Растушевка в фотошопе. Как сделать растушевку краев
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Она доступна, только когда вы работаете с выделением и выделенной областью!
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
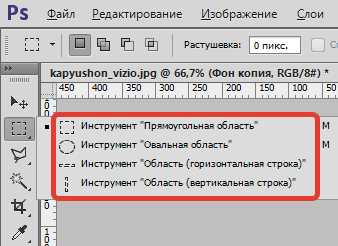
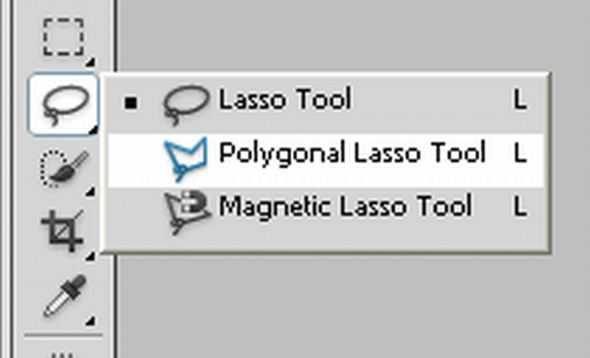
1. Инструменты фотошопа, связанные с выделением:
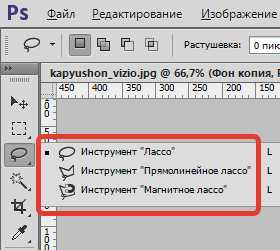
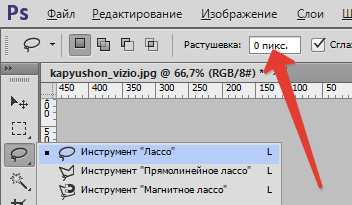
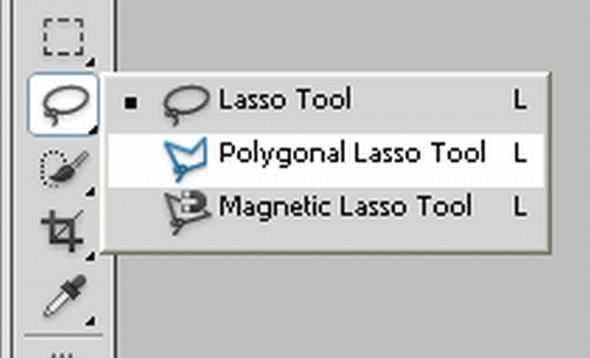
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на панель параметров. Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
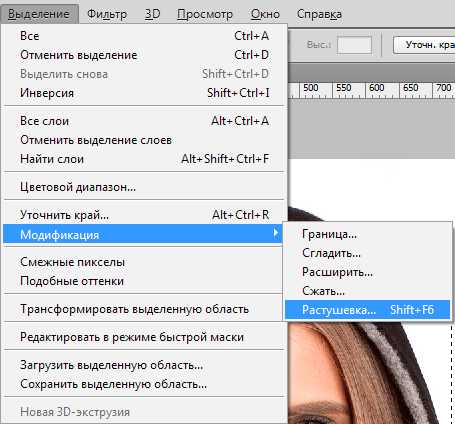
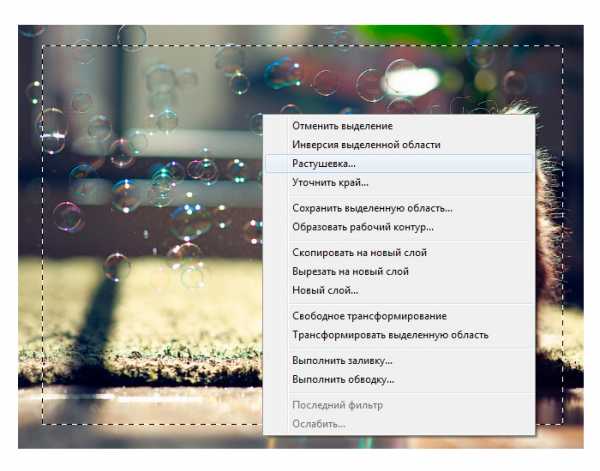
2. Команда меню в группе «Выделение»
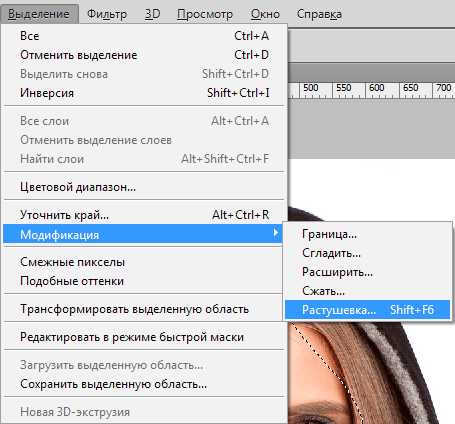
Опять-таки, создав выделенную область, в панели управления станет доступной команда Выделение — Модификация — Растушевка.
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка. Появится диалоговое окно «Растушевка выделенной области»
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — посмотрите как это сделать).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 1 Откройте изображение.

Шаг 2
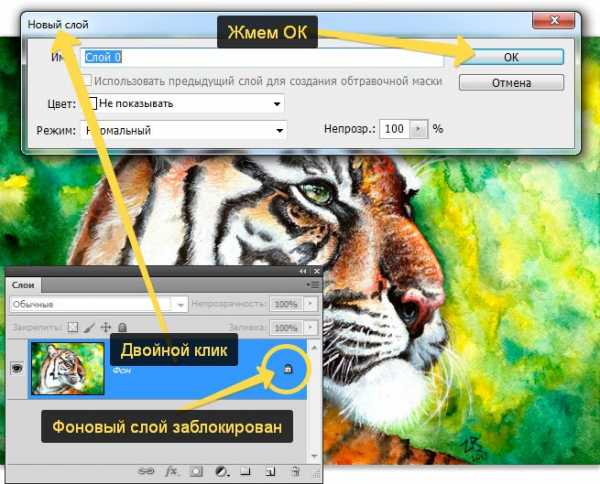
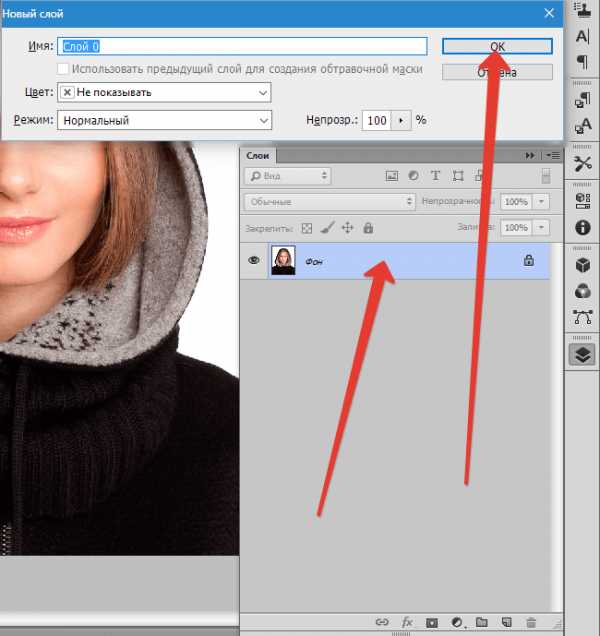
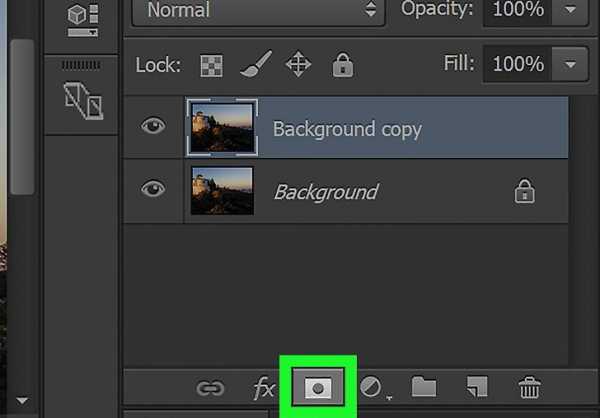
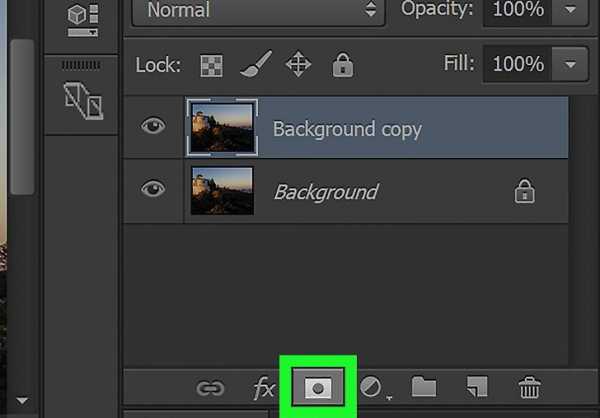
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит фоновый слой заблокирован. Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.

Шаг 3
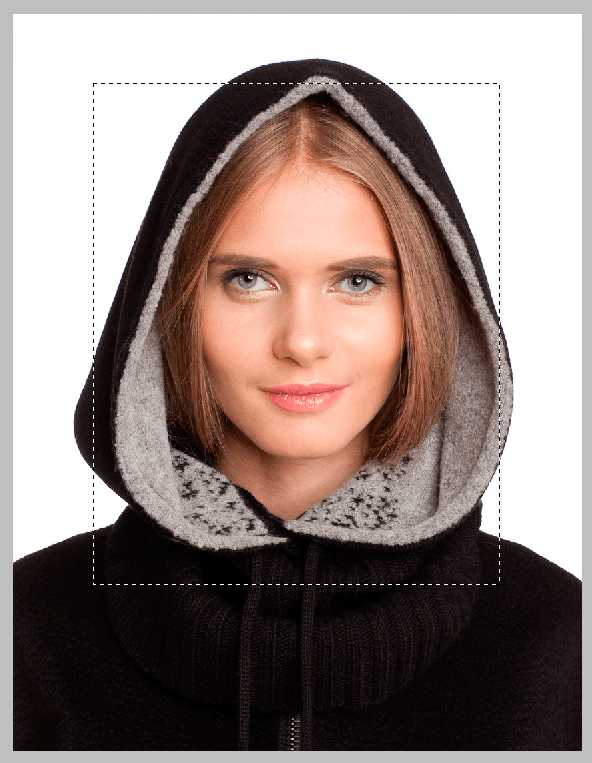
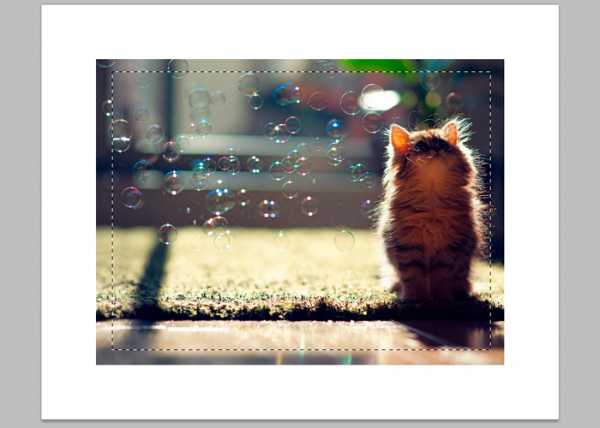
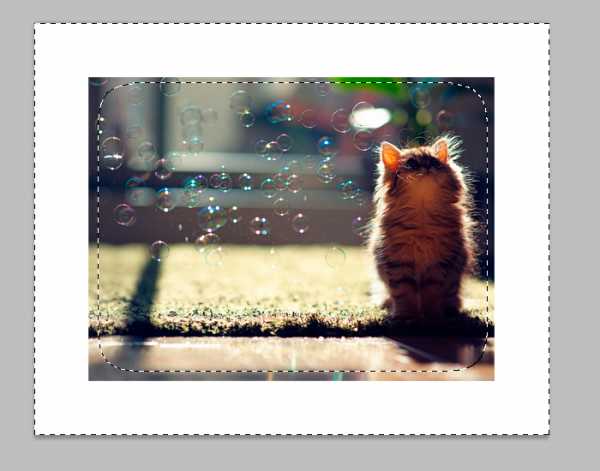
Создадим выделенную область по периметру изображения. Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.

Шаг 4
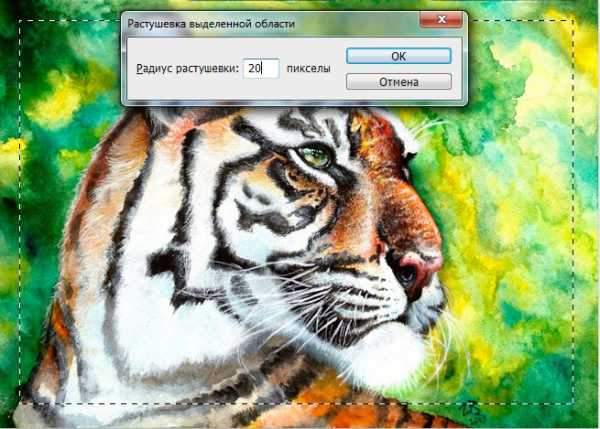
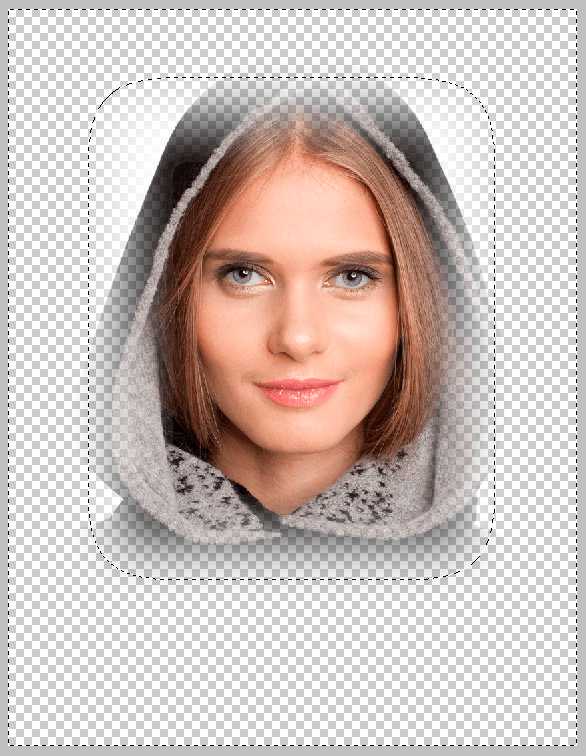
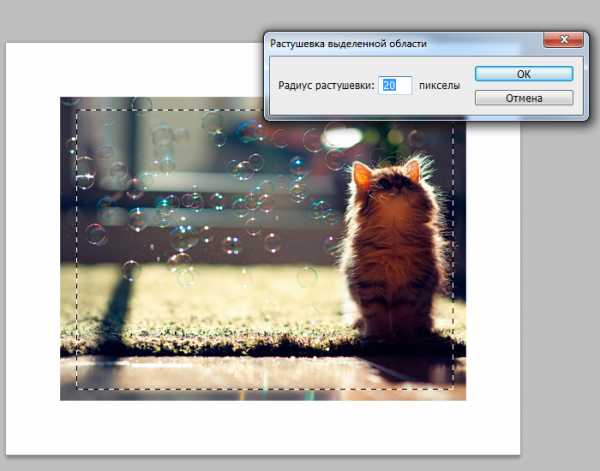
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.

После этого углы выделения должны стать закругленными.
Шаг 5
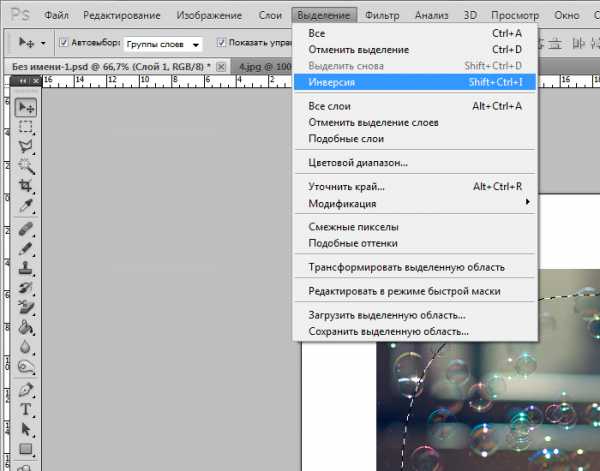
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим команду Инверсия Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:

Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete.
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D.

Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов.
Создайте новый документ. Я выбрал размер: 655 х 410 пикселей.
Шаг 2
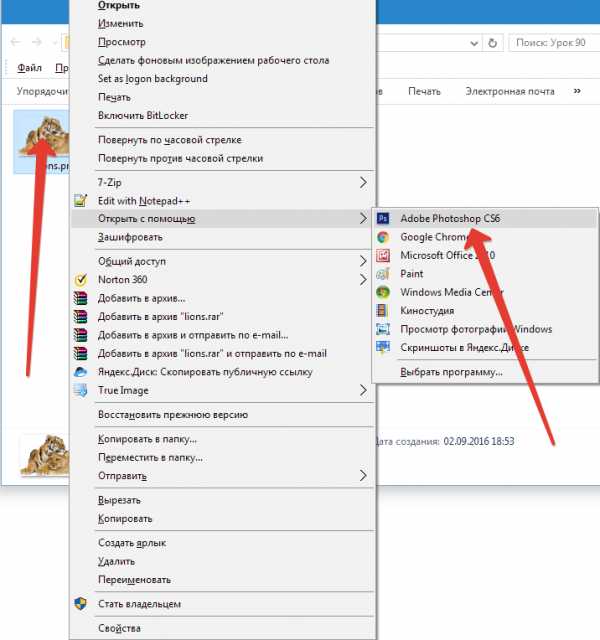
Добавьте клипарт львов на новый слой. Для этого перейдите в ранее созданную папку, и нажмите правой кнопкой мыши на изображение со львами. Выберите из выпадающего меню Открыть с помощью — Adobe Photoshop.
Либо посмотрите какие еще бывают способы как открыть изображение в фотошопе.
Шаг 3
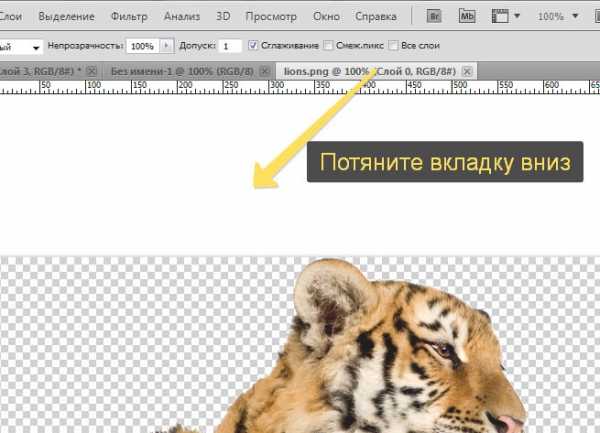
Левушки откроются в новой вкладке фотошопа. Нужно переместить их в наш ранее созданный документ. Для этого потяните вкладку с картинкой в сторону рабочего пространства, чтобы изображение появилось в отдельном окне.

Вот, что должно получиться:

Теперь выберите инструмент Перемещение и перетащите львов в ранее созданный документ.
Шаг 4
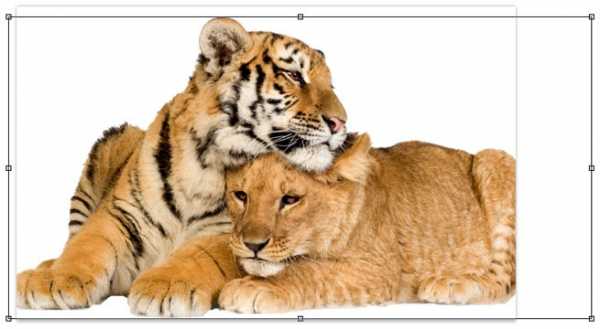
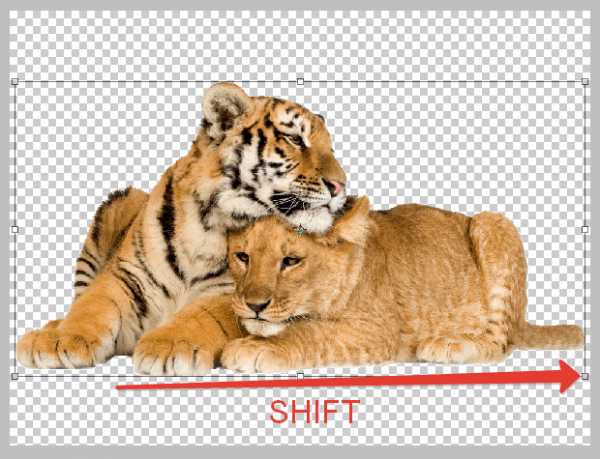
Поскольку картинка больше нашего документа, она не полностью уместилась. Выберите команду Свободное трансформирование — Ctrl+T. Вокруг слоя со львами появится рамочка. Двигая за ее углы, задайте необходимый размер, но чтобы не нарушить пропорции картинки удерживайте нажатой клавишу Shift.
Примечание
Из-за больших размеров изображения рамочка может не поместится в видимом пространстве фотошопа. Уменьшите масштаб документа, нажимая Ctrl+−(минус).

Шаг 5
Добавим текстуру фона. Для этого повторите шаги со 2 по 3.
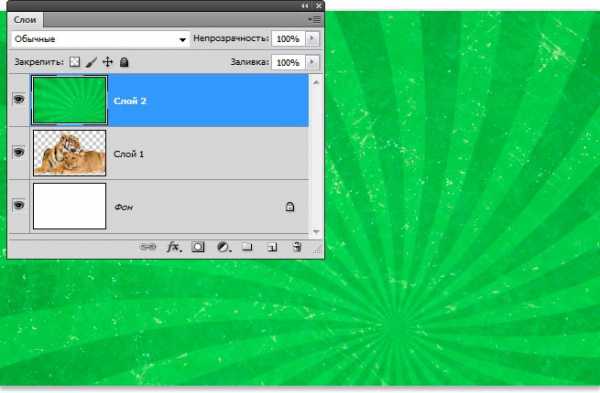
В итоге поверх львов должна появится зеленая текстура огромных размеров. Не спешите ее уменьшать! Оставьте как есть. Позже ее только подвинем.

Шаг 6
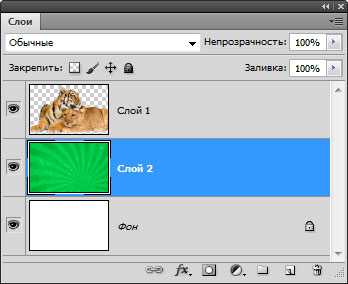
На палитре слоев переместите слой со львами выше текстуры.

А теперь вернемся к предмету этой статьи — к растушевке!
Обратите внимание, как контрастируют края изображения со львами на фоне зеленого цвета.

Во-первых, сразу виден дефект отделения от белого фона — видите как виднеется тонкая белая полоса?
Во-вторых, даже если бы не было белой полосы, то переход от шерсти животного к окружающему фону не выглядит естественным образом.
Чтобы это все поправить и сделать красиво, давайте применим растушевку к краям изображения со львами. Сделаем небольшое размытие и плавный переход к фону. Приступим!
Шаг 7
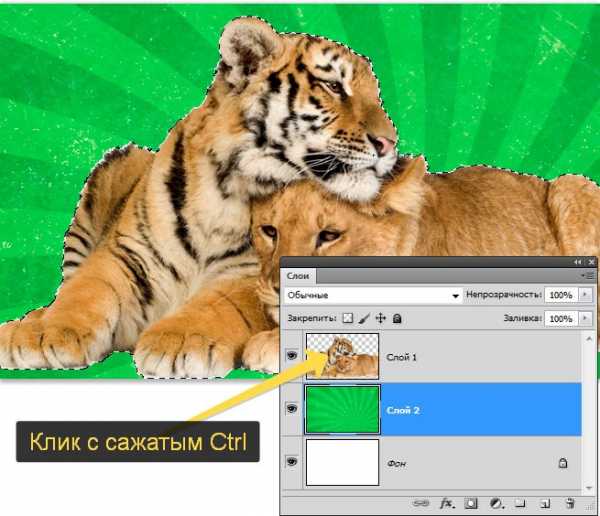
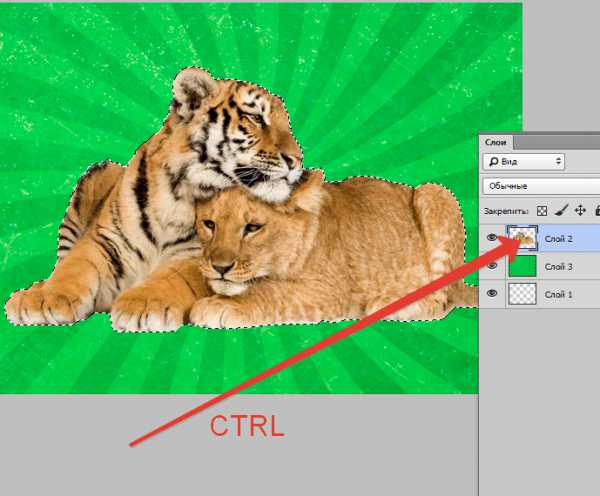
Удерживая клавишу Ctrl, кликните мышкой по миниатюре слоя на палитре. Так мы создали выделенную область по контуру слоя.

Шаг 8
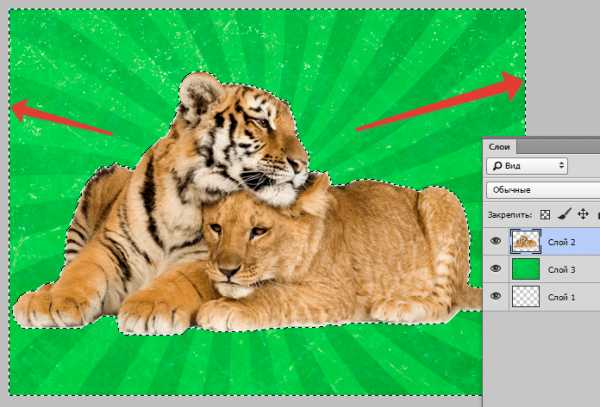
Инвертируем выделение — Ctrl+Shift+I.
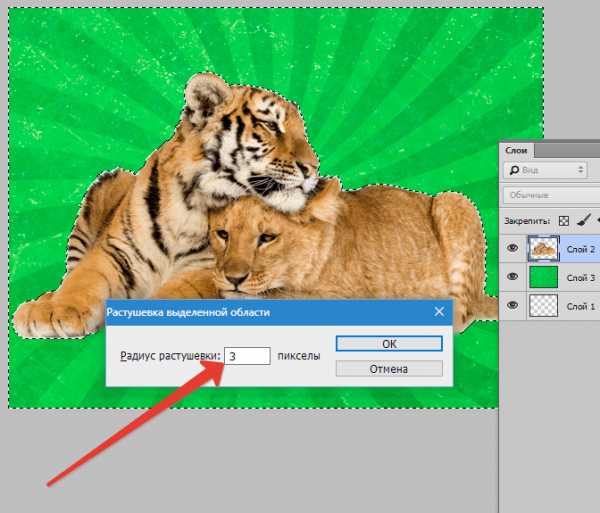
Зададим размер растушевки — Shift+F6 — введем 3 пикселя.
Применим растушевку, удаляя лишнее — Delete. Для лучшего эффекта я нажал три раза.
Уберем выделение — Ctrl+D.

Почувствовали разницу?
На этом можно было бы и закончить, поскольку пример с растушевкой уже у вас перед глазами. Но ради красоты доведем композицию до конца.
Шаг 9
Выберите на палитре слой с текстурой, возьмите инструмент Перемещение и подвигайте текстуру так, чтобы лучи как бы выходили из головы влюбленного тигра.

Теперь создадим цветовую гармонию.
Шаг 10
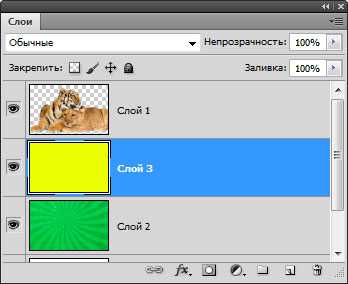
Создайте новый слой, возьмите инструмент Заливка и залейте слой желтым цветом #f0ff02. Поместите этот слой между текстурой и львами.

Шаг 11
Примените к желтому слою режим наложения Цветовой тон.

Шаг 12
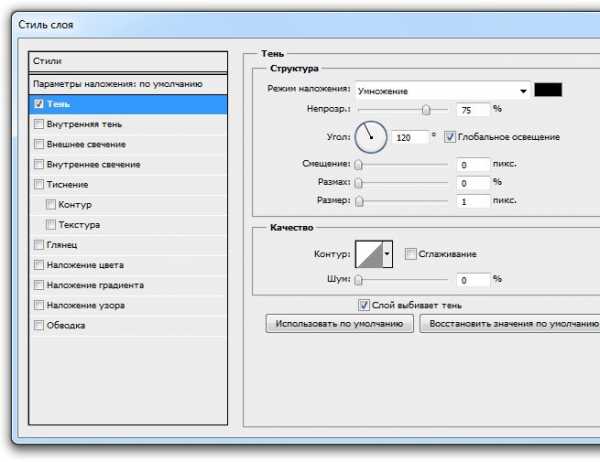
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:

Шаг 13
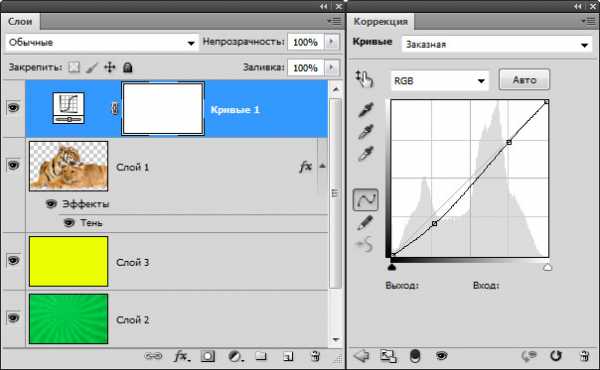
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:

Результат:

Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Растушевка в Фотошопе

Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка либо Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.
Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении.
Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;

— лассо;
— лассо магнитное;
— лассо в форме прямоугольника;

В качестве примера берем один инструмент из списка — Лассо. Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.

2. Меню «Выделение»
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация», и далее – «Растушевка».

Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка». Всплывет диалоговое окошко – «Растушевка выделенной области», где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6.
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.

2 Этап
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой», тогда жмите ОК.

3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область». Рамка для выделения создается с отступом от края.

Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
Берем «Выделение — Модификация — Растушевка». Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.

Выделяемые углы после этого скругляются.

5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I, которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:

6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре DELETE.
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.

CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью, затем AdobePhotoshop.

3 Этап
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение», перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.

Должно получиться следующее:

4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование», используя CTRL+T. Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT, чтоб не порушить пропорции в изображении.

Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.

Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
Держите на клавиатуре CTRLи кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.

8 Этап
CTRL+SHIFT+I — поможет произвести инвертирование подчеркивание.

SHIFT+F6 — вводит размер растушевки, для чего возьмем 3 пикселя.

Delete — поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
CTRL+D — поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.

Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Растушевка в «Фотошопе» вручную: советы и рекомендации
При создании цифровых фотоколлажей часто бывает необходимо сгладить края каждого фрагмента, то есть сделать так, чтобы его границы не были четкими и резкими, а плавно перетекали в фон. Это называется растушевкой, к ней прибегают в художественных целях, а также для того, чтобы скрыть следы и сделать коллаж более естественным. Эта статья посвящена некоторым возможным способам растушевки в «Фотошопе» вручную.

Растушевка при помощи ластика
Самый простой путь растушевки в «Фотошопе» – это использование инструмента «Ластик». Выделите границы вырезаемого объекта инструментом «Лассо», копируйте его и вставьте в этот же или в новый файл. У вас получится новый слой с резкими границами обрезки, которые необходимо растушевать.

Выберите инструмент «Ластик», настройте его так, чтобы его жесткость была минимальной. Попробуйте стирать ластиком края объекта. Возможно, будет необходима дальнейшая регулировка величины и жесткости кисти ластика, чтобы растушевка краев в «Фотошопе» была удобной и комфортной.

Один из минусов этого простейшего метода в том, что в результате часть объекта стирается. Это можно компенсировать: при выделении обводите объект не по его границам, а с небольшим запасом.
Вырезание при помощи ластика
Большей компенсации можно достигнуть, если вырезать объект при помощи ластика.
Создайте дубликат того слоя, из которого необходимо вырезать объект («Слои» – «Создать дубликат слоя»). Это нужно, чтобы работать с незакрепленным слоем, в противном случае ластик будет не обрезать фрагмент, а заменять пиксели изображения на пиксели цвета фона.
Для растушевки в «Фотошопе» этим способом необходимо выбрать инструмент «Ластик», подобрать устраивающую вас кисть, настроить ее размер и жесткость и начать обводить объект этим инструментом. Пиксели вокруг вырезаемого объекта будут заменяться на прозрачные. В отличие от первого способа, вы будете контролировать, насколько близко нужно подходить инструментом к объекту: в одних случаях (например, при работе с изображением головы с развевающимися пушистыми волосами) это расстояние будет больше, в других случаях (например, при вырезании объектов с четко очерченными геометрическими формами) оно будет минимальным. По ходу работы можно также регулировать форму, величину и жесткость кисти ластика.
Совершенно необязательно стирать все вокруг объекта. Достаточно убрать пиксели на его границе, а затем выделить изображение инструментом «Лассо», копировать и вставить.
Недостаток растушевки ластиком – безвозвратная потеря пикселей
Недостатком растушевки в «Фотошопе» при помощи ластика является то, что выполненную работу нельзя корректировать. Неосторожное движение может привести к тому, что вы уберете лишние пиксели. Или, скажем, на другом этапе работы создания коллажа выяснится, что края обрезаны и растушеваны аккуратно, но для работы необходимы дополнительные пиксели, которые были безвозвратно потеряны. И тогда всю работу с вырезанием фрагмента придется начинать заново.
Работа со слоем-маской
Как сделать растушевку в «Фотошопе» так, чтобы в дальнейшем можно было возвращаться к ее редактированию? Специально для того, чтобы не терять пиксели при «стирании» в «Фотошопе», предусмотрена работа со слоем-маской, предполагающая не удаление, а своеобразное скрытие пикселей, которые затем можно легко вернуть. Визуально это похоже на работу ластиком, но глобальное отличие состоит в том, что на любом этапе, даже после закрытия файла, можно вернуть любой «стертый» пиксель. Ластик в этом случае напоминает инструмент, который одним концом стирает изображение, а другим концом восстанавливает стертое.
Итак, для этого нужно создать слой-маску. Создайте дубликат рабочего слоя, а исходный слой удалите либо сделайте невидимым. Убедитесь в том, что активен (выбран) нужный слой и создайте слой-маску («Слои» – «Создать новый слой-маску»). В окне «Слои» вы увидите, что в строке слоя рядом с прямоугольником-миниатюрой появился белый прямоугольник.

Вырезание фрагмента с растушеванными краями при помощи слоя-маски
Щелкните по белому прямоугольнику мышкой, чтобы работать не с самим слоем, а с его «маской».
Теперь, если выбрать инструмент «Кисть», черный цвет будет скрывать пиксели (делать их прозрачными), а белый – восстанавливать. Соответственно, серый цвет будет делать пиксели полупрозрачными.
Выберите инструмент «Кисть», настройте его, выберите черный цвет. Можно начинать обводить фрагмент изображения для того, чтобы скрывать пиксели вокруг него. Если что-то в работе вас не устраивает, всегда можно поменять цвет кисти на белый и восстановить пиксели. Либо можно выбрать серый оттенок и сделать края более аккуратными.
Для того чтобы к редактированию файла можно было возвратиться в дальнейшем, необходимо сохранить и слои, и слой-маску. Растушевка в «Фотошопе CS6» таким способом будет максимально комфортна, если вы будете использовать графический планшет.

Итак, для быстрой растушевки фрагмента изображения достаточно использовать отрегулированный инструмент «Ластик», однако для достижения художественных эффектов и для создания сложных фотоколлажей лучше остановиться на работе со слоем-маской, именно в этом случае растушевка будет профессиональной.
fb.ru
Растушевка в «Фотошопе» вручную: советы и рекомендации
При создании цифровых фотоколлажей часто бывает необходимо сгладить края каждого фрагмента, то есть сделать так, чтобы его границы не были четкими и резкими, а плавно перетекали в фон. Это называется растушевкой, к ней прибегают в художественных целях, а также для того, чтобы скрыть следы и сделать коллаж более естественным. Эта статья посвящена некоторым возможным способам растушевки в «Фотошопе» вручную.

Растушевка при помощи ластика
Самый простой путь растушевки в «Фотошопе» – это использование инструмента «Ластик». Выделите границы вырезаемого объекта инструментом «Лассо», копируйте его и вставьте в этот же или в новый файл. У вас получится новый слой с резкими границами обрезки, которые необходимо растушевать.

Выберите инструмент «Ластик», настройте его так, чтобы его жесткость была минимальной. Попробуйте стирать ластиком края объекта. Возможно, будет необходима дальнейшая регулировка величины и жесткости кисти ластика, чтобы растушевка краев в «Фотошопе» была удобной и комфортной.

Один из минусов этого простейшего метода в том, что в результате часть объекта стирается. Это можно компенсировать: при выделении обводите объект не по его границам, а с небольшим запасом.
Вырезание при помощи ластика
Большей компенсации можно достигнуть, если вырезать объект при помощи ластика.
Создайте дубликат того слоя, из которого необходимо вырезать объект («Слои» – «Создать дубликат слоя»). Это нужно, чтобы работать с незакрепленным слоем, в противном случае ластик будет не обрезать фрагмент, а заменять пиксели изображения на пиксели цвета фона.
Для растушевки в «Фотошопе» этим способом необходимо выбрать инструмент «Ластик», подобрать устраивающую вас кисть, настроить ее размер и жесткость и начать обводить объект этим инструментом. Пиксели вокруг вырезаемого объекта будут заменяться на прозрачные. В отличие от первого способа, вы будете контролировать, насколько близко нужно подходить инструментом к объекту: в одних случаях (например, при работе с изображением головы с развевающимися пушистыми волосами) это расстояние будет больше, в других случаях (например, при вырезании объектов с четко очерченными геометрическими формами) оно будет минимальным. По ходу работы можно также регулировать форму, величину и жесткость кисти ластика.
Совершенно необязательно стирать все вокруг объекта. Достаточно убрать пиксели на его границе, а затем выделить изображение инструментом «Лассо», копировать и вставить.
Недостаток растушевки ластиком – безвозвратная потеря пикселей
Недостатком растушевки в «Фотошопе» при помощи ластика является то, что выполненную работу нельзя корректировать. Неосторожное движение может привести к тому, что вы уберете лишние пиксели. Или, скажем, на другом этапе работы создания коллажа выяснится, что края обрезаны и растушеваны аккуратно, но для работы необходимы дополнительные пиксели, которые были безвозвратно потеряны. И тогда всю работу с вырезанием фрагмента придется начинать заново.
Работа со слоем-маской
Как сделать растушевку в «Фотошопе» так, чтобы в дальнейшем можно было возвращаться к ее редактированию? Специально для того, чтобы не терять пиксели при «стирании» в «Фотошопе», предусмотрена работа со слоем-маской, предполагающая не удаление, а своеобразное скрытие пикселей, которые затем можно легко вернуть. Визуально это похоже на работу ластиком, но глобальное отличие состоит в том, что на любом этапе, даже после закрытия файла, можно вернуть любой «стертый» пиксель. Ластик в этом случае напоминает инструмент, который одним концом стирает изображение, а другим концом восстанавливает стертое.
Итак, для этого нужно создать слой-маску. Создайте дубликат рабочего слоя, а исходный слой удалите либо сделайте невидимым. Убедитесь в том, что активен (выбран) нужный слой и создайте слой-маску («Слои» – «Создать новый слой-маску»). В окне «Слои» вы увидите, что в строке слоя рядом с прямоугольником-миниатюрой появился белый прямоугольник.

Вырезание фрагмента с растушеванными краями при помощи слоя-маски
Щелкните по белому прямоугольнику мышкой, чтобы работать не с самим слоем, а с его «маской».
Теперь, если выбрать инструмент «Кисть», черный цвет будет скрывать пиксели (делать их прозрачными), а белый – восстанавливать. Соответственно, серый цвет будет делать пиксели полупрозрачными.
Выберите инструмент «Кисть», настройте его, выберите черный цвет. Можно начинать обводить фрагмент изображения для того, чтобы скрывать пиксели вокруг него. Если что-то в работе вас не устраивает, всегда можно поменять цвет кисти на белый и восстановить пиксели. Либо можно выбрать серый оттенок и сделать края более аккуратными.
Для того чтобы к редактированию файла можно было возвратиться в дальнейшем, необходимо сохранить и слои, и слой-маску. Растушевка в «Фотошопе CS6» таким способом будет максимально комфортна, если вы будете использовать графический планшет.

Итак, для быстрой растушевки фрагмента изображения достаточно использовать отрегулированный инструмент «Ластик», однако для достижения художественных эффектов и для создания сложных фотоколлажей лучше остановиться на работе со слоем-маской, именно в этом случае растушевка будет профессиональной.
Источник
ruud.ru
Как увидеть растушевку в фотошопе
Автор: NON. Категория: Обработка фотографий в фотошопе.
Как увидеть
Одной из очень неочевидных функций Photoshop оказывается команда «Растушевка» (Выделение – Модификация — Растушевка). Настолько заметной окажется растушевка при указании значения, к примеру, в 3 пикселя?
Оказывается, результат применения данной команды в значительной мере зависит от разрешения файла, с которым вы работаете.
В уроке по работе с фотошопом «Как увидеть растушевку в фотошопе» будет показан очень простой и эффективный способ установки нужной степени растушёвки созданного выделения.
Урок показан в русифицированой программе Photoshop CS6.

Для того чтобы оценить степень растушевки, придется выполнить несколько дополнительных действий.
1. Откроем исходное изображение. Щёлкнем инструментом «Волшебная палочка» (W) внутри рамки по прозрачной части, куда в дальнейшем планируется вставлять свою фотографию. Теперь надо растушевать область выделения. Но какой поставить радиус растушёвки?

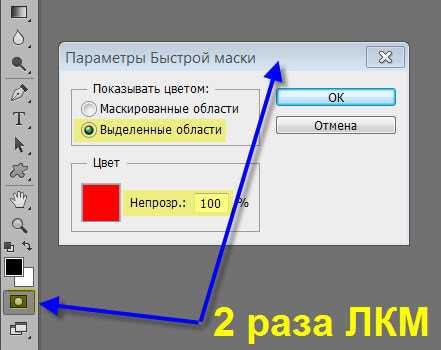
1. Дважды щелкнем на значке Edit in Quick Mask Mode (Редактирование в режиме «Быстрая маска») в нижней части палитры инструментов. На экране отобразится диалоговое окно Quick Mask Options (Параметры быстрой маски). В группе параметров Color Indicates (Показывать цветом) выберем переключатель Selected Areas (Выделенные области). Зададим для параметра Opacity (Непрозрачность) значение 100%, после чего щелкните на кнопке OK.

2. Режиму быстрой маски соответствует клавиша Q. Для выхода из режима быстрой маски нажмите клавишу Q. Затем снова нажмите клавишу Q, чтобы активизировать режим быстрой маски с только что заданными параметрами. Все выделенные области будут отображены красным цветом.

3. А сейчас начинается самое интересное. Задайте масштаб 100%.
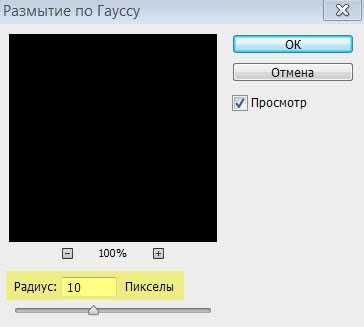
Выберите команду Filter – Blur — Gaussian Blur (Фильтр – Размытие — Размытие по Гауссу). Щелкните на границе области красного цвета. Переместите ползунок Radius (Радиус) до значения 10. Вдоль границ появится свечение, которое и соответствует растушевке с радиусом 10 пикселей. Теперь Вы на «глаз» сможете подобрать необходимую Вам растушёвку. Щелкните на кнопке OK.


4. Нажмите клавишу , чтобы перейти к обычному режиму редактирования. «Марширующие муравьи» снова отобразятся на экране.
Мы с Вами ответили на вопрос: «Как увидеть растушевку в фотошопе?».
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
Как сделать размытые края фотографии в фотошопе
Размытия края фотографии является одним из наиболее часто используемых приемов фотографов и дизайнеров. Довольно просто базовый эффект на изучение которого вам не потребуется много времени. В силу того, что используется он нередко, его стоит знать.
Существует несколько способов сделать растушевку края фотографии. И результат работы несколько разнится. Давайте изучим оба.
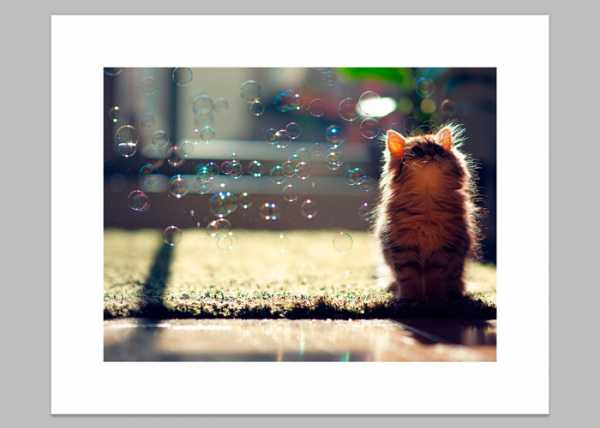
Для начала подготовим фото. Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:

Первый – размытие края фотографии с помощью инструмента растушевка.
Выделяем область, близкую к границе фото.

Делаем клик по выделенной области правой клавишей мыши. Из выпадающего списка выбираем «растушевка».

Устанавливаем радиус растушевки. Не обязательно это значение. Вы можете выбрать любой другой на свое усмотрение.

Теперь для получение размытого края нам следует инвертировать фотографию.

Что у нас получилось после инвертирования.

Теперь просто нажимаем кнопку del.

Края изображения, как видите, размылись. Для более выраженного эффекта можно повторить.
Сводим слои и сохраняем.
Покажу еще один способ размытия краев фотографии, более интересный на мой взгляд . Для его выполнения используется инструмент «размытие по Гауссу».
На мой взгляд, этот эффект интереснее предыдущего за счет неравномерного размытия границы.
Возвращаемся к исходному изображению. Повторяем выделение. Инвертируем.
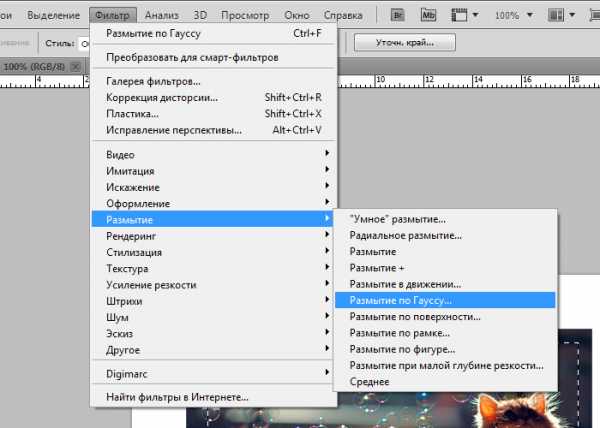
Теперь ищем операцию «размытие по Гауссу».


Как видите, на этот раз у нас образовалась четкая граница размытия.

Чем больший радиус размытия вы устанавливаете, тем четче прорисовывается граница.
И уж совсем простой способ – третий. Но он «для самых маленьких». Самый простой для понимания и самый трудоемкий. Выполнить эти действия аккуратно удастся не с первого раза.

На панели инструментов выбираем «размытие». Правой клавишей мыши кликаем по рабочей области и выбираем радиус размытия.
После чего, зажимая shift ведем курсором по краю фото.
Для сравнения «до»

И «после»

Это метод, кстати говоря, можно использовать не только для фото, но и для любых других, вырезанных объектов.
Путем комбинаций команд вы можете добиться очень красивых эффектов. Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
photoshop-work.ru
Как убрать фон в Фотошоп. Коллаж. и многое другое
Растушевка в Фотошопе. Размытые края.
Растушевку сделать очень просто. Есть несколько способов.
Способ первый (Feather). Берем изображение. При помощи, например, прямоугольного выделения выделяем (sorry за тавтологию).
Далее идем в Select — Modify — Feather (Alt+Ctrl+D (для CS4)) или Выделение — Модифицировать — Растушевка. Далее выбираем величину растушевки (Feather Radius). Эта величина будет зависеть от разрешения Вашего изображения. Чем больше разрешение, тем больше будет величина растушевки. Я выбрал радиус — 50.
После нажатия ОК углы прямоугольного выделения сгладятся.
Теперь нам нужно задать программе область растушевки, ее границы. В нашем случае растушевка пойдет от прямоугольного выделения до границы изображения. Соответственно нам просто надо сделать инверсию выделенной области (правой кнопкой мыши на изображении и выбираем «инвертировать выделение» или «select inverse«).
Далее просто нажимаем Del и область удалится с эффектом растушевки.
Чтобы снять выделение, нажимаем Ctrl+D
ВАЖНО: растушевка будет такого цвета, какого цвета у Вас фон, т.е. background. Поэтому можно поэкспериментировать как с цветом, радиусом растушевки, так и формой выделения.
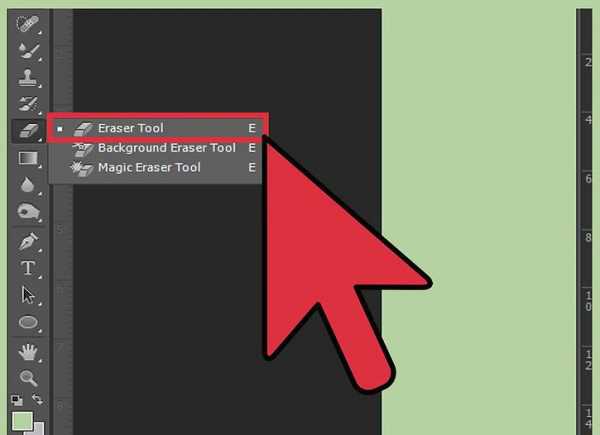
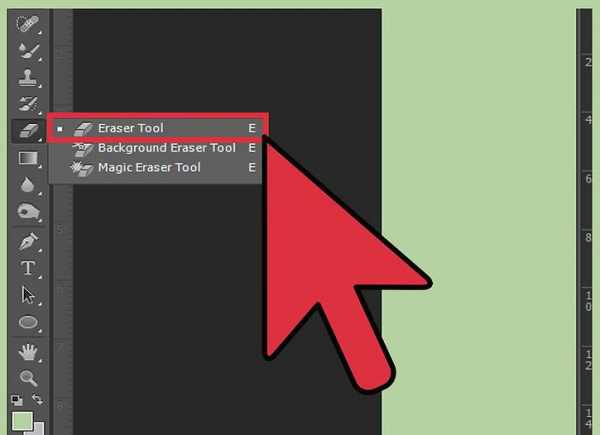
Способ второй (Ластик или Кисть). Выбираем ластик (Е) (Eraser Tool) или кисть (В) (Brush Tool). Выбираем наверху форму кисти с размытыми краями и в случае с ластиком просто стираем часть изображения (цвет стертой области будет соответствовать цвету фона), а в случае с кистью закрашиваем часть изображения.
Способ третий (Маска и Гауссово размытие). Делаем прямоугольное, овальное, круглое или выделение с помошью лассо. Переходим в режим маски (Q).
Мы видим, что невыделенная область закрашена прозрачным красным цветом. Далее просто выбираем Гауссово размытие (Filter — Blur — Gaussian Blur). Выбираем радиус размытия (опять же зависит от величины изображения). При выборе радиуса нужно ориентироваться по черно-белой миниатюре, показывающей как будет выглядеть тот или иной радиус размытия.
Теперь выходим из режима маски (Q). Далее все как в первом способе. Делаем инверсию выделения и нажимаем Del. Всё.
Опубликовал MagnuM Апрель 07 2010
nugensait.ru
