Автоматическая HTML/CSS верстка сайта из Photoshop
Пошаговая инструкция для создания HTML5/CSS3 верстки сайта из PSD файла
Для автоматической верстки сайта из дизайна Photoshop вам не потребуется практически никаких усилий. Сервис сделает за вас почти все. Мы стремимся к полной автоматизации процесса CSS верстки, но полностью автоматизировать такой творческий процесс, как HTML верстка сайта, невозможно. Вы можете значительно улучшить автоматически создаваемую верстку сайта, если будете следовать нескольким простым правилам.
- Не препятствуйте генерации CSS3 стилей для слоев. При создании макета используйте ‘Shape’, ‘Layer mask’ и ‘Clipping Mask’, эффекты слоев. При этом используйте для слоев только те эффекты, которые возможно преобразовать в CSS3 (все, кроме: ‘Satin’, ‘Bevel & Emboss’). Ни в коем случае не растеризовывайте слои!
-
Помечайте слои тегами в соответствии с документацией сервиса автоверстки
- Группируйте слои логически. Некоторые начинающие дизайнеры не следят за структурой слоев в Photoshop. Профессиональные дизайнеры всегда объединяют слои в логические группы и соблюдают строгую структуру в PSD макете. Настоятельно рекомендуем объединять все слои в логические группы (такие как заголовок, футер, основной контент, колонки и т.п.). Для этого используйте группы слоев (Layer Group) в Photoshop. Это поможет сервису автоматически создать ожидаемую структуру документа.
- Одно логическое изображение — один слой / Smart Object / группа с тегом #merge. Из каждого видимого слоя в Photoshop в создаваемой HTML вёрстке сайта получается отдельный HTML/CSS элемент. Если в макете для создания одного изображения (такого как логотип/бэкграунд/т.п.) используется несколько слоев — объедините слои в группу и пометьте группу тегом #merge. Либо создайте из этих слоев один Smart Object. В противном случае, в верстке сайта для представления одного логического изображения будет использовано несколько изображений, что ухудшит качество верстки.
psd2htmlconverter.com
Создание PSD макета для сайта: правила разработки
Разработка сайта это командная, многоэтапная работа. Один из первых, и наиболее важный, этап этой работы — это дизайн. После того как дизайн утвержден с заказчиком, нужно приступать к верстке psd макета. Поскольку работа дизайнера на этом практически закончена, и он на радостях передает свое творение верстальщику, в виде psd макетов, и смело идет отдыхать. Очень часто он не выполняет обязательные шаги по оптимизации макета для верстки. Это заставляет верстальщика делать двойную работу, затрачивая большее количество времени. Избежать подобных ситуаций не так уж сложно — достаточно соблюдать несколько простых правил:
1. Дизайн сайта — это не полиграфия

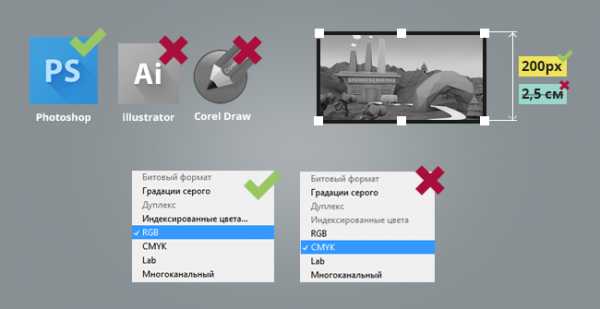
- Предоставляй макет в традиционном формате (.psd) в противном случае сайт будет отличаться от макета.
- Использую цветовое пространство rgb. Именно оно используется по умолчанию в веб. CMYK используется в полиграфии и для web никак не подходит.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие величины.
2. Наведи порядок в слоях

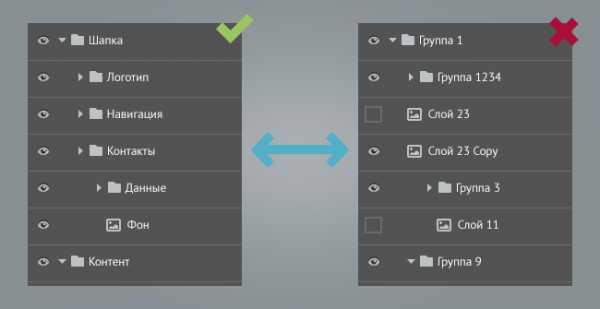
- Группируй слои по папкам (смысловым блокам) с осмысленными названиями, а не “Группа 3 copy”. Тоже самое касается всех слоев. (Шапка, контент, подвал и т.п.) Придерживайся иерархии сверху в низ и слева на право.
- Удаляй все не нужные слои. Верстальщик может это сверстать.
3. Четкие размеры и отступы

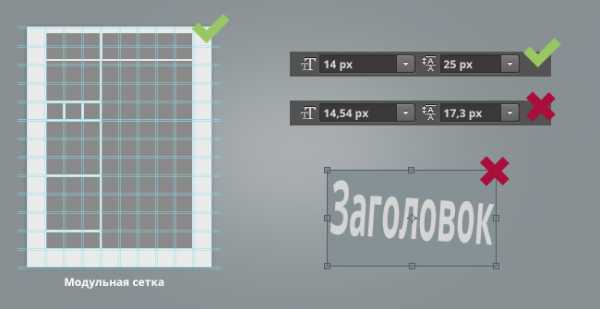
- Используй родные направляющие photoshop или готовые модульные сетки чтобы точно определить расположение элемента на странице.
- Осознано выбирай пропорции и размеры объектов и делай их кратными, например, 1000px, а не 998px.
- Размер шрифта должен быть целыми числами без дробей.
- Никогда принудительно не растягивайте шрифт.
4. Проблемные моменты для верстальщика

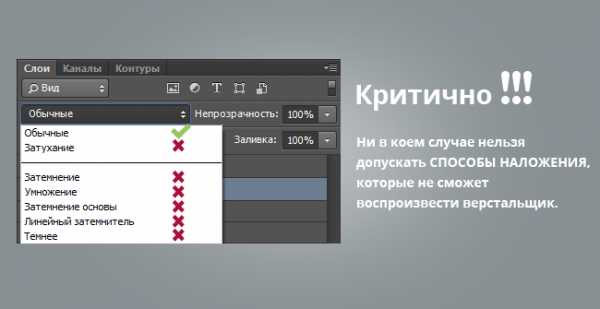
- Не передавай в верстку работу, где какой-то эффект достигается режимами наложения слоев.
- Не спеши растрировать слои и их эффекты — верстальщик сможет посмотреть параметры градиента, теней или скругления углов.
5. Обязательные элементы макета

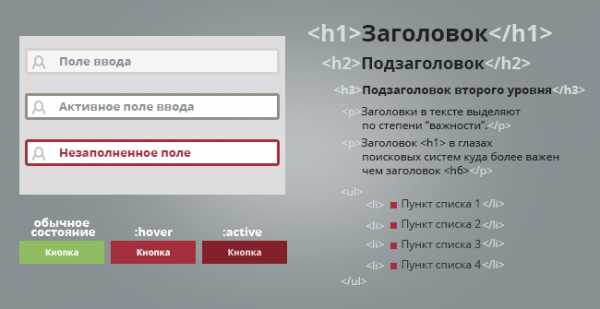
- Показывай состояния всех интерактивных элементов: нормальное, активное, не активное, при наведении, при клике и т.д.
- Показывай все оформления текста: заголовки, списки, таблицы, контент и т. д.
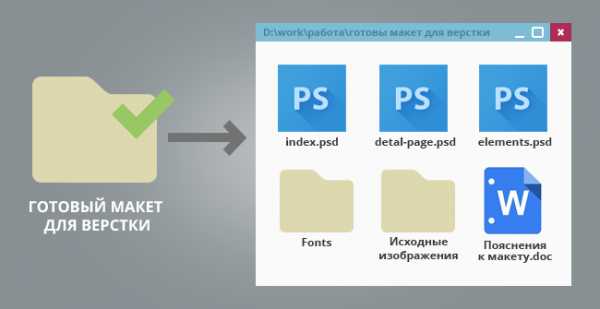
6. Исходные материалы макета

- Прикрепляй в отделенную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
- Все не стандартные шрифты копируй в туже папку. У верстальщика может не быть этого красивого шрифта. И на его поиски может уйти большое количество времени.
- Давай пояснения, к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать в макете, то запиши их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, ты и сам можешь забыть, чего хотел, и придется вновь тратить время на то что бы вспомнить и объяснить идею верстальщику.
Соблюдая эти не очень сложные правила, вы ускорите не только работу верстальщика, но и свою так как вам не нужно будет отвлекаться от другого проекта и возвращаться к работе, которую уже проделали.
Понравилось? Репост!
studiof1.ru
Как перенести макет сайта PSD в WordPress: 11 сервисов
Всего несколько лет назад появилось новое направление сервисов, которые предлагают автоматически сконвертировать ваш дизайн сайта из Photoshop-файла .PSD в код HTML + CSS бесплатно. Раньше это было похоже на неуклюжую попытку автоматизации работы с не лучшим качеством, но теперь эти сервисы эволюционировали и предлагают полную интеграцию с системами управления контентом (такими, как WordPress).
В этой статье я ознакомлю вас с некоторыми довольно неплохими сервисами, которые помогут вам сэкономить время и средства.
1. DevPress

Автор этого сервиса — Tung Do — отличный WordPress дизайнер и разработчик, который порадовал своим новым продуктом. Сервис, который он предлагает, умеет следующее: Дизайн тем, XHTML / CSS кодинг, разработка тем XHTML-to-WordPress и управление сайтом.
2. WP from PSD

Группа профессиональных кодеров поможет перенести ваш дизайн в стандартную кроссбраузерную тему WordPress. Всю работу обещают выполнить по самым низким ценам и в кратчайшие сроки. Нам остается только верить ребятам 🙂
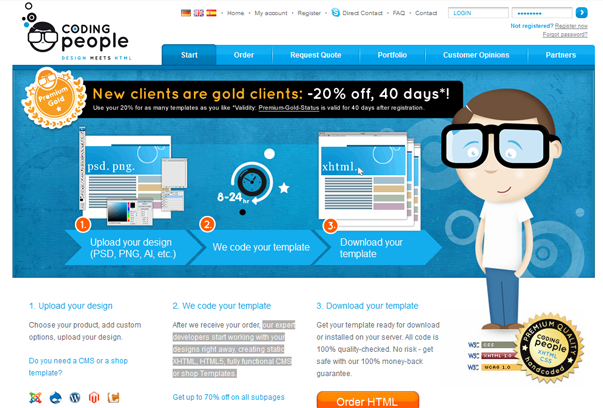
3. Coding People

Сервис предлагает работу со статичным XHTML, HTML5 а также предлагает готовый набор шаблонов для онлайн-магазина. Codingpeople считается авторитетом в Германии по качеству кода.
4. WP Canvas

Этот сервис заверяет, что с легкостью превратит ваш дизайн в высококачественную кроссбраузерную верстку, совместимую со стандартами W3C Valid WordPress Theme.
5. PSD to WP

Если вы создали отличный дизайн сайта, и вам нужна быстрая и качественная верстка, сервис PSDtoWordPress поможет вам в этом. Воплотите дизайн в готовую тему WordPress вместе с сервисом PSDtowordpress.
6. Pixel WP

PixelWP.com предлагает для своих клиентов отличный конвертер PSD в шаблон wordpress, на который вы можете положиться. Вы можете быть уверены, что ваш дизайн будет реализован качественно и своевременно.
7. PSD to Any

Сервис умеет генерировать готовую тему WordPress из прикрепленного макета дизайна. Если у вас нет навыков в программировании и работе с файлами темы, этот сервис обязательно вам пригодится!
8. PSD 2 HTML

Сервис был впервые запущен в 2005 году. P2H.com / PSD2HTML.com был первым в своем роде, и благодаря этому успел привлечь более 50,000 клиентов.
9. XHTML Weaver

XhtmlWeaver — это агенство веб-разработок по гибкой методологии (Agile), основанное в Сиднее. Сервис специализируется на таких вещах: Compliant Markup (xHTML 1.0 Strict), Каскадные таблицы стилей (CSS), кодинг javascript и любые решения для WordPress. Эти профессионалы точно помогут решить вашу проблему.
10. HTML Cut

HTMLcut — это по-шаговый сервис для реализации готового кода из вашего дизайна. Вы загружаете PSD макет, — остальное дело за HTMLcut.
11. Rapid XHTML

Если вы хотите превратить ваш дизайн в готовый блог или сайт на CMS, RapidxHTML как раз для вас. Сервис поддерживает такие популярные платформы как wordpress, Blogger, Drupal, Joomla и Magento.
Источник: WPLift.com
Смотрите также:
hostenko.com
Как верстать сайты? — Подробное руководство.
Всем привет! Давненько не писал в блоге, если честно просто не хватает времени. Куча забот в офлайне, но в скором времени, думаю, все образуется, сам себе готовлю сюрприз. А сегодня я предлагаю вашему вниманию урок по верстке PSD макета.
Данный урок проходит в рамках совместной программы с Сергеем, автором блога blogohelp.ru, и его фотошоп урока – Как сделать дизайн сайта? Просто! Всем кто еще не знаком, настоятельно рекомендую ознакомиться с предоставленным материалом, все рассказано и показано до мельчайших подробностей. Надеюсь мой урок будет тоже легок в освоении.
И так приступим. В своем арсенале мы уже имеем готовый PSD макет. И для работы с ним нам понадобится следующий софт:
1. Adobe Photoshop – с помощью его мы будем производить нарезку графики.
2. Adobe Dreamweaver – собственно наш инструмент для всерстки
3. Firefox + Firebug – незаменимый инструмент верстальщика, все что связано с кодом подскажет эта связка.
(Я использую Adobe Photoshop CS5 и Adobe Dreamweaver CS5)
Для лучшего понимания рекомендую скачать готовый макет с версткой и ориентироваться на его код. Практически каждая строка имеет комментарий о том для чего это сделано.
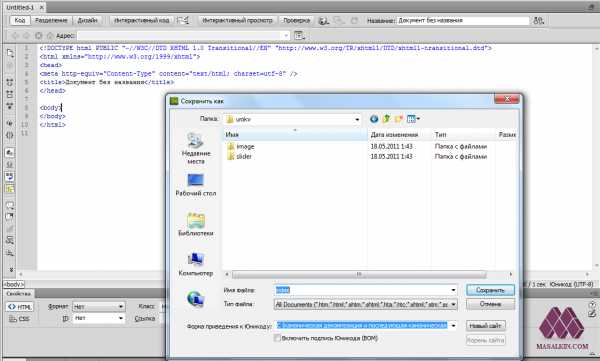
Первое что нам надо сделать, это создать папку, куда будем складывать все наши файлы. У меня она располагается на диске D:\urokv. В ней необходимо создать еще 2 папки image и slider. В первой будут содержаться наши изображения, во вторую мы сложим файлы, предназначенные для слайдера. Теперь открываем макет сайта в фотошопе и запускаем дримвивер. В дриме создаем html страницу, называем ее index.html и сохраняем в папку urokv.


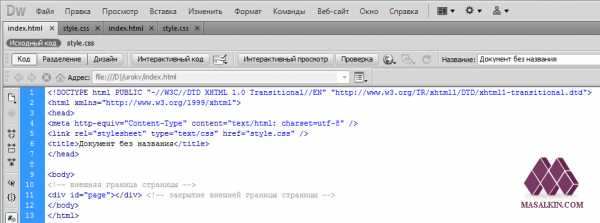
Страница index.html будет представлять всю структуру нашего сайта, грубо говоря это наш каркас. Еще хочу отметить один момент, в дримвивере при создании страницы автоматически указывается DOCTYPE. Это правило html разметки. Как в другом софте не знаю, но устанавливать DOCTYPE обязательно!
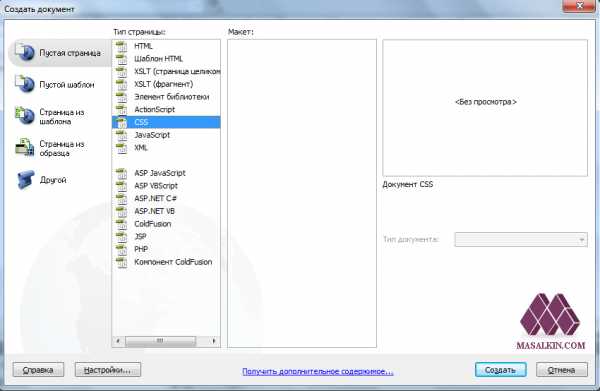
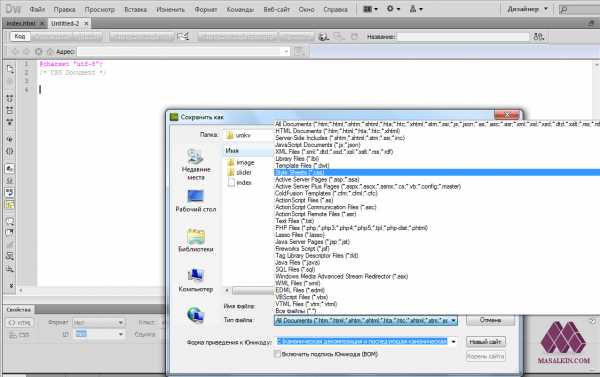
Одним каркасом нам не обойтись, нам необходимо подключить к сайту файл с CSS стилями. Для этого так же создаем новый файл, но на этот раз выбираем не html а CSS


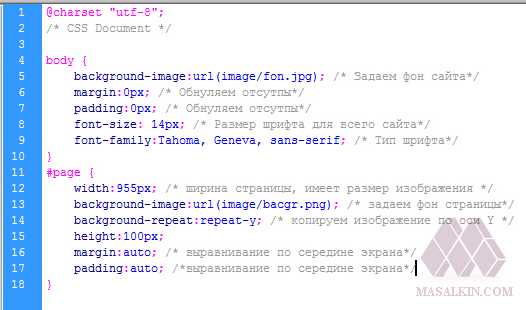
Называем его style. css и сохраняем в ту же папку.
Теперь давайте перейдем к процедуре подключения файла стилей к html странице. Открываем вкладку index.html в дримвивере. И над тегом title вставляем следующий код < link rel =»stylesheet» type= «text/css» href =»style.css» / >. Тем самым мы сообщаем, что данный сайт должен брать все стили из этого файла. Если хотите проверить, подключился файл стилей или нет. Давайте покрасим наш бэкграунд в черный цвет. Для этого в файле стилей обозначаем цвет у тела сайта: body {background:#000;}.
Далее открываем index.html в браузере и любуемся черным экраном.
Теперь давайте взглянем на дизайн нашего сайта. Бэкграунд у него явно не черного цвета. А выполнен с использованием паттерна. (Все необходимые файлы от макета вы можете найти у Сергея на блоге, ссылка на урок с файлами выше) Копируем изображение этого паттерна к нам в папочку image, у меня оно называется fon.

Открываем в дримвивере вкладку с нашими стилями, убираем этот черный цвет и задаем изображение картинки из бэкграунда. Так же рекомендую сразу же обнулить все отступы от краев браузера.
Ну и сразу же укажем размер шрифта и его тип.
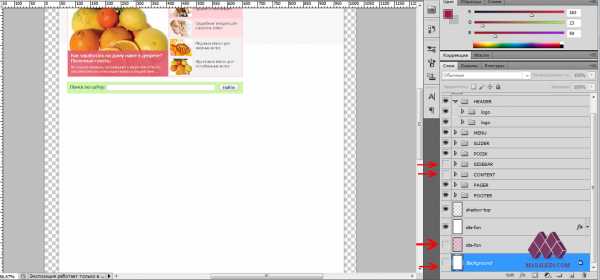
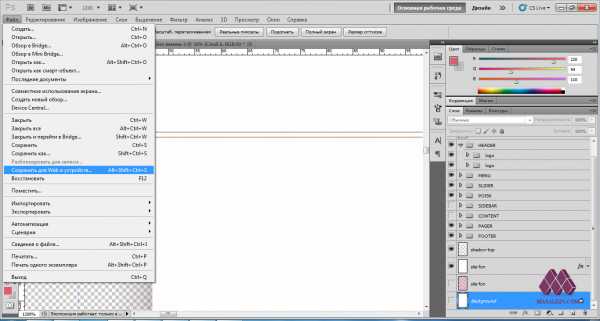
Теперь возвращаемся в фотошоп и смотрим на наш макет. Как можете видеть бэкграунд практически везде белый, исключение это шапка сайта и подвал. Ко всему прочему у нашего сайта имеются тени справа и слева.
Чтобы получить картинку нашего бэка, отключаем ненужные нам слои на макете. Я полностью отключил группы слоев SIDEBAR и CONTENT. Так же отключил Background и site-fon.

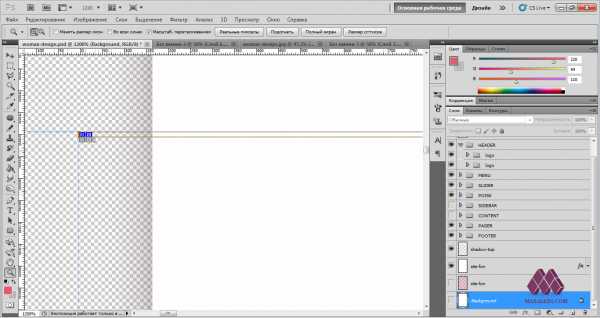
Чтобы освободить пространство для дальнейшей нарезки. Выбираем инструмент раскройка
и шириной в 1px на всю длину выделяем область, которая нам необходима. Как видите, я захватил не только белый фон, а так же тень которая слева и слева.

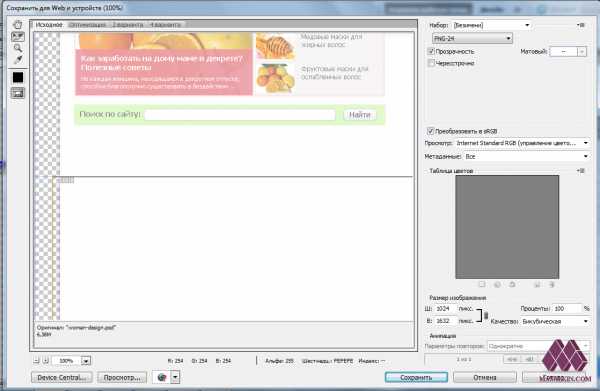
Далее выбираем файл – сохранить для Web устройств.

В появившемся окне выставляем следующие настройки. Сохранить в png24 и преобразовывать в sRGD.

Для сохранения я создал папку на рабочем столе с названием нарезка, все файлы которые буду резать будут сохранятся там, после чего будет искаться необходимый и копироваться в папку с нашими изображениями для сайта. Не сохраняю сразу в папку сайта по причине того, что будет очень много мусора. Именно таким методом осуществляется нарезка файлов, в последствии они сохраняются либо в png либо jpeg. PNG использую в случаях когда необходим прозрачность, в остальных сохраняю в jpeg. Далее подробно расписывать не буду как нарезаю, буду указывать только области.
В папке с нарезками найден файл с моим бэкраундом толщиной в 1px, после чего успешно скопирован в папку с изображениями нашего сайта. Шириной он вышел в 955 px;

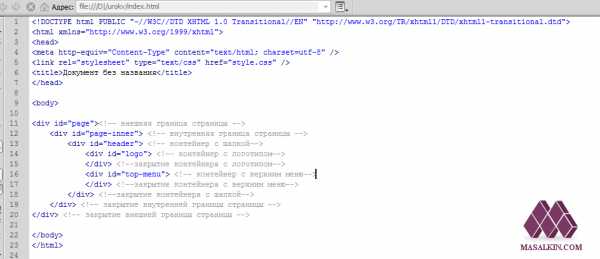
Теперь возвращаемся к нашей html страничке, и между тегами body вставляем div с идентификатором page.

Теперь назначаем бэкграунд для этого блока в стилях.

Сразу хочу вам сказать, что div которому присваивается id в css фале помечается через #. Если же div’у присваивается class, то в стилях он помечается через .(точку). Высоту я в данный момент указываю для того, чтобы можно было видеть изменения в браузере. В последствии она уберется. Для выравнивания посередине экрана используем margin:auto и padding:auto.
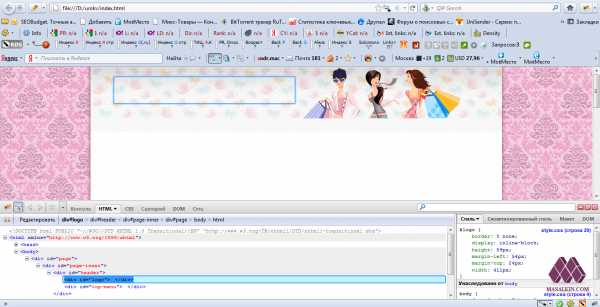
Далее снова возвращаемся к нашему index.html файлу. И внутрь контейнера page, помещаем новый контейнер page-inner. Он послужит нам как внутренняя граница страницы. Для тех кто не понял объясняю подробнее. Смотрим скриншот,
красной линией отображена граница контейнера page, синей обозначена граница контейнера page-inner. Как можете видеть, контейнер page-inner идет строго по рабочей области сайта. Его размещение сделано для того, чтобы нам в дальнейшем при размещении элементов на странице не пришлось постоянно брать в расчет расстояние до конца тени.
Ну а теперь давайте перейдем непосредственно к построению шапки. Вновь открываем фотошоп, и убираем все лишнее. Лишними на сей раз являются меню и логотип. С помощью нашего скальпеля выделяем область шапки и опять вырезаем, после чего нужный файл переносим в папочку с рисунками сайта. У меня файл называется header. В css файле прописываем ширину и высоту нашей шапки, а так же назначаем бэкграунд для шапки. Чтобы у вас не было вот таких моментов как на этом рисунке.
В стилях нужно указать, чтобы ваш рисунок не повторялся. Для этого прописываем: background-repeat: no-repeat. И косяка, как небывало.
Далее в фотошопе включаем слой с логотипом и меню, и вырезаем их. У меня эти файлы называются logo.png и menu.jpg. Надеюсь принцип нарезки вы поняли. Логотип сохранен в png так как имеет прозрачный фон. Теперь давайте внесем изменения в наш html. Добавляем контейнеры logo и top-menu.

Как можете видеть по структуре, оба контейнера располагаются внутри контейнера с шапкой. Далее опять прописываем стили. На скриншоте

вы можете видеть синим цветом подсвеченную область, где будет расположен логотип. Свойство Border:0px прописывается из за того, что в некоторых браузерах отображается граница, если его нет.
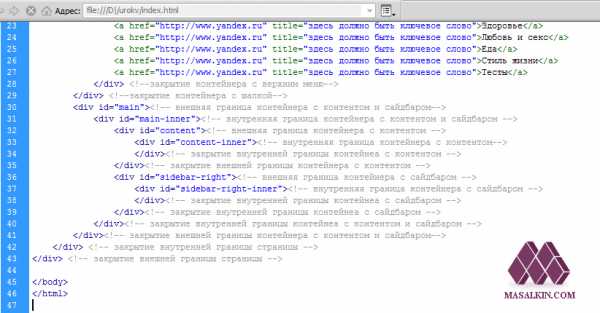
Ссылки я думаю вы умеете уже размещать, так что объяснять вам думаю не стоит, что к чему. Если даже и не умеете, то разберетесь посмотрев html файл. Ну вроде бы все манипуляции с шапкой закончены, и теперь можно посмотреть что у нас получилось.
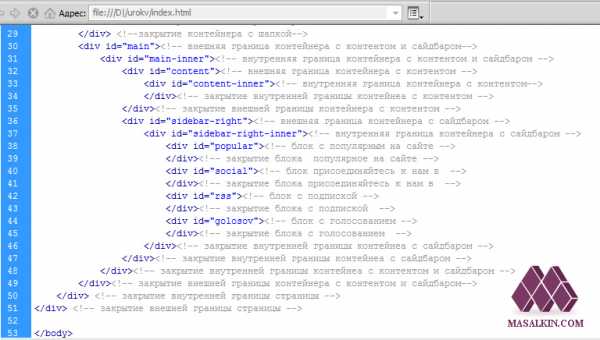
Теперь давайте создадим блок в котором будет располагаться наша основная часть, то есть контент и сайдбар. Называем его main. Как видите из html файла, что имеется также внутренний контейнер, он создан точно с такой же целью как и page-inner. Внутрь помещаем два контейнера content и sidebar-right. Принцип думаю понятен. Везде есть внешний и внутренние контейнеры.

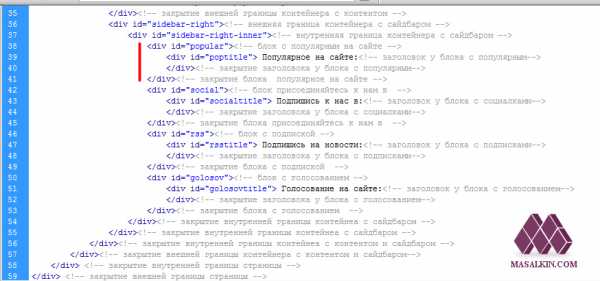
Контент пока трогать не будем, а заполним правый сайдбар всем необходимым содержимым. Если взглянем на дизайн, то увидим, что в сайдбаре у нас располагаются четыре блока. Это популярное на сайте, присоединяйтесь к нам в, подписка на новости и блок с голосованием. Как можете видеть, каждый блок имеет свой цвет и градиентную заливку на месте заголовка. Именно этот градиент нам с вами нужно вырезать шириной в 1px; У меня эти файлы называются: popbac.jpg, socbac.jpg, podpisbac.jpg, golosbac.jpg. После нарезки необходимо задать наши блоки в html.

Выше я уже говорил что градиент располагается в месте заголовка, давайте же обозначим и это место у наших блоков.

Расписывать стили здесь не буду, все комментарии можете увидеть в css файле шаблона.
Ссылки в блок с популярным вы сможете вставить сами. В блоке с популярным вы можете видеть ярлычок файликов.

Его вам тоже необходимо вырезать. У меня это файл lipop.jpg.
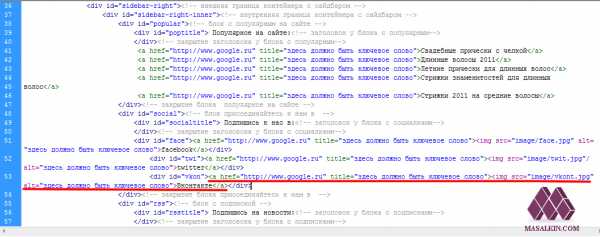
Для блока присоединяйтесь к нам в, необходимо вырезать кнопки социалок. У меня это файлы: face.jpg, twit.jpg, vkont.jpg. Как размещать вы должны были уже научиться, принцип такой же как с логотипом в шапке.

С подпиской на Rss у вас тоже не должно возникнуть проблем. По идее при использовании CMS подписка на RSS работает за счет модулей, либо вы размещаете код предоставляемый сервисом подписок, которым вы пользуетесь, в нужном месте. Но так как мы учимся верстать, я вам покажу каким образом можно сделать похожую форму. Как картинку в блоке и ссылку на Лучшее из мира моды, вы сами догадаетесь, как разместить. А вот как сделать форму я сейчас покажу. Тут трудного ничего нет, это обычный html тег. Именуется он как < input >. Более подробно про HTML теги вы можете почитать на сайте htmlbook.ru. И вообще, если хотите научиться верстке, советую познакомиться с этим сайтом очень хорошо. Ну и нам опять же понадобится в фотошопе вырезать форму ввода. У меня это файл rssinput.jpg.
С формой голосования все тоже самое. Вот такими несложными манипуляциями мы закончили с формированием сайдбара. Теперь пора приступать к части контента.
Слайдер и поиск пока трогать не будем, а займемся за так называемые тизеры или другими словами анонсы. Из макета нам необходимо вырезать только картинки, которые отображаются в анонсе. У меня это файлы: 1.jpg, 2.jpg, 3.jpg, 4.jpg, 5.jpg. И так смотрим каким образом делается анонс.

Как видите все просто, теперь повторяйте те же манипуляции для остальных анонсов. Набив страницу всеми анонсами, нам необходимо сделать пейджер внизу страницы. Как видите на скриншоте, в этом нет ничего трудного. Так же вы можете видеть, что к некоторым ссылкам в пейдежере присвоен свой класс.

Это сделано для того, чтобы указать размер кнопки. В общем смотрите CSS файл, там все хорошо пояснено.
Теперь переходим к созданию формы поиска, ее мы будем располагать в коде, между контейнером content и content-inner. Вырезать из шаблона нам придется только форму ввода. У меня это файл search.jpg. Как видите у меня опять есть внешний контейнер и внутренний,

это делаю для удобства, чтобы было проще управлять элементами находящимися внутри.
Как сделать слайдер, можете почитать тут. Весь код взят от туда, просто сделана замена картинок. Необходимые файлы располагаются в папке slider.
C контентной частью мы закончили, и осталось совсем немного, добавить футер к нашему сайту, и любоваться готовым макетом. Взглянув на дизайн
мы видим, что в левой части подвала у нас должно располагаться еще одно меню, счетчик статистики с копирайтами. А справа должен быть логотип. Ко всему прочему, футер выполнен в виде градиентной заливки, а это значит нам придется вырезать еще и бъкграунд шириной в 1 пиксель. Ну что же, вновь берем наш любимый инструмент «раскройка» и вырезаем наш логотипчик с счетчиком и с бэком. У меня это файлы: schet.jpg, footlogo.png, foot.jpg. По сути, счетчик вы будете вставлять, размещая код из самого сервиса, я же просто вставлю картинку. Задача нам понятна, переходи к ее реализации. Вот так выглядит получившийся код.

Добиваем это все стилями, и наслаждаемся получившимся шаблоном.
Надеюсь данный урок был для вас полезен и вы что то подчерпнули для себя. Если верстка макета вас вгоняет в ступор, то не бойтесь ее. Верстать можно научиться за месяц. Это на самом деле не так трудно, как кажется на первый взгляд.
Если у кого возникли вопросы, то буду рад ответить на них.
P.S. Макет не верстался под IE 6. Я придерживаюсь принципа, если вы хотите чтобы у вас было все красиво, то обновите свой браузер.
P.S.S. Совсем забыл что не показал как устанавливать title и забыл написать, что для слайдера необходимо подключать jquery библиотеку. Но думаю вы найдете в шаблоне где это. Если все же нет, то смотрите последний скриншот!

Ну вроде бы все! Желаю удачи в верстке!
На сегодняшний день эта статья уже весьма старенькая, многое в данной сфере поменялось, в частности пришел HTML 5 и многие верстают уже по его стандартам. Но все же рекомендую попробовать разобраться в данном шаблоне. После чего с легкостью перейдете на HTML 5. Если вдруг возникнуть вопросы по мере изучения материала, то задавайте их в комментариях.
masalkin.name
Как сделать нарезку изображений из PSD макета
Сервис автоматической верстки сайтов дополнен новым (бесплатным!) сервисом по нарезке графики из макета Photoshop. В связи с этим, расскажем, что стоит учитывать при нарезке картинок из дизайн макета Photoshop и почему эта задача не такая тривиальная, как может показаться на первый взгляд.
Что надо иметь ввиду при нарезке графики из PSD файла
- Для начала, требуется выбрать уровень качества экспортируемой графики. Должна иметься возможность как задать уровень качества по-умолчанию, так и переопределить его для конкретных слоев макета.
- Должна быть возможность выбрать, какие из изображений требуется извлечь из PSD шаблона в JPG формате. Естественно, те слои, которые не содержат в себе прозрачных пикселей, автоматически извлекаются в JPG формате. Но слои с прозрачностью по-умолчанию извлекаются в PNG формате. При желании, можно пометить любой слой тегом #jpg и он будет нарезан в формате JPEG.
- Графика должна быть максимально оптимизирована для WEB. В частности, должно производиться автоматическое сжатие PNG изображений, как без потери качества (lossless), так и с потерей качества (lossy) — так называемая квантизация PNG изображений в 8-битный формат. Это требуется для уменьшения размеров графики и улучшения показателей SEO. Оба вида сжатия рекомендованы сервисом Google Pagespeed.
JPEG графика также должна быть оптимизирована. - Тексты со стандартными шрифтами (в том числе, Google Fonts) и примененными стилями, для которых есть соответствующие стили в CSS3, должны быть сверстаны как текст. Остальные тексты должны быть сверстаны как изображения.
- Слои, которые возможно сверстать, как CSS3 код, не должны быть экспортированы. Он должны быть заменены CSS кодом.
- Ширина и высота изображений должна быть минимальной, т.е. у нарезанных изображений не должно остаться пустых прозрачных полей по краям.
- Надо учесть, что могут использоваться режимы смешения слоев, отличные от ‘normal’. В таком случае нельзя извлечь слой сам по себе, а требуется учитывать влияние слоев, находящихся под экспортируемым слоем.
- Эффекты слоев должны быть применены к изображениям.
- Эффекты, примененные к группам слоев, должны быть применены к каждому изображению внутри группы.
- Иногда требуется экспортировать целую группу слоев как одно изображение (например, логотип). Если пометить такую группу слоев тегом #merge, то это будет сделано сервисом автоматически.
- Экспорт должен работать достаточно быстро, т.е. занимать минуты, а не часы.
Автоматическая быстрая нарезка изображений из макета Photoshop
Все вышеупомянутые требования учтены в сервисе автоматической нарезки PSD макетов. Вам остается просто загрузить макет, подождать около минуты и скачать результат. Это абсолютно бесплатно.
Если у вас есть идеи по улучшению сервиса нарезки — пишите в комментариях, либо в отзывах или через форму обратной связи.
Для ускорения процесса верстки сайта вы также можете воспользоваться сервисом автоматической верстки PSD макетов.
psd2htmlconverter.com
Макет сайта: как передать исходники верстальщику
Создание сайта — трудоемкий процесс, потому что необходимо не только продумать логику работы и разработать стиль, но еще сверстать и запрограммировать страницу.
 Whitespark by Charlie Waite
Whitespark by Charlie WaiteЧасто бывает так, что дизайнер рисует хороший макет, а после верстки качество заметно падает: появились лишние отступы, пропали элементы, а текст выходит за рамки контентной области. Скорее всего это произошло, потому что дизайнер плохо подготовил макет для верстки.
Чтобы передавать файлы разработчикам правильно, необходимо знать, для чего нужен макет, в какой программе его лучше делать и какие есть требования к оформлению.
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создает макет сайта, затем передает исходники разработчику.
Макет сайта — это графическое представление внешнего вида. Проще говоря, это рисунок, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.
 Страница и ее HTML-разметка
Страница и ее HTML-разметкаПри работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить ее цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей, приводят макет в такой вид, который понимают браузеры. После этого макет уже можно открыть в браузере или опубликовать в интернете.
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задает нужные стили.
Важно!
Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки и недочеты. А верстальщик может не заметить какую-то ошибку и опубликовать на сайте.
Обычные ошибки дизайнера:
- Не удалил скрытый слой, в котором был старый вариант, а разработчик добавил этот элемент на сайт.
- Не сгруппировал элементы, а разработчик тратит несколько часов на то, чтобы разобраться в макете.
- Ошибся и задал слишком большой отступ для элемента, а разработчик сверстал макет в таком виде.
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы работают над рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем, как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать все в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс верстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, используйте одно из начертаний шрифта. Не пользуйтесь псевдостилями для того, чтобы изменить внешний вид букв в Photoshop и других редакторах.
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми четными числами. Не используйте нечетные числа и дроби.
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нем нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
 Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.
Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.Назовите осмысленно все артборды. Это поможет разработчику понять логику макета и ему легче будет ориентироваться в структуре.
Все элементы, которые нельзя отобразить с помощью HTML и CSS, необходимо вынести на отдельную страницу макета. Обычно так поступают с иконками, карточками и некоторыми кнопками. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
На этом артборде также покажите все состояния элементов. Скопируйте кнопку из макета и нарисуйте все ее состояния: обычное, при наведении мыши, при нажатии.
Укажите все цвета и шрифты, которые присутствуют в макете. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Если в макете используются нестандартные шрифты, то отправьте файл с ними вместе с макетом.
Если шрифт есть в сервисе Google Fonts, то дайте разработчику ссылку на него. В этом случае файл не понадобится, потому что на сайт его подключают через этот сервис.
В архив к макету приложите все элементы, которые вы экспортировали из артборда. Если эти файлы — в формате PNG, то нужно сделать версии в нескольких разрешениях.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
Сделать анимированный макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести макет, нарисованный в любом графическом редакторе.
Опытный дизайнер всегда приводит макет в порядок перед отправкой. Он понимает, что так экономит время себе и команде. Знает, что понятный макет с хорошей структурой поможет избежать ошибок в дальнейше работе.
Чтобы стать опытными дизайнером, необходимо сделать несколько больших проектов и понять, как все устроено изнутри. Если времени на проекты нет, то все нюансы о передаче макетов разработчикам и правильном общении с ними можно узнать на нашем курсе.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Группировать слои, содержать макет в порядке, экспортировать иконки и создавать отдельный артборд с элементами макета — базовые правила в работе дизайнера. Если соблюдать их, то процесс передачи макета другому специалисту будет происходить намного легче.
Чтобы дизайн выглядел красиво после верстки, важно общаться с верстальщиком, обсуждать сложные моменты и оперативно решать возникающие проблемы.
skillbox.ru
Собранные требования к psd-макету веб-сайта / Хабр
Привет, фрондэнд разработчики!При верстке сайта с psd-макета, мы постоянно сталкиваемся с проблемой реализации некоторых элементов, которые нарисовал дизайнер. Будь то кнопка, или какой-то хитрый градиент. Нам приходится либо изворачиваться, тратя на это свое рабочее время или просить дизайнера переделать или в крайнем случае забить и сделать более-менее что-то похожее.
Если наш заказчик жутко внимательный, то часто принимая последнее решение, у нас возникают проблемы несоответствия того, что сверстано в итоге, с тем, что нарисовал дизайнер. Все эти факторы накладывают на нас — разработчиков темное пятно, в то время как дизайнер получил свою премию и уже пьет коктели, в нас кидают помидорами и обвиняют в некомпетентности, хотя проблема далеко не в нас, а в том, что дизайнер иногда не знаком даже с основами верстки и не знает, что некоторые вещи рисовать нельзя.
Немного набрал в весе мозга и статуса в компании, в какой-то момент я понял, что так дальше продолжаться не может и начал собирать свои требования в psd макетам.
Через какое-то время я смог оценить весь profit от введения этих стандартов и требований:
— дизайнер становится более организованный, он помнит, что нужно соблюдать правила и как следствие psd макеты начинают меньше весить, в них отсутствуют неиспользуемые слои, структура становится понятна не только верстальщику, но и самому дизайнеру. В будущем когда ему нужно что-то дорисовать — ему не приходится искать слои блок по всему psd файлу, а он идет в папку в блоком и сразу же принимается за работу. Также в этом случае, есть возможность прямо в файле создать папку с предыдущей версией блока.
— верстальщик получая «правильный» макет может более точно оценить срок выполнения, так как точно понимает, что ему не придется никуда больше ходить и просить что-то переделывать, также сюда можно добавить и сокращение сроков выполнения. Так как в случае соблюдения правил, становится возможно пользоваться штуками типа csshat.com + lesshat.com
— результат на выходе получается более идентичный тому, что нарисовано, так как все что дизайнера «натворил» можно реализовать в браузере.
Итог: дизайнер счастлив(не надо ничего переделывать), верстальщик счастлив(все хорошо верстается и тратится ночь на доп.работу, чтоб успеть и нервы впорядке), заказчик (сверстаный макет соответствует утвержденному макету), в итоге все остаются в профите от введение этих правил.
Ниже привожу список требований:
1) Соблюдение сетки в макете, если знаешь что это такое и как ее «готовить».
Зачем? о_О:
— чисто эстетические наслаждение
— возможность быстро собирать каркас страницы и позиционировать элементы на
странице в соответствии с представленном макетом, чтобы верстка получалась более честной по отношению к тому, что ты нарисовал(а).
2) Если применяется градиент к слою, использовать обычный режим наложения (blend Mode: normal) и его реальные цвета.
Не должно быть никаких полупрозрачных градиентов и сложных режимов наложения типа »multiply, screen, overlay, и т.д.».
Плохо: joxi.ru/Md6l32D
Хорошо joxi.ru/M2w9Nwe и еще пример joxi.ru/11ndBHq
3) Нежелательно использовать «слой на слое» для создание различных эффектов, типа градиента, слой должен быть один.
Пример: joxi.ru/AGx4CQy
4) Никаких градиентных границ (бордеров, stroke).
5) Использование сложных режимов наложения (blend mode) касается любых свойств слоя (типа inner shadow, drop shadow и т.д.).
6) ОБЯЗАТЕЛЬНО прикладывать к макету шрифты, которые были использованы в макете, в формате TTF, OTF
7) По возможности — не использовать в макете больше 2-х не стандартных шрифтов, их кол-во сильно влияет на рендеринг страницы в браузере, что негативно сказывается на отношения пользователя к сайту.
8) Обязательно наличие отдельного макета, в котором представлено оформления стандартных элементов типографики веб-страницы (заголовки, параграфы, таблицы, списки, блоки цитаты) joxi.ru/MKnCZQM
9) Если нарисовали типовую кнопку, ссылку, элемент, которые имеет состояние «наведения», нажатия — не заставляйте нас додумывать как это должно работать. Если есть ссылка, покажите ее цвет при наведении, если есть кнопка, покажите ее внешний вид при наведении или нажатии, а также при ее состоянии «неактивности». Это касается любых подобных элементов, стрелок в галереи и т.д. и т.п. joxi.ru/ZSmaLye
10) Каждый блок должен находится в своей папке и имеет правильное человеческое название, чтобы не собирать части блока по всему макету. joxi.ru/Agsfo3L
11) Если есть скрытые слои или папки, которые показывают какие-то части сайта (модальные окна, выпадающие панели и т.д.) — необходимо выделять папку / слой — цветом, чтобы его не пропустить, также он должен иметь название, которое близко по смыслу его функциональности. joxi.ru/G1h9LbN
Вывод: Соблюдение данных рекомендаций, поможет реализовать этап создания проекта — верстка, максимально точно к созданому макету и поможет избежать:
— несоответствие макета и сверстанного варианта;
— проблем с утверждением верстки;
— проблем с кроссбраузерность и работы верстки в целом.
Спасибо.
habr.com
