Урок Photoshop: радужный текст | Обзор новинок фототехники, видеотехники. Советы по фотосъемке.
Этот несложный урок Photoshop научит вас создавать красочный «радужный» текст.
Шаг 1. Откройте нужное изображение или создайте новое (Файл — Создать). Используя инструмент «Текст» (клавиша «Т») напишите необходимую фразу.

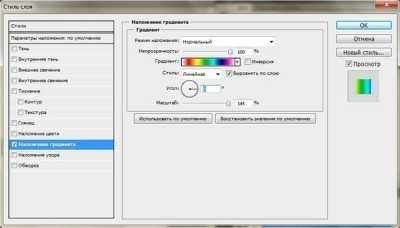
Шаг 2. Текст появится на новом слое. Дважды кликните мышкой по слою с текстом на панели слоев. Откроется окно «Стиль слоя». Выберите строку «Наложение градиента» и выставьте параметры как на рисунке.

Вот мы уже и получили радужный текст:

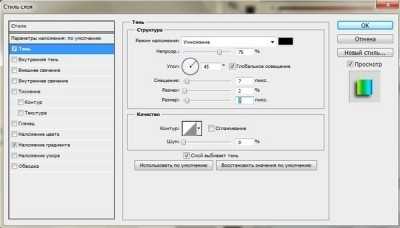
Шаг 3. Сделаем наш текст более объемным. Снова откройте окно «Стиль слоя», дважды кликнув левой клавишей мышки по слою с текстом. Выберите строку «Тень» и выставьте следующие параметры:

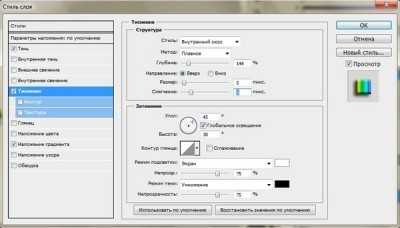
Затем выберите строку «Тиснение»:

Вот и все! Вот так будет выглядеть текст в итоге:

hostingkartinok.com
Радужный текст в фотошоп
В этом уроке ещё один оригинальный способ стилизации шрифта с помощью ярких радужных красок и нескольких эффектов:

Зальём его чёрным и напишем нужный текст белым цветом:

Для дальнейшей работы растеризуем слой с текстом (Layer=> Rasterize=> Type). С помощью инструмента Rectangular Marquee Tool выделим область вокруг первой буквы и скопируем её на новый слой (Ctrl+Shift+J):

В новом слое применим следующие настройки Стиля слоя:

Таким же образом разукрасьте остальные буквы слова. Я использовала следующие цвета: #074d9d, #0496b7, #00992b, #8c9f09, #a55405, #9f0929 и #d307af.

Когда все буквы разукрашены, можно все текстовые слои объединить в один (Merge layers). Дублируем этот слой (Ctrl + J) и к нижнему слою применяем фильтр «Размытие в движении». Идём в меню Filter => Blur => Motion Blur и устанавливаем такие параметры:


Перейдем к верхнему слою и с помощью команды Select=> Load Selection загрузим выделенную область. Теперь возьмём инструмент Rectangular Marquee Tool и, удерживая клавишу Alt, вырежем нижнюю половину текста. Таким образом, у нас должна остаться выделенной верхняя часть текста:

Создадим новый слой и зальём выделенную область белым цветом. Снимаем выделение (Ctrl+D) и уменьшаем прозрачность слоя в панели слоёв:
Любуемся текстом:

С уважением, MsGadfly.
www.fotokomok.ru
Урок по фотошопу: Как создать интересный текстовый эффект Радуги
Перед вами еще один урок о том, как в photoshop создать очень интересный текстовый эффект радуги.
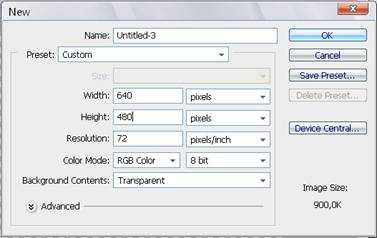
Начнем с начала! Прежде всего вы должны создать новый документ размером 500 × 500 пикселей и залить наш новый холст черным цветом.
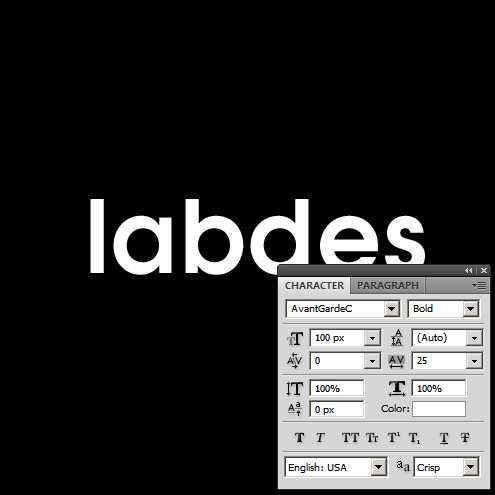
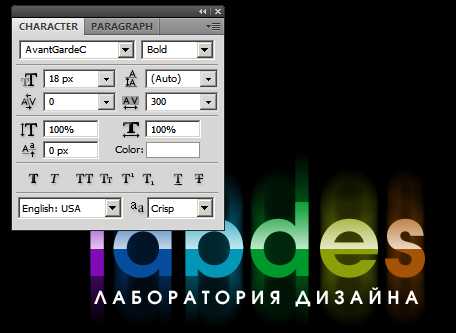
После этого используем инструмент Horizontal Type Tool (T), чтобы добавить текстовую строку с любым цветом (я предпочитаю использовать белый цвет) в середине холста. Шрифт, который для этого урока пусть будет AvantGarde Md BT. Установите следующие настройки для вашего текста:

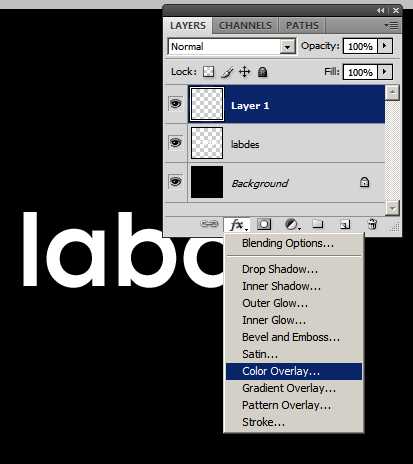
Отлично, теперь используем Layer -> Rasterize -> Type для растеризации слоя. Затем выберем Rectangular Marquee Tool, чтобы создать выделение как на картинке ниже инажмите Ctrl + Shift + J, чтобы вырезать выбранную букву и вставить ее на новый слой.
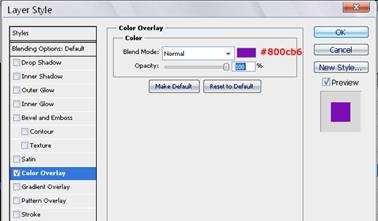
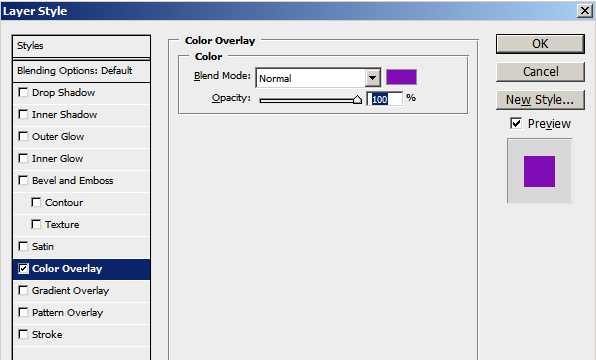
После этого примените к новому слою Color Overlay с цветом #800cb6:


Теперь у нас получится что-то вроде этого:
Хорошо, вернемся к слою с текстом и вырежем каждую букву в отдельный слой таким же образом. Применим вышеуказанный эффект слоя к каждой букве. Используйте следующие цвета: #074d9d, #0496b7, #00992b, #8c9f09 и #a55405.
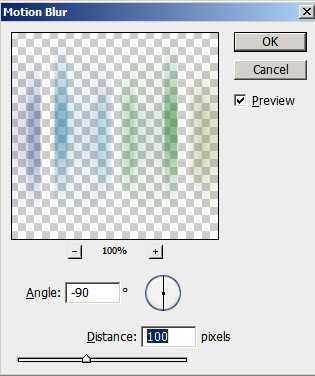
После этого соедините все буквы в один слой выделив нужные слои и нажав Ctrl+E, и нажмите Ctrl + J, чтобы дублировать получившийся текущий слой. К нижнему оригинальному слою примените Filter -> Blur -> Motion Blur с такими настройками:

Получится примерно такой эффект:

Чтож, выглядит хорошо, Продолжаем создавать эффект. Перейти на верхний слой и используйте Select -> Load Selection (или удерживая Ctrl кликните по значку слоя), чтобы загрузить выделение нашей текстовой строки. Теперь, используйте Rectangular Marquee Tool и удерживайте кнопку Alt, чтобы отрезать нижнюю часть выделения. Заливаем выделенную область белым прозрачным градиентом.


Отлично, мы почти у цели! Снимаем выделение с помощью Ctrl + D и использовать Horizontal Type Tool снова, чтобы добавить еще одну строку текста. Применим следующие параметры текста для текущего слоя с текстом:

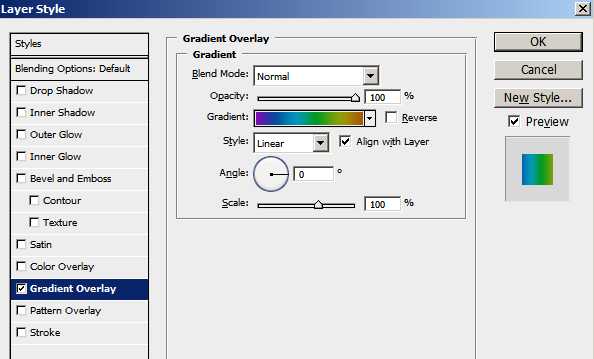
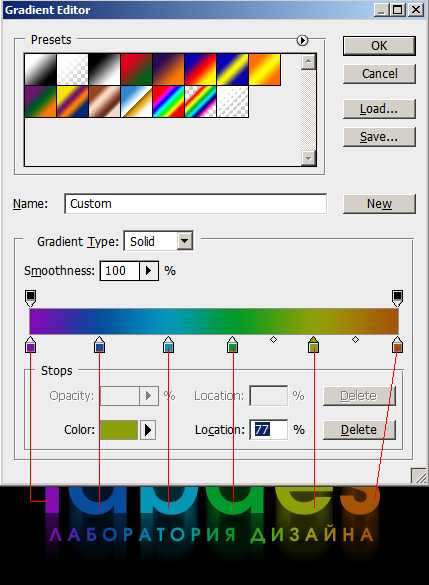
Затем примените к новому текстовому слою эффект Gradient Overlay: Разноцветный градиент сделать просто, щелкайте на шкале примерно в том месте где у вас находится буква и выбирайте цвет кликая по данной буковке:


Ну, я думаю что данный урок по фотошопу по созданию текстового эффекта в виде радуги мы закончили. У нас получился интересный текстовый эффект радуги, который вы можете использовать в своих грандиозных замыслах. Спасибо Вам за чтение этого урока, я надеюсь, вам понравилось!

labdes.ru
Разноцветный текст в Фотошоп
В этом уроке вы узнаете, как создать яркий текстовый эффект в Фотошоп.
Финальное изображение
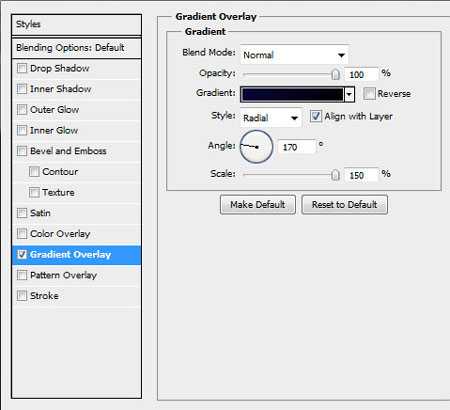
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (режим RGB) с разрешением 72 пикселя/дюйм. Затем жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части Панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

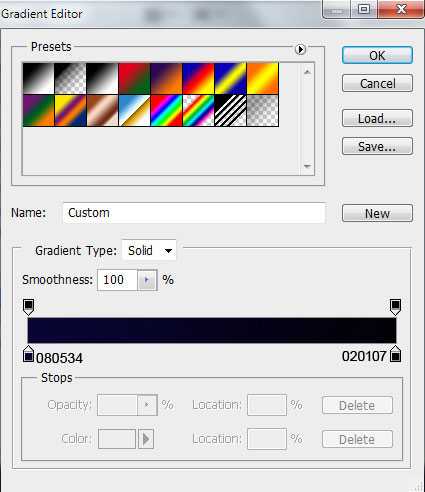
Жмем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и устанавливаем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть диалоговое окно.

Получаем вот такой фон:

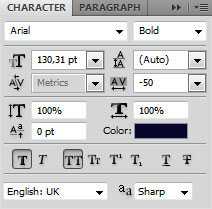
Активируем Horizontal Type Tool (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели Character (Символ).

Кликаем на рабочем полотне и пишем «Adobe Lightroom 3». Жмем Enter.

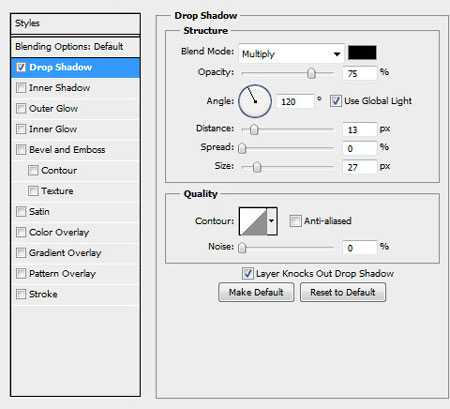
Кликаем на Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).

Получаем вот такую тень на тексте:

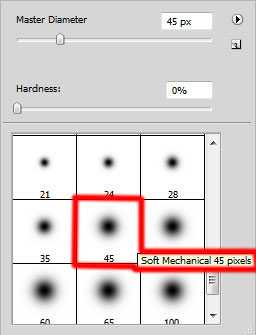
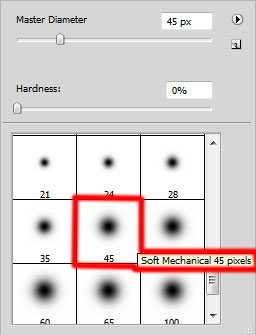
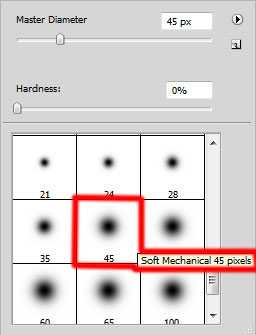
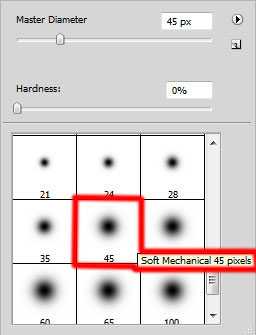
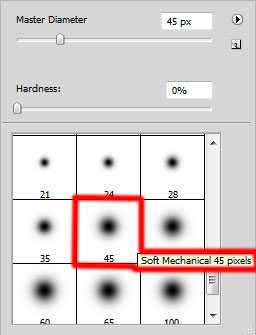
Создаем новый слой и выбираем кисть Soft Mechanical.

Рисуем кистью поверх текста цветом #07384F с Opacity (Непрозрачность) 30%.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоем, на котором только что работали, и текстовым слоем, чтобы создать обтравочную маску.
Получаем вот такой результат:

После этого активируем Pen Tool (Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже. Цвет выбираем #13A7C5.

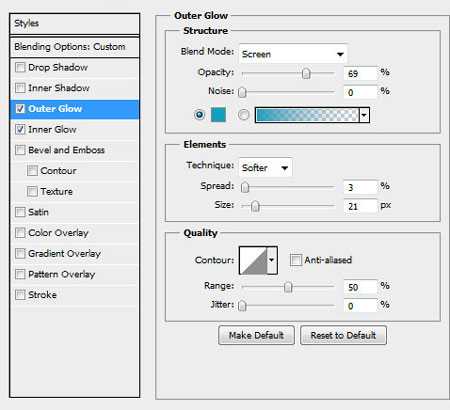
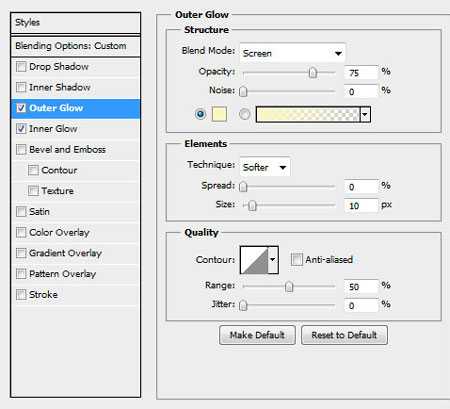
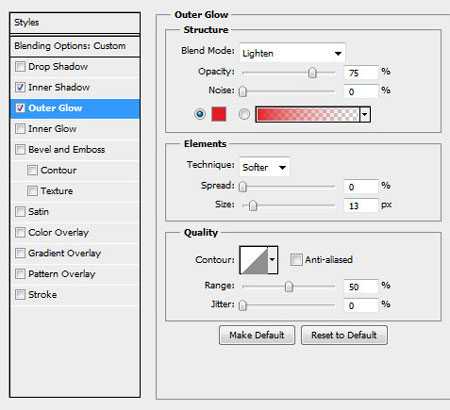
Устанавливаем Fill (Заливка) слоя на 0%, жмем Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

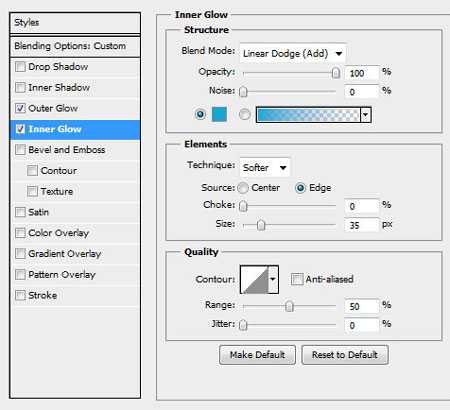
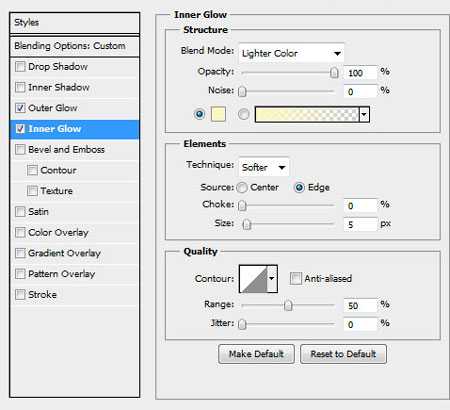
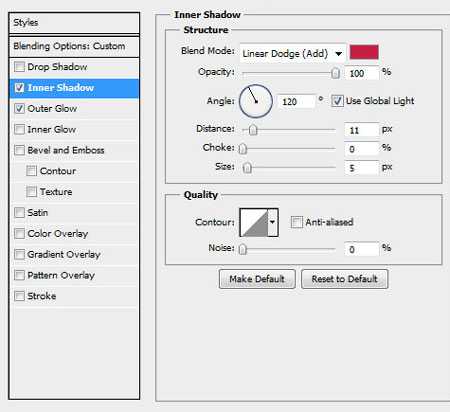
И Inner Glow (Внутреннее свечение):

Получаем вот такой результат:

Вставляем маску на слой, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу Панели слоев, затем выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.

Кистью редактируем маску, чтобы сгладить края фигуры.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:

Несколько раз дублируем (CTRL+J) последний созданный слой, активируем Free Transform (Свободное трансформирование) (CTRL+T) и меняем расположение копий, размещая их по всему тексту. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Снова используем Pen Tool (Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36.

Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

И Inner Glow (Внутреннее свечение):

Получаем следующий результат:

Вставляем маску на слой, кликнув по кнопке Add layer mask (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.

Рисуем кистью по маске, чтобы смягчить края фигуры, как мы делали это раньше.

Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:

Далее мы должны создать несколько копий последнего созданного слоя, затем активировать Free Transform (Свободная трансформация) (CTRL+T), чтобы откорректировать расположение копий, как показано ниже. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Снова используем Pen Tool (Перо) (Р), чтобы создать новую фигуру.

Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

И Inner Glow (Внутреннее свечение):

Получаем следующий результат:

Вставляем маску на слой так, как мы делали это раньше, и корректируем фигуру кистью черного цвета.

Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:

Создаем несколько копий фигуры и с помощью Free Transform (Свободная трансформация) (CTRL+T) корректируем их расположение.

Создаем новый слой и используем кисть Soft Mechanical желтого цвета с Opacity (Непрозрачность) 15%.

Используем кисть, чтобы закрасить белые участки на тексте.

Создаем новый слой и меняем цвет кисти на красный, чтобы закрасить красные участки на тексте.

Создаем новый слой и выбираем кисть Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.

Получаем следующий результат:

Создаем еще один новый слой, используя кисть Soft Mechanical цветом #44425B с Opacity (Непрозрачность) 20%, рисуем тень на тексте.

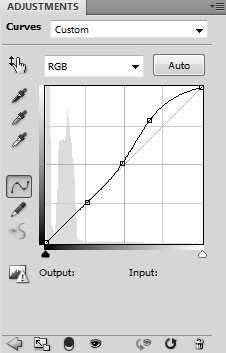
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.

Получаем следующий результат:

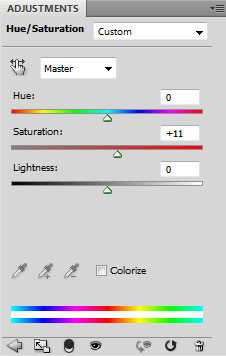
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).

Перемещаем ползунки вправо, чтобы увеличить уровень Saturation (Насыщенность).
(нажмите на изображение, чтобы увеличить)
Автор: ART-D
photoshop-master.ru
