Как нарисовать круглый логотип в Фотошопе

Создание логотипа в Фотошопе – занятие интересное и увлекательное. Такая работа подразумевает четкое представление о назначении лого (сайт, группа в соцсетях, эмблема команды или клана), осознании основного направления и общей концепции ресурса, для которого этот логотип создается.
Сегодня ничего придумывать не будем, а просто нарисуем логотип нашего сайта. В уроке будут представлены основные принципы того, как нарисовать круглый логотип в Фотошопе.
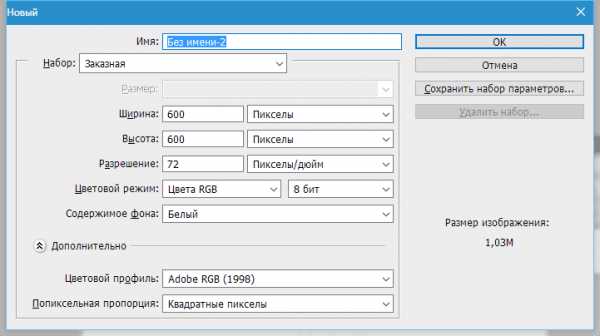
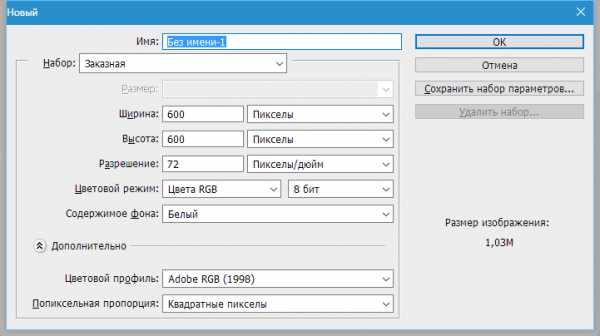
Для начала создадим новый документ нужного нам размера, желательно квадратный, так удобнее будет работать.

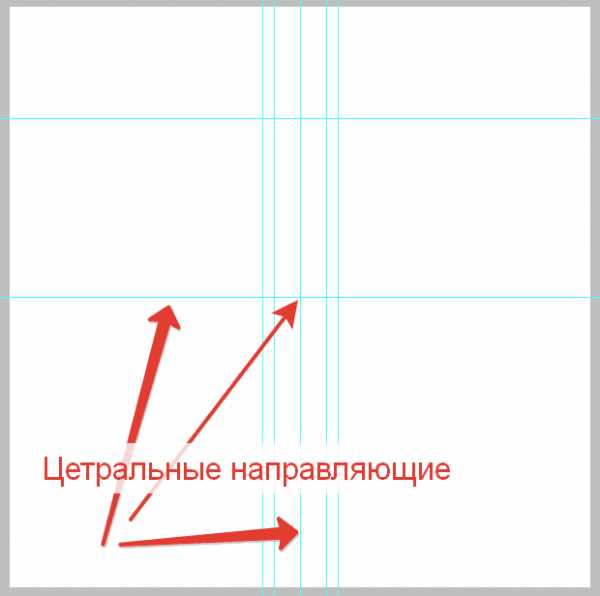
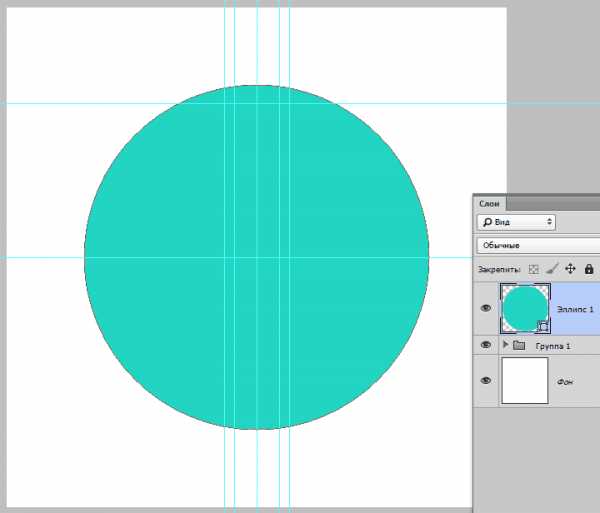
Затем необходимо разлиновать холст при помощи направляющих. На скриншоте мы видим семь линий. Центральные определяют центр всей нашей композиции, а остальные помогут нам создавать элементы логотипа.

Вспомогательные направляющие разместите примерно, как у меня на холсте. С их помощью будем рисовать первую дольку апельсина.
Итак, разлиновку мы закончили, приступаем к рисованию.
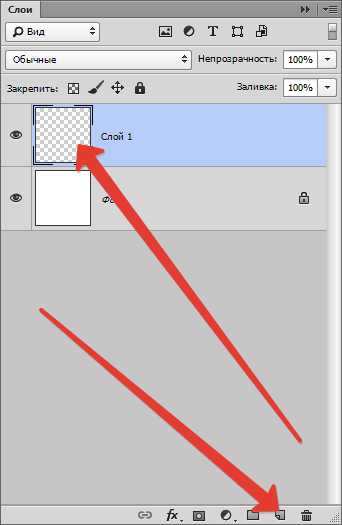
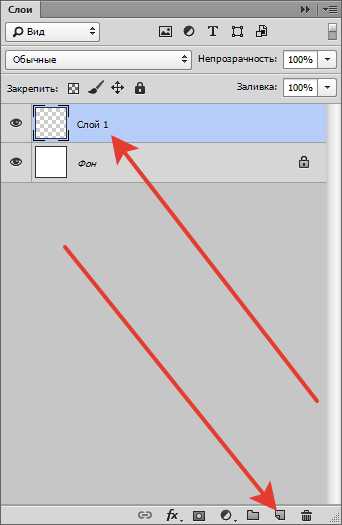
Создаем новый пустой слой.

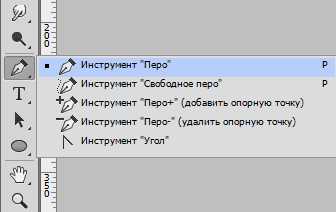
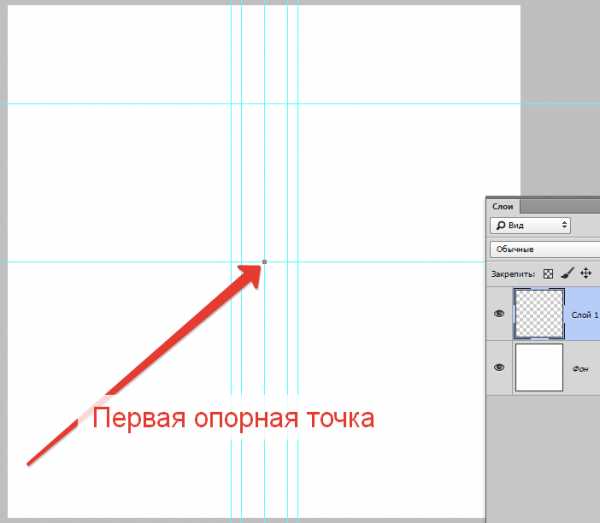
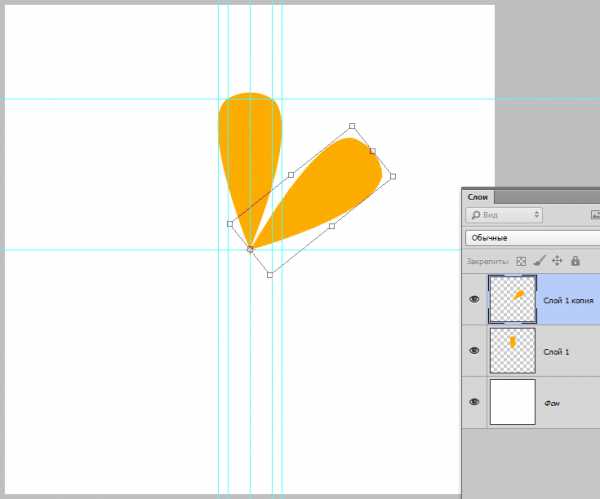
Затем берем инструмент «Перо» и ставим первую опорную точку в центр холста (на пересечение центральных направляющих).


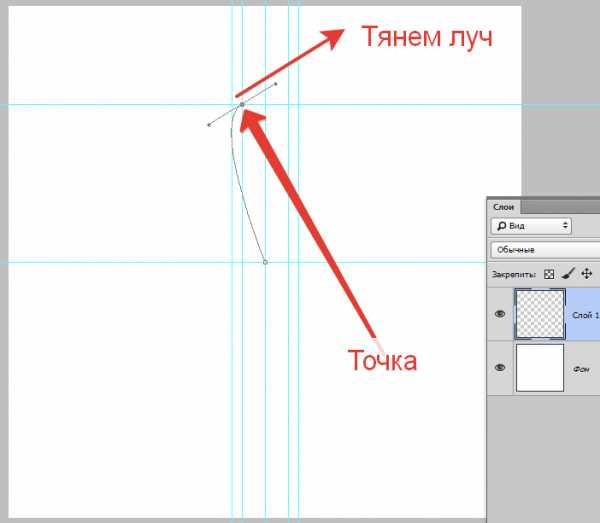
Следующую опорную точку ставим, как показано на скрине и, не отпуская кнопку мыши, тянем луч вправо и вверх до тех пор, пока кривая не коснется левой вспомогательной линии.

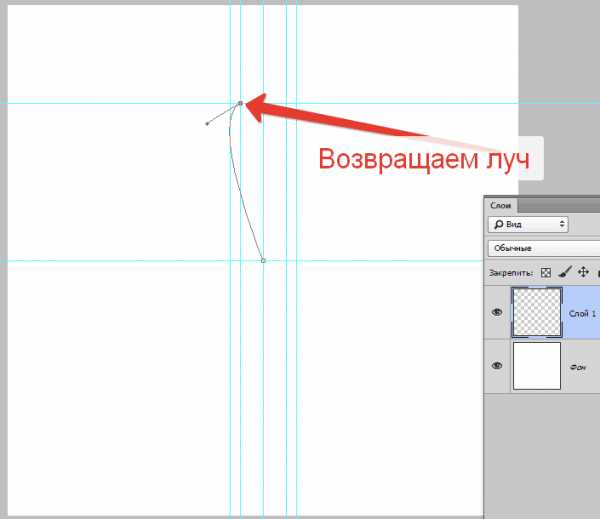
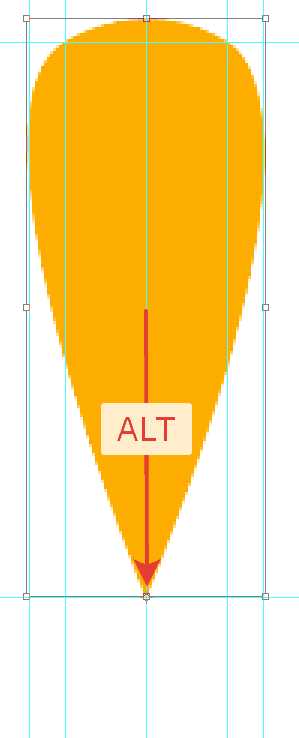
Далее зажимаем ALT, подводим курсор к концу луча и возвращаем его к опорной точке.

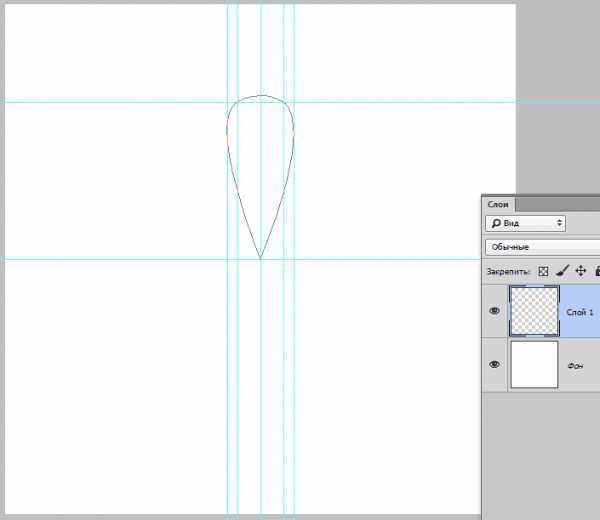
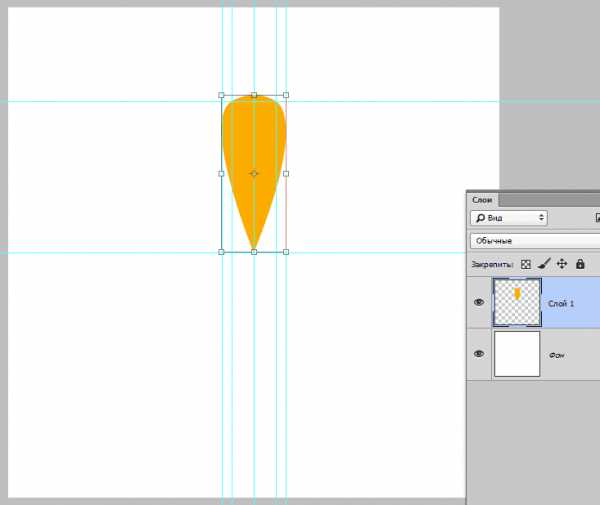
Таким же образом дорисовываем всю фигуру.

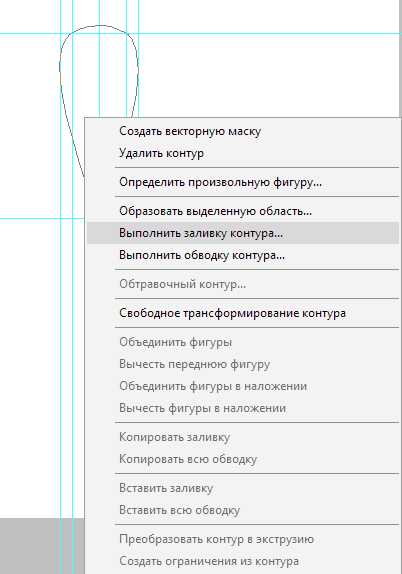
Затем нажимаем правой кнопкой внутри созданного контура и выбираем пункт «Выполнить заливку контура».

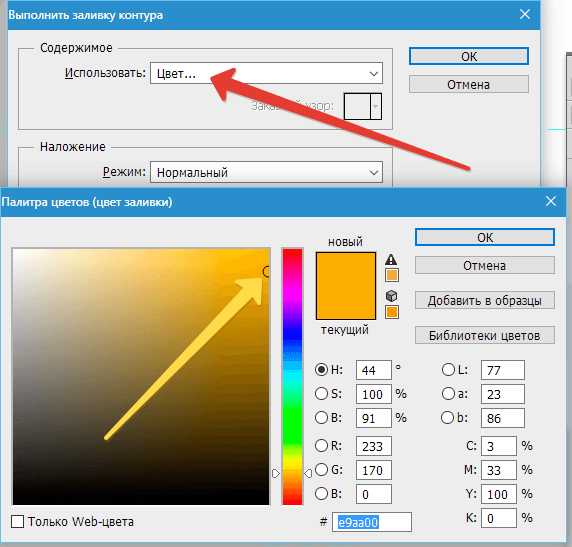
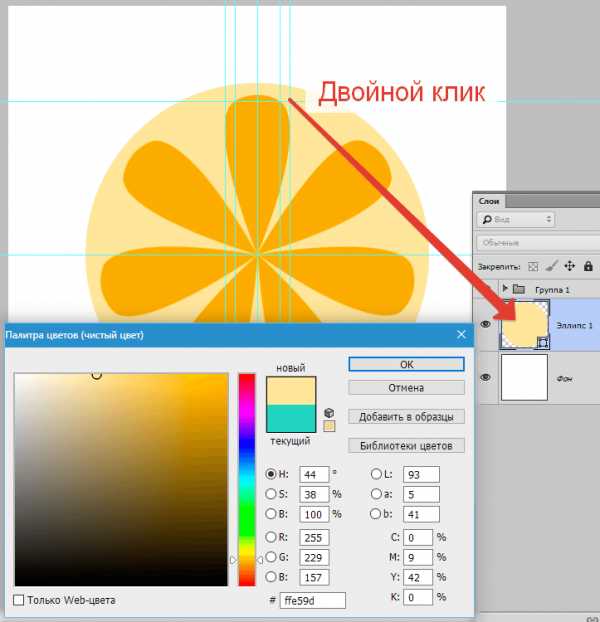
В окне заливки выбираем цвет, как на скриншоте – оранжевый.

После завершения настройки цвета нажимаем во всех окнах ОК.
Затем еще раз кликаем по контуру и выбираем пункт «Удалить контур».

Одну дольку апельсина мы с Вами создали. Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Находясь на слое с долькой, нажимаем вот такое сочетание клавиш:

Затем зажимаем ALT и перетягиваем центральную точку деформации в центр холста.

Как известно, полная окружность составляет 360 градусов. Долек у нас по плану будет семь, значит, 360/7=51,43 градуса.
Это значение мы и прописываем в соответствующее поле на верхней панели настроек.
Получаем вот такую картинку:

Как видим, наша долька скопировалась на новый слой и повернулась вокруг точки деформации на нужное количество градусов.
Далее необходимо дважды нажать на ENTER. Первое нажатие уберет курсор из поля с градусами, а второе выключит рамку, применив трансформацию.
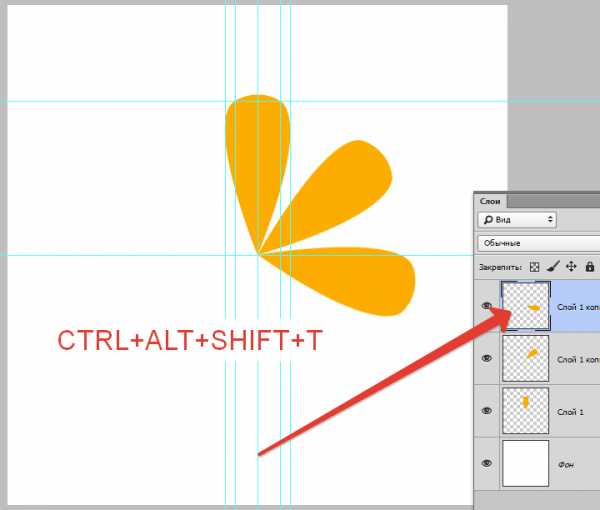
Затем зажимаем сочетание клавиш CTRL+ALT+SHIFT+T, повторив предыдущее действие с такими же настройками.

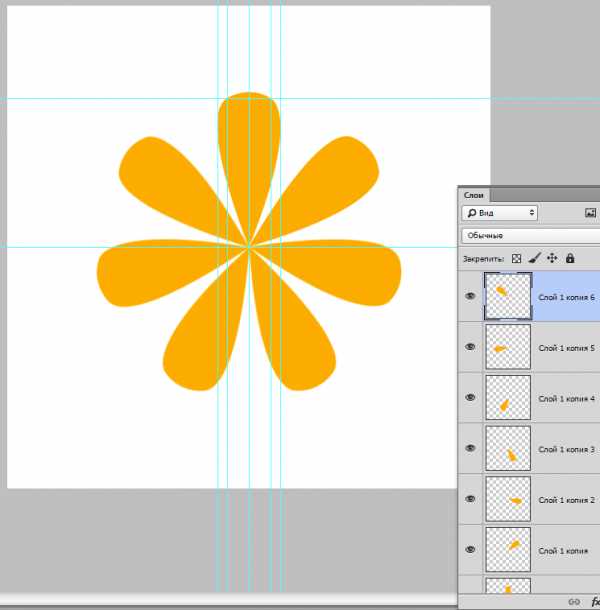
Повторяем действие еще несколько раз.

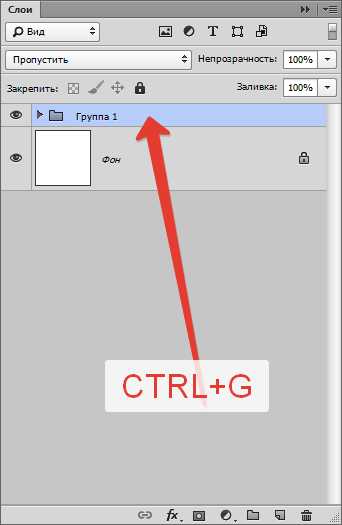
Дольки готовы. Теперь мы просто выделим все слои с дольками с зажатой клавишей CTRL

Продолжаем создавать логотип.
Выбираем инструмент «Эллипс», ставим курсор на пересечение центральных направляющих, зажимаем SHIFT и начинаем тянуть круг. Как только круг появляется, зажимаем еще и ALT, тем самым создавая эллипс вокруг центра.

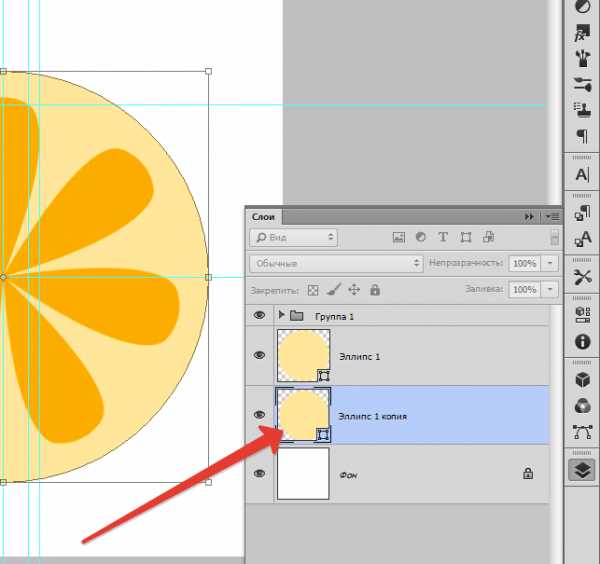
Перемещаем круг под группу с дольками и дважды кликаем по миниатюре слоя, вызвав настройки цвета. По завершению нажимаем ОК.

Дублируем слой с кругом сочетанием клавиш CTRL+J, перемещаем копию под оригинал и, клавишами CTRL+T, вызываем рамку свободного трансформирования.
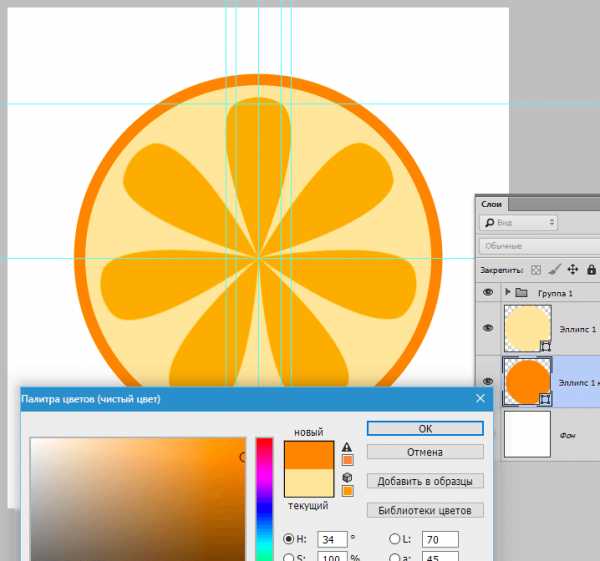
Применяя тот же прием, что и при создании первого эллипса (SHIFT+ALT), немного увеличиваем наш круг.

Снова дважды кликаем по миниатюре слоя и снова настраиваем цвет.

Логотип готов. Нажмем сочетание клавиш CTRL+H, что бы скрыть направляющие. При желании можно немного поменять размеры кругов, а для того, чтобы логотип выглядел естественнее, можно объединить все слои, кроме фонового, и повернуть его при помощи свободного трансформирования.

На этом урок, посвященный тому, как сделать логотип в Фотошопе CS6, окончен. Приемы, использованные в уроке, позволят создавать Вам качественные лого.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да НетСоздаем в фотошопе круглый логотип с декоративным элементом | DesigNonstop
Создаем в фотошопе круглый логотип с декоративным элементом
17
Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.
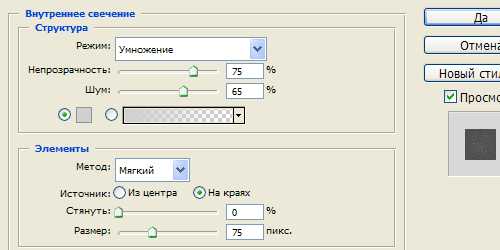
Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.
Получили такой результат.
Шаг 5.
На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.
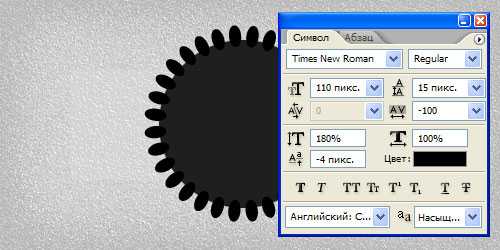
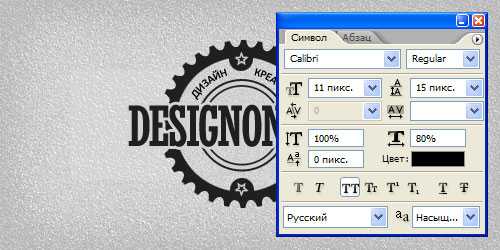
Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть как написать текст по кругу можно посмотреть в соответствующем уроке.
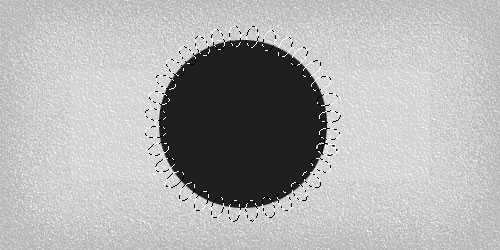
Шаг 7.

Шаг 8.
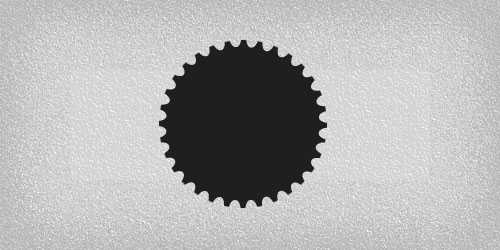
Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.
Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.
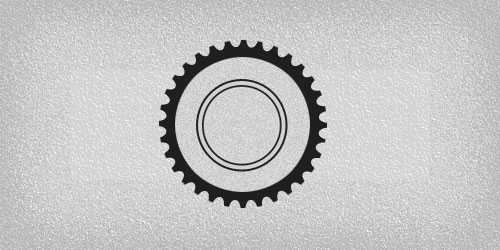
Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.
На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.
В образовавшиеся темные области ставим звездочки.
Шаг 13.
Выбираем узкий активный шрифт и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.
Теперь напишем текст по кругу. Опять воспользуемся уроком «Как написать текст по кругу«. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.
Потом пишем текст снизу. В результате получили такой вот логотип.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Как сделать логотип в фотошопе – «руководство по изготовлению»
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru, ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои» выбрать пункт «Новый слой-заливка», «Цвет»:
- В меню «Фильтр» переходим через пункт «Галерея фильтров» и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс» и заливаем его цветом:
- После этого в меню «Слои» выбираем «Стиль слоя». В появившемся окне переходим на вкладку «Обводка»:
-Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст», создаем надпись нужного цвета:
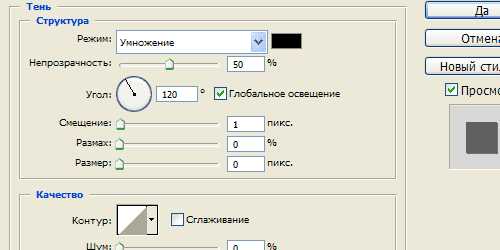
- Затем необходимо деформировать текст и использовать «Обводку», как это было сделано ранее, а также применить стиль «Тень». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.
Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать в фотошопе логотип, дающая общее представление о процессе самостоятельного «изготовления» эмблем.
www.internet-technologies.ru
Качественные уроки по созданию логотипов
Логотип—важнейший элемент имиджа компании, он отображает её поле деятельности и является гарантией качества товара, поэтому неудивительно, что у дизайнеров слишком много времени уходит на процесс создания логотипа. Сегодня мы приготовили подборку уроков, которые помогут вам при разработке логотипа и вдохновят вас на новые идеи.
Уроки по созданию логотипов
Использование круглых логотипов для создания дизайна в стиле ретро—очень популярная тенденция в настоящее время. Основные элементы для логотипа в этом уроке создаются при помощи Illustrator, а эффект старины—при помощи Photoshop.

Перейти к уроку
Создаём аккуратный логотип в стиле ретро при помощи Adobe Illustrator.

Перейти к уроку
Видеоурок по созданию логотипа в стиле ретро при помощи Adobe Illustrator (для этой цели автор использует простые формы и гранжевую текстуру).

Перейти к уроку
Создаём потрясающий яркий логотип

Перейти к уроку
Делаем логотип с забавным 3D-персонажем при помощи Illustrator. В этом уроке уроке вы научитесь использовать инструмент 3D для текста и рисовать сумасшедшего кролика.

Перейти к уроку
Детализированный урок по созданию круглого логотипа в стиле гранж (автор использует векторные формы и текстуру в стиле гранж).

Перейти к уроку
Урок по созданию логотипа для музыкальной группы в стиле гранж при помощи Adobe Photoshop.

Перейти к уроку
Урок по созданию логотипа для Umbrella Corporation при помощи Adobe Photoshop.

Перейти к уроку
Урок по созданию логотипа в стиле оригами при помощи Adobe Photoshop. В конце урока вы можете скачать psd-исходник.

Перейти к уроку
Урок по созданию логотипа с цветами радуги при помощи сеток. Метод автора очень универсальный, вы можете применять его в различных конструкциях.

Перейти к уроку
Процесс создания логотипа для vivid ways

Перейти к статье
Очень подробный урок, который описывает процесс создания качественного логотипа: начиная от определения задач, которые он должен выполнять, выбора шрифта и цвета и заканчивая подбором различных стилей.
Перейти к уроку
В этом уроке автор рассказывает о процессе создания логотипа для LTD: о возникновении самой идеи, создании ескиза и дизайна при помощи Adobe Illustrator.

Перейти к уроку
В этой статье показан процесс создания логотипа для Webmynd
Перейти к cтатье
Дизайн для этикетки пива при помощи Adobe Illustrator—техники, которые использует автор в этом уроке пригодятся вам при создании логотипа.

Перейти к уроку
В этом уроке автор рассказывает, как создать «зелёный» текстовый эффект. Такую надпись можно применить, чтобы сделать логотип для компании, которая занимается защитой окружающей среды, например.

Перейти к уроку
Урок по созданию модной текстовой надписи в стиле ретро. Такой текстовый эффект может очень пригодится для разработки логотипа.

Перейти к уроку
В этом уроке вы научитесь создавать текстовую надпись в стиле ретро при помощи Illustrator. Урок простой (его могут выполнить даже новички) и очень полезный.

Перейти к уроку
В этом уроке вы научитесь создавать иконку для логотипа в виде яркой ленты при помощи Adobe Illustrator.

Перейти к уроку
Подборки для вдохновения
Логотипы с изображением глаз

40+ примеров логотипов медицинской тематики

30 примеров огненных логотипов

Логотипы в стиле оригами

30 логотипов в спортивном стиле

Логотипы в виде животных

40 мультипликационных дизайнов логотипов

40 музыкальных логотипов

30 примеров новостных логотипов

30 примеров художественных логотипов в форме сердца

40 логотипов с изображениями рыб

30 логотипов на тему фото

Логотипы с насекомыми

Автор подборки—Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Как сделать эмблему в Фотошопе

Эмблема для сайта или группы в социальных сетях это красочное (или не очень) стилизованное изображение, отражающее идею и основную концепцию ресурса.
Эмблема может также нести рекламный, привлекающий внимание пользователя, характер.
В отличие от логотипа, который должен быть максимально лаконичным, эмблема может содержать в себе любые элементы дизайна. В этом уроке нарисуем простенький концепт эмблемы для нашего сайта.
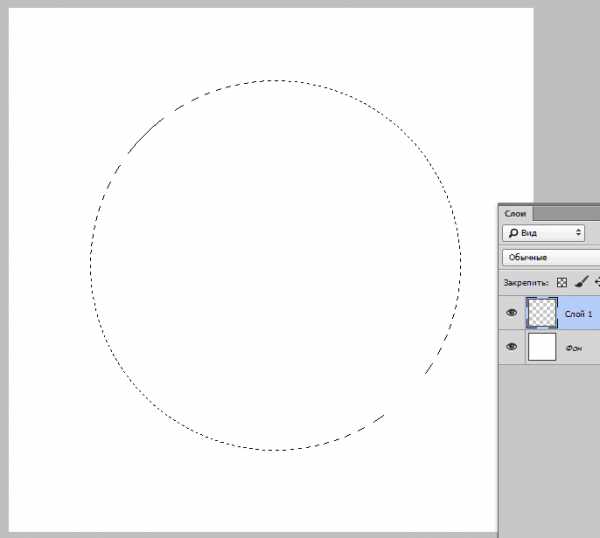
Создаем новый документ с размерами 600х600 пикселей и сразу же создаем новый слой в палитре слоев.


Забыл сказать, что основным элементом эмблемы будет апельсин. Его-то мы сейчас и нарисуем.
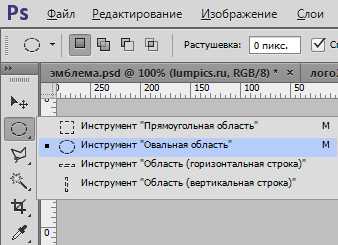
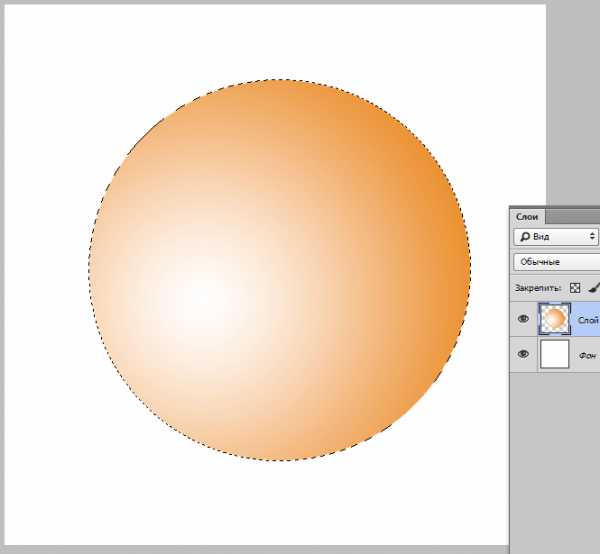
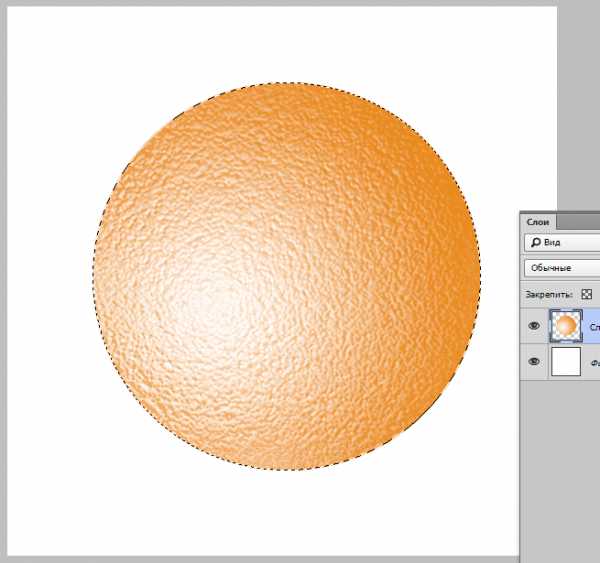
Выбираем инструмент «Овальная область», зажимаем клавишу SHIFT и рисуем круглое выделение.


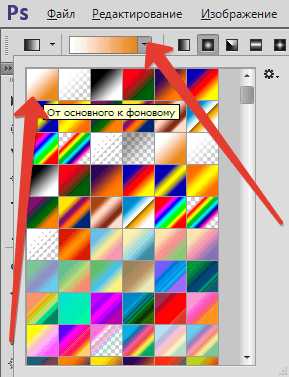
Затем берем инструмент «Градиент».
Основным цветом выбираем белый, а фоновым вот такой: d2882c.

В настройках градиента выбираем «От основного к фоновому».

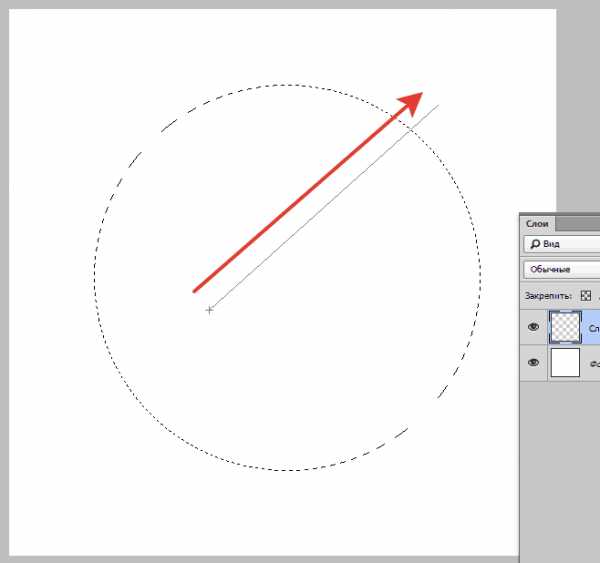
Протягиваем градиент, как показано на скриншоте.

Получаем вот такую заливку.

Меняем основной цвет на тот же, что и фоновый (d2882c).

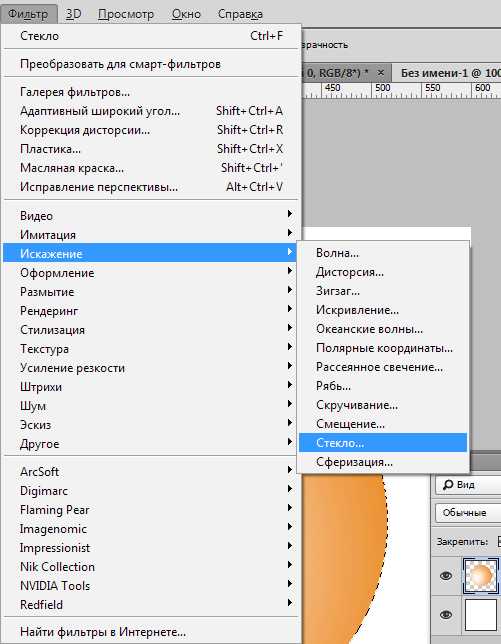
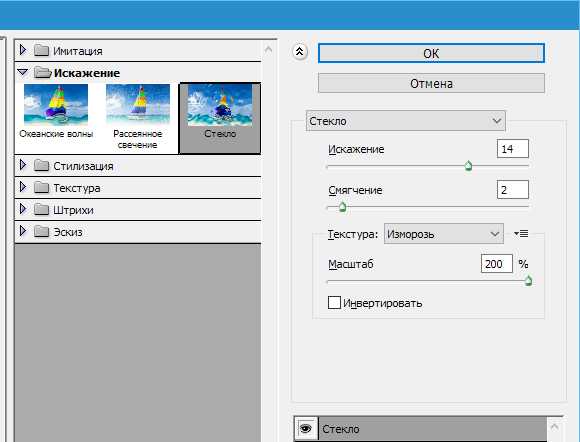
Далее идем в меню «Фильтр – Искажение – Стекло».

Выставляем настройки, как показано на скриншоте.


Снимаем выделение (CTRL+D) и продолжаем.
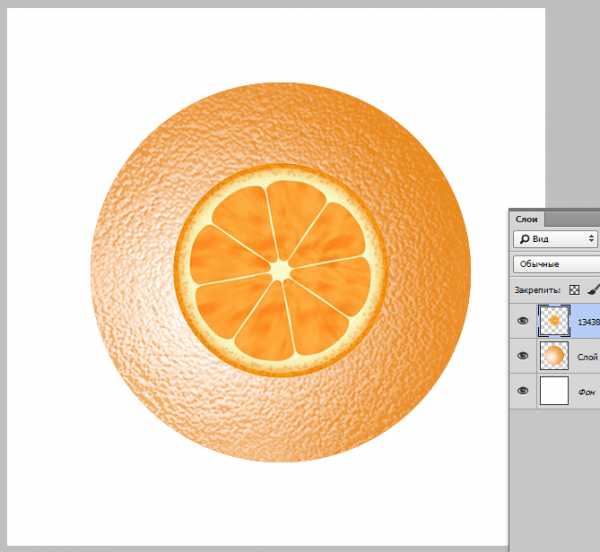
Необходимо найти изображение со срезом апельсина и поместить его на холст.

При помощи Свободного трансформирования растягиваем изображение и помещаем поверх апельсина следующим образом:

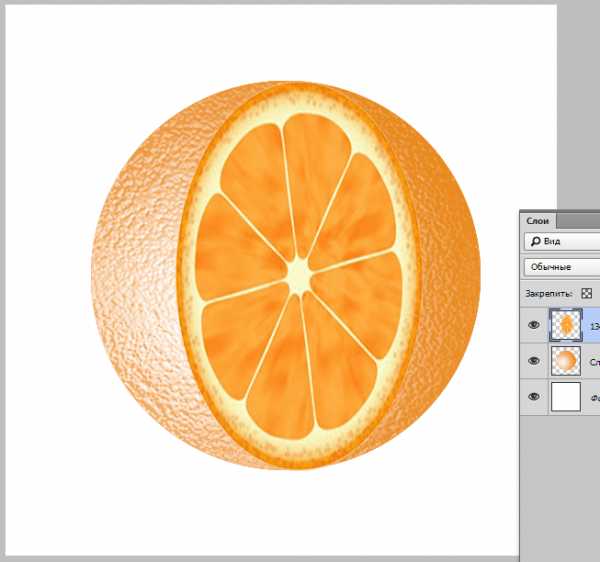
Затем переходим на слой с апельсином, берем ластик и стираем лишнее справа.

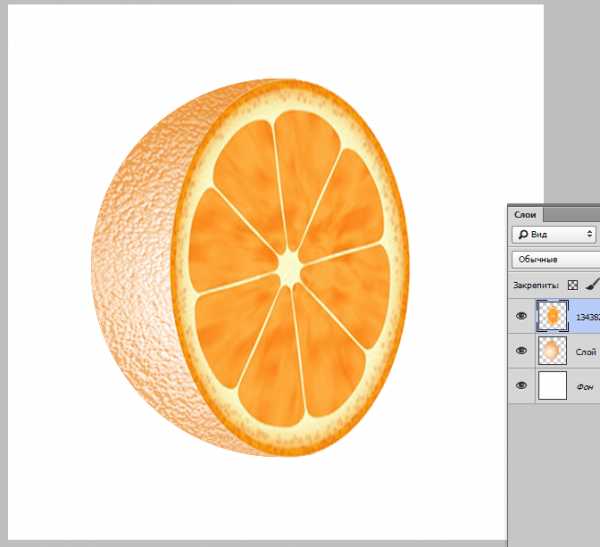
Основной элемент нашей эмблемы готов. Дальше все зависит от Вашей фантазии и предпочтений.
Мой вариант такой:

Домашнее задание: придумать свой вариант дальнейшего оформления эмблемы.
На этом урок по созданию эмблемы окончен. Удави в Вашем творчестве и до новых встреч!
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Создаем в фотошопе оригинальный логотип в виде этикетки | DesigNonstop
Создаем в фотошопе оригинальный логотип в виде этикетки
5
На очереди очередной урок по созданию логотипа в виде этикетки. Сначала мы создадим текстуру фона, потом займемся основной фигурой и ее обводкой. После этого воспользуемся симпатичным текстом и напишем основной текст. Далее с помощью текста создадим прямоугольник, применим к нему стиль слоя, а потом трансформируем его, имитируя декоративную ленту. После напишем вспомогательный текст и немного украсим его. Потом займемся центральным визуальным элементом округлой формы. И в конце украсим всю нашу композицию элементом в виде расходящихся солнечных лучей.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #4a2919.
Шаг 2.
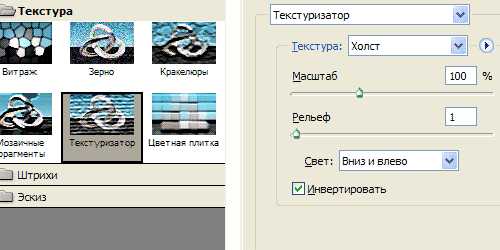
Применим «Фильтр» (Filter) > «Текстура» (Texture) > «Текстуризатор» (Texturizer).
Шаг 3.
Получили такую текстуру.
Шаг 4.
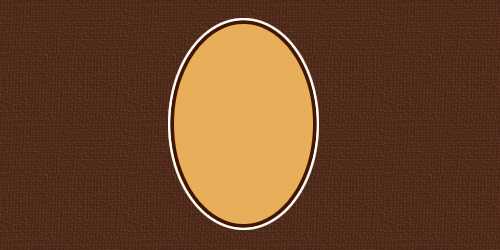
Рисуем овал, заливаем его цветом #e8ae5a.
Шаг 5.
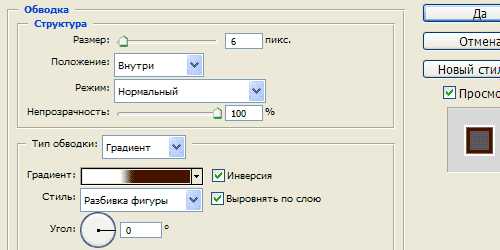
Применим стиль слоя «Обводка» (Stroke).
Шаг 6.
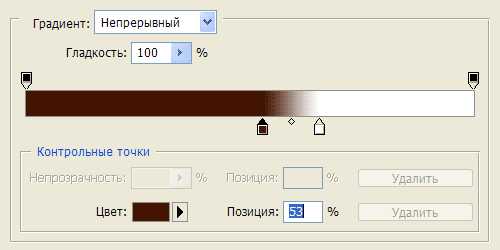
Так выглядит градиент при ближайшем рассмотрении. Слева цвет #431500, справа белый.
Шаг 7.
Получили такой результат.
Шаг 8.
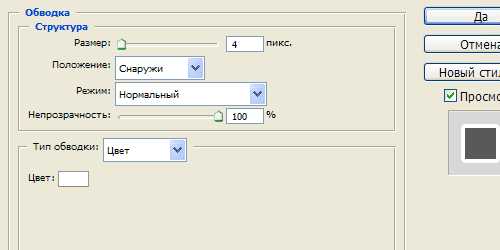
Делаем дубликат овала, перемещаем его ниже оригинального слоя с овалом и в настройках стиля слоя (см.Шаг 5) меняем положение обводки с «Внутри» на «Снаружи». Получили такой результат.
Шаг 9.
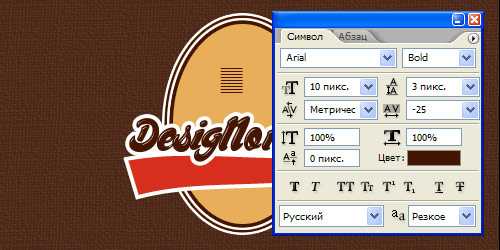
Воспользуемся шрифтом Chocolate Dealer (N20 из этой подборки шрифтов). Пишем слово DesigNonstop, размер 68 пикселей, цвет #441601.
Шаг 10.
Применим к шрифту стиль слоя «Обводка» (Stroke).
Шаг 11.
Далее воспользуемся шрифтом Arial, цвет #d72f1e, настройки как на рисунке ниже, и напишем 36 точек подряд. Должен получиться красный прямоугольник. 
Шаг 12.
Перемещаем красный прямоугольник под текст DesigNonstop. После этого применим к прямоугольнику стиль слоя «Обводка» (Stroke), как в Шаге 10.
Шаг 13.
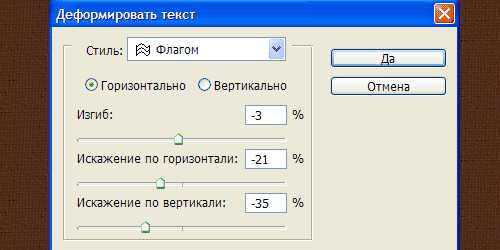
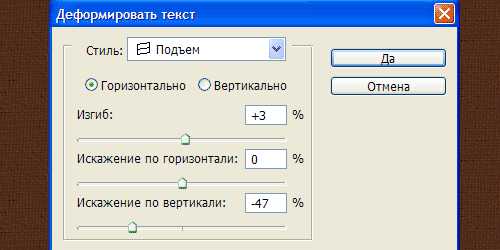
Теперь деформируем наш прямоугольник. Правая кнопка мыши, пункт «Деформировать текст…» (Warp Text) с настройками, как на рисунке ниже.
Шаг 14.
Получили такой результат.
Шаг 15.
Теперь на новом слое (ниже текста и фигуры) небольшой жесткой белой кистью закрасим промежутки между низом текста и верхом красной фигуры.
Шаг 16.
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания, которая в верхнем регистре между клавишами ) и +, создаем прямую линию из четырех подчеркиваний, потом переводим каретку и еще четыре подчеркивания. Должно получиться девять линий, цвет #431500.
Шаг 17.
Теперь деформируем наши полоски. Правая кнопка мыши, пункт «Деформировать текст…» (Warp Text) с настройками, как на рисунке ниже.
Шаг 18.
Перемещаем их в левый край красной ленты.
Шаг 19.
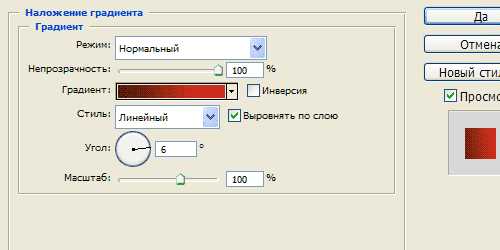
Теперь применим стиль слоя «Наложение градиента» (Gradien Overlay). Цвет градиента от #431500 к #d72f1e.
Шаг 20.
Получили такой результат.
Шаг 21.
Делаем дубликат слоя с полосками. Удаляем три нижних ряда полосок, в настройках стиля слоя «Наложение градиента» (Gradien Overlay) меняем направление градиента на противоположное, нажав чекбокс «Инверсия» (см. Шаг 19) и перемещаем полоски в правый край красной ленты.
Шаг 22.
Теперь используя шрифт Arial, размер 12 пикселей, масштаб по вертикали 85%, цвет белый, большими буквами пишем ВСЕ О ВЕБ-ДИЗАЙНЕ.
Шаг 23.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 24.
Результат выглядит так.
Шаг 25.
Далее, используя настройки шрифта ниже, цвет #431500, пишем фразу SINCE 2009.
Шаг 26.
На этой стадии я долго выбирала, какой бы визуальный элемент круглой формы поместить на этикетку, пока не остановилась на иконке из первого набора этой подборки иконок. Вы можете поместить любое другое подходящее изображение.
Шаг 27.
Сверху я разместила еще одно изображение в виде палитры художника из девятого набора этой подборки иконок.
Шаг 28.
В заключение можно создать расходящиеся солнечные лучи с помощью этого урока или воспользоваться готовой кистью. И все, логотип в виде этикетки готов.
www.designonstop.com
как сделать круглый логотип в фотошопе
Создание логотипа в Фотошопе – занятие интересное и увлекательное. Такая работа подразумевает четкое представление о назначении лого (сайт, группа в соцсетях, эмблема команды или клана), осознании основного направления и общей концепции ресурса, для которого этот логотип создается.
Сегодня ничего придумывать не будем, а просто нарисуем логотип нашего сайта. В уроке будут представлены основные принципы того, как нарисовать круглый логотип в Фотошопе.
Для начала создадим новый документ нужного нам размера, желательно квадратный, так удобнее будет работать.
Затем необходимо разлиновать холст при помощи направляющих. На скриншоте мы видим семь линий. Центральные определяют центр всей нашей композиции, а остальные помогут нам создавать элементы логотипа.
Вспомогательные направляющие разместите примерно, как у меня на холсте. С их помощью будем рисовать первую дольку апельсина.
Итак, разлиновку мы закончили, приступаем к рисованию.
Создаем новый пустой слой.
Затем берем инструмент «Перо» и ставим первую опорную точку в центр холста (на пересечение центральных направляющих).
Следующую опорную точку ставим, как показано на скрине и, не отпуская кнопку мыши, тянем луч вправо и вверх до тех пор, пока кривая не коснется левой вспомогательной линии.
Далее зажимаем ALT, подводим курсор к концу луча и возвращаем его к опорной точке.
Таким же образом дорисовываем всю фигуру.
Затем нажимаем правой кнопкой внутри созданного контура и выбираем пункт «Выполнить заливку контура».
В окне заливки выбираем цвет, как на скриншоте – оранжевый.
После завершения настройки цвета нажимаем во всех окнах ОК.
Затем еще раз кликаем по контуру и выбираем пункт «Удалить контур».
Одну дольку апельсина мы с Вами создали. Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Находясь на слое с долькой, нажимаем вот такое сочетание клавиш: CTRL+ALT+T. Вокруг дольки появится рамка.
Затем зажимаем ALT и перетягиваем центральную точку деформации в центр холста.
Как известно, полная окружность составляет 360 градусов. Долек у нас по плану будет семь, значит, 360/7=51,43 градуса.
Это значение мы и прописываем в соответствующее поле на верхней панели настроек.
Получаем вот такую картинку:
Как видим, наша долька скопировалась на новый слой и повернулась вокруг точки деформации на нужное количество градусов.
Далее необходимо дважды нажать на ENTER. Первое нажатие уберет курсор из поля с градусами, а второе выключит рамку, применив трансформацию.
Затем зажимаем сочетание клавиш CTRL+ALT+SHIFT+T, повторив предыдущее действие с такими же настройками.
Повторяем действие еще несколько раз.
Дольки готовы. Теперь мы просто выделим все слои с дольками с зажатой клавишей CTRL и нажмем комбинацию CTRL+G, объединив их в группу.
Продолжаем создавать логотип.
Выбираем инструмент «Эллипс», ставим курсор на пересечение центральных направляющих, зажимаем SHIFT и начинаем тянуть круг. Как только круг появляется, зажимаем еще и ALT, тем самым создавая эллипс вокруг центра.
Перемещаем круг под группу с дольками и дважды кликаем по миниатюре слоя, вызвав настройки цвета. По завершению нажимаем ОК.
Дублируем слой с кругом сочетанием клавиш CTRL+J, перемещаем копию под оригинал и, клавишами CTRL+T, вызываем рамку свободного трансформирования.
Применяя тот же прием, что и при создании первого эллипса (SHIFT+ALT), немного увеличиваем наш круг.
Снова дважды кликаем по миниатюре слоя и снова настраиваем цвет.
Логотип готов. Нажмем сочетание клавиш CTRL+H, что бы скрыть направляющие. При желании можно немного поменять размеры кругов, а для того, чтобы логотип выглядел естественнее, можно объединить все слои, кроме фонового, и повернуть его при помощи свободного трансформирования.
На этом урок, посвященный тому, как сделать логотип в Фотошопе CS6, окончен. Приемы, использованные в уроке, позволят создавать Вам качественные лого.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник: http://lumpics.ru/how-draw-round-logo-photoshop/
Круглый логотип.
Как сделать круглый логотип в фотошопе рассмотрим в этом уроке. Любой логотип состоит из набора фигур и текста. Фигуры являются фоном логотипа, а текст дополняет конкретный образ компании или сайта. Круглый логотип смотрится стильно и просто, потому что в нем нет ничего лишнего.
Круглый логотип с пальмой я увидела в уроке фотошопа на английском языке.
Попробовала сделать что-то подобное без дословного перевода.
Идея в целом была понятна. На фоне серого цвета рисуем круг и заливаем голубой краской. Второй круг рисуем в центре на дополнительном слое и заливаем светлокоричневым цветом.
Силуэты пальм скопировала из урока.
Инструментом «прямолинейное лассо» выделяем силуэт пальмы и выбираем команду «Редактирование — Скопировать».
Переключаемся на файл с логотипом и выполняем команду «Редактирование — Вставить».
Уточняем размеры пальмы таким образом, чтобы она находилась внутри коричневого круга.
Силует пальмы находится на отдельном слое. Выбираем эффект слоев и пункт меню «залить цветом». Пипеткой выбираем голубой цвет и заливаем силуэт.
Пишем текст по кругу. Как написать текст по кругу подробно написано в уроке
Получилась такая картинка:
Добавляем эффект слоя «Тиснение»
Получилось вполне похоже с уроком, который я нашла. Немного отличается текстура тиснения, но это не очень большая ошибка. Сам принцип создания круглого логотипа описан верно.
Copyright © 2013 ALL RIGHT RESERVED
Все права защищены. Копирование материалов должно сопровождаться обратной ссылкой на сайт.
Источник: http://www.adobemaster.ru/CS5-lesson037.html
21 декабря 2015 29 518 просмотров | Сложность:
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Итоговый результат
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип, ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Мы получим следующий результат.
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Далее, примените стиль слоя Наложение градиента (Gradient Overlay):
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Мы получили следующий результат.
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Далее, мы также поменяем цвет квадратиков.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Мы получили следующий результат.
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Теперь, удалите слой с контуром логотипа.
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Источник: http://photoshop-master.ru/lessons/design/sozdayom_logotip_apple_v_fotoshop.html
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.
Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.
Получили такой результат.
Шаг 5.
На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.
Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть как написать текст по кругу можно посмотреть в соответствующем уроке.
Шаг 7.
После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.
Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.
Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.
Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.
На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.
В образовавшиеся темные области ставим звездочки.
Шаг 13.
Выбираем узкий активный шрифт и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.
Теперь напишем текст по кругу. Опять воспользуемся уроком «Как написать текст по кругу«. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.
Потом пишем текст снизу. В результате получили такой вот логотип.
Источник: http://www.designonstop.com/tutorials/text-effects/sozdaem-v-fotoshope-kruglyj-logotip-s-dekorativnym-elementom.htm
После этого снимем выделение Ctrl+D.
Шаг 5
В этом шаге мы будем создавать текстуру для получившегося выделения. В верхнем меню выбираем Layer > Layer Style > Blending Options.
Выбираем Drop Shadow
Устанавливаем цвет Blend Mode = белый, и всё остальное:
Шаг 6
Текст.
Для этого лого я использовал шрифт Space Age размером 18px, но вы можете использовать любой понравившийся вам. Затем, на отдельном слое я просто напечатал несколько точек с пробелами между ними.
В итоге получилось это:
Шаг 7
Завершающий шаг. Создадим логотипу лёгкое отражение для более стильного вида.
Создаём новый слой. Выбираем Eliptical Marquee Tool (M) и рисуем овал:
Источник: http://photoshop.demiart.ru/advanced_logo.shtml
kaketodelaetsya.ru
