Рисуем в Фотошоп иконки в стиле Pixel art
В этом уроке вы узнаете, как создать иконки в стиле 8-битных игр.
1. Контур
Шаг 1
Мы будем работать в Adobe Photoshop CC 2014 (но этот урок можно повторить и в более ранних версиях и даже в MS Paint). Создаем новый документ. Мой финальный результат получился размером 113 х 13 пикселей.
Берем Pencil Tool (В) (Карандаш) размером 1 px, приближаем документ на 1600% и рисуем 3 пикселя по горизонтали и по одному пикселю на нижних углах.
- На следующей линии рисуем 7 пикселей.
- Для горлышка бутылки рисуем фигуру из 3 пикселей в виде буквы V.
- Далее рисуем 5 пикселей по вертикали по обеим сторонам бутылки и две линии по горизонтали между ними. Это будут стенки бутылки и этикетка.
- Рисуем последнюю линию из 7 пикселей, которая будет донышком.
Шаг 2
Рисование меча мы разделим на два шага.
- Начнем с кончика лезвия. Рисуем 3 пикселя по вертикали и 2 пикселя по горизонтали в форме буквы V. После этого рисуем две параллельные диагонали от углов кончика, каждая по 14 пикселей.
- На конце верхней диагонали рисуем 3 пикселя по вертикали и на второй диагонали 3 пикселя по горизонтали.
- В центре, там, где рукоятка, рисуем фигуру в форме буквы V, состоящую из 3 пикселей. Также на углах крайних пикселей рисуем 2 пикселя вверх и 2 пикселя вниз.
- Продолжаем рисовать рукоятку. В левой части добавляем 3 пикселя влево и 1 пиксель вниз. В правой части добавляем 3 пикселя вниз и и 1 пиксель влево.
Шаг 3
Заканчиваем рукоятку:
- Соединяем диагональной линией длинной 9 пикселей левую и правую части рукоятки.
- Ручка состоит из четырех V-образных фигур, расположенных по диагонали.
- На кончике рукоятки рисуем 1 пиксель вправо и 3 пикселя вниз. Затем рисуем 2 пикселя по диагонали, начиная с середины предыдущих трех.
- Заканчиваем меч тремя рядами диагональных линий по 3 пикселя и одним рядом на 2 пикселя.
Шаг 4
- Рисуем линию длиной 10 пикселей. На обеих сторонах линии рисуем по 2 пикселя по диагонали.
- Далее рисуем по 8 пикселей по бокам сундучка и 12 пикселей внизу.
- Посредине рисуем горизонтальную линию из 12 пикселей. Также в нижних углах рисуем по одному пикселю.
- По центру рисуем прямоугольник размером 4 х 3 пикселя. 2 центральных пикселя удаляем с помощью Eraser Tool (E) (Ластик) (в режиме Pencil (Карандаш)). Затем от верха к центральному прямоугольнику рисуем два вертикальных ряда по 3 пикселя. И по бокам этих рядом по одной вертикальной линии высотой 4 пикселя.
2. Монохромная палитра цветов
Шаг 1
Цвета слева направо: мятный (#e0f8d0), зеленый (#88c070), зеленый лесной (#306850) и темно-зеленый (#081820).
- Создаем новый слой над обводкой.
- Внешний контур закрашиваем зеленым лесным.
- Внутреннюю часть закрашиваем зеленым.
- Мятным рисуем вертикальные блики (блок 3 х 2 пикселя снизу и по центру, также несколько пикселей слева).
- Темно-зеленым хаотично ставим несколько пикселей по краям.
Шаг 2
Используем те же цвета.
- Создаем новый слой.
- Контур лезвия меча закрашиваем зеленым лесным, а нижнюю диагональ темно-зеленым.
- Левую часть лезвия заполняем мятным, а нижнюю зеленым. Также добавляем темно-зеленые и зеленые лесные пиксели у основания лезвия.
- Мятным закрашиваем нижнюю внутреннюю диагональ рукоятки, а зеленым по краям.
- Остальную внутреннюю часть меча заполняем зеленым, а контур зеленым лесным.
- Темно-зеленым закрашиваем правую часть рукоятки, а зеленым — левую. Рукоятка состоит из трех линий и цвет на ней должны идти от светлого к темному.
- Правую часть цепи закрашиваем зеленым, мятным заполняем отверстия, зеленым лесным — верхнюю левую часть, а темно-зеленым — между каждым звеном цепи.
Шаг 3
Используем те же цвета.
- Создаем новый слой над слоем с контуром сундука.
- Закрашиваем внешний контур зеленым лесным.
- Темно-зеленым закрашиваем центральную горизонтальную линию и нижнюю часть замка.
- Темно-зеленым закрашиваем нижние уголки. В нижней части сундука зеленым рисуем вертикальные полосы на расстоянии 2 пикселя друг от друга.
- Заполняем просвет в нижней части мятным и по одному пикселю зеленого лесного по углам.
- Мятным рисуем блики на крышке сундука.
- Остальное заполняем зеленым.
3. Четырехцветная палитра
Шаг 1
Теперь возьмем другие цвета: кремовый (#f8dd92), цвет лайма (#9bbb0e), цвет шалфея (#73a067) и темно-зеленый лесной (#0f380e).
- Создаем новый слой над обводкой.
- Заполняем внешний контур бутылочки темно-зеленым лесным.
- Внутреннюю часть заполняем кремовым цветом, используя Pencil Tool (B) (Карандаш) или Paint Bucket Tool(G) (Заливка).
- На горлышке рисуем один ряд пикселей цветом шалфея. Этим же цветом заполняем этикетку посредине.
- Верхнюю часть заполняем цветом лайма.
- Также цветом лайма рисуем блики на этикетке и в нижних углах.
Шаг 2
Создаем новый слой над обводкой.
Чтобы ускорить процесс, выделите меч инструментом Magic Wand Tool (W) (Волшебная палочка) и залейте выделение инструментом Fill Bucket Tool (G) (Заливка).
Цветом лайма заполняем центральную диагональ лезвия, рукоятку и отверстия в звеньях цепи.
Цветом шалфея закрашиваем нижнюю часть лезвия и остальную часть рукоятки.
Кремовым заполняем верхнюю часть лезвия.
Шаг 3
- Создаем новый слой над обводкой.
- Закрашиваем внешний контур и центральную линию темно-зеленым лесным.
- Остальную внутреннюю часть заполняем цветом лайма, а центральные 2 пикселя — кремовым.
- Далее с левой стороны и вверху кремовым цветом добавляем блики.
- Цветом шалфея рисуем несколько вертикальных линий по всей высоте сундука.
Автор: Mary Winkler
Переводчик: Daewon
photoshop-master.ru
Pixel Warheads: Пиксель-арт. Настройка
Я тут решил написать немного полезностей для начинающих т.к. просили. Если действительно это будет востребовано — будет продолжение.Итак, самое-самое начало:
Софт для пиксель-арта: Тут без вариантов, Фотошоп. Много где пишут что пикс-арт можно рисовать хоть в ms Paint, да можно, чисто в теории и только как развлечение для себя и как особый вид морального мазохизма, то еще извращение. Есть еще куча маленьких бесплатных, шароварных и откровенно дешевых програмулин, но на практике всё это треш.
Gimp — не в обиду линуксойдам, но Гимп ниразу не аналог фотошопу, хотя почти все те же функции от ФШ в нем якобы есть, но вместо работы будет война с интерфейсом, т.к. он расчитан исключительно для пришельцев, но никак не для людей. В добавок нет адекватной поддержки планшета.
Graphic Gale — прога заточена исключительно под пиксель-арт, но нет многих нюансов, облегчающих работу, как в ФШ. Хотя посмотреть прогу стоит, если кому понравится — хорошо. Мне не понравилось.
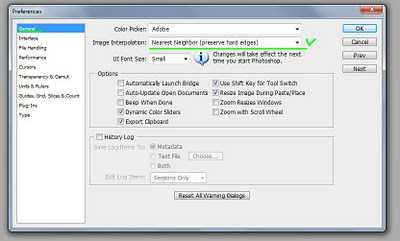
Ctrl+K
Открываем фотошоп и сразу нажимаем Ctrl+K, хоткей открывает общие настройки ФШ. 
Самое важное, в Image Interpolation выставляем Nearst Neighbor — это обеспечит нам отсутствие интерполяции при ресайзе или всяком прочем трансформе нашей графики. Must Have!
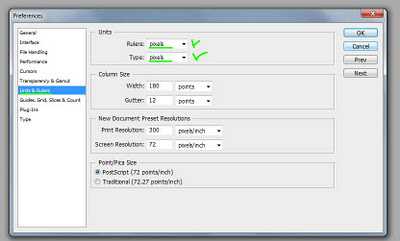
Идем далее по вкладкам: 
Единицы измерения должны стоять в пикселях, другие варианты нам никогда более не понадобятся.
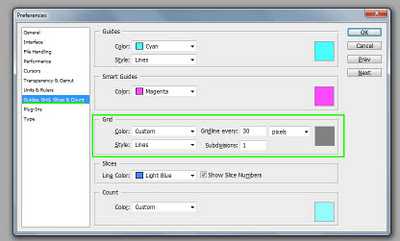
Сетка.

Сюда заглядывать будем часто. Сетка крайне удобная вещь, когда работаем с тайлами да и вообще есть лимиты по размерам спрайта. Gridline Every (XX) Pixels — задает размеры нашей сетки. Subdivisions — разбивает каждую клетку сетки на заданное кол-во квадратов. 1 — минимальное значение, означает что сетка не будет разбиваться на «подклетки». Мне обычно больше и не нужно. В процессе работы сетка включается/выключается через Ctrl+’. На этом можно закрыть окно настроек.
View
Заходим в меню View
Отключаем Snap — привязка нам никогда не понадобится в процессе рисования, а только будет мешать
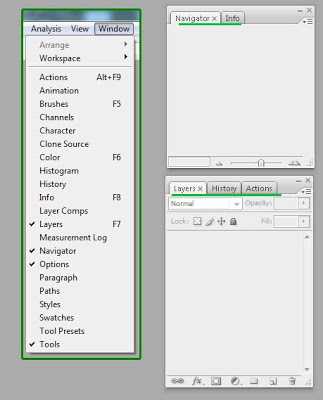
Настройка окон
Через меню window можно удобнее настроить себе рабоче пространство, отключив ненужное и оставив важное. Тут всё очень субъективно, кому как удобнее, я работаю с такой вот организацией: 
через Info — удобно смотреть размер выделенной области, а это часто нужно. Navigator впринципе можно было бы и убрать совсем т.к. «зумать» привык через Alt+Shift+колесо.
Actions, иногда очень помогают, когда например нужно увеличить в два раза и сохранить несколько десятков спрайтов. Мелочь, но жизнь облегчает, поэтому под рукой.
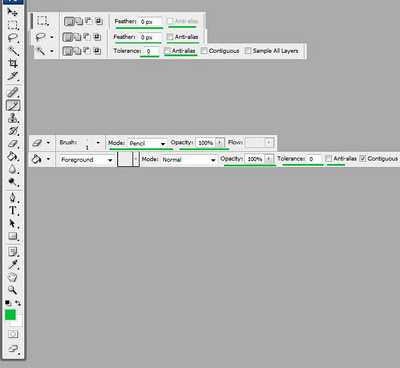
Tools
Далее, настройка инструментов.
Всё просто, на тех инструментах, которые будем использовать ( а это инструменты выделения области, карандаш, стерка, заливка — больше ничего не пригодится) везде отключаем антиальясинг и всё прочее, способное порождать полу-прозрачные пиксели и прочую неприемлемую бяку. 
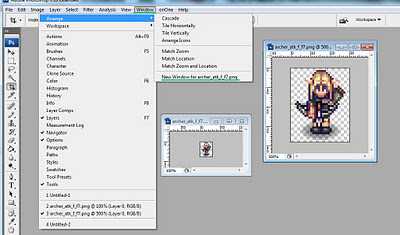
Double Viewport
Ну и на последок, важный трикс. Второе окно одного документа:
Отличная помщь в работе, если одно окно будет в своем 100% размере, а во втором будет зазумлено так как вам удобно.
В нормальное смотрим- оцениваем как у нас получается арт, в зазумленом работаем. Очень удобно, позволяет не гонять туда-сюда зум.

Комфортной работы и успешных начинаний.
pixelwarheads.blogspot.com
Рисуем пиксельное изображение в Photoshop

Я уже писал о pixel art‘e, и обещал написать ещё. Пришло время) Сегодня я покажу более детально как отрисовывать пиксельный рисунок. Теория + Практика.

1) Создадим новый документ, размером 1*1px. Зальём его чёрным и определим как кисть. Назовём её «PixelBrush»
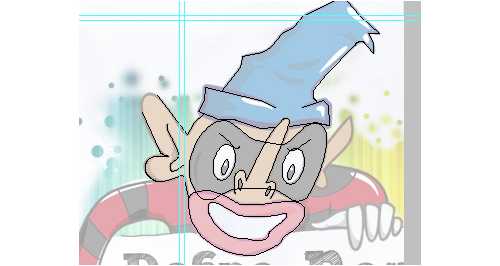
2) Открываем изображение, которое будем превращать в пиксельное. Сделаем его полупрозрачным, чтобы были видно контуры, но линии не были слишком яркими, и мы могли спокойно обводить.
Выбираем карандаш, и установим ему кисть «PixelBrush», диаметр 1px. Перед обводкой, необходимо подумать о уровне детализации, который вам походит. Статичное изображение содержит больше деталей, чем анимированное. Обводим контуры на новом слое. В сложных местах, таких, как окружности, я пользовался инструментом Pen, и затем обводил контуры(панель Path-правый клик на контуре — Stroke Path).

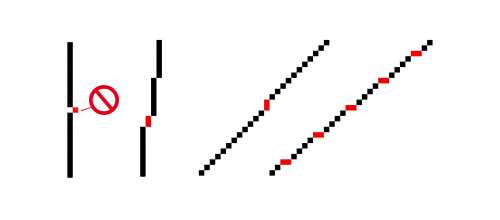
3) Немного теории. Чтобы визуально не возникало ощущения рваности линии, необходимо придерживаться гармоничности. Покажу на примере:
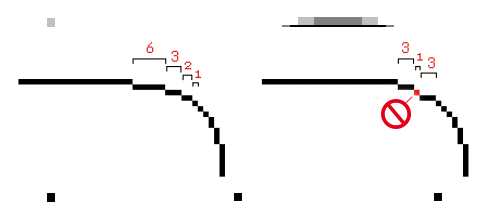
Прямые/наклонные

Скруглённые линии

Чистим и подправляем контуры.

4) Создадим новый слой, и расположим его ниже слоя с контуром. Этот слой будет отвечать за расцветку. Закрашиваем основные области:
Назовём слой «Colors»

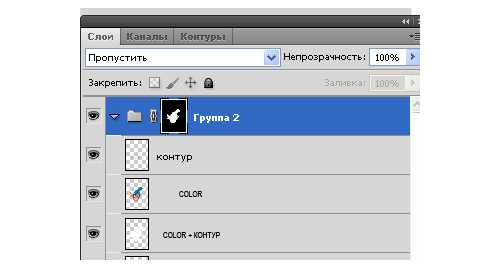
5) Помещаем слой контур и «Colors» в новую папку. Теперь дублируем их и объединяем копии. Правый клик на иконке этого слоя и выбираем Select Pixels. Выбираем папку и создаём маску. Теперь мы можем спокойно работать с нашим персонажем, не боясь, что что-то вылезет за его пределы.

6) Наносим тени

7) Как делать плавный переход.
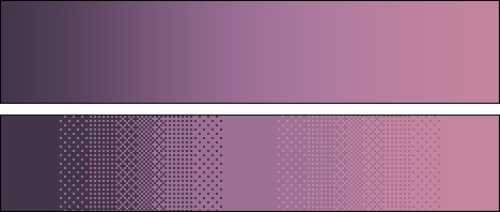
В пиксель-арте свой способ изображения градиентов, если на простом примере, то это выглядит так:
а более сложный градиент выглядит так:

Я добавил что-то подобное к шапке. Я не стал увлекаться «фотореалом», и не стал использовать много градиентов.
8
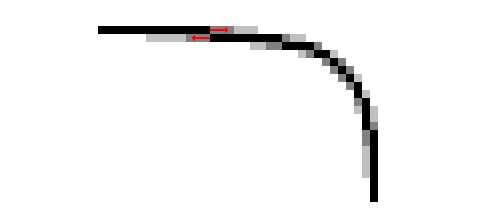
8) Сгладим шероховатые линии. Объяснить сложно, так что смотрим примеры:

8a

8b
А вот и наш результат:

У меня не точно соблюдена цветовая гамма, но, надеюсь, сам принцип понятен

Желаю успехов!
Кстати, можете посмотреть блог веб-мастера, который я сам читаю)
Naikom » Дизайн » Уроки Photoshop
naikom.ru
как рисовать pixel art в photoshop Видео
5 мес. назад
В этом видео вы узнаете как сделать PIXEL ART в ADOBE PHOTOSHOP! РИСОВАТЬ и делать АРТЫ используя Фотошоп не сложно…
2 г. назад
Поддержи меня на Patreon: https://goo.gl/L5gbQ8 Техника рисования: https://youtu.be/6L6NGqsQFGM Music by www.epidemicsound.com Нравится музыка?
2 г. назад
Присылай свои работы на оценку: vk.com/kvo_photoshop Сегодня мы разберем инструменты для Pixel Art в фотошопе! ==================…
2 г. назад
Уроки по созданию игр на Unity: https://goo.gl/sKW1IS Группа HolyMonkey: https://vk.com/holymonkey Группа ВК: https://vk.com/artalasky Поддержать…
2 г. назад
Группа ВК: https://vk.com/artalasky Поддержать канал: Яндекс.Деньги: 410011262480804 WebMoney: R425834040290 или Z977396261713 PayPal: …
1 г. назад
Learn how to create Pixel Art in Photoshop! ♥ Support Brackeys on Patreon: http://patreon.com/brackeys/ ············································…
2 г. назад
Первая часть видео, подписывайся чтобы не пропустить новые ролики которые выходят каждые два дня. Подписат…
2 г. назад
Группа ВК: https://vk.com/artalasky Настройка Фотошопа: https://youtu.be/RM9KH5HNrpE Как я рисую спрайты для игр: https://youtu.be/6L6NGqsQFGM…
3 г. назад
Ссылка на вк: http://vk.com/brave_art Всем привет! Если вам нравиться пиксельарт, то вы обратились по адресу. Рисуем…
9 мес. назад
Мой курс по пиксельарту для новичков: https://gumroad.com/l/XWQIq Мои игры в Steam: https://youtu.be/JLt2Q0Y-Gm8 https://youtu.be/mLOqoxBsaAE Как я…
6 мес. назад
Научим красиво рисовать в Adobe Photoshop. Обучение начинается с правильного построения объектов, перспективы…
1 г. назад
Подписывайся на Instagram: https://www.instagram.com/pixel.blog/ Если вам интересно научиться рисовать в Photoshop, подробности обуч…
10 мес. назад
Учим с нуля рисовать в фотошопе: https://vk.com/app6115991_-143778588#dy22.
10 мес. назад
Быстрый и лёгкий урок по фотошопу. Как сделать пиксельный арт. Photoshop cc 2015. Группа VK:https://vk.com/otfiltrovanyfotographer…
Как рисовать пиксель арт в программе фотошоп.Создаём орнамент.Pixel art.
2 г. назад
Я в VK: https://vk.com/artalasky Продолжение: https://youtu.be/T73UqBPHkew Aired:The Saga — https://goo.gl/mhaCRU Нарисовано на XP-Pen Star06: …
2 г. назад
Уроки по созданию игр на Unity: https://goo.gl/sKW1IS Группа HolyMonkey: https://vk.com/holymonkey Группа ВК: https://vk.com/artalasky Поддержать…
1 г. назад
Photoshop CC 2017 tutorial showing how create fun, retro, 8-bit, pixel portrait from photos. Photo provided by http://www.shutterstock.com Image ID: 625536110 …
12 мес. назад
Из этого видео вы узнаете, как настроить Криту для работы в стиле PixelArt. Спасибо Константину Тру за обложку…
7 мес. назад
This is the first episode in a series that will show you how to make pixel art game characters, from the idea phase, to animation all the way to making sprite …
