Щелкните Add A Layer Mask у основания палитры слоев.
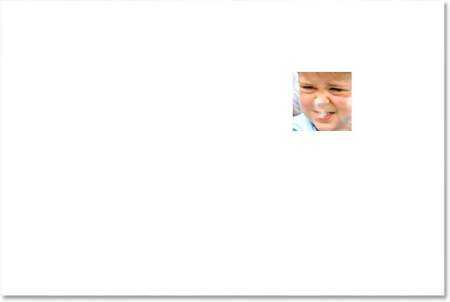
Это позволит добавить маску слоя к «Layer 1» и поскольку у меня была выделена часть изображения, то после выбора Add A Layer Mask фотошоп оставит видимым только выделенный участок с лицом мальчика. Остальная часть изображения будет скрыта, в окне документа мы будем видеть белый слой ниже.

Квадратная область вокруг лица мальчика – все, что осталось от изображения. Теперь нам виден белый фон позади.
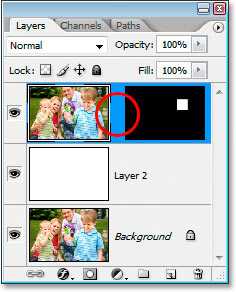
Шаг 5. Расцепите маску слоя от слоя
Если взглянем на палитру слоев снова, то увидим маску слоя, что была добавлена к «Layer 1». Вся маска заполнена черным, кроме маленького квадратика. Этот белый квадрат является областью вокруг лица мальчика, которое видно в окне документа. Если вы внимательно посмотрите, то увидите маленькое изображение связи между слоем и маской слоя.

Иконка между слоем и маской показывает, что они связаны.
Если видно изображение связи, значит содержание слоя (изображение) и маска ну как бы связаны. Если вы двигаете один из них, то перемещаете другой. Нам это не нужно. Мы хотим переместить маску, не перемещая изображения. Чтобы сделать это, нужно нажать на изображение связи, и оно исчезнет. Теперь маска слоя может быть перемещена независимо от изображения. Я собираюсь нажать на изображение связи, чтобы удалить его.

Изображение связи между слоем и маской исчезло. Теперь мы можем переместить маску слоя не перемещая изображения.
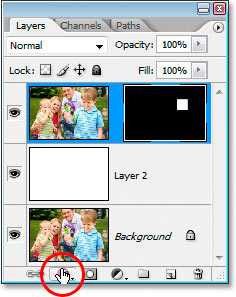
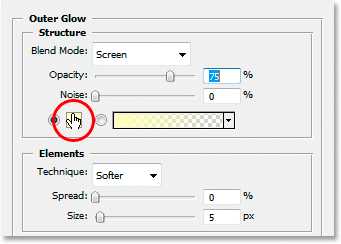
Шаг 6. Добавьте внешнее свечение
Чтобы мы могли видеть края квадратов, нужно создать эффект, я собираюсь добавить «Outer Glow» (внешнее свечение) к слой маске. Во-первых, я собираюсь щелкнуть по маске слоя, чтобы выбрать её. По черной рамке вокруг маски я могу понять выбрана она или нет. С выбранной маской я собираюсь нажать New Adjustment Layer (новая регулировка слоя) у основания палитры слоев

С выбранной маской слоя нажмите на иконку New Adjustment Layer
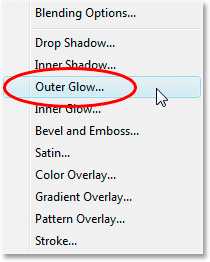
Теперь я выберу Outer Glow (внешнее свечение) в выпадающем списке.

Выберите Outer Glow
Это вызовет диалоговое окно слоя с параметрами свечения. По умолчанию используется желтый цвет. Я хочу изменить его на белый, для этого я щелкну по образцу цвета.

Щелкните по образцу цвета, чтобы изменить его.
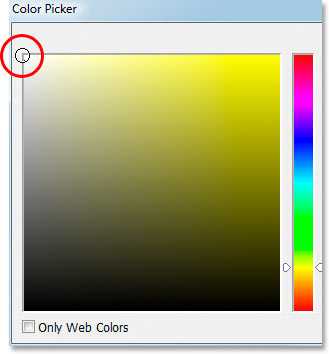
Когда я нажимаю на образец цвета, появляется Color Picker (выбор цвета). Я собираюсь выбрать белый в верхнем углу окна.

Щелкните в левом верхнем углу Color Picker.
Я нажимаю ОК, чтобы выйти из Color Picker. Теперь моё внешнее свечение белого цвета.
Я больше ничего не буду менять, поэтому нажимаю ОК, чтобы выйти из диалогового окна. Теперь белое внешнее свечение добавлено к маске. Мы не сможем увидеть это свечение, но только пока, потому что белый свет не виден на белом фоне. Но когда мы начнем добавлять дополнительные квадратные секции, свечение сразу станет видно.
Шаг 7. Дублируем слой.
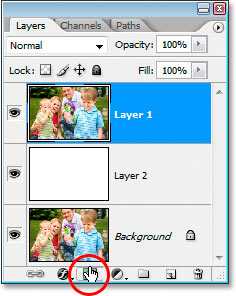
Помните, в начале урока я сказал, что большая часть урока это простое повторение? Так вот этот момент настал. Все последующие шаги будут простым повторением снова и снова, но не волнуйтесь они легкие. Во-первых, я собираюсь продублировать «Layer 1», а сделаю я это с помощью клавиш Ctrl + J (для Win) / Command + J (для Mac). Теперь у меня есть точная копия слоя в верхней части палитры слоев.

Теперь в палитре слоев есть копия слоя Layer 1″.
Когда я сказал «точная копия», я подразумевал точную копию. Мало того, что копия содержит изображение, она так же содержит маску слоя и стиль маски, так что нам не придется добавлять еще одну маску и стиль к ней. Кроме того, поскольку на оригинале слой и маска не связаны между собой, то они и не связаны на копии, это то, что нам нужно.
Шаг 8. Переместите маску слоя, чтобы создать новый квадрат.
Я собираюсь выбрать инструмент Move tool (перемещение) на панели инструментов.
Выберите инструмент Move tool.
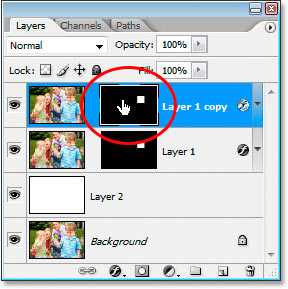
Так же я мог нажать V на моей клавиатуре, чтобы быстро выбрать его. Затем, я нажму на миниатюру копии маски слоя в палитре слоев, чтобы выделить её, убедитесь, что выбрали маску, а не слой. Вокруг миниатюры маски появится рамочка, показывающая, что мы выбрали маску.

Нажмите на миниатюру маски слоя, чтобы выбрать её. Появится рамочка вокруг маски.
С выбранной маской, я собираюсь перетянуть её на новое место, где будет второй квадрат. Я перетяну вниз и влево, так правый верхний угол совместится с левым нижним углом оригинального квадрата.

Перетяните маску слоя на новое место, чтобы создать новый квадрат.
Теперь у меня есть два квадрата, и если вы посмотрите в верхний правый угол квадрата, что я только что создал, то увидите белое свечение, показывая край квадрата.
Шаг 9. Продолжаем копировать слой и перемещать маску, чтобы создать больше квадратов.
Сейчас нам нужно просто повторять последние два действия, пока в квадратах не появятся основные детали изображения. Итак, нажмите Ctrl + J (для Win) / Command + J (для Mac), чтобы скопировать слой. Эта часть очень важна, выберите маску только что созданного слоя, убедитесь, что выбрали маску, а не содержимое слоя. Если при попытке перетащить маску слоя вы видите, как в квадрате перемещается изображение вы, то вы по ошибке выбрали содержимое слоя. В этом случае нажмите Ctrl + Z (для Win) / Command + Z (для Mac), чтобы отменить последнее действие, а затем повторите попытку, нажав на маску слоя.
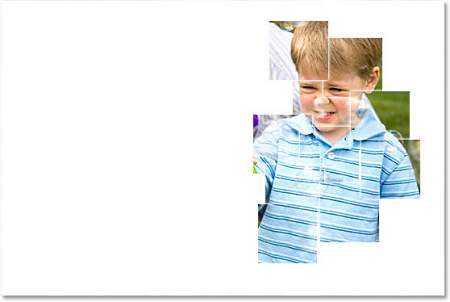
Продолжайте дублирования слоя и перемещения маски, пока все важные части изображения не покажутся. Не бойтесь оставить пустое пространство между квадратами, это только добавит эффекта.
Я собираюсь дублировать слои, пока на фотографии не покажутся все 4 человека. Вот что у меня получилось, когда я проявил мальчика.

Изображение после добавления достаточного количества квадратов, чтобы показался мальчик с права.
После дублирования слоёв я сделал видимыми маму мальчика и младшего мальчика брата.

После добавления достаточного количества квадратов стили видимы мама мальчик и его младший брат.
Наконец, я добавил достаточно квадратов, чтобы главные области стали видимы. Так же я убедился, что лица всех 4 людей не перекрывают края квадратов. Иначе было бы не красиво.

Теперь я добавил достаточно квадратов чтобы было видно главные области на фото.
Шаг 10. Дублируйте слой и уменьшите размер квадратов на 50%.
Большая часть работы сделана, всего у меня получилось 36 квадратов, но у вас их может быть больше, а может и меньше. Это зависит от того какое изображение вы используете и от того сколько квадратов вам понадобится для достижения нужного эффекта. На последок я собираюсь добавить несколько квадратов поменьше по углам и вокруг внешних краев.
Чтобы сделать это, я собираюсь продублировать слой, а затем выбрать маску слоя, так же как я делал это до этого 36 раз. На этот раз вместо того чтобы переместить маску я нажму Ctrl+T (для Win) / Command+T (для Mac), чтобы вызвать Free Transform (свободная трансформация), потом я перетащу внутрь один из маркеров, чтобы уменьшить размер площади примерно на 50%. При перетаскивания я удерживал Shift + Alt (для Win) / Shift + Option (для Mac), чтобы маска была идеальным квадратом и размер изменялся от центра квадрата.
Используйте Free Transform, чтобы изменить размер квадрата.
Как только я изменил размер квадрата, я нажимаю Enter (для Win) / Return (для Mac), чтобы принять изменения. А затем я поступлю так же как поступал с другими квадратами, инструментом Move tool (перемещение) я перенесу квадрат на новое место, на этот раз за пределами коллажа.

Используя инструмент Move tool, чтобы перетянуть маленький квадрат, куда нибуть с краю коллажа.
Шаг 11. Добавляем маленькие квадраты по краям коллажа.
Продолжайте дублировать маленькие квадраты и перетаскивать их на края. Добавьте столько сколько нужно на ваш взгляд. Вот мои последние штрихи для этого коллажа. Так же я добавил несколько маленьких квадратов внутри изображения.

Изображение после добавления достаточного количества квадратов.
Шаг 12. Слейте все слои в один.
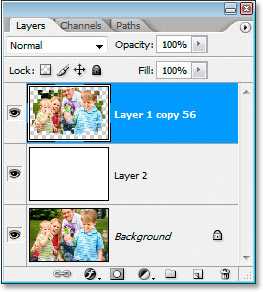
После добавления всех квадратов их у меня получилось 56, то есть у меня 56 слоев которые содержат квадраты. Для завершения эффекта я хочу добавить тень, но это трудно сделать, когда мой коллаж состоит из 56 слоев. Мне нужно объединить их в один слой. Чтобы сделать это, я выберу самый верхний слой и с зажатой клавишей Shift выберу Layer 1, который является самым первым слоем коллажа. Это позволит мне выбрать все слои сразу.
Теперь мне нужно объединить их, для этого я нажму Ctrl + E (для Win) / Command + E (для Mac), это объединит их всех в один слой поверх слоя белого слоя. Теперь в палитре слоёв у нас будет только 3 слоя: фоновый слой, слой заполненный белым и слитый слой.

В палитре слоев осталось только три слоя.
Шаг 13. Добавляем тень.
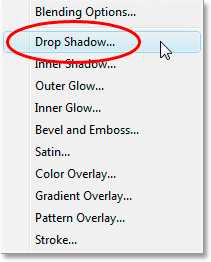
Выберите слитый слой и снова нажмите на New Adjustment Layer (новая регулировка слоя), внизу палитры слоев и на этот раз выберите Drop Shadow (тень).

Выбрав слитый слой нажмите New Adjustment Layer и выберите Drop Shadow.
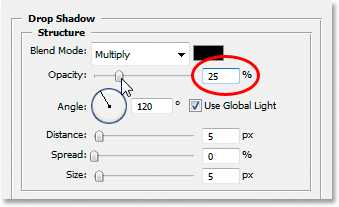
Откроется диалоговое окно Drop Shadow. Единственное, что я собираюсь изменить это Opacity (непрозрачность). Я хочу прозрачные тени, не отвлекающие внимание от коллажа, поэтому я понижаю Opacity до 25%

Понизьте значение Opacity до 25%.
Нажмите ОК и наслаждайтесь результатом. Вот мой результат.
Автор: Steve Patterson.
photoshop-master.ru
