Как создать Mockup упаковку в Photoshop — PhotoDrum.com — сайт дизайнера
Хотите узнать, как можно самим создать реалистичную упаковку продукта (Mockup Box) в Photoshop? Тогда этот урок для вас.
Данный урок был сделан, чтобы помочь моим читателям создать свой собственный макет коробки для продукта. Для начала мы начнем с того, что сделаем форму коробки. Далее, мы добавим некоторые дополнительные элементы конструкции к коробке. И, наконец, мы закончим наш урок добавив тени и блики, чтобы сделать нашу работу более реалистичной. Для этого урока вам понадобится Photoshop CS3 или более новая версия.

Из дополнительных материалов, которые нам потребуются для урока – это парочка бесплатных шрифтов, если же у вас есть свои, то можете использовать их.
Non – Dafont
Antipasto – Dafont
Создание и настройка документа
Давайте начнем создав в Photoshop холст размером 1588×1191 пикселей, затем, изменим цвет фона на #

Для удобства и обеспечения более аккуратного вида в работе над уроком, нам нужны линейки и сетка. Вы можете получить доступ к вспомогательным линейкам, перейдя в View> Rulers (или нажмите Ctrl + R), а для включения сетки выберите View> Show> Grids (или нажмите Ctrl + ,). Ниже вы можете посмотреть на мои настройки для сетки:

Рисуем коробку
Создайте новую группу и назовите ее «Right Side / Правая сторона». Создайте в этой группе новый слой и назовите его как «Right Side / Правая сторона», а также, используя инструмент

Затем, переведите этот слой в смарт-объект (сделать это можно щелкнув правой кнопкой мыши на слой и выбрав «Make A Smart Object«). Это позволит нам вносить изменения в слой без необратимой деградации.
Создать еще одну группу, но на этот раз назовите ее «Left Side / Левая сторона». Создайте новый слой с таким же именем (Left Side). Так же, как мы делали ранее, нужно сделать выделение области и заливку любым цветом. На этот раз сделайте выделенную область размером приблизительно 483×1078 пикселей. Преобразуйте слой в смарт-объект.
Перед тем как приступить к непосредственному дизайну, давайте настроим слои и приведем их в 3D вид. И начнем мы с правой стороны коробки. Выберите этот слой и нажмите Ctrl + T, нам необходимо немного уменьшить этот слой (примерно на 75%). Убедитесь, что вы не забыли нажать на иконку цепочки, чтобы сохранить пропорции объекта. Затем перейдите к Edit> Transform> Perspective

Нажав Ctrl + T, и удерживая клавишу Ctrl вы будете изменять положение только выделенного узла.
Что касается левой части коробки, то мы сделаем следующее: Во-первых, уменьшаем слой на 75%. Удерживая клавишу Ctrl – трансформируйте его так, чтобы он стал выглядит как 3D. У вас должно получится что-то вроде этого:

Создаем оформление коробки
Теперь, когда сделана форма коробки, мы наконец можем начать делать дизайн. Начнем с правой стороны коробки. Выберите слой и дважды щелкните мышью на смарт-объекте в панели слоев, чтобы открыть его в новом документе и начать редактировать. В этой части урока, вы можете создать свой собственный дизайн или следовать за мной.
Для своего дизайна я сделал небесно-синюю цветовую схему. Так что если вы хотите сделать как у меня – измените цвет фона на #e1ebe4. После того мы создали задний план, давайте продолжим, и сделаем заголовок (размещенный сверху и по центру). Я использовал для этого следующие шрифты и настройки (цвет #1f1f20):

Чтобы не было слишком скучно я решил добавить больше деталей и вставил символ «галка» (#009a81). А также символ зарегистрированного товарного знака, используя Custom Shape Tool.
Затем, я добавил текст под заголовком, используя Paragraph Tool. Я использовал следующие параметры:

Закончим, добавив еще один текстовый блок внизу по-центру.
После того, как вы сделали свой дизайн и сохранили его, то можно закрыть этот документ. Вы увидите, что дизайн, который вы только что сделали – появится в нашем оригинальном документе с коробкой.
Теперь давайте продолжим с левой частью. Так же, как и прежде, выберите и дважды щелкните значок смарт-объекта в панели слоев, чтобы открыть его, а затем создайте для него свой дизайн. Для тех, кто решил последовать за моим уроком до конца – измените цвет фона на

Затем так же, как и прежде, добавьте произвольный текст в нижней части.
После того, как вы будете довольны вашим дизайном, сохраните его и закройте документ с редактируемым слоем. Вот, что у нас должно получится на текущем этапе:

Дополнительные детали
Теперь, когда мы закончили с основным дизайном, мы будем придавать картинке реалистичность – добавляя тени.
Давайте начнем этот этап с создания новой группы и на этот раз назовем ее «Shadows / Тени». В этой группе создайте новый слой и назовите его «Back». Продолжим, сделайте выбор, размер которого должен быть примерно как наша коробка, и залейте его черным цветом. После того, как вы сделали это, удерживая клавишу Ctrl, сделаем его искажение, как показано ниже. После, сделайте размытие слоя с помощью фильтра

Создайте новый слой и назовите его «Bottom«. Измените цвет переднего плана на #000000, и с помощью инструмента кисти (относительно большого размера, и твердости 0%), случайным образом сделайте несколько мазков в нижней части окна, затем измените режим смешивания на Soft Light и измените непрозрачность слоя до 85%.

Создайте новый слой и на этот раз назовите его «Light«. Изменение цвета фона на #ffffff. Сделайте размер кисти немного больше и сделайте три мазка в центре коробки. Измените режим смешивания слоя на Soft Light.

Создайте новый слой и назовите его «Bottom 2«. Затем выберите инструмент кисть и измените для его настройки следующим образом:

Выберите инструмент

Откройте группу «Right Side» и создайте два новых слоя и назовите их «Shadows / Тени» и «Shadows 2 / Тени 2». Сделайте эти оба слоя маскированными по базовому (Ctrl+Alt+G). Используйте мягкую кисть с твердостью 0% и установив режим смешивания для обоих слоев на Soft Light. На первом слое «Shadows» нарисуйте большую форму «U» по краям коробки. На втором слое «Shadows 2», используя ту же самую кисть, но с небольшой непрозрачностью, сделайте несколько мазков вокруг текста, чтобы придать ему больше глубины.

Создайте два новых слоя и назовите их «details:shadows / детали:тени» и «details:highlights / детали:свет».
Повторите два последних шага для левой части коробки.

Создайте новую группу и назовите ее «Details / Детали». Далее, создайте новый слой и назовите его «Left Flap / Левый клапан». Используя инструмент Pen Tool, вам нужно создать фигуру похожую на треугольник, но плоской формы и со сглаженным верхним углом. Затем щелкните правой кнопкой мыши и залейте его # 767676 цветом. Затем, добавьте внутреннюю тень (Inner Shadow):

А также добавьте внутреннего свечения (Inner Glow):
Создайте новый слой и назовите его «Shadow / Тень». Повторим сделанные ранее манипуляции, но с немного большим размером кисти (размер 4-6px), нарисуйте линию вдоль грани, которая разделяет левую и правую часть коробки (разместите ее чуть правее). Затем, немного размойте ее с помощью Gaussian Blur и измените режим смешивания на Soft Light (на рисунке ниже она изображена красной линией):

Повторите предыдущий шаг, но на этот раз назовите слой «Highlights» и используйте цвет #ffffff. Сместите этот слой немного левее (как на изображении ниже синяя линия):

Создайте еще один слой и назовите его «Line / Линия», и используя инструмент Line Tool проведите линию (примерно 2-3px и цветом #000000) между нарисованными ранее линиями. Измените ее режим смешивания на Soft Light (На рисунке ниже я обозначил ее белой линией):

Вот, что должно получится в конечном результате:

А вот еще одна вариация:

У нас все получилось! Не стесняйтесь и пишите в комментариях, если вы столкнулись с проблемами на каких-либо этапах.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 5 Среднее: 3.8]photodrum.com
Как создать Mockup в photoshop
Приветствую друзья на fotodizart.ru!
Зачастую перед дизайнером стоит не только задача как разработать дизайн сайта, логотипа или визитку. Но и как представить данный макет заказчику, чтобы он понял, как данный дизайн будет выглядеть в живую, то есть визуализировать дизайн. Для таких целей используются готовые или создаются новые мокапы.
С помощью mockup заказчику значительно проще и легче воспринять работу и посмотреть, что он получит в результате. В некоторых случаях эти макеты могут быть интерактивными.
Дизайнеры в свою очередь зачастую используют мокапы для придания работам более презентабельного вида. Что порой может привести к повышению количества заказов.
Mockup или mock-up (макет) — неработающая, полноразмерная модель, выглядящая как рабочий вариант дизайна, устройства, конструкции, используемая для демонстрации и оценки, а также продвижения продукции и др.
Mockup используется в различных сферах деятельности, будь то полиграфическая продукция, веб-дизайн, промышленный дизайн и другое.
Ниже представлен мокап из которого можно понять как будет выглядеть будущий сайт. И каким образом будут изменяться размеры макета сайта на различных устройствах.
 В этом видеоуроке я расскажу как можно создать мокап для полиграфической продукции в котором можно будет демонстрировать визитки логотипы и т.д. Создавать мокап мы будем в фотошопе.
В этом видеоуроке я расскажу как можно создать мокап для полиграфической продукции в котором можно будет демонстрировать визитки логотипы и т.д. Создавать мокап мы будем в фотошопе.
 Макет разрабатывается не под конкретный размер, а как пример. Размер для конкретной презентации вам необходимо будет выбрать самим, но это уже мелочь. Желаю всем приятного просмотра.
Макет разрабатывается не под конкретный размер, а как пример. Размер для конкретной презентации вам необходимо будет выбрать самим, но это уже мелочь. Желаю всем приятного просмотра.
Возникли вопросы задавайте в комментариях.
fotodizart.ru
Как создать макет (MockUp) банки с содовой в Фотошоп
В этом уроке вы узнаете, как создать макет (Mockup) банки с содовой. Мы создадим основную форму банки с помощью векторных фигур, настроим Градиент (Gradient) и с его помощью придадим банке металлический эффект. А так же нарисуем капельки воды и с помощью Смарт объектов (Smart object) вставим изображения и превратим наш макет (Mockup) в легко редактируемый шаблон. Таким образом, вы сможете представить ваш дизайнерский продукт, неоднократно используя готовый шаблон.
Прим. переводчика: такие макеты (Mockup) как этот, очень удобно использовать в дизайнерских целях. Всего за пару кликов вы настраивает смарт объект, зачастую просто вставляя готовое изображение, и получаете вид конечного продукта.
Финальный результат.
(нажмите на изображение, чтобы увеличить)
Материал для урока:
Архив
Шаг 1. Откройте новый документ в Photoshop и воспользуйтесь предложенными настройками.

Ниже вы можете рассмотреть все формы элементов, которые нам нужно создать, с их именем и расположением в палитре слоёв.

Начнём создавать основу банки. Используйте инструмент Прямоугольник (Rectangle tool) и его настройки в верхней панели опций. Нарисуйте первый прямоугольник с размерами 568х1124 пикселей и назовите его Middle 1. Создайте еще один прямоугольник 568 пикселей шириной и 1086 пикселей высотой и дайте ему название Middle 2.
Смотрите настройки и порядок слоёв на скриншоте ниже.

Шаг 2. Для создания верхней фигуры мы будем работать с инструментом Перо (Pen Tool) в режиме Слой- фигура (Shape). Нарисуйте левую часть фигуры, как на скриншоте ниже и назовите этот слой Top shape 2.

Затем, используя инструмент Выделение контура (Path Seleсtion), выделяем созданную фигуру и, зажав клавиши Alt + левый клик, перетащим дублированную фигуру на этом же слое. Как только дублированная фигура готова, зададим ей правильное положение. Нажмите комбинацию клавиш Ctrl+T, щёлкните правой кнопкой мыши и выберите опцию Отразить по горизонтали (Flip Horizontal). Расположите фигуру, как показано на скриншоте.

Шаг 3. Далее мы собираемся создать верхний выступ банки. Для этого используйте инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool).
Настройки такие:
Радиус (Radius) — 5 пикс.
Заданный размер (Fixed Size) – 468пикс. ширина и 25пикс. высота
Расположите созданную фигуру как показано ниже и назовите этот слой Top shape 1.

Шаг 4. Для создания нижней части банки мы воспользуемся методом, который использовали в шаге 2 для создания верхней фигуры. То есть – чтобы нарисовать нижнюю фигуру мы будем работать с инструментом Перо (Pen Tool) в режиме Слой- фигура (Shape). Нарисуйте левую часть нижней фигуры, как на скриншоте ниже и назовите этот слой Bottom Shape. Затем, используя инструмент Выделение контура (Path Selection), выделяем созданную фигуру и, зажав клавиши Alt + левый клик, перетащим дублированную фигуру на этом же слое. Как только дублированная фигура готова, зададим ей правильное положение. Нажмите комбинацию клавиш Ctrl+T, щёлкните правой кнопкой мыши и выберите опцию Отразить по горизонтали (Flip Horizontal). Расположите фигуру, как показано на скриншоте.

На данный момент наша банка имеет такой вид. Будет удобней придать фигурам цвет оттенков серого, чтобы было лучше различать все элементы.
Прим. переводчика: советую сохранить этот скриншот и открыть у себя в Photoshop для того, чтобы правильно отобрать цвета для каждой фигуры, это важно. Воспользуйтесь пипеткой и берите цвета с миниатюр слоя.

Шаг 5. Сейчас мы собираемся добавить световые эффекты (блики) на банке, чтобы оживить её и сделать более реальной на вид. Для этого активируйте слой Middle 1,и дважды щёлкнув мышкой по слою, вызовите окно настроек стилей слоя. Там выберите опцию Наложение градиента (Gradient Overlay) и воспользуйтесь предложенными настройками.


Так как этот градиент мы создали вручную, было бы разумно его сохранить на будущее. Для этого в окне редактирования градиента можно нажать кнопку Сохранить (Save), выбрать подходящее название для вашего градиента и сохранить его у себя на компьютере. А так же можно просто нажать кнопку Новый (New) и этот градиент появится в списке градиентов в Photoshop.

Шаг 6. Активируйте слой Middle 2 и уменьшите его Заливку (Fill) на 0%. В стилях слоя примените тот же градиент, что и к предыдущей фигуре, то есть тот, который вы создали и сохранили в шаг 5.

Как вы можете видеть на скриншоте ниже, автор немного редактирует градиент по сравнению с оригинальным, ранее созданным. Это нужно для того, чтобы при добавлении графических элементов содовой, мы получили более реалистичный результат. Вы можете пока не редактировать этот градиент, добавив графику, вы сможете вернуться и подстроить.
Прим. переводчика: иногда, исходя из цвета и насыщенности, добавляемых вами изображений для дизайна напитка, вам придётся несколько корректировать настройки градиента, например, Непрозрачность или Режим наложения.

Шаг 7. К слою Top Shape 2 мы будем применять следующие стили слоя:
Внутренняя тень (Inner Shadow)

Затем создайте новый слой Shift + Ctrl + N и назовите его Top Gradient. Используя инструмент Прямоугольная область (Rectangular Marquee Tool), создайте выделение, которое охватит часть фигуры верхнего слоя Shape 2. Затем активируйте инструмент Градиент (Gradient Tool), в верхней панели опций, нажав на предварительный просмотр в редакторе градиента, выберите градиент, созданный вами в предыдущих шагах.
Примените выбранный градиент по всей длине, как показано ниже:


Как только вы применили градиент, вызовите Свободную трансформацию комбинацией клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите опцию Деформация (Warp).
Измените вручную слой с градиентом, ориентируясь по контуру слоя Top Shape 2. Измените этому слою режим наложения на Перекрытие (Overlay), а так же примените обтравочную маску, щелкнув правой кнопкой мыши и выбрав опцию Создать обтравочную маску (Create Clipping Mask).

С помощью инструмента Перо (Pen Tool ) нарисуйте фигуру как на скриншоте, таким образом, мы добавим блик. Назовите этот слой Light Left.
Измените этому слою режим наложения на Перекрытие (Overlay) и внизу палитры слоёв нажмите кнопку Добавить слой-маску (Add Layer mask). Сделайте активной эту маску, выберите инструмент Кисть (Brush Too), поставьте чёрный цвет (# 00000) и скройте на маске часть блика, как показано на скриншоте.

Существует несколько различных способов достижения такого же результата, однако это самый быстрый и простой способ управления точностью желаемого эффекта. Используйте кисть с учетом того, что кисть черного цвета скрывает слой на маске, а зона белого цвета на маске и есть то, что показано на слое.
Как только блик готов, дублируйте его, отразите по горизонтали, как делали это в предыдущих шагах и расположите копию, как показано на скриншоте.

Теперь с помощью инструмента Прямоугольник (Rectangle tool) создайте новую фигуру с такими настройками:
Заданный размер (Fixed Size) – 540пикс. ширина и 7пикс. высота
Цвет – белый (# FFFFFF)
Назовите этот слой Overlay и примените к нему такой же режим наложения – Перекрытие (Overlay).

Затем, к этому слою добавьте маску слоя и, так же как и раньше, обработайте чёрной кисточкой часть фигуры, скрывая блик там, где он проявляется наименьше всего. А так же примените к этому слою стиль слоя Тень (Drop Shadow) с настройками указанными ниже.

Шаг 8. Теперь мы подошли к работе со слоем Top Shape 1. Применим к нему стили слоя.


После применения градиента добавим некоторые детали. Нужно загрузить выделение этой фигуры. Для этого выделите слой Top Shape 1 и щёлкните левой кнопкой мыши по миниатюре векторной маски с зажатой клавишей Ctrl. После этих действий мы автоматически получаем выделение данной фигуры. Теперь создайте новый слой Shift + Ctrl + N и назовите его Overlay и примените к нему такой же режим наложения – Перекрытие (Overlay). Активируйте инструмент Кисть (Brush) белого цвета размером 40 пикселей, Непрозрачностью (Opacity) 35% и обработайте этот слой как показано на скриншоте ниже.

Шаг 9. Выделите слой Bottom Shape примените следующие стили слоя – Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient overlay).


Затем создайте новый слой и назовите его Bot Gradient. Используя инструмент Прямоугольная область (Rectangular Marquee Tool), создайте выделение, которое охватит часть слоя и примените к нему наш пользовательский градиент, который вы уже создавали.

Дублируйте созданный слой и расположите копию в палитре слоёв выше слоя Bot Gradient и расположите его так, как на скриншоте. Масштабируйте дубль с помощью команды Ctrl + T – Масштабирование (Scale).

Теперь выделите сразу первый, потом второй слой так же, из только что созданных, вызовите Свободную трансформацию комбинацией клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите опцию Деформация (Warp). Деформируйте слои, придав им аналогичную форму как на скриншоте.
Как только достигнете нужной формы, выделите оба слоя: Bot Gradient и его копию, и щёлкните правой кнопкой мыши, чтобы выбрать опцию Объединить слои (Merge Layers). У вас получится один слитый слой. Измените этому слою режим наложения на Жёсткий свет (Hard Light), а так же примените обтравочную маску, щелкнув правой кнопкой мыши и выбрав опцию Создать обтравочную маску (Create Clipping Mask).

Теперь создайте новый слой Shift + Ctrl + N и назовите его Overlay и примените к нему такой же режим наложения – Перекрытие (Overlay). Уменьшите Непрозрачность (Opacity) этого слоя до 70%. Активируйте инструмент Кисть (Brush) белого цвета размером 40 пикселей, Непрозрачностью (Opacity) 50% и нарисуйте новый элемент как показано на скриншоте.

Сейчас активируйте инструмент Прямоугольник (Rectangle tool) чёрного цвета (# 000000) и воспользуйтесь настройками ниже, чтобы задать ему точные размеры. Назовите это слой Ligne Shadow и установите ему режим наложения Умножение (Multiply). Уменьшите Непрозрачность (Opacity) этого слоя до 20%.

Затем добавьте маску слоя, выделите её, и чёрной кисточкой на маске скройте левую и правую часть фигуры для достижения эффекта, как показано ниже:

Шаг 10. В этом шаге мы добавим тень и отражение для нашей банки с содовой. Создайте новый слой и расположите его ниже слоя Bottom Shape. Назовите новый слой Shadow Soda.
Используя инструмент Овальная область (Elliptical Marquee Tool), создаем форму такую как на скриншоте. Эта форма должна иметь ширину чуть меньше чем нижняя часть банки. Заполните выделение чёрным цветом с помощью инструмента Заливка (Paint Bucket) и установите режим наложения слою на Умножение (Multiply).

Теперь идём в меню Фильтр – Размытие – Размытие по Гауссу (Filter> Blur> Gaussian Blur), ставим в настройках Радиус (Radius) 2,0 пикселей. И снова Фильтр – Размытие – Размытие в движении (Filter> Blur> Motion Blur), ставим Угол (Angle) 0, а Смещение (Distance) 100 пикселей.
Затем разместите слой с тенью, относительно банки, как показано на скриншоте.

Сейчас выделите в палитре слоёв слой Bottom Shape. Дублируйте этот слой, нажмите комбинацию клавиш Ctrl+T, щёлкните правой кнопкой мыши и выберите опцию Отразить по вертикали (Flip Vertical). Расположите этот слой прямо под слоем Shadow Soda и примените стиль слоя Внутренняя тень (Inner Shadow).

Затем добавьте маску слоя, выделите её, и чёрной кисточкой на маске скройте области, как показано ниже:
Шаг 11. В этом шаге мы будем создавать конденсат в виде крупных капель воды. Это освежит дизайн нашей банки и будет выглядеть очень эффектно. Мы сначала создадим новую папку поверх всех слоев и назовите её Water. Внутри новой папки создайте векторную фигуру с помощью инструмента Эллипс (Ellipse), воспользовавшись настройками, указанными на скриншоте ниже. Заливку (Fill) этому слою уменьшите до 0%.

Затем мы добавим стиль слоя созданной фигуре.

Добавьте маску слоя к слою с созданной каплей. Будем работать на маске, чтобы создать мягкую прозрачность капельке. Активируйте инструмент Кисть (Brush) чёрного цвета (# 000000) размером 40 пикселей, Непрозрачностью (Opacity) 25% и поработайте на маске, чтобы получить результат примерно как на скриншоте.
С помощью инструмента Перо (Pen Tool) создайте две фигуры белого цвета (# FFFFFF ), как показано на скриншоте ниже. Режим наложения для этих фигур поставьте Перекрытие (Overlay) и Непрозрачность (Opacity) 75%.

Для каждого слоя с бликом добавьте маску слоя и скройте области указанные на скриншоте.

Шаг 12. После того как вы создали каплю, выделите все слои в группе и слейте их в один слой, нажав правую кнопку мыши и выбрав опцию Объединить слои (Merge Layers). После этого смените этому слою режим наложения на Линейный свет (Linear Light).
Таким образом, когда мы начнём копировать слой с каплей, мы будем работать с меньшим количеством слоев, что делает файл меньше, а работу легче.
Теперь дублируйте слой с каплей столько раз, сколько вам необходимо, меняя при этом размер других капель с помощью Свободной трансформации (Free transform) и располагая их случайным образом. Посмотрите скриншот ниже для примера.
До слияния и растеризации слоёв с каплями воды вы можете создать отдельный документ, переместить в него папку с каплями воды, для применения в будущем, с возможностью масштабирования без потерь в качестве, так как капля создана из векторных фигур. Затем сохраните этот файл у себя на компьютере.

Шаг 13. Теперь давайте раскрасим нашу банку с содовой. Автор выбрал зелёный цвет # 76B51C,вы выбирайте цвет соответственно вашим потребностям и дизайна.
Создайте новый слой над слоем Middle 1 и с помощью инструмента Прямоугольник (Rectangle tool) нарисуйте прямоугольник с указанными размерами как на скриншоте. Назовите этот слой YOUR DESIGN HERE! Это слой, где мы применим наш основной дизайн, используя Смарт объект (Smart Objec).
Теперь стоя на этом слое, щелкните правой кнопкой мыши и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Немного позже вы узнаете об использовании смарт-объекта.

Выделите слой со смарт объектом и немного подкорректируйте фигуру с помощью Ctrl + T Деформация (Warp), как показано на скриншоте, затем щелкните правой кнопкой мыши и выберите опцию Создать обтравочную маску (Create Clipping Mask).

Затем создайте новый слой над слоем Top Gradient и снова с помощью инструмента Прямоугольник (Rectangle tool) нарисуйте прямоугольник с указанными размерами как на скриншоте. Назовите этот слой YOUR DESIGN HERE TOP. И так же щелкните правой кнопкой мыши и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

Снова выделите слой со вторым смарт объектом и немного подкорректируйте фигуру с помощью Ctrl + T Деформация (Warp), относительно слоя Top Shape 2, затем переместите этот слой под слой Top Gradient и к нему автоматически применится обтравочная маска.
Шаг 14. Теперь выберите слой YOUR DESIGN HERE! Дважды кликните по миниатюре смарт-объекта и перед вами откроется новый файл, содержимое которого и будет соответствовать вашему смарт-объекту. Здесь на нескольких слоя можете создать свой дизайн или воспользуйтесь уже готовым дизайном нашей банки, который можно скачать здесь.
Прим. переводчика: По данной ссылке дизайн уже слитых слоёв, но если вы создадите свой, то внутри
смарт-объекта, так же как и в обычном документе можно создать дизайн с отдельным слоем для каждого элемента, это нужно для того, чтобы вы могли с лёгкостью менять и редактировать изображения и текст, исходя из ваших потребностей.

Как только ваш дизайн внутри смарт-объекта будет готов, нажмите Ctrl + S, чтобы сохранить изменения. После этого можете закрыть файл, который открывался после двойного щелчка по смарт объекту и посмотреть на основном документе, что ваш дизайн теперь присутствует на банке содовой с учетом всех бликов и теней.
Теперь сделайте то же самое со вторым смарт-объектом YOUR DESIGN HERE TOP. Дважды кликните по миниатюре смарт-объекта и перед вами снова откроется новый файл, в котором так же как и раньше создайте свой дизайн или воспользуйтесь тем, который предложен в архиве.

Мы закончили создание удивительной банки с содовой, которая может быть использована в качестве макета. С помощью смарт-объектов вы с лёгкостью сможете менять дизайн банки, применяя к ней любые изображения и текст. В завершение, автор добавил немного размытый фон, чтобы главный акцент был на банке, и она выглядела как настоящая.
Автор: Cris
Переводчик: Рыбка
Ссылка на источник
photoshop-master.ru
Создаем макет (мокап) флаера в Photoshop?
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как сделать макет (мокап) флаера в фотошопе (Photoshop)
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.

Создание макета флаера в Photoshop — Техника

Создание макета флаера в Photoshop — Техника
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».

Новый документ
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.

Формат A4
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.

Формат A4
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.
Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.

Создание макета флаера в Photoshop — Техника
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.

Параметр Деформация — Техника
Создание макета флаера в Photoshop
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.

Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.

Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.

Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Перевод статьи «How To Create Flyer Mockup In Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я
www.internet-technologies.ru
Как использовать PSD шаблоны мокапов в программе Фотошоп?
В этой статье мы рассмотрим подробную инструкцию о том, как правильно работать с мокапами в программе фотошоп. Даже если у вас нет специальных навыков и вы новичок в этом деле, то вы с легкостью сможете создать прекрасную презентацию для своего проекта. В этой статье будет использоваться мокап, на котором мы будем менять этикетку и фон, но сразу надо пояснить, что все мокапы отличаются, и поменять можно различные элементы. Но сама структура станет понятной и можно будет с легкостью догадаться что и где находится.
И так, для примера возьмем Мокап цветных бутылок, для его скачивания перейдите по ссылке, или воспользуйтесь вспомогательной кнопкой.
СКАЧАТЬ МОКАП
Архив автоматически сохранится на вашем компьютере и теперь его нужно распаковать.
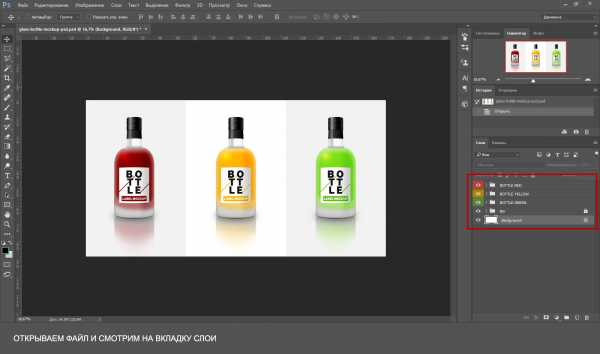
В появившейся папке найдем файл glass-bottle-mockup-psd и откроем его в Фотошопе:

Во вкладке «слои» расположены папки с названиями, в которых сложены файлы. Все папки соответствуют своему элементу.
Откроем ту, что принадлежит зеленой бутылке, нажмем на стрелку, которая расположена рядом с папкой, и перед нами окажется несколько слоев:

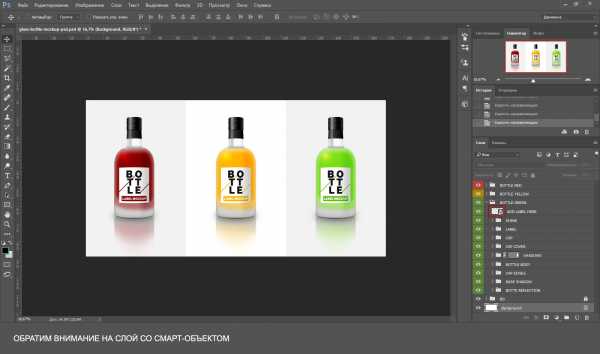
Нам интересен слой со смарт-объектом, который обведен на рисунке красным. Чтобы отредактировать его, нам надо дважды кликнуть левой кнопкой мыши по значку.
И тут нам откроется еще одно окошко смарт-объекта, которое теперь мы можем редактировать как душе угодно. Этот слой ничем не отличается от обычного файла.

Теперь нужно убрать все лишнее на этом слое. Можно просто скрыть объекты, либо вовсе удалить их, если они больше не понадобятся. Кому как нравится. После чего нажимаем Файл → Сохранить (Ctrl+S), и все изменения сохранятся автоматически.

А теперь можно добавить что-то свое, например, логотип, надпись, или рисунок. И снова сохраним.

Все оказалось совсем несложно. На этот слой можно помещать любые файлы, как векторные, так и растровые, с множеством возможных разрешений AI, EPS, PNG, JPEG. А также можно делать текстовые слои, в общем тут куда уже приведет ваша фантазия. Только не забывайте сохранять изменения.
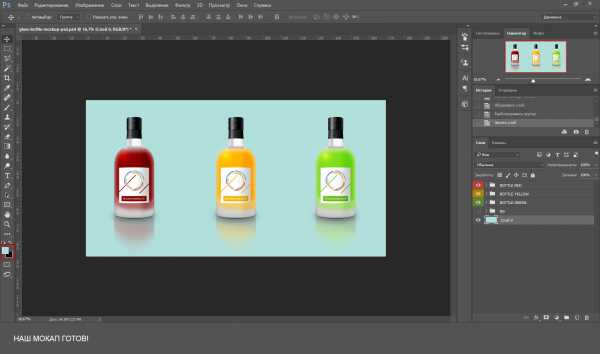
Ну и теперь пришло время поменять фон. Это можно сделать разными способами. В некоторых мокапах можно добавить свой фон, в некоторых можно поменять цвет. В любом случае, разобраться какой из способов подходит вам не сложно. В нашем примере мы просто поменяем цвет.
Для начала разблокируем слои, отвечающие за фон, и скроем один из них.

Затем перейдем на слой белого цвета, в панели инструментов выберем нужный нам цвет и закрасим кисточкой, можно так же использовать инструмент заливка (Alt+ Backspace).

Наш мокап готов!
www.mockupdownload.ru
Как сделать мокап (mockup) в фотошопе
539
17.08.2015 | Автор: Басманов Максим | Просмотров: 6781
Сегодня Басманов Максим расскажет как сделать мокап (mockup) в фотошопе на примере логотипа, который будет нанесен на деревянную доску.
В дизайне mockup — это макет продукта, который дает автору визуально просмотреть созданный дизайн. Очень часто это облегчает презентацию продукта заказчику.
Скачать исходник psd из урока
Видеоурок:
Источник: http://www.basmanov.photoshopsecrets.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
22.06.2011 | Просмотров: 3901
В этом видеоуроке я покажу вам принцип создания данного логотипа, чтобы в дальнейшем вы свободно могли применять данные навыки на практике в своих работах
02.07.2011 | Просмотров: 5533
В этом видеоуроке фотошоп создаем с вами красивые сердечки
22.06.2011 | Просмотров: 4632
Новый видеоурок по работе в программе Фотошоп, посвященный очередному способу создания реалистичной капли средствами Фотошоп
05.06.2011 | Просмотров: 3018
Рисуем красивую гранжевую навигацию, с помощью которой Вы легко можете разнообразить Ваш сайт…
02.07.2011 | Просмотров: 8972
В этом видеоуроке создаем расходящиеся лучи.
psdmaster.ru
Как работать с мокапами в фотошопе?
Довольно часто на мой сайт заходят по запросу: «Как работать с мокапами в фотошопе?» А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил использовать бесплатный мокап керамических бутылок, на которых можно изменять этикетку и цвет заднего фона всей композиции. Хочу, однако, предупредить, что все мокапы разные — в том плане, что изменяться могут другие детали изображения — не обязательно этикетки или фон… Но общий принцип работы с мокапами вам будет понятен после ознакомления со статьей и в дальнейшем вы без труда сможете пользоваться любым мокапом.
Итак, приступим. Как я уже сказал, в качестве «подопытного кролика» у нас будет бесплатный мокап керамических бутылок Скачать совершенно бесплатно его можно там же на странице с описанием.
Первое, что мы должны сделать — распаковать архив. Нам нужен непосредственно файл Ceramic Bottle PSD MockUp.psd
Открываем его в Фотошопе и смотрим:
Открыли файл и смотрим на панель со слоями
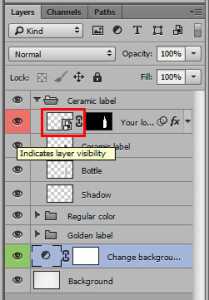
На панели слоев расположены заботливо сложенные автором мокапа папочки с интуитивно понятными названиями. Каждая папочка соответствует своей бутылке. Раскроем любую не откладывая в долгий ящик, нажав на стрелочку рядом с пиктограммой папки. Нашему взору открылись несколько слоев:

Смарт-объект имеет свою пиктограмму
- Смарт-объект с надписью или изображением, которую можно поменять (он обведен на рисунке красной рамкой)
- Керамическая или сургучная нашлепка на бутылке
- Собственно, сама бутылка
- Тень от бутылки для придания пущей реалистичности.
Нас интересует слой со смарт-объектом. Для наглядности откроем папку слоев Regular Color, а не Ceramic label — там такой же смарт-объект, только цветом темнее и будет лучше нам виден.
Для его редактирования ДВАЖДЫ щелкаем на его значке. Именно на значке — эта область выделена рамкой на рисунке выше.
Открывается окно смарт-объекта. Его можно редактировать всеми доступными средствами. С этой точки зрения он ничем не отличается от обычного слоя.
Смарт-объект в режиме редактирования
Вырежем надпись «Ceramic». Неважно как. Кто как привык. Ластиком или рамкой + Del. Главное убрать надпись в середине. И нажимаем Ctrl+S — сохраняем этот слой.
После сохранения надпись исчезла и на бутылке
Как видите удаленная нами надпись в смарт-объекте пропала и с бутылки.
А теперь напишем что-нибудь свое. Например ИНФОРМ-ДЕПО. Красивым таким поносным цветом. И снова сохраним слой (Ctrl+S). Смарт-объект можно при этом не закрывать. Смотрим:
Наша надпись оказалась на бутылке
Как видите, надпись оказалась там, где надо. Несложно, правда? Слой смарт-объекта может содержать свои слои как текстовые, так и графические. Вы можете загрузить в этот слой сторонний AI, EPS, PNG и т.д. Главное — нажимать Ctrl+S всякий раз, когда вы в нем что-то поправили.
Теперь поменяем цвет фона. Раз мы закончили с надписью, закроем смарт-объект с надписью и ДВАЖДЫ щелкнем на пиктограмме корректирующего слоя. Да-да. В данном примере это не что иное, как корректирующий слой с фильтром Photo Filter.
Корректирующий слой для фона
Тычем в квадратик с цветом и выбираем требуемый. Все.

Меняем цвет фона на поносный
Спасибо за внимание.
informdepo.ru
