Comics Фотографии, картинки, изображения и сток-фотография без роялти
 #23885267 — Grunge Retro Comic Speech Bubbles Vector Illustration on Strip..
#23885267 — Grunge Retro Comic Speech Bubbles Vector Illustration on Strip..Вектор
Похожие изображения
Добавить в Лайкбокс
 #12493154 — Speech And Thought Bubbles
#12493154 — Speech And Thought BubblesВектор
Похожие изображения
Добавить в Лайкбокс
 #41712606 — Comics book background. Different colors
#41712606 — Comics book background. Different colorsВектор
Похожие изображения
Добавить в Лайкбокс
 #20686993 — Ironic Illustration of a Retro 1940s or 1950s Man With Glasses,..
#20686993 — Ironic Illustration of a Retro 1940s or 1950s Man With Glasses,..Похожие изображения
Добавить в Лайкбокс
 #44103275 — Comics Template. Vector Retro Comic Book Speech Bubbles Illustration…
#44103275 — Comics Template. Vector Retro Comic Book Speech Bubbles Illustration…Вектор
Похожие изображения
 #49041017 — Set of bright cool and dynamic comic speech bubbles for different..
#49041017 — Set of bright cool and dynamic comic speech bubbles for different..Вектор
Похожие изображения
Добавить в Лайкбокс

Вектор
Похожие изображения
Добавить в Лайкбокс
 #33528251 — Vector Retro Seamless Pattern with Comic Speech Bubbles, Labels,..
#33528251 — Vector Retro Seamless Pattern with Comic Speech Bubbles, Labels,..Похожие изображения
Добавить в Лайкбокс
 #41692436 — Retro Comic Book Vector Background
#41692436 — Retro Comic Book Vector BackgroundВектор
Похожие изображения
Добавить в Лайкбокс

Вектор
Похожие изображения
Добавить в Лайкбокс
 #36201177 — Comic Book Speech Bubble ,Pop art Background Vector Illustration
#36201177 — Comic Book Speech Bubble ,Pop art Background Vector IllustrationПохожие изображения
Добавить в Лайкбокс
 #42712690 — Bright halftone comic book style background polka dot retro pattern…
#42712690 — Bright halftone comic book style background polka dot retro pattern…Вектор
Похожие изображения

ru.123rf.com
Стоковые векторные изображения Comics style
Стоковые векторные изображения Comics style | Depositphotos®

Designer_things
5007 x 5007


ClaudiaBalasoiu
6250 x 6250

Designer_things
4000 x 4000

ClaudiaBalasoiu
11250 x 6250


ClaudiaBalasoiu
3750 x 2500











ClaudiaBalasoiu
6250 x 6250









ClaudiaBalasoiu
6263 x 6256




MIKHAIL_GRACHIKOV
7500 x 5000








ClaudiaBalasoiu
5625 x 4167

Designer_things
5014 x 5014




Julija_grozyan
4000 x 4000


ClaudiaBalasoiu
6263 x 6256

ClaudiaBalasoiu
6250 x 6250

ru.depositphotos.com
Обработка фотографии в стиле комиксов
Классическая школа компьютерной графики предлагает массу вариантов по обработке изображений и превращению их в различные жанры. Одним из таких вариантов является стиль комиксов. Обычную фотографию можно претворить в картинку в стиле комиксы в два этапа, но данный пример будет немного сложнее.
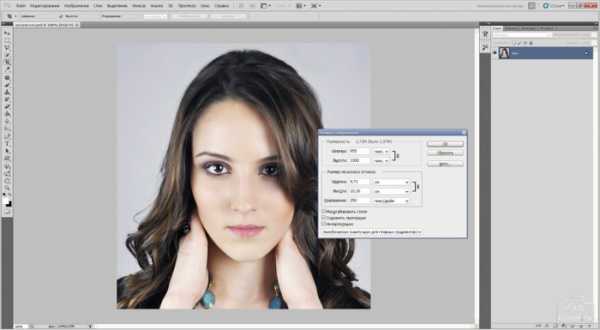
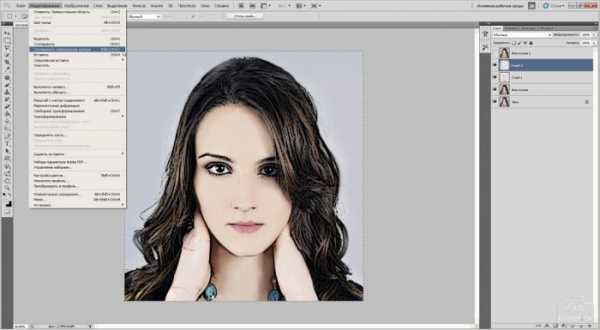
Итак, открываем исходное изображение (пример). Необходимо увеличить разрешение изображения и для этого заходим во вкладку «Изображение» — «Размер изображения». В открывшемся окошке увеличиваем разрешение до 200 и задаем ширину или высоту изображения меньшего размера.

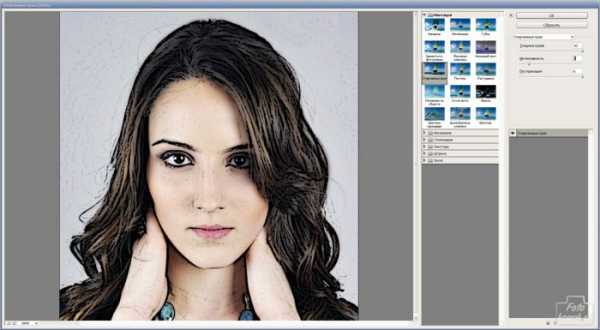
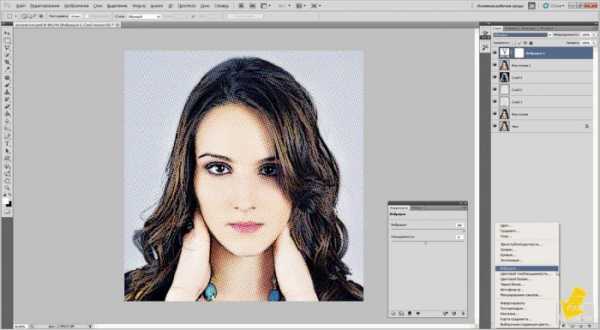
Делаем две копии слоя. Для этого во вкладке «Слои» выбираем «Создать дубликат слоя». С верхнего слоя снимаем видимость (глазик возле миниатюры слоя) и заходим во вкладку «Фильтр» — «Имитация» — «Очерченные края». Настраиваем значения, как показано на рисунке.

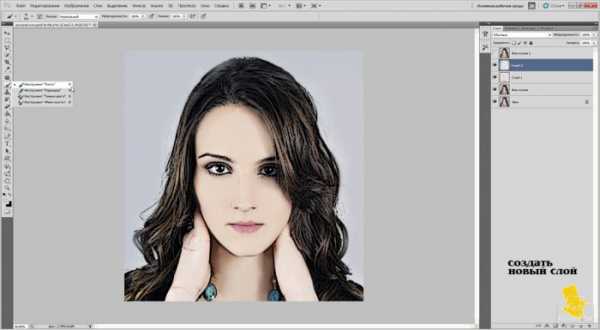
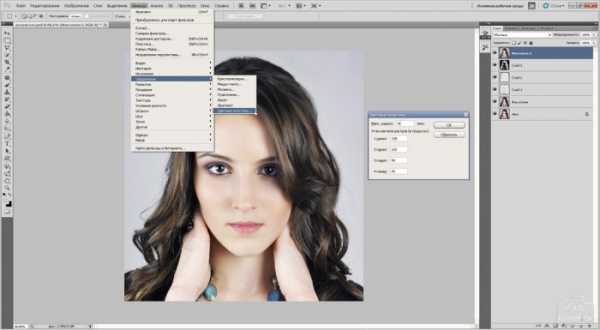
Для устранения с кожи девушки эффект грязных разводов создаем новый слой, нажав на иконку в окне слоев, как показано на рисунке и инструментом «Кисть» мягкого типа с непрозрачностью от 25-50 % под цвет редактируемого участка изображения закрашиваем грязные места.

Становимся на верхний слой и инструментом «Прямоугольная область» обводим изображение. Заходим во вкладку «Редактирование» — «Скопировать совмещенные данные» — «Вставить».

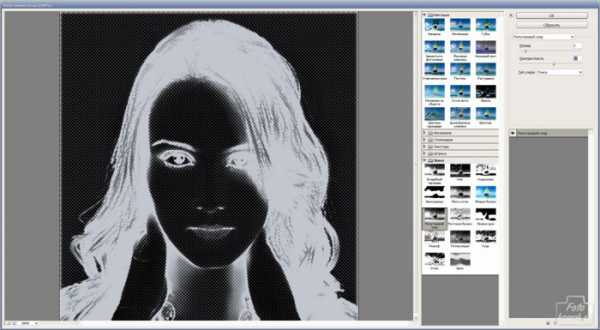
У нас появится новый слой, совмещающий все ниже находящиеся слои. Заходим во вкладку «Фильтр» — «Эскиз» — «Полутоновый узор». Значения варьируем от желаемого результата.

Изменяем режим наложения слоев на «Осветление основы».

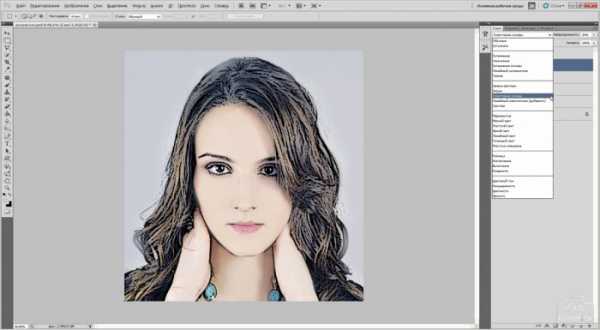
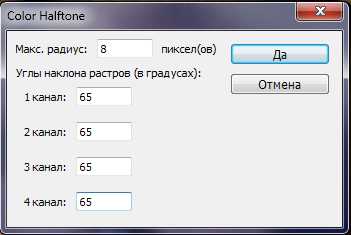
Возвращаем видимость верхнему слою и заходим во вкладку «Фильтр» — «Оформление» — «Цветные полутона». В открывшемся окошке задаем радиус в пределах 4-6.

Создаем корректирующий слой «Вибрация» и увеличиваем значение вибрации.

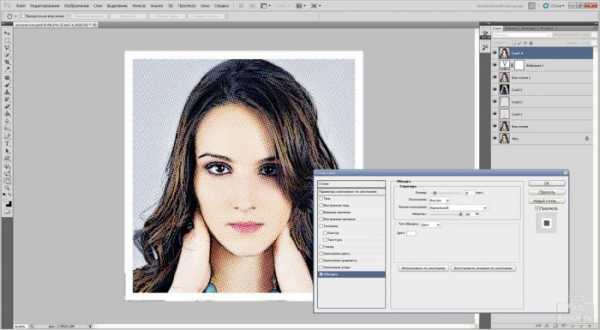
Снова копируем совмещенные данные. Заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения».
Устанавливаем значение «Обводка» белого цвета, размер 25 пикселей.

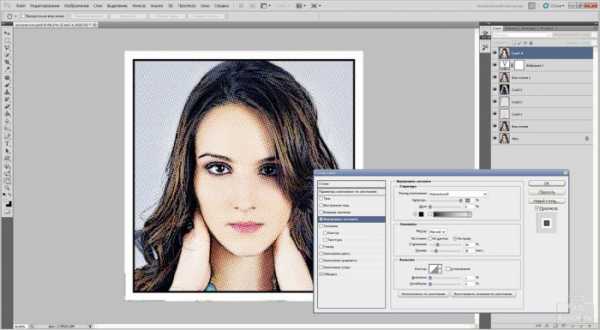
Устанавливаем значение «Внутреннее свечение» и чтобы создать четкую рамку черного цвета, выставляем значения, как показано на рисунке.

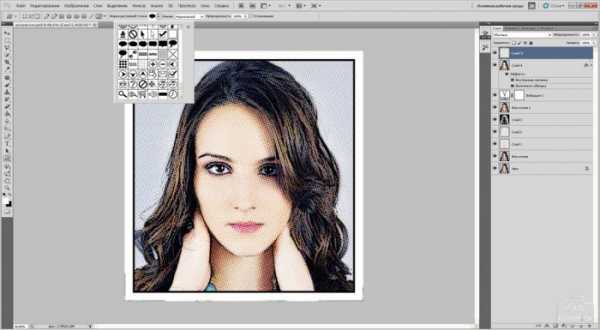
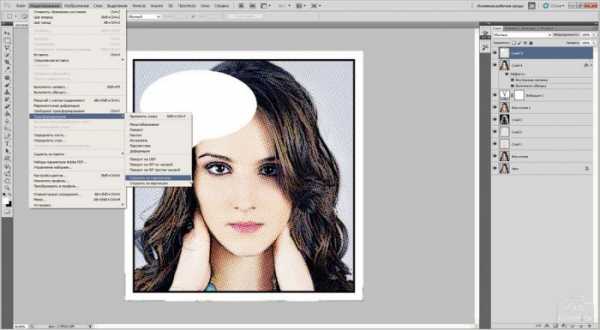
Создаем новый слой. Выбираем инструмент «Фигура» и раскрываем выбор фигур. Находим ту, что похожа на обозначение диалога и мышкой рисуем фигуру.

Если необходимо повернуть фигуру, то используем меню «Трансформирование».

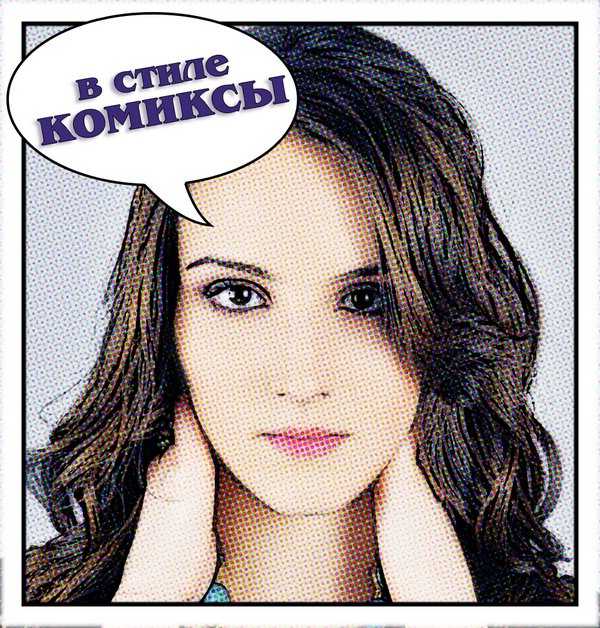
Добавляем надпись и изображение в стиле комиксы готово.

www.fotokomok.ru
Комикс в стиле Pop-art
В этом уроке мы научимся создавать обои в стиле поп-арт. Вот, что должно получиться в конце.
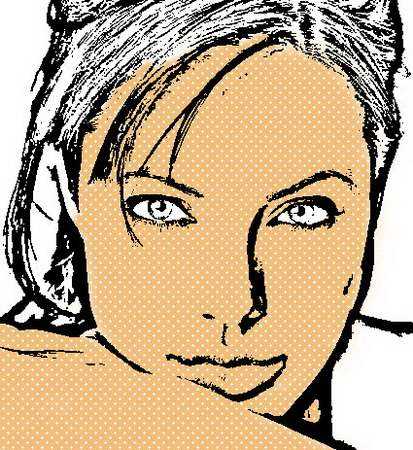
Откройте изображение, которое вы хотите сделать в стиле поп-арт, автор выбрал Анжелину Джоли.

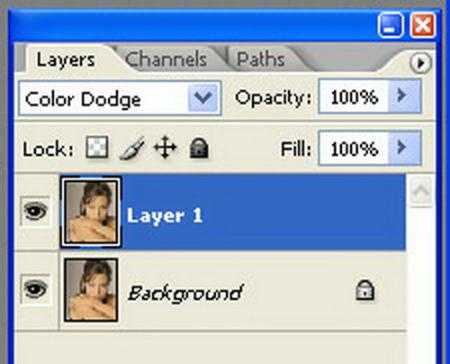
Затем дублируем слой (нажмите CTRL+ J). В этом новом слое изменим режим наложения на Осветление основы(Color Dodge).

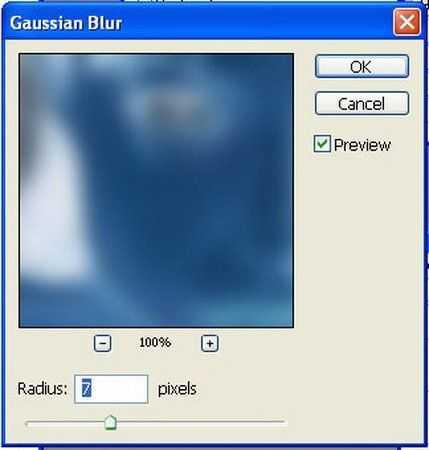
Нажмите CTRL+I, чтобы инвертировать изображение. И примените Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Вот что должно получиться.

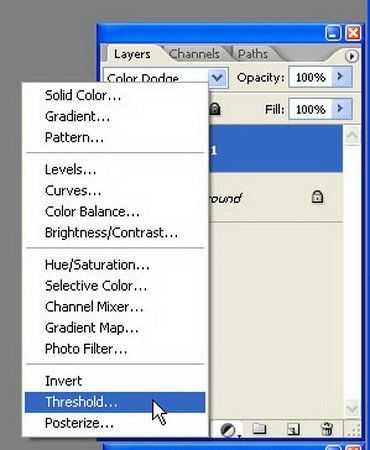
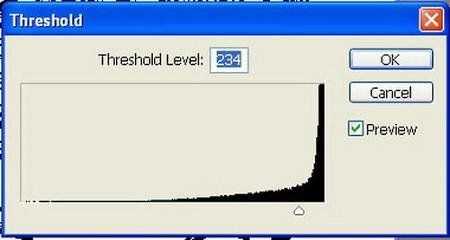
Создадим новый корректирующий слой – изогелия.

С такими настройками.

Вот так:

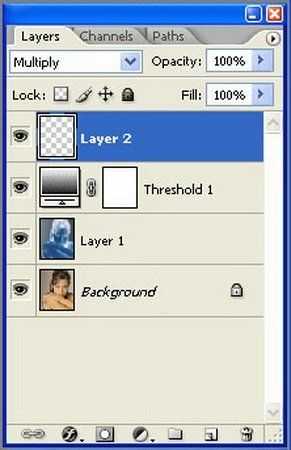
Создадим новый слой, режим наложения установим на Умножение (Multiply).

Возьмите кисть и начните закрашивать кожу, убедитесь, что вы находитесь на новом слое.

Теперь установите цвета, как у автора.

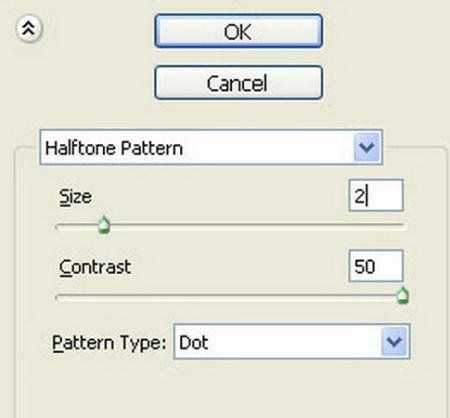
Теперь используем Фильтр – Набросок (Эскиз) — Полутоновый набор (Filter > Sketch > Halftone).

Результат:

А вот второй метод создания этого же эффекта.
Теперь мы будем создавать узор. Откройте новый документ с прозрачным фоном, размеры должны составлять 40 х 40 пикселей.
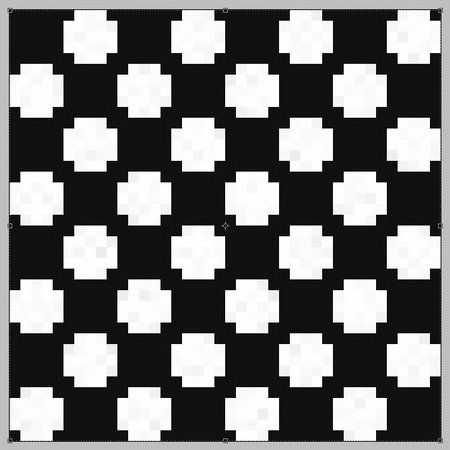
Создайте новый слой. Заполните его с черным цветом, теперь создайте другой слой. И белым цветом, инструментом Карандаш (pencil) нарисуйте следующий узор.

Удалите чёрный слой.

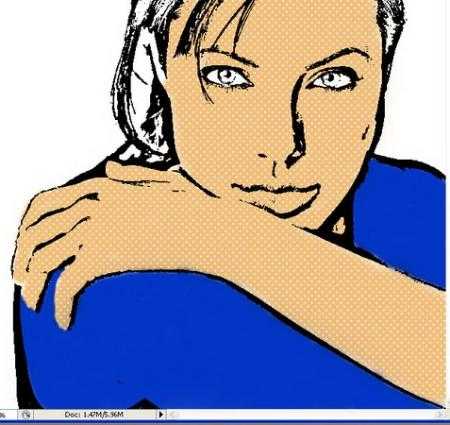
Теперь идём Редактирование – Определить узор (Edit > Define pattern). Вернёмся к документу с Анжелиной. Создадим новый слой и установим режим смешивания на Перекрытие (Overlay). Закрасим одежду.

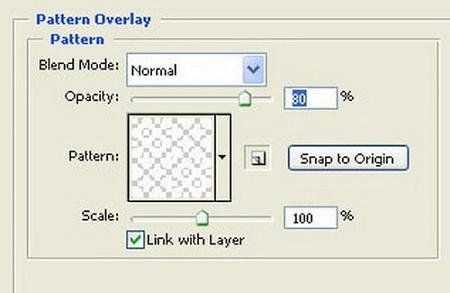
Применим стиль слоя (layer style) Перекрытие узором (Pattern overlay)и выберем там наш узор.

Вот так.

Применим эти эффекты и к другим частям – волосам, глазам, фону.
photoshop-master.ru
Превращаем фото в иллюстрацию из комикса в Фотошоп
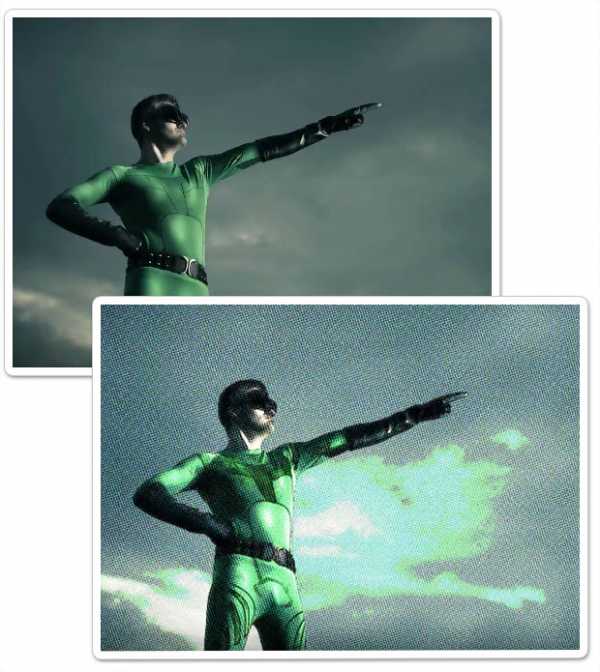
В этом уроке вы узнаете, как, используя полутона, обводку контуров и сплошные цвета, добавить на фотографию эффект комикса. В итоге вы получите изображение в стиле ретро поп-арт.

Недавно я вернулся с Comic Con, и это вдохновило меня на сегодняшний урок. Я собираюсь показать, как создать комикс из обычного изображения. Этот Photoshop урок состоит из трех этапов.
- Точечные полутона
- Обводка контуров
- Сплошные цвета для передачи стиля комиксов
Этот пошаговый видео-урок все просто и подробно объясняет.
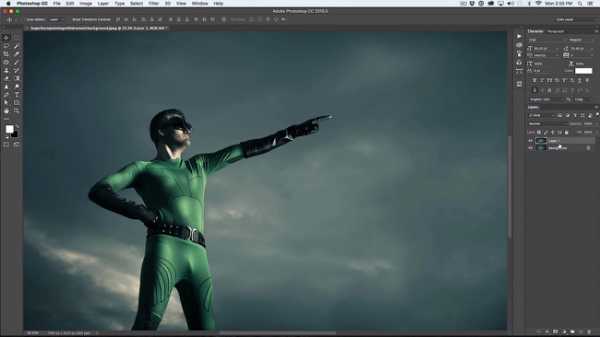
Шаг 1. Делаем цвета тусклее
Начните с исходной фотографии. Дважды дублируйте фоновый слой, нажав Ctrl+ J. В качестве альтернативы можете перетянуть его на иконку Нового слоя (New Layer). В итоге у нас должно получиться две новых копии.

Шаг 2
Теперь сгруппируем эти два слоя. Выделите их, кликните правой кнопкой мыши, а затем выберите Сгруппировать слои (Group from Layers) или нажмите Ctrl + G. Причина, по которой понадобилось это сделать – нам нужно применить Режим наложения (Blend Mode) только для этих двух слоев, не затрагивая остальные.
Выберите верхний слой, измените его режим наложения на Жесткое смешение (Hard Mix).
Если хотите узнать больше о Режимах наложения, обратите внимание на бесплатную книгу. Также у меня есть видео, в котором я рассказываю об этом инструменте Photoshop.

Шаг 3
Сократите Непрозрачность (Opacity) до 40%. Это даст хороший результат. Обратите внимание, что как только мы снижаем непрозрачность, количество цветов также быстро сокращается, придавая фотографии эффект комикса.

Шаг 4. Точки
Следующим необходимым шагом будет применение точечных полутонов, чтобы фотография выглядела будто напечатанной с низким линейным растром. Выделите группу, кликните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Smart Object).
Шаг 5
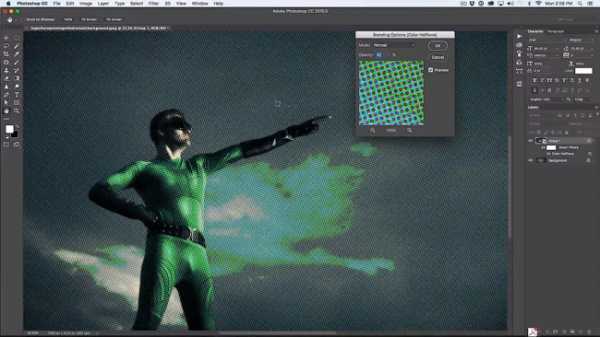
Теперь можем применить к ней фильтры. Давайте добавим крошечные точки, создав эффект печати на принтере. Перейдите в меню Фильтр > Оформление > Цветовые полутона (Filter > Pixelize > Color Halftone). У этого фильтра нет предпросмотра. Вы не можете увидеть результат до его применения, но сейчас радиус установлен на 8 пикселей. Это означает, что самый крупный пиксель будет равняться 8. Давайте поднимем это значение до 12.

Шаг 6
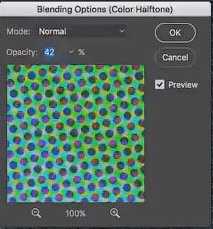
Единственная проблема – мы теряем много деталей из-за того, что полутон слишком сильный. Его можно смешать с оригинальным изображением при помощи созданного Смарт-фильтра (Smart Filter).
Видите эту маленькую иконку смарт-фильтра на панели Слоев (Layers)? Если дважды по ней кликнуть, откроется окно параметров наложения. Сократите Непрозрачность (Opacity) до 42%, затем кликните ОК.


Шаг 7. Обводка контуров
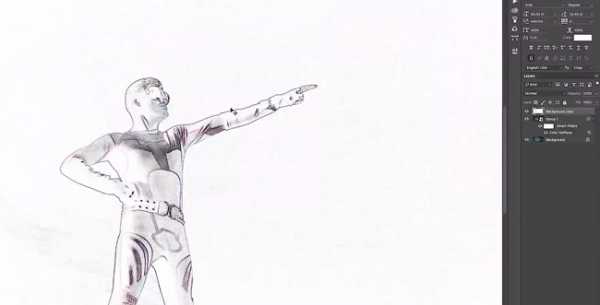
Все отлично, мы почти закончили. Сейчас нам действительно не хватает обводки, которая подчеркнет детали нашего супергероя.
Вернитесь к фоновому слою. Нажмите Ctrl + J, сделав еще одну копию, после чего перетяните ее вверх.
Шаг 8
Мы создадим линейный рисунок из этого конкретного слоя. Перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges).
В начале эффект будет выглядеть странно из-за множества цветов и деталей, поэтому нам нужно его немного подкорректировать, это не сложно.

Шаг 9. Подчищаем обводку
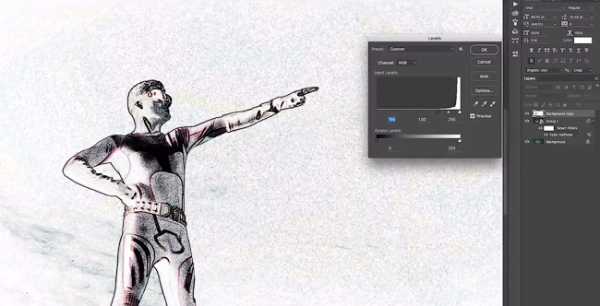
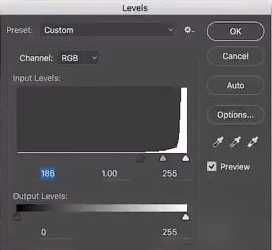
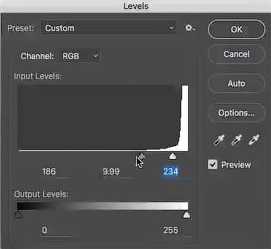
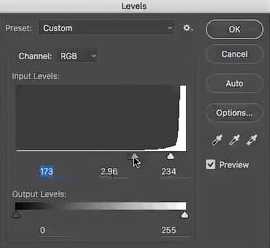
Сейчас нам потребуются уровни. Нажмите Ctrl +L, ведь мы применим их к слою. Можно создать уровни как корректирующий слой, но я обойдусь без этого. Перетяните черный треугольник вправо и обратите внимание на то, как обводка стала толще или более выраженной.


Конечно, еще осталось кое-что, над чем нужно поработать. Чтобы убрать лишнее, перетяните белый ползунок влево.


Посмотрите, как мы почистили оттенки белого. Выберите маленький серый ползунок и перетяните его влево. Вы заметите, как детали значительно сократились. Мы получим замечательную обводку, останется только кликнуть ОК.


Шаг 10
Конвертируйте слой в черно-белый, нажав Ctrl + Shift + U. У нас получилась обводка, которую осталось только смешать с точками под ней.

Шаг 11
На помощь придут режимы наложения. Лучше всего будет работать Перекрытие (Overlay).
Обратите внимание на то, как черно-белые линии смешались с нашими точками и вот – мы получили эффект комикса.

Надеюсь, вам понравился этот урок. Делитесь этой статьей в социальных сетях, а если остались вопросы, пишите их в комментариях!
Автор: Colin Smith
photoshop-master.ru
Всё для фотошопа — Комикс из фотографий

Рад снова приветствовать Вас на сайте Фотошоп для всех. В сегодняшнем уроке мы научимся создавать комикс из своих (ну, или как у меня, из чужих) фотографий. Урок достаточно простой и не должен вызвать затруднений даже у начинающих осваивать Photoshop.
Открываем свою фотографию в фотошопе. Комбинацией клавиш Ctrl + J создаём два дубликата слоя Задний план. Верхний назовём Полутона, а средний — Аппликация.

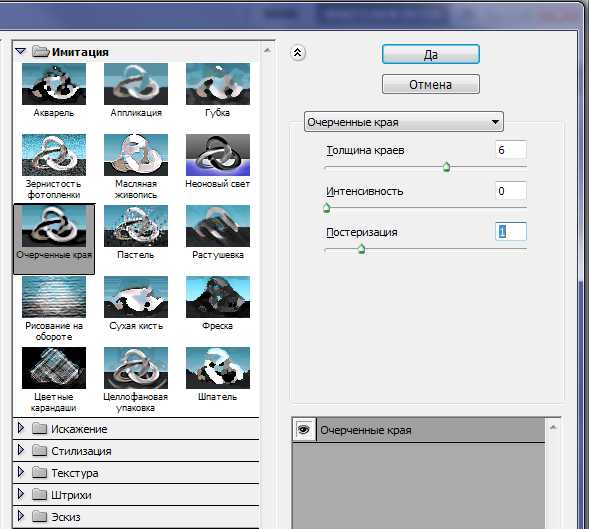
Отключим на время видимость слоя Полутона. К слою Аппликация применим эффект Очерченные края (он находится в меню Фильтр — Имитация) со следующими настройками.


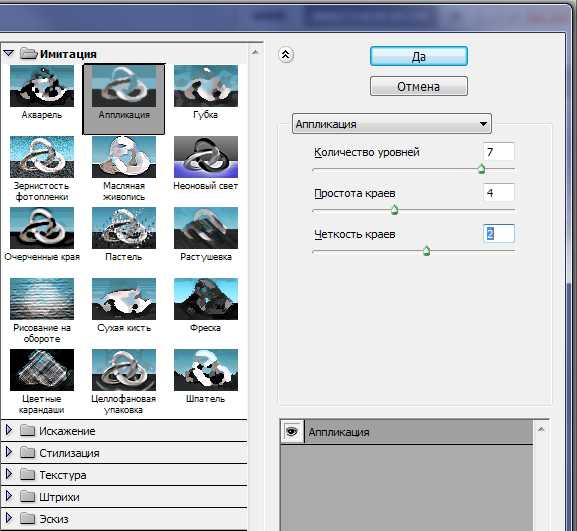
Затем этому же слою добавим эффект Аппликация (находится в меню Фильтр — Имитация). Настройки даны ниже.


Уменьшаем непрозрачность слоя где-то до 60%, чтобы ослабить эффект. Смотрим, что получилось.

Далее включаем видимость верхнего слоя Полутона и применяем к нему фильтр с одноимённым названием (находится в самом низу группы фильтров Оформление).

Теперь меняем режим наложения на Мягкий свет и уменьшаем непрозрачность до минимума, чтобы текстура была еле заметна. В моём примере это 9%. Смотрим на результат.

Аналогичные эффекты используем для женского портрета.


И, наконец, добавив немного фантазии, получаем вот такой комикс из наших фотографий.

Прямоугольная рамка рисуется инструментом Прямоугольная область (М) и для неё задаётся обводка чёрным цветом нужной толщины в пикселях. Используя инструмент Произвольная фигура (U), рисуете рамку для текста, предварительно выбрав нужную фигуру из предложенных в верхней части окна программы. Аналогично делаете обводку чёрным цветом, затем пишите свой текст. Я использовал шрифт Comic Sans MS. Вот и всё. Удачных Вам экспериментов!
{jcomments on}
style-ps.ru
Прикольные иллюстрации в стиле комиксов от художника Zohar Lazar | DesigNonstop
Прикольные иллюстрации в стиле комиксов от художника Zohar Lazar
6
Работы талантливого иллюстратора Zohar Lazar весьма разнообразны. Он может работать как в традиционной цифровой технике, так и в мультипликационном стиле, чем-то напоминающим комиксы. Именно эти прикольные картинки и стали его визитной карточкой. Юмор на грани сатиры, комические ситуации, очаровательные персонажи делают работы этого мастера яркими и уникальными.
Ниже представлены уменьшенные варианты работ этого замечательного дизайнера. Нажмите на понравившееся вам изображение и вы перейдете на сайт, где вы можете насладиться данной работой в большом размере.
1. Zohar Lazar artworks
2. Zohar Lazar artworks
3. Zohar Lazar artworks
4. Zohar Lazar artworks
5. Zohar Lazar artworks
6. Zohar Lazar artworks
7. Zohar Lazar artworks
8. Zohar Lazar artworks
9. Zohar Lazar artworks
10. Zohar Lazar artworks
11. Zohar Lazar artworks
12. Zohar Lazar artworks
13. Zohar Lazar artworks
14. Zohar Lazar artworks
15. Zohar Lazar artworks
16. Zohar Lazar artworks
17. Zohar Lazar artworks
18. Zohar Lazar artworks
19. Zohar Lazar artworks
20. Zohar Lazar artworks
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
