Создание в рисунке прозрачных областей. Уроки Adobe Photoshop.
.. или уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.jpg» alt=»Мамонтёнок»>
</body>
</html>
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета»
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.gif» alt=»Мамонтёнок»>
</body>
</html>
Такие вот дела..
www.webremeslo.ru
Как сделать прозрачной картинку в «Фотошопе»?
Как сделать прозрачной картинку в графическом редакторе Adobe Photoshop? Да нет ничего проще! Достаточно элементарных знаний основ работы с программой. Об этом и пойдёт речь в статье.
Как сделать прозрачный фон у картинки в Photoshop
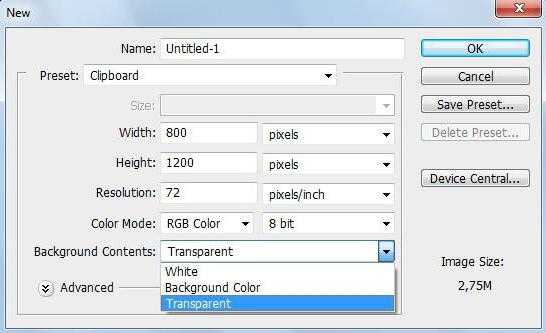
Первым шагом следует, собственно, открыть сам графический редактор, после чего создать новый файл для работы, нажав File, затем New и выбрав тип настроек фона (Background Contents) «Прозрачный» (Transparent).

Перед нами файл с прозрачным фоном. Осталось «нанести» изображение верхним слоем и сохранить нужным образом.
Перенести изображение
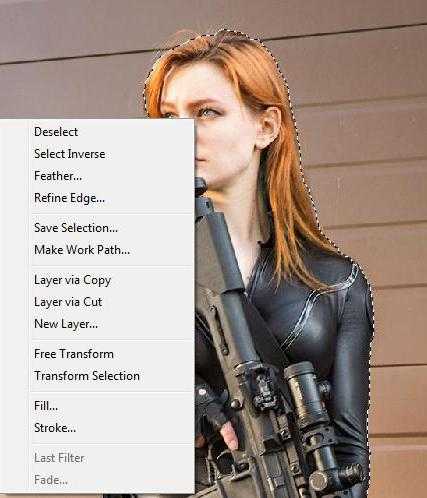
Для этого необходимо открыть любую готовую картинку с помощью меню File и Open, а из открывшегося окна выбрать нужное изображение и нажать «Открыть». Теперь нужно воспользоваться инструментом Quick Selection Tool (быстрый выбор такового осуществляется с помощью клавиши W) и выделить нужный фрагмент изображения, чтобы перенести в файл с прозрачным фоном. Это можно сделать двумя способами:
- Выделить именно нужный фрагмент, скопировать (Edit — Copy) и вставить (Edit — Paste) в изображение с прозрачным фоном, созданное раннее.
- Выделить фон, затем инвертировать выделение (правой кнопкой мыши щёлкнуть на выделенной области, затем выбрать Select Inverse), скопировать и вставить в нужный файл с прозрачным фоном.
Форматы
Скопировано? Теперь нужно выбрать File — Save as… (Сохранить как). В «Фотошопе» сделать прозрачный фон картинки можно, сохранив файл в формате PSD. Он предназначен для самого Adobe Pshotoshop, позволяет в дальнейшем редактировать изображение, вносить необходимые правки.

Если сохранить в формате GIF или PNG будет затруднительно, можно внести корректировки после, но фон будет прозрачным.
Как сделать прозрачной картинку в Adobe Photoshop
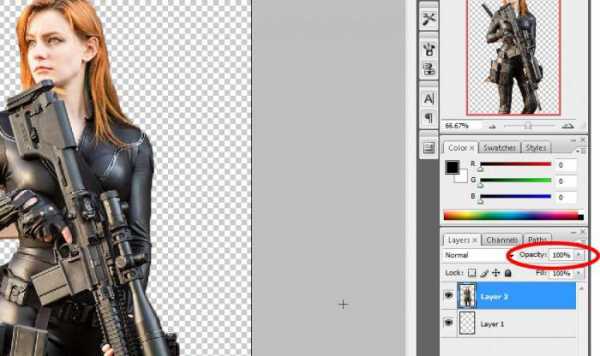
Чтобы сделать картинку в «Фотошопе» прозрачной, необходимо проделать всё те же манипуляции, что были описаны выше, с одним лишь исключением: нужно будет создать новый слой и на него уже скопировать выделенный фрагмент картинки.
Как сделать прозрачной картинку? Это всё очень просто. Нужно найти над меню слоёв пункт Opacity («Прозрачность») и, передвигая ползунок вправо и влево, выставить нужный уровень. Чем ближе отметка к нулю процентов, тем более прозрачным будет изображение. Выставив нужное значение, нужно сохранить картинку, как описано выше, выбрав формат.
Выделяем часть картинки
Если же возникает вопрос о том, как сделать часть картинки прозрачной, а не всю, смело можно ответить, что нет ничего проще. Нужно при помощи упомянутого выше инструмента выделения Quick Selection Tool отметить необходимую часть картинки и задать для выделенной области соответствующие настройки.

Проделав манипуляции по созданию картинки с прозрачным фоном и слоями (описано в пункте выше), выделяем нужную часть с помощью Quick Selection Tool, затем, щёлкнув правой кнопкой мыши на выделении, выбираем пункт Layer Via Cut. В этом случае выделенный фрагмент вырежется, и произойдёт его наложение на изображение в виде слоя выше. С оригинального при этом сам фрагмент исчезнет.
Можно выбрать Layer Via Copy. Тогда произойдёт обычное копирование, и с оригинального слоя необходимо будет удалить эту часть картинки, иначе цель достигнута не будет. После нужно снова вернуться к настройке слоя Opacity и сделать часть картинки прозрачной, передвигая ползунок на соответствующее значение.
Плюсы и минусы форматов
Существует ряд форматов, применяемых для хранения изображений. У каждого из них есть свои достоинства и недостатки.
Например, JPEG-формат используется в основном для цифровых фотоаппаратов, реже — в интернет-ресурсах. Очень хорошо передаёт цвета, но применяется метод сжатия изображения с потерями. В итоге небольшой файл получается уже низшего качества, нежели большой оригинал. Это, в принципе, неудивительно для растра. Имеется также lossless JPEG, который использует метод сжатия без потерь. Но он очень много весит.

В общем, JPEG чаще всего используется лишь в тех случаях, когда важную роль играет именно размер изображения. Качество при этом стоит на втором месте. Естественно, вопрос о том, как сделать прозрачной картинку, к данному формату не применим. При многократном редактировании изображения (в частности, сжатия) появляются клеточки на картинке и так называемые артефакты.
Другое дело — формат TIFF. Он наиболее удобен для хранения оригиналов изображений высокого качества, сканированных копий каких-либо документов. Применяется в полиграфии при разработке печатных изданий журналов, а также используется для отправления документации по факсу. Также может использоваться и для хранения оригинальных изображений, которые впоследствии подлежат редактированию.
Формат GIF разрабатывался для первых 8-битных видеокарт. Не отличается особой яркостью изображения и глубиной передачи цвета. В своё время завоевал популярность не наличием прозрачного фона, а возможностью создавать анимированные изображения, представляющие собой зацикленный повтор определённых кадров с заданным промежутком времени. Нашёл широкое применение при изготовлении рекламных баннеров для интернет-порталов, размещении и продвижении контекстной рекламы, логотипов и схем. Неожиданный подъём популярности использования данного формата был вызван возросшей интернет-модой на GIF-приколы и анимации с котиками. Трудно представить в наше время любовные парочки, которые бы не обменивались GIF-ками с забавными зверушками.
PNG — сравнительно молодой формат, который создавался в качестве замены морально устаревшему GIF и чрезмерно ёмкому TIFF. Поэтому он вбирает в себя положительные качества обоих: возможно сжатие без потери качества, и глубина цвета равняется 48 битам. Минусом является невозможность использования анимации. Именно из-за этого данный формат так и не смог вытеснить из интернет-пространства уже плотно приевшийся и крепко усевшийся (или даже забаррикадировавшийся в умах пользователей) формат GIF. В конце концов нарицательным стало именно слово «гифка» (имеется в виду забавная анимация или прикол, часто с прозрачным фоном), а не PNG-шка.
Таким образом, следует указать, что каждый формат удобен по-своему. И не каждый сможет хранить изображение с прозрачным фоном.
Заключение
В завершение необходимо отметить, что вопрос о том, как сделать прозрачной картинку, не является сверхсложным. В современном мире, когда технический прогресс не стоит на месте, существует множество программ, позволяющих без труда создать требуемое изображение за считанные минуты или секунды.
«Фотошоп» — далеко не единственное программное обеспечение, способное выполнять такие функции. Форматы изображений, содержащие прозрачный фон, часто используются веб-дизайнерами при проектировании, верстке, создании и сопровождении интернет-ресурсов и не только.

Изображения с прозрачным фоном часто хранятся в виде исходников при разработке интернет-ресурсов, печатных или электронных изданий журналов, онлайновых игр или презентаций. В любом случае, если вдруг человек сталкивается с трудностью и задаётся вопросом о том, как сделать картинку прозрачной в «Фотошопе» (или какую-нибудь её часть), разобраться в этом легко.
fb.ru
Вырезание объектов с прозрачностью — Уроки по обработке фотографий
В данном уроке я расскажу как вырезать прозрачный объект с фона в фотошопе.
Данный урок подразумевает, что у вас уже есть вырезанный по контуру объект.
Вот тут можно скачать файл для практики.
Итак, у меня есть вырезанный по контуру объект с соответствующей маской
Логика наших действий такова:
1) Мы знаем, что объект прозрачный.
2) Мы знаем, насколько он прозрачен в реальной жизни и какие из его граней не будут прозрачными.
3) Мы знаем цвет фона, а следовательно насколько мы видим фон сквозь наш объект — это и будет его прозрачность.
В нашем конкретном случае, у нас фон белый и нам достаточно просто скопировать изображение объекта в нашу маску.
Если у вашего объекта есть маска, нажмите правой кнопкой на маску и выберите пункт Apply Layer Mask.
1) Выбираем слой с нашим объектом на прозрачном фоне
2) Ctrl+A — выделяем всю видимую область
3) Ctrl+C — копируем её.
4) Создаем для слоя новую маску (черную-белую — не важно)
5) Нажимаем на маску зажав Alt (переходим тем самым в режим её редактирования)
6) Ctrl+V — вставляем наше изображение, оно автоматически становится ч/б.
7) Ctrl+D — снимаем выделение
8) Ctrl+i — инвертируем нашу маску
Результат:
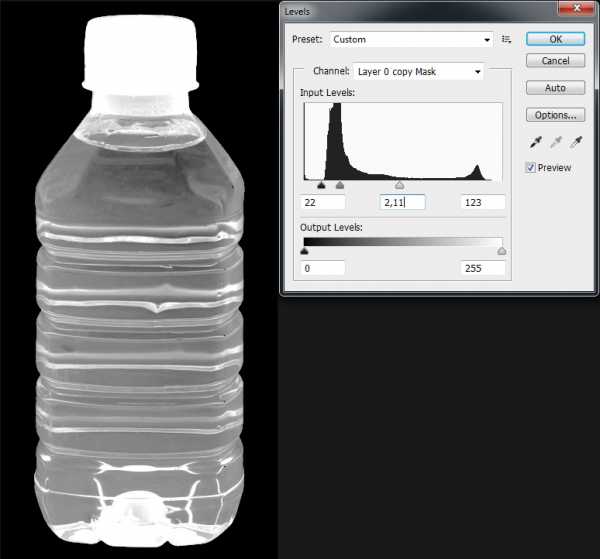
Результат уже больше похож на истинную прозрачность, но мы знаем, что крышка у бутылки непрозрачная. Значит нам нужно повысить её непрозрачность покрутив уровни. Для этого мы вызываем меню Levels комбинацией клавиш Ctrl+L
У нас есть 3 бегунка. Черный, серый, белый.
Черным бегунком мы вытавляем прозрачность в самом тонком месте.
Белым мы выставляем непрозрачность в самых толстых местах.
Серым бегунком мы регулируем уровень общей непрозрачности объекта. Чем объект темнее — тем прозрачнее.
Для того чтобы дорабатывать такую маску нужно использовать инструменты Dodge и Burn
На панели свойств инструментов выбираем диапазон яркости (сверху под основным меню) на который будет воздействовать инструмент. В тенях, в средних тонах, или в ярких. Burn затемняет, Dodge высветляет.
Для того чтобы подобрать правильный уровень яркости, я создаю корректировочный слой c заливкой (Layer => New Fill Layer => Solid Color), помещаю этот слой снизу и проверяю как объект выглядит на сером фоне, белом и черном цветах. В случае чего, я выбираю маску объекта, нажимаю Ctrl+L и в уровнях настраиваю серый бегунок так, чтобы он лучше всего передал уровень прозрачности объекта, не переходя в режим редактирования маски и вживую наблюдая изменения на выбранном цвете.
Результат сохраняем в PNG с прозрачностью.
File => Save For Web.
berebas.livejournal.com
Уроки фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 2: Как сделать края фотографии полупрозрачными (выделение с растушёвкой в Adobe Photoshop).
О программе Adobe Photoshop.
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Тема 2.2 Выделение объектов. Как сделать края фотографии полупрозрачными (выделение с растушёвкой в Adobe Photoshop).
Бывают случаи, когда фотографии с резкими краями выглядят хуже, чем кадры с плавным увеличением насыщенности. Эффект растушёвки краёв известен художникам и гравёрам уже многие столетия.
С приходом эры цифровой фотографии данный эффект получил «второе дыхание». Причина банальна: сделать легко, а выглядит превосходно.
В этом уроке мы попробуем подойти к теме более основательно – разобрать все возможности растушёвки с помощью выделения.
Для эффективной работы Вам стоит ознакомится с предыдущим уроком. «Выделение в Adobe Photoshop. Часть 1: Простая геометрия».
Немного теории
Что такое растушёвка? И что такое полупрозрачность?
В предыдущем уроке («Выделение в Adobe Photoshop. Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Проиллюстрируем:
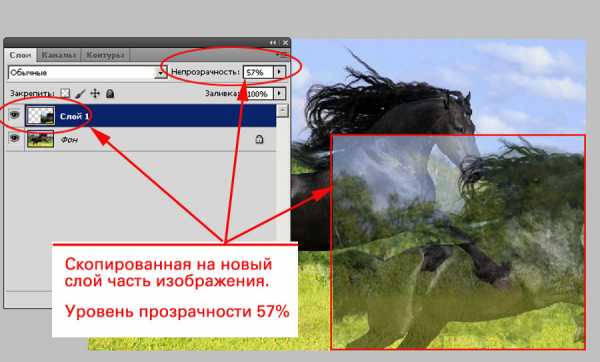
- Скопируйте часть фотографии на новый слой.
- И установите бегунок «Непрозрачность» в палитре слоёв на уровень менее 100%.
- Получите примерно такой результат:

Заметьте, изменение уровня прозрачности влечёт изменение общего вида нашей композиции. Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Если же переход сделать плавным – получим то, что называется растушёвкой.
Итак, растушёвка выделения – плавный переход прозрачности с 0% до 100% на границах выделенной области.
Практическая часть
Растушёвку краёв можно задать тремя способами. Основной – установки свойств инструмента «Выделение».
Для этого достаточно:
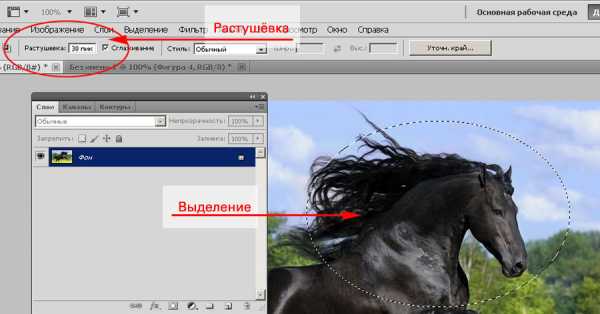
- Выбрать инструмент.
- До выделения установить радиус растушёвки в контекстном меню свойств. Радиус растушёвки указывается в пикселях. Причём «реальный» радиус в 2 раза больше указанного вами. Дело в том, что граница выделения становится зоной полупрозрачности (50%). Переход 50-0 (от полупрозрачности к полной прозрачности) осуществляется на пикселях ВНЕ выделенной зоны. 100-50 – внутри. И там, и переход реализуется на указанное вами количество пикселей.
- Скопировать фрагмент.

Теперь возникает вопрос: что с ним делать? Самое простое – вставить на новый слой.
- Для этого просто выбираем пункт «Вставить» в меню «Редактирование». Или нажимаем «CTRL+V».
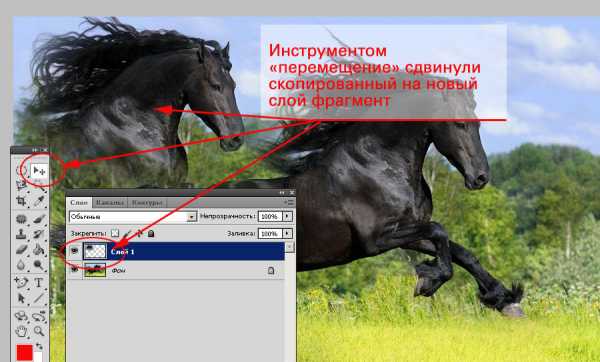
- Фрагмент встанет на новый слой.
- Выбрав инструмент «Перемещение», сдвиньте фрагмент.
Получили самый простой коллаж!

Если мы хотим добиться именно прозрачного фона – можно пойти двумя путями.
Растушёвка с прозрачностью на базе существующей фотографии.
Для того, чтобы оставить только выделенный фрагмент достаточно удалить слой (или слои), находящиеся снизу:
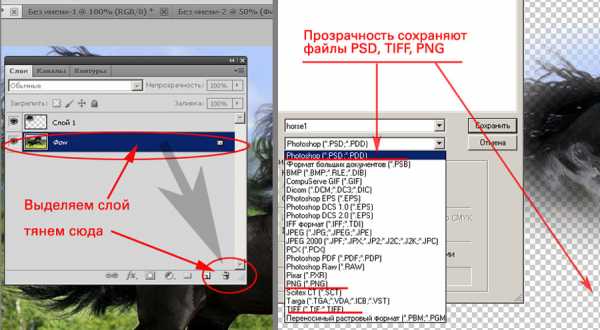
- Щелчком левой клавиши мыши на пиктограмме слоя выделите его (делаем активным).
- Наведите курсор на пустое пространство рядом с пиктограммой, нажмите левую клавишу мыши.
- Удерживая клавишу нажатой, перетащите пиктограмму слоя в «мусорный ящик» внизу палитры слоёв.
- Повторяйте п. 1-3 до тех пор, пока у вас не останется только нужный слой.
- Обрежьте (кадрируйте) снимок. Как это делается – описано в уроке по кадрированию фотографий.
- В меню «Файл» выберите пункт «Сохранить как». Задав имя файла, выберите тип. Прозрачность сохраняют файлы PSD, TIFF, PNG. Если вы собираетесь работать с фотографией “на любительском” уровне – выбирайте PNG. Этот формат воспринимает большинство пользовательских программ.

Замечание: Удалить слой можно ещё тремя способами. А именно:
1. Выделить слой и выбрать пункт «Удалить» из меню «Слои»
- Нажать правой клавишей на пиктограмме выбранного слоя. И в выпадающем меню выбрать пункт «Удалить»
- Вызвать меню палитры, нажав на пиктограмме в верхнем правом углу. Выбрать пункт «Удалить слой».
2. Перенести фрагмент в новый файл. Для этого:
Альтернативные методы установки радиуса растушёвки
Что делать, если зону выделения создали, а растушевать забыли? Отчаиваться не стоит. Отменять выделение – и подавно. Существует два способа коррекции растушёвки в уже созданном выделении.

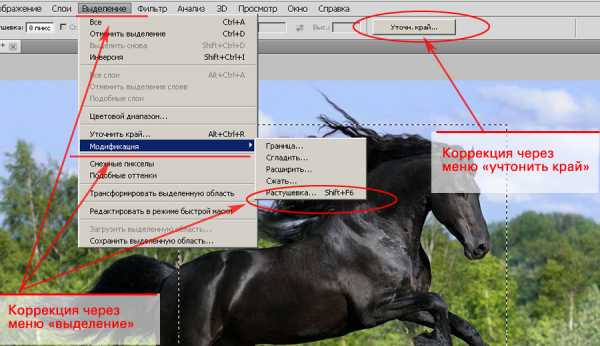
Коррекция через меню «Выделение»
- В меню «Выделение» выберите пункт «Модификация». И далее «Растушёвка»
- В открывшемся диалоговом окне задайте необходимый радиус растушёвки и нажмите Enter.
- Далее – по алгоритму, описанному выше.
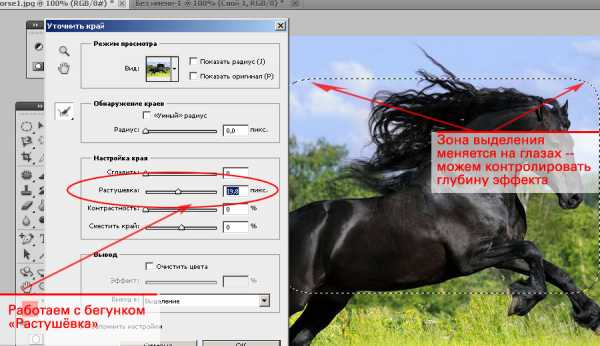
Коррекция через функцию «Уточнить края»
В данном случае необходимо обратить внимание на контекстное меню свойств инструмента выделение. В правом его конце находится кнопка «Уточнить края».
- Нажмите её.
- В появившемся диалоговом окне подкорректируйте радиус растушёвки. Несомненным плюсом данного способа является его наглядность – границы выделения меняются в зависимости от выбранного параметра.
После того, как вы скорректировали зону растушёвки, копируйте и создавайте файл с прозрачностью любым из описанных выше способов.

cadelta.ru
Как вырезать и сделать фон прозрачным в фотошопе?
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop.
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои». В появившемся меню выбираем пункт «Кривые»:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой» — «Новый» создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop. Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание»:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение»:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр» выбираем пункт «Смазывание» — «Смазывание Гаусса»:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои» и в контекстном меню выбираем пункт «Дублировать слой»:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть»;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
- После нескольких минут наведения резкости с помощью кисти все черты женского лица и фигуры приобрели четкость. Должно получиться примерно так:
Возможности использования масок в Photoshop безграничны. С их помощью можно не только делать размытым задний план фотографии. Применение маски для слоя это еще и удобный способ того, как изменить цвет фона на снимке. Например, вот так:
Только здесь вместо фильтра используется один из градиентов. Но все равно получилось необычно и красиво.
Как видите, возможности Photoshop впечатляют. С его помощью можно создавать целые художественные композиции. Главное, чтобы после такой обработки человек смог узнать себя на фотографии.
www.internet-technologies.ru
как сделать картинку прозрачной в фотошопе
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Источник: http://psand.ru/kak-v-fotoshope-sdelat-sloy-prozrachnyim/
«Фотошоп на русском» применяется для редактирования изображений любых форматов и размеров. Может осуществляться как комплексная, так и частичная обработка картинки. Многофункциональность утилиты, готовые решения, например, детские шаблоны для фотошопа, позволяют быстро сделать качественное изделие.
Рассмотрим подробно вопрос, как сделать картинку прозрачной в фотошопе, для этой операции потребуется всего несколько минут.
Шаг 1. Скачать программу «Фотошоп на русском».
Ссылка на дистрибутив находится на соответствующей странице нашего сайта. Установите программу на компьютер, далее добавьте в нее картинку. Это можно сделать несколькими способами – как воспользовавшись меню вкладки «Файл», так и нажав на нужную иконку.
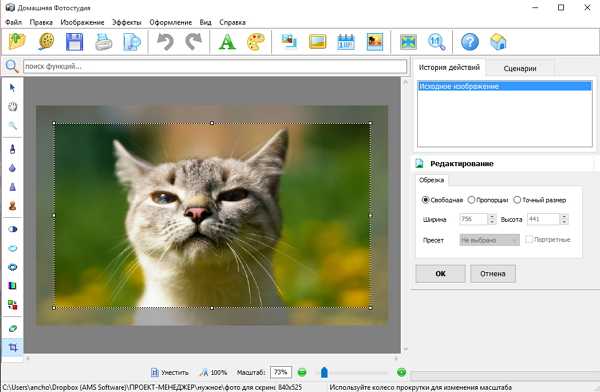
Шаг 2. Кадрировать картинку и убрать дефекты.
Функция кадрирования фото позволяет обрезать картинку и сохранить для дальнейшего редактирования только нужные области изображения. Нажмите вкладку «Изображение» и выберите строку «Кадрирование». Далее, при помощи пунктирной рамки выделите часть картинки, и нажмите «Ок».
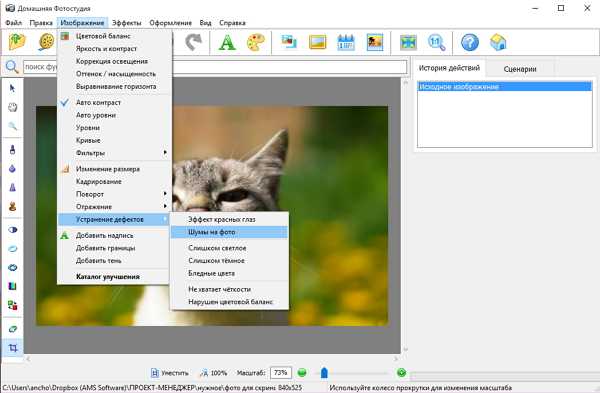
Устранение дефектов с картинки делается через вкладку «Изображение» и далее «Устранение дефектов». Утилита позволяет устранить дефект красных глаз, шумы на фото, излишнюю бледность или затененность, насытить бледные цвета, добавить четкости и восстановить цветовой баланс.
Шаг 3. Как сделать часть картинки прозрачной в фотошопе.
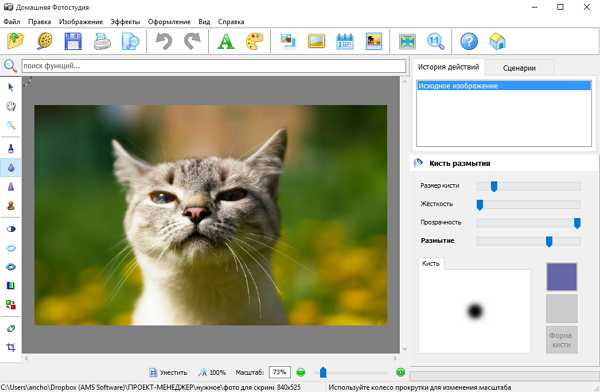
Удобным инструментом для размытия части изображения является кисть размытия. В левой колонке нажмите на изображение капельки воды, справа настройте такие параметры кисти, как: размер, жесткость, прозрачность и размытие. Чтобы сделать часть картинки прозрачной, щелкайте мышью по этой области, до достижения желаемого эффекта.
Шаг 4. Замена фона картинки на прозрачный.
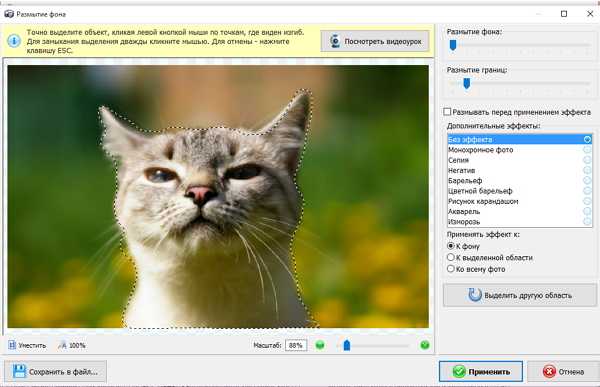
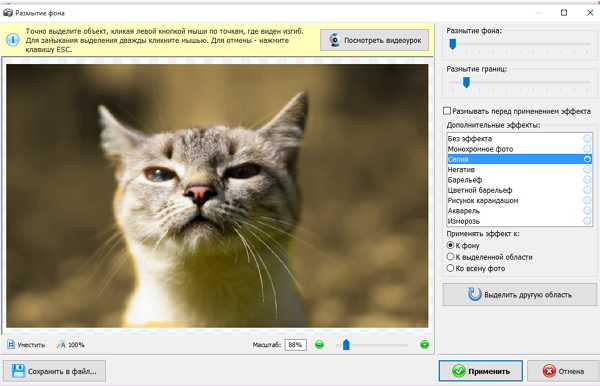
Если требуется сделать прозрачным фон на изображении, то выберите вкладку «Эффекты» и далее «Размытие фона». Откроется окно для редактирования этой части изображения, выделите объект на картинке, кликая по его контуру левой кнопкой мыши, замыкание осуществляется двойным щелчком. Справа настраиваются такие параметры, как: степень размытия фона и размытие границ.
Рекомендуем делать фон на картинке прозрачным вкупе с другими эффектами, здесь представлены следующие виды улучшений: монохромное фото, сепия, негатив, барельеф, цветной барельеф, рисунок карандашом, акварель, изморозь. Чтобы применить эффект для фона, достаточно просто его выбрать, и утилита автоматически его использует.
Шаг 5. Сохранить картинку.
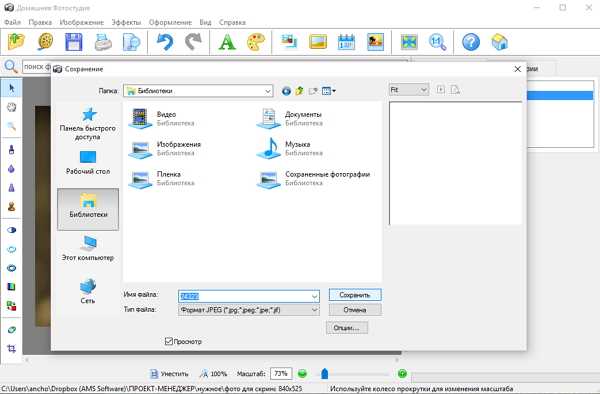
Нажмите на изображение дискеты в верхней части основного меню программы. Выберите папку для сохранения, имя и формат файла, и далее кнопка «Сохранить». Картинку можно разместить на рабочий стол, выбрав этот пункт в «Файл».
Утилита «Русский фотошоп» обладает не только функцией, как в фотошопе сделать прозрачный фон у картинки, но и многими другими инструментами и возможностями, которые позволяют превратить одно или несколько изображений в яркое и красивое изделие. Например, функция, как склеить фото в фотошопе позволит вам создавать коллажи любой сложности.
Изучайте наши пошаговые инструкции, осваивайте новые навыки редактирования картинок и фото, и вы получите не только огромное творческое удовольствие, но и превратитесь из новичка в профессионала фотошопа!
Источник: http://rus-fotoshop.ru/kak-sdelat-kartinku-prozrachnoy-v-fotoshope.php
Инструкция от Лера , добавлена 18 марта 2012 | нет комментариев
В Фотошопе одним из ключевых понятий является прозрачность. Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Источник: http://kak-legko.ru/sdelat-prozrachnyj-fon-v-fotoshope
Сделать картинку прозрачной в фотошопе очень просто.
Я изменю эту картинку:
1.Открываем любую картинку. (файл-открыть).
Менять прозрачность будем на слое — поэтому слои должны быть включены.
Внимание: Слой с которым вы будете работать — всегда должен быть выделен (как на скриншотах ниже) не забывайте об этом.
2.Выделяем слой и снимаем с него замочек (просто двойной щелчок по слою и сохранение на ОК.).
3.Теперь просто изменяем слою прозрачность.
Для этого просто двигаем ползунок «непрозрачность», который находится чуть повыше самого слоя, пока не получим результат который нам понравится.
Так же можно поэкспериментировать с ползунком «Заливка» Находится там же — чуть ниже.
Теперь осталось только сохранить изображение прозрачным.
Для этого идем: Файл — Сохранить для Web и устройств. И сохраняем в PNG 24.
Ну вот и наш результат:
Чтобы наглядно показать прозрачность — наложу это изображение на другую картинку:
Теперь сделаем свою однотонную полупрозрачную картинку.
(Если нам требуется создать свою однотонную полупрозрачную картинку — например чтобы наложить её на слайдер изображений для сайта.)
1. Создаём в фотошопе новый документ нужного нам размера (Файл-Создать).
2.Заливаем его нужным нам цветом:
3. Далее делаем так же как и с предыдущим изображением, или можно просто ослабить заливку (Редактирование — Ослабить заливку). Затем сохраняем, точно так же как сохраняли первое изображение.
В результате мы получаем однотонную полупрозрачную картинку нужного нам цвета.
Теперь мы можем просто наложить её куда нам угодно)
Ну вот и всё. Не правда ли всё просто?
Ну и на всякий случай. Если у кого-то возник вопрос, как же наложить эту картинку на другое изображение:
Открываем еще одно изображение с нужной нам картинкой или фоткой, снимаем с него замочек. Берём мышкой за верхнюю часть окно с вашим прозрачным изображением и сдергиваем его вниз — чтобы было как на моём скриншоте.
Теперь выбираем инструмент перемещение, затем мышкой хватаем ваше прозрачное изображение и перетаскиваем его на вашу картинку или фотку.
Теперь у вашей картинки получилось два слоя (оба активны — глазики включены).
Переключаясь между ними — можно их подвинуть на нужное место или подкорректировать размер одному из них.
Затем, когда всё готово и нравится — обьединяем слои в один (щелчок по любому слою — в контекстном меню выбираем обьединить видимые)
В результате у нас одно изображение, осталось только сохранить его.
Источник: http://ps-shtychki.ucoz.ru/forum/14-278-1
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон ? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Мы можем сохранить это изображение с прозрачным слоем. Для этого сохраняйте изображение в формате PNG или в GIF. Для этого перейдите в меню Файл — Сохранить для Web. Здесь можно выбрать формат файла.
Сохраняйте в PNG если вы хотите сохранить изображение без потери качества и в GIF если вам важен вес файла.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Вот например я добавил прозрачность 50% для слоя с яблоком. В результате оно стало прозрачным на фоне.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе». Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Источник: http://pixelbox.ru/kak-sdelat-prozrachnyj-fon-v-photoshop
kaketodelaetsya.ru
Как сделать картинку прозрачной в фотошопе
«Фотошоп на русском» применяется для редактирования изображений любых форматов и размеров. Может осуществляться как комплексная, так и частичная обработка картинки. Многофункциональность утилиты, готовые решения, например, детские шаблоны для фотошопа, позволяют быстро сделать качественное изделие.
Рассмотрим подробно вопрос, как сделать картинку прозрачной в фотошопе, для этой операции потребуется всего несколько минут.
Шаг 1. Скачать программу «Фотошоп на русском».
Ссылка на дистрибутив находится на соответствующей странице нашего сайта. Установите программу на компьютер, далее добавьте в нее картинку. Это можно сделать несколькими способами – как воспользовавшись меню вкладки «Файл», так и нажав на нужную иконку.

Шаг 2. Кадрировать картинку и убрать дефекты.
Функция кадрирования фото позволяет обрезать картинку и сохранить для дальнейшего редактирования только нужные области изображения. Нажмите вкладку «Изображение» и выберите строку «Кадрирование». Далее, при помощи пунктирной рамки выделите часть картинки, и нажмите «Ок».

Устранение дефектов с картинки делается через вкладку «Изображение» и далее «Устранение дефектов». Утилита позволяет устранить дефект красных глаз, шумы на фото, излишнюю бледность или затененность, насытить бледные цвета, добавить четкости и восстановить цветовой баланс.

Шаг 3. Как сделать часть картинки прозрачной в фотошопе.
Удобным инструментом для размытия части изображения является кисть размытия. В левой колонке нажмите на изображение капельки воды, справа настройте такие параметры кисти, как: размер, жесткость, прозрачность и размытие. Чтобы сделать часть картинки прозрачной, щелкайте мышью по этой области, до достижения желаемого эффекта.

Шаг 4. Замена фона картинки на прозрачный.
Если требуется сделать прозрачным фон на изображении, то выберите вкладку «Эффекты» и далее «Размытие фона». Откроется окно для редактирования этой части изображения, выделите объект на картинке, кликая по его контуру левой кнопкой мыши, замыкание осуществляется двойным щелчком. Справа настраиваются такие параметры, как: степень размытия фона и размытие границ.

Рекомендуем делать фон на картинке прозрачным вкупе с другими эффектами, здесь представлены следующие виды улучшений: монохромное фото, сепия, негатив, барельеф, цветной барельеф, рисунок карандашом, акварель, изморозь. Чтобы применить эффект для фона, достаточно просто его выбрать, и утилита автоматически его использует.

Шаг 5. Сохранить картинку.
Нажмите на изображение дискеты в верхней части основного меню программы. Выберите папку для сохранения, имя и формат файла, и далее кнопка «Сохранить». Картинку можно разместить на рабочий стол, выбрав этот пункт в «Файл».

Утилита «Русский фотошоп» обладает не только функцией, как в фотошопе сделать прозрачный фон у картинки, но и многими другими инструментами и возможностями, которые позволяют превратить одно или несколько изображений в яркое и красивое изделие. Например, функция, как склеить фото в фотошопе позволит вам создавать коллажи любой сложности.
Изучайте наши пошаговые инструкции, осваивайте новые навыки редактирования картинок и фото, и вы получите не только огромное творческое удовольствие, но и превратитесь из новичка в профессионала фотошопа!
Понравилась статья? Расскажите друзьям:
rus-fotoshop.ru
