Преобразуем текст в контур
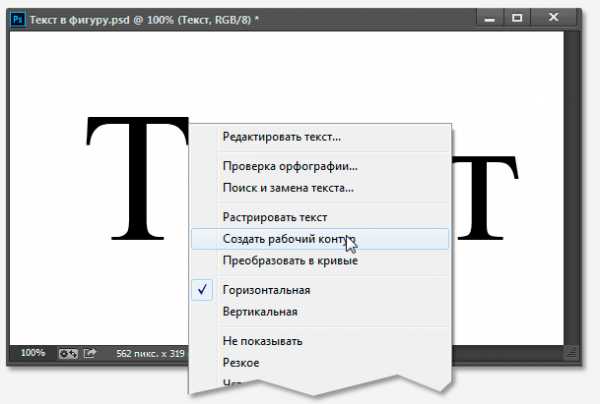
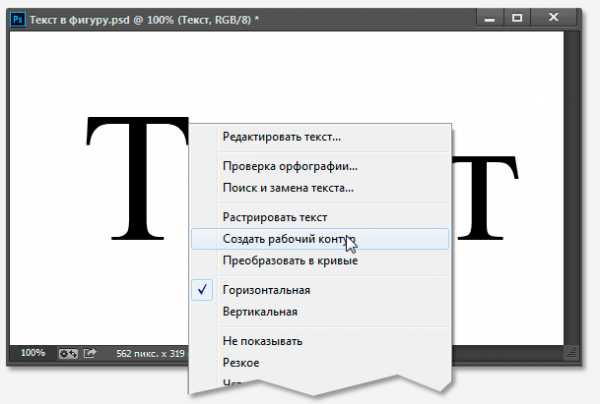
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:

Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
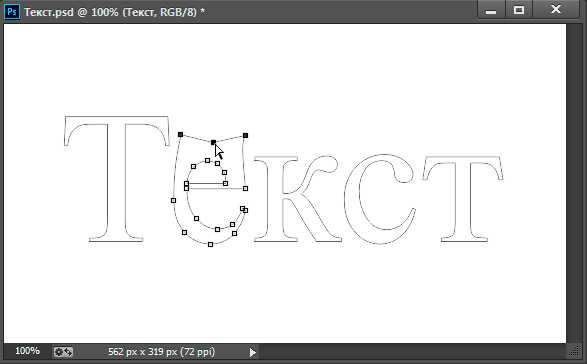
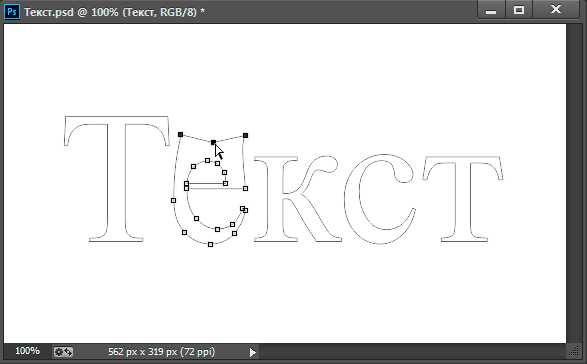
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:

Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
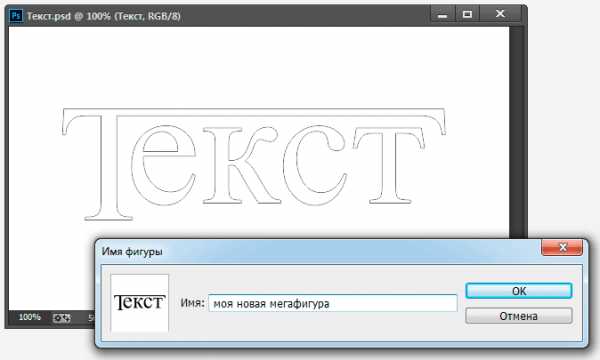
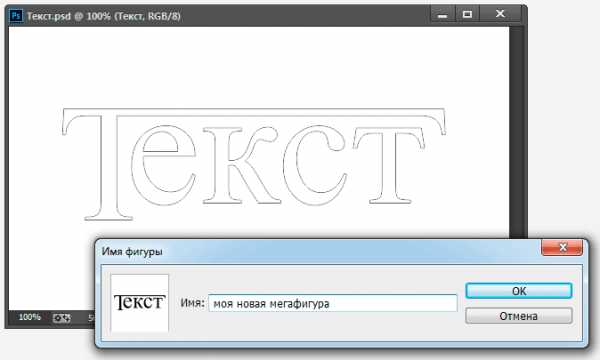
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:

Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
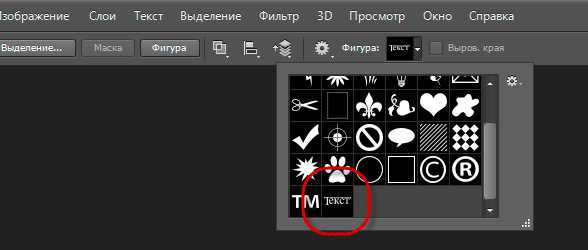
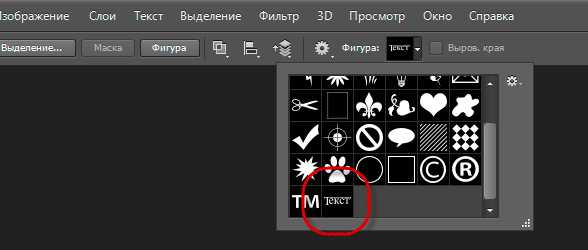
И выберите созданную Вами форму:

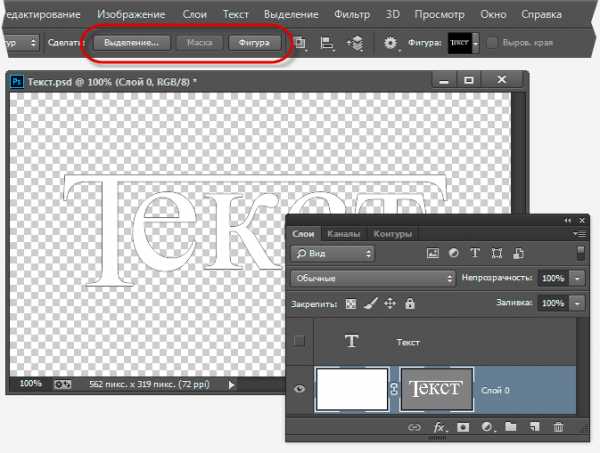
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:

На примере я выбрал создание при помощи слой-маски.
rugraphics.ru
Обводка контура и текста в Photoshop
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать различные виды обводок у контуров, фигур и текста с помощью Кисти (Brush Tool) и некоторых других инструментов.
Эта функция незаменима при создании различных текстовых эффектов, рамок и бордюров, эскизов и т.д. Чтобы эффективно использовать данную функцию, надо понимать, что для обводки можно использовать не только инструмент Кисть, но и другие инструменты рисования, например, «Ластик» (Eraser Tool), «Размытие» (Blur tool), «Резкость» (Sharpen Tool) и т.д.
Обводку контура можно создавать сплошной и пунктирной линией (эта опция поддерживается начиная с CS6, подробнее здесь), а в этом уроке мы поговорим о художественной обводке, выполненной с помощью инструмента Кисть (Brush Tool).
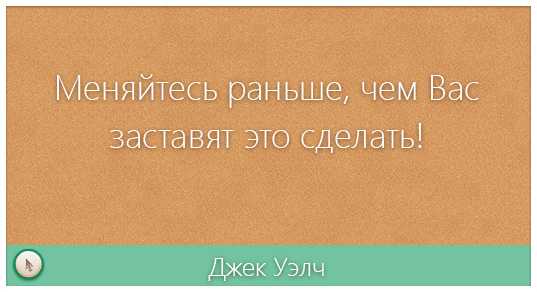
Вот пример текста, преобразованного в контур и обведённого кистью по методу, о котором рассказано в данном уроке:
Давайте начнём. Для начала нам надо создать контур. Нам подойдёт любой контур, созданный при помощи любого из инструментов группы векторных контуров или инструментами «Перо» (Pen Tool) и «Свободное перо» (Freeform Pen Tool).
Кроме того, обвести можно и контур, созданный из текста. Как преобразовать текст в контур, рассказывается здесь.
Я создал простой прямоугольник со скруглёнными углами с помощью одноимённого инструмента:

Перед тем, ка создать обводку, надо определить, с помощью какого инструмента рисования мы её будем делать и затем настроить этот инструмент.
Как обвести текст в фотошопе: быстро и красиво
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.

Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы (https://pixlr.com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.

Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.

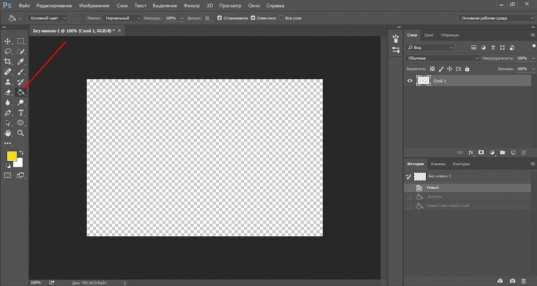
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.

Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
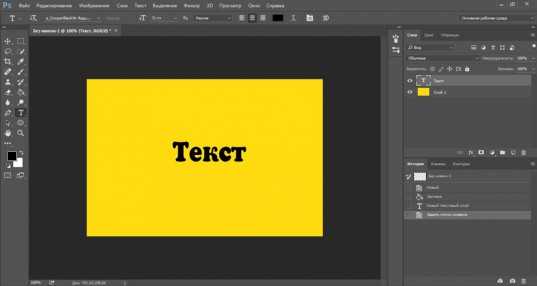
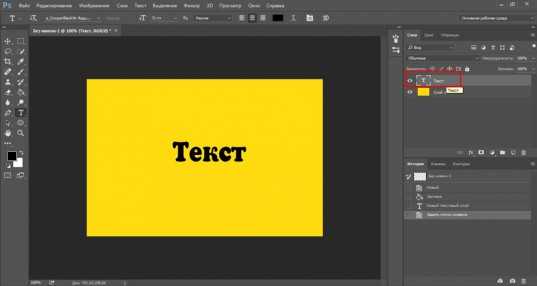
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.

Итак, мы написали текст.

В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.

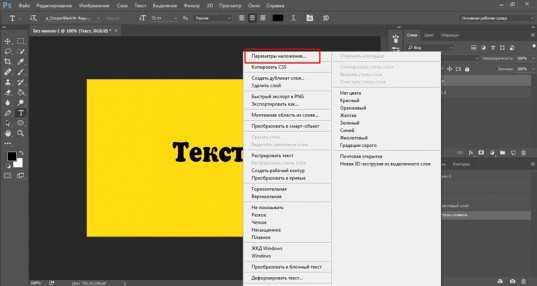
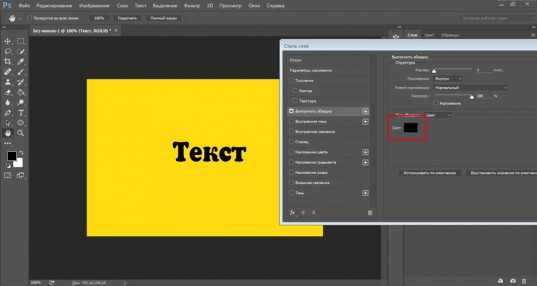
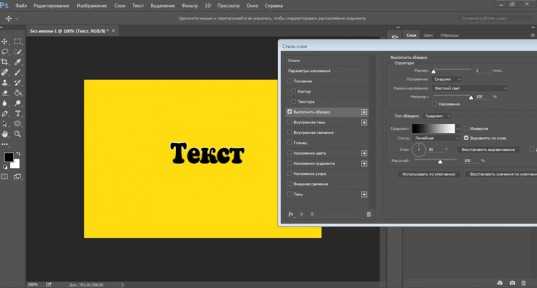
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».

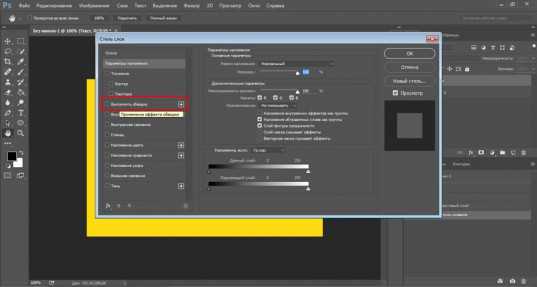
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.

Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.

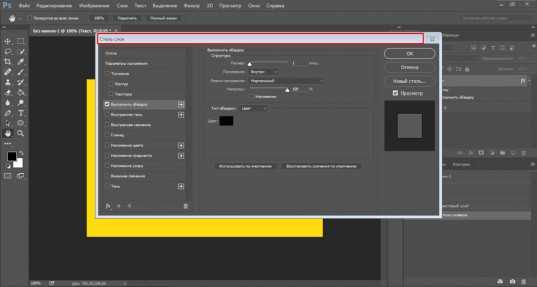
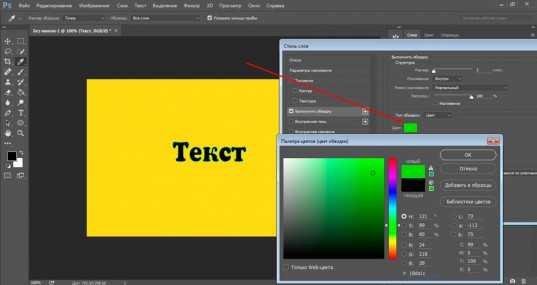
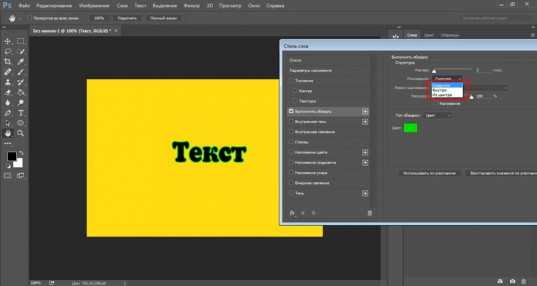
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.

И снова дополнительное меню. Выбирайте, пока не найдете лучший.

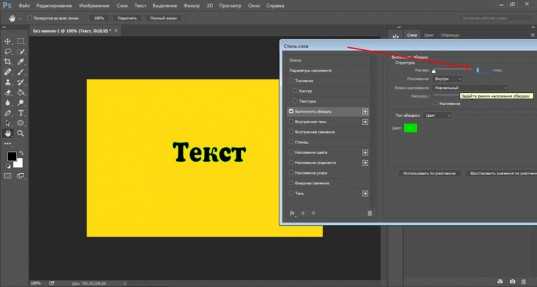
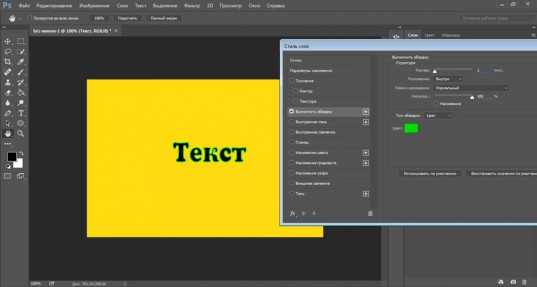
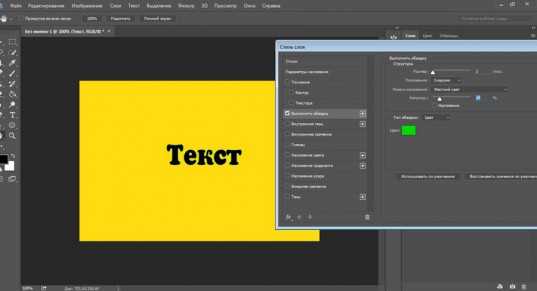
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.

Теперь выделение более заметно.

Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.

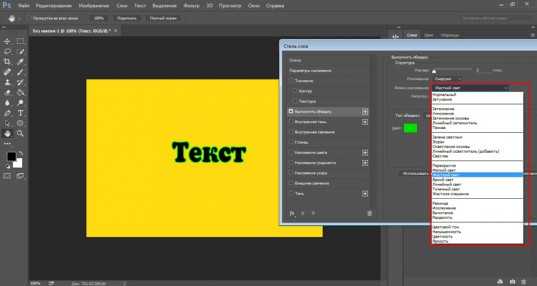
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.

Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.

Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
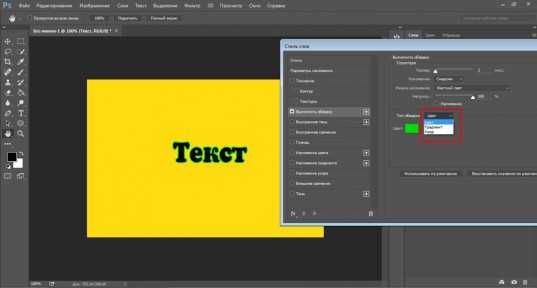
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.

Вот так может выглядеть ваш рисунок.

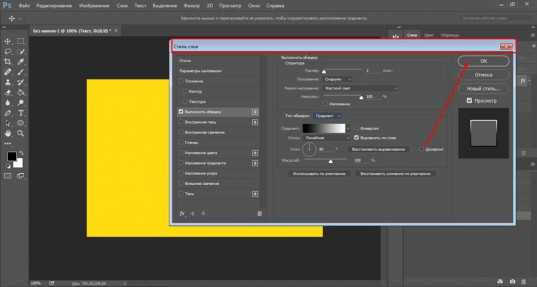
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.

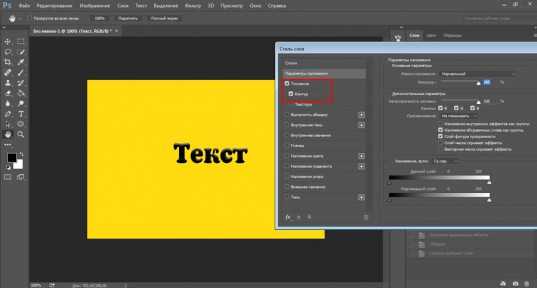
Также вы можете попробовать тиснение – контур.

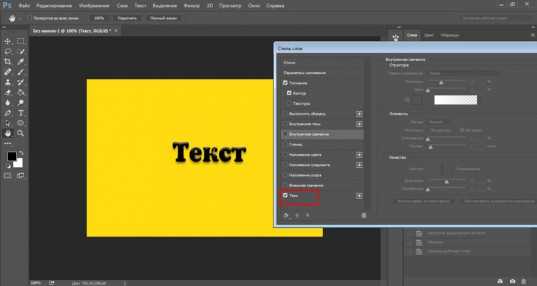
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.

Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.

Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru.

Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.

Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.

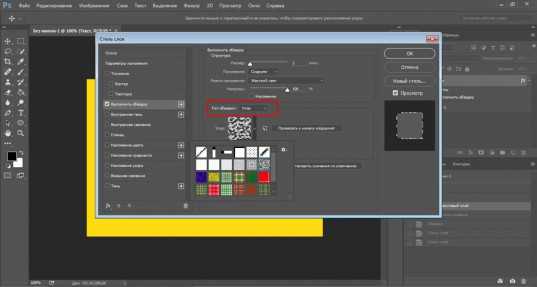
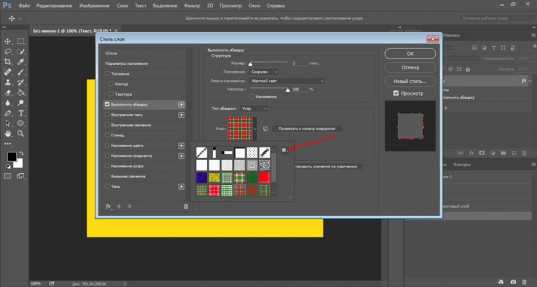
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.

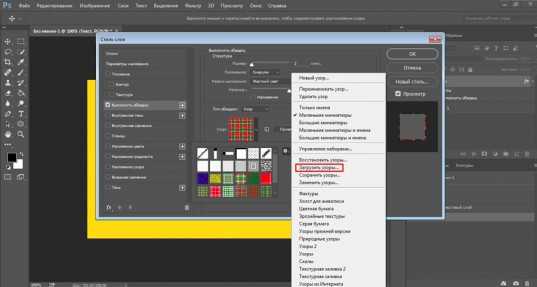
Теперь нужно загрузить узоры.

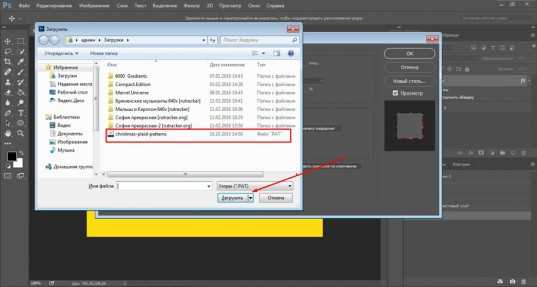
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.

Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти курс для начинающих веб-дизайнеров. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.

Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.

Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
start-luck.ru
Как сделать контур в Фотошопе
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool», и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения, Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК».
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1».
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК».
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace». На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне, и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background», удалите слои «Background» и «comp-profi.com», сохраните изображение в формате *.png или *.gif.
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении. Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace».
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1».
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Теперь Вы знаете, как можно сделать контур в Фотошопе для текста или изображения. А если прорисовать внутренние линии, рисунок будет смотреться намного интереснее.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
comp-profi.com
Как написать текст по контуру в фотошопе | Как сделать..
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…

Для тех кто не в теме
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Контур — в общем случае, замкнутая линия, очертание некоторой геометрической фигуры, предмета.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
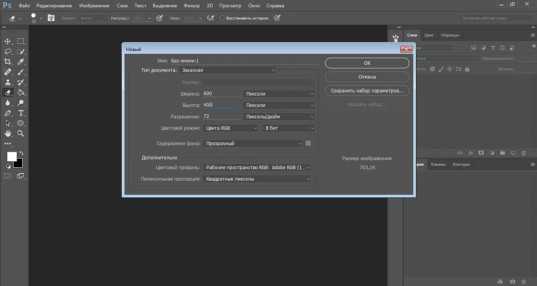
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Ширина: 740px;
Высота: 300px;
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так

Шаг 2:
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала). И вот буквы стали более разборчивы и хорошо читаемы, в итоге получилось следующее

Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше…
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный замкнутый контур.
Если контур будет незамкнут, соответственно текст получится вдоль контура
Шаг 1:
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так

Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок

Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении…
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
ps-magic.ru
как сделать контур букв в фотошопе
Форум по Adobe Photoshop
как сделать контур текста
как сделать контур текста
Сообщение alena_obns » Пт дек 04, 2009 2:12 am
Re: как сделать контур текста
Сообщение S_a_n_hes » Пт дек 04, 2009 3:40 am
Щёлкните 2 раза по слою Текст на панели Слои
и выберете в окне Стиль слоя строку ОБВОДКА. (самый нижний)
Установите нужные параметры:
Цвет, размер и т.д.
Можно делать обводку градиентом или текстурой.
Тоже самое можно сделать через меню:
Слой-Стиль слоя-Ободка.
Re: как сделать контур текста
Сообщение valusha29 » Сб дек 26, 2009 4:38 pm
Re: как сделать контур текста
Сообщение S_a_n_hes » Сб дек 26, 2009 4:44 pm
Re: как сделать контур текста
Сообщение valusha29 » Сб дек 26, 2009 5:24 pm
Re: как сделать контур текста
Сообщение S_a_n_hes » Сб дек 26, 2009 5:26 pm
Re: как сделать контур текста
Сообщение valusha29 » Сб дек 26, 2009 5:31 pm
Re: как сделать контур текста
Сообщение S_a_n_hes » Сб дек 26, 2009 5:46 pm
Разрешение какое?
Его значение видно том же окне, где размер.
И давайте скрин рабочей области.
При открытом документе с текстом и чтоб была видна панель СЛОИ.
Нажмите клавишу PRT SCR или по другому — Print Scrin.
Она около клавиши F12.
Затем — в Фотошопе CTRL+N и далее — CTRL+V.
Далее — Сохранить для ВЕБ.
Сохранённый снимок загрузите на любой файлообменный сервис или сервис для публикации фото в сети.
ССЫЛКУ НА ФОТО — СЮДА.
Также неплохо бы посмотреть сам файл с текстом.
Забросьте и его, только сначала сохраните в формате PSD и заархивируйте.
Всётаки я подозреваю, что цвет текста совпадает с цветом фона.
Какие цвета у фона и текста? Цвет текста сверху на панели своств — окошко.
Источник: http://planetaphotoshop.ru/viewtopic.php?t=4253
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте этот урок.
В уроке представлен один из приемов оформления текста, а конкретно – обводка.
Для того чтобы сделать обводку в Фотошопе нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрать пункт «Обводка».
Здесь можно настроить цвет, расположение, тип и толщину обводки.
Это путь дилетантов, а мы с Вами настоящие профи, поэтому и действовать будем по другому.
Почему так? При помощи стилей слоя можно создать только линейную обводку, а способ, который мы изучим в этом уроке, позволит создать обводку любой конфигурации.
Итак, текст у нас есть, приступаем.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Я хочу довольно толстую обводку со скругленными краями.
Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишу значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, то и значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки.
Здесь выбираем «Цвет». Цвет может быть любой.
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем.
Помещаем слой с обводкой под слой с текстом.
Далее дважды кликаем по слою с обводкой, вызвав пресловутые стили.
Здесь выбираем пункт «Наложение градиента» и кликаем по значку, что указан на скрине, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который Вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Продолжим эксперимент. Извиняюсь, урок.
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у меня получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Помогла ли вам эта статья?
Еще статьи по данной теме:
достаточно интересный способ да внешне он вышел красивее чем стандартные эффекты. я думаю что ручая настройка таких вот эффектов во первых сам процесс интересней во вторых приятней делать чтото самому и можно более подробно настроить. кстати, а можно как то сохранить такой эффект, чтобы постоянно его не повторять. т.е на одной букве\слове так попробовать, а потом в других проектах его как-то использовать а не повторять все заново?
В новых версиях Photoshop имеются инструменты для автоматизации действий, так что, используя макросы, вы вполне можете сохранить порядок выполнения того или иного эффекта.
Задайте вопрос или оставьте свое мнение Отменить комментарий
Аноним: 2 июля в 00:25
Как отписать от себя пользователя в Instagram На меня подписался человек почему его нет у меня в подписчиках?
Леонид: 2 июля в 00:17
У меня 7-ка, полностью обновлённая. В опциях чистки диска С присутствует как «Файлы резервной копии пакета обновления», так и «Отчистка обновлений Windows», и судя по поясняющим комментариям винды, это не одно и то же. Первое — это старые версии файлов \, обновлённых в пакете обновления (скорее всего, имеются в виду системные). В
Игорь: 1 июля в 23:59
Пользуемся Яндекс.Картами Где находится меню для закачки карт оффлайн
Игорь Берсан: 1 июля в 23:51
Расчетный адрес в Steam. Что это Мурад, здравствуйте. Вы можете указать тот адрес, который указан в вашем паспорте. Если вы планируете просто использовать платежную систему или карту для оплаты услуг Steam, то этого будет достаточно. Точный адрес понадобится в том случае, если вы планируете получить выписки счета в физическом виде.
Игорь Берсан: 1 июля в 23:48
Отключение мобильного аутентификатора в Steam Михаил, здравствуйте. При подключении Steam Guard вы должны были сохранить код Steam Recovery. Это специальный код, который начинается с буквы «R» и содержит далее пять разных цифр. Если он у вас есть, тогда с его помощью вам следует открепить Steam Guard, а затем повторно его подключить. Если же кода у вас по какой-то причине нет, то вам поможет
Мурад: 1 июля в 23:47
Расчетный адрес в Steam. Что это Дело в том, что я не знаю точного адреса своего проживания так как у меня нет определённого места жительства. А у кого я могу узнать где я прописан?
Игорь Берсан: 1 июля в 23:34
Steam не видит интернет. Что делать? Айдын, здравствуйте. Вы используете подключение через Wi-Fi или проводной адаптер? Также уточните, в ошибке указано, что не удается подключиться к серверу? На будущее, не забывайте прикреплять скриншот к своему вопросу. Для начала проверьте систему на наличие вирусов и файл «hosts» на предмет лишних строк.
Источник: http://lumpics.ru/how-to-stroke-the-text-in-photoshop/
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
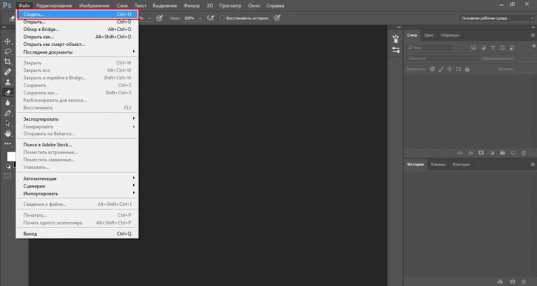
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс « Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Источник: http://start-luck.ru/photoshop/kak-sdelat-kontur.html
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обычная обводка
Для начала я покажу вам как просто обвести текст. И в этом нам поможет уже знакомая нам функция. Итак, поехали!
- Давайте откроем какое-нибудь изображение в качестве фона и выберем белый (или любой другой) цвет в качестве основного. Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.
- А теперь вам нужно войти в стили слоя этого текста и поставить галочку на пункте «Обводка» . Вы сразу заметите, как надпись обвелась и преобразилась. Правда неизвестно, какие настройки там стоят, так что давайте подстроим все сами.
- В настройках текста два самых главных параметра — это положение и размер. Положение показывает, с какой стороны будет происходить обводка (снаружи, внутри или в центре). Практика показывает, что самое оптимальное положение — это снаружи. А размер, как вы сами понимаете, будет указывать размер обвoдки в пикселях.
- Ну и конечно же нельзя забывать про сам цвет обводки. Тут все зависит от цвета текста. Если вы будете использовать белую надпись, то обводка должна быть потемнее, например черная или темно-синяя. Но вы можете экспериментировать с текстом. Здесь вас совершенно никто не ограничивает.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить» . В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс . Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
Источник: http://koskomp.ru/adobe-photoshop/kak-sdelat-obvodku-teksta-v-fotoshope/
В этом материале я расскажу, как преобразовать текст или отдельную букву текста в Photoshop в рабочий контур (Work Path) и каким образом можно получить из любого текста пользовательскую фигуру (Custom Shape).
Конвертация букв в векторный контур необходима, например, для коррекции формы буквы, для создания выделенной области из букв. Кроме того, нередко возникает задача объединения буквы или текста целиком с какой-либо другой фигурой для создания новой пользовательской формы.
В методике преобразования текста в контур нет ничего сложного, и, если Вы знаете, как это сделает, процесс займёт всего несколько секунд.
Существует несколько способов выполнения этой задачи, и, проще всего кликнуть правой кнопкой мыши по слою с текстом в панели слоёв и нажать по пункту «Создать рабочий контур» (Convert to Shape):
Но, по ряду причин, этот способ не всегда возможно применить. Поэтому в Photoshop существуют и другие методы конвертации букв.
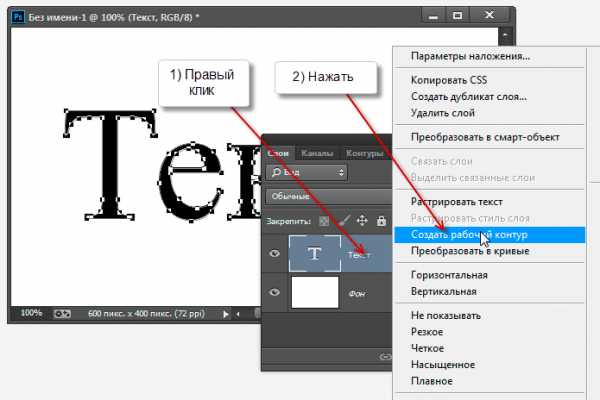
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
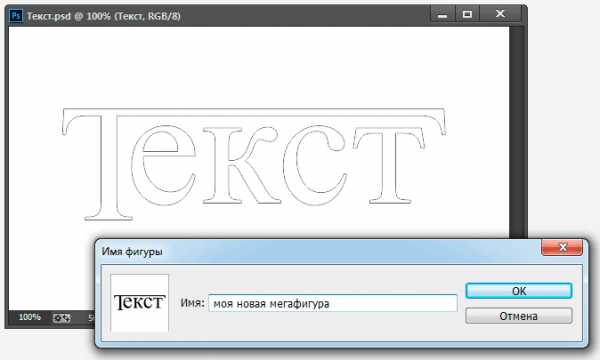
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
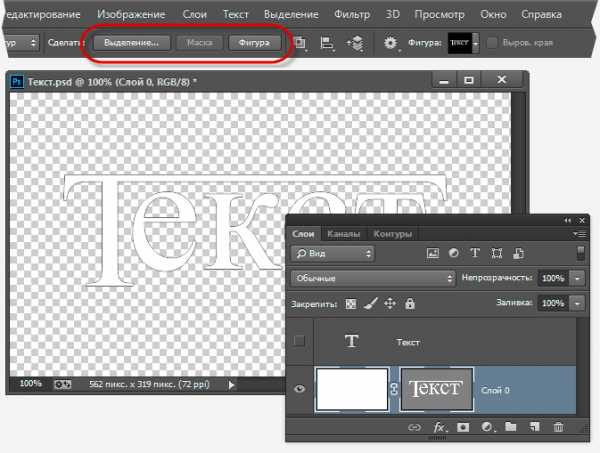
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Источник: http://rugraphics.ru/photoshop/preobrazuem-tekst-v-kontur
kaketodelaetsya.ru
Как преобразовать текст в контур в Фотошопе

В этом материале я расскажу, как преобразовать текст или отдельную букву текста в Photoshop в рабочий контур (Work Path) и каким образом можно получить из любого текста пользовательскую фигуру (Custom Shape).
Конвертация букв в векторный контур необходима, например, для коррекции формы буквы, для создания выделенной области из букв. Кроме того, нередко возникает задача объединения буквы или текста целиком с какой-либо другой фигурой для создания новой пользовательской формы.
В методике преобразования текста в контур нет ничего сложного, и, если Вы знаете, как это сделает, процесс займёт всего несколько секунд.
Как преобразовать текст в контур в Фотошопе
Существует несколько способов выполнения этой задачи, и, проще всего кликнуть правой кнопкой мыши по слою с текстом в панели слоёв и нажать по пункту «Создать рабочий контур» (Convert to Shape):

Но, по ряду причин, этот способ не всегда возможно применить. Поэтому в Photoshop существуют и другие методы конвертации букв.
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:

Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:

Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:

Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:

Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:

На примере я выбрал создание при помощи слой-маски.
Ссылка на источник
sveres.ru
