Как в Фотошопе выделить изображение?
При работе с изображениями в графическом редакторе Adobe Photoshop невозможно обойтись без выделения всего изображения или его отдельных фрагментов. Для реализации этой операции в программе есть целый набор инструментов, поделенных на несколько групп. Пользование ими особой сложности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Реклама:
Отображение панели может быть отключено — нажмите клавишу F7 или выберите в разделе меню «Окно» пункт «Слои», чтобы этот элемент отобразился в интерфейсе Photoshop. Выделив нужную строку, воспользуйтесь сочетанием клавиш Ctrl + A или пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если после этого на панели слоев перейти на другую строку, выделенным окажется содержимое другого слоя.Реклама:
imguru.ru
Инструменты выделения в Фотошопе
Если Вы читали мои первые уроки по Фотошопу, то, наверное, помните, я кратко рассказывал, для чего предназначены те или иные инструменты в программе Фотошоп. А сегодня мы подробно разберем инструменты, предназначенные для выделения различных участков, на фотографиях и картинках.
Инструменты выделения в Фотошопе предназначены для того, чтобы выделить определенную область на изображении и далее обработать её. Иными словами можно, например, выделить какую-то часть на фото, и затемнить её, при этом остальная часть останется не тронутой.
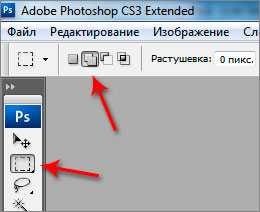
Если посмотреть на панель инструментов в Фотошопе, то мы увидим три «полочки» с инструментами выделения.
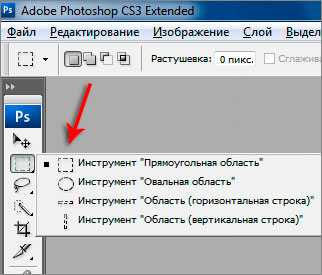
Но на самом деле инструментов больше. Для того чтобы увидеть остальные, нужно зажать левую кнопку мыши. В таком случае они появляются в выпадающем списке. Зажав первый инструмент выделения, мы увидим все четыре: Прямоугольная область, Овальная область, Область (горизонтальная строка), Область (вертикальная строка). Это самые главные инструменты выделения.

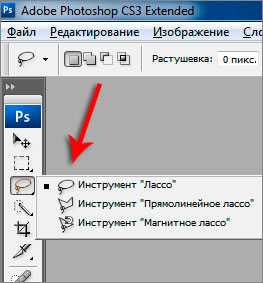
Ниже у нас идут: Лассо, Прямолинейное лассо, Магнитное лассо.

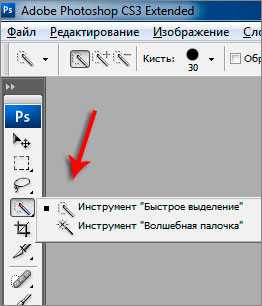
И третья партия инструментов выделения: Быстрое выделение и Волшебная палочка.

Давайте создадим новый документ и попробуем поработать с этими инструментами.
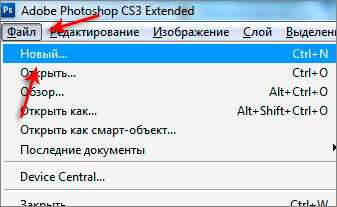
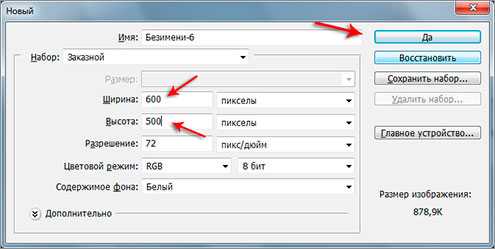
Нажимаем меню «Файл – Новый».

В открывшемся окне укажем размеры документа, 600 на 500. Жмем «Да».

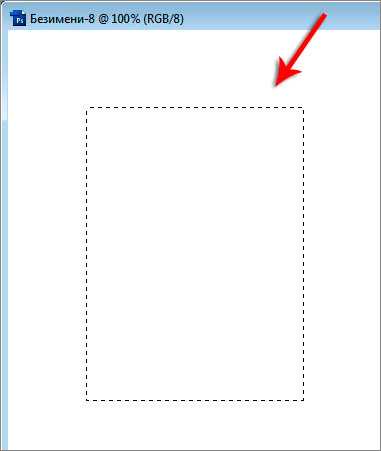
Документ создан. Выбираем инструмент выделения Прямоугольная область. Теперь кликаем по созданному документу левой кнопкой мыши, и удерживая ее, тащим мышку в сторону, растягиваем. Когда нужная область будет выделена, мышку надо будет отпустить.

Таким образом, у нас получилась произвольно выделенная область. Если мы хотим чтобы при выделении сохранялись пропорции, то все это нужно делать с зажатой клавишей Shift. Вот что у меня получилось:

Это выделение мы можем перемещать по всему документу. Для этого нужно навести курсор мыши на само выделение, зажать и перетащить в нужное место.
Если мы попытаемся создать еще одно выделение, то первое исчезнет. Так выделение настроено по умолчанию. Но мы можем это подправить в Опциях, выбрав второй режим «Добавление к выделенной области» кникнув по соответствующей иконке.

Теперь каждое новое выделение будет оставаться. И еще мы можем добавлять область выделения, к уже выделенной области.

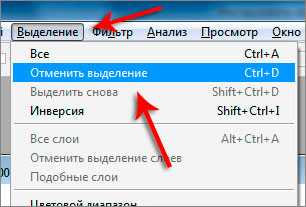
Чтобы убрать выделение нужно выбрать меню «Выделение – Отменить выделение». Либо воспользоваться горячей клавишей Ctr+D.

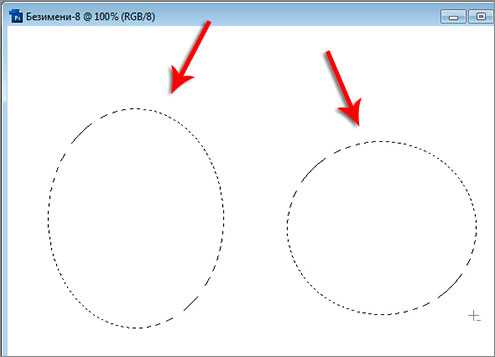
Остальные инструменты выделения данной группы похожи в работе. Например, Овальная область. С помощью него мы можем выделить овальную область, либо круг, если сохраним пропорции, зажав клавишу Shift.

Далее у нас идут инструменты Лассо. Первым пользоваться очень просто, как карандашом, обводим нужную область, и она становится выделенной, после того как мы отпускаем клавишу мыши. Этот инструмент выделения произвольный.

Далее идет Прямолинейное лассо. Выделение происходит от точки к точке. Ставим на документе точку, затем вторую, третью и т.д., затем замыкаем последнюю точку с первой и получается выделенная область. Наиболее удобно его использовать для выделения каких-то прямоугольных объектов.

И Магнитное лассо, этот инструмент пытается автоматически определить грани объекта, который мы пытаемся выделить. Этот инструмент мы лучше рассмотрим на примере уже какой-нибудь картинки. Возьмем вот этот фотоаппарат.

И попробуем его выделить. Для этого ставим точку где-нибудь, где начинается фотоаппарат, и ведем вокруг него. И что мы видим, инструмент сам примагничивает и создает точки вокруг него. После полного обведения фотоаппарата, нужно замкнуть инструмент с первой точкой, и объект выделен.

Теперь мы можем работать с выделенной областью. Переносить на новый документ, уменьшать, менять цвет и многое другое.
С помощью Быстрого выделения мы можем выделять объект, просто как бы закрашивая те места, которые нужно выделить. Он чем-то напоминает инструмент Быстрая маска, рассмотренный нами ранее.
И еще один инструмент – Волшебная палочка. Он выделяет то место, куда мы кликаем и соседние похожие по цвету пиксели.
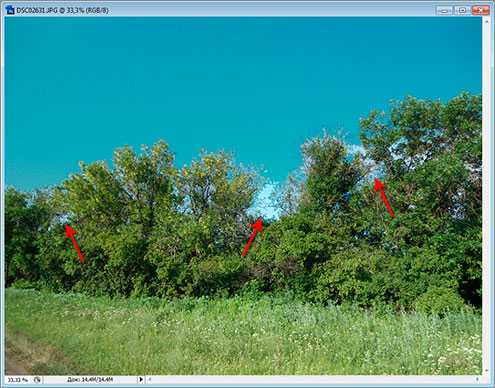
То есть, например, если у нас есть фотография, где есть голубое небо, и оно сильно отличается по цвету от других объектов, то с помощью Волшебной палочки, нам не составить труда, выделить небо, кликнув по нему один раз левой кнопкой мыши.

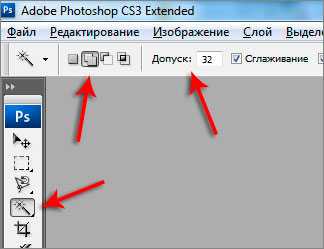
Здесь также есть пару важных настроек в Опциях. Первое, — это, как и с первым инструментом выделения – выбор режима, то есть каждое нажатие будет добавлять новое выделение, а старое исчезать или у нас выделение будет добавляться к уже тому, что есть.
И второе, — это Допуск, чем больше это значение, тем больше соседних цветов будет затрагиваться при выделении. То есть что-то вроде чувствительности.

Теперь давайте посмотрим, как мы можем применять Инструменты выделения при обработке фотографий. На самом деле этим инструменты применяются в сотнях различных операциях. Но мы рассмотрим несколько интересных.
Итак, давайте поработаем с выделенной областью.
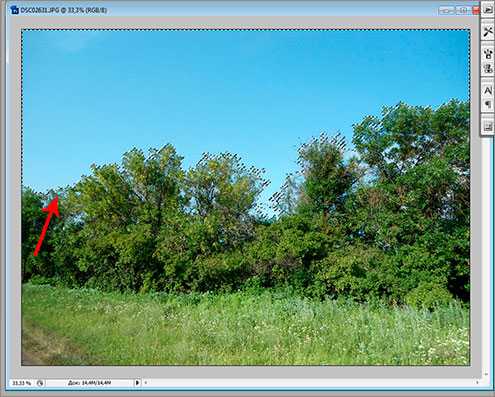
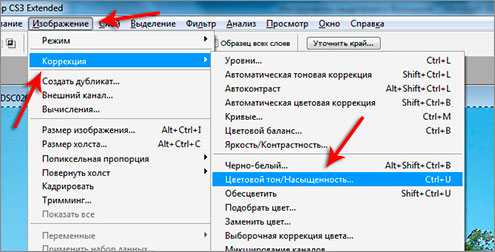
Вернемся к одному из изображений, которое уже открывали, и с помощью инструмента выделения Волшебной палочки, выделим небо. А потом попробуем поменять ему цвет. Для этого выбираем меню «Изображение – Коррекция – Цветовой тон/Насыщенность».

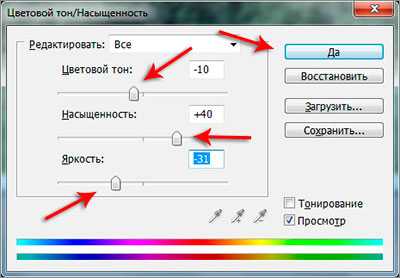
Здесь с помощью трех ползунков можно настраивать, — Насыщенность, Тон и Яркость. Подвигайте эти ползунки для получения интересного вам эффекта. Одновременно можно наблюдать за тем, какой результат получается.
После того как все будет настроена нажмите кнопку «Да».

Смотрите, что у меня получилось.

Небо потемнело!
Но как видите, некоторые участки неба не были выделены, и остались, как и прежде светлыми. Это сильно заметно среди зеленых листьев деревьев. В таких случаях нужно в Опциях увеличить Допуск и убрать галочку Смеж. пикс., что означает выделение указанного цвета и похожего в районе допуска, по всему изображению.
Сейчас я сделал цвет неба не много другим, и как видите, увеличив Допуск и отключив Смеж. пикс. получилось гораздо лучше.

С помощью инструментов выделения, например Магнитного лассо, мы можем вырезать необходимые части с фотографии.

И переносить их на другие фотки, либо новые документы.

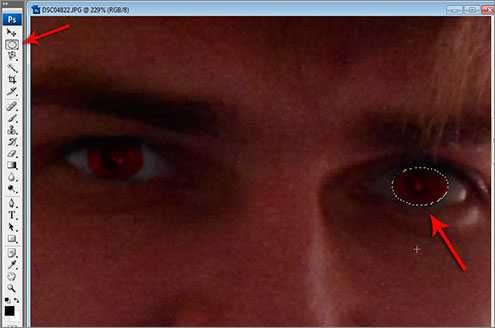
Выделив глаза, с помощью инструменты Овальная область, можно поменять их цвет, снова зайдя в меню «Изображение – Коррекция – Цветовой тон/Насыщенность».

Можно просто создавать выделения, потом закрашивать их инструментом Заливка или Градиент.

И так далее.
В общем, область применения выделения различна, и она встречается постоянно при работе в Фотошопе. Нужно обязательно хоть на базовом уровне уметь пользоваться Инструментами выделения.
Следующий урок — Как изменить цвет глаз в Фотошопе?

Тут был блок «Поделись в соц. сетях»
Интересные статьи по теме:
www.inetkomp.ru
Картинки для Фотошопа CS5 | Как создать свой сайт
Мар-20-2012 Автор: VeryOldMan
Итак, снова и не последний раз, мы касаемся такой темы, как изменение картинок в Фотошопе и такой темы, как редактирование картинок в этой программе. Это второй урок работы с графикой Фотошопа, из курса создания дизайна страницы сайта в этой программе. Этот урок уже посложнее. Тут уж надо проявить терпение и настойчивость для получения положительного результата.
Вы наверное и сами поняли, что с помощью инструментов точно выделить часть картинки очень тяжело. В таких случаях приходится работать с инструментами Кисть и Ластик, тщательно, по пикселям, убирать лишние детали картинки или дорисовывать нужные.
Конкретно на примере. Допустим, у нас есть такая картинка:
Нам нужно, с помощью инструментов Фотошопа, ее выделить, скопировать и вставить в новый файл. Откроем Фотошоп. Создадим новый файл, размеры – любые, естественно не меньше вставляемого изображения, сделаем заливку – любым цветом, например синеньким. Откроем файл с картинкой (бабочкой) не закрывая вновь созданного файла.
Есть два варианта, как можно выделить картинку в Фотошопе, скопировать и вставить в новый файл:
• Первый – скопировать и вставить картинку целиком, как есть
• Второй – выделить и скопировать только бабочку, без фона
Итак, первый вариант, который нам дает возможность использовать эта программа — вставлять картинку целиком.
В главном меню щелкаем на Выделение (Select) и выбираем Все (Аll). Вокруг картинки появилась бегущая штриховая линия. Снова в главном меню щелкаем на Редактирование (Edit) и выбираем Скопировать (Сору). Щелкнем левой клавишей мышки на новом файле, активируя его. Снова щелкаем Редактирование (Edit) и выбираем Вклеить (Paste). На панели инструментов выбираем инструмент Перемещение (Move). Активируем его, щелкнув мышкой. Теперь, как и с текстом, наводим курсор на слой с картинкой, который, кстати, Фотошоп создал сам, нажимаем левую клавишу мышки и, не отпуская, перемещаем картинку в нужное место.
Программа, позволяет редактировать картинки в Фотошопе и по-другому. В главном меню щелкаем на Выделение (Select) и выбираем Все(Аll). На панели инструментов выбираем инструмент Перемещение (Move). Активируем его, щелкнув мышкой. Ставим курсор на картинку, нажимаем левую клавишу мышки, и не отпуская, перетаскиваем ее на наш файл. Вот так:
Как избавиться от белого фона? Есть варианты. Первый – активировать на панели инструментов Фотошопа инструмент Ластик (Eraser):
Щелкнуть правой клавишей мышки на поле файла и в появившемся окошке выставить диаметр и жесткость ластика. Увеличить изображение комбинацией клавиш Ctrl + , (уменьшить можно комбинацией клавиш Ctrl — ). Аккуратно вытереть белый фон:
Эта программа дает возможность редактировать картинки еще одним способом. В панели инструментов выбираем инструмент Волшебная палочка (Magic Wand):
Активируем его. Для того, чтобы сделать все качественно, увеличим картинку комбинацией клавиш Ctrl +. Нажимаем клавишу Shift, не отпуская, наводим курсор на белый фон и выделяем его, щелкая левой клавишей. Конечно, сразу весь фон выделит нельзя, поэтому выделяем его по частям. Чем точнее будет выделен фон – тем лучше. Дальше заливаем выделение цветом фона. Помните, как делать заливку участка картинки в Фотошопе? Повторяем.
В главном меню выбираем Редактирование (Edit) – Выполнить заливку (Fill). В меню Заливка (Fill) в окошке Использовать выбираем Цвет, наводим курсор на фон документа (он будет в виде пипетки), активируем его и жмем Да в меню Выбрать цвет и меню Заливка.
В главном меню выбираем Выделение (Select) – Отменить выделение (Deselect). Остались не залитые места? Теперь работаем руками. На панели инструментов выбираем инструмент Ластик (Eraser). Активируем его и аккуратно вытираем остатки белого фона с картинки…
Ну вот, с редактированием картинки бабочки, мы справились, вроде бы и неплохо. Но куда у бабочки пропали усы? А вот туда, вместе с белым фоном! Что делать? Как что? Нарисовать!
Увеличиваем картинку (Ctrl +) до тех пор, пока не станут видны отдельные пиксели. В панели инструментов выбираем инструмент Кисть (Brush), которой и будем рисовать.
Щелкнем правой клавишей на картинке. Откроется меню настройки кистей. Выберем диаметр 1 пиксель. Нажмем клавишу Alt, появиться курсор в виде пипетки, наведем курсор на какую-то часть картинки, цвет которой, как вам кажется, подходит для усов бабочки, щелкнем левой клавишей. Цвет выбран. Теперь отпускаем клавишу, и, щелкая левой клавишей, попиксельно дорисовываем усы:
Процесс закончен. И все бы хорошо, но если вы захотите применить к бабочке какие-то эффекты слоя, например тень – то получится вот что:
Фон-то никуда не делся, он просто слился с фоном файла! Что делать в таком случае? Тереть ластиком!
Еще один вариант редактирования картинки, который нам дает эта программа, даже проще заливки. Активируем инструмент Волшебная палочка (Magic Wand). Выделяем часть фона и щелкаем клавишей Delete удаляя его! Снова выделяем и снова удаляем! И уже самые мелкие детали удаляем ластиком. И никаких проблем со стилями слоя!
Программа, позволяет применить и такой вариант редактирования: выделить изображение бабочки на оригинальной картинке, скопировать его и вставить в нужный файл. И поможет нам в этом Волшебная палочка (Magic Wand) и пункт Инверсия (Inverse) меню Выделение (Select).
Активируем оригинальную картинку бабочки. Увеличиваем его. Активируем инструмент Волшебная палочка (Magic Wand) и с нажатой клавишей Shift выделяем аккуратно белый фон. Дальше в главном меню щелкаем на Выделение (Select) и выбираем пункт Инверсия (Inverse). Видите, теперь выделен не фон, а бабочка! Копируем ее и вставляем куда нам нужно. Дорисуем усы. Теперь, если применить какой-то эффект слоя для картинки, например Тиснение, получится вот что:
Вот такие варианты редактирования, которые позволяют выделить картинку в Фотошопе, скопировать и вставить в новый файл. Выбирайте, пробуйте, может, найдете еще лучше! Кстати, с помощью Фотошопа можно, так же, изменить размер картинки, повернуть на любой угол, исказить по вашему желанию, наклонить и многое другое, что может пригодится, в создании страницы сайта.
Как это все делать — на странице Как изменить картинку в Фотошопе
stroimsajt.ru
