Работа с текстом в Adobe InDesign
Широкие возможности при работе с текстом в индизайне объясняются тем что программа для этого собственно и предназначена. Работа с текстом, т.е. вёрстка многостраничных изданий это основное предназначение программы.
Начало работы с текстом в индизайне.
Фактически мы начинаем работать с текстом в тот момент когда создаём новый документ. В этот момент нас просят указать формат, отступы, количество колонок и т.д. Какие отступы создавать и сколько колонок использовать это уже зависит от вас, но не стоит игнорировать начальные настройки для документа, которые могут сильно облегчить вам дальнейшую работу.
Указав в настройках 3 колонки никто не помешает вам в будущем расположить текст в этом документе на 2 колонки и наоборот. Задаваемые параметры отступов, колонок и т.д. не печатаются и служат лишь ориентиром для вас.
Важным является ещё и формат. Т.е. если вы задали формат А4, то переверстать его в А3 будет гораздо сложнее, в этом случае вы не обойдётесь простым изменением настроек документа.
Импорт.
Мы можем импортировать текст из документа ворд, эксель, txt и других форматов. Для импорта Ctrl + D. Для того чтобы не наследовались стили текста из ворда, лучше импортировать из txt формата.
Текстовые фреймы.
Текстовые фреймы масштабируются так-же как и фреймы с изображениями. Т.е. если вы зажали Ctrl + Shift во время масштабирования, то можете рассчитывать на пропорциональное изменение параметров. Но лучше всё-таки задавать параметры для текста более конкретно, в цифрах. Для этого на панели инструментов вверху появляется окно настроек, в то время когда вы выделяете текст для работы.
Настроить интерлиньяж, межстрочное расстояние, выключку, размер кегля, отступы и прочие параметры можно вверху, на панели активных инструментов.
Текст по контуру в Индизайне.
Выбираем специальный инструмент «Текст по контуру». Для этого нужно найти на панели инструментов справа инструмент «Текст», нажать на него и ждать пока появиться дополнительное меню с возможностью выбора как показано на рисунке.
Выбираем «Текст по контуру» и кликаем по нашей кривой.
Кривую нужно предварительно нарисовать. Я сделал это при помощи стандартного инструмента «Карандаш». Теперь мы можем вводить текст по контуру.
После того как мы ввели текст, мы можем изменить параметры, щёлкнув правой кнопкой мыши по тексту и вызвав контекстное меню.
Жмём на пункт «Текст по контуру» и настраиваем как нам нравится.
Создание стилей для символов.
При работе лучше сразу задать несколько стилей для текста. Работа в этом случае будет легче, потому-что вы не будете тратить много времени на то чтобы править текст для каждого абзаца либо заголовка, достаточно лишь присвоить ему соответствующий стиль.
Обычно приходится задавать стили для заголовков первого уровня, заголовков второго уровня и основного текста. Помимо этого можно задать стили для особых случаев, это нумерация, различные сноски и т.д.
Создание стилей для абзацев.
Стили для абзацев имеют больше настраиваемых параметров, чем стили для символов. Задавать стили для абзацев нужно для основного массива текста, т.к. настройки там более широкие.
Сверстаем одну страницу для примера.
Добавляем текст в нашу страницу. Я делаю это простым копированием из текстового редактора (Ctrl + C > Ctrl + V).
Мы разместили текст, но он не весь виден на странице. Что делать? Находим маленький красный значок в самом низу текстового фрейма справа и жамкаем по нему что есть сил. Если мы нормально жамкнули то теперь у нас появилась возможность вставить остаток текста в новом фрейме.
При этом стоит обратить внимание что эти фреймы связаны между собой. Изменяя размер первого текстового фрейма у нас автоматически изменяется количество символов как в этом фрейме так и в других текстовых фреймах, связанных с этим. Эта чрезвычайно полезная функция очень упрощает вёрстку больших объёмов текста.
Обтекание текстом.
Изображениям в индизайн я уже посвятил отдельную статью.
Я добавил подготовленное изображение в наш документ. Теперь мне нужно настроить обтекание текстом. Выделяем изображение и находим вверху настройки обтекания текстом.
Как видим всё работает должным образом. Стоить не забывать что обтекание работает и для текста.
В последней версии индизайна (на данный момент CC) обтекание для текста и изображения включено по умолчанию. Так что если у вас ни с того ни с сего куда-то пропал текст, то возможно просто нужно изменить настройки обтекания и всё появиться.
Переносы в индизайне.
В предыдущих версиях язык нужно было устанавливать самому, в последних версиях сами переносы и язык устанавливаются автоматически.
Просматриваем подробнее окошко «Стили параграфов» и видим вкладку «Переносы».
Здесь переносы можем отключить и включить, тут же можете покрутить настройки для них.
Нумеруем страницы.
Как пронумеровать страницы в индизайне? Очень просто! Заходим из главного верхнего меню: Текст > Вставить специальный символ > Маркеры > Номер текущей страницы, либо жмём Ctrl + Alt + Shift + N.
Для появившегося символа мы также можем задавать стили и форматировать как нам удобно.
Из опыта использования шрифтов.
Как пользоваться стилями и сколько гарнитур использовать в документе? Не стоит использовать больше 2-3х гарнитур если не хотите получить сумбур.
Вот пример использования шрифтов, который я нахожу одним из наиболее правильных.
Главный заголовок набран крупным кеглем Times New Roman, далее идут подзаголовки они тоже набраны гарнитурой с засечками (но это уже не таймс), следом идёт основной текст, набран шрифтом без засечек и меньшим кеглем.
Подготовка к печати.
Перед отправкой в типографию нужно также конвертировать текст в кривые (это нужно делать в тех случаях, если вы отправляете макет в формате PDF). Ctrl + Shift + O — команда для того чтобы конвертировать в кривые выделенный текст.
Для основного текста нужно использовать заливку в один цвет, обычно это чёрный 100%.
В том случае если вы отправляете макет на печать в формате TIF, то конвертировать текст не обязательно. Он сам превратиться кривые, а затем и в растровое изображение во время экспорта. Вообще экспорт документов для печати это тема для отдельной статьи. В будущих публикациях обязательно эту тему подниму.
Несмотря на узкие возможности программы при работе с растровыми изображениями, для нас открыты довольны широкие возможности для работы с контурами. Тут мы наследуем многие возможности из родственного иллюстратора и это стоит рассмотреть более подробно. Постараюсь осветить эту тему в других статьях т.к. эта статья не резиновая.
Информация в статье предоставлена довольно общая, поэтому если возникли вопросы то можете писать их в комментариях. Надеюсь статья оказалась для вас полезной.
Небольшой видеоурок по теме думаю не будет лишним.
alexsv.ru
2. Размещение текста по контуру фрейма
При созданий такого объекта, как текстовый фрейм, его внешнее очертание называется контуром. Программа InDesign позволяет располагать текст не только внутри фрейма, но и по его внешнему контуру.
Расположение текста по внешнему контуру фрейма
- Выберите инструмент Path Type (Текст по контуру) на панели инструментов (рис. 9.7).
- Поместите инструмент около контура. Рядом с курсором инструмента появится небольшой плюсик (рис. 9.8).
- Щелкните инструментом. На контуре появится мигающий курсор.
- Введите текст. Для выделения или изменения текста используйте любые управляющие элементы.
Чтобы выделить контур, а также убрать границы и заливку и сделать контур невидимым, используйте инструмент Direct Selection. (Более подробно об изменении контуров см. в главе 7.)
Расположив текст вдоль контура, можете изменять его положение.
Расположение текста по контуру
Потяните за индикатор в начале или в конце текста, чтобы изменить положение начальной или конечной точки текста (рис. 9.9).
Или
Потяните за небольшой указатель внутри текста, чтобы изменить центральную точку текста (рис. 9.10).
Рис. 9.8. Инструмент Path Type предназначен для добавления текста к контуру
Рис. 9.9. Значок «плюс» рядом с курсором инструмента означает, что вы можете добавлять текст к контуру
Рис. 9.10. Перетащите индикатор, чтобы сместить текст вдоль контура
Рис. 9.11. Указатель центральной точки позволяет передвигать текст или поворачивать его с одной стороны контура на другую
Вы также можете перетащить центральную точку на другую сторону контура, тем самым переместив туда текст.
Используйте палитру Paragraph, чтобы изменить выключку текста относительно начального и конечного индикаторов.
Применение эффектов к тексту по контуру
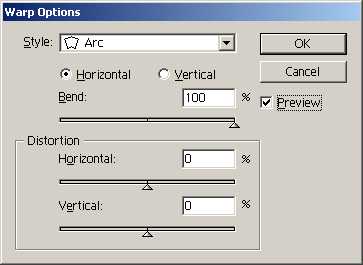
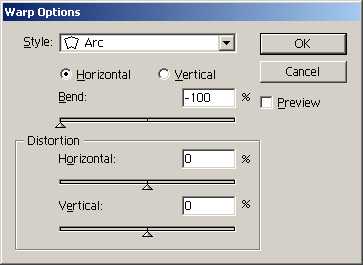
- Выполните команды Object -> Path Туре (Элемент -> Текст по контуру) -> Options (Настройки). На экране появится диалоговое окно Path Type Options.
- В меню Effect (Эффект) — задайте расположение текста относительно контура:
- Rainbow (Радуга) — дугой с повтором всех изгибов контура;
- Skew (Наклон) — по вертикали; создается эффект наклона относительно контура;
- 3D Ribbon (Трехмерная лента) — горизонтально относительно контура;
- Stair Step (Ступенька лестницы) — базовые линии отдельных букв выравниваются таким образом, что текст располагается вертикально по отношению к контуру;
- Gravity (Гравитация) — искажение текста в зависимости от искажения контура и места расположения текста на кривой контура.
- Установите флажок Flip (Повернуть), чтобы расположить текст с другой стороны контура.
- Если межбуквенный интервал неравно мерен, используйте опцию Spacing (Интервал) для уплотнения текста в местах резких поворотов и острых углов кон тура. Чем больше значение, тем меньше интервал между символами.
Текст можно также переместить на другую сторону контура, потянув за указатель центральной точки.
Вы можете также управлять вертикальным расположением текста относительно контура.
Вертикальное выравнивание текста относительно контура
- В меню Align (Выравнивание) — задайте положение текста относительно контура:
- Ascender (По выносному элементу) — выносные элементы букв касаются контура;
- Descender (По подстрочному элементу) — подстрочные элементы букв касаются контура;
- Center (По центру) — текст касается контура по центру букв;
- Baseline (По базовой линии)-текст касается контура по базовой линии букв.
- В меню То Path (Относительно контура) задайте вертикальное выравнивание текста относительно контура:
- Тор (По верхнему краю) — относительно верхнего края линии контура;
- Center (По центру) — относительно центра линии контура;
- Bottom (По нижнему краю) — относительно нижнего края линии контура.
Для перемещения текста вверх или вниз относительно контура можно также использовать управляющие элементы Baseline Shift (Сдвиг базовой линии).
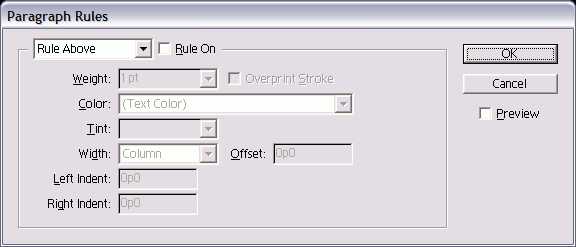
Рис. 9.12. Меню палитры Paragraph содержит команду, открывающую диалоговое окно Paragraph Rules

Рис. 9.13. Диалоговое окно Paragraph Rules предназначено для настройки линий абзаца
Рис. 9.14. Выберите опцию Rule Above или Rule Below, чтобы поместить линию над или под абзацем
lib.qrz.ru
Как создать винтажный эффект с помощью функции Текст по контуру в Индизайне

InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать винтажный эффект с помощью функции Текст по контуру, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1. Шаг 1.
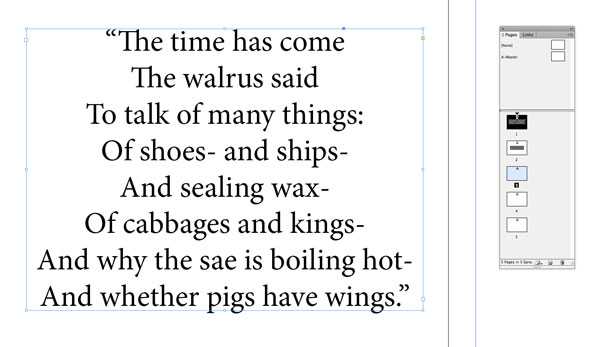
Перейдите на страницу 3 вашего документа. Возьмите Инструмент Текст — Type Tool (Т), чтобы создать новый текстовый фрей, но разместите его за краем страницы на Служебном поле (Pasteboard) (переключиться на этот Вариант экрана можно в верхней панели). Можете выбрать Нормальный (Normal) вид (W), чтобы убедиться, что текстовый блок виден.
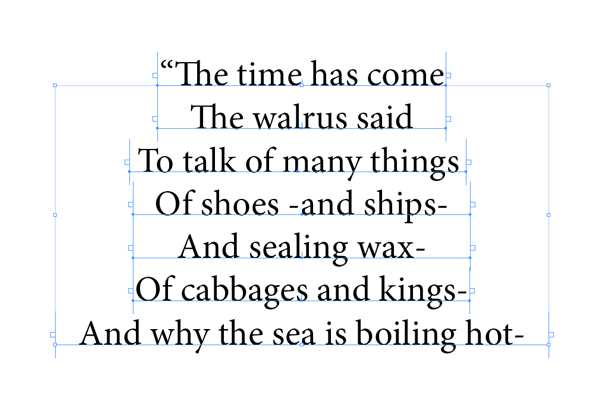
Выберите любой текст, к которому вы хотите применить эффект. Наберите его или копируйте и вставьте (Ctrl + C > Ctrl + V) текст в текстовый фрейм. Пока оставьте шрифт по умолчанию, в данном случае это Minion Pro, установите размер (Size) 40 пунктов, положение Выключка по центру (Align Center).

Шаг 2. Шаг 2.
На самой странице возьмите Инструмент Линия — Line Tool (\) и, удерживая клавишу Shift, создайте горизонтальную линию 113 мм длиной (Length). Разместите линию по центру страницы и задайте координату Y 50 мм.

Шаг 3. Шаг 3.
Возьмите Инструмент Текст по контуру — Type on a Path Tool (Shift + T) (его можно найти в выпадающем меню Инструмента текст). Поднесите курсор к левому краю линии, пока иконка не сменится на ‘+’. Кликните один раз левой кнопкой мыши, чтобы преобразовать линию в контур для текста.
Выделите и скопируйте первую строку текста, используя Инструмент Текст — Type Tool (Т), затем переключитесь на Инструмент Текст по контуру — Type on a Path Tool (Shift + T) и вставьте текст. Он будет размещен по контуру, который вы только что создали.

Шаг 4. Шаг 4.
Теперь переключитесь на Инструмент Выделение — Selection Tool (V, Escape) и удалите цвет обводки (Stroke).
Повторите те же действия для остальных строк текста, размещая каждую из них на отдельном контуре. Вы можете разместить оригинальный текстовый фрейм за контурами, чтобы вам было проще выровнять линии.

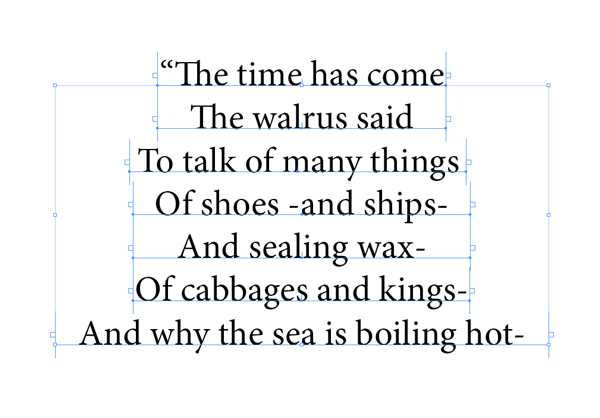
Шаг 5. Шаг 5.
Итак, теперь мы будем добавлять эффекты. Теперь вы не ограничены правилами расположения текста внутри текстового фрейма и можете изменять положение различных частей текста, чтобы создать эффект движения внутри текстового блока.
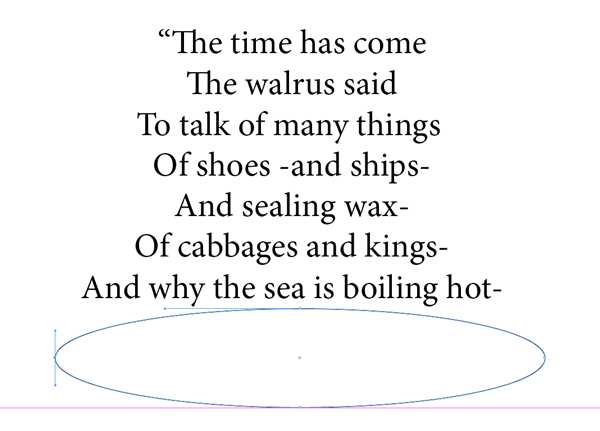
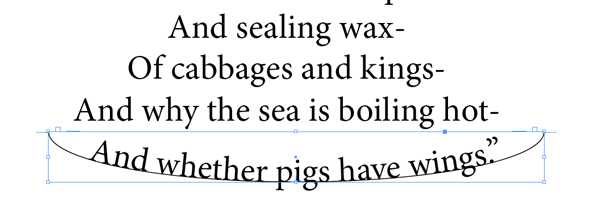
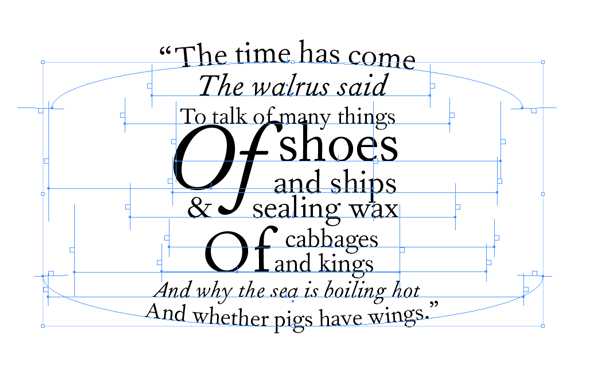
Возьмите Инструмент Эллипс — Ellipse Tool (L), и создайте удлиненный овал без заливки и обводки, который мы затем можем разделить на две части с помощью Инструмента Ножницы — Scissors Tool (C). Разместите нижнюю часть овала снизу текста и используйте Инструмент Текст по контуру — Type on a Path Tool (Shift + T), как мы делали раньше, чтобы пустить по овальному контуру последнюю строку текста.
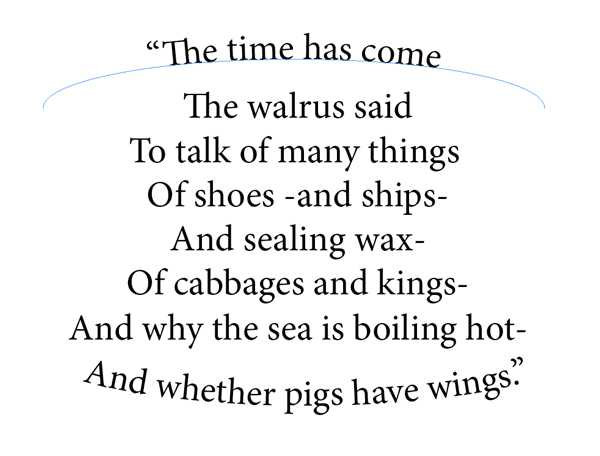
Разместите верхнюю половину овала сверху текста и перенаправьте верхнюю строку текста по изогнутому контуру. Затем перейдите в меню Объект > Контуры > Изменить направление контура (Object > Paths > Reverse Path), чтобы пустить текст по верхней части контура.



Шаг 6. Шаг 6.
Создайте новые контуры и переместите отдельные слова или фразы на них, варьируя размер шрифта, чтобы изменить структуру расположения текста, как показано на рисунке.
Изменяйте шрифт, размер и стиль текста (обычный, жирный или курсив) в разных фразах и словах, чтобы получить нужный эффект. Если нужно, создавайте дополнительные контуры. Здесь я использовал шрифты Garamond и Fournier MT , чтобы придать тексту старинный, типографский стиль.
Разместите контуры ближе друг к другу, ничего страшного, даже если некоторые буквы будут накладываться друг на друга. Так вы придадите тексту более целостный вид.


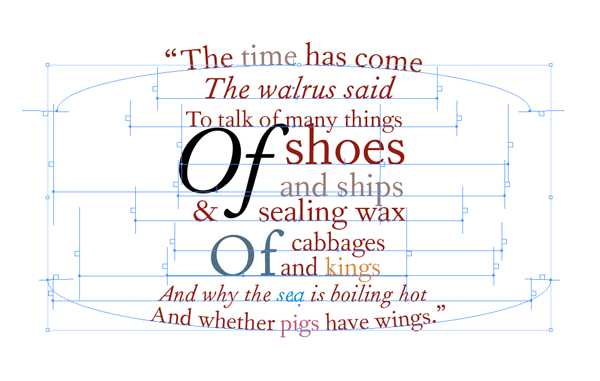
Шаг 7. Шаг 7.
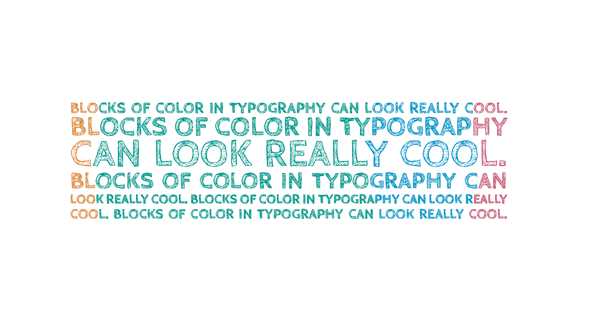
Создайте новые образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). Выберите основной цвет композиции (в данном случае это глубокий красный: C=0, M=92, Y=90, K=47) и примените его ко всему тексту, затем добавьте цветовые акценты: светло-коричневый, желтый, голубой, розовый и черный.


Шаг 8. Шаг 8.
Поместите ваш текстовый блок на контрастный фон, чтобы выделить цвета текстовых элементов.
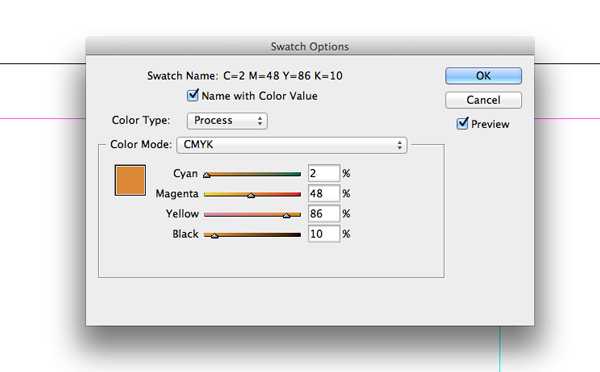
Возьмите Инструмент Прямоугольник — Rectangle Tool (М), чтобы создать прямоугольник по размеру страницы. Цвет заливки выберите C=2, M=48, Y=86, K=10, в поле оттенок (Tint) выставьте значение 10%. Переместите прямоугольник на задний план Ctrl + Shift + [.
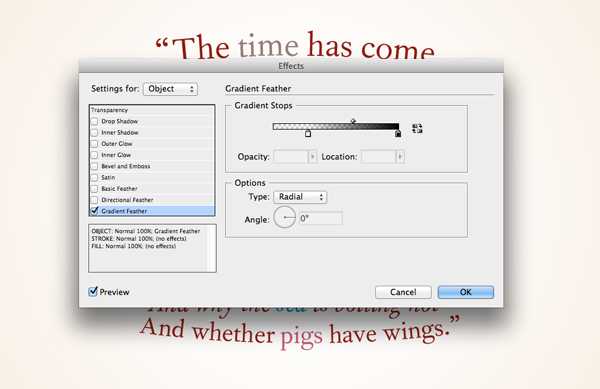
Затем перейдите в меню Объект > Эффекты > Градиентная растушевка (Object > Effects > Gradient Feather), выберите Тип (Type): Радиальный (Radial). Кликните на иконку Обратная градиентная заливка (Reverse the Gradient), чтобы светлые тона размещались в центре объекта.

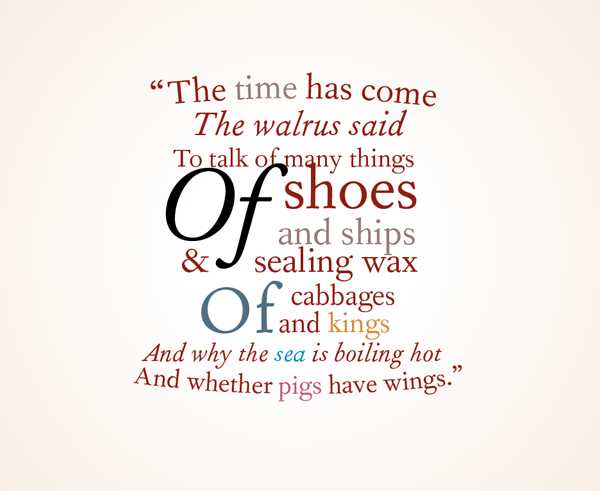
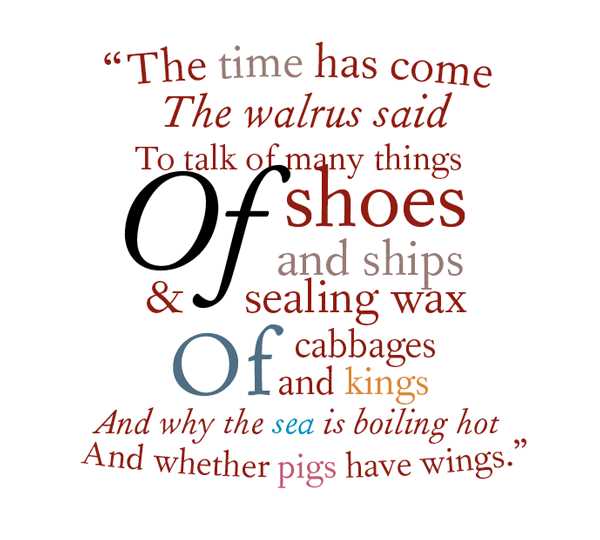
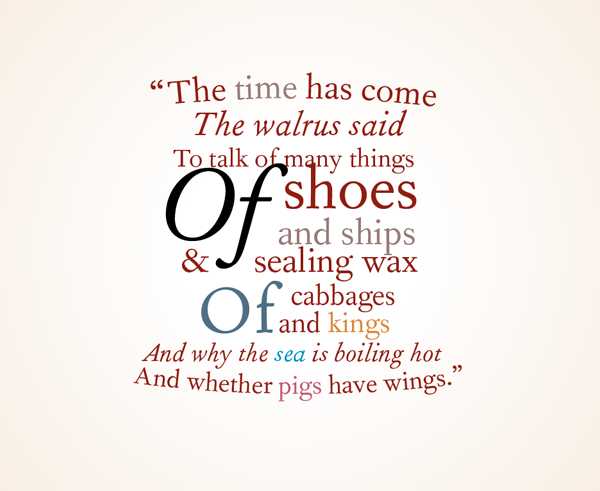
Шаг 9. Финальное изображение.
Вот у вас и получился отличный винтажный типографский эффект! Этот эффект будет отлично смотреться на рекламных материалах, таких как брошюры или постеры, и будет отлично привлекать внимание. Также эффект может быть включен, как часть оформления книги.

sveres.ru
Текст внутри текста в Индизайне

InDesign самый лучший инструмент графического пакета Adobe для создания, как классической, так и профессионально обработанной типографии. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать замечательный типографский эффект «текст внутри текста», используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1. Шаг 1
Для выполнения этого шага вам понадобится два шрифта. Первый шрифт для создания текстового контейнера, он должен быть достаточно жирным, чтобы вместить в себя фрагмент текста. В данном случае шрифт Molot отличный выбор, так как его прописные буквы добавляют типографской стилистики.
Вторым шрифтом будет набран текст во внутренней полости первого. Это не должен быть особенно жирный шрифт, или шрифт определенного стиля, но старайтесь подобрать шрифт, который будет соответствовать общему стилю вашего дизайна. В данном случае я использовал шрифт Alpha Echo, но почему бы не попробовать более гранжевый Destroy?
Теперь возьмите Инструмент Текст — Type Tool (Т), кликните и потяните, чтобы создать текстовый фрейм 252 мм шириной (Width) и 62 мм высотой (Height). Разместите фрейм по центру первой страницы документа.
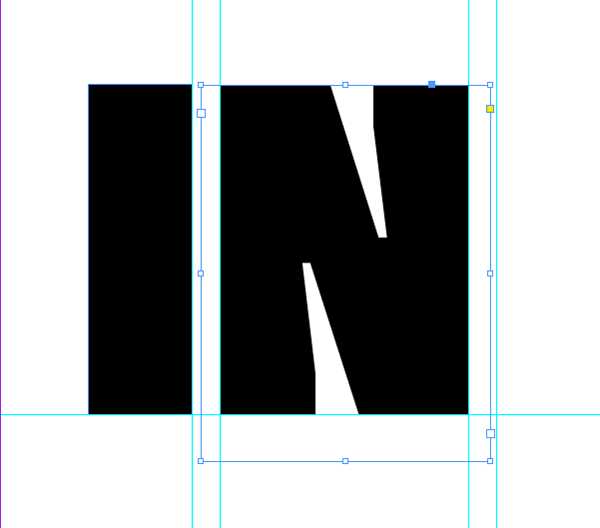
Какое бы слово вы не выбрали для заполнения его текстом, создавайте отдельные текстовые фреймы для каждой буквы слова (смотрите на рисунок).
Наберите букву «I», выделите ее и на панели Средства форматирования символов (Character Formatting Controls) в верхней части экрана, установите шрифт на Molot Regular, размер 250 пунктов, положение Выключка влево (Align Left) (если вы выберете Выключка по центру (Align Center), то после перевода текста в кривые придется корректировать положение букв). Заливку текста оставьте черной, как и было по умолчанию.
Выделите текстовый фрейм, скопируйте и вставьте (Ctrl + C > Ctrl + V). Измените букву на ‘N’ и передвиньте фрейм к правому краю первой буквы.
Перетащите направляющую (Guide) из верхней Линейки (Ruler) (Просмотр > Показать линейки — View > Show Rulers (Ctrl + R), чтобы создать нижнюю линию выравнивания текста. Вы также можете добавить горизонтальные направляющие, чтобы установить одинаковое расстояние между буквами (для этого перетащите направляющие из левой линейки).
Повторите процесс создания остальных букв. В данном случае это ‘S’, ‘I’, ‘D’, и ‘E’ и слово ‘INSIDE’.

Шаг 2. Шаг 2
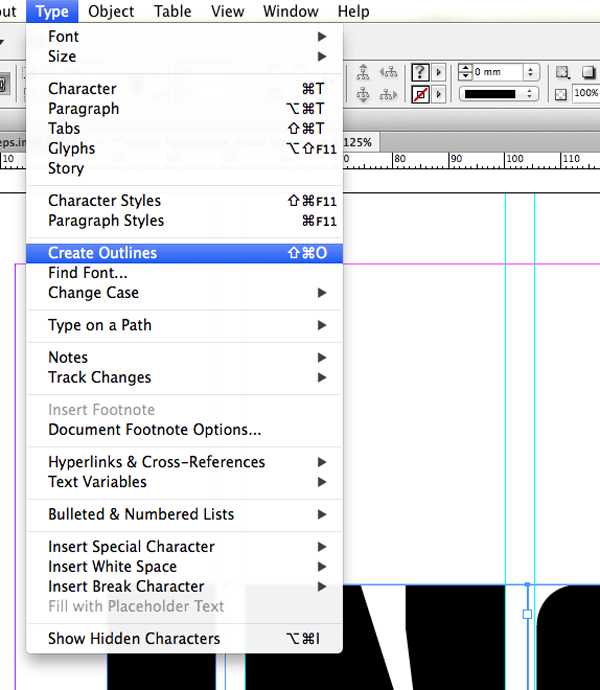
Выделите текстовый фрейм первой буквы и переведите в кривые (Текст > Создать кривые — Type > Create Outlines (Ctrl + Shift + O). Повторите для каждого текстового фрейма. После этого каждая буква будет преобразована в векторный контур.

Шаг 3. Шаг 3
Выделите все буквы, выделив область страницы мышью. Откройте панель Образцы: Окно > Цвет > Образцы (Window > Color > Swatches) (F5) и установите заливку на «Нет» [None]. Снимите выделение, кликнув левой кнопкой мыши по пустому пространству вне страницы.
Шаг 4. Шаг 4
Возьмите Инструмент Текст — Type Tool (Т) и занесите курсор над первой буквой. Вы увидите, что значок изменился с иконки набора текста с квадратными скобками на иконку набора текста с круглыми краями.
Кликните один раз левой кнопкой мыши и векторный контур превратиться в текстовый фрейм. Переключитесь на Инструмент Выделение — Selection Tool (V, Escape) и выделите первую букву, в данном случае это ‘I’. В нижней правой части буквы появится маленький белый квадратик. Кликните один раз по этому квадратику и затем один раз кликните по следующей букве (в данном случае ‘N’), чтобы объединить две буквы в одну цепочку текста.
Перейдите в меню Просмотр > Вспомогательные элементы > Показать цепочки текста — View > Extras > Show Text Threads (Ctrl + Alt + Y), чтобы увидеть, что теперь буквы связаны. Продолжите связывать буквы между собой, пока все они не будут связаны друг с другом.
Шаг 5. Шаг 5
Снова возьмите Инструмент Текст — Type Tool (Т), на панели Средства форматирования символов (Character Formatting Controls) установите шрифт Alpha Echo Regular, размер 8 пунктов, Интерлиньяж (Leading) 8 пунктов, положение Выключка по формату, концевая строка влево (Justifiy with Last Line Aligned Left).
Кликните один раз внутри первой буквы и перейдите в меню Текст > Заполнить шаблонным текстом (Type > Fill with Placeholder Text). Вы можете вставить и ваш собственный текст, чтобы создать художественный эффект с особым смыслом.
Переключитесь в Режим просмотра (Preview View) нажав клавишу W, чтобы оценить эффект и откорректировать размер (Sizing), перенос (Hyphenation), трекинг (Tracking) и т.п., пока вы не достигнете желаемого результата.

Шаг 6. Шаг 6
Вы можете добавить эффекту контраста, разместив светлый текст на темном фоне.
Возьмите Инструмент Прямоугольник — Rectangle Tool (М) и создайте прямоугольник по ширине страницы. Уберите обводку (Stroke) и установите цвет заливки (Fill) C=100, M=90, Y=22, K=72 (или любой другой темный контрастный цвет на ваше усмотрение). Кликните правой кнопкой мыши и выберите пункт Упорядочить > На задний план — Arrange > Send to Back (Ctrl + Shift + [).
Выделите текст внутри контура букв и установите цвет (Color): Бумага [Paper]. Вот и все! Этот эффект больше всего подходит для дизайна масштабных проектов, например, как часть постера или баннера.

sveres.ru
Шрифт и текст в InDesign CS5
Владмир Молочков (В. Новгород)
Почему не стоит верстать в MS Word?
Ошибка верстки — использование текстовых редакторов для верстки, тем более, цветной. Действительно, современные пакеты для подготовки текстов, вроде MS Word, имеют множество функций, создающих у неопытного пользователя иллюзию возможности их использования для полиграфических целей. Но это не так: MS Word — замечательная программа, но исключительно для набора сплошных текстов. Тот, кто делает в Word какую-нибудь цветную и со вставками графики листовку, сталкивается с разного рода проблемами — графика встает не туда, текст относительно рисунка ведет себя странно, да и цвета какие-то нестабильные выходят, а типография для вывода на печать такой файл не берет и, в итоге, файл приходится переделывать или делать заново, но уже в программе профессиональной верстки (Quark, In Design).
Полиграфические проблемы программы MS Word таковы:
- Сползающий текст. В процессе переноса с одного ПК на другой вордовский файл расползается и в документе меняется количество страниц.
- Искажение цветов. В Word используется только модель RGB, а для печати, как известно, используется CMYK. Значит мнение Word о том, как отображать цвета на экране будет сильно отличается от мнения RIP, о том, как их надо печатать. Практически получается абсолютно не читаемый текст и невидимые линии таблиц.
- Частичная печать. Файл или не распечатается вообще (в ответ на команду печати PostScript-устройство молчит) или печатаются только «избранные фрагменты».
- Нет функции треппинга (треппинг не настраивается). Вывод из MS Word может осуществляться без цветоделения, без крестов и меток обреза.
Создание текста вдоль траектории
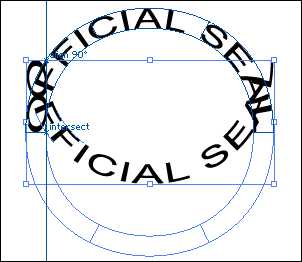
Мы нарисуем окружность вокруг изображения и затем расположим текст на этой окружности, хотя траектория для текста может быть любой. Разместим исходный рисунок на странице. Выберем инструмент Эллипс. Убедимся, что на панели инструментов для кнопки заливки установлен режим Нет. Нажмите и удерживайте нажатой комбинацию клавиш Alt + Shift, затем расположите указатель на центральной точке рисунка и перетащите указатель наружу, чтобы создать окружность чуть большую, чем рисунок.
Напишите текст, который вы собираетесь разместить на окружности.
Выделите текст и выполните команду Редактирование > Сопировать. Щелкните на инструменте Выделение и выделите окружность.
Не отпуская левой кнопки мыши, выберите инструмент Текст по контуру и расположите курсор на верхней левой части окружности так, чтобы рядом с курсором появился небольшой знак плюса (+). Выберите команду Редактирование > Вставить. Произведите форматирование текста.
Примечание. Необязательно копировать текст на окружность. Можно установить курсор на окружность и написать текст.
Для завершения работы удалите обводку окружности.
Создание буквицы
Используя инструмент Текст, посредством щелчка вставьте точку ввода в начало первого абзаца текста. На палитре Абзац введите в поле Количество строк для буквицы — 3, чтобы буквы углубились в текст на три строки. Затем введите в поле Буквица на один или несколько символов значение 9, чтобы сделать буквицами первые девять букв абзаца. Нажмите клавишу Enter.
Применение к тексту заливки и обводки
Добавим заливку и обводку к только что созданным буквицам. Выделите буквицы. Выберите кнопку заливки на палитре Образцы. Задайте параметры образца.
Аналогично заливкe для выделенной буквицы примените обводку. Толщина обводки по умолчанию равна 1 пункту, но ее можно изменить в диалоге Окно > Обводка, открывающем палитру Обводка.
bigital.ru
Как сделать разноцветный текст в Индизайне

InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать разноцветный блок текста, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1. Шаг 1
Перейдите на вторую страницу нашего документа, возьмите Инструмент Текст — Type Tool (Т) и создайте текстовый фрейм примерно 194 мм шириной (Width) и 57 мм высотой (Height).
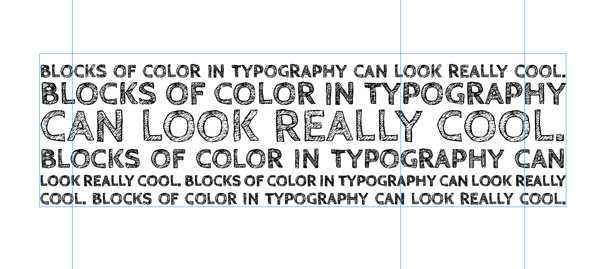
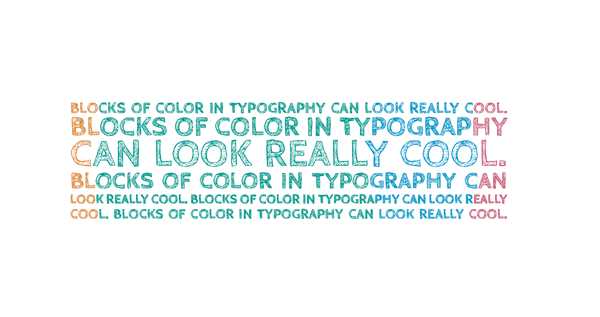
Наберите фразу в 4 предложения, установите шрифт на Все прописные (All Caps). Дальше на панели Средства форматирования символов (Character Formatting Controls) установите положение Выключка по формату для всех строк (Justify all Lines), снимите галочку в окошке Переносы (Hyphenate) на панели Средства форматирования абзацев (Paragraph Formatting Controls).
Разместите текстовый фрейм по центру страницы.

Шаг 2. Шаг 2
Выберите интересный необычный шрифт – в зависимости от выбранных вами цветов этот эффект будет выглядеть по-разному с разными шрифтами. В данном уроке я выбрал забавный шрифт со стилистикой ручного письма CabinSketch.
Шаг 3. Шаг 3
Примените шрифт CabinSketch Bold к вашему блоку текста. Выделяйте разные части текста и экспериментируйте с размером (Size) и Интерлиньяжем (Leading), чтобы центральная часть текста была крупнее тех, что ближе к краям блока. В данном случае размер шрифта варьируется от 17 до 50 пунктов.

Шаг 4. Шаг 4
Перетащите вертикальные направляющие (Guide) из левой линейки на расстояние примерно 64 мм, добавьте еще одну направляющую на расстоянии 185 мм, и третью на 230 мм. Так мы обозначим области, которые будем окрашивать разными цветами.

Шаг 5. Шаг 5
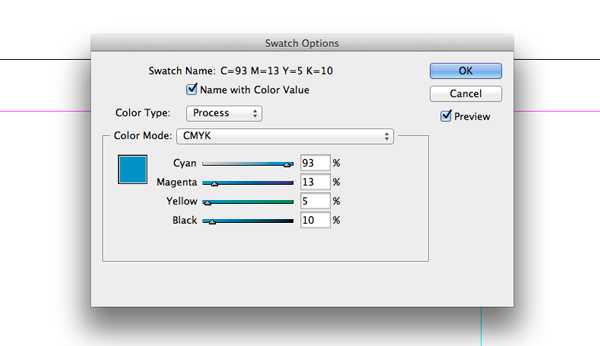
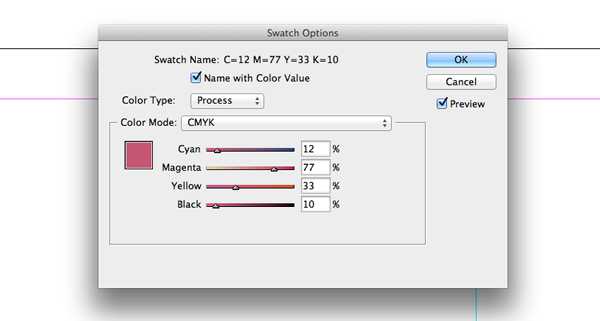
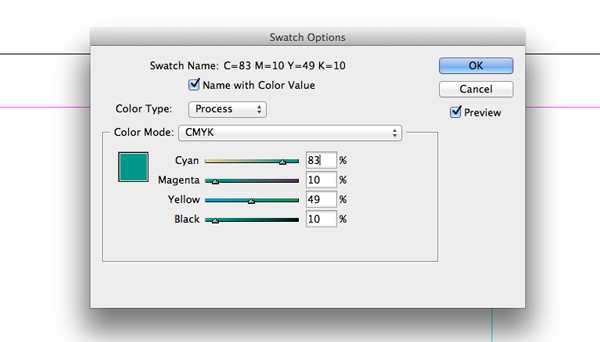
Создайте четыре новых образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). В данном уроке мы будем использовать светлые кремовые оттенки:




Шаг 6. Шаг 6
Выделяйте отдельные части текста, ориентируясь на направляющие и применяйте к ним цвет. Не переживайте, если некоторые выделенные буквы будут выступать за пределы направляющих; небольшое несовершенство только добавит эффекту самобытности.
Шаг 7. Шаг 7
Готово! Этот простой эффект отлично подойдет для дизайна индивидуальных визиток или приглашений, придав им яркости.

sveres.ru
Adobe Illustrator 10 или более поздние версии Программа Illustrator прекрасно справляется с расстановкой текста по окружности. Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами. И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался. Неискаженный круговой текст
Теперь вы создали копию текста.
Искаженный текст по окружности
|
lib.qrz.ru