Бесплатные текстуры школьной доски
Близится сентябрь, а с ним — новые темы для проектов. Одна из них, возможно, будет связана со школой. Помня об этом, мы заранее подготовили для вас 15 бесплатных текстур школьной доски, которые вы можете скачать, перейдя по соответствующим ссылкам.

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать
Подборка — Дежурка
Смотрите также:
- Бесплатный вектор на тему сада и огорода
- Векторные исходники, нарисованные мелом
- Наборы двухцветных иконок для вашего дизайна
Пишем мелом на доске в Фотошоп
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Результат урока:

Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
Архив
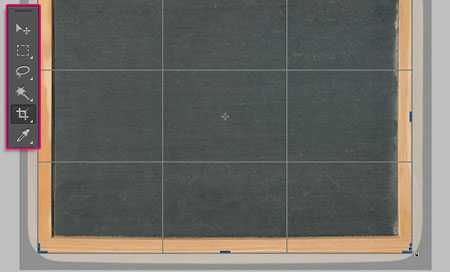
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.

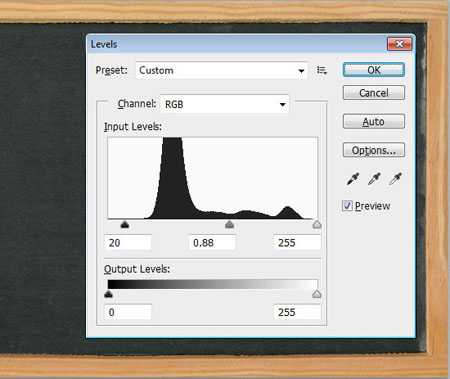
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.

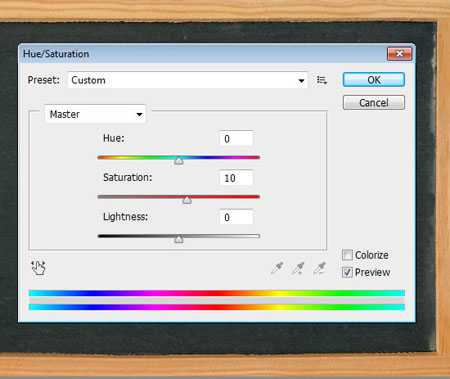
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.

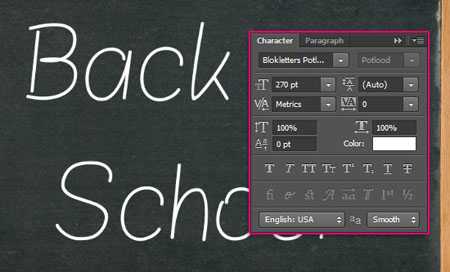
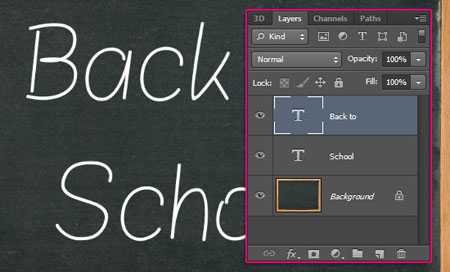
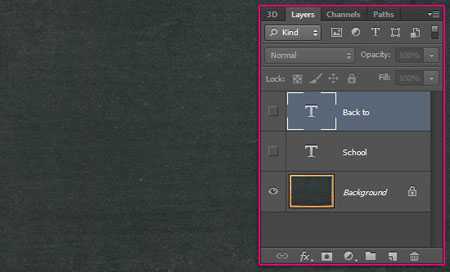
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.

В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.

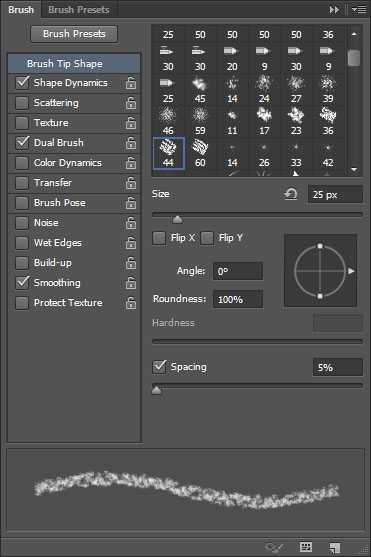
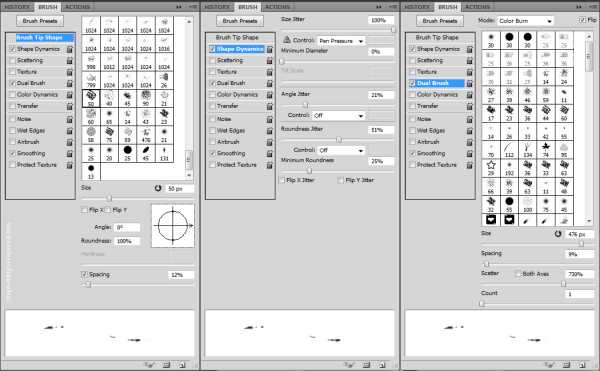
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44

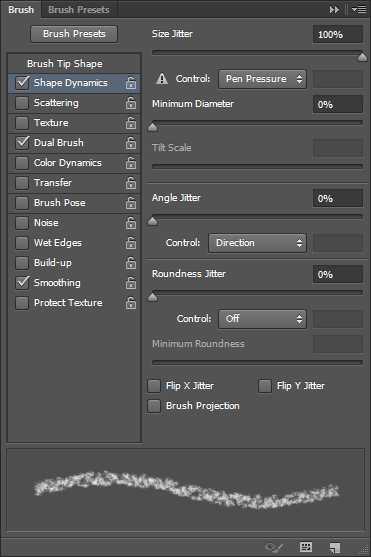
Динамика формы (Shape Dynamics)

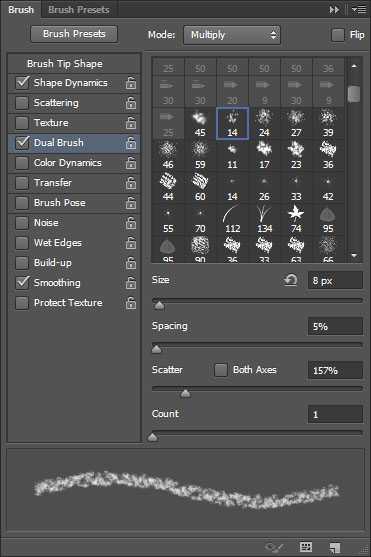
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14

Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.

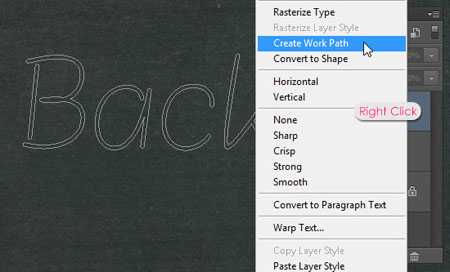
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).

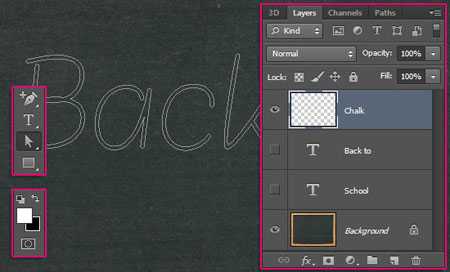
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.

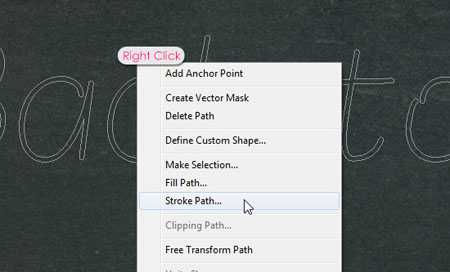
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).

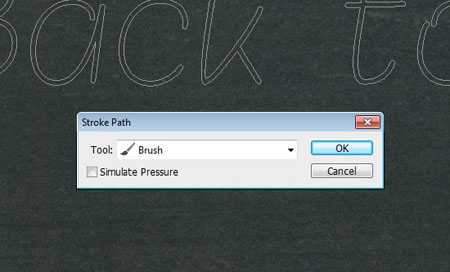
В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть(Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).

Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.

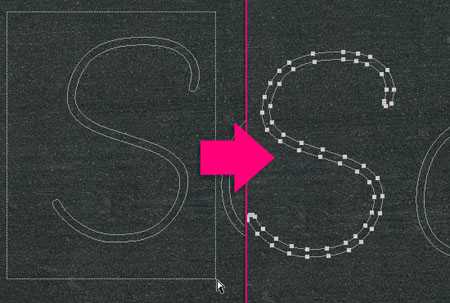
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.

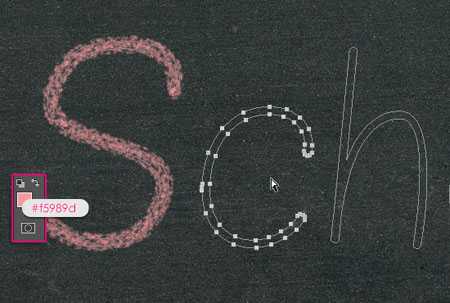
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter.

Цвета используемые в уроке:
S – #f5989d
c – #fff799
h – #bd8cbf
o – #fdbd89
o – #79bcde
l – #82ca89

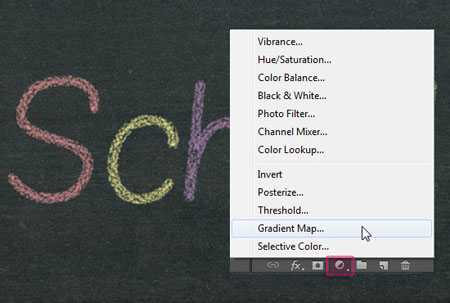
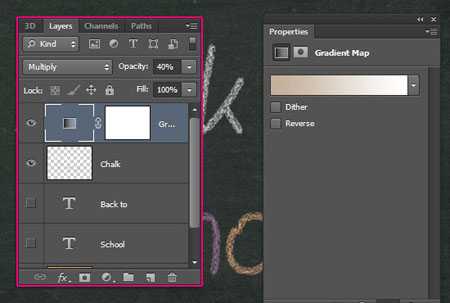
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).

Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.

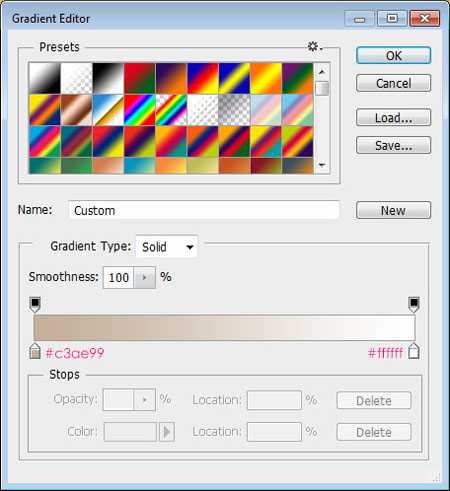
В градиенте используем два цвета – слева # c3ae99 и справа # FFFFFF.

И вот наш текст на школьной доске готов!

А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.
Автор урока: textuts
photoshop-master.ru
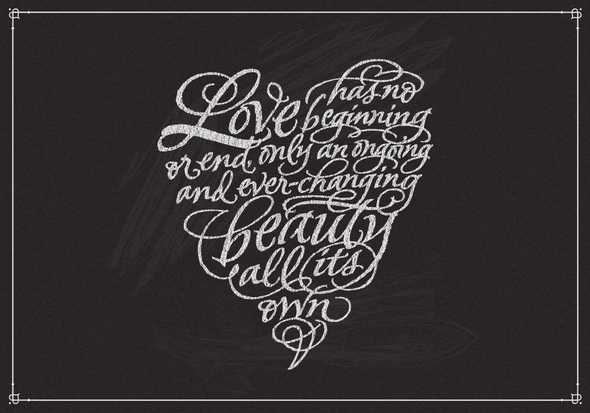
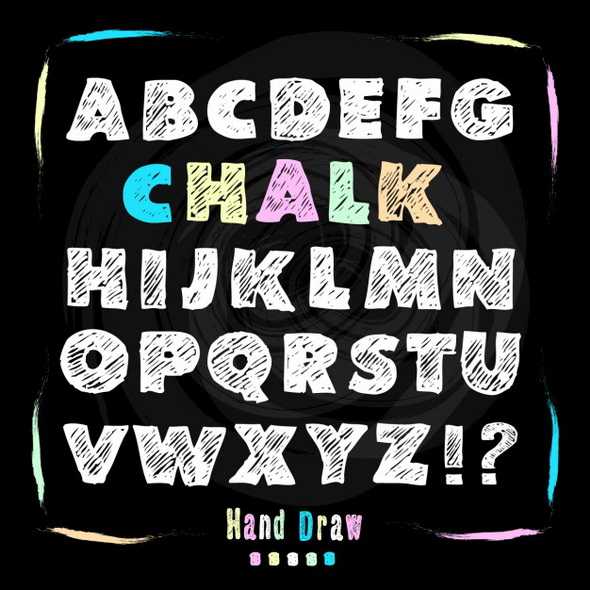
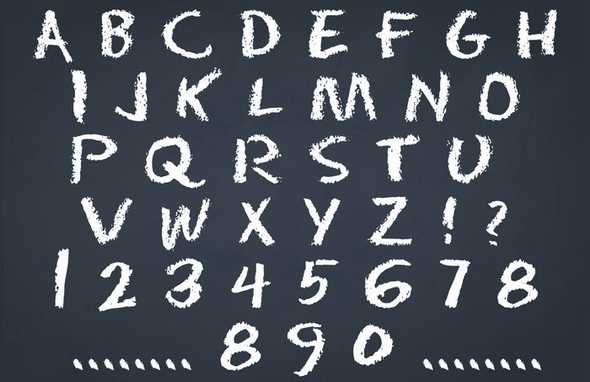
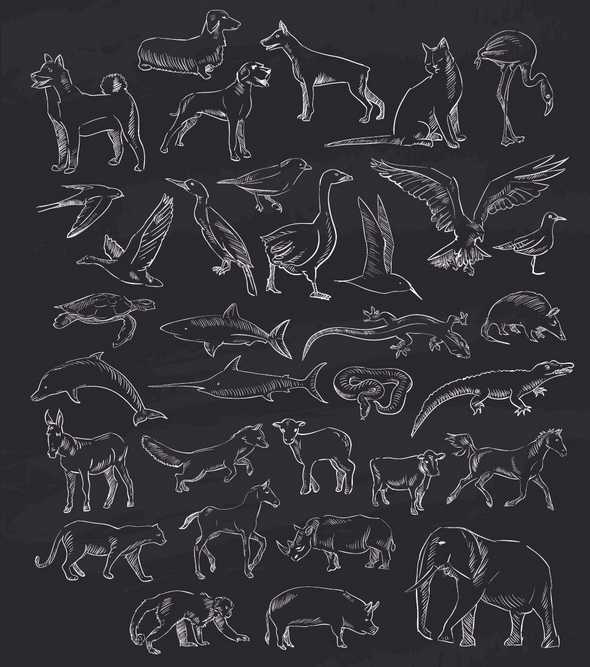
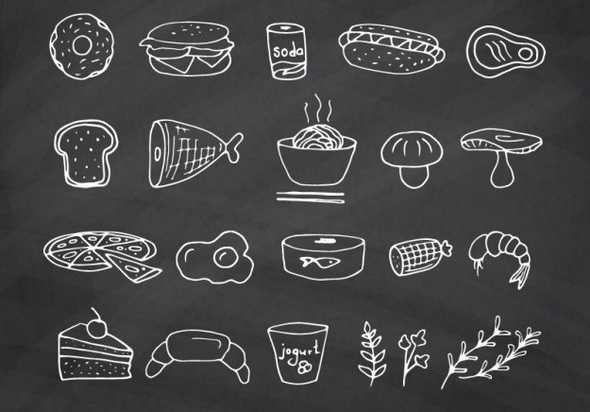
Векторные исходники, нарисованные мелом
Бывает, проекту необходимо что-то такое же простое, как рисунок мелом на школьной доске. Догадываясь об этом, мы нашли и собрали вместе 16 чудесных векторных файлов, где элементы созданы мелом. Выбирайте, проходите по ссылке и скачивайте абсолютно бесплатно.

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать
Подборка — Дежурка
Смотрите также:
- Бесплатный вектор на тему выпечки
- Бесплатные mockup-файлы пакетов и сумок
- Бесплатные текстуры витражей и мозаики
www.dejurka.ru
Простая типографика с меловым орнаментом в Photoshop
В этом уроке мы попробуем создать стильный шрифт с орнаментом, затем применим эффект меловой доски с помощью Adobe Illustrator, Adobe Photoshop и некоторых векторных орнаментов. Весь процесс достаточно прост, но требует много времени, мне бы потребовалось, по меньшей мере, 3 часа для воссоздания этого дизайна.
Шаг 1
Откройте Adobe Illustrator и создайте новый документ. С помощью инструмента «Шрифт» (T) добавьте текст «2013». Я использую бесплатный шрифт, который называется Pistilli Roman:
Шаг 2
Теперь пришло время добавить немного орнаментов. Есть несколько ресурсов, откуда вы можете скачать орнаменты. Те, которые использую я, любезно предоставлены сайтом Shutterstock. Файл под названием Set of vector graphic elements for design.
Начните добавлять орнамент, пытаясь соответствовать дизайну шрифта:
Шаг 3
Шаг 4
Можно дублировать один и тот же орнамент несколько раз и соединять копии друг с другом:
Шаг 5
Добавляйте элементы орнамента, пока не почувствуете, что композиция сбалансирована:
Шаг 6
Последнее, что нужно сделать, это добавить заключительные штрихи, например, завитки на окончания орнаментов:
Шаг 7
Теперь создайте новый документ в программе Adobe Photoshop. Размер моего документа 2880 на 1800 пикселей. Затем найдите изображение черной доски для того, чтобы использовать его как фон для вашего дизайна:
Шаг 8
Скопируйте графику, которую вы создали в Illustrator и вставьте ее в Photoshop. Кроме того, добавьте новый слой и заполните его черным цветом. После этого создайте дубликат изображения «2013» и объедините его с черным фоном:
Шаг 9
Измените режим смешивания объединенного объекта на «Светлее» (Lighter Color):
Шаг 10
Зайдите в Фильтр — Галерея фильтров — Наклонные штрихи (Filter — Filter Gallery — Angled Stroke). Установите значение 67 для «Баланса направления» (Direction Balance), 9 для «Длины штриха» (Stroke Length) и 5 для «Резкости» (Sharpness):
Шаг 11
Добавьте маску, и, воспользовавшись инструментом «Кисть» (Brush), закрасьте маску 30% черного цвета, чтобы сделать белый менее однородным:
Шаг 12
Расположив слой с надписью «2013» поверх остальных слоев, перейдите во вкладку Слои — Стиль слоя — Внешнее свечение (Layer — Layer Style — Outer Glow). Используйте изображение, приведенное ниже, для задания необходимых значений:
Шаг 13
После этого выберете опцию «Падающая тень» (Drop Shadow). Задача этих двух стилей слоя — создать своего рода эффект мела:
Шаг 14
Примерно такой эффект должен получится у вас на данном этапе. После этого измените режим смешивания слоя со стилями на «Растворение» (Dissolve):
Шаг 15
Выберете все слои и создайте их дубликаты. Объедините все дублированные слои в один, и затем перейдите в Фильтр – Размытие — Размытие по Гауссу (Filter – Blur — Gaussian Blur).
Для радиуса задайте значение 5 пикселей. После применения фильтра измените режим смешивания (Blend Mode) на «Мягкий Свет» (Soft Ligh) со значением 50%. Снова создайте дубликат слоя и измените режим смешивания на «Осветление» (Screen):
Добавьте свой логотип в конце, и если хотите, немного шума и с помощью корректирующих слоев снизьте контрастность. Но это уже на ваше усмотрение. Идея этого урока заключалась только в том, чтобы создать красивый эффект меловой доски с помощью программ Adobe Photoshop и Adobe Illustrator:
Скачать файл Photoshop, использованный в данной статье.
Перевод статьи «Easy Chalk Ornament Typography in Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
фон доска меловая Фотографии, картинки, изображения и сток-фотография без роялти

#60921944 — Chalk rubbed out on blackboard background
Похожие изображения
Добавить в Лайкбокс

#60563102 — Chalk rubbed out on blackboard background
Похожие изображения
Добавить в Лайкбокс

#59805154 — Chalk rubbed out on blackboard background
Похожие изображения
Добавить в Лайкбокс

#41361386 — empty chalkboard background
Похожие изображения
Добавить в Лайкбокс
 #39164443 — Blackboard background
#39164443 — Blackboard backgroundВектор
Похожие изображения
Добавить в Лайкбокс

#41739897 — chalkboard blackboard background empty
Похожие изображения
Добавить в Лайкбокс

#35644450 — Black blank chalkboard or blackboard for background
Похожие изображения
Добавить в Лайкбокс

#18437936 — Green blackboard in wooden frame with eraser and chalk
Похожие изображения
Добавить в Лайкбокс
 #42043678 — School Blackboard Texture. Vector Chalkboard Background
#42043678 — School Blackboard Texture. Vector Chalkboard BackgroundВектор
Похожие изображения
Добавить в Лайкбокс

Похожие изображения
Добавить в Лайкбокс

#21611606 — Empty Blackboard Background Macro shot
Похожие изображения
Добавить в Лайкбокс
 #19970741 — Blackboard isolated
#19970741 — Blackboard isolatedВектор
Похожие изображения
Добавить в Лайкбокс

#38151301 — Chalk rubbed out on blackboard
Похожие изображения
Добавить в Лайкбокс

#11095576 — Blackboard Chalkboard vintage texture background with frame..
Похожие изображения
Добавить в Лайкбокс

#37398051 — blank slightly dirty chalkboard blackboard
Похожие изображения
Добавить в Лайкбокс

#42800742 — Chalk rubbed out on blackboard
Похожие изображения
Добавить в Лайкбокс
 #38352351 — Grey chalkboard vector grunge background.
#38352351 — Grey chalkboard vector grunge background.Вектор
Похожие изображения
Добавить в Лайкбокс

#10283100 — Chalkboard blackboard green. Empty blank with copy space for..
Похожие изображения
ru.123rf.com
Создаем в фотошопе текст, написанный мелом на школьной доске | DesigNonstop
Создаем в фотошопе текст, написанный мелом на школьной доске
26
Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1.
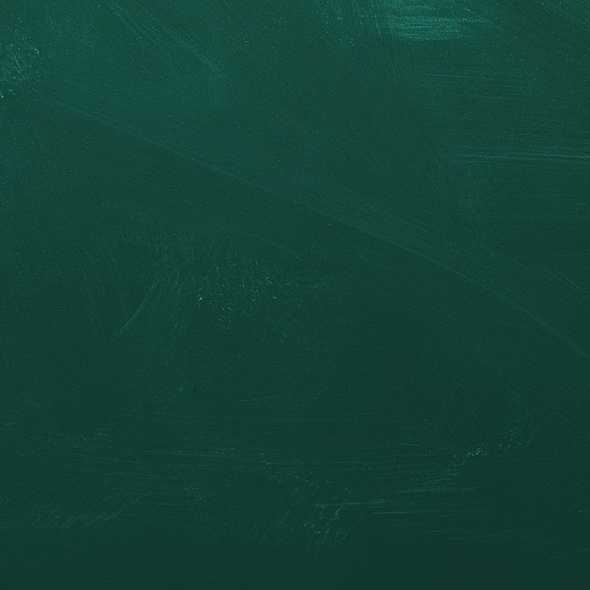
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
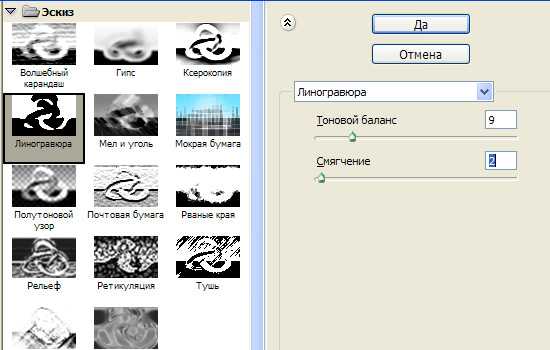
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже. 
Шаг 5.
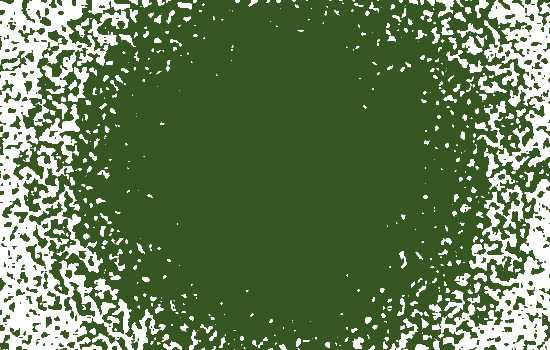
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
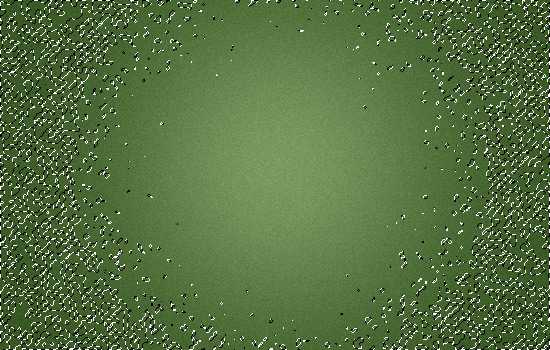
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.
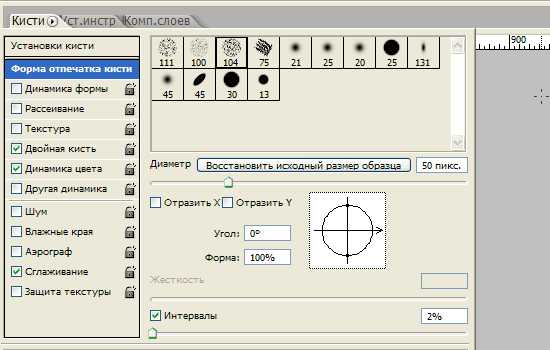
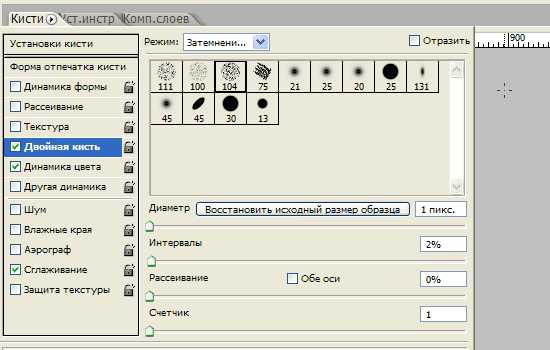
Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.

Шаг 9.
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
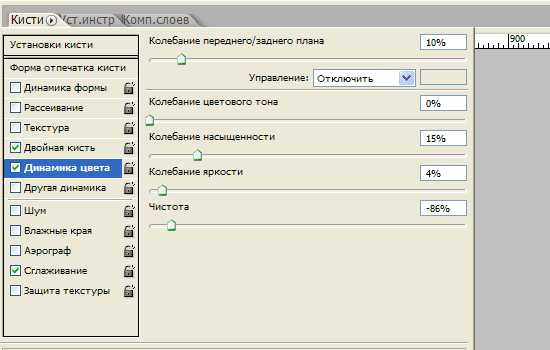
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
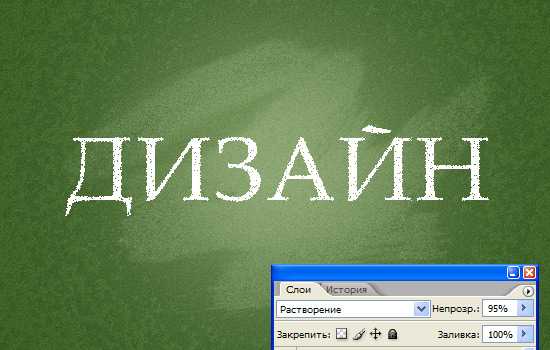
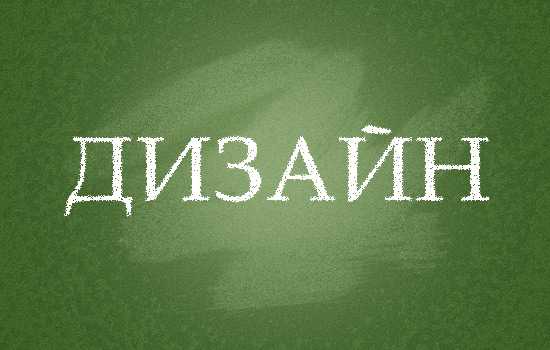
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14.
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
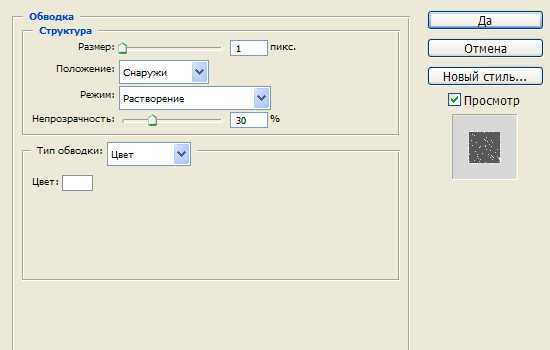
Шаг 15.
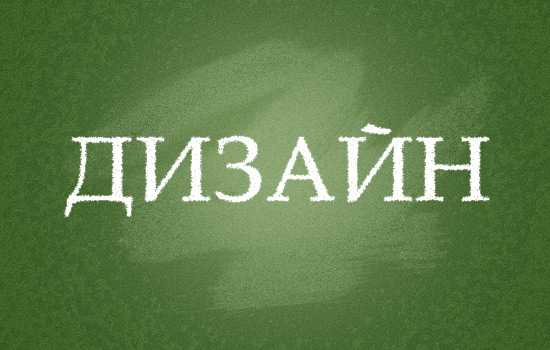
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16.
Должно получиться так.
Шаг 17.
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
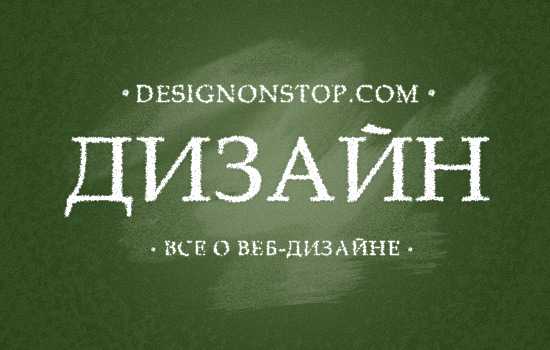
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
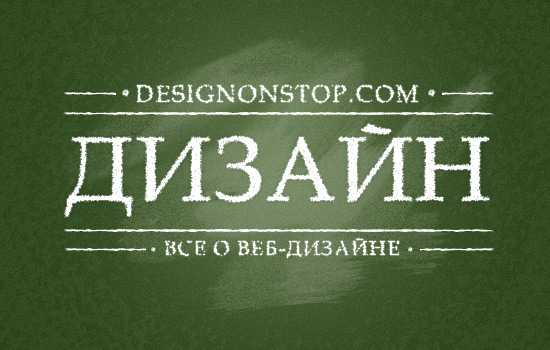
Финал
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Как сымитировать надпись мелом в фотошопе
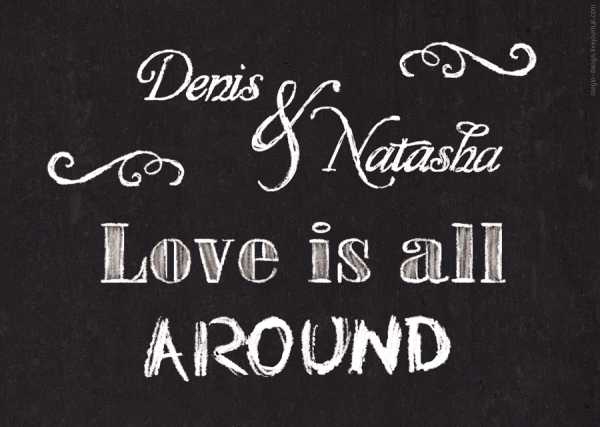
Для оформления свадьбы потребовалась имитация доски с написанным мелом текстом. Эта доска стоит позади столика со сладостями и довольно большая. Вот образец того, на что нужно было ориентироваться.
Первый шаг – погуглить. Из первого десятка результатов я выбрала два: результаты показались мне похожими на правду.
http://photoshopworld.ru/lessons/440-chalk-text-effect/
http://globator.com/photoshop-tutorials/realistichnaya-nadpis-na-zelyonoj-doske.html
Я использовала в основном первый урок. Одно маленькое но – если делать все в точности как в уроке, получается совершенно не то, что изображено на картинках – как будто у автора был свой собственный фотошоп. Пришлось импровизировать =)
Фон доски в уроке – зеленоватый. Мой пример требовал черного фона. Поэтому вложенную в пример поверхность я увеличила в размерах до нужных мне 2 метров в ширину, убрала фильтром пикселизацию, снизила насыщенность до -100 и яркость до -50. Получилась вполне себе черная поверхность с царапинами.
Саму форму надписи я создала в иллюстраторе и вставила в фотошоп в виде смарт-объекта. Это позволило вносить правки в векторную часть и сразу видеть результат на доске. Выглядит довольно страшненько – это всего лишь основа для нанесения.

Самое сложное – кисть для рисования «мела». Даже выставив все настройки один в один, показанного автором на картинке результата у меня не получилось. Погоняв ползунки туда-сюда, я нашла нечто, напоминающее мел при шваркании планшетом с учетом нажима. На картинке настройки моей кисти.

Дальше автор предлагает довольно хитрую и быструю методику рисования мелом. Но она хорошо подходила а) для его кисти и б) для букв одной толщины. У меня ни того, ни другого =) Поэтому я отключила векторный слой, задала по нему выделение и дальше планшетом и тонкой кистью с прозрачностью 100% написала все буквы. Заданное выделение по периметру рисунка не давало мне выйти за границы букв.
Получилось даже лучше – так как каждая буква рисовалась руками, они все вышли немножко разными. Для большей достоверности я еще немного покорежила сами буквы в иллюстраторе, чтобы одни и те же буквы выглядели чуть по-разному.

Уроки редко получается просто скопировать. Но если их адаптировать, можно найти много полезных советов. А вы часто пользуетесь уроками с интернета? И насколько успешно?
megin-design.livejournal.com
