Разные способы изогнуть текст в Photoshop | Adobe Photoshop
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Простой способ изменения формы текста
Как создать контур инструментом Перо
Как создать контур инструментом Произвольная фигура
Как изогнуть текст по контуру
Исправление ошибок
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
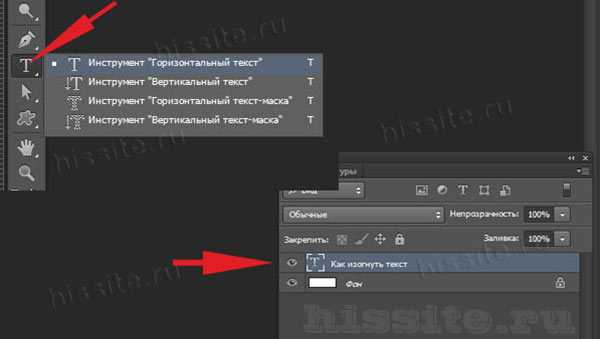
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.

рис. 1
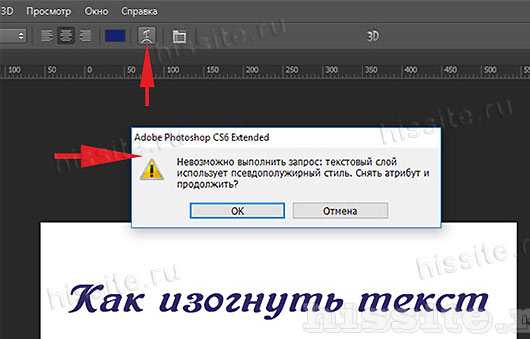
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.

рис. 2
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
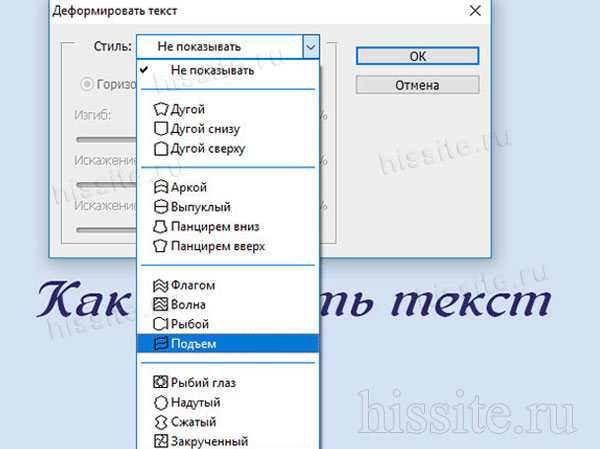
Если предыдущий пункт выполнен правильно, откроется такое окно:

рис. 3
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.

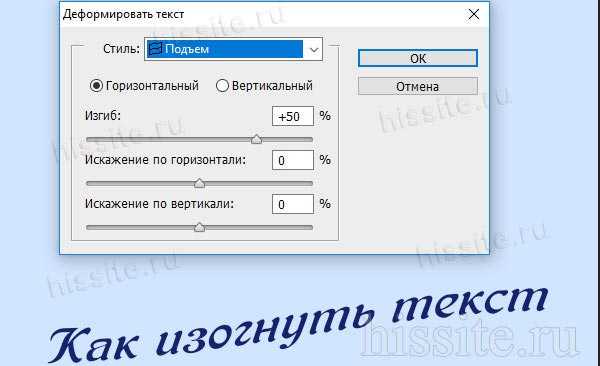
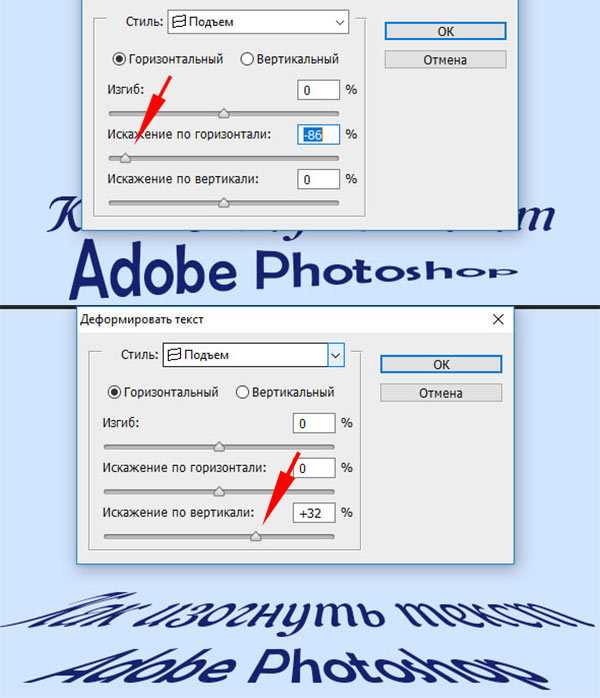
рис. 4
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.

рис. 5
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
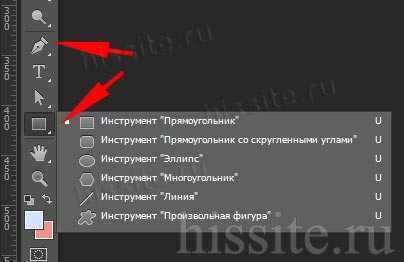
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».

рис. 6
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
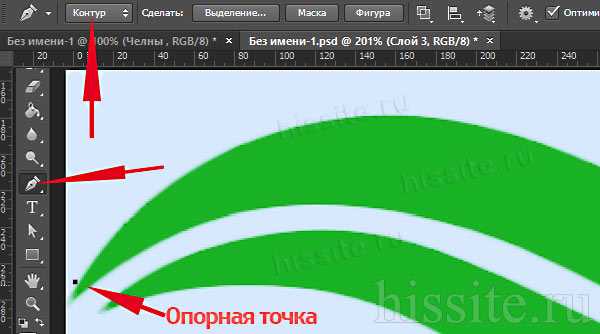
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.

рис. 7
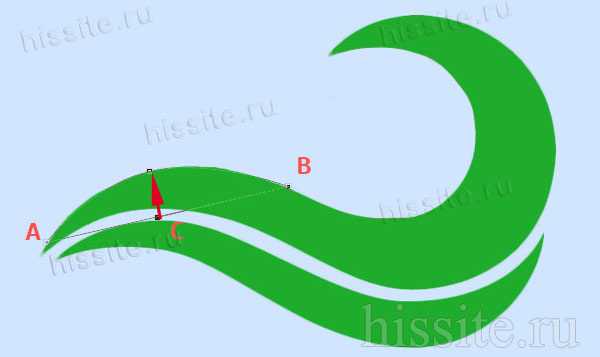
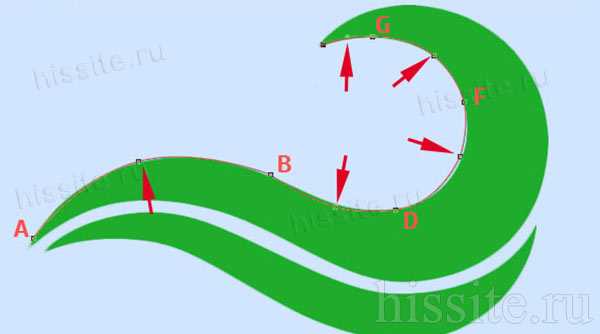
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.

рис. 8
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.

рис. 9
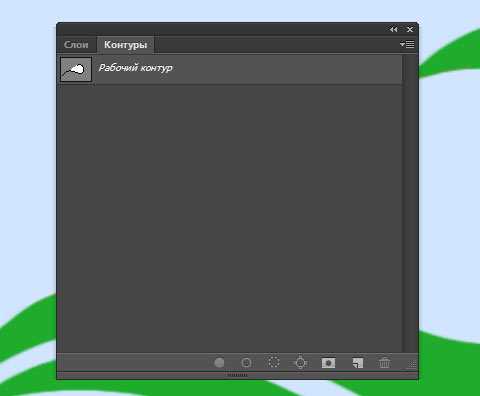
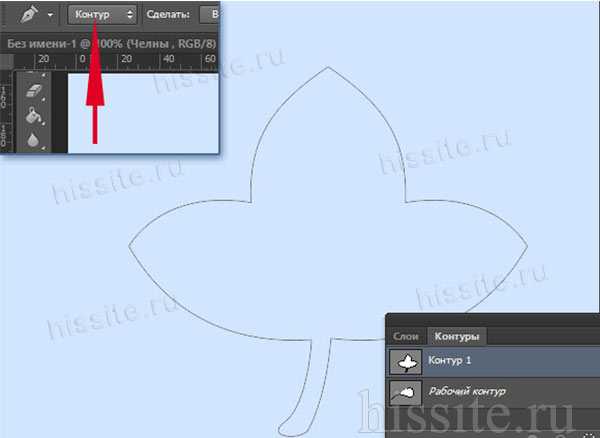
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.

рис. 10
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
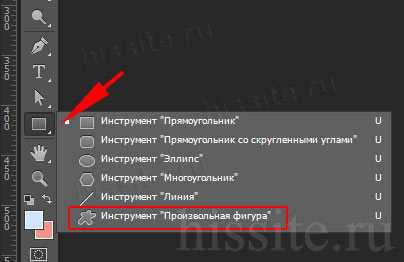
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.

рис. 11
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
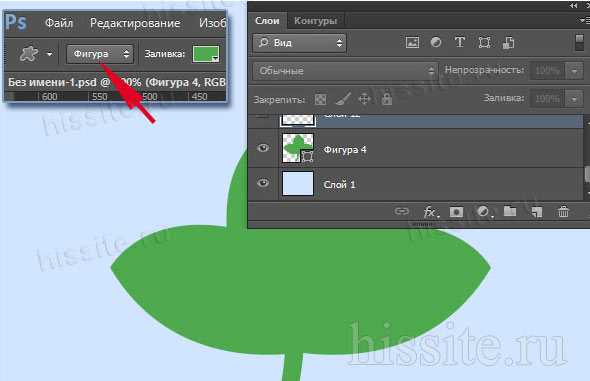
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.

рис. 12
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.

рис. 13
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
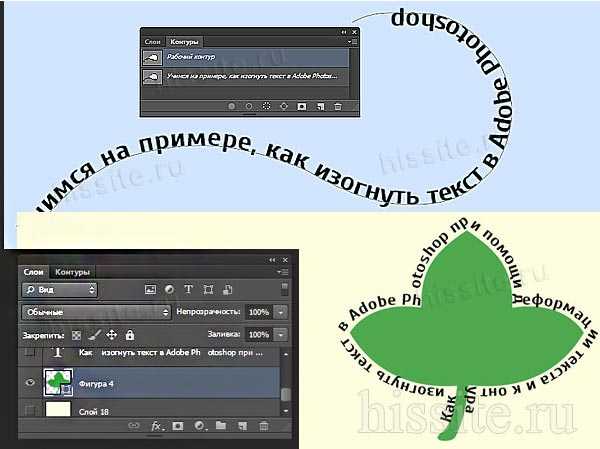
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.

рис. 14
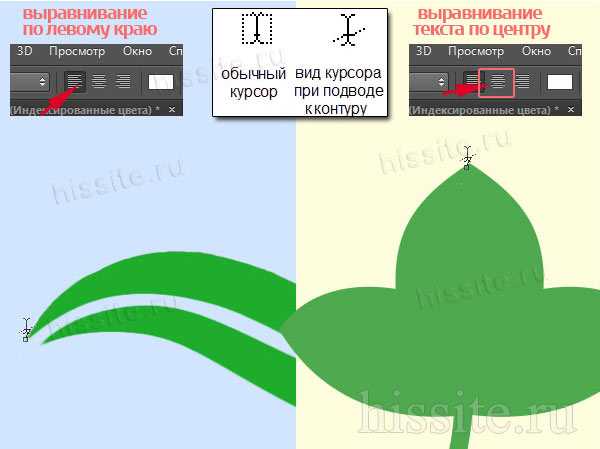
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.

рис. 15
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
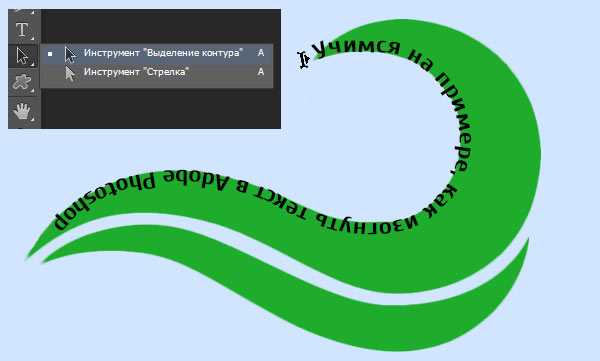
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.

рис. 16
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.

рис. 17
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
hissite.ru
Создай выпуклый текст в Фотошоп
В этом уроке я покажу вам как создать классный необычный эффект для текста.
Превью:

Начнем с создания нового документа. Я выбрал маленький размер 500х300 пикс. Залейте фон зеленым цветом #74a103:

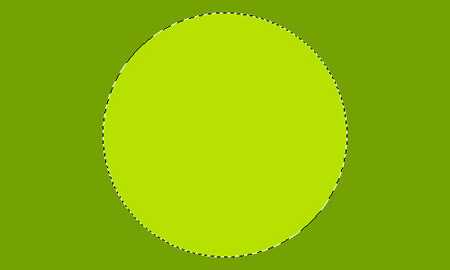
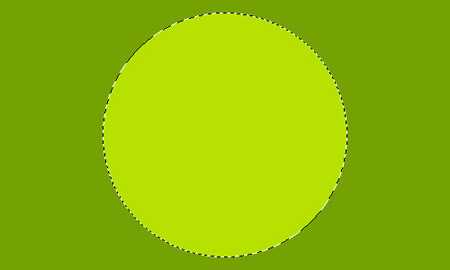
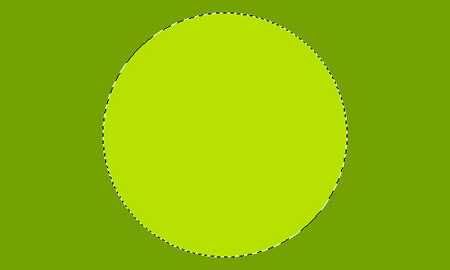
После этого создайте новый слой, выберите инструмент EllipticalMarqueeTool (Овальная область) и сделайте выделение, залейте выделенную область цветом #b6e100.

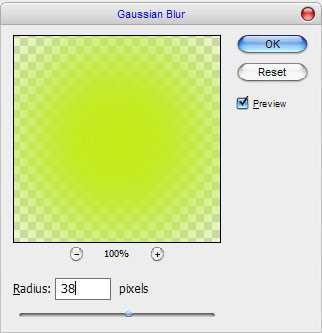
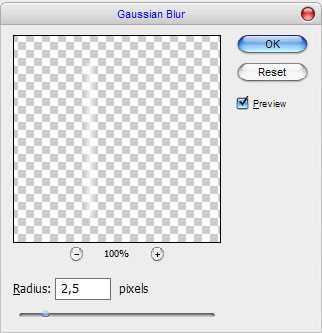
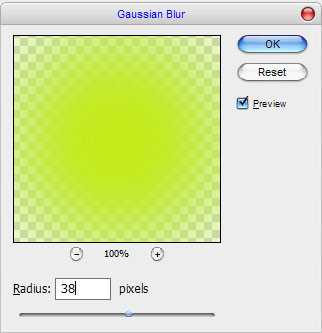
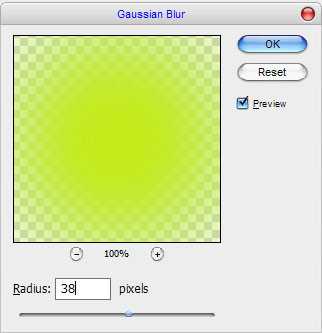
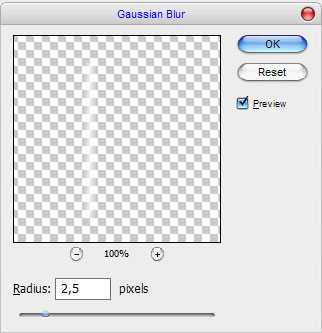
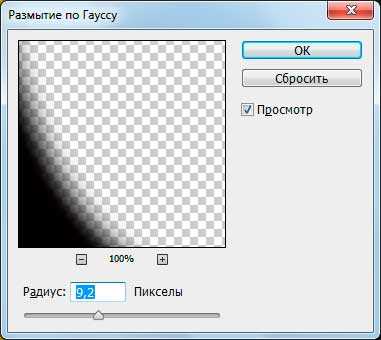
Снимите выделение при помощи Ctrl+D и добавьте размытие Filter > Blur> GaussianBlur (Фильтр — Размытие- Размытие по Гауссу) с такими настройками:

В результате должно получиться приблизительно так:

Теперь необходимо добавить текст. Для этого используем инструмент Horizontal Type Tool (Горизонтальный текст) и пишем текст. Автор использует шрифт Futura, но Вы можете использовать любой шрифт, который Вам понравится.

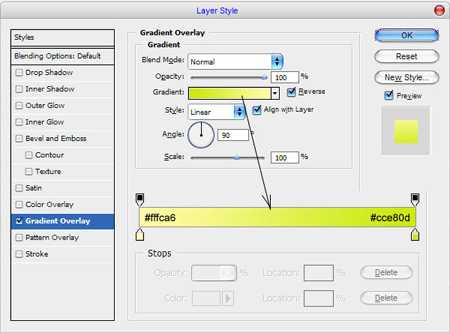
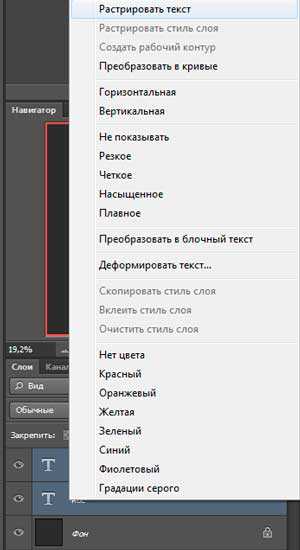
Теперь приступим к созданию необычного эффекта для нашего текста. Растеризуем текстовый слой Layer > Rasterize > Type (Слой — Растрировать- Текст), либо ПКМ по текстовому слою — Растеризовать тип. Дублируем тестовый слой при помощи сочетания клавиш Ctrl+J. Скроем нижний оригинальный слой с текстом нажав на глазик в палитре слоев. Применим к верхнему дублированному слою следующий стиль:
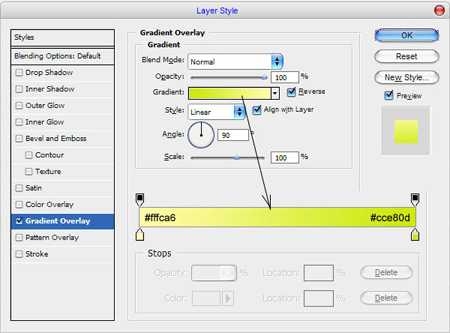
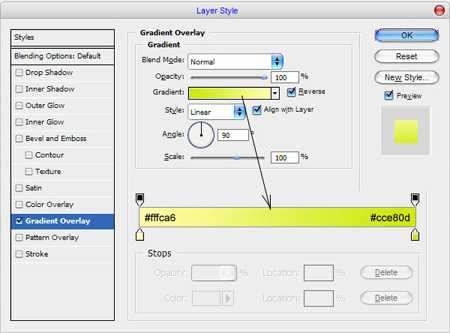
Gradient Overlay (Наложение градиента) от цвета #fffca6 к #cce80d:

Вот что должно получиться:

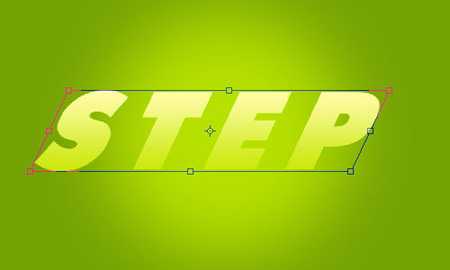
Приступим к трансформированию верхнего текстового слоя Edit > Transform > Skew (Редактирование – Трансформация — Наклон), должно получиться что-то похожее как на моей картинке:

Теперь нам нужно добавить блики на буквы. Создаем новый слой, на нем сделаем выделение с помощью инструмента RectangularMarqueeTool (Прямоугольное выделение). Заливаем выделение белым цветом.

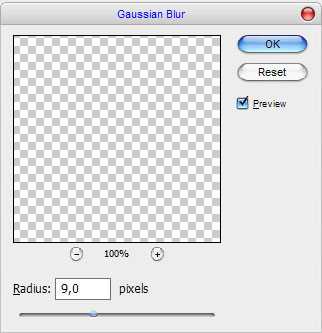
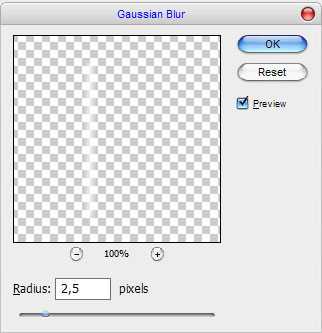
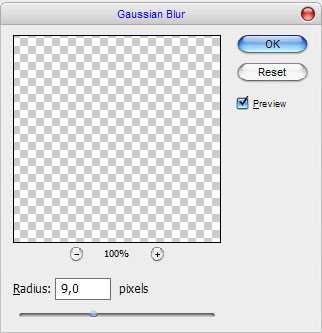
Жмем Ctrl+Dчтобы снять выделение. Применяем размытие Filter > Blur > GaussianBlur (Фильтр — Размытие- Размытие по Гауссу) со следующими настройками:

Результат Вы можете увидеть на картинке ниже:

После этого создайте новый слой, используя инструмент RectangularMarqueeTool (Прямоугольное выделение) сделайте выделение и залейте его белым цветом как показано на рисунке.

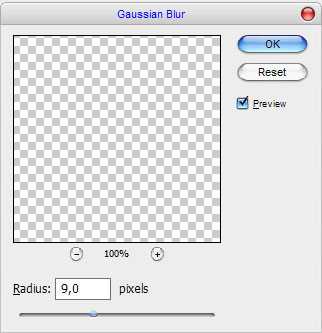
Снимите выделение (Ctrl+D) и примените фильтр Filter > Blur > GaussianBlur (Фильтр — Размытие- Размытие по Гауссу) со следующими настройками:

Ваше изображение должно выглядеть примерно так:

Слейте эти два слоя с полосками в один (Ctrl+Е) и поверните как показано на картинке при помощи Edit > Transform > Skew (Редактирование — Трансформация- Наклон)

Дублируйте этот слой несколько раз и разместите полосы на каждой из букв.

Слейте все слои с полосками в один. Удерживая клавишу Ctrl щелкните левой кнопкой мыши по слою с текстом, чтобы получить выделение. Потом нажмите Ctrl+Shift+I, чтобы инвертировать выделение. Находясь на слое с полосками, нажмите Delete, чтобы удалить лишнее.

Снимите выделение с помощью Ctrl+D.
Возвращаемся к спрятанному слою с текстом, делаем его видимым, нажав на глазик в палитре слоев. Далее применяем к тексту трансформацию Edit > Transform > Skew (Редактирование — Трансформация- Наклон) как на картинке ниже.

Жмем Enter, чтобы применить трансформацию. Теперь необходимо уменьшить высоту букв при помощи Edit > Transform > Scale (Редактирование — Трансформация- Масштабирование).

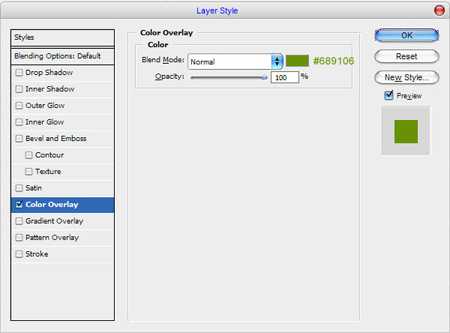
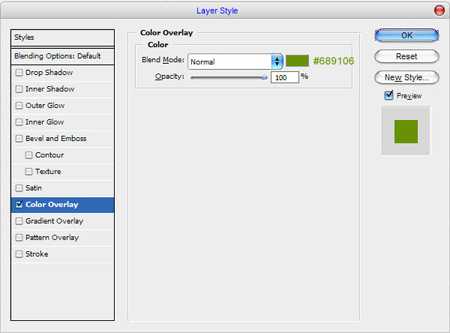
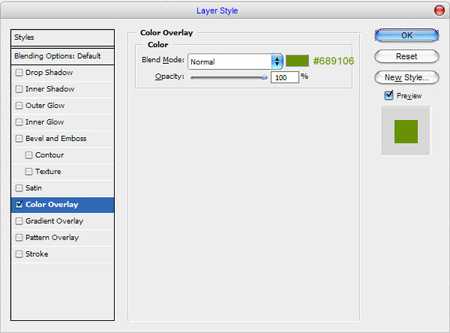
Применяем к этому тексту стиль слоя Color Overlay (Наложение цвета) #689106.

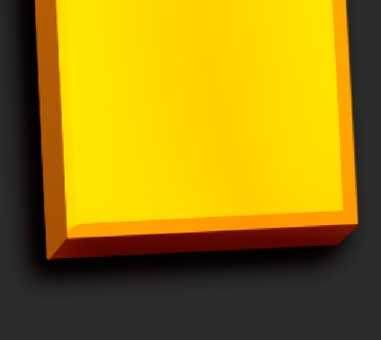
Должно получиться как на картинке ниже:

Создаем новый слой, на нем, используя инструмент Polygonal Lasso Tool (Полигональное лассо), создаем выделение как показано на картинке. Заливаем выделение цветом #689106.

Проделайте то же самое с остальными буквами. Должно получиться примерно так:

Объединяем этот слой с предыдущим слоем с зелёными буквами.
Теперь необходимо добавить буквам объем. Снова используем Polygonal LassoTool (Полигональное лассо) для создания выделения. Применяем инструмент DodgeTool (Осветлитель) с такими настройками:
Brush (Кисть): 45 пикс., Range (Диапазон): Midtones (Средние тона), Exposure (Экспозиция): 30%.

После этого жмем Ctrl+Shift+I, чтобы инвертировать выделение. Используем тот же инструмент Dodge Tool (Осветлитель) с теми же настройками, только на этот раз осветляем нижнюю часть тени от буквы, ориентируясь на картинку.

Теперь используем инструмент BurnTool (Затемнитель) со следующими настройками:
Brush (Кисть): 45 пикс., Range (Диапазон): Midtones (Средние тона), Exposure (Экспозиция): 30%.
Добавляем немного темных пятен по бокам буквы. Снимаем выделение при помощи клавиш Ctrl+D.

Проделываем те же действия с другими буквами.

Получился довольно интересный и необычный эффект. Спасибо за внимание, надеюсь, урок Вам понравился. Удачи!

Вариант переводчика урока:

Автор: Photoshop Star
Переводчик: Команда «Лямазан»
lyamazan.dx8.ru
Как сделать объемные буквы в Фотошопе
Как известно, в Фотошоп встроена функция создания 3D изображений, но пользоваться ею не всегда удобно, а нарисовать какой-либо объемный объект бывает просто необходимо.
Данный урок будет посвящен тому, как сделать объемный текст в Фотошопе без использования 3D.
Приступим к созданию объемного текста. Для начала необходимо этот текст написать.
Теперь будем этот текстовый слой готовить к дальнейшей работе.
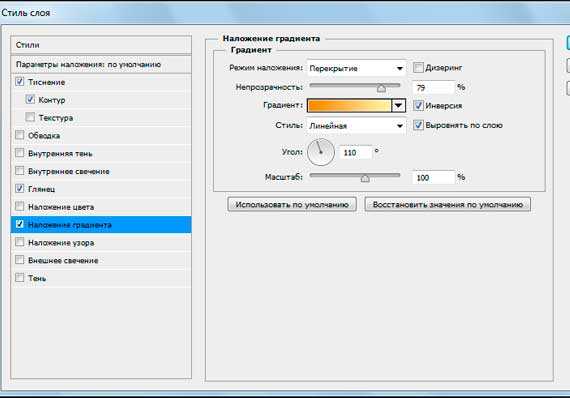
Открываем стили слоя двойным кликом по нему и для начала поменяем цвет. Переходим в раздел «Наложение цвета» и выбираем нужный оттенок. В моем случае – оранжевый.
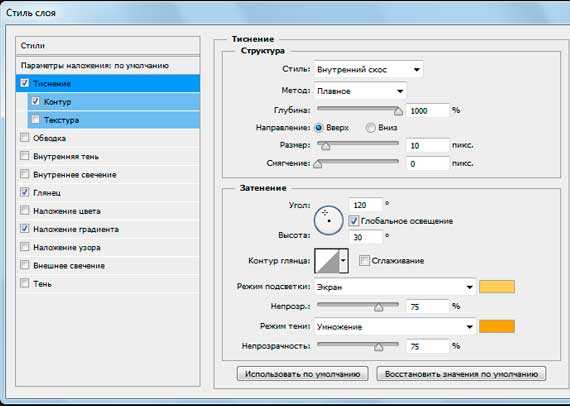
Затем переходим в раздел «Тиснение» и настраиваем выпуклость текста. Настройки можете выбирать свои, главное не выставлять очень большой размер и глубину.
Заготовка создана, теперь будем придавать объем нашему тексту.
Находясь на текстовом слое, выбираем инструмент «Перемещение».
Далее зажимаем клавишу ALT и поочередно нажимаем стрелки «вниз» и «влево». Делаем так несколько раз. От количества нажатий будет зависеть глубина выдавливания.
Теперь придадим больше привлекательности надписи. Дважды кликаем по самому верхнему слою и, в разделе «Наложение цвета», меняем оттенок на более светлый.
На этом создание объемного текста в Фотошопе окончено. При желании можно его как-нибудь оформить.
Это был самый простой способ, советую взять его на вооружение.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Создай выпуклый текст в Фотошоп
В этом уроке я покажу вам как создать классный необычный эффект для текста.
Превью:

Начнем с создания нового документа. Я выбрал маленький размер 500х300 пикс. Залейте фон зеленым цветом #74a103:

После этого создайте новый слой, выберите инструмент EllipticalMarqueeTool (Овальная область) и сделайте выделение, залейте выделенную область цветом #b6e100.

Снимите выделение при помощи Ctrl+D и добавьте размытие Filter > Blur> GaussianBlur (Фильтр — Размытие- Размытие по Гауссу) с такими настройками:

В результате должно получиться приблизительно так:

Теперь необходимо добавить текст. Для этого используем инструмент Horizontal Type Tool (Горизонтальный текст) и пишем текст. Автор использует шрифт Futura, но Вы можете использовать любой шрифт, который Вам понравится.

Теперь приступим к созданию необычного эффекта для нашего текста. Растеризуем текстовый слой Layer > Rasterize > Type (Слой — Растрировать- Текст), либо ПКМ по текстовому слою —
Растеризовать тип. Дублируем тестовый слой при помощи сочетания клавиш Ctrl+J.
Скроем нижний оригинальный слой с текстом нажав на глазик в палитре
слоев. Применим к верхнему дублированному слою следующий стиль:
Gradient Overlay (Наложение градиента) от цвета #fffca6 к #cce80d:

Вот что должно получиться:

Приступим к трансформированию верхнего текстового слоя Edit > Transform > Skew (Редактирование – Трансформация — Наклон), должно получиться что-то похожее как на моей картинке:

Теперь нам нужно добавить блики на буквы. Создаем новый слой, на нем сделаем выделение с помощью инструмента RectangularMarqueeTool (Прямоугольное выделение). Заливаем выделение белым цветом.

Жмем Ctrl+Dчтобы снять выделение. Применяем размытие Filter > Blur > GaussianBlur (Фильтр — Размытие- Размытие по Гауссу) со следующими настройками:

Результат Вы можете увидеть на картинке ниже:

После этого создайте новый слой, используя инструмент RectangularMarqueeTool (Прямоугольное выделение) сделайте выделение и залейте его белым цветом как показано на рисунке.

Снимите выделение (Ctrl+D) и примените фильтр Filter > Blur > GaussianBlur (Фильтр — Размытие- Размытие по Гауссу) со следующими настройками:

Ваше изображение должно выглядеть примерно так:

Слейте эти два слоя с полосками в один (Ctrl+Е) и поверните как показано на картинке при помощи Edit > Transform > Skew (Редактирование — Трансформация- Наклон)

Дублируйте этот слой несколько раз и разместите полосы на каждой из букв.

Слейте все слои с полосками в один. Удерживая клавишу Ctrl щелкните левой кнопкой мыши по слою с текстом, чтобы получить выделение. Потом нажмите Ctrl+Shift+I, чтобы инвертировать выделение. Находясь на слое с полосками, нажмите Delete, чтобы удалить лишнее.

Снимите выделение с помощью Ctrl+D.
Возвращаемся к спрятанному слою с текстом, делаем его видимым, нажав на
глазик в палитре слоев. Далее применяем к тексту трансформацию Edit > Transform > Skew (Редактирование — Трансформация- Наклон) как на картинке ниже.

Жмем Enter, чтобы применить трансформацию. Теперь необходимо уменьшить высоту букв при помощи Edit > Transform > Scale (Редактирование — Трансформация- Масштабирование).

Применяем к этому тексту стиль слоя Color Overlay (Наложение цвета) #689106.

Должно получиться как на картинке ниже:

Создаем новый слой, на нем, используя инструмент Polygonal Lasso Tool (Полигональное лассо), создаем выделение как показано на картинке. Заливаем выделение цветом #689106.

Проделайте то же самое с остальными буквами. Должно получиться примерно так:

Объединяем этот слой с предыдущим слоем с зелёными буквами.
Теперь необходимо добавить буквам объем. Снова используем Polygonal LassoTool (Полигональное лассо) для создания выделения. Применяем инструмент DodgeTool (Осветлитель) с такими настройками:
Brush (Кисть): 45 пикс., Range (Диапазон): Midtones (Средние тона), Exposure (Экспозиция): 30%.

После этого жмем Ctrl+Shift+I, чтобы инвертировать выделение. Используем тот же инструмент Dodge Tool (Осветлитель) с теми же настройками, только на этот раз осветляем нижнюю часть тени от буквы, ориентируясь на картинку.

Теперь используем инструмент BurnTool (Затемнитель) со следующими настройками:
Brush (Кисть): 45 пикс., Range (Диапазон): Midtones (Средние тона), Exposure (Экспозиция): 30%.
Добавляем немного темных пятен по бокам буквы. Снимаем выделение при помощи клавиш Ctrl+D.

Проделываем те же действия с другими буквами.

Получился довольно интересный и необычный эффект. Спасибо за внимание, надеюсь, урок Вам понравился. Удачи!

Вариант переводчика урока:

ex-ps.ru
ДЮСШ «Борец» г. Ульяновск — Создай выпуклый текст в Фотошоп
Начнем с создания нового документа. Я выбрал маленький размер 500х300 пикс. Залейте фон зеленым цветом #74a103:

После этого создайте новый слой, выберите инструмент EllipticalMarqueeTool (Овальная область) и сделайте выделение, залейте выделенную область цветом #b6e100.

Снимите выделение при помощи Ctrl+D и добавьте размытие Filter > Blur> GaussianBlur (Фильтр — Размытие- Размытие по Гауссу) с такими настройками:

В результате должно получиться приблизительно так:

Теперь необходимо добавить текст. Для этого используем инструмент Horizontal Type Tool (Горизонтальный текст) и пишем текст. Автор использует шрифт Futura, но Вы можете использовать любой шрифт, который Вам понравится.

Теперь приступим к созданию необычного эффекта для нашего текста. Растеризуем текстовый слой Layer > Rasterize > Type (Слой — Растрировать- Текст), либо ПКМ по текстовому слою — Растеризовать тип. Дублируем тестовый слой при помощи сочетания клавиш Ctrl+J. Скроем нижний оригинальный слой с текстом нажав на глазик в палитре слоев. Применим к верхнему дублированному слою следующий стиль:
Gradient Overlay (Наложение градиента) от цвета #fffca6 к #cce80d:

Вот что должно получиться:

Приступим к трансформированию верхнего текстового слоя Edit > Transform > Skew (Редактирование – Трансформация — Наклон), должно получиться что-то похожее как на моей картинке:

Теперь нам нужно добавить блики на буквы. Создаем новый слой, на нем сделаем выделение с помощью инструмента RectangularMarqueeTool (Прямоугольное выделение). Заливаем выделение белым цветом.

Жмем Ctrl+Dчтобы снять выделение. Применяем размытие Filter > Blur > GaussianBlur (Фильтр — Размытие- Размытие по Гауссу) со следующими настройками:

Результат Вы можете увидеть на картинке ниже:

После этого создайте новый слой, используя инструмент RectangularMarqueeTool (Прямоугольное выделение) сделайте выделение и залейте его белым цветом как показано на рисунке.

Снимите выделение (Ctrl+D) и примените фильтр Filter > Blur > GaussianBlur (Фильтр — Размытие- Размытие по Гауссу) со следующими настройками:

Ваше изображение должно выглядеть примерно так:

Слейте эти два слоя с полосками в один (Ctrl+Е) и поверните как показано на картинке при помощи Edit > Transform > Skew (Редактирование — Трансформация- Наклон)

Дублируйте этот слой несколько раз и разместите полосы на каждой из букв.

Слейте все слои с полосками в один. Удерживая клавишу Ctrl щелкните левой кнопкой мыши по слою с текстом, чтобы получить выделение. Потом нажмите Ctrl+Shift+I, чтобы инвертировать выделение. Находясь на слое с полосками, нажмите Delete, чтобы удалить лишнее.

Снимите выделение с помощью Ctrl+D.
Возвращаемся к спрятанному слою с текстом, делаем его видимым, нажав на глазик в палитре слоев. Далее применяем к тексту трансформацию Edit > Transform > Skew (Редактирование — Трансформация- Наклон) как на картинке ниже.

Жмем Enter, чтобы применить трансформацию. Теперь необходимо уменьшить высоту букв при помощи Edit > Transform > Scale (Редактирование — Трансформация- Масштабирование).

Применяем к этому тексту стиль слоя Color Overlay (Наложение цвета) #689106.

Должно получиться как на картинке ниже:

Создаем новый слой, на нем, используя инструмент Polygonal Lasso Tool (Полигональное лассо), создаем выделение как показано на картинке. Заливаем выделение цветом #689106.

Проделайте то же самое с остальными буквами. Должно получиться примерно так:

Объединяем этот слой с предыдущим слоем с зелёными буквами.
Теперь необходимо добавить буквам объем. Снова используем Polygonal LassoTool (Полигональное лассо) для создания выделения. Применяем инструмент DodgeTool (Осветлитель) с такими настройками:
Brush (Кисть): 45 пикс., Range (Диапазон): Midtones (Средние тона), Exposure (Экспозиция): 30%.

После этого жмем Ctrl+Shift+I, чтобы инвертировать выделение. Используем тот же инструмент Dodge Tool (Осветлитель) с теми же настройками, только на этот раз осветляем нижнюю часть тени от буквы, ориентируясь на картинку.

Теперь используем инструмент BurnTool (Затемнитель) со следующими настройками:
Brush (Кисть): 45 пикс., Range (Диапазон): Midtones (Средние тона), Exposure (Экспозиция): 30%.
Добавляем немного темных пятен по бокам буквы. Снимаем выделение при помощи клавиш Ctrl+D.

Проделываем те же действия с другими буквами.

Получился довольно интересный и необычный эффект. Спасибо за внимание, надеюсь, урок Вам понравился. Удачи!

Вариант переводчика урока:

Автор: Photoshop Star
Переводчик: Партусова Юлия
Ссылка на источник
clubborec.ru
объемный текст в фотошопе
 Я нашел этот способ создания объемного текста в фотошопе на каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Я нашел этот способ создания объемного текста в фотошопе на каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
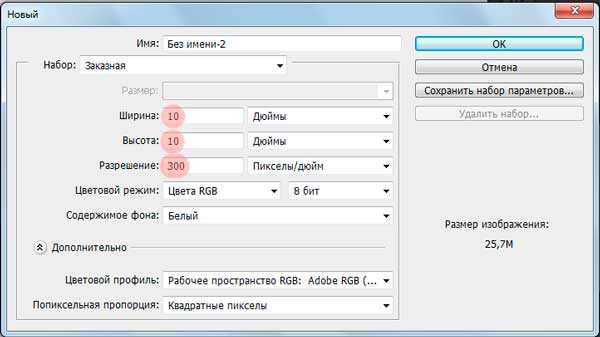
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.

2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал шрифт Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.

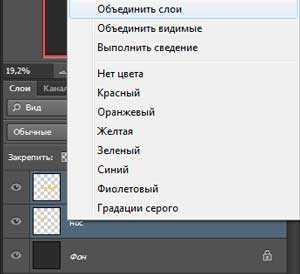
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.


5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.

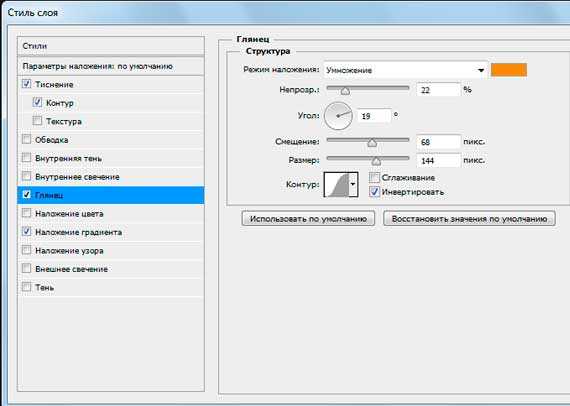
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.

Цвет для глянца в этом примере #F3881F.

Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
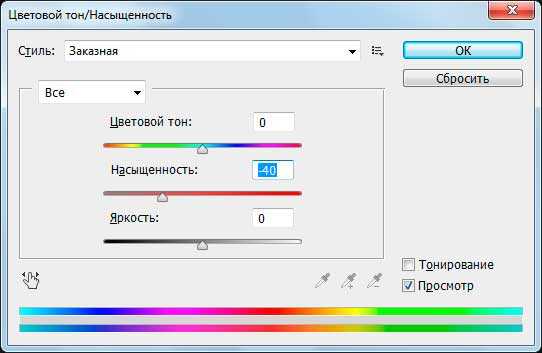
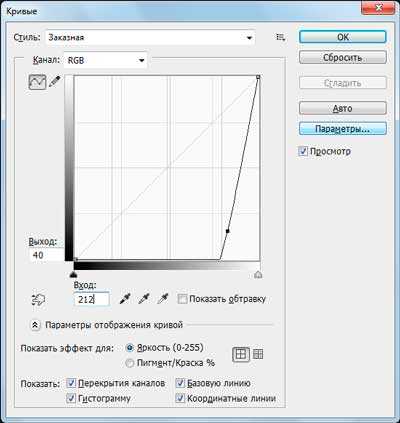
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.


7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.


8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои( ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
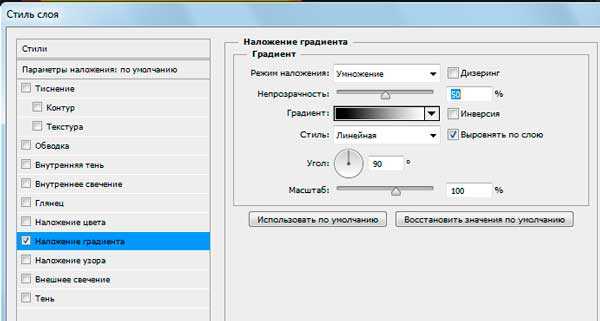
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:

10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)


11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.

12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем делаем тени чисто интуитивно.


Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Непременно поделитесь с друзьями!
kopirka-ekb.ru
Блестящий объёмный 3D текст в Photoshop CC
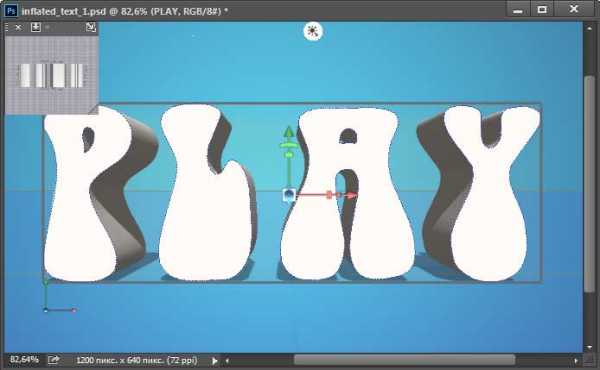
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:

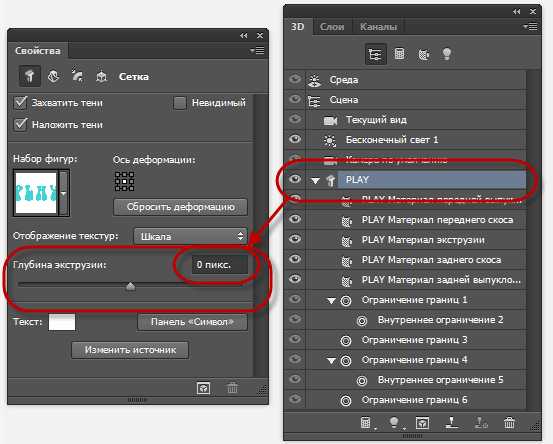
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:

Буквы стали плоским, что нам и нужно.
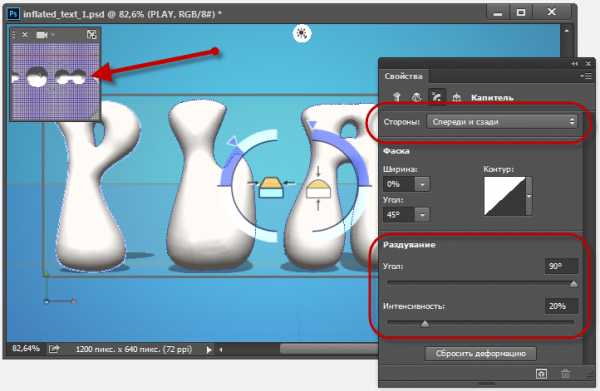
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:

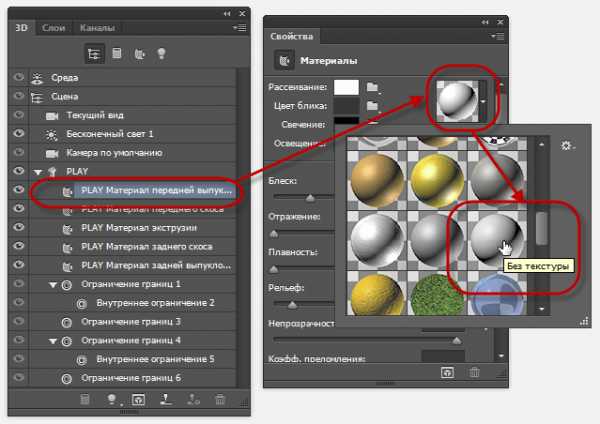
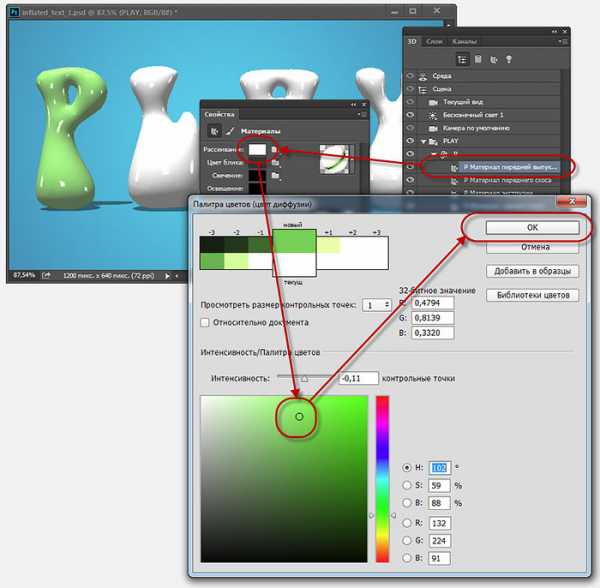
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):

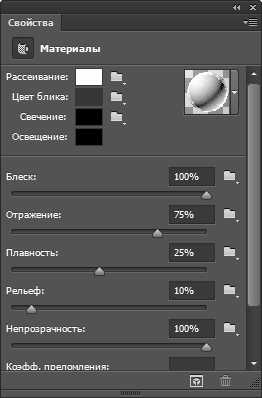
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:

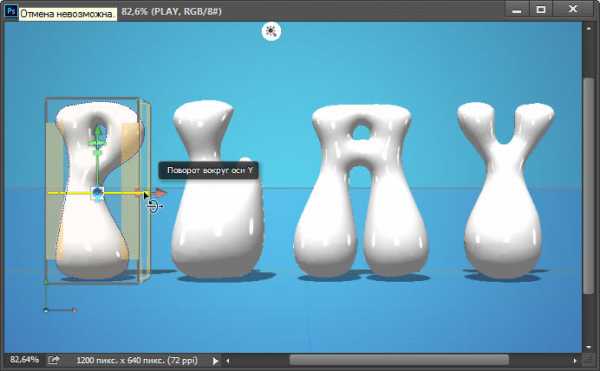
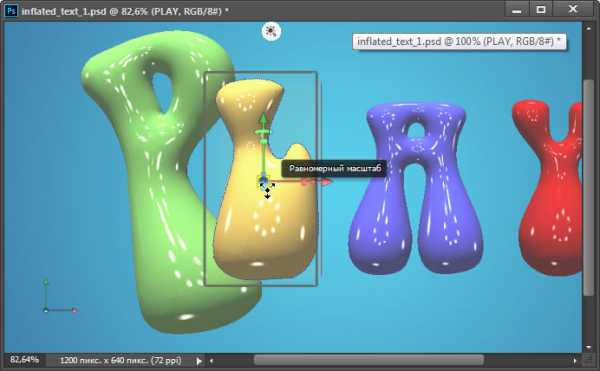
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:

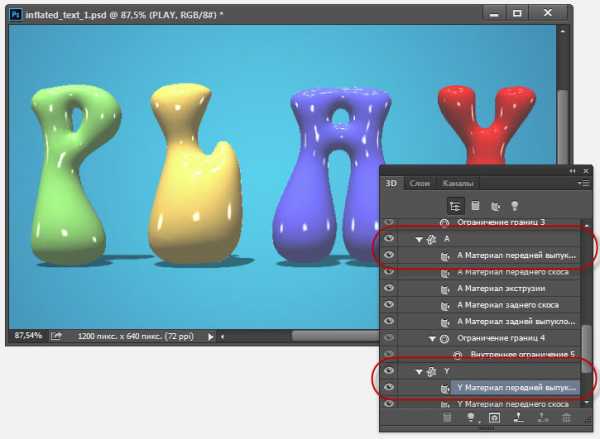
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:

Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:

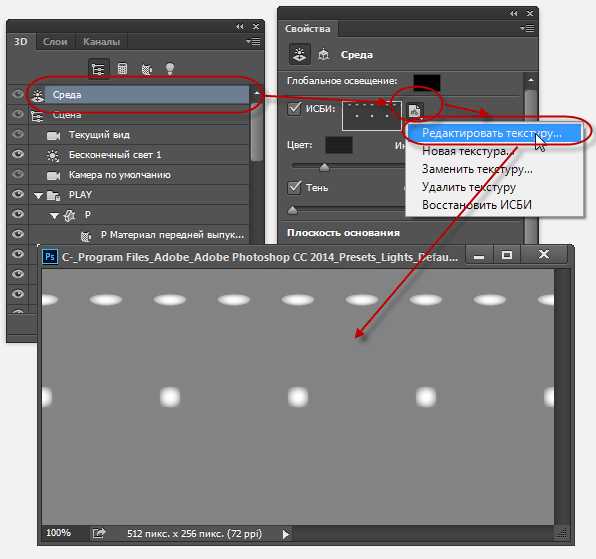
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:

Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:

Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:

На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
rugraphics.ru
