Делаем рекламный флаер в Фотошоп
В этом уроке вы узнаете, как создать креативный рекламный флайер готовый к печати.
Материалы для урока:
Архив
Подготовка документа
Шаг 1
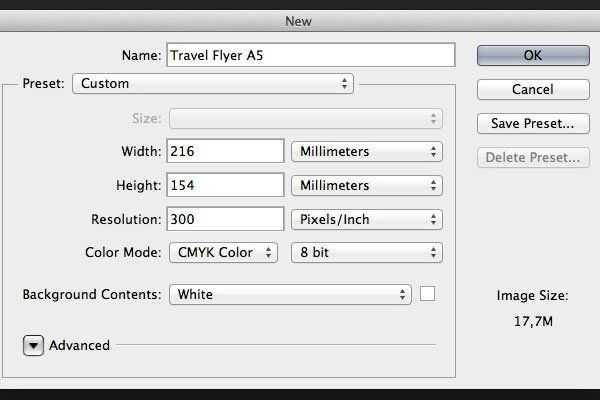
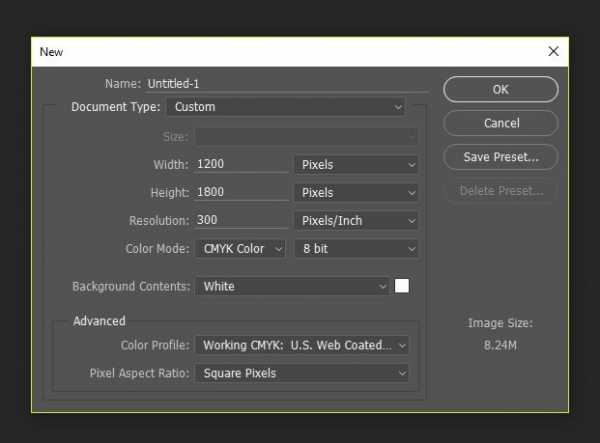
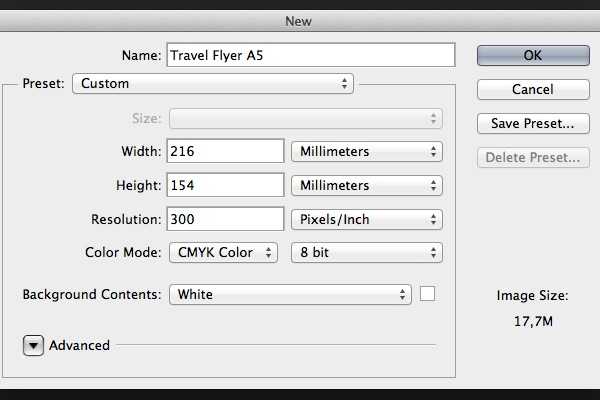
Создаем новый документ размером 216х154 миллиметров. Это размер формата А5 с отступами по краям в 3 мм. Так как данная работа предназначена для печати, устанавливаем цветовой режим на CMYK и разрешение на 300 пикселей/дюйм.

Шаг 2
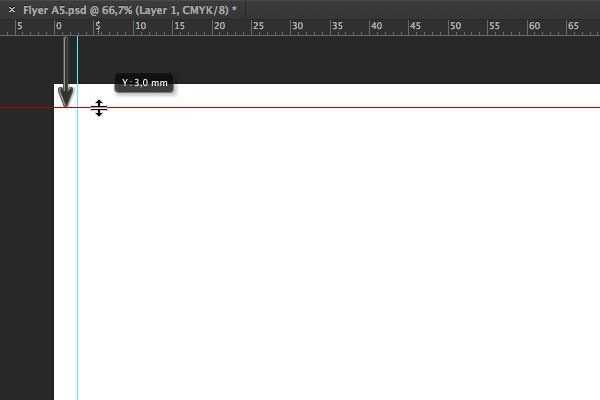
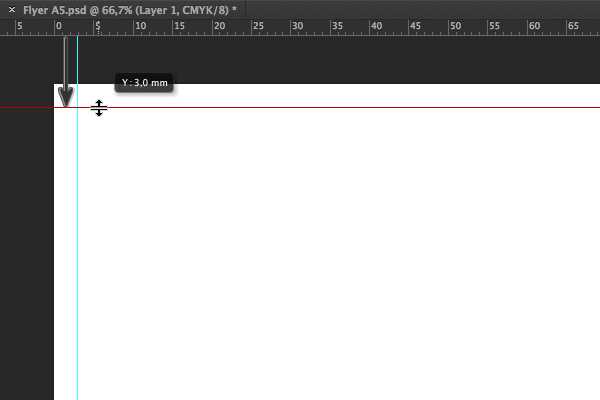
Добавляем направляющие, чтобы отметить отступы по краям. Используем инструмент Move Tool (V) (Перемещение) и клавишу Shift, чтобы откорректировать положение направляющих.

Шаг 3
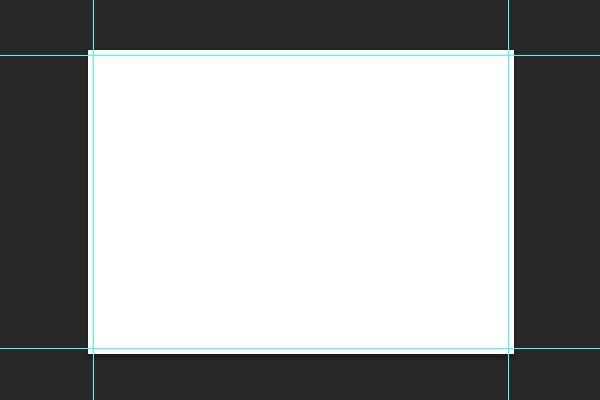
Добавляем направляющие по всем сторонам документа.

Создаем фон
Шаг 1
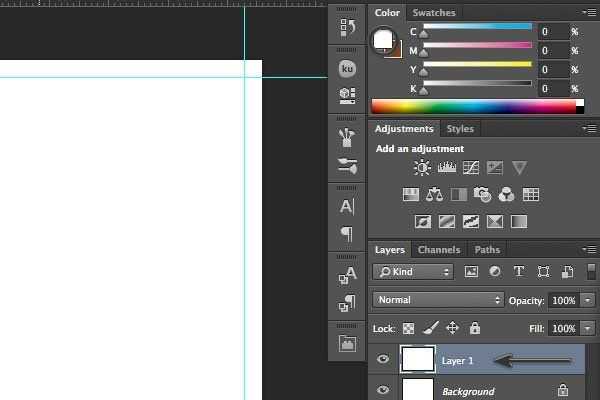
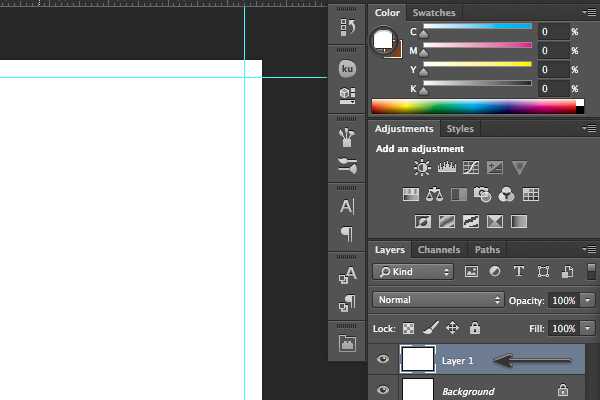
Жмем Shift+Ctrl+N, чтобы создать новый слой. Заливаем его белым цветом (Alt+Backspace). Убедитесь, что на панели Color (Цвет) установлены ползунки CMYK.

Шаг 2
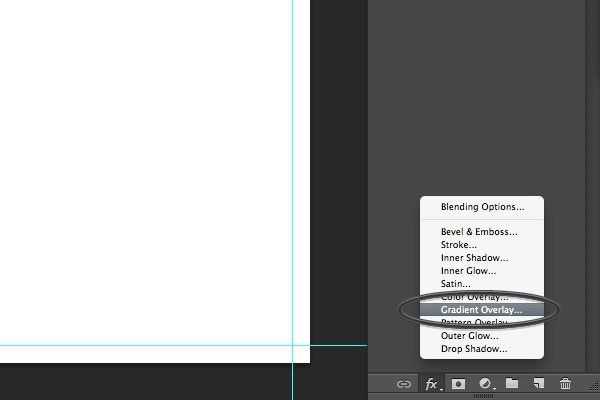
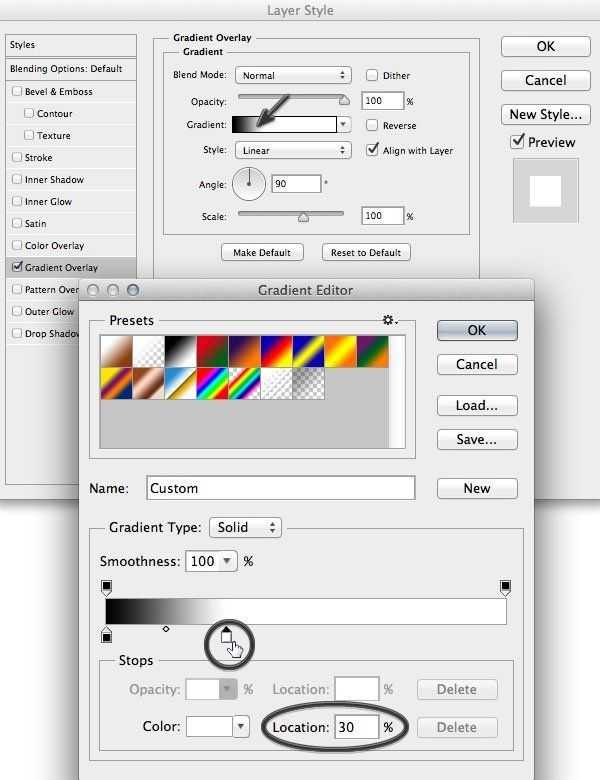
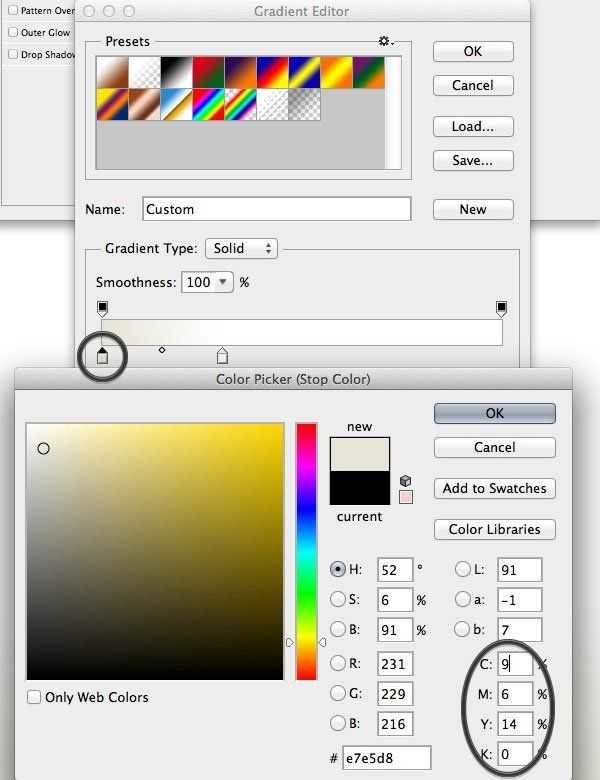
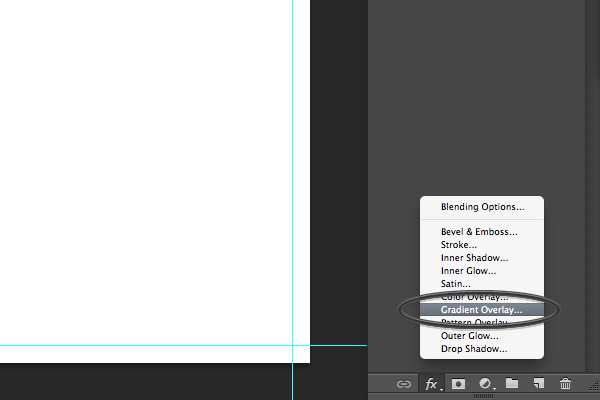
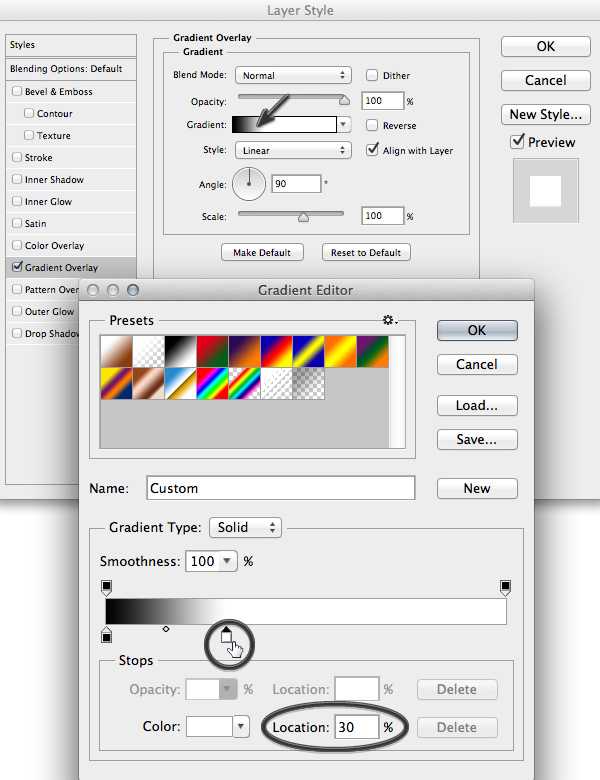
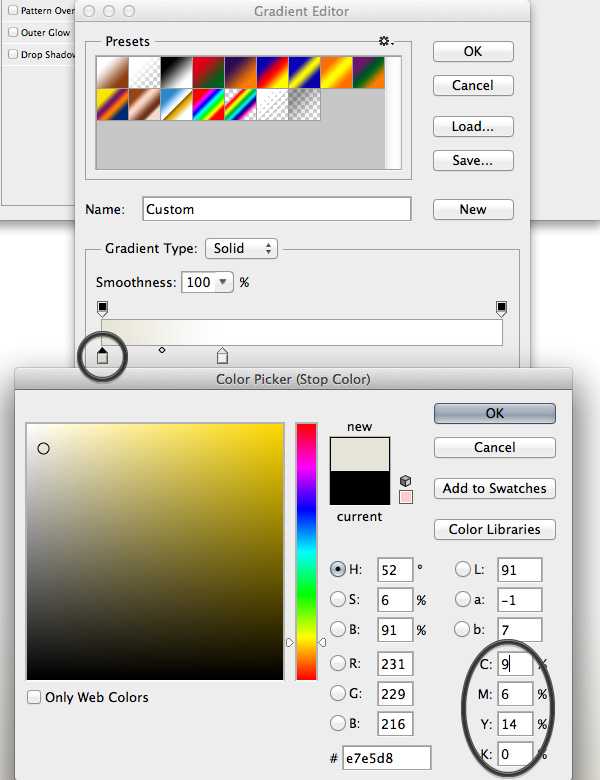
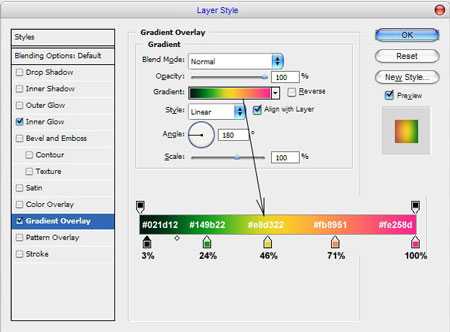
Кликаем на кнопку Add a Layer Style (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом). Белый ползунок ставим на 30%. Цвет черного ползунка меняем на бледно-желтый (C=9 M=6 Y=14 K=0).



Шаг 3
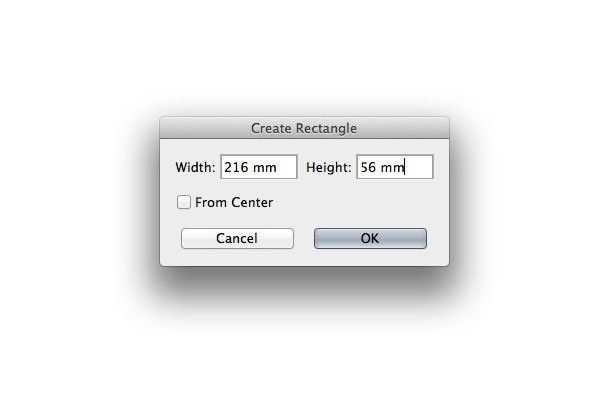
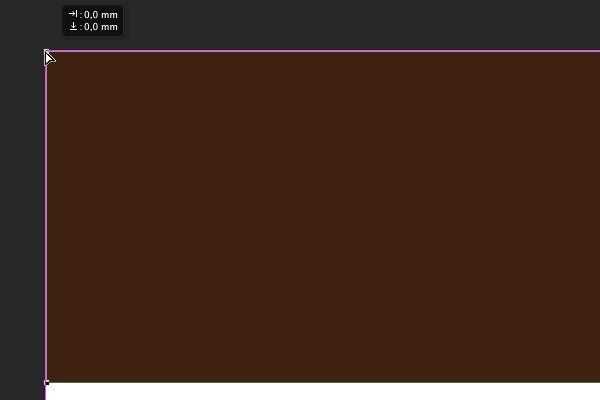
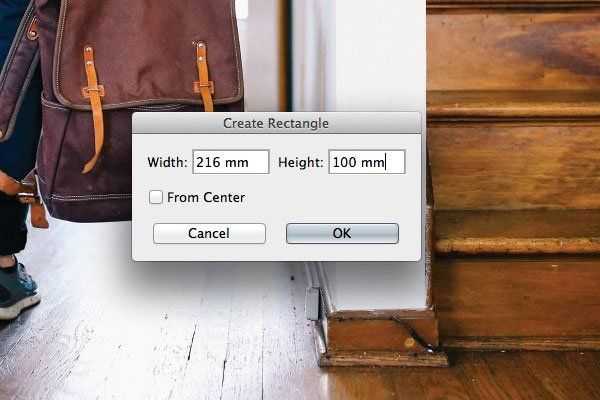
С помощью Rectangle Tool (U) (Прямоугольник) создаем прямоугольник. Размер вводим 216 х 56 мм.

Шаг 4
Привязываем прямоугольник к верхнему левому углу документа. Заливаем его темно-коричневым (C=49 M=74 Y=80 K=70).

Шаг 5
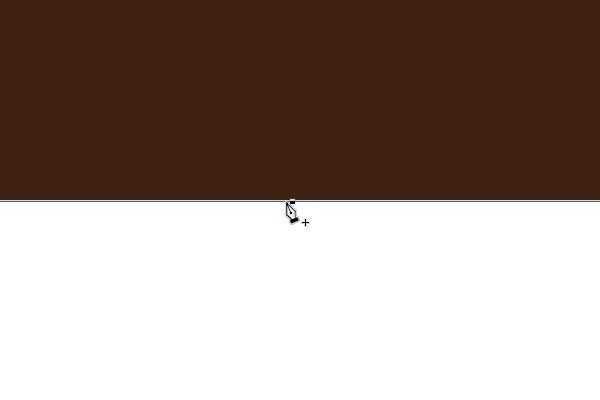
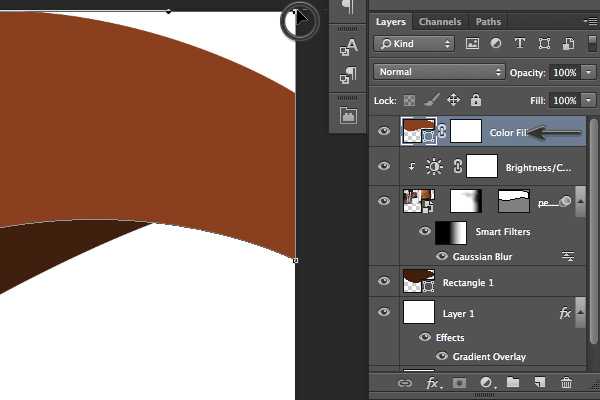
С помощью Pen Tool (P) (Перо) добавляем узелок на нижней части прямоугольника.

Шаг 6
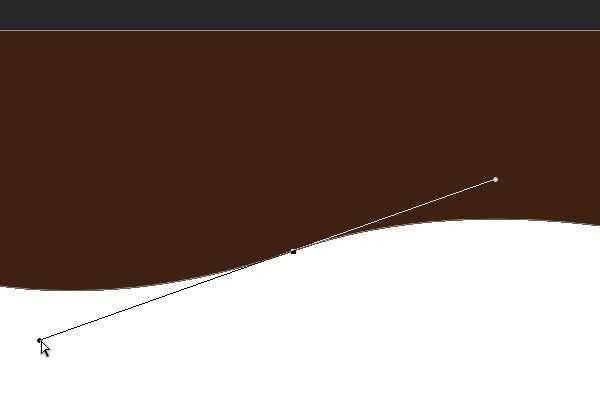
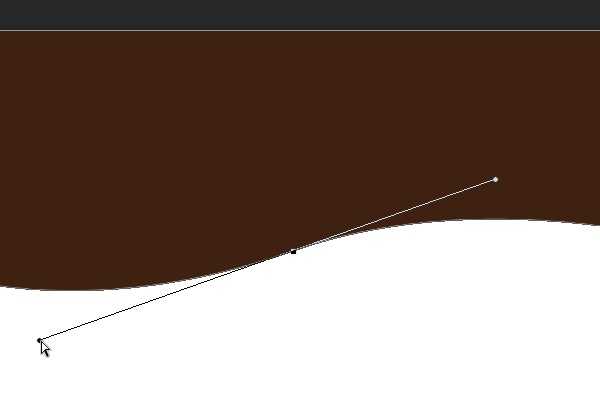
С помощью Direct Selection Tool (A) (Частичное выделение) начинаем редактировать направляющие узелка, чтобы создать кривую Безье.

Шаг 7
Продолжаем редактировать прямоугольник, как показано ниже.

Шаг 8
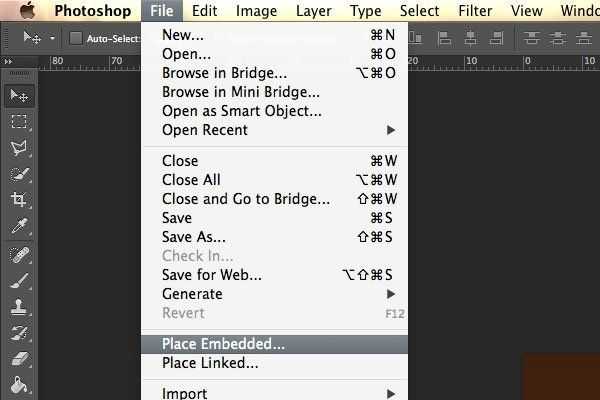
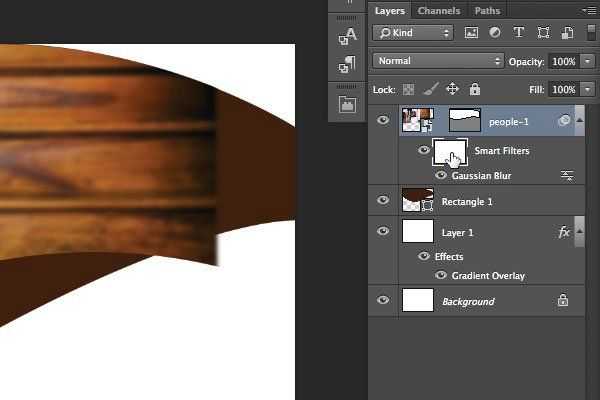
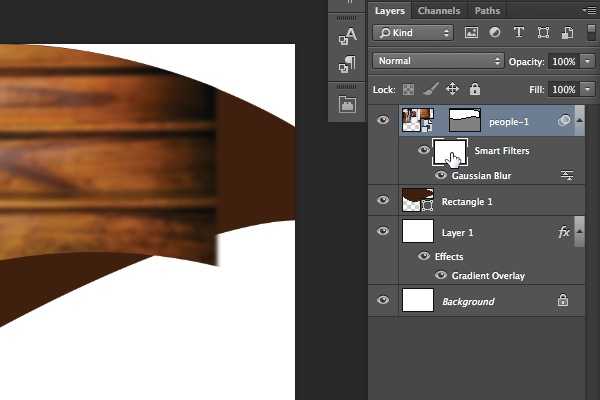
Переходим File — Place Embedded (Файл — Поместить встроенные), затем выбираем изображение people-1.jpg из набора, который вы должны были скачать в начале урока.

Шаг 9
Используем Move Tool (V) (Перемещение), чтобы разместить фото в верхнем левом углу, как показано ниже.

Шаг 10
С помощью Rectangle Tool (U) (Прямоугольник) создаем прямоугольник в режиме Path (Контур). Размер вводим 216 х 100 мм.

Шаг 11
С помощью Direct Selection Tool (A) (Частичное выделение) перемещаем прямоугольник прямо на фото в верхнем левом углу.

Шаг 12
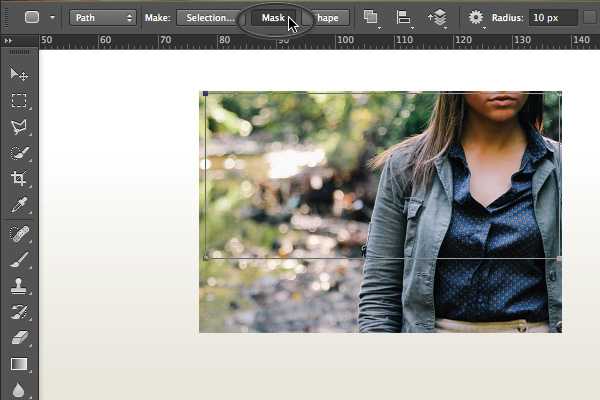
Активируем Rectangle Tool (U) (Прямоугольник) и на верхней панели параметров инструмента кликаем по кнопке Mask (Маска). В результате на слое с фотографией появится векторная маска.

Шаг 13
С помощью Pen Tool (P) (Перо) добавляем новый узелок на маске. Затем, используя Direct Selection Tool (A) (Частичное выделение), создаем кривую Безье.

Шаг 14
Используя те же инструменты (Перо и Частичное выделение), редактируем маску, как показано ниже. Обратите внимание на положение узелков и на простоту формы. Чем меньше узелков, тем более гладким и аккуратным будет результат.

Шаг 15
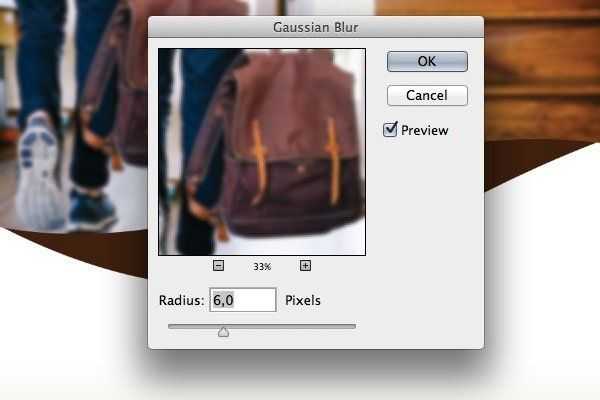
Переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем Radius (Радиус) на 6.

Шаг 16
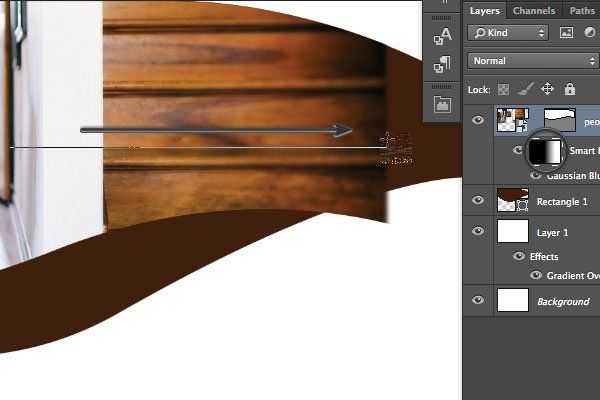
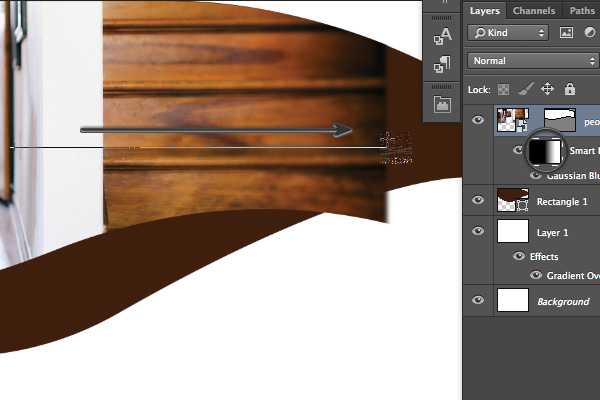
Кликаем по маске смарт-фильтра и заливаем ее черно-белым градиентом от левого края к правому.


Шаг 17
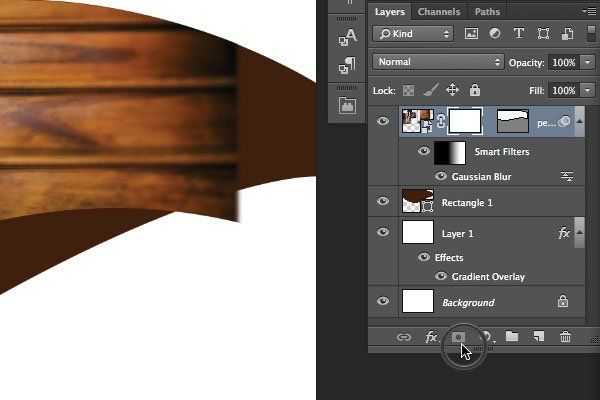
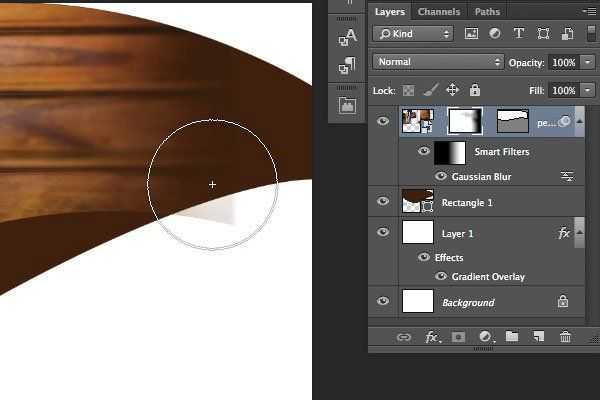
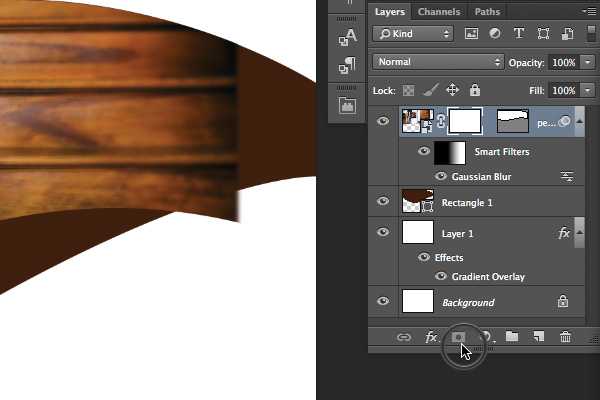
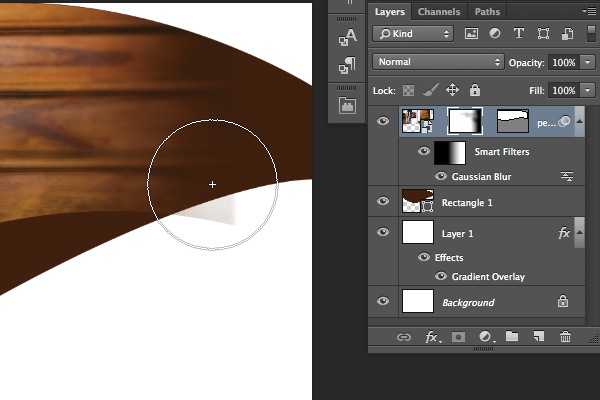
Добавляем к фото новую слой-маску. Мягкой кисточкой (В) аккуратно стираем правый край.


Шаг 18
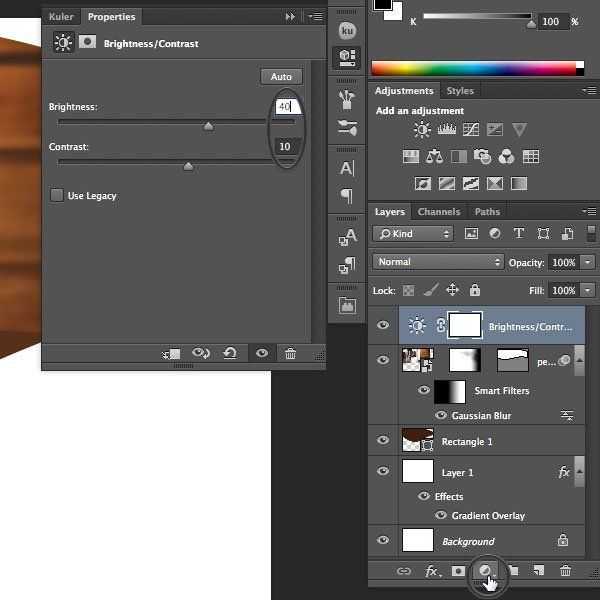
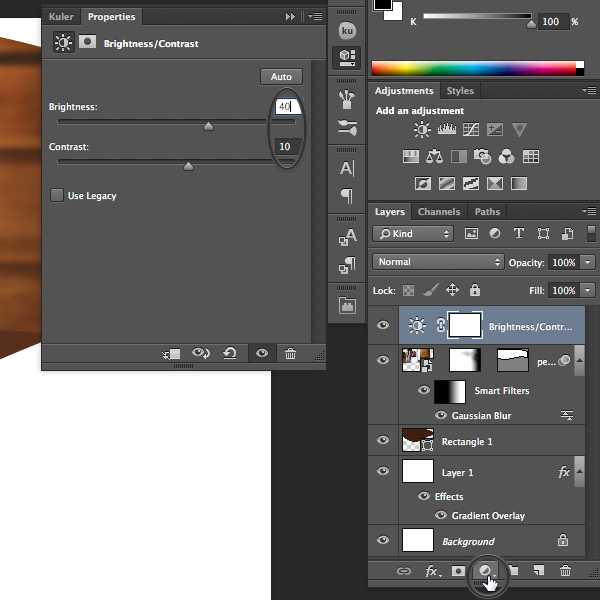
Создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Для этого кликаем на иконку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой). Устанавливаем Brightness (Яркость) на 40 и Contrast (Контрастность) на 10.

Шаг 19
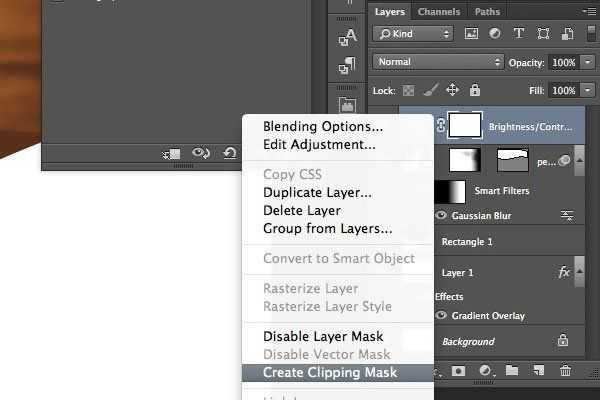
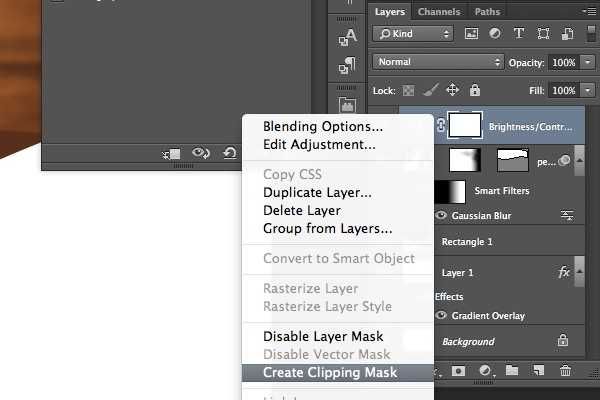
Кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску). Благодаря этому, коррекция будет действовать только на фото ниже.

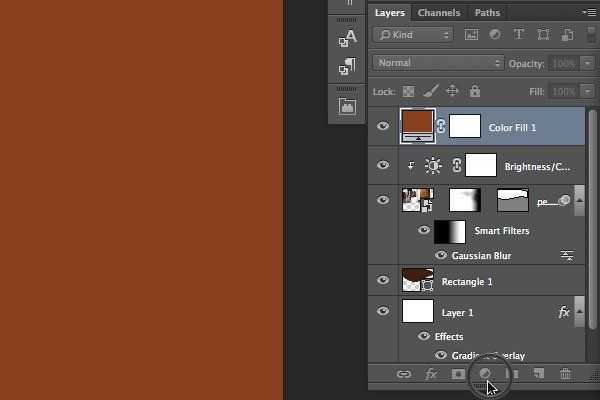
Шаг 20
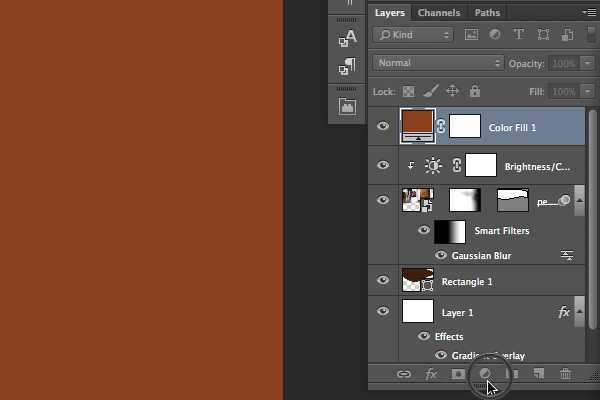
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Solid Color (Цвет). Цвет заливки устанавливаем на коричневый (C=30 M=80 Y=100 K=30).

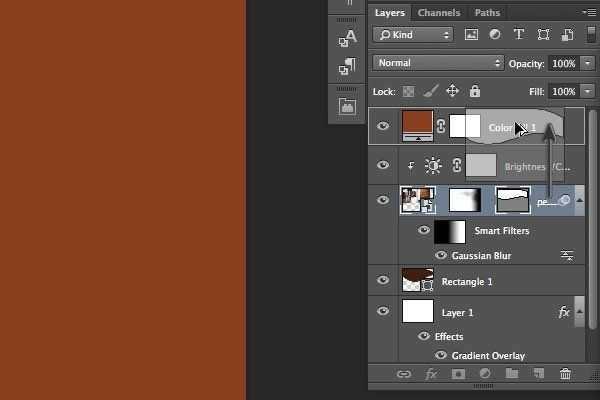
Шаг 21
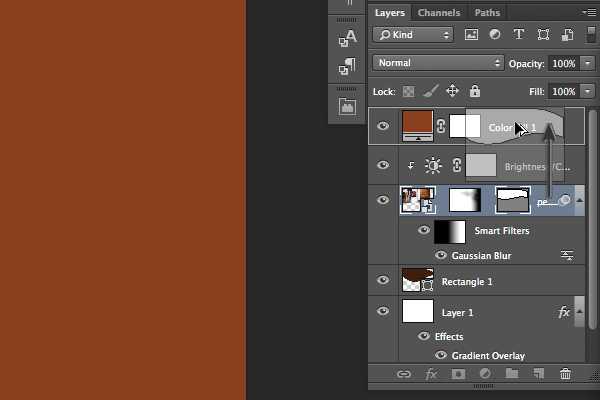
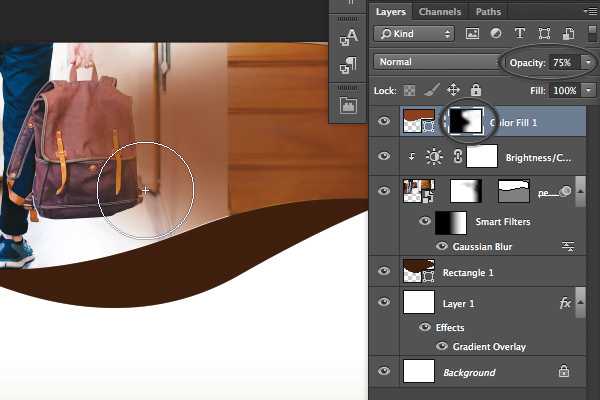
Жмем по векторной маске фотографии. Зажимаем клавишу Alt и перетаскиваем маску на слой с цветовой заливкой. В результате маска скопируется.

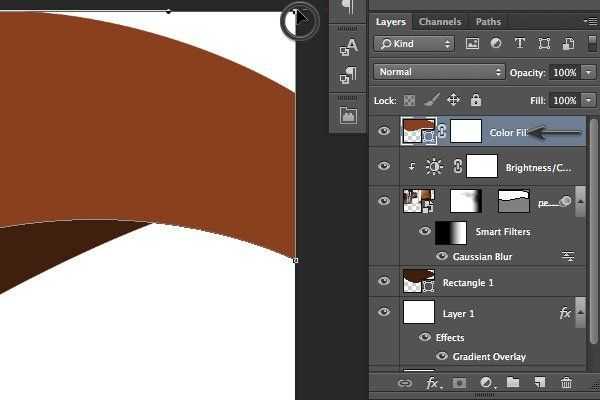
Шаг 22
С помощью Direct Selection Tool (A) (Частичное выделение) перетаскиваем правый верхний узелок в угол.

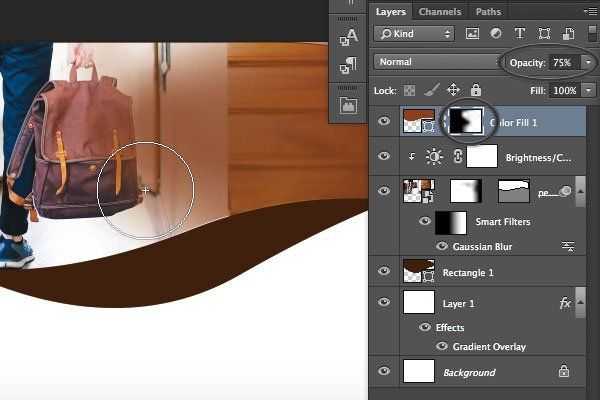
Шаг 23
Берем кисть (В) и редактируем маску, чтобы убрать часть заливки. Непрозрачность коричневого слоя установите на 75%.

Шаг 24
Берем Rectangle Tool (U) (Прямоугольник) и рисуем новый прямоугольник.

Шаг 25
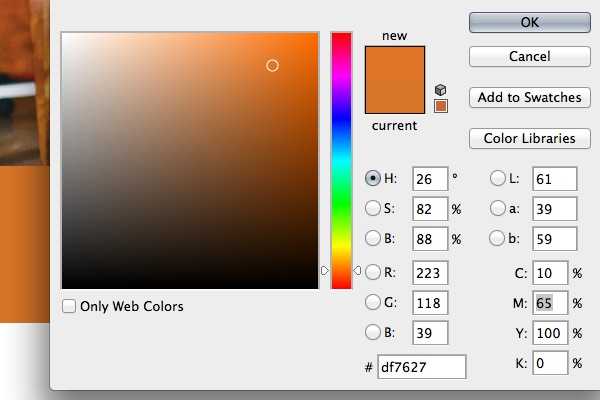
Заливаем прямоугольник светло-коричневым цветом (C=10 M=65 Y=100 K=0).

Шаг 26
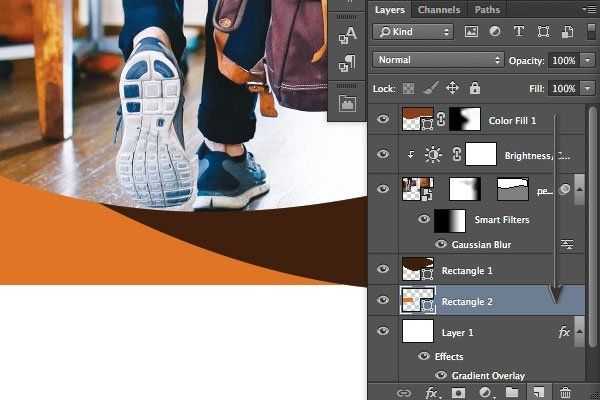
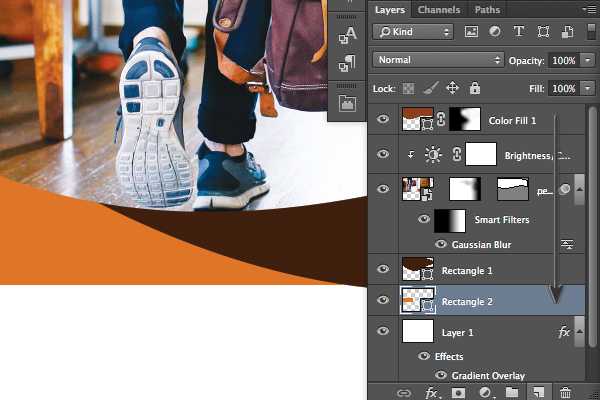
Размещаем слой со светлым прямоугольником под темным.

Шаг 27
С помощью Pen Tool (P) (Пера) и Direct Selection Tool (A) (Частичное выделение) редактируем прямоугольник, как показано ниже.

Добавляем текст и логотип
Шаг 1
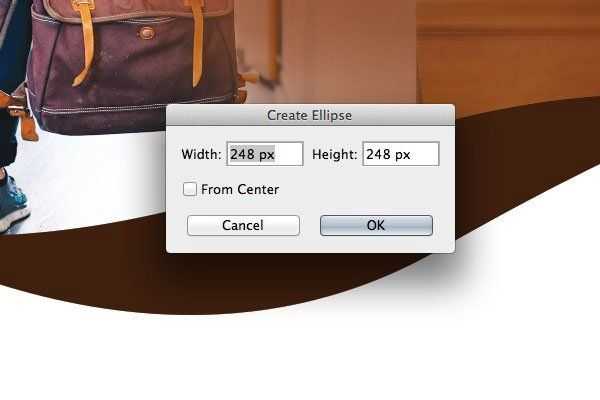
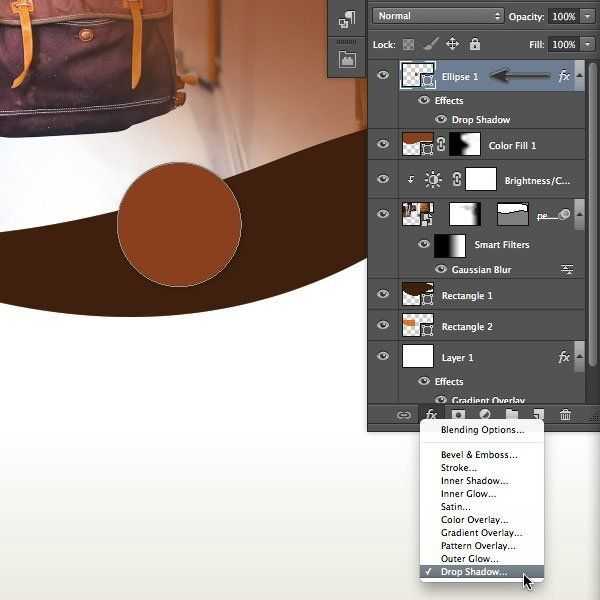
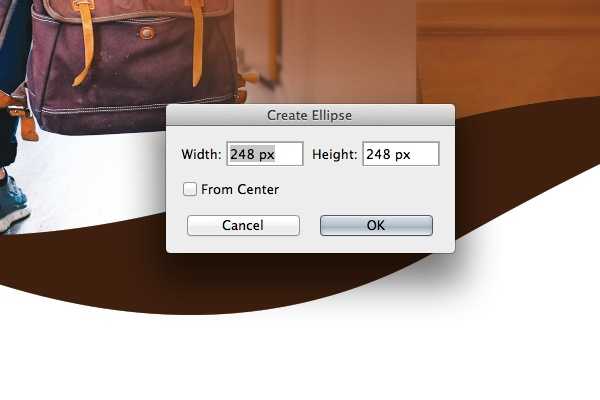
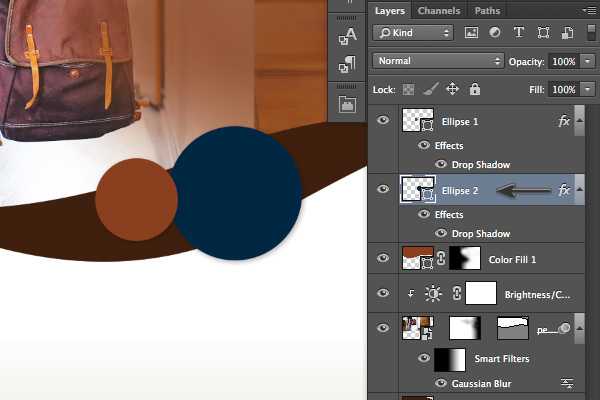
Создаем окружность с помощью Ellipse Tool (U) (Эллипс). Размер фигуры — 248 х 248 px. Заливаем ее коричневым цветом (C=30 M=80 Y=100 K=30).

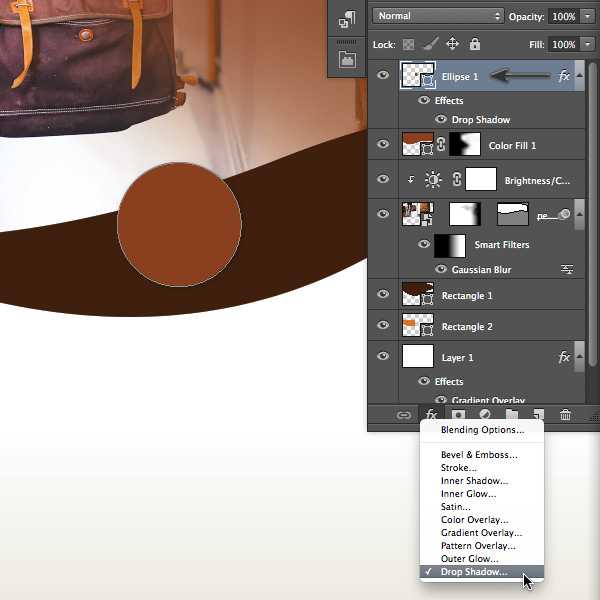
Шаг 2
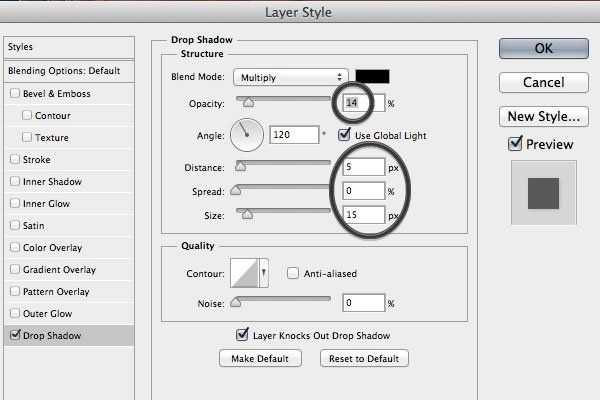
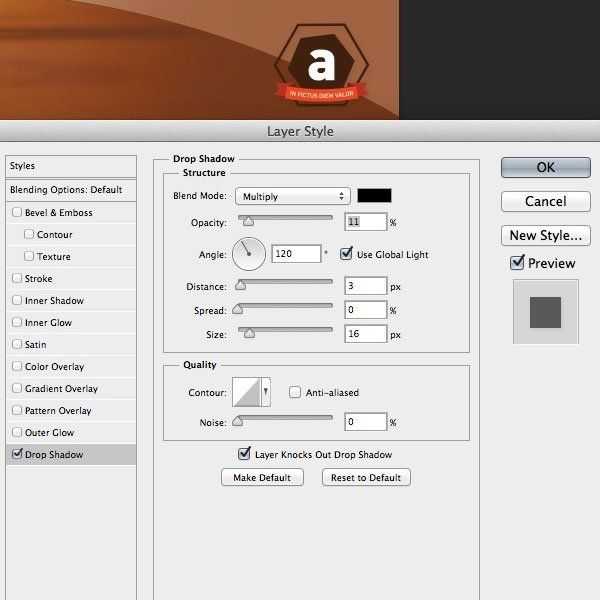
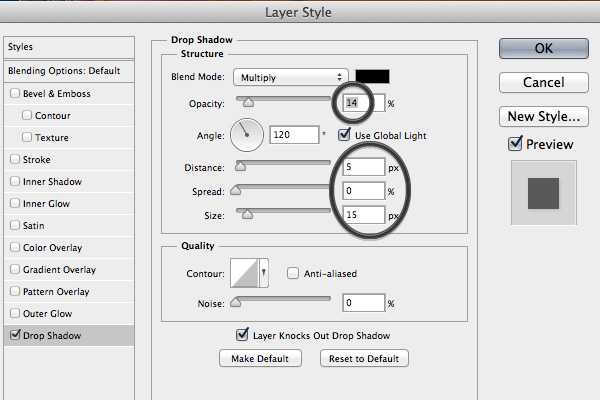
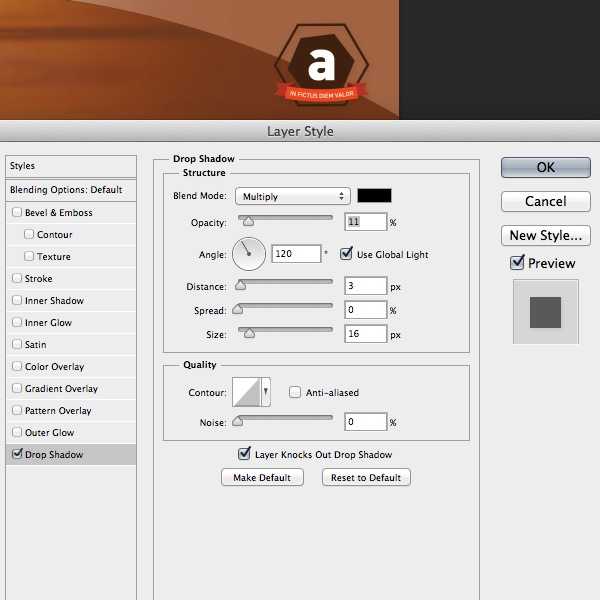
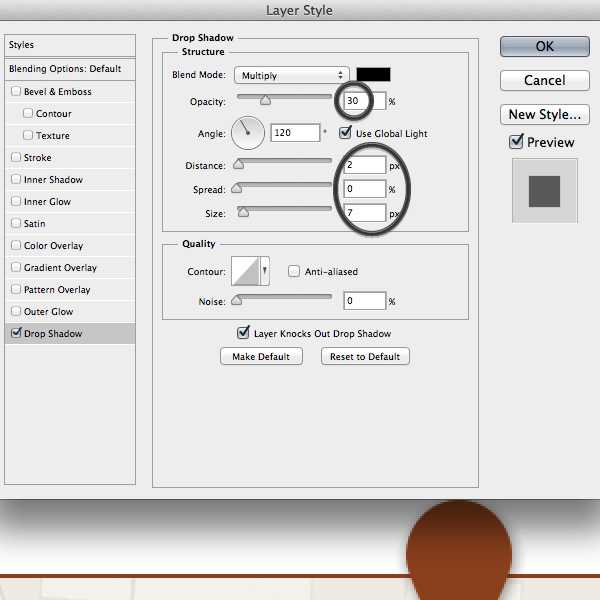
Добавляем стиль слоя Drop Shadow (Тень). Устанавливаем Opacity (Непрозрачность) на 14%, Distance (Расстояние) на 5 px и Size (Размер) на 15 px.


Шаг 3
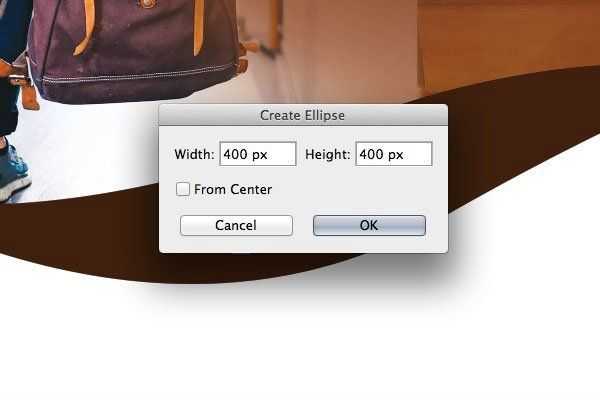
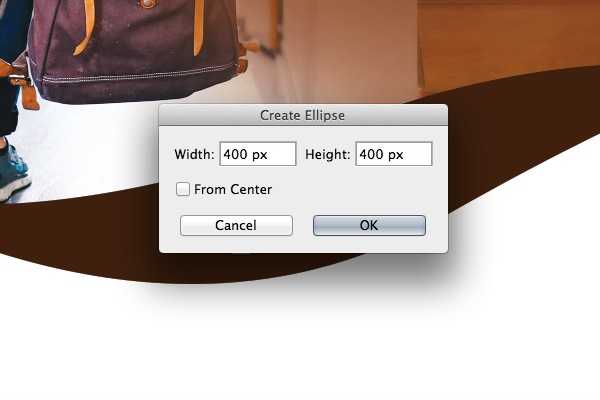
Создаем еще одну окружность размером 400 х 400 px. Заливаем ее темно-синим цветом (C=100 M=80 Y=45 K=50).

Шаг 4
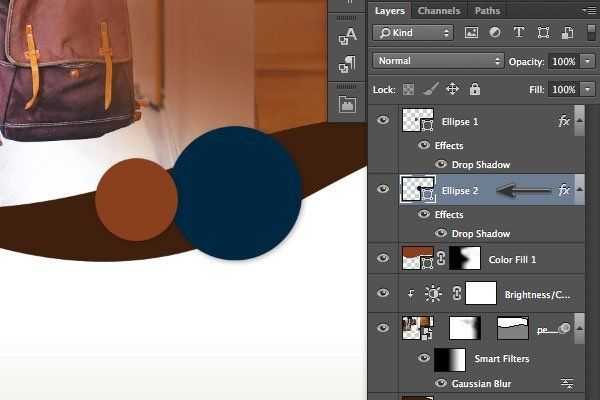
Ко второй окружности также применяем стиль слоя Drop Shadow (Тень). Для этого кликаем правой кнопкой по слою с первой окружностью и выбираем Copy Layer Style (Копировать стиль слоя), затем правой кнопкой по второй и выбираем Paste Layer Style (Вставить стиль слоя). Синюю окружность размещаем под коричневой.

Шаг 5
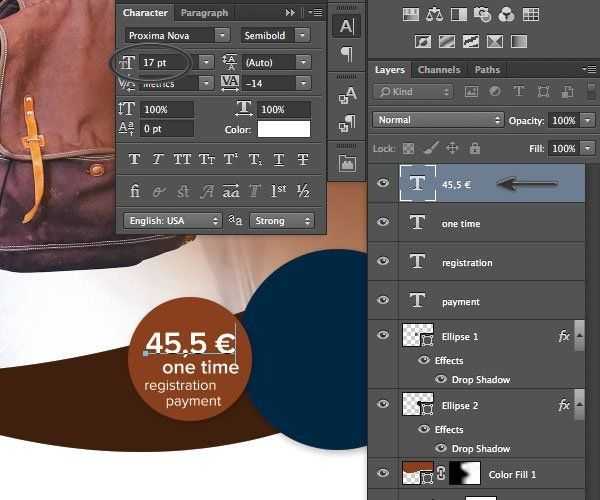
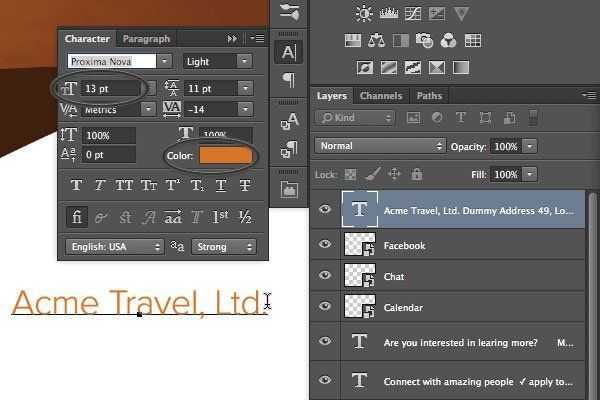
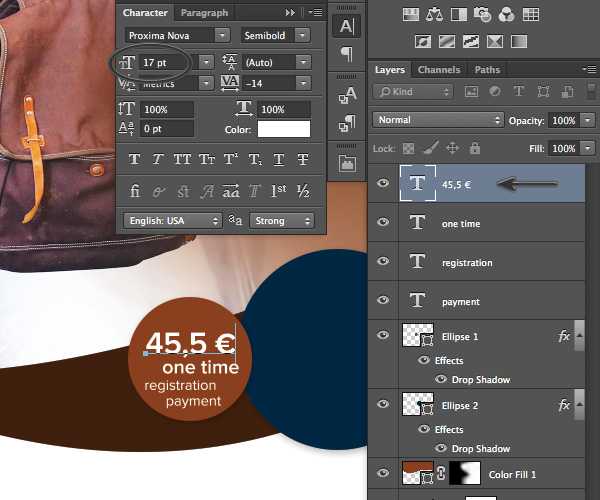
С помощью Type Tool (T) (Текст) пишем текст. В этом уроке использован шрифт Proxima Nova. Размер текста с ценой 17 pt. Все строки создаем как отдельные слои. С помощью Move Tool (V) (Перемещение) размещаем текст в окружности, как показано ниже.

Шаг 6
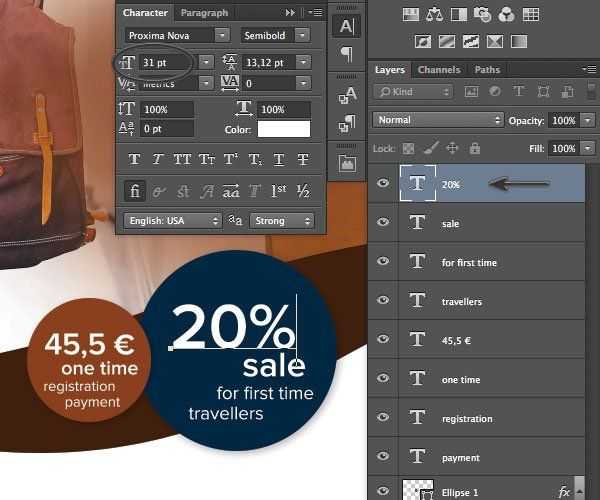
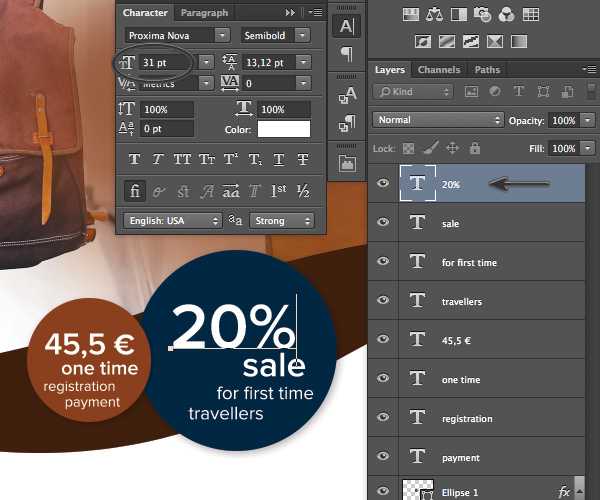
Добавляем текст на синей окружности. Размер самого крупного текста 31 pt.

Шаг 7
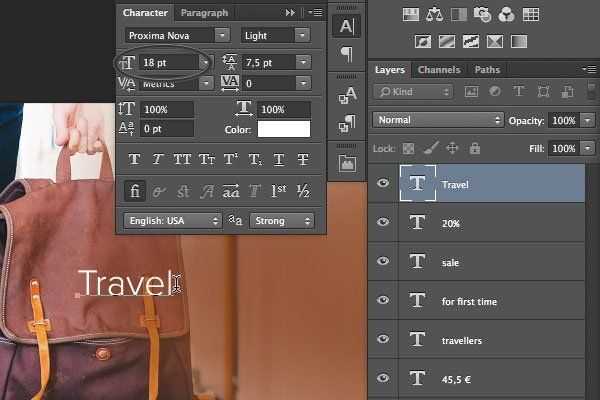
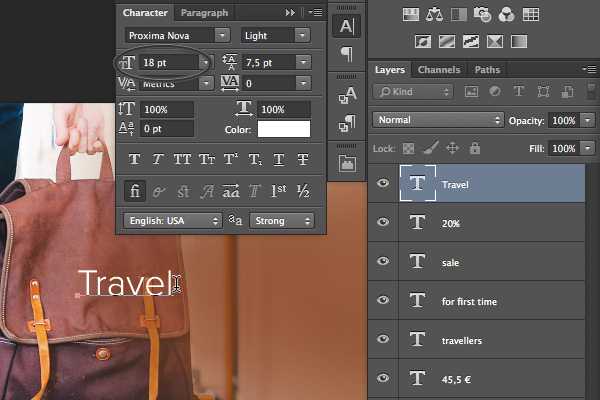
Продолжаем добавлять текст. Шрифт — Proxima Nova Light, размер — 18 pt.

Шаг 8
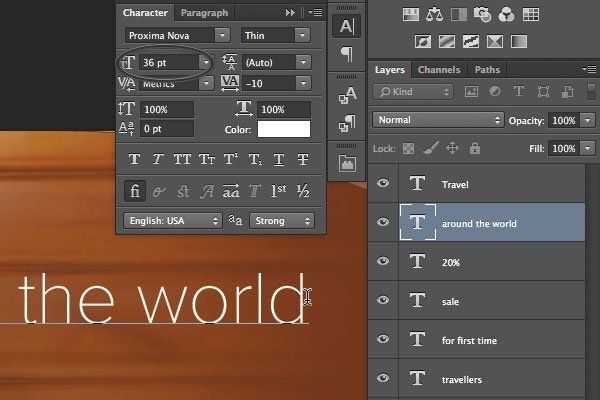
Пишем еще текст. Размер — 36 pt. Устанавливаем Tracking (Трэкинг) на -10.

Шаг 9
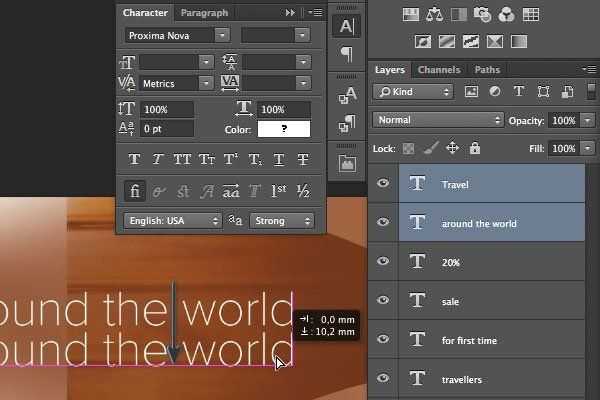
Выделяем оба текстовых слоя. Зажимаем клавишу Alt и тянем их ниже, чтобы дублировать.

Шаг 10
С помощью Type Tool (T) (Текст) редактируем дубликаты текста, как показано ниже.

Шаг 11
Переходим File — Place Embedded (Файл — Поместить встроенные) и в открывшемся окне выбираем файл acme-travel-logo.ai.

Шаг 12
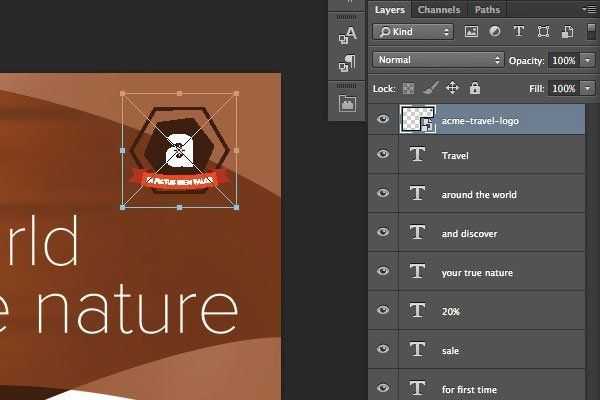
Уменьшаем размер логотипа и размещаем его в верхнем правом углу.

Шаг 13
Добавляем стиль слоя Drop Shadow (Тень). Устанавливаем Opacity (Непрозрачность) на 11%, Distance (Расстояние) на 3 px и Size (Размер) на 16 px.

Добавляем фотографии
Шаг 1
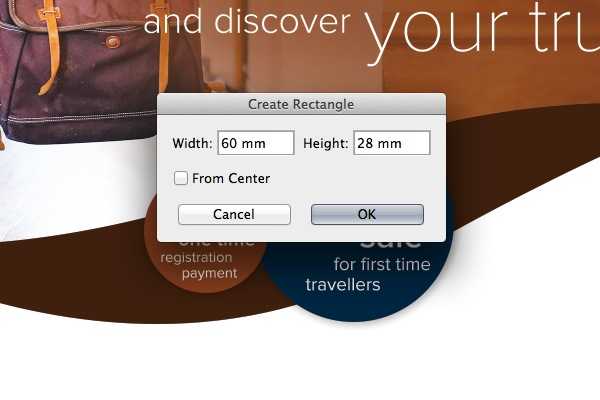
Создаем прямоугольник с помощью Rectangle Tool (U) (Прямоугольник) размером 60 х 28 px.

Шаг 2
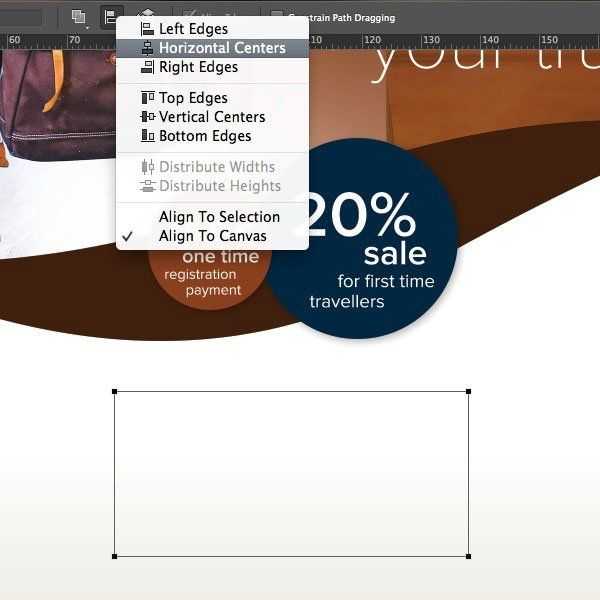
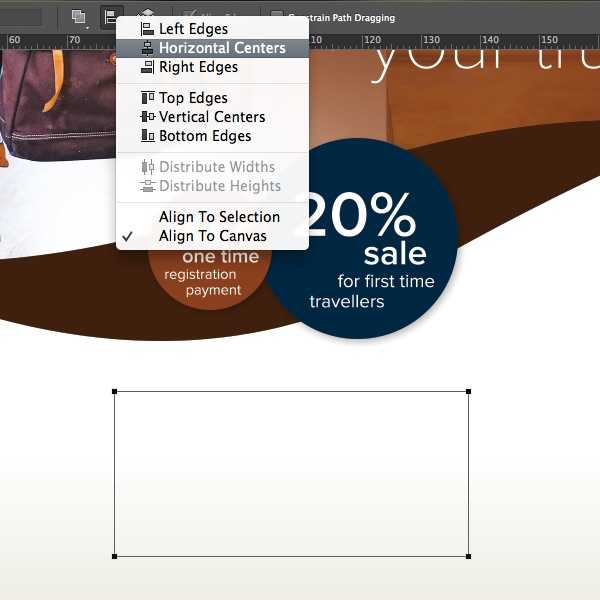
С помощью Direct Selection Tool (А) (Частичное выделение) выделяем прямоугольник и на верхней панели в меню выравнивания выбираем Horizontal Centers (Центры по горизонтали).

Шаг 3
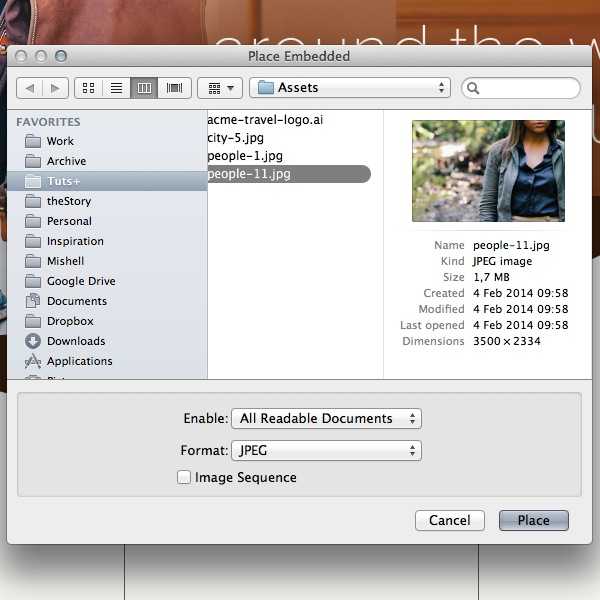
Переходим File — Place Embedded (Файл — Поместить встроенные) и добавляем к документу файл people-11.jpg.

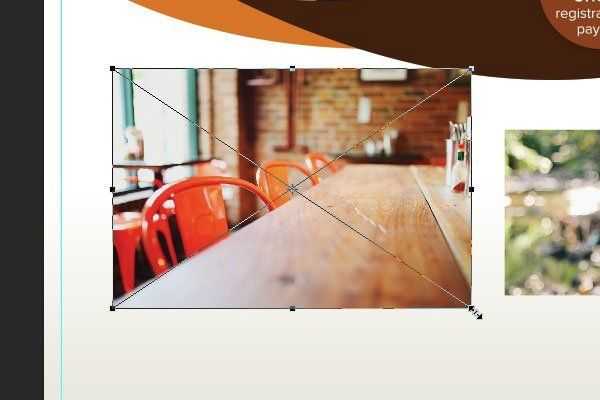
Шаг 4
Уменьшаем размер изображения и размещаем на прямоугольнике.

Шаг 5
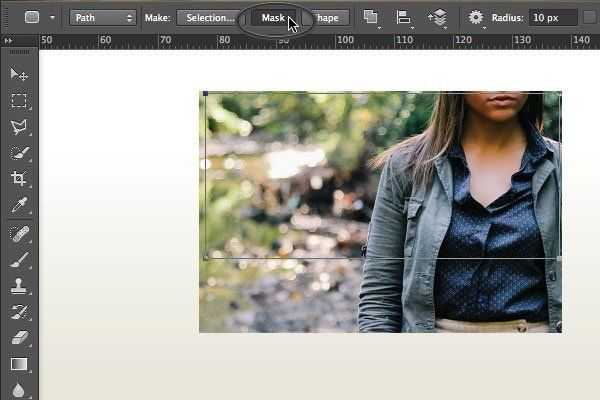
Активируем Rectangle Tool (U) (Прямоугольник) и на панели параметров инструмента жмем на кнопку Mask (Маска). Это функция сделает из прямоугольника векторную маску и применит ее к фото.

Шаг 6
Зажимаем Alt+Shift и перетягиваем фото, чтобы дублировать его.

Шаг 7
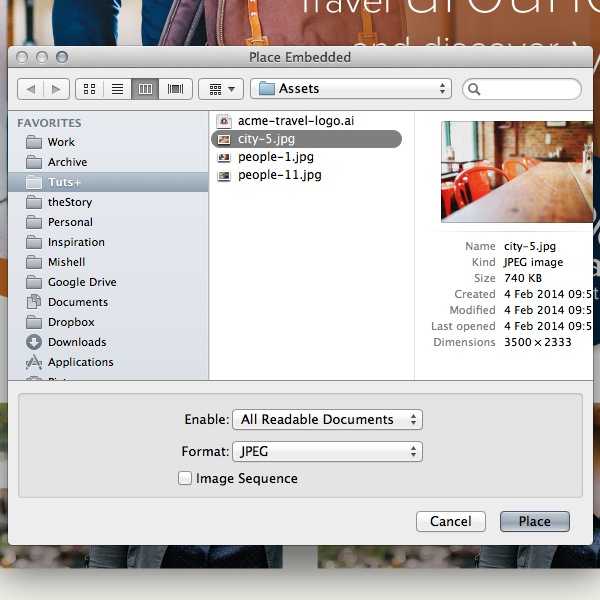
Переходим File — Place Embedded (Файл — Поместить встроенные) и выбираем изображение city-5.jpg.

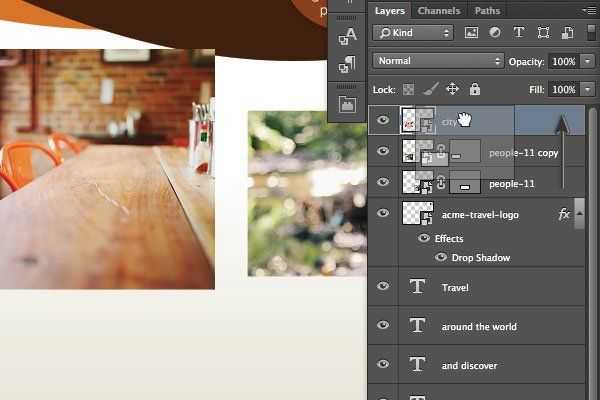
Шаг 8
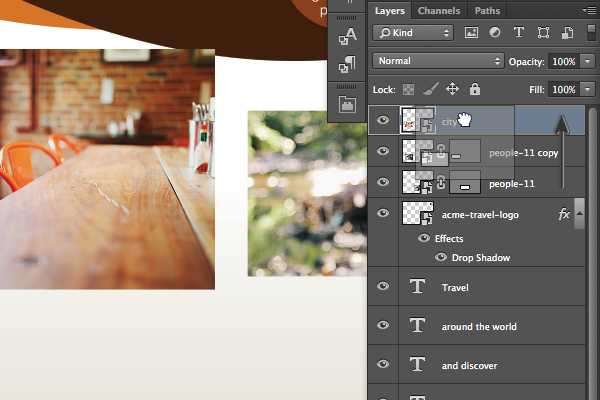
Уменьшаем фото и размещаем его над слоем с копией предыдущего фото с девушкой.

Шаг 9
Хватаем маску копии фото с девушкой и перетаскиваем ее на новое фото, затем удаляем слой people-11-copy.

Шаг 10
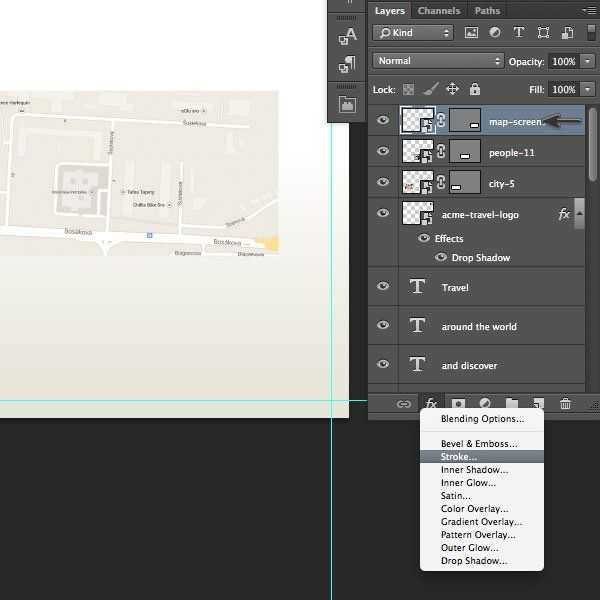
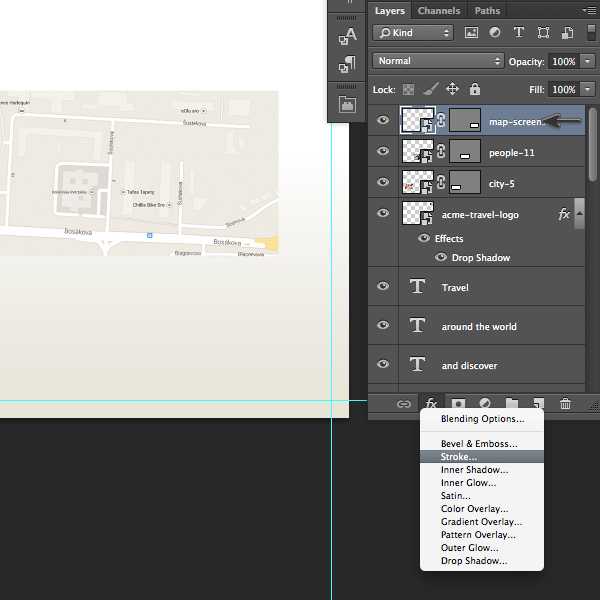
Повторяем шаги 7-9 и добавляем карту.

Шаг 11
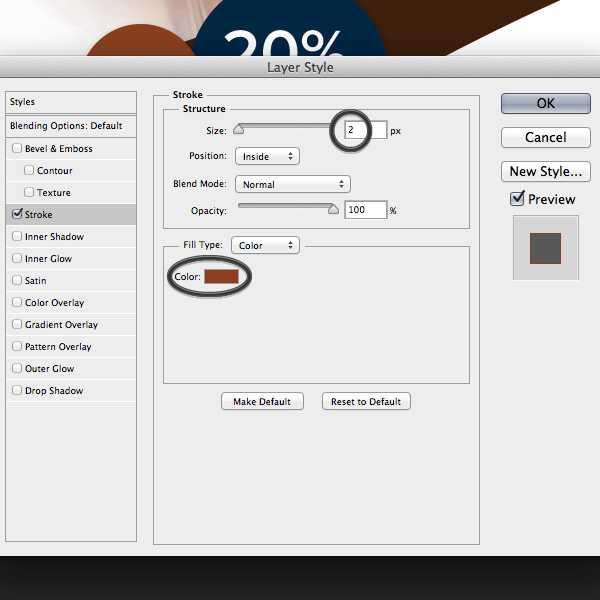
Выделяем слой с картой и добавляем стиль слоя Stroke (Обводка).

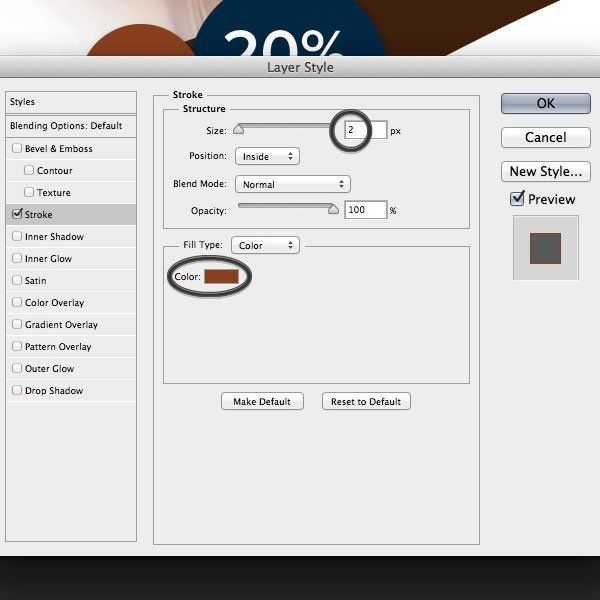
Шаг 12
Размер обводки устанавливаем на 2 px. Меняем Position (Положение) на Inside (Внутри) и выбираем коричневый цвет (C=30 M=80 Y=100 K=30).

Добавляем текст внизу
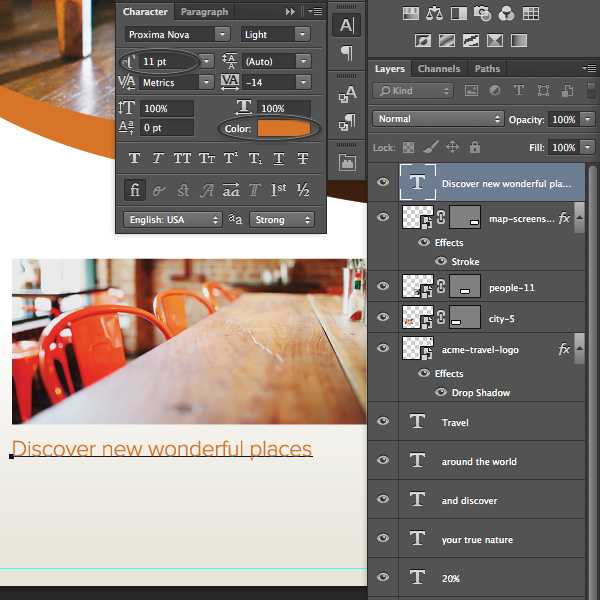
Шаг 1
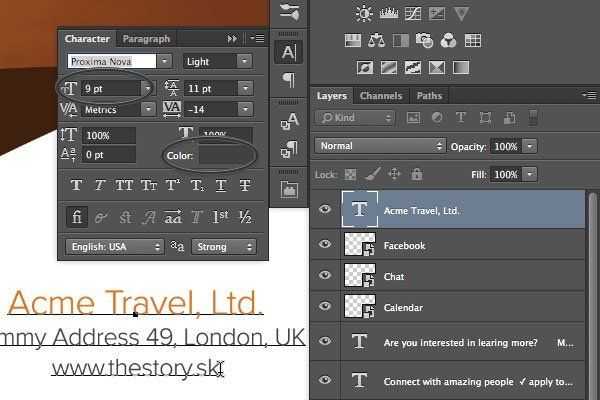
Используя Type Tool (T) (Текст) снова пишем текст. Размер — 11 pt, цвет — светло-коричневый (C=10 M=65 Y=100 K=0).

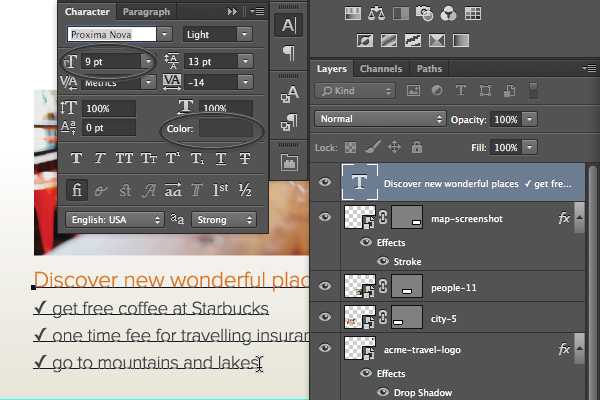
Шаг 2
Добавляем больше текста. Размер — 9 pt, Leading (Интерлиньяж) — 13 pt, цвет — серый (K=90).

Шаг 3
Добавляем еще два блока текста. Размещаем их под фото с девушкой и картой.

Шаг 4
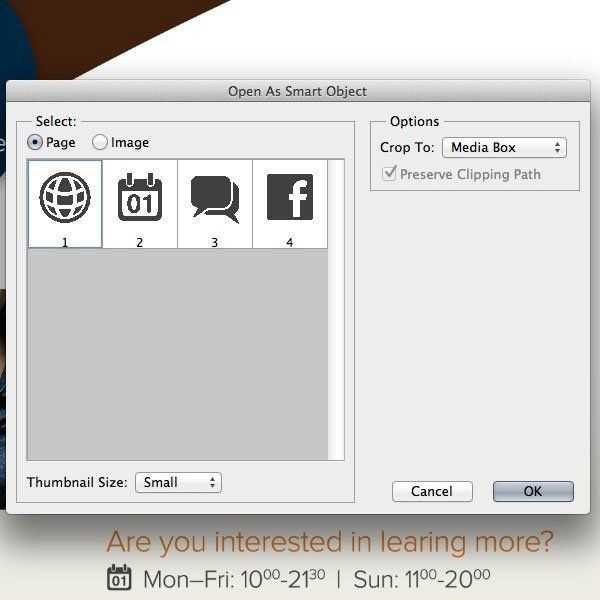
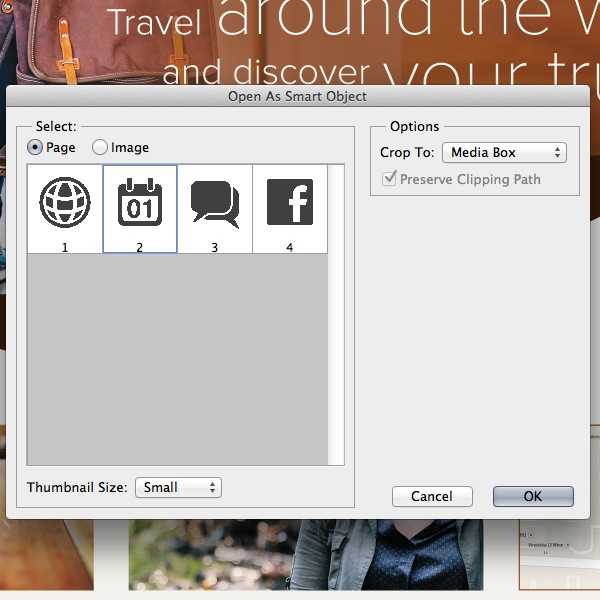
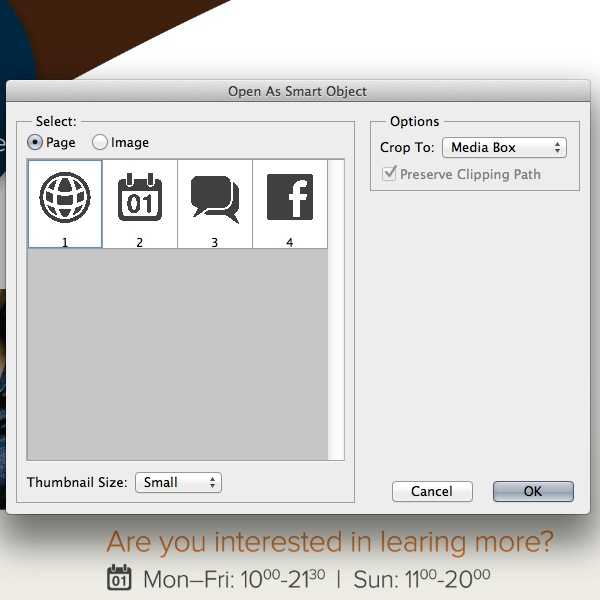
Переходим File — Place Embedded (Файл — Поместить встроенные) и выбираем файл icons.ai. Появится диалоговое окно, в котором мы должны выбрать иконку календаря и нажать ОК.

Шаг 5
Уменьшаем иконку и размещаем ее у текста с картой.

Шаг 6
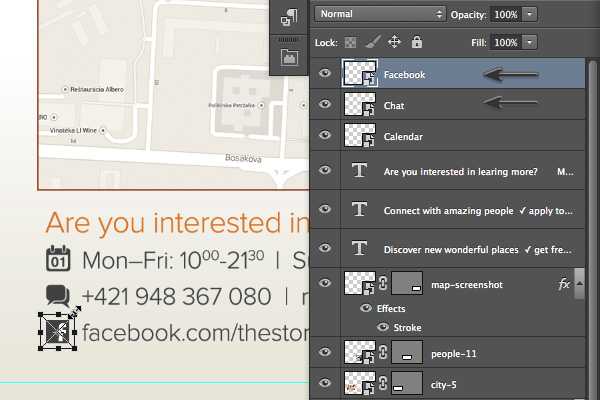
Импортируем остальные иконки и добавляем их к другим строкам текста.

Шаг 7
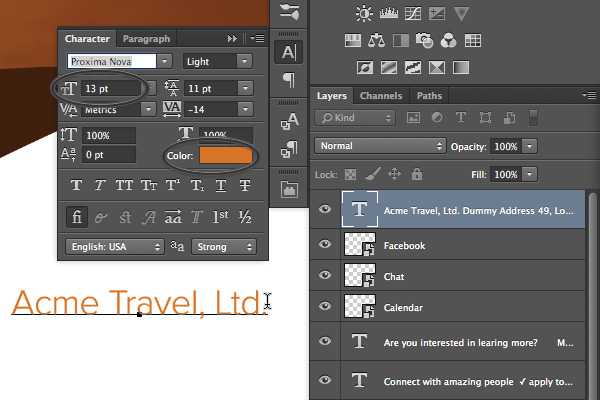
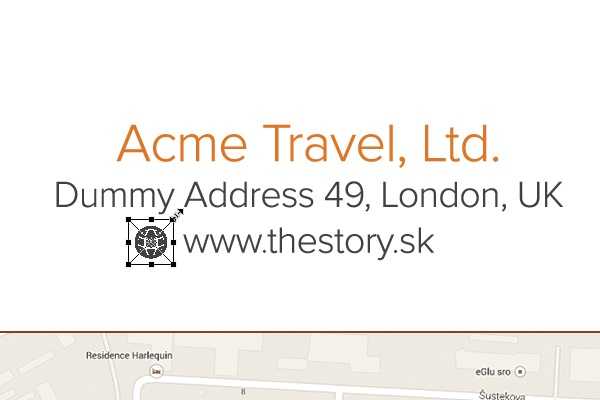
С помощью Type Tool (T) (Текст) пишем еще текст. Размещаем его над картой. Устанавливаем размер на 13 pt, Leading (Интерлиньяж) на 11 pt и цвет на светло-коричневый (C=10 M=65 Y=100 K=0).

Шаг 8
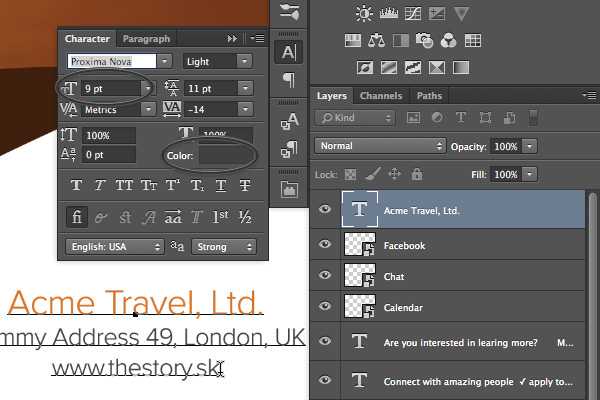
Пишем адрес. Размер — 9 pt, цвет — серый (K=90).

Шаг 9
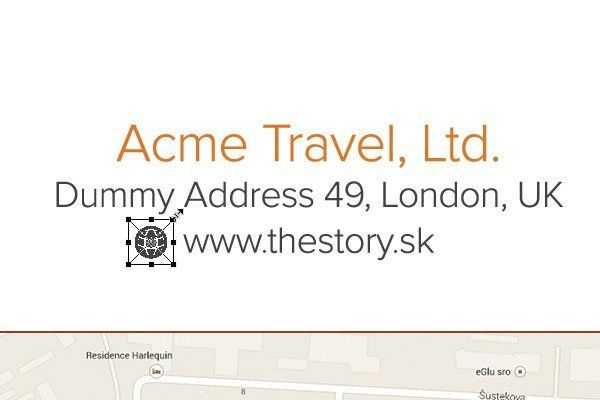
Переходим File — Place Embedded (Файл — Поместить встроенные) и снова выбираем файл icons.ai. Импортируем иконку глобуса.

Шаг 10
Уменьшаем иконку и размещаем возле веб-адреса.

Шаг 11
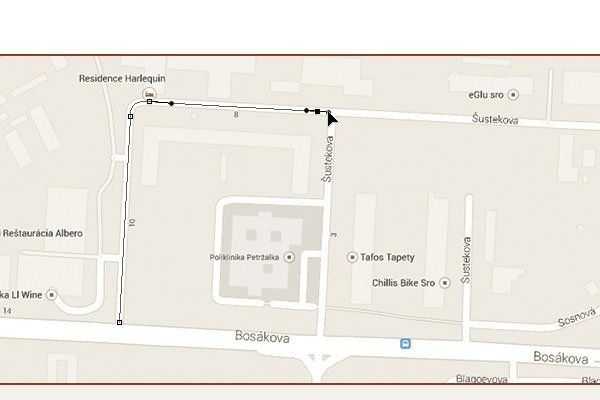
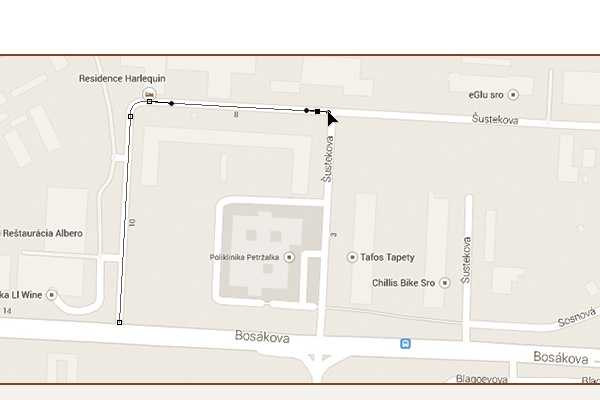
Активируем Pen Tool (Р) (Перо) и создаем линию, чтобы показать направление движения на карте.

Шаг 12
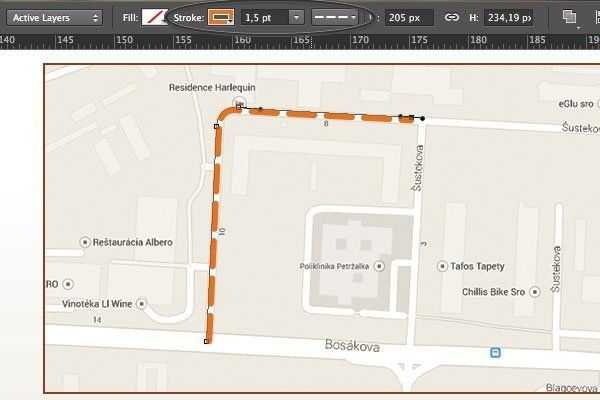
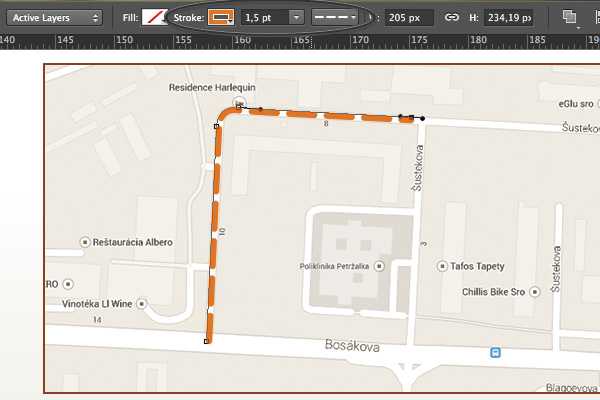
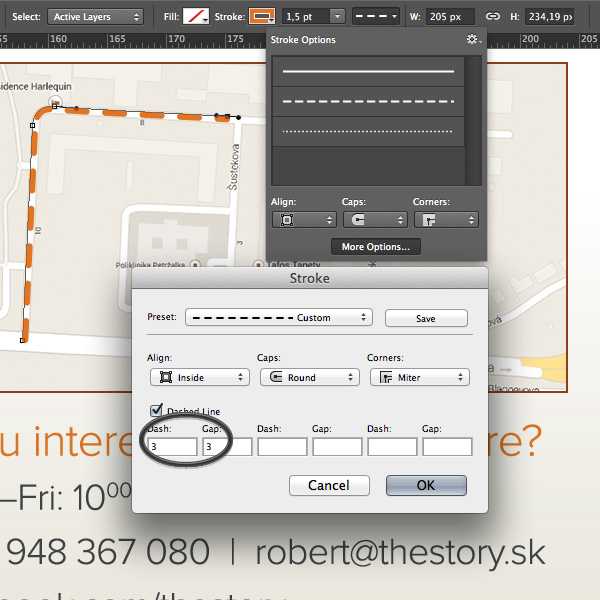
На панели параметров устанавливаем Stroke (Обводка) на Dashed (Пунктир) и цвет на светло-коричневый (C=10 M=65 Y=100 K=0). Ширину обводки устанавливаем на 1.5 pt.

Шаг 13
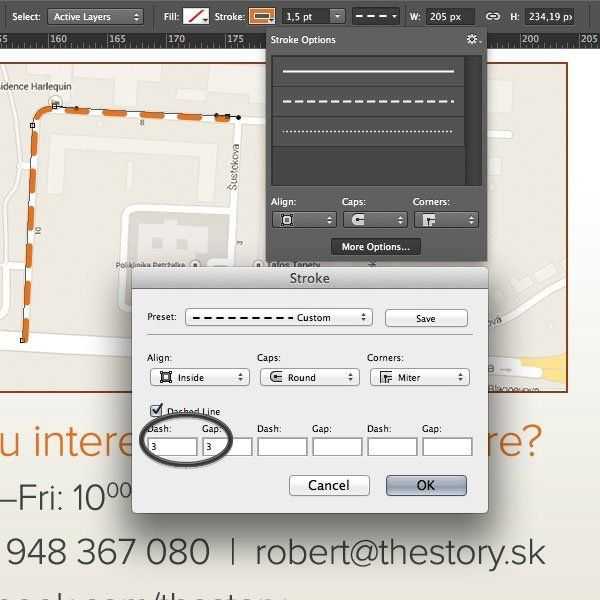
Переходим в параметры обводки и жмем на кнопку More Options (Дополнительные параметры). Устанавливаем Caps (Концы) на Round (Закругленные), Dash (Штрих) и Gap (Интервал) на 3.

Шаг 14
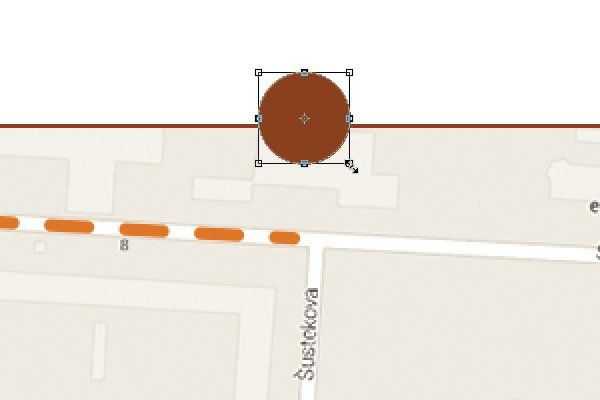
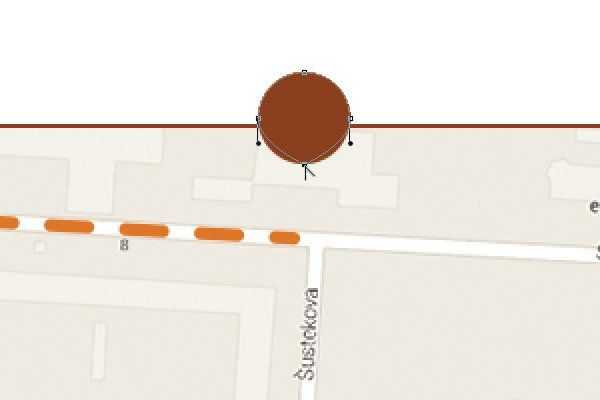
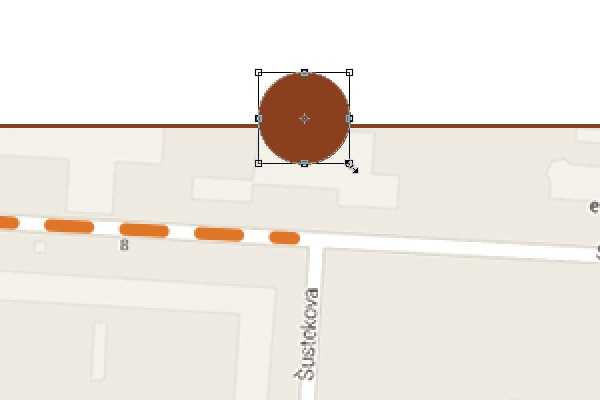
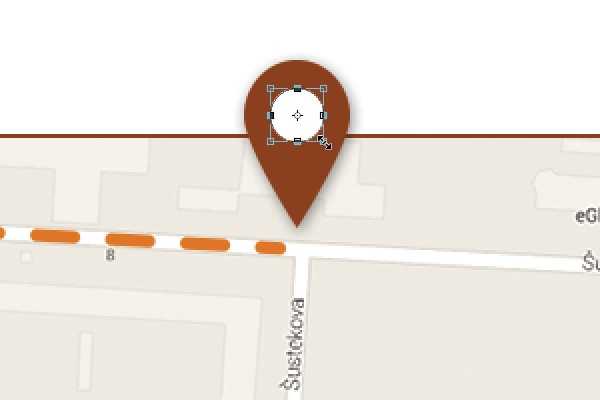
Создаем новую окружность с помощью Ellipse Tool (U) (Эллипс). Устанавливаем цвет фигуры на коричневый (C=30 M=80 Y=100 K=30).

Шаг 15
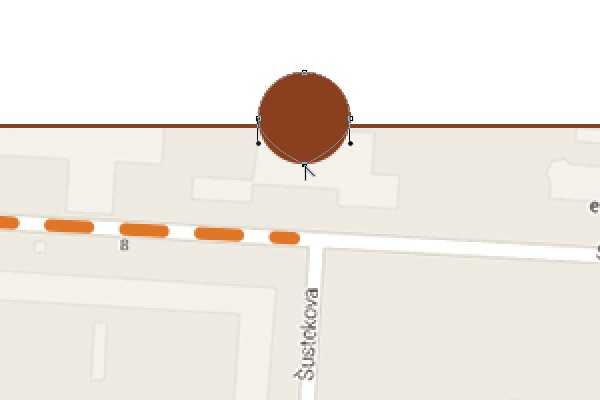
Активируем Pen Tool (P) (Перо). Зажимаем клавишу Alt и кликаем по нижнему узелку. В результате этот узелок из плавного станет острым.

Шаг 16
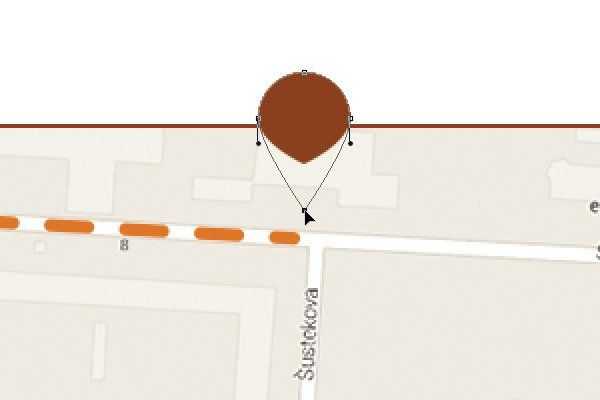
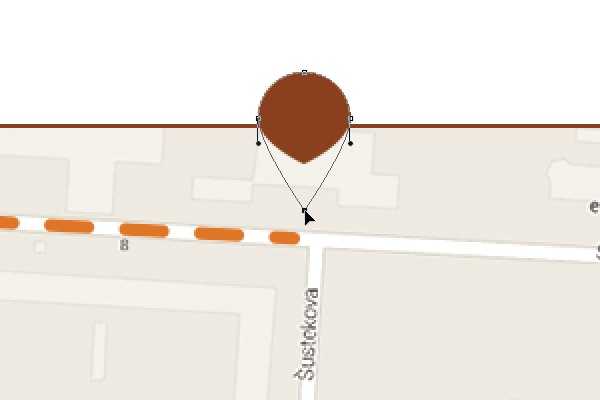
С помощью Direct Selection Tool (A) (Частичное выделение) тянем узелок вниз.

Шаг 17
Применяем к маркеру стиль слоя Drop Shadow (Тень).

Шаг 18
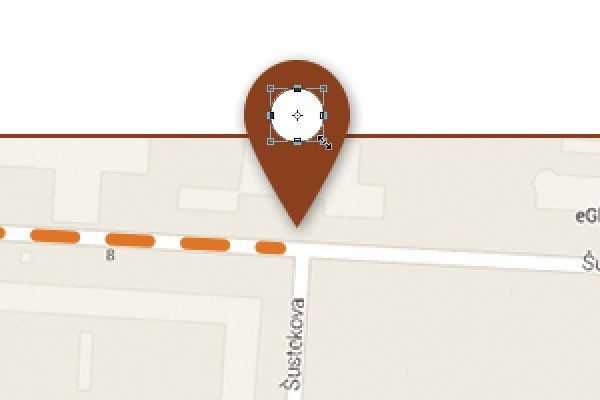
В центре маркера рисуем еще одну окружность белого цвета.

Помните, что все работы, которые предназначены для печати, должны быть в цветовом режиме CMYK. Также не забывайте добавлять отступы по краям (минимум 3 мм с каждого края).
Автор: Robert Sarudy
Переводчик: Daewon
photoshop-master.ru
Создаем дизайн листовки в Photoshop • ARTshelter
В этом уроке вы узнаете, как сделать креативный дизайн листовки (флайера) с использованием абстрактных элементов в Фотошоп. Перед началом работы скачиваем дополнительные материалы.
Шаг 1
Для начала создаем новый документ размером 1200 х 1800 пикселей. Так как листовка предназначена для печати, устанавливаем разрешение на 300 точек/дюйм и цветовой режим CMYK.

Шаг 2
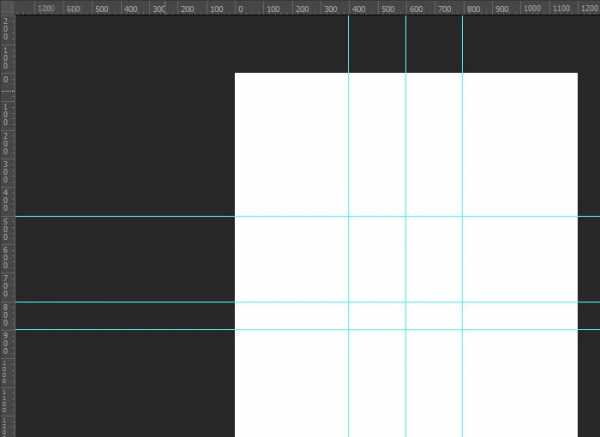
Теперь мы должны настроить рабочее пространство для более удобной работы. Активируем линейку, если она у вас неактивна (Ctrl+R). Вытягиваем из левой линейки направляющую и ставим ее по центру документа.
Затем ставим еще две направляющие на 400 и 800 пикселей (значения смотрим на верхней линейке; чтобы значения отображались именно в пикселях, кликаем правой кнопкой по линейке и выбираем Pixels (Пиксели)).
Ставим посредине горизонтальную направляющую и три дополнительных – 500, 800 и 1600 пикселей.

Шаг 3
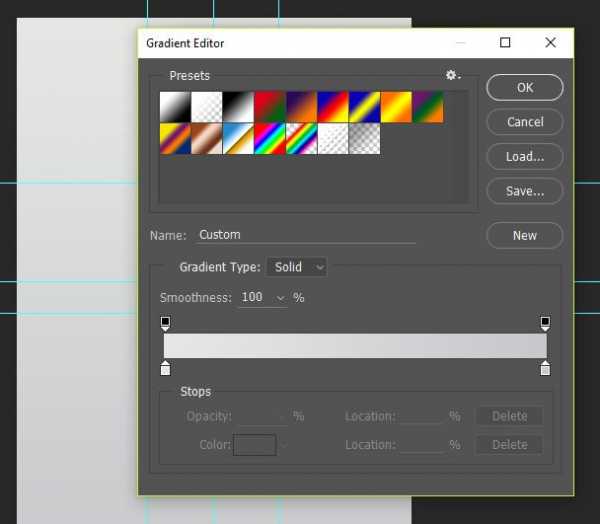
Создаем градиентную заливку. Переходим Layer – New Adjustment Layer – Gradient Fill (Слой – Новый корректирующий слой – Градиент). Устанавливаем цвета градиента на #e5e7e6 и #c8c9cb.

Шаг 4
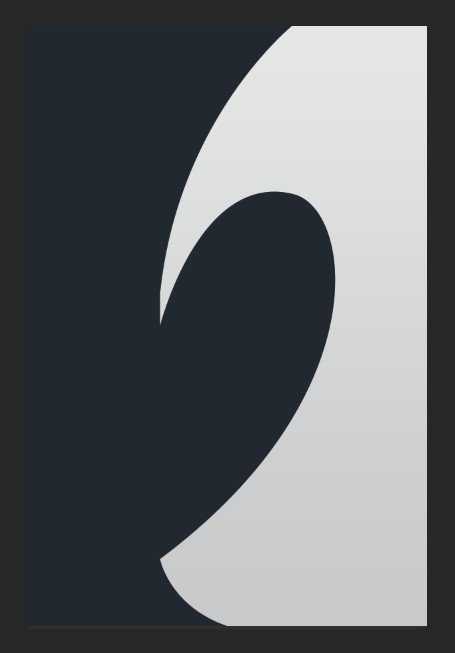
Берем инструмент Pen Tool (P) (Перо). От одной направляющей к другой проводим линию, как показано ниже. Зажимаем клавишу Alt и тянем за отдельный усик, чтобы изменить форму кривой.
Продолжаем рисовать и получаем вот такую фигуру. Чтобы скрыть направляющие, жмем сочетание клавиш Ctrl+H.

Шаг 5
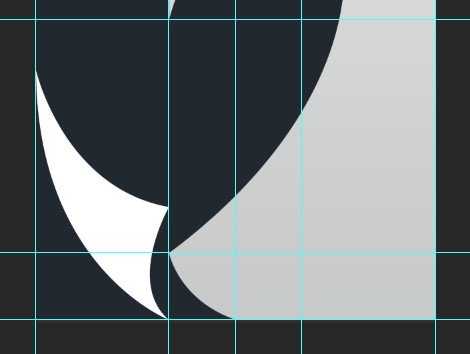
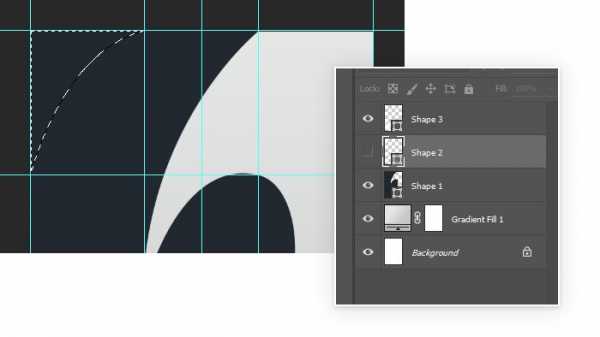
Добавляем новый слой (Shift+Ctrl+N). В верхнем левом углу создаем новую фигуру белого цвета.

Затем рисуем еще одну фигуру.

Шаг 6
Зажимаем клавишу Ctrl и кликаем по миниатюре угловой фигуры, чтобы загрузить ее выделение. После этого кликаем по иконке глаза на панели слоев, чтобы отключить видимость слоя.

Затем активируем слой с фигурой, которую мы рисовали пером, зажимаем клавишу Alt и кликаем на кнопку
Делаем то же самое со второй белой фигурой: загружаем ее выделение, переходим на маску и заливаем ее черным цветом. Чтобы снять выделение, жмем сочетание клавиш Ctrl+D.

Закончив, удаляем слои с белыми фигурами.
Шаг 7
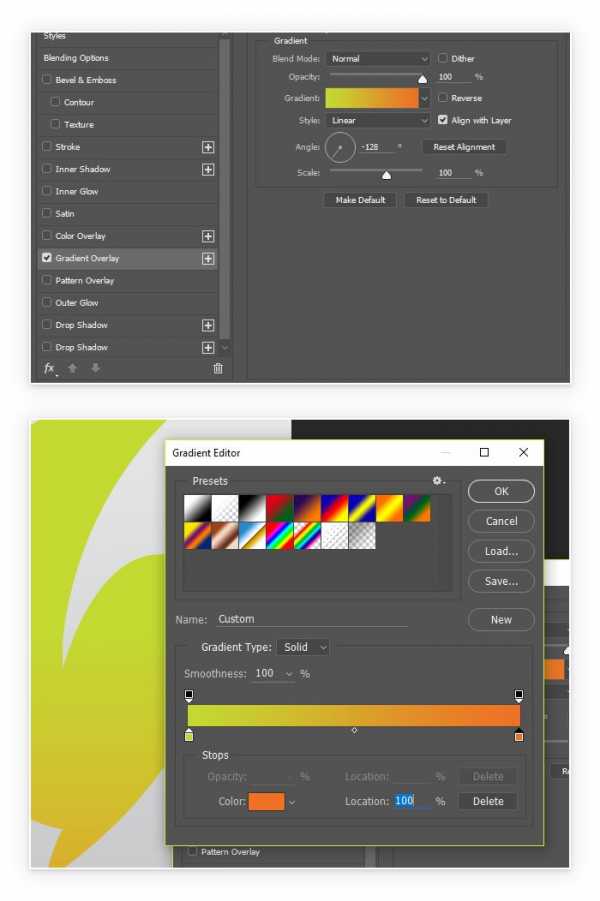
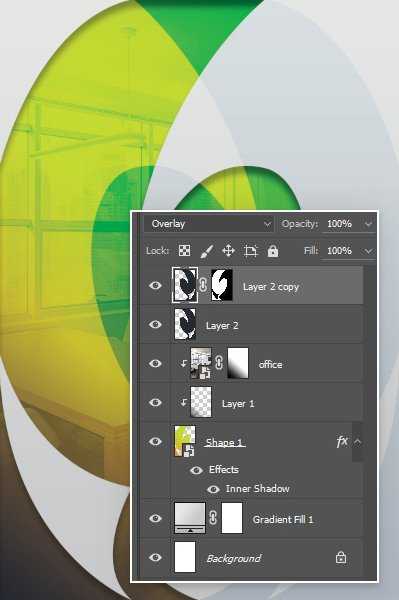
Дважды кликаем по слою с абстрактной фигурой, чтобы применить стили слоя. Активируем Gradient Overlay (Наложение градиента) (цвета #c4da30 и #ef7125).
После этого жмем правой кнопкой мыши по рабочему слою и выбираем

Шаг 8
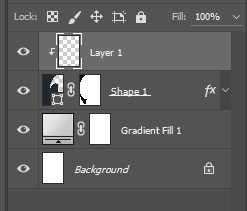
Выше создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G).

Шаг 9
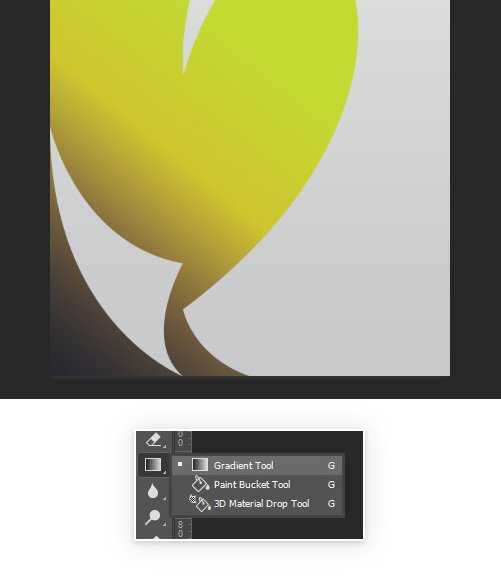
Устанавливаем цвет на #25282f. Активируем инструмент Gradient Tool (G) (Градиент) и выбираем градиент от цвета переднего плана к прозрачному. Заливаем им нижний левый угол.

Шаг 10
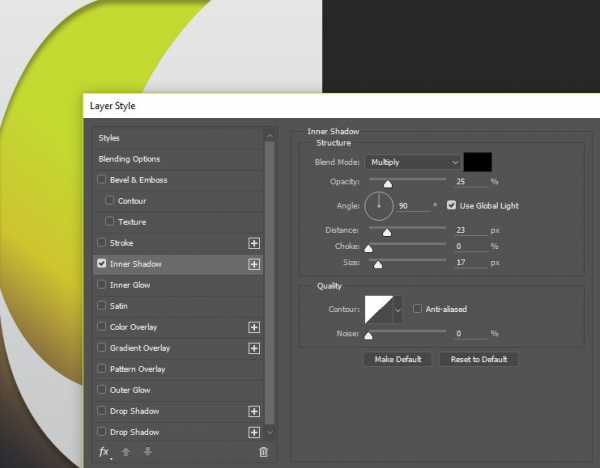
Дважды кликаем по слою с абстрактной фигурой и применяем стиль слоя

Шаг 11
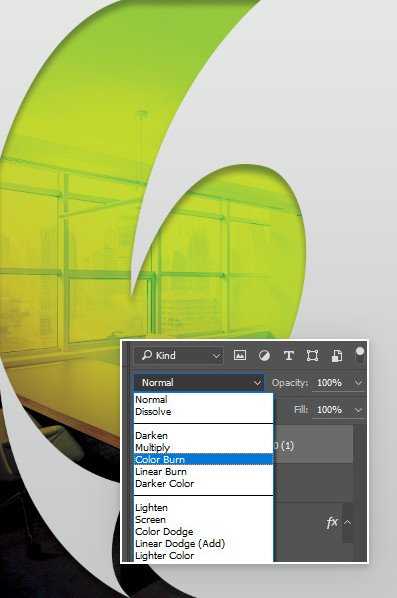
Открываем фото с офисом и переносим его на рабочий документ. Жмем Ctrl+T и увеличиваем его так, чтобы оно покрывало рабочее полотно по всей высоте. Чтобы сохранить пропорции, во время масштабирования удерживаем клавишу Shift.

Шаг 12
Меняем режим смешивания слоя на Color Burn (Затемнение основы). Жмем Ctrl+Alt+G, чтобы фото с офисом также преобразовать в обтравочную маску.


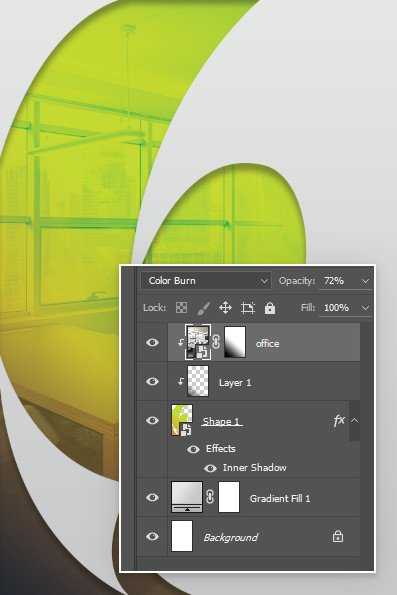
Шаг 13
Добавляем на фото с офисом маску и удаляем нижний левый угол. Уменьшаем непрозрачность слоя примерно до 72%.

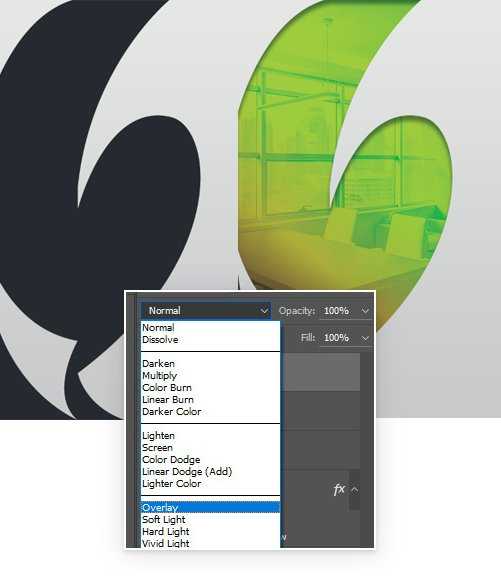
Шаг 14
Загружаем выделение слоя с абстракцией. Создаем новый слой и с помощью Paint Bucket Tool (G) (Заливка) заливаем выделение цветом #25282f. Меняем режим смешивания слоя на Overlay (Перекрытие).

Шаг 15
Далее переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Перемещаем отраженный слой вправо и дублируем его (Ctrl+J).

Загружаем выделение абстрактной фигуры, переходим на дубликат отраженного слоя и добавляем на него слой-маску.

Шаг 16
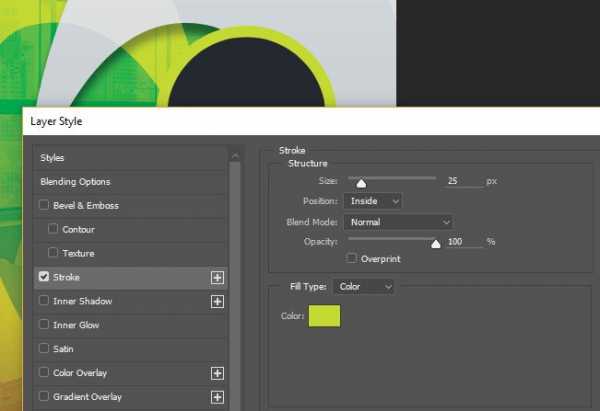
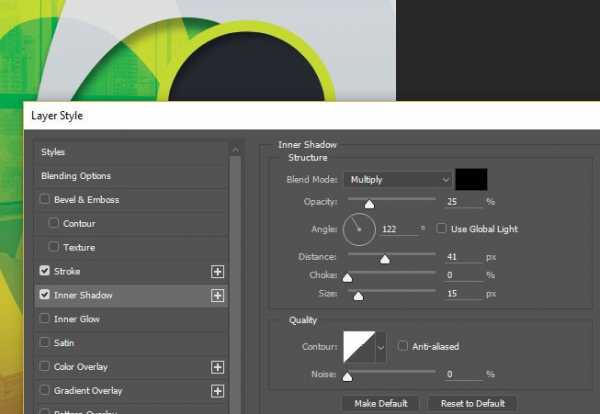
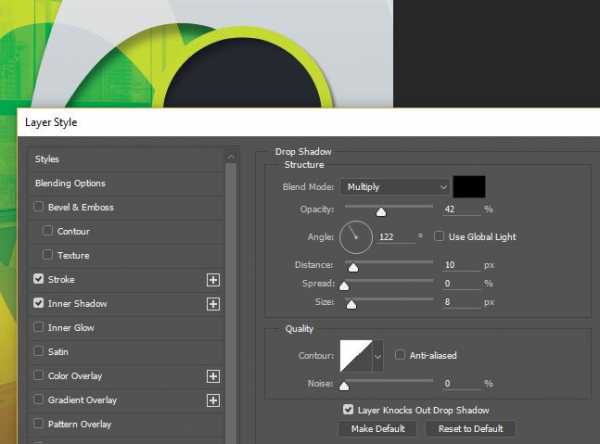
Берем Ellipse Tool (U) (Овал) и создаем окружность, как показано ниже. Применяем к ней стили слоя.





Шаг 17
Дублируем окружность и перемещаем ее выше. Меняем цвет обводки на #f07124.

Еще раз дублируем окружность и перемещаем ниже. Дважды кликаем по миниатюре дубликата слоя и меняем цвет заливки на #c8c9cb.

Создание флаера в Фотошопе · «Мир Фотошопа»
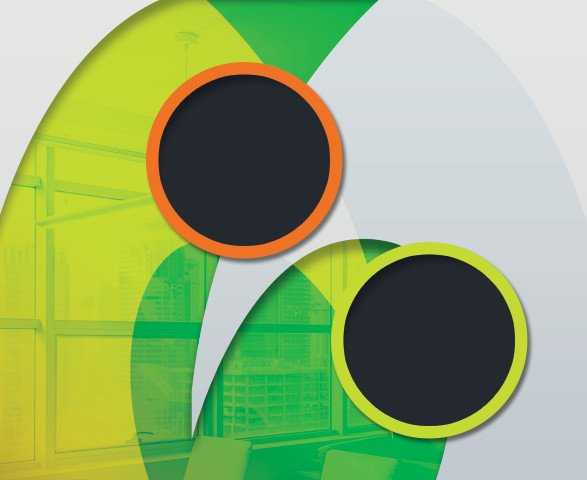
Конечный результат:
Фотошоп — очень мощный инструмент для графического дизайна и обработки фотографий. Но это не всё, на что он способен. Если у Вас есть определённые навыки, то с его помощью можно создавать и печатную продукцию. В этом уроке мы создадим флаер, который можно распечатать прямо из Фотошопа в цветовой модели CMYK.
Для работы нам понадобится несколько векторных иконок, специально нарисованных в Adobe Illustrator, а также изображения с Envato. Всё это можно найти в этом архиве, в PSD файле. Шрифт, который мы будем использовать, называется «Proxima Nova. Он доступен в Typekit или по подписке Adobe Creative Cloud.
Создание документа и вспомогательных элементов
Шаг 1

Шаг 2
Включите линейки (View ? Rulers) и отведите от них направляющие на расстоянии 3мм от краёв холста.

Шаг 3
Отведите направляющие для каждой стороны холста.

Создание фона
Шаг 1
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом при помощи инструмента Paing Bucket Tool (G). Включите панель Color (Window ? Color), чтобы видеть цветовую схему CMYK.

Шаг 2
Примените стиль Gradient Overlay:



Шаг 3
Создайте прямоугольник размером 216х56 мм при помощи инструмента Rectangle Tool (U).

Шаг 4
Расположите прямоугольник в левом верхнем углу. Залейте его тёмно-коричневым цветом (C=49 M=74 Y=80 K=70).

Шаг 5
Инструментом Pen Tool (P) добавьте якорную точку на нижний край прямоугольника.

Шаг 6
Инструментом Direct Selection Tool (A) искривите нижний край прямоугольника.

Шаг 7
Измените форму прямоугольника при помощи дополнительных якорных точек.

Шаг 8
Перейдите в меню File ? Place Embedded и выберите файл «people-1.jpg» из загруженного архива.

Шаг 9
Расположите фотографию в левом верхнем углу.

Шаг 10
Создайте прямоугольник размером 216х100 мм.

Шаг 11
Инструментом Direct Selection Tool (A) расположите его прямо над фотографией в верхнем левом углу.

Шаг 12
На верхней панели параметров инструмента Rectangle Tool (U) нажмите на кнопку Mask. К слою с фотографией будет добавлена векторная маска.

Шаг 13
Добавьте якорную точку инструментом Pen Tool (P) и искривите нижний край фотографии.

Шаг 14
Теми же инструментами продолжайте изменять форму фотографии. Постарайтесь использовать как можно меньше якорных точек.

Шаг 15
К фотографии примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 6 пикселей.

Шаг 16
Кликните на маске смарт-фильтра и залейте её градиентом слева направо.


Шаг 17
Кликните на маске слоя фотографии и выберите кисть. Закрасьте край ступенек.


Шаг 18
Создайте корректирующий слой Brightness/Contrast.

Шаг 19
Кликните правой кнопкой мыши на корректирующем слое и выберите пункт Create Clipping Mask. Благодаря обтравочной маске корректирующий слой повлияет только на фотографию.

Шаг 20
Создайте слой-заливку Solid Color: C=30 M=80 Y=100 K=30.

Шаг 21
Удерживая Alt, перенесите векторную маску фотографии на новый корректирующий слой.

Шаг 22
Инструментом Direct Selection Tool (A) перенесите правую верхнюю якорную точку к правому верхнему углу.

Шаг 23
На маске слоя-заливки мягкой кистью с 75% непрозрачностью верните часть фотографии.

Шаг 24
Нарисуйте ещё один прямоугольник:

Шаг 25
Залейте его светло-коричневым цветом (C=10 M=65 Y=100 K=0).

Шаг 26
Опустите этот прямоугольник под тёмно-коричневый.

Шаг 27
Инструментами Pen Tool (P) и Direct Selection Tool (A) измените форму светлого прямоугольника.

Текстовый логотип
Шаг 1
Инструментом Ellipse Tool (U) создайте круг диаметром 248 пикселей коричневого цвета (C=30 M=80 Y=100 K=30).

Шаг 2
Примените стиль Drop Shadow:


Шаг 3
Создайте круг диаметром 400 пикселей тёмно-коричневого цвета (C=100 M=80 Y=45 K=50).

Шаг 4
Примените ко второму кругу тот же стиль Drop Shadow, что и к первому. Это можно сделать быстро через контекстное меню слоя: Copy Layer Style ? Paste Layer Style. Тёмно-синий круг опустите под светло-коричневый.

Шаг 5
Выберите инструмент Horizontal Type Tool (T), шрифт «Proxima Nova» и подпишите круг. Откройте окно Character (Window ? Character) и настройте шрифт. Напишите каждую строку текста на отдельном слое и измените расположение при помощи инструмента Move Tool (V).

Шаг 6
Подпишите второй круг.

Шаг 7
Добавьте ещё текст на флаер.

Шаг 8
Справа от слова «Travel»:

Шаг 9
Создайте копию обоих текстовых слоёв и опустите их ниже.

Шаг 10
Измените текст нижней строки.

Шаг 11
Перейдите в меню File ? Place Embedded и вставьте логотип «acme-travel-logo.ai».

Шаг 12
Уменьшите логотип и расположите его в правом верхнем углу.

Шаг 13
Примените к логотипу стиль Drop Shadow:

Добавление фотографий
Шаг 1
Создайте прямоугольник размером 60х28 пикселей.

Шаг 2
Выделите прямоугольник инструментом Direct Selection Tool (A) и на верхней панели выберите выравнивание по горизонтальным центрам.

Шаг 3
Вставьте фотографию «people-11.jpg» через меню File ? Place Embedded.

Шаг 4
Уменьшите фотографию и вставьте её прямоугольник.

Шаг 5
Выберите слой прямоугольника и инструмент Rectangle Tool (U). На верхней панели нажмите на кнопку Mask. К фотографии будет добавлена векторная маска.

Шаг 6
Выберите инструмент Move Tool (V), зажмите Alt + Shift и сдвиньте фотографию вправо. У Вас автоматически будет создана копия.

Шаг 7
Вставьте файл «city-5.jpg» через меню File ? Place Embedded.

Шаг 8
Измените размер фотографии и расположите её над слоем с фотографией девушки.

Шаг 9
Перенесите маску со слоя «people-11-copy» на новую фотографию, а затем удалите его.

Шаг 10
Повторите шаги 7-9, чтобы добавить ещё одно изображение. На этот раз добавьте скриншот карты с расположением компании.

Шаг 11
К слою с картой примените стиль Stroke:

Шаг 12
Color: (C=30 M=80 Y=100 K=30).

Текст под картинками
Шаг 1
Добавьте строчку текста цветом светло-коричневого цвета (C=10 M=65 Y=100 K=0).

Шаг 2
Добавьте ещё несколько серых строк (K=90).

Шаг 3
Добавьте подобные строки и под двумя другими картинками.

Шаг 4
Вставьте иконку календаря.

Шаг 5
Расположите её под картой:

Шаг 6
Добавьте ещё пару иконок.

Шаг 7
Напишите название компании светло-коричневым цветом (C=10 M=65 Y=100 K=0). Расположите его над картой.

Шаг 8
Добавьте строку адреса серого цвета.

Шаг 9
Вставьте иконку глобуса.

Шаг 10
Уменьшите её и расположите слева от сайта компании.

Шаг 11
Инструментом Pen Tool (P) нарисуйте контурную линию на карте, чтобы показать маршрут.

Шаг 12
Обведите контур через верхнюю панель светло-коричневым цветом (C=10 M=65 Y=100 K=0).

Шаг 13
Выберите пунктирную обводку.

Шаг 14
Создайте коричневый круг (C=30 M=80 Y=100 K=30).

Шаг 15
Выберите инструмент Pen Tool (P) и кликните на нижней якорной точке, удерживая Alt.

Шаг 16
Инструментом Direct Selection Tool (A) оттяните нижнюю точку. Получится указатель.

Шаг 17
Примените стиль Drop Shadow:

Шаг 18
Создайте белый круг на указателе.

Конечный результат:
photoshopworld.ru
Как сделать листовку? | hronofag
В этой статья я расскажу и покажу как можно легко и просто сделать листовку, пользуясь Фотошопом и Иллюстратором. На этот раз мы начнем работу сразу в Иллюстраторе. Необходимую растровую графику подготовим отдельно в Фотошопе, а затем импортируем в Иллюстратор для верстки. Но для начала несколько слов о листовке.
В этом уроке мы больше поговорим о самом дизайне и его создании. Да, конечно, мы поговорим и о размерах, линиях реза, CMYK, форматах. Но лишь мельком. Если больше всего вас интересуют именно эти требования к печати, то более развернуто я написал о них в цикле статей:
Что такое листовка?
Грубо говоря листовка это стандартный A4 лист, целью которого является донести до вас какую то информацию. Чаще всего речь шла об политическо-военной агитке, именно под это использовались листовки на заре 20го века. В последние годы листовки носят рекламный уклон, соперничая с флаерами и буклетами. От флаера листовка отличается тем, что флаер имеет массу размеров и форматов (чаще всего вытянутых). Листовка же в основном предоставлена в формате А4 или в А5 (А4 поделенный на 2).
Идея этого урока мне пришла в одном из местных супермаркетов. Мы закупали продукты и я наткнулся на следующую рекламную листовку.

Посыл этого урока простой. Вот она реальная графика, которую можно встретить на улице. Рекламные листовки, которые дизайнеры делают за деньги. А самое главное, ничего сложного в этом нет. Делается все это очень просто.
В этом уроке мы повторим именно этот дизайн, возможно с небольшими отличиями.
Размеры листовки
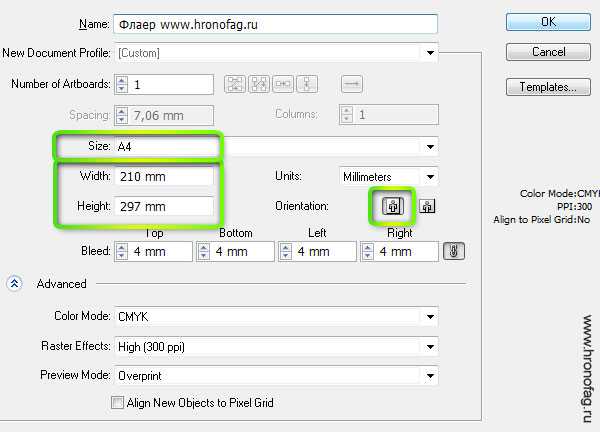
О размерах листовки я уже говорил. Это обычный A4 лист, поэтому вы можете даже не утруждать себя поиском размеров а просто выбрать A4 из преднастроек Иллюстратора. Так же поставьте CMYK — это цветовая модель, которая имитирует цвета, которые будут отпечатаны на принтере. В растровых эффектах ставьте 300ppi. В режимах можно сразу поставить Overprint (не знаете что это? Читайте статью Что такое Overprint). В блидах ставим 3-4мм. Это будут наши края под резку.
И опять же повторюсь, если вы хотите не просто проставить эти настройки, но и понять их смыл, читайте Подготовка к печати за 10 минут.

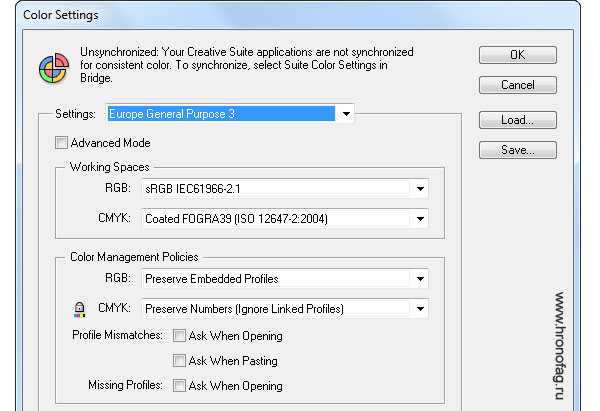
Настраиваем цветовой профиль
Создав рабочую область неплохо бы посмотреть цветовой профиль в котором мы работаем. Сделать это можно в Edit > Color Settings. В диалоговом окне нужно выбрать цветовой профиль, на основе которого работает типография, в которой вы будете печатать листовку. В обратном случае у вас могут получиться иные оттенки. Я традиционно работаю в цветовом профиле Euroscale Coated v2, так как именно в нем работает типография, в которой мы печатаем большую часть материалов. Если вы не знаете где будет печататься дизайн, у вас нет возможности узнать, то просто ставьте общие европейские настройки Europe General Purpose 3.

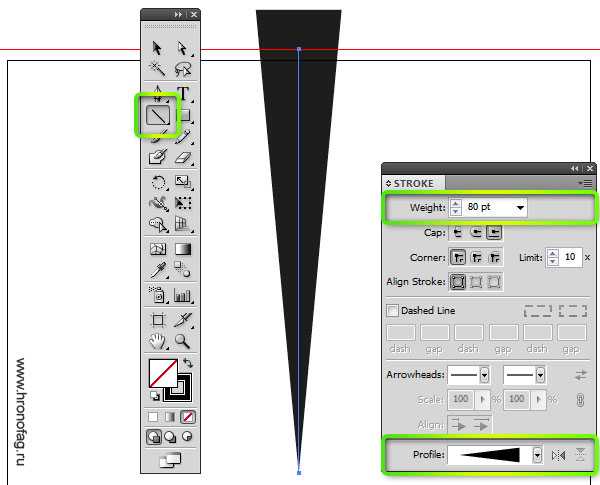
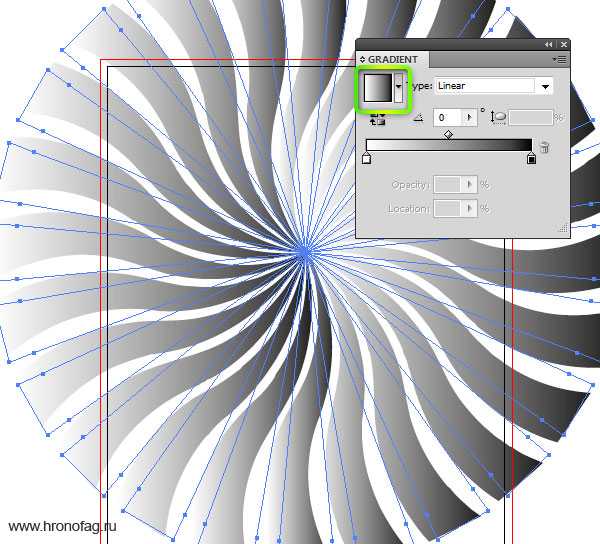
Создаем дизайн листовки
Для дизайна листовки прежде всего создадим игривый задний фон. Выберите инструмент Line Segment Tool и нарисуйте простую черту от центра листа к верхней части. Чтобы нарисовать линию ровно нажмите SHIFT или воспользуйтесь умными направляющими View > Smart Guides.
В выбираем черный цвет окантовки, и ширину 70-80pt. Жирная черта. Теперь изменим форму окантовки. Выберите остроконечную. Чтобы развернуть её в другую сторону инвертируйте форму в окошке Stroke.

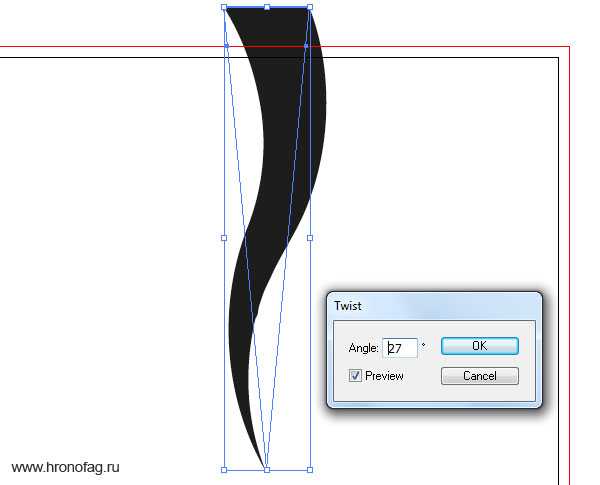
Разложите получившуюся фигуру на кривые Object > Expand / Expand Appearance . Наконец, примените к фигуре живой эффект Effects > Distort & Transform > Twist

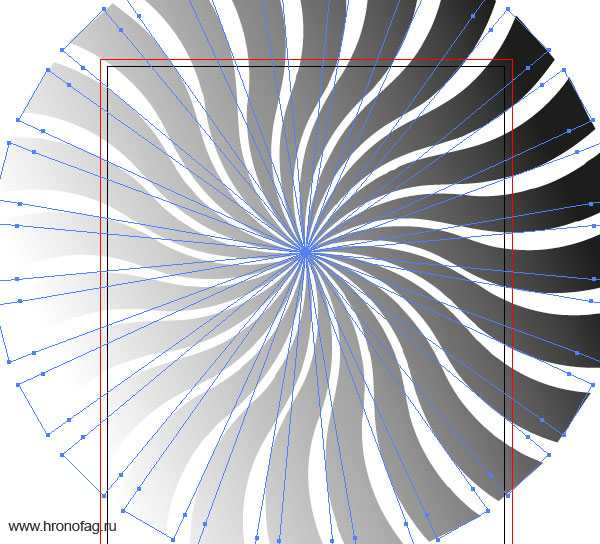
Проворачиваем фигуру по кругу
Для дизайна листовки нам нужно получить подобие лучей, расходящийхся в разные стороны. Это распространенный эффект, применяемый в основном в векторной графике. В нашем случае луч света изогнут, для чего мы и использовали эффект Twist.
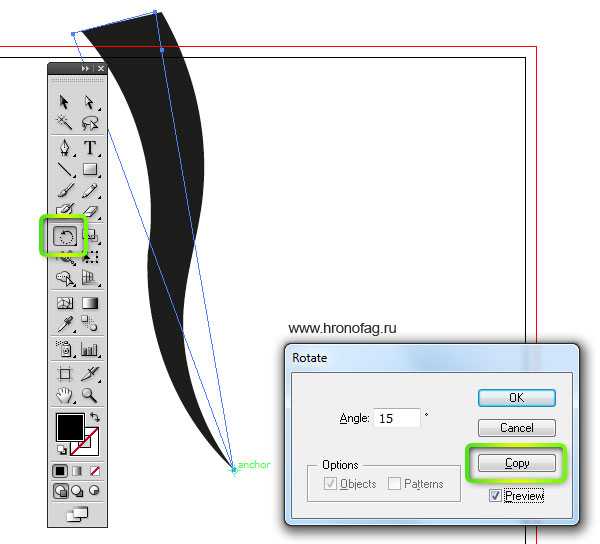
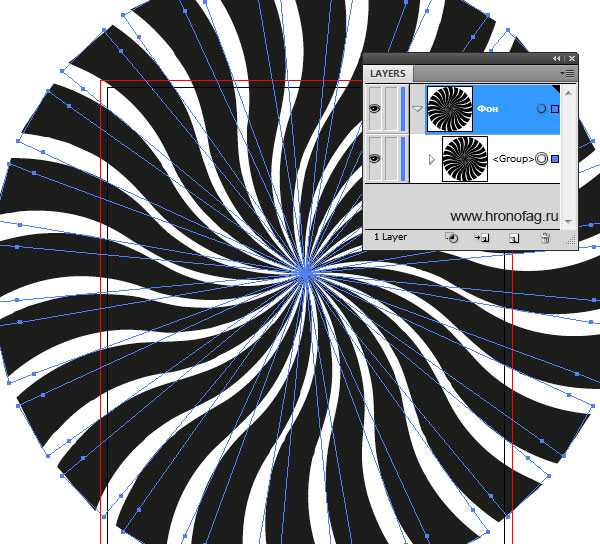
Выберите инструмент Rotate Tool нажмите ALT и кликните в основание фигуры. Так вы устанавливаете ось прокрутки. Вместе с этим появится и диалоговое окно прокрутки. В нем установите 15 градусов и нажмите Copy. После нажимайте CTRL+D — это будет повторять последнюю операцию. Нажимайте CTRL+D пока не замкнется круг.

Выделите все объекты инструментом Selection Tool и нажмите Ctrl+G чтобы сгруппировать их в один объект. Нарисуйте так же прямоугольник инструментом Rectangle Tool. Эту фигуру можно поместить под лучи и окрасить в другой цвет на время. На панели слоев у вас должно быть два объекта.

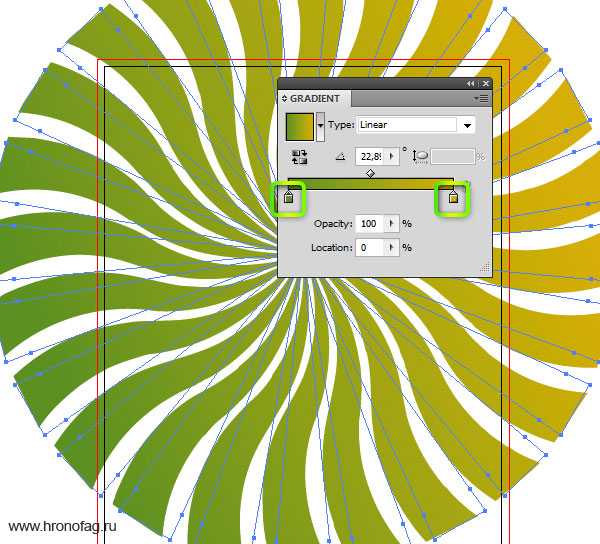
Создаем градиенты и маску
Для окраски наших фигур нам нужно создать градиенты. Подробнее об этом я уже писал в статье Как сделать градиент в Иллюстраторе. С сгруппированным объектом градиент работает иначе. Выделите лучи, затем перейдите на панель градиента Gradient и кликните по значку градиента. Это сразу окрасит фигуру в стандартный градиент. Но так как фигура сгруппированная, то у каждого луча будет свой собственный градиент. А это нам совершенно не нужно.

Чтобы создать общий градиент, выберите инструмент Gradient Tool и проведите им по рабочей области задав направление. На самом деле у каждого объекта по прежнему остается свой собственный градиент, который вы можете индивидуально перенастроить в другую сторону. Просто теперь у каждого луча все градиенты повернуты в одну сторону. Получается эффект, как будто градиент у объекта всего один общий.

Сделав это, настройте цвет нашего градиента на панели Gradient, кликая по ползункам с цветом. Тоже самое проделайте с градиентом прямоугольника.


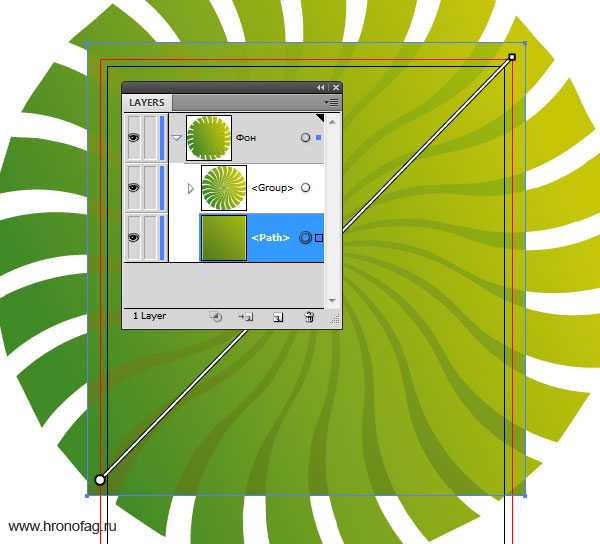
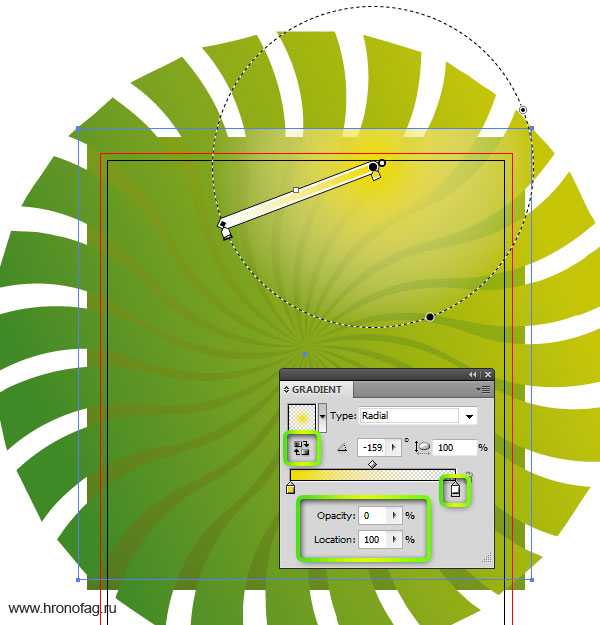
Я хочу создать ещё один дополнительный источник света. Нарисуйте еще один прямоугольник поверх всех фигур. Задайте ему полупрозрачный радиальный градиент. От белого, прозрачного цвета, к желтому. Для настройки прозрачности нужно поставить Opasity 0% ниже ползунков с цветом.

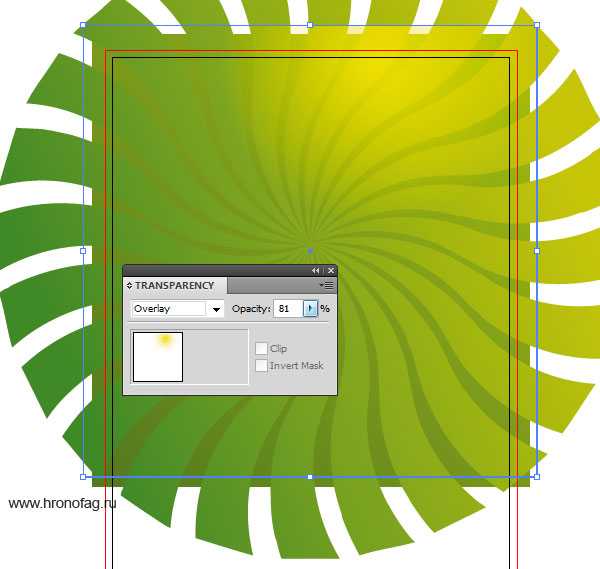
Теперь настройте режимы наложения. На панели Transparency выберите режим наложения Overlay, кроме этого можно поиграть с прозрачностью слоя.

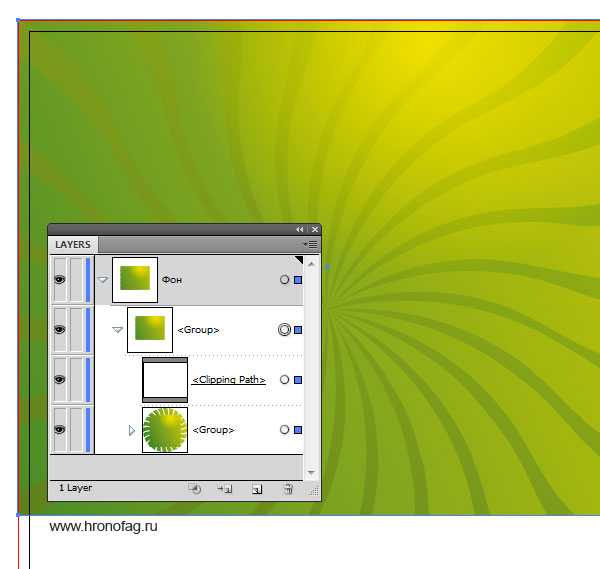
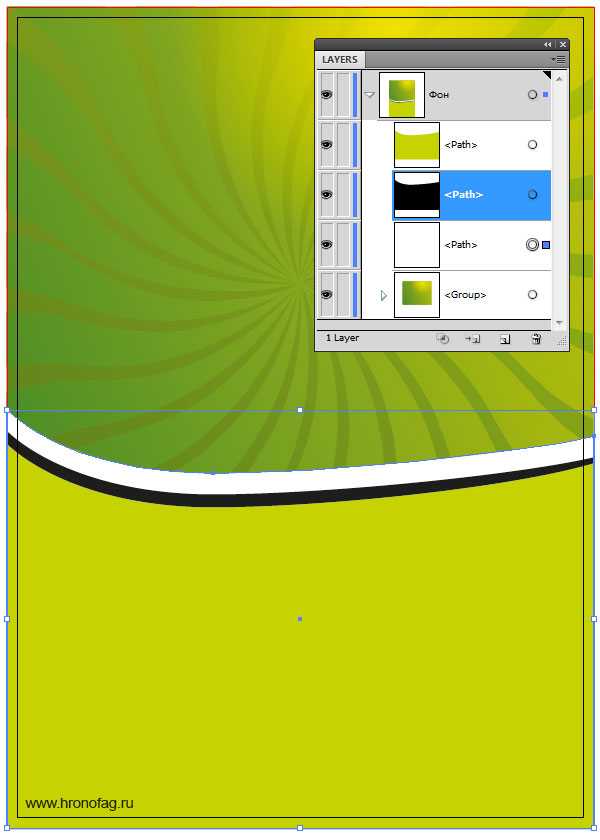
Наконец выберите все три фигуры и нажмите CTRL+G чтобы сгруппировать их. Выше нарисуйте новый прямоугольник. Затем опять выберите и этот прямоугольник и фигуру заднего фона. Нажмите Edit > Clipping Mask > Make или Ctrl+7

Нижняя часть дизайна листовки
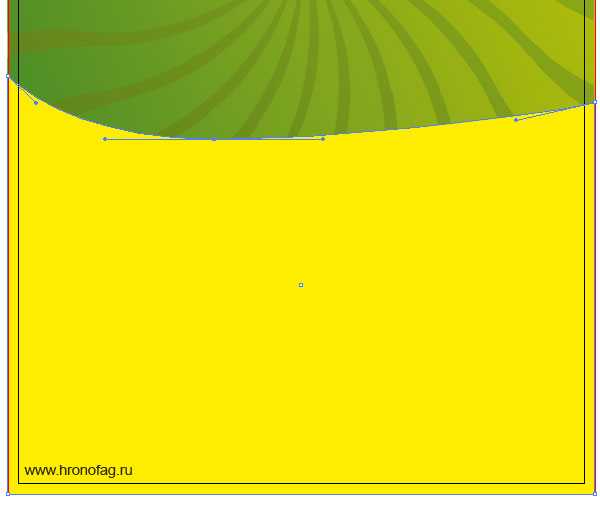
Теперь перейдем к нижней части заднего фона. Нарисуйте новый прямоугольник. Пусть он немного накладывается на верхнюю часть. Выберите инструмент Pen Tool, наведите на контур фигуры и поставьте дополнительную точку.
Выберите инструмент Convent Anchor Point Tool и перенастройте вектора точек. Для центральной точки создайте широкие вектора. Это обеспечит плавность изгиба. А для угловой точки угловые направляющие вектора. Далее инструментом Direct Selection Tool поднимите угловую точку выше.

Теперь продублируйте фигуру. Выберите Selection Tool, нажмите ALT, кликните по фигуре и немного протащите её вниз удерживая ALT. Так вы продублируйте фигуру. Её залейте черным цветом.
Снова продублируйте фигуру и протащите её вниз. Залете на этот раз зеленым цветом. Поиграйте немного с точками изгиба инструментом Direct Selection Tool. Для красоты нижние точки можно тоже сдвинуть к границе блидов. Дизайн заднего фона нашей листовки официально закончен.

Линии реза и блиды листовки
Создавая дизайн листовки обязательно следите за тем, чтобы дизайн выходил за рабочую область и доходил до границ блидов которые вы настроили при создании фаила. Эти края необходимы для резки листовки после распечатки.
Создаем логотип для листовки
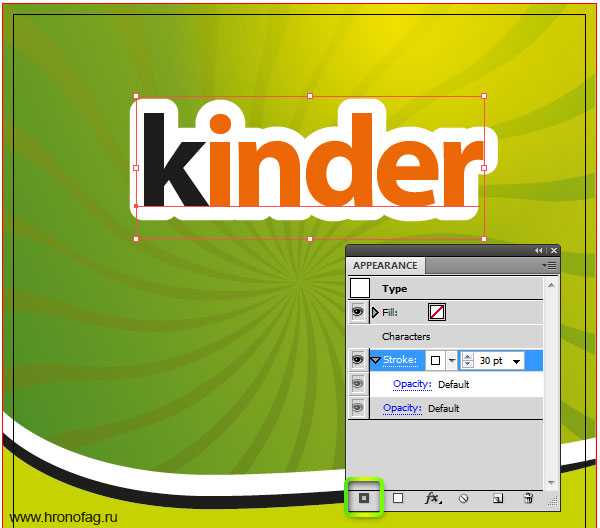
Понятно, что у создателей листовки был логотип в готовом виде, который они доработали. Мы могли бы найти его в интернете, но я не буду тратить на это время и просто напишу Kinder обычным шрифтом. Выберите Arial или что вам удобнее. Написав слово, я выделю все буквы кроме «К» и окрашу их в оранжевый C0M70Y100K0, а черную букву соответственно в C0M0Y0K100.

Теперь перейдем к окантовке. К сожалению окантовка шрифта имеет ряд ограничений по настройкам. Это связано с тем, что Иллюстратор применяет её к буквам, как к содержанию, а не как к общему объекту. Именно для этого и существует панель Appearance. Откройте её и выделите шрифт. На панели Appearance добавьте дополнительную окантовку белого цвета и передвиньте её ниже содержания (Character). Это необходимо для того, чтобы окантовка не перекрывала цвет букв, который у нас смешанный.
После увеличивайте толщину окантовки в этой же панели, пока не будет похоже как на картинке ниже.

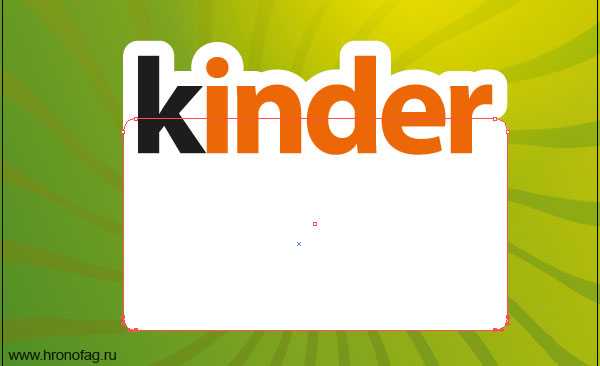
В принципе логотип можно сразу разложить на кривые Object > Expand или Expand Appearance — нажимайте эту команду несколько раз до победного конца, пока Иллюстратор полностью не разложит букву на кривые, включая окантовку. Так вам будет проще рисовать следующие части логотипа, цепляясь за кривые окантовки.
Я так же уменьшил расстояние между буквами. Это я сделал на панели Character. Теперь выбираем инструмент Rounded Rectangle Tool и рисуем прямоугольник с овальными краями. Начинайте рисовать прямоугольник и во время этого, не отпуская мышку примените следующий трюк. Нажимайте стрелочки «Вверх» и «Вниз» на клавиатуре. Это будет увеличивать и уменьшать степень округлости краев прямо на лету.

Наконец мы перейдем к интересной части, растровой графике в Иллюстраторе.
Растровая графика
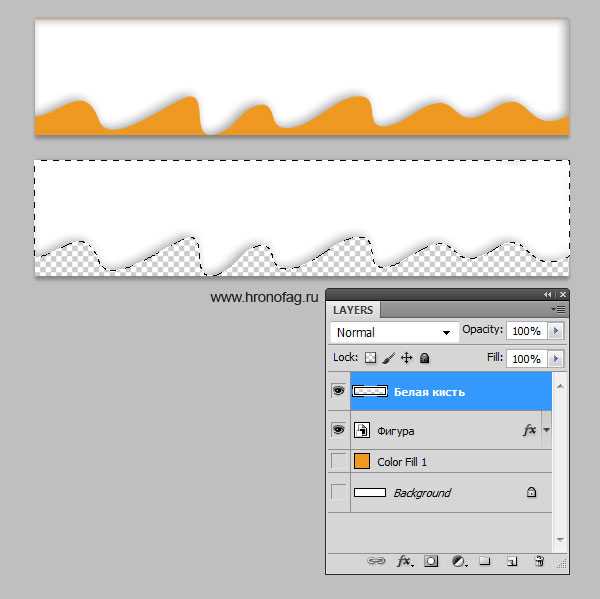
Как видите, графика ниже логотипа выполнена с элементами растра. Белая область стекает на оранжевую как будто молоко. Для подчеркивания объема дизайнер выбрал легкую тень. На мой взгляд эту часть значительно проще выполнить в Фотошопе. Но я нарисую основу стекающего молока чтобы не подбирать размеры.
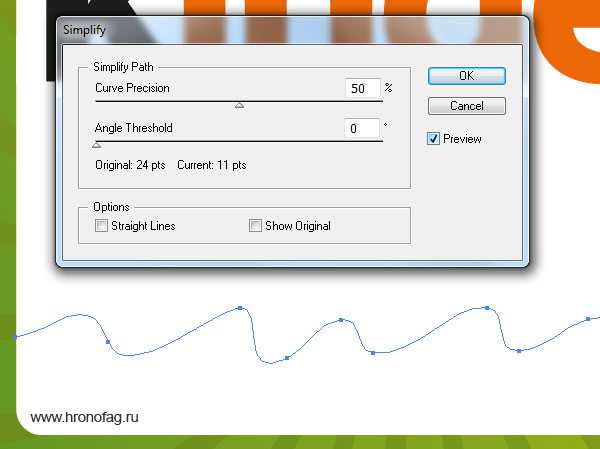
Выберите инструмент Pencil Tool и нарисуйте волнистую линию. Если у вас получилось слишком грубо, уменьшите количество точек через Object > Path < Simplify. Это сгладит линию. Так же можно поработать инструментом Smooth Tool. Он тоже сгладит кривую. Теперь выберите инструмент Pen Tool, и кликните по последней точке кривой. Продолжите рисовать фигуру, пока не нарисуете небольшой прямоугольник.

Скопируйте получившуюся фигуру. Перейдите в Фотошоп. Нажмите File > New и сделайте CTRL+V в новую рабочую область. В появившемся окне выберите Smart Layer. Если все правильно, то рабочая область должна получиться таких же размеров как объект, который вы скопировали, с разрешением в 300dpi. Если этого не случилось исправьте размеры сами 72 на 300dpi. Фигура должна сесть один в один в рабочую область. Так же поставьте CMYK как цветовой режим.
Для лучшей видимости под слоем объекта можно поместить какой-нибудь слой заливки, другого цвета.
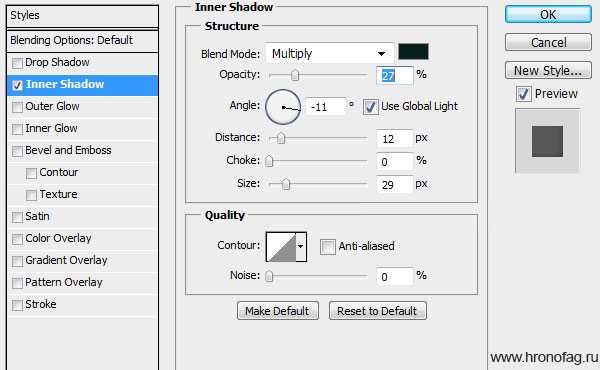
Теперь я сделаю двойной клик по векторному Smart слою, и в диалоговом окне стилей слоя применю внутреннюю тень. Сделайте её помягче, направьте внутрь, поставьте слабую прозрачность.

Нормально, но теперь тень вылезает и с правого края. Вы можете просто скрыть это обычной белой кистью. Сделайте выделение фигуры, нажмите CTRL и кликните по иконке слоя. Появится выделение. Теперь создавайте обычный пустой слой и белой кистью Brush Tool просто закрасьте ненужную область.

Теперь отключаем нижний темный слой. Он нам не нужен. Если у вас сохранился Background layer, слой заднего фона, его тоже нужно удалить. Для этого сделайте по нему двойной клик. Это превратит его в обычный слой. Теперь можете удалять.
Сохраняйте графику. Открывайте Иллюстратор, File > Place и выбирайте фаил. Сохранять фаил нужно конечно в формате Фотошопа со всеми слоями и настройками PSD.

Первоначальную фигуру, из которой мы сделали тень я удалил. Ну а теперь осталось только продублировать самый первый овальный прямоугольник. Для этого кликните по нему на панели слоев и начните перемещать. Во время перемещения нажмите CTRL, это продублирует фигуру. Продублированную фигуру окрасьте в оранжевый, а инструментом Direct Selection Tool сдвиньте верхние точки кривой ниже.

Воссоздаем слоган листовки
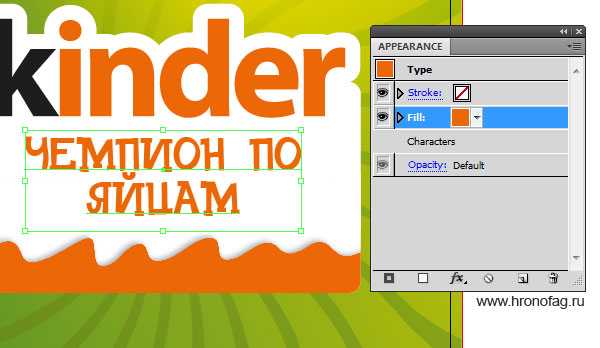
У логотипа есть соответствующий слоган. Опустим его дизайнерские достоинства. На мой взгляд и шрифт не тот, и стилями переиграли. Просто воссоздадим его. Для этого нам понадобится панель Appearance. Я написал текст похожим шрифтом. Теперь выделите текст и откройте панель Appearance. На панели у вас пустая область и вкладка Characters.
Characters — это содержание объекта. То есть сами буквы. По умолчанию они черные. Содержание необходимо так как каждую букву можно залить разным цветом. Нам это как раз не нужно. Нам нужно применять цвет к надписи в целом, как к объекту. Поэтому можете сразу кликнуть по Characters, зайти внутрь, обнулить цвет, и вернуться назад, кликнув по надписи Type в этом же окне.
Теперь начинайте создавать заливки. Создайте первую оранжевую.

Затем создайте черную заливку и поместите её под оранжевую. Чтобы она выступала мы применим к неё эффект Effect > Distort & Transform > Transform. В диалоговом окне устанавливаем параметры сдвига в низ и в левую область. Однако это не все. Если вы заметили, то заливка не просто смещена вниз, но и связана с углами надписи, она как бы трехмерна. Чтобы добиться такого же эффекта, установите количество копий, от 50 до 200. Чем больше копий, тем меньшее значение в расстоянии между копиями вам придется поставить.

Создайте новую заливку белого цвета. На нашей листовке примените к неё тот же эффект, но уже без копий. Сдвиньте её в ту же сторону на небольшое расстояние.

Наконец, создайте последнюю область заливки серого цвета. Примените к ней живой эффект Effect > Path > Offset Path. Этот эффект сдвигает контур фигуры по типу окантовки внутрь или наружу. Увеличивайте фигуру. Затем примените Effect > Distort & Transform > Transform и немного сдвиньте в нижний левый бок. Понятно, чтобы применить эффект к конкретной заливке вам нужно выделить и надпись, и эту заливку на панели Appearance. В итоге получается структура, похожая на слои в Фотошопе, где к каждому слою, а в нашем случае к заливке, прикреплен какой то эффект.

Осталось только написать ещё пару надписей. К ним мы применим другой эффект Effect > Stylize > Drop Shadow

Растровые объекты в Иллюстраторе
Давайте сразу наметим примерный размер растровых элементов на нашем макете. Для этого я просто создам несколько квадратиков инструментом Rectangle Tool.

Теперь я скопирую один из квадратиков. В Фотошопе создам новый фаил и сделаю Paste на новую рабочую область. Фотошоп сразу определит размер квадратика и создаст рабочую область точно такого же размера с 300dpi. На этом роль прямоугольника кончается. Главное, вы имеете точные размеры области, которую будут занимать ваши майки, футболки и кроссовки. Впрочем, это имеет смысл, если ваша графика меньшего размера. Тогда вы с точностью до миллиметра будете видеть, на сколько её придется увеличить. А увеличив, сможете немного обработать, чтобы сгладить потерю качества.
Если графика больше, вы можете не беспокоиться о правильном размере. Просто поменяйте разрешение на 300dpi в имеющемся фаиле, обработайте его, замаскируйте задний фон и так далее. Подготовить фаил большего размера может оказаться очень полезно. Так как в ходе утверждения макета вас могут попросить увеличить графику, и тогда придется все делать сначала. С другой стороны размер и не должен быть слишком большим. Не больше чем 100% от оригинального размера. Если вы будете уменьшать графику в 2 раза прямо в иллюстраторе, сохраняя размер, это перегрузит фаил.
В любом случае, вы можете отталкиваться от оригинального размера, который мы только что наметили. И если ваша графика значительно больше, вы можете даже увеличить рабочую область на 20%-30%, чтобы иметь запас качества.
Теперь я просто перенесу графику на нашу рабочую область. Инструментами Lasso или Magic wand обрежу белый фон. Цветовой режим CMYK. Слой Background удаляем. Сохраняем фаил в PSD и импортируем через File > Plase в Иллюстратор на нашу листовку.

Что ещё?
Остались мелочи, вроде ценников, которые я нарисовал обычным Ellipce Tool, задав черную заливку и белую окантовку. В качестве эффекта я применил Effect > Stylize > Drop Shadow. Надписи, подписи и все. Наша листовка закончена. Переходим к сохранению.

Возможно вы захотите прикрепить растровую графику к фаилу Иллюстратора. Ведь она не очень большого размера. К чему вам свита из десятка мелких растровых фаилов привязанных через ссылку? Прикрепить графику в фаил можно кликнув по растровой картинке и нажать в меню выше кнопочку Embed.
Сохранение листовки для типографии
Сохранение листовки зависит от требований типографии. Если от вас требуется EPS, надо сохранять в EPS, если хотят AI надо сохранять в AI. В этом случае вам конечно нужно перевести весь текст в кривые или предоставить типографии ваши шрифты. Впрочем возиться со шрифтами они скорее всего не захотят, а перевести в кривые текст можно через Text > Create Outlines.
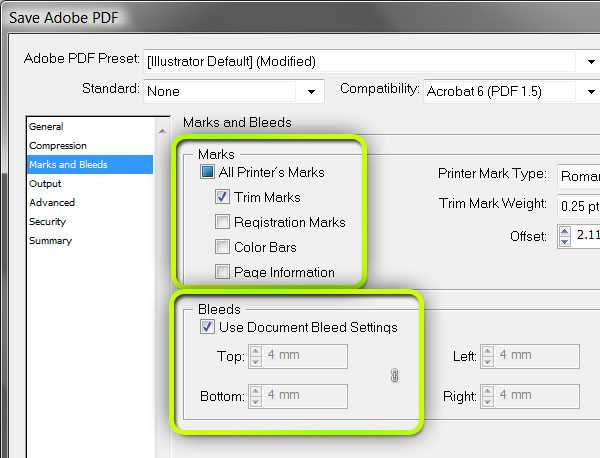
Я буду сохранять в PSD, не зря же мы устанавливали блиды. В главном окне выбирайте режим PDF/X-1a:2001. Это распространенный стандарт печати, которого придерживаются большая часть типографий.
Во вкладке Bleeds установите следующие галочки. Поставьте Trim Marks — это линии реза. И установите линии реза, настроенные в документе.

Вот и все. Мы только что изготовили вполне рабочий макет листовки.
Скачать фаил
Спасибо за внимание и удачных экспериментов.
Скачать листовку в формате AI
Автор:
Дмитрий Веровски
hronofag.ru
Оформление флаера в Фотошоп
Для рекламных целей и email-рассылки часто применяют отправку флаеров, которые создаются при помощи программы Фотошоп. Для их создания необходимо подобрать соответствующие теме изображения и сделать флаер привлекательным.
Создаем новый файл, размером, как показано на рисунке.

Настраиваем направляющие. Для это обращаемся к вкладке «Редактирование» — «Настроить» — «Направляющие, сетка, фрагменты».
Размещаем два фоновых изображения (пример1, пример2).

Размещаем дополнительные изображения (пример1, пример2).

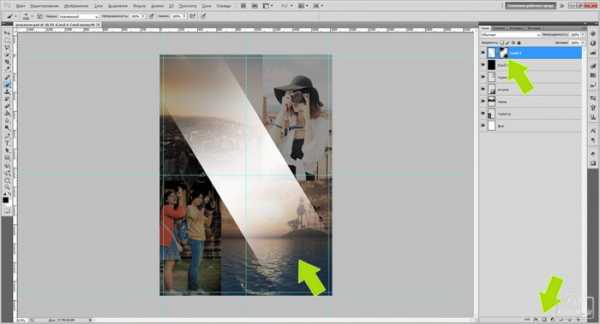
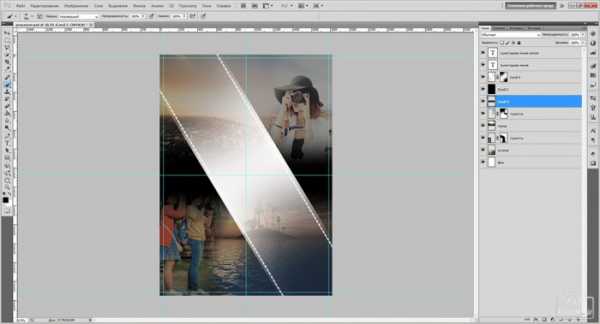
Создаем поверх слоев с изображениями новый слой и заливаем его черным цветом. Снижаем непрозрачность этого слоя до 25%.
Создаем новый слой и в нем инструментом «Прямоугольная область» выделяем полосу, которую заливаем белым цветом. При помощи функционала «Трансформирование» наклоняем полосу и вытягиваем.

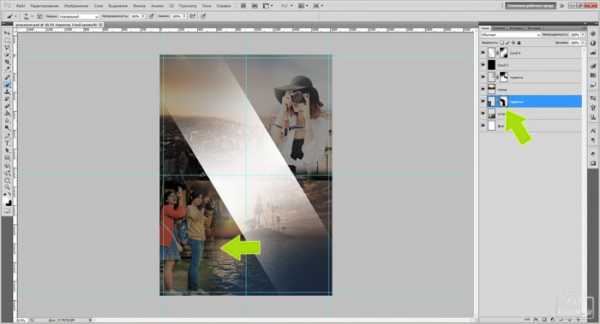
К слою с полосой добавляем слой-маску и в слое-маске кистью черного цвета делаем менее заметными углы полосы.

При помощи слоя-маски скрываем края других изображений.

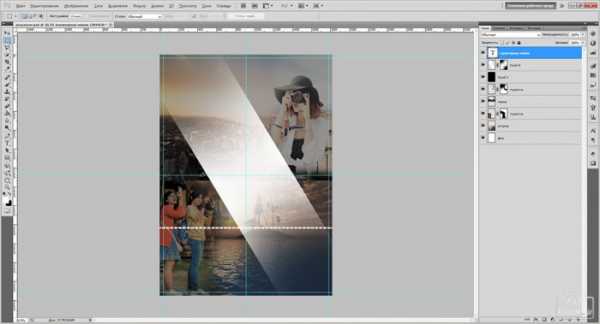
Создаем текстовый слой и пишем в нем тире.

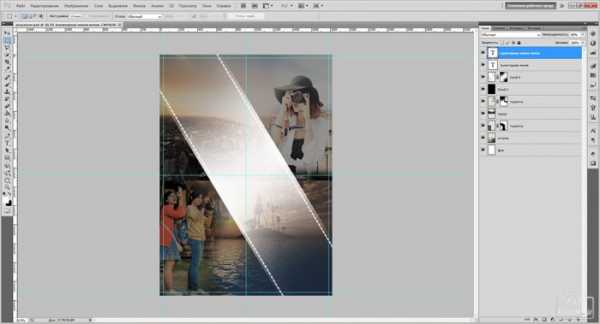
При помощи функционала «Трансформирование» наклоняем и вытягиваем полосу с тире. Делаем дубликат слоя и размещаем его параллельно.

При необходимости добавляем затемнение над некоторыми слоями: кистью мягкого типа черного цвета прорисовываем широкую полосу. Снижаем непрозрачность слоя до 50%-80%

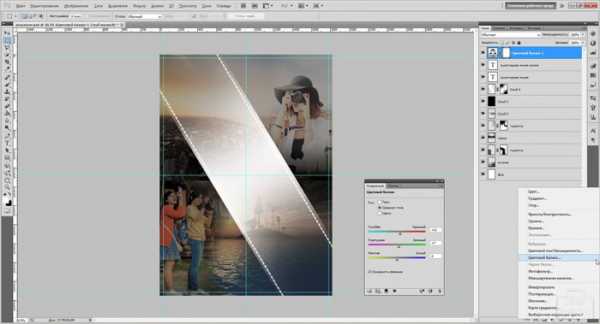
Корректируем цветовой баланс при помощи корректирующего слоя.

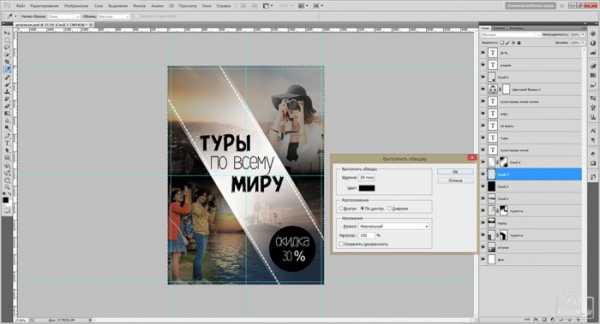
Добавляем слоган, прочие элементы: окружность, залитую черным цветом под текст о скидках.
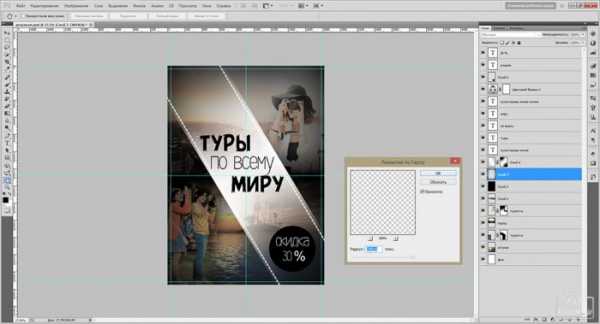
Под слоем с широкой полосой создаем новый слой и выполняем в нем обводку выделенной области.

Придаем слою эффект размытия.

Таким несложным образом изготавливаем флаер.

www.fotokomok.ru
Делаем флаер в Фотошоп
В этом уроке я покажу вам, как создать флаер в векторном стиле средствами Фотошоп.
Для начала создаем новый документ размером 1000х500px и разрешением 72dpi. Заливаем его черным цветом.

Теперь создаем новый слой и, инструментом Rectangular Marquee Tool (Прямоугольное выделение), создаем выделение как показано на рисунке ниже. Затем заливаем его белым цветом.

Снимаем выделение сочетанием клавиш CTRL+D и дублируем этот слой несколько раз. Размещаем копии так, как показано ниже.

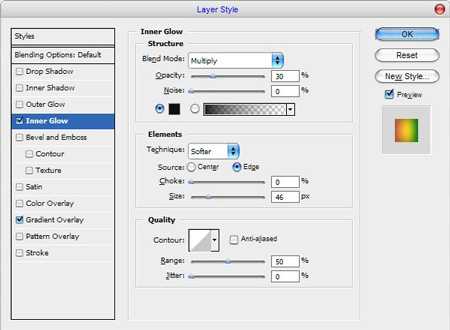
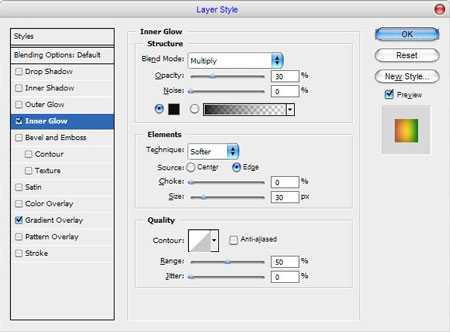
Сливаем все слои с белым прямоугольником в один и применяем Layer — Layer Style — Inner Glow и Gradient Overlay (Слой — Стиль слоя — Внутреннее свечение и Перекрытие градиентом) к новому слою.


Вот таким должен быть результат применения стилей.

Передвигаемся к следующему шагу.
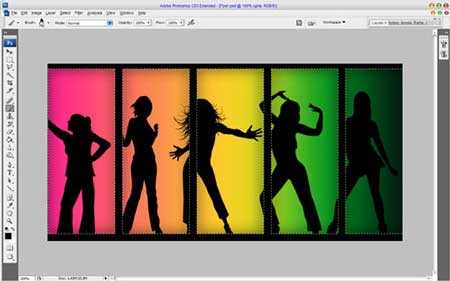
Теперь добавим силуэты танцующих девушек. На данном этапе вам понадобится специальная кисточка. Выделяем слой, с которым только что работали, Select — Load Selection (Выделение — Загрузить выделение). После этого создаем новый слой и, используя предложенные мной кисти, рисуем ими.

Снова создаем новый слой и располагаем его в самом верху палитры слоев. Опять рисуем силуэты, только теперь нам нужно, чтобы они были как бы вдалеке. Для этого уменьшаем их size (размер), а opacity (непрозрачность) слоя уменьшаем до 50%.

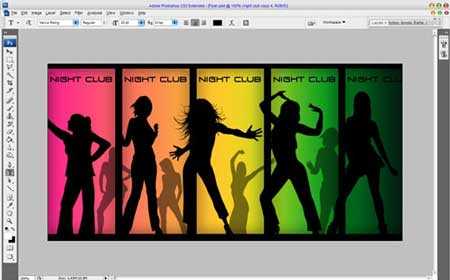
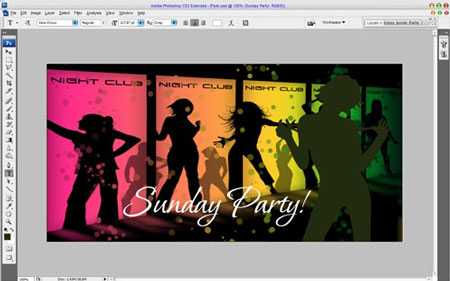
Снимаем выделение CTRL+D. Активируем инструмент Horizontal Type Tool (T) (Горизонтальный текст) и пишем необходимый вам текст черным цветом.

Для текста я использовал шрифт Venus Rising. Скопируйте (CTRL+C) слой с текстом несколько раз и разместите на каждом прямоугольнике.

Слейте все слои, кроме фонового, вместе и примените Edit — Transform — Distort (Редактирование — Трансформация — Искажение).

Затем применяем Edit — Transform — Warp (Редактирование — Трансформация — Деформация) и немного закругляем на краях.

Далее будем создавать отражение. У новичков на данном шаге могут возникнуть трудности, так как он довольно сложный. Дублируем слой (CTRL+J) и отражаем дубликат по вертикали Edit — Transform — Flip Vertical (Редактирование — Трансформация — Отразить по вертикали). С помощью Edit — Transform — Skew (Редактирование — Трансформация — Наклон) и Edit — Transform — Distort (Редактирование — Трансформация — Искажение) создаем что-то похожее на отражение. После этого жмем Enter.

Создаем быструю маску (Q) и заливаем ее стандартным линейным градиентом.

Затем выходим из режима быстрой маски, снова нажав Q. В результате на отражении образовалось выделение. Жмем клавишу Delete.

Снимаем выделение CTRL+D и применяем Filter — Blur — MotionBlur (Фильтр — Размытие — Размытие в движении) со следующими параметрами.

Уменьшаем opacity (непрозрачность) слоя до 50% и получаем вот такой результат.

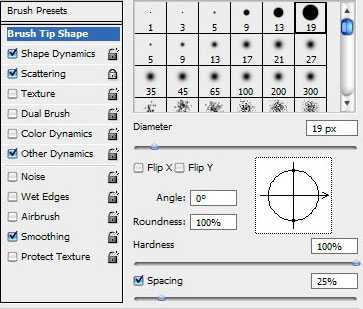
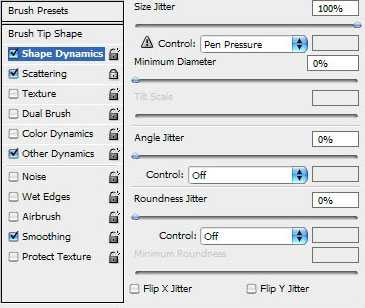
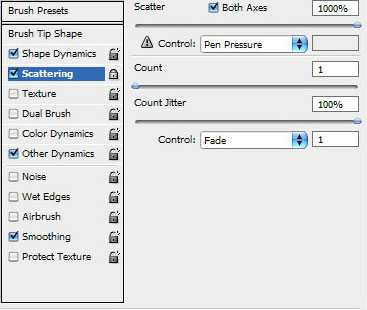
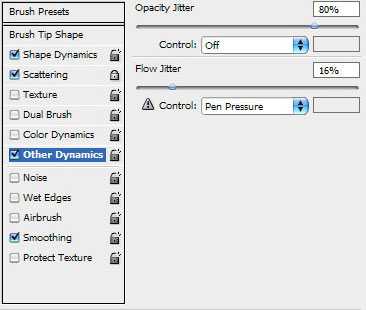
С фоном мы закончили. Переходим к следующему шагу. Активируем инструмент BrushTool (Кисть). Жесткость на максимум, размер — 19px. Затем переходим в настройки кисти Window — Brushes (Окна — Кисти) и устанавливаем такие параметры.
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

Создаем новый слой и этой кисточкой хаотично проводим по нашему документу. Цвет
кисти — белый.

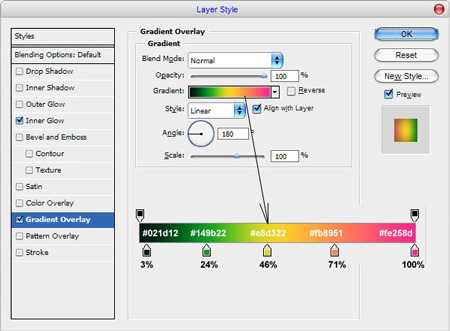
Теперь применим стили слоя. Layer — Layer Style — Inner Glow и Gradient Overlay (Слой — Стиль слоя — Внутреннее свечение и Перекрытие градиентом).


Результат:

Добавим еще один большой силуэт девушки. Снова активируем инструмент Brush Tool (Кисть) и, установив цвет кисти #232b0e, на новом слое рисуем нашу девушку.

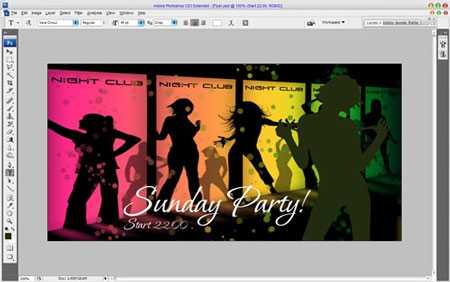
И последнее, что нам нужно сделать, это добавить текст. Выбираем инструмент Horizontal Type Tool (Горизонтальный текст) и пишем.

На своем флаере я использовал шрифт Vera Crouz.

Мы закончили! Надеюсь, вы получили ожидаемый результат. Не бойтесь экспериментировать!
Это все! Удачи.
Автор: photoshopstar
photoshop-master.ru
Как сделать листовку в фотошопе?
Создание листовки – это занятие на стыке многих сфер деятельности: дизайна, типографии, каллиграфии и пр. В качестве инструментов используются как привычные кисти, линейки и циркули, так и плоды технического прогресса последних лет – программное обеспечение. Рассмотрим один из самых простых вариантов – создание листовки при помощи Adobe Photoshop.
Вам понадобится
Инструкция
imguru.ru
