Горящий , раскалённый текст в Photoshop
Урок несильно сложный, даже для начинающих изучать программу Photoshop, немного внимательности и терпения и получится примерно вот такой результат:
(Кликните по изображению , чтобы просмотреть в полном размере)
Шаг 1.
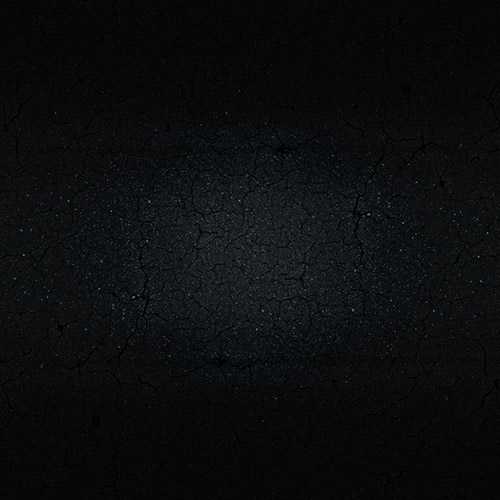
Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать…( File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.Шаг 2 .
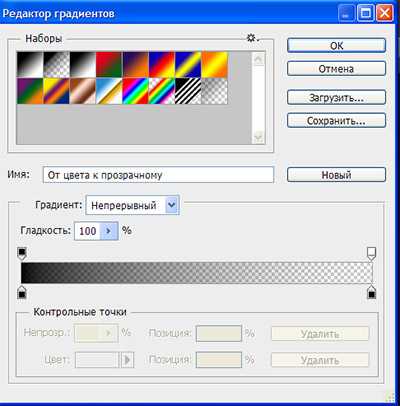
Создаём Новый слой — Градиентная заливка, для этого заходим в Слои — Новый слой-заливка — Градиент (Layer -New Fill Layer- Gradient). Настройки устанавливаем как на скриншоте ниже:
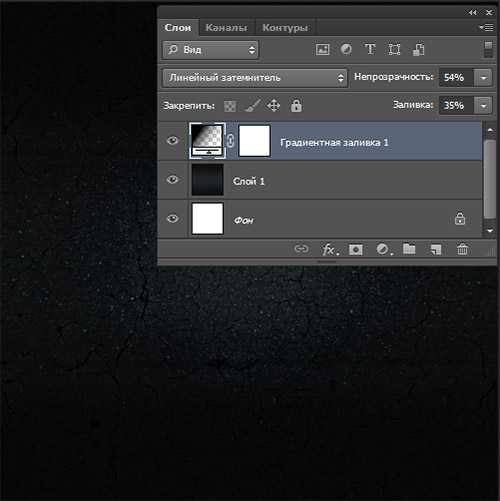
Изменяем Режим наложения слоя(Blend Mode) на Линейный затемнитель (Linear Burn. Непрозрачность слоя (Opacity) устанавливаем примерно 54%, Заливку на 35%.


Шаг 3.
Далее пишем текст. Активируем инструмент (T) Горизонтальный текст (Horizontal Type Tool ) и печатаем желаемое слово, используя шрифт Base 02.
Шаг 4 .
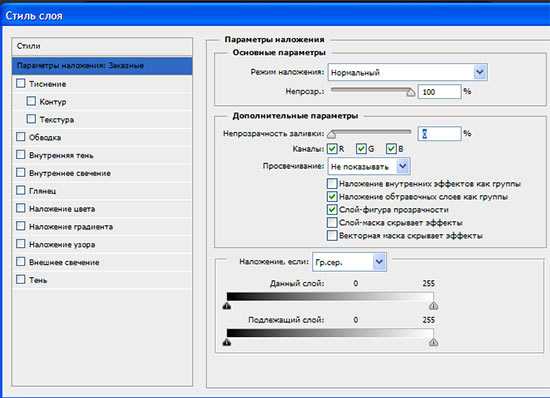
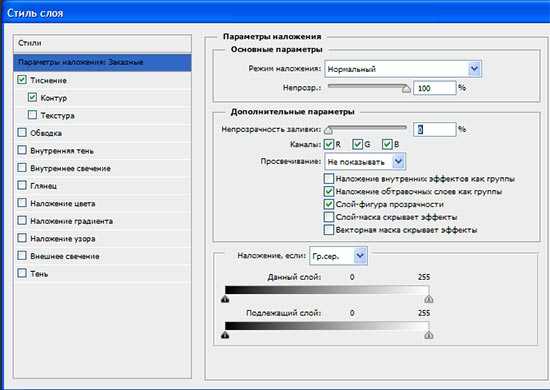
В этом шаге продолжим работу над текстом. Кликаем дважды на слое с текстом (либо кликаем на иконке Стиль слоя — Layer Style) и выбрав пункт Параметры наложения (Blending Options) , понизим Непрозрачность заливки(Fill Opacity) до нуля (скришоты сняты с Photoshop CS 6 Portable Beta — расположение инструментов в Стилях слоя немного отличается) :
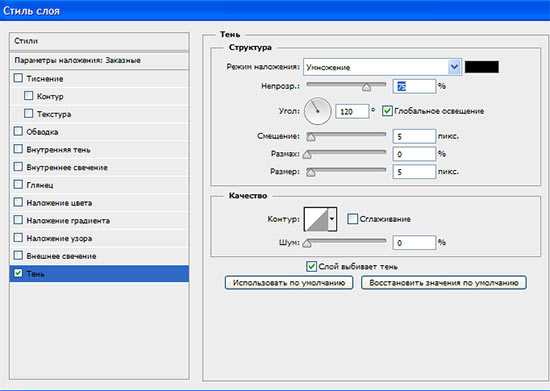
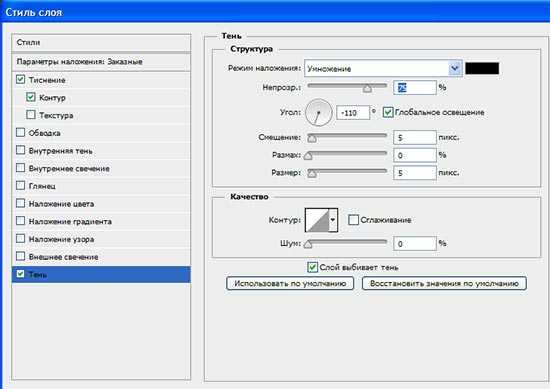
Тень (Drop Shadow) оставляем как есть, по умолчанию:

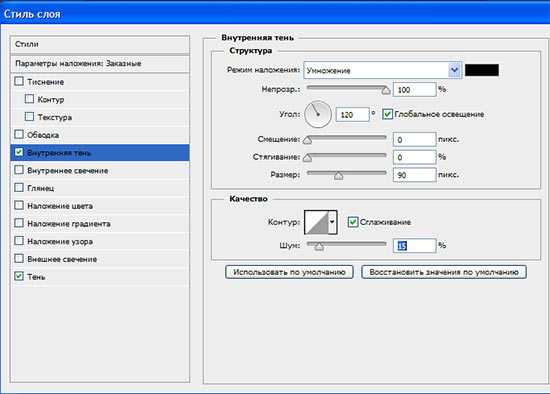
Внутренняя тень (Inner Shadow) :
Blend Mode/Режим наложения – Saturation/Насыщенность
Opacity/Непрозрачность – 100%
Поставьте флажок на Use Global Light/Глобальное освещение
Distance/Смещение — 0
Size/Размер – 90 пикселей
Поставьте флажок на Anti-aliased/ Сглаживание
Noise/Шум – 15 %

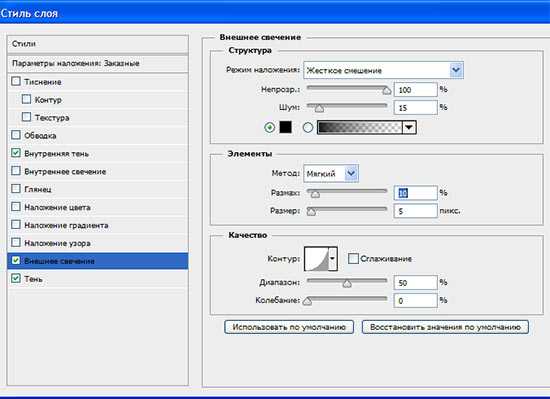
Внешнее свечение (Outer Glow):
Blend Mode/Режим наложения –Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 100%
Noise/Шум – 15%
Измените цвет на черный (#00000)
Spread/Размах – 10%
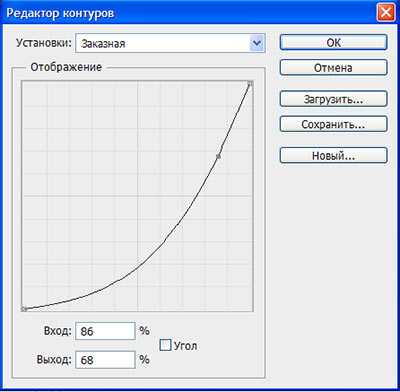
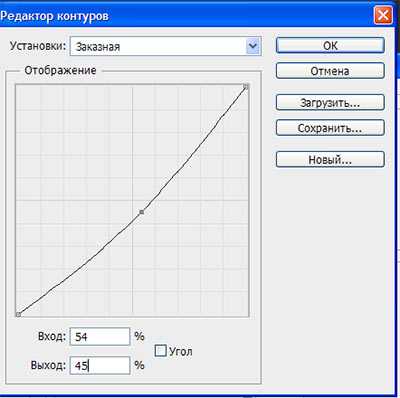
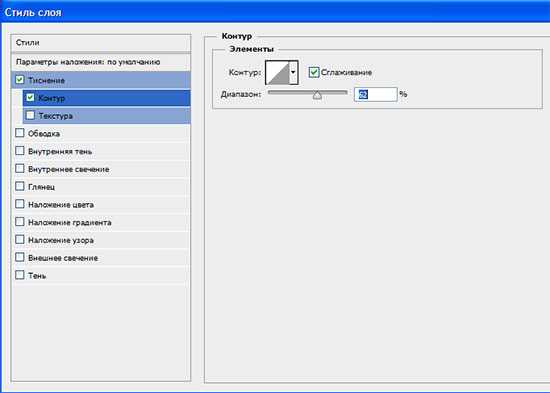
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.


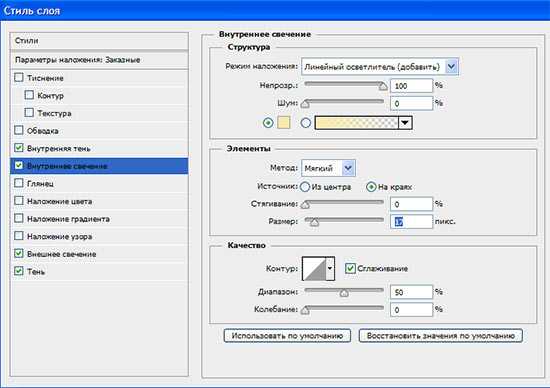
Внутреннее свечение (Inner Glow):
Blend Mode/Режим наложения – Linear dodge (add)/Линейный осветлитель (добавить)
Opacity/Непрозрачность – 100%
Цвет #faeaac
Size/Размер – 17пикселей
Поставьте флажок на Anti-aliased/ Сглаживание

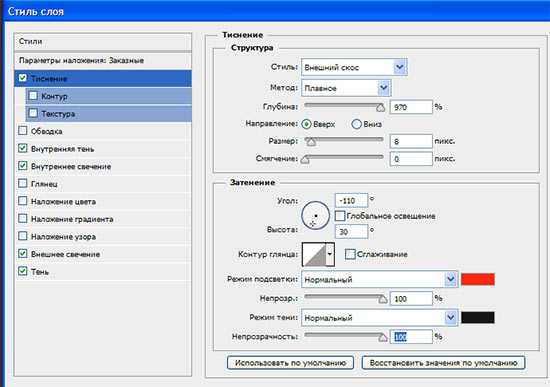
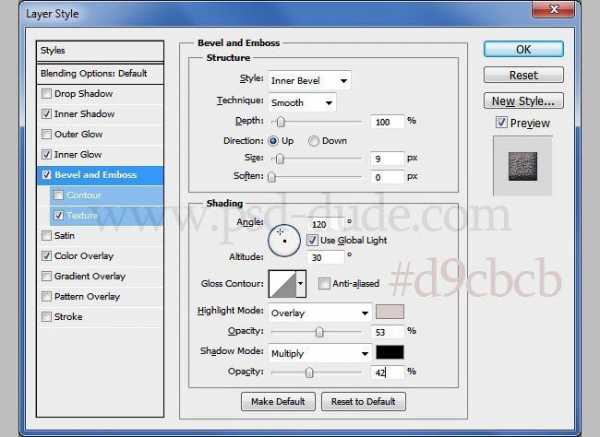
Тиснение (Bevel and Emboss):
Style/Стиль – Outer Bevel/Внешний скос
Technique/Метод — Chisel hard/Жесткая огранка
Depth/Глубина – 970%
Size/Размер – 8 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Angle/Угол -110
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.
Highlight Mode/Режим подсветки – Normal/Нормальный, цвет #fc2b0e, Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Normal/Нормальный, цвет #191614, Opacity/Непрозрачность 100%


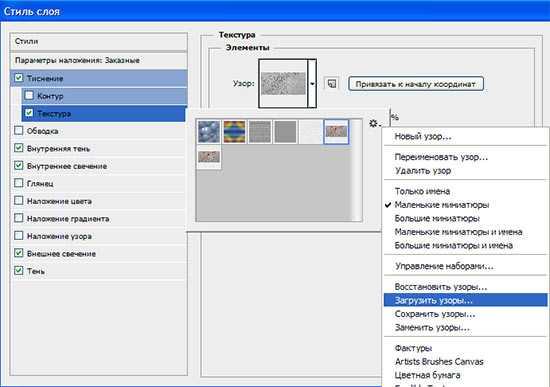
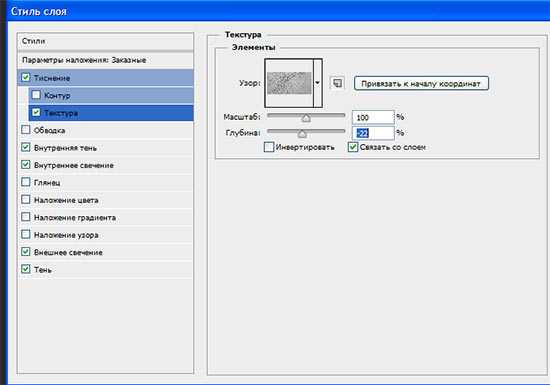
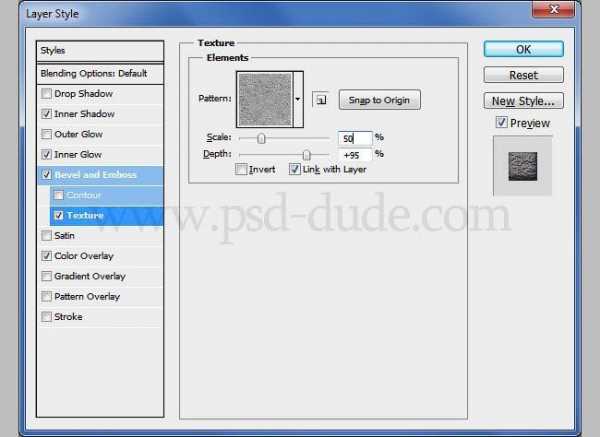
Текстура (Texture): загружаем текстуру tutsps_motif , нажав Загрузить узоры (Load Pattern)

Установаем значение Глубина (Depth) -22%

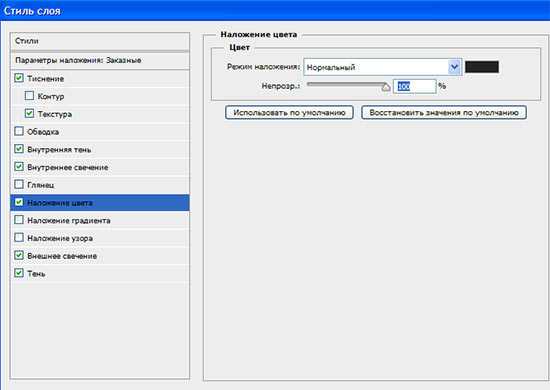
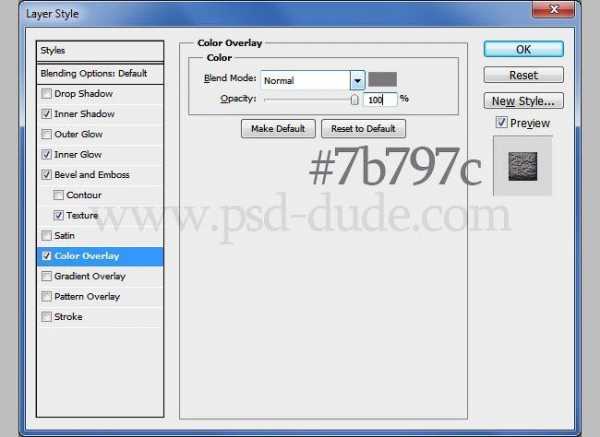
Наложение цвета (Color overplay) — меняем цвет на #232323:

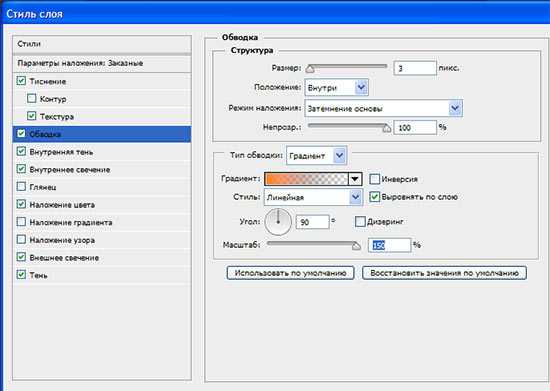
Обводка (Stroke):
Position/Положение – Inside/Внутри
Blend Mode/Режим наложения – Color Burn/Затемнение основы
Fill Type/Тип обводки – Gradient/Градиент, цвет #fb8318
Angle/Угол – 90 градусов
Scaling/Масштаб – 150%

И вот результат работы со стилями слоя :

Шаг 5.
Копируем тестовый слой (Ctrl+J), кликаем по копии слоя правой кнопкой мышкой и выбераем Очистить стиль слоя. Затем дважды кликаем по этому же слою и применяем следующие настройки:Контур (Contour):ставим флажок на Сглаживание (Anti-aliased)
Диапазон (Range) 62%

Параметры наложения (Blending Options): уменьшаем Непрозрачность (Fill Opacity) заливки до нуля

Тень (Drop Shadow): оставляем по умолчанию

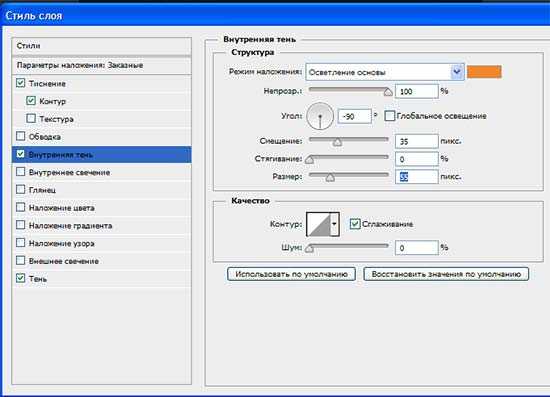
Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode) — Осветление основы (Color Dodge), цвет #f28627
Непрозрачность (Opacity) – 100%
Уберите флажок с Глобальное освещение (Use Global Light)
Угол (Angle) -90 градусов
Смещение (Distance) – 35 пикселей
Size/ Размер – 55 пикселей
Поставьте флажок на Сглаживание (Anti-aliased)

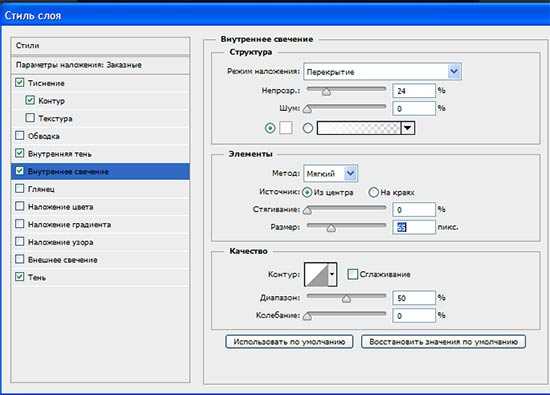
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode) – Перекрытие (Overplay)
Непрозрачность (Opacity) – 24%
Цвет #fcfcfc
Источник (Source) – Из центра (Centre)
Размер (Size) – 65 пикселей

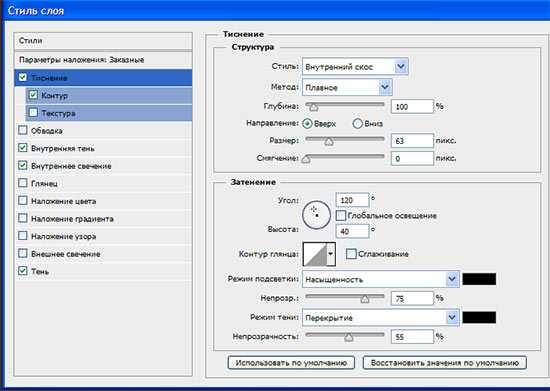
Тиснение (Bevel and Emboss):
Depth/Глубина – 100%
Size/Размер – 63 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Altitude/Высота — 39
Highlight Mode/Режим подсветки – Saturation/Насыщенность, цвет #000000, Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Overplay/Перекрытие, цвет #000000, Opacity/Непрозрачность 57%.

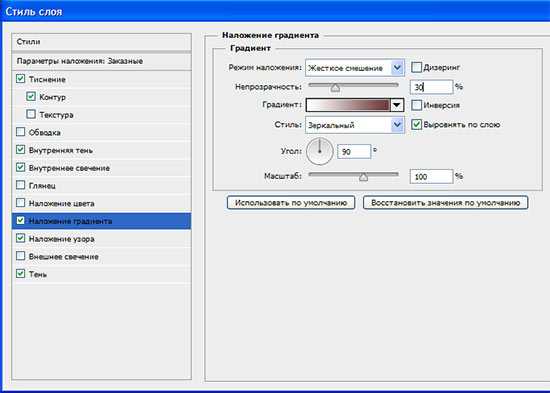
Наложение градиента (Gradient Overplay):
Blend Mode/Режим наложения – Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 30%
Gradient/Градиент – от белого к #6a3a3a
Style/Стиль – Reflected/ Зеркальный

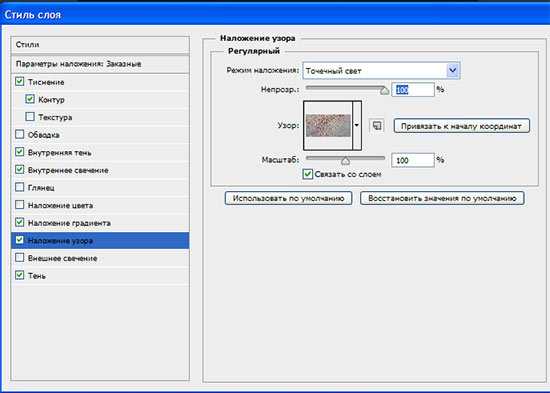
Наложение узора (Pattern Overplay):
Blend Mode/Режим наложения – Pin Light/Точечный свет
Текстура tutsps_motif

Результат

Шаг 6.
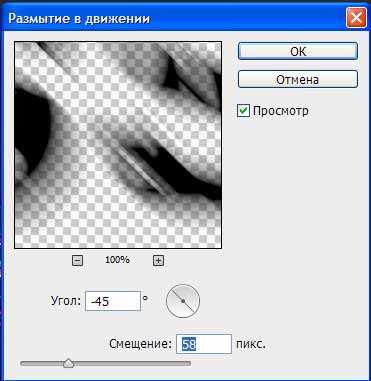
Загруаем выделение текстового слоя (Ctrl+клик по иконке текстового слоя). Создаём новый слой (Ctrl+Shift+N) и размещаем его под текстовыми слоями. Заливаем выделение черным цветом (новый слой должен быть активным) и снимем выделение (Ctrl+D). Далее заходим Фильтр — Размытие — Размытие в движении (Filter — Blur -Motion Blur) и установите следующие параметры:
Шаг 7.
При помощи инструмента Перемещение (Move Tool (V)) сдвигаем получившуюся тень немного вниз и вправо:
Шаг 8.
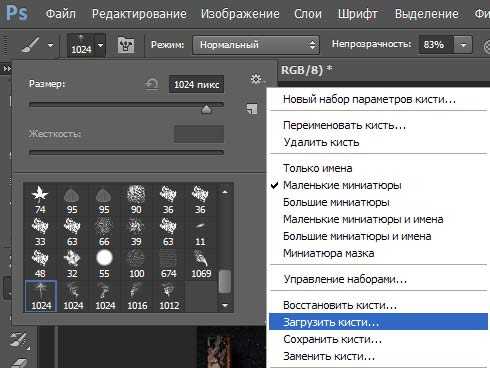
Скачиваем кисти Smoke Brushes . Выбираем инструментКисть (Brush Tool) и Загружаем кисти (Load brush) в Photoshop .
Шаг 9.
Создаём новый слой (Ctrl+Shift+N) поверх всех слоев.Устанавливаем основной цвет белый #ffffff и рисуем дым как показано на скриншот:

Шаг 10.
Создаём новый слой. Выбираем большую мягкую Кисть и делаем несколько отпечатков. Непрозрачность 50-80%, используемые цвета: #bc6d2a, #fa5735 и #ffc55b.
Режим наложения слоя (Blend Mode) меняем на Мягкий свет (Soft Light)

Шаг 11.
Далее открываем изображение огня и переносим его в свой документ. При помощи инструмента Трансформация (CTrl+T) подкорректируем изображение огня и поместим его на первую букву ( это уже вам решать)

Режим наложенияслоя (Blend Mode) на Замена светлым (Lighten).
Откроем другое изображение огня и разбросаем огонь по буквам.

Шаг 12 .
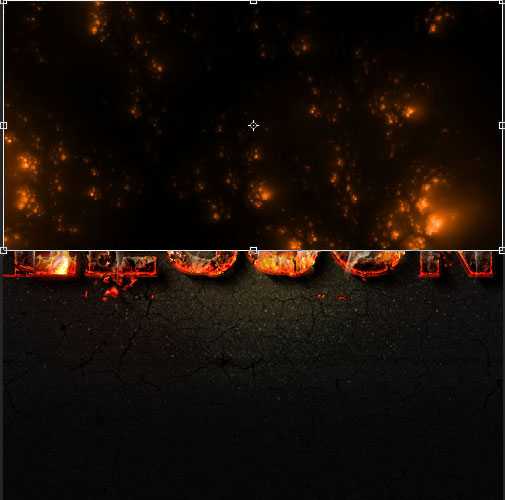
Далее добавим огненных брызг на изображение. Открываем фон огненные брызги и переносим её на вашу работу
Режим наложения слоя (Blend Mode) поменяем на Замена светлым (Lighten).

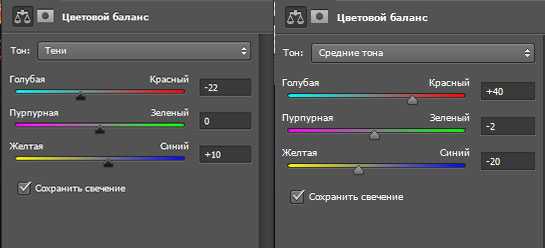
Добавляем новый корректирующий слой, выбрав Слои — Новый корректирующий слой — Цветовой баланс (Layer- New Adjustment Layer- Color Balance) и установите следующие настройки:

Финальный результат:
Желаю успехов !
Урок написан на основе источника www.tutsps.com
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
photoshoplesson.ru
Как сделать огненный текст в Фотошопе

Стандартные шрифты Фотошопа выглядят однообразно и непривлекательно, поэтому у многих фотошперов так и чешутся руки их улучшить и украсить.
А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
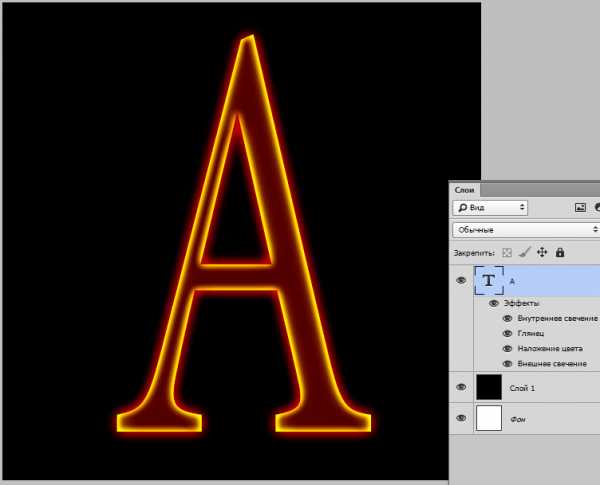
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А».
Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне.

Дважды кликаем по слою с текстом, вызывая стили.
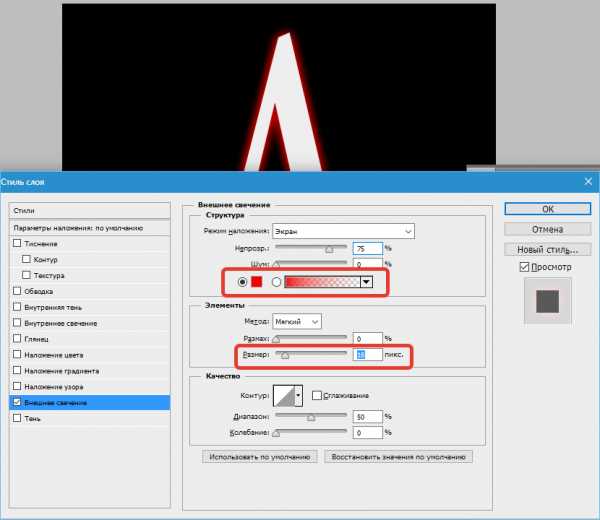
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.

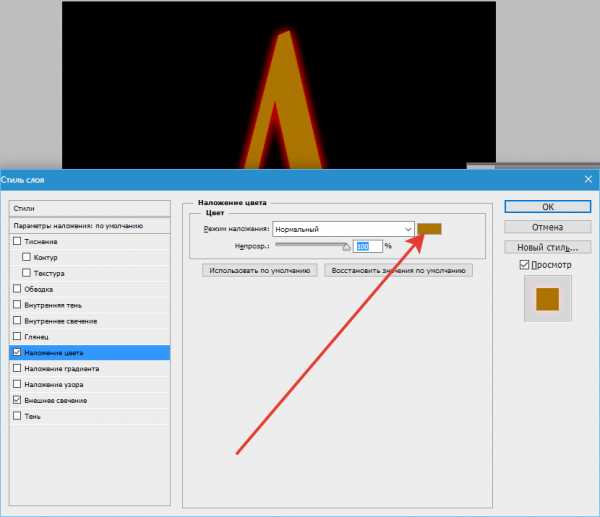
Затем переходим в

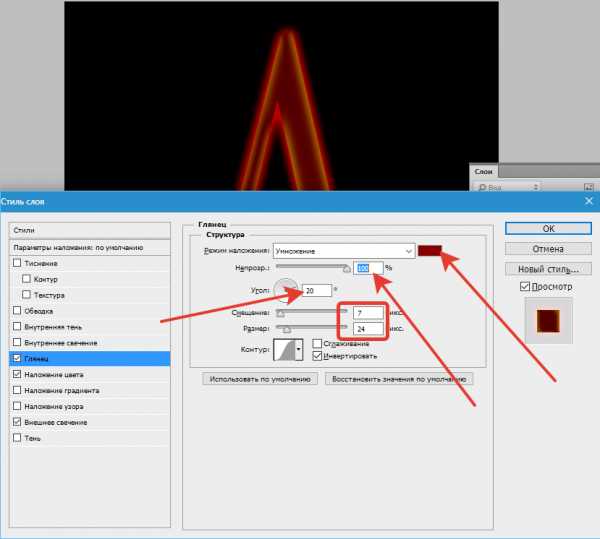
Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град., размеры – смотрим на скриншот.

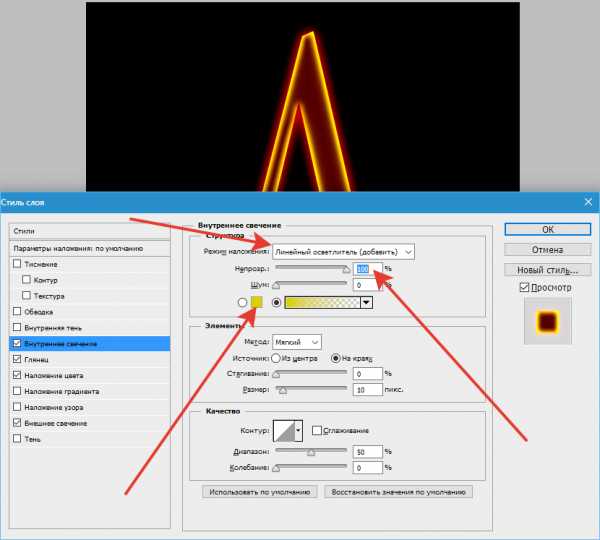
И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.

Нажимаем ОК и смотрим на результат:

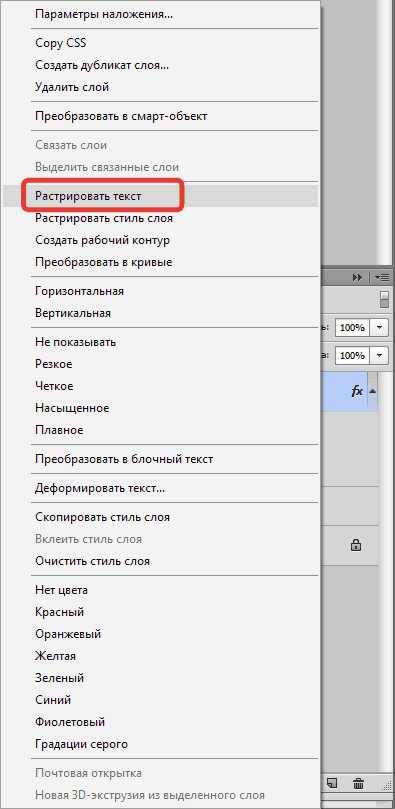
Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.

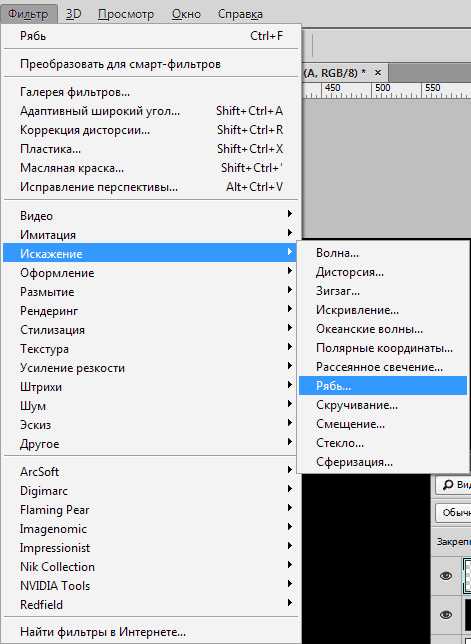
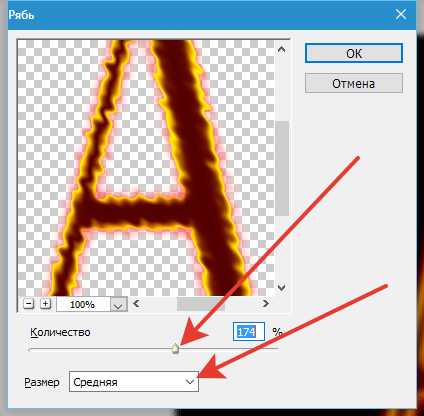
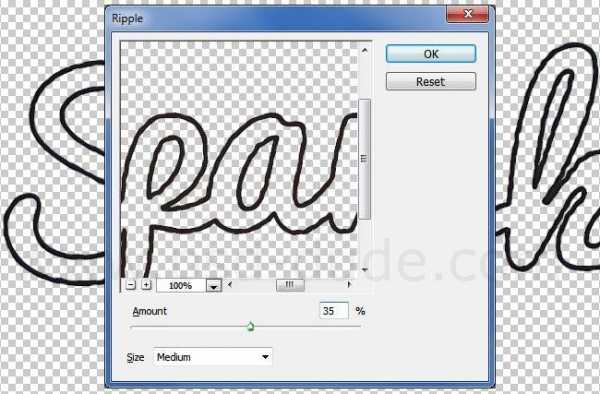
Далее идем в меню «Фильтр – Искажение – Рябь».

Фильтр настраиваем, руководствуясь скриншотом.

Осталось только наложить на букву изображения огня. Таких картинок великое множество в сети, выбирайте по своему вкусу. Желательно чтобы пламя было на черном фоне.
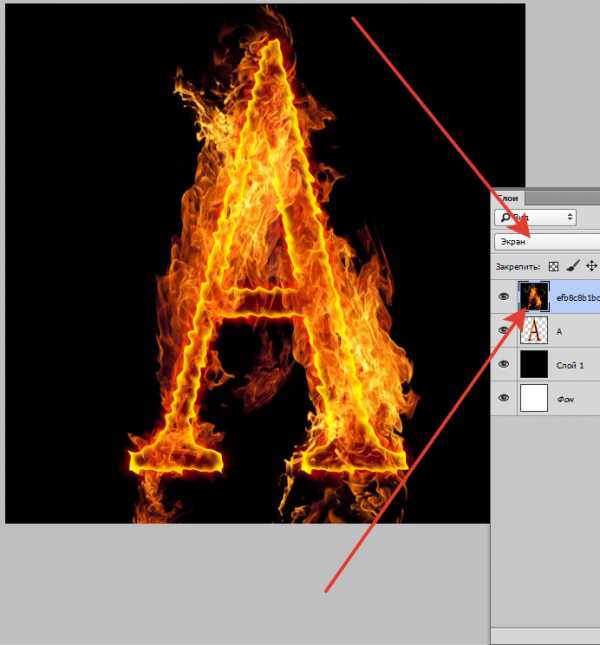
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран». Слой должен находиться в самом верху палитры.

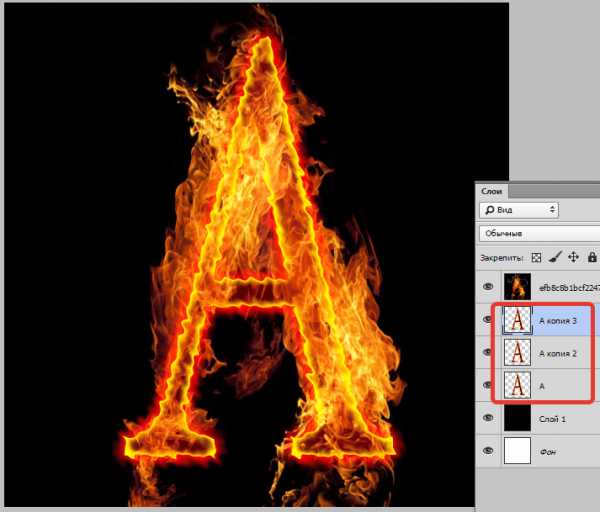
Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.

На этом создание огненного текста завершено.
Учитесь, творите, удачи и до новых встреч!
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Простой огненный текст в Фотошопе · «Мир Фотошопа»
Конечный результат:
Ресурсы урока:
- Огонь,
- Текстура,
- Шрифт «TrajanPro».
Шаг 1
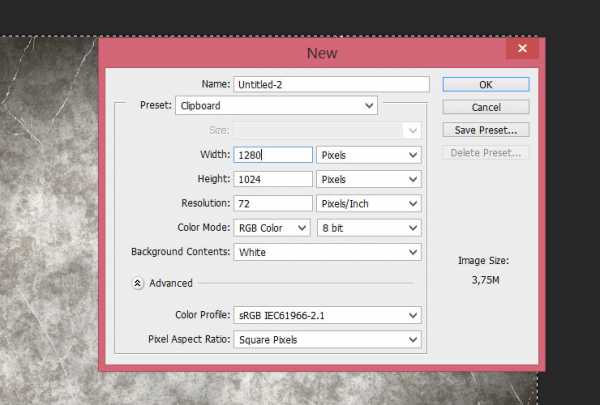
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:

Шаг 2
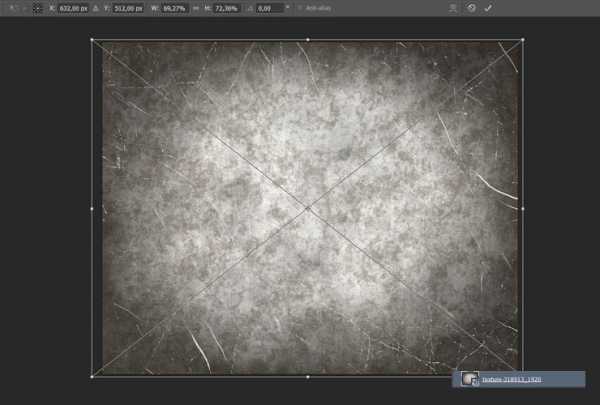
Вставьте текстуру с трещинами в созданный документ через меню File ? Place.

Шаг 3
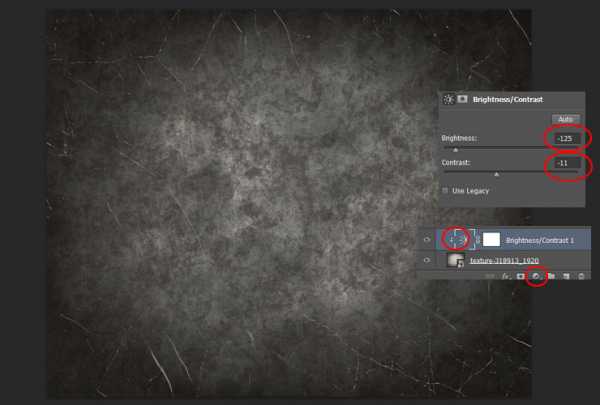
Создайте корректирующий слой Brightness/Contrast: -125 / -11. Создайте обтравочную маску (Ctrl + Alt + G).

Шаг 4
Создайте корректирующий слой Levels:

Шаг 5
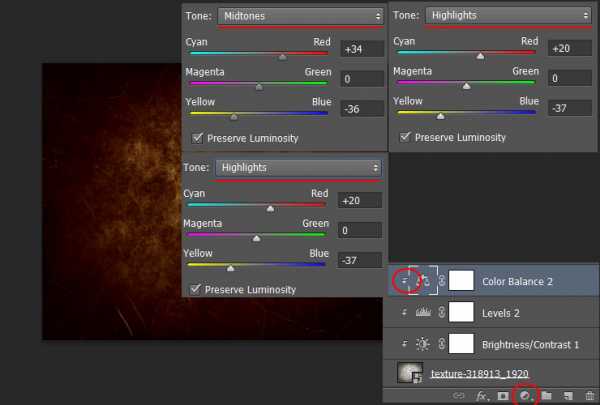
Создайте корректирующий слой Color Balance:

Шаг 6
Залейте маску последнего корректирующего слоя радиальным градиентом.

Шаг 7
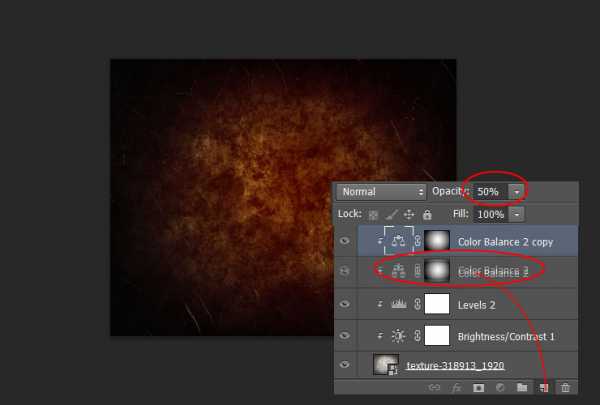
Создайте копию корректирующего слоя Color Balance и уменьшите непрозрачность до 50%.

Шаг 8
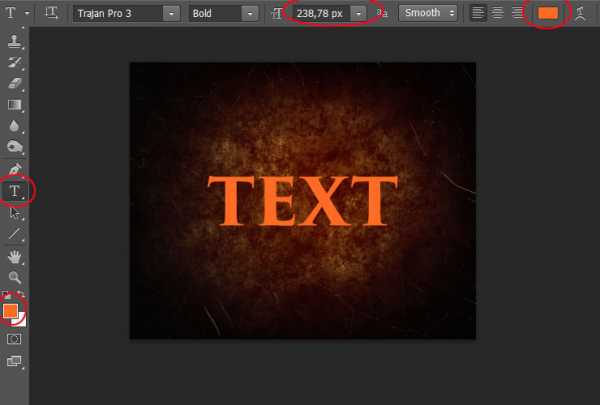
Установите шрифт «Trajan Pro 3» и напишите что-нибудь цветом #ff6c24. Создайте копию текстового слоя (Ctrl + J) и выключите её.

Шаг 9
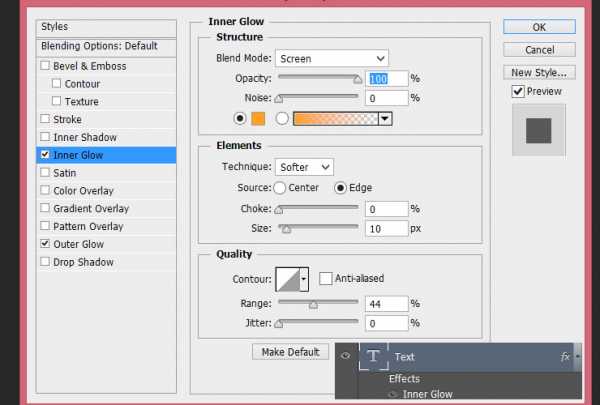
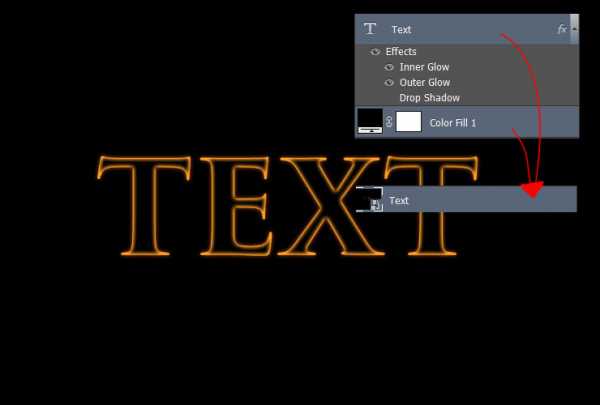
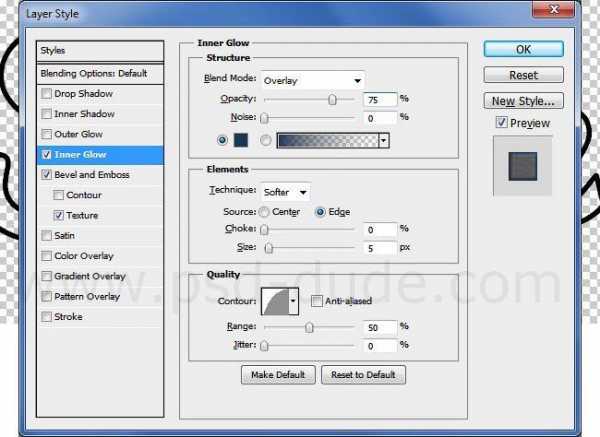
К текстовому слою примените стиль Inner Glow: #ffa024.

Шаг 10
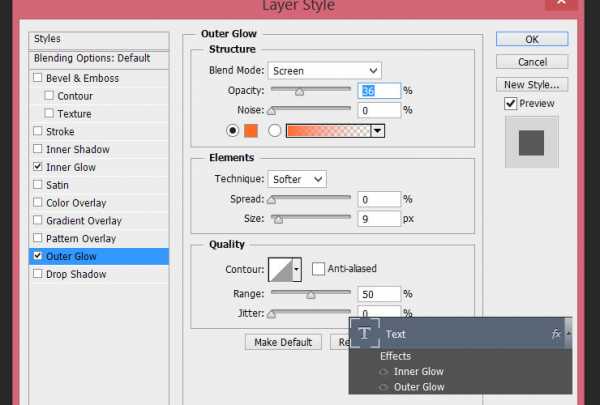
Далее примените стиль Outer Glow: #ff6c24.

Шаг 11
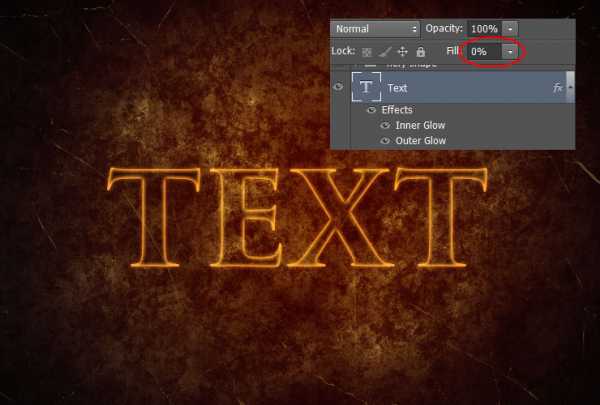
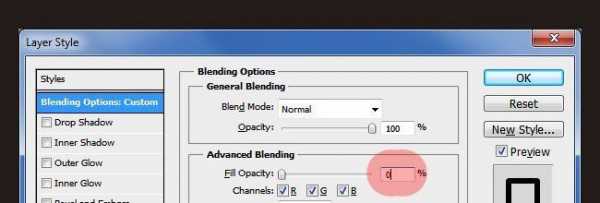
Уменьшите заливку текстового слоя до 0%.

Шаг 12
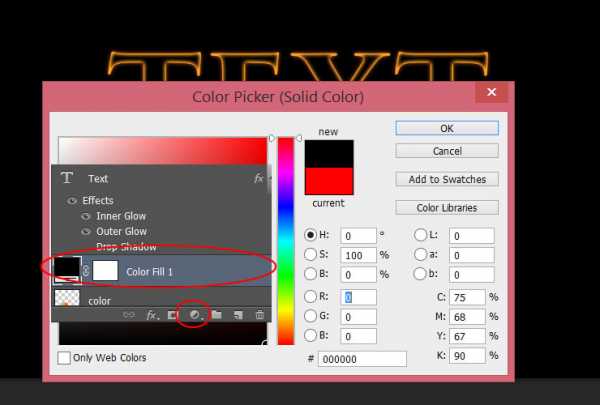
Под текстовым слоем создайте слой-заливку Solid Color: чёрный цвет.

Шаг 13
Выберите слой с чёрной заливкой и текстовый слой. Кликните правой кнопкой мыши на одном из слоёв и выберите пункт Convert to Smart Object.

Шаг 14
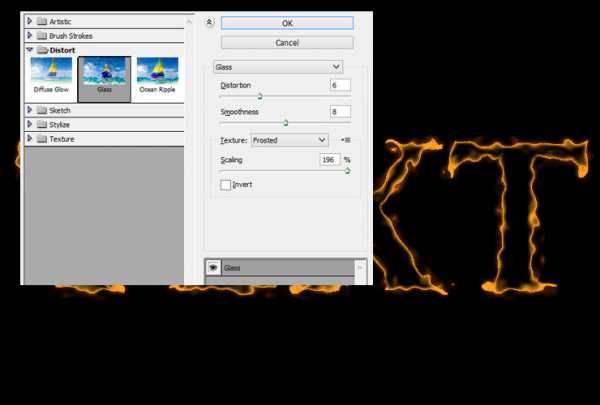
Примените фильтр Glass (Filter ? Filter Gallery ? Distort): 6 / 8 / Frosted.

Шаг 15
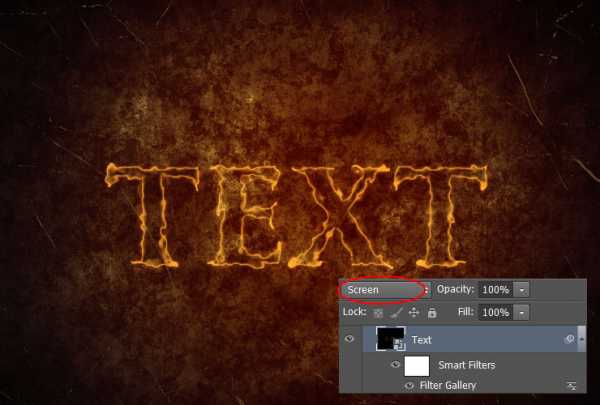
Установите режим наложения Screen.

Шаг 16
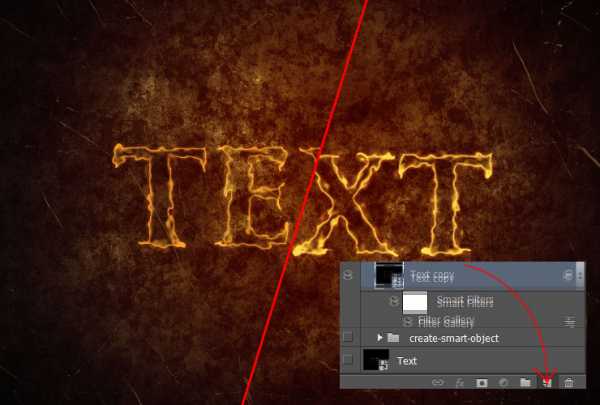
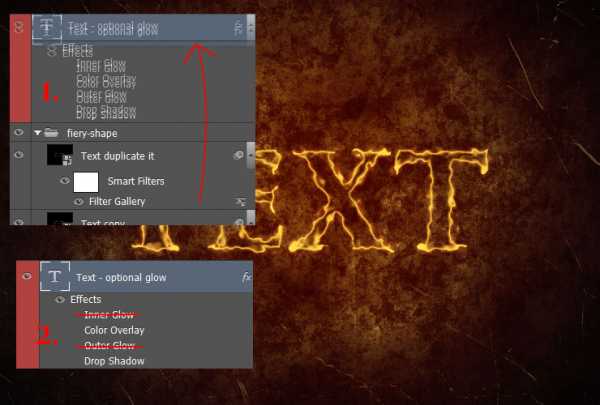
Создайте копию текстового слоя (Ctrl + J).

Шаг 17
Этот шаг необязателен, но поможет усилить сияние от текста. Создайте копию слоя «Text copy», который мы создали на восьмом шаге. Поднимите его на самый верх панели слоёв. Выключите стили Inner Glow и Outer Glow.

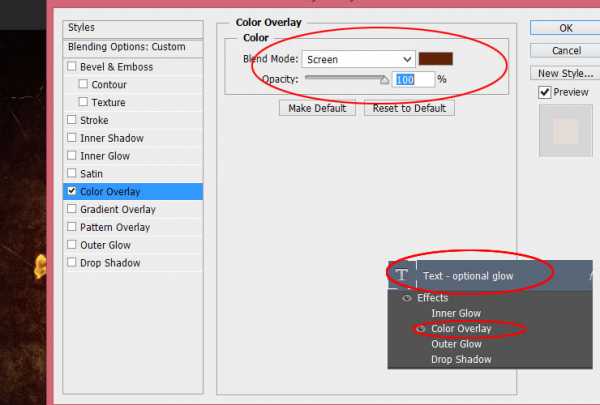
Шаг 18
Примените стиль Color Overlay: #5f2409.

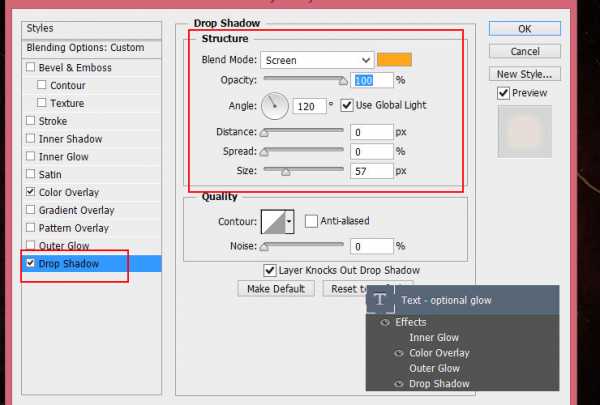
Шаг 19
Следующий стиль — Drop Shadow: #ffa71c.

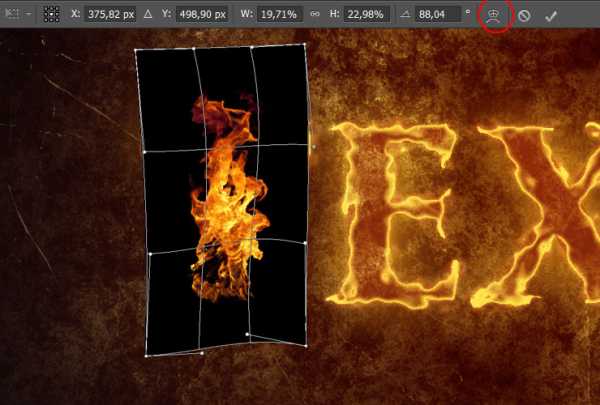
Шаг 20
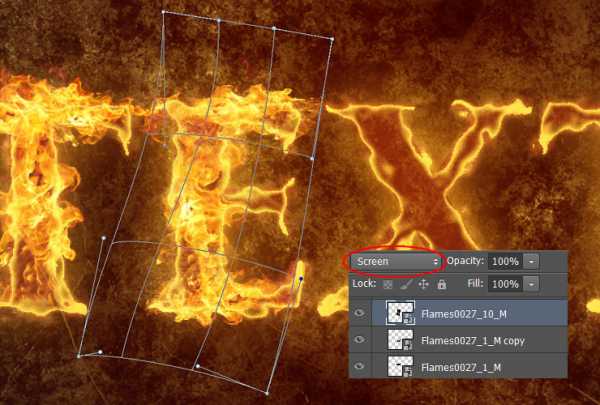
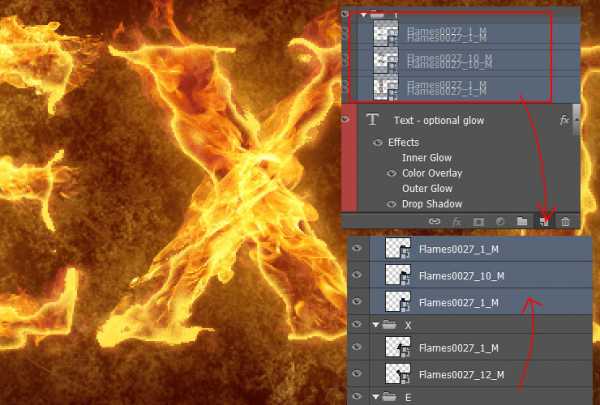
Вставьте изображение пламени «Flames0027_1_M» и измените его форму в режиме Warp (Edit ? Transform ? Distort)

Шаг 21
Установите режим наложения Screen.

Шаг 22
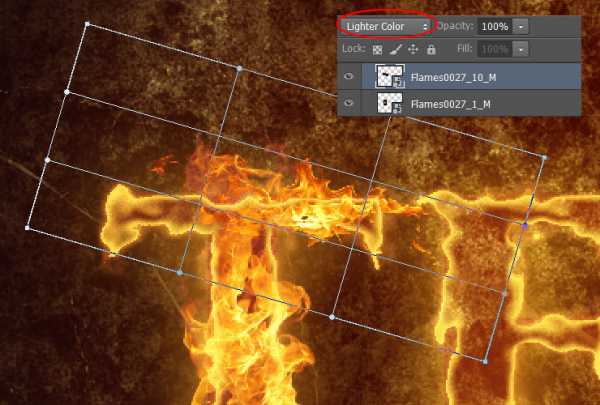
Вставьте изображение «Flames0027_10_M», измените его форму и установите режим наложения Lighter Color.

Шаг 23
Теперь изображение «Flames0027_1_M» и режим Screen,

Шаг 24
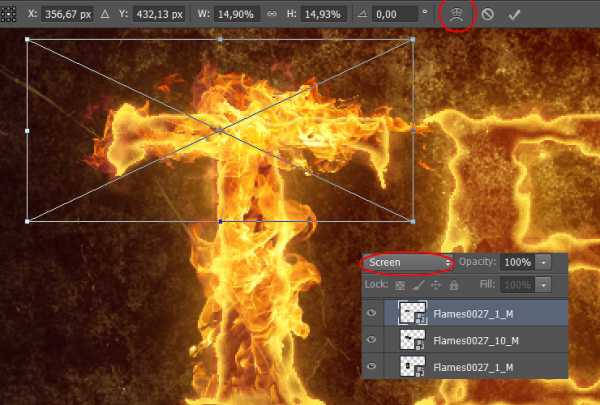
На букву E добавьте изображение «Flames0027_1_M» и установите режим Screen.

Шаг 25
Создайте копию последнего слоя огня и измените её.

Шаг 26
Изображение «Flames0027_10_M» и режим Screen.

Шаг 27
Изображение «Flames0027_12_M» и режим Screen.

Шаг 28
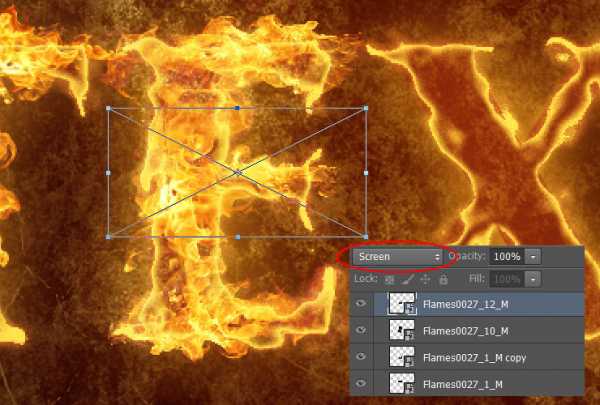
Вставьте изображение «Flames0027_12_M» на букву X, режим наложения Screen.

Шаг 29
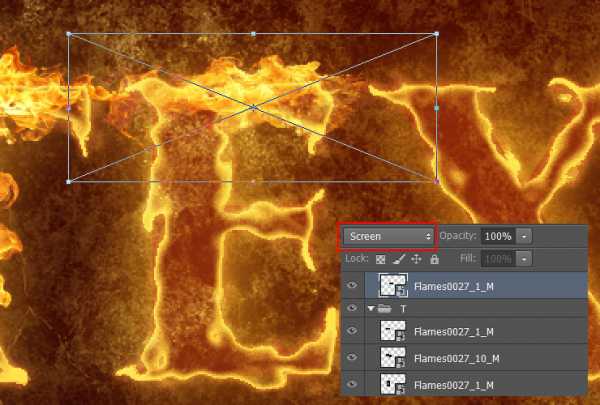
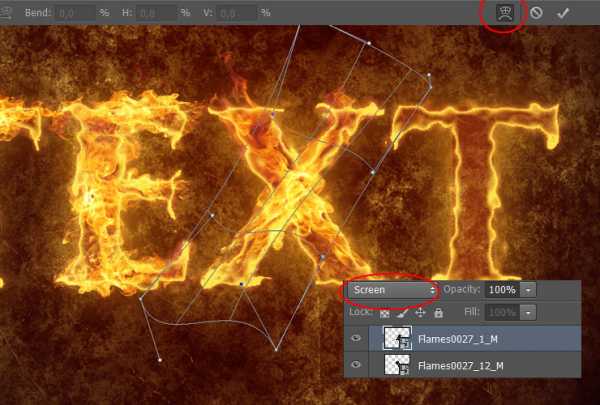
Изображение «Flames0027_1_M» и режим Screen.

Шаг 30
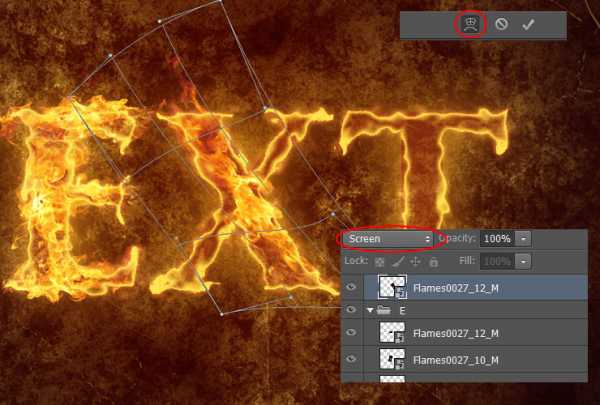
Создайте копию слоёв огня буквы T и поднимите их на самый верх.

Шаг 31
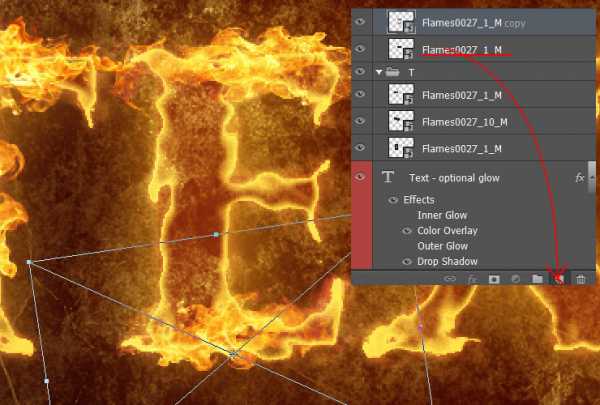
Измените слои и переместите их на последнюю букву.

Конечный результат:
photoshopworld.ru
Делаем в Фотошоп текст в виде бенгальских огней / Фотошоп-мастер
В этом уроке вы узнаете, как создать новогодний искрящийся эффект для текста, который подойдет для пригласительной листовки или поздравительной открытки.

Скачать архив с материалами к уроку
Шаг 1
Начинаем с создания фонового слоя, который заливаем цветом #221c19. Затем пишем любой текст. Шрифт можете выбрать на свое усмотрение. В уроке использован шрифт Pacifico, который можно скачать бесплатно.

Шаг 2
Дублируем (Ctrl+J) текстовый слой, называем оригинал «Искры 1», а копию «Искры 2». Продолжим работу со слоем «Искры 1», добавив несколько стилей слоя. Цвет для стиля слоя



Шаг 3
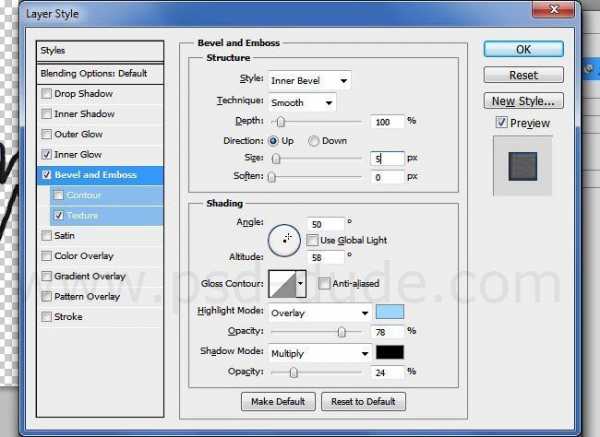
Преобразовываем этот слой в смарт-объект, чтобы иметь возможность редактировать текст. К смарт-объекту «Искры 1» добавляем стили слоя. Цвет для Inner Glow (Внутреннее свечение) устанавливаем на #1a3956 и для Bevel and Emboss (Тиснение) – на #9dd7ff и #000000.




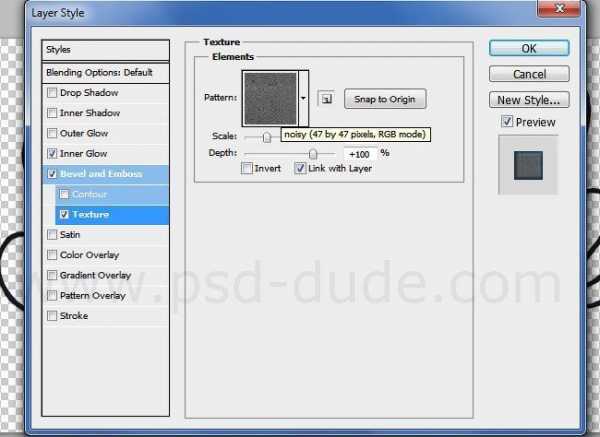
Примечание: для стиля слоя Текстура применяем узор Noisy
Шаг 4
Далее переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и настраиваем его. Этот фильтр автоматически преобразуется в смарт-фильтр, так что мы в любой момент сможем подкорректировать его настройки, дважды кликнув по нему. Снова преобразовываем слой в смарт-объект.

Шаг 5
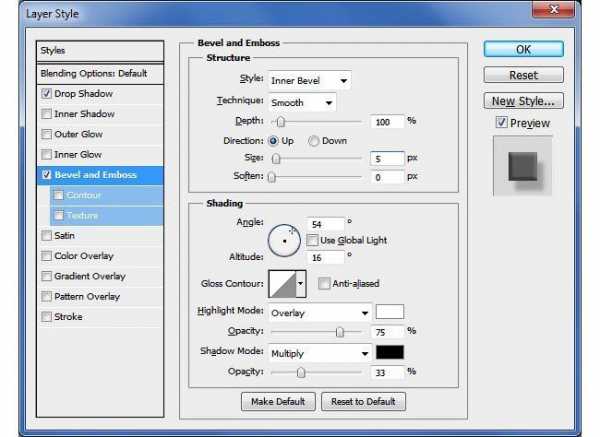
К смарт-объекту «Искры 1» добавляем стили слоя.


Шаг 6
Над смарт-объектом «Искры 1» добавляем новый слой и называем его «Текстура лавы». Вставляем на этот слой картинку с лавой. Жмем сочетание клавиш Ctrl+Alt+G, чтобы преобразовать слой в обтравочную маску. Благодаря этому, смарт-объект «Искры 1» будет вести себя как маска для слоя с лавой. Устанавливаем режим смешивания слоя «Текстура лавы» на Screen (Осветление).

Шаг 7
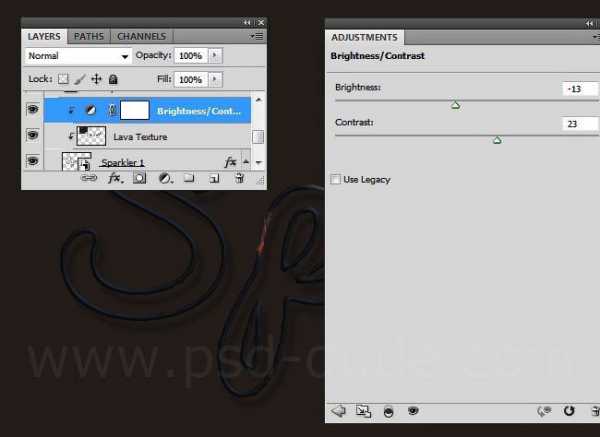
Добавляем корректирующий слой Layer – New Adjustment Layer – Brightness/Contrast (Слой – Новый корректирующий слой – Яркость/Контрастность) и преобразовываем его в обтравочную маску (Ctrl+Alt+G).

Шаг 8
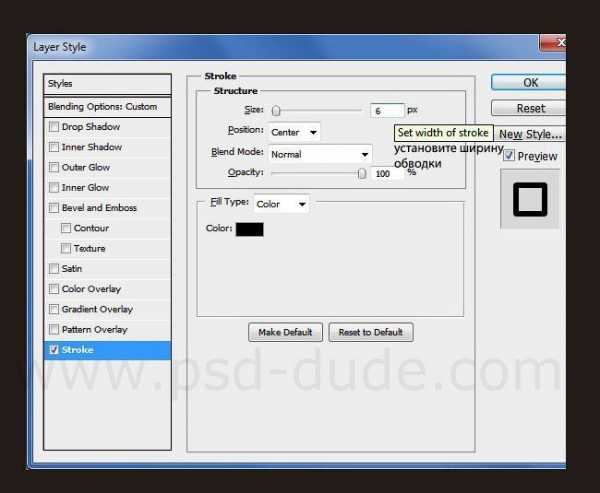
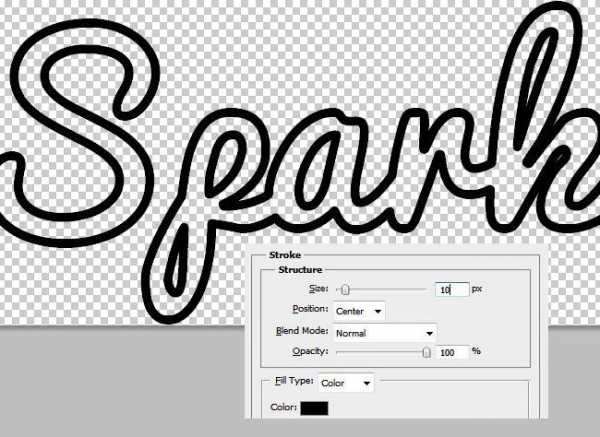
Возвращаемся к слою «Искры 2» и уменьшаем его Fill (Заливка) до 0%. Добавляем стиль слоя Stroke (Обводка) с шириной 10 px.

Шаг 9
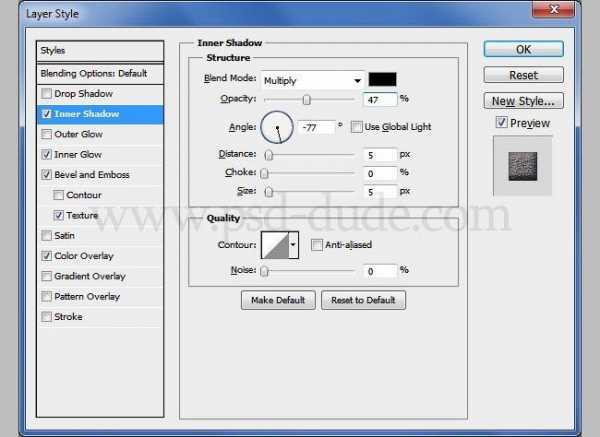
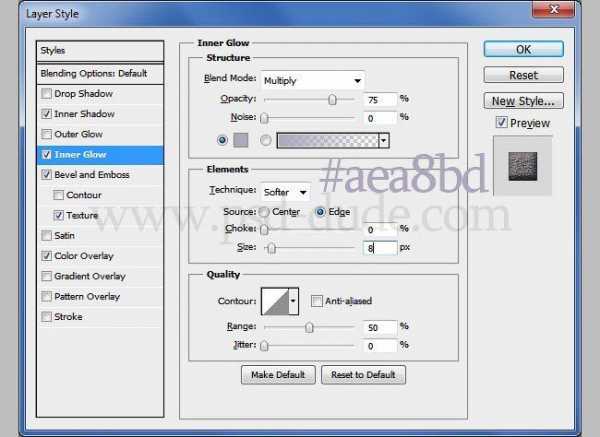
Преобразовываем слой «Искры 2» в смарт-объект и добавляем к нему стили слоя.





Примечание: для стиля слоя Текстура применяем узор Bump-map
Шаг 10
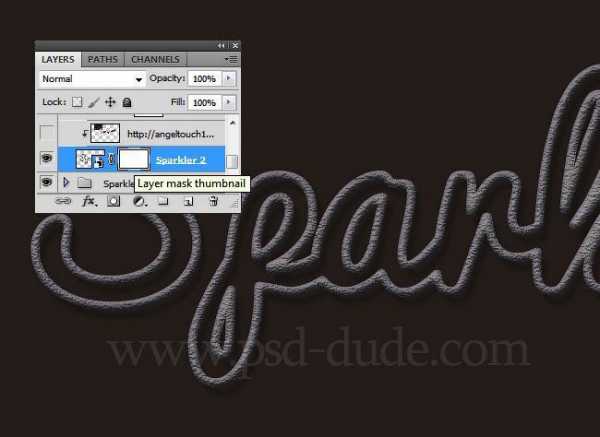
Снова преобразовываем слой в смарт-объект и добавляем к нему слой-маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев.

Шаг 11
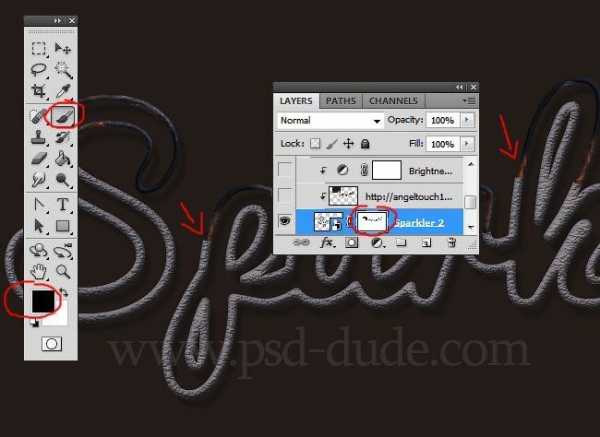
Берем Brush Tool (B) (Кисть), выбираем черный цвет и закрашиваем верхнюю часть слоя «Искры 2». Убедитесь, что при этом у вас выделена маска слоя, иначе эффект не сработает, и программа выдаст ошибку.

Шаг 12
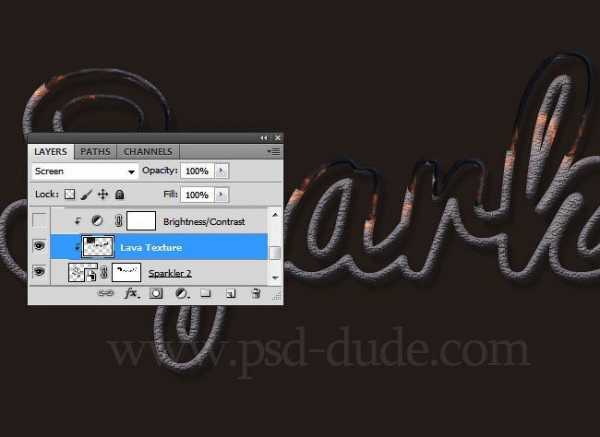
На новом слое добавляем текстуру с лавой и преобразовываем слой в обтравочную маску для слоя «Искры 2». Устанавливаем режим смешивания слоя с лавой на Screen (Осветление).

Шаг 13
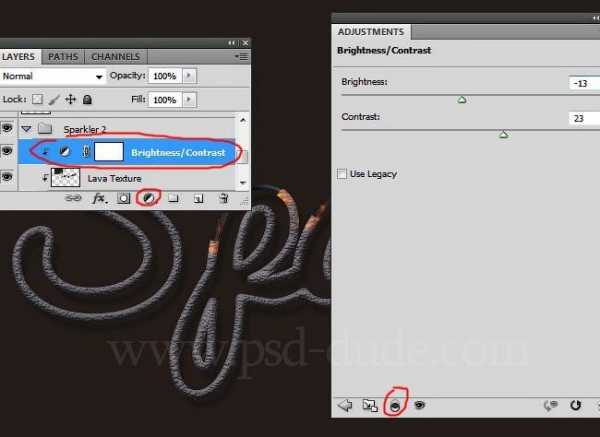
Добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и конвертируем его в обтравочную маску, как показано ниже (Ctrl+Alt+G).

Шаг 14
Теперь мы можем добавить пучки искр. Вы можете нарисовать их самостоятельно или воспользоваться стоковыми фото. На новом слое вставляем изображение с искрами и меняем его режим смешивания на Lighten (Замена светлым). Ластиком (Е) удаляем лишнее.

Шаг 15
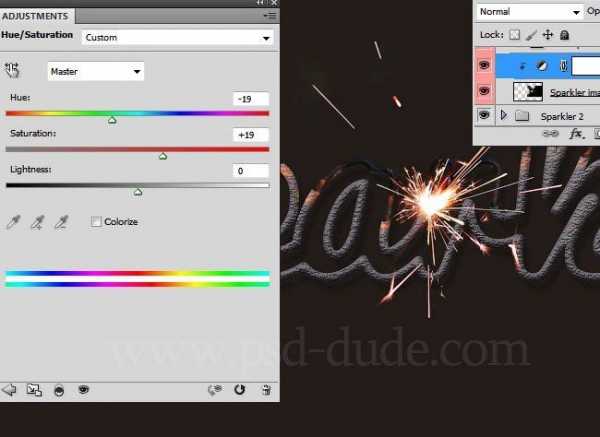
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы подкорректировать цвета, как показано ниже. Убедитесь, что корректирующий слоя трансформирован в обтравочную маску для слоя с пучком искр, чтобы цветокоррекция действовала локально, а не на весь документ.

Дублируем (Ctrl+J) пучок искр с корректирующим слоем, уменьшаем его размер, редактируем поворот и размещаем на первой букве.

Шаг 16
Чтобы картинка была еще ярче, мы можем добавить еще один пучок искр. Конкретно для него нам необходимо добавить два корректирующих слоя: Brightness/Contrast (Яркость/Контрастность) и Hue/Saturation (Цветовой Тон/Насыщенность).

Шаг 17
Под текстом на новом слое добавляем текстуру с эффектом боке. Размываем ее с помощью фильтра Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем режим смешивания текстуры на Color Dodge (Осветление основы).

Шаг 18
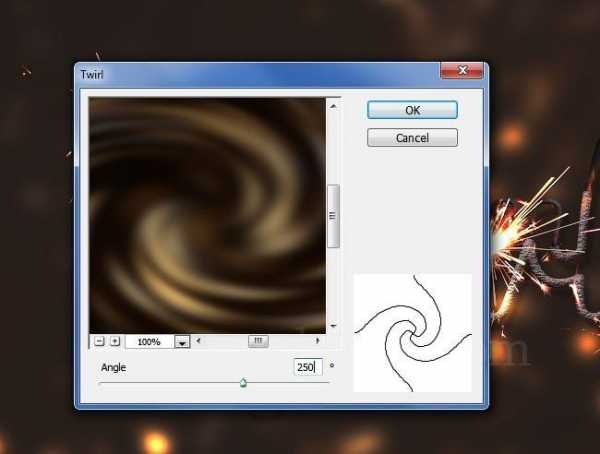
Дублируем (Ctrl+J) слой с эффектом боке и применяем к нему фильтр Filter – Distort – Twirl (Фильтр – Искажение – Скручивание).

Жмем Ctrl+T, чтобы активировать свободную трансформацию, и увеличиваем боке примерно на 500%, затем поворачиваем так, чтобы создать интересный световой эффект. Режим смешивания оставляем Color Dodge (Осветление основы).

Шаг 19
Также мы можем добавить дополнительный эффект. Берем Brush Tool (B) (Кисть), увеличиваем ее размер и уменьшаем жесткость до 0%. Ярко-оранжевым цветом рисуем хаотичные пятна на буквах. Режим смешивания этого слоя можете установить на Color (Цветность), Color Dodge (Осветление основы) или Overlay (Перекрытие). Размещаем этот слой либо над пучками искр, либо под ними.

Шаг 20
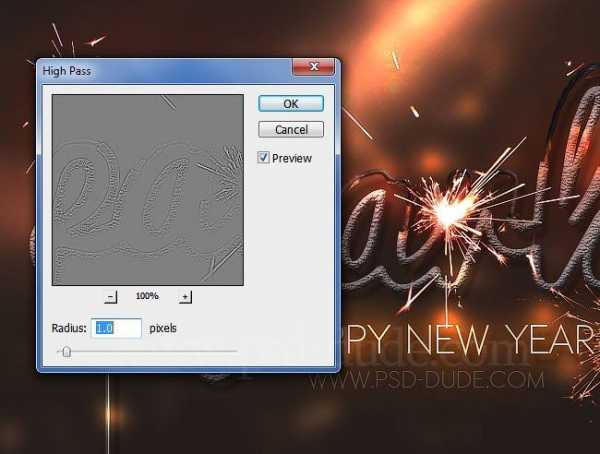
Чтобы картинка была более четкой, можем воспользоваться фильтром Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст).

Шаг 21
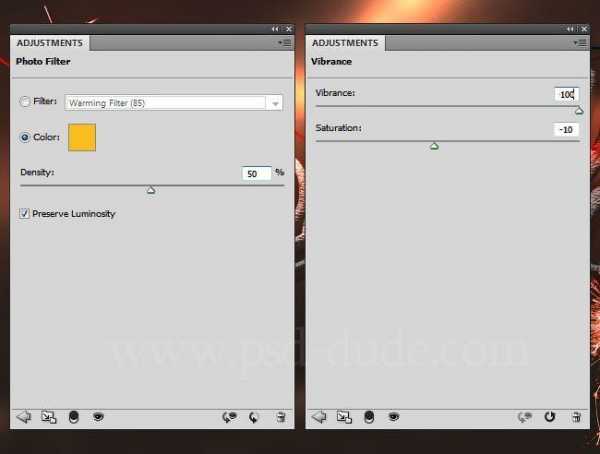
В качестве финального штриха добавим корректирующий слой Photo Filter (Фото-фильтр) с теплым желтым оттенком (#f9be1d). Затем еще один корректирующий фильтр Vibrance (Вибрация). Эти слои должны действовать на весь документ, поэтому конвертировать их в обтравочную маску не нужно.

И получаем вот такой финальный вариант текста в стиле новогодних бенгальских огней. Надеюсь, вам понравился урок!

Автор: psddude
photoshop-master.ru
Шрифт огня | Портал графики и дизайна
Шрифты
Если Вам нужно выбрать и бесплатно скачать шрифты, то многие сайты предоставляют такую услугу. На них подобрать и скачать красивый шрифт очень просто. Вы можете указать интересующий тип и размер шрифта, и Вам предоставят список шрифтов указанного типа. Выбирайте самый лучший вариант и скачивайте его.
Многие сайты постоянно пополняют свою базу русскими шрифтами. На них есть шрифты самых последних версий. Вам предлагают красивые русские шрифты, которые выполнены в разных стилях.
Также есть шрифты для Фотошопа и других программ. Вы можете бесплатно скачать шрифты в формате «TTF», которые подойдут для Фотошопа или других программ. Вы также можете выбрать шрифты разных стилей. Если Вы не сможете найти какой-либо шрифт в базе шрифтов, можно сообщить об этом на сайте, предоставляющем такую услугу, через форму обратной связи.
Существую и программы для работы со шрифтами. Вы можете подобрать себе самую подходящую программу для решения своих задач: программа просмотра шрифтов либо программа для создания шрифтов.
Итак, в Интернете Вы сможете скачать абсолютно любые шрифты, а также легко увидеть саму раскладку шрифта. Скачать разные шрифты также легко, как и найти их. Русские шрифты, например, могут быть выделены в отдельный раздел, который периодически обновляется и пополняется более свежими шрифтами.
Вы можете найти и граффити шрифты, которые широко представлены в латинских и русских раскладках. Русские шрифты могу быть поделены на экзотические, а также классические. Удобный поиск на многих сайтах позволит Вам очень легко найти нужный шрифт по названию, а также скачать его. Вы можете и сами добавить какой-либо шрифт на сайт, также можно связаться с администрацией сайта.
Помимо этого, в Интернете Вы можете найти разные статьи, которые помогут Вам узнать об истории разных шрифтов, познакомиться с авторами этих шрифтов, а также бесплатно скачать те шрифты, которые используются в этих статьях.
Если Вы имеете интересные статьи о шрифтах, то можете присылать их на некоторые сайты, которые добавят их с копирайтом автора. На многих сайтах, предлагающих разные шрифты, есть раздел, посвященный полезным программам. Он включает в себя такие программы, как для просмотра шрифтов, а также для их редактирования.
freedizain.ru
