10 кириллических шрифтов для DIY – Полезные советы
Нам уже немного надоели готовые постеры-мотиваторы и вырезанные из дерева буквы, но в очаровании им все-таки отказать сложно. Предлагаем отнестись к моде творчески, создав собственные плакаты именно с тем текстом, который вы хотите на них видеть. Предлагаем 10 бесплатных кириллических шрифтов, которые можно смело использовать в творчестве.
«Промышленный» шрифт с кириллическими символами и тремя начертаниями.

Современный рукописный шрифт с мягким контрастом.

Декоративный шрифт с поддержкой кириллицы.

Рукописный «хипстерский» шрифт.

Кириллический шрифт из трех начертаний с лигатурами.

Шрифт с бесплатными заглавными буквами.

Трафаретный шрифт.

Шрифт с нежными буквами из лепестков.

«Космический» шрифт содержит не только латинский, но и кириллический алфавит, цифры и основные символы.

Шрифт, напоминающий о 1920-х года и эпохе Ар-деко.

P. S. Все эти шрифты бесплатны для использования частными лицами, так что их смело можно применять для оформления собственного дома. Возможность же использовать их в коммерческих целях уточняйте на страницах шрифтов либо в прилагающихся к ним описаниях лицензий.
kvartblog.ru
Создаем деревянный декорированный текст в Photoshop
В этом уроке мы создадим типографический эффект в Adobe Photoshop. Мы будем работать с текстурами и паттернами. Также много времени уделим работе со стилям слоев.
Финальный результат

Исходники
1. Текстура дерева
2. Шрифт Janda Manatee
3. Паттерны от Ransie3.
4. Цветочная ткань от sofi01.
5. Diagonal Noise паттерн от Christopher Burton.
6. Градиенты от ilnanny.
Шаг 1

Кликните дважды по названию слоя в палитре Layers (Слои), чтобы открыт окно Layer Style (Стили слоев). Примените следующие стили с настройками как на картинках ниже.
Gradient Overlay/Наложение Градиента:

Для градиента используйте два цвета: #ffffff и #3f3f3f.

Pattern Overlay/Перекрытие Узора:

Таким образом у нас получится темная текстура дерева.

Шаг 2
Создайте надпись, все заглавными буквами, используя шрифт “Janda Manatee”. Цвет текста — белый, размер — 250 pt, расстояние между буквами (Tracking) установите в 25.

Дважды дублируйте слой с текстом.

Шаг 3
Откройте файл ” VF_r03.jpg” из ” Patterns 21″. Затем в меню выберите Image -> Adjustments -> Levels / Изображение > Коррекция > Уровни, и укажите в параметре Gamma/Гамма значение 0.75.

Это действие немного затемнит паттерн. Вы можете увеличить значение параметра, чтобы сделать текстуру светлее, или уменьшить, чтобы еще сильнее затемнить.

Теперь зайдите в Edit -> Define Pattern / Редактировать > Определить узор, и введите имя для паттерна.

Шаг 4
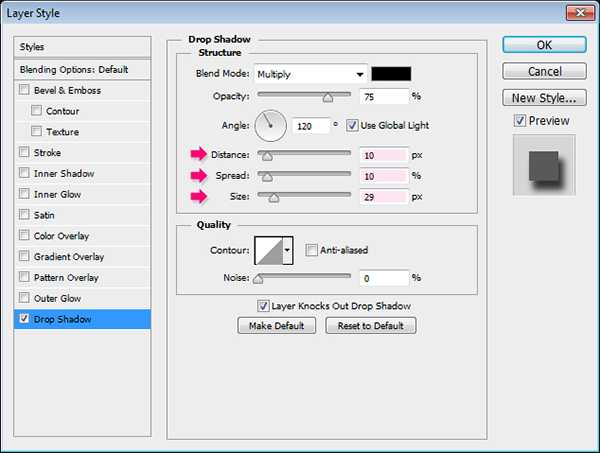
Кликните дважды по оригинальному слою текста, чтобы указать ему стиль слоя Drop Shadow/ Тень. Укажите Distance/Расстояние в 10, и Spread/Размах в 10, а также Size/Размер в 29.

Так мы добавим обычную тень.

Шаг 5
Кликните дважды по первой копии текста и укажите следующие стили слоев, с параметрами как на картинках ниже:
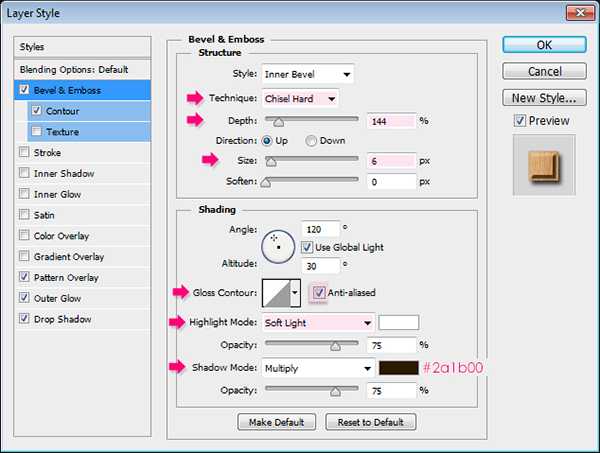
Bevel and Emboss/Тиснение, стиль:

Contour/Контур:

Stroke/Обводка:

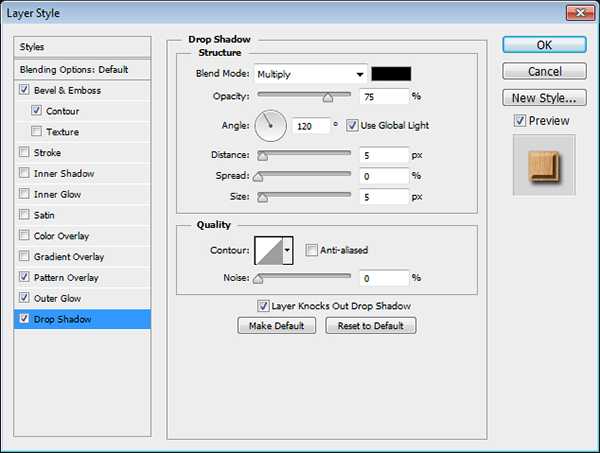
Drop Shadow/Тень:

Должно получиться вот так:

Шаг 5
Кликните дважды по второй копии слоя с текстом и укажите следующие стили слоев:
Bevel and Emboss/Тиснение:

Contour/Контур:

Pattern Overlay/Перекрытие Узора:

Outer Glow/Внешнее Свечение:

Drop Shadow/Тень:

Вот что должно получиться в итоге:

Шаг 6
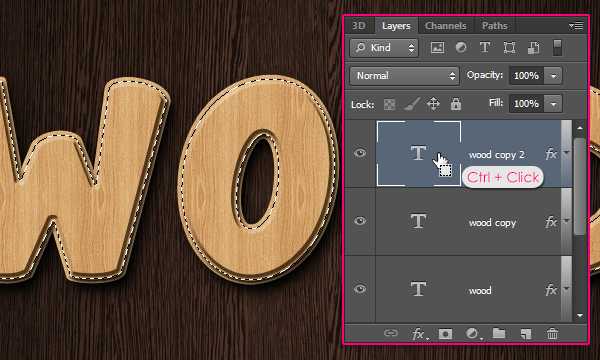
Удерживая Ctrl/Cmd кликните по слою с текстом, чтобы вызвать выделение по контуру букв.

В меню выберите Select -> Modify -> Contract / Выделение > Модификация > Сжать, и укажите значение 10.

Создайте новый слой поверх всего и назовите его “Pattern”. Залейте выделение белым цветом (Ctrl или Alt + Backspace). Снимите выделение (Ctrl/Cmd + D).

Смените параметр Fill/Заливка для слоя “Pattern” на 0%, затем дублируйте его. Назовите копию “Inner Shadow”.

Шаг 7
Дважды кликните по слою “Pattern”, чтобы применить к нему стиль слоя Pattern Overlay/Перекрытие Узора. Смените режим наложения (Blend Mode) на Multiply/Умножение, выберите паттерн “mary-rore.jpg” из “Floral Fabric Patterns” и смените Scale/Размер на 50%.

Вот что получится:

Кликните дважды по слою “Inner Shadow”, чтобы применить к нему стиль слоя Inner Shadow/Внутренняя тень. Смените цвет на #553c21, а размер на 13.

Результат:

Шаг 8
Смените первый цвет на #707070, возьмите инструмент Rectangle Tool/Прямоугольник, и нарисуйте прямоугольник размером 16 x 21 px в верхней части одной из букв.

Возьмите инструмент Add Anchor Point Tool/ «Перо+» (добавить опорную точку). Кликните по середине левой и правой стороны прямоугольника, добавляя таким образом точки.
Инструментом Direct Selection Tool / Прямое выделение, выделите две новые точки. При помощи стрелок на клавиатуре подвиньте точки на 2 пикселя правее (дважды нажмите по кнопке вправо).

Шаг 9
Кликните дважды по слою с новой фигурой, чтобы применить к нему следующие стили слоя:
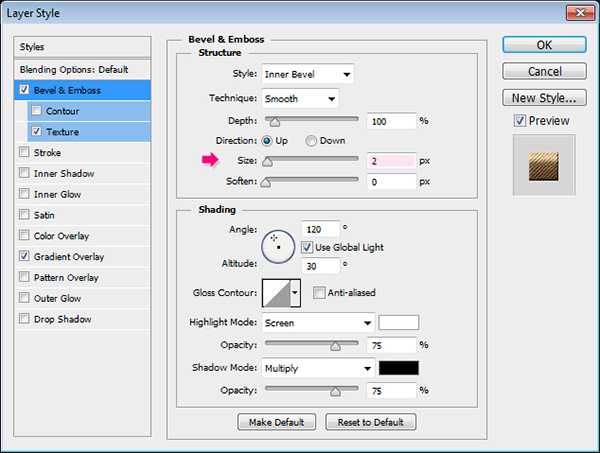
Bevel and Emboss/Тиснение:

Texture/Текстура:

Gradient Overlay/Наложение градиента(выберите градиент “Brass 70″ из “RS_Metals.grd”):

Наша фигура стала похожа на металлическую.

Шаг 10
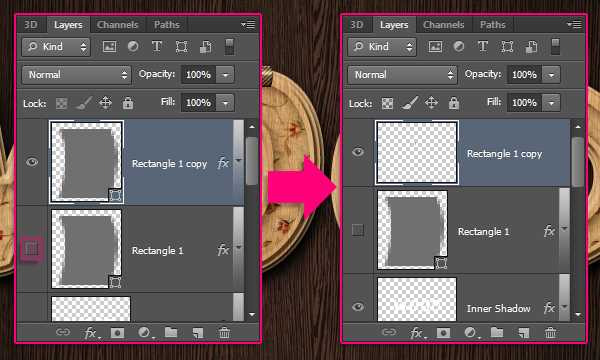
Дублируйте слой с фигурой, затем сделайте невидимым оригинал, нажав на иконку глаза слева от слоя. Теперь сделайте активным слой с копией фигуры и в меню выберите Layer -> Rasterize -> Layer Style/ Слой > Растрировать > Слой стиля. Так вы растрируете и фигуру и стиль слоя.

Примените к слою стиль Drop Shadow/Тень, указав Distance/Расстояние в 1.

Вот что должно получиться:

Дублируйте слой и инструментом Move Tool/Перемещение переместите фигуру на другую букву. Также вы можете ее поворачивать: Edit -> Transform -> Rotate/Редактировать >Трансформировать> Поворот.

Повторите то же и для остальных букв.
Финальный результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Как в фотошопе сделать резьбу по дереву.
Как вы в дальнейшем увидите, получить текст в виде вырезов довольно просто, и состоит всего из несколько шагов в фотошопе.
Если у вас отсутствует картинка срубленного дерева, то легко можно найти в интернете. Я искал по слову «срубленное дерево», вы же можете сэкономить время и прямо с photopyx скопировать текстуру.
В данном уроке мы работаем с англоязычной версией фотошопа. Если у Вас отсутствует данная программа можно попробовать онлайн фотошоп версию.
Итак, давайте выбираем текст, который мы хотим врезать в дерево. В данном уроке выбор упал в пользу «I Love You».

Первое, что вы заметите, мы использовали шрифт в виде почерка. Такой шрифт будет больше всего соответствовать как-то реальным вырезам. Тонкий письменный шрифт будет предпочтительный всего, так как он будет смотреться натурально. Хотя мы использовали грубый и не тонкий шрифт для данного урока, мы рекомендуем перебрать несколько вариантов в фотошопе для принятия решения.
Наш выбор был следующим:
Шрифт: Chiller
Цвет: #a17258

Чтобы как-то наш текст имел текстуру нашего срезанного дерева мы устанавливаем непрозрачность ( opacity ) на уровни 85% а режим смешивания устанавливаем в Умножение ( Multiply )

Далее нам нужно добавить тень и свет, для более реалистичного вида. Первым делом мы откроем свойство слоя и установим опцию ( Drop Shadow ). В параметрах устанавливались следующие настройки:
Цвет: Белый
Blend Mode: Linear Dodge (Add) – Линейный осветлитель (добавить)
Угол: 49
(не)Прозрачность: 42
Расстояние: 1px
Размер: 0px


Последним шагов в уроке по фотошпо является добавление внутренней тени ( Inner Shadow ) с настройками:
Blend Mode: Multiply – Умножение
Цвет: Белый
Угол: 49
(не)Прозрачность: 70
Расстояние: 2px
Размер: 0px


Надеемся, вам понравился наш сегодняшний урок фотошопа в несколько шагов. Заходите к нам в группу vk.com/club23638244 оставляйте там свои фотошоп работы, лучшие мы опубликуем на сайте Photopyx.com
Похожие статьи:
www.photopyx.com
Vector wooden alphabet/Векторный деревянный алфавит.
Шрифты
Если Вам нужно выбрать и бесплатно скачать шрифты, то многие сайты предоставляют такую услугу. На них подобрать и скачать красивый шрифт очень просто. Вы можете указать интересующий тип и размер шрифта, и Вам предоставят список шрифтов указанного типа. Выбирайте самый лучший вариант и скачивайте его.
Многие сайты постоянно пополняют свою базу русскими шрифтами. На них есть шрифты самых последних версий. Вам предлагают красивые русские шрифты, которые выполнены в разных стилях.
Также есть шрифты для Фотошопа и других программ. Вы можете бесплатно скачать шрифты в формате «TTF», которые подойдут для Фотошопа или других программ. Вы также можете выбрать шрифты разных стилей. Если Вы не сможете найти какой-либо шрифт в базе шрифтов, можно сообщить об этом на сайте, предоставляющем такую услугу, через форму обратной связи.
Существую и программы для работы со шрифтами. Вы можете подобрать себе самую подходящую программу для решения своих задач: программа просмотра шрифтов либо программа для создания шрифтов.
Итак, в Интернете Вы сможете скачать абсолютно любые шрифты, а также легко увидеть саму раскладку шрифта. Скачать разные шрифты также легко, как и найти их. Русские шрифты, например, могут быть выделены в отдельный раздел, который периодически обновляется и пополняется более свежими шрифтами.
Вы можете найти и граффити шрифты, которые широко представлены в латинских и русских раскладках. Русские шрифты могу быть поделены на экзотические, а также классические. Удобный поиск на многих сайтах позволит Вам очень легко найти нужный шрифт по названию, а также скачать его. Вы можете и сами добавить какой-либо шрифт на сайт, также можно связаться с администрацией сайта.
Помимо этого, в Интернете Вы можете найти разные статьи, которые помогут Вам узнать об истории разных шрифтов, познакомиться с авторами этих шрифтов, а также бесплатно скачать те шрифты, которые используются в этих статьях.
Если Вы имеете интересные статьи о шрифтах, то можете присылать их на некоторые сайты, которые добавят их с копирайтом автора. На многих сайтах, предлагающих разные шрифты, есть раздел, посвященный полезным программам. Он включает в себя такие программы, как для просмотра шрифтов, а также для их редактирования.
freedizain.ru
