7.2. Кодирование цвета.
Любой графический объект можно считать состоящим из цветных точек или из цветных линий, который в этом случае следует рассматривать как элементарные объекты. Рассмотрим для определенности экранную цветную точку (пиксель). У пикселя 3 основных свойства – координата по высоте, координата по ширине и цвет. Первые 2 свойства без труда представляются в виде чисел. А как быть с цветом? Как присвоить всем возможным оттенкам различные коды, учитывая, что человеческий глаз различает несколько миллионов оттенков?
Выход из этого положения дает одно замечательное свойство человеческого глаза – любой цвет на сетчатке глаза раскладывается в суперпозицию 3-х базовых цветов — красного, зеленого и синего и в таком виде поступает в мозг. Поэтому человек не различает собственно оттенок цвета (свет определенной длины волны) и тот же оттенок, составленный из базовых цветов (смешение 3-х длин волн с определенными интенсивностями). В связи с этим любому устройству, выводящему изображения, будь то монитор, проектор или принтер достаточно работать только с 3-мя базовыми цветами, меняя оттенки изменением соотношения интенсивностей этих цветов. Соответственно и задать цвет можно в виде 3-х чисел – значений интенсивностей базовых цветов. Такой способ задания цвета используется в RGB-кодировке – основной кодировке цвета.
Согласно стандарту RGB (Red, Green, Blue, т.е. Красный, Зеленый, Синий) для записи значения цвета отводится 3 байта (24 бита) – в первый байт записывается интенсивность красного, во второй байт интенсивность зеленого, в третий байт – интенсивность синего цвета. Т.к. в один байт можно записать любое значение от 0 до 255 (т.е. одно из 256 значений), то каждый базовый цвет может иметь 256 градаций интенсивности. Соответственно, в рамках RGB-стандарта возможно 256 256256 = 16777216 (более 16 млн.) различных значений оттенков. Это перекрывает возможности любого человеческого глаза.
Записывать RGB-код цвета принято в виде 6-значного шестнадцатеричного числа, состоящего из 3-х двузначных шестнадцатеричных чисел, первое из которых обозначает интенсивность красного, второе интенсивность зеленого, третье интенсивность синего (т.е. в виде #rrggbb). Например, #FF0000 означает красный цвет, #00FF00 –зеленый, #0000FF –синий, #000000 –черный (отсутствие цвета), #FFFFFF белый (смешение максимальных интенсивностей базовых цветов), #808080 – серый (смешение половинных интенсивностей всех базовых цветов). При интерпретации значения RGB-кода удобно представить, что источником цвета является светильник, состоящий из 3-х лампочек – красной, зеленой и синей, причем яркость каждой лампочки определяется значением соответствующего двузначного шестнадцатеричного числа (00 – лампочка выключена, FF-лампочка включена с максимальной яркостью).
Кроме RGB используется еще одна общепринятая кодировка цветов CMYK.
Кодировка CMYK (Cyan -голубой, Magenta -розовый, Yellow -желтый и blacK -черный) является дополнительной к RGB. Коды базовых CMYK-цветов записываются в RGB как
Cyan = #00FFFF,
Magenta = #FF00FF,
Yellow = #FFFF00,
Black = #000000.
Таким образом, Cyan + Red = Magenta + Green = Yellow + Blue = #FFFFFF (белый цвет).
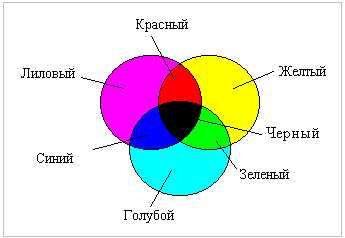
CMYK кодировка полностью эквивалентна RGB (дает столько же различных оттенков), но для ее реализации необходимо 4 байта (32 бита). Лишний байт необходим для дополнительного черного цвета, который не создает новых оттенков, а только меняет общую интенсивность цвета. Необходимость в дополнительном черном цвете возникает из-за невозможности получить черный смешением голубого, розового и желтого. Хотя теоретически такой результат должен получаться, на практике, при смешивании красок или при смешивании света точечных источников чистого черного цвета (т.е. полного отсутствия цвета) не получается.
Кодировка RGB позволяет наилучшим образом задать цветную точку на черном фоне, например изображение на экране монитора (при отсутствии какого-либо изображения монитор представляет собой черный экран). Кодировка CMYK более удобна при представлении изображения на белом фоне (например, изображения и текста на бумаге). Поэтому для любых печатающих устройств более удобна кодировка CMYK. Идея CMYK использовалась в полиграфии задолго до появления компьютеров при печати цветных изображений с помощью набора из 4-х базовых красок.
studfiles.net
Кодирование цветной информации
В статье «Кодирование текстовой информации» объясняется, что один байт позволяет закодировать 256 различных значений и эта кодировка будет однозначно восприниматься компьютером.
В число этих значений входят, как мы помним из этой статьи, русские и английские буквы (как заглавные, так и прописные), знаки препинания и специальные символы.
Давайте теперь посмотрим с точки зрения компьютерной грамотности, как обстоит дело с кодированием цвета.
Понятно, что если использовать один байт, то можно закодировать 256 различных цветов. Для рисованных изображений таких как, например, в мультфильмах «Ну, погоди!», «Карлсон, который живет на крыше» этого вполне хватит. Но маловато будет для качественных изображений живой природы и им подобных. Человеческий глаз вполне может различать десятки миллионов цветовых оттенков.
Поэтому одного байта для кодирования цвета явно недостаточно. Возьмем два байта. Тогда получится, что двумя байтами можно закодировать 256×256=65536 различных цветов. Это ближе к тому, что мы видим на фотографиях и в журналах, но до таких цветов, как в живой природе, еще далеко.
Теперь давайте попробуем для кодирования цвета одной точки взять 3 байта (то есть 24 бита). Тогда количество возможных цветов увеличится еще: 256x256x256=16.777.216 (примерно 16,5 миллионов). Результат получается по качеству, сравнимый с живой природой.
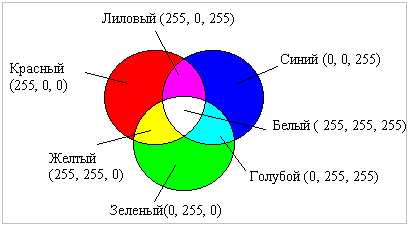
Любой цвет можно представить в виде комбинации трех основных цветов: красного, зеленого и синего (цветовые составляющие). Способ разделения цвета на составляющие компоненты называется цветовой моделью. Ниже мы рассмотрим две цветовых модели: RGB и CMYK.

Цветовая модель RGB
При кодировании цвета точки с помощью трех байтов получается, что первый байт является красной составляющей, второй байт – зеленой, а третий – синей составляющей. Чем больше значение байта цветовой составляющей (в пределах от 0 до 255), тем ярче будет цвет.
Белый цвет. Точка белого цвета имеет все цветовые составляющие, и они имеют полную яркость: R (red – красный) = 255, G (green зеленый) = 255, B (blue – синий) = 255. Такая кодировка сокращенно называется по первым буквам спектра – RGB. Красный, синий и зеленый цвета удобны при воспроизведении цветов на мониторах компьютеров. Они устроены таким образом, что воспроизводят цвета путем «перемешивания» именно этих составляющих.

Цветовая модель CMYK
Несколько иначе кодируются цвета при распечатке картинок и текстов на цветном принтере. В принтерах технологически удобнее использовать другие цветовые составляющие. Это – составляющие, которые получаются при смешении красного с синим (лиловый), красного с зеленым (желтый) и синего с зеленым (голубой).
Таким образом, в цветных принтерах для воспроизводства всех 16 млн. цветов применяются 3 цветных картриджа: голубой – Cyan, лиловый – Magenta и желтый – Yellow. Для печати всех оттенков серого цвета часто применяется также черный (Black) картридж, в таких принтерах число картриджей составляет 4. Такая цветовая модель называется
Соответственно, при печати цветных изображений и текстов цвета перекодируются из кодировки «красный-зеленый-синий» в кодировку «голубой-магента-желтый». Эти операции выполняют драйверы (системные программы), обслуживающие цветные принтеры, а также некоторые прикладные профессиональные программы.
Следует отметить, что при нарушениях в настройках указанных драйверов или прикладных программ цвета при печати могут отличаться от цветов, которые мы видим на экране монитора. Это исправляется путем включения автоматических настроек или путем тщательной ручной настройки драйверов.
Практическое задание описано в статье “Смотрим на кодировку цвета”.
P.S. Статья закончилась, но можно еще прочитать:
Представление информации в компьютере
Кодирование текстовой информации
Проверяем, кодирует ли компьютер текст?
Единицы измерения объема информации
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку!
Автор: Надежда
30 июня 2010
www.compgramotnost.ru
Цвета HTML
Цвета html обозначаются шестью символами после символа слеш — например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел — это маленький источник света, назовём его «фонарик», который в свою очередь состоит из трех фонариков — красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
Коды (значения) цветов
| Цвет | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
16 миллионов оттенков
Сочетание красного, синего и зеленого цветов со значениями с долей каждого цвета от 0 до 255 дают в сумме более 16 миллионов оттенков (256 x 256 x 256).
Большинство современных мониторов способны отобразить не меньше 16384 различных оттенков (ЖК-мониторы, в основном, способны отображать 262 тысячи 16 миллионов (обновлено в октябре 2013 г.) цветов, а ЭЛТ-мониторы способны отображать практически неограниченное количество цветов).
В цветовой таблице ниже приведено изменение доли красного цвета с 0 до 255 при нулевых значениях синего и зеленого цветов:
| Красный | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Оттенки серого
Для получение оттенков серого цвета используются равные доли всех цветов. Для облегчения выбора нужного цвета мы приводим вам коды оттенков серого цвета
| Оттенки серого | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Кросс-браузерные (для всех браузеров) названия цветов html
Коллекция из 150 названий цветов в html, поддерживаемых во всех браузерах.
Посмотреть коллекцию.
Стандартизированные названия цветов
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS: aqua (аквамарин), black (черный), blue (синий), fuchsia (фуксиновый), gray (серый), green (зеленый), lime (лайм или салатовый), maroon (каштановый), navy (ультрамарин), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (сизый), white (белый) и yellow (желтый).
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатиричный код (HEX) или код RGB.
Безопасные цвета
Несколько лет назад, когда компьютеры могли поддерживать максимум 256 различных цветов, был предложен список из 216 «Безопасных web-цветов» с 40 цветами, зарезервированными для системы.
Эта 216-цветная палитра была создана для того, чтобы правильно отобразить цвета в режиме 256-цветной палитры.
Теперь это не важно, потому что большинство компьютеров во всем мире поддерживают миллионы оттенков цвета. В любом случае вот список этих цветов:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Интересное:
Изменение цвета фона страницы в cssВставка изображения в html
Понравилась запись? Сказать «Спасибо» очень просто, поделитесь записью в социальных сетях!
weblabla.ru
CSS-цвета

CSS-цвета позволяют задавать цвет текста и фон HTML-элементов. В спецификации CSS определены 140 имен цветов, из них 17 стандартных цветов плюс 123 дополнительных. К стандартным относятся следующие цвета: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow.
Запись цвета элемента в формате цвет: имя цвета, например, color: orangered; более наглядна, чем кодировка.
В нижеприведённой таблице перечислены все названия цветов, а также HEX-код цвета и RGB-кодировка. То есть, вместо привычной записи цвета элемента с помощью значений HEX и RGB, вы можете задать цвет с помощью его названия, например: <div></div>
Названия цветов, поддерживаемые всеми веб-браузерами
| Название | HEX | RGB | Цвет |
|---|---|---|---|
| aliceblue | #F0F8FF | 240,248,255 | |
| antiquewhite | #FAEBD7 | 250,235,215 | |
| aqua | #00FFFF | 0,255,255 | |
| aquamarine | #7FFFD4 | 127,255,212 | |
| azure | #F0FFFF | 240,255,255 | |
| beige | #F5F5DC | 245,245,220 | |
| bisque | #FFE4C4 | 255,228,196 | |
| black | #000000 | 0,0,0 | |
| blanchedalmond | #FFEBCD | 255,235,205 | |
| blue | #0000FF | 0,0,255 | |
| blueviolet | #8A2BE2 | 138,43,226 | |
| brown | #A52A2A | 165,42,42 | |
| burlywood | #DEB887 | 222,184,135 | |
| cadetblue | #5F9EA0 | 95,158,160 | |
| chartreuse | #7FFF00 | 127,255,0 | |
| chocolate | #D2691E | 210,105,30 | |
| coral | #FF7F50 | 255,127,80 | |
| cornflowerblue | #6495ED | 100,149,237 | |
| cornsilk | #FFF8DC | 255,248,220 | |
| crimson | #DC143C | 220,20,60 | |
| cyan | #00FFFF | 0,255,255 | |
| darkblue | #00008B | 0,0,139 | |
| darkcyan | #008B8B | 0,139,139 | |
| darkgoldenrod | #B8860B | 184,134,11 | |
| darkgray | #A9A9A9 | 169,169,169 | |
| darkgreen | #006400 | 0,100,0 | |
| darkkhaki | #BDB76B | 189,183,107 | |
| darkmagenta | #8B008B | 139,0,139 | |
| darkolivegreen | #556B2F | 85,107,47 | |
| darkorange | #FF8C00 | 255,140,0 | |
| darkorchid | #9932CC | 153,50,204 | |
| darkred | #8B0000 | 139,0,0 | |
| darksalmon | #E9967A | 233,150,122 | |
| darkseagreen | #8FBC8F | 143,188,143 | |
| darkslateblue | #483D8B | 72,61,139 | |
| darkslategray | #2F4F4F | 47,79,79 | |
| darkturquoise | #00CED1 | 0,206,209 | |
| darkviolet | #9400D3 | 148,0,211 | |
| deeppink | #FF1493 | 255,20,147 | |
| deepskyblue | #00BFFF | 0,191,255 | |
| dimgray | #696969 | 105,105,105 | |
| dodgerblue | #1E90FF | 30,144,255 | |
| firebrick | #B22222 | 178,34,34 | |
| floralwhite | #FFFAF0 | 255,250,240 | |
| forestgreen | #228B22 | 34,139,34 | |
| fuchsia | #FF00FF | 255,0,255 | |
| gainsboro | #DCDCDC | 220,220,220 | |
| ghostwhite | #F8F8FF | 248,248,255 | |
| gold | #FFD700 | 255,215,0 | |
| goldenrod | #DAA520 | 218,165,32 | |
| gray | #808080 | 128,128,128 | |
| green | #008000 | 0,128,0 | |
| greenyellow | #ADFF2F | 173,255,47 | |
| honeydew | #F0FFF0 | 240,255,240 | |
| hotpink | #FF69B4 | 255,105,180 | |
| indianred | #CD5C5C | 205,92,92 | |
| indigo | #4B0082 | 75,0,130 | |
| ivory | #FFFFF0 | 255,255,240 | |
| khaki | #F0E68C | 240,230,140 | |
| lavender | #E6E6FA | 230,230,250 | |
| lavenderblush | #FFF0F5 | 255,240,245 | |
| lawngreen | #7CFC00 | 124,252,0 | |
| lemonchiffon | #FFFACD | 255,250,205 | |
| lightblue | #ADD8E6 | 173,216,230 | |
| lightcoral | #F08080 | 240,128,128 | |
| lightcyan | #E0FFFF | 224,255,255 | |
| lightgoldenrodyellow | #FAFAD2 | 250,250,210 | |
| lightgray | #D3D3D3 | 211,211,211 | |
| lightgreen | #90EE90 | 144,238,144 | |
| lightpink | #FFB6C1 | 255,182,193 | |
| lightsalmon | #FFA07A | 255,160,122 | |
| lightseagreen | #20B2AA | 32,178,170 | |
| lightskyblue | #87CEFA | 135,206,250 | |
| lightslategray | #778899 | 119,136,153 | |
| lightsteelblue | #B0C4DE | 176,196,222 | |
| lightyellow | #FFFFE0 | 255,255,224 | |
| lime | #00FF00 | 0,255,0 | |
| limegreen | #32CD32 | 50,205,50 | |
| linen | #FAF0E6 | 250,240,230 | |
| magenta | #FF00FF | 255,0,255 | |
| maroon | #800000 | 128,0,0 | |
| mediumaquamarine | #66CDAA | 102,205,170 | |
| mediumblue | #0000CD | 0,0,205 | |
| mediumorchid | #BA55D3 | 186,85,211 | |
| mediumpurple | #9370DB | 147,112,219 | |
| mediumseagreen | #3CB371 | 60,179,113 | |
| mediumslateblue | #7B68EE | 123,104,238 | |
| mediumspringgreen | #00FA9A | 0,250,154 | |
| mediumturquoise | #48D1CC | 72,209,204 | |
| mediumvioletred | #C71585 | 199,21,133 | |
| midnightblue | #191970 | 25,25,112 | |
| mintcream | #F5FFFA | 245,255,250 | |
| mistyrose | #FFE4E1 | 255,228,225 | |
| moccasin | #FFE4B5 | 255,228,181 | |
| navajowhite | #FFDEAD | 255,222,173 | |
| navy | #000080 | 0,0,128 | |
| oldlace | #FDF5E6 | 253,245,230 | |
| olive | #808000 | 128,128,0 | |
| olivedrab | #6B8E23 | 107,142,35 | |
| orange | #FFA500 | 255,165,0 | |
| orangered | #FF4500 | 255,69,0 | |
| orchid | #DA70D6 | 218,112,214 | |
| palegoldenrod | #EEE8AA | 238,232,170 | |
| palegreen | #98FB98 | 152,251,152 | |
| paleturquoise | #AFEEEE | 175,238,238 | |
| palevioletred | #DB7093 | 219,112,147 | |
| papayawhip | #FFEFD5 | 255,239,213 | |
| peachpuff | #FFDAB9 | 255,218,185 | |
| peru | #CD853F | 205,133,63 | |
| pink | #FFC0CB | 255,192,203 | |
| plum | #DDA0DD | 221,160,221 | |
| powderblue | #B0E0E6 | 176,224,230 | |
| purple | #800080 | 128,0,128 | |
| red | #FF0000 | 255,0,0 | |
| rosybrown | #BC8F8F | 188,143,143 | |
| royalblue | #4169E1 | 65,105,225 | |
| saddlebrown | #8B4513 | 139,69,19 | |
| salmon | #FA8072 | 250,128,114 | |
| sandybrown | #F4A460 | 244,164,96 | |
| seagreen | #2E8B57 | 46,139,87 | |
| seashell | #FFF5EE | 255,245,238 | |
| sienna | #A0522D | 160,82,45 | |
| silver | #C0C0C0 | 192,192,192 | |
| skyblue | #87CEEB | 135,206,235 | |
| slateblue | #6A5ACD | 106,90,205 | |
| slategray | #708090 | 112,128,144 | |
| snow | #FFFAFA | 255,250,250 | |
| springgreen | #00FF7F | 0,255,127 | |
| steelblue | #4682B4 | 70,130,180 | |
| tan | #D2B48C | 210,180,140 | |
| teal | #008080 | 0,128,128 | |
| thistle | #D8BFD8 | 216,191,216 | |
| tomato | #FF6347 | 255,99,71 | |
| turquoise | #40E0D0 | 64,224,208 | |
| violet | #EE82EE | 238,130,238 | |
| wheat | #F5DEB3 | 245,222,179 | |
| white | #FFFFFF | 255,255,255 | |
| whitesmoke | #F5F5F5 | 245,245,245 | |
| yellow | #FFFF00 | 255,255,0 | |
| yellowgreen | #9ACD32 | 154,205,50 |
html5book.ru
Кодирование цвета — различные подходы
Как закодировать цвет
Модель RGB (red-green-blue, красный-зеленый-синий)
Различные цвета получаются смешиванием этих 3-х основных цветов. Чтобы определить,какие цвета нужно смешать для получения искомого цвета сделаем следующее: 1)нарисуем радугу в виде колеса, используя такое предложение:
«Каждый Охотник Желает Знать Где Сидит Фазан»
Первые буквы в словах обозначают цвета. К-красный, О-оранжевый, Ж-желтый, З-зеленый, Г-голубой, С-синий, Ф-фиолетовый.

2)выделим из представленных цветов основные красный, зеленый и синий. На рисунке видно, что между красным и зеленым расположены цвета оранжевый и желтый. Их можно получить смешиванием красного и зеленого, а синий цвет должен отсутствовать. Между зеленым и синим расположен голубой. Чтобы получить голубой цвет, нужно смешать синий и зеленый, а красный должен отсутствовать. Между синим и красным цветом расположен фиолетовый. Чтобы получить фиолетовый цвет, нужно смешать синий и красный, зеленый должен отсутствовать. Если смешать все три цвета красный, зеленый и синий, то получим белый цвет. Черный цвет получаем, когда нет ни одного цвета.
В данной модели для кодирования цвета выделено 3 байта, по 1 байту на каждый из трех основных цветов. Поэтому интенсивность цвета может принимать значение от 0 до 255 (28=256 комбинаций). Для примера, пусть цвета нужны яркие, интенсивность максимальна(255). В таблице опишем как будут закодированы цвета:

Серый цвет-переход от черного к белому. Три основных цвета имеют одинаковую интенсивность. Если нам нужен темно-серый цвет, то нужно уменьшмить интенсивность основных цветов, т.е сдвинуться к черному. Например, 10-чный код такой:(64,64,64). Если нужен светло-серый, значит, будем двигаться в сторону белого, т.е. увеличим интенсивность базовых цветов: (192,192,192).
В общем случае кодирование цвета — это распределение мощности светового потока по частотам. Свет представляет собой смесь гармонических (синусоидальных) электромагнитнных колебаний разных частот. На каждой частоте f колебание можно охарактеризовать интенсивностью (амплитудой) и фазой колебания: y(t)=Asin(2πft+φ). Суммарное колебание можно описать, задав зависимости амплитуды и фазы от частоты: A(f) и φ (f). Эти зависимости называют амплитудным и фазовым спектрами электромагнитного колебания. Человеческий зрительный анализатор воспринимает световые колебания.
Примечание: Обратите внимание, чтобы исчерпывающим образом описать свет, излучаемый точечным источником, надо использовать две непрерывные (т.е. характеризуемые бесконечным множеством значений) функции амплитудного и фазового спектра (при этом мы еще опускаем возможность поляризации света).
В то же время известно, что в компьютерной технике характеристику света, испускаемого элементом изображения, характеризуют всего лишь тремя составляющими (например, красной, зеленой и синей). Чтобы понять, почему это возможно, надо рассмотреть особенность человеческого зрения. Гипотеза цветового зрения — трехкомпонентная
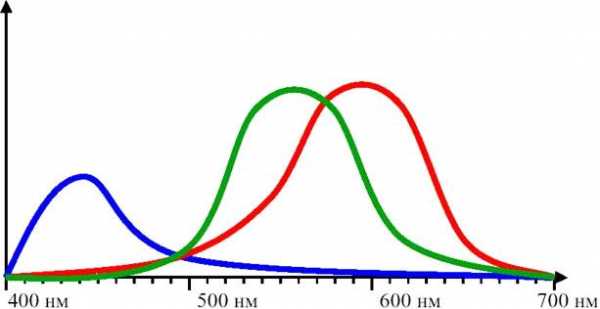
Человеческий глаз имеет три типа цветовых анализаторов (R,G,B) Каждый из них имеет свою (непрерывную) частотную характеристику (см. рисунок ниже) с достаточно широкой полосой пропускания, а на выходе каждого цветового анализатора — сигнал, пропорциональный интегральной интенсивности излучения в полосе.

Отсюда понятно, что получить данную величину сигнала интенсивности на выходе цветового рецептора можно, подавая на вход свет с разным спектральным составом, и, в частности, монохроматический свет. Только поэтому данный (широкополосный) свет воспринимается глазом субьективно так же, как сумма трех (не обязательно R,G,B) компонент. Таким образом, трехкомпонентное цветовое представление предназначено прежде всего для визуализации (т.е. для восприятия глазом) и может не годиться для других технических целей. В рамках трехккомпонентного представления цвета надо задавать три независимых величины интенсивности для каждой цветовой компоненты. Насколько точно надо представлять каждую компоненту?
Это зависит от назначения системы. Если она предназначена для субъективного восприятия, а человек способен различать яркость соседних участков в монохромном изображении, когда она отличается на величину около 1%…0,5%., — достаточно 8 битов на каждую цветовую компоненту пиксела.
список сайтов: http://perscom.ru/index.php/2012-03-16-15-10-21/517-2012-03-16-19-09-02 http://infoegehelp.ru/index.php?option=com_content&view=article&id=65:kodirovanieizobr&catid=45:2011-12-18-16-49-04&Itemid=66
Назад: Кодирование цвета — различные подходы
wiki.vspu.ru
5 Кодирование цвета » СтудИзба
Лекция 5
Кодирование цвета. Палитра
Кодирование цвета
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном, например дробными числами от нуля до единицы либо целыми числами от нуля до некоторого максимального значения. Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0).
Обычно под хранение каждого из компонентов цвета отводится фиксированное число n бит памяти. Поэтому считается, что допустимый диапазон значений для компонент цвета не [0; 1], а [0; 2n-1].
Практически любой видеоадаптер способен отобразить значительно большее количество цветов, чем то, которое определяется размером видеопамяти, отводимой под один пиксел. Для использования этой возможности вводится понятие палитры.
Палитра – массив, в котором каждому возможному значению пиксела ставится в соответствие значение цвета (r, g, b). Размер палитры и ее организация зависят от типа используемого видеоадаптера.
Наиболее простой является организация палитры на
EGA-адаптере. Под каждый из 16 возможных логических цветов (значений пиксела) отводится 6 бит, по 2 бита на каждый цветовой компонент. При этом цвет в палитре задается байтом вида 00rgbRGB, где r,g,b,R,G,B могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
16-цветная стандартная палитра для видеорежимов EGA, VGA. Реализация палитры для 16-цветных режимов адаптеров VGA намного сложнее. Помимо поддержки палитры адаптера EGA, видеоадаптер дополнительно содержит 256 специальных DAC-регистров, где для каждого цвета хранится его 18-битовое представление (по 6 бит на каждый компонент). При этом с исходным логическим номером цвета с использованием 6-битовых регистров палитры EGA сопоставляется, как и раньше, значение от 0 до 63, но оно уже является не RGB-разложением цвета, а номером DAC-регистра, содержащего физический цвет.
256-цветная для VGA. Для 256-VGA значение пиксела непосредственно используется для индексации массива DAC-регистров.
В настоящее время достаточно распространенным является формат True Color, в котором каждый компонент представлен в виде байта, что дает 256 градаций яркости для каждого компонента: R=0…255, G=0…255, B=0…255. Количество цветов составляет 256х256х256=16.7 млн (224).
Такой способ кодирования можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
C = 00000000 bbbbbbbb gggggggg rrrrrrrr.
Индексные палитры
При работе с изображениями в системах компьютерной графики часто приходится искать компромисс между качеством изображения (требуется как можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения, исчисляемыми, например, объемом памяти (надо уменьшать количество байтов на пиксел). Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого, а для неба – оттенки голубого и серого. В этих случаях использование полноцветного кодирования цвета является избыточным.
При ограничении количества цветов используют палитру, предоставляющую набор цветов, важных для данного изображения. Палитру можно воспринимать как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели.
Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную цветовую палитру. Каждый цветовой оттенок представляется одним числом, причем это число выражает не цвет пиксела, а индекс цвета (его номер). Сам же цвет разыскивается по этому номеру в сопроводительной цветовой палитре, приложенной к файлу. Такие цветовые палитры называют индексными палитрами.
Индексная палитра – это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с графическим файлом.
Разные изображения могут иметь разные цветовые палитры. Например, в одном изображении зеленый цвет может кодироваться индексом 64, а в другом этот индекс может быть отдан розовому цвету. Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой.
Фиксированная палитра
В тех случаях, когда цвет изображения закодирован двумя байтами (режим High Color), на экране возможно изображение 65 тысяч цветов. Разумеется, это не все возможные цвета, а лишь одна 256-я доля общего непрерывного спектра красок, доступных в режиме True Color. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано, какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тыс. записей и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прилагать к файлу, поскольку в любом графическом файле, имеющем 16-разрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
Безопасная палитра
Термин безопасная палитра используют в Web-графике. Поскольку скорость передачи данных в Интернете пока оставляет желать лучшего, для оформления Web-страниц не применяют графику, имеющую кодирование цвета выше 8-разрядного.
При этом возникает проблема, связанная с тем, что создатель Web-страницы не имеет ни малейшего понятия о том, на какой модели компьютера и под управлением каких программ будет просматриваться его произведение. Он не уверен, не превратится ли его «зеленая елка» в красную или оранжевую на экранах пользователей.
В связи с этим было принято следующее решение. Все наиболее популярные программы для просмотра Web-страниц (броузеры) заранее настроены на некоторую одну фиксированную палитру. Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно. В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216. Это связано с тем, что не все компьютеры, подключенные к Интернету способны воспроизводить 256 цветов.
Такая палитра, жестко определяющая индексы для кодирования 216 цветов, называется безопасной палитрой.
studizba.com
Цветовая модель RGB в Word
Теоретическая часть компьютерной грамотности по вопросу кодирования цвета изложена в статье «Кодирование цветовой информации». Перейдем к практике. Для этого зайдите в редактор MS Word, напечатайте произвольный текст, состоящий не менее, чем из 7-и слов. Затем мы сделаем из этого текста разноцветную «радугу», используя цветовую модель RGB.
Кнопка: Цвет текста на панели MS Word
Первое слово давайте раскрасим в красный цвет. Красный цвет имеет кодировку: Красный=255, Зеленый=0, Синий=0. Чтобы добиться этого цвета при помощи модели RGB, нужно сделать следующее. Выделяем первое слово в нашем тексте (для этого подводим курсор мыши к первой букве, нажимаем на левую кнопку мыши и, удерживая ее нажатой, «проводим» по всему слову слева направо, затем кнопку мыши отпускаем).
Затем находим кнопку на панели MS Word, которая называется «Цвет текста» и выглядит, как буква «А», под которой стоит жирная горизонтальная полоса (цвет полосы может быть любым, но обычно он – черный). Рядом с этим значком стоит флажок, изображающий треугольник, обращенный вниз. Надо курсором мыши кликнуть по этому флажку.

Цветовая модель RGB в Word
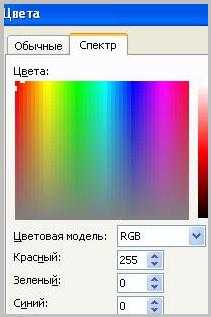
В открывшемся окне кликните «Другие цвета». Затем войдите на вкладку «Спектр». Вы увидите три поля, в которые можно вписывать коды цветов. При этом должна быть установлена цветовая модель «RGB».
Чтобы раскрасить наше первое слово в красный цвет, необходимо ввести число 255 в поле «Красный», число 0 в поле «Зеленый» и число 0 в поле «Синий». После этого кликните на кнопку «ОК». Выделенное слово должно «покраснеть», для этого нужно с него снять ранее сделанное выделение.
Аналогичным образом предлагаю Вам «раскрасить» остальные 6 слов в цвета:
Зеленый: Красный=0, Зеленый=255, Синий=0
Синий: Красный=0, Зеленый=0, Синий=255
Лиловый: Красный=255, Зеленый=0, Синий=255
Голубой: Красный=0, Зеленый=255, Синий=255
Желтый: Красный=255, Зеленый=255, Синий=0
Белый: Красный=255, Зеленый=255, Синий=255. Когда текст станет белого цвета, то его не будет видно на белом фоне (буква «ы» в слове «белый» – белого цвета, поэтому она не видна). Кстати, букву «ы» в этом слове можно увидеть, если выделить ее при помощи мышки. Таким образом, на самом деле окрашенный в белый цвет текст сохраняется. Это может применяться для сокрытия текста, который не должны видеть пользователи, но такой (белый) текст может читать, например, компьютерная программа.
P.S. Рекомендую также прочитать:
Представление информации в компьютере
Кодирование текстовой информации
Проверяем, кодирует ли компьютер текст?
Кодирование цветовой информации
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда
3 июля 2010
www.compgramotnost.ru
