Как в Фотошопе сделать текст из картинки: быстро своими руками
Доброго времени суток, уважаемые читатели моего блога. Сегодня покажу вам еще один крутой эффект, которого можно добиться, используя программу фотошоп. В одной из своих предыдущих статей я рассказывал как сделать крутой логотип для сайта. Навык, про который сегодня пойдет речь поможет сэкономить деньги и время. Благодаря этому умению вы также сможете создавать невероятной красоты фотографии.
Эту статью я посвящу теме как в фотошопе сделать текст из картинки и дам несколько полезных рекомендации, которые подскажут как воплотить вашу задумку в настоящий шедевр.

Скажу сразу, в конце публикации вы можете найти обучающее видео. Не обязательно читать текст, но если вы хотите получить ценные советы, то налейте себе свежий чай, сядьте поудобнее и потратьте несколько дополнительных минут.
Ну что ж, приступим?
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.

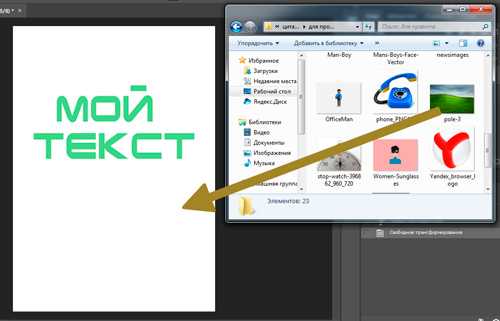
Еще один момент – скачивание. Не раз сталкивался с этой ошибкой. Как правильно загружать картинки на комп? Для этого вам не обязательно открывать изображение в новой вкладке или искать его на сайте. Просто откройте эскиз в поисковике.

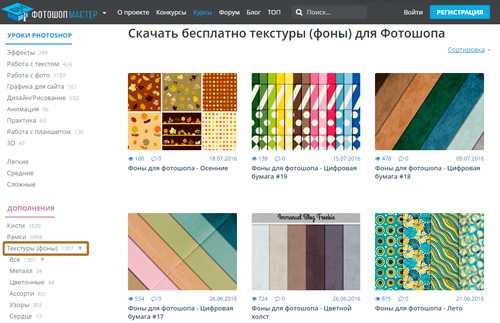
Ну и если вам нужна картинка, но вы всерьез боитесь преследования со стороны закона, то можете посмотреть текстуры на сайте photoshop-master. Кстати, здесь вы можете найти не только бесплатные текстуры, но и шрифты, рамки, кисти, градиенты, узоры, стили и много всего, что прокачает ваш Photoshop.

С этим вроде разобрались. Теперь давайте приступим к наложению.
Как создать текст
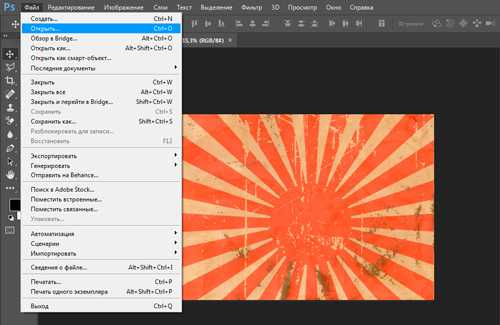
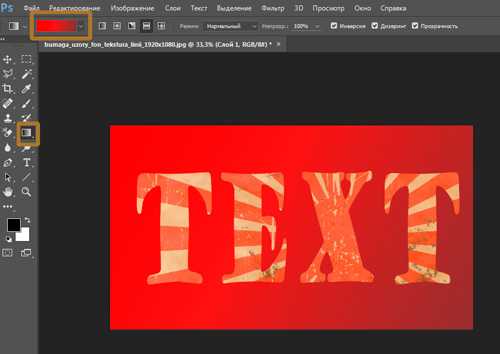
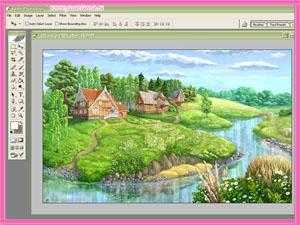
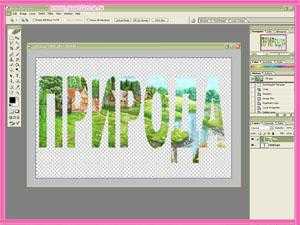
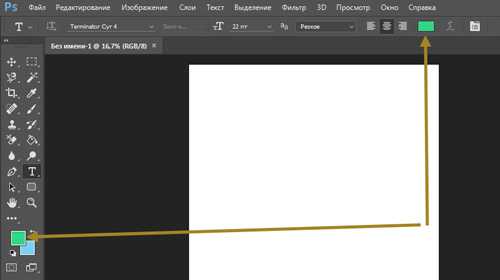
Первым делом вам нужно открыть свою заготовку. Открываем картинку в фотошопе.

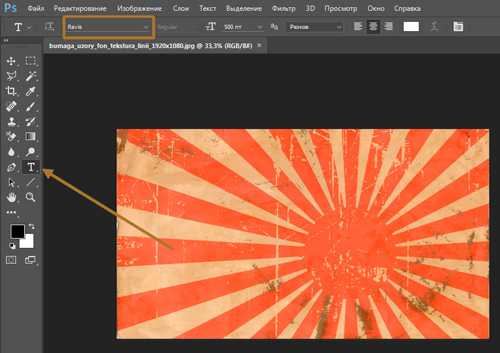
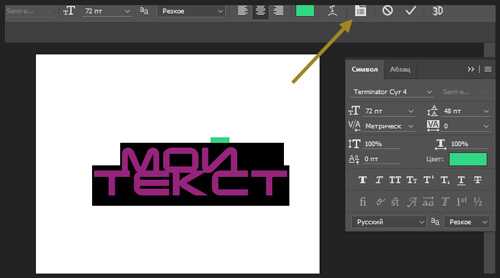
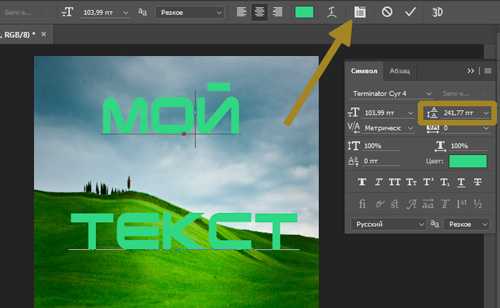
Выбираем инструмент «Текст» и шрифт в верхней части экрана. Я уже рассказывал как вставить текст на картинку в ворде и фотошоп. С этим, думаю, проблем возникнуть не должно. Делаете необходимые настройки, щелкаете в любом месте и пишете.

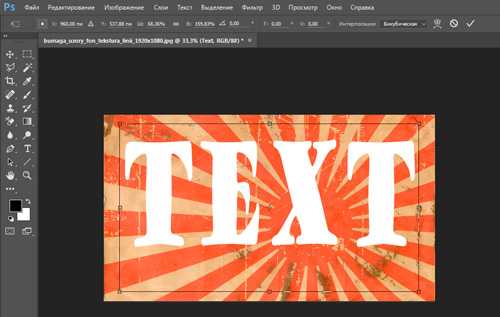
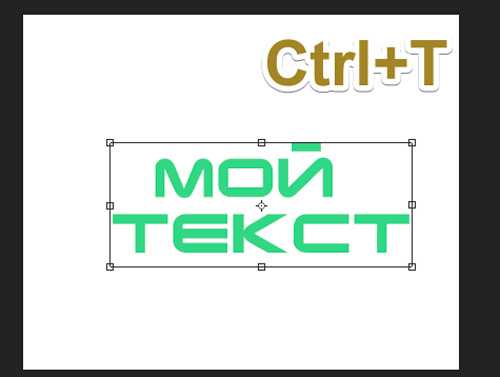
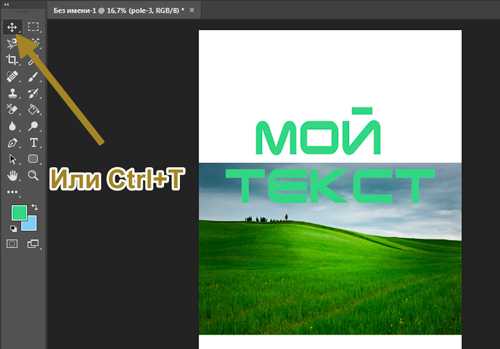
Чтобы не заморачиваться с выбором подходящего для русского языка шрифта, я буду писать на английском. Затем нажимаю Ctrl+T и меняю масштаб. Статья о том, как правильно растянуть изображение также есть в моем блоге. Кстати, возможно вам также будет интересна публикация про то, как написать текст по кругу.

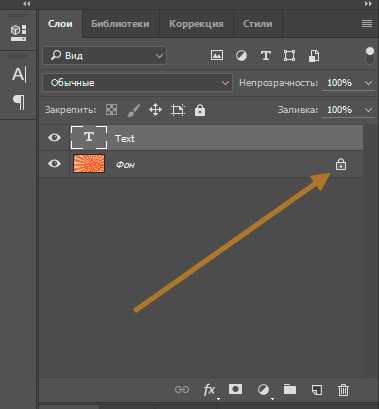
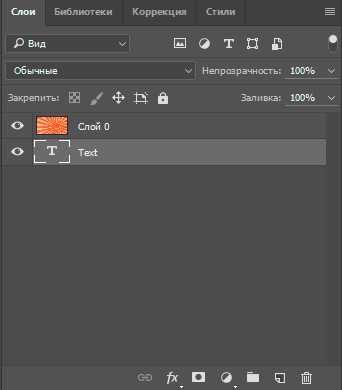
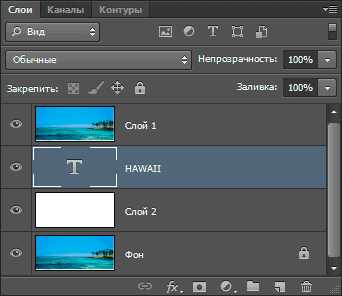
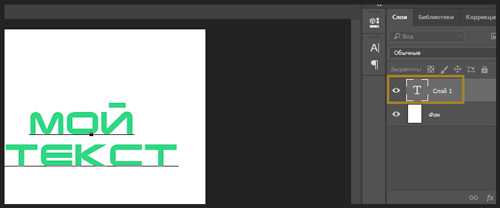
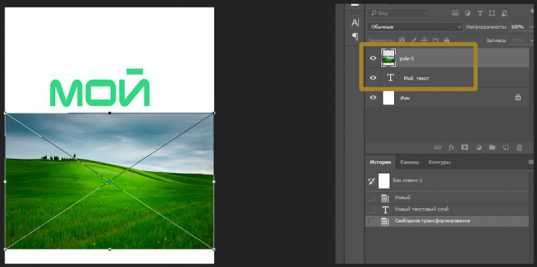
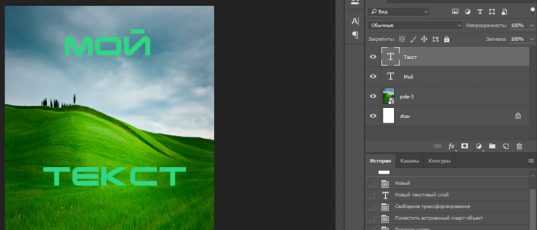
Теперь нам нужно переместить слой с фоном поверх текста. Вы не сможете этого сделать пока нижний слой заблокирован. Просто щелкните по замочку напротив фона, чтобы открыть его для редактирования.

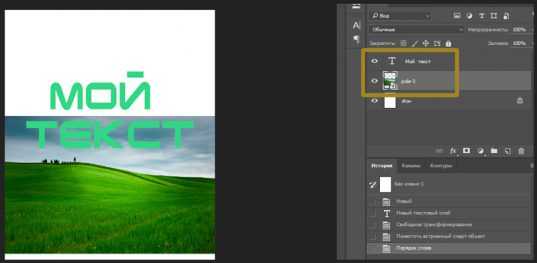
Далее, перенести текстовый слой мышью.

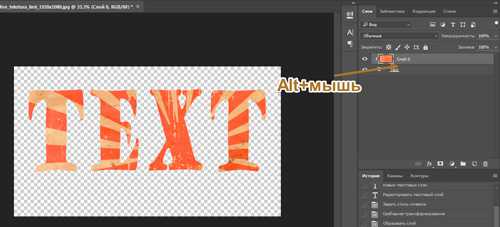
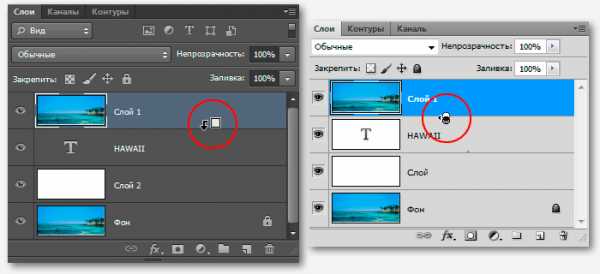
Зажмите Alt и поместите курсор между этими двумя слоями. Он должен визуально измениться. Щелкните левой клавишей мыши.

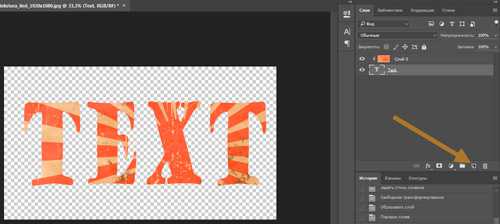
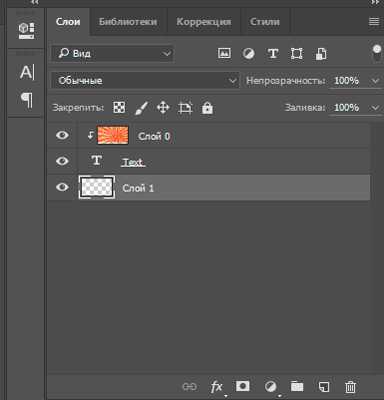
Вы создали маску слоя. Все почти готово. Осталось только добавить фон. Создайте новый слой при помощи сочетания клавиш Ctrl+Shiht+N или кнопки в меню слоя.

Поместите его под текст.

Для пущей красоты я добавлю градиент. Если хотите научиться работать с градиентами профессионально, прочитайте статью об этом в моем блоге.

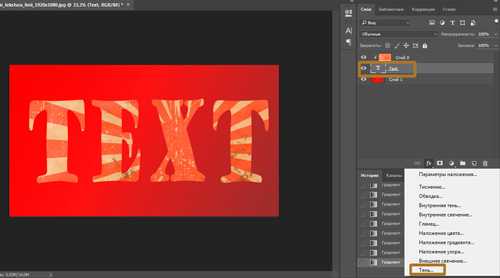
Осталось лишь добавить тень. Открываю параметры наложения и выбираю одноименную функцию.

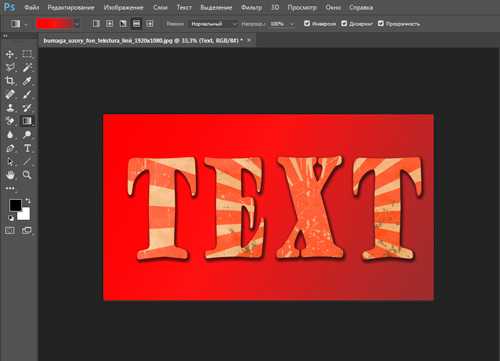
Готово.

Ну вот и все. Вы создали превосходный коллаж. Как и обещал, в конце этой статьи размещаю обучающее видео, чтобы вы могли увидеть все это визуально.
Видео инструкция
Если у вас есть стремление научиться грамотно и профессионально работать в фотошопе, делать веб-дизайн или просто создавать впечатляющие проекты для себя. Могу посоветовать вам курс «

Та картинка, которую вы видите выше – это тоже коллаж. Соединение, казалось бы, несвязанных элементов в единую композицию. Благодаря курсы вы научитесь делать не хуже. У вас будет вся необходимая информация, останется лишь фантазировать и придумывать как реализовать ваши затеи на практике, чтобы оттачивать свое мастерство.
Кто знает, может следующим шагом будет создание веб-дизайна: сайтов, логотипов или просто впечатляющие картины, которые вы сможете дарить вашим друзьям на праздники. Я желаю вам удачи в ваших начинаниях.
Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день узнавайте больше, становитесь лучше, осваивайте новые профессии, развивайте свои навыки в программировании и учитесь зарабатывать на новом хобби.
До новых встреч и удачи.
start-luck.ru
Урок Photoshop: Картинка внутри текста
Как написать текст, чтобы в нем была Ваша картинка? Сейчас я подробно расскажу об этом, используя программу Adobe Photoshop.
Итак…

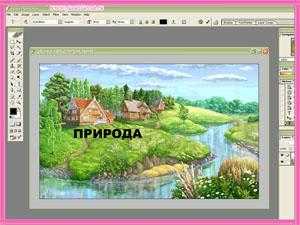
2. Пишем свой текст. Я использую шрифт Arial Black. Цвет шрифта не важен.

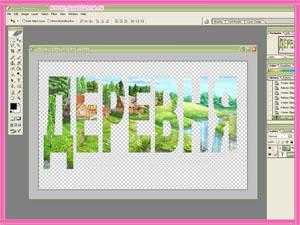
3. Меняем размер шрифта, чтобы слово разместилось по всей картинке. Я использую Edit >>> Free Transform для растягивания текста.

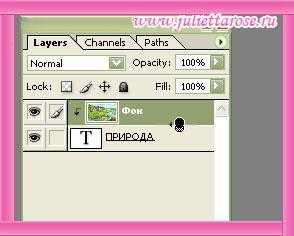
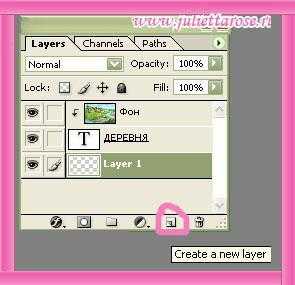
4. Теперь нам необходимо слой с текстом поместить за слоем с картинкой. Для этого на панеле

5. Теперь нам необходимо сделать Clipping Mask для того, чтобы увидеть наш текст. Суть ее состоит в том, что она закрывает все детали, выходящие за рамки нашего текста.
Для этого при нажатой клавише Alt наведите курсор мыши как показано на рисунке, ну и кликните мышкой. Если кликнуть повторно, маска исчезнет.

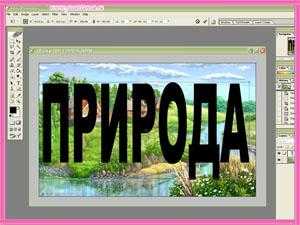
Вот, что у нас должно получиться:

Написанный нами текст мы можем лекго поменять на другой. Также надпись можно двигать, чтобы отрегулировать видимость картинки.

6. Теперь можно было бы добавить белый фон. Для этого необходимо создать новый слой. Удерживая Alt создайте новый слой на панеле Layers.

Нажмите «D«, чтобы установить белый цвет фона, а затем Ctrl+Backspace
7. Теперь мы добавим тень, чтобы надпись смотрелась красиво. Layer >>>

Готово!

источник
juliettarose.ru
Как в фотошопе сделать картинку в тексте
Сегодня практически для любого бизнеса, чтобы оставаться конкурентоспособным, обязательным условием является наличие собственного сайта. Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Чтобы сделать красивую надпись, можно сделать картинку в тексте. Сделать это довольно просто.
Шаг 1
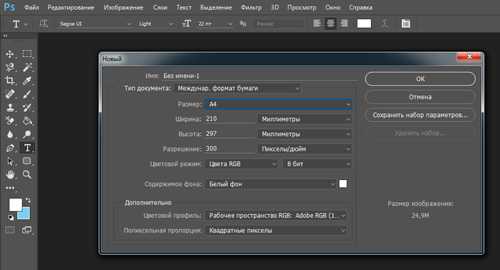
Для начала надо создать новый документ. Задайте ему размер 655х400 пикселей.
Шаг 2
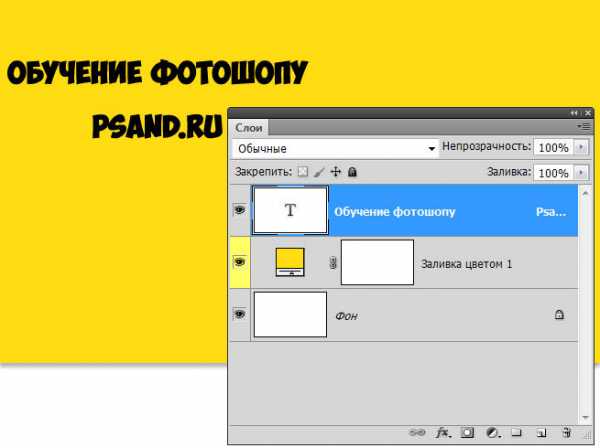
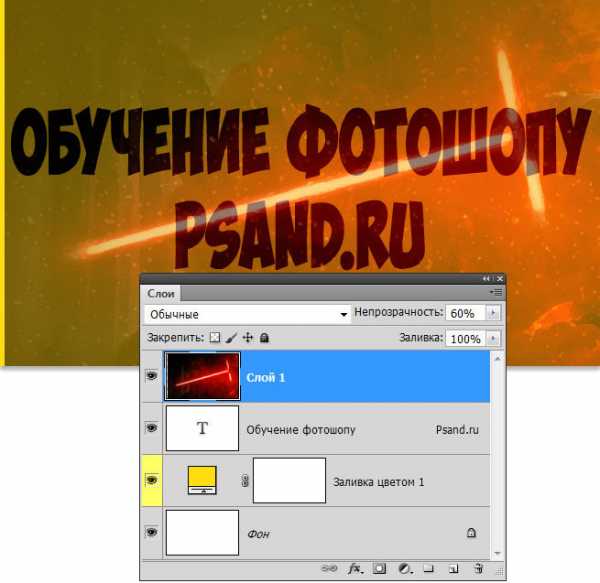
Можно оставить белый/прозрачный фон, а можно задать ему цвет или сделать градиентом. Я воспользуюсь слоем-заливкой и сделаю желтый фон.
Шаг 3
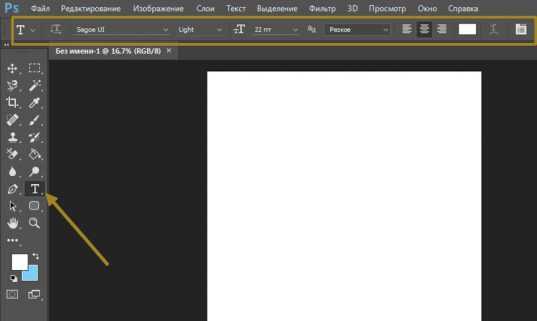
Затем на панели инструментов нужно выбрать инструмент Текст.
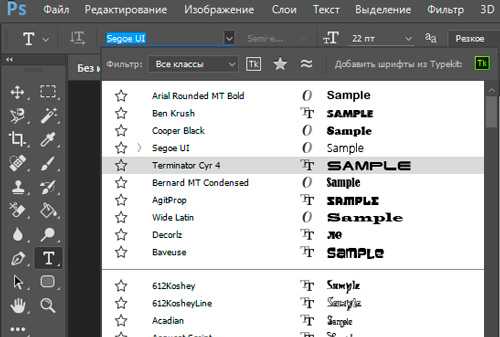
На панели параметров инструмента подберите подходящий шрифт. Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт — ObelixPro. Цвет установите любой, нам цвет потом вообще не нужен, вместо него будет картинка.

Шаг 4
Чтобы увеличить размер текста, надо нажать комбинацию клавиш Ctrl+T (Свободная трансформация). Вокруг текста появится рамка с маркерами. Удерживая Shift, необходимо потянуть любой маркер в сторону и нажать Enter, когда будет достигнут оптимальный размер.

Шаг 5
С помощью палитры Абзац можно еще подкорректировать внешний вид текста: межстрочный/межбуквенный интервал, высоту букв и так далее.

Вставка картинки
Шаг 6 Подготовка.
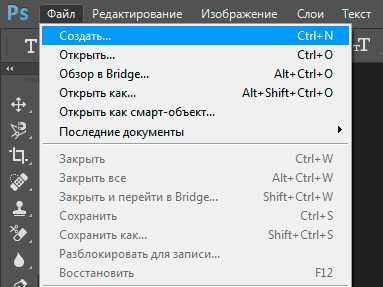
Создайте новый слой Ctrl+Shift+N. Откройте в фотошопе картинку, которую хотите поместить внутрь текста. Для этого выберите команду Файл — Открыть (или Ctrl+O). Откроется окно проводника. Выберите заранее подготовленную картинку. В качестве картинки можно выбрать любое изображение, элементы которого впоследствии разукрасят буквы текста на первом слое. Также это может быть текстура или вообще любая графика.

Шаг 7
Это изображение необходимо скопировать и вставить на новый слой документа с текстом. Используйте для этого один из способов описанных в этой статье.
Шаг 8
Итак, вы добавили картинку к проекту с текстом. Она должна была появиться на новом слое. Установите для этого слоя непрозрачность порядка 60 — 70%. Это нужно для того, чтобы видеть, где расположен ваш текст.
Далее картинку двигайте (с помощью инструмента Перемещение) и вращайте (с помощью инструмента Свободная трансформация), пока не разместите ее поверх букв так, чтобы нужная часть располагалась внутри букв.

Шаг 9
Можно вернуть непрозрачность до 100%.
Теперь, зажмите клавишу Ctrl и сделайте клик по миниатюре текстового слоя. Вы увидите марширующих муравьев вокруг букв. Это мы создали выделенную область.
Сделайте инверсию выделение, нажав Ctrl+Shift+I. В результате получим выделение не самих букв, а все остальное пространство.

Шаг 10
Выберите слой, содержащий картинку и нажмите клавишу Delete. Затем снимите выделение = Ctrl+D.

Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как вставить картинку в текст
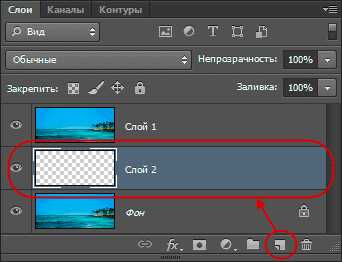
Сейчас у нас активен дубликат, поэтому зажимаем клавишу Gtrl и кликаем по кнопке создания нового слоя, расположенной внизу палитры слоёв. В Панели слоёв появился новый слой, расположенный под дубликатом:

На данный момент новый слой полностью пустой. Давайте заполним его белым цветом. Для этого сначала нажимаем на буквенную клавишу D, при этом в цветовой палитре цвета вернулись к дефолтным, т.е. чёрный — цвет переднего плана, а белый — фоновый. Для заливки слоя фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete (или Ctrl+Backspace).
При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:

Кликните по самому верхнему слою в Панели слов для его выбора, на инструментальной панели выберите инструмент «Текст» (Type Tool) и тир шрифта. Как правило, этот эффект лучше применять к шрифту с толстыми буквами. Я сейчас собираюсь выбрать шрифт Arial. Кстати, на данный момент не беспокойтесь по поводу размера шрифта.
Следующее действие не является абсолютно необходимым, оно просто поможет мне лучше увидеть мой текст. Я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для вашего текста, не имеет значения, поскольку позже мы будем заполним текст изображением, и этот цвет не будет просматриваться.
Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.
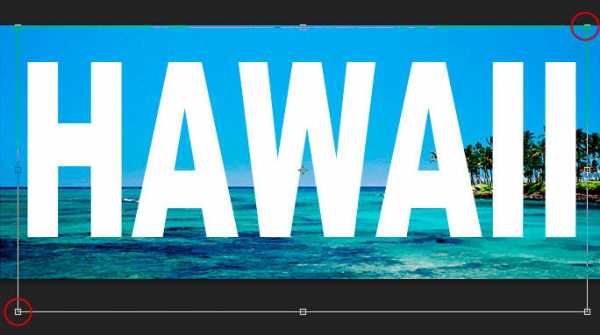
Итак, на данный момент у нас активен инструмент «Текст», выбран шрифт и его цвет. Сделайте надпись на основном документе, поскольку я использую фото Гавайев, я собираюсь набрать слово «HAWAII»:

Когда закончите ввод текста, нажмите на галочку в панели параметров для применения действия инструмента.
Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация» и используя маркеры на углах рамки трансформации, растяните текст по всему изображению:

Для применения действия инструмента нажмите клавишу Enter.
Перетащите тестовый слой так, чтобы он оказался под верхним слоем (под «Слой 1»):

Снова кликните по верхнему слою и создайте обтравочную маску. Для создания обтравочной маски зажмите клавишу Alt и наведите курсор между слоями в Палитре, при этом курсор изменит отображение. Кстати, вид значка создания обтравочной маски в CS6 отличается от версий ниже. На рисунке ниже я привёл отображение значка в CS6 (cлева) и в CS5 и (справа):

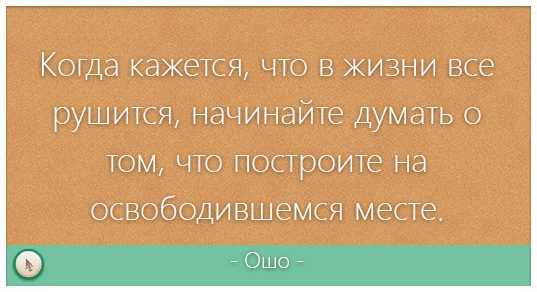
И, если мы теперь посмотрим в окно рабочего документа, мы увидим, что эффект готов, картинка появилась в тексте:

Можно ещё для красоты и придания объёма тексту добавить стили слоя, «Тень» (Drop Shadow) и «Внутреннюю тень» (Inner Shadow):

rugraphics.ru
Как сделать картинку в тексте в фотошопе
Рассмотрим инструмент Текст-маскa, который находится на панели инструментов программы Adobe Photoshop CS5 в группе инструментов Текст.
Текст вводится при выборе этого инструмента красным цветом. Это цвет быстрой маски. После ввода для его завершения можно переключиться на другой инструмент, или кликнуть по названию слоя на палитре слоев, или нажать Ctrl + Enter.
После этого текст преобразуется в выделенную область. Теперь эту область можно залить каким-либо цветом. или градиентом. Также можно сделать картинку в тексте.
Только для начала нужно слой с текстом растрировать. Это можно сделать с помощью меню Слой — Растрировать — Текст.
Как сделать картинку в тексте с помощью фотошопа
Для этого подбираете изображение, которое будет внутри букв, то есть будет проглядывать сквозь текст, и открываете его в программе Adobe Photoshop CS5. На документе, где будет находиться текст, создаете новый слой, и уже на новом слое делаете текст инструментом Текст-маска. Копируете созданное выделение с помощью меню Выделение — Сохранить выделенную область, и при этом пишете имя для этой сохраненной области.
Затем копируете изображение, которое будет внутри текста. и ставите его на новый слой с текстом. Чтобы вставить изображение, Вы его выделяете, копируете с помощью меню Редактирование — Скопировать, и вставляете на новый слой с помощью меню Редактирование — Вставить. Можно также расположить оба изображения рядом и, используя инструмент Перемещение, перетащить изображение из одной картинки на другую.
Изображение зальет весь слой. Чтобы оно разместилось, как нужно, можно его трансформировать с помощью меню Редактирование — Свободное трансформирование. После трансформации выбираете в меню Выделение — Загрузить выделенную область, находите по именя то выделение, которое перед этим сохраняли, и нажимаете ОК. Выделение появится, Вы его инвертируете с помощью меню Выделение — Инверсия, и нажимаете кнопку Delete, чтобы удалить все вокруг букв. Теперь выделение можно снять с помощью Ctrl + D.
При желании можно добавить стиль для текста-картинки, сделав двойной клик по соответствующему слою на палитре слоев. Вы можете добавить тень, тиснение, структуру, и получить довольно интересные эффекты.
Надпись тиснением на изображении
Для такой надписи используйте обычный инструмент Текст. Наносите текст на изображение, затем делаете цвет текста белым, и выбираете режим наложения слоя Умножение. Режим наложения Вы найдете в левом верхнем углу палитры Слои.
Текст станет невидимым. После этого дважды кликаете справа от названия слоя с текстом, и выбираете стиль слоя Тиснение. Подбираете для этого стиля параметры.
Видео о том, как сделать картинку в тексте в фотошопе
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
pro444.ru
Как вставить картинку в текст в фотошопе: инструкция для новичков
Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.

Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.

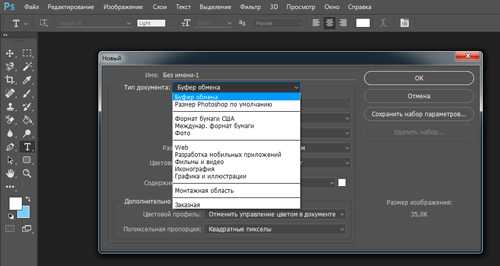
Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.

В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.

Работа с текстом
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.

Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.

Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.

Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.

Чтобы применить изменения, щелкните мышью по слою в панели справа.

Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.

Работа с изображением
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.

Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.

Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.

Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.

Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.

Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.

Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.

Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
start-luck.ru
Как создать красивый текст из изображения в фотошоп
132
28.06.2011 | Автор: Трофименко Владимир | Просмотров: 3357Видеоурок по Фотошоп в котором мы будем создавать до боли простое…а именно текст из изображения. НО, несмотря на свою простоту, здесь есть пару моментов, которые не стоит упускать…
P.S.: Точно таким же способом, можно вставить любое изображение в любую форму.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
18.12.2014 | Просмотров: 2991
В этом новом видеоуроке будем создавать красивый текст в фотошопе — точечный текст.
21.05.2012 | Просмотров: 7113
Представляю вам новый видеоурок от сайта, в котором мы займемся созданием в фотошоп вот такого красивого металлического текста. Видеоурок получился достаточно продолжительный, поэтому запаситесь терпением и в бой…
04.06.2011 | Просмотров: 4448
В этом видеоуроке мы с Вами будем создавать граффити…
02.07.2011 | Просмотров: 3315
В этом видео уроке будем создавать эффектный текст излучением.
08.12.2013 | Просмотров: 2941
Очень интересный видеоурок по переносу графики и текста на махровое полотенце так, чтобы это выглядело реалистично.
psdmaster.ru
