20 крутых PSD макетов для верстки
Многие макеты веб-дизайнерами рисуются в программе Adobe Photoshop. Именно поэтому знать и владеть этой программой верстальщикам просто необходимо. Кстати о его основах я уже писала в статье Фотошоп для верстальщика.
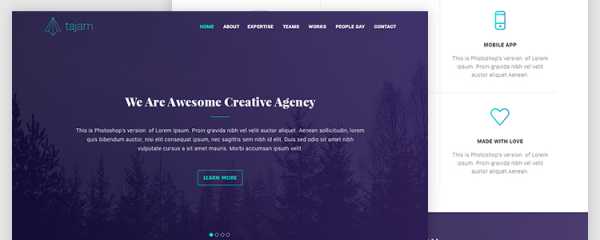
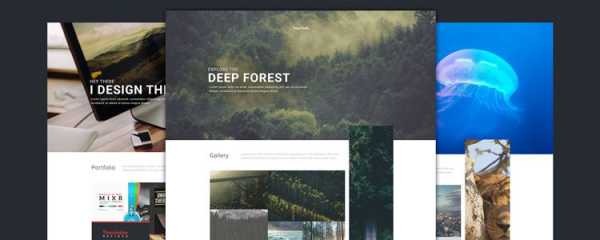
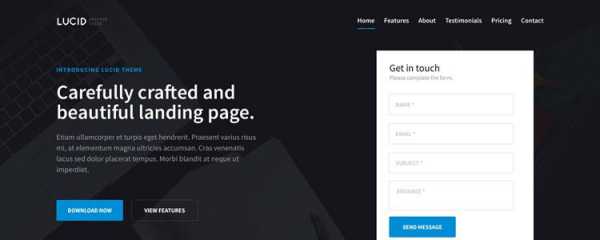
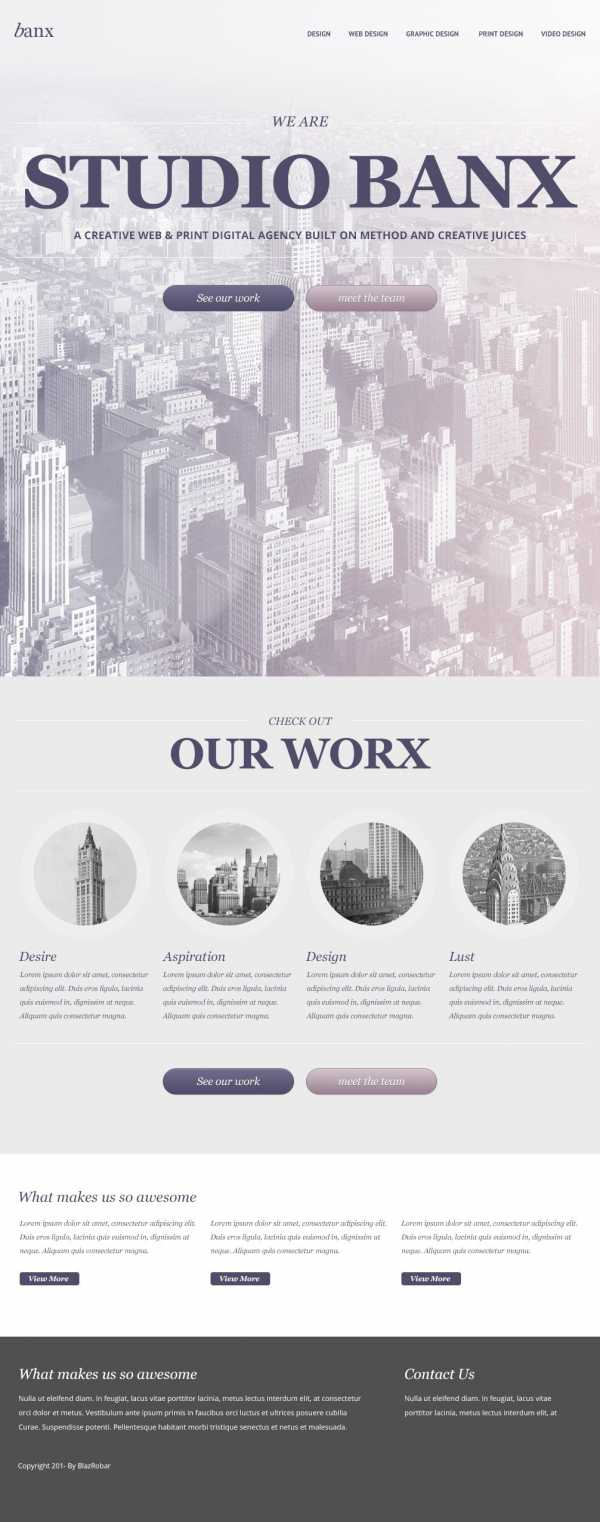
Для «набивки руки» предлагаю Вашему вниманию подборку из 20 бесплатных макетов для верстки. Выбирайте то, что нравится и действуйте!
Надеюсь, потом Вы скинете в комментарии свой сайт-пример с версткой одного из этих макетов, чтобы показать всем какой Вы молодец 🙂
















Не нашёл нужный макет? Переходи во вторую подборку бесплатным PSD макетов
tpverstak.ru
Макеты сайтов для верстки для начинающих и опытных пользователей
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
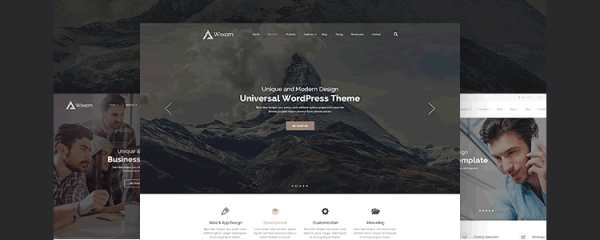
TheFox – макет сайта для многоцелевого использования
В этом самом популярном макете есть компоненты для блога, магазина, лендинга, портфолио и корпоративного сайта. Все они выполнены с чувством вкуса и стиля. В комплект входит 280 PSD-файлов. Любителям WordPress доступна готовая версия под эту CMS.
Посмотреть подробнее / Скачать
Avada – универсальный PSD-макет
В этом макете собрано 59 PSD-файлов с уникальным оформлением сайтов различной направленности, в том числе интернет-магазинов, портфолио и блогов. Доступна коробочная и широкая версия. Также есть полноценная WordPress-версия шаблона Avada, который является самым популярным в мире WordPress-решением (360 тысяч довольных клиентов).
Посмотреть подробнее / Скачать
AdelFox – многоцелевой шаблон PSD
150 Photoshop-файлов, в которых скрыты десятки вариантов домашней страницы, онлайн-магазина, портфолио, блога и других страниц. Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Посмотреть подробнее / Скачать
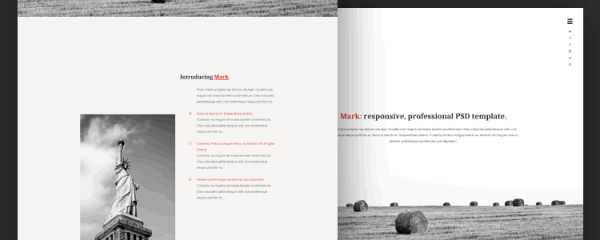
Black + White – простой макет с минималистичным оформлением
Чистый элегантный вариант для тех, кто хочет сделать свой сайт более уникальным. Идеально подойдет для сайтов с красивыми фотографиями. Ничего лишнего – только самое необходимое.
Посмотреть подробнее / Скачать
HUGE – универсальный PSD-макет для идеального сайта
Макет очень стильный и предоставит вам обширный выбор вариантов под любые задачи. Используя навыки в Photoshop, вы сможете добиться уникальности своего дизайна. Поддержка разделов во всю ширину, аккордеонов и выпадающих меню.
Для этого макета есть версии под WordPress и Joomla, чтобы упростить разработку.
Посмотреть подробнее / Скачать
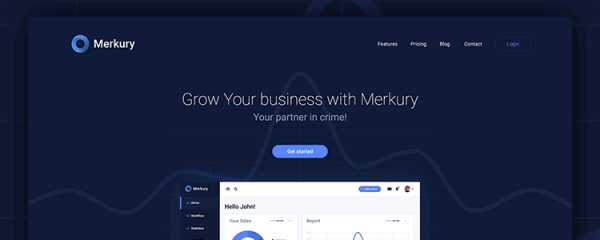
Enfold – популярные макеты сайтов для верстки в формате PSD
inbenefit.com
Как выбрать шаблон для тренировочной верстки? | IT GIRL
Сегодня я бы хотела поговорить о шаблонах для верстки.Какой шаблон стоит выбрать? Где его найти? С чего начать верстку? — самые популярные вопросы начинающих верстальщиков, которые иногда заводят в тупик.
Начнем по порядку!
1. Где найти шаблон для верстки?
Для начала разберемся что же из себя представляет шаблон. Шаблон — некая страница, в формате .psd, которая отражает дизайн сайта (e-mail рассылки), его размеры и расположение элементов.
Каждый элемент шаблона изображен на отдельном слое для возможности изменить его внешний вид при необходимости.
Font-Family
http://font-family.ru/luchshie-besplatnye-psd-makety-sajtov-dlya-verstki/
PDS HTML CSS
http://psd-html-css.ru/
RuSeller
http://ruseller.com/adds.php?rub=36
Шаблон для своей первой верстки я выбрала на сайте http://ru.365psd.com/.

2. Какой шаблон выбрать?
Критерии, которыми стоит руководствоваться при выборе шаблона:
— размеры страницы не более 1000х2500;
— 4-5 горизонтальных блоков;
— горизонтальное меню;
— несколько столбцов;
— кнопки;
— элементы. которые меняются в цвете при наведении;
— около 5 картинок разных по размеру и расположению на странице.
По таким параметрам я ориентировалась в выборе шаблона, ведь нужно выбрать такой, на котором можно отработать всю базовую теорию верстки!
Если есть чувство, что самостоятельно сверстать шаблон пока не можете, советую обратиться к роликам на YouTube. Там можно найти видео-уроки по верстке определенного макета.
Все просто: открываете видео-урок, скачиваете шаблон, верстаете вместе с автором видео. который все доступно объясняет и ваш первый сайт ГОТОВ!3. С чего начать верстку?
Я поступила так: выбрала шаблон, верстала по примеру.
Если соберетесь верстать страницу — выделите на это день, а то и два! Чтобы лучше разобраться. все понять и осознать.:)
В следующем посте, я подробнее расскажу о самом процессе верстки шаблона (с наглядными) примерами.
Удачи!
it-girlway.blogspot.com
Тестовое задание для верстальщика: сверстать 2 макета
Для проверки знаний верстальщика даем 2 макета: простой и сложный.
Простой макет

Простой макет должен сверстать любой верстальщик. Тут вопрос в кривизне кода, который он напишет. Код должен быть максимально чистым. Только теги, классы, селекторы, ну и текст. Некоторые кандидаты умудрялись делать на таблицах в стиле cellspacing=0 align=left и прочие архаизмы из 90-х годов. Футер должен быть прижат к низу. Нужно обратить внимание на отступы, шрифт (он должен быть как в макете, а не на глазок). Ну и чтобы смотрелось в разных браузерах. Еще было бы неплохо использовать семантику: список ссылок делать через li, заголовок в h2 и т.д.
Сложный макет

Для профессионалов.
Этим макетом можно сразу отсеивать новичков.
скачать оба макета в PSD
Мне дали этот макет на собеседовании на самой первой работе (2006 год), когда я толком не знал html. Весь мой опыт заключался в создании статического сайта kursk2005.ru (и то там сейчас более свежая верстка). Значит, прихожу я на собеседование в офис за Савеловским рынком (какая-то web-студия). Менеджер сразу понял, что я совсем зеленый и по-хорошему посоветовал поучиться дома и приходить через полгода с портфолио. Я конечно опечалился и по пути к метро зашел на Савеловский рынок и купил там книжку по CSS издательства Orelly
Впрочем, через пару дней я уже устроился в Специалист, где нужно было верстать новости и быть скорее менеджером по наполнению сайта, чем верстальщиком. Ну а там дальше пошло-поехало…
UPD
Вот еще макет PSD одного сайта и верстка по этому макету

ekimoff.ru
Подготовка макета к верстке, или Правила хорошего поведения дизайнера – POPEL Agency
Современный веб-дизайнер чаще всего не верстает макет сам, а передает его специалисту – верстальщику. При этом он зачастую забывает о простых правилах хорошего тона и не выполняет обязательные шаги по оптимизации макета для верстки, чем вызывает нешуточные приступы гнева у своего напарника!

Не так уж сложно облегчить жизнь верстальщикам!
Для этого достаточно следовать 11 правилам подготовки макета.
Правила эти звучат так:
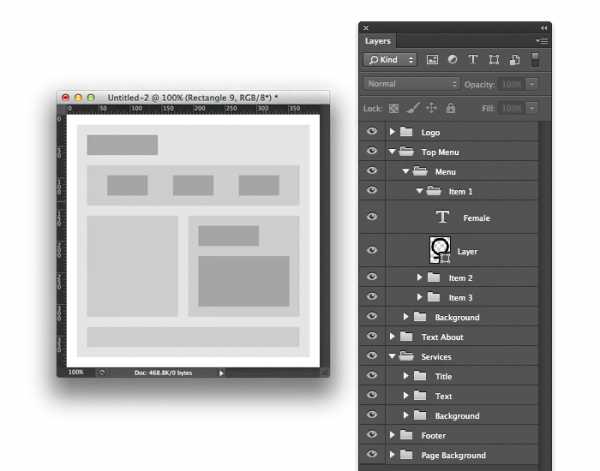
- Группируйте слои по папкам и придерживайтесь иерархии в макете.
- Давайте слоям осмысленные названия.
- Удаляйте все ненужные слои.
- Используйте сетку и направляющие.
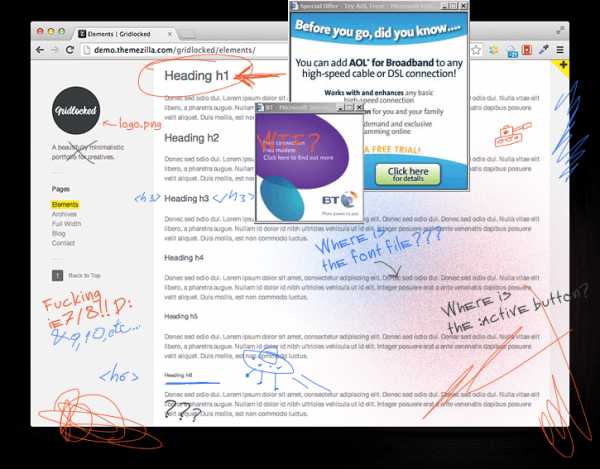
- Давайте пояснения к макету, используя инструмент «Notes».
- Для элементов, у которых может быть несколько состояний, отрисовывайте все варианты этих состояний.
- Не присылайте верстальщику макет, где какой-либо эффект достигается с помощью режимов наложения.
- Фигуры должны быть отрисованы в векторе.
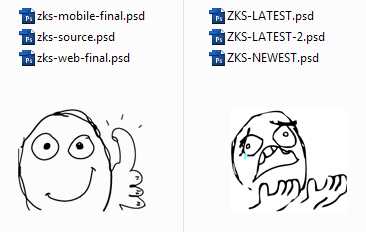
- Давайте осмысленные названия файлам.
- Прикрепляйте к файлу PSD также дополнительные материалы и исходники картинок, использованных в макете.
- Прикрепляйте нестандартные шрифты, использованные в макете.
А теперь, друг, пришло время познакомить тебя с двумя персонажами:
Хороший, годный дизайнер.
Он всегда следует перечисленным правилам и заботится о тебе, верстальщик.
Запомни – это твой
БРО
Этот ленивый юноша никогда не заботится о том, кому придется работать с его макетами.
Запомни – этот парень
НЕ БРО
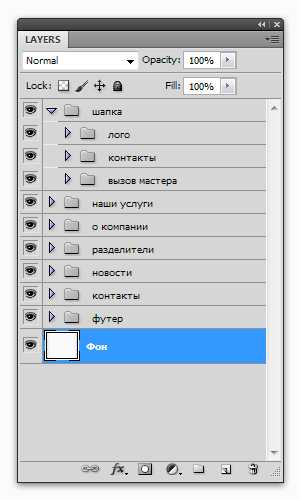
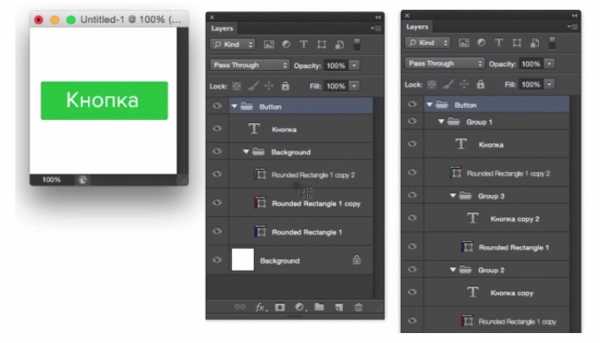
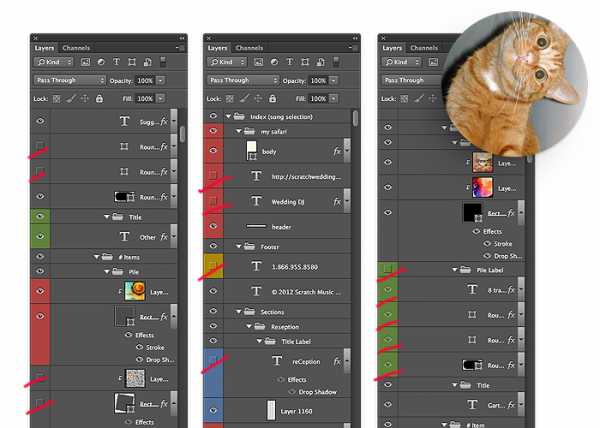
1. Группируйте слои по папкам и придерживайтесь иерархии в макете
Логические блоки сайта я объединяю в группы с соответствующими названиями. Каждая группа слоев располагается в соответствии с ее положением на макете – так моему верстальщику будет проще сориентироваться.
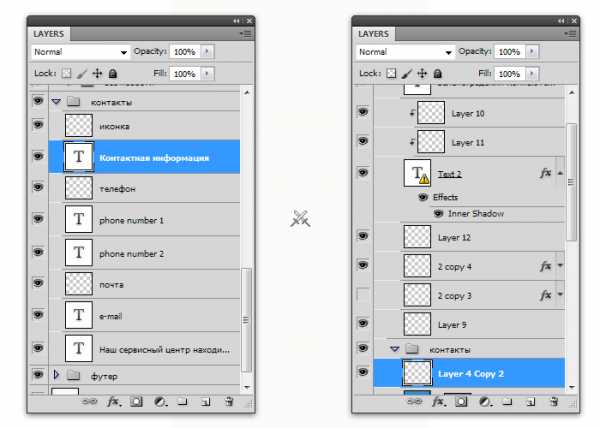
Group 22 Copy 6. Что не ясно? Это же шапка сайта!
А эти две Group 45 и Group 43 в разных местах документа – футер!
 Панель слоев с правильной структурой и группировкой
Панель слоев с правильной структурой и группировкой2. Давайте слоям осмысленные названия
Иконку для поля e-mail я назову “e-mail icon”. Так верстальщик сразу поймет, что это за слой.
Layer X, Shape Copy и Group N? Кликни с «контролом» и ты легко найдешь нужный слой.
Их 200? Кликни 200 раз!
 Достаточно очевидно, в чем проще разобраться, не так ли?
Достаточно очевидно, в чем проще разобраться, не так ли?3. Удаляйте все ненужные слои
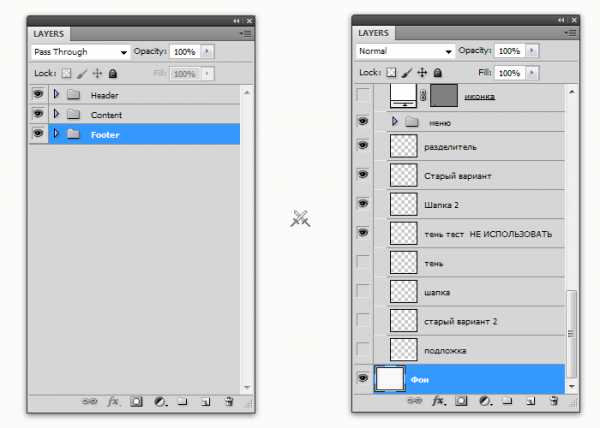
Верстальщик сверстает все, что будет в макете, независимо от того, скрыт слой или нет. Поэтому я удаляю ненужные и неиспользуемые слои из макета.
Если я не вижу слоя, значит, он не нужен в макете, и те три его копии тоже.

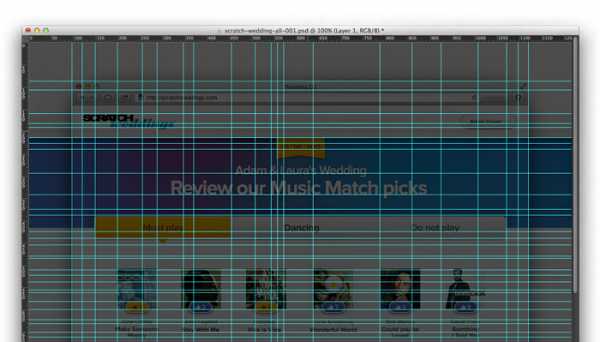
4. Используйте сетку и направляющие
Я использую сетку для Фотошопа от css-фреймворка «960 grid system».
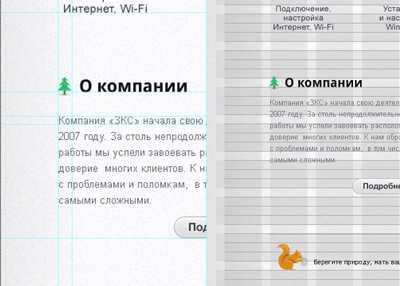
Сделал все на глаз — не сомневайся, что ровно.
 Использование встроенных направляющих Фотошопа или сетки «960 Grid System».
Использование встроенных направляющих Фотошопа или сетки «960 Grid System».Верстальщику станет очень грустно, если ему придется бороться со скачущими блоками контента.
5. Давайте пояснения к макету, используя инструмент «Notes»
Я подробно комментирую все элементы, которые могут вызвать вопросы, имеют специфические или альтернативные значения.
Например, радиус скругления уголков или цвет ссылки при наведении или после ее посещения.
Разве не ясно, что с этой синей кнопкой при наведении будет очень красиво выглядеть красный фон? И уголки тут 3 пиксела, да… Или 5, не важно! Пробуй перебором!
6. Для элементов, у которых может быть несколько состояний, отрисовывайте все варианты этих состояний
У каждой кнопки, ссылки или поля для ввода в макете будет по три состояния – группы или слои с соответствующими названиями.
Одна серая кнопка, одна синяя ссылка…
Показывать пользователю наведение? Не, не слышал.
7. Не присылайте верстальщику макет, где какой-либо эффект достигается с помощью режимов наложения
В финальном варианте моего макета никогда не будет слоев или групп с использованием режимов наложения, отличных от Normal или Pass Through.
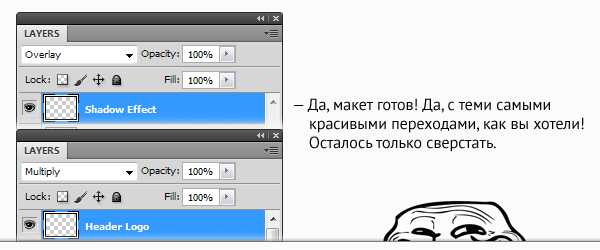
Как красиво смотрится эта тень в режиме Overlay! И два логотипа над ней, правда они цветные, а нам нужны черно-белые… Не беда! Luminosity на оба слоя!
 Хитро устроенная ловушка для верстальщика
Хитро устроенная ловушка для верстальщика8. Фигуры должны быть отрисованы в векторе
Все нестандартные и «резиновые» элементы в макете я сохраняю в векторном формате — в любой момент может понадобиться изменить их размер.
Склею и растрирую все фигуры, нужно будет изменить размер — отрисую заново!
При изменении ширины растрированной кнопки появились искажения на ее уголках9. Давайте осмысленные названия файлам
Последний вариант макета я назову final, а предыдущие версии будут пронумерованы, чтобы избежать путаницы.
Latest2.psd новее New3.psd, а Newest4.psd новее Lastes(Copy).psd. Или наоборот? Ну, разберешься!
 Называйте файлы правильно, неужели это так сложно?
Называйте файлы правильно, неужели это так сложно?10. Прикрепляйте к файлу PSD также дополнительные материалы и исходники картинок, использованных в макете
Все исходные изображения и дополнительные материалы я прикрепляю к проекту в папку source или assets. Так даже при склеенных слоях всегда есть возможность получить отдельное изображение.
Склеиваю узор и фон под ним. Они будут верстаться отдельными слоями? Узор простой — верстальщик легко сможет повторить. Не сможет? Значит, будет верстать одним слоем.
11. Прикрепляйте нестандартные шрифты, использованные в макете
Все нестандартные шрифты я обязательно копирую в папку с дополнительными материалами для проекта. Вдруг у верстальщика нет этого замечательного кириллического шрифта.
Зачем добавлять лишние файлы к макету? Сейчас любой скачает нужный шрифт из интернета за 10 минут. 7 шрифтов? Зато красиво смотрится!
Забыли прикрепить к проекту несистемный шрифт?Конечно, в данную заметку вошли не все рекомендации по оптимизации макета для верстки, но следование этим простым советам сделает тебя, дизайнер, грамотнее и профессиональнее, а твоего напарника-верстальщика — счастливее.
popel-studio.com
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top.gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
www.seostop.ru
Как подготовить макеты сайтов для верстки?
Разработка сайта — это командная, многоэтапная работа. Однако, часто дизайнер не выполняет обязательные шаги по оптимизации макета сайта для верстки (рис.1). Это заставляет верстальщика делать двойную работу, затрачивать большее количество времени, неэффективно его тратить и тихо вас ненавидеть в результате.

Рис. 1 Разработка сайта
На самом деле, с вами становится не приятно работать, когда вы скидываете то, что получилось, какой-то рабочий сырой вариант, понятный только вам. Очень важно правильно готовить макеты сайта для верстки, это просто даже вопрос уважения к вашим коллегам.
10 советов по подготовке макета сайта для верстки.
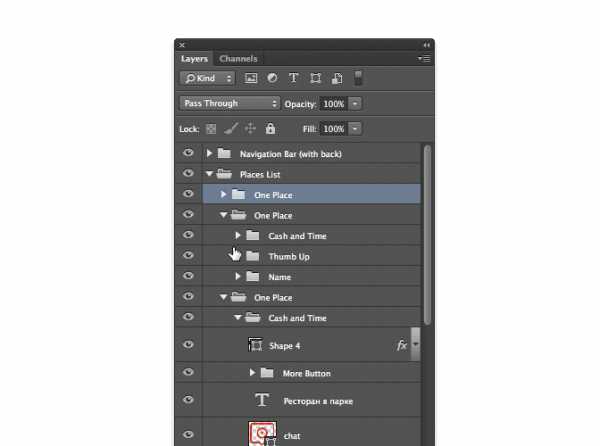
1. Соблюдай порядок в слоях
Порядок в слоях и группах нужен затем, чтобы дизайнер или верстальщик, которому достался ваш макет, понимал, где что лежит. Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.

Рис.2 Слои
2. Объект из нескольких слоев — это папка
Это главное правило. Если приучить себя осмысленно группировать слои, то порядок будет всегда. Это также позволит не именовать отдельно каждый слой.
Кстати, рекомендую посмотреть прямо сейчас:
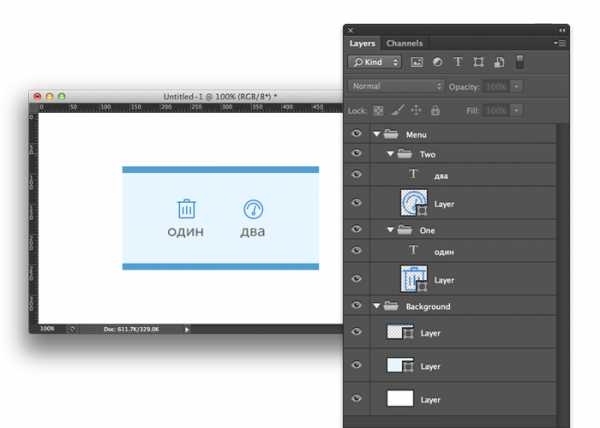
Например, если кнопка состоит из иконки и подписи — их стоит объединить в папку Button. Меню, которое состоит из пары таких кнопок, становится группой Menu. Фон из нескольких слоев — папка Background.
Принцип ясен: логика группировки папок должна совпадать со структурой вашего макета. Это обязательный пункт оптимизации макета для верстки.

Рис.3 Группировка
3. Версии — это тоже отдельная папка
Часто внутри файла с макетом сайта для верстки хранится несколько версий элементов (вы экспериментируете с цветами,шрифтами и т.д.), например фоны для кнопки разного цвета.
Чтобы вы сами же потом не забыли, что пачка непонятных скрытых слоев — это версии того самого фона, просто правильно сгруппируйте их.
Самое простое — сделать папку Background и положить туда все версии ( какие-то могут быть включены, какие-то отключены). В рис.4 мы видим два варианта: правильный (папка Background) и неправильный (просто делаем копипасты, например, кнопок с разными цветами). Так получается гораздо больше слоев, соответственно, больше путаницы и неразберихи.

Рис.4 Версии
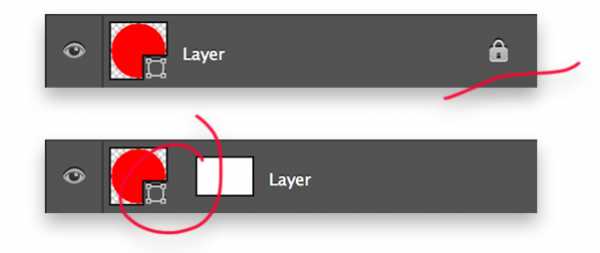
4. Открывай замки
Часто дизайнеры любят лочить какие-то слои и работать так. Но если вы оставили где-то в дебрях папок такой слой, то вашему коллеге придётся пересмотреть все папки, потому что вся корневая папка блокируется — её нельзя перемещать. В процессе оптимизации макета сайта для верстки пройдите все слои и уберите все замки.
Также не забывайте про случайно открепленные и забытые маски. Если коллега не заметит такую маску и продолжит работать, то можно наворотить массу проблем в будущем.

Рис. 5 Замки
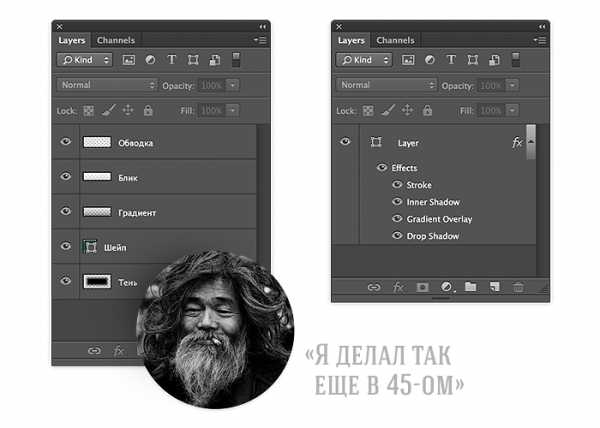
5. Используй Layer Styles
Много дизайнеров-старичков не используют Layer Styles и все, казалось бы, простые вещи делают отдельными растровыми слоями. Это приносит адские страдания всем, кто затем хочет изменить объект. Во втором примере (рис.6) есть слой с градиентом, цветом, бликом и это все отдельные слои. Это неправильный вариант. Правильно в процессе подготовки макета к верстке делать один слой и дальше уже на него накладывать эффекты. Затем вам будет гораздо проще эти эффекты менять, чем возиться с растовыми слоями.

Рис.6 Layer Styles В презентации другая картинка (соскриншотить не получилось — накладывается видео с веб-камеры)
6. Удали лишние направляющие
Направляющие помогают нам жить. Можно быстро смастерить сетку или просто что-то выровнять. Но зачастую мы используем их разово, то есть выровняли объект и забыли, а направляющие между тем копятся и копятся.
Если вы не делаете направляющими аккуратную сетку на весь проект, то старайтесь удалять их сразу после использования. И уж точно удалите лишне, когда готовите макет сайта к верстке.

Рис.7 Сетка
7. Удали лишние слои
Не забывайте удалять весь хлам после работы с файлом — он вам больше не пригодится. Вы в процессе экспериментируете: что-то включаете, что-то выключаете. Когда оптимизируете макет на верстку, чтобы программист не запутался в вашем макете, стоит обязательно те слои, которые вам не нужно удалить.

Рис. 8 Слои Тоже другой рисунок в презентации
8. Быстрое открытие папок
[⌥] click — быстро открыть/закрыть папку.
Нажмите на значок закрытия корневой папки с зажатым альтом, и все внутренние папки аккуратно схлопнутся автоматически.
Мы уже говорили про группировку и тут есть маленький секрет, когда вы нажимаете на клавишу Alt и кликаете в папку, то открываются сразу все папки в ней. Не нужно каждую папку прокликивать.

Рис.9 Открытие папок клавишой Alt
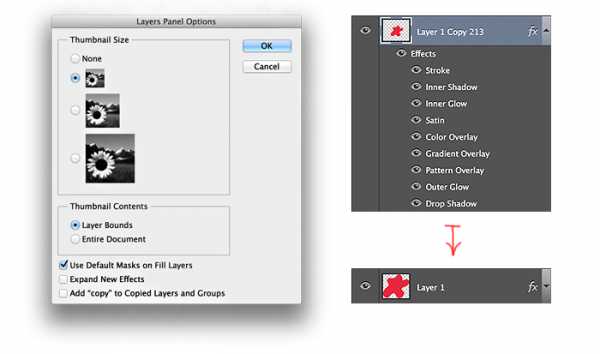
9. Включи удобный вид слоев
Это Layer Panel Options. Здесь следует установить (рис.10).
- Thumbnail Contents. Эта позволяет показывать в превью слоя не весь слой целиком, а только то, что есть в нем.
- Expand New Effects. Отжав эту галочку, вы сможете автоматом схлопывать все добавленные стили слоя.
- Add Copy. Отжав эту галочку вы уберете все те “Copy 230″ в названиях слоев. Чистота исходника разом вырастет на 30%. Обязательно это делайте при подготовке макета сайта на верстку.
Можно настроить прямо как на картинке и так работать.

Рис. 10 Вид слоев
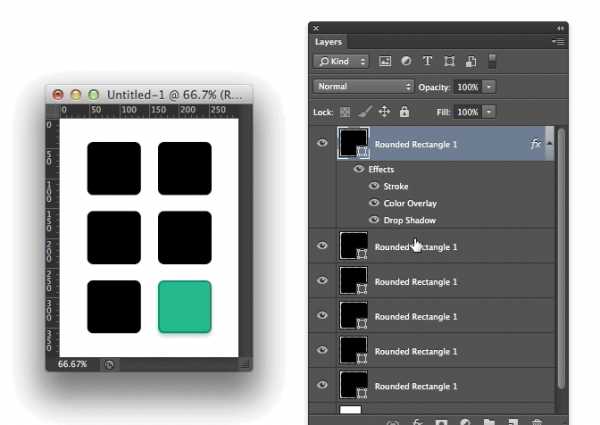
10. Хоткеи для стилей слоя
Рис. 11 Хоткеи
Мы уже говорили про стили слоя. Мы можем посмотреть на примере рис.11: зеленый квадрат, у него есть обводка, стиль, тень. Мы можем быстро скопировать еще на 5 квадратов эти элементы (см. рис.12)

Рис. 12 Горячие клавиши
Идеальные размеры макета дизайна сайта
Знаете такую ситуацию, когда веб-дизайнер сдает макет сайта, а программист потом не может скачать этот макет из-за его слишком большого веса? Это обычно происходит из-за того, что веб-дизайнер не оптимизировал картинки в макете, и они увеличили размер макета дизайна сайта до космических 10 и более гигабайт. Обязательно оптимизируйте картинки, уменьшайте их максимально до тех пор, пока еще не видно отличия, а размер уже минимальный.
Чтобы с вами было приятно и хорошо работать — обязательно соблюдайте эти правила подготовки макета сайта для верстки. Успехов!
maximsoldatkin.com