Как сохранить гифку в Фотошопе

После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Урок: Как сохранить видео в Фотошопе
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Урок: Создаем простую анимацию в Фотошопе
Сохранение GIF
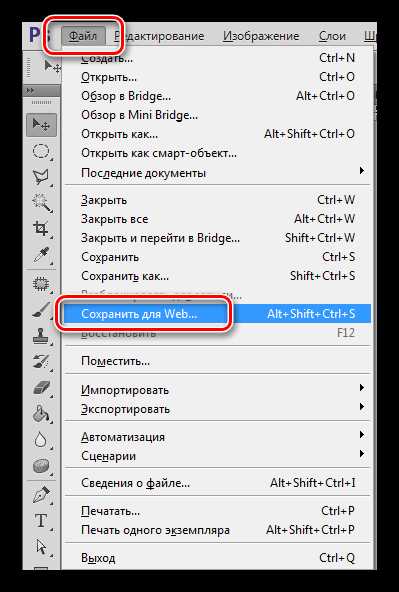
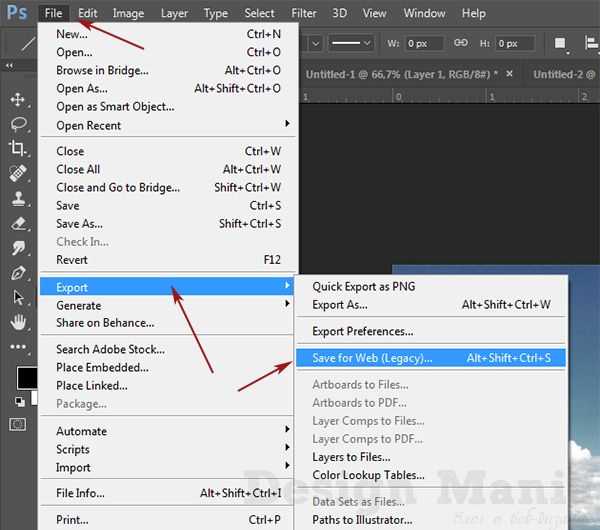
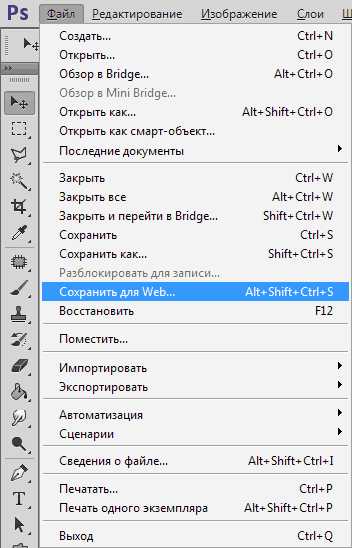
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».

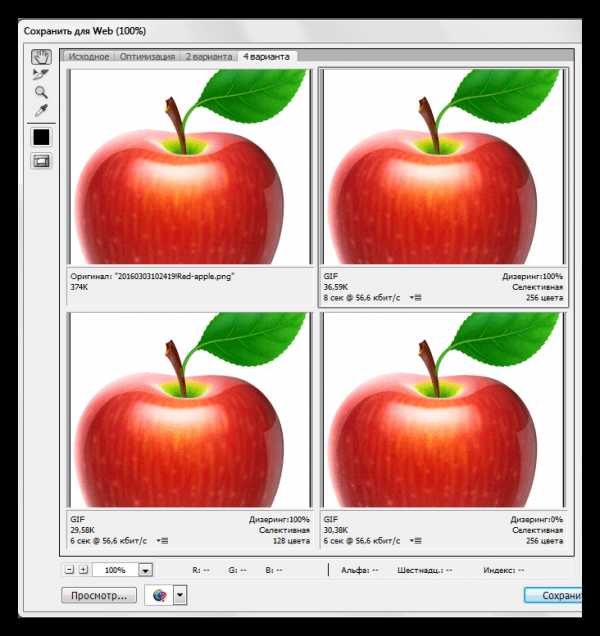
Окно состоит из двух частей: блока предпросмотра

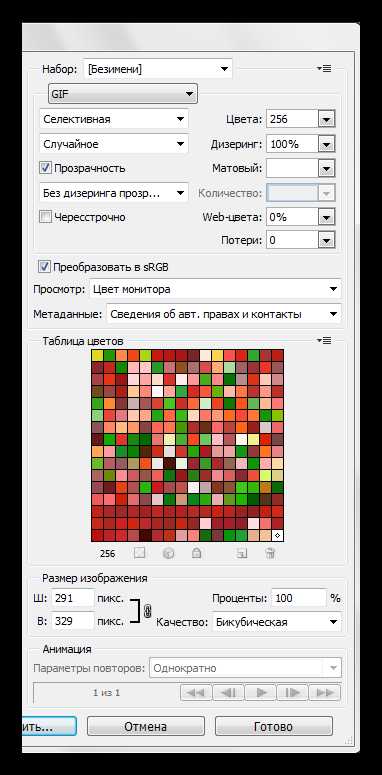
и блока настроек.

Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.

Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
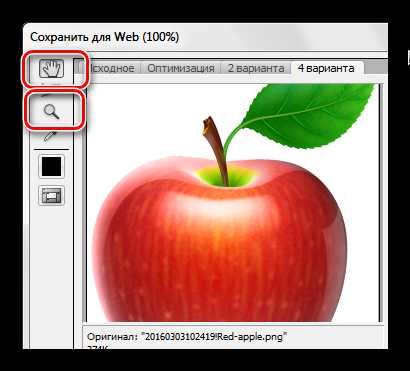
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».

При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.

Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.
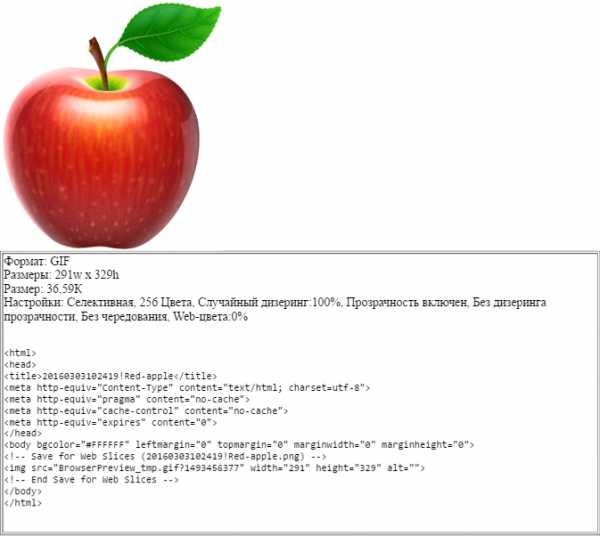
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.

Блок настроек
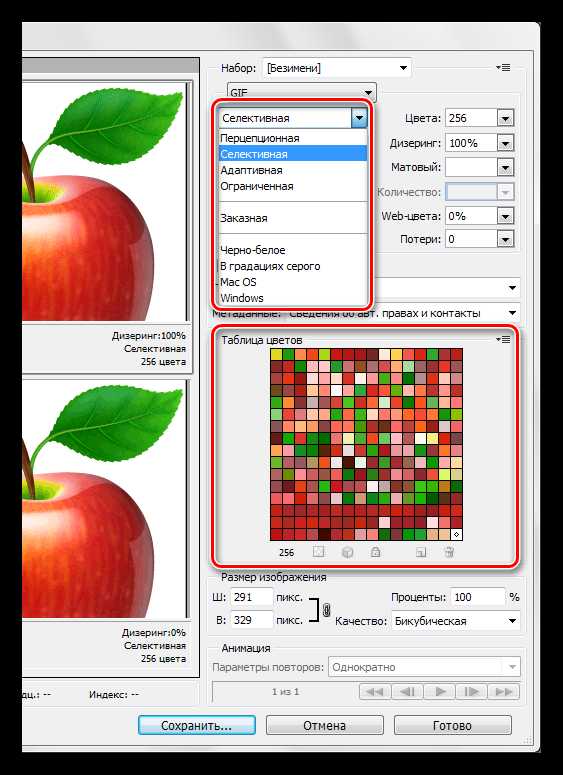
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.

- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная
- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
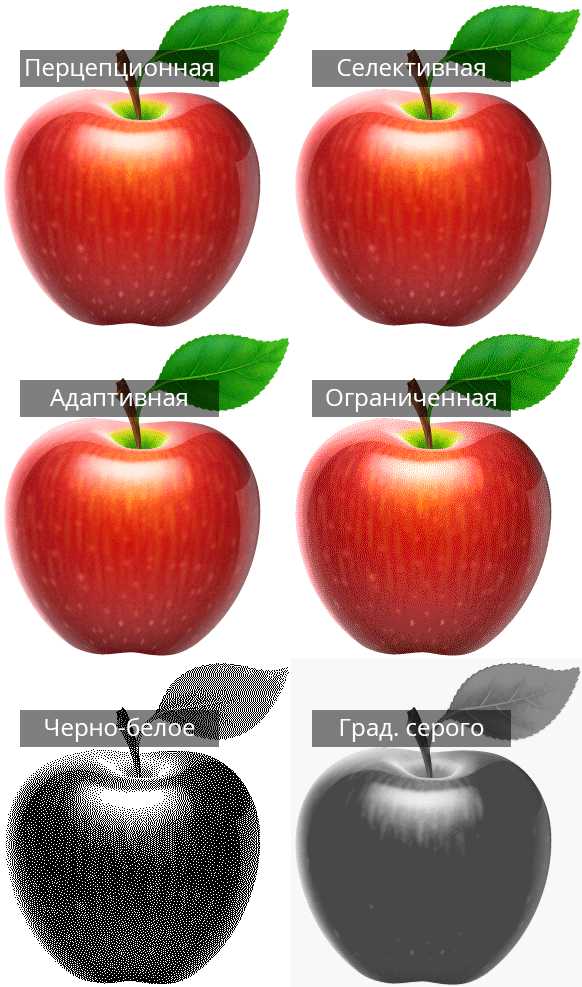
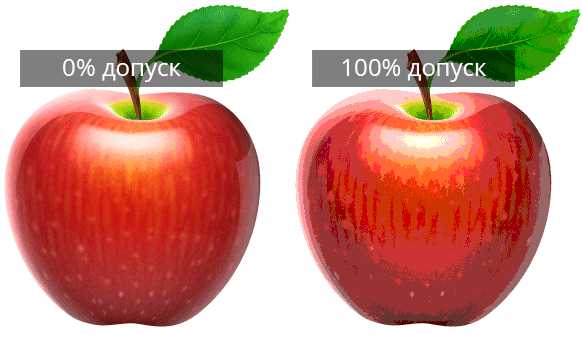
Вот несколько примеров применения схем.

Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
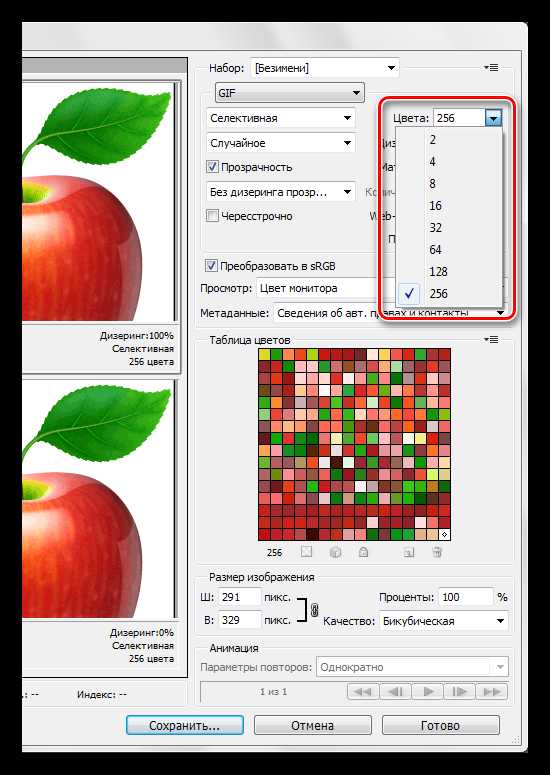
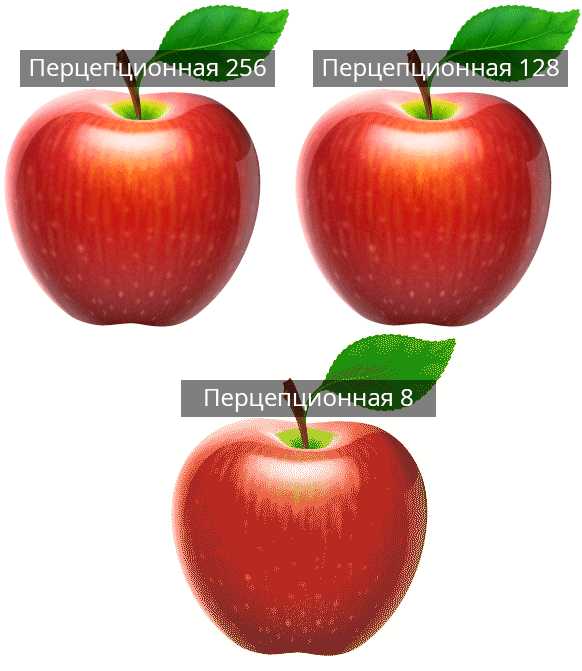
- Максимальное количество цветов в цветовой таблице.

Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение

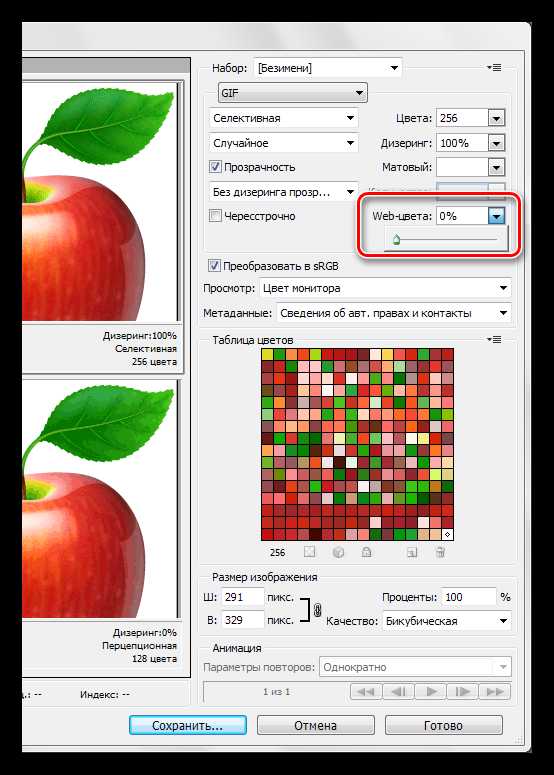
- Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.

Пример:

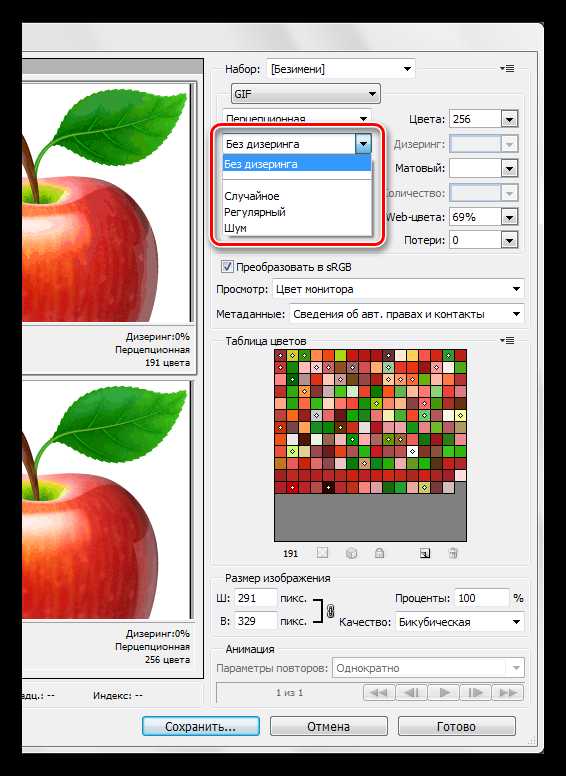
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.

Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Пример:

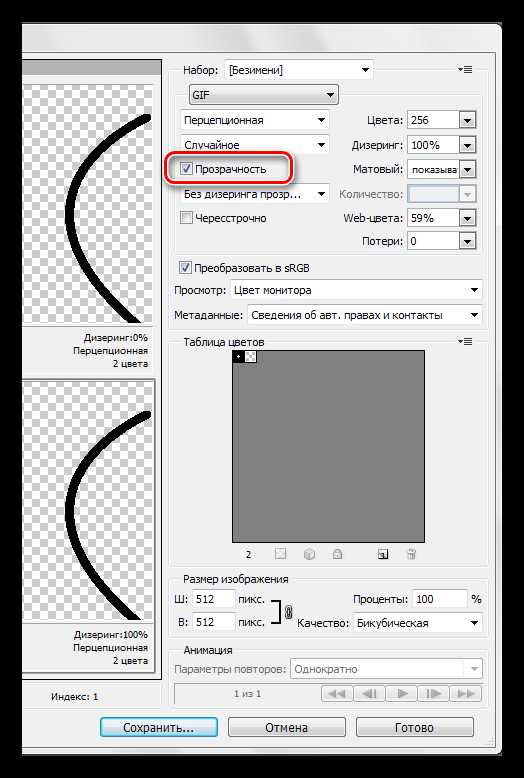
- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.

Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.

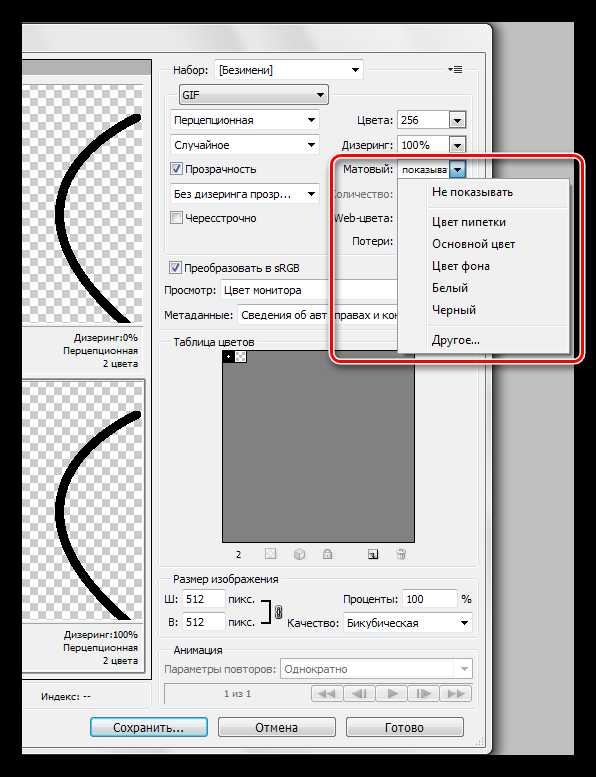
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.

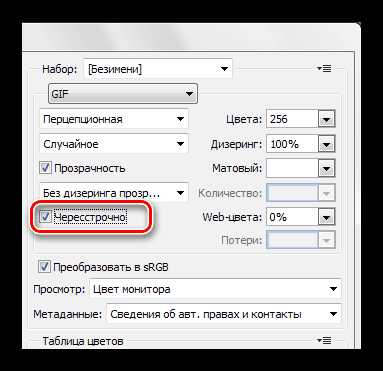
- Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.

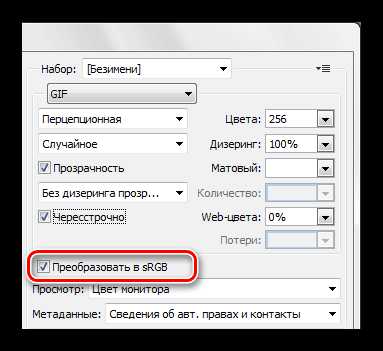
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.

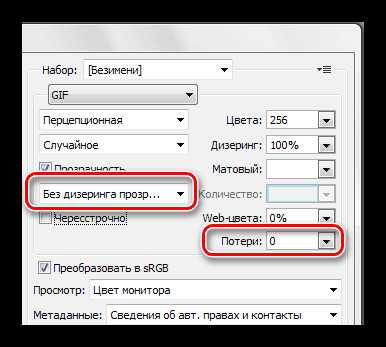
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.

Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
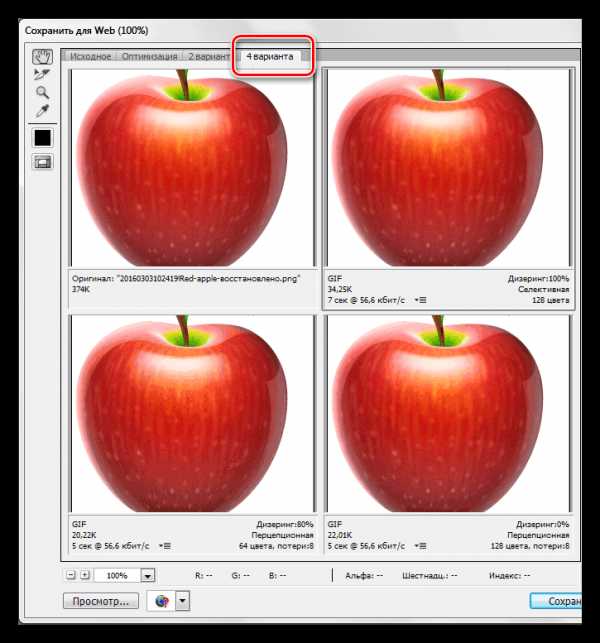
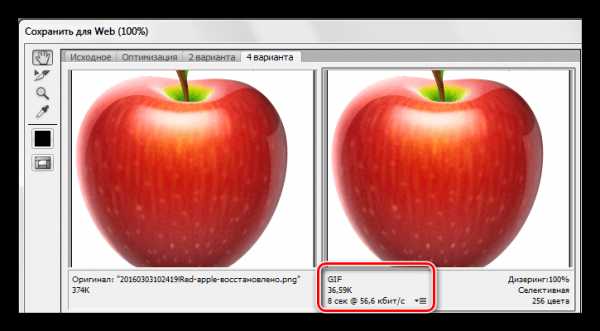
- Выставляем режим просмотра «4 варианта».

- Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
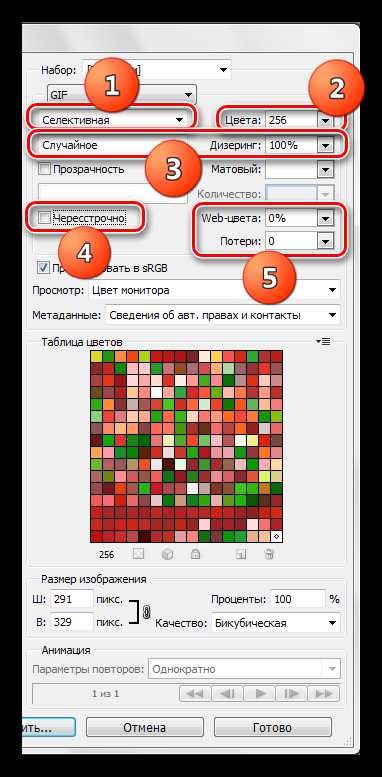
Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.

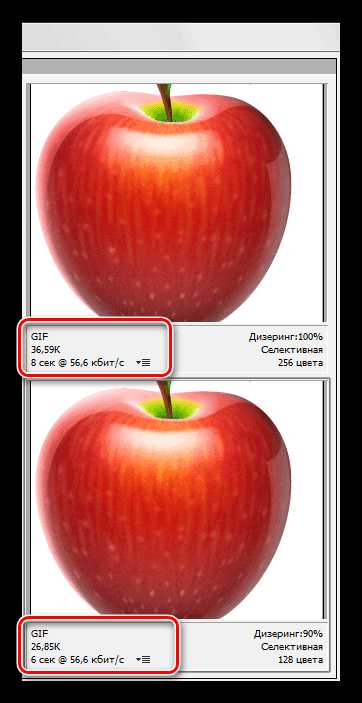
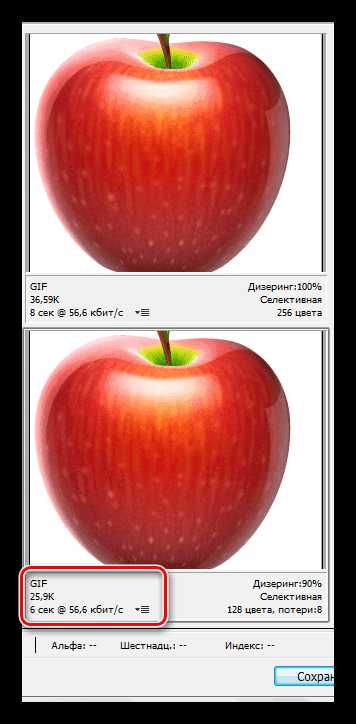
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.

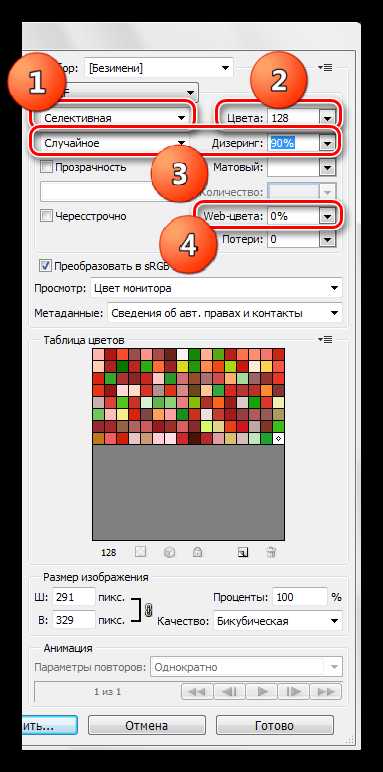
- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
- Схему оставляем без изменений.
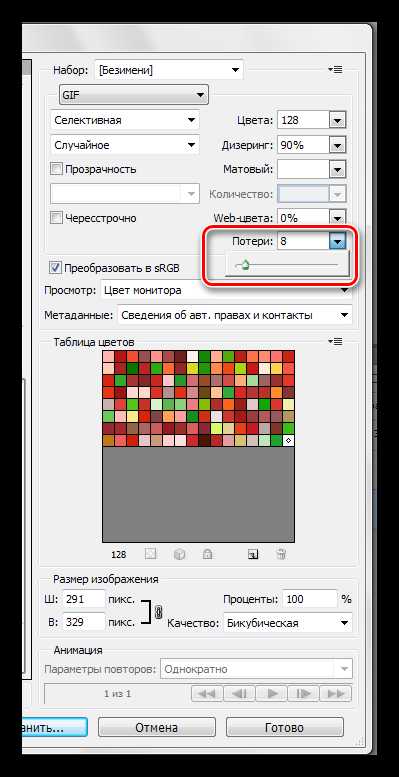
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.

Размер гифки снизился с 36,59 КБ до 26,85 КБ.

- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.

Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.

Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
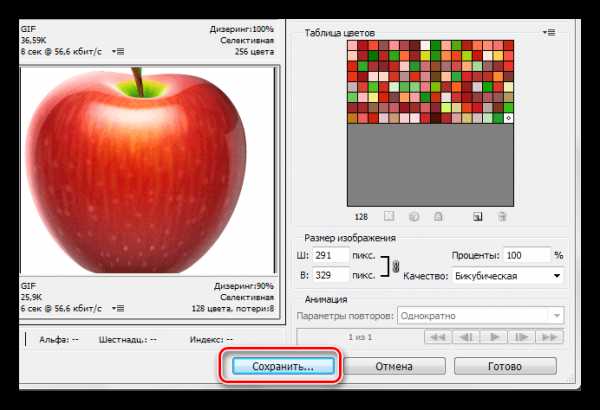
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».

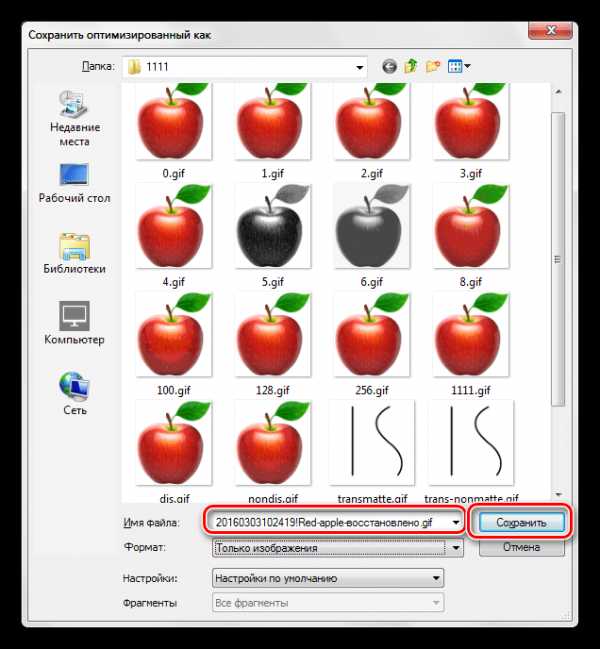
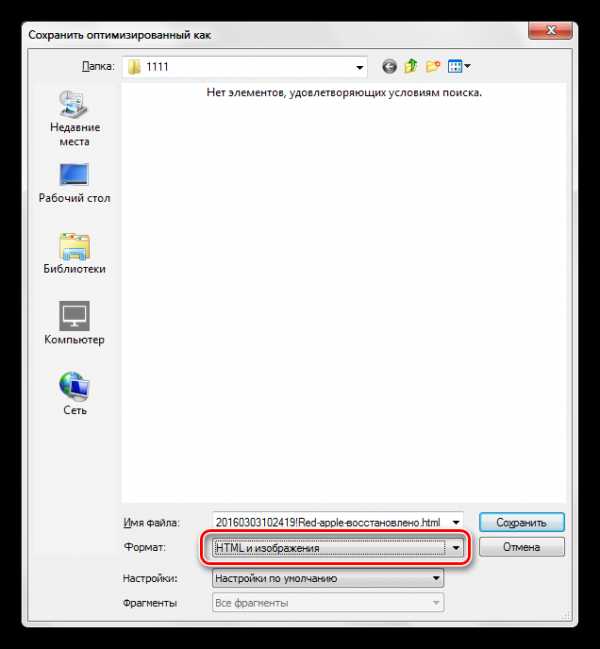
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».

Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.

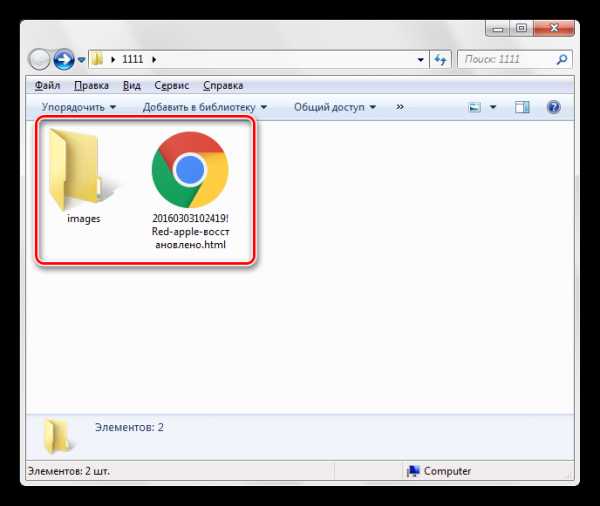
В результате получим страницу и папку с изображением.

Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как создать и сохранить GIF в фотошопе
Как создать и сохранить GIF в фотошопе
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Как создать и сохранить GIF-анимацию в фотошопе (Photoshop)?
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:

Шаг 1. Загрузите изображения в Photoshop
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.

Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».

После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.

Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.

После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Шаг 2. Откройте окно «Временная шкала»
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.

В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:

Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.

Теперь окно «Шкала времени» должно выглядеть примерно так:

Шаг 4. Создайте новый слой для каждого кадра
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.

В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».

Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
В результате каждый слой будет использован как кадр GIF-изображения.

Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.

Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.

Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения

Шаг 9: Сохраните и экспортируйте GIF-изображение
Осталось понять как сохранить анимированный GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.

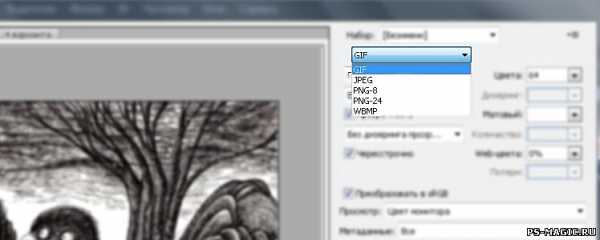
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.

Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:

Как использовать GIF-изображения в маркетинге
В социальных сетях
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
В электронных письмах
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.

В постах на блоге
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:

И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.

Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как сохранить анимацию в фотошопе | Уроки анимации
Приветствую вас в очередном уроке, благодаря которому вы узнаете как сохранить gif анимацию в фотошопе правильно. Что бы после сохранения она выглядела так, как вы ее делали, без лишних разводов, острых краев и прочей мелочи, с которыми многие сталкиваются.
Как сохранить в формате GIF
Примечание: формат gif доступен только, если изображения в 8 бит/канал. ( гиф поддерживает исключительно 8 битный/канал имейте это виду).
Примечание № 2: как быстро узнать бит/канал активного изображения, читайте в статье полезная информация во вкладке документа фотошоп.
Для преобразования изображения в 8 бит/канал зайдите во вкладку Изображение -> Режим -> 8 бит/канал.
Для сохранения анимации выберите Файл -> Сохранить для web -> Формат оптимизированного файла (GIF).

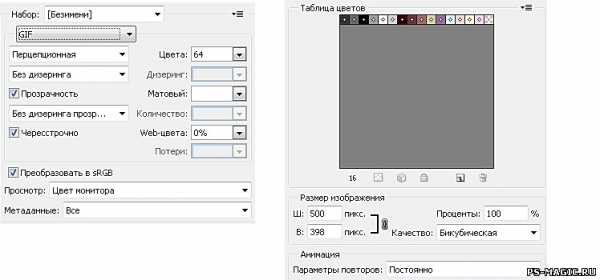
Обязательно установите галочку рядом с Преобразовать в sRGB, это позволит сохранить именно те цвета которые вы использовали, для отображения в браузере.
Затем в низу над кнопкой Сохранить установите параметры повторов, т.е сколько раз будет воспроизводиться анимация один раз, постоянно, или установите свое значение.
Примечание: в большинстве случаев ( 90%) устанавливают «постоянно».
Теперь нажимаете сохранить, и наслаждаетесь. Если вам интересно ниже можно узнать как улучшить качество исходной анимации и повлиять на скорость ее загрузки в браузере.
Перед нами большое диалоговое окно. Давайте некоторые из параметров рассмотрим подробнее.

Цвета
Обратите внимание на данный параметр (максимальное количество цветов в цветовой таблице, по умолчанию он установлено 64. Данное число считается средним ( типо золотая середина ) значением, и отлично подходит практически для всего.
Например для черно-белой анимации я считаю значение 64 излишни большое. Для ч/б анимации устанавливаю значение 16, мне кажется оно идеальным. А для анимации например каких либо web элементов ( кнопок, баннеров, аватаров и пр. ) среднее значение бывает слишком мало, что приводить к неприятным разводам. давайте рассмотрим на примере:
Эта анимация сохранена со значением 16 | А эта со значением 256 Вы увидели хоть малейшую разницу?
Единственное что хочу заметить, на больших анимациях варьируется размер исходного файла.
А теперь следующий пример, на web кнопке
Сохранено gif со значением цвета 64 ( размер 18,9 kb )

Сохранено gif со значением цвета 256 ( размер 37,9 kb )

Чувствуется разница правда? и в качестве и размере. Всегда приходится чем то жертвовать, в моем случае я отдаю приоритеты «Качеству» лишние 19 кб меня так не пугают, в отличии от качества.
Чересстрочно
Данный параметр не менее важен как и все остальные. Если сохранить анимацию с активной галочкой Чересстрочно, в браузере анимация будет идти вместе с загрузкой изображения. А если сохранять не используя данный параметр, анимация будет показана только после полной загрузки изображения. Использование данного параметра сокращает время загрузки, однако значительно влияет на размер исходного файла.
Как правило чересстрочно активна по умолчанию, использовать ее или нет решайте сами.
Давайте повторим основные моменты сохранения gif анимации в фотошопе:
- Выберите Файл -> Сохранить для web -> GIF
- Установить галочку возле sRGB
- Установить параметры повторов (постоянно, однократно, другое)
- Нажать кнопку «Сохранить»
Есть пара вопросов:
- Вы используете «Чересстрочно» ?
- Для вас важнее качество или размер?
ps-magic.ru
Как сделать GIF анимацию в Фотошопе, сохраняем анимированный gif
 Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
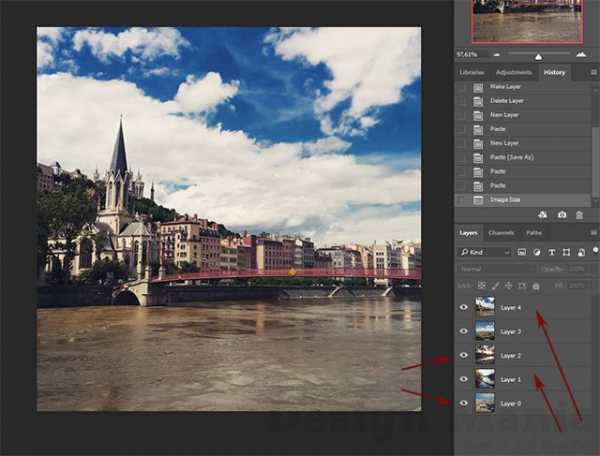
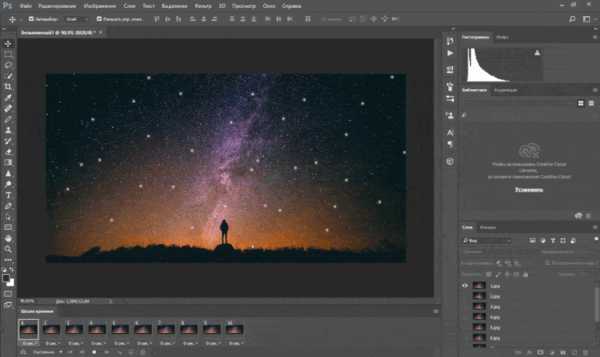
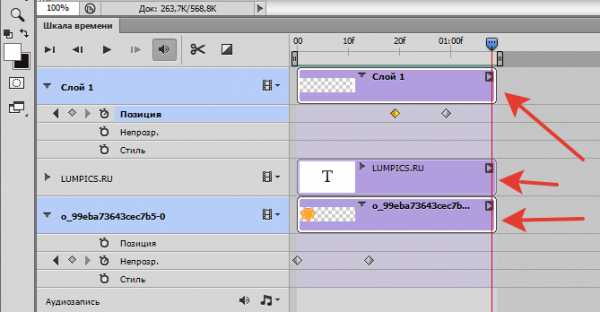
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.

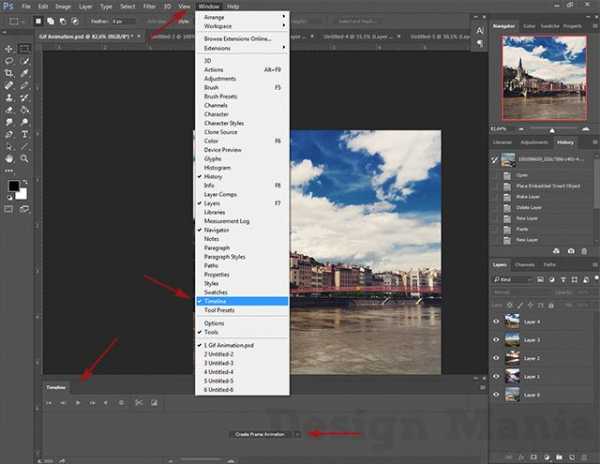
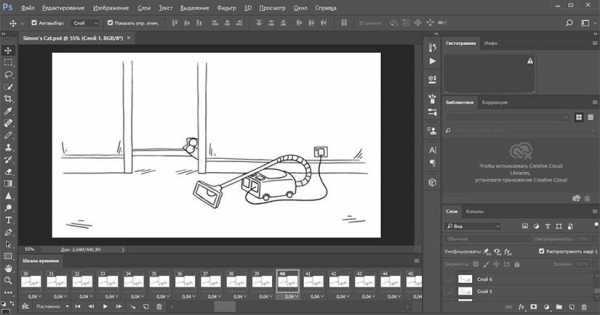
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.

В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
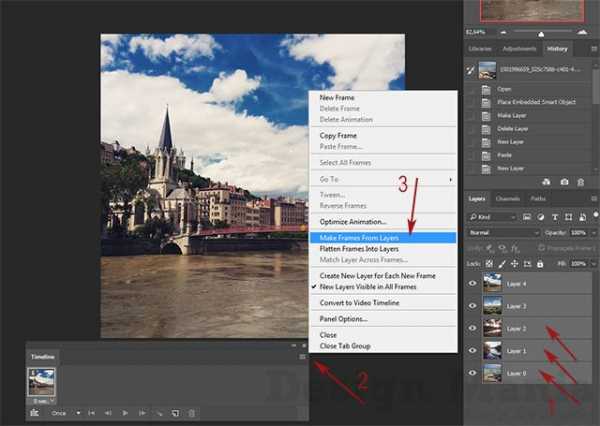
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».

Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
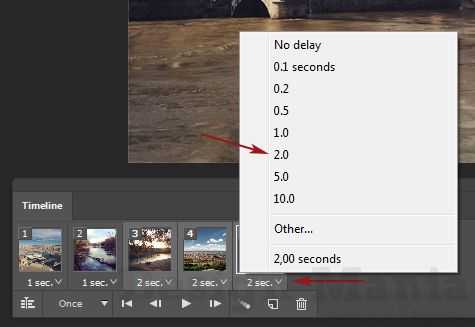
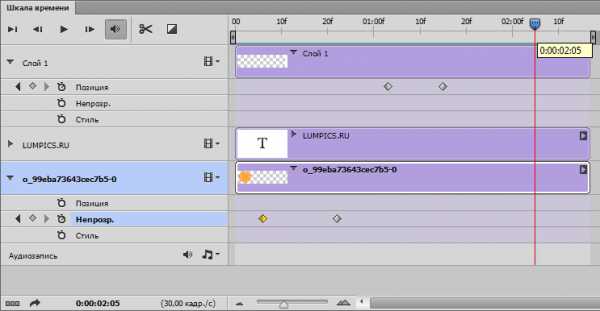
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.

Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
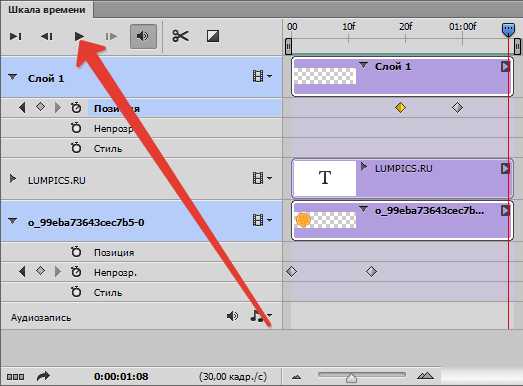
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.

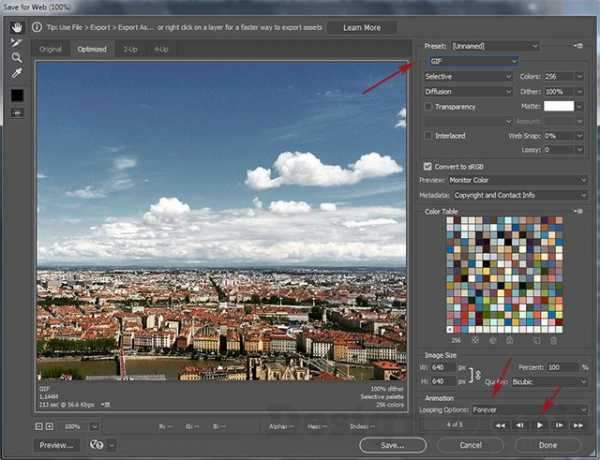
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.

Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
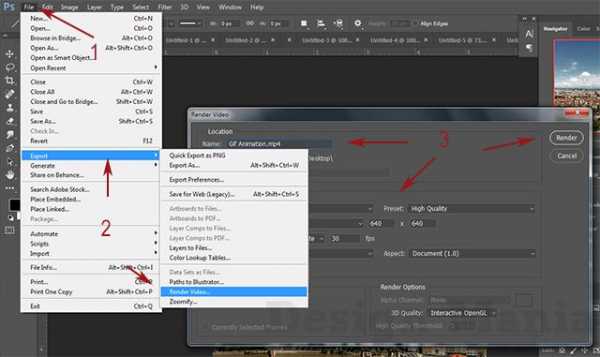
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.

В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
design-mania.ru
Как быстро создать GIF анимацию в Photoshop

Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация — это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Одна из самых распространенных причин создания GIF анимации – желание поделиться имеющейся видеозаписью с кем-либо в интернете. В Photoshop очень легко выполнить конвертирование видео в GIF.
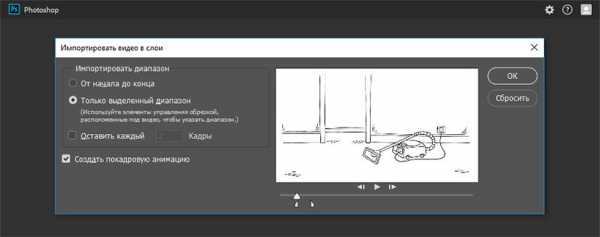
Для начала необходимо запустить Photoshop, перейти в «Файл» > «Импортировать» > «Кадры видео в слои» и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.

Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
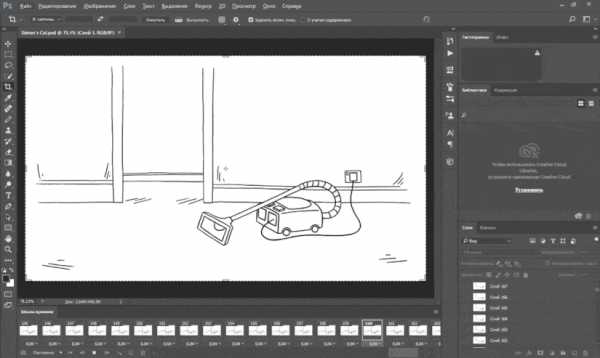
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.

Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
Как сохранить созданную gif анимацию читайте в разделе «Сохранение анимации» в конце этой статьи.
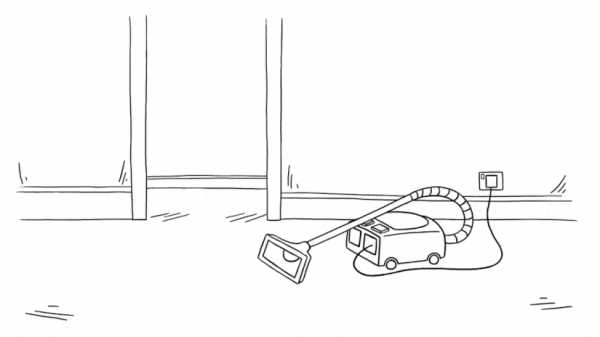
В итоге должно получиться что-то вроде этого:

Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
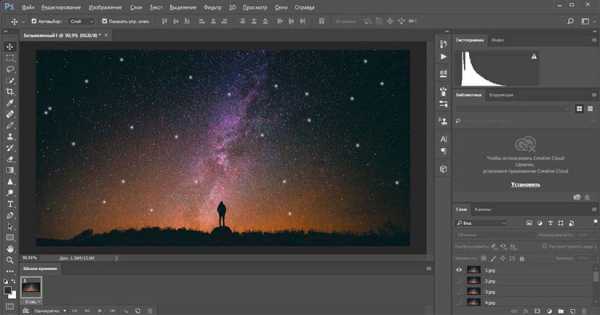
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.

Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
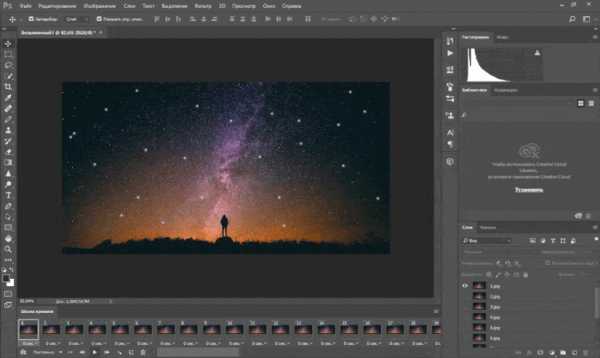
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:

Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
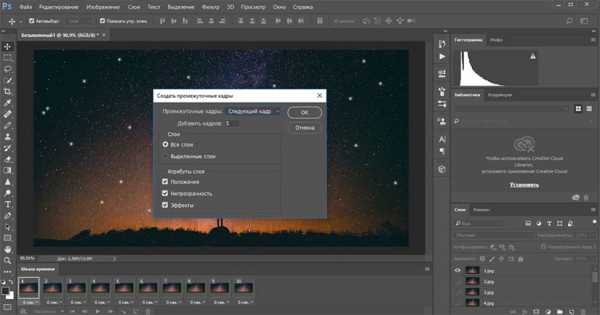
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.

Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.

Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.

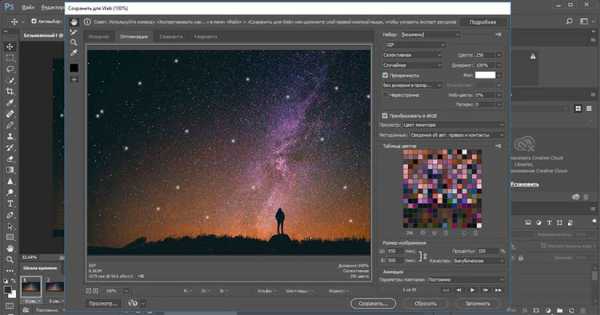
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».

Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
Наконец, нажмите «Сохранить», чтобы создать свою GIF анимацию.
Поделитесь этой статьёй в социальных сетях:
Похожие записи:
food4brain.ru
Как сделать gif анимацию в Фотошопе

Фотошоп – растровый редактор изображений и не очень подходит для создания анимаций. Тем не менее, в программе такая функция предусмотрена.
В этой статье будет рассказано, как сделать анимацию в Фотошопе CS6.
Создается анимация на Шкале времени, расположенной в нижней части интерфейса программы.

Если у Вас шкала отсутствует, то вызвать ее можно при помощи меню «Окно».

Сворачивается шкала правым кликом по шапке окна и выбором соответствующего пункта контекстного меню.

Итак, со шкалой времени мы познакомились, теперь можно создавать анимацию.
Для анимации я подготовил вот такое изображение:
Это логотип нашего сайта и надпись, расположенные на разных слоях. К слоям применены стили, но это к уроку не относится.

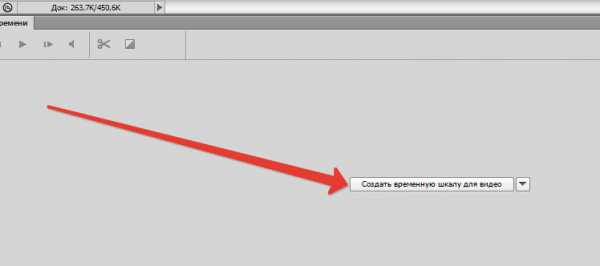
Открываем шкалу времени и нажимаем кнопку с надписью «Создать временную шкалу для видео», которая находится в центре.

Видим следующее:

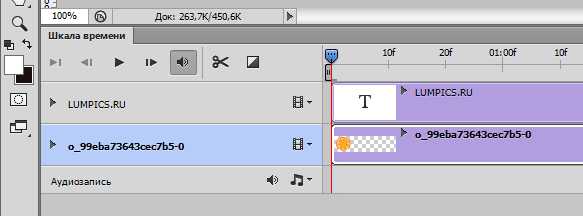
Это оба наши слоя (кроме фона), которые помещены на Шкалу времени.
Я задумал плавное появление логотипа и появление надписи справа налево.
Займемся логотипом.
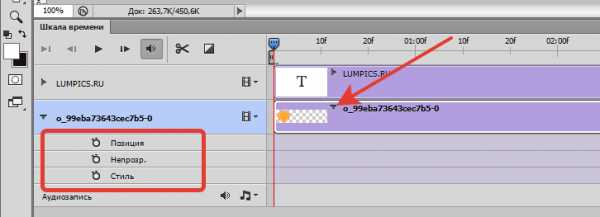
Кликаем по треугольнику на слое с лого, чтобы открыть свойства дорожки.

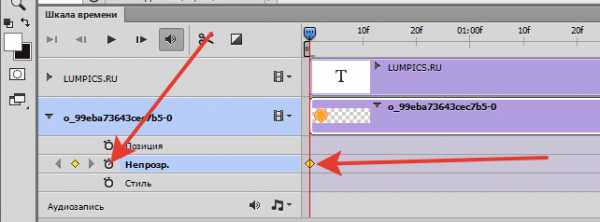
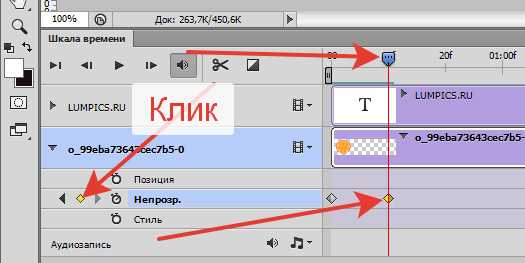
Затем кликаем по секундомеру возле слова «Непозр.». На шкале появится ключевой кадр или просто «ключ».

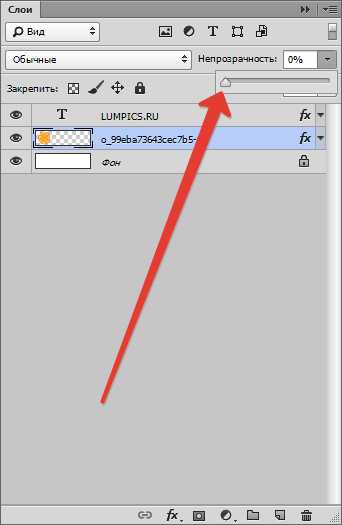
Для этого ключа нам необходимо задать состояние слоя. Как мы уже решили, логотип будет плавно появляться, поэтому идем в палитру слоев и убираем непрозрачность слоя до нуля.

Далее передвигаем ползунок на шкале на несколько кадров вправо и создаем еще один ключ непрозрачности.

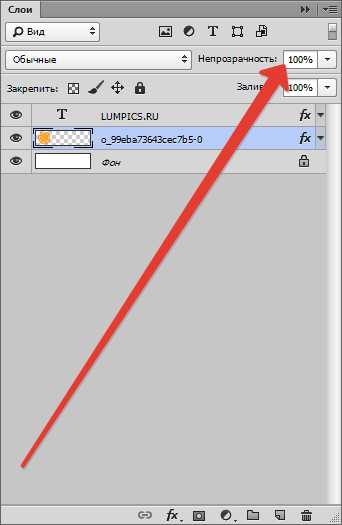
Снова идем в палитру слоев и на этот раз поднимаем непрозрачность до 100%.

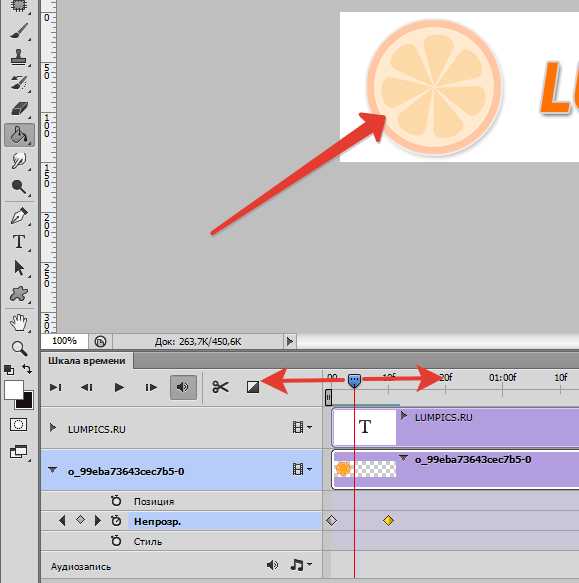
Теперь, если подвигать ползунок, то можно увидеть эффект появления.

С лого мы разобрались.
Для появления текста слева направо придется немного схитрить.
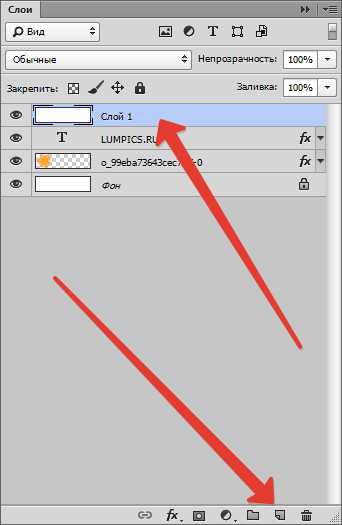
Создаем новый слой в палитре слоев и заливаем его белым цветом.

Затем инструментом «Перемещение» сдвигаем слой так, чтобы левый его край приходился на начало текста.

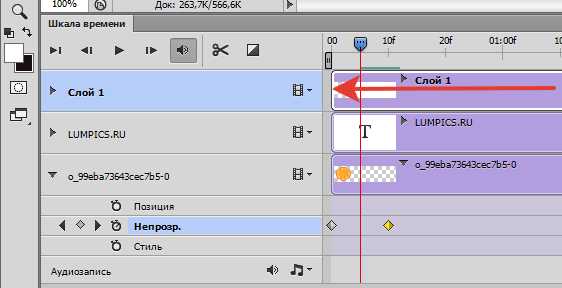
Дорожку с белым слоем перемещаем в начало шкалы.

Затем передвигаем ползунок на шкале к последнему ключевому кадру, а затем еще немного вправо.

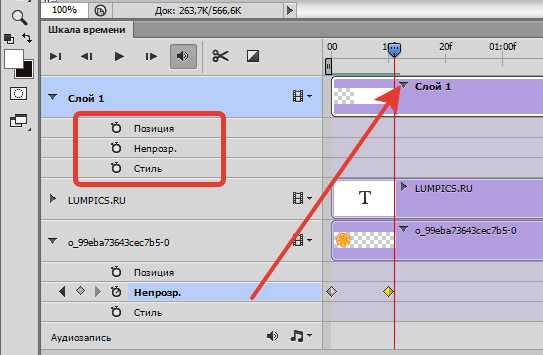
Открываем свойства дорожки с белым слоем (треугольник).

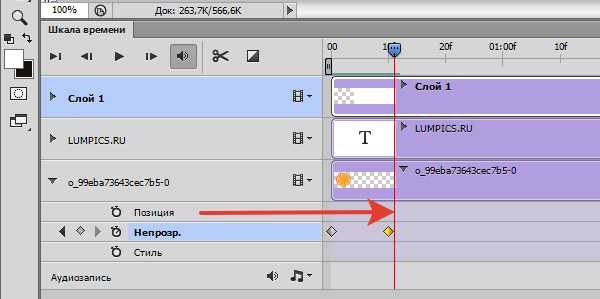
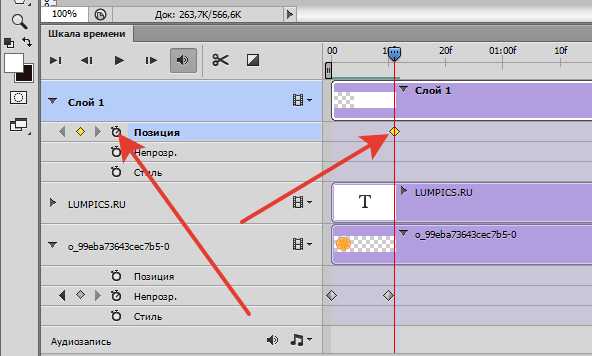
Кликаем по секундомеру рядом со словом «Позиция», создавая ключ. Это будет начальная позиция слоя.

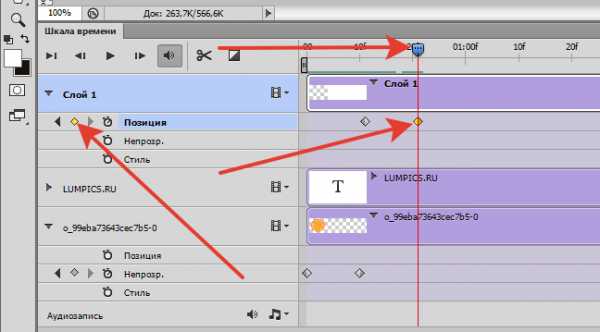
Затем передвигаем ползунок вправо и создаем еще один ключ.

Теперь берем инструмент «Перемещение» и двигаем слой вправо до тех пор, пока не откроется весь текст.

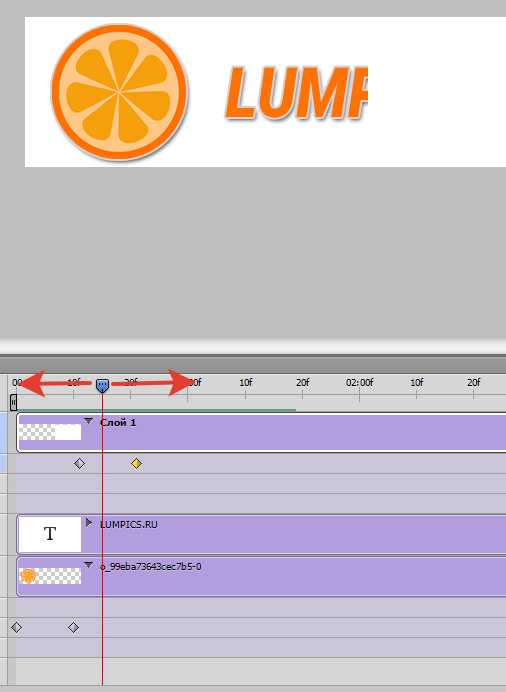
Подвигаем ползунок, чтобы проверить, создалась ли анимация.

Для того чтобы сделать гифку в Фотошопе требуется совершить еще один шаг – обрезку клипа.
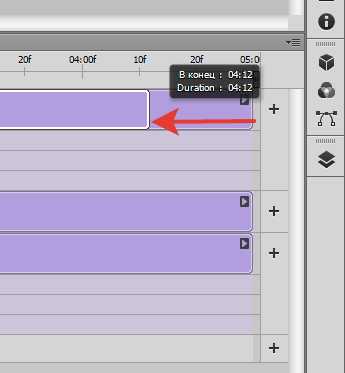
Идем в самый конец дорожек, беремся за край одной из них и тянем влево.

Повторяем то же действие и с остальными, добиваясь примерно такого же состояния, что и на скриншоте ниже.

Для просмотра клипа в нормальной скорости можно нажать значок воспроизведения.

Если скорость анимации не устраивает, то можно поперемещать ключи и увеличить длину дорожек. Моя шкала:

Анимация готова, теперь ее необходимо сохранить.
Идем в меню «Файл» и находим пункт «Сохранить для Web».

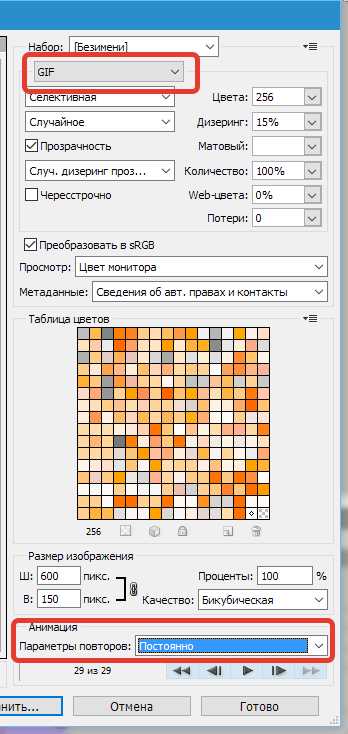
В настройках выбираем GIF и в параметрах повторов выставляем «Постоянно».

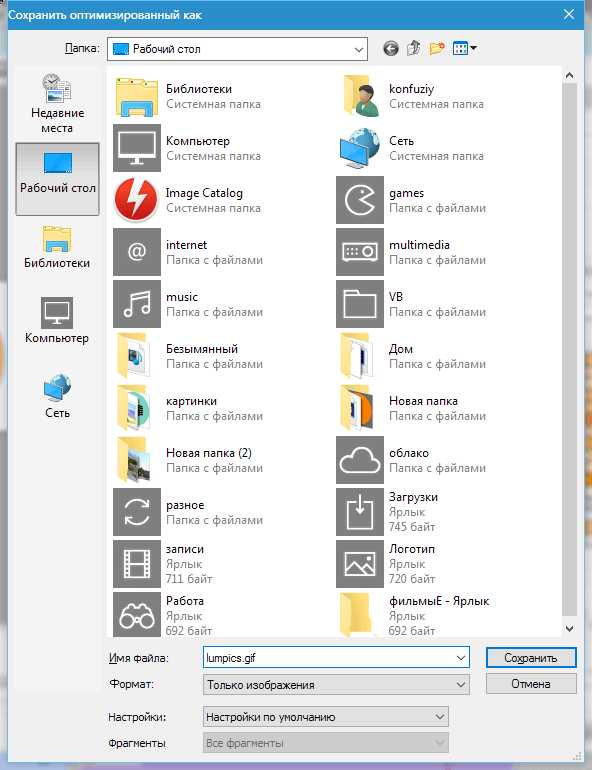
Затем нажимаем «Сохранить», выбираем место для сохранения, даем имя файлу и снова жмем «Сохранить».

Файлы GIF воспроизводятся только в браузерах или специализированных программах. Стандартные средства просмотра изображений анимации не воспроизводят.
Давайте же, наконец, посмотрим, что у нас получилось.
Вот такая простенькая анимация. Не бог весть что, но для знакомства с данной функцией вполне сгодится.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
как сохранить гифку в фотошопе Видео
9 мес. назад
В этом уроке рассказано о том, как сохранить вашу анимацию, для дальнейшей публикации на различные ресурсы….
4 г. назад
В этом видео вы узнаете, как правильно сохранять GIF анимацию в Adobe Photoshop.
3 г. назад
Экспортируем созданную в фотошопе анимацию в видео или gif формат.
5 г. назад
Обязательно подпишись: http://bit.ly/18X6zGi ================================================= В этом видео я расскажу как сделать прост…
2 г. назад
В сегодняшнем видео речь пойдет о анимации в фотошоп и обсуждение WINDOW 10 \ 8.1 \ 8 \ 7 \ XP . Нам понадобиться фон,…
1 г. назад
Возможно кто то сталкивался с таким , что в новых версиях After Effects убрали возможность рендеринга проекта…
3 г. назад
Вконтакте группа http://vk.com/club104250599.
3 г. назад
Урок поможет создать гифку (gif-анимацию) в Фотошоп CS5, CS6 из видео или фото.
3 г. назад
News! Download our FREE CartoonSmart TV app http://bit.ly/cartoonsmart (for iOS and Apple TV) In this very short, user-requested video from …
3 г. назад
В этом видео речь пойдёт о том как сделать бегущую строку в Photoshop CS5 и потом сохранить в GIF ================================…
5 г. назад
Урок по созданию анимации в фотошоп. В данном уроке я покажу как сделать gif анимацию в программе Photoshop и расс…
2 г. назад
Урок как сохранить файл в программе Фотошоп. В этом видео вы узнаете как сохранить картинку в формате PSD,…
6 г. назад
Русификатор : http://narod.ru/disk/54168164001.8dd78840d67e85f4de3bd232deb7a57a/rus.rar.html.
3 г. назад
В этом видеоролике я вам объясню как предотвратить проблему с сохранением файла (картинки и т.п) в Photoshop CS6.
2 г. назад
Скачать исходник: https://vk.cc/8jyOBL ✅ Подписывайся на новые видео: https://goo.gl/oOzQZu …
5 г. назад
This video will demonstrate how to save your file appropriately as a GIF and view it after saving.
1 г. назад
Ссылки на программы : FastStone Image Viewer — http://www.amssoft.ru/lp/homestudio/faststone-image-viewer.php Virtual dub-rus …
5 г. назад
Возможно кто то сталкивался с таким , что в новых версиях After Effects убрали возможность рендеринга проекта…
7 мес. назад
Steps. 1. Click on «File» 2. Select «Save for Web» 3. Preview my video description & settings below for best quality vs. file size. 4. Click «Preview»…
6 г. назад
Как сохранить и обработать видео в Фотошопе — вы узнаете в этом видео уроке. Приятного просмотра! Photoshop CS5…
videohot.ru
