Инструменты Раскройка и Выделение фрагмента в фотошопе
Фотошоп с самого начала своего существования обладает рядом инструментов, необходимых для веб-мастеров и сайтостроителей. Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы стилей слоя (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
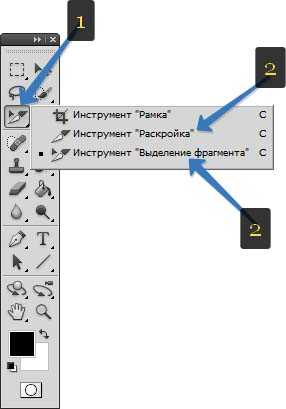
Итак, на панели инструментов Раскройка и Выделение фрагмента расположены в одной группе с Рамкой. Быстрая клавиша вызова — C (узнать как изменить клавиши вызова).

Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
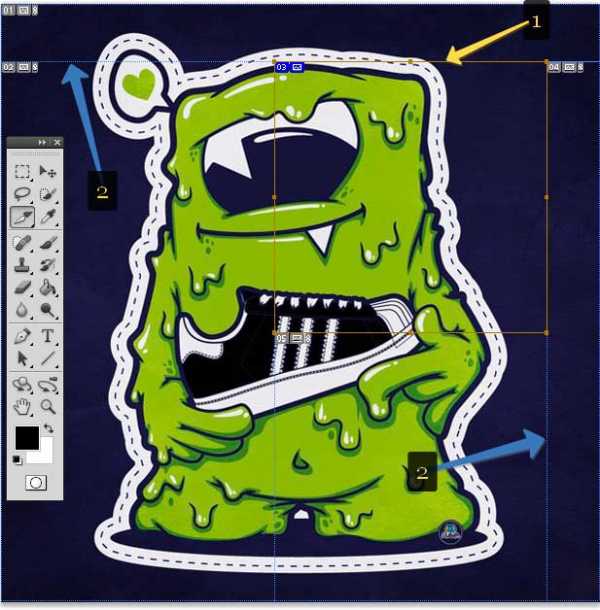
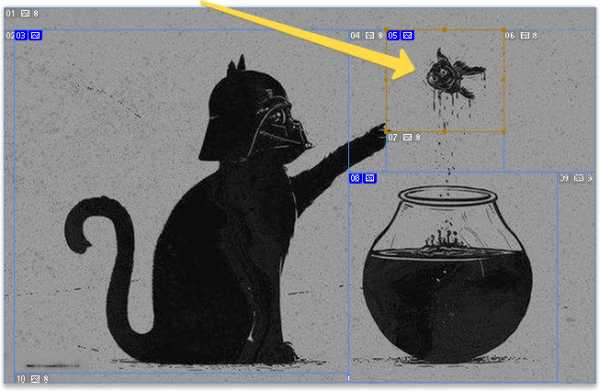
По своему принципу использования он напоминает Прямоугольную область выделения. Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:

Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Принцип действия
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Совет
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача выделить прямоугольный фрагмент. На панели параметров можно выбрать следующие опции:
где:
- Стиль Обычный
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям. Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
- Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.
Обратите внимание на кнопку Фрагменты по направляющим: если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в этой статье.
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента.
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
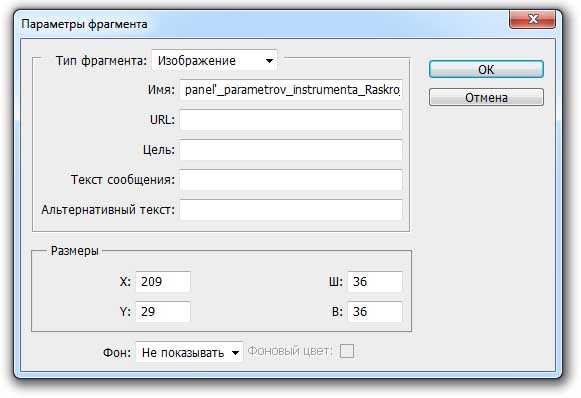
Двойной клик открывает диалоговое окно со свойствами:

Насколько мне известно, верстальщики не используют параметры URL, Цель, Текст сообщения и Альтернативный текст, поскольку данные значения пишутся в сам код во время верстки сайта. Может быть, это, опять же, наследство с тех времен, когда фотошоп только появился и сайты в интернете были очень примитивными. Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно инструментом Перемещение (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов, поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
Что теперь можно с ними сделать:
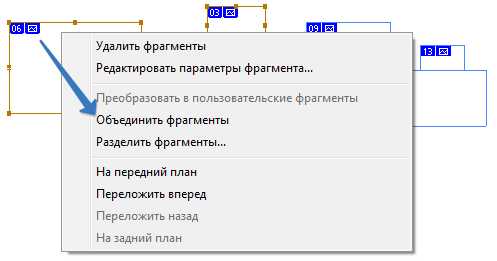
1. Объединить, то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:
Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:

2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое выравнивание объектов в фотошопе.
3. Удалить. Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
После того как все сделано, нужно сохранить изображение. Для этого нужно выбрать команду Сохранить для Web и устройств. Появится большущее диалоговое окно с дополнительными настройками для сохранения. Об этом окне и всех его параметрах я написал в этой статье.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:

Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.

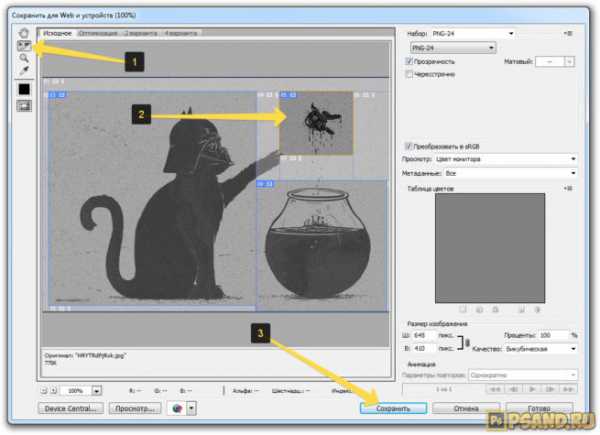
Для этого нужно перейти в режим: Файл — Сохранить для Web и устройств. В этом режиме выберите в левой части инструмент Выделение фрагмента, затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить.
(Нажмите, чтобы увеличить)

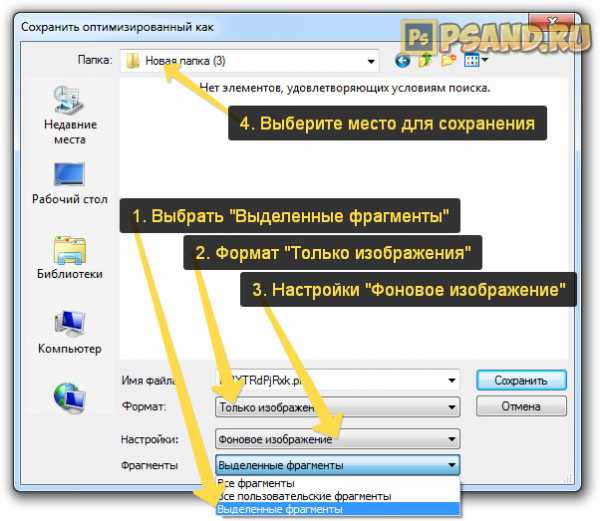
Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.

Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты. Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения, в Настройках — Фоновое изображение. Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как в Фотошопе выделить фрагмент?
Создание областей выделения — одна из операций, наиболее часто совершаемых при работе в редакторе растровой графики Adobe Photoshop. Выделить фрагмент бывает нужно для его копирования, удаления, трансформации или ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.
Вам понадобится
Инструкция
imguru.ru
Инструменты РАСКРОЙКА и ВЫДЕЛЕНИЕ ФРАГМЕНТА в Photoshop
Инструменты РАСКРОЙКА и ВЫДЕЛЕНИЕ ФРАГМЕНТА в Photoshop
На этом уроке мы с вами познакомимся с еще двумя очень интересными инструментами в программе Photoshop — инструмент РАСКРОЙКА и инструмент ВЫДЕЛЕНИЕ ФРАГМЕНТА в Photoshop.
Научимся разрезать большие изображения на фрагменты для того, чтобы они быстрее грузились в интернете.
Итак, инструмент РАСКРОЙКА в Photoshop используется для разрезания изображения на части. Например, веб-дизайнеры используют этот инструмент довольно часто — они разрезают изображение, чтобы в дальнейшем оно быстрее грузилось в интернете.
Рассмотрим работу инструмента РАСКРОЙКА в Photoshop на примере моего сайта «Алабай Троян и мейн-куны».
К примеру, мне нужно сделать шапку для сайта. Я подбираю изображение, подходящее по тематике к моему сайту и устанавливаю необходимый размер изображения.
Наше изображение-шапка будет грузиться в интернете очень долго. Чтобы загрузка нашего изображения происходила в интернете быстрее, мы можем с помощью инструмента РАСКРОЙКА в Photoshop разрезать изображение на кусочки и сохранить каждый кусочек отдельно. После чего, при загрузке, наша шапка будет моментально загружаться в интернете.
Берем инструмент РАСКРОЙКА и, зажав левую кнопку мыши, растягиваем на нашем изображении выделение:
После чего, отпускаем левую кнопку мыши:
Мы видим, что наше изображение разделилось на три фрагмента (см. рисунок выше). С помощью этого инструмента, если нам это нужно, можно выделить еще области и разделить шапку-изображение еще на несколько частей.
Если нам надо, то взяв инструмент ВЫДЕЛЕНИЕ ФРАГМЕНТА и щелкнув по любому фрагменту, мы можем изменить его размер, к примеру, растянуть:
Выделенный фрагмент в Photoshop имеет оранжевую рамку.
Теперь нам нужно сохранить этот файл для интернета. Для этого переходим в МЕНЮ-СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ. Выбрав данное сохрание у нас открывается окно оптимизации. В левой части окна мы выбираем фрагмент, который нам нужно настроить (щелкаем по нему мышкой, делая активным):
А в правой части окна мы поочередно можем задать параметры для каждого нашего фрагмента изображения:
Допустим, в первом фрагмете у нас присутствует какой нибудь текст и нет фотографии. Мы уже изучали в статье форматы сохранения файлов в Photoshop, что различные схемы, тексты, где нет плавных переходов цветов лучше всего сохранять в .gif — они будут занимать меньше места.
А в правой части окна (см.рисунок выше) мы задаем формат .gif (в красной рамочке) и подбираем качество изображения (в синей рамочке).
Если мы посмотрим в самый низ левой части окна, то увидим формат сохранения и итоговый размер фрагмента изображения.
В самом верху левой части окна имеется возможность просмотра изображения в двух, а также в четырех вариантах. Поэкспериментируйте сами.
Следующий фрагмент у нас может иметь только фотографию (без текста) — его лучше сохранять в .jpg.
Статья форматы сохранения файлов в Photoshop поможет вам разобраться в чем удобнее сохранять тот или иной фрагмент.
После того, как мы настроили каждый из фрагментов изображения, нажимаем кнопку СОХРАНИТЬ. В открывшемся окне выбираем папку для сохранения нашего изображения.
Выбрав папку, устанавливаем тип файла (см. рисунок) — HTML и изображения.
Если мы зайдем в папку на нашем компьютере, куда сохранили изображение, то увидим, что в ней находится файлик html, где наши изображения записаны в виде кода и папка images:
В папке images сохранены фрагменты изображения с выбранными нами настройками (см. рисунок ниже):
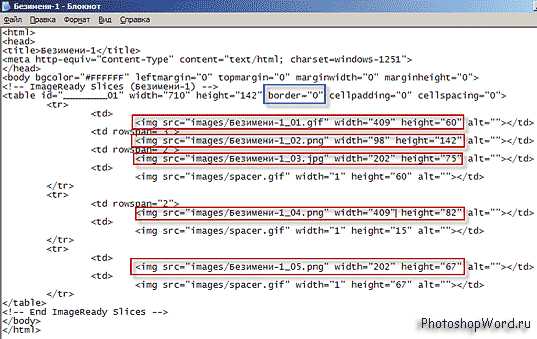
Давайте посмотрим наш html файлик с помощью блокнота/ Как это сделать? Щелкаем правой кнопкой мыши по файлу html и выбираем ОТКРЫТЬ С ПОМОЩЬЮ — БЛОКНОТ:

На рисунке выше мы видим, что наши фрагменты (находятся в красных рамочках) закодировались.
Изображение прописано в виде таблички. Давайте, к примеру, поставим для border (что означает толщина рамки) вместо 0 значение равное единице (показано в синей рамочке на рисунке выше) и сохраним измения. Затем перейдем в папку, куда мы первоначально все сохраняли и еще раз щелкнем правой кнопкой мыши по файлу html и выберем ОТКРЫТЬ С ПОМОЩЬЮ — выбираем браузер, в котором работаем (Opera, Firefox и т.п.):
На рисунке выше мы видим, что наше изображение-шапка сохранилось в виде кусочков, на которые мы его разбивали ранее. Получается, что когда мы разместим это изображение в интернете, то фрагменты один за одним будут мгновенно подгружаться.
Если мы вернем значение 0 для border (толщина рамки), то эти рамочки исчезнут.
photoshopword.ru
Как скопировать выделенную область в Фотошопе

Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом.
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
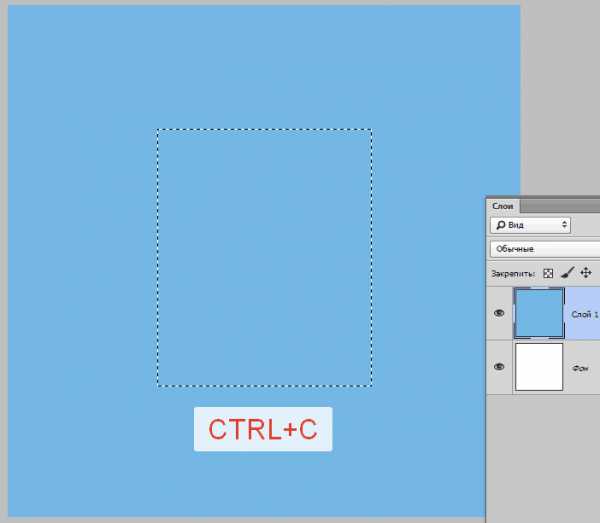
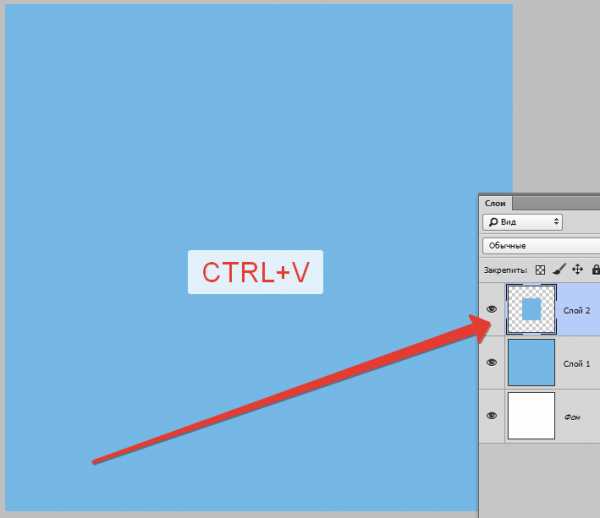
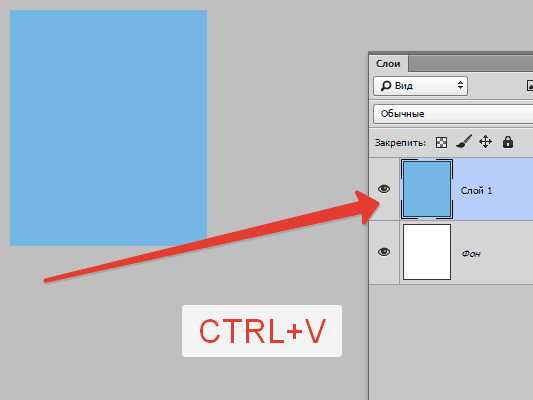
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.


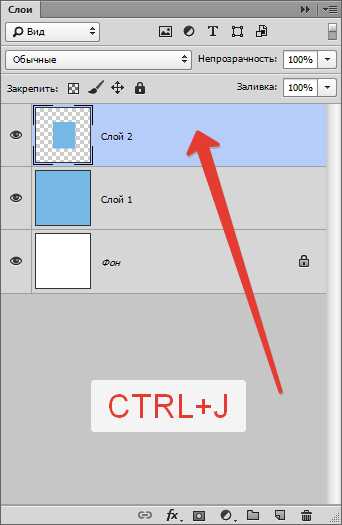
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.

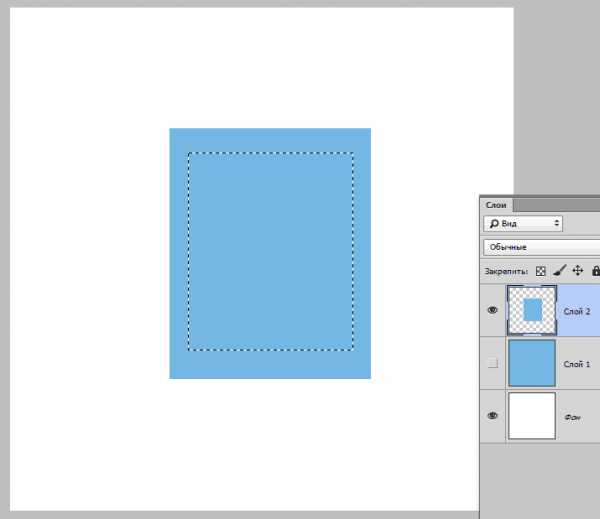
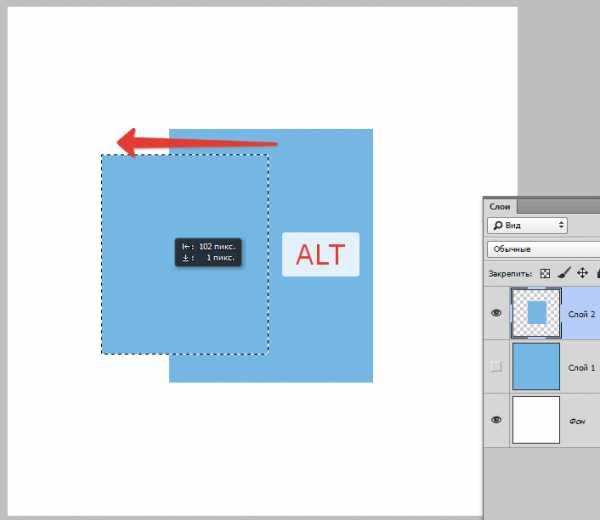
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.


После выделения области необходимо взять инструмент «Перемещение», зажать ALT и потянуть выделение в нужную сторону. Затем ALT отпускаем.

Если во время перемещения зажать еще и SHIFT, то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
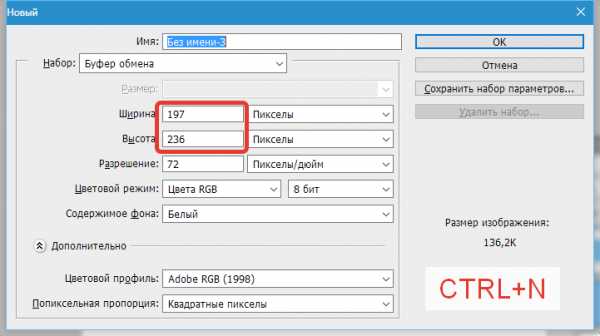
После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V.
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.

Третьим действием мы вставляем в документ то, что было в буфере обмена.

Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение».
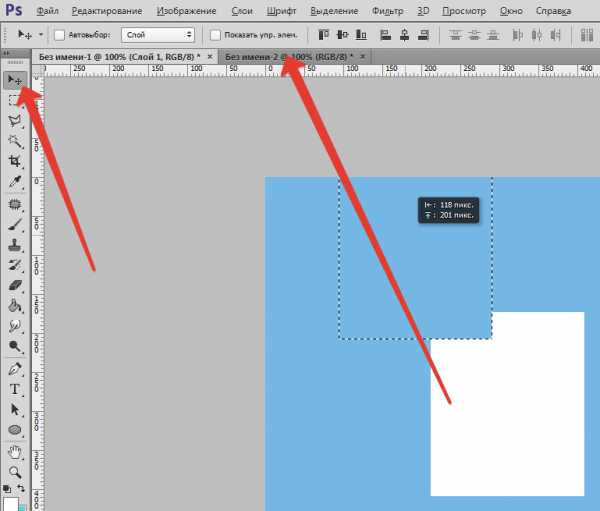
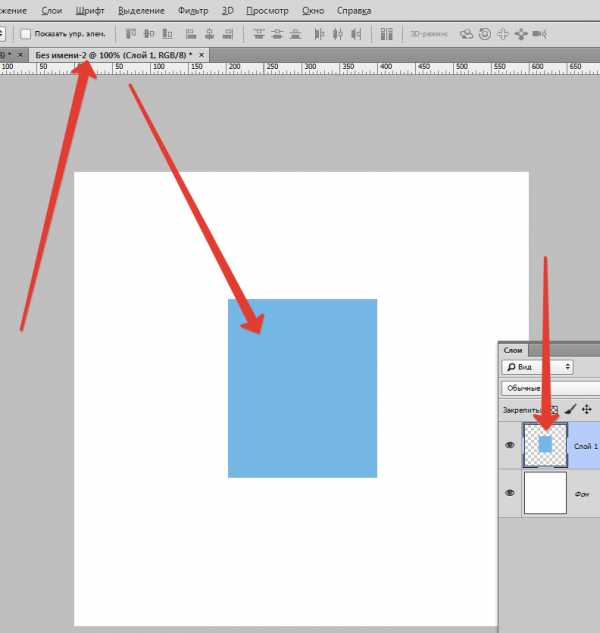
Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.

Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.

Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как в Фотошопе выделить контур
Photoshop является одним из наилучших инструментов для работы с растровой графикой. Программа имеет богатые вероятности, разрешающие пользователю изменять изображение надобным образом. При обработке графики одной из зачастую встречающихся задач является выделение контура элемента изображения.

Инструкция
1. Выделить силуэт в Фотошопе дозволено несколькими методами. Самый примитивный связан с применением «Волшебной палки» — Magic Wand. В палитре компонентов ее значок выглядит как палка со звездочкой на конце. Для правильного выделения силуэтов Magic Wand следует положительно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение дозволит довольно уверенно отделять силуэт надобного изображения от фона.
2. Трудиться с «Волшебной палкой» дюже примитивно. Поднесите ее к краю предмета, силуэт которого вы хотите выделить, и кликните левой кнопкой мышки. Силуэт части изображения будет выделен. Сейчас нажмите Shift и, удерживая клавишу, вновь кликните левой кнопкой мыши вблизи еще не выделенной силуэтом части изображения. Нажатие Shift дозволяет тащить дальше теснее выделенный силуэт. Продолжайте тем же методом создавать силуэт. Если вы ошиблись, переключитесь в английскую раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
3. Когда силуэт будет замкнут, переходите к редактированию выделения. Оно может потребоваться в том случае, если в некоторых участках изображения оконтуривание было исполнено некорректно, и силуэт срезал часть изображения. Немножко уменьшите значение tolerance, после этого подведите Magic Wand к захваченной силуэтом части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ложно выделенную область. Силуэт будет поправлен. Сейчас нажмите Del, присутствующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
4. Для выделения больше трудных силуэтов, исключительно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока силуэт не будет замкнут. Недочет инструмента в том, что тут выделение идет вручную и его качество определяется тем, насколько верно вы двигаете мышь.
5. Во многих случаях вероятности Magic Wand и «Лассо» оказываются неудовлетворительными для точного выделения силуэтов трудного объекта. Скажем, вам нужно вырезать с фотографии изображение кота, да так, дабы сохранились усы и шерсть. Выделить «Волшебной палкой» либо «Лассо» всякую шерстинку немыслимо, да и не необходимо – для этого есть больше комфортный инструмент «Перо».
6. Выберите инструмент «Перо» — «Силуэты». Сейчас последовательными кликами мышки выделите силуэт надобного вам элемента изображения. Создание трудного контура довольно трудоемко, но итог окупает все затраты времени. При этом не тяготитесь выделить мельчайшие элементы контура (как бы усов и шерсти кота), на данном этапе вам нужно выделить всеобщий силуэт. Замкните его, кликнув мышкой конечный раз на первой точке. Сейчас с поддержкой инструмента «Уточнить край» (Refine Edge) вы можете больше верно определить границы контура . Рассматривая, что работа с данным инструментом довольно трудна, почитайте о ней в специализированных статьях.
Для вышивки гладью, аппликации либо самодельного витража надобен контурный рисунок. В комплектах для рукоделия некоторое число рисунков традиционно есть. Впрочем если вы хотите сделать что-то подлинное, нарисуйте силуэт сами. Программа Adobe Photoshop дозволяет это сделать даже тем, кто не уверен в своих художественных способностях.

Вам понадобится
- — компьютер с программой Adobe Photoshop;
- — выход в Интернет;
- — сканер;
- — принтер;
- — тушь;
- — алюминиевая либо бронзовая пудра;
- — клей для стекла;
- — калька.
Инструкция
1. Подберите подходящий рисунок. Отсканируйте открытку либо фотографию с разрешением 300 dpi. Дозволено обнаружить подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь обнаружить картинку с не дюже огромным числом мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать либо рисовать не стекле.
3. В маленьких прямоугольных панельках обнаружьте ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель либо оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от наименования панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где необходимо проставить размер. Если линии силуэта тонкие, выберите 2 либо 3. Там же вы обнаружите окошко «Непрозрачность». Установите 100%.
4. С изображения уберите непотребные черные пятнышка. Сделать это дозволено различными методами. Особенно внятный для непосвященного — обнаружить в левом меню, на котором обозначены инструменты, выделение. Обыкновенно это левый верхний квадратик. Обнаружьте внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с подмогой мыши область, которую вы хотите почистить, и нажмите клавишу «Delete». Больше мелкие пятнышки уберите с подмогой ластика, тот, что вы тоже обнаружите на боковой панели.
5. Дорисуйте недостающие линии с подмогой кисти. Силуэт рисунка должен быть сплошным. Нанесите, если необходимо, добавочные линии — тычинки цветка, камни домика и т.д.
6. Определите, какой вам надобен размер рисунка . В меню «Файл» выставите опции для печати. Если вам надобен дюже огромный рисунок, а принтер дозволяет распечатывать только формат А4, поделите ваш эскиз на несколько частей. Распечатайте всякую часть отдельно, на позабыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с поддержкой копирки, толченого мела либо грифеля. В первом случае он легко обводится по силуэту. Копирку положите красящим слоем на ткань. Для того, дабы перевести рисунок с поддержкой мела либо грифеля, наколите его по силуэту иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга. Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой либо бронзовой пудры. Клей класснее взять в баночке и такой, тот, что не дюже стремительно схватывается. Это может быть, скажем, ПВА. Герметик не подойдет, а вот с жидким стеклом дозволено испробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по силуэту мягкой художественной кисточкой. Линия должна быть выпуклой, дабы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в иную.
Выделение части изображения требуется любой раз, когда необходимо ограничить область использования инструментов графического редактора. Photoshop предлагает широкий выбор методов проделать эту операцию.

Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
1. К особенно явственным методам выделения фрагмента картинки отчетливо заданной формы относится использование таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee дозволено выделить участок прямоугольной формы всякого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам надобно выделить квадратную область , в процессе использования Rectangular Marquee зажмите клавишу Shift.
2. Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст вероятность выделить круглый участок изображения.
3. Инструменты Single Row Marquee и Single Column Marquee сгодятся в случае, когда требуется выделить вертикальный либо горизонтальный ряд шириной в один пиксель.
4. В процессе работы с изображением в Photoshop может появиться надобность выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для использования Lasso Tool зажмите левую кнопку мыши, обведите необходимый фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
5. Polygonal Lasso следует применять в случае, когда надобно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
6. Инструмент Magnetic Lasso служит для стремительного выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При маленький величине этого параметра инструмент будет реагировать на незначительное метаморфоза контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по силуэту в надобном месте.
7. В программе Photoshop дозволено выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для использования этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
8. При обработке снимков часто доводится заниматься раздельной обработкой теней, полутонов и блестящих участков изображения. Для их выделения дозволено применить опцию Color Range из меню Select. Предпочтя из списка Select пункт Highlights, вы выделите блестящие фрагменты картинки, пункт Midtones понадобится для средних тонов, а Shadows – для теней. При помощи Color Range дозволено выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет сделано выделение.
Видео по теме
При работе с изображениями в графическом редакторе Adobe Photoshop нереально обойтись без выделения каждого изображения либо его отдельных фрагментов. Для реализации этой операции в программе есть целый комплект инструментов, поделенных на несколько групп. Пользование ими специальной трудности не представляет, но требует некоторой практики.

Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
1. Если в каком-нибудь слое требуется выделить все изображение на высоту и ширину документа, то вначале кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено — нажмите клавишу F7 либо выберите в разделе меню «Окно» пункт «Слои», дабы данный элемент отобразился в интерфейсе Photoshop. Выделив надобную строку, воспользуйтесь сочетанием клавиш Ctrl + A либо пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если позже этого на панели слоев перейти на иную строку, выделенным окажется содержимое иного слоя.
2. В первом шаге описан исключительный метод, тот, что не требует что-либо выбирать на панели инструментов. А для выделения, скажем, прямоугольного фрагмента изображения вам нужно вначале кликнуть вторую по счету иконку на этой панели — «Прямоугольная область» — либо нажать клавишу с литерой M. После этого с подмогой указателя мыши задайте необходимую прямоугольную область на изображении.
3. Мышь применяется и для указания овального либо безукоризненно круглого выделения на изображении. Дабы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до происхождения меню из четырех строк. Выберите пункт «Инструмент «овальная область»», а после этого действуйте как в предыдущем шаге.
4. Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» — это дальнейшая (третья) пиктограмма на панели. Взамен щелчка по ней дозволено нажать клавишу L. Необходимую замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых — «Откровенное лассо» — разрешает выделять трудные многоугольники, а иная — «Магнитное лассо» — дюже пригодна при выделении идентично окрашенных участков изображения. Предпочесть один из этих вариантов дозволено так же, как и в предыдущем шаге — при нажатии и удержании левой кнопки на иконке инструмента возникает меню со списком.
5. Инструменты четвертой кнопки — «Магическая палка» и «Стремительное выделение» — предуготовлены для работы с фрагментами изображения, имеющими идентичную окраску и цветовую концентрация. По действию они схожи с «магнитным лассо», но при применении этих инструментов от вас требуется только указать одну точку-пример, кликнув ее указателем мыши. Позже этого Photoshop по своему усмотрению выделит каждый участок точек, аналогичных с примером. Используйте для включения этого инструмента клавишу W.
Видео по теме
При работе с изображениями в «Фотошопе » может понадобиться отменить предыдущее действие и возвратиться к начальной картинке. Для возвращения к предыдущему итогу надобно исполнить несколько действий..

Вам понадобится
- — компьютер;
- — любая версия программы «Фотошоп».
Инструкция
1. Работа с изображениями – интересное занятие, которое требует от фотомастера определенных познаний и знаний. Но даже у опытного пользователя «Фотошопа» неоднократно появляются обстановки, когда в ходе работы над созданием нового шедевра необходимо возвратиться на несколько шагов назад.
2. Внести метаморфозы в обрабатываемое фото дозволено на любом этапе редактирования. Правда, пред началом работы вам, безусловно, необходимо открыть изображение. Для этого довольно единовременно нажать клавиши клавиатуры Alt+Shift+Ctr+O либо в меню «Файл», что на рабочей панели, предпочесть опцию «Открыть как», позже чего указать место расположения изображения и его формат.
3. Дальше приступайте к непосредственной обработке. А если понадобится внести метаморфозы и возвратиться назад, загляните в раздел «Редактирование» на рабочей панели. Тут вы сумеете произвести нужные операции, предпочтя соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
4. Для комфорта вы можете воспользоваться «жгучими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z — для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
5. Просмотреть всю историю изменений изображения в «Фотошопе » также дозволено, предпочтя соответствующую операцию в меню «Окно» верхней панели. Подметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все исполненные с картинкой действия.
6. Для отмены идеальных изменений на каком-нибудь этапе обработки изображения довольно на экране «История» обнаружить надобную операцию и возвратиться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на тот, что укажете.
7. Если же вам надобно сберечь на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Чай он вам может еще потребоваться. А дабы не запутаться в картинках, при сохранении придумайте ей наименование, по которому вы легко сориентируетесь во всех своих фотографиях, завершенных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется снисканной популярностью у пользователей, работающих с графикой. Применяя эту программу, дозволено создавать дюже трудные графические работы. Одной из зачастую встречающихся операций при работе с изображением является вырезание того либо другого элемента.

Инструкция
1. Вырезать часть изображения в Фотошопе дозволено несколькими методами. Если вам нужно примитивно обрезать картинку, запустите программу, откройте через пункт меню «Файл» необходимое изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
2. Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать силуэт обрезаемой части изображения. Не бойтесь задать неточные размеры, вы сумеете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. После этого выберите всякий инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Дабы обрезать рисунок , выберите 1-й. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки всецело отменяет операцию обрезки.
3. При необходимости стремительно вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им надобный участок, после этого скопируйте его: «Правка» — «Копировать». Сейчас вы можете вставить скопированный элемент в это же либо в другое изображение. Для точной вставки вначале выделите необходимый участок тем же инструментом, потом нажмите: «Правка» — «Вставить».
4. Если требуется вырезать фрагмент изображения трудной формы, дозволено воспользоваться несколькими инструментами. Самый легкой из них – «Стремительное выделение». Скажем, вам нужно выделить круглый элемент. Выберите инструмент «Стремительное выделение», кликните мышкой у края круга. После этого, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Сейчас вы можете мышкой уточнить выделенную область, перетягивая силуэт в надобных направлениях.
5. Самые трудные объекты отличнее вырезать с поддержкой инструмента «Перо». Выберите данный инструмент, в верхней части окна кликните вариант инструмента «Силуэты». Сейчас последовательными нажатиями мышки сделайте силуэт вырезаемого элемента. Замкнув силуэт, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Сейчас вы можете скопировать выделенный элемент и вставить в другое изображение.
6. Инструмент «Перо» имеет богатые вероятности, с его поддержкой дозволено вырезать даже дюже трудные элементы изображения – скажем, мохнатого кота. При этом программа, следуя вашим командам, механически уточнит края изображения, выделив шерсть и усы звериного. Детально об применении «Пера» отличнее прочитать в специализированной литературе.
Если вы не сумели провести лето в ясной стране, но хотите выглядеть загорелым и передохнувшим на фотографиях, «Фотошоп» предоставляет комфортную вероятность для осуществления этого мечты.

Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
1. Откройте в «Фотошопе» фотографию, которую хотите изменить. Раньше каждого, надобно выделить кожу. Вы можете осуществить это несколькими методами, выберите комфортный и приятель вам. Скажем, с подмогой инструмента «Перо» либо через каналы. Если вы используете 1-й метод, выделите необходимую область, замкнув силуэт. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в вывалившемся меню «Образовать выделенную область».
2. Сделайте новейший слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новейший слой появится выше основного.
3. Определитесь, насколько крепким вы хотите сделать загар на фотографии. Класснее каждого посмотреть фотографии загорелых людей в интернете, сберечь подходящую вам, открыть ее в окне редактора и с поддержкой инструмента «Пипетка» (на панели слева) предпочесть понравившийся цвет.
4. Вернитесь к своей фотографии, дабы сделать заливку на новом слое. Это действие дозволено вызвать с подмогой сочетания клавиш Shift+F5 либо через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и удостоверите действие. Никакие другие параметры изменять либо задавать не надобно. Также дозволено примитивно предпочесть надобный значок на панели инструментов и кликнуть мышью в необходимую область. В итоге заливки выбранный вами участок кожи всецело окрасится в нужный цвет. Не пугайтесь, когда увидите, что пока это еще не схоже на загар.
5. Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, дабы изображение приняло натуральный образ. Сделать это дозволено в панели слоев в верхних выпадающих настройках. Ярус прозрачности выберите независимо, в зависимости от ваших предпочтений и первоначального цвета кожи на фотографии. Испробуйте различные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, дабы добиться необходимо итога.
6. Если вы на исходном этапе выделяли только кожу, то можете теснее наслаждаться полученным виртуальным загаром. Если совместно с загаром потемнела и одежда, то придется исполнить еще один шаг. Для нового слоя, тот, что вы сотворили, сделайте маску, дабы утаить части с одеждой. Сделать это дозволено, нажав на соответствующую кнопку на панели слоев снизу. После этого закрасьте непотребные части черным цветом с поддержкой инструмента «Кисть». Позже этого заливка каштановым цветом не будет использоваться к одежде.
Фотошоп — дюже сильная программа. С ее поддержкой дозволено не только редактировать фотографии, но и заниматься графикой, созданием и рисованием разных фигур.

Вам понадобится
Инструкция
1. Для начала, выберите из какого объекта вы хотите сотворить фигуру . Превратите изображение в черно-белый рисунок. Последующая работа будет проходить именно с черно-белым вариантом.
2. Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Мудрое размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Дальше инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Либо нажмите Ctrl + I.
3. Сделайте новейший документ: «Файл -> Сделать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику наоборот.
4. Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На основной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, дабы на изображении исчез каждый белый цвет. Нажмите ОК.
5. Сделайте новейший слой так, дабы он находился поверх остальных. Зайдите «Слои -> новейший слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Либо в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие дозволит окончательно вытеснить белый цвет. Дальше нужно выделить фигуру . Нажмите Ctrl и единовременно щелкните мышкой по окну первого слоя.
6. Выберите инструмент «Прямоугольное выделение». Щелкните правой кнопкой по окну документа и выберите в меню «Преобразовать в силуэт» (Make Work Path). Зайдите во вкладку «Силуэт» (Paths). Там должен отображаться ваш рисунок. Сейчас вам необходимо сберечь данный силуэт в виде фигуры, «Редактирование -> Определить фигуру » (Edit -> Define Custom Shape).
7. Дабы применять новую фигуру , откройте новейший документ. Выберите в списке фигур вашу и рисуйте.
Для того дабы вырезать непотребные фрагменты изображения в программе Photoshop нужно обучиться обращаться с инструментами выделения. Овладев основными приемами, вы сумеете легко и стремительно выделять необходимые части картинки.

Вам понадобится
- изображение для редактирования, программа Adobe Photoshop
Инструкция
1. Adobe Photoshop – высокопрофессиональная и многофункциональная программа. Типовой комплект инструментов предлагает несколько методов создания выделения изображений. Некоторые их них работают дюже стремительно, охватывая огромные фрагменты, впрочем края выделенной области могут быть дюже крутыми и неровными. Для того дабы сделать опрятное выделение, нужно воспользоваться больше трудными инструментами группы, как водится, требующими больше заботливой работы.
2. Примитивный и стремительный инструмент программы – «магическая палка» либо Magic Wand tool. С поддержкой него вы можете выделить фрагмент одним кликом мыши. Тезис работы базируется на выделении аналогичных по оттенку пикселей. Так, кликнув в одной точке на фотографии голубого неба, вы получите выделение огромного фрагмента голубых тонов. К сожалению, инструмент дрянно работает со трудными малоконтрастными картинками.
3. Группа инструментов «лассо» (клавиша L) дозволяет создавать больше точные выделения. Программа предлагает три варианта-режима работы: стандартное лассо, «прямоугольное лассо» и «магнитное лассо». 1-й режим дозволяет выделять фрагменты «от руки» — вы примитивно обводите мышью необходимую часть изображения. Кликами мыши делайте «узлы» для закрепления выделения. «Прямоугольное лассо» проводит прямые линии между узлами выделения и совершенно подходит для выделения геометрических форм. «Магнитное лассо» – умственный инструмент группы. Линия между точками выделения будет «прилипать» к границе цветов либо оттенков.
4. Выделение по цветовому диапазону дюже комфортно, если на вашем изображении есть большие участки одного цвета. Для того дабы вызвать окно инструмента, обнаружьте в строке меню группу «выделение», а после этого откройте «цветовой диапазон». В диалоговом окне вы можете предпочесть группу цветов, скажем «красные», либо указать цвет с подмогой инструмента «пипетка». Область полученного выделения показана на превью в нижней части окна.
5. Готовое выделение дозволено также редактировать, добавляя к нему области либо убирая лишние части. Для дополнения выделения зажмите клавишу Shift и продолжайте выделять фрагменты – они сольются с предыдущими. Для удаления части выделения удерживайте Alt и выделяйте ненужный участок.
6. Силуэт выделения дозволено добавочно настроить с подмогой контекстного меню. Кликните правой кнопкой мыши на выделенной области и откройте инструмент «Уточнить край». В этом окне вы можете растушевать силуэт, повысить контрастность его края, а также изменить радиус выделения и другие настройки.
7. Исполнив выделение и отредактировав его края, вы можете удалить, вырезать либо скопировать фрагмент. Для удаления нажмите клавишу Del, для копирования Ctrl+C, для вырезки Ctrl+X. Область дозволено также скопировать на новейший слой сочетанием клавиш Ctrl+J.
Видео по теме
Создание областей выделения — одна из операций, особенно зачастую делаемых при работе в редакторе растровой графики Adobe Photoshop. Выделить фрагмент бывает надобно для его копирования, удаления, трансформации либо ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.

Вам понадобится
Инструкция
1. Выделите фрагмент в фотошопе, применяя инструменты группы Marquee. При помощи них дозволено сделать область выделения, имеющую положительную прямоугольную либо эллиптическую форму. Отдельные инструменты Single Row Marquee и Single Column Marquee предуготовлены для выделения области высотой либо шириной в один пиксель, проходящей через каждый документ.
2. Примените инструменты группы Lasso для выделения трудных фрагментов. Средство Polygonal Lasso дозволит сделать область выделения, ограниченную прямыми линиями. Вследствие механическому распознаванию границ разнородных фрагментов, Magnetic Lasso Tool дает вероятность легко выделять фрагменты, имеющие отчетливые силуэты. Инструмент Lasso применяется в жанре свободного рисования. Им дозволено легко очертить необходимую область.
3. Если выделяемый фрагмент представляет собой область, залитую одним цветом либо несколькими цветами близких оттенков, примените инструмент Magic Wand. Позже его активизации, но перед применением, подберите подходящее значение параметра Tolerance. Оно вводится в текстовое поле верхней панели и отвечает за допуск при распознавании границ областей изображения. После этого легко щелкните мышью по надобному фрагменту.
4. Если границы фрагмента, тот, что необходимо выделить, довольно отчетливо выражены, но динамика цветовых переходов теснее не разрешает применять Magic Wand, примените инструмент Quick Selection. Активируйте его. После этого, кликнув по элементу Brush в верхней панели, подберите подходящие параметры кисти. Нажмите кнопку Add to selection. Проводите кистью по различным областям фрагмента, расширяя выделение до необходимых размеров и формы.
5. Комфортный метод выделения фрагментов предоставляет режим стремительной маски. Активируйте его, кликнув по кнопке Edit in Quick Mask Mode инструментальной панели либо нажав Q на клавиатуре. Выберите черный цвет переднего плана. При помощи инструмента Paint Bucket спрячьте все изображение. Выберите белый цвет переднего плана. Инструментами рисования (скажем, Brush) сделайте области выделения. Выйдите из режима стремительной маски тем же методом, которым он был активирован.
Видео по теме
Видео по теме
jprosto.ru
Объекты в «Фотошопе»: выделение, уменьшение и удаление
Допустим, что вы фотографируетесь на природе и в кадр попадает незнакомый человек. Или вы хотите изменить фон, одежду, добавить какие-то предметы на снимок. Это довольно легко сделать, если знать, как выделить объект в «Фотошопе». Затем с данным объектом можно совершить какие-то определенные действия.
Многое зависит от того, на каком фоне находится объект. Хотя разработчики обратили внимание на инструменты, необходимые для выделения, некоторые из них будут легки в использовании новичкам, но у других сложные настройки. В Photoshop есть огромное количество инструментов. Выбранный способ зависит от типа объекта: что-то простое (как банан) или что-то более сложное (как волосы).
Способ выделения №1: «Волшебная палочка»
Это самый простой способ. Но он эффективен только в 1 случае: выбранный фон однотонный, или объект сплошной на пустом фоне.
Пример: ваш снимок находится на белом фоне. Это может быть снежные вершины или просто белая стена, что-то светлое и так далее. В данном примере вырезать объект очень легко. Для этого вы просто применяете инструмент под названием «Волшебная палочка». Пример его использования на фото.

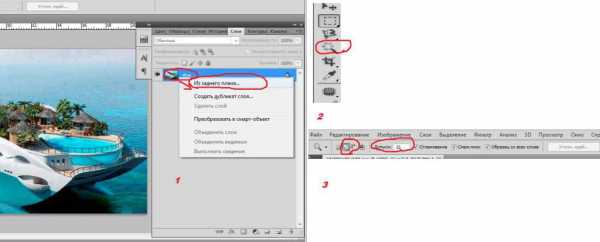
Для этого сначала убедитесь, что ваше изображение находится в слое — щелкните правой кнопкой мыши на фоновом слое.

Выберите «Из заднего плана» (как показано на фото), затем инструмент «Волшебная палочка» (на панели инструментов), нажмите на фон.
Выберите «Добавить к выделенной области», измените допуск на 32 и проверьте, чтобы стояли галочки в окошках «Сглаживание», «Смежные пиксели» и «Образец со всех слоев», как показано на фото.
Допуск 32 выберет любые пиксели до 32 оттенков темнее или ярче. Более высокое значение допуска увеличит размер выбора, а меньшее, соответственно, уменьшит.
И результат можно увидеть на фото внизу.
Фон стал прозрачным, и объект по нему можно перемещать.
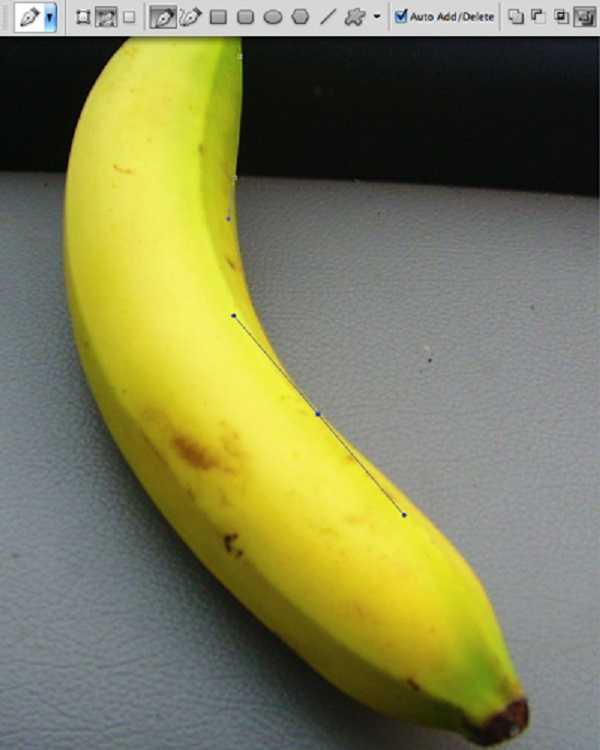
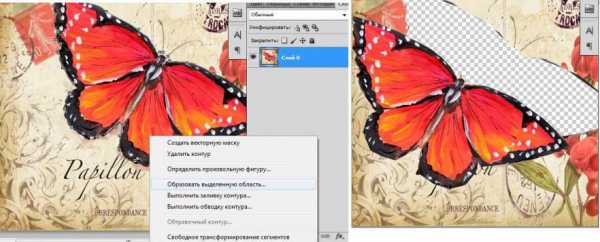
Способ выделения № 2: инструмент «Перо»
Подходит для изогнутых объектов с жесткими краями. Пример на фото внизу.

Выберите инструмент «Перо», затем щелкните, перетащите его в направлении края и отпустите.
Продолжайте проводить инструментом по краю объекта, пока точки не встретятся. Теперь можно изменить линию, щелкнув по опорным точкам и перемещая их. Также можно регулировать угол этих точек.
Как только вы закончите, щелкните на нем правой кнопкой мыши и выберите «Образовать выделенную область», как указано на фото внизу.

Теперь объект можно перемещать куда угодно.
Способ выделения № 3: быстрая маска
Вот еще метод, как убрать объект в «Фотошопе». Она позволяет быстренько закрасить объект, а потом с ним что-то совершать.
Порядок действий:
- Откройте фотографию.
- Найдите инструмент под названием «Кисть» и щелкните на него.
- Посмотрите на вертикальную панель, внизу увидите значок, который называется «Быстрая маска». Нужно на него нажать (см. внизу на фото).
- Не забудьте переключить палитру цветов, чтобы вверху (основным) был черный, а внизу (фон) — белый.
- Теперь закрасьте объекты, которые вы хотите выделить. Если закрасите лишнее, возьмете потом ластик и сотрете.
- Изображение будет окрашиваться в красный цвет.
- После того как выделение будет закончено, нужно снова нажать «Быструю маску».
- Красный удалится, а вы увидите пунктирную линию, она показывает границы объекта.
- Чтобы выделялся только объект, нажмите «Инверсию».

Теперь вы знаете, как выделить объект в «Фотошопе» при помощи быстрой маски.
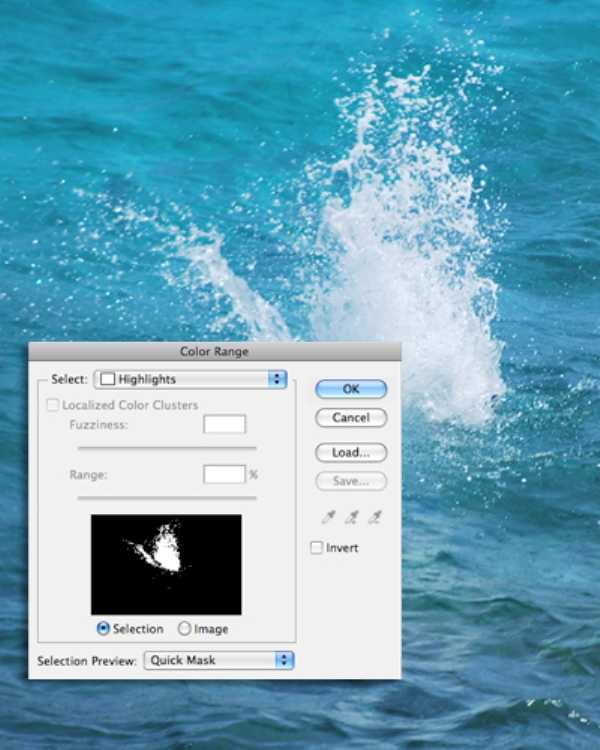
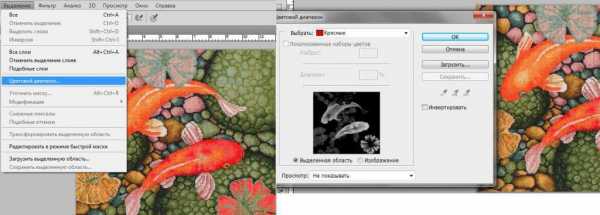
Способ выделения № 4: цветовой диапазон
Подходит в случаях, когда фон контрастный. Например, всплеск воды, как на фото внизу.

Перейдите в меню «Выделение», найдите «Цветовой диапазон».
Используйте кнопку выбора цвета, щелкните по объекту.

В примере на фото выделялись карпы, поэтому был выбран красный цвет, и нажать необходимо, соответственно, на карпов. Сделав выбор, нажмите «ОК». Далее копируют изображение и перемещают его.
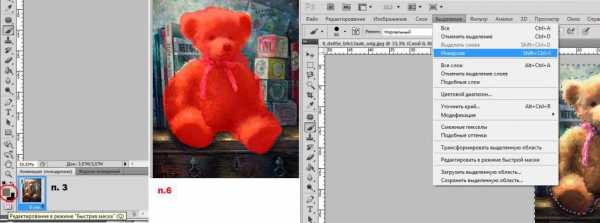
Способ выделения № 5: быстрое выделение
Пример быстрого выделения показан на фото внизу.

Нажмите на инструмент «Кисть» правой кнопкой мыши, чтобы появилась панель (см. на фото внизу). Можно уменьшить размер кисти, чтобы выбрать мелкие детали. Удерживайте клавишу Alt, чтобы добавлять или вычитать из выделения. Когда вы сделаете выбор, перейдите в меню «Выбрать», нажмите «Уточнить край».
Это отличный пример того, как выделить объект в «Фотошопе». Вы также можете настроить ползунки. У вас должно получиться наподобие картинки внизу.

Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Удаление объектов
Что делать, если вы далеко не идеальный фотограф, иногда на снимке присутствуют объекты, которые вовсе там не нужны (начиная от людей, случайно или даже специально попавших в кадр, заканчивая бутылками, банками пива и другими).
Сначала вы должны знать, как выделить объект в «Фотошопе».
Есть два способа решения проблемы. Одна из них заливка с учетом содержимого. Выделив конкретный объект, нужно нажать «Редактирование», после чего выскакивает окошечко, где написано: «Заполнить с учетом содержимого».
Пример — ниже на фотографии.

Программа заполнит область пикселями, похожими на пространство, окружающее объект. Такой способ применяют, если предмет не очень большой.
Способ 2: штамп
Использование данного инструмента таково: область, лежащая по соседству с объектом, копируется, и таким образом можно закрасить предметы.
Еще один способ: кадрирование
В некоторых случаях проще обрезать изображение, чем пытаться его очистить. В этом поможет «Кадрирование». После того, как размер холста изменится, кликните 2 раза, чтобы изменения вступили в силу.
fb.ru
