Создаём красивый неоновый текст в Фотошоп
В этом уроке я покажу, как создать уникальный неоновый эффект. Мы будем использовать слой-маски, выделения, параметры наложения, инструмент Перо и корректирующие слои.
Примечание: этот урок — среднего уровня сложности. При создании этого урока был использован Photoshop CS6, поэтому вид палитр может отличаться, если Вы используете более ранние версии программы.
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1
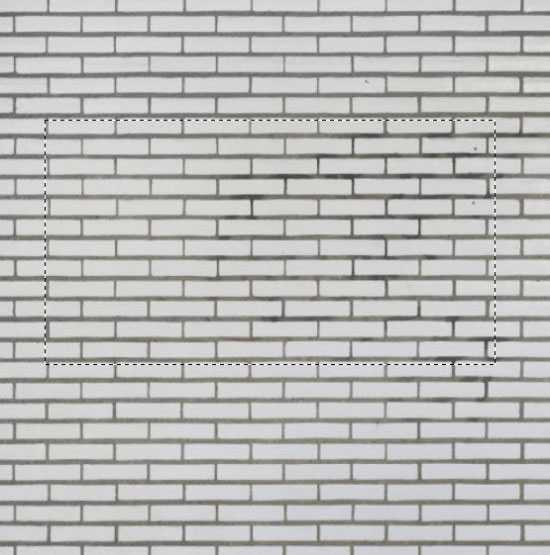
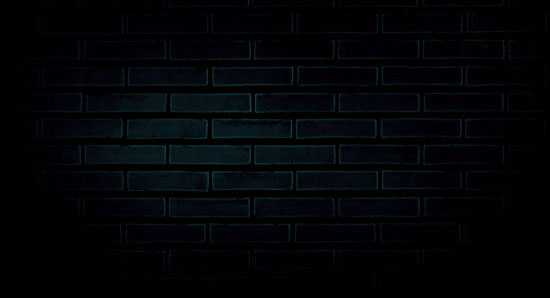
Создайте новый документ размером 1400px * 782 пикселов (Ctrl + N) с черным фоном. Откройте изображение кирпичной текстуры и инструментом Прямоугольная область выделения (Rectangular Marquee tool) нарисуйте выделение:

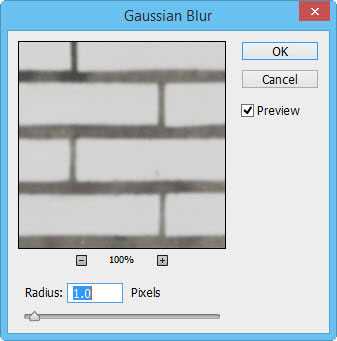
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенный участок текстуры в наш документ и подгоните его размер под размер документа (Ctrl + T). Слегка размойте слой с кирпичной текстурой фильтром Размытие по Гауссу (Gaussian Blur):

Уменьшите непрозрачность слоя с текстурой до 60%.

К слою с кирпичной текстурой добавьте слой-маску и кистью черного цвета, на маске, скройте некоторые части текстуры:

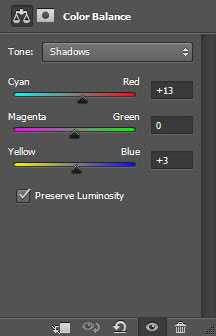
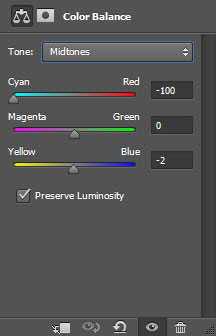
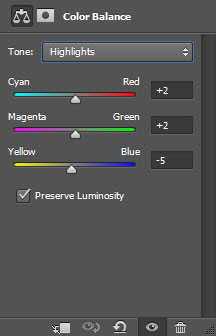
К слою с кирпичной текстурой добавьте корректирущий слой Цветовой баланс (color balance), чтобы добавить немного цвета.



Результат:

Шаг 2
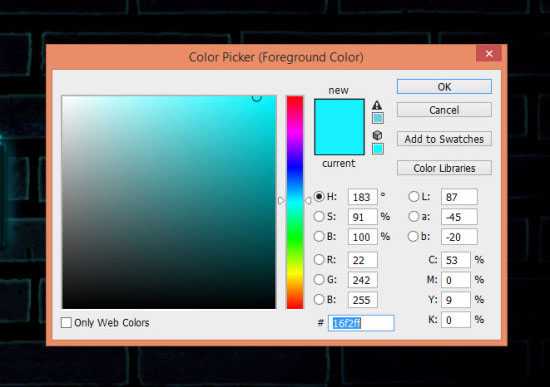
Установите шрифт в Фотошоп и инструментом Текст (T) напишите текст. Цвет текста #c0f4ff.
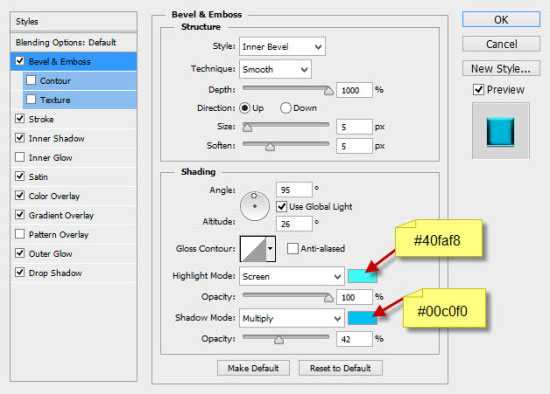
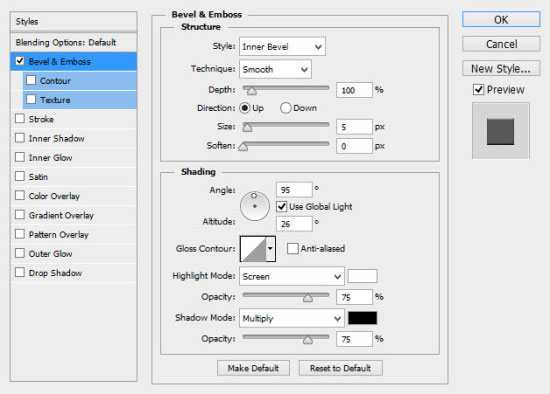
К слою с текстом примените стиль Тиснение (Bevel and Emboss):

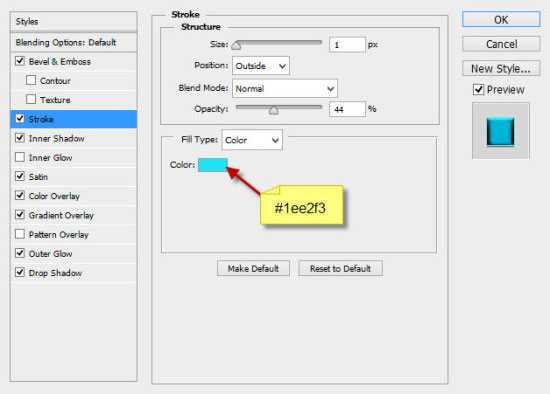
Также, добавьте стиль слоя Обводка (Stroke):

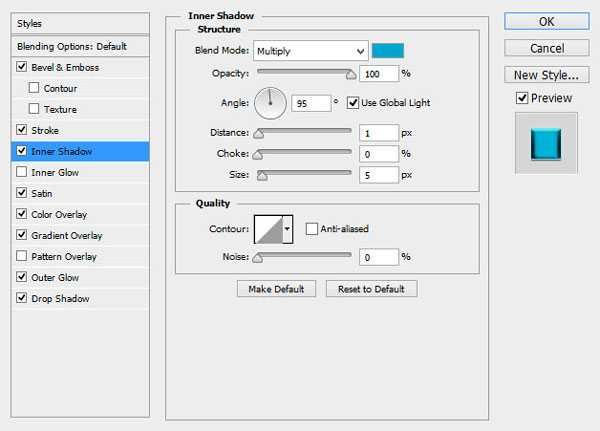
Добавьте стиль слоя Внутренняя тень (Inner Shadow):

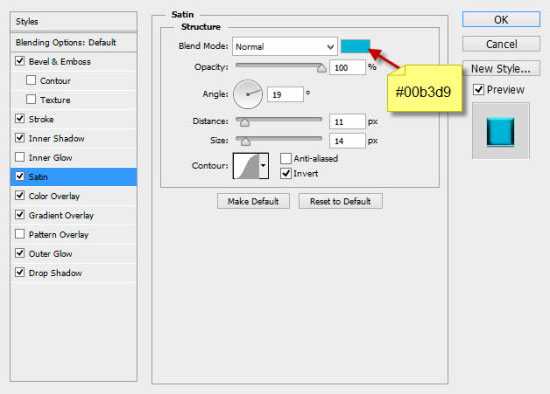
Добавьте стиль слоя Глянец (Satin):

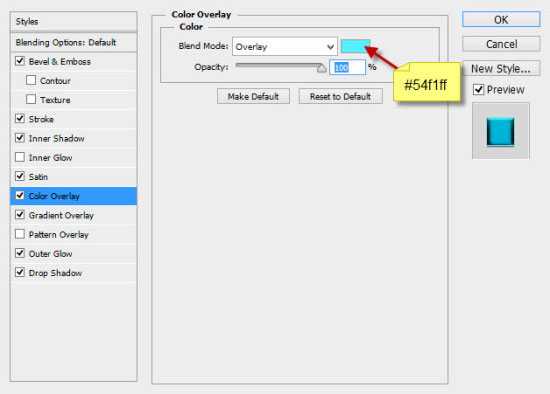
Наложение цвета (Color Overlay):

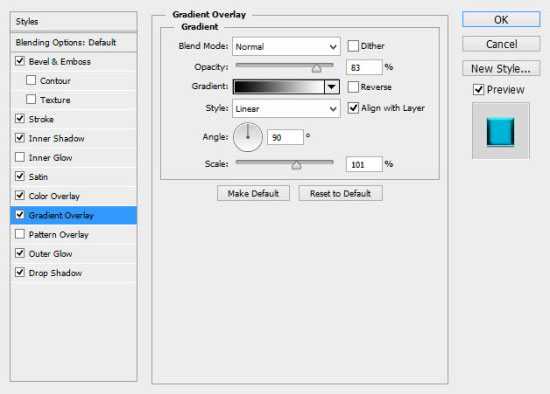
Наложение градиента (Gradient Overlay):

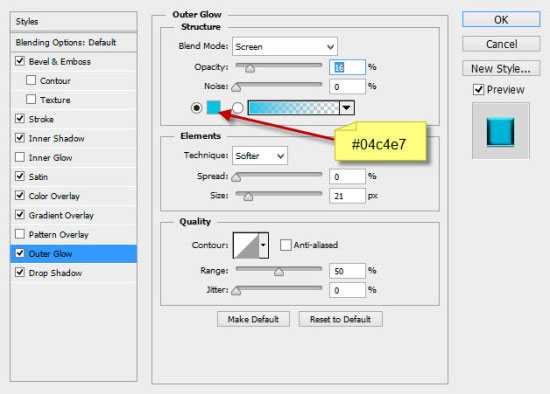
Внешнее свечение (Outer Glow):

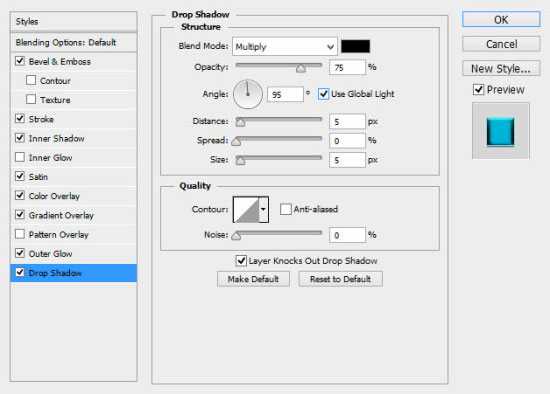
Тень (Drop Shadow):

Результат:

Шаг 3
Дублируйте текстовый слой один раз (Ctrl + J) и сдвиньте его немного в сторону (ориентируйтесь на красные стрелки на скриншоте):

Повторите этот процесс, дублировав несколько раз слой с текстом и перемещая его, чтобы получить такой эффект:
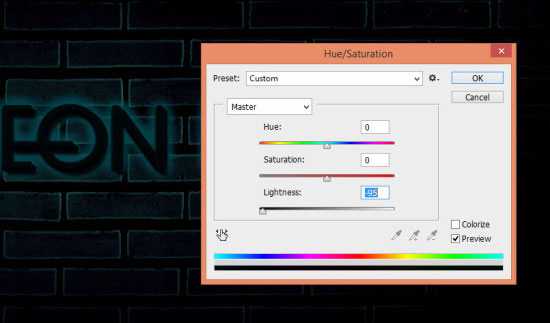
К последнему дубликату текстового слоя примените корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Благодаря этому, текст станет темнее.

Результат:

Шаг 4
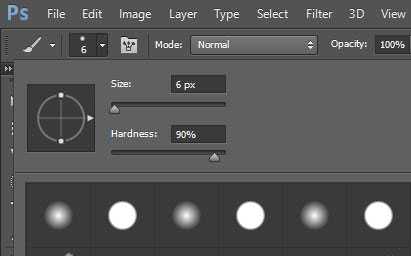
Вокруг текста добавьте световые блики. Выберите кисть размером 6 пикселов и с жесткостью 90%.

В цветовой палитре выберите голубой цвет (#16f2ff).

Создайте новый слой (Shift + Ctrl + N) над всеми предыдущими слоями и установите для него режим наложения Перекрытие (overlay). Теперь кистью нарисуйте блики на тексте (ориентируйтесь на красные стрелки на скриншоте):
Добавьте также эффект дыма (облаков), используя кисть облака или кисть дым.

Результат:

Шаг 5
Инструментом Перо (Pen Tool) нарисуйте контур — это будут светящиеся провода:

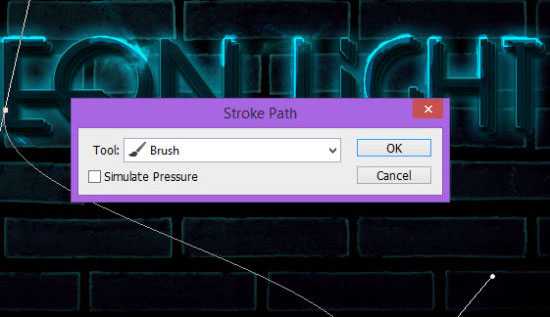
Выберите жесткую кисть размером 5 пикселов, затем снова перейдите на инструмент Перо, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить обводку контура (StrokePath).

К линиям добавьте стиль слоя Тиснение (Bevel and Emboss):

Результат:

Дублируйте слой с проводами (Ctrl + J) несколько раз, измените размер и форму каждого слоя с проводами и поместите их вокруг текста:

Шаг 6
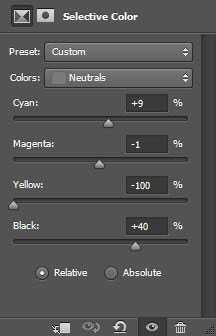
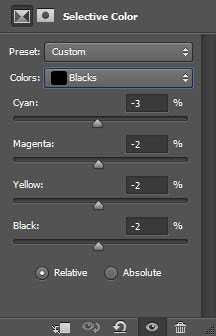
Мы почти закончили! Осталось затонировать изображение. над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective
Color):


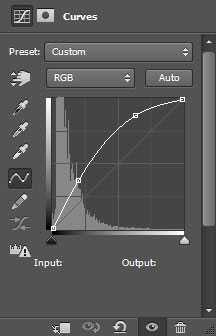
Также, над всеми слоями добавьте корректирующий слой Кривые (Curves):

Финальное изображение:
Автор: psdvault
photoshop-master.ru
Урок Photoshop — неоновый текст
Этот краткий урок Photoshop о том, как сделать неоновый текст с зеркальным отображением.Шаг 1. Такой текст должен быть на черном фоне, поэтому для начала мы зальем наш фон черным цветом, применив инструмент «Заливка». Далее с помощью инструмента «Текст» вводим нужную фразу. Обратите внимание, что шрифт должен быть белого цвета.

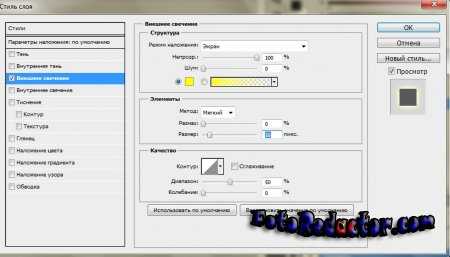
Шаг 2. Вызываем окно «Стиль слоя», для этого дважды щелкаем мышкой по слою с текстом. В этом окне выбираем «Внешнее свечение». Параметры выставляем следующие:

Получится примерно следующий результат:

Шаг 3. Предположим, желтый цвет текста нас не устраивает. Это не проблема — открываем окно «Цветовой тон / Насыщенность» (клавиши Ctrl+U) и двигаем ползунок цветового тона, пока результат нас не устроит. Остановимся на голубоватом оттенке:

Шаг 4. Теперь создадим тексту отражение. Копируем слой с текстом, выбираем «Отразить по вертикали» в меню «Редактирование — Трансформирование». Далее совмещаем изображения так, чтобы верхняя часть отражения совпала с нижней частью нашего текста:

Шаг 5. Создаем маску слоя с отражением: «Слои — Слой-маска — Скрыть все». Наше отражение на время исчезнет. Выбираем инструмент «Градиент» и, зажав клавишу Shift, проводим линию от основания текста вниз. Готово! Если нужно, немного уменьшите прозрачность отражения.

fotoredactor.com
Как сделать настоящий неоновый текст в GIMP
В этом уроке мы научимся создавать неоновый текст в GIMP, который вы наверняка не раз видели на светящихся вывесках больших городов.
Пример работы:

1. Работа с текстом
Шаг 1
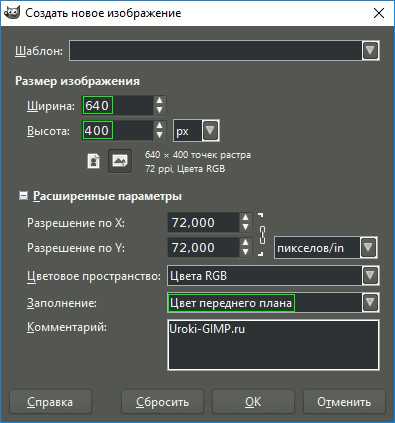
Запустите GIMP и создайте новое изображение размером 640×400 px. В расширенных параметрах в строке Заполнение выберите Цветом переднего плана (черным).

Шаг 2
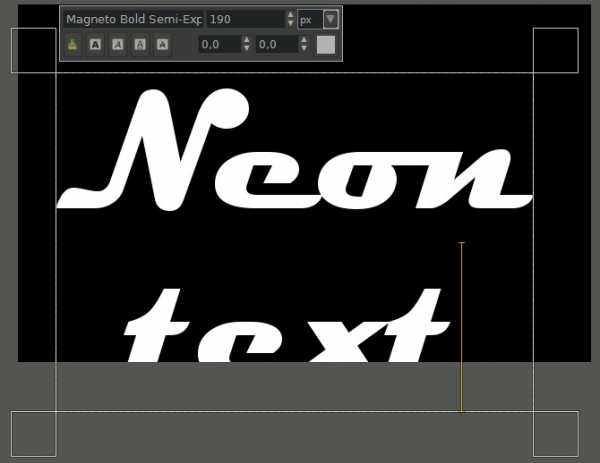
Возьмите инструмент Текст. В параметрах задайте:
- Шрифт — Magneto Bold Semi-Extended;
- Размер шрифта — 190 px;
- Цвет шрифта – Белый;
- Выключка – По центру.
Шаг 3
Введите ваш текст. Например, Neon text.

Шаг 4
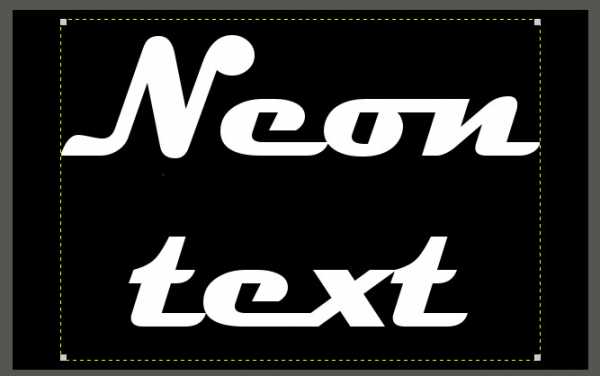
Возьмите инструмент Выравнивание и сделайте клик по тексту на изображении. С помощью кнопок в параметрах инструмента установите надпись по центру.

Шаг 5
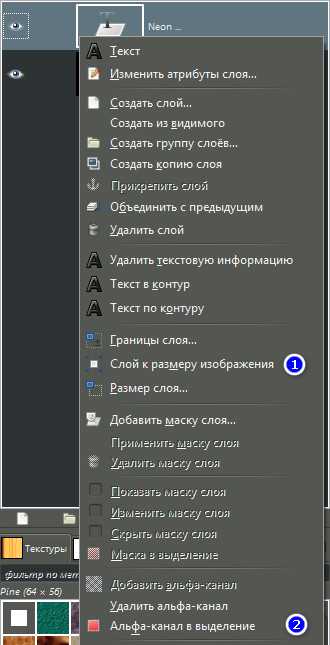
Во вкладке Слои сделайте правый клик по текстовому слою и выберите Слой к размеру изображения. Снова сделайте правый клик и выберите Альфа-канал в выделение.

Шаг 6
Подготовьте выделение для применения неонового эффекта:
- Уменьшите выделение на 3 px с помощью меню Выделение – Уменьшить.
- Через меню Правка – Очистить удалите выделенную область (или нажмите клавишу Delete).
- Снимите выделение через меню
На этом шаге мы завершили создание контура неоновых трубок.

2. Создаем неоновый эффект для текста
Шаг 1
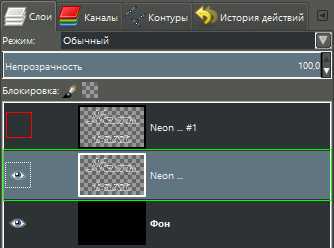
В диалоговом окне Слои сделайте следующее:
- Создайте копию текстового слоя и отключите видимость созданной копии.
- Активируйте нижний текстовый слой, кликнув по нему.

Шаг 2
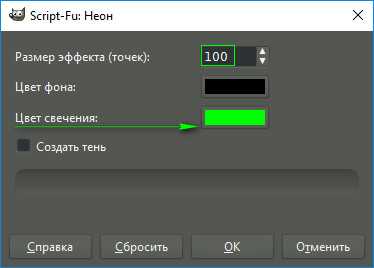
В меню выберите Фильтры – Альфа в логотип – Неон.
- Задайте Размер эффекта – 100 точек.
- Кликните по кнопке

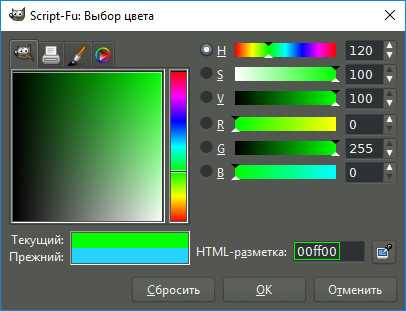
Вы можете выбрать свой цвет для неоновой вывески. В строку HTML-разметка введите, например, такие значения: FF00FF – розовый, FFFF00 – желтый, 00FF00 – зеленый (показан в этом уроке).

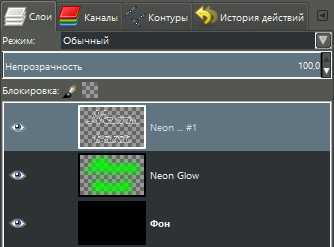
Шаг 3
После применения фильтра Неон:
- Удалите слои Background и Neon Tubes.
- Отключите видимость слоя Neon Glow.
Шаг 4
Активируйте слой с хэштегом

А незаконченный неоновый текст будет выглядеть так. Уже красиво, но до настоящей вывески из неоновых трубок ещё далеко.

Шаг 5
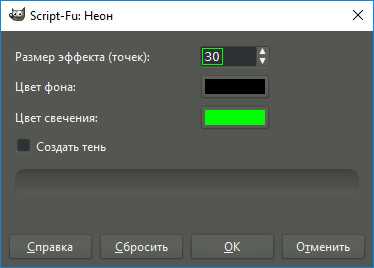
Выберите в меню Фильтры – Повторить с настройкой «Неон». Для параметра Размер эффекта задайте 30 точек.

Шаг 6
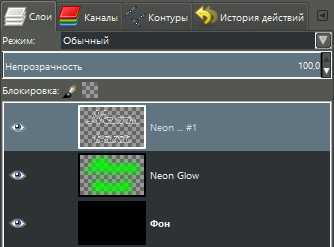
Теперь:
- Удалите слой Background.
- Удалите слой с хэштегом Ваш текст #1.
- Активируйте слой Neon Tubes.
Диалоговое окно слоев будет выглядеть так.

3. Регулировка яркости неонового свечения
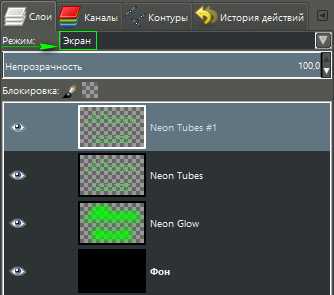
Шаг 1
Создайте копию слоя Neon Tubes. Затем примените к копии режим Экран.

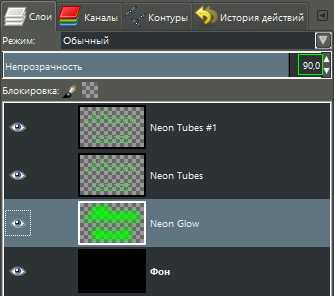
Шаг 2
Активируйте слой Neon Glow и установите Непрозрачность неонового свечения на 90.

Шаг 3
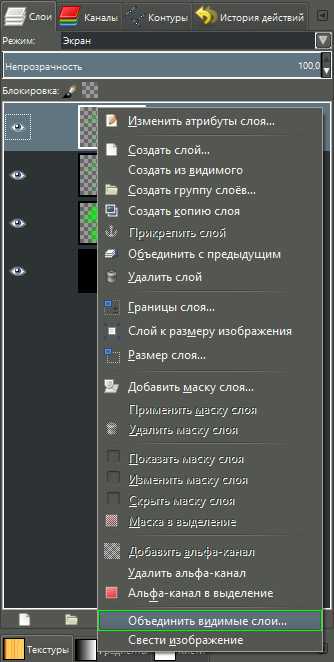
Кликните правой клавишей мыши на любом слое и выберите Объединить видимые слои.

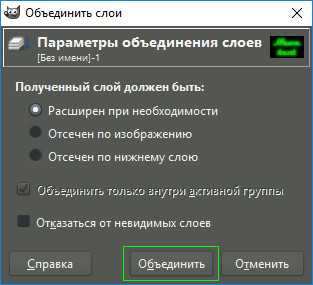
Шаг 4
В окне Параметры объединения слоев нажмите кнопку Объединить.

Оцените готовый неоновый текст:

На этом урок по созданию неонового текста в GIMP закончен. В конце вы можете сохранить изображение в нужном вам формате.
Понравилось? Поделитесь с друзьями!
uroki-gimp.ru
