Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.

По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
habr.com
Лучшие бесплатные шрифты для дизайнеров | Блог | Разработка и дизайн сайтов и мобильных приложений
Шрифт, который используется для отображения текста, влияет на его восприятие. Поэтому в этой статье мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, которые помогут вашим печатным материалам и сайтам выглядеть профессионально.
10 лучших шрифтов с поддержкой кириллицы
Качественные кириллические шрифты нелегко отыскать, но все же сейчас их гораздо больше, чем раньше. Список ниже содержит как распространенные варианты с засечками и без, так и ультраэлегантные шрифты для особых случаев.
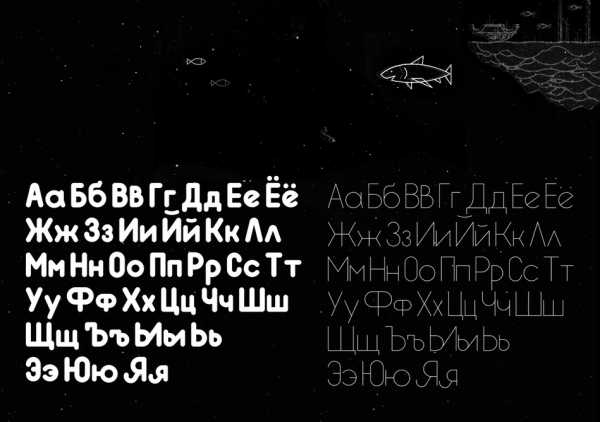
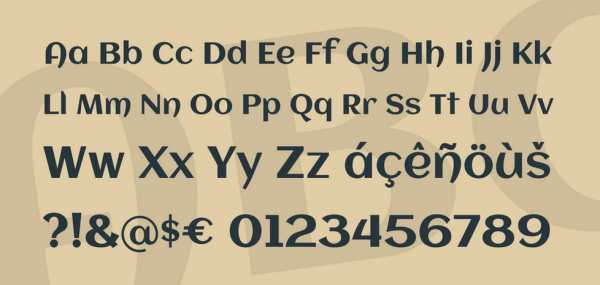
1. Nord — шрифт без засечек, который доступен сразу в 4 вариантах (Light, Medium, Regular и Bold). Характеризуется скругленными краями и интересными выступающими элементами (обратите внимание на букву «Я») и подойдет для заголовков или выделения отдельных элементов:

2. Шрифт Lora доступен в вариантах Regular, Bold, Italic, и BoldItalic, но у него есть засечки и его лучше использовать для основного текста:
3. Рукописный шрифт Mateur пригодится для оформления иллюстраций:

4. Lato — еще один шрифт без засечек с просто потрясающим количеством поддерживаемых языков: 100 языков с латинским и 50 языков с кириллическим алфавитом, а также греческий! Доступен в вариантах Regular, Bold, Italic, Light, BoldItalic, LightItalic.
5. Шрифт Sangha создавался на основе индийских мотивов и будет хорошо выглядеть на тематических веб-сайтах, посвященных культуре Востока:

6. Arvo — шрифт типа Terminal, который можно использовать для отображения примеров кода на странице:
7. Frenchpress — шрифт без засечек для особых случаев, например для билетов или пригласительных:

8. Шрифт Proba Pro доступен бесплатно только в вариантах Regular и Italic, но этого достаточно для качественного оформления текста на странице:
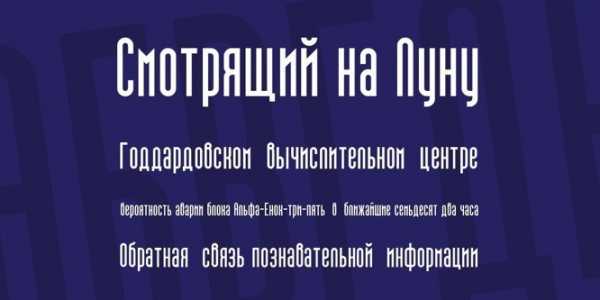
9. Intro Condensed — уплотненный вариант известного шрифта Intro, который его создатели рекомендуют использовать для заголовков и плакатов. Варианты начертания Black и Light доступны бесплатно.

10. Шрифт Poiret One выглядит очень элегантно, но в отличие от Frenchpress будет уместен и на веб-страничках:
10 лучших шрифтов с поддержкой латиницы
Если вы работаете с англоязычными заказчиками, то перед вами открываются практически безграничные возможности, ведь именно английские шрифты пользуются особой популярностью. Часто их создатели делают одно или несколько начертаний шрифта бесплатным для личного и коммерческого использования, чтобы привлечь внимание к платной версии шрифта.
1. Volkorn — один из первых шрифтов с засечками, которые стали доступны на Google Fonts. Он поддерживает 8 начертаний:

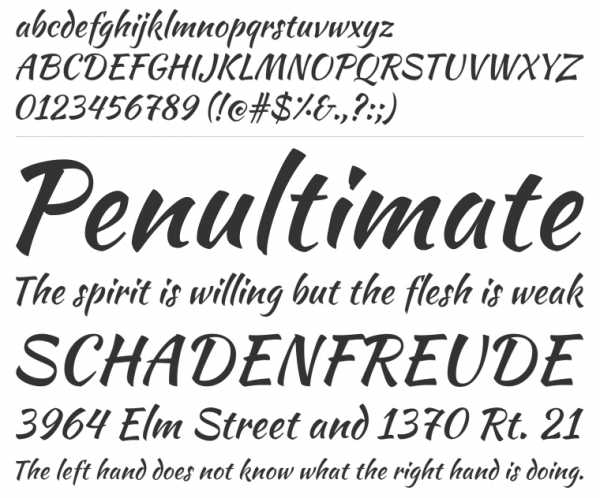
2. Kaushan Script — аккуратный и читабельный рукописный шрифт, который подойдет как для веба, так и для печатных материалов:

3. Stroke подойдет для иллюстраций или написания слоганов и заголовков. Начертания Regular, Bold и Light распространяются бесплатно:

4. Шрифт Montserrat без засечек хорошо подойдет для заголовков и посадочных страниц:

5. Oswald — классический чуть сжатый шрифт без засечек, который будет выглядеть хорошо на любых устройствах:

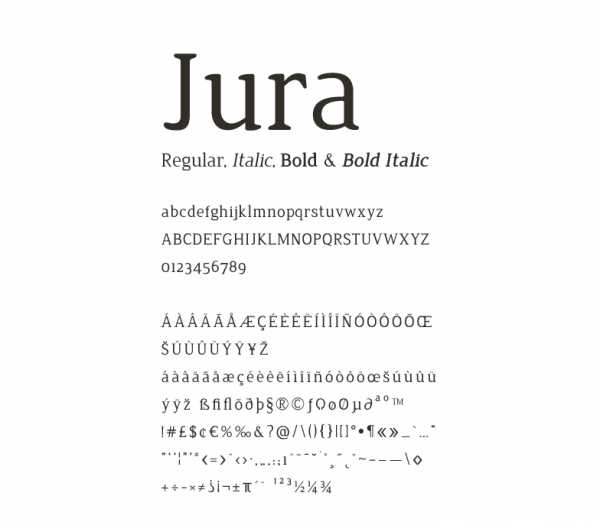
6. Jura — элегантный шрифт со скошенными засечками и круглыми формами, лучше всего подойдет для подзаголовков или основного текста:

7. Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:

8. Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:

9. Aclonica — еще один яркий шрифт для оформления запоминающихся заголовков и печатной рекламной продукции:

10. Museo — шрифт без засечек, который выглядит хорошо при маленьком и большом размере кегля, а значит подойдет как для отображения пунктов меню, так и для основного текста страницы. Доступен бесплатно в вариантах Museo Sans 500 и Museo Sans:
В этой статьи мы привели шрифты для профессиональных графических дизайнеров, которые можно использовать для дизайна страниц или печатных материалов. Большое количество доступных шрифтов часто приводит в замешательство, ведь при этом их еще и нужно правильно сочетать. Вот правила сочетания шрифтов, которые помогут вам справиться с этой задачей:
- Не используйте слишком контрастные шрифты — может получиться так, что каждый из них будет перетягивать внимание на себя, отвлекая читателя от содержания.
- Но и не выбирайте слишком похожие — они будут сливаться, и создавать ощущение незаконченности.
- Создавайте визуальную иерархию — вспомните, как обычно выглядят печатные газеты: в них четко просматривается структура заголовков.
- Не забывайте о контексте — ведь дизайн создается не просто так, а в соответствии с потребностями конкретной компании.
- Не используйте больше трех разных шрифтов на одной странице.
На 2018 год количество качественных бесплатных шрифтов позволяет дизайнерам полноценно работать над задачами, совершенно не стесняясь в выборе. Поэтому мы написали продолжение статьи о лучших бесплатных шрифтах.
Студия stfalcon.com создает дизайн сайтов и приложений для Android и iOS, и мы будем рады помочь вашему бизнесу привлечь пользователей с помощью уникального и узнаваемого дизайна.
Работать с нами!
Об авторе
Руководитель отдела дизайна
Макс ратует за интересы пользователей, поэтому работать с сайтами и приложениями, к которым он приложил руку — одно удовольствие.
Похожие статьи
Вернуться к списку записей К списку записейstfalcon.com
50 самых популярных бесплатных кириллических шрифтов 2015 года
За 2015 год на нашем сайте было опубликовано 33 подборки бесплатных кириллических шрифтов или 165 уникальных шрифтов. Из всех опубликованных шрифтов мы выбрали самые скачиваемые и составили из них подборку 50 самых популярных бесплатных кириллических шрифтов 2015 года.
Рядом с каждым шрифтом написано количество скачиваний, а ниже дана ссылка на скачивание шрифта.
● 50 самых популярных бесплатных кириллических шрифтов 2014 года
● 50 самых популярных бесплатных кириллических шрифтов 2016 года
● 50 самых популярных бесплатных кириллических шрифтов 2017 года
1. Muller: 3142
 Скачать шрифт Muller
Скачать шрифт Muller
2. Quinta Pro: 2993
 Скачать шрифт Quinta Pro
Скачать шрифт Quinta Pro
3. Nexa Script: 2595
 Скачать шрифт Nexa Script
Скачать шрифт Nexa Script
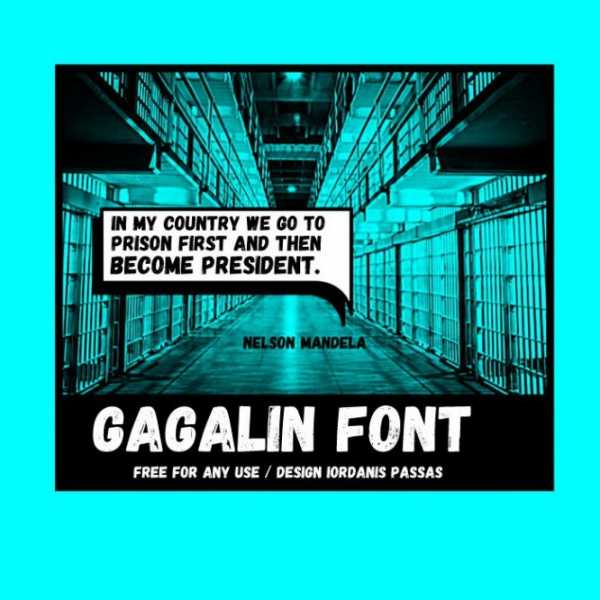
4. Gagalin: 2422
 Скачать шрифт Gagalin
Скачать шрифт Gagalin
5. Frenchpress: 2356
 Скачать шрифт Frenchpress
Скачать шрифт Frenchpress
6. Stampbor Grunge: 2307
Скачать шрифт Stampbor Grunge
7. Novito Nova: 2163
 Скачать шрифт Novito Nova
Скачать шрифт Novito Nova
8. AC Boucle: 2130
 Скачать шрифт AC Boucle
Скачать шрифт AC Boucle
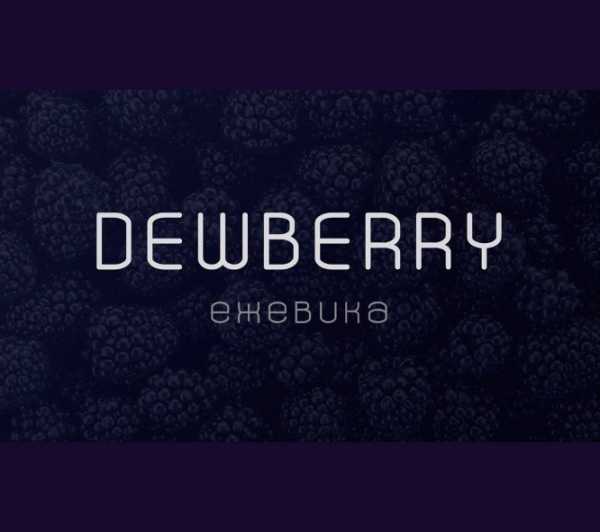
9. Dewberry: 2118
 Скачать шрифт Dewberry
Скачать шрифт Dewberry
10. Directors: 2028
 Скачать шрифт TT Directors
Скачать шрифт TT Directors
11. San Francisco: 2016
 Скачать шрифт San Francisco
Скачать шрифт San Francisco
12. Besom: 1933
 Скачать шрифт Besom
Скачать шрифт Besom
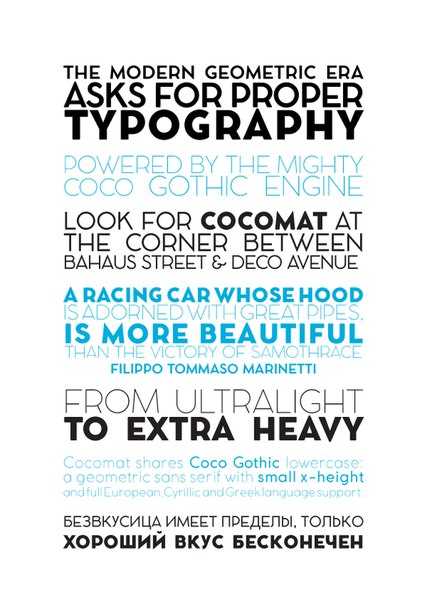
13. Cocomat: 1849
 Скачать шрифт Cocomat
Скачать шрифт Cocomat
14. Movus Brush Pen: 1823
 Скачать шрифт Movus BrushPen
Скачать шрифт Movus BrushPen
15. Arvo: 1820
 Скачать шрифт Arvo
Скачать шрифт Arvo
16. Shirota: 1658
 Скачать шрифт Shirota
Скачать шрифт Shirota
17. Cabana: 1640
 Скачать шрифт Cabana
Скачать шрифт Cabana
18. Chickpeas: 1634
 Скачать шрифт Chickpeas
Скачать шрифт Chickpeas
19. Mount: 1586
 Скачать шрифт Mount
Скачать шрифт Mount
20. Sangha: 1582
 Скачать шрифт Sangha
Скачать шрифт Sangha
21. Rounded Elegance: 1525
 Скачать шрифт Rounded Elegance
Скачать шрифт Rounded Elegance
22. Kurale: 1507
 Скачать шрифт Kurale
Скачать шрифт Kurale
23. Gecko: 1504
 Скачать шрифт Gecko
Скачать шрифт Gecko
24. Pobeda: 1498
 Скачать шрифт Pobeda
Скачать шрифт Pobeda
25. Sensei: 1497
 Скачать шрифт Sensei
Скачать шрифт Sensei
26. Summer Light: 1432
 Скачать шрифт Summer Light
Скачать шрифт Summer Light
27. Happy Fox: 1386
 Скачать шрифт Happy Fox
Скачать шрифт Happy Fox
28. Etna: 1371
 Скачать шрифт Etna
Скачать шрифт Etna
29. Diaria: 1362
 Скачать шрифт Diaria
Скачать шрифт Diaria
30. Arkhip: 1359
 Скачать шрифт Архип
Скачать шрифт Архип
31. Sansita One: 1316
 Скачать шрифт Sansita One
Скачать шрифт Sansita One
32. Curely: 1311
 Скачать шрифт Curely
Скачать шрифт Curely
33. Москва: 1308

Скачать шрифт Москва
34. Bernier: 1288
 Скачать шрифт Bernier
Скачать шрифт Bernier
35. Bizon: 1272
 Скачать шрифт Bizon
Скачать шрифт Bizon
36. Bubblegum : 1271
 Скачать шрифт BubblegumSans
Скачать шрифт BubblegumSans
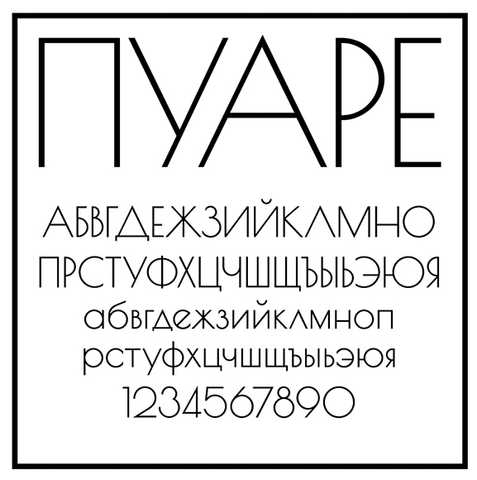
37. Poiret One: 1252

Скачать шрифт Poiret One
38. Eirik Raude: 1234
 Скачать шрифт Eirik Raude
Скачать шрифт Eirik Raude
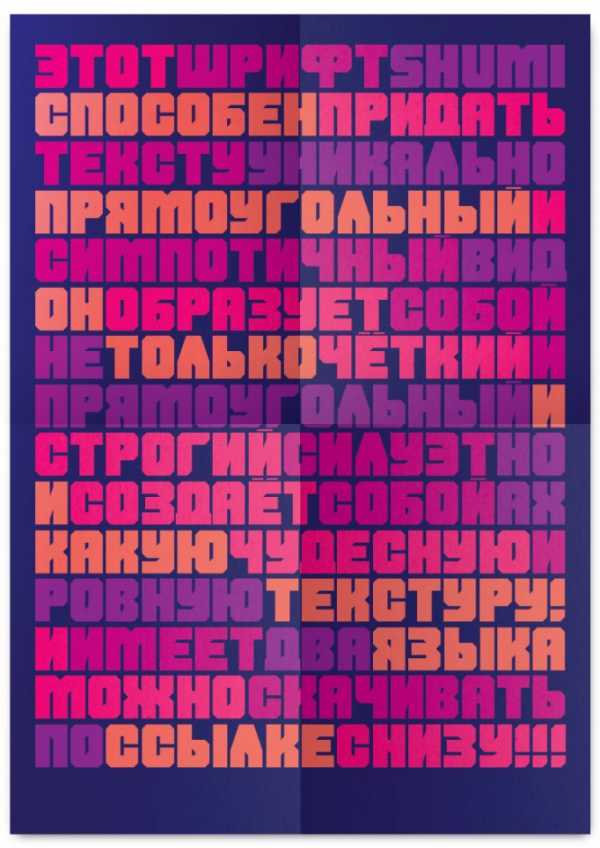
39. Shumi: 1229
 Скачать шрифт Shumi
Скачать шрифт Shumi
40. Harabara Mais: 1210
 Скачать шрифт Harabara Mais
Скачать шрифт Harabara Mais
41. Gogoia: 1194
 Скачать шрифт Gogoia
Скачать шрифт Gogoia
42. Squares Bold: 1190
 Скачать шрифт Squares Bold
Скачать шрифт Squares Bold
43. Rhubarb: 1172
 Скачать шрифт Rhubarb
Скачать шрифт Rhubarb
44. Monitorica: 1167
 Скачать шрифт Monitorica
Скачать шрифт Monitorica
45. Ardeco: 1140
 Скачать шрифт Ardeco
Скачать шрифт Ardeco
46. Guerrilla: 1140
 Скачать шрифт Guerrilla
Скачать шрифт Guerrilla
47. Foo: 1135
 Скачать шрифт Foo
Скачать шрифт Foo
48. Input: 1133
 Скачать шрифт Input
Скачать шрифт Input
49. High Sans Serif 7: 1132
 Скачать шрифт High Sans Serif 7
Скачать шрифт High Sans Serif 7
50. Nickainley: 1129
 Скачать шрифт Nickainley
Скачать шрифт Nickainley
Статьи по теме
Бесплатные кириллические шрифты #87
Бесплатные кириллические шрифты #90
Бесплатные кириллические шрифты #101
Бесплатные кириллические шрифты #108
infogra.ru
11 бесплатных шрифтов с кириллицей / Блог компании Логомашина / Хабр

1. Arimo
Дизайнер: Стив Мэттэсон – увлеченный дизайнер из штата Колорадо. Более 25 лет Мэттэсон разрабатывает шрифты, самыми крупными проектами стали дизайны для Android, Citrix, Microsoft, Nextel и Xbox.

Типы: Regular, Regular Italic, Bold, Bold Italic
Лицензия: Apache License, Version 2.0
Скачать шрифт
Arimo – без засечек, разработанный специально для работы с Arial. Шрифт слегка сжат по ширине. При небольшом кегле буквы тонкие и классические. Изящные черты достигаются при увеличении размера символов. Шрифт адаптирован для чтения на экране и отлично подойдет для документов на разных платформах.
2. PT Sans
Дизайнер: Дизайнеры Александра Королькова, Ольга Умпелева и Владимир Ефимов.

Типы: Regular, Regular Italic, Bold, Bold Italic
Лицензия: Open Font License
Скачать шрифт
Разработка PT Sans – часть проекта, посвященного 300-летию реформы русского алфавита. Шрифт имеет базовые очертания и классические пропорции. Он распространяется бесплатно, но может быть включён в коммерческие проекты. PT Sans предназначен для официальной и деловой переписки, нормативно-технической документации, обслуживает печатные издания и информационные ресурсы. Хорошо смотрится в печатном и электронном варианте.
3. Vollkorn
Дизайнер: Фридрих Альтаузен – немецкий графический дизайнер.
Типы: Regular, Regular Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Black, Black Italic
Лицензия: Open Font License
Скачать шрифт
Vollkorn имеет крупные, брусковые засечки без скругления. Шрифт меняет свои очертания в зависимости от размера, но всегда смотрится заметно. Его удобно использовать как в теле текста, так и для выделения отдельных фрагментов или заголовков. Как первый проект дизайнера Фридриха Альтаузена шрифт предназначен для ежедневного написания и имеет открытую лицензию.
4. Noto Sans
Дизайнер: Google
Типы: Regular, Regular Italic, Bold, Bold Italic
Лицензия: Apache License, Version 2.0
Скачать шрифт
Google разработал Noto как универсальное семейство, которое призвано избавить интернет от нечитаемых символов – маленьких прямоугольников, которые встречал каждый. На данный момент шрифт поддерживает латинские, кириллические и греческие символы и охватывает более 30 скриптов.
Шрифт происходит от Droid, о котором мы писали ранее, не имеет засечек и визуально совместим высотой и толщиной штрихов с разными языками. Отлично подходит для использования в интернете.
5. Fira Sans
Дизайнер: Компания Carrois Apostrophe. Студия работает над корпоративными шрифтами. С 1975 года дизайнеры разработали стиль для Suzuki, TYPO3, the Neue National Galerie, and the Museo de Art de Ponce и других.
Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Black, Black Italic
Лицензия: Open Font License
Скачать шрифт
Fira Sans – шрифт с классическими очертаниями, без засечек. Такой тип подойдет для написания основного текста, так как подходит для широкого диапазона экранов телефонов. Разработчики предъявили большие требования к разборчивости символов и рендерингу.
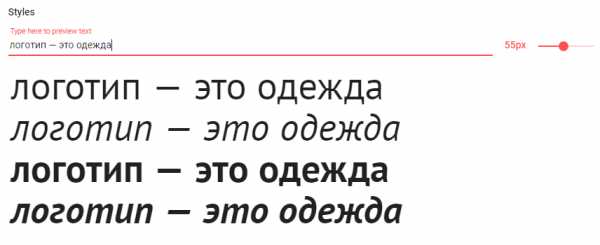
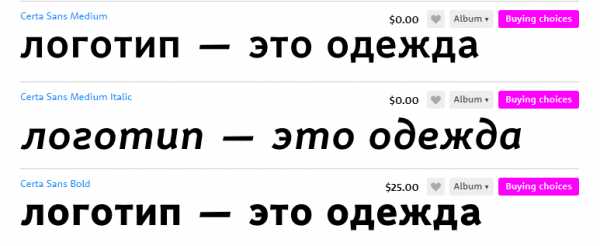
6. Certa Sans
Дизайнер: Глен Жан – российский дизайнер из Уфы.

Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Italic, Medium, Medium Italic, Bold, Bold Italic, Extra Bold, Black, Black Italic
Лицензия:Creative Commons Attribution-NoDerivs License (CC BY-ND)
Скачать шрифт
Certa Sans – шрифт без засечек в 16 начертаниях. Бесплатно доступны два начертания: Medium и Medium Italic, остальные стоят 25$ за тип. Шрифт без засечек, формы грубые, машинные. Certa Sans подойдет для набора большого объема текста.
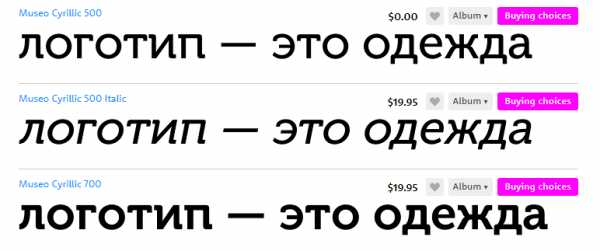
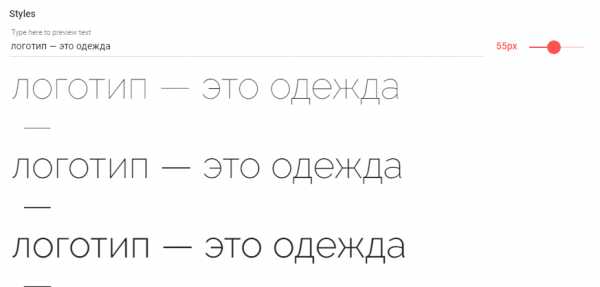
7. Museo Cyrillic
Дизайнер: Голландская компания exljbris Font Foundry предлагает свои услуги по созданию шрифтов более 15 лет.

Типы: Museo Cyrillic 100, Museo Cyrillic 100 Italic, Museo Cyrillic 300, Museo Cyrillic 300 Italic, Museo Cyrillic 500, Museo Cyrillic 500 Italic, Museo Cyrillic 700, Museo Cyrillic 700 Italic, Museo Cyrillic 900, Museo Cyrillic 900 Italic
Скачать шрифт
Museo Cyrillic – еще один шрифт из семейства Museo, знаменитого своими засечками. Оригинальное начертание делает его акцентивным. Museo Cyrillic сможет выделить заголовок или важную цитату, привлекая внимание засечками необычной формы. За счет мелких деталей не рекомендуется для использования в теле текста. Бесплатно начертание Museo Cyrillic 500.
8. Casper
Дизайнер: Михаил Череда – молодой российский дизайнер из Екатеринбурга.
Типы: Italic, Regular, Bold, Bold Italic
Лицензия: SIL OFL 1.1
Скачать шрифт
Создатель позиционирует шрифт как акцидентный. Особенностью Casper является наличие декоративных элементов в конструкции букв и знаков. Шрифт не имеет засечек, символы легкие, подвижные. Дизайнер представил два вида написания цифр и добавил в гарнитуру широкий набор символов: ординалы, лигатуры, глифы, валютные и математические знаки. Casper подходит для импользования в рекламных буклетах, цитатах, крупных заголовках.
9. Geometria
Дизайнер: Гаянэ Багдасарян, Вячеслав Кириленко

Типы: Thin Italic, Thin, Medium Italic, Medium, Light, Light Italic, Italic, Regular, Heavy Italic, Heavy, Extra Light Italic, Extra Light, Extra Black Light, Extra Black, Bold, Bold Italic
Скачать шрифт
Шрифт Geometria соответствует названию и имеет точные, строгие формы. Интересную деталь имеют прописные буквы: их талия слегка завышена. Geometria – это нескучно, шрифт подойдет для визиток, презентаций, календарей или интерфейсов. Бесплатно начертание Geometria Light.
10. Raleway
Дизайнер: Мэтт Макинерни, Пабло Импаллари и Родриго Фуэнзалид.

Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic.
Лицензия:Open Font License
Скачать шрифт
Raleway – представитель акцидентных шрифтов, предназначенный для использования в заголовках.
11. Open Sans
Дизайнер: Стив Мэттэсон – дизайнер из штата Колорадо. Более 25 лет Мэттисон разрабатывает шрифты.
Типы: Light; Light Italic; Regular; Regular Italic; Semi-Bold; Semi-Bold Italic; Bold; Bold Italic; Extra-Bold; Extra-Bold Italic.
Лицензия: Apache License, Version 2.0
Скачать шрифт
Open Sans – шрифт с простыми формами без засечек. Начертание букв плавное и широкое. Пакет оптимизирован для печатных, веб и мобильных интерфейсов.
Подборку подготовила копирайтер Логомашины — Алена Коваленко
habr.com
Подборка отличных шрифтов для Web и Photoshop.
VDS – самый простой вид шрифта, размеры которого колеблются от 120-190 кб. Шрифт распространяется в бесплатном варианте.
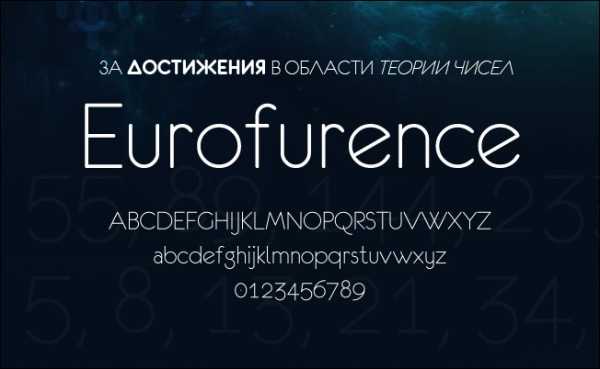
Eurofurence– экранный шрифт с закруглёнными засечками с вариантами квадратной и нормальной формами букв.Шрифт распространяется в бесплатном варианте.

Sansation – экранный шрифт с различным стилем засечек, а также с двумя вариантами формы букв – нормальной и контактной.Шрифт распространяется в бесплатном варианте.

Helvetica LT – экранный шрифт с поддержкой только латиницы. Один из самых популярных шрифтов на сегодняшний день. Семейство состоит из 19 шрифтов (например,BlackCondensedOblique, BlackCondensed, BlackOblique и другие). Шрифт распространяется в бесплатном варианте.

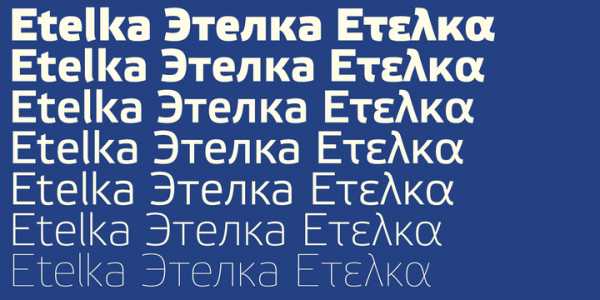
Etelka – экранный шрифт с поддержкой латиницы и кириллицы.Выполнен без засечек. Шрифт распространяется в бесплатном варианте.

Vida Pro — экранный шрифт с поддержкой латиницы и кириллицы. Шрифт распространяется в бесплатном варианте, но в некоторых случаях и в платном (например, Vida Pro 43).

Bliss Pro – этоэкранный шрифт, который применяется для создания имиджа и чаще всего применяется в коммуникационных целях, а также рекомендуется для материалов из печати и рекламы. Шрифт распространяется в бесплатном варианте.
Informa Pro — экранный шрифт гротескного типа с засечками разного типа. Размер шрифта – 51 кб.Шрифт распространяется в платном варианте.

Casper – экранный шрифт жирного цвета. Стиль засечек разный, как и форма букв.Шрифт распространяется в бесплатном варианте.
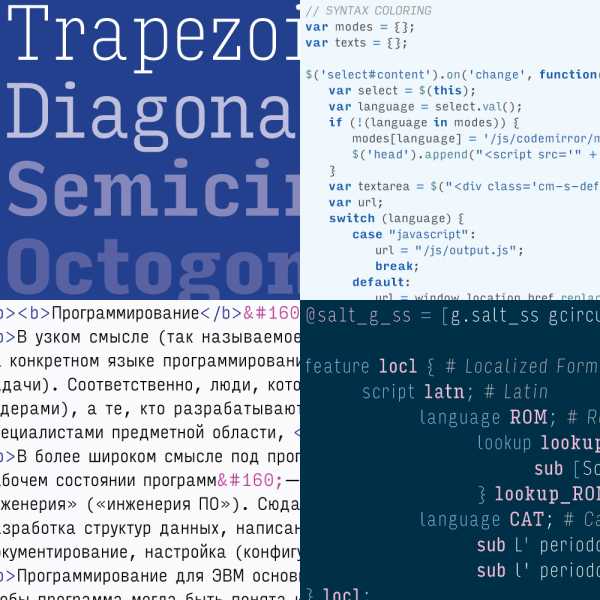
Input Sans, Input Serif, Input Mono — экранный шрифт от компании FontBureau, которая создала новое поколение шрифтов Input, важнейшим из которых на сегодняшний день является шрифт Input Mono. Поддержка кириллицы есть. Если используется персонально, то семейство шрифтов бесплатно. Для этого типа шрифта доступны сразу несколько вариантов начертания — это Sans, Serif и Mono, а также несколько вариантов насыщенности — Thin, Light, Regular, Medium, Bold, Black. Ширина шрифта — обычная. В Input Sans и др. можно менять междустрочное расстояние. Лучший шрифт для редакторов кода.
В шрифтах по умолчанию достаточно вычурно смотрятся символы фигурных скобок, но если будет необходимо, то их можно заменить на более «прямые».

Ropa Sans Pro – экранный шрифт поддержкой латиницы и кириллицы. Размер шрифта колеблется от 95 и до 154 кб. Шрифт распространяется в бесплатном варианте.

Rubik — экранный шрифт. Стиль засечек разный, варианты формы букв – нормальная и контактная. Шрифт распространяется в бесплатном варианте.

Bandera Pro — экранный шрифт, выполненный в деловом стиле. Присутствует поддержка латиницы и кириллицы.Шрифт распространяется в платном варианте.

Museo Sans – экранный шрифт жирного цвета, без засечек, средней насыщенности и средней ширины. Форма букв – разная. Шрифт распространяется в бесплатном варианте.

Baron Neue — экранный шрифт поддержкой латиницы и кириллицы, без засечек, размер шрифта от 45 кб и выше.Шрифт распространяется в бесплатном варианте.

Noto Sans – экранный шрифт жирного цвета, без засечек, полу-светлой насыщенности и средней ширины. Форма букв – нормальная и контактная. Шрифт распространяется в бесплатном варианте.

Clinica Pro – отличный сдержанный шрифт, без засечек с поддержкой кириллицы и латиницы. Размеры шрифта от 65 кб и выше.Шрифт распространяется в бесплатном варианте.

Adelle Cyrillic -экранный шрифт брускового типа, разработанный для средств массовой информации. В странах СНГ не широко распространён. Имеет 14 начертаний представленных в диапазоне от Thin до Black, содержит в себе 900 знаков и включает в себя капитель, лигатуры, дроби и прочие необходимые дополнения присущие высокой типографии.Шрифт распространяется в бесплатном варианте.

Neris — экранный шрифт с ярко выраженными чертами гротеска. Шрифт Neris как нельзя лучше может заменить популярные шрифты – PT Sans и OpenSans. Данный шрифт располагает 6 весами, что придаёт простора для создания контрастов при наборе абзацев и заголовков разного уровня, а также курсивное начертание.Шрифт распространяется в бесплатном варианте.
 скачать dle 11.3
скачать dle 11.3
webfonts.pro
Самые популярные шрифты для сайта и web-дизайна
Всем добрый день!!! Сегодня мы поговорим о шрифтах. А поможет нам в этом иностранный товарищ. Внимательно читаем и перенимаем опыт.
Несомненно, выбор шрифтового решения играет огромную роль в восприятии сайта. Ведь большинство сайтов состоит из текстов практически полностью.
Томас Лауринавичус (Tomas Laurinavicius) заинтересовался, какие шрифты любят больше всего использовать веб-дизайнеры в своей работе.
Он провел небольшое социологическое исследование для выявления самых популярных и любимых шрифтов среди создателей дизайна сайтов и блогов.
Кроме того, он взял короткое интервью у веб-дизайнеров с целью узнать, какой шрифт наиболее подходит в определенной ситуации. Результатами своего опроса Томас поделился на сайте hongkiat.com.
Опрос проводился в социальных сетях и микроблогах – Polldaddy, Forrst, Facebook и Twitter. В опросе приняли участие 34 дизайнера из 14 стран, которые, отвечая на вопросы о любимых шрифтах, объяснили, почему выбирают именно их.
Во время опроса веб-дизайнеры назвали 73 различных шрифта – 46 бесплатных и 27 платных.
Самыми любимыми шрифтами веб-дизайнеров оказались: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Нужно учитывать, что не все из представленных шрифтов имеют кириллическое начертание – тем более, в бесплатном варианте.
Далее показано два топ-10 – самые любимые бесплатные и платные шрифты.
Топ-10 любимых бесплатных шрифтов веб-дизайнеров
Опрошенные дизайнеры выбрали 10 лучших шрифтов для веб-графики. При этом не учитывались шрифты, по умолчанию установленные в операционную систему, такие как, Arial, Verdana, Times New Roman, Georgia или Tahoma. (Это немного странно – на первом месте шрифт, который есть в операционной системе).
- Myriad Pro
- League Gothic
- Cabin
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Lobster
- Franchise
- PT Serif
Топ-10 любимых платных шрифтов веб-дизайнеров
В следующем списке самые популярные платные шрифты, используемые в веб-графике и дизайне. Некоторые из них очень дорогие, но их качество говорит само за себя и оправдывает затраты.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Причины, по которым веб-дизайнеры выбирают именно эти шрифты, как уже говорилось, можно прочитать в их интервью на сайте hongkiat.com.
Но в конечно счете, конечно, каждый сам выбирает дизайн, шрифты и их начертание. Поэтому прислушаемся к мнению профессионалов, а сделаем по-своему очередную ерунду
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
web-profi.by
Какой шрифт лучше выбрать для сайта? Пример из жизни — www.i-r-p-s.ru
Есть ряд важных правил по выбору правильных шрифтов и цветов для сайта. О них забывают многие, очень многие, «креативные» дизайнеры. А заказчики сайтов эти правила зачастую не знают.
Результат почти всегда получается удручающим.
С одной стороны, «дизайнерский» сайт выглядит довольно красивым.
Но, странное дело!
Часто, причина кроется в элементарных ошибках в выборе шрифтов.
Вот 3 простых правила выбора шрифтов для сайта
и один «горький» пример из жизни:
1. Используйте безопасные шрифты.
Что это такое?
Для большинства кириллических шрифтов операционной системы Windows нет аналогов в Mac OS и Linux\Unix системах.Это приводит к непредсказуемым результатам вывода текста в различных браузерах.
Близкие соответствия в других системах есть только для следующего списка безопасных шрифтов из Windows:
- Arial Black
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все!
Остальными шрифтами лучше вообще не пользоваться на сайте.Последние данные опросов пользователей показали, что наиболее комфортным для основного текста на сайте является шрифт Verdana.
В этом блоге используется шрифт Georgia, который так же высоко оценивается пользователями, но имеет своеобразный вывод цифр: 1234567890, не очень подходящий для бизнес сайтов.
2. Используйте контрастные, читаемые варианты сочетаний цветов.
Можно ограничиться стандартным вариантом Черного текста на Белом фоне.
Или воспользоваться еще более контрастными «рекламными» сочетаниями цветов :- черный текст на желтом фоне
- синий текст на белом фоне
- белый текст на синем фоне
- зеленый текст на белом фоне
- красный текст на белом фоне
Но! Никогда не ведитесь на стандартный дизайнерский вариант:
Серый текст на сером фоне.
Он призван подчеркнуть красивые дизайнерские картинки, и отвлечь внимание от чтения текстов на сайте.
Часто такой прием применяется дизайнерами не осознанно, но в интернете полно сайтов с серыми текстами на сером фоне. О результатах такого использования серого ниже в примере из жизни.
3. Используйте шрифт достаточно большого размера.
Не заставляйте читателя страдать, разбирая что же написано на сайте.
Минимально приемлемый размер шрифта — 10 пунктов, а лучше от 12 до 16 пунктов.—————————————————————————————————
А теперь, обещанный пример из практики:
Берем Корпоративный сайт. Красивый, наполнен осмысленными и тематическими текстами, содержит много полезной, а часто даже уникальной информации.Но!
Посетители просматривают всего 2.4 страницы и проводят на сайте чуть больше минуты!!!
И еще контент-менеджеры жалуются, что у них начинает болеть голова во время работы с этим сайтом.
При этом, основной текст на сайте был написан шрифтом 8 пунктов, темно серым цветом на светло сером фоне. примерно как в этом куске текста. Вроде ничего страшного, но приглядитесь чуть дольше…
Поставили эксперимент — увеличили размер шрифта до 10ки, тон фона осветлили до белого, а текст сделали чисто черным.
Результат изменения поведения посетителей на картинке:
 Просмотры выросли до 2.8 страницы на посетителя, а время до 1.8 минуты!
Просмотры выросли до 2.8 страницы на посетителя, а время до 1.8 минуты!И усталость от сайта пропала.
Общий рост эффективности сайта составил 30%.
И это, всего лишь из-за выбора правильного размера шрифта и цвета текста!
Вот такое вот простое улучшение «Usability» за счет правильного выбора шрифтов для сайта!
Верстку, кстати, при этом менять не пришлось. Все вписалось в старый дизайн.
—————————————————————————————————
www.i-r-p-s.ru
