Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню
Привет всем. Сегодня продолжим нашу тему о выпадающих меню и поговорим о как сделать вертикальное выпадающее меню. Как обычно, к каждому примеру будет доступен режим демо просмотра, а также файлы для скачивания.Если вы попали на этот сайт случайно или искали другое выпадающее меню, советую перейти по ссылке, там собранно множество разных меню для сайта.
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс 🙂 ) на базе которого можно построить практически любое вертикальное выпадающее меню.
А что же делать с мобильными браузерами? — или на планшетах спросите вы.
К счастью, разработчики мобильных браузеров предусмотрели (к сожалению не везде) возможность срабатывания псевдокласса :hover при первом нажатии на ссылку, если оно описано в CSS. Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Пара слов о преимуществе выпадающих меню:
- можно вместить очень длинные меню в ограниченное пространство;
- дизайн становится более изящным;
- частично улучшаются поведенческие факторы.
Вертикальное выпадающее меню вправо
к менюПредставляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
<nav> <ul> <li><a href="#m1">Первая услуга</a></li> <li><a href="#m2">Вторая услуга</a> <ul> <li><a href="#m2_1">Выпадашка 1</a></li> <li><a href="#m2_2">Выпадашка 2</a></li> </ul> </li> <li><a href="#m3">Третья</a> <ul> <li><a href="#m3_1">Выпадашка с третьей услуги 1</a></li> <li><a href="#m3_2">Выпадашка с третьей услуги 2</a></li> <li><a href="#m3_3">Краткая выпадашка</a></li> </ul> </li> <li><a href="#m4">4 услуга</a></li> <li><a href="#m5">5 услуга</a> <ul> <li><a href="#m5_1">111111</a></li> <li><a href="#m5_2">2222 2222</a></li> </ul> </li> <li><a href="#m6">6 услуга</a></li> <li><a href="#m7">7 услуга</a></li> <li><a href="#m8">8 услуга</a></li> </ul> </nav><!--menuVertical-->
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
к менюСо стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
#menuVertical{width:100%;height:auto;} #menuVertical ul{ display:block; width:100%; height:auto; margin:0px; padding:0px; list-style:none; position:relative; } #menuVertical ul li{display:block; width:100%; height:auto; position:relative;} #menuVertical ul li a{ position:relative; display:block; width:100%; height:auto; box-sizing:border-box; font-size:13px; text-transform:uppercase; font-weight:bold; color:#FBF7F7; line-height:1.2em; padding:10px 15px; background:#3A9CD3; border-top:1px solid #236A92; text-decoration:none; } #menuVertical ul li:first-child a{border:0px;} #menuVertical ul li a:hover, #menuVertical ul li:hover a{ background:#0A3CC1; } #menuVertical ul li ul{ position:absolute; top:0px; left:100%; display:none; width:auto; } /*******показываем выпадашку при наведении ********/ #menuVertical ul li:hover ul{display:block;} #menuVertical ul li ul li a{ white-space:nowrap; text-transform:none; padding:5px 20px; } #menuVertical ul li ul li a:hover{ background:#75C1D4; color:#0A3CC1; }
Вот эта строчка CSS
#menuVertical ul li:hover ul{display:block;}
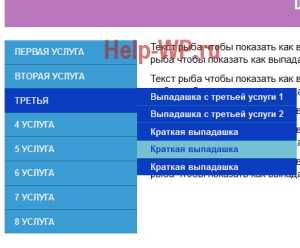
Посмотреть что у нас получилось в этом примере можно на скине:

Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное выпадающее меню влево на CSS
к менюХтмл код оставляем прежним, его нет смысла менять. Разве что в самом примере, мне придется поменять местами левый блок и правый, для наглядности примера. (увидите скачав пример в конце)
Стили CSS будут немножко отличаться, хотя не кардинально. В моем простом примере достаточно исправить одно значение. В комментариях, я помечу его.
Для более сложных меню, вам потребуется сделать немножко больше правок. Смотрим стили:
#menuVertical{width:100%;height:auto;} #menuVertical ul{ display:block; width:100%; height:auto; margin:0px; padding:0px; list-style:none; position:relative; } #menuVertical ul li{display:block; width:100%; height:auto; position:relative;} #menuVertical ul li a{ position:relative; display:block; width:100%; height:auto; box-sizing:border-box; font-size:13px; text-transform:uppercase; font-weight:bold; color:#FBF7F7; line-height:1.2em; padding:10px 15px; background:#3A9CD3; border-top:1px solid #236A92; text-decoration:none; } #menuVertical ul li:first-child a{border:0px;} #menuVertical ul li a:hover, #menuVertical ul li:hover a{ background:#0A3CC1; } #menuVertical ul li ul{ position:absolute; top:0px; right:100%;/*поменяли здесь*/ display:none; width:auto; } /*******показываем выпадашку при наведении ********/ #menuVertical ul li:hover ul{display:block;} #menuVertical ul li ul li a{ white-space:nowrap; text-transform:none; padding:5px 20px; } #menuVertical ul li ul li a:hover{ background:#75C1D4; color:#0A3CC1; }
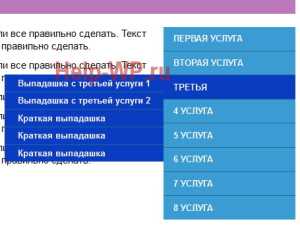
Вот и все. У нас получилось вот такое меню. Слева кликабельный скин, справа демо и ссылка на скачивание примера:

Далее, я хочу показать вам пример, как создать вертикальное многоуровневое меню с выпадашками при наведении.
Вертикальное многоуровневое меню
к менюВ жизни, вертикальные многоуровневые меню выпадающие при наведении встречаются довольно редко. Хотел показать пару примеров из своего загашника, но увы не смог найти. Придется сделать 🙂 . Сложного в этих меню для сайта ничего нет, типичный CSS для выпадашки.
Начнем. Для начала хтмл код. У нас добавится несколько списков ul li для следующих уровней сайта. Мой пример будет на 3 выпадающих подменю, по этому html код будет такой:
<nav> <ul> <li><a href="#m1">Первая услуга</a></li> <li><a href="#m2">Вторая услуга</a> <ul> <li><a href="#m2_1">Выпадашка 1</a></li> <li><a href="#m2_2">Выпадашка 2</a></li> </ul> </li> <li><a href="#m3">Есть выпадашки далее</a> <ul> <li><a href="#m3_2">Выпадашка с третьей услуги 1</a></li> <li><a href="#m3_1">Есть выпадашки далее</a> <ul> <li><a href="#m3_1_1">Есть выпадашка далее</a> <ul> <li><a href="#m3_1_1_1">Пункт 1</a></li> <li><a href="#m3_1_1_2">Выпадашка конец</a></li> <li><a href="#m3_1_1_3">Выпадашка конец</a></li> </ul> </li> <li><a href="#m3_1_2">Нет выпадашки далее</a></li> </ul> </li> <li><a href="#m3_3">Краткая выпадашка</a></li> <li><a href="#m3_4">Краткая выпадашка</a></li> <li><a href="#m3_5">Краткая выпадашка</a></li> </ul> </li> <li><a href="#m4">4 услуга</a></li> <li><a href="#m5">5 услуга</a> <ul> <li><a href="#m5_1">111111</a></li> <li><a href="#m5_2">2222 2222</a></li> </ul> </li> <li><a href="#m6">6 услуга</a></li> </ul> </nav><!--menuVertical-->
Будьте внимательны, только у третьего пункта меню есть многоуровневая выпадашка, у остальных я не делал, дабы не засорять хтмл и так его много.
Далее идут стили, они не сильно отличаются от предыдущих примеров, но все же:
#menuVertical{width:100%;height:auto;} #menuVertical ul{ display:block; width:100%; height:auto; margin:0px; padding:0px; list-style:none; position:relative; } #menuVertical ul li{display:block; width:100%; height:auto; position:relative;} #menuVertical ul li a{ position:relative; display:block; width:100%; height:auto; box-sizing:border-box; font-size:13px; text-transform:uppercase; font-weight:bold; color:#FBF7F7; line-height:1.2em; padding:10px 15px; background:#3A9CD3; border-top:1px solid #236A92; text-decoration:none; } #menuVertical ul > li:first-child > a{border:0px;} #menuVertical ul li a:hover, #menuVertical ul li:hover a{ background:#0A3CC1; } #menuVertical ul li ul{ position:absolute; top:0px; left:100%; display:none; width:150px; } /*******показываем выпадашку при наведении ********/ #menuVertical ul li:hover > ul{display:block;} #menuVertical ul li ul li a{ text-transform:none; padding:5px 20px; } #menuVertical ul li ul li a:hover, #menuVertical ul li ul li:hover > a{ background:#75C1D4; color:#0A3CC1; }
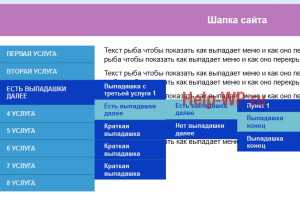
Это стили для создания вертикального многоуровневого выпадающего меню вправо при наведении. Вариант с выпадашкой влево будет чуть далее. Смотрим ниже что у нас получилось на рисунке (скин кликабельный):

В режиме демо просмотра наведите на третий пункт, потом на второй, потом на первый – если хотите увидеть работу многоуровневого меню полностью.
Как создать такое же меню с выпадашкой влево?
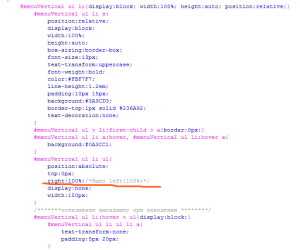
Сейчас я приведу стиль, который нужно поменять, для создания выпадашки вправо:
На рисунке я показал где он находится:

На втором рисунке можно посмотреть как работает вертикальное многоуровневое меню влево при наведении.

к менюРазумеется, примеры меню довольно простенькие и абстрактные. Обычно верстальщику приходится делать выпадашки со сложной версткой и кучей дров, но на мой взгляд, главное правильно задать выпадающею часть, а стили для красоты меню берутся исходя с дизайна.
На этом у меня все, до новых встреч.
Советую посетить родительскую страницу https://help-wp.ru/vypadayushhee-menu/ с разными вариантами меню, или же просмотреть запись горизонтальное выпадающее меню.
Поделитесь ссылкой со своими друзьями в социальных сетях:
Комментарии к записи «Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню»:
help-wp.ru
Раздвигающееся вертикальное меню на CSS3 » Скрипты » uCoz

Представлено вертикальное раздвигающееся меню на CSS3.
Подпункты появляются при нажатии основного пункта.
Ставим код ниже в блок:
Code
<ul>
<li><a href=»#»><img src=»/images/t1.png» /> Главная</a></li>
<li><a href=»#» tabindex=»1″><img src=»images/t2.png» />HTML/CSS</a><img src=»/images/up.gif» alt=»» />
<ul>
<li><a href=»#»><img src=»/images/empty.gif» />Ссылка 1</a></li>
<li><a href=»#»><img src=»/images/empty.gif» />Ссылка 2</a></li>
<li><a href=»#»><img src=»/images/empty.gif» />Ссылка 3</a></li>
<li><a href=»#»><img src=»/images/empty.gif» />Ссылка 4</a></li>
<li><a href=»#»><img src=»/images/empty.gif» />Ссылка 5</a></li>
</ul>
</li>
<li><a href=»#» tabindex=»1″><img src=»images/t3.png» />jQuery/JS</a><img src=»/images/up.gif» alt=»» />
<ul>
<li><a href=»#»><img src=»/images/empty.gif» />Ссылка 6</a></li>
<li><a href=»#»><img src=»/images/empty.gif» />Ссылка 7</a></li>
<li><a href=»#»><img src=»/images/empty.gif» />Ссылка 8</a></li>
<li><a href=»#»><img src=»/images/empty.gif» />Ссылка 9</a></li>
<li><a href=»#»><img src=»images/empty.gif» />Ссылка 10</a></li>
</ul>
</li>
<li><a href=»#»><img src=»/images/t2.png» />PHP</a></li>
<li><a href=»#»><img src=»/images/t2.png» />MySQL</a></li>
<li><a href=»#»><img src=»/images/t2.png» />XSLT</a></li>
</ul>
А это в CSS:
Code
#nav {border:3px solid #3e4547;
box-shadow:2px 2px 8px #000000;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
#nav, #nav ul {
list-style:none;
padding:0;
width:200px;
}
#nav ul {
position:relative;
z-index:-1;
}
#nav li {
position:relative;
z-index:100;
}
#nav ul li {
margin-top:-23px;
-moz-transition: 0.4s linear 0.4s;
-ms-transition: 0.4s linear 0.4s;
-o-transition: 0.4s linear 0.4s;
-webkit-transition: 0.4s linear 0.4s;
transition: 0.4s linear 0.4s;
}
#nav li a {
background-color:#d4d5d8;
color:#000;
display:block;
font-size:12px;
font-weight:bold;
line-height:28px;
outline:0;
padding-left:15px;
text-decoration:none;
}
#nav li a.sub {
background:#d4d5d8 url(«../images/down.gif») no-repeat;
}
#nav li a + img {
cursor:pointer;
display:none;
height:28px;
left:0;
position:absolute;
top:0;
width:200px;
}
#nav li a img {
border-width:0px;
height:24px;
line-height:28px;
margin-right:8px;
vertical-align:middle;
width:24px;
}
#nav li a:hover {
background-color:#bcbdc1;
}
#nav ul li a {
background-color:#eee;
border-bottom:1px solid #ccc;
color:#000;
font-size:11px;
line-height:22px;
}
#nav ul li a:hover {
background-color:#ddd;
color:#444;
}
#nav ul li a img {
background: url(«../images/bulb.png») no-repeat;
border-width:0px;
height:16px;
line-height:22px;
margin-right:5px;
vertical-align:middle;
width:16px;
}
#nav ul li:nth-child(odd) a img {
background:url(«../images/bulb2.png») no-repeat;
}
#nav a.sub:focus {
background:#bcbdc1;
outline:0;
}
#nav a:focus ~ ul li {
margin-top:0;
-moz-transition: 0.4s linear;
-ms-transition: 0.4s linear;
-o-transition: 0.4s linears;
-webkit-transition: 0.4s linears;
transition: 0.4s linear;
}
#nav a:focus + img, #nav a:active + img {
display:block;
}
#nav a.sub:active {
background:#bcbdc1;
outline:0;
}
#nav a:active ~ ul li {
margin-top:0;
}
#nav ul:hover {
display:block;
}
Загружаете папку images в из архива на сайт, или можете сразу поставить свои картинки,
Меняя на них ссылки..
novi4ok.ru
Раздвигающееся вертикальное меню
Вопрос: При открытии, вертикальное меню уезжает за пределы фиксированного блока, в котором находится
Ребят, выручайте!
Целый день вожусь.. уже мозги кипят!
В общем суть такова:
Имеем фиксированный блок с лева, с вертикальным меню с подпунктами, в нём расположен блок сроллирующий содержимое фиксированного блока при заполнении по вертикали более чем на 100% экрана (вместо стандартного скроллбара использовал кастомный скрипт, если не ошибаюсь, называется «jscrollpane».. на винте откопал, так что с названием не уверен), собственно в скроллирующем блоке находится само меню с подпунктами… При открытии страницы с фиксированным блоком в браузере, всё пучком, т.е. если пунктов в меню достаточно много, для того чтобы меню вылезло за пределы блока, появляется скроллбар, и можно пролистать меню до последнего пункта, но стоит открыть какой-либо пункт (да бы увидеть подпункты), как последние (нижние) пункты меню уходят за пределы сроллируемой области и становятся недоступны.
Полагаю дело не в скрипте, потому как был момент, когда обновил страницу и, ву-а-ля, всё за работало, нижний пункт меню отталкивался от нижней границы скроллируемой области, и за её пределы не уезжал, как и должно быть, короче. Но стоило мне залезть в редактор, покопаться с кодом (вроде как ничего из отвечающего за скролл не трогал, но не уверен, так как к этому моменту, в башке уже каша образовалась), и опять двадцать пять.. — чё не делаю, а за границу всё-равно уезжает.
Вот код (HTML):
| Код HTML5 | ||
| ||
| Код Javascript | ||
| ||
| Код CSS | ||
| ||
forundex.ru
Создание вертикального и раздвижного меню в wordpress
Те кто пользуется движком wordpress наверное заметили, что часто не всегда просто создать нужное боковое меню на сайте. Как создать вертикальное раздвижное меню именно об этом пойдет речь в данной статье.
В CMS wordpress не так сложно разместить верхнее или нижнее горизонтальное меню. И для многих новичков не составит труда установить такое меню у себя на сайте. Но, когда речь заходит про навигацию сбоку, не все знают, как конкретно это сделать. А ведь именно левое боковое расположение меню считается более оптимальным с точки зрения посетителя. Это могут подтвердить многие исследования. Потому что человек, зайдя на сайт, начинает его мониторить, начиная с левой стороны. Поэтому не зря гугл тоже разместил свою навигацию именно слева от поисковой выдачи.
Установка бокового меню в wordpress
Чтобы установить боковое меню в wordpress можно воспользоваться виджетом «Собственное меню». Правда, перед этим нужно будет создать свое уникальное меню. К примеру, ваш сайт, занимается продажей кухонных оборудований, таких как, краны, смесители и другая сантехника. Поэтому, прежде всего, нужно создать страницы типа «Главная», «Товары», «Статьи», «О нас». В статьях же можно выложить материалы о том, какой марки выбрать сантехнику, как купить мойку для кухни из искусственного камня, какие бывают виды смесителей и т. п. После чего, следует зайти в раздел «Меню» в админке вордпресса, и создать там новое меню из этих страниц, которое будет боковым. Теперь, как я говорил выше, можно расположить боковое меню с помощью виджета вордпресс. Для этого достаточно установить виджет в сайдбар и выбрать в нем соответствующее меню. А можно пойти другим путем, воспользоваться специальным плагином.
Видео установка плагина jQuery Slick Menu
Создание вертикального меню с помощью плагина jQuery Vertical Accordion Menu
Данный бесплатный плагин позволяет создать вертикальное раздвижное меню. Причем по умолчанию, уже есть пару готовых вариантов шаблонов меню, причем с различными цветами. Самая главная особенность данного плагина в том, что он позволяет создавать именно раздвижное меню. Это очень удобно, если скажем, в одном пункте меню у вас есть несколько подпунктов. При наведении мышкой на первый раздел будет раскрываться дополнительный список пункта. Еще одной приятной особенностью, которой обладает Vertical Accordion Menu, является наличие специального шорт-кода плагина. Который можно разместить в самих записях сайта, тем самым создав там меню.
плагин позволяет создавать различного цвета и стиля меню
Установить плагин можно через саму админку вордпресса, набрав там «jQuery Vertical Accordion Menu» или же скачать с официального сайта автора. После установки плагина, вам нужно зайти в «Виджеты», найти там виджет плагина, и перетянуть его в сайдбар. В самом виджете вы найдете все необходимые настройки плагина. Хочется добавить, что у автора jQuery Vertical Accordion Menu есть и другие специальные плагины, которые позволяют создавать различные многоуровневые меню, как вертикальные, так и горизонтальные.
Таким образом, создать вертикальное выпадающие (раздвижное) меню в wordpress, не так уж сложно, если использовать специальные плагины.
Похожие записи:
www.kursidvd.ru
Вопрос: При открытии, вертикальное меню уезжает за пределы фиксированного блока, в котором находится
Ребят, выручайте!
Целый день вожусь.. уже мозги кипят!
В общем суть такова:
Имеем фиксированный блок с лева, с вертикальным меню с подпунктами, в нём расположен блок сроллирующий содержимое фиксированного блока при заполнении по вертикали более чем на 100% экрана (вместо стандартного скроллбара использовал кастомный скрипт, если не ошибаюсь, называется «jscrollpane».. на винте откопал, так что с названием не уверен), собственно в скроллирующем блоке находится само меню с подпунктами… При открытии страницы с фиксированным блоком в браузере, всё пучком, т.е. если пунктов в меню достаточно много, для того чтобы меню вылезло за пределы блока, появляется скроллбар, и можно пролистать меню до последнего пункта, но стоит открыть какой-либо пункт (да бы увидеть подпункты), как последние (нижние) пункты меню уходят за пределы сроллируемой области и становятся недоступны.
Полагаю дело не в скрипте, потому как был момент, когда обновил страницу и, ву-а-ля, всё за работало, нижний пункт меню отталкивался от нижней границы скроллируемой области, и за её пределы не уезжал, как и должно быть, короче. Но стоило мне залезть в редактор, покопаться с кодом (вроде как ничего из отвечающего за скролл не трогал, но не уверен, так как к этому моменту, в башке уже каша образовалась), и опять двадцать пять.. — чё не делаю, а за границу всё-равно уезжает.
Вот код (HTML):
| Код HTML5 | ||
| ||
| Код Javascript | ||
| ||
| Код CSS | ||
| ||
forundex.ru
