Как покрыть золотом объект в фотошопе, золотой цвет.
В данном уроке будет рассмотрен способ создания золотого покрытия практически любого объекта в программе фотошоп. Если накладывать на объект просто золотистый цвет, то эффект будет не на столько реалистичен, потому что просто золотой цвет не передаст структуру золота. Объект из золота должен выглядеть как литой, то есть вылитый из золота, а не просто иметь золотистый цвет. Поэтому мы сначала подготовим объект, придав ему необходимую структуру, а потом уже покрасим его.
Для примера я взял изображение наушников, которые и буду покрывать позолотой.

Данную картинку в полном размере и формате png, а так же исходники и другие материалы к уроку вы можете сказать здесь в блоке «Материалы» справа. В видео-уроке, кроме наушников я покрываю золотом автомобиль, исходники и изображения так же имеются в указанном разделе.
И так, я взял изображение наушников в формате png, которое предварительно вырезано и не имеет заднего фона. Если вы хотите использовать какой-то свой объект, то его необходимо предварительно вырезать с заднего фона, если вы не знаете, как это сделать, ознакомьтесь с одним из способов в уроке «Как вырезать сложный объект в фотошоп».
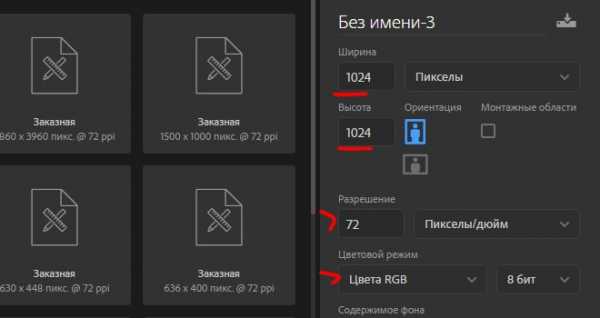
1. Первым делом создаем новый холст, на котором будем работать, в верхнем меню выбираем «Файл» — «Создать» и задаем необходимые размеры, я установил размер 1024px на 1024px.

Поскольку золото хорошо смотрится на темном фоне, выполним заливку холста темно-серым цветов, близком к черному. Теперь откроем программой фотошоп изображение наушников, перетащим его на наш холст и настроем его размер, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование» или нажав комбинацию клавиш «Ctrl + T». При изменении размера удерживаем клавишу «Shift», чтобы изображение оставалось в своих пропорциях.

2. Далее, необходимо скопировать слой с наушниками, для этого удерживая клавишу «Alt», кликнув по слою с наушниками в панели слове левой клавишей мыши и удерживая обе клавиши перетаскиваем данный слой вверх. Таким образом получится копия слоя с изображением наушников. Далее сделаем этот новый слой с изображением наушников черно-белым. Для этого выделяем его, кликнув левой кнопкой мыши в панели слоев и в верхней панели меню выбираем «Изображение» — «Коррекция» — «Черно-белое», либо нажимаем комбинацию клавиш «Alt + Shift + Ctrl + B». В появившемся окне настроек ничего не меняем, просто нажимаем «Ок».
Снова копируем слой с черно-белым изображением наушников и делаем инверсию для данного слоя, выбрав в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажав комбинацию клавиш «Ctrl + I». В результате получим вот такой эффект.

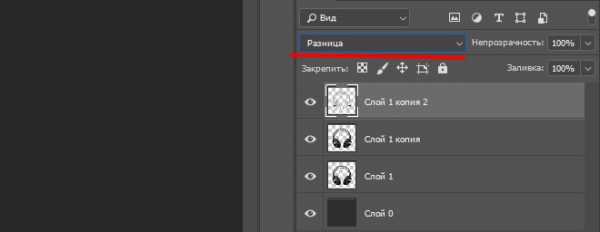
Теперь этому слою установим наложение «Разница», выбираем его в панели слоев, вместо наложения «Обычные».

И далее, необходимо объединить данный слой со слоем ниже, для этого кликаем по верхнему слою правой кнопкой мыши и появившемся списке меню выбираем «Объединить с предыдущим».
3. Теперь проделываем еще раз все тоже самое с получившимся слоем, а именно, копируем его, делаем инверсию, устанавливаем наложение «Разница» и объединяем с предыдущим. В результате должно получиться вот такое изображение.

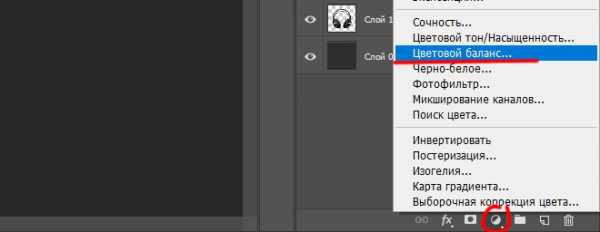
4. Далее на получившееся изображение (слой) будем накладывать корректирующий слой с цветом. Для этого выделяем этот слой и в панели слоев снизу кликаем по иконке создания корректирующего слоя и открывшемся списке меню выбираем «Цветовой баланс».

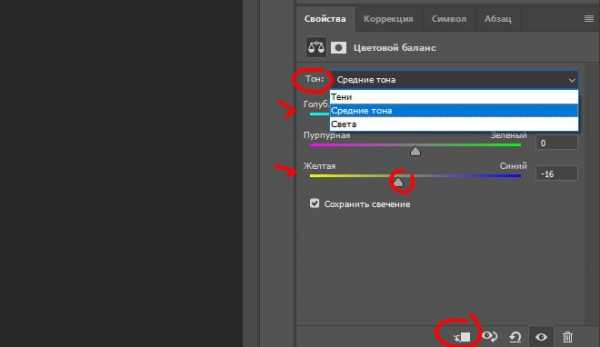
И в открывшейся панели настроек подключаем корректирующий слой к слою с изображением наушников, кликнув в нижней части на иконку со стрелкой. После этого настраиваем цветовую гамму ползунками до нужного эффекта. Прибавляем желтый цвет и немного красного, чтобы получить цвет золота.

Настройки цвета необходимо производить во всех тонах, т.е. настроив цвет в тоне «Средние тона», необходимо перейти и настроить так же цвет в «Тени» и в «Света». В результате должно получиться что-то типа такого.

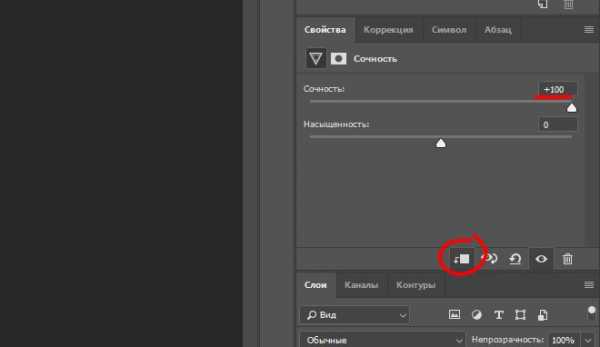
Теперь наложим еще один корректирующий слой «Сочность», для этого выделяем слой с наушниками в панели слоев снова кликаем по иконке создания слоя и выбираем «Сочность». Далее в появившейся панели настроек так же подключаем этот корректирующий слой и выставляем ползунок параметра «Сочность» на 100%.

И точно так же подключаем еще один корректирующий слой «Уровни» и настраиваем уровни на свое усмотрение. В результате всех этих действий получается вот такое изображение.

5. Последним действием мы удалим ненужные элементы позолоты, а именно с самих накладок для ушей, ведь нам нужен только золотой корпус, а сами накладки не должны иметь золотой цвет.
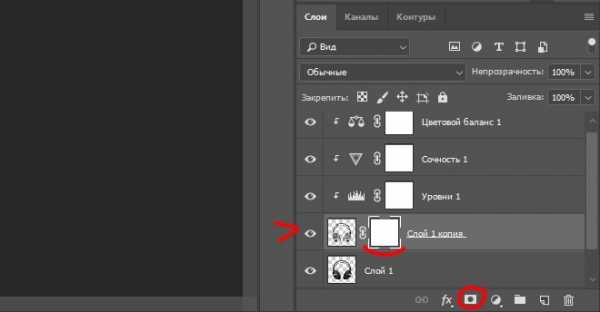
Для этого в панели слоев выбираем слой с наушниками, на который мы накладывали эффекты и подключаем к нему маску, кликнув по значку в нижней части панели.

Теперь выбираем жесткую кисть, устанавливаем черный цвет и данной кистью просто закрашиваем не нужные фрагменты.

В результате получаются наушники с золотым корпусом.
Вот таким не сложным способом в программе фотошоп можно практически любой объект покрыть позолотой.
www.pscraft.ru
Как сделать золотой цвет в фотошопе?
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
- изображений;
- текстов.
Начнем с первого пункта.
- Как делать в фотошопе золотой цвет для изображений?
- Как сделать золотой цвет в Photoshop для текста?
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.

Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
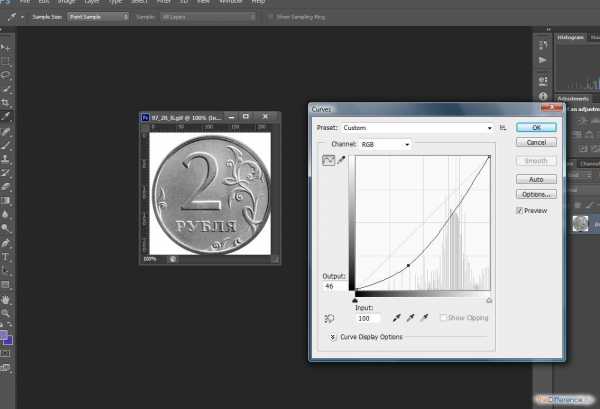
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.

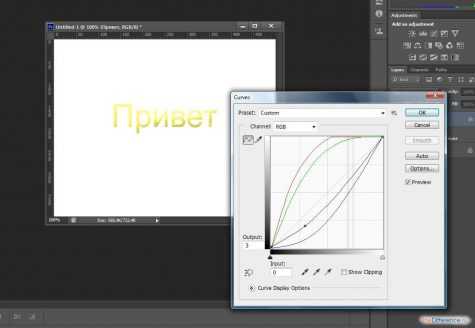
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:

Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
к содержанию ↑Как сделать золотой цвет в Photoshop для текста?
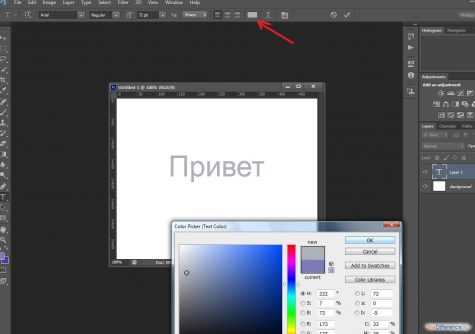
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».

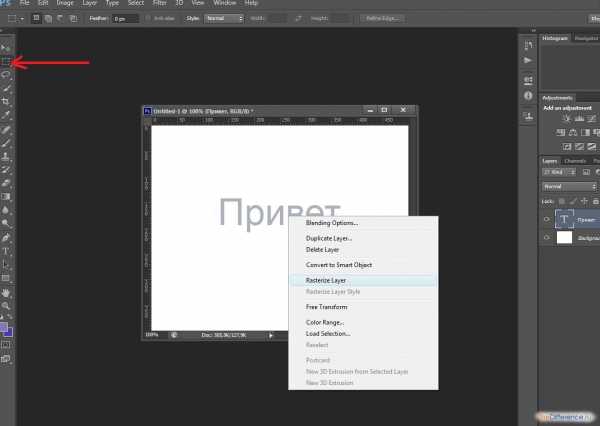
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.

Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
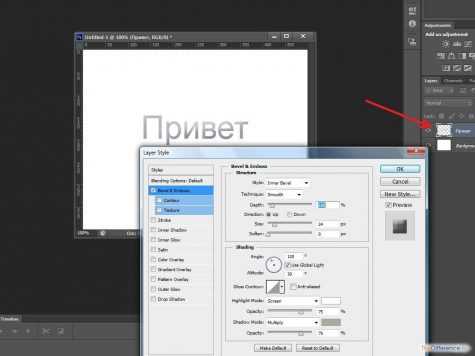
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).

В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.

С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
thedifference.ru
Как сделать золотой цвет в Фотошопе

Имитация золота – одна из самых сложных задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени.
На нашем сайте уже есть статья о том, как создать золотой текст, но приемы, описанные в ней, подойдут не для всех ситуаций.
Урок: Золотая надпись в Фотошопе
Золотой цвет в Фотошопе
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Например, вот этой серебряной ложке:

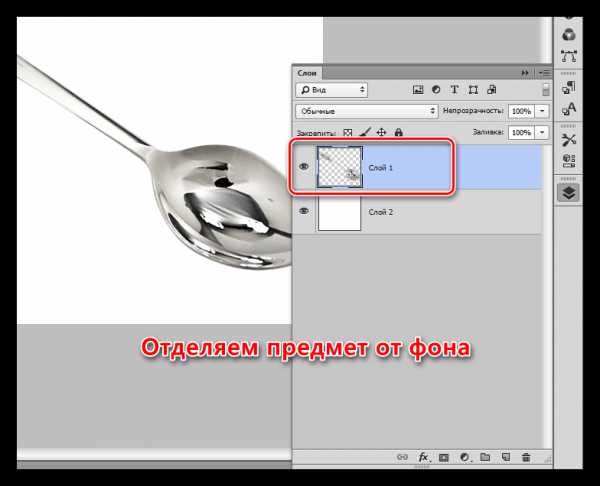
Для того чтобы приступить к созданию имитации золота, нужно отделить предмет от фона. Сделать это можно любым удобным способом.
Урок: Как вырезать объект в Фотошопе

Приступаем.
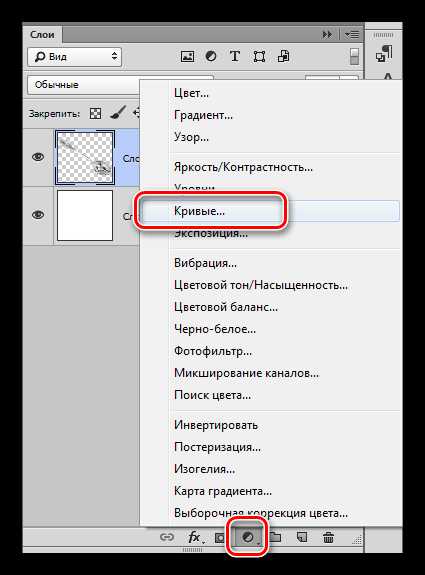
- Создаем новый корректирующий слой под названием

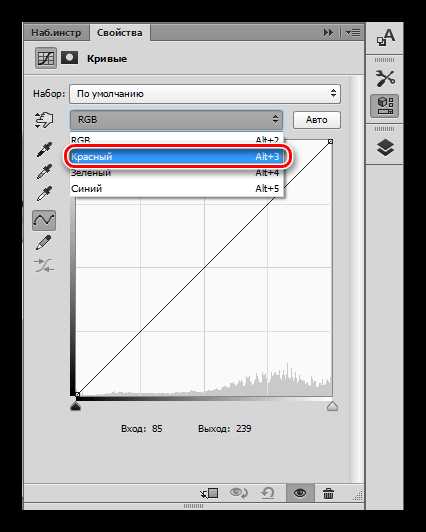
- В автоматически открывшейся палитре настроек переходим в красный канал (выпадающий список в верхней части окна).

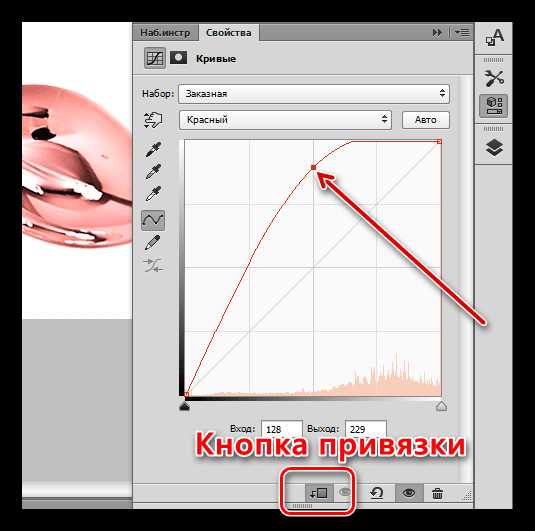
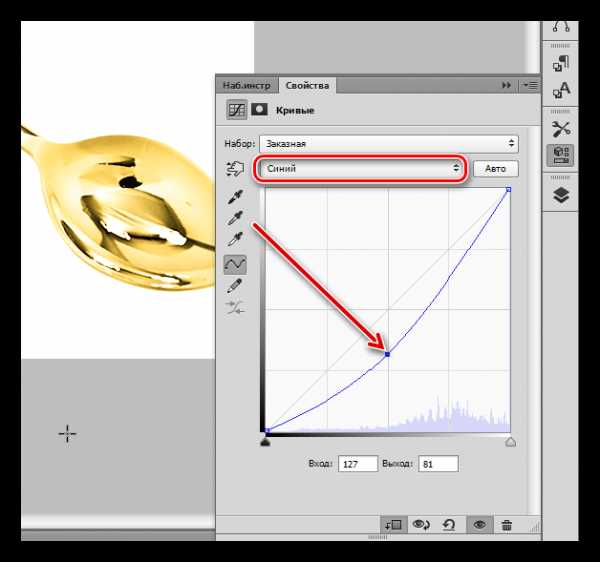
- Ставим точку на кривой, и тянем ее влево и вверх до достижения оттенка, как на скриншоте. Для того чтобы «Кривые» применились только к слою с ложкой, активируем кнопку привязки.

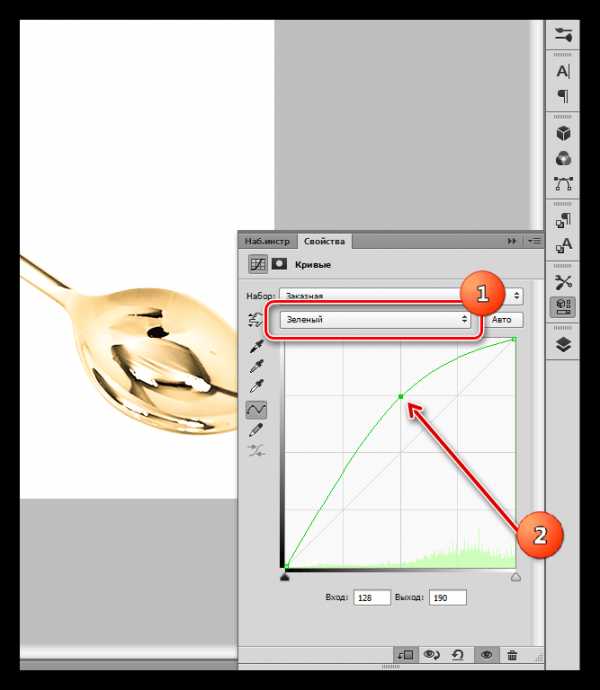
- Далее, в том же выпадающем списке, выбираем зеленый канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на представленном ниже скрине.

- Затем идем в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка.

Наш алхимический опыт удался, давайте поместим ложку на контрастный фон, подходящий к золоту и посмотрим на результат.

Как видим, ложка приняла цвет золота. Данный способ применим ко всем предметам, имеющим металлическую поверхность. Экспериментируйте с настройками кривых для достижения желаемого результата. Инструмент есть, остальное зависит от Вас.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Отливаем текст из золота в Фотошоп
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:

Шаг 1. Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D,Alt+Backspace).

Шаг 3. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:

Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).

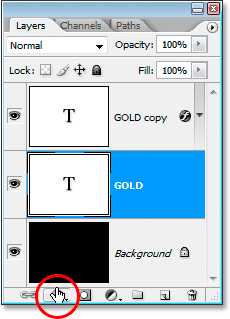
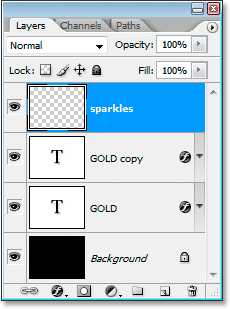
Шаг 5. Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.

В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).

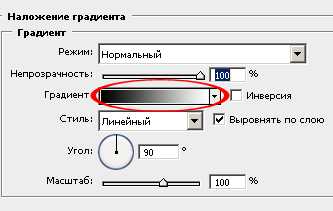
Выберите — Наложение градиента (Layer Styles).
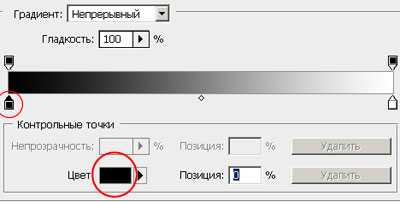
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor).

Шаг 7. В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.

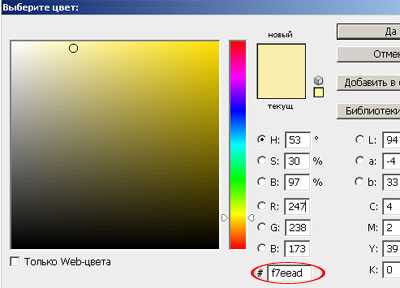
Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: #F7EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.

В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет: #C1AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя, так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.

*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
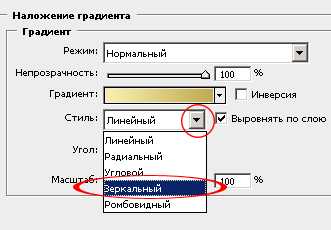
Шаг 8. Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).

Вот что у вас должно получится:
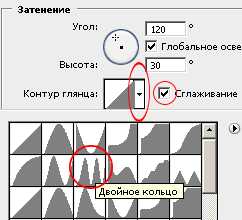
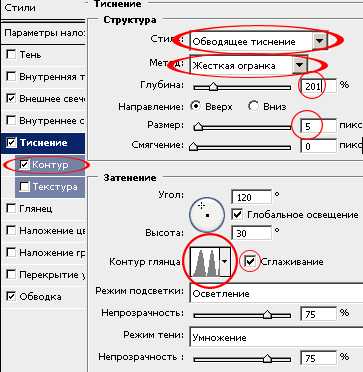
Шаг 9. В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).
Шаг 10. В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard).
*не закрывайте окно Стиль слоя*
Шаг 11. Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.

Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).
Шаг 13. Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
Шаг 14. Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.
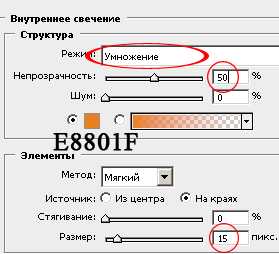
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):

*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Шаг 16. Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.

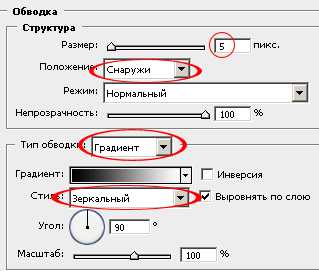
Выберите – Обводку (Stroke) и установите там такие параметры:

Шаг 17. Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения)):

Вы должны получить вот такой результат.
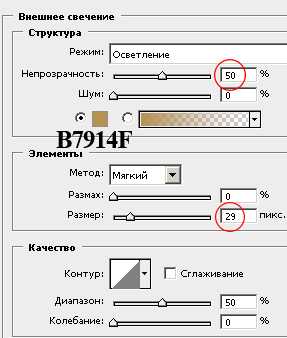
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).
Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:

*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.

Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
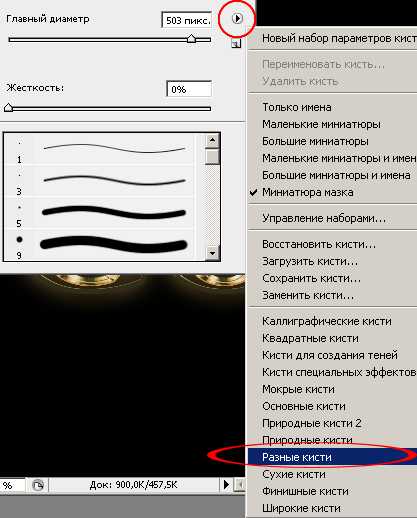
Выберите инструмент Кисть (Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes).

После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22. Возьмите инструмент Пипетка (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).
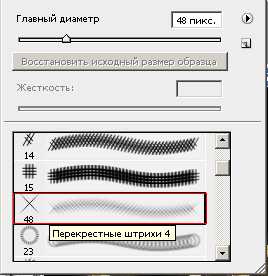
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть – Перекрестные штрихи4 (Crosshatch).

Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
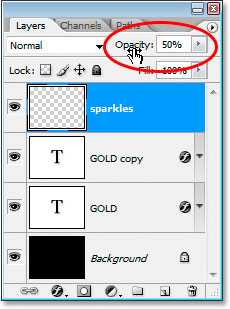
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.

Вот что у нас получилось в итоге:

Надеюсь, урок вам понравился, желаю удачи в выполнении.
Автор: Steve Patterson
photoshop-master.ru
Как в Фотошопе сделать золотые буквы

Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок.
Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
После создания нового документа необходимо создать подходящий фон для нашего золотого текста.
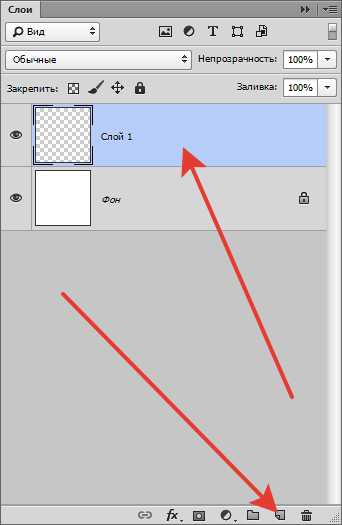
Создаем новый слой.

Затем выбираем инструмент «Градиент».
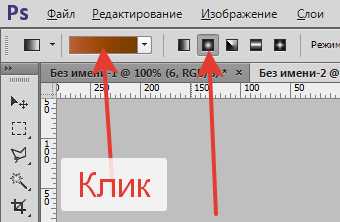
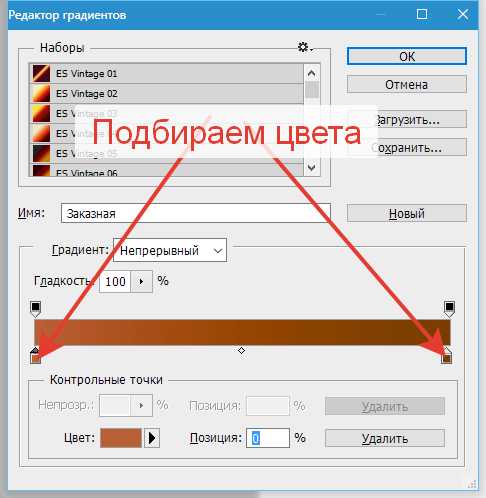
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели и настраиваем, как показано на скрине.


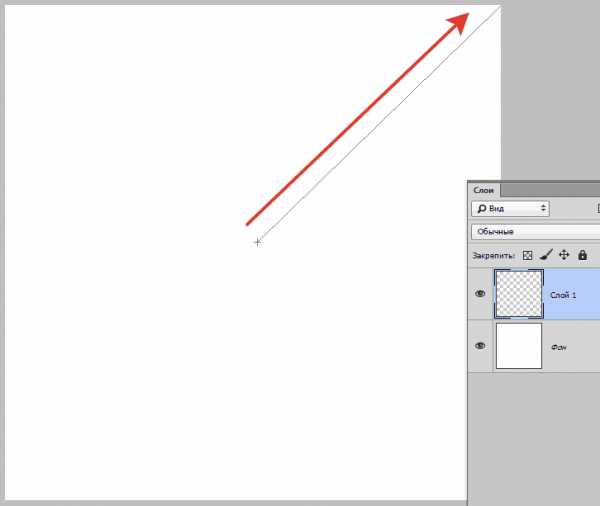
После настройки градиента протягиваем линию от центра холста к любому из углов.

Должен получиться вот такой фон:

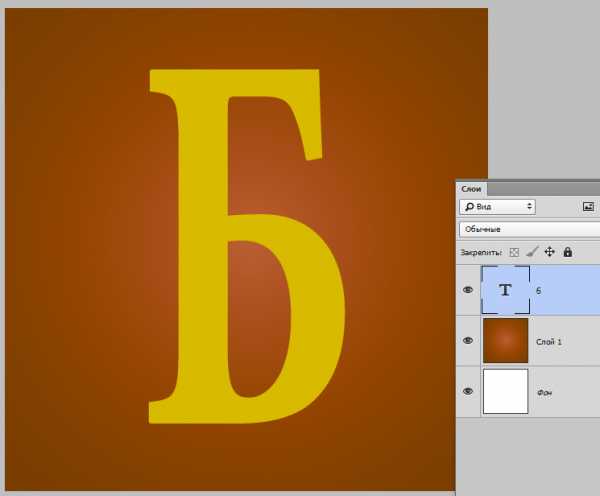
Теперь выбираем инструмент «Горизонтальный текст» и пишем…

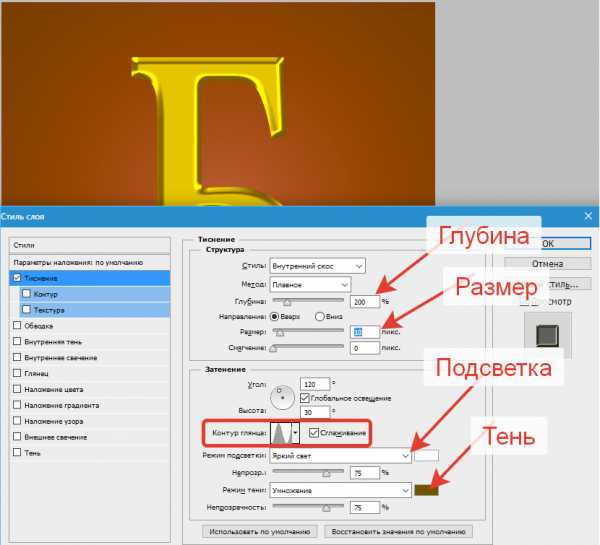
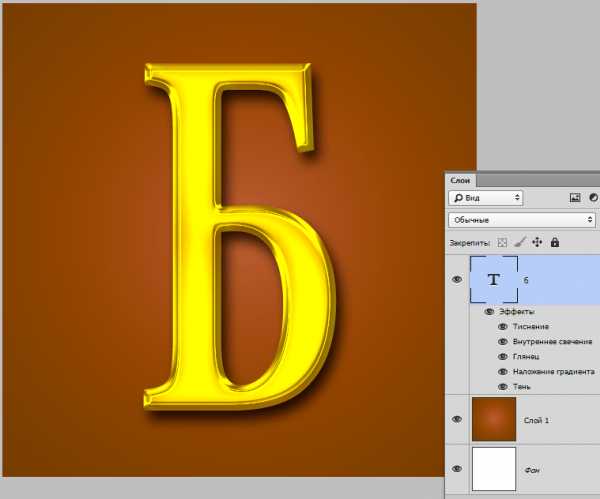
Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
Изменяемые настройки:
1. Глубина 200%.
2. Размер 10 пикс.
3. Контур глянца «Кольцо».
4. Режим подсветки «Яркий свет».
5. Цвет тени темно-коричневый.
6. Ставим галку напротив сглаживания.

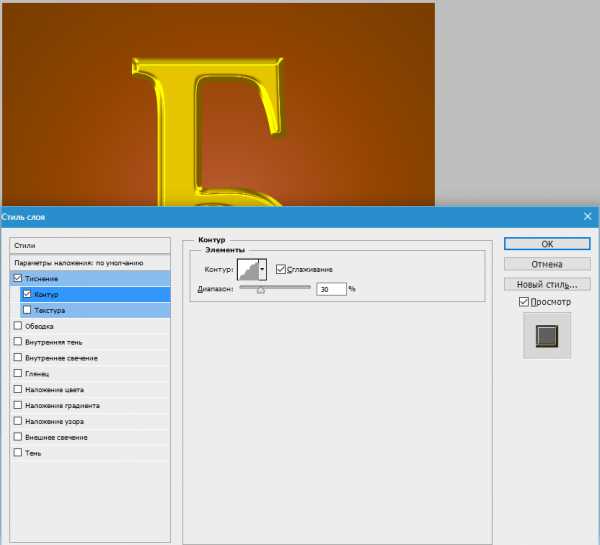
Далее переходим в «Контур».
1. Контур «Скругленные ступени».
2. Сглаживание включено.
3. Диапазон 30 %.

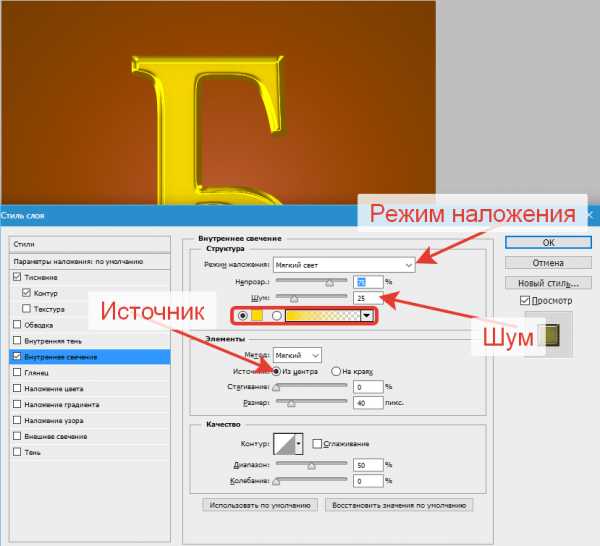
Затем выбираем «Внутреннее свечение».
1. Режим наложения «Мягкий свет».
2. «Шум» 20 – 25%.
3. Цвет желто-оранжевый.
4. Источник «Из центра».
5. Размер зависит от размера шрифта. Мой шрифт – 200 пикселей. Размер свечения 40.

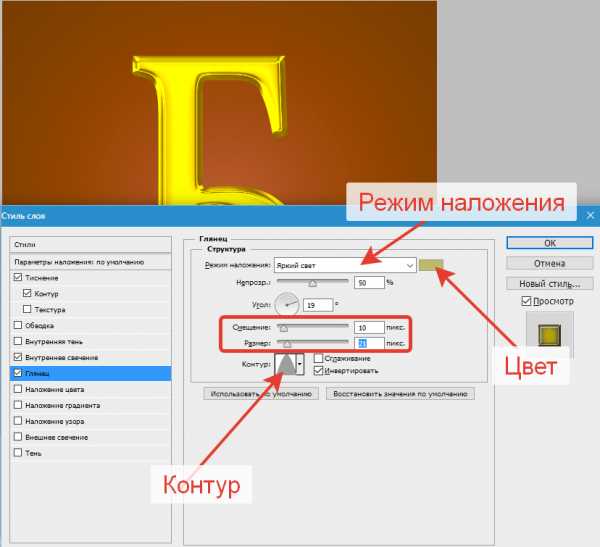
Далее следует «Глянец».
1. Режим наложения «Яркий свет».
2. Цвет грязно-желтый.
3. Смещение и размер подбираем «на глаз». Посмотрите на скрин, там видно, где находится глянец.
4. Контур «Конус».

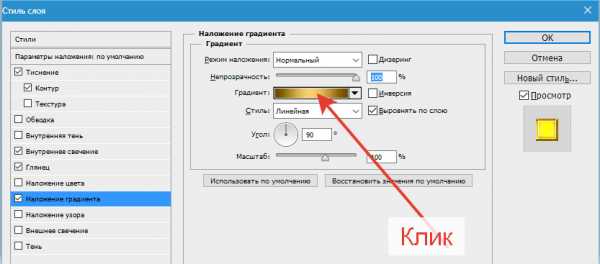
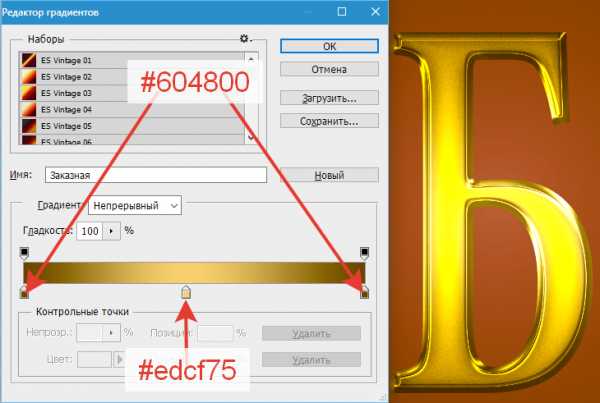
Следующий стиль – «Наложение градиента».

Цвет крайних точек #604800, цвет центральной точки #edcf75.

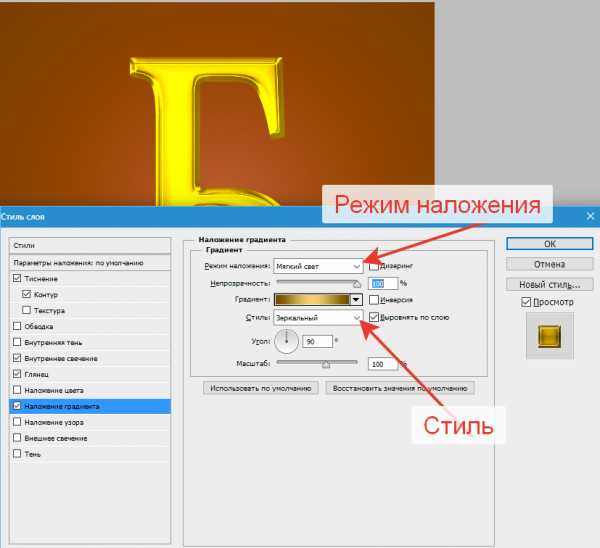
1. Режим наложения «Мягкий свет».
2. Стиль «Зеркальный».

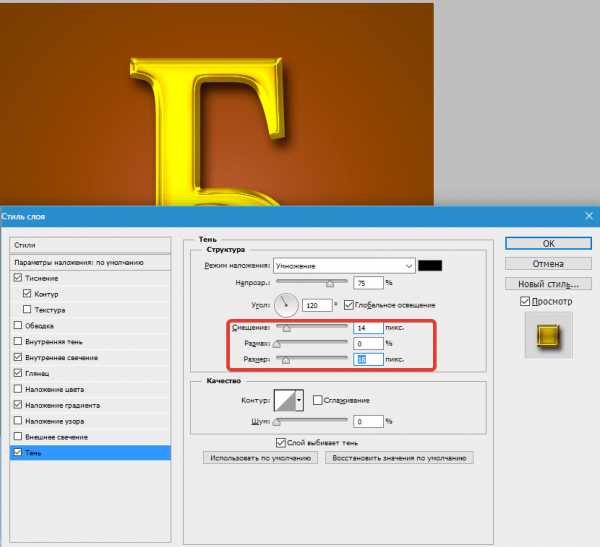
И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.

Взглянем на результат работы со стилями.

Золотой шрифт готов.
Применяя стили слоя можно создавать шрифты с различными эффектами.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Придаём коже золотой цвет с помощью Фотошоп.
Здравствуйте уважаемые фотошоп-мастера и гости этого замечательно сайта.
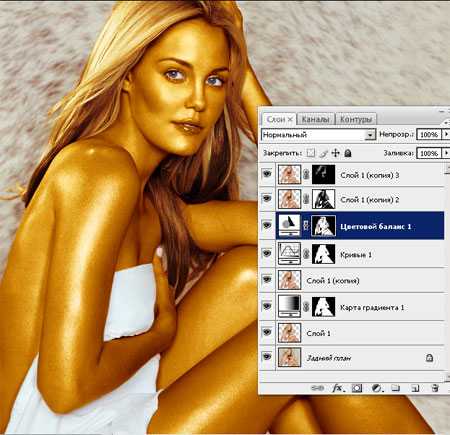
В этом уроке мы рассмотрим работу такого корректирующего слоя как Карта градиента(Gradient Map), также будет затронута работа Каналов (Chennels), Уровней(Levels), Режимов Наложения (Blend mode) слоев, Кривых (Curves) и Цветового баланса (Color Balance). В результате чего мы получим вот такой эффект золотой кожи

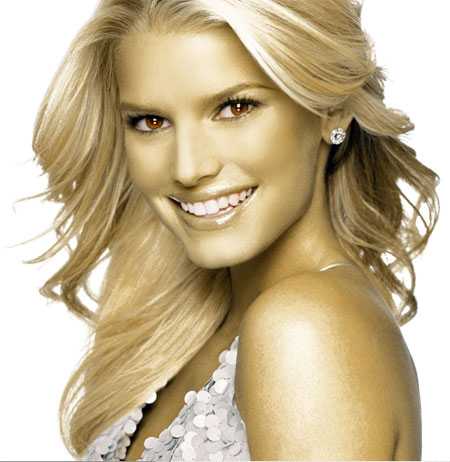
Шаг 1. Откройте ваше изображение в Photoshop.

*Обратите внимание на то, какое именно изображение я выбрала. На нем уже как будто присутствует блеск. Пробовать можно на любом фото и результат и настройки под ваше изображение всегда будут разные, но желательно, чтобы фото было светлое и предварительно уже обработанное: цвет, оттенок, мелкие неровности и дефекты кожи. (Самое идеальное будет, если вы найдете фото с кожей уже «намазанной» чем-то блестящим). *
Как же нам добиться золотого оттенка на коже?
Самый простой способ, это использовать цвета переднего (основного) и заднего (фонового) плана. Но перед тем как использовать их, мы должны иметь представление о том, как выглядит, и какие оттенки имеет само золото.
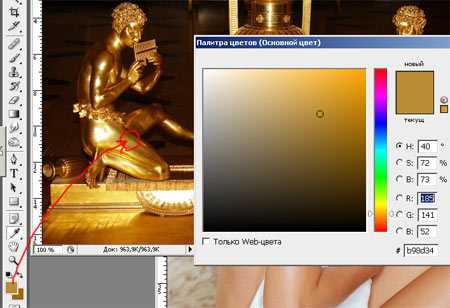
Для этого откройте любое понравившееся изображение с золотыми предметами.
Я взяла вот такое:

На этой картинке мы выберем светлый и темный участки золота.
Кликните два раза по миниатюре переднего плана, на панели инструментов, чтобы вызвать Палитру цветов. Наведите курсором на светлый участок на золоте, чтобы взять оттенок.

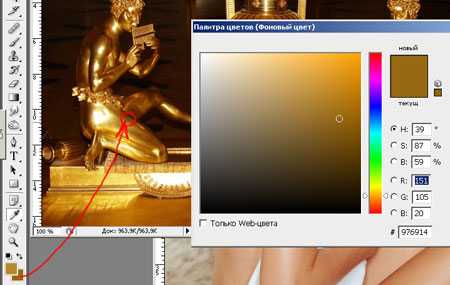
Затем кликните два раза по миниатюре заднего плана, на панели инструментов и возьмите темный оттенок на золотом предмете.

*Не берите сильно темный цвет, это немного испортит эффект.
Но, учитывая то, что мы будем использовать Карту градиента (Gradient Map) Корректирующим слоем, то в любой момент можно будет подрегулировать цвета. В дальнейшем вы уже сами увидите, какие оттенки наиболее подходящие для вашей работы.
Возможно, это будет не обязательно золото, может, вы найдете что-то синего или зеленого оттенка, главное это использовать светлые и темные оттенки предмета*
Шаг 2. После того, как вы установили нужные вам цвета, можете свернуть или закрыть изображение с золотыми предметами, оно нам больше не понадобится.
Перейдем к нашему изображению с девушкой.
Для начала нам нужно будет отделить девушку от фона. Вы можете воспользоваться любым для вас удобным методом (если фон чисто белый, то самый быстрый способ это Волшебная палочка (Magiс Wand Tool (W))).
Я работаю с использованием Графического планшета, поэтому для меня самый быстрый и простой способ отделить предмет от сложного фона, это Быстрая маска (Quick Mask(Q)). Отделяем от фона ту часть, к которой хотим применить эффект золота. Я решила, что это будет девушка вместе с волосами, а ткань останется родного, белого цвета.
Скопируйте выделение на новый слой (Ctrl+J) (если используете быструю маску, не забудьте инвертировать выделение (Shift+Ctrl+I)).
*я скрыла первый слой, чтобы показать результат выделения*

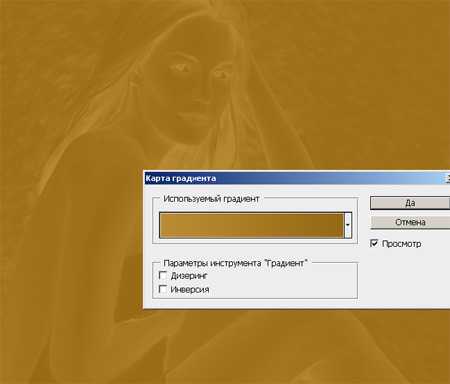
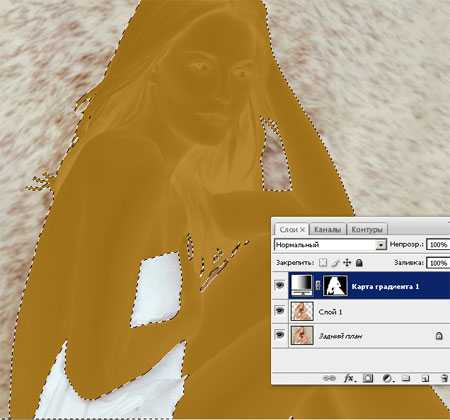
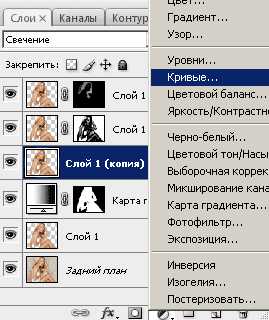
Шаг 3. Применим к получившемуся слою, Корректирующий слой (Adjustment layer) – Карта градиента (Gradient Map).
Для этого кликните на значок «Создать новый корректирующий слой»(Create new fill or Adjustment layer), на палитре слоев и выберите там Карта градиента (Gradient Map).
Так как цвет заднего и переднего плана у нас уже установлены, то в открывшемся окне Карты градиента уже будут стоять нужные цвета.

После применения Карта градиента (Gradient Map), все ваше изображение будет окрашено, вместе с фоном. Для того чтобы эффект был виден только на коже, нам нужно скрыть не нужные участки.
Оставаясь на Корректирующем слое «Карта градиента», зажав клавишу Ctrl, кликните по миниатюре предыдущего слоя с выделенной девушкой. Появится выделение девушки, инвертируйте его (Shift+Ctrl+I) и затем залейте выделение черным цветом (Alt+Delete).
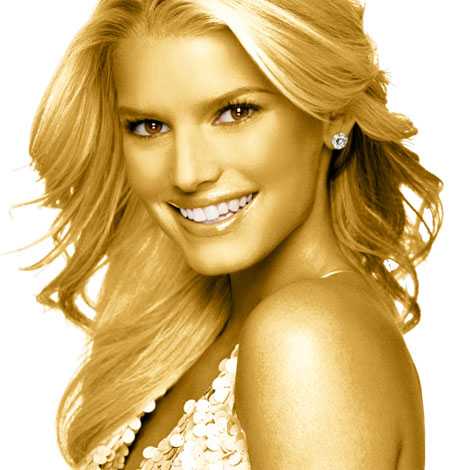
Все лишнее скроется

Ctrl+D, снимите выделение.
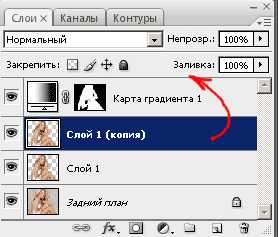
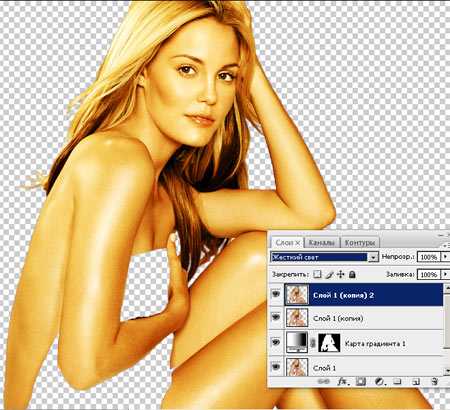
Шаг 4. Перейдите на слой с вырезанной девушкой (Слой 1) нажмите Ctrl+J, чтобы создать дубликат этого слоя. Поместите этот слой выше всех слоев.

Измените, Режим Наложения(Blend mode) этому слою на Свечение (Luminosity).

Шаг 5. Перед тем, как перейти к следующему шагу, отключите видимость самому первому слою с фоном (убрав глазик, возле миниатюры слоя на палитре слоев).
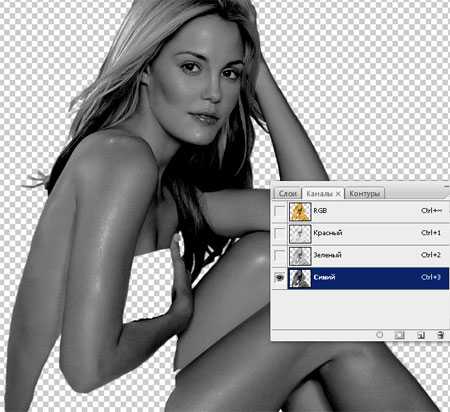
Теперь мы воспользуемся палитрой Каналов (Chennels), для того, чтобы выделить контрастные участки на коже, и получить эффект золотого блеска.
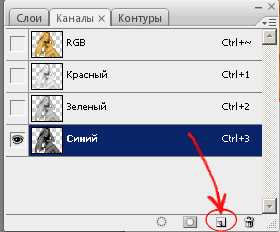
В палитре Каналов(Chennels), выберите наиболее контрастный канал, на мой взгляд, это Синий (Blue) канал.

Сделайте копию этого канала, потянув слой с каналом на значок «Создать новый канал»(Create new Chennel).

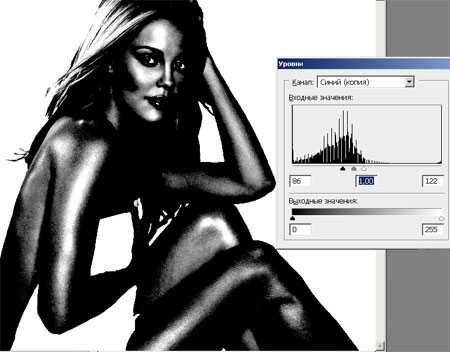
После того как сделаете копию Синего (Blue) канала, нажмите Ctrl+L, чтобы вызвать окно Уровни(Levels). Переместите черный и белый ползунки ближе к середине, подрегулируйте серый ползунок. Нужно добиться сильного контраста между черным и белым, но нужно постараться сделать так, чтобы переход не был сильно резким. Светлые участки, в дальнейшем и будут отвечать за блеск на коже.

Кликните по слою RGB в палитре Каналы (Chennel), чтобы вернуть обратно цветное изображение (отключите видимость копии Синего (Blue) канала, если она у вас не отключилась автоматически).
Перейдите в палитру Слои.
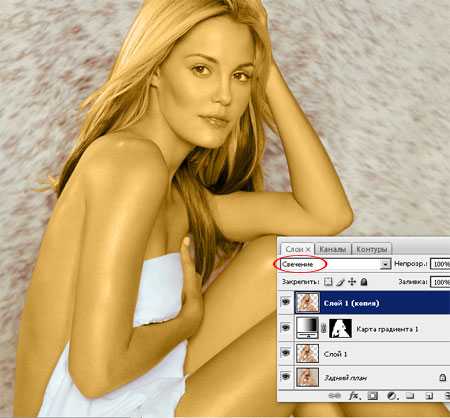
Дублируйте самый верхний слой (слой с режимом наложения Свечение(Luminosity)).
Измените этому слою режим наложения на Жесткий свет(Hard Light).

*видимость первому слою с фоном можно уже включить.*
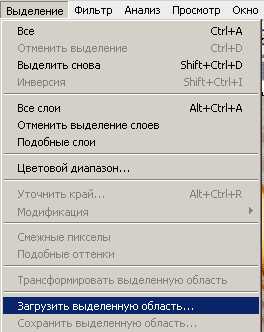
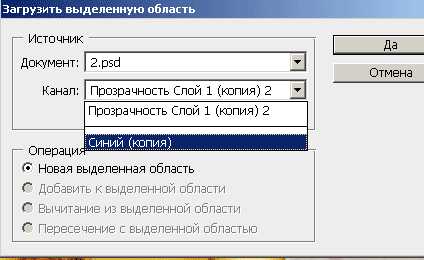
Теперь, зайдите в Меню – Выделение – Загрузить выделенную область(Select – Load Selection).

В появившемся окне выберите Канал (Chennel): Синий (Blue) (копия) и нажмите ДА.

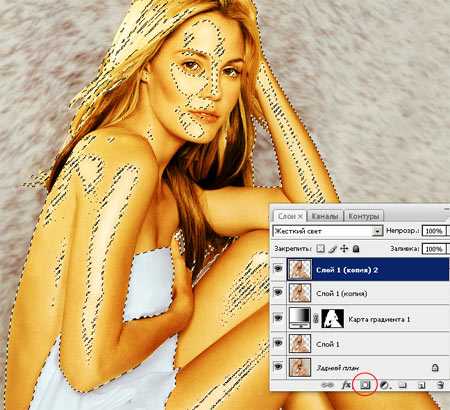
Появится выделение. Нажмите на значок Слой-маска (Layer Mask), внизу палитры слоев.

Все скроется, останется только блеск на коже (можете посмотреть эффект от этого слоя, отключив и снова включив ему видимость).

Шаг 6. Так как мы делаем эффект золотой кожи, то естественно золото должно быть только на коже (в моем варианте еще немного на волосах).
Вернем глазам естественный цвет.
Дублируйте первый слой с вырезанной девушкой (Слой1) и пометите его поверх всех слоев.
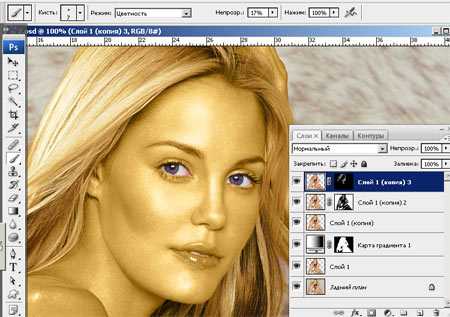
Переместив его на самый верх, весь эффект золота скроется и ваше изображение превратится в обычную цветную фотографию. Добавьте этому слою Слой-маску (Layer Mask) (кликнув по значку Слой-маски внизу палитры слоев). Чтобы вернуть эффект золота, нужно инвертировать маску (Ctrl+I), либо просто залить ее черным цветом (D, Ctrl+Delete). Затем, увеличьте ваше изображение, чтобы было удобней работать, возьмите белую Кисть : Жесткость (Hardness) примерно 50%, Размер примерно 5-9 пикс., и сотрите все лишнее с глаз, если приоткрыт рот, то все, что внутри и, в своем варианте, я немного сняла золото с волос (уменьшив Непрозрачность (Opacity) кисти до 20%). В общем, стирать нужно те места, на которые по вашему не стали наносить золото.
Я немного выделила глаза, поменяв цвет на голубой (на этом же слое, кистью голубого цвета, с низкой непрозрачность и измененным Режим Наложения самой Кисти на Цветность (Color) (не забудьте перейти именно на миниатюру слоя )).

Ну вот, можно сказать, что работа готова, эффекта мы добились, правда, можно еще немного подкорректировать и добиться еще одного неплохого варианта.
Шаг 7. Использование Корректирующих слоев очень удобно тем, что к ним можно в любой момент вернуться и что-то исправить.
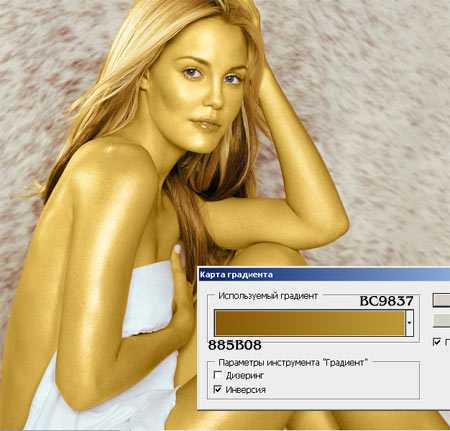
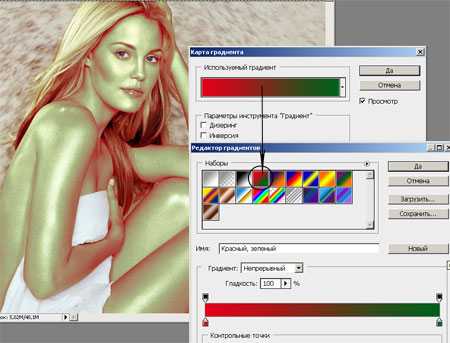
Я вернулась к Корректирующему слою «Карта градиента» (Gradient Map) и немного исправила цвета, так же поставила галочку напротив Инверсия.

*вы в любой момент можете вернуться к этому слою и исправить цвета на любые, какие вам нравятся*
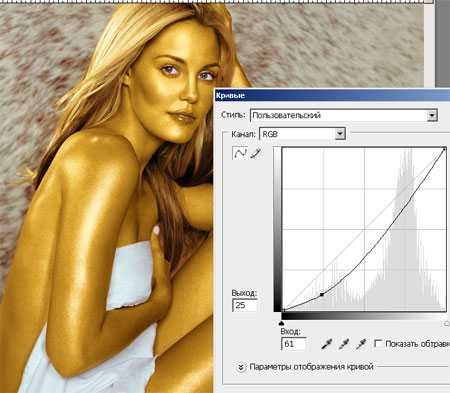
Теперь поднимитесь на слой выше и добавьте новый Корректирующий слой Кривые(Curves) (он должен быть ниже слоя с «блеском»).

В появившемся окне потяните кривую вниз, до нужного вам оттенка, я остановилась на вот таком (не забывайте о том, что если вам что-то не понравится, в любой момент можно вернуться к этому слою и подкорректировать его).

Для того чтобы эффект применялся только к коже и не затемнял фон, нужно повторить то что мы уже делали. Оставаясь на слое с Кривыми, зажав клавишу Ctrl, кликнуть по слою с вырезанной девушкой, появится выделение девушки. Затем инвертировать выделение (Shift+Ctrl+I) и залить его черным цветом (D, Ctrl+Delete).

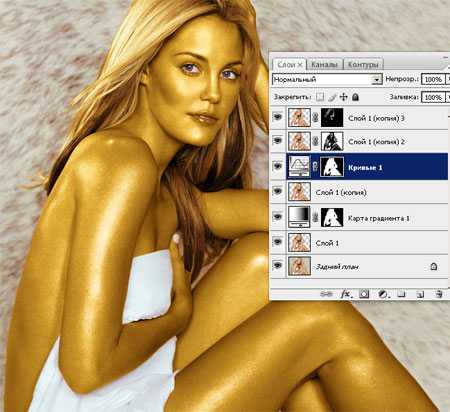
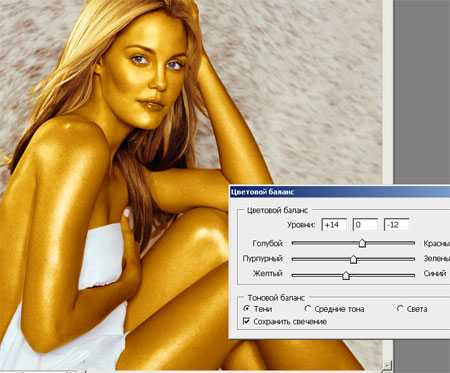
Снова инвертируйте выделение (Shift+Ctrl+I). Затем, не снимая выделения, добавьте новый Корректирующий слой Цветовой баланс (Color Balance). В появившемся окне подкорректируйте цвета в Тенях (Shadows), Средних тонах (Midtones) и Светах (Highlights), так чтобы избавиться от ненужного оттенка (например — Зеленого) и придать коже более интересный оттенок.

После применения корректирующих слоев блеск немного потускнел. Если вы хотите чтобы он остался таким же ярким как был, то можно сделать следующее. Перейти в палитру Каналы (Channels). Зажав клавишу Ctrl кликнуть по слою Синий (копия), затем перейти на слой с Кривыми (Curves), выбрать черный цвет и залить им выделение, тем самым скрыть эффект от Кривых на светлых участках. Перейти на слой с Цветовым балансом(Color Balance) и проделать то же самое.
*Я сделала это только на слое с Цветовым балансом, так же можно вернуться к Слою с кривыми и немного подкорректировать его.*
Вот как выглядит моя палитра на данном этапе работы.

Если вернуться к слою Карта градиента (Gradient Map), и пробежаться по палитре градиентов, то можно найти еще интересные эффекты (не забывайте про включение и отключение Инверсии).

Таким же образом можно применить любой корректирующий слой, например Выборочная коррекция цвета (Selective Color). Получается интересный эффект, если в Красных цветах, переместить Голубой и Черный ползунки вправо до +100.
Используя этот метод можно получить много разных вариантов. Самое главное это уловить принцип его работы.




Надеюсь, урок вам понравился и желаю удачи в выполнении.
Автор: Сёмина Ирина.
photoshop-master.ru
Создаём простой золотой текст в Фотошоп
В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).

Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.

Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.

Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
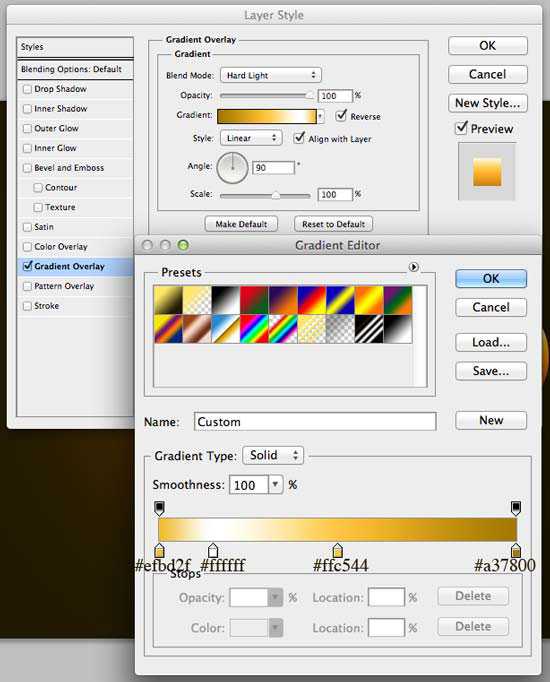
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:

Результат:

Шаг 4. Добавляем стиль слоя Наложение цвета
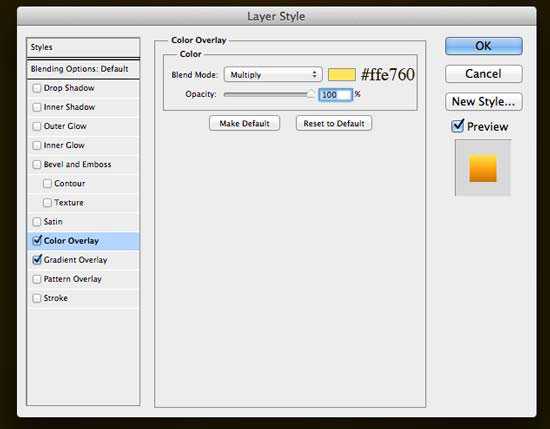
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):

Результат:

Шаг 5. Добавляем стиль слоя Тиснение
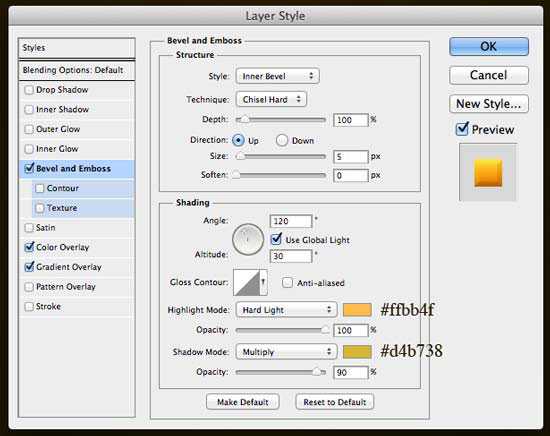
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):

Результат:

Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):

Результат:

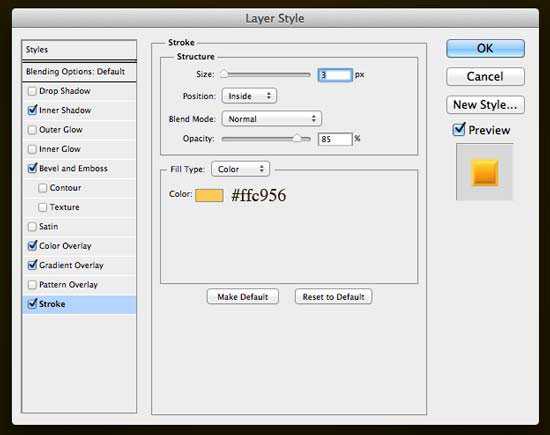
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):

Результат:

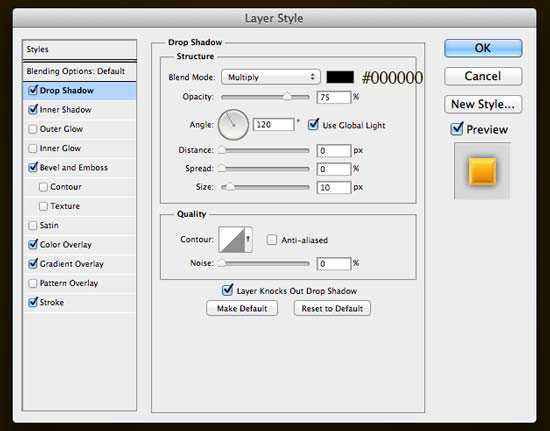
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):

Результат:

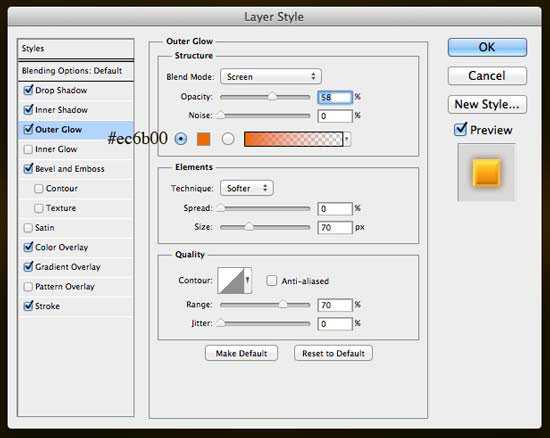
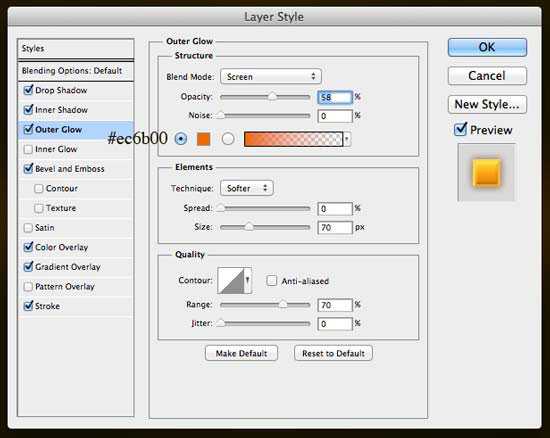
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.


Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).

В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).

Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.

Автор: Nikola Lazarevic
photoshop-master.ru
