Как сделать обводку текста в Фотошопе

Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
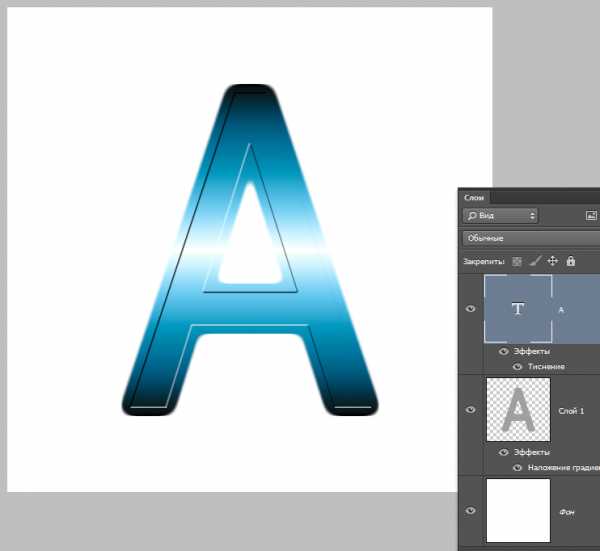
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».

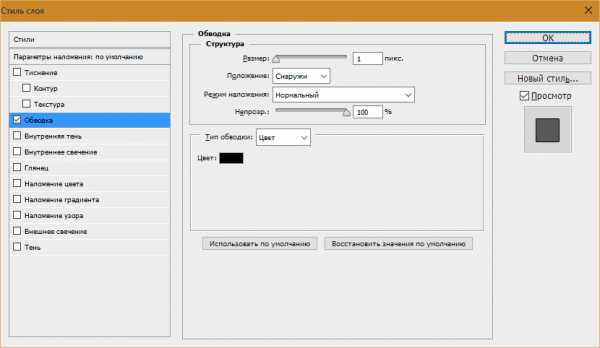
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.

Итак, текст у нас есть, приступаем.
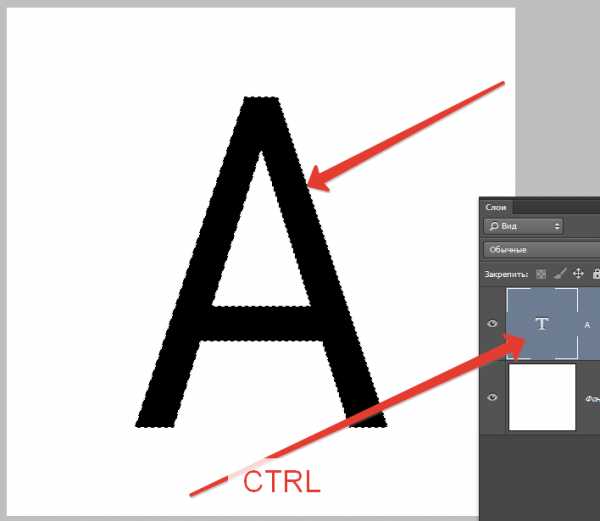
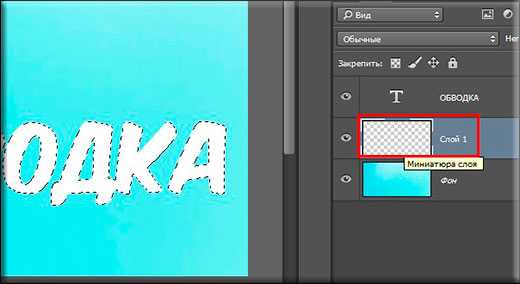
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.

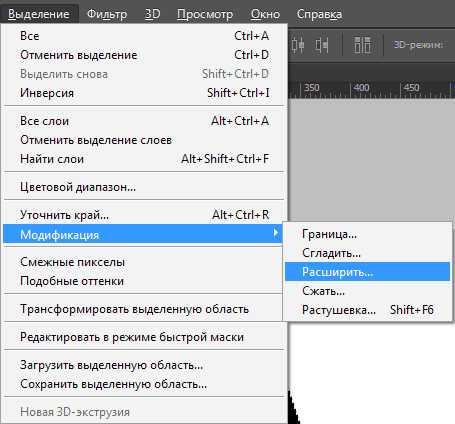
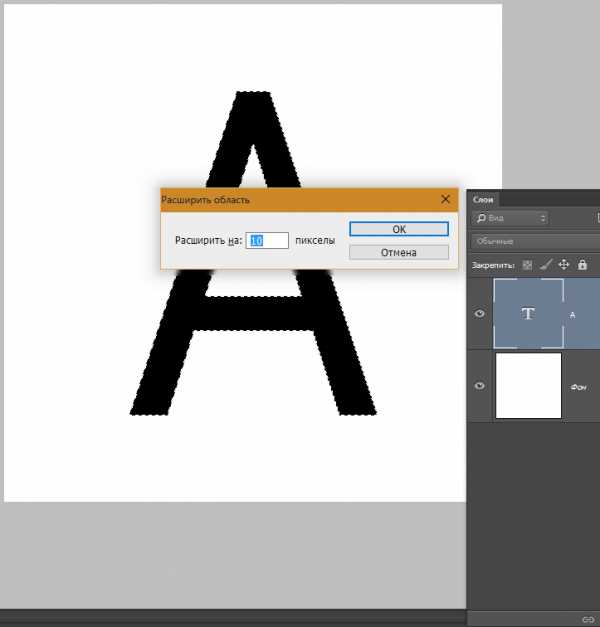
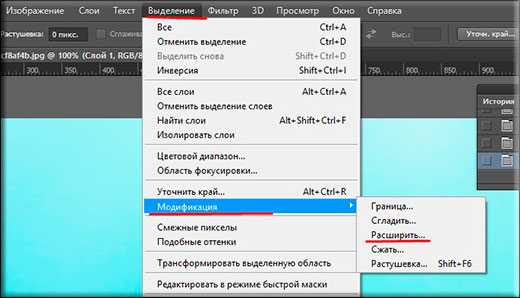
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».

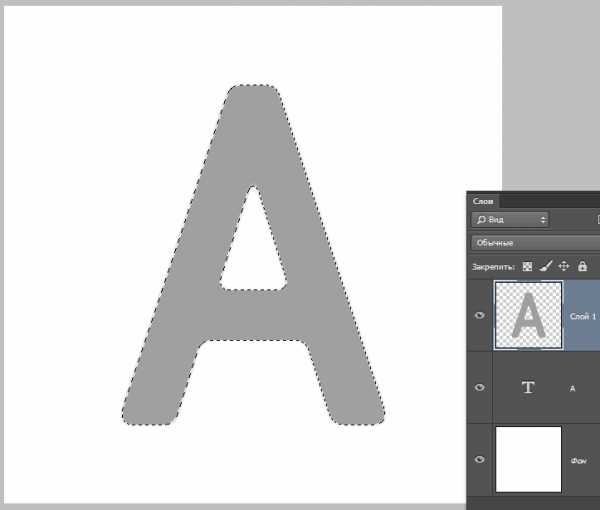
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).

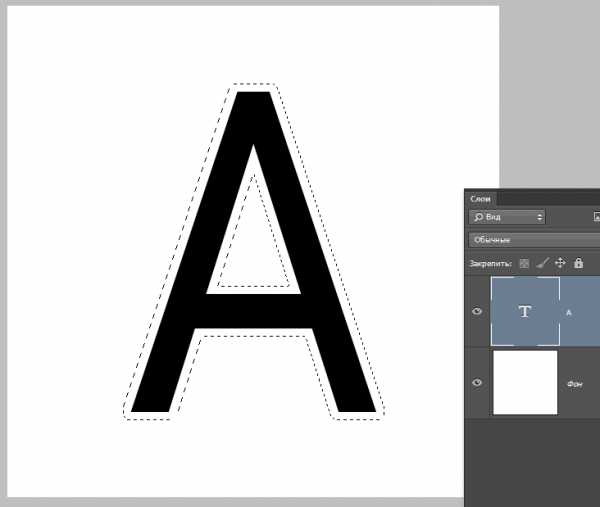
Получаем вот такое выделение:

- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
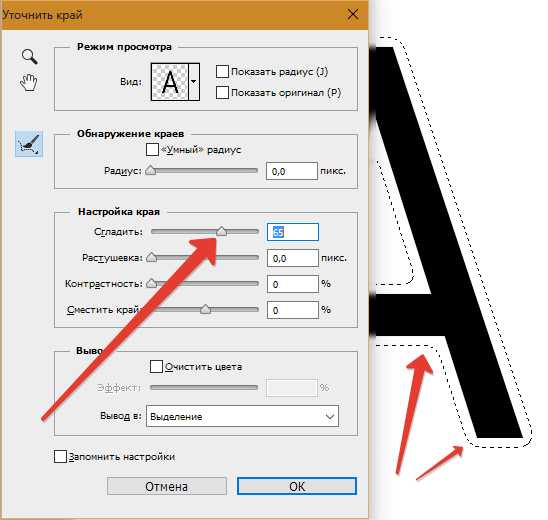
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.

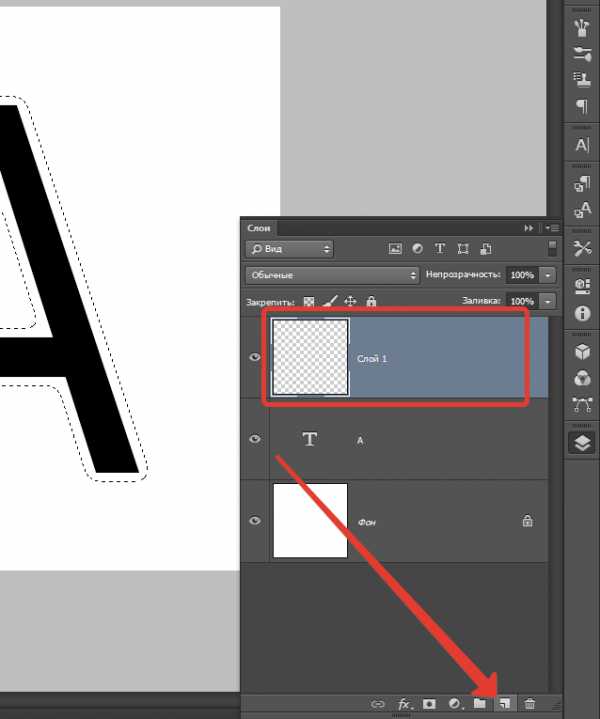
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).

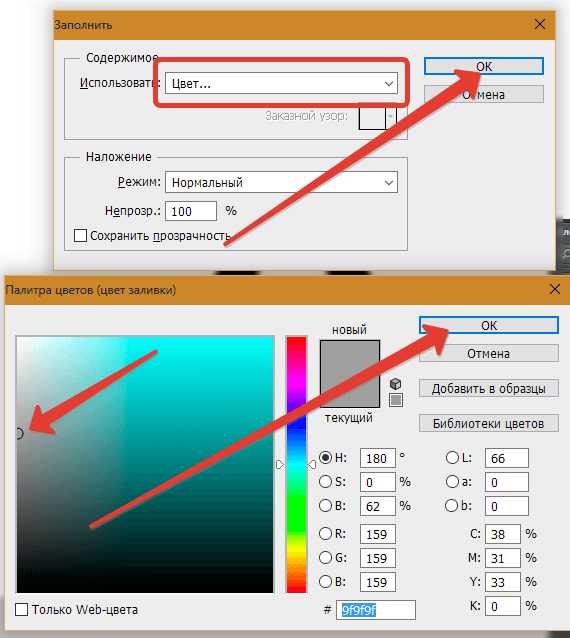
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.

Получаем следующее:

- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.

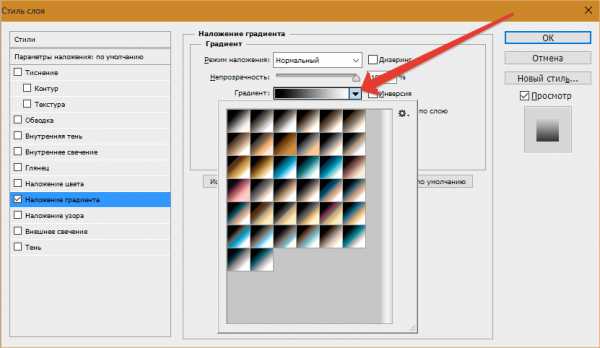
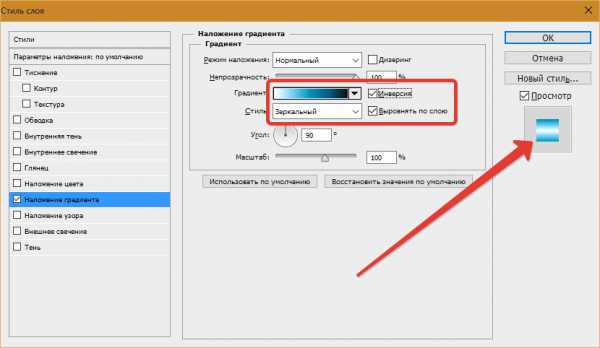
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.

Затем выберем тип градиента «Зеркальный» и инвертируем его.

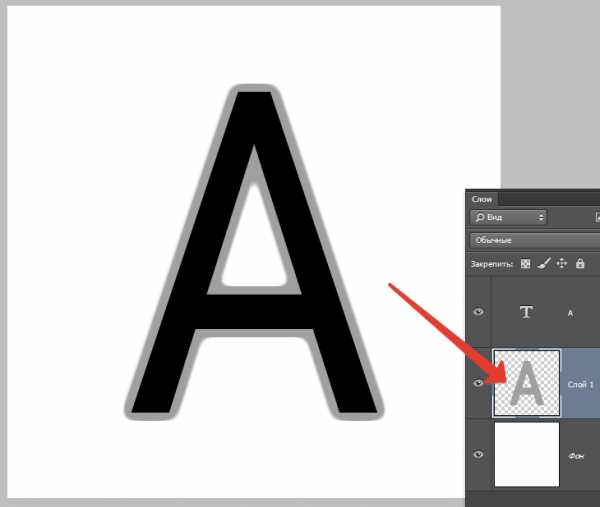
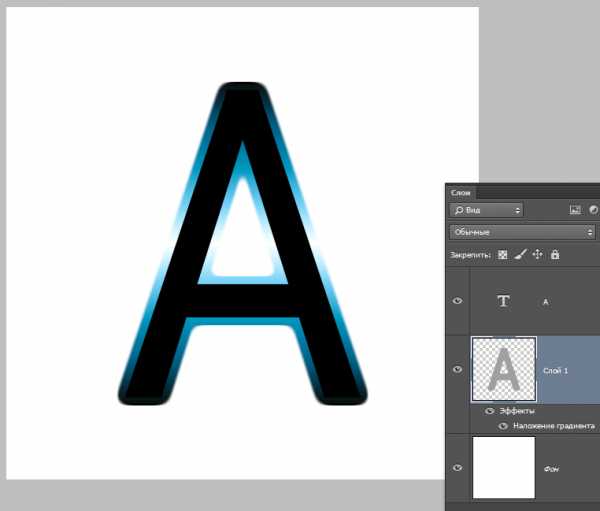
- Жмем ОК и любуемся…

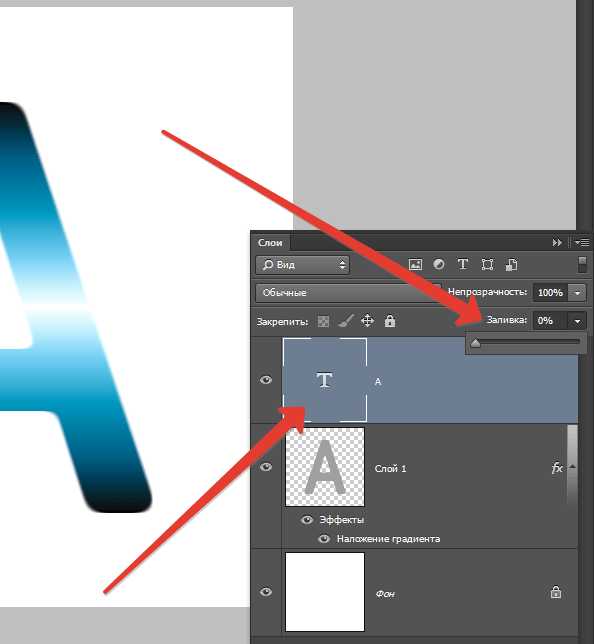
- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.

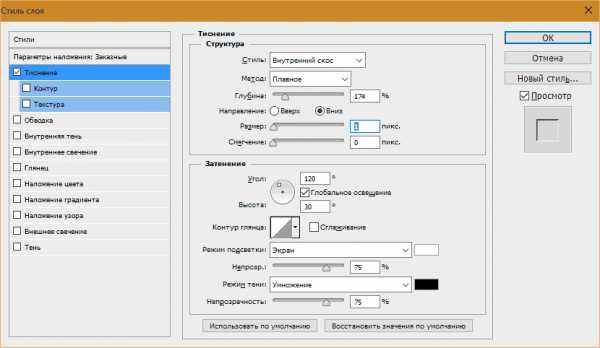
- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.

Итоговый результат у нас получился вот такой:

Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать обводку текста в фотошопе двумя классными способами?
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обычная обводка
Для начала я покажу вам как просто обвести текст. И в этом нам поможет уже знакомая нам функция. Итак, поехали!
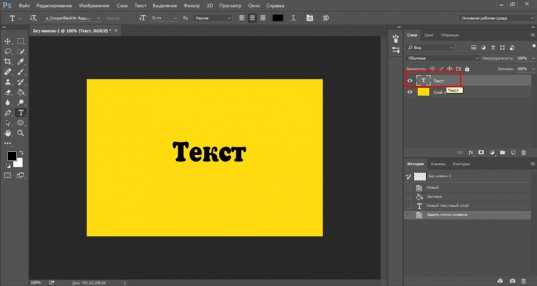
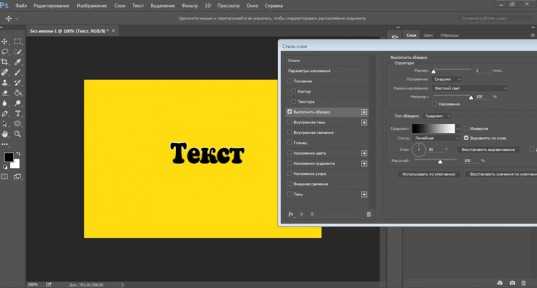
- Давайте откроем какое-нибудь изображение в качестве фона и выберем белый (или любой другой) цвет в качестве основного. Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.

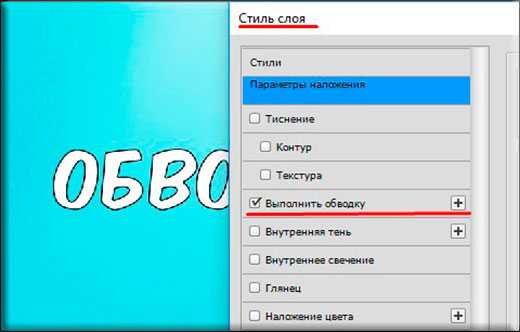
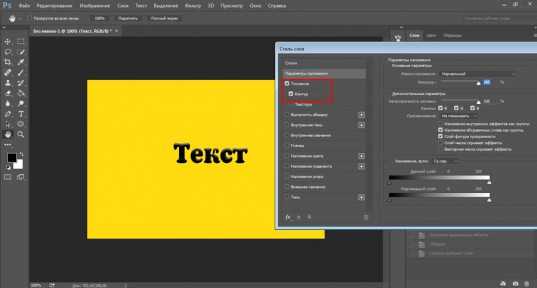
- А теперь вам нужно войти в стили слоя этого текста и поставить галочку на пункте «Обводка». Вы сразу заметите, как надпись обвелась и преобразилась. Правда неизвестно, какие настройки там стоят, так что давайте подстроим все сами.

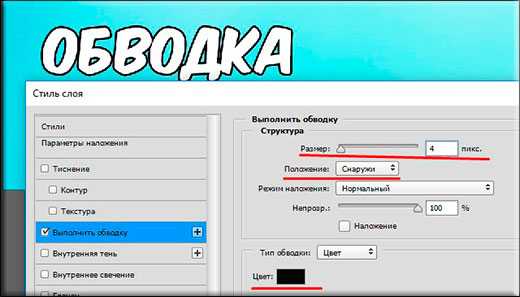
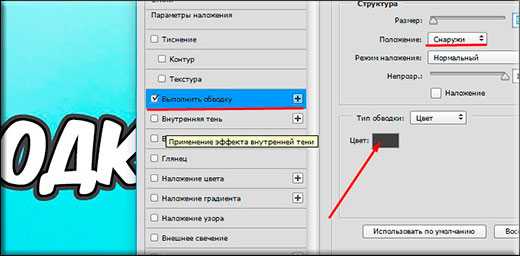
- В настройках текста два самых главных параметра — это положение и размер. Положение показывает, с какой стороны будет происходить обводка (снаружи, внутри или в центре). Практика показывает, что самое оптимальное положение — это снаружи. А размер, как вы сами понимаете, будет указывать размер обвoдки в пикселях.

- Ну и конечно же нельзя забывать про сам цвет обводки. Тут все зависит от цвета текста. Если вы будете использовать белую надпись, то обводка должна быть потемнее, например черная или темно-синяя. Но вы можете экспериментировать с текстом. Здесь вас совершенно никто не ограничивает.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.

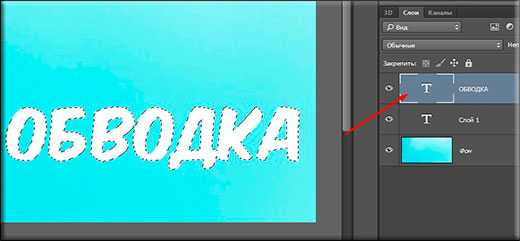
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.

- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.

- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.

- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.

- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.

Вот пара примеров того, что у меня получилось.


Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Делаем в Фотошоп текст с многослойной обводкой
В последних версиях Photoshop появились полезные улучшения стиля слоя. В этом коротком уроке вы узнаете, как использовать новые функции стиля слоя, чтобы добавить несколько эффектов обводки к объекту, используя только один слой. Давайте начнем!

Скачать архив с материалами к уроку
Шаг 1
Для этого эффекта мы будем использовать фон, заполненный узором (паттерном) из углеродного волокна.
Создайте текст, к которому вы хотите добавить обводку. В панели Символ (Character) установите следующие параметры: название шрифта — Anja Eliane Normal, размер — 135 pt, цвет # e7bd4f, Кернинг (Kerning) – Оптический (Optical), для того чтобы избежать перекрытия обводки установите Трекинг (Межбуквенный интервал, Tracking) – 150, нажмите на значок все прописные буквы.
Вы можете использовать любые настройки в панели Символ, но обязательно измените межбуквенный интервал (Трекинг).
Примечание переводчика: Для того чтобы заполнить фон паттерном (узором), скачайте архив с паттерном (узором) и разархивируйте его, затем перейдите в Файл – Открыть, в появившемся окне выберите путь к паттерну (узору) и откройте его. После того как вы открыли файл перейдите в Редактирование – Определить узор, в появившемся окне присвойте имя паттерну (узору) и нажмите ок.

Шаг 2
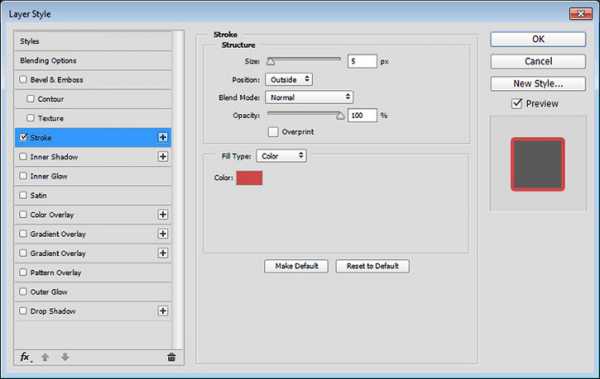
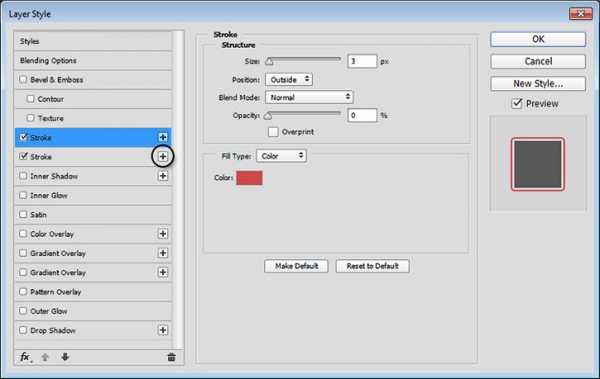
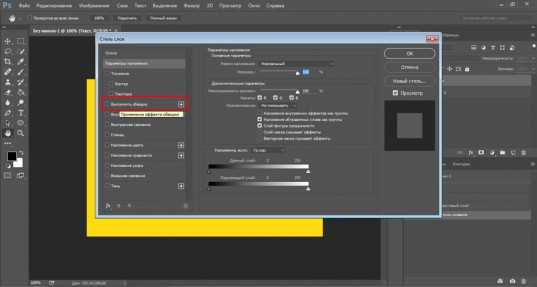
Дважды щелкните левой кнопкой мыши по текстовому слою для того чтобы открыть Стиль Слоя (Layer Style) и добавить обводку.
Примечание переводчика: настройки на скриншоте
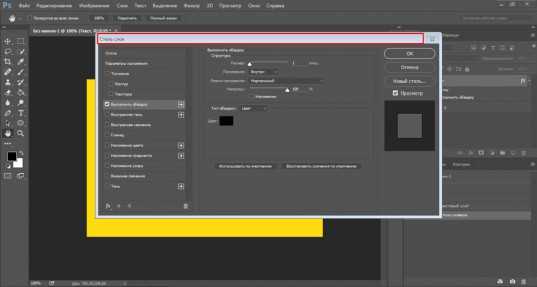
Обводка (Stroke):
- Размер (Size): 5 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #cd4949

Шаг 3
В результате у нас получится текст с обычной красной обводкой

Шаг 4
Нажмите на значок + справа от эффекта Обводка (Stroke). Это добавит еще один экземпляр Обводки (Stroke) поверх первого эффекта.
Выберите новый эффект Обводка (Stroke), и измените размер (Size) на 3 и непрозрачность (Opacity) на 0 %.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 3 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #cd4949

Шаг 5
В результате мы получим прозрачную область между текстом и красной обводкой

Шаг 6
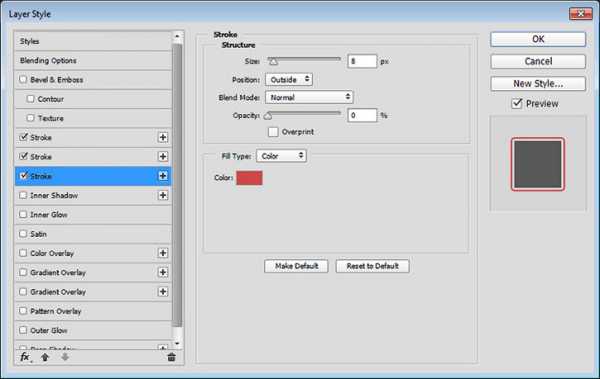
Добавьте еще один экземпляр Обводки (Stroke).
Порядок экземпляров обводки является важной частью создания эффекта. Вы можете управлять порядком наложения обводки, для этого выберите экземпляр, который хотите переместить, и нажмите значок переместить эффект вверх или переместить эффект вниз в нижней части окна Стиль слоя (Layer Style).
Переместите новый экземпляр в самый низ.

Шаг 7
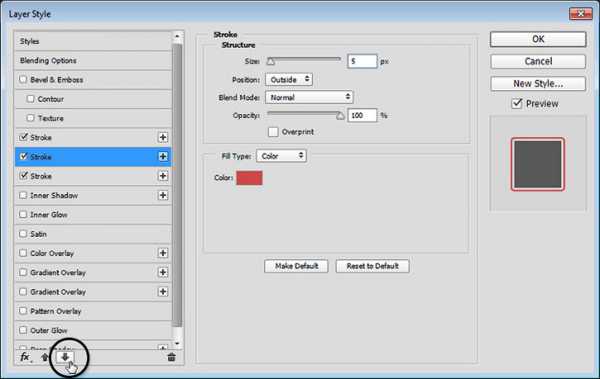
После перемещения измените размер обводки на 8 и непрозрачность на 0%.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 8 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #cd4949

Шаг 8
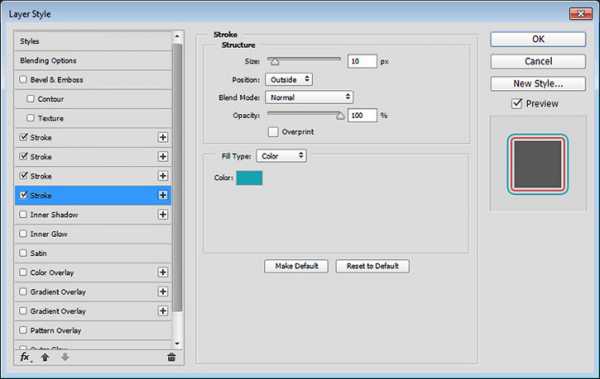
Добавьте еще один экземпляр и переместите его в самый низ. Измените размер на 10 и непрозрачность на 100%, установите цвет #16a2b3.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 10 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #16a2b3

Шаг 9
Как вы уже заметили, мы добавляем прозрачную обводку поверх большей непрозрачной обводки, для того чтобы создать эффект двойной обводки вокруг текста.

Шаг 10
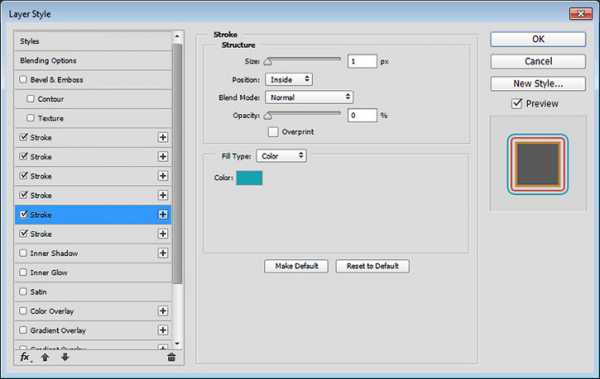
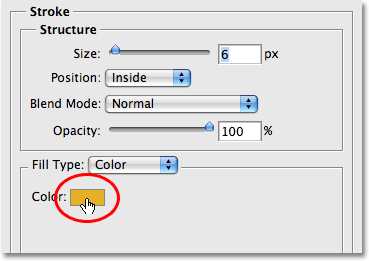
Вы также можете изменить положение обводки и выполнить обводку внутрь текста. Для этого создаете еще один экземпляр, переместите его в самый низ, затем измените его размер на 1 и непрозрачность на 0%.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 1 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #16a2b3

Шаг 11
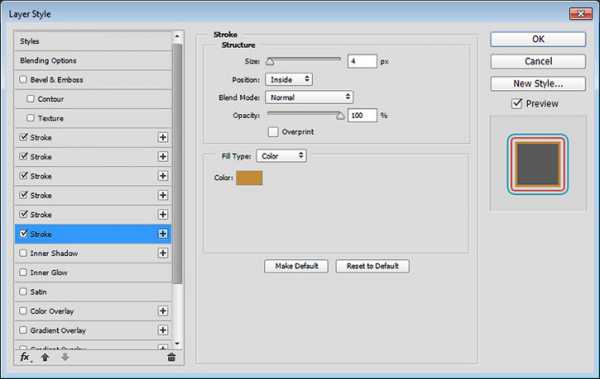
Добавьте еще один экземпляр, переместите его в самый низ. Измените его размер на 4 и увеличьте непрозрачность до 100 %, установите цвет #c28c36.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 4 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #c28c36

Вы можете поэкспериментировать с последовательностью, размером, непрозрачностью и цветом до 10 различных экземпляров эффекта обводки. Чтобы добавить к тексту несколько эффектов обводки, используете только один слой и один стиль слоя. Не стесняйтесь оставлять свои комментарии к уроку и делиться результатом, который у вас получился.

Автор: Kelby One
photoshop-master.ru
Как обвести текст в фотошопе: быстро и красиво
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.

Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы (https://pixlr.com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
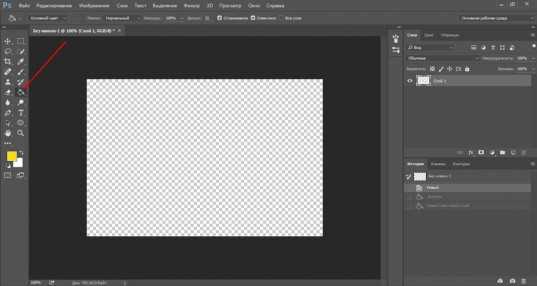
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.

Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.

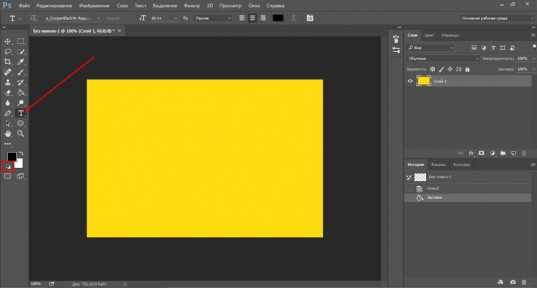
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.

Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
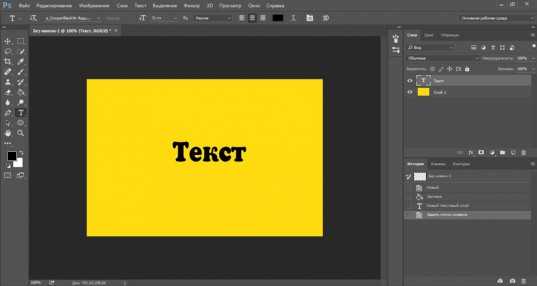
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.

Итак, мы написали текст.

В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.

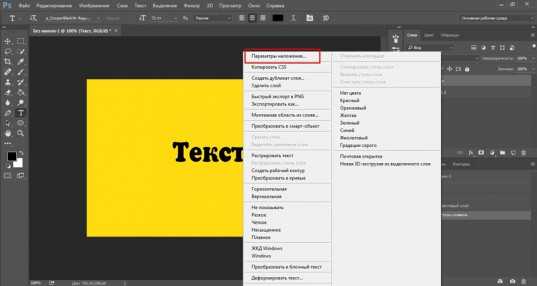
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».

После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.

Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.

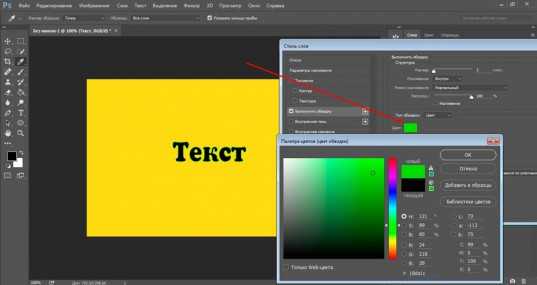
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.

И снова дополнительное меню. Выбирайте, пока не найдете лучший.

Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.

Теперь выделение более заметно.

Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.

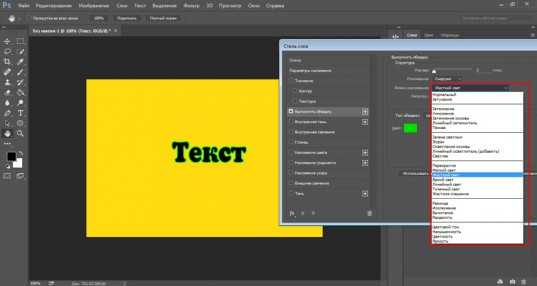
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.

Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.

Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
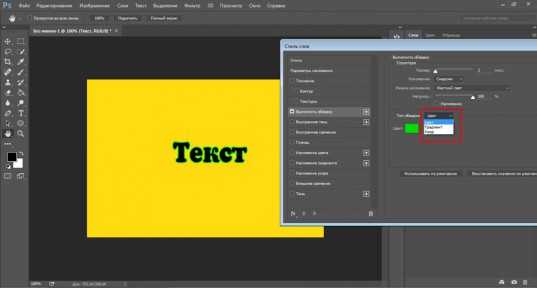
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.

Вот так может выглядеть ваш рисунок.

Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.

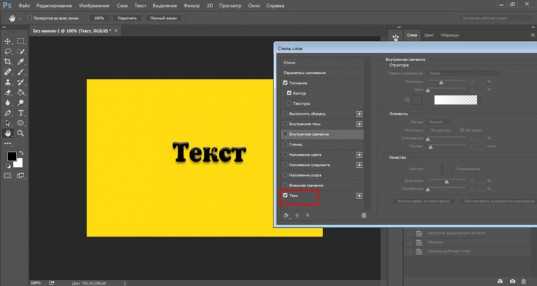
Также вы можете попробовать тиснение – контур.

Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.

Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.

Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru.

Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.

Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.

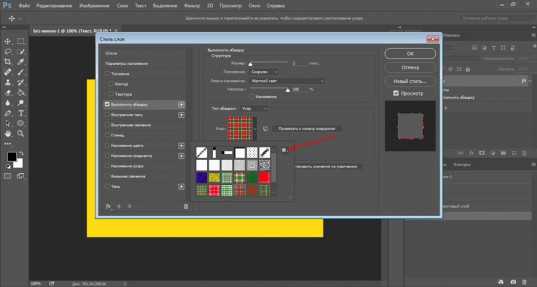
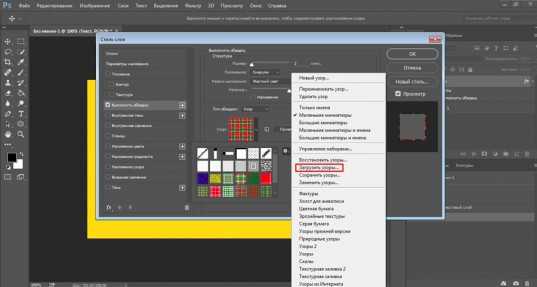
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.

Теперь нужно загрузить узоры.

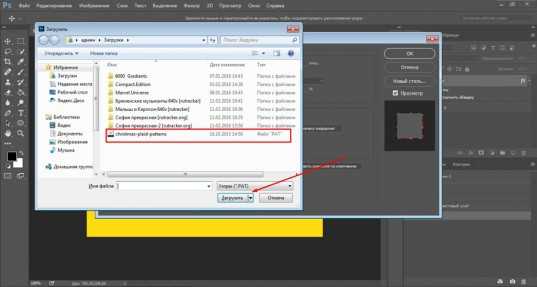
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.

Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.

Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.

Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
start-luck.ru
Как сделать обводку текста 🚩 сделать контур букв 🚩 Программное обеспечение
Автор КакПросто!
Существуют разные способы привлечь внимание читателя к определенной части текста. Один из этих способов – сделать обводку. С помощью программы Photoshop эту задачу можно выполнить несколькими способами.

Статьи по теме:
Вам понадобится
- — Программа Photoshop.
Инструкция
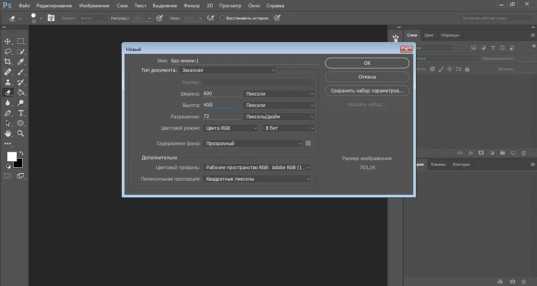
При помощи команды «New» («Новый») из меню «File» («Файл») создайте новый документ в программе Photoshop. Можете сделать то же действие, используя сочетание клавиш «Ctrl»+»N». В палитре «Инструменты» выберите инструмент «Horizontal Type Tool» («Горизонтальный текст»). Поместите указатель курсора на созданный документ, щелкните левой кнопкой мыши в нужном месте и напишите текст. Переведите написанный текст в растр. Для этого щелкните правой кнопкой мыши по текстовому слою в палитре «Layers» («Слои») и выберите опцию «Rasterize Type» («Растрировать текст»).Выполните обводку текста. Для этого воспользуйтесь командой «Stroke» («Обводка») из меню «Edit» («Редактирование»). В открывшемся окне настроек выберите ширину обводки в пикселях, цвет обводки и ее расположение: внутри обводимого контура, по центру или снаружи контура. Нажмите кнопку «ОК». Сохраните созданный документ при помощи команды «Save» («Сохранить») в меню «File» («Файл»). Другой способ создания обводки дает возможность не переводить текст в растр. Иначе говоря, вы сможете редактировать текст с обводкой, созданной как стиль слоя. Для этого создайте слой с текстом, воспользовавшись инструментом «Горизонтальный текст».Кликните правой кнопкой мыши по текстовому слою и выберите опцию «Blending Options» («Опции наложения»). Поставьте галочку в чекбоксе «Stroke» («Обводка»). Кликните по этой вкладке левой кнопкой мыши. В открывшейся вкладке настроек выберите ширину обводки в пикселях. Этот параметр можно настроить, вводя чистовые значения в поле «Size» («Размер»), или передвигая ползунок. Из раскрывающихся списков выберите позицию обводки и режим наложения. В раскрывающемся списке «Fill Type» («Тип заливки») выберите, чем будет заполняться обводка: цветом, градиентом или текстурой. В открывшейся палитре настройте цвет, градиент или текстуру для обводки. Результат изменения параметров будет отображаться в документе, который вы создали. Нажмите кнопку «ОК».Сохраните текст с обводкой при помощи команды «Save» («Сохранить») в меню «File» («Файл»).Источники:
- Обводка текста в Photoshop
Совет полезен?
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www.kakprosto.ru
Как сделать чёрную обводку текста в Фотошопе
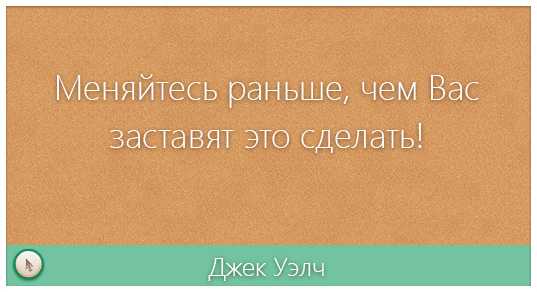
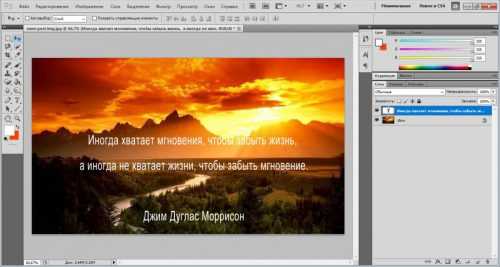
Социальные сети переполнены картинками с текстом (графические SMM посты), будь-то цитата Великого человека или очередной «лайфхак». Любая надпись смотрится более выгодно на фоне тематического изображения, и как следствие, привлекает к себе больше внимания, нежели текстовое сообщение.
Но чтобы цитируемый текст не потерялся на заднем плане, следует его выделить. Самый распространённое цветовое решение — это белые буквы с чёрной обводкой. В этом случае, надпись предстанет в контрастном оформлении, и проявится даже на самом пёстром фоне.
Для воплощения собственных идей можно воспользоваться различными инструментами. В сети Интернет вы обнаружите даже онлайн-сервисы, которые специализируются именно на создании таких «открыток». Но мы предлагаем вам наиболее универсальный способ нанесения текста на картинку по средствам программы Photoshop.
Как сделать текст с обводкой?
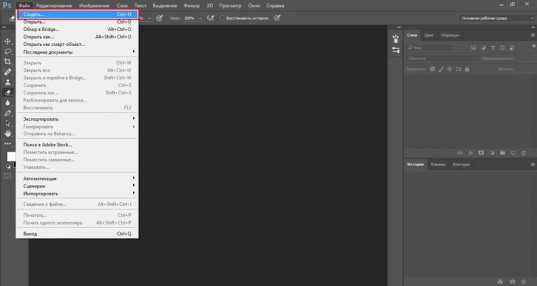
1. Запустите графический редактор Photoshop (фотошоп), откройте заготовленную картинку (комбинация клавиш «Ctrl + O»).


2. Далее воспользуйтесь инструментом «Текст» (буквенная клавиша «T» в английской раскладке). И напишите текст вручную или при помощи функции «Копировать / Вставить» (для вставки скопированного текста — «Ctrl + V»).

 3. По окончании набора, задайте местоположение для цитаты на заднем плане (воспользуйтесь выравниванием, задайте размер для текста, а также подберите семейство шрифтов). В общем внесите последние правки. нового слоя
3. По окончании набора, задайте местоположение для цитаты на заднем плане (воспользуйтесь выравниванием, задайте размер для текста, а также подберите семейство шрифтов). В общем внесите последние правки. нового слоя
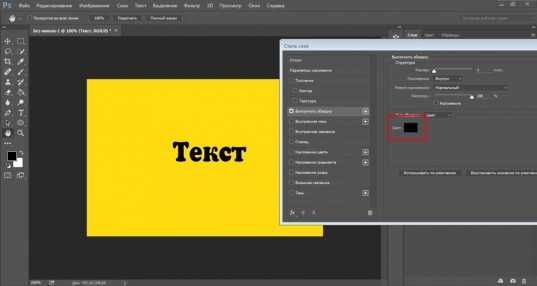
4. Теперь обратите внимание на правую панель со слоями. Помимо основного слоя появился текстовый. Щёлкаем по нему правой кнопкой мыши и выбираем пункт»Параметры наложения».
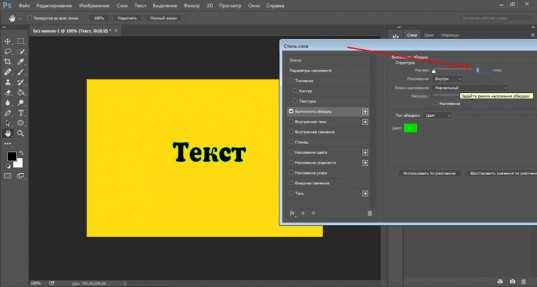
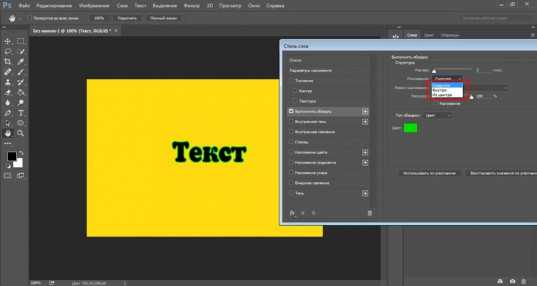
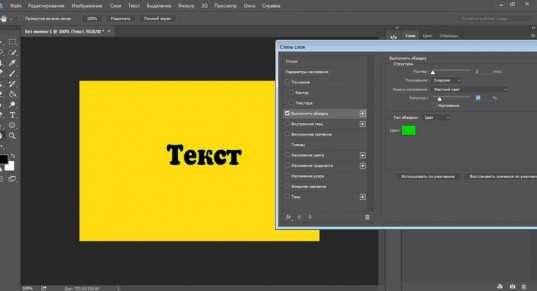
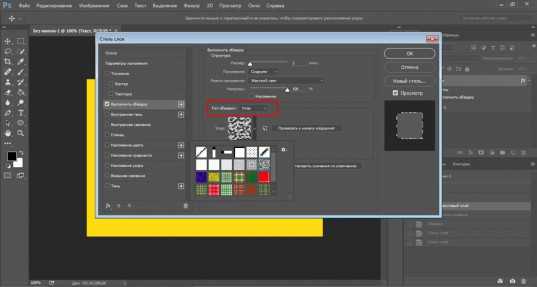
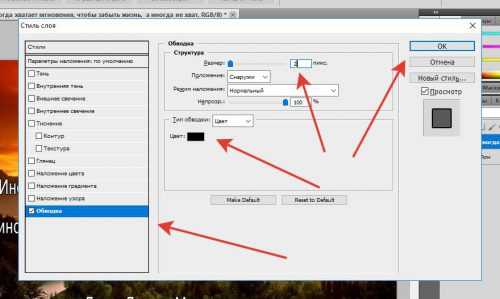
5. В появившемся диалоговом окне в левой колонке жмём «Обводка». А в центральной области задаём настройки отображения (толщина линии в пикселях, цвет линии и т. д.).


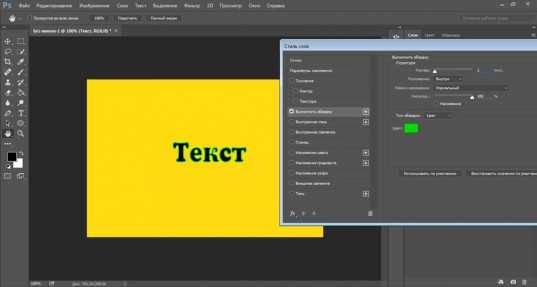
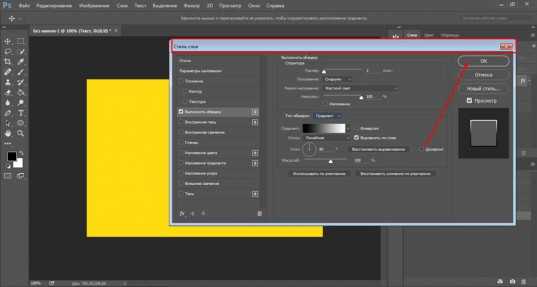
6. Всё, как только вы выставили параметры , жмите кнопку «ОК» для применения изменений. Готовую «открытку» можно сохранить в доступном формате «JPEG” (по сочетанию клавиш «Ctrl + Shift + S»).


Вместо послесловия
Вот таким нехитрым способом можно в несколько щелчков нанести надпись на любое изображение. А благодаря контрастной обводке, оно никогда не потеряется среди сотен других социальных постов.
поделитесь с друзьями:
ВКонтакте
OK
wd-x.ru
Создаём текст в виде многослойной обводки в Фотошоп
В этом уроке мы с вами изучим ещё один способ добавления многослойных обводок к тексту при помощи программы Фотошоп. Примерно такой результат у вас должен получиться в результате выполнения урока. В моём случае я сделал три слоя обводки вокруг текста, но вы можете добавить столько штрихов, сколько вам потребуется.
Давайте начнём!
Шаг 1
Начнём мы с создания нового документа, для этого идём в меню Файл (File) — Новый (New), либо воспользуемся сочетанием клавиш Ctrl+N (Win) / Command+N (Mac). В открывшемся диалоговом окне выставляем необходимые нам параметры, Ширина (Width) 6 дюймов (inches), Высота (Height) 4 дюйма (inches), Расширение (Resolution) 300 пикс./дюйм (pixels/inch). Нажимаем ОК.
Шаг 2
Добавляем текст в наш документ, для этого воспользуемся инструментом Текст (Text Tool). Выберем его в меню инструментов или нажимаем клавишу Т на клавиатуре.
Шаг 3
Изменяем параметры текстового слоя, в панели настроек выбираем шрифт Arial Black, Размер (Size) 60 пикс. Вы можете выбрать любой понравившийся вам шрифт и подобрать нужный размер текста.
Шаг 4
Добавляем текст. Щелкните внутри документа в любое место и напишите текст. Я написал слово «STROKES». Нажмите на галочку на панели настроек, чтобы принять изменения. Вот, что должно получиться:
Шаг 5
Добавляем первый слой обводки.
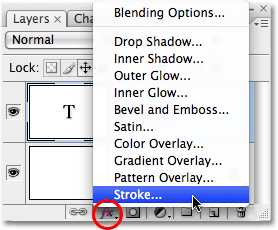
Кликаем по иконке Стилейслоя (Layer Style) внизу панели слоев и в выпадающем меню выбираем параметр Обводка (Stroke).

После этого откроется диалоговое окно стиля слоя Обводка (Stroke), Фотошоп автоматически устанавливает красный цвет обводки, у вас получится подобная картинка:
Шаг 6
Отрегулируем размер, положение и цвет обводки. По умолчанию Размер (Size) обводки равен 3 пикс. и Положение (Position) Снаружи (Outside). Выставляем размер обводки 6 пикс., двигая ползунок вправо. Положение обводки меняем на Внутри (Inside), таким образом обводка будет размещена внутри текста. Цвет я оставляю по умолчанию, красный.
Нажимаем ОК. У вас должно получиться примерно так:
Шаг 7
Смысл этого урока получить текст в виде обводки, исключив при этом цвет самого текста. Как вариант, можно просто изменить цвет текста на белый, сделав тем самым его как бы невидимым на белом фоне. Но что если позже я захочу изменить цвет фона? Фотошоп позволяет найти такое решение, оставить видимыми стили слоя и исключить видимость самого слоя.
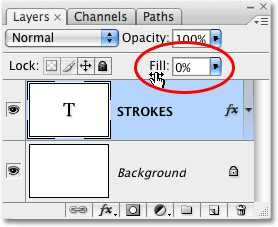
После добавления первой линии обводки к тексту, я решил скрыть начальный цвет текста. Для этого я уменьшил Заливку (Fill) слоя с текстом до 0%. Если посмотреть на меню панели слоев, то вы увидите два параметра – Непрозрачность (Opacity) и Заливка (Fill). Если уменьшить параметр Непрозрачности (Opacity) слоя, то стили, примененные к этому слою также станут полупрозрачными. Если же уменьшать параметр Заливки (Fill) слоя, то основной цвет текста исчезнет, а стили слоя останутся без изменений.
Убедитесь, что вы находитесь на слое с текстом, понизьте Заливку (Fill) слоя до 0%.

Вот, что должно у вас получиться:
Шаг 8
Дублируем слой с текстом, чтобы добавить вторую линию обводки.
Первый слой обводки у нас готов, но нам необходимо сделать несколько линий. Однако Фотошоп не позволяет добавлять сразу несколько линий обводок. Поэтому воспользуемся простыми и доступными приемами, дублируя слой с текстом и изменяя при этом размер, цвет и расположение обводок.
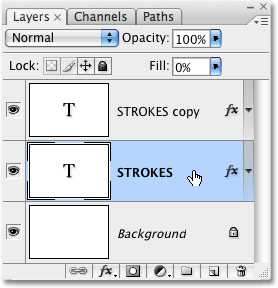
Находясь на слое с текстом, нажимаем комбинацию клавиш Ctrl+J (Win) / Command+J (Mac), чтобы быстро создать дубликат слоя. Дубликат появится поверх оригинального слоя. Возвращаемся на оригинальный слой с текстом, чтобы изменить цвет и расположение обводки текста:

Шаг 9
Значок «FX» в дальнем правом углу текстового слоя в палитре Layers говорит о том, что один или несколько стилей слоя в настоящее время присоединены к слою. Нажав на стрелку (в виде чёрного треугольника) рядом со значком, вы увидите описание использованных стилей.
Изменим размер, цвет и положение обводки на оригинальном слое с текстом. Для этого дважды щёлкаем по значку «fx» на слое с оригинальным текстом (в более ранних версиях Фотошопа этот значок обозначается буквой «f»). В открывшемся диалоговом окне стилей слоя выбираем параметр Обводка (Stroke).
Во-первых, мы планируем изменить цвет нашей обводки. Для этого щелкаем по образцу в окошке Цвет (Color). В открывшейся палитре цветов выбираем понравившийся нам цвет. Я выбрал оранжевый. Щёлкаем
ОК.

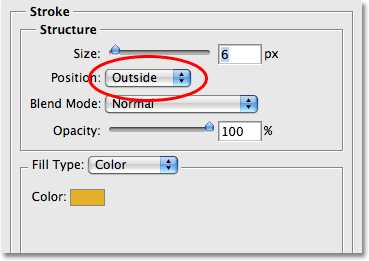
Во-вторых, изменяем Положение (Position) обводки на Снаружи (Outside). Размер (Size) оставляем прежний, 6 пикс.

Нажимаем кнопку ОК, для выхода из режима редактирования стилей слоя. Вы увидите, что у нашего текста добавилась вторая линия обводки. Изменяя цвет, размер и положение обводки мы можем создать несколько линий. На данный момент у нас должна получиться красная обводка внутри букв и оранжевая снаружи.
Таким способом мы можем создать какое угодно количество линий обводки для нашего текста!
Шаг 10
Дублируем оригинальный слой с текстом ещё раз, для этого опять же нажимаем комбинацию клавиш Ctrl+J (Win) / Command+J (Mac), копия слоя должна находиться поверх слоя с оригиналом. Таким образом, у нас должно получиться три слоя с текстом – оригинал и две копии. Снова возвращаемся на оригинальный слой с текстом, дважды щелкаем на значок стилей слоя, в открывшемся меню выбираем параметр Обводка (Stroke).

Шаг 11
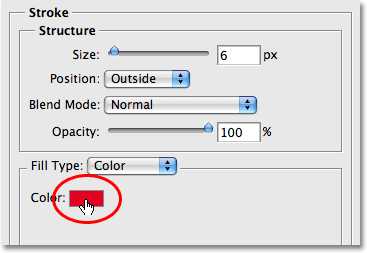
Открыв диалоговое окно со стилем слоя, в палитре цветов для обводки изменяем цвет на красный, нажимаем ОК.

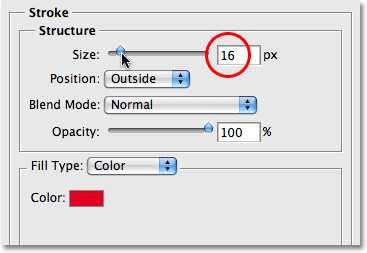
Далее меняем Размер (Size) обводки. В данный момент размер обводки у нас равен 6 пикс. Я увеличил размер обводки до 16 пикс., чтобы третья линия была видна из-под двух предыдущих. Положение (Position) оставляем Снаружи (Outside).

Вот, что у нас получится после добавления третьей линии обводки к нашему тексту:
Таким способом мы можем добавить ещё несколько линий к тексту, но я решил остановиться на трёх. Дублируйте слой с текстом, меняйте цвет, размер и положение обводки и у вас получится новая линия обводки. Добавляйте и экспериментируйте на свой вкус! Этот способ очень удобен, так как в любой момент вы можете изменить цвет и размер линий на своё усмотрение. Вот, к примеру, я изменил цвет обводки внешнего и внутреннего слоёв на чёрный, а промежуточную линию сделал белой. Таким образом получился чёрно-белый вариант текста:
Удачи в творчестве!
Автор: Steve Patterson
photoshop-master.ru
