Вдохновение: 50 минималистичных сайтов
Небольшая подборка отлично сделанных минималистичных сайтов, которая поможет найти вдохновение для вашего следующего проекта!
Более подробно изучить каждый сайт можно нажав на картинку-превью.
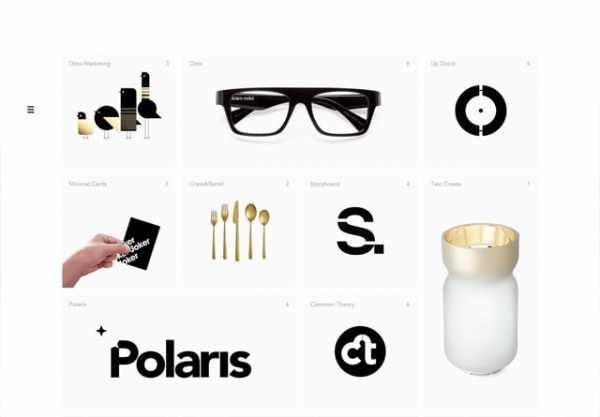
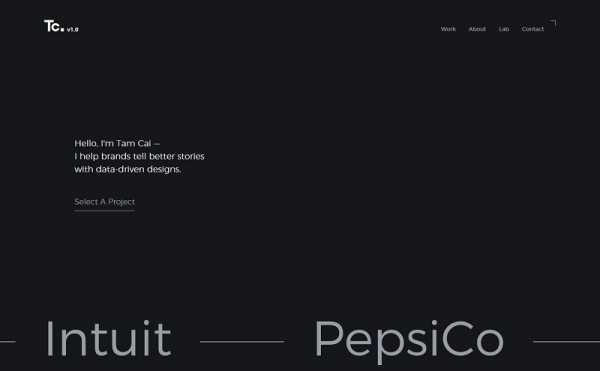
 Cereal
Cereal
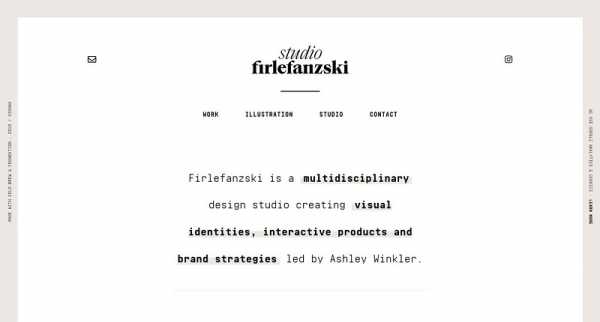
 NORM.ARCHITECTS
NORM.ARCHITECTS
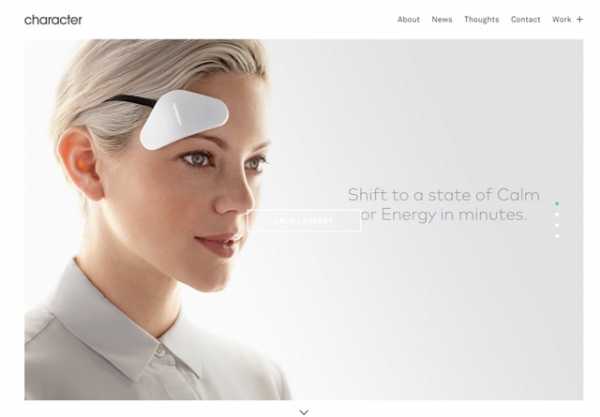
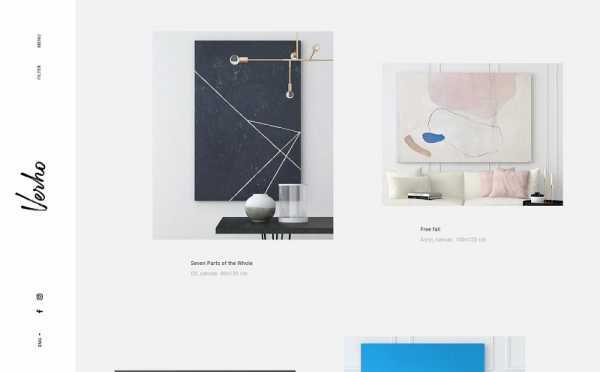
 Character
Character
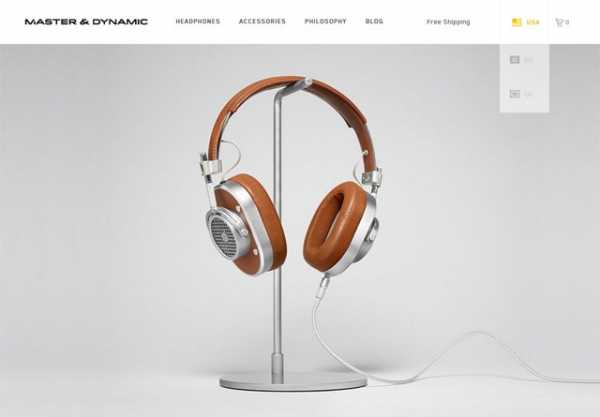
 Master & Dynamic
Master & Dynamic
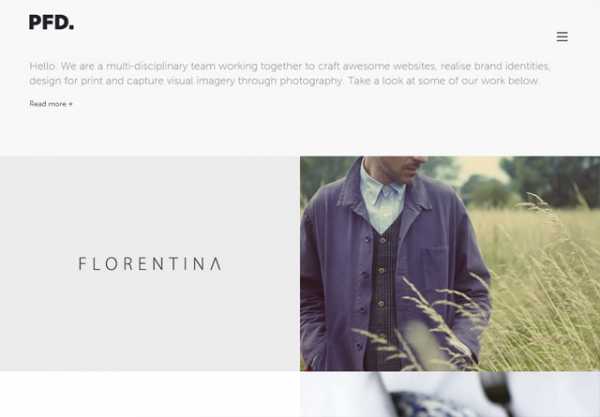
 PFD
PFD
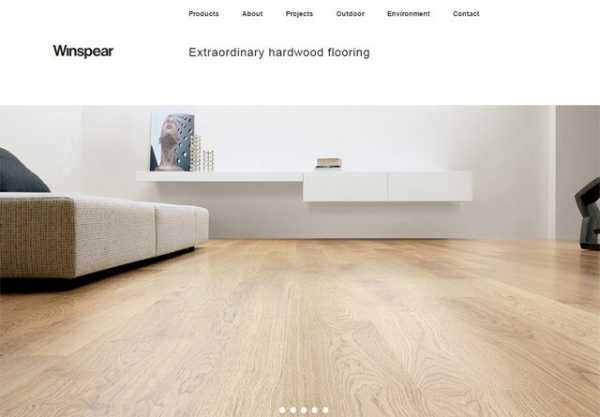
 Winspear
Winspear
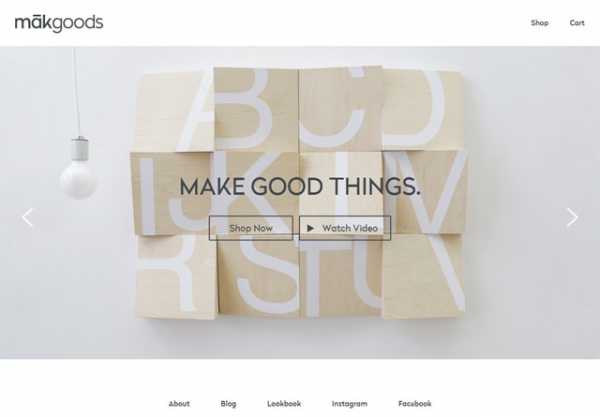
 makgoods
makgoods
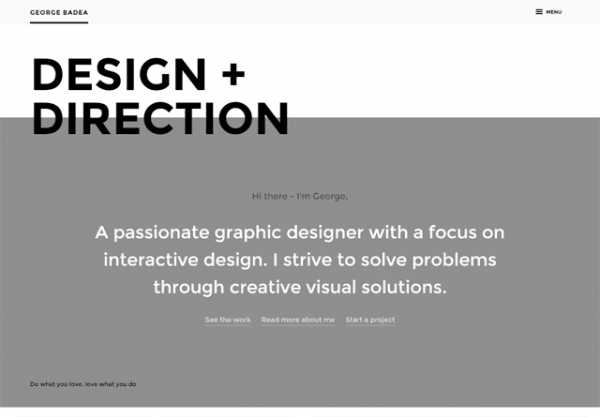
 George Badea
George Badea
 Geordy Pearson
Geordy Pearson
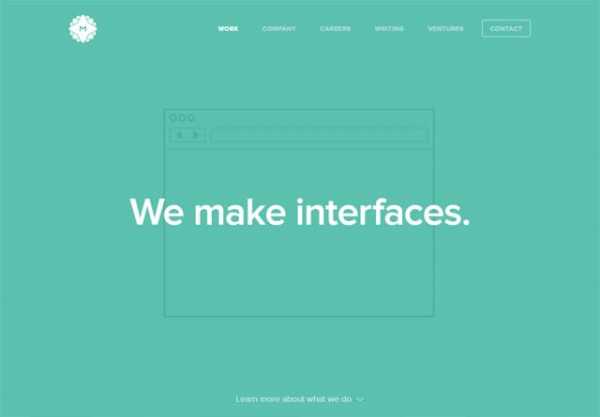
 MetaLab
MetaLab
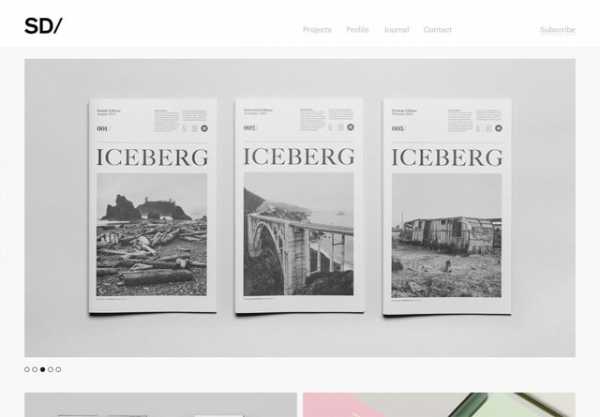
 SocioDesign
SocioDesign
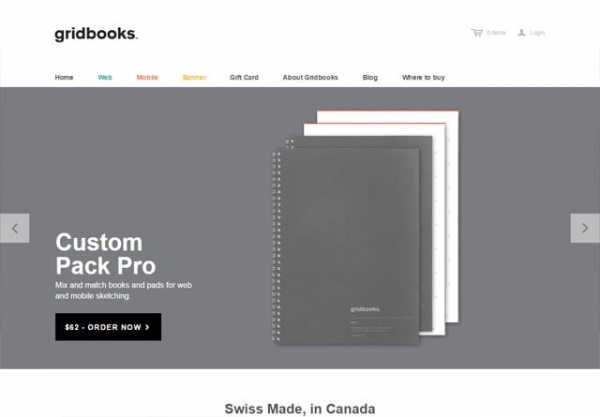
 Gridbooks
Gridbooks
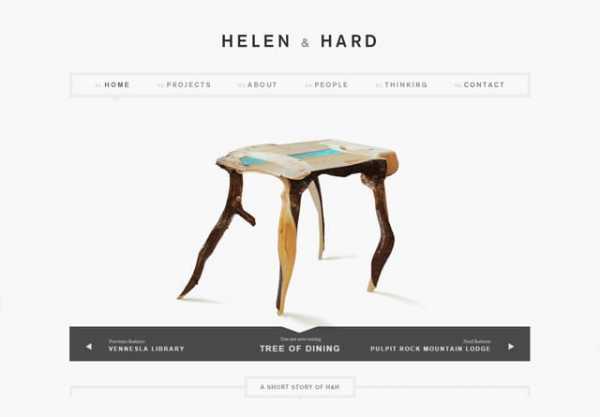
 Helen & Hard
Helen & Hard
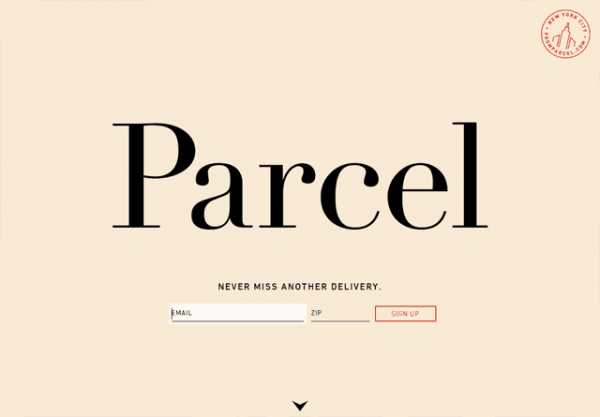
 Parcel
Parcel
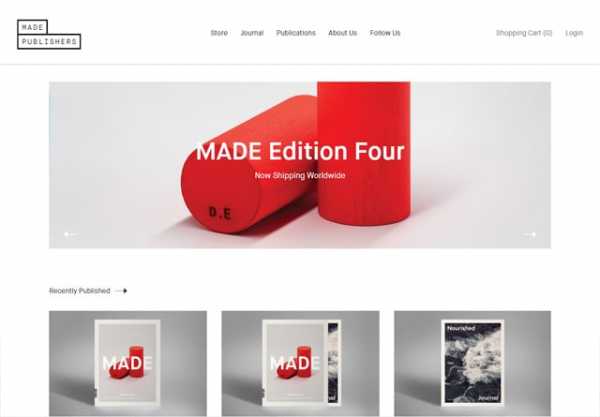
 Made Publishers
Made Publishers
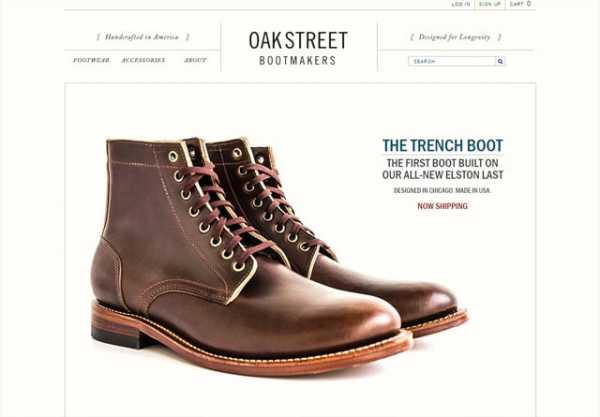
 Oak Street Bootmakers
Oak Street Bootmakers
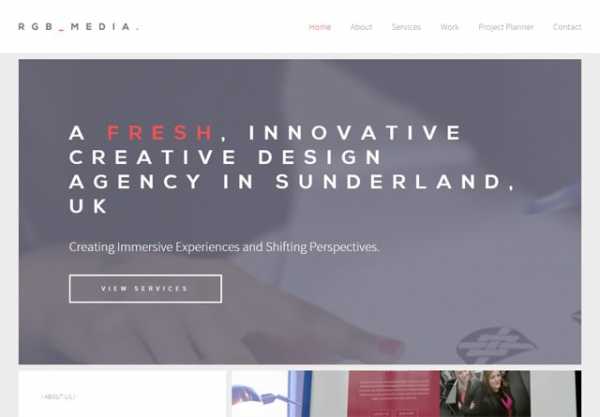
 RGB MEDIA
RGB MEDIA
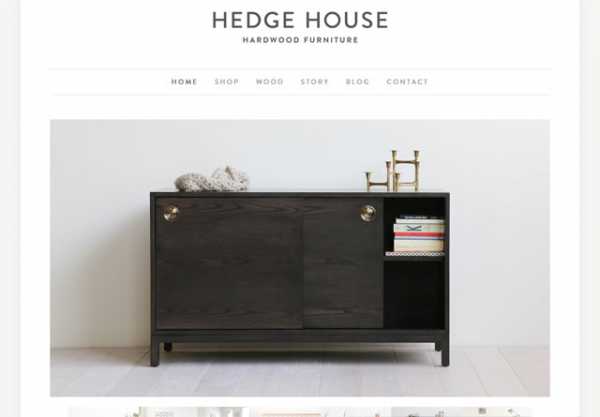
 Hedge House Furniture
Hedge House Furniture
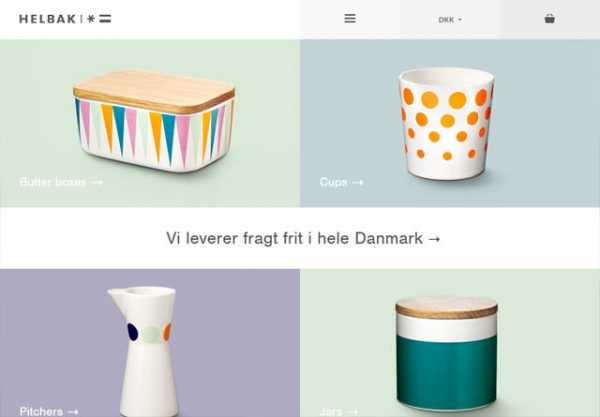
 Helbak Ceramics
Helbak Ceramics
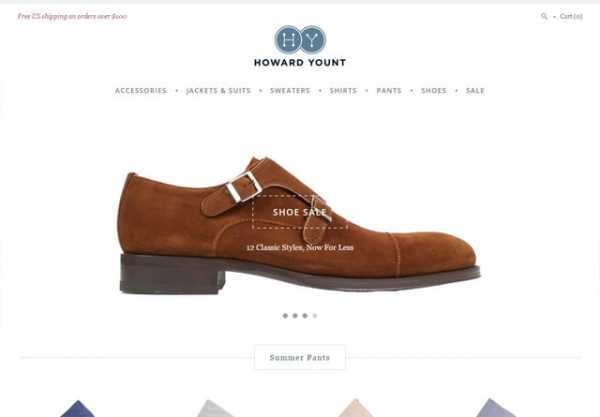
 Howard Yount
Howard Yount
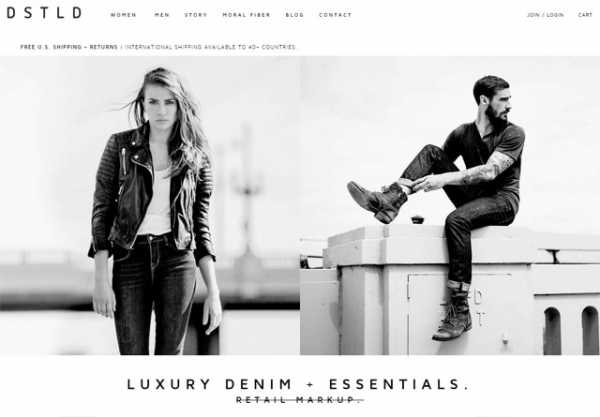
 DSTLD
DSTLD
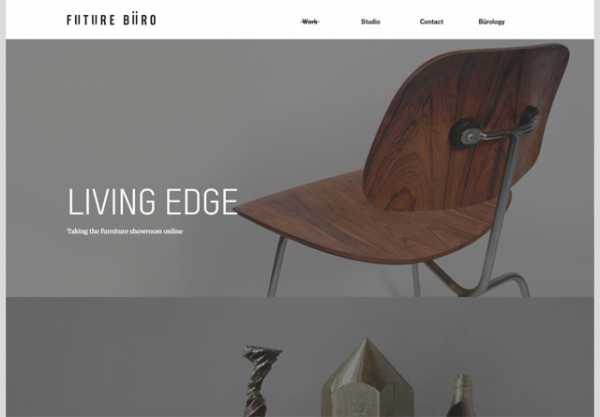
 Future Büro
Future Büro
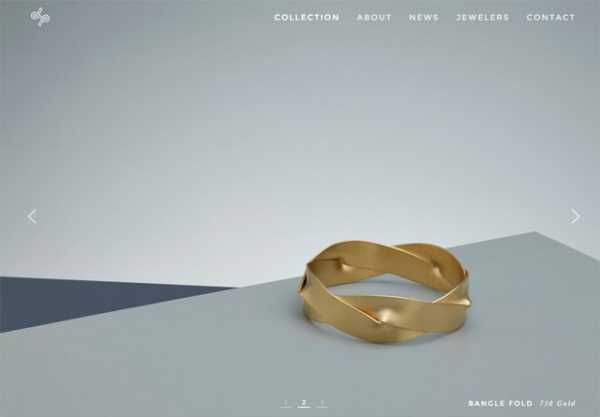
 Leen Heyne
Leen Heyne
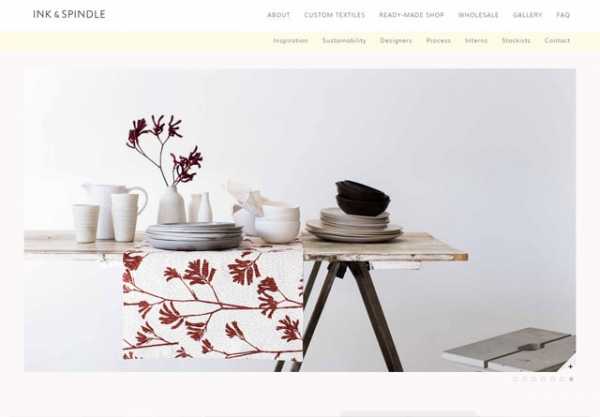
 Ink & Spindle
Ink & Spindle
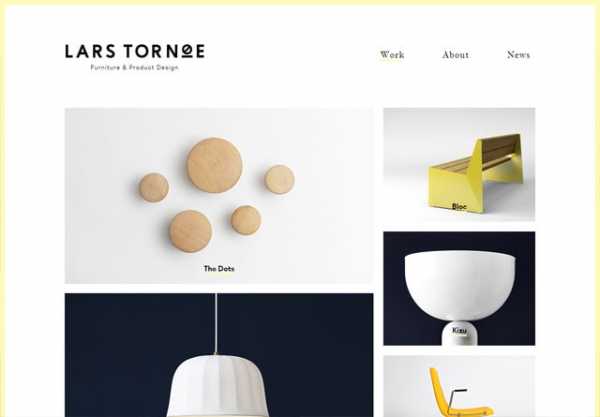
 Lars Tornøe
Lars Tornøe
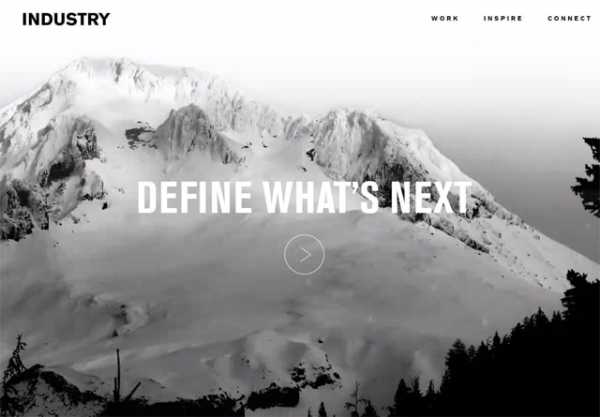
 INDUSTRY
INDUSTRY
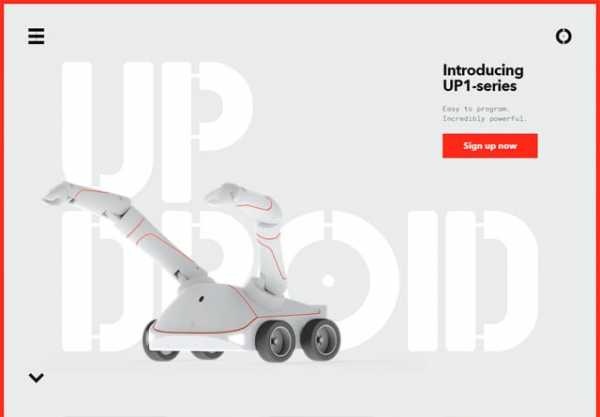
 UpDroid
UpDroid
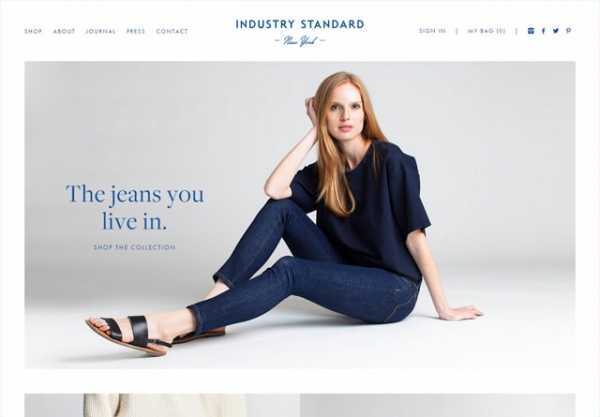
 Industry Standard
Industry Standard
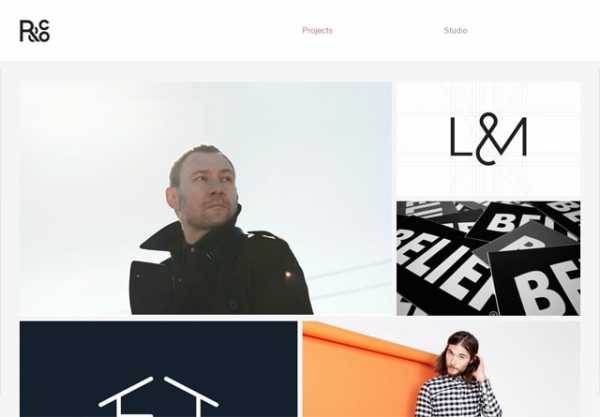
 R&Co Design
R&Co Design
 Quay Restaurant
Quay Restaurant
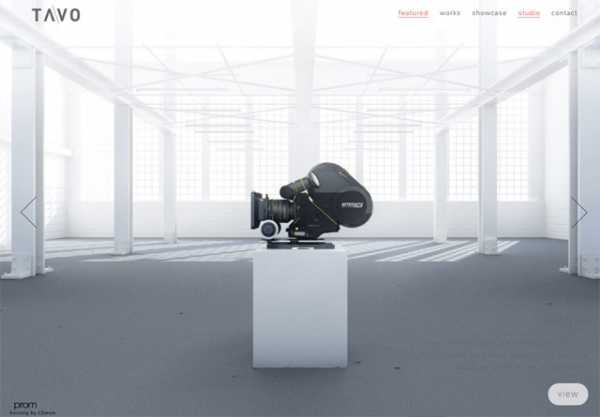
 TAVO
TAVO
 One Iota
One Iota
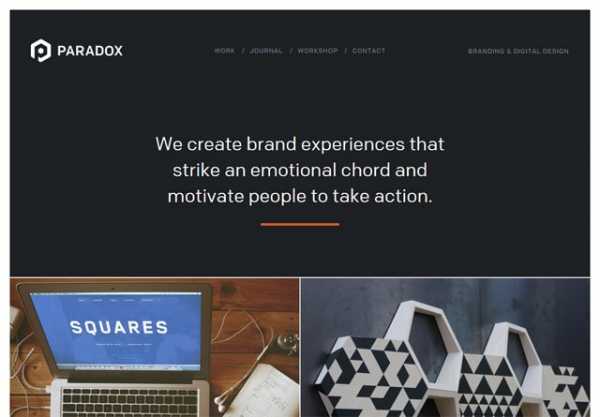
 Paradox Design Studio
Paradox Design Studio
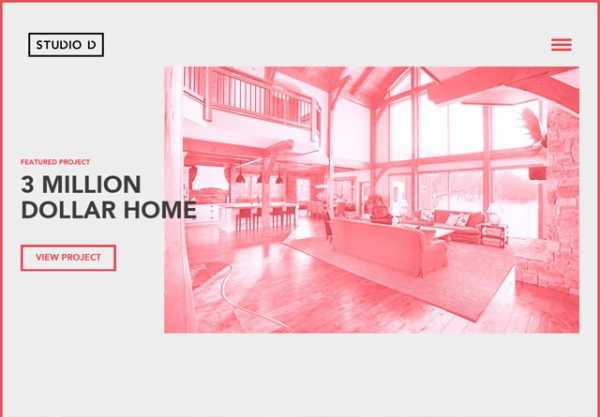
 Studio D
Studio D
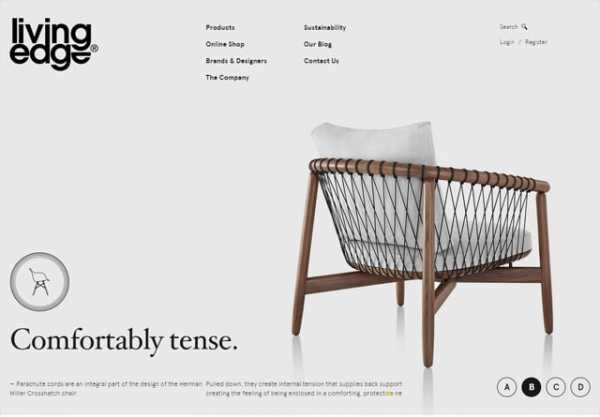
 Living Edge
Living Edge
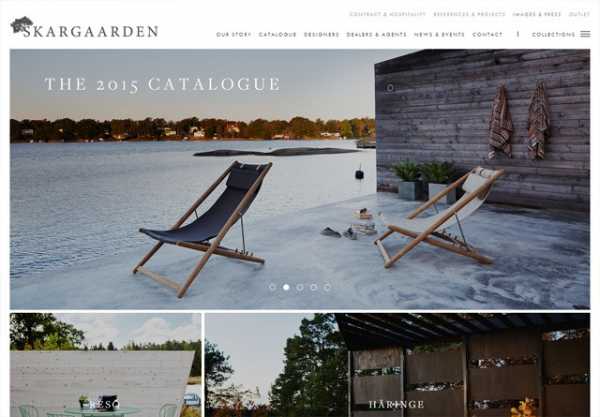
 Skargaarden
Skargaarden
 Circle 21 Candles
Circle 21 Candles
 Sam Dallyn
Sam Dallyn
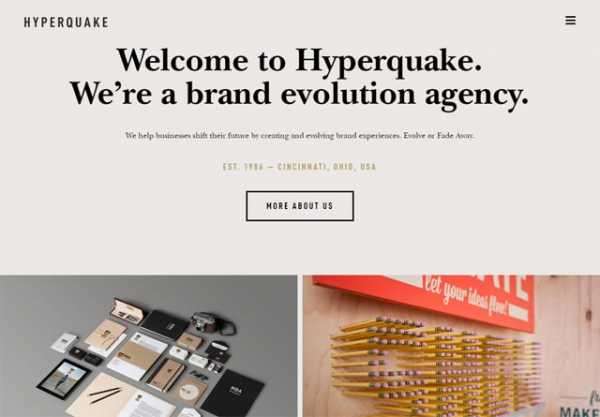
 Hyperquake
Hyperquake
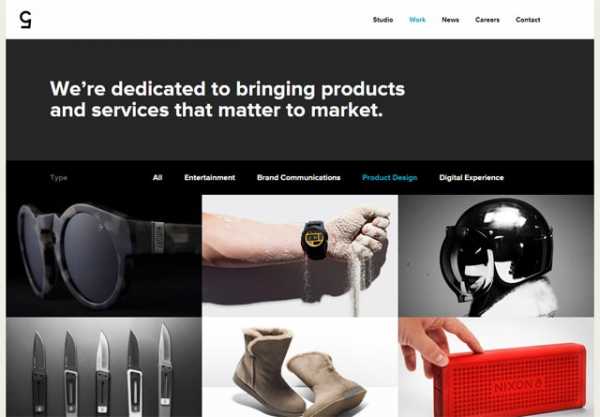
 Cinco
Cinco
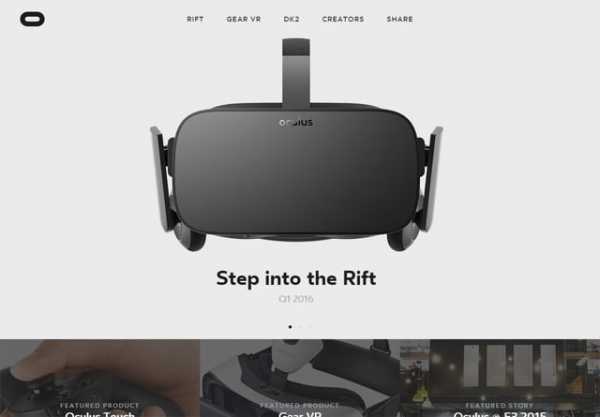
 Oculus
Oculus
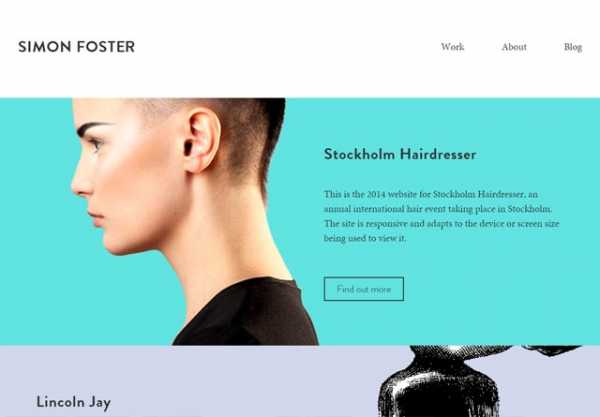
 Simon Foster
Simon Foster
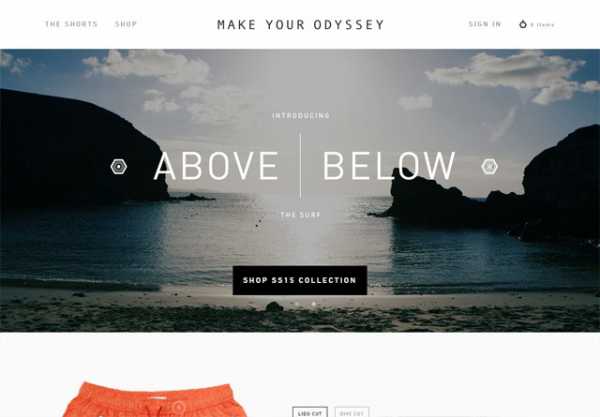
 Make Your Odyssey
Make Your Odyssey
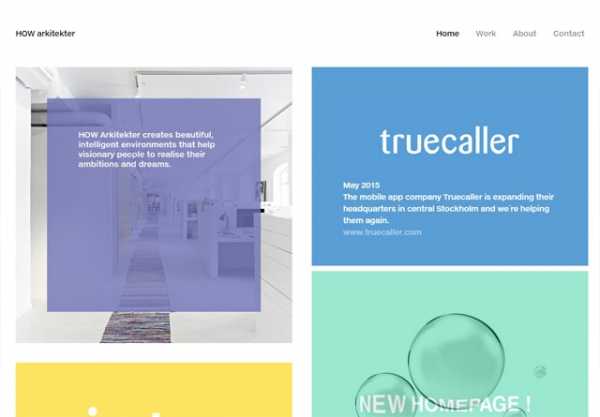
 HOW arkitekter
HOW arkitekter
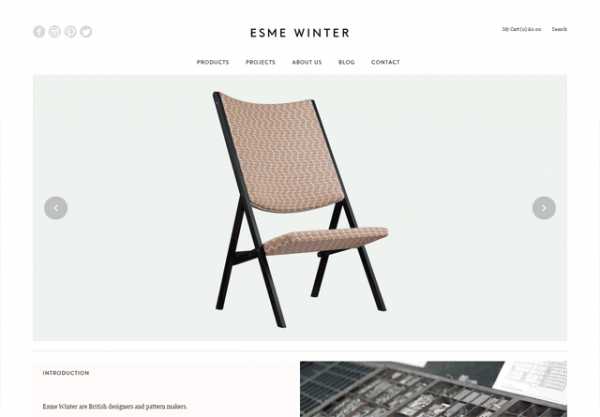
 Esme Winter
Esme Winter
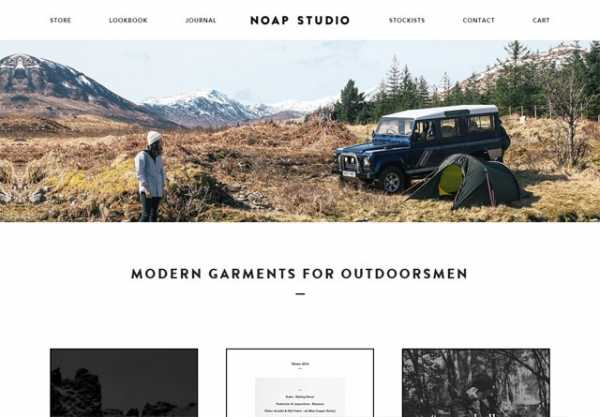
 Noap Studio
Noap Studio
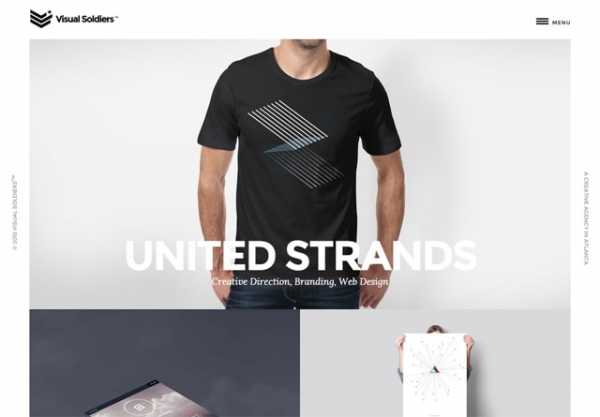
 Visual Soldiers
Visual Soldiers
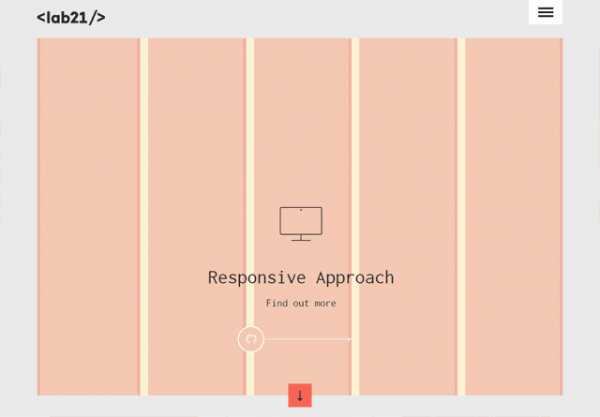
 Lab21 Digital Bureau
Lab21 Digital Bureau
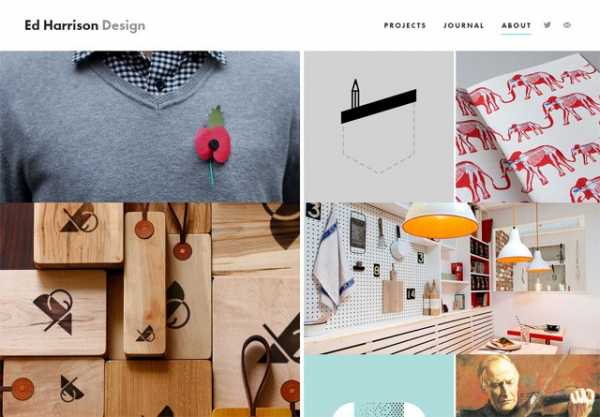
 Ed Harrison Design
Ed Harrison Design
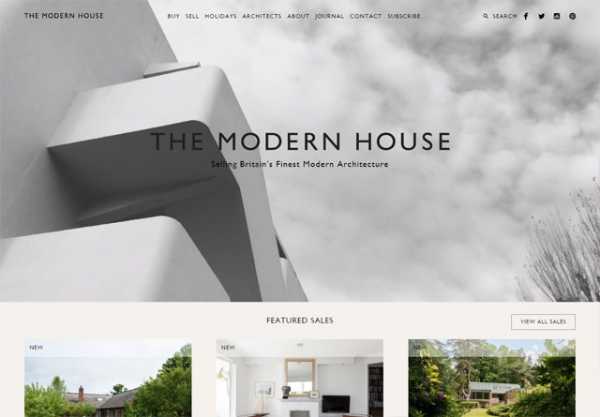
 The Modern House
The Modern House
Источник: sixrevisions.com
infogra.ru
Стремимся к минимализму (подборка сайтов, где можно черпать вдохновение) / Habr

Ни для кого не секрет, что в настоящее время многие стремятся к минимализму в дизайне чего бы то ни было. Действительно, когда нет ничего лишнего, то повышается и восприимчивость информации. Но это все лирика. Сказано было это еще до меня и много. Предлагаю вашему вниманию подборку сайтов, посещение которых может направить ваши мысли по поводу разрабатываемого дизайна в нужное русло.
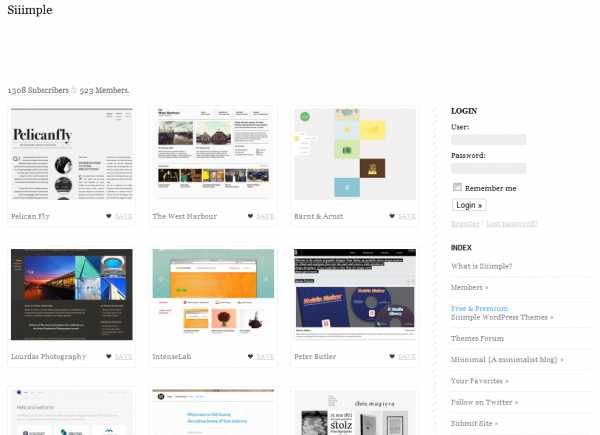
www.siiimple.com

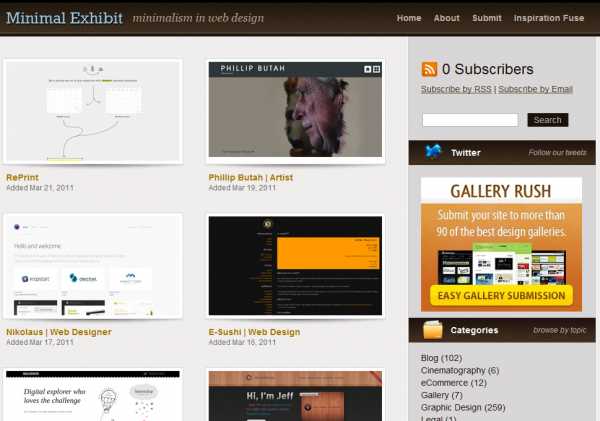
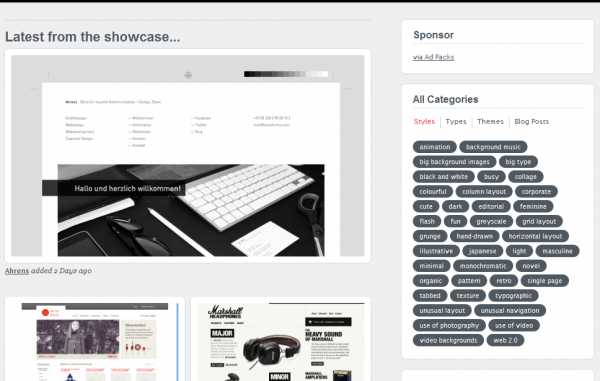
minimalexhibit.com

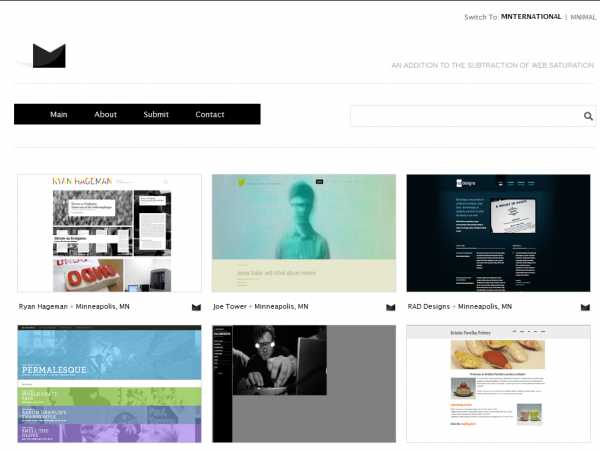
www.mnimal.com

siteinspire.net

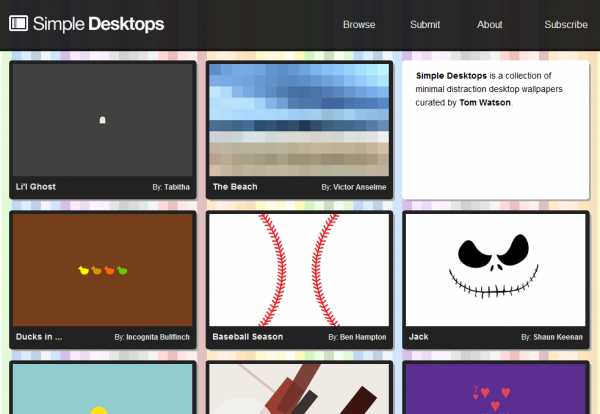
simpledesktops.com

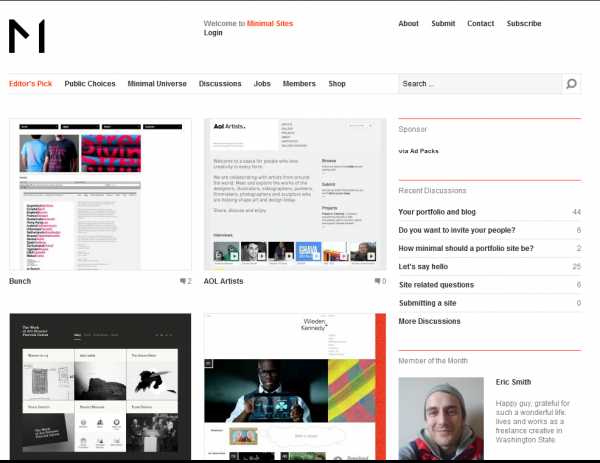
www.minimalsites.com

UPD:
В аську мне написал читатель хабра, которого на хабре нет (ник — designiac) и предложил добавить в пост ресурс с сайтами, построенными по модульной сетке. В большинстве своем они минималистичны. Не могу не выполнить просьбу.
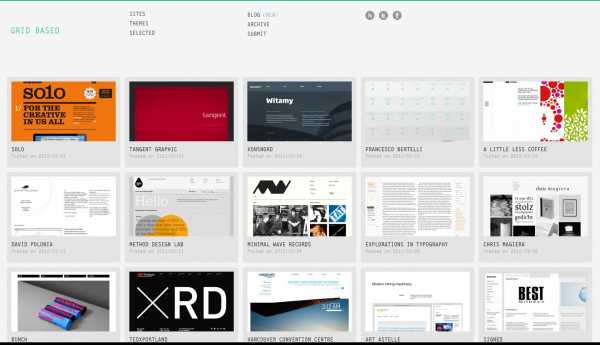
grid-based.com

Говорить тут особо нечего. Надо заходить и смотреть. Как видим, сайты-вдохновители минимализма сами выполнены в данном стиле. Как всегда, есть очень хорошие примеры, есть и унылые. Но, в целом, посмотреть есть на что, и каждый найдет это что-то для себя.
P.S.: есть еще примеры таких сайтов-подборок? Пишите, добавлю в список.
habr.com
Дизайн сайта в стиле минимализм
Многие современные тренды веб-дизайна (включая плоский дизайн, использование больших фоновых картинок а также скрытая глобальная навигация) напрямую или косвенно продиктованы минимализмом, течением в веб-дизайне с начала 2000-х годов. Дизайн сайта в стиле минимализм часто представляют как попытку сделать контент более важной частью дизайна, чем, к примеру, цвет. На самом деле он помогает упростить достижение целей пользователя при работе с сайтом.
К сожалению, некоторые дизайнеры не точно интерпретируют сущность стиля минимализм. В работе они не учитывают или избавляются от важных элементов этого стиля, упрощая свою работу, и усложняя при этом взаимодействие пользователя с сайтом.
Для того, чтобы лучше понять и применять принципы минимализма, мы должны понять истоки этого стиля и его основные характеристики.
Что такое дизайн сайта в стиле минимализм?
В самом простом понимании цель минимализма в веб-дизайне – представление контента в самом простом и «прямом» виде для пользователя. Этот стиль часто включает в себя исключение части контента или функции, которые не отвечают основным задачам интерфейса.
Хотя до сих пор существуют различные мнения о том, что именно квалифицирует веб-дизайн в качестве минималистического стиля. Существует несколько черт, точно определяющих стиль сайта как минималистический. К ним относятся плоские текстуры, ограниченные по количеству используемых цветов паттерны, а также использование пустого пространства.


Характеристика минимализма
Плоские паттерны и текстуры. Используются в 96% сайтах, веб-дизайн которых можно отнести к минимализму. За последние несколько лет наблюдается огромный сдвиг в дизайне от скевоморфизма в сторону чисто цифровых представлений вещей без физических метафор. Плоские интерфейсы не используют бликов, теней, градиентов. Словом, всех тех инструментов, которые делают интерфейс глянцевым или трехмерным. Некоторые дизайнеры полагают, что тренд флэт-дизайна вырос благодаря популярности минималистического UI в дизайне. Эти две тенденции (минимализм и плоский дизайн) чрезвычайно совместимы. Обе обходятся без использования теней, градиентов и объемных текстур ради упрощения дизайна, устранения ненужных элементов.
Флэт и минимализм на столько похожи, что иногда их ошибочно выдают за один стиль. Плоский (флэт) стиль в целом относится к текстурам, иконкам или графике в интерфейсе. Минимализм работает с контентом, его компоновкой. Веб-дизайн может быть исполнен в плоском стиле, но при этом не быть минималистичным.


Ограниченные по количеству цветов или монохромная палитра. Представлен в 95% примеров интерфейсов. В большинстве минималистических интерфейсов, цвет используется стратегически для создания визуального интереса или направления внимания пользователя без создания дополнительных элементов или графики.
Минималистические цветовые палитры – это шаг в сторону от ярких цветов популярных в веб-дизайне в 2000-х годах. Кроме того, существует множество отличных сайтов, использующих только один цвет в палитре в качестве акцента для того, чтобы выделять важные элементы в контенте. Эти акцентированные элементы, как правило, интерактивны.




Существует несколько соображений, которые необходимо учитывать при использовании ограниченного числа цветов в палитре:
- Удостоверьтесь, что цветовая схема достаточно контрастна, чтобы ее могли воспринимать люди с плохим зрением;
- Используйте акцентные цвета намеренно и последовательно для выделения очень важной информации.
Ограниченное количество элементов. Используется в 87% рассмотренных сайтов. Специалисты, которые делают дизайн сайта в стиле минимализм, должны определить целесообразность использования каждого элемента в интерфейсе. В случае, если какой-либо элемент имеет конкретной задачи в дизайне, от него необходимо избавиться. В этом одна из главных сложностей этого стиля. Часто сложно определить, на сколько необходим тот или иной элемент в дизайне. Чем больше элементов содержит дизайн, тем больше информации пользователям необходимо понять при взаимодействии с сайтом.
Вот где дизайнер может отойти от канонов минимализма и перестать избавляться от «полезного» контента.
Максимальное количество пустого пространства. 84% сайтов используют это тактику. Удаление или исключение элементов с веб-страницы обязательно оставляет пустое пространство. Многие дизайнеры используют это пространство для «направления» внимания пользователей к важным элементам.


Использование «драматичной» типографики


Использование изображений для текста может позволить вам использовать нестандартные шрифты, но это увеличит время загрузки сайта. Вместе с тем, необходимо помнить, что использование нестандартных шрифтов оправдано только, если текст передает важную и значимую информацию.
Заключение
Веб-дизайн интерфейса 2000-х годов был преимущественно хаотичным и подавляющим, что плохо влияет на UX/UI.
Дизайн сайта в стиле минимализм избавляет пользователя от перегруженности интерфейса и позволяет достичь лучших показателей интерактивности сайта. Как флэт-дизайн – это реакция на скеоморфизм, минимализм – реакция на максимализм в веб-дизайне. В обоих случаях рекомендуется соблюдать баланс.
Понравилось это:
Нравится Загрузка…
ЭТО ИНТЕРЕСНО!
pt-blog.ru
Минимализм в веб-дизайне: 35 впечатляющих сайтов
Минимализм в веб-дизайне довольно популярен. Многим нравится строгость оформления, когда нет ничего лишнего и ничто не отвлекает посетителей от главного — контента.
Сегодня мы собрали свежие и красивые сайты в стиле минимализма для вашего вдохновения, которые помогут в разработке вашего веб-дизайна.
собирать минимализм нам помогал:acrisdesign.com
1stwd.ru
Минималистичный графический дизайн: 10 примеров и советов
Минималистичный дизайн прост, но не скучен. Просто потому что в дизайне сайта нет украшений, палитр и пестрых шрифтов, не означает, что он не выглядит здорово. Фактически, минималистичные сайты могут быть одними из самых красивых и удобных.
Вот 10 советов по созданию современного минималистичного графического дизайна с примерами.
1. Будьте проще

Ключом к минималистичному графическому дизайну является простота. Но простоту непросто создать (каламбурим, да). Чтобы ваш проект казался таким, может понадобиться много времени.
Чтобы рационализировать упорядочивание элементов и оставить дизайн простым, начните со шрифтов и выбора палитры. Выберите ключевой элемент вашего дизайна и сделайте так, чтобы пользователи смотрели на него.
Создайте описания и сообщения под стать визуальной теме и всему посылу.
2. Будьте избирательны в типографике

Шрифт может как помочь подчеркнуть минимализм вашего сайта, так и свести все старания на нет. Чтобы быть наиболее эффективным, дизайн должен использовать чистую и легко читаемую типографику.
Разработайте палитру шрифтов с одним или двумя семействами и создайте иерархию того, как использовать шрифтовые элементы. Добавьте несколько утонченных элементов, чтобы выделить ключевые слова, фразы или обмен сообщениями, например цвет.
Главное правило: если вы сомневаетесь в шрифте, меняйте его. Типографика является ключевым элементом минималистичного графического дизайна, и к ней следует относиться с особой тщательностью.
3. Оптимизация цветовой палитры

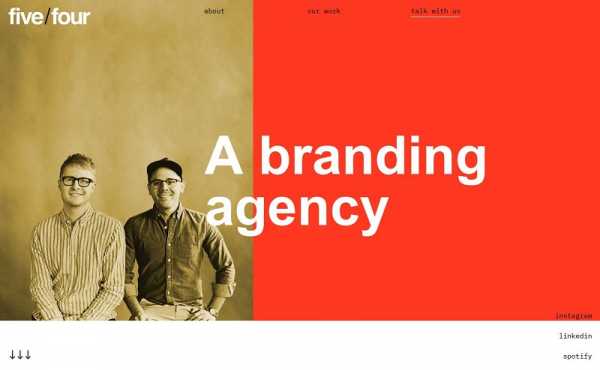
Цветовая палитра должна быть такой же простой, как и палитра цветов. Помимо черного и белого (или базового нейтрального), выберите один цвет, чтобы “заводить” дизайн. Чтобы максимизировать влияние цвета в минималистичном графическом дизайне, используйте этот оттенок последовательно. Но главное – не бойтесь его использовать.
В приведенном выше примере показан минималистичный дизайн со смелой цветовой гаммой для фона. Цвет создаёт настроение проекту.
4. Создайте последовательный UX

Визуальный дизайн не только должен быть довольно простым и интуитивно понятным в минималистичном графическом дизайне, но для сайтов также важно, чтобы интерфейс был так же понятен.
Из элементов пользовательского интерфейса и кнопок для прокрутки и взаимодействий создайте последовательный пользовательский интерфейс, который не будет сложным и не требует от пользователя, чтобы он думал.
5. Используйте цвет

Конечно, несколько пунктов назад мы писали про то, что вам нужна простая и оптимизированная палитра. Ещё раз повторим: минимализм в цвете – это не только чёрный и белый. Прекрасный пример выше подчёркивает: использование спокойных и “легких” цветовых гамм не мешает красоте минимализма.
6. Избавьтесь от лишнего
 Важное значение в минималистичном графическом дизайне имеет избавление от нагромождения. (Собственно, это и есть суть минимализма)
Важное значение в минималистичном графическом дизайне имеет избавление от нагромождения. (Собственно, это и есть суть минимализма)
Как только вы получите схему своего будущего дизайна, подумайте о каждом элементе по отдельности: помогает ли он пользователю? Несет ли пользу? Или просто украшение? Если последний вариант, стоит задуматься, нужен ли вам вообще этот элемент.
7. Смело используйте чистое пространство

Незанятое пространство – один из элементов, которые присутствуют в большинстве минималистичных конструкций. Каждая часть минималистичного графического дизайна должна нести смысл. Чтобы эта концепция была четко понятна, оставьте вокруг каждого элемента достаточно пространства.
Пример выше показывает, как дополнительное расстояние между строками подчеркивает их важность и читаемость.
8. Создавайте открытые пространства

Возможно, это похоже на включение “чистого пространства”, часть 2… вот настолько это важно.
Создавайте открытые пространства, чтобы притягивать взгляд и уравновешивать тяжелые элементы дизайна. Важно здесь не просто зациклиться на симметрии, выравнивании и прочем. Сделайте пространство частью своего дизайна.
Пример выше показывает, как это можно сделать, несколькими вариантами:
- Необычная вертикальная навигация;
- Изображения выстраиваются немного за пределами центра, чтобы создавать пространства, которые перемещают взгляд от элемента к элементу.
- Элементы также размещаются «вне центра» по вертикали, изменяя ощущения при прокрутке.
9. Ищите баланс и гармонию

Для каждого тяжелого элемента в дизайне ищите способ сбалансировать его – пространством или более легкими элементами, – чтобы установить гармонию общей картины. Многие минималистичные дизайны перегружены текстом. Поэтому ваша задача – создать противовес. Тогда ваш дизайн (как пример выше) не будет казаться громоздким и односторонним.
10. Используйте изображения

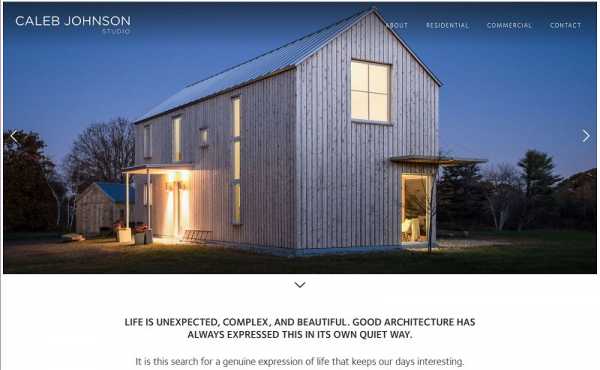
Одна из вещей, о которых многие дизайнеры забывают, – изображения. И да, в минималистичном дизайне могут быть изображения. Выбирая фотографии, ищите такие, которые кажутся простыми и удобными. Избегайте захламленных сцен.
Студия Caleb Johnson (на примере выше) использует небольшое количество “безмятежных” фотографий с яркими, светлыми цветами и простыми визуальными идеями.
Заключение
Минимализм – это не просто создание простого сайта. В простоте лучше всего улавливается идея и посыл – поэтому они должны быть в вашей работе. Это не значит, что в вашем дизайне обязательно должны быть фотографии, например. Пробуйте различные комбинации и выбирайте лучшие, чтобы получить простой графический дизайн, который вам нравится, и соответствует целям вашего проекта.
Источник: designshack
Читайте также:
Нордический UX: как выглядит минимализм по-скандинавски
4 принципа веб-дизайна, которым вас научит Голливуд
10 отличных примеров использования пустого пространства в веб-дизайне
say-hi.me
Лучшие приемы минималистичного дизайна / Нетология corporate blog / Habr
Светлана Шаповалова, коммерческий автор и переводчик, специально для «Нетологии» адаптировала статью Ника Бабича — разработчика и фаната UI/UX, в которой он рассказал о лучших приемах минималистичного дизайна.Мобильный рынок растет, а с ним и потребность в минимализме. Использовать минималистический дизайн в приложениях и на сайтах выгодно: уменьшается время загрузки, улучшается адаптивность. Красивые минималистичные приложения в сочетании с продуманным юзабилити впечатляют внешне и удобны в использовании. Простое, ничем не перегруженное приложение — мощная форма коммуникации.

Выражать больше, изображая меньше
В то же время минимализм сложен. Он заставляет дизайнеров выражать большее меньшим. Прежде чем взяться за работу, убедитесь, что знакомы с базовыми принципами, основанными на реальном опыте. В этой статье ознакомимся с некоторыми из них:
Убрать все лишнее
Каждый элемент дизайна несет практический смысл
В минималистичном дизайне не разгуляешься. Любой из элементов на странице находится на ней не просто так. Всё имеет свою цель. Дизайн буквально обнажен — остаются лишь совершенно необходимые компоненты. Как говорил Антуан де Сент-Экзюпери: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего отнять».

Идея четко выражена, а экран полностью лишен ненужного шума
Совет: будьте строги, решая, что убрать, а что оставить.
- Забудьте о стоковых фотографиях. Они не несут никакого смысла. Изображение нужно лишь тогда, когда без него не ясна идея.
- Избавьтесь от лишних слов и выстройте коммуникацию максимально сжато. Текста — минимум, ровно столько, чтобы разъяснить идею. В тоже время информации должно быть достаточно, чтобы не возникало недопониманий — это обесценивает пользовательский опыт.
Один экран — одна точка фокусировки
Шлифуйте ваше сообщение
Чем меньше элементов на экране, тем сильнее они воздействуют на пользователя. Центральная идея философии минимализма в том, что дизайн строится вокруг контента: контент — король, визуальное оформление — почитающая его свита.
Когда выделяешь послание, важно не просто убрать лишнее, а и выделить содержание. Таким образом, минималистичный дизайн ясно и недвусмысленно выдвигает на первый план контент и CTA-кнопки.

Иерархия делает контент понятнее
Совет: начните с голого контента и возведите вокруг него понятный пользователю интерфейс.
Упростить цветовую схему
Ограничьте количество используемых цветов
Упрощенная цветовая схема благотворно влияет на пользовательский опыт. И наоборот, избыток цветов усложняет восприятие. Понятное дело, это не значит, что надо отрисовывать все в едином оттенке или черно-белым. Смысл минималистичного дизайна в том, чтобы использовать лишь те цвета, что необходимы для создания иерархии и необходимого образа.

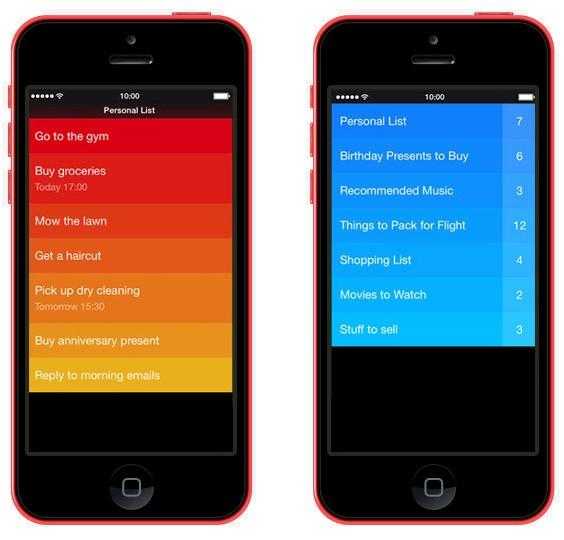
В iOS-приложении Clear для визуализации приоритетных задач используется градация.
Совет: используйте чистые цвета. Увеличенный шрифт или акцентированный цвет привлекает внимание пользователя и без дополнительных визуальных намеков.

Всплывающий цветной кружок привлекает внимание пользователя к нужной части экрана.
Не скупиться на пробелы
Больше воздуха — меньше беспорядка
Пробел — это чистое, но не обязательно белое, пространство вокруг контента. Это неотъемлемый ингредиент минимализма, он делает стиль визуально цельным и легко читаемым. Не воспринимайте пробелы пространством, нуждающимся в наполнении — считайте их рамками и границами контента.

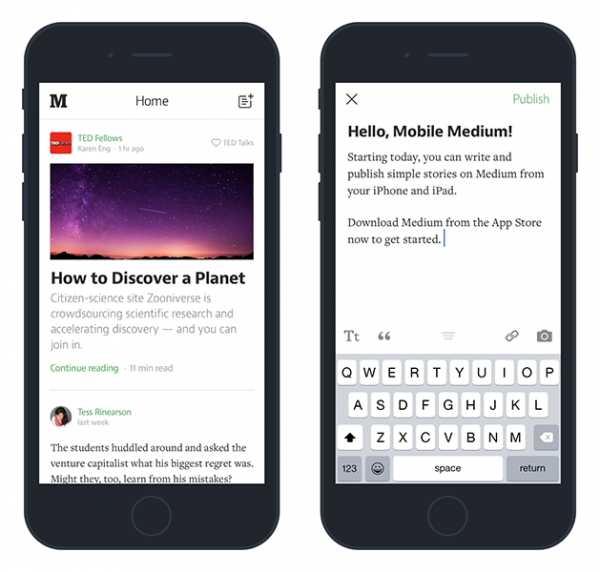
iOS-приложение Medium хорошо смотрится благодаря использованию легкой типографики, белого пространства и оттенков серого: от светлого до насыщенно-угольного.
Совет: чем больше расстояние, тем сильнее нагнетается внимание. Чтобы выделить тот или иной элемент, просто увеличьте пустое пространство вокруг него. Главное убедитесь, что пробелы логичны и глаза легко движутся по контенту.

iOS-приложение Sky использует пробелы, чтобы создать иерархию и сделать контент удобнее для восприятия.
Итак
Минималистичный дизайн — не самоцель, а способ сделать дизайн лучше.
Форма логично вытекает из функции. Это значит, что конечная цель — простота и безупречный дизайн — достижима лишь в случае, если дизайнер сочетает утонченность с юзабилити. Помните, убрать побольше элементов — это еще не минимализм. Минимализм — это добавить их ровно столько, чтобы рассказать свою историю.
habr.com
20 стильных примеров минималистических дизайнов сайтов | DesigNonstop
20 стильных примеров минималистических дизайнов сайтов
2
Минималистический — это такой дизайн, на оформление которого было затрачено минимальное количество дизайнерских элементов и приемов. Но при этом многократно возрастает ответственность тех элементов, которые все-таки были задействованы. Такие, например, как цвет, шрифт, визуальные составляющие. В том то и сложность создания таких работ, что надо использовать мало, но выразить много. Все дизайны, представленные ниже, как раз и отличаются мастерством исполнения, когда правильно расставлены все акценты. И тогда сайт получается лаконичным, но целостным и интересным.
1. Touch Tech
2. Polar Gold
3. Weltunit
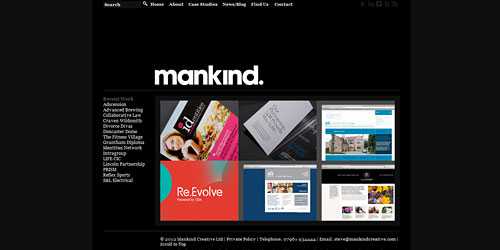
4. Man Kind Creative
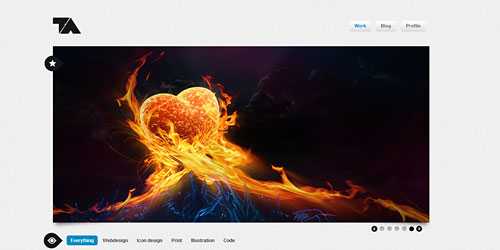
5. Tobias Ahlin
6. Sugar Rush Belfast
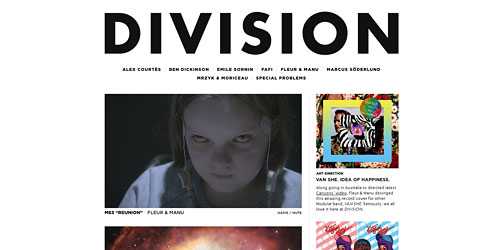
7. Division Paris
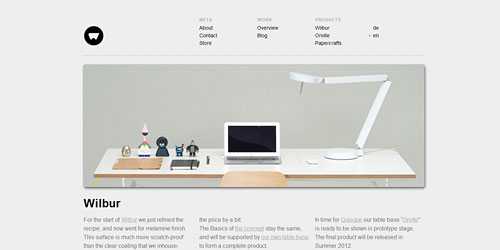
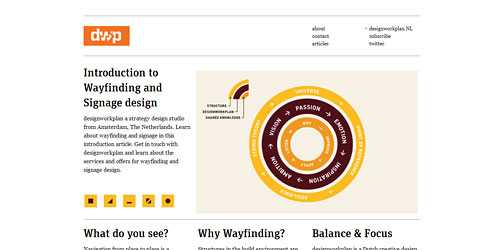
8. Design Work Plan
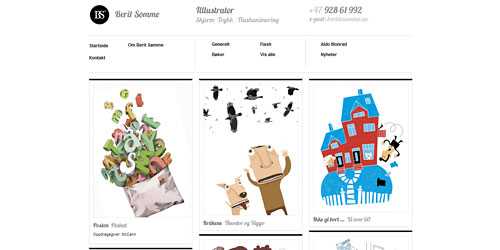
9. Somme
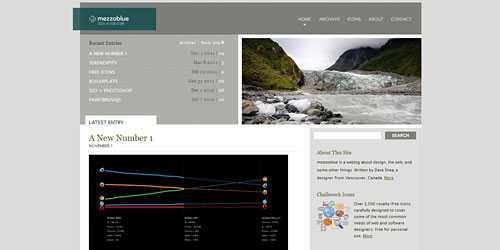
10. Mezzoblue
11. Arias
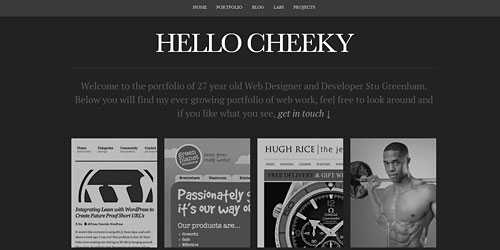
12. Stu Greenham
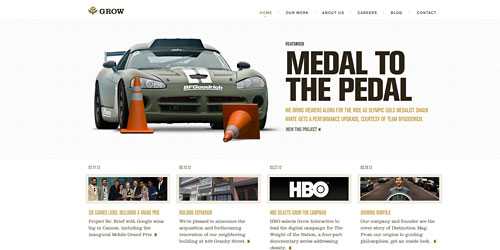
13. This Is Grow
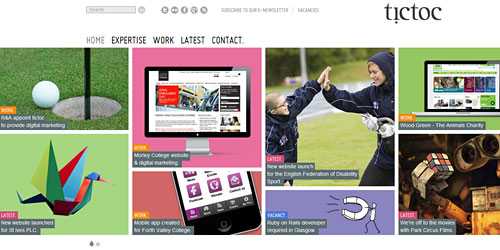
14. Tictoc Family
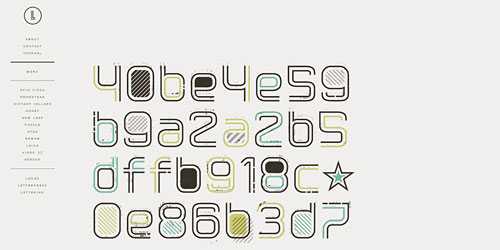
15. Lisi Design
16. Soup Agency
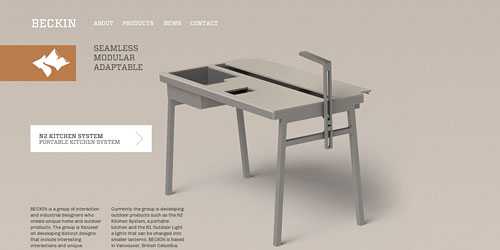
17. Beck In Design
18. Hanzell
19. Nicola Potts
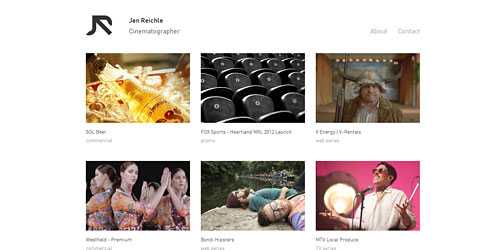
20. Janreichle
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
