Красивые шрифты на компьютер! | Страна Мастеров
Поделиться:
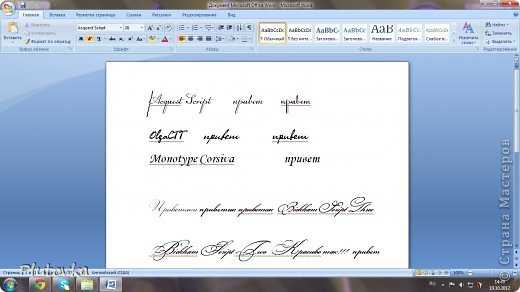
Вот что у меня получилось!

Итак, По просьбе пользователей добавляю фото-урок. Все фото — скрин-шоты.
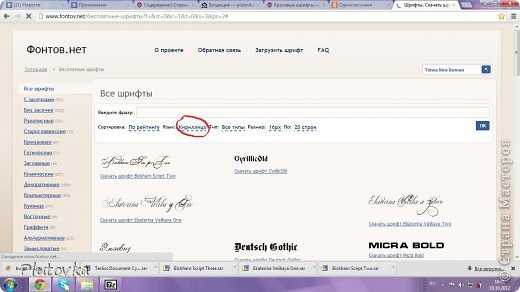
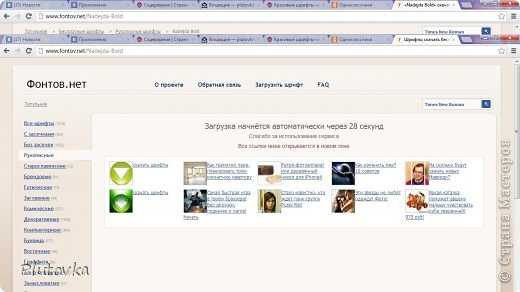
Это я через гугл открыла сайт, где можно скачать шрифт. Красным отмечено где надо выбрать язык- для русской раскладки выбираем кириллицу. Нам автоматически отсортируют подходящие языки.

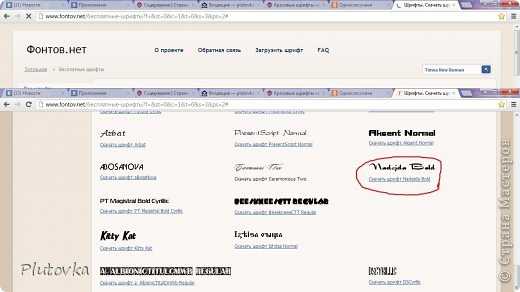
Этот шрифт я выбрала для примера. Нажимаем «скачать шрифт………»

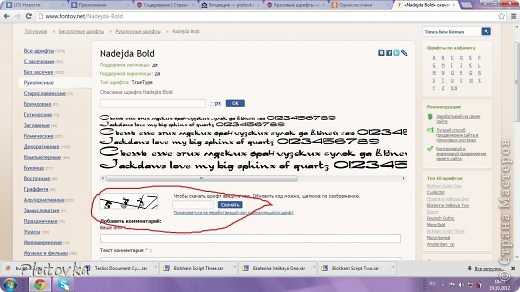
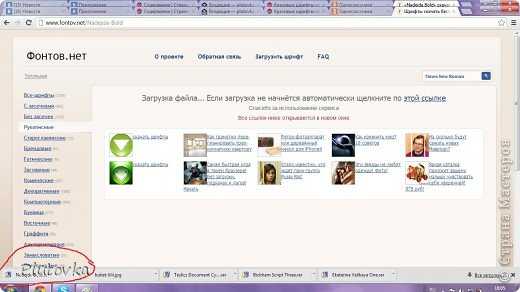
Когда выбрали шрифт, вводим ниже в поле код, чтобы получить доступ к файлу


Вот он, отобразился внизу — значит скачался. Щелкаем на выделенную область, автоматически открывается окно со шрифтом

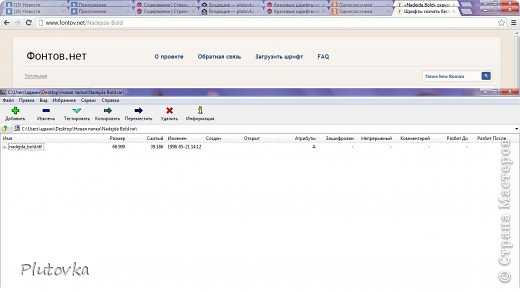
Вот он в папке, и искать не надо. )))) Щелкаем 2 раза файл

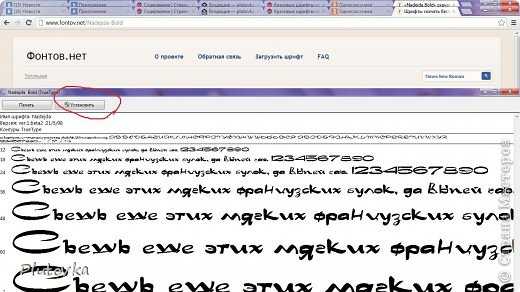
Открылось такое окно, где можно нажать «УСТАНОВИТЬ» Установка займет 2-3 секунды. ВСЕ! Можно смело закрывать окошко и пользоваться!!!

Дорогие мастерицы! Научилась устанавливать красивые шрифты, надеюсь вам помогу!
нашла для себя сайт: http://www.fontov.net там можно бесплатно скачать шрифт. Вся соль в том, что шрифт легко устанавливается сразу в систему и потом появляется во всех программах: Пайнт, ворд, фотошоп и прочее.
Все очень просто. Для начала нужно на сайте отсортировать шрифты по языку — установить кириллицу.Это для того, чтобы все красивые надписи можно было делать на русском языке. Потом выбираем, открываем,ждем 30 секунд и автоматически скачивается архив со шрифтом. ВНИМАНИЕ! качаем по одному, по несколько они не грузятся!!! Потом находим на Вашем компьютере архив, открываем папочку, затем файлик, жмем в верху кнопку»установить». Ждем секунду и ВУАЛЯ!!! Можно скорее проверять — откроем ворд, найдем шрифт по названию и печатаем обалденную красоту!!!!
Единственная сложность — скачанные шрифты в списке отображаются ОООЧЕНЬ МЕЛЕНЬКО и я каждый ищу по нескольку раз,но когда нахожу — радости моей нет предела!
Надеюсь, моя заметка многим пригодится. Если появятся вопросы — спрашивайте! И кто пробовал — отпишитесь пожалуйста, вышло или нет!
Всем спасибо за внимание!!!
Уважаемые модераторы! Не удаляйте пожалуйста запись. Разместила, как мастер-класс, потому что так ее увидят больше людей. Если не будет пользоваться спросом, через 2-3 дня удалю сама.
stranamasterov.ru
Ответы@Mail.Ru: Какой шрифт самый красивый?
мне нравятся готические и ижица
Edwardian Script ITC это почти как мой почерк. Только у меня заглавные буквы не неастолько узорчаты.. . а ваообще это ооочень классный шрифт. Красивый, почти как рукописный.. . Я печатаю почти только им. даже роман, котоый набрал уже за 4 страниц, выглядит оочень красиво этим шрифтом.
touch.otvet.mail.ru
Красивые шрифты | Портал графики и дизайна
Шрифты
Если Вам нужно выбрать и бесплатно скачать шрифты, то многие сайты предоставляют такую услугу. На них подобрать и скачать красивый шрифт очень просто. Вы можете указать интересующий тип и размер шрифта, и Вам предоставят список шрифтов указанного типа. Выбирайте самый лучший вариант и скачивайте его.
Многие сайты постоянно пополняют свою базу русскими шрифтами. На них есть шрифты самых последних версий. Вам предлагают красивые русские шрифты, которые выполнены в разных стилях.
Также есть шрифты для Фотошопа и других программ. Вы можете бесплатно скачать шрифты в формате «TTF», которые подойдут для Фотошопа или других программ. Вы также можете выбрать
Существую и программы для работы со шрифтами. Вы можете подобрать себе самую подходящую программу для решения своих задач: программа просмотра шрифтов либо программа для создания шрифтов.
Итак, в Интернете Вы сможете скачать абсолютно любые шрифты, а также легко увидеть саму раскладку шрифта. Скачать разные шрифты также легко, как и найти их. Русские шрифты, например, могут быть выделены в отдельный раздел, который периодически обновляется и пополняется более свежими шрифтами.
Вы можете найти и граффити шрифты, которые широко представлены в латинских и русских раскладках. Русские шрифты могу быть поделены на экзотические, а также классические. Удобный поиск на многих сайтах позволит Вам очень легко найти нужный шрифт по названию, а также скачать его. Вы можете и сами добавить какой-либо шрифт на сайт, также можно связаться с администрацией сайта.
Помимо этого, в Интернете Вы можете найти разные статьи, которые помогут Вам узнать об истории разных шрифтов, познакомиться с авторами этих шрифтов, а также бесплатно скачать те шрифты, которые используются в этих статьях.
Если Вы имеете интересные статьи о шрифтах, то можете присылать их на некоторые сайты, которые добавят их с копирайтом автора. На многих сайтах, предлагающих разные шрифты, есть раздел, посвященный полезным программам. Он включает в себя такие программы, как для просмотра шрифтов, а также для их редактирования.
freedizain.ru
Каким должен быть шрифт для сайта?
Всем привет! Правильный выбор шрифта — это важный момент для дизайнеров и веб-мастеров. Сегодня дизайнеры могут выбрать любой понравившийся шрифт из огромного списка. Но есть проблема, которая заключается в выборе нужного шрифта. Для того, чтобы найти подходящий шрифт, уходит масса времени, а еще и новые шрифты появляются каждый день.

Пользователям, которые давно в интернете (дизайнеры, владельцы сайтов и блогов со стажем) уже знают как правильно подобрать нужный шрифт , так как у них есть определенный опыт. А что делать новичкам? Какой шрифт выбрать для своей странички? Как использовать нестандартные шрифты, чтобы было красиво? Об этом я хочу рассказать в этом посте.
Как будет читаться информация на странице и захочет ли пользователь ее читать, зависит от правильно выбранного шрифта. От слишком мелкого шрифта посетителям вашего ресурса придется напрягать глаза и сидеть впритык к монитору, от более крупного шрифта рассредотачивается внимание и придется постоянно искать текст.
Текст на странице не должен быть слишком большим, с длинными предложениями и без абзацев. Обязательно надо разбивать весь текст на несколько абзацев и пунктов, так как весь текст сливается и, если вы отвлечетесь от чтения, потом будет сложно найти на чем вы остановились.
Как выбрать шрифт?
Многие шрифты уже по умолчанию установлены на наших компьютерах и ноутбуках. Это такие шрифты, как: Arial, Georgia, Comic Sans MS, Times New Roman, Verdana, Tahoma и другие. Но если вы будете устанавливать нестандартный шрифт на сайт, следует помнить, что у посетителей вашего сайта может не оказаться такого шрифта, и страница будет отображаться не так, как вы задумали.
Важно учитывать такие детали шрифта: вес, засечки, кернинг (интервал между буквами), высоту выступов и линии выравнивания. Дизайнер должен обдуманно выбирать шрифт для сайта и знать, какой именно тип шрифта применить под разрабатываемый сайт.

В случае, если вам нужно что-то нестандартное, типо заголовка, красивой надписи или кнопок, лучше сделать это изображением, в формате gif или jpg. Таким образом, например, можно сделать красивое название сайта рядом с логотипом, и такой текст у всех пользователей будет смотреться одинаково.
Если вы хотите, чтобы посетителям вашего сайта или блога было комфортно находится на страничке и люди читали ваш текст, нужно подобрать легко читаемый шрифт . Но тут не стоит перебарщивать, на сайте должно быть максимум 3-4 разный вида шрифтов.
Размер шрифта
Предпочтения у каждого человека свои. Самая используемая гарнитура шрифта это 10-12 , если шрифт мельче, то это, как я писала выше, не очень уважительно к посетителям, которые должны напрягать глаза при чтении, но и больший шрифт не подойдет, так как страница будет выглядеть как транспарант.
Мелкий шрифт чаще всего используется для примечаний или надписей под изображениями. Гарнитура таких надписей примерно от 8 до 10 . Заголовки и подзаголовки следует писать крупным размером шрифта, а так же не забывать выделять ключевые слова жирным текстом , подчеркиванием или наклоном.
Последние два варианта использовать не рекомендуется, так как пользователям сложно будет читать информацию. Подчеркиванием или наклоном можно выделить слово, предложение или заголовок, но никак весь текст. Еще подчеркиванием выделяю ссылки, например «Как вести свой блог«, чтобы посетители видели что это ссылка.
Цвет шрифта
Как правильно выбрать цвет шрифта? Классический вариант это черный шрифт на белом фоне . Можно использовать темно-серый (синий) вместо черного, так как черный иногда выглядит очень резко. Особенно если яркость монитора большая. Но это сугубо мое мнение.
Не следует делать яркие, кричащие цвета, а-ля синий фон и красный текст.
Цвета должны быть нейтральными, приятными для чтения, что бы глаза посетителей не уставали. Выделить другим цветом можно, опять же, заголовок или ссылку.
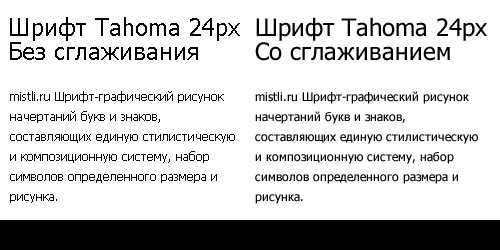
Сглаживание шрифта
В таких браузерах как InternetExplorer и Safari уже включено сглаживание шрифтов по умолчанию, это касается и маленьких и больших шрифтов. В остальных браузерах Opera, Mozilla, сглаживание начинается с 17-18 px., а мелкий текст остается без сглаживания.

В идеале должно выглядеть вот так:
Шрифты используемые в веб-дизайне
Arial. Компактный шрифт, имеет преимущество благодаря высоте букв.
Tahoma. Подходит больше для технической тематики, имеет средне-широкие буквы.
Verdana. Хороший вариант использования шрифта для сайта. Будет хорошо и удобно читаться, благодаря ширине букв и между буквенном расстоянии.
Trebuchet MS. Не совсем подходит для чтения, даже при 12 px. приходится напрягать глаза.
Times New Roman. Шрифт имеет хорошую читаемость, используется во всех редакторах. Но при 12 px выглядит мелко.
MS Sans Serif. Системный шрифт Windows, хорошо читается при разных режимах.
Чтобы правильно выбрать нужный шрифт для сайта, можно написать несколькими выбранными шрифтами, чтобы визуально сравнить, какой шрифт лучше смотрится и воспринимается для чтения. Еще можно попробовать изменить расстояние между буквами и размер шрифта.
Еще статьи по теме:
www.mistli.ru
