Делаем обложку для журнала в Фотошоп
В этом уроке вы узнаете, как создать обложку глянцевого журнала.
Обычно для этих целей я использую InDesigne, но сегодня мы обойдемся только Фотошопом.
Создавая дизайн обложки, уделяйте особое внимание деталям и художественным аспектам работы. На это может потребоваться определенное количество времени. И, чтобы вам было легче справиться с поставленной задачей, я вам помогу.
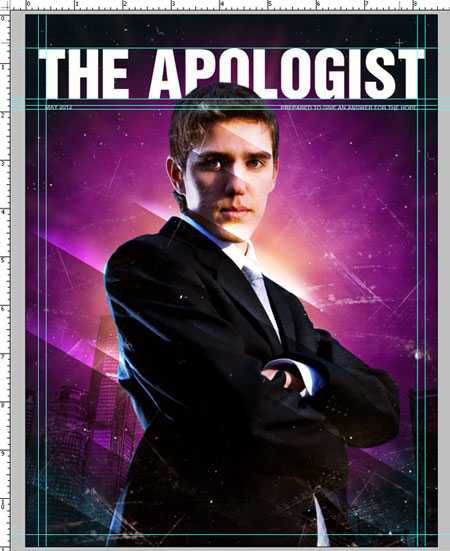
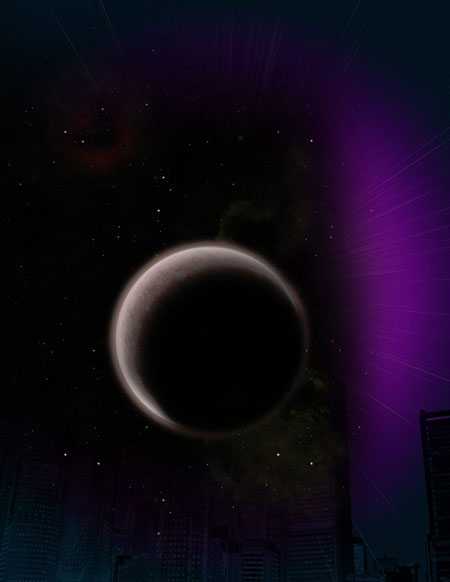
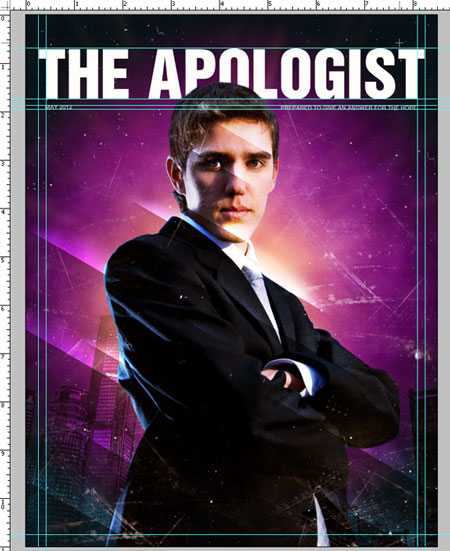
Финальное изображение
Ресурсы:
Архив
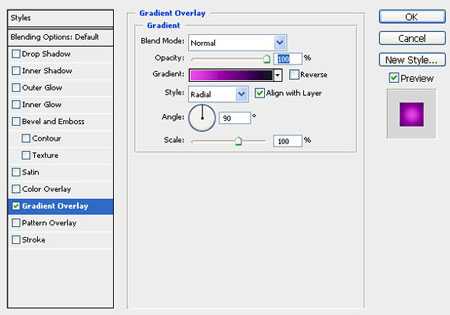
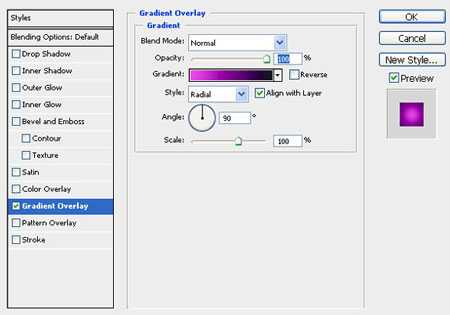
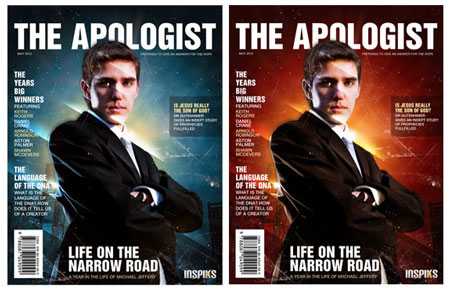
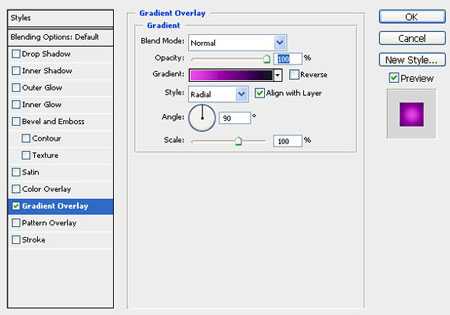
Шаг 1. Создаем новый документ размером 8.5-11 дюймов, 300dpi (для распечатки), RGB (вы можете изменить режим на CMYK после того, как закончите работу). Начнем с радиального градиента, дважды кликнув по фоновому слою, чтобы активировать меню Layer Style (Стиль слоя), далее переходим в Gradient Overlay (Перекрытие градиентом).

Номера цветов для градиента:
#f25cf4
#570472
#01101b

Шаг 2. Теперь нам необходим плагин Knoll Light Factory (Плагин Knoll Light Factory предназначен для создания световых эффектов, преимущественно бликов — отражений от ярких источников света, например, от Солнца. Такие эффекты могут использоваться при создании логотипов, других текстовых эффектов, для улучшения фотографий и т.д.), применяем его к слою с градиентом и меняем blending mode (режим наложения) на Screen (Осветление) с opacity (непрозрачность) 21%.
Примечание: вы можете использовать изображение светового эффекта из архива.

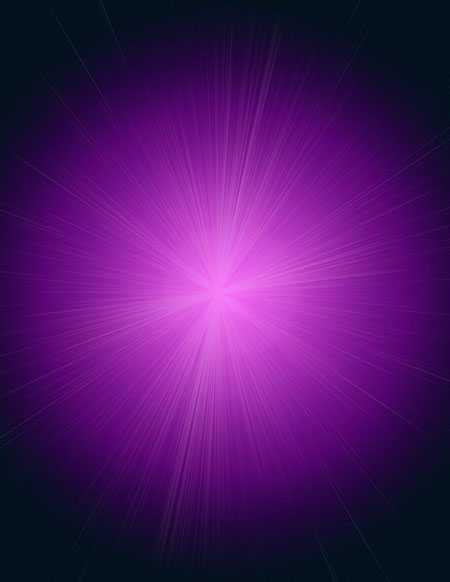
Открываем фото города из архива и размещаем над слоем, к которому применили фильтр. Меняем blending mode (режим наложения) на Soft Light (Мягкий свет).

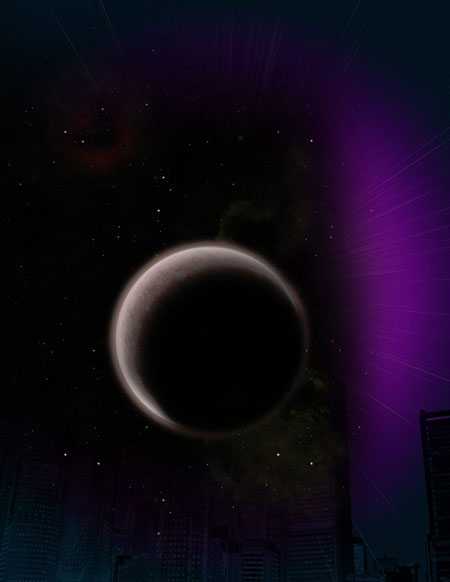
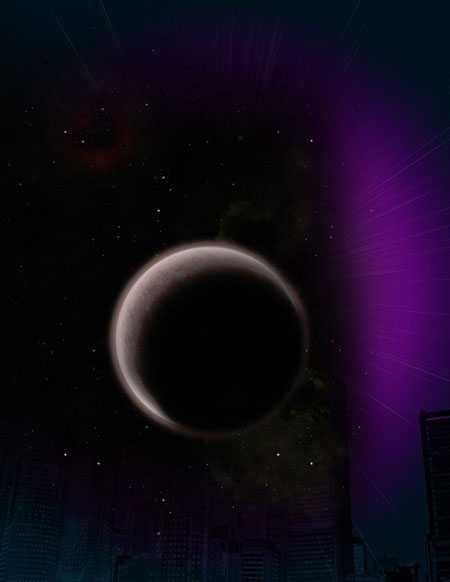
Шаг 3. Открываем изображение Stock illustration: Planet и размещаем над слоем с городом. Мягким большим круглым инструментом Eraser (Ластик) (E) стираем края. Меняем blending mode (режим наложения) на Screen (Осветление).


Шаг 4. Дублируем слой с сиянием, которое мы создали при помощи фильтра, и располагаем копию над слоем с планетой. Применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Рзамытие по Гауссу) с радиусом 5 пикселей, opacity (непрозрачность) — 83%. Убедитесь, что blending mode (режим наложения) установлен на Screen (Осветление).

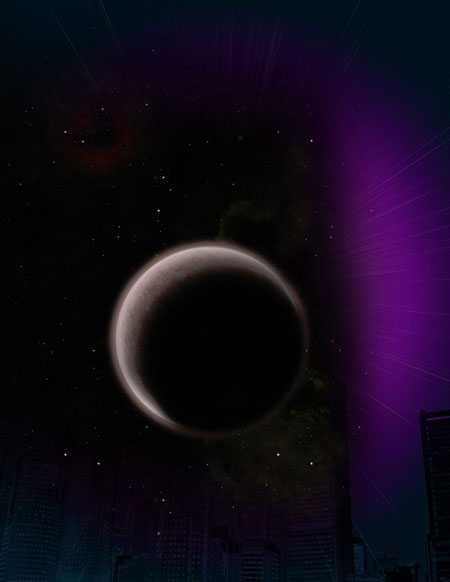
Шаг 5. Теперь сгенерируем в Фотошопе облака, чтобы сделать фон более мягким. Создаем новый слой и заливаем его черным. Применяем Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Большой круглой мягкой кистью стираем верх облаков.

Меняем blending mode (режим наложения) на Soft Light (Мягкий свет) с opacity (непрозрачность) 35%.

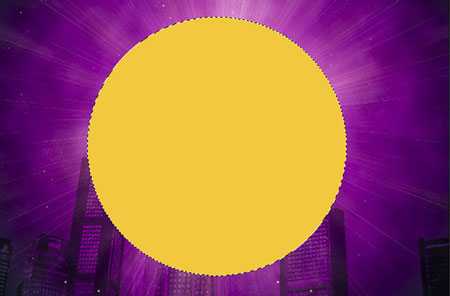
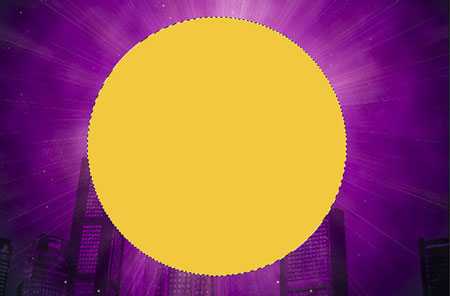
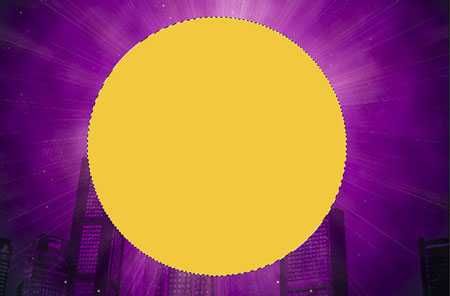
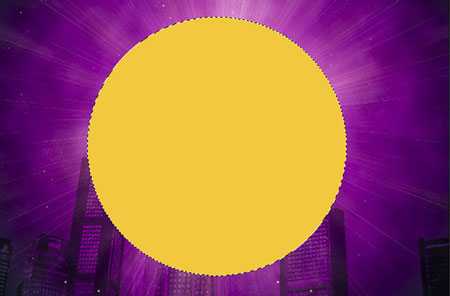
Шаг 6. Создаем новый слой, с помощью Elliptical Marquee Tool (Овальное выделение) (M) рисуем круглое выделение и заливаем его желтым цветом #fbc531.

Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 114 пикселей. Уменьшаем opacity (непрозрачность) до 45%.

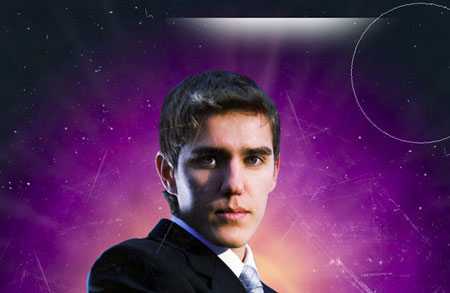
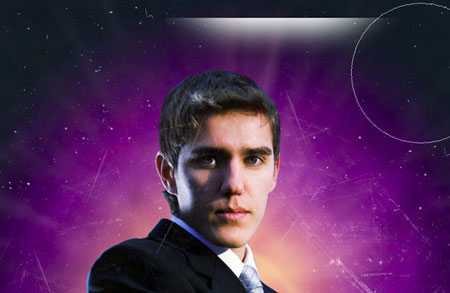
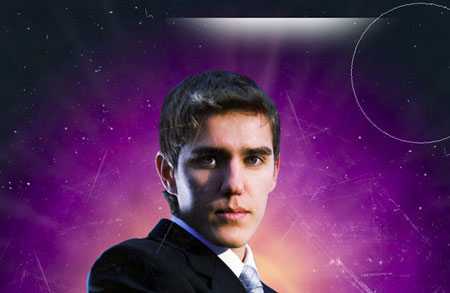
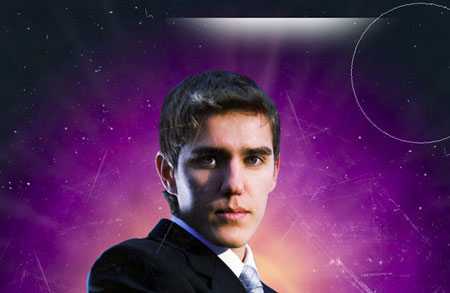
Шаг 7. Открываем Model Face Handsome, используя Pen Tool (Перо) (P), вырезаем модель.

После этого кликаем правой кнопкой по контуру и выбираем Load Path as Selection (Создать выделение из контура).

Копируем (CTRL+C) модель и вставляем (CTRL+V) на рабочий документ. Располагаем слой выше всех предыдущих.

Используя Brush Border Pack -27, на новом слое рисуем царапины и потертости. Я использовал кисть номер 15.

С помощью большого мягкого Eraser Tool (Ластик) стираем по краям, уменьшаем opacity (непрозрачность) до 72%-82%. Дублируем слой или рисуем новый царапины.

Шаг 8. Снова открываем Stock illustration: Planet и располагаем над слоем с царапинами. Большим Ластиком стираем центр изображения.

Меняем blending mode (режим наложения) на Screen (Осветление).

Шаг 9. Теперь добавим белых сияющих линий, чтобы наша обложка выглядела более эффектно. Создаем новый слой, с помощью Rectangular Marquee Tool (Прямоугольное выделение) (M) создаем выделение. Заливаем градиентом от белого к прозрачному.

Стираем края градиента.

Меняем blending mode (режим наложения) градиента на Overlay (Перекрытие). Поворачиваем (CTRL+T) градиент и располагаем за моделью. Дублируем слой несколько раз и располагаем в разных местах.

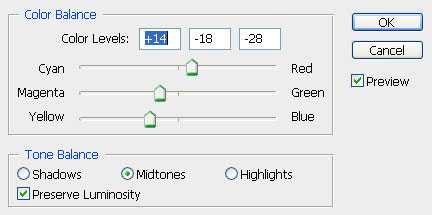
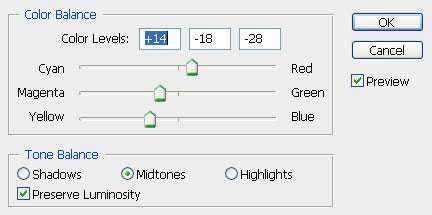
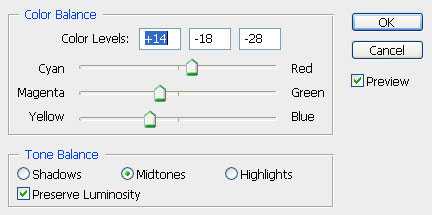
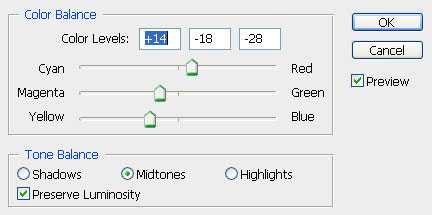
Добавляем корректирующий слой Layer — New Adjustment Layer — Color Balance (Слой — Новый корректирующий слой — Цветовой баланс).


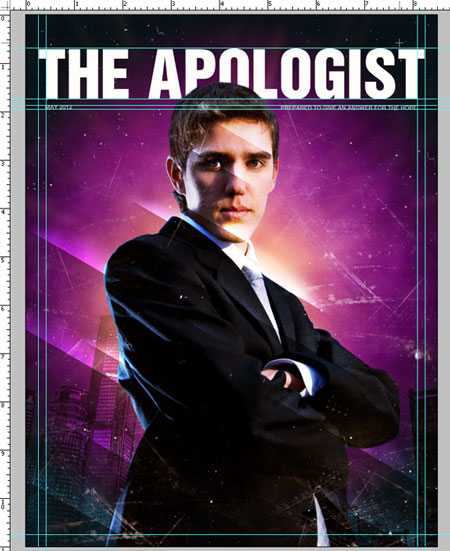
Шаг 10. Теперь будем работать с текстом.
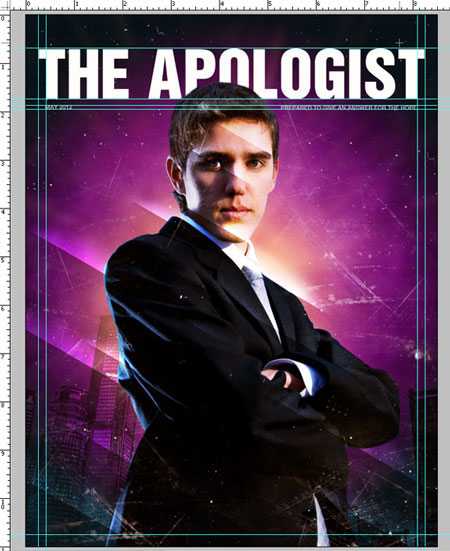
Однако прежде, нам нужно сделать «сетку» из направляющих, которая даст представление о том, как будет расположен текст на обложке. Итак, с каждой стороны отступаем на 0,25 дюйма и в этих местах располагаем направляющие, которые станут для нас границей, за предел которой не должен вылезать текст.
Теперь займёмся выходными данными (термин выходные данные часто используют для обозначения заголовка издания). Для заголовка автор предпочёл использовать типовой шрифт Helvetica Inserat Roman (для заголовков всегда лучше использовать простые и читабельные шрифты). Заголовок автор расположил между моделью и фоном. Во-первых таким образом мы не перекрываем голову, а во-вторых, создаём эффект глубины.
Далее автор создал ещё несколько направляющих, которые значительно помогают в выравнивании текста и придания стиля.
Под заголовком расположены дата публикации издания и небольшой слоган, который характеризует цель, на что ориентирован данный журнал.
Совет: перед тем как заняться непосредственным размещением текста на обложке, проведите для себя небольшое исследование на эту тему, посмотрите какой стиль используют другие журналы. И вдохновение не обойдёт вас стороной.

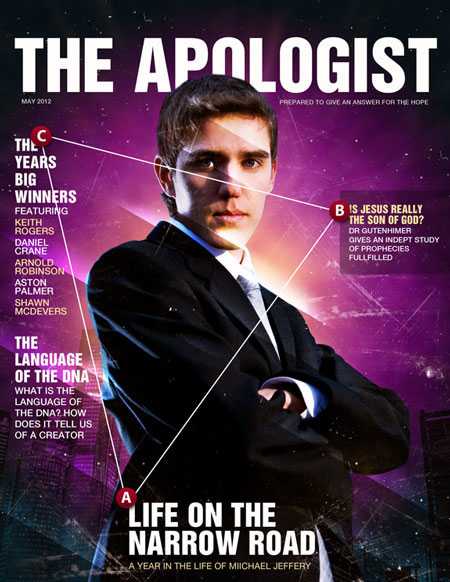
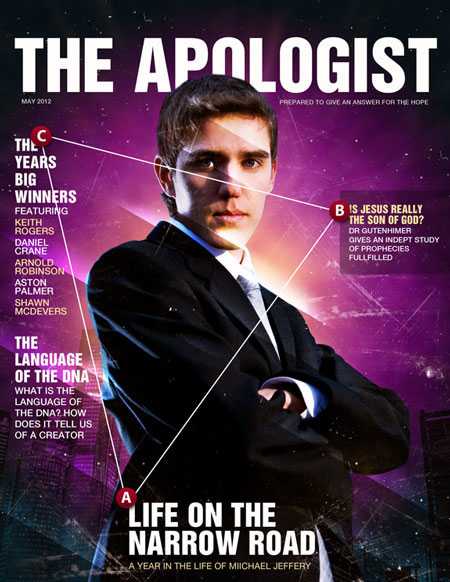
Шаг 11. Создадим заголовки историй, которые по идее должны быть помещены в нашем журнале.
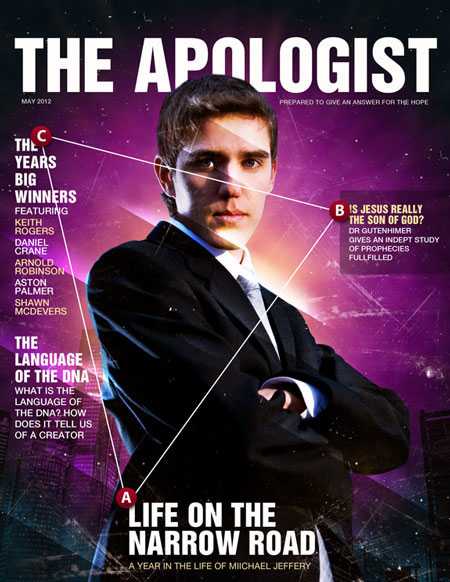
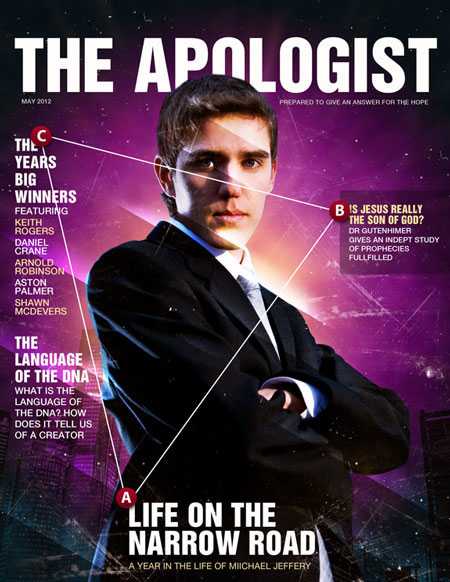
A. Главная история. Здесь я использовал крупный шрифт, чтобы сосредоточить взгляд читателя.
B. Вторая история. Здесь я использовал мелкий шрифт и поместил заголовок в полупрозрачный прямоугольник.
C. Здесь я использовал мелкий шрифт для менее важных статей.

Шаг 12. И последнее, что мы сделаем, это добавим штрих-код. Для этого используем Free Vector Barcode Graphics.

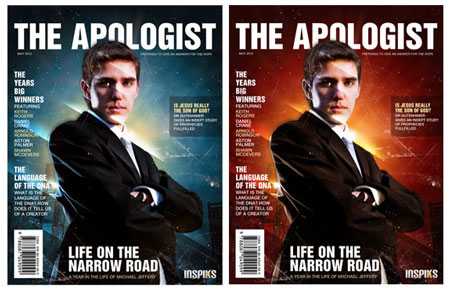
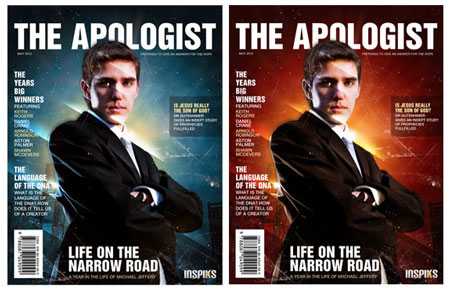
Финальное изображение
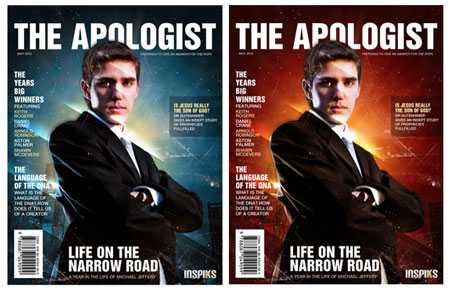
Также можете поиграть с цветовыми настройками, чтобы получить разные варианты оформления.
На этом все. Надеюсь, вам понравился этот урок и вы узнали для себя что-то новое.

Автор: LOSWL
Переводчик: Макс Енин
Ссылка на источник
photoshop-master.ru
Делаем обложку для журнала в Фотошоп
Обычно для этих целей я использую InDesigne, но сегодня мы обойдемся только Фотошопом.
Создавая дизайн обложки, уделяйте особое внимание деталям и художественным аспектам работы, печать журналов такого качества всегда можно осуществить в нашей тепографии www.neoprint.ua. На это может потребоваться определенное количество времени. И, чтобы вам было легче справиться с поставленной задачей, я вам помогу.
Финальное изображение

Ресурсы
Model Face Handsome — PhotoXpress
Stock illustration: Planet – Stock.Xchng
Free Vector Barcode Graphics – Airopia
Brush Border Pack -27 – Media Melitia
Архив (изображение города и световой эффект)
Шаг 1. Создаем новый документ размером 8.5-11 дюймов, 300dpi (для распечатки), RGB (вы можете изменить режим на CMYK после того, как закончите работу). Начнем с радиального градиента, дважды кликнув по фоновому слою, чтобы активировать меню Layer Style (Стиль слоя), далее переходим в Gradient Overlay (Перекрытие градиентом).

Номера цветов для градиента:
#f25cf4
#570472
#01101b

Шаг 2. Теперь нам необходим плагин Knoll Light Factory (Плагин Knoll Light Factory предназначен для создания световых эффектов, преимущественно бликов — отражений от ярких источников света, например, от Солнца. Такие эффекты могут использоваться при создании логотипов, других текстовых эффектов, для улучшения фотографий и т.д.), применяем его к слою с градиентом и меняем blending mode (режим наложения) на Screen (Осветление) с opacity (непрозрачность) 21%.
Примечание: вы можете использовать изображение светового эффекта из архива.

Открываем фото города из архива и размещаем над слоем, к которому применили фильтр. Меняем blending mode (режим наложения) на Soft Light (Мягкий свет).

Шаг 3. Открываем изображение Stock illustration: Planet и размещаем над слоем с городом. Мягким большим круглым инструментом Eraser (Ластик) (E) стираем края. Меняем blending mode (режим наложения) на Screen (Осветление).


Шаг 4. Дублируем слой с сиянием, которое мы создали при помощи фильтра, и располагаем копию над слоем с планетой. Применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Рзамытие по Гауссу) с радиусом 5 пикселей, opacity (непрозрачность) — 83%. Убедитесь, что blending mode (режим наложения) установлен на Screen (Осветление).

Шаг 5. Теперь сгенерируем в Фотошопе облака, чтобы сделать фон более мягким. Создаем новый слой и заливаем его черным. Применяем Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Большой круглой мягкой кистью стираем верх облаков.

Меняем blending mode (режим наложения) на Soft Light (Мягкий свет) с opacity (непрозрачность) 35%.

Шаг 6. Создаем новый слой, с помощью Elliptical Marquee Tool (Овальное выделение) (M) рисуем круглое выделение и заливаем его желтым цветом #fbc531.

Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 114 пикселей. Уменьшаем opacity (непрозрачность) до 45%.

Шаг 7. Открываем Model Face Handsome, используя Pen Tool (Перо) (P), вырезаем модель.

После этого кликаем правой кнопкой по контуру и выбираем Load Path as Selection (Создать выделение из контура).

Копируем (CTRL+C) модель и вставляем (CTRL+V) на рабочий документ. Располагаем слой выше всех предыдущих.

Используя Brush Border Pack -27, на новом слое рисуем царапины и потертости. Я использовал кисть номер 15.

С помощью большого мягкого Eraser Tool (Ластик) стираем по краям, уменьшаем opacity (непрозрачность) до 72%-82%. Дублируем слой или рисуем новый царапины.

Шаг 8. Снова открываем Stock illustration: Planet и располагаем над слоем с царапинами. Большим Ластиком стираем центр изображения.

Меняем blending mode (режим наложения) на Screen (Осветление).

Шаг 9. Теперь добавим белых сияющих линий, чтобы наша обложка выглядела более эффектно. Создаем новый слой, с помощью Rectangular Marquee Tool (Прямоугольное выделение) (M) создаем выделение. Заливаем градиентом от белого к прозрачному.

Стираем края градиента.

Меняем blending mode (режим наложения) градиента на Overlay (Перекрытие). Поворачиваем (CTRL+T) градиент и располагаем за моделью. Дублируем слой несколько раз и располагаем в разных местах.

Добавляем корректирующий слой Layer — New Adjustment Layer — Color Balance (Слой — Новый корректирующий слой — Цветовой баланс).


Шаг 10. Теперь будем работать с текстом.
Однако прежде, нам нужно сделать «сетку» из направляющих, которая даст представление о том, как будет расположен текст на обложке. Итак, с каждой стороны отступаем на 0,25 дюйма и в этих местах располагаем направляющие, которые станут для нас границей, за предел которой не должен вылезать текст.
Теперь займёмся выходными данными (термин выходные данные часто используют для обозначения заголовка издания). Для заголовка автор предпочёл использовать типовой шрифт Helvetica Inserat Roman (для заголовков всегда лучше использовать простые и читабельные шрифты). Заголовок автор расположил между моделью и фоном. Во-первых таким образом мы не перекрываем голову, а во-вторых, создаём эффект глубины.
Под заголовком расположены дата публикации издания и небольшой слоган, который характеризует цель, на что ориентирован данный журнал.
Совет: перед тем как заняться непосредственным размещением текста на обложке, проведите для себя небольшое исследование на эту тему, посмотрите какой стиль используют другие журналы. И вдохновение не обойдёт вас стороной.

Шаг 11. Создадим заголовки историй, которые по идее должны быть помещены в нашем журнале.
A. Главная история. Здесь я использовал крупный шрифт, чтобы сосредоточить взгляд читателя.
B. Вторая история. Здесь я использовал мелкий шрифт и поместил заголовок в полупрозрачный прямоугольник.
C. Здесь я использовал мелкий шрифт для менее важных статей.

Шаг 12. И последнее, что мы сделаем, это добавим штрих-код. Для этого используем Free Vector Barcode Graphics.

Финальное изображение

Также можете поиграть с цветовыми настройками, чтобы получить разные варианты оформления.
На этом все. Надеюсь, вам понравился этот урок и вы узнали для себя что-то новое.

Автор: LOSWL
Переводчик: Макс Енин
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
freedizain.ru
Делаем обложку для журнала в Фотошоп
В этом уроке вы узнаете, как создать обложку глянцевого журнала.
Обычно для этих целей я использую InDesigne, но сегодня мы обойдемся только Фотошопом.
Создавая дизайн обложки, уделяйте особое внимание деталям и художественным аспектам работы. На это может потребоваться определенное количество времени. И, чтобы вам было легче справиться с поставленной задачей, я вам помогу.
Финальное изображение

Ресурсы
Model Face Handsome — PhotoXpress
Stock illustration: Planet – Stock.Xchng
Free Vector Barcode Graphics – Airopia
Brush Border Pack -27 – Media Melitia
Архив (изображение города и световой эффект)
Шаг 1. Создаем новый документ размером 8.5-11 дюймов, 300dpi (для распечатки), RGB (вы можете изменить режим на CMYK после того, как закончите работу). Начнем с радиального градиента, дважды кликнув по фоновому слою, чтобы активировать меню Layer Style (Стиль слоя), далее переходим в Gradient Overlay (Перекрытие градиентом).

Номера цветов для градиента:
#f25cf4
#570472
#01101b

Шаг 2. Теперь нам необходим плагин Knoll Light Factory (Плагин Knoll Light Factory предназначен для создания световых эффектов, преимущественно бликов – отражений от ярких источников света, например, от Солнца. Такие эффекты могут использоваться при создании логотипов, других текстовых эффектов, для улучшения фотографий и т.д.), применяем его к слою с градиентом и меняем blending mode (режим наложения) на Screen (Осветление) с opacity (непрозрачность) 21%.
Примечание: вы можете использовать изображение светового эффекта из архива.

Открываем фото города из архива и размещаем над слоем, к которому применили фильтр. Меняем blending mode (режим наложения) на Soft Light (Мягкий свет).

Шаг 3. Открываем изображение Stock illustration: Planet и размещаем над слоем с городом. Мягким большим круглым инструментом Eraser (Ластик) (E) стираем края. Меняемblending mode (режим наложения) на Screen (Осветление).


Шаг 4. Дублируем слой с сиянием, которое мы создали при помощи фильтра, и располагаем копию над слоем с планетой. Применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Рзамытие по Гауссу) с радиусом 5 пикселей, opacity (непрозрачность) – 83%. Убедитесь, что blending mode (режим наложения) установлен на Screen (Осветление).

Шаг 5. Теперь сгенерируем в Фотошопе облака, чтобы сделать фон более мягким. Создаем новый слой и заливаем его черным. Применяем Filter – Render – Clouds (Фильтр – Рендеринг – Облака). Большой круглой мягкой кистью стираем верх облаков.

Меняем blending mode (режим наложения) на Soft Light (Мягкий свет) с opacity (непрозрачность) 35%.

Шаг 6. Создаем новый слой, с помощью Elliptical Marquee Tool (Овальное выделение) (M) рисуем круглое выделение и заливаем его желтым цветом #fbc531.

Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 114 пикселей. Уменьшаем opacity (непрозрачность) до 45%.

Шаг 7. Открываем Model Face Handsome, используя Pen Tool (Перо) (P), вырезаем модель.

После этого кликаем правой кнопкой по контуру и выбираем Load Path as Selection (Создать выделение из контура).

Копируем (CTRL+C) модель и вставляем (CTRL+V) на рабочий документ. Располагаем слой выше всех предыдущих.

Используя Brush Border Pack -27, на новом слое рисуем царапины и потертости. Я использовал кисть номер 15.

С помощью большого мягкого Eraser Tool (Ластик) стираем по краям, уменьшаем opacity (непрозрачность) до 72%-82%. Дублируем слой или рисуем новый царапины.

Шаг 8. Снова открываем Stock illustration: Planet и располагаем над слоем с царапинами. Большим Ластиком стираем центр изображения.

Меняем blending mode (режим наложения) на Screen (Осветление).

Шаг 9. Теперь добавим белых сияющих линий, чтобы наша обложка выглядела более эффектно. Создаем новый слой, с помощью Rectangular Marquee Tool (Прямоугольное выделение) (M) создаем выделение. Заливаем градиентом от белого к прозрачному.

Стираем края градиента.

Меняем blending mode (режим наложения) градиента на Overlay (Перекрытие). Поворачиваем (CTRL+T) градиент и располагаем за моделью. Дублируем слой несколько раз и располагаем в разных местах.

Добавляем корректирующий слой Layer – New Adjustment Layer – Color Balance (Слой – Новый корректирующий слой – Цветовой баланс).


Шаг 10. Теперь будем работать с текстом.
Однако прежде, нам нужно сделать «сетку» из направляющих, которая даст представление о том, как будет расположен текст на обложке. Итак, с каждой стороны отступаем на 0,25 дюйма и в этих местах располагаем направляющие, которые станут для нас границей, за предел которой не должен вылезать текст.
Теперь займёмся выходными данными (термин выходные данные часто используют для обозначения заголовка издания). Для заголовка автор предпочёл использовать типовой шрифт Helvetica Inserat Roman (для заголовков всегда лучше использовать простые и читабельные шрифты). Заголовок автор расположил между моделью и фоном. Во-первых таким образом мы не перекрываем голову, а во-вторых, создаём эффект глубины.
Далее автор создал ещё несколько направляющих, которые значительно помогают в выравнивании текста и придания стиля.
Под заголовком расположены дата публикации издания и небольшой слоган, который характеризует цель, на что ориентирован данный журнал.
Совет: перед тем как заняться непосредственным размещением текста на обложке, проведите для себя небольшое исследование на эту тему, посмотрите какой стиль используют другие журналы. И вдохновение не обойдёт вас стороной.

Шаг 11. Создадим заголовки историй, которые по идее должны быть помещены в нашем журнале.
A. Главная история. Здесь я использовал крупный шрифт, чтобы сосредоточить взгляд читателя.
B. Вторая история. Здесь я использовал мелкий шрифт и поместил заголовок в полупрозрачный прямоугольник.
C. Здесь я использовал мелкий шрифт для менее важных статей.

Шаг 12. И последнее, что мы сделаем, это добавим штрих-код. Для этого используем Free Vector Barcode Graphics.

Финальное изображение

Также можете поиграть с цветовыми настройками, чтобы получить разные варианты оформления.
На этом все. Надеюсь, вам понравился этот урок и вы узнали для себя что-то новое.

Источник: photoshop-master.ru
bb3x.ru
Делаем обложку для журнала в Фотошоп
В этом уроке вы узнаете, как создать обложку глянцевого журнала.
Обычно для этих целей я использую InDesigne, но сегодня мы обойдемся только Фотошопом.
Создавая дизайн обложки, уделяйте особое внимание деталям и художественным аспектам работы. На это может потребоваться определенное количество времени. И, чтобы вам было легче справиться с поставленной задачей, я вам помогу.
Финальное изображение
Ресурсы:
Архив
Шаг 1. Создаем новый документ размером 8.5-11 дюймов, 300dpi (для распечатки), RGB (вы можете изменить режим на CMYK после того, как закончите работу). Начнем с радиального градиента, дважды кликнув по фоновому слою, чтобы активировать меню Layer Style (Стиль слоя), далее переходим в Gradient Overlay (Перекрытие градиентом).

Номера цветов для градиента:
#f25cf4
#570472
#01101b

Шаг 2. Теперь нам необходим плагин Knoll Light Factory (Плагин Knoll Light Factory предназначен для создания световых эффектов, преимущественно бликов — отражений от ярких источников света, например, от Солнца. Такие эффекты могут использоваться при создании логотипов, других текстовых эффектов, для улучшения фотографий и т.д.), применяем его к слою с градиентом и меняем blending mode (режим наложения) на Screen (Осветление) с opacity (непрозрачность) 21%.
Примечание: вы можете использовать изображение светового эффекта из архива.

Открываем фото города из архива и размещаем над слоем, к которому применили фильтр. Меняем blending mode (режим наложения) на Soft Light (Мягкий свет).

Шаг 3. Открываем изображение Stock illustration: Planet и размещаем над слоем с городом. Мягким большим круглым инструментом Eraser (Ластик) (E) стираем края. Меняем blending mode (режим наложения) на Screen (Осветление).


Шаг 4. Дублируем слой с сиянием, которое мы создали при помощи фильтра, и располагаем копию над слоем с планетой. Применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Рзамытие по Гауссу) с радиусом 5 пикселей, opacity (непрозрачность) — 83%. Убедитесь, что blending mode (режим наложения) установлен на Screen (Осветление).

Шаг 5. Теперь сгенерируем в Фотошопе облака, чтобы сделать фон более мягким. Создаем новый слой и заливаем его черным. Применяем Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Большой круглой мягкой кистью стираем верх облаков.

Меняем blending mode (режим наложения) на Soft Light (Мягкий свет) с opacity (непрозрачность) 35%.

Шаг 6. Создаем новый слой, с помощью Elliptical Marquee Tool (Овальное выделение) (M) рисуем круглое выделение и заливаем его желтым цветом #fbc531.

Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 114 пикселей. Уменьшаем opacity (непрозрачность) до 45%.

Шаг 7. Открываем Model Face Handsome, используя Pen Tool (Перо) (P), вырезаем модель.

После этого кликаем правой кнопкой по контуру и выбираем Load Path as Selection (Создать выделение из контура).

Копируем (CTRL+C) модель и вставляем (CTRL+V) на рабочий документ. Располагаем слой выше всех предыдущих.

Используя Brush Border Pack -27, на новом слое рисуем царапины и потертости. Я использовал кисть номер 15.

С помощью большого мягкого Eraser Tool (Ластик) стираем по краям, уменьшаем opacity (непрозрачность) до 72%-82%. Дублируем слой или рисуем новый царапины.

Шаг 8. Снова открываем Stock illustration: Planet и располагаем над слоем с царапинами. Большим Ластиком стираем центр изображения.

Меняем blending mode (режим наложения) на Screen (Осветление).

Шаг 9. Теперь добавим белых сияющих линий, чтобы наша обложка выглядела более эффектно. Создаем новый слой, с помощью Rectangular Marquee Tool (Прямоугольное выделение) (M) создаем выделение. Заливаем градиентом от белого к прозрачному.

Стираем края градиента.

Меняем blending mode (режим наложения) градиента на Overlay (Перекрытие). Поворачиваем (CTRL+T) градиент и располагаем за моделью. Дублируем слой несколько раз и располагаем в разных местах.

Добавляем корректирующий слой Layer — New Adjustment Layer — Color Balance (Слой — Новый корректирующий слой — Цветовой баланс).


Шаг 10. Теперь будем работать с текстом.
Однако прежде, нам нужно сделать «сетку» из направляющих, которая даст представление о том, как будет расположен текст на обложке. Итак, с каждой стороны отступаем на 0,25 дюйма и в этих местах располагаем направляющие, которые станут для нас границей, за предел которой не должен вылезать текст.
Теперь займёмся выходными данными (термин выходные данные часто используют для обозначения заголовка издания). Для заголовка автор предпочёл использовать типовой шрифт Helvetica Inserat Roman (для заголовков всегда лучше использовать простые и читабельные шрифты). Заголовок автор расположил между моделью и фоном. Во-первых таким образом мы не перекрываем голову, а во-вторых, создаём эффект глубины.
Далее автор создал ещё несколько направляющих, которые значительно помогают в выравнивании текста и придания стиля.
Под заголовком расположены дата публикации издания и небольшой слоган, который характеризует цель, на что ориентирован данный журнал.
Совет: перед тем как заняться непосредственным размещением текста на обложке, проведите для себя небольшое исследование на эту тему, посмотрите какой стиль используют другие журналы. И вдохновение не обойдёт вас стороной.

Шаг 11. Создадим заголовки историй, которые по идее должны быть помещены в нашем журнале.
A. Главная история. Здесь я использовал крупный шрифт, чтобы сосредоточить взгляд читателя.
B. Вторая история. Здесь я использовал мелкий шрифт и поместил заголовок в полупрозрачный прямоугольник.
C. Здесь я использовал мелкий шрифт для менее важных статей.

Шаг 12. И последнее, что мы сделаем, это добавим штрих-код. Для этого используем Free Vector Barcode Graphics.

Финальное изображение
Также можете поиграть с цветовыми настройками, чтобы получить разные варианты оформления.
На этом все. Надеюсь, вам понравился этот урок и вы узнали для себя что-то новое.

Автор: LOSWL
Переводчик: Макс Енин
Ссылка на источник
photoshop-master.ru
Создай обложку журнала в векторном стиле в Фотошоп: Часть I

Это детализированный урок, в котором шаг за шагом рассказывается о создании векторного дизайна для первой страницы обложки в Photoshop. Урок демонстрирует эффективное использование векторных инструментов Photoshop и приемы. PSD файл прилагается.
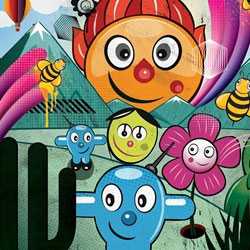
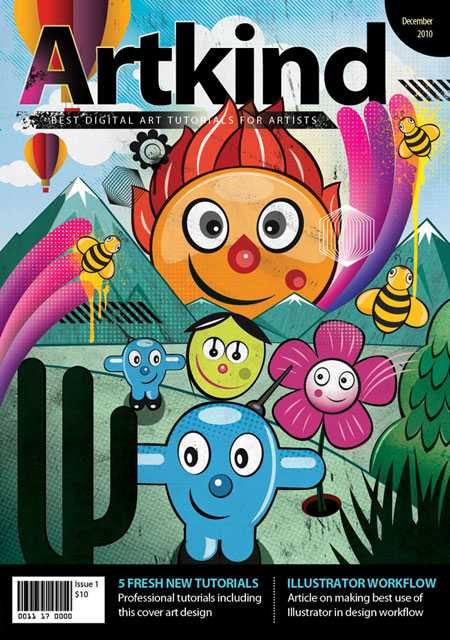
Предпросмотр конечного результата

Исходные материалы:
Архив
Шаг 1: Настройка документа
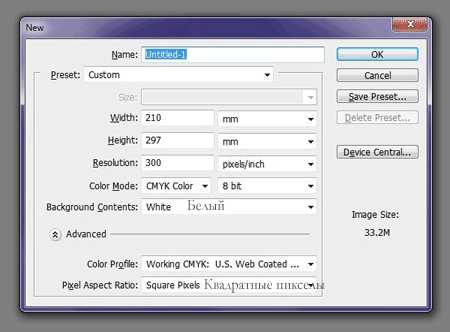
Создайте Новый документ (New document) с настройками, указанными ниже. Это простой документ формата А4 (210 х 297). Существует множество форматов для обложек журналов. Чаще всего, размер вам будет предоставляться заказчиком. Но для этого проекта мы будем работать с нашим собственным размером, который является стандартом для размера журналов.

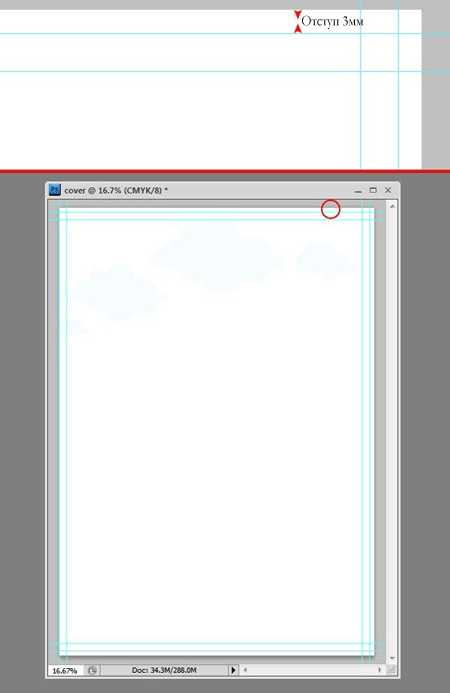
Установите единицы измерения на миллиметры, кликнув правой кнопкой мыши по Линейке (Ruler). Добавьте направляющие по четырем сторонам документа. А затем добавьте направляющие на расстоянии 5 мм от границ документа по четырем сторонам. Это текстовые поля. Мы ограничим наш текст в пределах этой области.

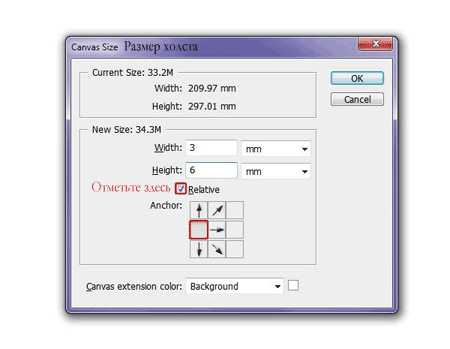
Оставьте небольшое пространство на случай ошибки во время обрезки. Установите отступ в 3 мм. Сделать это очень просто, растяните холст на 3 мм по периметру за исключением левой стороны, поскольку обложка журнала не подвергается обрезке слева, поэтому и нет необходимости в расширении с этой стороны. Нажмите сочетание клавиш Ctrl + Alt +C или перейдите в меню Изображение (Image) – Размер холста (Canvas Size), чтобы загрузить диалоговое окно Размер холста (Canvas Size) и ввести значения.


Шаг 2: Набросок
После небольшого мозгового штурма, я пришел вот к такому легкому наброску в Photoshop. Это основа нашей иллюстрации. Она достаточно проста и этот набросок не очень детализирован, но он хорошо отражает нашу цель. Эти элементы будут создаваться нами на протяжении всего курса данного урока. Что касается цветов, то я бы хотел, чтобы это была простая иллюстрация с плоскими цветами. Мы добавим детали в процессе урока. Сначала создадим героев, а остальное – потом.

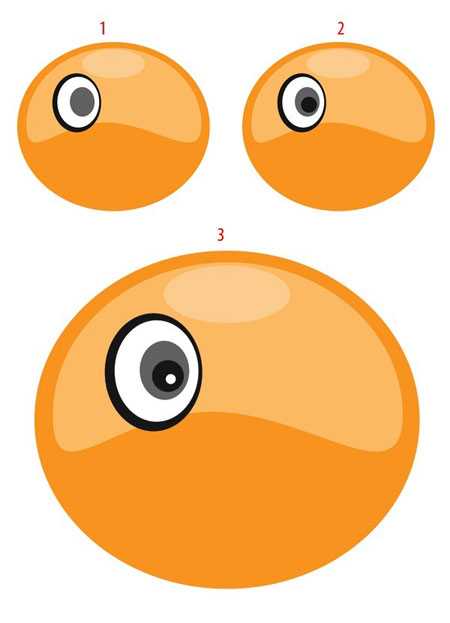
Шаг 3: Создание солнца
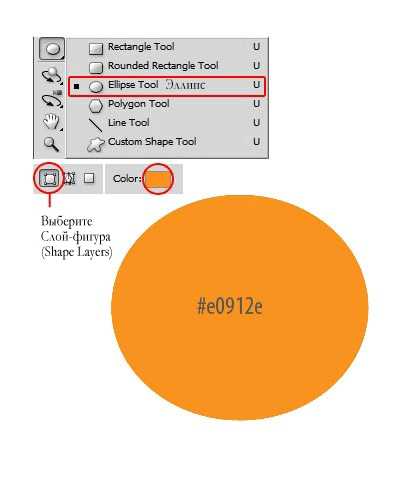
Одна вещь, которой я буду придерживаться в течение урока – группировка объектов в отдельные Группы (Group). Прежде, чем вы создадите любого героя или объект, создайте Новую группу (New Group) и слои в этой группе. Это убережет вас от беспорядка. Теперь начнем с создания Солнца. Создайте Новую группу (New Group). Перейдите в Слой (Layer) – Новый (New) – Группа (Group) или кликните по иконке Создать новую группу (Create a new Group) в нижней части палитры слоев. Переименуйте ее в “Sun” (Солнце), возьмите инструмент Эллипс (Ellipse), в его параметрах выберите параметр Слой-фигура (Shape Layer), установите цвет на приятный оранжевый или на #e0912e и нарисуйте вот такую овальную фигуру. Убедитесь, что слой создан в группе “Sun”(Солнце).

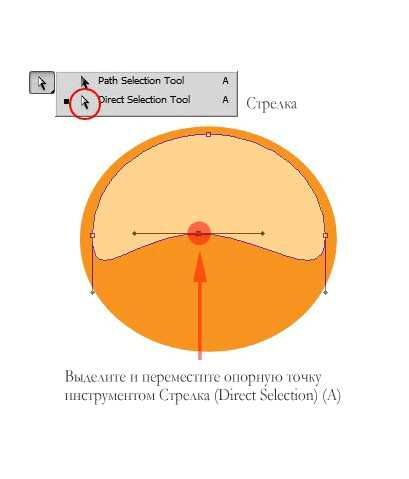
Нарисуйте еще один овал над предыдущим слоем с помощью инструмента Эллипс (Ellipse) цветом #f3d28f.

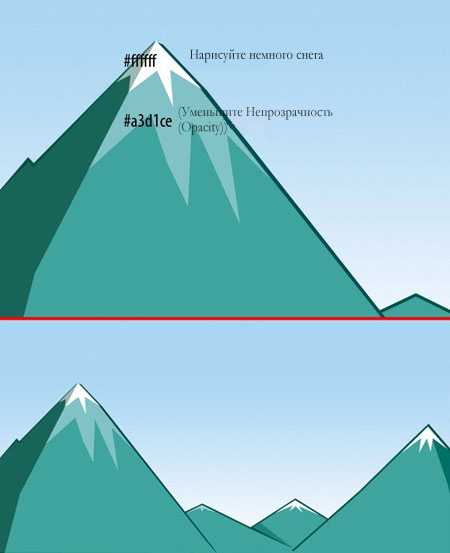
Возьмите инструмент Стрелка (Direct Selection) выделите нижнюю опорную точку овальной фигуры и, удерживая клавишу Shift, протяните ее вверх по центру. Установите Непрозрачность (Opacity) слоя на 60%.

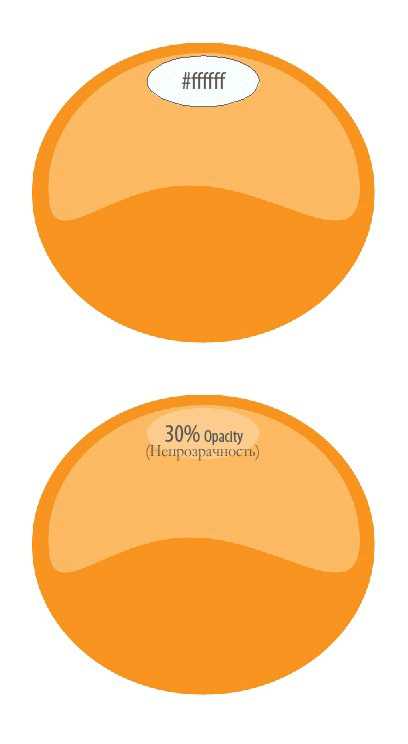
С помощью инструмента Эллипс (Ellipse) нарисуйте овал меньшего размера. Установите цвет на #ffffff и уменьшите Непрозрачность (Opacity) до 30%. Вы можете изменить цвет слоя с фигурой, дважды кликнув по его миниатюре.

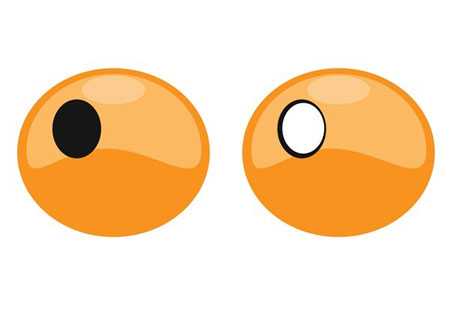
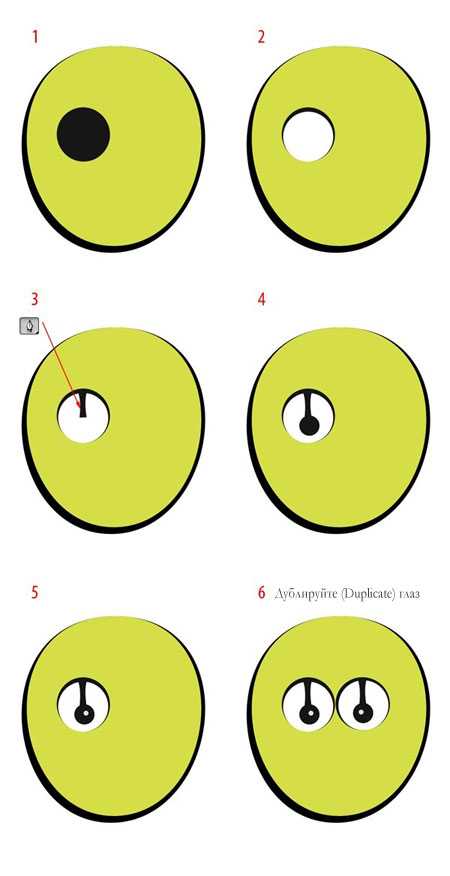
Теперь создадим глаза. Нарисуйте овал, как показано ниже, с помощью инструмента Эллипс (Ellipse). В качестве цвета установите #000000. Нарисуйте еще один овал над ним цвета #ffffff.

Добавьте еще деталей, как показано ниже, с помощью инструмента Эллипс (Ellipse).

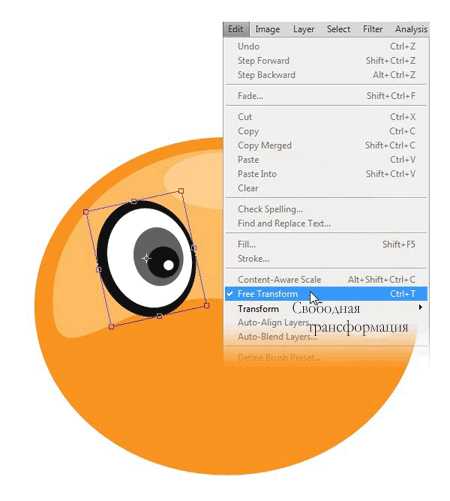
Выделите слои глаза, удерживая клавишу Ctrl и кликая по слоям, и перейдите в Редактирование (Edit) – Свободная трансформация (Free Transform) и поверните глаз примерно на -20 градусов, затем нажмите Enter, чтобы применить трансформацию. Используйте панель Инфо (Info), чтобы определить, как сильно вы наклоняете объект.

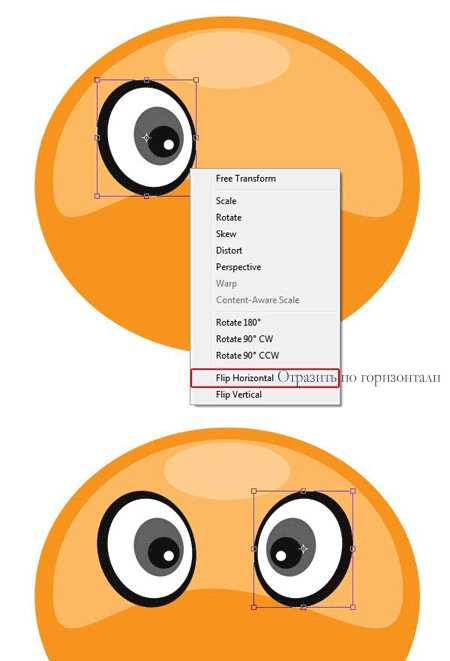
Теперь глаз создан на одной стороне, и нам нужно его дублировать и разместить на другой стороне. Чтобы это сделать, выделите слои глаза, выберите Слой (Layer) – Создать дубликат слоя (Duplicate Layers). Так вы дублируете глаз, а теперь нажмите Ctrl+T, затем кликните правой кнопкой мыши внутри появившейся рамки и выберите параметр Отразить по горизонтали (Flip Horizontal) из контекстного меню.

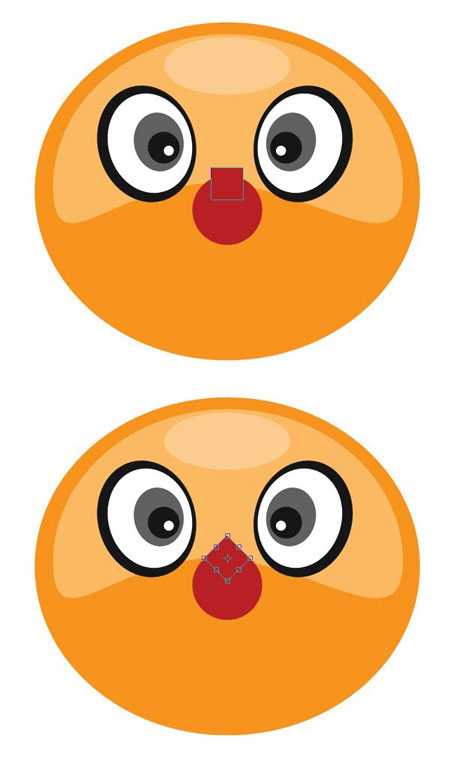
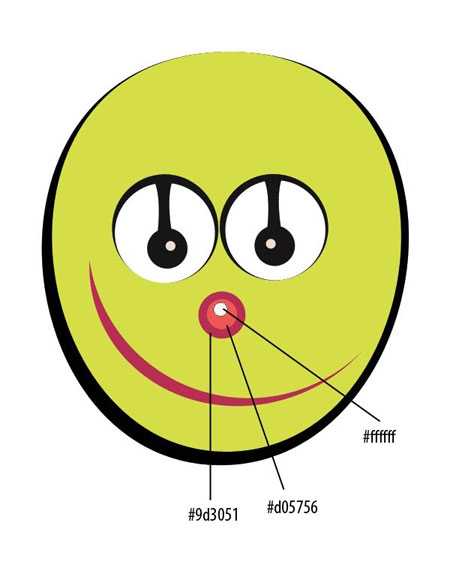
Переходим к носу. Нарисуйте круг с помощью инструмента Эллипс (Ellipse), как показано ниже. Установите цвет #9d2429.

Нарисуйте на круге прямоугольник с помощью инструмента Прямоугольник (Rectangle). Установите тот же цвет, что и выше. Нажмите сочетание клавиш Ctrl+T и поверните его на 45 градусов, как на рисунке ниже. Нажмите Enter, чтобы применить трансформацию.

Добавьте немного бликов с помощью инструмента Эллипс (Ellipse).

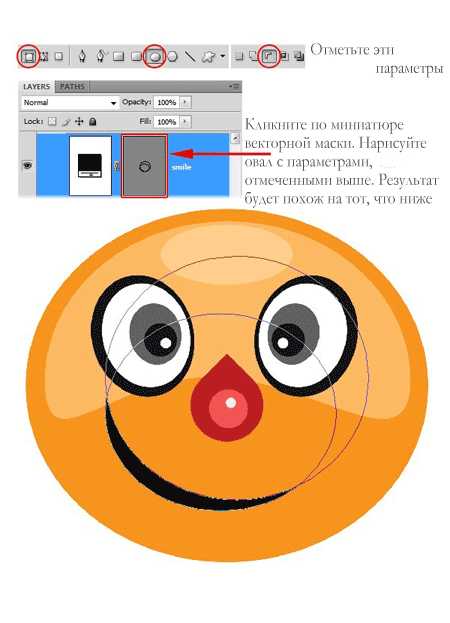
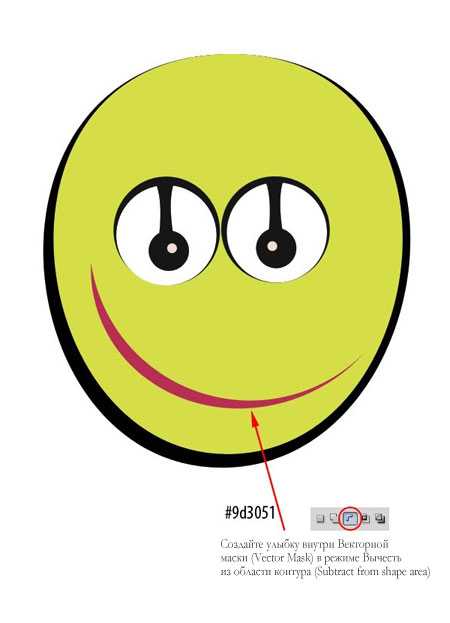
Теперь создайте улыбку, используя простой способ, который я вам покажу. Нарисуйте круг, как показано ниже.

Теперь кликните по миниатюре Векторной маски(Vector mask) круга, который вы только что нарисовали. Возьмите инструмент Эллипс (Ellipse), установите параметр Вычесть из области фигуры (Subtract from shape area) или зажмите клавишу Alt и нарисуйте круг, как показано ниже. Убедитесь, что вы действительно рисуете внутри векторной маски. Посмотрите на результат.

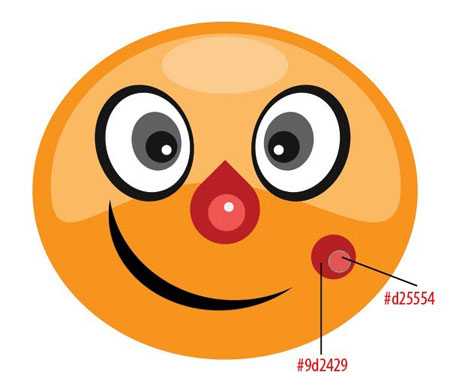
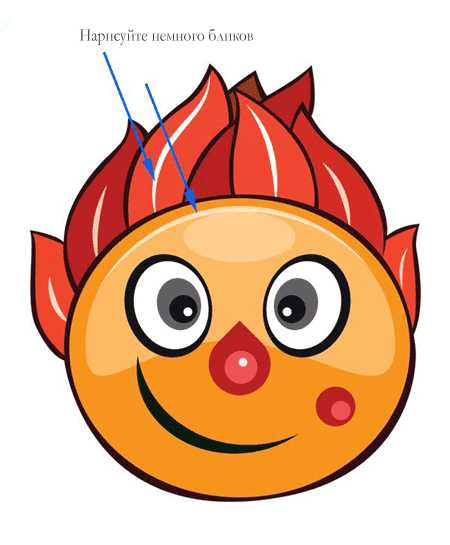
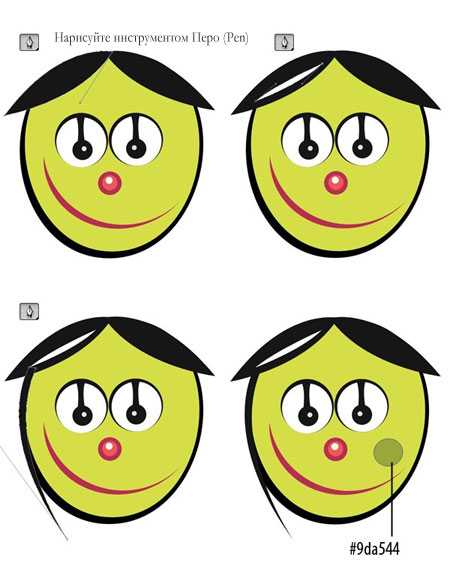
Добавим немного румян солнцу.

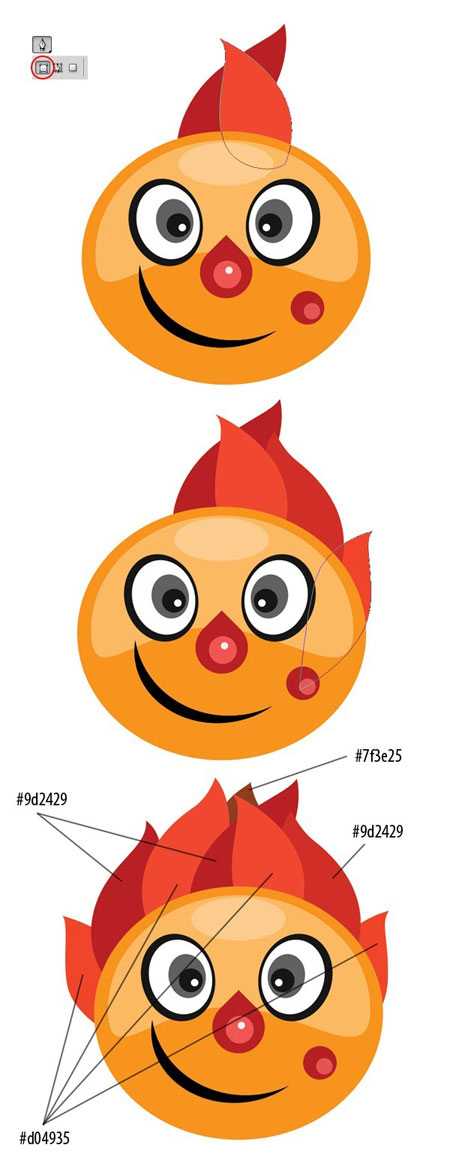
Нарисуйте язычки пламени с помощью инструмента Перо ( Pen) (P). Создайте их под базовым слоем солнца.

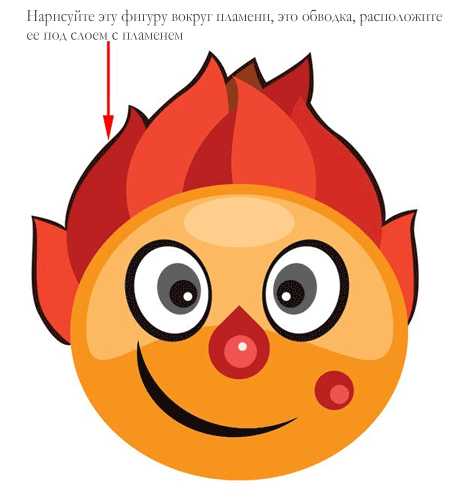
Наше солнце готово. Я захотел добавить дополнительные штрихи. Добавьте штрихи с помощью инструмента Перо (Pen) (P) . Возьмите темно-коричневый цвет или #2c1617. Обведите фигуру по кругу на всех других слоях.

Нарисуйте штрихи у язычков пламени над слоями с ними.

Теперь нарисуйте немного бликов с помощью инструмента Перо (Pen) (P).

Шаг 4: Создание Маленького Робо (Little Robo)
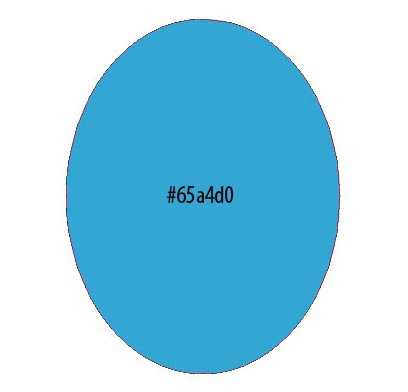
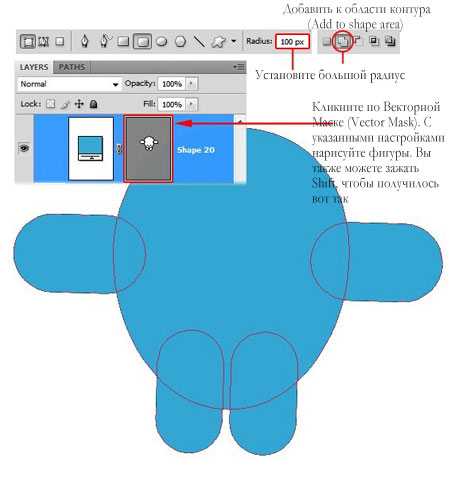
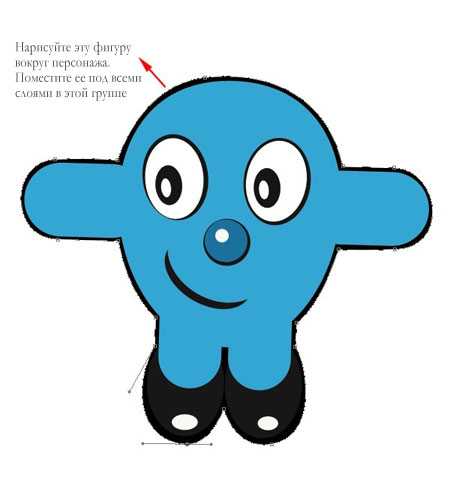
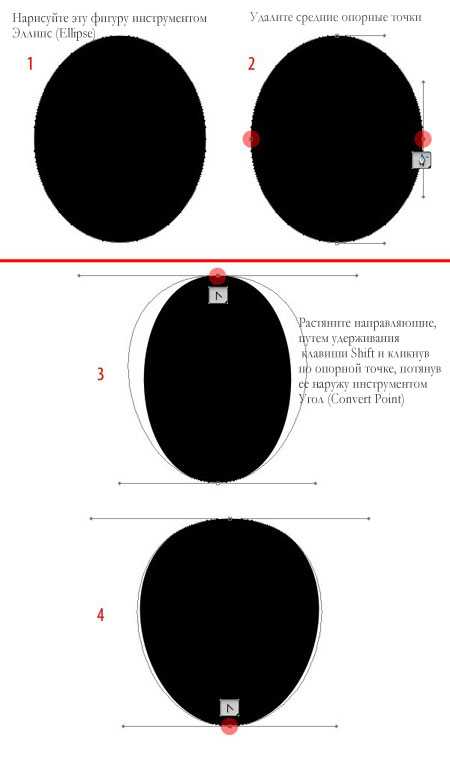
Отключите группу ‘’Sun’’ (Солнце). Таким образом, мы можем работать на однородном фоне. А группу включим позднее. Создаем героя Маленький Робо (Little Robo), который у нас есть на наброске. Создайте новую группу и переименуйте ее в Маленький Робо (Little Robo). Создавайте все слои для этого персонажа в данной группе. Возьмите инструмент Эллипс (Ellipse), установите цвет на #65a4d0 и нарисуйте точно такую фигуру.

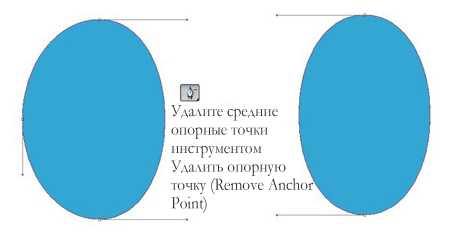
Удалите средние опорные точки с помощью инструмента Удалить опорную точку (Delete Anchor Point). Выделите верхнюю опорную точку с помощью инструмента Стрелка (Direct Selection).

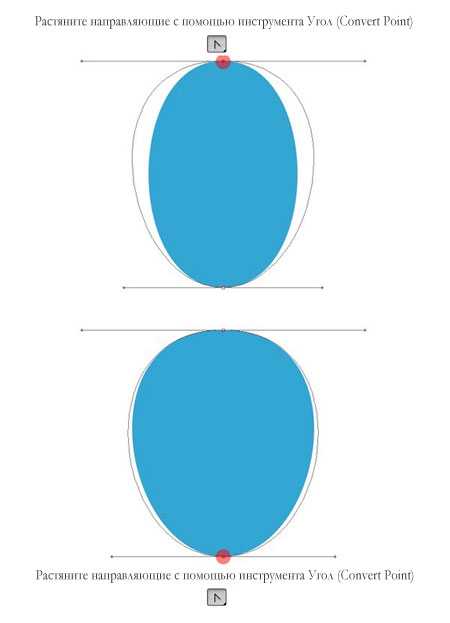
Выберите инструмент Угол (Convert Point) и, удерживая клавишу Shift, кликните по опорной точке и расширьте направляющие, как показано на изображении ниже.

Необходимо добавить руки и ноги нашему персонажу. Кликните по миниатюре Векторной маски (Vector Mask) фигуры, которую вы только что нарисовали, возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle) и нарисуйте им в векторной маске.

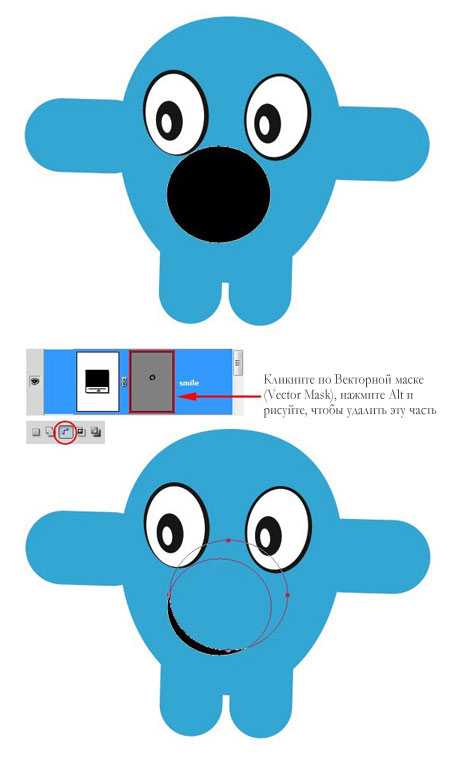
Создайте глаза с помощью слой-фигур так же, как мы делали ранее. Создайте сперва один глаз, разверните его немного, Дублируйте (Duplicate) и Отразите по горизонтали (Flip Horizontally), чтобы создать пару.

Создайте улыбку, используя тот способ, к которому мы прибегали ранее.

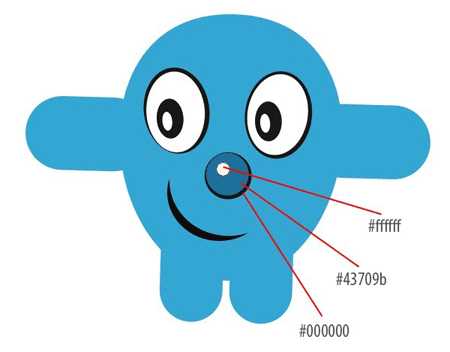
Нарисуйте нос.

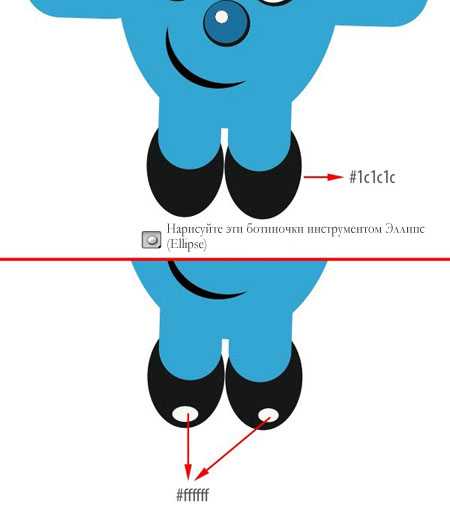
Нарисуйте обувь.

Обведите героя по контуру на слое, созданном под остальными слоями героя.

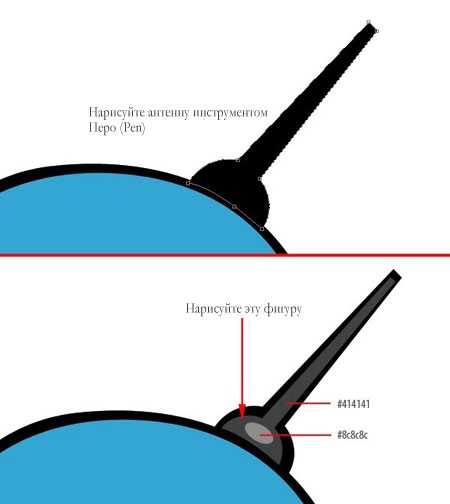
Нарисуйте антенну с помощью инструмента Перо (Pen) (P).

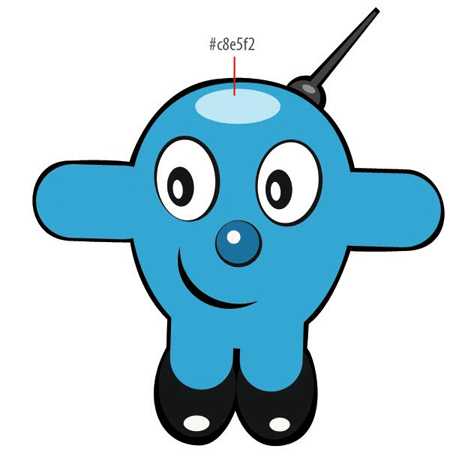
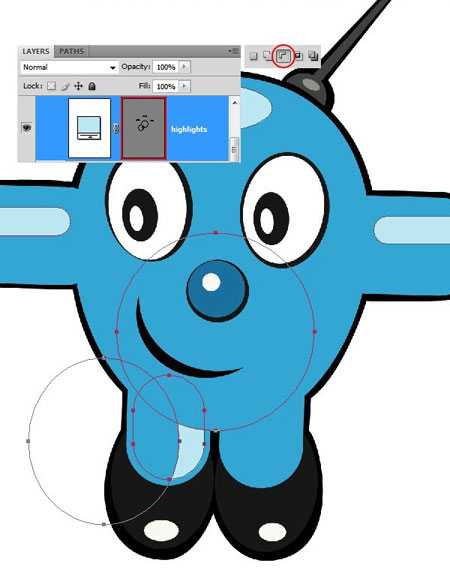
Теперь нарисуйте немного бликов. Нарисуйте овал цвета #c8e5f2.

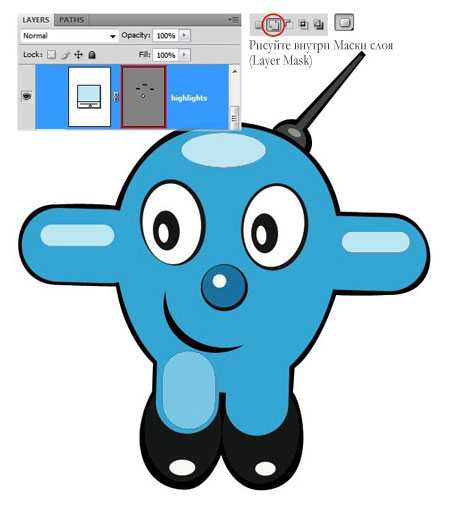
Возьмите инструмент Прямоугольник (Rectangle). Рисуйте им внутри векторной маски (vector mask), удерживая клавишу Shift.

Возьмите инструмент Эллипс (Ellipse), зажмите клавишу Alt и нарисуйте, как показано на изображении ниже.

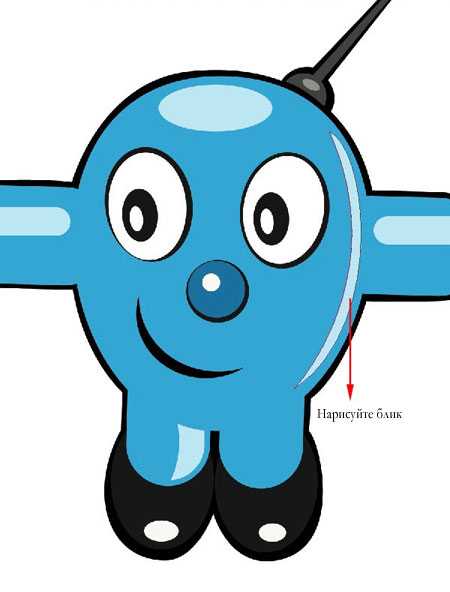
Добавьте еще один блик с помощью инструмента Перо (Pen) (P).

Шаг 5: Рисуем девочку
Мы используем тот же самый метод для создания этого персонажа. Создайте Новую группу (New Group). Переименуйте ее в “Girl” (Девочка). Нарисуйте следующую фигуру.

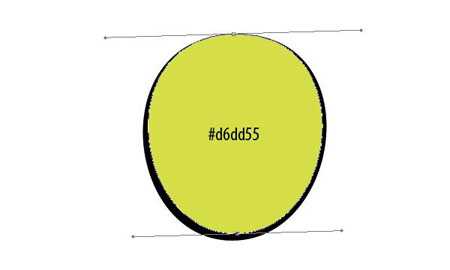
Дублируйте (Duplicate) слой, нажав сочетание клавиш Ctrl+J. Измените немного размер и установите цвет на #d6dd55.

Создайте глаза.

Создайте улыбку точно так же, как мы делали ранее. Нарисуйте овал и выберите параметр Вычесть из области фигуры (Subtract from shape area) в панели настроек. Рисуйте внутри Векторной маски (Vector mask), чтобы вырезать.

Нарисуйте нос с помощью инструмента Эллипс (Ellipse).

Нарисуйте остальные детали, согласно изображению ниже.

Шаг 6: Создание цветка
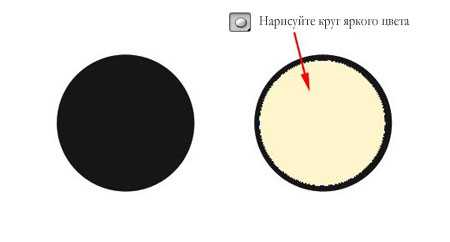
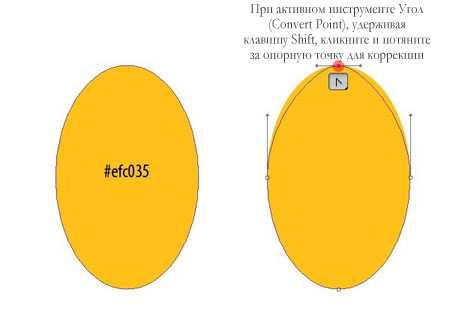
Начните с создания группы, названной “Flower” (Цветок). Возьмите нашего лучшего друга – инструмент Эллипс (Ellipse), установите цвет на #000000 и нарисуйте круг. Создайте еще один круг над ним.

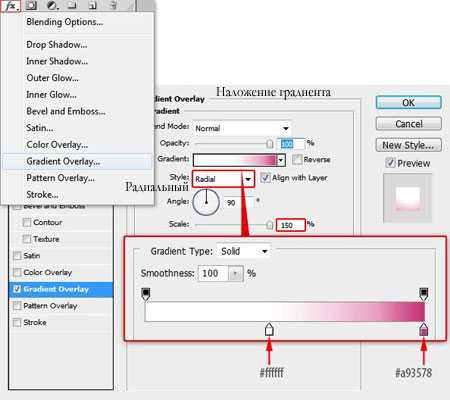
Примените Градиент (Gradient) к этому кругу. Кликните по иконке Fx в нижней части палитры слоев и выберите Перекрытие градиентом (Gradient Overlay). Примените настройки, указанные ниже.

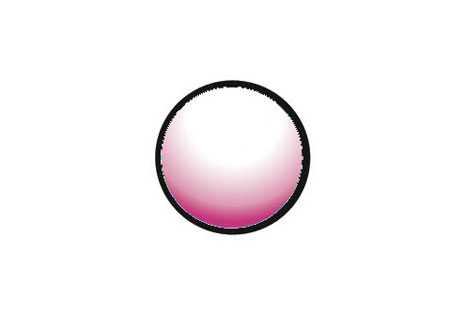
Результат применения.

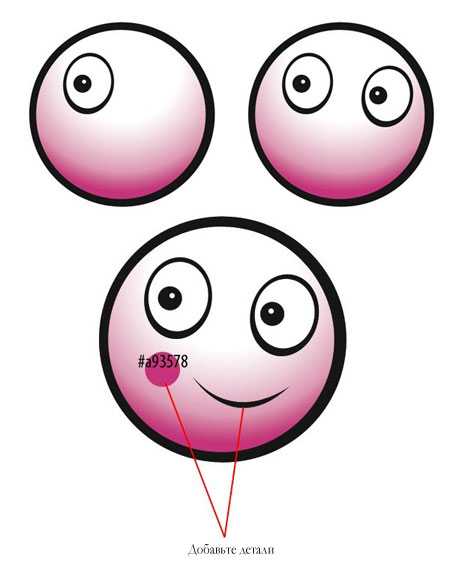
Теперь начните создавать глаза и другие детали лица персонажа.

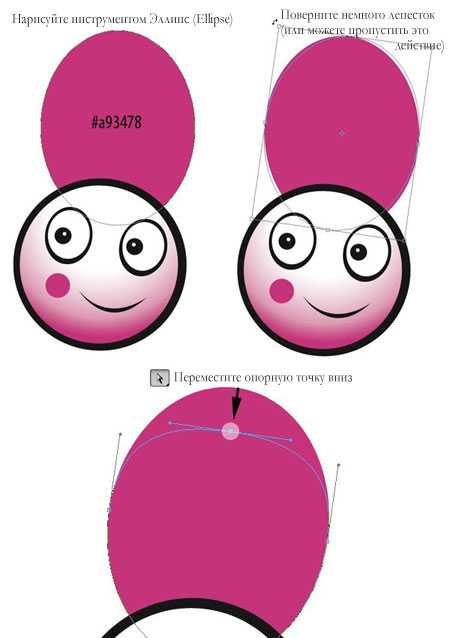
Затем нарисуйте лепестки. Нужно создать один лепесток, а затем мы можем его Дублировать (Duplicate) и Повернуть (Rotate).

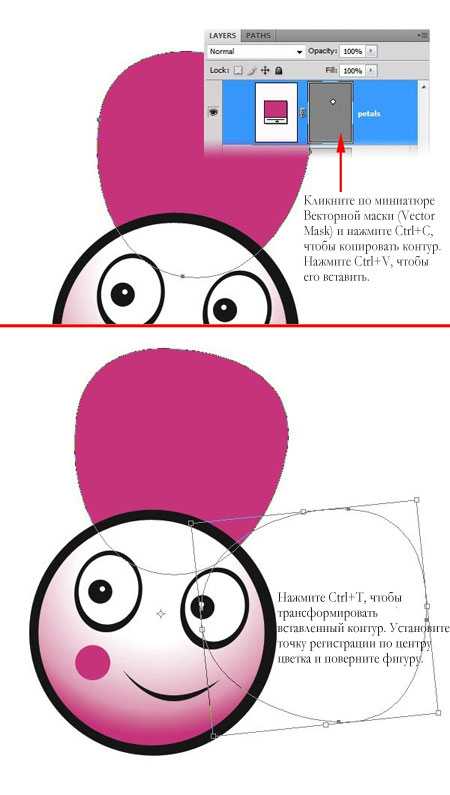
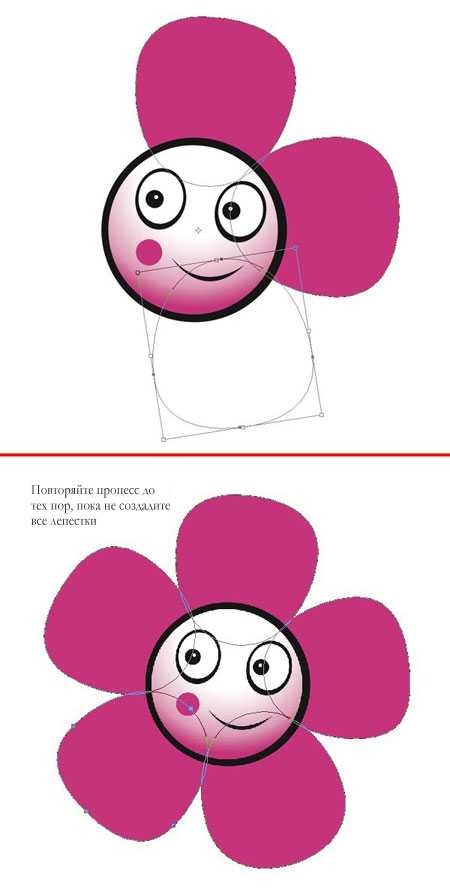
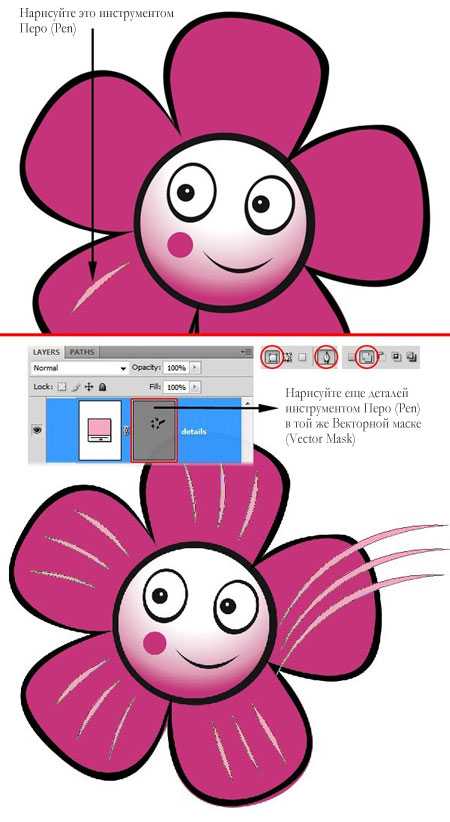
Мы создали один лепесток. Теперь перейдем к хитрой части, мы дублируем лепесток несколько раз и расположим вокруг «лица» цветка. Но это действие создаст много дополнительных слоев. Мы можем избежать дополнительных слоев, рисуя на Векторной маске (Vector Mask). Точно так же, как мы делали ранее. Просто кликните по миниатюре Векторной маски (Vector Mask) лепестка, это действие выделит контур. Теперь нажмите сочетание клавиш Ctrl+C, чтобы копировать существующий контур и Ctrl+V, чтобы вставить его. Контур будет вставлен в то же место, откуда мы его скопировали. Нажмите Ctrl+T, чтобы трансформировать его, установите центровую точку где-нибудь в середине лица цветка. Удерживайте угол ограничительной рамки и разверните лепесток.


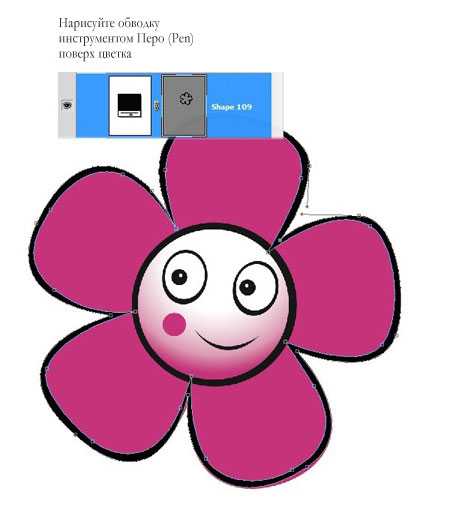
Нарисуйте обводку вокруг цветка с помощью инструмента Перо (Pen) (P).

Добавьте некоторые детали с помощью инструмента Перо (Pen) (P).

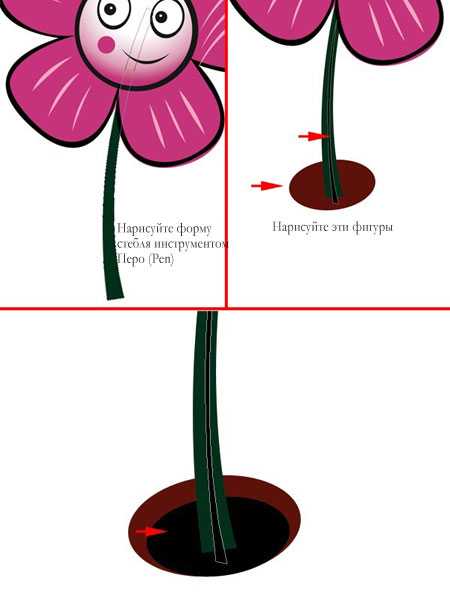
С помощью инструмента Перо (Pen) (P) нарисуйте стебель. Поместите его под остальными слоями группы. Следуйте шагам на изображении ниже.

Шаг 7: Создание пчелки
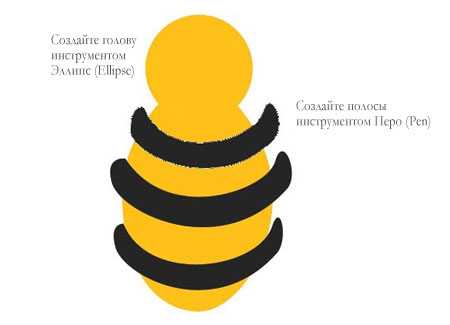
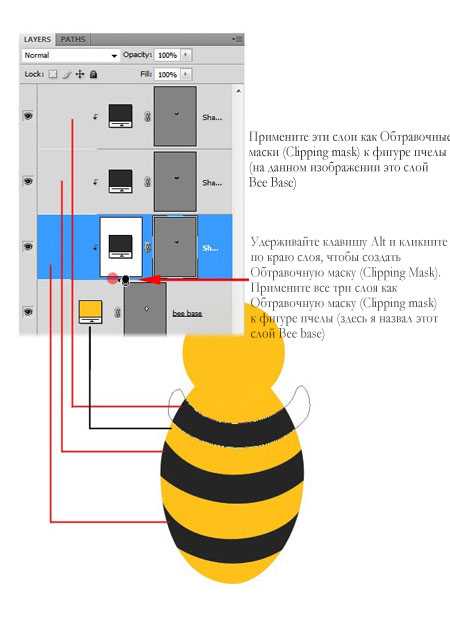
Создайте новую группу и назовите ее “Bee” (Пчела). Нарисуйте фигуру, как показано ниже. Установите цвет на #efc035.

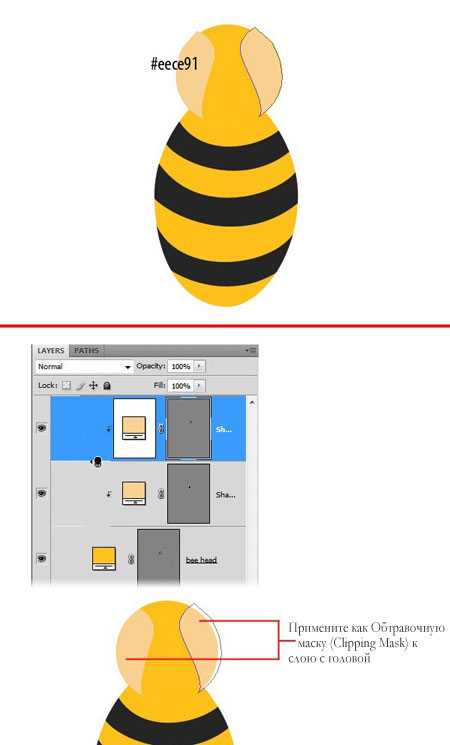
Нарисуйте голову с помощью инструмента Эллипс (Ellipse). Добавьте несколько полосок к телу пчелы. Нарисуйте их с помощью инструмента Перо (Pen) (P).

Присоедините полоски к телу пчелки. Выделите слой и нажмите сочетание клавиш Ctrl+Alt+G или, удерживая Alt, кликните на границе слоев в палитре слоев.

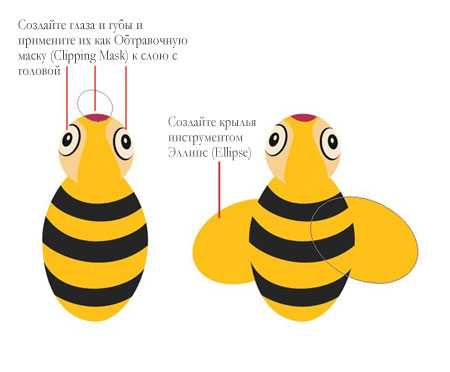
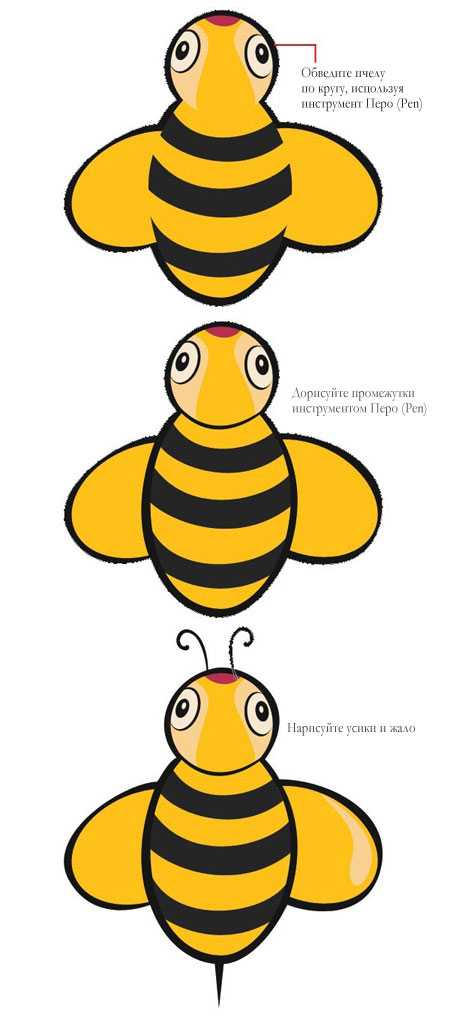
Добавление деталей.


Добавьте штрихи к нашему персонажу.

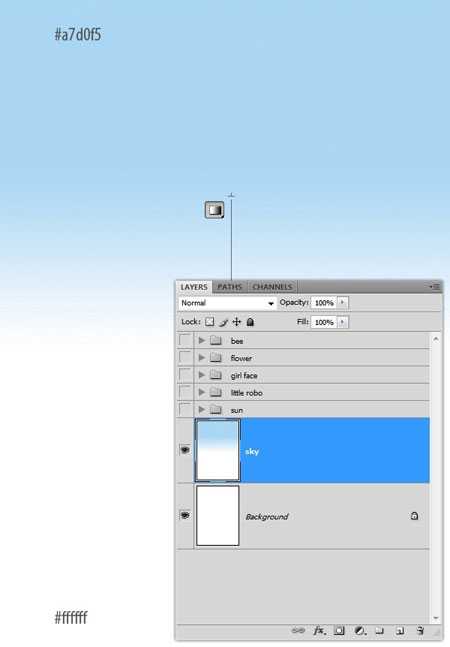
Шаг 8: Фон
На данный момент все персонажи готовы. Следующим мы будем создавать небесный фон. Создайте Новый слой (New Layer) и поместите его в самом низу палитры слоев. Создайте Градиент (Gradient) с цветами #a7d0f5, #ffffff.

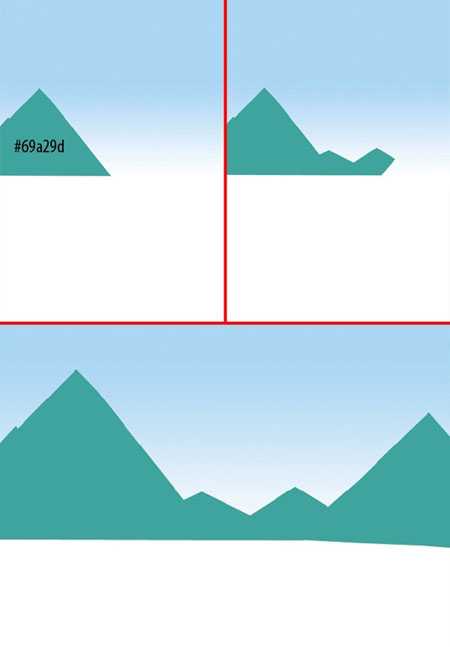
Шаг 9: Горы
Создайте Новую группу (New Group), названную “Mountains” (Горы). Поместите ее над группой “Sun” (Солнце). Нарисуйте горы с помощью инструмента Перо (Pen) (P). Убедитесь, что он включен в режиме Слой-фигура (Shape Layer).

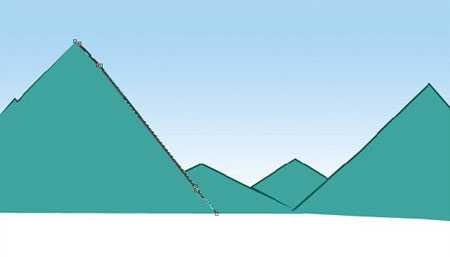
Используйте инструмент Перо (Pen) (P), чтобы нарисовать контуры.

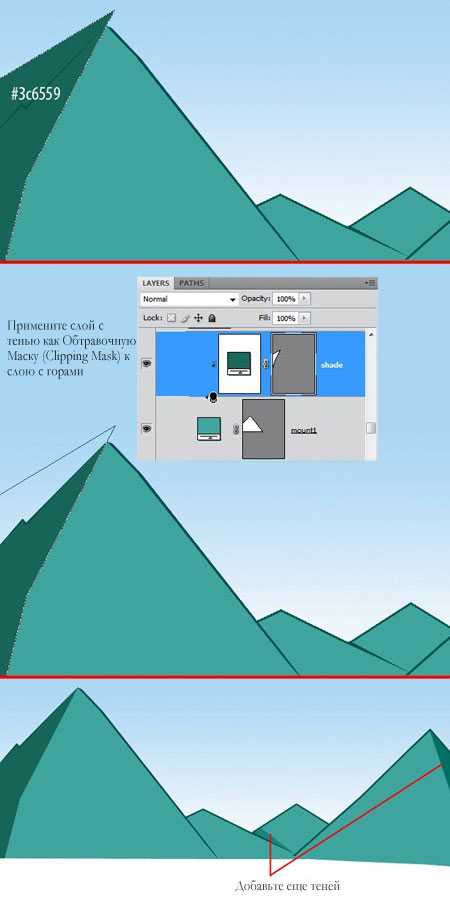
Нарисуйте немного теней, совместите их с горами, расположенными ниже.

Добавьте снега на вершинах гор.

Шаг 10: Земля
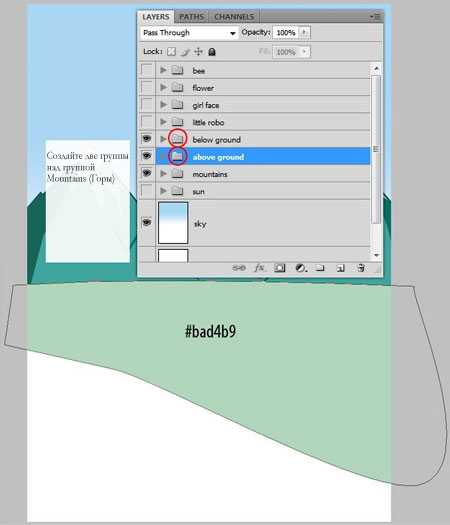
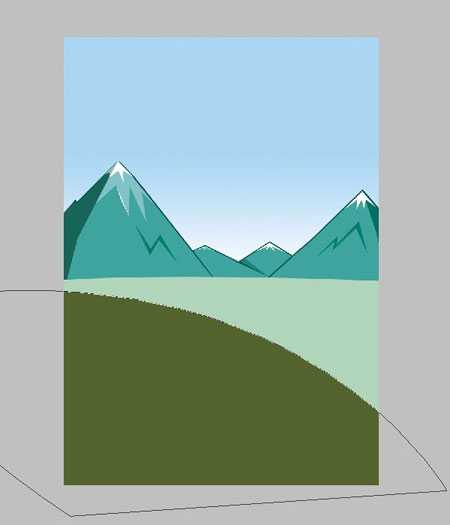
Создайте две группы над группой “Mountains” (Горы). Переименуйте их в “Above ground” (Земля сверху), “Below Ground” (Земля снизу). Теперь нарисуйте эти фигуры в группе “Above ground” (Земля сверху).

Нарисуйте другую фигуру земли в группе“Below Ground” (Земля снизу).

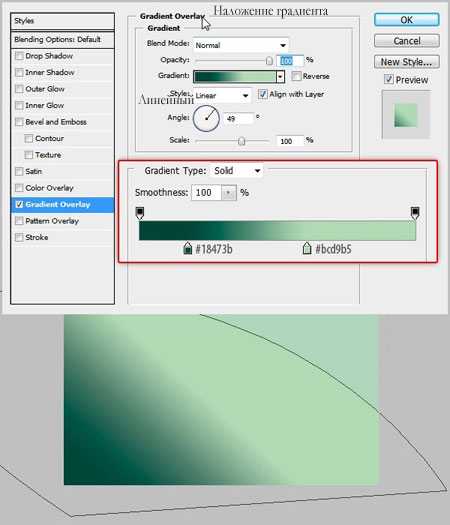
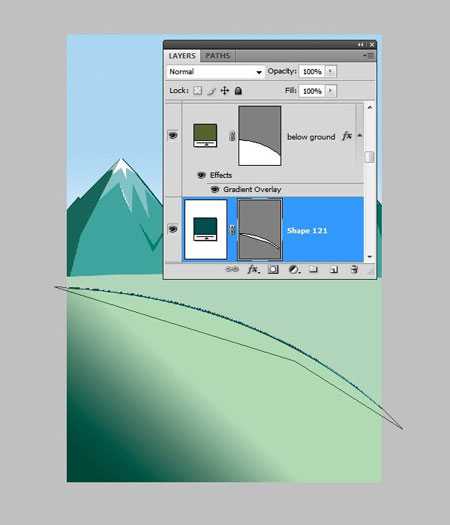
Примените градиент к земле. Используйте следующие значения.

Добавьте обводку, используя инструмент Перо (Pen) (P).

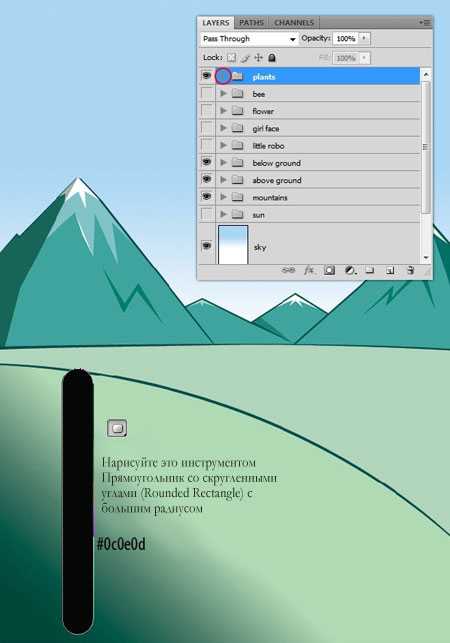
Шаг 11: Рисование растений
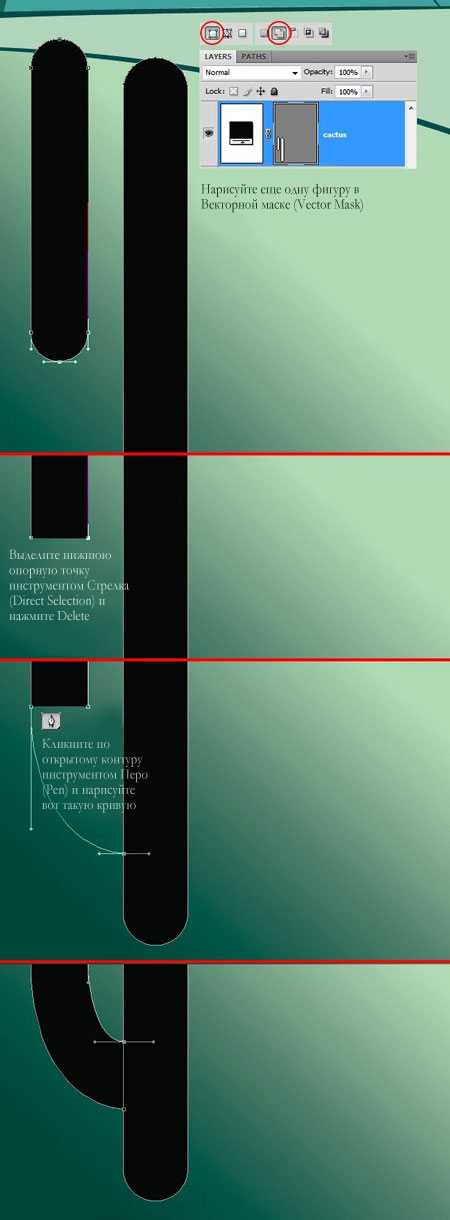
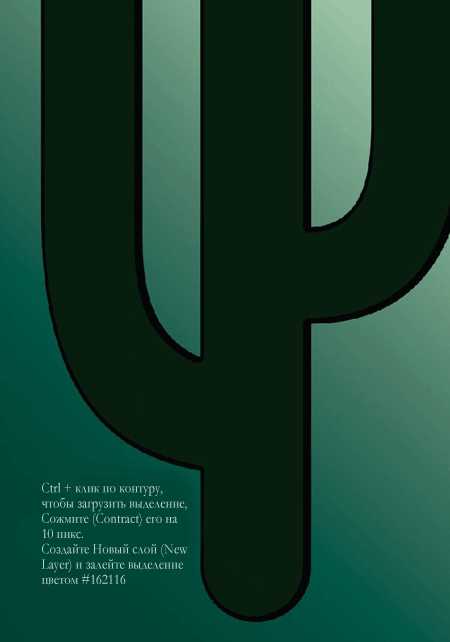
Создайте Новую группу (Create New Group), названную “Plants” (Растения) и поместите ее над слоями с землей. Начнем с создания кактусов. Следуйте указаниям.


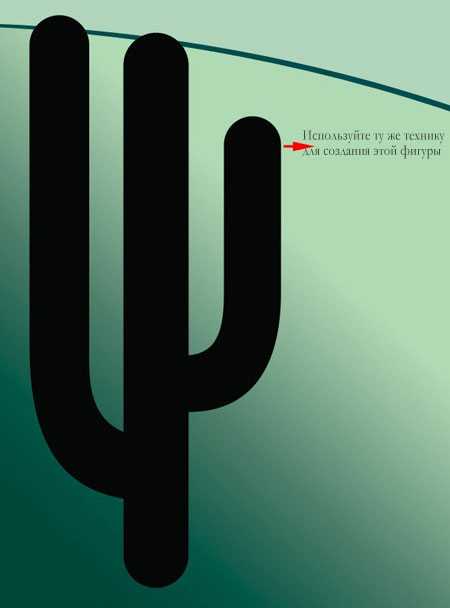
Нарисуйте другую сторону.

Ctrl+ клик по Векторной маске (Vector Mask). Сожмите (Contract) выделение на 10 пикс. Перейдите в меню Выделение (Select) – Модификация (Modify) – Сжать (Contract). Создайте Новый слой (New Layer) и Залейте (Fill) выделение цветом #162116.

Создайте кисть. Возьмите инструмент Перо (Pen) (P), начните с одной простой кривой, затем создайте еще, рисуя на Векторной маске (Vector Mask).

Шаг 12: Создайте еще одно растение
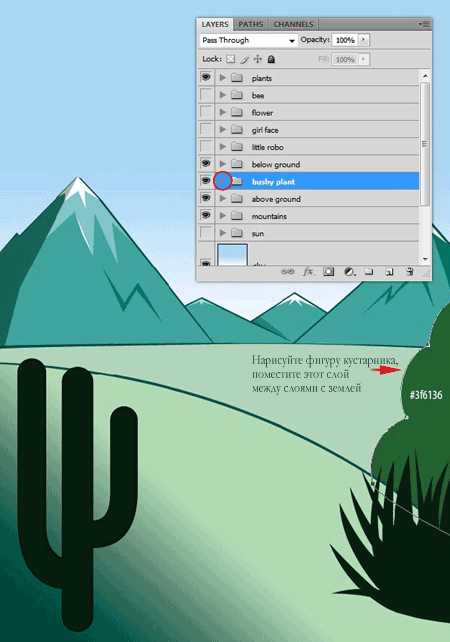
Нарисуйте еще одно растение. Создайте Новую группу (Create New Group), названную “Bushy Plant” (Кустарник). Выберите инструмент Перо (Pen) (P) и нарисуйте контур растения. Поместите группу между двумя группами с землей.

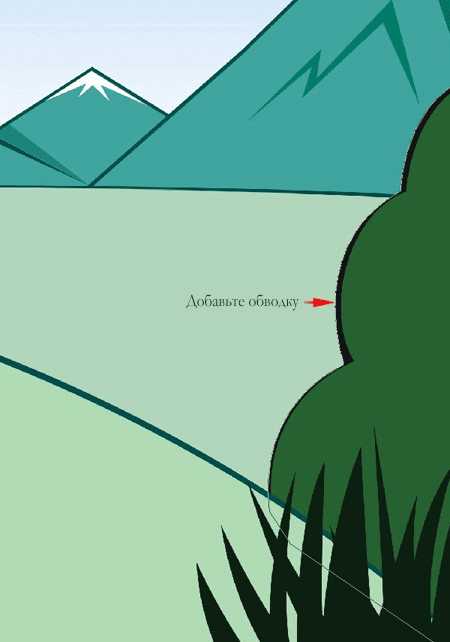
Добавьте обводку. Дублируйте (Duplicate) фигуру и измените цвет на #0c0e0d. Поместите ее под нижним слоем.

Произведите некоторые цветовые корректировки для растения, создайте Новый слой (New Layer) над фигурой растения, возьмите большую мягкую кисть, выберите ярко-зеленый цвет и добавьте немного цвета.

Сделайте Обтравочную маску (Create clipping mask) для этого слоя, измените его режим смешивания на Свечение (Luminosity).

Нарисуйте контуром листья.

Шаг 13: Рисование облаков
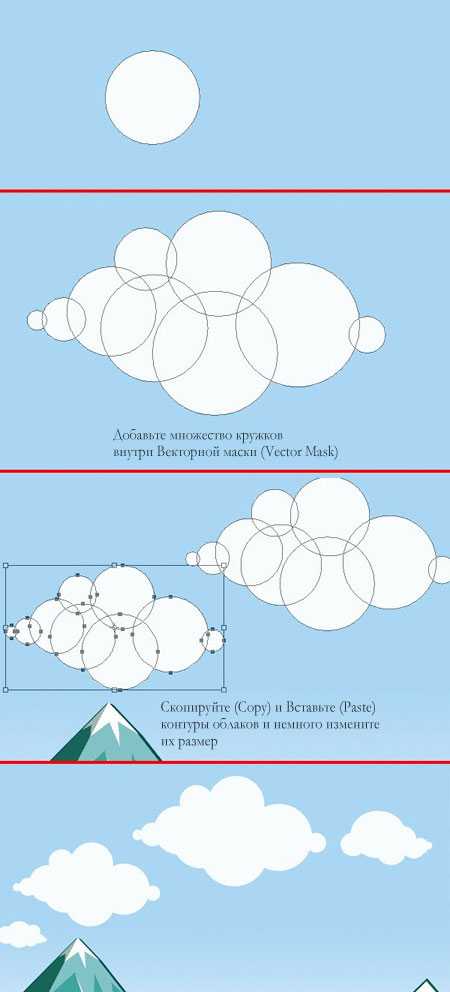
Создание облаков довольно просто. Начните с создания одной фигуры и рисования внутри Векторной маски (Vector Mask), удерживая клавишу Shift. Как только облако будет полностью завершено, выделите контуры с помощью инструмента Выделение контура (Path Selection), копируйте и вставьте их, чтобы создать множество копий. Измените немного размеры, используя сочетание клавиш Ctrl+T. Поместите этот слой над слоем “Sky” (Небо).

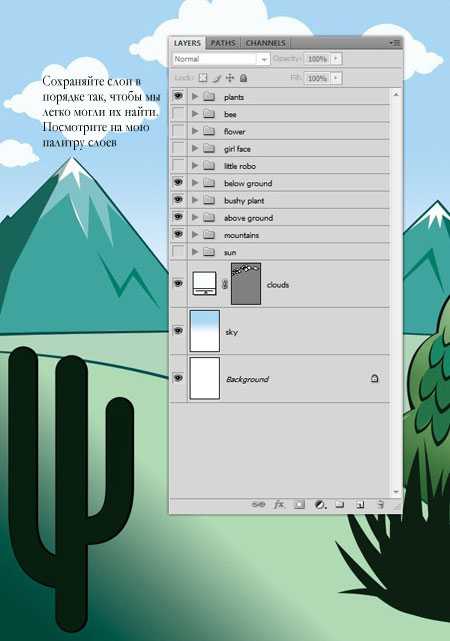
Шаг 14. Посмотрите на палитру слоев и отметьте для себя, в каком она порядке.

Автор: Niranth M
Перевод: Анцыперович Александра
Ссылка на источник
photoshop-master.ru
Создай макет журнала в Фотошоп
В этом уроке Вы научитесь делать макет каталога со смарт-объектами, чтобы было легко изменять дизайн с одного на другой. Макет идеально подходит для того, чтобы продемонстрировать Ваш дизайн клиенту или разместить в Вашем портфолио.
Чтобы создать макет каталога, мы приготовим основную форму, добавим тени и световые эффекты. Создадим Смарт-объект (Smart Object), внутри которого можно будет менять дизайн.
Вот так будет выглядеть готовый макет.
Шаг 1. Откройте новый документ в Photoshop, используя настройки на скриншоте ниже:

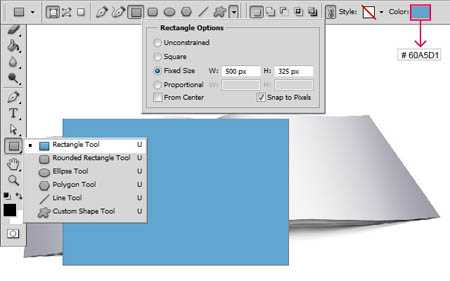
С помощью простой фигуры мы создадим страницы журнала. Выберите инструмент Прямоугольник(Rectangle Tool) и в верхней части панели настроек этого инструмента задайте этой фигуре фиксированный размер: 460пикс. ширина и 300пикс. высота. Теперь можно создать фигуру.
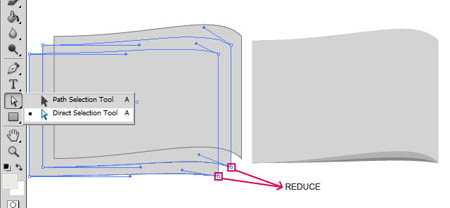
Далее нам нужно задать прямоугольнику изогнутую форму, чтобы он стал похож на страницу. С помощью инструмента Угол (Convert Point Tool) поработайте над опорными точками фигуры, чтобы достичь нужной формы, как на скриншоте ниже.
Как только отредактируете фигуру, создайте две её копии и расположите их как показано ниже (вы можете создать несколько фигур-страниц, в зависимости от того, какое количества страниц и какой размер журнала-макета вы хотите создать).
Затем для каждой копии со страницей мы должны уменьшить изгиб. Для этого с помощью инструмента Стрелка (Direct Selection Tool) выделите опорные точки и преобразуйте их.

Давайте организуем наш файл и создадим правую часть журнала.
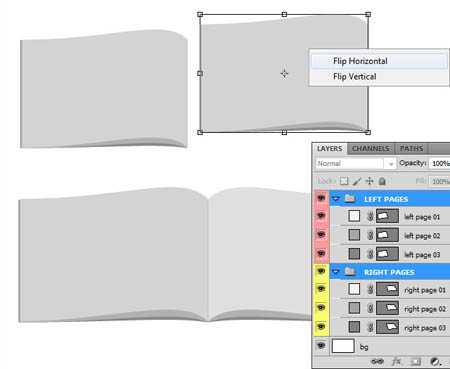
Поместите слои со страницами в группу, нажав комбинацию клавиш Ctrl+G, и дублируйте эту группу. Дайте название группам LEFT PAGES и RIGHT PAGES, и соответственно дайте имена слоям в группах, например, Left Page 01; Left Page 02; Left Page 03 / Right Page 01; Right Page 02; Right Page
03.
Теперь чтобы повернуть вторую группу со страницами, используем трансформацию. Нажмите комбинацию клавиш Ctrl + T, затемщёлкните правой кнопкой мыши и выберите функцию Отразить по горизонтали ( Flip Horizontal). И наконец, разместите папки со страницами друг к другу, как показано на скриншоте.

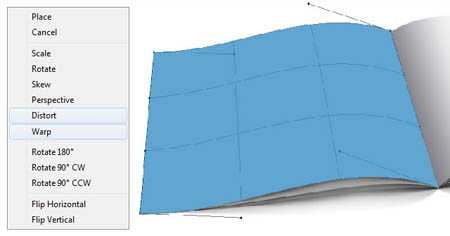
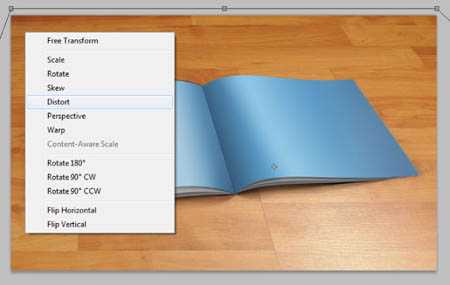
Теперь мы должны расположить наш журнал в соответствии с перспективой. Выделите все слои со страницами в двух группах и нажмите комбинацию клавиш Ctrl + T, затемщёлкните правой кнопкой мыши и выберите функцию Искажение (Distort). Теперь переместите узловые точки рамки, чтобы придать вид журналу как на скриншоте.

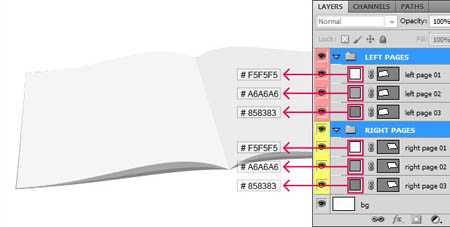
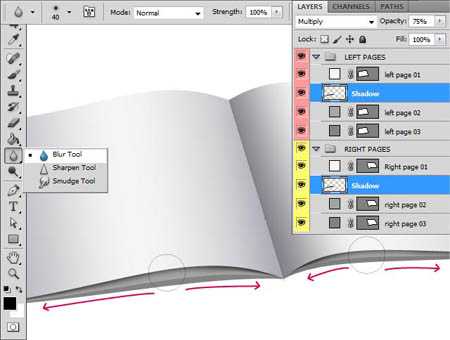
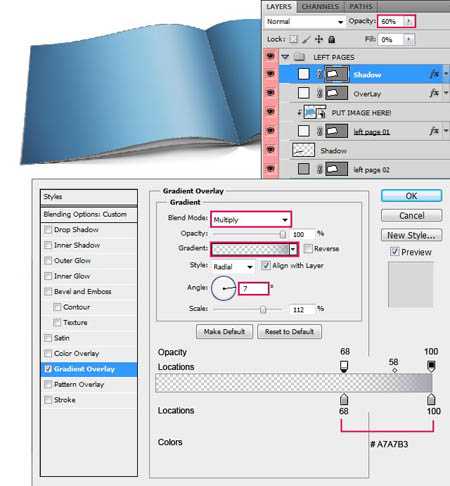
Шаг 2. У нас есть основная форма нашего каталога и на данном этапе займёмся добавлением теней и бликов. Это нужно для того, чтобы появился объём. Для начала каждому слою со страницами настройте свой цвет. Коды цветов указаны на скриншоте ниже.

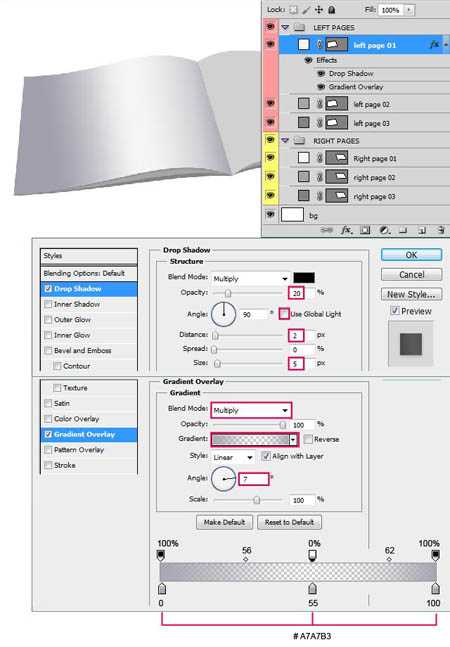
Теперь настроим стили слоя для слоя left page 01. Дважды кликните по слою, чтобы вызвать диалоговое окно настроек стилей слоя. В этом окне настройте Тень (Shadow) и Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

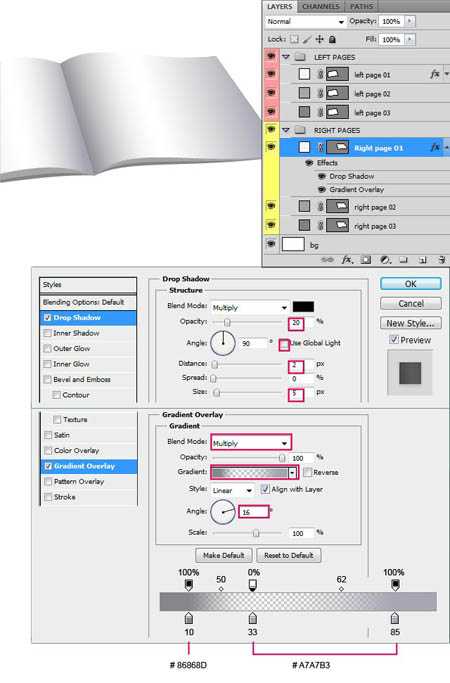
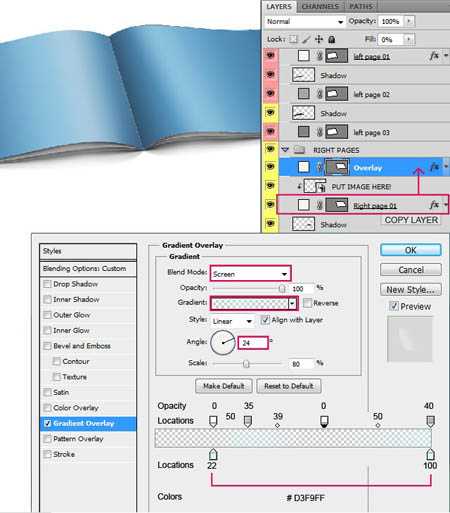
Примените те же стили слоя к слою в другой группе right page 01, но здесь немного другие настройки. Смотрите ниже на скриншоте.

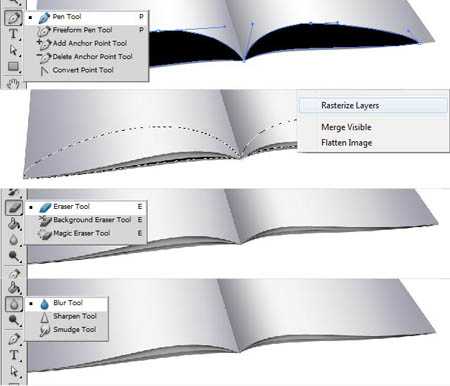
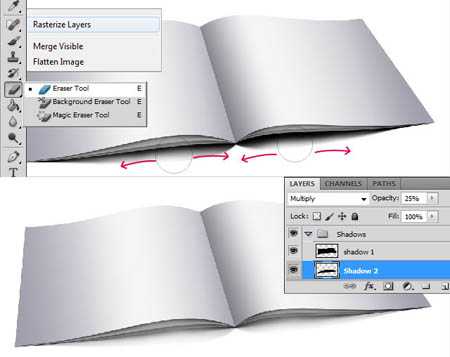
Шаг 3. В этом шаге мы займёмся тенями. Отдельно для каждой странички будем создавать тень. Активируйте инструмент Перо (Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуры, как показано ниже на скриншоте. Цвет для них настройте чёрный #000000.

Теперь выделите созданные слои с тенью, щёлкните правой кнопкой мыши и выберите опцию Растрировать слой (Rasterize Layers). Мы сможем работать индивидуально с каждой из теней для достижения более точного конечного результата. Переместите созданные слои с тенями под верхние странички в палитре слоёв.

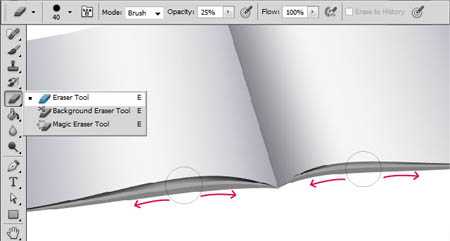
Используя инструмент Ластик (Eraser Tool) размером 40 пикселей и Непрозрачностью (Opacity) 25%, поработайте над тенями, мягко стирая части, которые более открыты и где больше попадает свет.

Затем с помощью инструмента Размытие (Blur Tool) поработайте над тенью, в более открытых участках применяйте этот инструмент больше, а в закрытой части тени меньше. Таким образом, мы добьёмся визуального увеличения контраста и перспективы.

Как только вы достигли желаемого результата, просто повторите эти шаги для других страниц, создавая тень, помещая её под слой со страницей, стирая и размывая для контраста.
ВАЖНО! Для последней страницы мы сделаем другой тип тени, которую мы сделаем чуть позже.

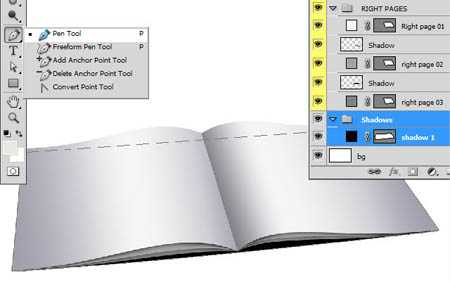
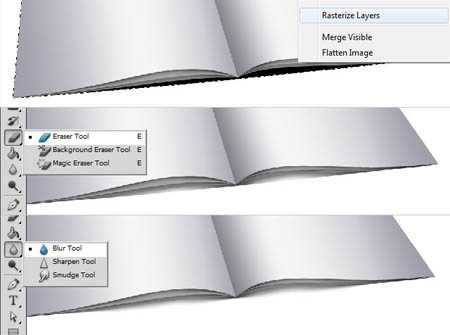
Теперь мы собираемся создать последнюю тень, которая будет применяться для всей базовой формы каталога. Активируйте инструмент Перо (Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуру, как показано ниже на скриншоте.

Растрируйте этот слой и поместите ниже основной формы каталога. Затем обработайте тень, как делали раньше, то есть, ластиком стирая лишнее и размытием снижая чёткость тени. Затем, чтобы создать реалистичный контраст с общим фоном, измените этому слою режим наложения на Умножение (Multiply).
Предварительный результат должен выглядеть вот так:

Теперь создайте новую фигуру для тени и расположите её ниже слоя с тенью для всего каталога.
Примените те же действия, которые Вы делали на предыдущих слоях с тенями и как только достигнете желаемого результата, измените этому слою режим наложения на Умножение (Multiply) с 25% Непрозрачностью(Opacity), примерно так:

Дублируйте этот слой и поместите копию ниже оригинала. Затем измените этому слою режим наложения на Перекрытие (Overlay), это позволит тени адаптироваться под любой цвет фона для создания более точного сочетания между ними. Вы увидите результат этого метода, изменяя фон.
Шаг 4. Займёмся созданием Смарт-объекта (Smart Object), в котором и будет размещён наш дизайн. Выберите инструмент Прямоугольник (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте фиксированный размер: 500пикс. ширина и 325пикс. высота. Теперь создайте фигуру.

После того, как вы создали фигуру, щёлкните правой кнопкой мыши по слою и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Нажмите комбинацию клавиш Ctrl + T, затемщёлкните правой кнопкой мыши и выберите функцию Искажение (Distort) и отрегулируйте четыре опорные точки относительно формы первой страницы, затем снова нажмите комбинацию клавиш Ctrl + T, щёлкните правой кнопкой мыши и выберите функцию Деформация (Warp), чтобы имитировать точную форму страницы следующим образом:

Этот слой должен находиться выше слоя Left Page 01. Измените ему режим наложения на Умножение (Multiply). Теперь щёлкните правой кнопкой мыши на выделенном слое и выберите Создать обтравочную маску (Create clipping mask).
Теперь примените все вышеописанные действия для противоположной страницы каталога.
Убедитесь, что расположение ваших слоёв в палитре, соответствует расположению, как показано на скриншоте.

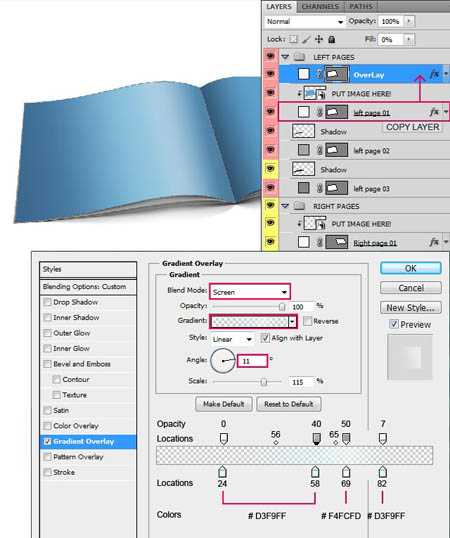
Шаг 5. Выделите слой Left Page 01 и дублируйте его, расположив в самом верху этой группы. Назовите копию Overlay и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

Затем сделайте ещё одну копию и назовите её Shadow. Снова расположите копию на самом верху группы и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки на скриншоте ниже.

Теперь сделаем тоже для слоя Right Page 01. Дублируйте его, расположив в самом верху своей группы. Примените стиль слоя.

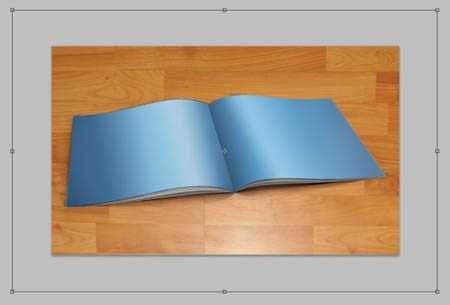
Шаг 6. Добавим фон, чтобы наш каталог не был в воздухе. Таким образом, у нас будет больше визуального представления нашего дизайна. Выберите подходящую для себя текстуру (в данном случае это деревянный пол) и примените правильную перспективу согласно Вашему дизайну.

В нашем случае для исправления перспективы фона, мы должны использовать функцию Искажение (Distort), чтобы достичь результата как на скриншоте ниже.
Чтобы придать фону больше глубины и контраста можно использовать в меню Фильтр – Рендеринг – Блик (Filter> Render> Lens Flare) для освещения.

Шаг 7. Вот мы и создали наш макет каталога со Смарт-объектами (Smart Object). Теперь мы просто применим готовый дизайн прямо на макет страницы. Выберите слой в палитре слоёв под названием PUT YOUR IMAGE HERE (смотрите скриншот), дважды щёлкните по миниатюре слоя и автоматически откроется новый файл – это раскрылся смарт-объект, в котором и будет находиться Ваш дизайн. Сначала вы увидите только синюю страницу, которую Вы создали на шаге 4. Разместите в этом файле дизайн как Вам угодно и закройте его, предварительно сохранив Ctrl + S.

Когда вы вернетесь в Ваш исходный файл, Вы увидите, как дизайн автоматически адаптировался по форме страницы журнала с правильной перспективой и стилями слоя (тень и свет).

Делаем тоже с другим Смарт-объектом (Smart Object) для противоположной страницы.
В итоге получаем конечный результат урока. Желаю вам удачи и успехов в дизайнерских проектах!
(нажмите на изображение, чтобы увеличить)
Автор: Cris
Переводчик: Рыбка
Ссылка на источник
photoshop-master.ru
Как создать обложку журнала в Photoshop Как? Так!
Содержимое:
Всего в несколько шагов вы сможете создать вашу собственную обложку для журнала, используя Adobe Photoshop. Это очень просто, но эта статья подразумевает, что у вас уже есть определенный опыт работы с Photoshop.
Шаги
- 1 Создайте новый документ, который будет в два раза шире и на 50% выше, чем изображение вашего журнала. Установите градиент на новое изображение, для фона. Любого цвета.
- 2 Вставьте изображение обложки и назовите слой “Cover”. Нажмите на Edit>>Transform>>Perspective. Перетащите верхнюю левую ручку вниз, на чуть-чуть, чтобы добавить правильную перспективу на изображение обложки. Это должно выглядеть примерно следующим образом:
- 3 Скопируйте слой Cover, наводя его на кнопку создания нового слоя в панели слоев. Теперь, передвиньте этот слой за слой Cover и назовите его “Back”.
- 4 Два раза нажмите на слой Back так, чтобы появилось окно стилей слоев. Нанесите наложение цвета, используя цвет, схожий с обложкой, но темнее.
- 5 Нажмите на Edit>>Transform>>Perspective. Совсем немного. Теперь, ваше изображение должно быть похоже на это:
- 6 Продублируйте слой Back, наводя его на кнопку создания нового слоя в панели слоев. Назовите его “Pages”. Этот слой должен находится между слоями Cover и Back.
- 7 Два раза нажмите на слой Pages и сделайте наложение белого цвета. А также, примените стиль обводки. Используйте черный цвет и размер в 1px. Снизьте прозрачность до 70%. Нажмите ОК.
- 8 Спустите этот слой вниз, на немного, используя утилиту движения (V). Ваше изображение должно выглядеть вот так:
- 9 Продублируйте слой Page. Заметьте, что у журналов больше, чем одна страничка. Отодвиньте этой слой назад, на немного. Продублируйте слой еще раз, и снова сдвиньте его назад.
- 10 Нарисуйте рамку вокруг углов, которые “торчат”, используя инструмент лассо, и удалите лишние биты. Ваше изображение должно быть похоже на это:
- 11 Измените фон на тот, что вам нравится, например, белый цвет. А также, вы можете добавить тень или похожие эффекты. Вы можете обрезать изображение до более сжатых размеров. Используйте светлые и темные градиенты, чтобы добавить отражение света.
Советы
- Ссылки на отличные руководства для Photoshop:
Прислал: Лебедева Мария . 2017-11-12 11:00:37
kak-otvet.imysite.ru
