Слои в фотошопе | Soohar
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
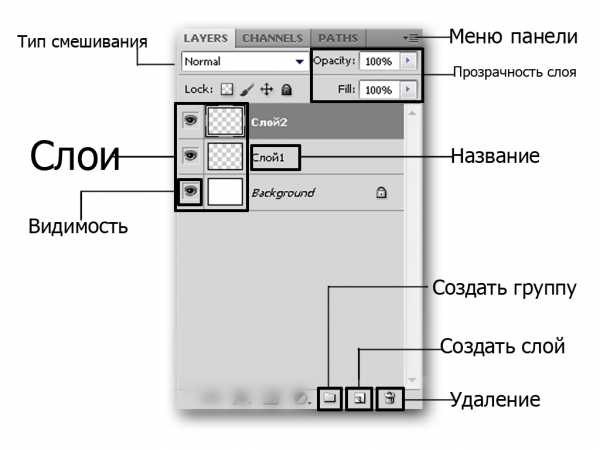
Панель Layers:
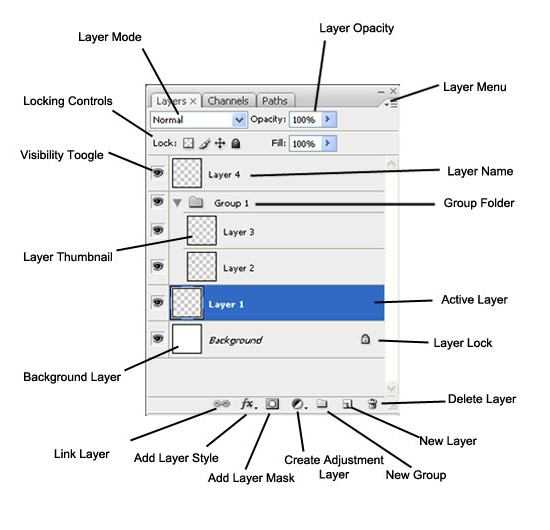
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:

По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:

Создание нового слоя
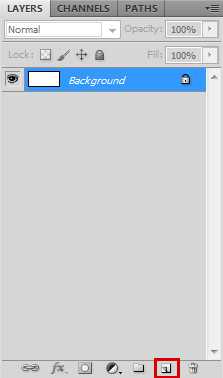
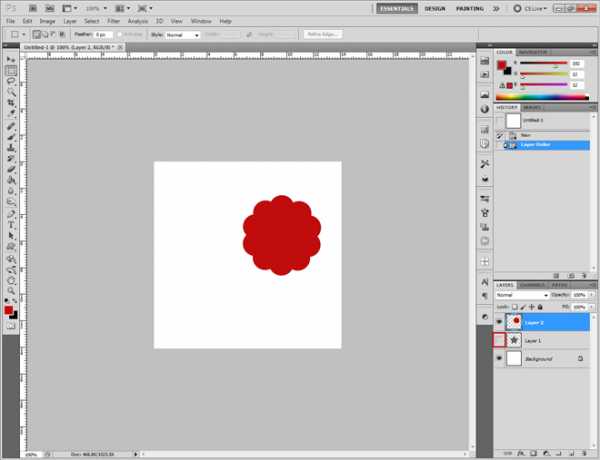
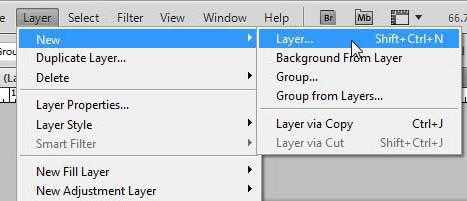
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:

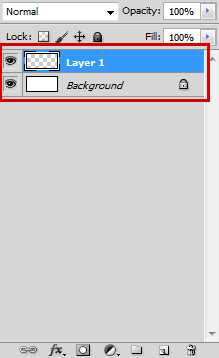
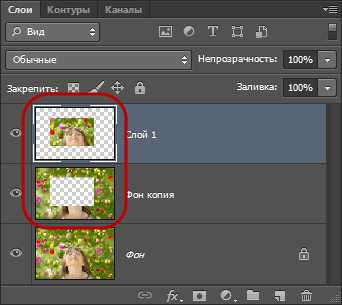
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:

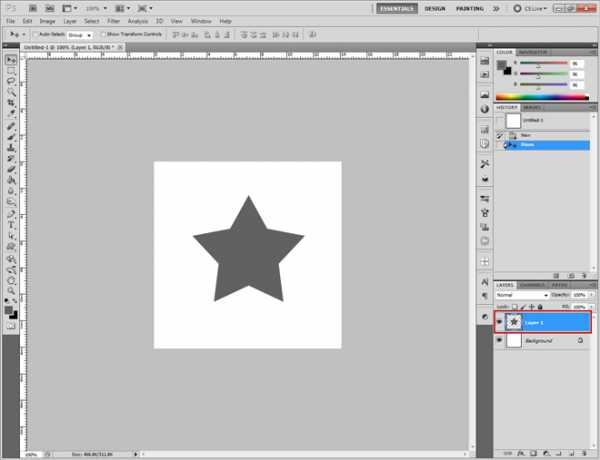
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:

Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
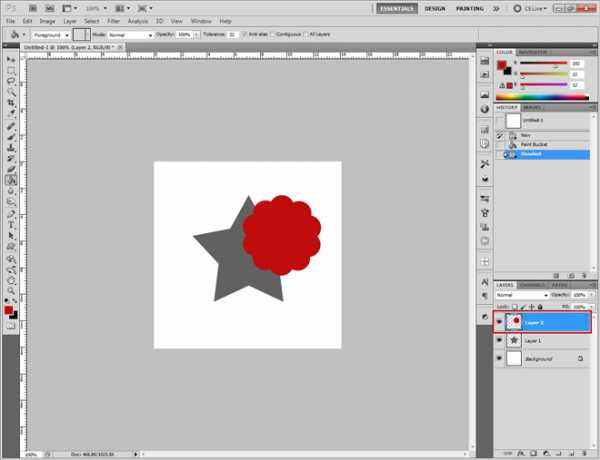
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:

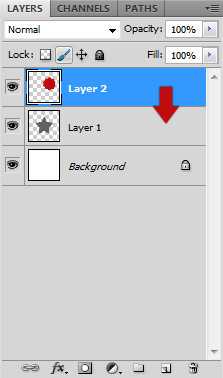
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:

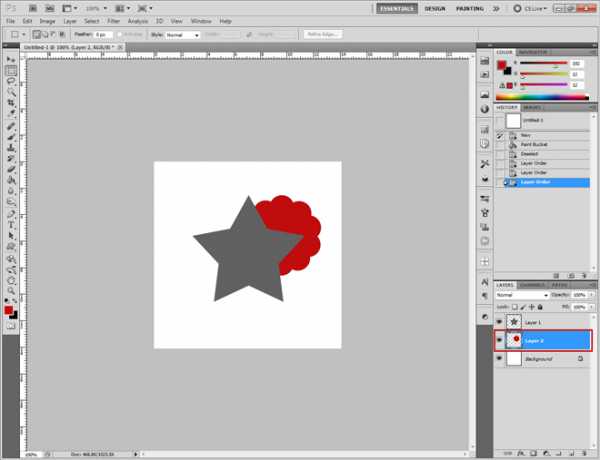
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:

Отображение и скрытие слоя
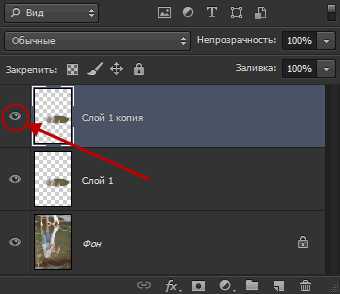
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:

Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:

Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
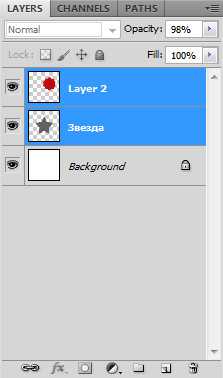
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
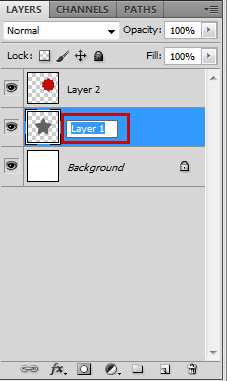
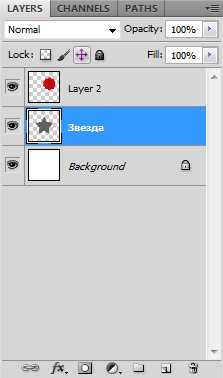
Переименование слоя
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…

и переименуйте его:

Создание группы
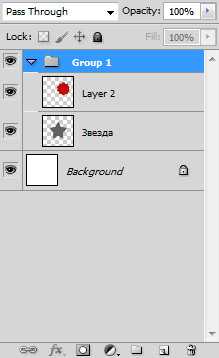
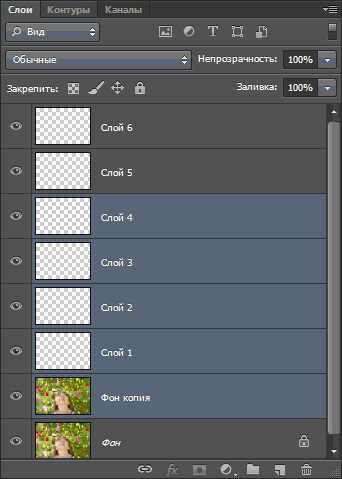
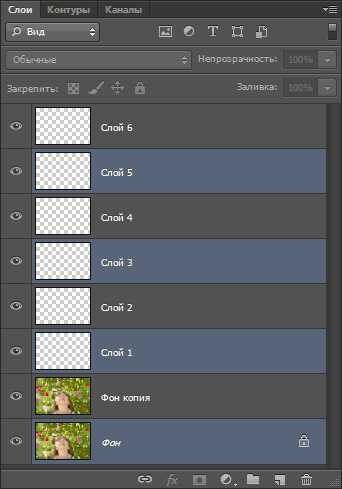
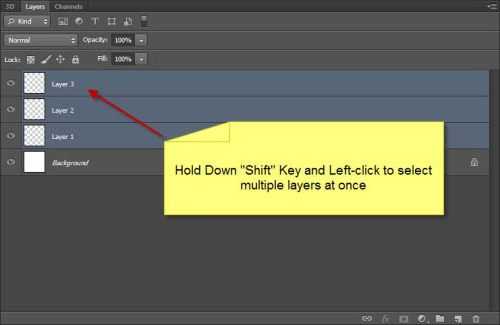
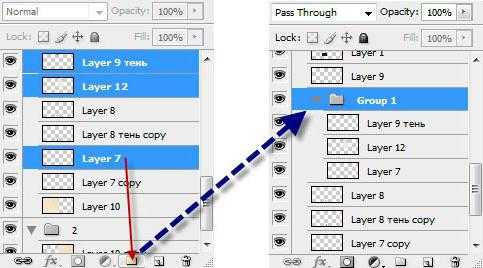
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):

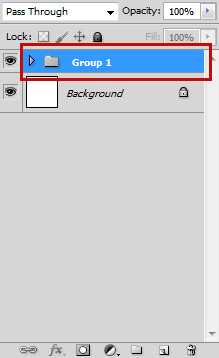
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:


Создание дубликата (копии) слоя
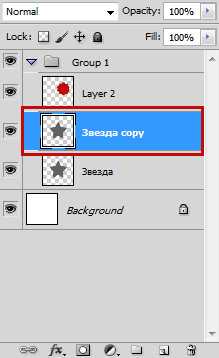
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:

Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
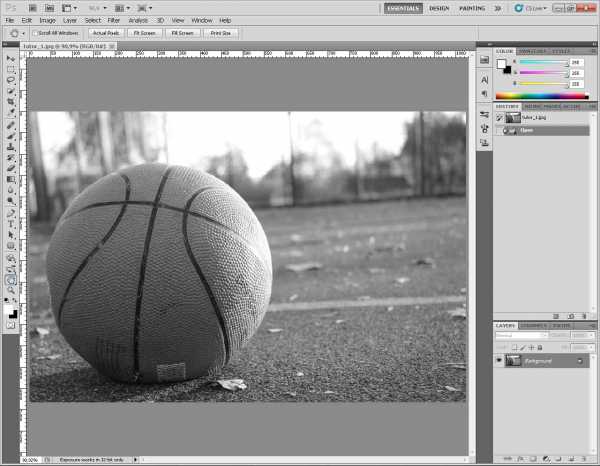
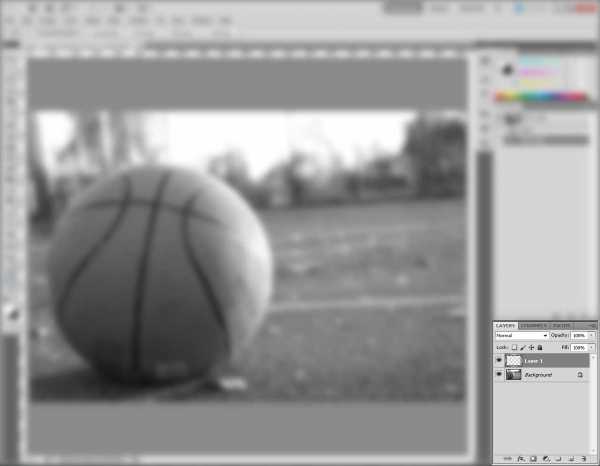
Для начала выберете любую фотографию…

И откройте ее в фотошопе…

Создайте новый слой…

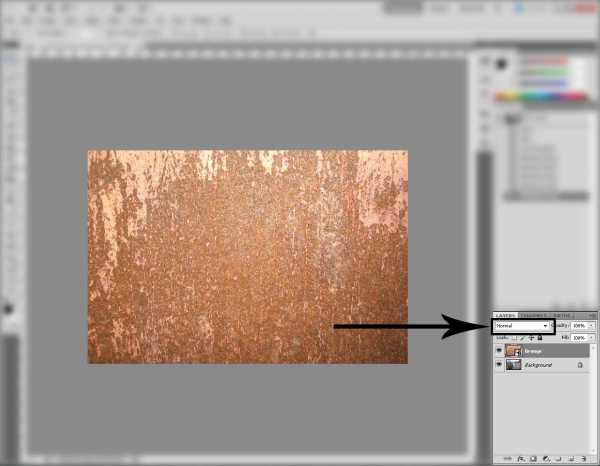
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…

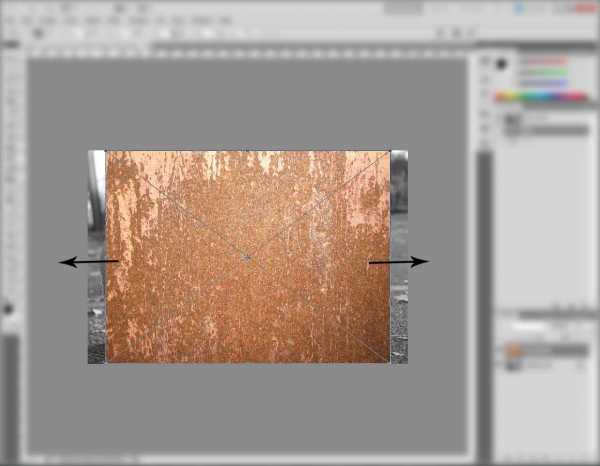
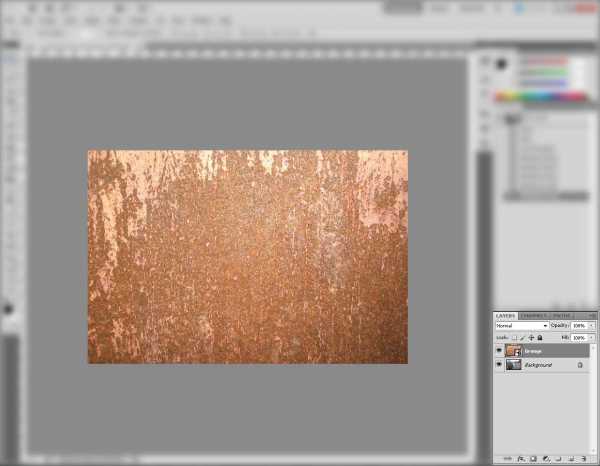
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…

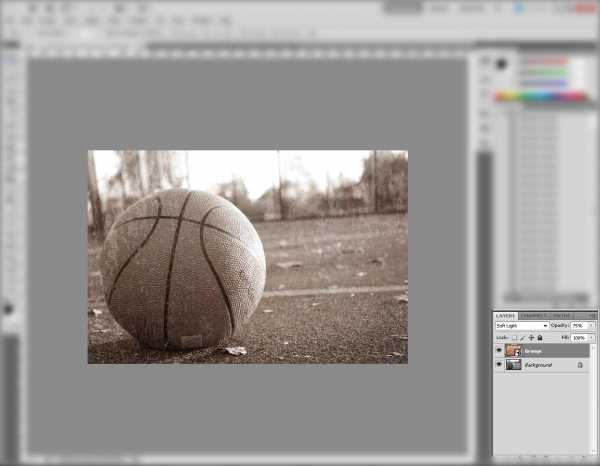
Теперь поработаем с режимами наложения…

Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше

Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…

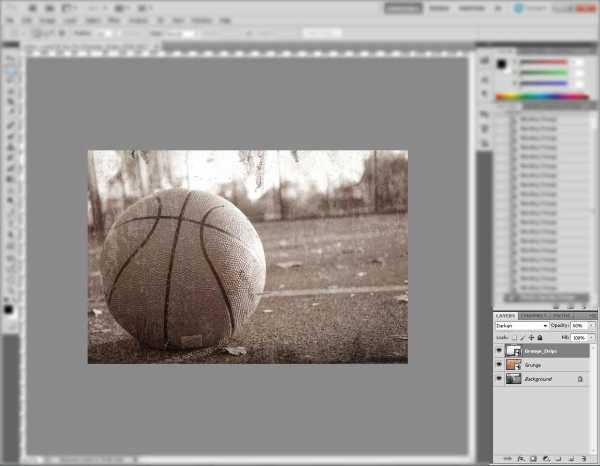
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…

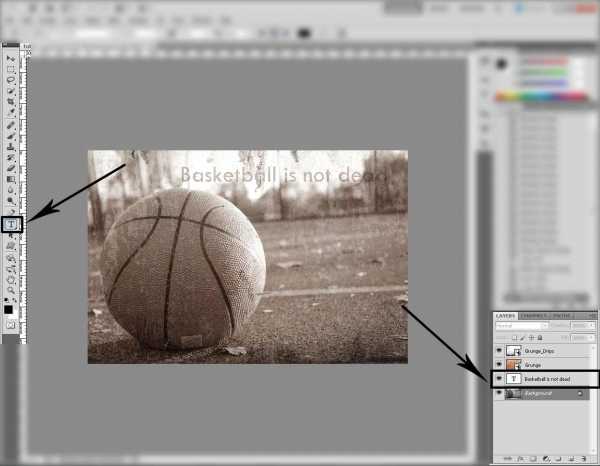
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…

soohar.ru
В фотошопе положил одну картинку поверх другой. Как сделать, чтобы…
В фотошопе положил одну картинку поверх другой. Как сделать, чтобы первая фотография была на втором фото?
0
43
11месяцев назад
0 комментариев
Войдите что бы оставлять комментарии
Ответы (7)
Справа есть окно со слоями, в нем нужно просто перетащить слой2, ниже первого. Если нет такого окна, то егоможно включить в главменню: Окна-Слои) удачи!
0
ответ написан 11месяцев назад
0 комментариев
Войдите что бы оставлять комментарии
Да, слой вниз перетащи
0
ответ написан 11месяцев назад
0 комментариев
Войдите что бы оставлять комментарии
Изображения открылись как СЛОИ! поменяй их местами…
0
ответ написан 11месяцев назад
0 комментариев
Войдите что бы оставлять комментарии
В общем, правильно пишут, но у тебя кадр НА который наложен второй кадр, как называется? Я имею в виду в палитре слоёв. На нём, что написано? Если ОСНОВНОЙ, то под него ничего не подложишь, сначала надо из него нулевой слой сделать.
0
ответ написан 11месяцев назад
0 комментариев
Войдите что бы оставлять комментарии
справа в маленьком окошке отображаються две твоих фото. Та что выше, та поверх второй, перетащи это окошко ниже второй и вуаля.
0
ответ написан 11месяцев назад
0 комментариев
Войдите что бы оставлять комментарии
Отрегулируйте для верхнего фото в слоях уровень прозрачности, после этого одно фото будет просвечивать сквозь другое. Можно объединять фото и другими способами.
0
ответ написан 11месяцев назад
0 комментариев
Войдите что бы оставлять комментарии
на нижнем слое нажми два раз ЛКМ. в появившемся окне нажми ОК. потом нажми ЛКМ на любом из слоёв и удерживая перетащи слой вверх/вниз
0
ответ написан 11месяцев назад
0 комментариев
Войдите что бы оставлять комментарии
Оставить ответ
Войдите, чтобы написать ответ
foto_video.ques.ru
Как Сделать Слой Поверх Других в Фотошопе
Март 27, 2017 – 06:08
Рисование в Photoshop с помощью корректирующих слоёв
Поделиться
Поделиться
Твитнуть
Тебе потребуется: Ps C3/Ps CS4, планшет, средний уровень навыка цифрового рисования
Что представляет собой корректирующий слой
С его помощью ты сможешь корректировать рисунок, не нарушая структуру пикселей под слоем. Это – не наносящая вреда изначальному рисунку коррекция, изначально предназначенная для обработки фотографий, но вполне пригодная и для создания рисунков.
Корректирующие слои можно найти в контекстном меню «Коррекция» («Adjustments») или через иконку под списком слоёв в виде небольшого диагонально разделенного черно-белого круга.
Основная информация
После того, как ты выберешь коррекцию, которую хочешь применить, поверх слоя, с которым ты работал, создастся новый слой. Корректирующие слои работают в паре с маской слоя («layer mask»).
В следующем примере я добавил слой «Фотофильтр» («Photo Filter») поверх моего рисунка. Корректирующий слой – это необычный слой. Кликнув дважды на иконку настроек, ты сможешь менять его так, как пожелаешь.
Итак, я добавил фотофильтр. Сначала применил охлаждающий, затем передумал и применил согревающий. Один щелчок – и я меняю общую атмосферу.
Корректирующий слой отделен от самого рисунка: всё, что ты вытворишь ним, никак не повлияет на пиксели под ним. Чтобы в этом убедиться, просто спрячь или удали корректирующий слой: твой рисунок на месте и выглядит так, как и в самом начале. Проще некуда!
Небольшая белая иконка справа от иконки корректирующего слоя – маска слоя. С её помощью ты сможешь определить, на какую область рисунка будет применен эффект коррекции. Таким образом, некоторые части рисунка останутся в исконном виде, либо ты применишь к ним другие корректирующие слои, если пожелаешь.
На маске слоя ты сможешь рисовать лишь оттенками серого. Изначально маска слоя – белая, и это означает, что эффект от слоя распространяется на всю область рисунка. Там, где ты добавишь черный, ты «сотрёшь» часть корректирующего слоя, и сквозь него будет виден изначальный вид этой области рисунка. Орудуя оттенками серого – от темного к светлому, — ты сможешь определить интенсивность применения коррекции.
Источник: virink.comallfreed.ru
как сделать слой поверх других в фотошопе
На этой странице
Можно легко изменять порядок слоев изображения на панели «Слои» или прямо в окне документа. Также можно блокировать слои с целью защиты.
Изменение порядка следования слоев и групп
Перетащите слой или группу слоев на панели «Слои» вверх или вниз. Отпустите кнопку мыши при появлении подсвеченной линии в том месте, куда необходимо переместить слой или группу.
Чтобы поместить слой в группу, перетащите его в папку группы . Если папка группы свернута, то перетаскиваемый слой необходимо поместить поверх нее.
Выделите слой или группу слоев и в меню «Слой» > «Монтаж» выберите необходимую команду. Если выделенный элемент принадлежит группе, то выбранная команда меняет порядок следования слоев внутри группы. Если выделенный элемент не принадлежит группе, то команда изменяет порядок следования слоев в пределах всей панели «Слои».
Чтобы обратить порядок следования выделенных слоев, выберите меню «Слой» > «Монтаж» > «Инверсия». Эти параметры доступны только в том случае, если выбрано не менее двух слоев.
По определению фоновый слой всегда последний по порядку. Поэтому при выполнении команды «На фон» выделенный элемент помещается выше фонового слоя.
Источник: http://helpx.adobe.com/ru/photoshop/using/moving-stacking-locking-layers.html
Рисунок в «Фотошопе» может состоять из одного или нескольких слоев, и на любом из них (кроме фона) могут быть прозрачные участки, сквозь которые просматриваются нижележащие элементы. Самой важной особенностью компонентов рисунка является их абсолютная самостоятельность и независимость от других, а результат их взаимодействия между собой зависит от того способа, как объединить слои в «Фотошопе».
На слое можно рисовать и стирать, его можно перемещать, блокировать, временно спрятать, трансформировать, изменить непрозрачность, «сделать умным» (смарт-слоем) или удалить вовсе. Можно на него «надеть маску» и рисовать на ней или «прикрыть» корректирующим аналогом, чтобы вносить поправки, не разрушая оригинал.
Начинающему пользователю, впервые запустившему программу с намерением создать шедевр, и не надо ломать голову над тем, как сделать слои в «Фотошопе», потому что, вставив в документ скопированное в буфер обмена изображение или загрузив картинку по команде «Поместить» (в меню «Файл»), он обнаружит, что объекты вставляются, самостоятельно располагаясь в палитре на новом месте.
Панель слоев
Каждый слой на панели снабжен миниатюрной копией своего изображения и пиктограммой глазика, закрыв который щелчком мыши, мы временно отключаем видимость изображения.
Можно, взявшись мышкой, переставлять компоненты палитры вверх или вниз. Двойной щелчок по миниатюре приведет к выделению на холсте содержимого слоя. Кликая по иконкам в строке «Закрепить» (Lock), мы можем сохранить прозрачность и цвета пикселей, закрепить положение слоя или сохранить их все (кнопка с замочком).
Создаем новый слой
Для тех, кому не терпится узнать, как создавать слои в «Фотошопе», в нижней части панели предусмотрена специальная кнопка (листочек с загнутым уголком), нажав на которую, вы и поместите новенький слой выше выбранного (выделенного). Кроме того, можно добавить «Новый» (New), как показано ниже.
Как сообщают подсказки на остальных иконках в палитре внизу, мы можем (слева направо) «Добавить стиль…», «Добавить маску», «Создать новый корректирующий…», «Создать новую группу» и, наконец, выбросить в корзину. Такие же команды продублированы в меню Layer.
Новый слой будет создан, если взяться за него правой кнопкой мыши и закинуть на иконку с листочком на панели внизу. Можно его переименовать, дважды щелкнув по его имени в палитре.
Объединяем слои
Все команды, определяющие, как объединить слои в «Фотошопе», вызываются щелчком правой кнопкой мыши или выбираются в меню Layer. Для каждой команды предусмотрены «горячие клавиши», которые очень облегчают жизнь «фотошопера».
Если в палитре выбран один слой, его можно только «Объединить с предыдущим», а если выделено два и больше, их можно связать, объединить и сгруппировать, выбрав соответствующие команды. Можно выбирать одновременно, щелкая по ним с нажатой клавишей Ctrl, либо выделить верхний, а затем, нажав Shift, нижний.
Можно ничего не выделять, а просто выбрать команду «Объединить видимые».
Возможность манипуляций с несколькими компонентами одновременно зависит от того, как объединить слои в «Фотошопе».
Группируем слои
Слои собираются в группу по команде «Сгруппировать…» в меню Layer (Ctrl + G). Преимущества объединения в группу заключаются в том, что ее элементы обладают общими параметрами непрозрачности и режима наложения, что избавляет от необходимости возиться с каждым слоем. Кроме того, перемещать и трансформировать (Ctrl + T) можно всю группу целиком, а также создавать для нее единую маску.
Если выбрать очень хитрую комбинацию клавиш Ctrl + Alt + Shift + E, «Фотошоп» объединит все выбранные в единый, отдельный слой с результирующим эффектом, поместив его поверх остальных и сохранив при этом в палитре каждый на своем месте.
Как «наложить в слои»
«Оригинальность» заголовка связана исключительно с желанием вызвать улыбку (доброжелательную), а по сути, призывает сосредоточиться на такой архиважной и невероятно обширной теме: как наложить слои в «Фотошопе».
За характер смешивания наложенных друг на друга слоев в «Фотошоп» отвечают «Режимы наложения» (Blending mode), выпадающий список которых расположен в верхней части панели.
Редактор может рассчитывать желаемый эффект от наложения множества разнообразных по колориту слоев, используя для этого разные способы и алгоритмы. В CS6, например, уже 27 таких алгоритмов (режимов смешивания).
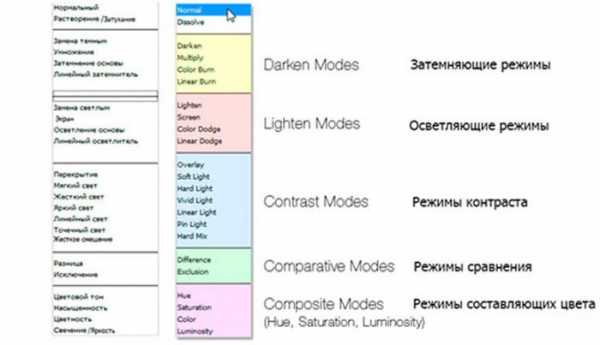
Все режимы наложения разбиты на 6 групп по принципу общности поведения (за исключением первой, безымянной группы). Их количество иназвания в переводе на русский могут отличаться в различных версиях редактора.
Первые два режима совершенно ничего не связывает. «Обычные (Нормальный)» выставляется по умолчанию, и смешивание происходит, если только слои отличаются непрозрачностью. А в режиме «Затухание (Растворение, Рассыпание)» вообще ничего не смешивается. Здесь верхний слой рассыпается на мелкие точки, и тем их больше, чем ниже непрозрачность.
Вторую группу составляют «Затемняющие режимы», при которых результирующее изображение всегда оказывается темнее исходных слоев.
Следующие 4-5 объединены в группу осветляющих, поскольку каждый из них противоположен соответствующему режиму из второй группы.
В группу контраста вошли семь режимов, из которых каждый что-то затемняет, а что-то осветляет в изображении, в итоге усиливая контраст.
Пятая группа включает 2-4 таковых и носит название «Режимы сравнения (сопоставления)». Инструменты этой группы, вычисляя разности в цветовых каналах, сравнивают пиксели между слоями и в редактировании фотографий используются редко.
Последнюю группу с именем «Режимы составляющих цвета» именуют еще группой HSL по названиям первый трех режимов (Hue/Оттенок, Saturation/Насыщенность, Luminosity/Яркость). В каждом из элементов этой «компании» верхний слой управляет либо яркостью, либо насыщенностью, либо цветом нижнего.
Таким образом, конечный результат создания или редактирования изображения будет зависеть от того, как объединить слои в «Фотошопе» и какие режимы наложения при этом будут использованы.
Когда дело касается редактирования фотографий, чаще всего используют пять режимов наложения («Перекрытие», «Умножение», «Экран», «Яркость» и «Цветность»).
Источник: http://www.syl.ru/article/163600/new_kak-obyedinit-sloi-v-fotoshope-v-edinoe-izobrajenie-sohraniv-pri-etom-kajdyiy-iz-nih
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слоя
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Переименование слоя
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Создание группы
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Источник: http://soohar.ru/sloi-v-photoshop/
26 сентября 2014 55 974 просмотра
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя – «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
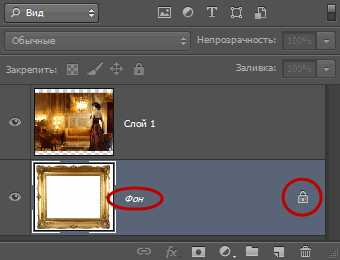
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя – служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, – перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение», мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка», просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка»:
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
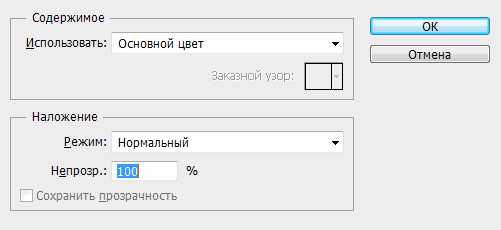
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) – в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона – черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том – что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон – это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
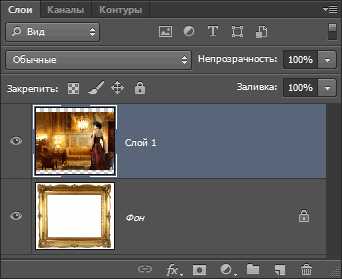
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
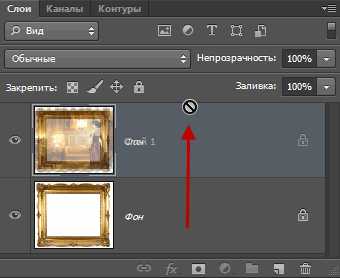
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев – поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами – легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
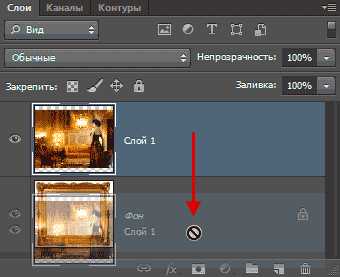
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение», потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее – «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон», просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение», удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка», как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, – вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Источник: http://photoshop-master.ru/articles/basics_a/osobennosti-fonovogo-sloya-v-fotoshop.html
- На палитре Фотошопа Layers (Слои) щелкните по имени слоя, положение которого относительно других слоев вы хотите изменить.
- Перетащите имя слоя вверх или вниз по палитре и отпустите кнопку мыши, когда темная горизонтальная линия займет нужное положение (рис. 7.27-7.30).
Рис. 7.28. Перетаскивание слоя WORDS вверх
Рис. 7.29. Новое расположение слоев
Рис. 7.30. Вид изображения после изменения порядка следования слоев в стеке
Положение активного слоя относительно других слоев можно изменить и другим способом: выбрав команду Layer > Arrange > Bring to Front (Слой > Расположить > Поверх остальных), Bring Forward (Перенести вверх), Send Backward (Перенести вниз) или Send to Back (Ниже остальных). «Горячие» клавиши, соответствующие этим командам, приведены в табл. 7.1. Помните, что нельзя расположить какой-либо слой под фоном.
Для того чтобы переместить фон вверх в списке слоев, сначала необходимо преобразовать его в слой (см. раздел «Преобразование фона в слой и слоя в фон» этой главы Учебника Фотошоп).
Таблица 7.1. «Горячие» клавиши для изменения положения активного слоя в стеке слоев
Источник: http://tepka.ru/pho7/110.html
kaketodelaetsya.ru
Управление слоями в панели слоёв и горячие клавиши
Дублирование слоя и копирование выделения на новый слой
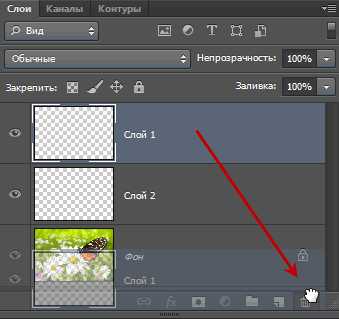
Чтобы дублировать слой целиком(при этом в документе не должно быть выделения), или скопировать выделение на новый слой, нажмите Ctrl+J
Если Вы хотите скопировать выделение на новый слой с тем, чтобы эта область была вырезана на слое, с которого производится копирование, нажмите Ctrl+Shift+J. Эта операция также не работает с фоновым слоем:

Выбор всех слоёв сразу
Чтобы выбрать все слои сразу, нажмите Ctrl+Alt+A. Заметим, что это действие выбирает все слои, кроме фонового.
Выбор всех похожих слоёв одновременно (кроме Photoshop CS6 и выше)
Чтобы выбрать все слои похожи сразу, например, все текстовые слои или корректирующие слои или слои-фигуры, щелкните правой кнопкой мыши (Win) на одном из слоёв, затем выберите в появившемся меню пункт «Выбрать все похожие слои» (Select Similar Layers).
Примечание. Эта опция отсутствует в версии CS6 и будет отсутствовать в следующих версиях, т.к. начиная с CS6 в Панели слоёв Photoshop появился поиск по слоям.Выбор несколько слоёв
Для выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга, кликните по верхнему слою для его выделения, а затем, нажав и удерживая клавишу Shift, кликните по нижнему слою (или наоборот). Это позволит выбрать верхний слой, нижний слой и все слои между ними:

Имеется ещё один способ выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга. Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ( [ или ] ). Нажатие на левую скобку ( [ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку ( ] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для выбора нескольких слоёв, которые не прилегают непосредственно друг к другу, зажмите клавишу Ctrl и кликайте поочерёдно по каждому слою, который вы хотите выбрать:

Быстрый выбор верхнего или нижнего слоя
Для быстрого выбора верхнего слоя в палитре слоёв нажмите Shift+Alt+].
Для быстрого выбора нижнего слоя (в том числе фонового), нажмите Shift+Alt+[.
Перемещение выделения (активности) слоя вверх или вниз по стеку
Для перемещения выделения удерживайте клавишу Alt (Win) и нажимайте левую и правую клавишу квадратных скобок ( [ или ] ). Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Перемещение выделенного слоя вверх или вниз по стеку
Чтобы переместить выделенный слой вниз по стеку, зажмите клавишу Ctrl и нажмите клавишу «левая квадратная скобка» ( [ ).
Для перемещения выделенного слоя вверх используйте правую квадратную скобку ( [ ) при зажатой Ctrl.
Заметим, что это не работает с фоновым слоем, так он заблокирован от перемещений по стеку. Кроме того, вы не сможете перемещать любые другие слои ниже фонового слоя.
Перемещение выделенного слоя моментально вверх или вниз
Чтобы выделенный слой оказался моментально верху в стеке, нажмите Shift + Ctrl +], соответственно, чтобы он оказался внизу, нажмите Shift + Ctrl +].
Опять же, ни одна из этих комбинаций не работает с фоновым слоем.
Включение/отключение видимости слоёв
Большинство пользователей Photoshop для отключения/включения видимости слоя используют нажатия на соответствующий значок, находящийся слева в панели слоёв (иконка глаза):

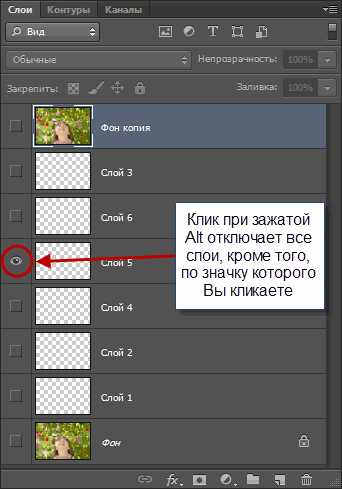
Но не все знают, что можно отключить все слои, кроме того, на значок которого Вы нажимаете, если перед кликом по «глазу» зажать клавишу Alt:

Таким же образом можно включить все слои.
Ещё одна маленькая хитрость, незнакомая большинству пользователей Photoshop. Если в стеке слоёв видимость включена только у одного слоя, то перемещать видимость вверх или вниз можно с помощью сочетаний клавиш Alt+] и Alt+[ соответственно.
Это отличный способ, чтобы увидеть именно то, что находится на каждом отдельном слое в документе.
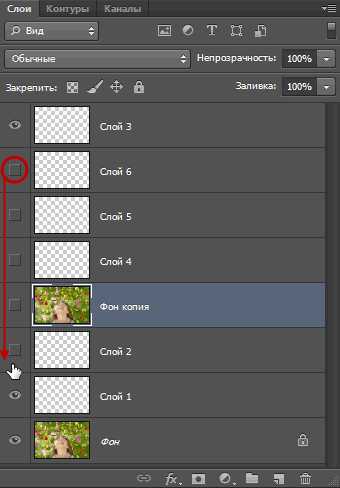
И ещё один интересный момент. Видимость слоёв можно включать/отключать друг за другом. Для этого надо навести курсор на «глаз» нужного слоя, зажать левую клавишу мыши, а затем тащить курсор вверх или вниз в зависимости от необходимости, при этом слои, по значкам которых был протащен курсор, включатся/отключатся:

Выбор всего слоя
Чтобы выбрать весь слой, а не только пиксели, содержащиеся в нём, нажмите Ctrl+A.
Выбор всех пикселей, содержащихся в слое
Для этого зажмите Ctrl и кликните по иконке предпросмотра слоя.
Создание новой группы из слоёв
Выберите нужные слои и затем нажмите Ctrl+G
Для раз группировки выберите нужную группу и нажмите Shift+Ctrl+G.
Слияние слоёв
Чтобы объединить слой со слоем, расположенным непосредственно под ним, нажмите Ctrl+E.
Чтобы объединить несколько слоёв, сначала выберите те слои, которые вы хотите объединить и затем нажмите Ctrl+E.
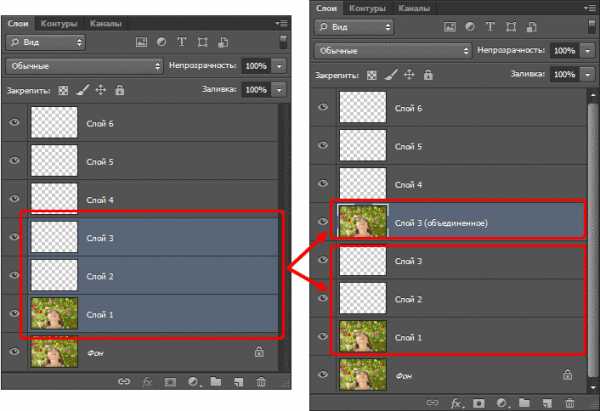
И ещё дна интересная полезность, о которой мало кто знает. Вы можете объединить два или более слоя в новый слой, сохранив при этом оригинальные слои, а вновь созданный появится над выделенными.
Для этого сначала выберите слои, которые вы хотите объединить, а затем нажмите Ctrl+Alt+E:

Чтобы объединить все слои в палитре, нажмите Shift+Ctrl+E.
Чтобы объединить все слои на отдельном слое и при этом сохранить оригиналы, сначала создайте новый пустой слой выше всех других слоёв в палитре, а затем нажмите Shift+Ctrl+Alt+E. Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Создать обтравочную маску
Для этого нажмите комбинацию Ctrl+Alt+G.
Изменение режимов наложения
Изменение режимов наложения с помощью клавиш клавиатуры и мыши подробно описано здесь.
Изменение непрозрачности слоя
Для быстрого изменить непрозрачности слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение» (Move Tool), для его выбора можно просто нажать букву V на клавиатуре, а затем нажмите на цифровую клавишу. Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Удаление слоя
Удалять слои можно двумя способами.
Первый — просто кликните мышкой на нужный слой для его выбора и нажмите клавишу Delete
Второй — перетащите слой на значок корзины в правом нижнем углу панели:

Ну вот, вроде пока всё.
rugraphics.ru
Фоновый слой в Photoshop
Правило 1: Мы не можем перемещать содержимое фонового слоя
Первое, что мы не можем сделать с фоном, это перемещать его содержимое. Обычно, для перемещения содержимого слоя используется одноимённый инструмент «Перемещение» (Move Tool), он находится в верхней части панели инструментов:
Если мы возьмём этот инструмент и попробуем переместить фон, или даже просто кликнуть внутри окна документа, то Photoshop выдаст нам сообщение: «Применение инструмента «Перемещение» невозможно: слой закреплен.» (Could not complete your request because the layer is locked).
Если мы внимательно посмотрим на панель слоёв, то увидим небольшой значок замка, дающий нам понять, что слой заблокирован.
Правило 2: Не поддерживает прозрачность
В данный момент я собираюсь импортировать другое изображение в документ и поместить его в рамку, но центр рамки в настоящее время заполнен белым, это означает, что мне нужно удалить эту белую область, прежде чем размещать своё фото внутри него. Обычно, когда мы удаляем пиксели на слое, удаленные области становится прозрачным, что позволяет нам видеть сквозь него слой (слои), находящиеся под ним. Давайте посмотрим, что происходит, если я пытаюсь удалить что-либо на фоновом слое.
Во-первых, мне нужно создать выделенную область внутри рамки, и т.к. она заполнена белым цветом, я буду использовать инструмент «Волшебная палочка» (Magic Wand Tool). В Photoshop CS3 и выше (я здесь использую Photoshop CS6), «Волшебная палочка» вложена за инструментом «Быстрое выделение» (Quick Selection Tool), поэтому нажмите на инструмент «Быстрое выделение» и удерживайте клавишу мыши секунду-две, пока не откроется выпадающее меню, а уже из него выберите «Волшебную палочку»:
«Волшебной палочкой» я кликну по белому квадрату внутри рамки, после чего появится выделенная область, ограниченная пунктирной линией «бегущие муравьи» по периметру прямоугольника:

Чтобы удалить пиксели внутри выделенной области, мне нужно нажать клавишу клавиатуры Backspace или Delete, но вместо удаления области и замены её прозрачностью, как получилось бы на обычном слое, Photoshop почему-то открывает диалоговое окно Заливки (Fill) для выбора цветов для заполнения области:

Мне это не надо, поэтому я нажму на кнопку «Отмена» (Cancel), чтобы закрыть это диалоговое окно, ведь хотел удалить белую область внутри рамки, а не заполнять её другим цветом. Предположим, что Photoshop просто ошибся, так что я буду пробую другой способ удаления пикселей. Пройдём по вкладке главного меню Редактирование —> Вырезать (Edit —> Cut). На обычном слое после этого действия на месте выделенной области появится прозрачная (пустая) область, а у меня опять получился неожиданный результат — выделенная область заполнена чёрным:

Ну и почему так получилось?
Как оказалось, Photoshop заполнил эту область черным, потому что, на цветовой палитре цвет фона (правый нижний образец) на данный момент — чёрный. Если бы цвет фона на данный момент был бы установлен, к примеру, фиолетовым, то область и заполнилась бы фиолетовым:
Так почему же Photoshop отказывается удалить белую область внутри рамки, а вместо этого заполняет ее с другими цветами?
Причина заключается в том, что фоновый слой не поддерживает прозрачность. В конце концов, так как фоновый слой является фоном у всего документа, не имеется никакой необходимости видеть сквозь него, просто потому что под ним ничего не должно быть, ведь фон находится в самом низу! Невозможно удалить область область внутри рамки, пока это изображение остается на фоновом слое.
Так как же я смогу разместить фотографию внутри рамки? Давайте отложим эту проблему на некоторое время и вернемся к ней чуть позже.
Правило 3: Мы не можем помещать фоновый слой над другой слоем
Вот фото, которое я хочу поместить внутри моей фоторамки:

Это изображение в настоящее время открыто у меня в отдельном окне Фотошопа, так что я быстро скопирую его в документ фоторамки, нажав комбинацию клавиш Ctrl+A для выбора всей фотографии, затем Ctrl+C, чтобы скопировать изображение в буфер обмена. Затем перехожу на документ фоторамки и нажимаю Ctrl+ V для вставки изображения в документ. Photoshop помещает изображение на новый слой «Слой 1» (Layer 1) выше фонового слоя с фоторамкой:

В окне документа мы видим, что новое изображение появилось в документе над рамкой, у самой рамки видны только нижний и верхний края:

Для того, чтобы мое второе изображение оказалось внутри рамки, мне нужно изменить порядок слоёв в панели слоёв так, чтобы слой с рамкой находился над слоем с изображением. Как правило, перемещение одного слой поверх другого осуществляется элементарно с помощью мыши, но сейчас у нас не тот случай, т.к. слой, который нам нужно переместить, является фоновым. При попытке перетащить его выше изображения на «Слой 1», Photoshop отображает символ в виде круга с диагональной линией (международный символ запрета чего-либо), давая понять, что по какой-то причине это действие неосуществимо:

Причина этого запрета заключается в том, что фоновый слой всегда должен оставаться внизу документа, т.е. служить фоном всего документа. Photoshop не позволит переместить его выше всех остальных слоёв.
Правило 4: нельзя поместить любые слои ниже фонового
Итак, мы не можем двигаться фоновый слой поверх другого слоя. Что, если мы попробуем переместить обычный слой ниже фонового? Если я попытаюсь перетащить «Слой 1» под фоновый, то Фотошоп выдаст такой же символ запрета, как и в случае выше:

Опять же, причина в том, что фоновый слой всегда должен оставаться внизу документа. Мы не можем перетащите его выше любых других слоёв и мы не можем перетащить другие слои ниже него.
Давайте подведём итог. Мы узнали, что Photoshop не позволит нам переместить содержимое фонового слоя инструментом «Перемещение» (Move Tool), потому что слой зафиксирован на месте. Мы узнали, что фоновый слой не поддерживает прозрачность, так что нет никакого способа, чтобы удалить что-либо на нём. И мы узнали, что фоновый слой всегда должен оставаться нижнего всех слоёв в панели. Мы не можем перетащите его выше других слоёв, и мы не можем перетащить другие слои ниже.
Так как задача фонового слоя — быть фоном документа, каждое из этих правил имеет смысл. Тем не менее, как и у большинства правил, имеются способы их обойти, и в данном случае, имеется простой способ обойти все эти правила сразу! Все, что нам нужно сделать, это создать из фонового слоя обычный.
Преобразуем фоновый слой в обычный (разблокирование фонового слоя)
1) Пройдите по вкладке главного меню Слой —> Новый —> Слой из Фона (Layer —> New —> Layer From Background).
2) Имеется и более быстрый способ — просто дважды щелкнуть непосредственно по слову Фон (Background), либо по иконке замочка в панели слоёв:

В любом случае из двух указанных выше способов откроется окно, где Вы можете ввести своё название, либо оставить предложенное Фотошопом по умолчанию, затем нажать ОК:
3) И самый быстрый способ. Зажмите клавишу Alt и дважды щёлкните мышкой по слову Фон (Background), после чего Фотошоп мгновенно преобразует слой в обычный и переименует его в «Слой 0» (Layer 0), минуя диалоговое окно.
Итог
После того, как мы преобразовали фоновый слой в обычный, все ограничения сняты и на него действуют правила обычных слоёв.
Теперь мы можем свободно перемещать его содержимое с помощью инструмента «Перемещение» (Move Tool), мы можем удалять какие-либо элементы на слое и заменять их прозрачностью, и мы можем свободно перемещать его выше или ниже других слоёв.
rugraphics.ru
Как объединить слои в «Фотошопе» в единое изображение, сохранив при этом каждый из них :: SYL.ru
Рисунок в «Фотошопе» может состоять из одного или нескольких слоев, и на любом из них (кроме фона) могут быть прозрачные участки, сквозь которые просматриваются нижележащие элементы. Самой важной особенностью компонентов рисунка является их абсолютная самостоятельность и независимость от других, а результат их взаимодействия между собой зависит от того способа, как объединить слои в «Фотошопе».
На слое можно рисовать и стирать, его можно перемещать, блокировать, временно спрятать, трансформировать, изменить непрозрачность, «сделать умным» (смарт-слоем) или удалить вовсе. Можно на него «надеть маску» и рисовать на ней или «прикрыть» корректирующим аналогом, чтобы вносить поправки, не разрушая оригинал.

Начинающему пользователю, впервые запустившему программу с намерением создать шедевр, и не надо ломать голову над тем, как сделать слои в «Фотошопе», потому что, вставив в документ скопированное в буфер обмена изображение или загрузив картинку по команде «Поместить» (в меню «Файл»), он обнаружит, что объекты вставляются, самостоятельно располагаясь в палитре на новом месте.
Панель слоев
Каждый слой на панели снабжен миниатюрной копией своего изображения и пиктограммой глазика, закрыв который щелчком мыши, мы временно отключаем видимость изображения.
Можно, взявшись мышкой, переставлять компоненты палитры вверх или вниз. Двойной щелчок по миниатюре приведет к выделению на холсте содержимого слоя. Кликая по иконкам в строке «Закрепить» (Lock), мы можем сохранить прозрачность и цвета пикселей, закрепить положение слоя или сохранить их все (кнопка с замочком).

Создаем новый слой
Для тех, кому не терпится узнать, как создавать слои в «Фотошопе», в нижней части панели предусмотрена специальная кнопка (листочек с загнутым уголком), нажав на которую, вы и поместите новенький слой выше выбранного (выделенного). Кроме того, можно добавить «Новый» (New), как показано ниже.

Как сообщают подсказки на остальных иконках в палитре внизу, мы можем (слева направо) «Добавить стиль…», «Добавить маску», «Создать новый корректирующий…», «Создать новую группу» и, наконец, выбросить в корзину. Такие же команды продублированы в меню Layer.
Новый слой будет создан, если взяться за него правой кнопкой мыши и закинуть на иконку с листочком на панели внизу. Можно его переименовать, дважды щелкнув по его имени в палитре.
Объединяем слои
Все команды, определяющие, как объединить слои в «Фотошопе», вызываются щелчком правой кнопкой мыши или выбираются в меню Layer. Для каждой команды предусмотрены «горячие клавиши», которые очень облегчают жизнь «фотошопера».
Если в палитре выбран один слой, его можно только «Объединить с предыдущим», а если выделено два и больше, их можно связать, объединить и сгруппировать, выбрав соответствующие команды. Можно выбирать одновременно, щелкая по ним с нажатой клавишей Ctrl, либо выделить верхний, а затем, нажав Shift, нижний.

Можно ничего не выделять, а просто выбрать команду «Объединить видимые».
Возможность манипуляций с несколькими компонентами одновременно зависит от того, как объединить слои в «Фотошопе».
Группируем слои
Слои собираются в группу по команде «Сгруппировать…» в меню Layer (Ctrl + G). Преимущества объединения в группу заключаются в том, что ее элементы обладают общими параметрами непрозрачности и режима наложения, что избавляет от необходимости возиться с каждым слоем. Кроме того, перемещать и трансформировать (Ctrl + T) можно всю группу целиком, а также создавать для нее единую маску.

Если выбрать очень хитрую комбинацию клавиш Ctrl + Alt + Shift + E, «Фотошоп» объединит все выбранные в единый, отдельный слой с результирующим эффектом, поместив его поверх остальных и сохранив при этом в палитре каждый на своем месте.
Как «наложить в слои»
«Оригинальность» заголовка связана исключительно с желанием вызвать улыбку (доброжелательную), а по сути, призывает сосредоточиться на такой архиважной и невероятно обширной теме: как наложить слои в «Фотошопе».
За характер смешивания наложенных друг на друга слоев в «Фотошоп» отвечают «Режимы наложения» (Blending mode), выпадающий список которых расположен в верхней части панели.
Редактор может рассчитывать желаемый эффект от наложения множества разнообразных по колориту слоев, используя для этого разные способы и алгоритмы. В CS6, например, уже 27 таких алгоритмов (режимов смешивания).
Все режимы наложения разбиты на 6 групп по принципу общности поведения (за исключением первой, безымянной группы). Их количество иназвания в переводе на русский могут отличаться в различных версиях редактора.
Первые два режима совершенно ничего не связывает. «Обычные (Нормальный)» выставляется по умолчанию, и смешивание происходит, если только слои отличаются непрозрачностью. А в режиме «Затухание (Растворение, Рассыпание)» вообще ничего не смешивается. Здесь верхний слой рассыпается на мелкие точки, и тем их больше, чем ниже непрозрачность.

Вторую группу составляют «Затемняющие режимы», при которых результирующее изображение всегда оказывается темнее исходных слоев.
Следующие 4-5 объединены в группу осветляющих, поскольку каждый из них противоположен соответствующему режиму из второй группы.
В группу контраста вошли семь режимов, из которых каждый что-то затемняет, а что-то осветляет в изображении, в итоге усиливая контраст.
Пятая группа включает 2-4 таковых и носит название «Режимы сравнения (сопоставления)». Инструменты этой группы, вычисляя разности в цветовых каналах, сравнивают пиксели между слоями и в редактировании фотографий используются редко.
Последнюю группу с именем «Режимы составляющих цвета» именуют еще группой HSL по названиям первый трех режимов (Hue/Оттенок, Saturation/Насыщенность, Luminosity/Яркость). В каждом из элементов этой «компании» верхний слой управляет либо яркостью, либо насыщенностью, либо цветом нижнего.
Таким образом, конечный результат создания или редактирования изображения будет зависеть от того, как объединить слои в «Фотошопе» и какие режимы наложения при этом будут использованы.
Когда дело касается редактирования фотографий, чаще всего используют пять режимов наложения («Перекрытие», «Умножение», «Экран», «Яркость» и «Цветность»).
www.syl.ru
