Как сделать Favicon? | hronofag
Новый урок в стиле воркшоп и на этот раз мы постигаем секреты фавикона. Favicon — небольшая иконка, которая отображается в закладках и строке браузера. Если у вас есть свой сайт и вы хотите выгодно отличаться от других даже в мелочах — favicon необходим. Наиболее выгодно, конечно, он смотрится среди закладок, на фоне блеклого списка адресов без всякой графической идентификации. Однако наш урок не столько про то, как прикрепить favicon в строку браузера, сколько про то — как нарисовать свой собственный favicon в программе Фотошоп.
В каком формате сохранить favicon?
Все зависит от браузера. Для Microsoft Explorer подходит формат иконки ICO. C этим форматом мы уже сталкивались, когда делали курсор. Для остальных браузеров от Google Chrome до Apple Safari подойдет обычный GIF или PNG. Favicon может быть полупрозрачным. Для этого его нужно сохранить в полупрозрачный
Как поместить favicon на сайт?
Как быть уверенным в том что favicon сработает? Нужно соблюсти 4 условия.
- Фаил должен называться — favicon.
- Размер фавикона 16 на 16 px
- Оптимальное место для фавикона — корневая папка сайта.
- Адрес иконки прописать в мета-тегах heder-а в индексе сайта.
В HTML выражении это выглядит так:
<head>
<link rel=»icon» type=»image/png» href=»/someimage.png» />
</head>
Можно создать несколько иконок для разных браузеров, например одну в формате ICO, а другую в PNG и все это указать через тег link. Современные браузеры чаще всего сами ищут в корневом сайта фаил под названием favicon, однако для уверенности не помешает указать и точные линки.
Создаем favicon в Фотошопе
Создать favicon очень просто. Хотите сделать такой же favicon как у Вконтакте или Однокласников? Хороший favicon не сделать, уменьшая большие картинки во всяких «генераторах» фавиконов, которых полным полно в интернете. Фавикон очень маленький. Фактически мы это своего рода
Подобный favicon будет размыт и нечеток, так как края буквы при изменении размера будут заходить на несколько пикселей. Получится своего рода anti-alias, который обычно является добром, но в случае с пиксель-арт подобные переходы как раз не нужны. С другой стороны стоит избегать и излишней «ободранности» на округлостях иначе получится привет гифки 1999 год.

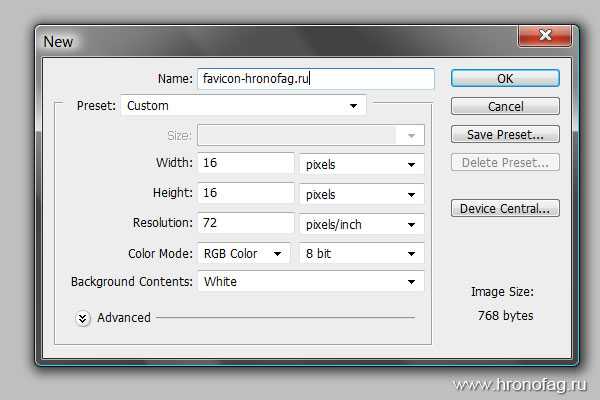
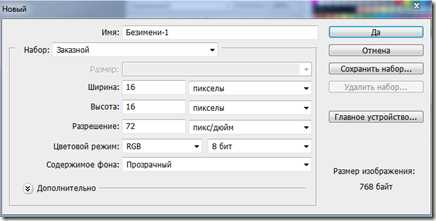
Создайте фаил размером 16 х 16px. Мы создадим очень простой полупрозрачный favicon с в виде буквы, с толикой глубины. Глубина будет создана за счет тени и градиента.

Рисуем фон
Почему в заставке этого урока вы видите огромный гладкий и вылизанный favicon? Потому что я его увеличил для заставки к уроку. Как у меня вышло качественно увеличить изображение 16px? Очень просто, я всегда работаю в векторе, если его возможно использовать и если в этом есть смысл. А вектор легко переносит любую трансформацию и не теряет в качестве.
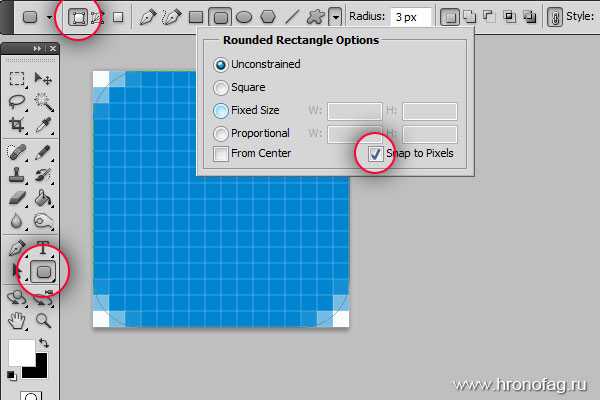
Выберите инструмент Rounded Rectangle Tool. На панели настроек выберите режим Shape Layer, что позволит рисовать в векторе. В выпадающем меню панели галочка — Snap To Pixels. Это необходимо для того, чтобы векторные контуры привязывались к пикселям и не рисовали «между» ними.

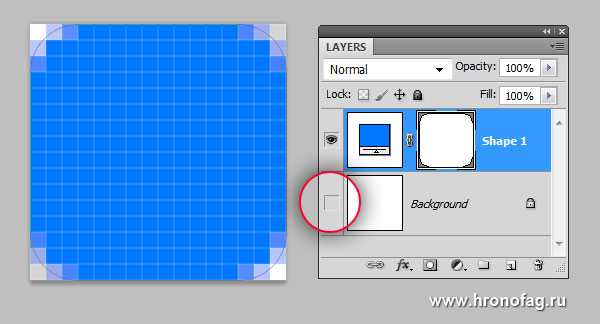
У нас есть поверхность faviconа, а полупрозрачные края создадут сглаженность округлости. Теперь пора избавиться от белого заднего фона, он не нужен. Отключите его видимость. Или сделайте двойной клик по слою, превратив его в обычный слой, а затем удалите.

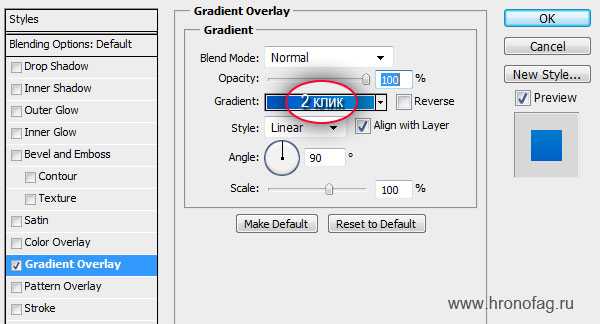
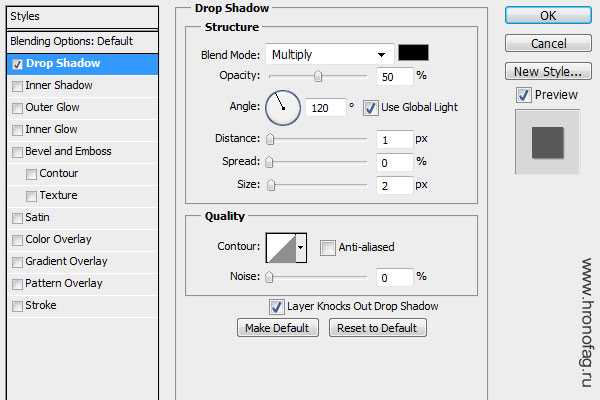
Применим стили для поверхности faviconа. Подробнее о стилях можно почитать в статье Стили в Фотошопе. На панели слоев выберите нашу форму и выберите Layer > Layer Styles > Gradient Overlay В появившемся окне кликните по градиенткой полоске. Это вызовет Окно настройки градиента. Задайте градиент с цветами 0059c6 и 0085d1. Нажмите ОК. Остальные параметры на картинке ниже.

Рисуем букву
Буква «Н», которая изображена на фавиконе сайте хронофаг.ру слишком проста, чтобы впутывать в это дело шрифты, поэтому я просто нарисовал её инструментом
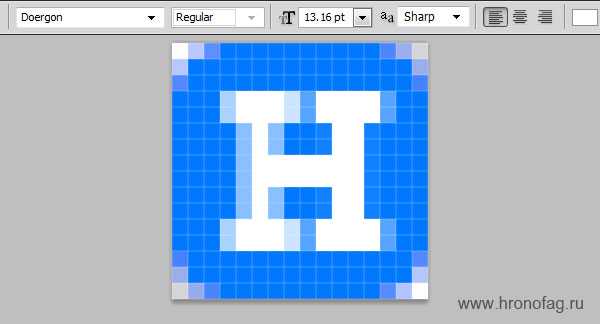
Но как я не пытаюсь маштабировать и подбирать размеры для моей буквы, шрифт постоянно выходит расплывчатым. Хотя его края могли бы быть предельно четкими, в букве нет округлостей и завитков. По другому и быть не может, ведь Фотошоп отображает растрированный шрифт, он как бы пытается его сгладить, что отлично, если речь идет о размерах побольше, но для 16 пиксельного фавикона хотелось бы больше четкости.

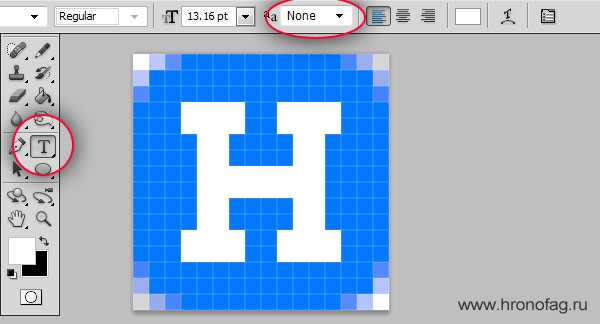
Сделайте вот что. На панели настроек шрифта отключите режимы растрирования — none. Теперь трансформируйте шрифт Edit > Free Transform Немного растяните его. Отлично.

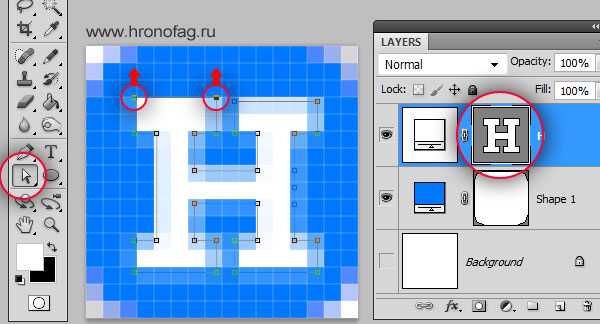
Если в вашем случае получилась ерунда, а оно может произойти в случае с режимом растрирования none, так как отсутствие сглаживания порой искажает шрифт при маленьких размерах, сделайте вот что. Переведите букву в кривые Layer > Type > Convent to Layer Shape Воспользуйтесь инструментом Direct Selection Tool

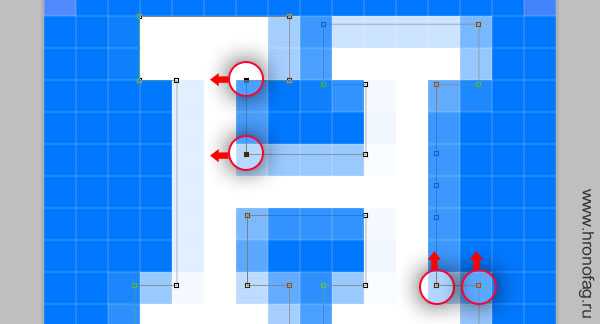
Выберите этот инструмент и зажимая SHIFT выделяйте несколько векторных точек. Затем стрелочками на клавиатуре двигайте их в нужную сторону, чтобы избавиться от не нужных переходов и выровнять края.

Надеюсь вы уловили смысл работы. Конечно нет никакого смысла тратить столько времени если ваша буква — две палочки и крестик. Но в случае буквы «В» или «D» эту работу стоит проделать с её ровными сторонами. Мы практически приблизились к созданию favicon-а.
Добавляем тень

Сохранение favicon
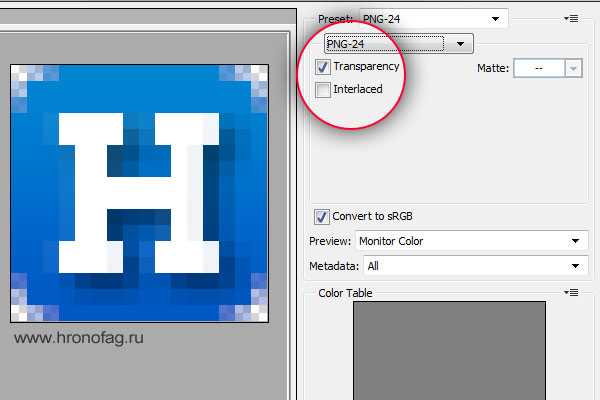
Чтобы сохранить полупрозрачный фавикон откройте File > Save for Web & Devices В появившемся диалоговом окне выберите PNG-24 и галочку на Transparensy. Это сделает наш фавикон полупрозначным. Осталось поместить иконку на сайт вышеперечисленными способами, или преобразовать её в формат

Скачать файл:
Скачать исходники
Автор:
hronofag.ru
Как сделать фавикон в фотошоп
Фавикон – это маленькая иконка сайта, отображаемая в адресной строке напротив адреса сайта или блога:
Фавикон имеет размеры 16 на 16 пикселей и формат ico. Его можно нарисовать в Photoshop. Для этого вам потребуется скачать плагин для сохранения изображений в формате ico. Распакуйте zip-архив и скопируйте файл ICOFormat в папку:
Перезапустите фотошоп.
Создание фавикон в фотошоп
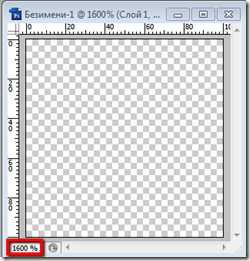
1. Создайте документ размерами 16 на 16 пикселей, фон – прозрачный, разрешение 72DPI (пикс/дюйм), режим RGB, 8 бит.

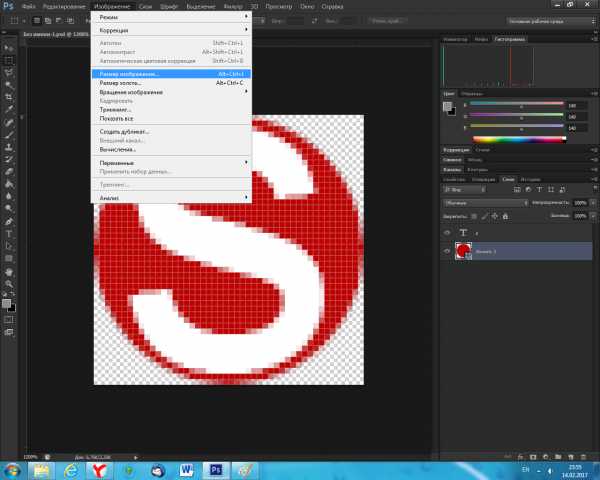
2. Увеличьте масштаб изображения во много раз, например в 1600% масштабе, чтобы было проще нарисовать фавикон. В нижней части окна документа – введите масштаб просмотра:

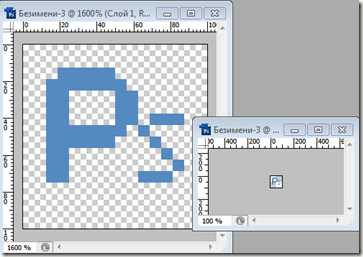
3. Удобно просматривать результат фавикона одновременно и в 100% его величину. Для этого выберите ваш новый документ и активируйте Окно –> Упорядочить –>Новое окно (Window — Docunments — New window).
4. Выберите инструмент Карандаш размер 1 пикс., выберите нужный цвет и рисуйте изображение как можно проще, чтобы добиться лучших результатов. Необходимость создания фавикона именно в ручную обусловлено тем, что при уменьшении изображения до размеров 16 на 16 пикселей получается размытое пятно. Так выглядит фавикон в увеличенном размере и в окне просмотра:

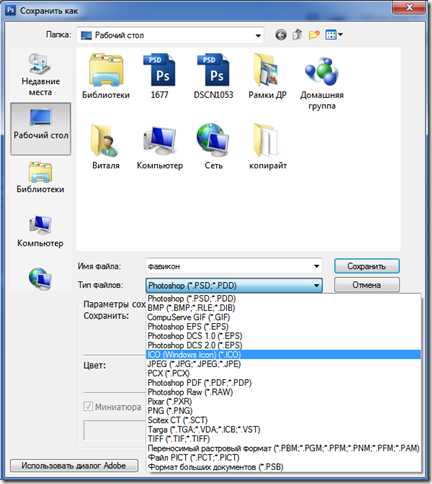
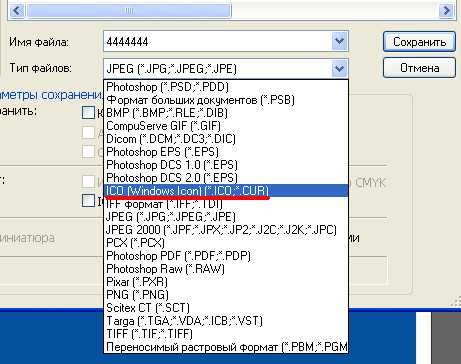
5. Сохраняем изображение в формате ico. Файл –> Сохранить как… (или горячие клавиши Shift + Ctrl + S), выбираем формат ICO:

vgrafike.ru
Секреты favicon.ico или как создать иконку для сайта в Photoshop — Da Diego
Вы хотите оригинальную и красивую иконку для вашего сайта? Сделайте её сами – в этом вам поможет данная статья.
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») – это специальная стандартная или пользовательская иконка маленького размера, которая находится слева от ссылки (URL) в адресной строке веб-браузера. Также такие иконки используются в закладках рядом с названием сайта, во вкладках браузеров или как ярлык для web-страниц на рабочем столе или других папках Windows. Под маленьким размером подразумевается 16 на 16 пикселей – стандартный размер для иконок данного типа. Основная цель такой иконки — сделать дизайн вашего сайта целостным и детализированным.
Все, что вам необходимо сделать, чтобы добавить иконку на сайт – это поместить готовый «favicon» в формате Windows Icon (.ico) в корневую папку вашего сайта. Большинство современных сайтов, за исключением Internet Explorer (IE), поддерживают использование иконок в формате GIF (включая анимированные варианты) и PNG (включая поддержку полной прозрачности фона), но так как абсолютно все браузеры, IE в том числе, понимают формат .ico, имеющий особенности, которые не дублируются в GIF и PNG, предлагаю ознакомиться именно с их созданием.
Системные требования
Так как мы будем создавать иконки в “Photoshop”, нам необходимо научить программу понимать расширение Windows Icon (ICO). Для этого нам потребуется специальный плагин экспорта формата файлов .ico, который можно бесплатно загрузить с Telegraphics. Плагин читает и записывает ICO-файлы в 1, 4, 8-битных индексированных и 24-битных RGB режимах, а так же читать и записывать 32-битные “ХР” иконки (с 8-битным альфа-каналом). Чтобы установить плагин, вам необходимо на сайте разработчиков выбрать подходящий вариант системы, распаковать скачанный архив и поместить в папку “x:\Program Files\Adobe\Adobe Photoshop CS5.1\Plug-ins\File Formats\” (х = буква вашего диска, на который установлен Photoshop) файл с расширением “.8BI”, после чего запускаем или перезапускаем сам Photoshop.
Приступаем к созданию
Так как рабочая зона размером в 16х16 пикселей является недостаточно большой для удобной работы с изображением, лучше начать ваш проект с размером рабочей зоны хотя бы 64х64 пикселя (лучше использовать как можно большие размеры при создании иконок для более удобного выражения творческих идей, впоследствии изображение можно легко отмасштабировать с сохранением пропорций). Чтобы задать необходимые размеры рабочего поля необходимо выбрать в меню Photoshop пункт «File>New» или нажать сочетание клавиш Ctrl+N.
Дизайн иконки
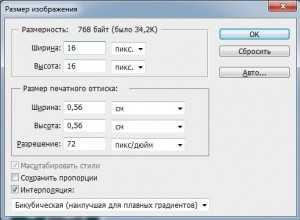
Если у вас уже имеется готовый логотип большего размера, попробуйте уменьшить его до 16х16 пикселей и посмотрите, как хорошо он смотрится. Если при таких размерах логотип плохо различим и его графическая информативность невысока, создайте поле 64х64 пикселя и сделайте  наипростейший дизайн иконки, который будет содержать основные цвета вашего сайта. Когда вы будете готовы протестировать готовый дизайн — выберите меню «Image>Image Size» или нажмите комбинацию клавиш «Alt+Ctrl+I» и задайте размер 16х16, выставив при этом режим интерполяции «Bicubic Sharper» (этот режим наилучший для уменьшения изображения и дает возможность оценить будет ваша иконка “размытой” при уменьшении или нет). В случае, когда изображение все-таки недостаточно четкое, вернитесь к исходному изображению и сделайте ваш рисунок более четким, насыщенными и/или контрастным, после чего заново отмасштабируйте вашу иконку.
наипростейший дизайн иконки, который будет содержать основные цвета вашего сайта. Когда вы будете готовы протестировать готовый дизайн — выберите меню «Image>Image Size» или нажмите комбинацию клавиш «Alt+Ctrl+I» и задайте размер 16х16, выставив при этом режим интерполяции «Bicubic Sharper» (этот режим наилучший для уменьшения изображения и дает возможность оценить будет ваша иконка “размытой” при уменьшении или нет). В случае, когда изображение все-таки недостаточно четкое, вернитесь к исходному изображению и сделайте ваш рисунок более четким, насыщенными и/или контрастным, после чего заново отмасштабируйте вашу иконку.
Если вам кажется, что ваша иконка получилась не совсем такой, как вы хотели, продолжайте улучшать и видоизменять её до момента, когда она максимально будет похожа на вашу задумку. При работе с такими размерами этот процесс может занять у определенное время, прежде чем у вас все получится.
Сохранение и загрузка полученной иконки
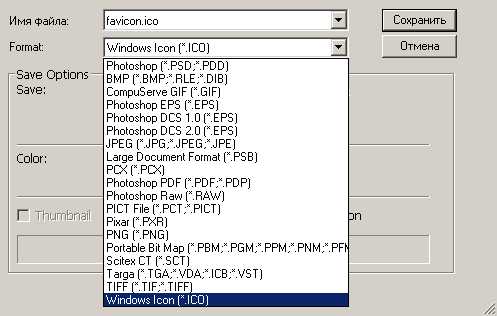
Для сохранения полученного результата необходимо в меню выбрать пункт «File>Save As» или нажмите комбинацию клавиш «Shift+Ctrl+S» и задать обязательное имя файла «favicon.ico». В меню «Format» необходимо выбрать Windows Icon (ICO) из выпадающего меню. Этот формат будет доступен в Photoshop, только если вы скачали и правильно установили необходимый плагин и задали правильный цветовой режим при создании рабочего окна (1, 4, 8-битный индексированный или 24-битный RGB).
Следующим шагом будет размещение новой иконки в корневой папке вашего сайта. Для этого соединитесь с сервером, на котором находится ваш сайт, и закачайте туда созданный «favicon.ico». Этот файл необходимо обязательно поместить в папку, в которой находится домашняя (index.html) страница, а не в папку с изображениями или какую-либо другую папку, так как стандартным местоположением этого файла является именно корневая папка сайта. Если файл был правильно размещен (а его название точно «favicon.ico»), большинство браузеров автоматически распознают его.
Однако для некоторых браузеров необходимо указать прямую ссылку на иконку вашего сайта непосредственно в HTML-коде, а именно добавить ее в хедер каждой страницы, на которой необходимо разместить «favicon.ico»:
<link rel="Shortcut Icon" href="/favicon.ico"> |
<link rel=»Shortcut Icon» href=»/favicon.ico»>
В большинстве современных тем для Joomla, WordPress и прочих движков используются отдельные файлы (например “header.php”), где достаточно прописать 1 раз эту строчку в начале файла и все страницы будут автоматически подхватывать указанные в них настройки. Также существует расширенный вариант написания данной строчки:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> |
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»>
Если вы сомневаетесь, какой вариант подходит именно вам, пропишите обе строчки.
Не забудьте закачать отредактированные страницы обратно на сервер для отображения изменений в случае, когда изменения производились в локальной копии сайта.
Для использования иконки в формате GIF или PNG необходимо прописать следующие строчки:
<link rel="icon" href="/favicon.gif" type="image/gif"> |
<link rel=»icon» href=»/favicon.gif» type=»image/gif»>
или
<link rel="icon" href="/favicon.png" type="image/png"> |
<link rel=»icon» href=»/favicon.png» type=»image/png»>
Однако запомните, что оба эти формата не поддерживаются IE и не будут в нем работать.
Мультиразмерный Favicon
Помимо обычного favicon размером 16х16 пикселей, которые используются для оформления адресной строки, существует его разновидность с размерами в 32×32 пикселя и 48×48 пикселей. Эти иконки очень распространены в среде Windows. Например, если вы хотите поместить ярлык на веб-страницу на ваш рабочий стол, Windows автоматически попытается использовать favicon в качестве изображения для ярлыка. Но стандартного размера (16х16 пикселей) будет недостаточно для качественного отображения, так как стандартный размер ярлыка в среде Windows 48х48 пикселей – это значит, что ярлык будет растянут до необходимых размеров и станет некрасивым и практически нечитаемым.
Однако существует способ исправить этот недостаток. Полезное свойство файлов .ico заключается в том, что они могут содержать в себе много вариантов одной и той же иконки с разными размерами и глубиной цвета (наподобие возможности .gif-файлов содержать множество фреймов). Поэтому если поместить в favicon.ico изображение сразу в нескольких размерах и с разной глубиной цвета, Windows сможет автоматически выбрать наиболее подходящие параметры для применения к ярлыку. Наиболее распространённые размеры ярлыков, которые могут быть использованы, — 16×16, 24×24, 32×32 и 48×48 пикселей.
Создание мультиразмерной иконки не намного сложнее, чем создание обычного favicon размером 16х16 пикселей. Необходимый плагин мы можем найти все на том же сайте Telegraphics, он позволит поместить несколько иконок в одном .ico-файле. В принципе это даже не плагин, а отдельная программа, которую можно использовать как в Windows (через командную строку), так и в MacOS (посредством перетаскивания). Также у этой программы существуют аналоги, как например: Sib Icon Studio (www.sibcode.com/icon-studio) и Any to Icon Convertor (www.aha-soft.com/anytoicon).
Что касается глубины цвета, вы могли заметить, что некоторые иконки имеют неровности (как зазубрины) по краям, в то время как другие сглаживают эти неровности и выглядят очень симпатично. Это возможно благодаря 32-битной глубине цвета, которая отображает настоящую прозрачность, как и Photoshop. Вы можете создать 32-битную версию иконки вместе с 24-битной (16 миллионов цветов, с поддержкой прозрачности как в .gif-файлах), 16-битную (256 цветов) и даже 8-, 4- или 2-битную версию, и поместить их всех в один ico-файл.
Поэтому если вы хотите быть уверенными, что ваш favicon будет смотреться красиво во всех возможных случаях – лучше сделать его сразу в нескольких варианта. Например:
16×16, 16-бит (256) цветов
16×16, 32-bit colors
32×32, 16-бит (256) цветов
32×32, 32-bit colors
48×48, 16-бит (256) цветов
48×48, 32-bit colors
Но не стоит слишком увлекаться и создавать много вариантов, так как с каждым добавлением favicon.ico увеличивается в размере, что может негативно повлиять на его загрузку.
Решение возможных проблем
Общие проблемы
В случае если после проделанных действий ваш «favicon» так и не появился, попробуйте несколько раз (около 5) обновить вашу страницу или очисть кэш браузера, или поставьте “?” в конце ссылки (например “http://diego.com.ua/?”) — это действие заставит думать браузер, что страница является новой и еще не была добавлена в кэш.
Еще одним способом решения этой проблемы является переход по прямой ссылке на ваш «favicon» (например: http://diego.com.ua /favicon.ico), после чего браузер (IE) немедленно отобразит и запомнит иконку.
Проблемы совместимости с браузерами
“Microsoft IE 6” (а также 7, 8 и 9) может не отображать “favicon” до тех пор, пока ссылка на вашу страницу не будет добавлена в избранное. В таком случае попробуйте следующий вариант – зажмите левую клавишу мышки на отображаемом “favicon” (обычно стандартная иконка IE), после чего “потрясите” его и отпустите. Данные действия приведут к перезагрузке страницы и обновлению иконки. Другим способом решения данной проблемы является добавление следующего кода в секцию “” страниц, на которых вы хотите видеть ваш “favicon”:
<link rel="shortcut icon" href="favicon.ico"> <link rel="icon" type="image/ico" href="favicon.ico"> |
<link rel=»shortcut icon» href=»favicon.ico»> <link rel=»icon» type=»image/ico» href=»favicon.ico»>
“Safari” для Mас-систем не будет отображать обновленный “favicon” до тех пор пока не будет очищен кэш браузера. Однако нажатие кнопки меню “Empty cache” не решит проблему, так как “Safari” хранит иконки в отдельной папке. Чтобы очистить папку кэша иконок необходимо зайти в меню “Edit > Reset Safari” и поставить галочку напротив “Remove all website icons”. Альтернативным (ручным) способом является удаление содержимого следующей папки: “User>Library>Safari>Icons”. Для Windows-версии “Safari” путь немного отличается: “C:\Documents and Settings\YourUserName\Local Settings\Application Data\Apple Computer\Safari”, в этой папке необходимо удалить файл “WebpageIcons.db”. Напоминаю, что папка “Local Settings” и вложенные в неё папки скрыты по умолчанию, а значит для того, чтобы в них попасть, необходимо настроить отображение скрытых файлов и папок Windows. После удаления вышеуказанных фалов необходимо перезапустить “Safari” (в некоторых случаях также необходимо перезагрузить компьютер).
Для решения аналогичной проблемы в “Mozilla FireFox” необходимо очистить кэш браузера и перезапустить программу.
В браузере “Opera” такой проблемы нет, поэтому после обновления вашей иконки достаточно простого обновления страницы (возможно несколько раз).
Другой проблемой в ОС “Windows” является обновление иконок для Интернет-страниц (к примеру, при размещении иконки страницы на Рабочем столе). Для принудительного обновления изменившихся иконок необходимо выполнить следующие действия:
1. Нажать правой кнопкой по Рабочему столу;
2. Выбрать пункт меню “Свойства” (для “Windows XP”) или “Персонализировать” (для “Windows Vista” или “Windows 7”) и перейти на вкладку “Свойства Экрана”;
3. Поменять качество цветопередачи с 32-разрядного на 16-разрядное и нажать кнопку “ОК” или “Применить”;
4. Обратно поменять качество цветопередачи на 32-разрядно и нажать кнопку “ОК” или “Применить”.
Проблемы с плагином “Photoshop”для работы с иконками
Формат “Windows Icon” (ICO) будет недоступен, если:
1. Вы неправильно установили плагин;
2. Вы неправильно определили версию плагина подходящую для вашей ОС;
3. Рабочая область в “Photoshop” была создана не в 1, 4, 8-битных индексированных или 24-битных RGB режимах.
Также после установки плагина необходимо перезагрузить сам “Photoshop” для вступления в действие сделанных изменений.
diego.com.ua
Как сохранить иконку сайта favicon в Photoshop
27.12.08 Уроки Photoshop
Если нужно создать иконку favicon.ico для своего сайта и нет желания скачивать и тем более платить за специальные программы по созданию иконок, можно обойтись только Фотошопом. К сожалению, даже версия Photoshop CS3 не умеет сохранять файлы в формате ICO. Эта проблема легко исправляется установкой специального плагина. Работы немного, зато плагин позволяет делать сколько угодно иконок быстро и удобно только в Фотошопе. Итак, что нужно делать:
1. Скачиваем специальный плагин для Photoshop, который дает возможность сохранять файлы в формате ICO:
Скачать плагин для Фотошопа, который позволяет сохранять файлы *.ico
Плагин упакован в архив icoformat.rar, весит 7 Кб. В версии Photoshop CS и Photoshop CS3 этот плагин работает точно, в других версиях тоже должен работать, но я лично не проверял.
2. Устанавливаем плагин. Закрываем Photoshop, копируем распакованный плагин icoformat.8bi в папку установки плагинов. Если вы устанавливали Photoshop CS3 в папку по умолчанию, то путь будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats\
Все. Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите Ctrl+Shift+S или File->Save As…:

Если вам нужна подробная информация, как установить иконку favicon на свой сайт, как ее сделать и для чего она вообще нужна, читайте статью Как сделать иконку favicon.ico для своего сайта.
С помощью этого плагина и Фотошопа нетрудно сделать иконку для сайта, не первый год продающего складское оборудование в Беларуси. Идеей для иконки может быть силуэт металлической мебели, сейфа или другого тематического оборудования.
Читайте также:
www.web-article.com.ua
Фавикон для сайта. Как сделать и установить фавикон на сайт
Всем привет! Сегодня я решил сделать для своего блога SEO-Mayak.com новенький фавикончик и заодно, в рамках рубрики «WordPress для новичков«, я расскажу о разных онлайн сервисах, с помощью которых можно создать уникальную картинку или сгенерировать фавикон из какого-нибудь готового изображения.
И конечно, как всегда, во всех подробностях опишу, в принципе не сложный, процесс установки фавикона на сайт.
Что такое фавикон и зачем он вообще нужен? Фавикон по англ. пишется как Favicon и переводится дословно — «Любимая иконка», но в Викопедии приводиться другой перевод — «Значок для избранного». Фавикон можно сравнить с логотипом, уменьшенным в несколько раз и имеющим расширение .icon.
Отображается фавикон перед URL сайта в адресной строке любого браузера, а также на панели закладкок и в поисковой выдаче рядом с заголовками.
Устанавливать фавикон на сайт надо обязательно, так как это способствует повышению узнаваемости и придает некую респектабельность проекту, что безусловно скажется на доверии пользователей.
Фавиконы бывают в виде обычной или анимированной картинки, а еще в виде зD изображения, на это уже добиваются средствами Фотошоп.
Фавиконы в виде обычной картинки
Сразу хочу сказать, что желательно использовать для создания фавикона уникальное изображение с равными пропорциями сторон и еще не все картинки подходят для фавиконов, так как уменьшение их размера до 16х16 или 32х32 пикселей, делает мелкие элементы на изображении неразборчивыми.
Давайте рассмотрим такой пример. Вот хочу я создать сайт по тематике — «Туризм и путешествия», так какую же картинку я могу подобрать для фавикона. Буду руководствоваться двумя ранее известными мне правилами.
Правило №1.
На картинке должен быть только один крупный элемент с четкими границами образа.
Правило №2.
Картинка должна быть квадратной и весом не более 150 kB.
После не долгих поисков я нашел вроде бы подходящую картинку с изображением воздушного шара соответствующую вышеперечисленным правилам:

Теперь мне надо ее преобразователь в формат .icon и уменьшить до размеров 32х32 пикселя.
Для преобразования картинок в фавиконы существуют специальные серверы и я воспользуюсь одним из них — tools.dynamicdrive.com.
Достаточно выбрать изображение и загрузить его на сервер, затем выбрать формат и нажать кнопочку — «Greate Icon»:
И после обработки получаем два две картинки 32х32 и 16х16. Одна картинка это иконка для рабочего стол а вторая для адресной строки, закладок и поисковых систем.

Если на картинке размером 32х32 еще можно разобрать силуэт воздушного шара, то на изображении форматом 16х16 уже плохо понятно, то ли это какае-то луковица или перевернутая груша 🙂
Из этого следует. что существует еще одно требование к картинке для фавикона.
Правило №3..
Объект на картинке должен иметь небольшой размер в реальном мире. Для фавикона не годятся изображения самолетов, кораблей, воздушных шаров и т.д.
Поэтому я немного опустился на землю и нашел другое изображение. Давайте попробуем его:

Отлично, посмотрим, что получается после обработки:

Ну вот, совсем другое дело. Скачиваем фавикон на свой компьютер нажимая — «Download FavIcon».
Для тех, кто хочет сделать фавикон для сайта из собственной фотографии надо знать: чтобы получилось хоть сколько-нибудь узнаваемо человеческое лицо, картинка должна быть не менее 48×48 пикселей.
Как сделать анимированный фавикон
Анимированные фавиконы просто супер! К сожалению не все браузеры поддерживают анимацию в адресной строке и в закладках, но тем не менее они безусловно привлекают внимания пользователя и тем самым способствуют хотя бы не больному увеличению трафика. Для создания анимированных фавиконов есть хороший онлайн сервис favicon.cc. Сервис буржуйский, но страницу можно перевести на русский посредством функций браузера и получится вполне читабельно:

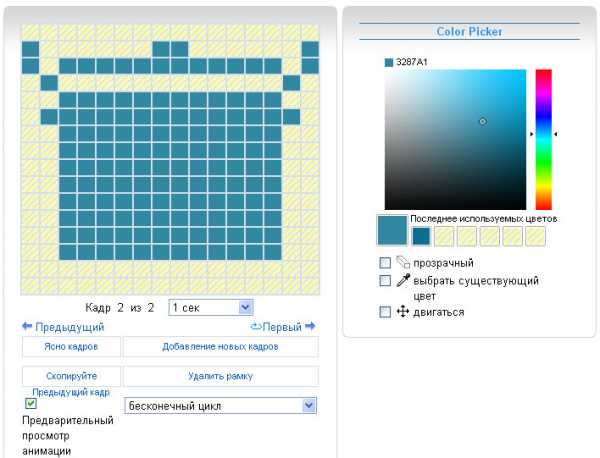
На левую панель вообще не обращаем внимания, в принципе сервис уже готов к работе и осталось выбрать цвет или цвета будущего рисунка. Я для примера нарисую кастрюлю 🙂 С помощью зажатой левой клавиши мышки водим по квадратикам и они закрашиваются в нужный цвет, а если надо стереть лишнее, то нажимаем по квадратику правой кнопкой мыши. Я покажу Вам в качестве примера простенькую анимацию, состоящую всего из 2 изображений. Первое изображение:

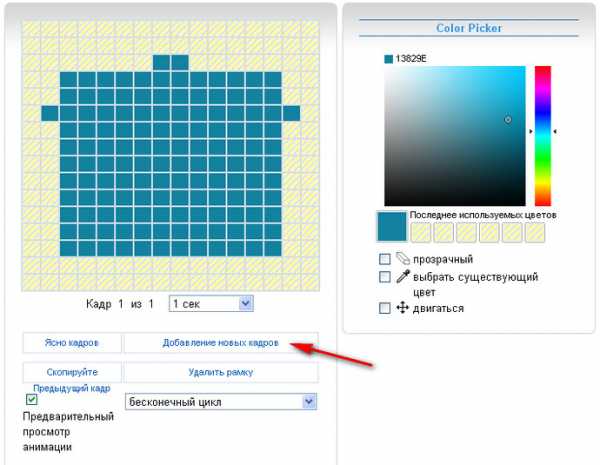
После того, как рисунок готов нажимаем — «Использование анимации» и выпадет панель со следующими функциями:

Выбираем — «Добавление новых кадров» и уже на чистом поле рисуем вторую часть анимации:

Чуть ниже можно посмотреть на результат и скачать готовый файл:

Как выглядит мой «шедевр»? 🙂
Конечно это самый простой пример анимации, а есть анмированные фавиконы состоящие и 6 эпизодов, но это уже «мультфильмы» какие-то.
Как сделать фавикон в Photoshop
Наверное у Вас в Фотошоп отсутствует формат . icon, но это не беда, сейчас мы это дело поправим. Скачиваем архив плагина ICOFormat для Adobe Photoshop и распаковываем его в папку — C:\Program Files\Adobe\Adobe Photoshop\Plug-ins\File Formats. Запускаем фотошоп, загружаем любое изображение и пробуем его сохранить в формате .icon

Кто умеет пользоваться фотошоп, тому не составит труда нарисовать или сделать из готового изображения красивый фавикон для своего сайта.
Как установить фавикон на сайт
Установка фавикона минутное дело и описывать даже особо нечего. Значит, у нас уже есть файл размером 32х32 пикселя и на надо всего лишь закачать его в корень сайта с помощью FTP клиента, туда где находятся папки wp-admin, wp-content и wp-includes. Кстати совсем не обязательно помещать файл в корень блога, можно закинуть его и в другое место, но тогда надо правильно указать путь к нему в файле header.php.
Если мы все же поместили файл с фавиконом в корень сайта, то в файле header.php перед закрывающим тегом </head> надо прописать следующее:
<link href="http://Ваш сайт/название картинки.ico" rel="shortcut icon" /> <link href="http://Ваш сайт/название картинки.ico" rel="icon" type="image/x-icon" />
Вот в принципе и все, фавикон на сайт установлен!
Сервисы готовых фавиконов
Кому лень самому заморачиваться, у тех есть вариант выбрать и скачать готовый фавикон со следующих сервисов:
iconj.com — большой выбор фавиконов.
audit4web.ru — тут тоже много иконок.
Чтобы узнать больше, подпишитесь на обновления блога.
До встречи!
С уважением, Виталий Кириллов
seo-mayak.com
Photoshop поможет создать качественную favicon

На сегодняшний день в интернете существует большое количество сайтов с помощью которых можно создавать favicon. Интернет-сервисы предоставляют возможность создавать иконки двумя способами:
через встроенный онлайн графический редактор и с помощью генерации готовой картинки в формат favicon. Единственным недостатком получения файла через такие сайты является низкое качество изображения. Для того что бы favicon выглядел качественно нужно сделать его достаточно четким и понятным для восприятия. В данной статье будет рассказано о том, как создать качественную favicon для сайта в Photoshop и в результате получить качественную и уникальную персонализацию сайта в поисковой выдаче Яндекса.
Инструкция по созданию favicon для сайта в Photoshop
Для того, чтобы получить возможность в Photoshop сохранять изображение в формате ico, Вам потребуется установить дополнение к программе — плагин ICO Plugin.
Данный плагин позволяет подготовленное специальным образом изображение, будущую иконку сайта, сохранять в формате ico.
Cкачанный архив плагина нужно разархивировать в папку с установленным Photoshop
для версии CS5 в папку C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
для версии CS6 в папку C:\Program Files\Adobe\Photoshop CS\Plug-Ins
и перезагрузить программу.
Далее, перейдите по контекстному меню «Файл» –> «Создать». Откроется окно, в котором нужно указать ширину и высоту будущей favicon. Выставляем 16 на 16 пикселей. В разделе «Содержимое фона» нужно выбрать «Прозрачный фон», а в разделе «Разрешение» выставить 96 пикс/дюйм. «Цветовой режим» должен быть выбран RGB и 8 бит.
Потребность создавать favicon в ручную, обуславливается тем, что при уменьшении готового изображения до размера 16 на 16 пикселей получается непонятная и размытая картинка. Именно для того, чтобы картинка была четкой и качественной ее необходимо нарисовать с нуля.
После того, как картинка нарисована ее нужно сохранить в формате ico. Для этого в контекстом меню переходим в раздел «Файл» –>«Сохранить» или используем комбинацию клавиш ctrl+shift+s. В открывшемся окне выбираем тип файла – ICO (Windows Icon) и сохраняем под именем «favicon.ico».
Для справки. Файл favicon.ico должен быть размещен в корне сайта там, где располагается страница index.html. Для того, что бы проверить качество и правильность созданной иконки, зайдите на любую страничку Вашего сайта и посмотрите на адресную строку браузера. Если в адресной строке слева от URL сайта или во вкладке браузера отображается Ваша картинка, то все сделано верно.
В течении времени, от 7 дней до нескольких месяцев, favicon проиндексируется и будет отображаться в поисковой выдаче Яндекс.
Понравилась статья — подписывайтесь на наши каналы в Яндекс Дзен и Google-новости, чтобы не пропустить новые публикации.
tdblog.ru
Как создать favicon для сайта

Приветствую вас, дорогие друзья. В этой статье я хочу вам рассказать о такой замечательной штуке, как favicon. Наверняка многие слышали это слово и представляют себе что это такое. Но даже сейчас можно видеть как многие игнорируют его, не устанавливая на сайт или оставляя стандартным. Именно поэтому я и хочу рассказать о том: как создать favicon, для чего он нужен, как его установить и как его изменить, если он уже имеется на сайте. Но прежде чем начать, хочу дать вам краткое оглавление статьи, в котором вы сможете выбрать необходимый вам пункт и начать чтение именно с него, поскольку статья планируется большая и подробная, а не вся информация может быть вам нужна, если вы уже продвинутый пользователь, новички же могут ознакомится со статьей полностью, дабы примкнуть к рядам продвинутых. Поэтому выбирайте то, что вам необходимо.
Содержание статьи:
1. Что такое Favicon.
2. Для чего нужен Favicon.
3. Как создать Favicon.
4. Как установить Favicon.
5. Видео по созданию и установке Favicon.
Favicon — это favorite icon или же говоря русским языком иконка для избранного. Но это старая расшифровка, в нынешнее время favicon является еще и иконкой самого сайта, отображаясь во вкладке браузера перед title. Также во многих поисковых системах, рядом с сайтом, отображается favicon. И порой, вашу favicon можно встретить во многих рейтингах сайтов и блогов. Более редкие случаи, где можно встретить иконку сайта, это в панели закладок Windows или на рабочем столе, на сегодняшний день это тоже актуально, встречаются люди, которые делают нужные закладки на рабочем столе.
Таким образом на сегодняшний день favicon можно встретить во многих местах, а не просто в избранном. А раз это так, то это можно использовать для своей же пользы, поскольку хороший favicon помогает повысить отклик от людей, делая ссылку на ваш сайт более привлекательной. Кто откажется от нескольких лишних процентов трафика? Мне кажется никто, все будут только рады им! Поэтому у каждого должен быть привлекательный favicon. Давайте я расскажу вам об основных плюсах, которые дает наличие хорошего Favicon у вашего сайта.
Зачем нужен Favicon
Как уже писалось выше Favicon это иконка вашего сайта и самое банальное ее предназначение — отображаться на вкладке браузера. Но у нее существует еще множество предназначений. Давайте я вам расскажу о всех, чтобы вы в полной мере осознавали значимость favicon на сайте.
Для чего нужен Favicon:
- Иконка на вкладке браузера. Так сложилось, что давным давно иконку начали использовать создатели браузеров и помещать ее перед заголовком Titile на вкладке браузера, так она и прижилась там. На сегодняшний же день это считается уже стандартом.
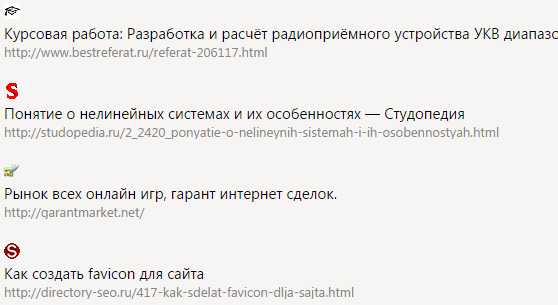
- Иконка в избранном. Избранное, оно же закладки, это место куда вы можете сохранить ссылку на сайт с какой-либо пометкой, чтобы не потерять. На самом деле очень полезная вещь, для тех, кто ведет активную деятельность в интернете, потому что порой не хочется терять любимые или полезные сайты. Ниже вы можете наблюдать пример из моего списка закладок.

- Иконка в поисковой выдаче. Поисковые системы выводят ее слева от самой ссылки на сайт. Очень такой важный фактор, что на сайты имеющие favicon кликают несколько чаще, чем на сайты не имеющие его. Поэтому рекомендуется его устанавливать. На малых уровнях трафика вы этого не заметите, а когда у вас трафик будет 1000 и более, вы начнете чувствовать влияние иконки на вашем сайте. С целью повышения CTR (кликов) в выдаче стоит задуматься об ее установке. Пример вы можете видеть ниже.

- Иконка на рабочем столе компьютера, если вы там располагаете ссылку на сайт. Это явление можно встретить реже, но оно все же встречается. Есть пользователи которые предпочитают сохранить любимые сайты на рабочий стол или же в панель быстрого доступа Windows. И вот тут могут возникнуть проблемы, если Favicon сделан не правильно. Дело в том, что размер Favicon не 16×16. Точнее 16×16 это один из размеров иконки на сайте, а их должно быть как минимум 3 в разных разрешениях. Но поискав информацию в сети, об этом мало кто знает. А сейчас я вам покажу главные различия в том, когда у вас одна иконка и несколько в разных разрешениях.

- Иконка в рейтингах и на стартовых страницах. Существует целое множество различных рейтингов и анализаторов сайтов, в них вы можете тоже увидеть, что там используется. Рейтинги могут быть различные, где-то по числу подписчиков выстраивают сайты, где-то по посещаемости, где-то по показателям ТИЦ и PR и т.д. Вариантов может быть много, но в них, так же как и в поисковой выдаче иконка может привлечь больше внимания, чем сайт без иконки и вы получите больше чуть больший приток посетителей. По поводу стартовых страниц тут все понятно, это просто пользователь добавил вас для быстрого и удобного доступа, а добавив иконку, вы можете упростить ему жизнь. Имея Favicon пользователю не нужно читать адреса сайтов, он будет по иконке интуитивно узнавать ваш сайт. Это даст вам просто признание в глазах пользователя, ведь вы стараетесь для его удобства.
В целом как вы видите наличие Favicon на сайте является хорошим таким плюсом в виде того, что ваш сайт получает дополнительных посетителей благодаря привлечению внимания в выдаче и различных рейтингах. Дополнительно к этому ваш сайт запоминается в глазах пользователя, находясь с иконкой в панели закладок, на стартовой странице или на рабочем столе. Именно по этим причинам стоит сделать Favicon правильно, чтобы он корректно отображался при всех вариантах размещения. Увидев все плюсы от иконки на сайте, теперь перейдем непосредственно к ее созданию.
Как нарисовать Favicon
Прежде всего, перед тем, как приступить к созданию favicon, вам нужно обзавестись графическим редактором. Лично я рекомендую использовать для этих целей Adobe Photoshop, ни в коем случае не вздумайте рисовать фавикон в Paint.
После того, как вы обзавелись хорошим графическим редактором можно приступать к созданию favicon для сайта. Я буду показывать вам все на примере того, как я рисовал favicon для своего сайта.

Здесь я сделал его специально в большом разрешении, чтобы добавить в статью. Для сайта favicon такого разрешения использовать нельзя, он должен иметь строго заданные размеры: 16 x 16px. Это общепринятый стандарт и стоит его придерживаться, если вы хотите, чтобы иконка вашего сайта отображалась везде.
Для того, чтобы начать, откройте Photoshop и начните создание документа файл — создать или же можно обойтись короткой комбинацией клавиш CTRL + N.

В открывшемся окне, вам необходимо указать размеры создаваемого изображения — 48 x 38px. Также вам необходимо задать разрешение, укажите его равным 300 пикселям на дюйм. Это необходимо для получения наиболее красивой картинки.

Далее нажмите на клавишу ОК и вы увидите, как у вас появится рабочая область, которая будет размером 48 x 48 и она будет очень маленькая. Вам необходимо сделать её на весь экран, для удобного рисования. Можете перетащить ползунок масштабирования или же просто нажать CTRL и «+».

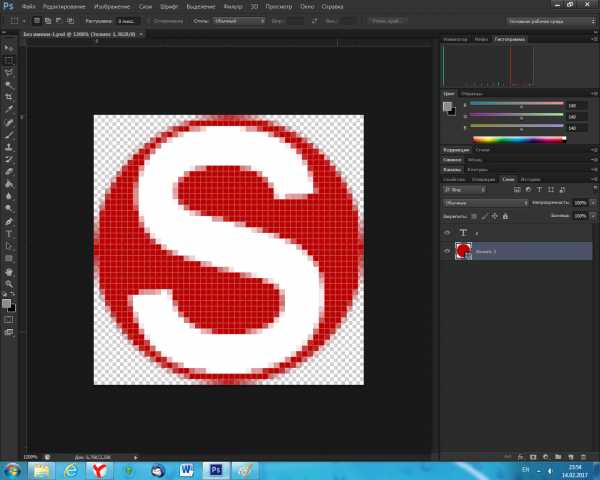
После чего я выбрал инструмент «овал», нарисовал с его помощью окружность, поскольку хочу, чтобы мой favicon был круглым, а цвет выбрал темно красный, потому что, это является основной цветовой гаммой моего блога. В результате получилась вот такая вот окружность. Ваш рисунок может быть другим. На круг я нанес букву «S». При нанесение надписи, стоит выбрать «резкое» написание, поскольку при таком разрешении, любое сглаживание испортит буквы, потому что при уменьшении до размера 16×16, буква сольется сама с собой. Но при «резком» написании все будет хорошо.

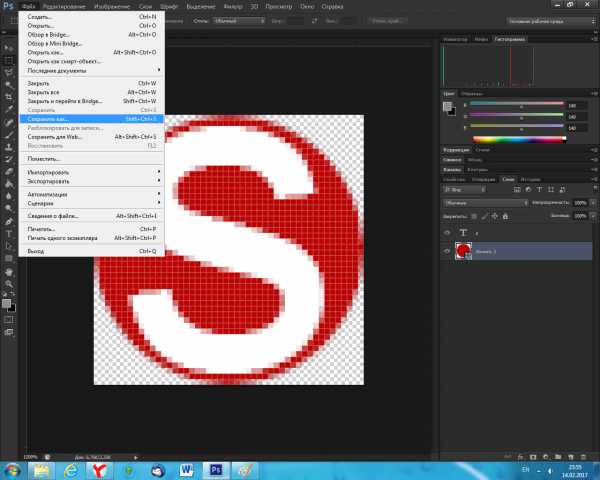
Мы с вами получили иконку размером 48×48 и нам нужно ее сохранить. Для этого выбираем «файл» — «сохранить как». Но есть и второй вариант, если вы яростный поклонник экономить место или вам важна скорость загрузки сайта, то зайдите во вкладку чуть ниже «сохранить для web». Лично я сохраняю просто.

Нажимаем «сохранить» и получаем окно, где необходимо выбрать место для сохранения вашего favicon. Что касается формата, то выбирайте любой. Хоть и очень часто можно встретить информацию, что нужен формат ico, то это устаревшая информация, его нужно сохранять в формате PNG и это не будет ошибкой.
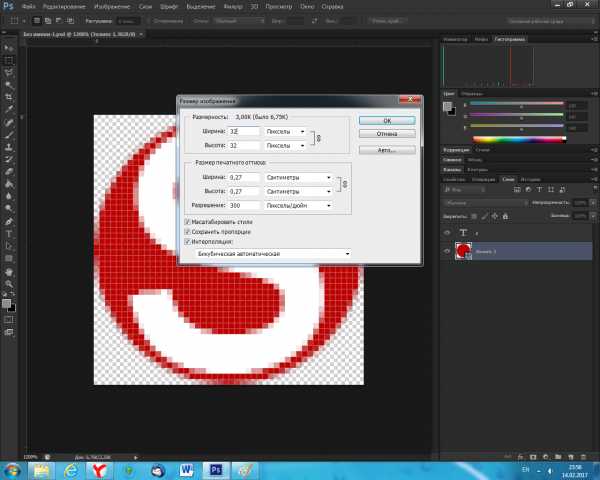
Далее вам необходимо создать еще несколько копий иконки, поэтому её необходимо уменьшить еще до двух размеров, до 32×32 и 16×16. Давайте для начала сделаем копию 32×32, будем идти плавно по уменьшению. Для этого вам нужно перейти в раздел «изображение» — «размер изображения».

После того, как вы нажмете на «размер изображения», у вас откроется вкладка, где нужно будет настроить параметры уменьшения favicon. В нашем случае его с размера 48×48 нужно уменьшить до размера 32×32.

После этого вам нужно повторить процедуру сохранения иконки сайта, но при этом дать другое название, к примеру, favicon32, а для большей favicon48, лично я называл их именно так, для простоты.
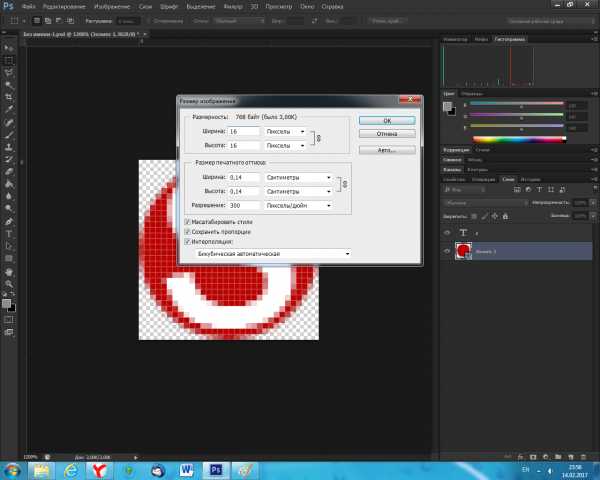
Теперь осталось сделать последнюю копию картинки, это ту, которая будет отображаться на самих вкладках браузера, то есть favicon 16×16. Для этого опять переходим в раздел «размер изображения» и уменьшаем до размера 16×16.

Опять сохраняем получившуюся иконку под другим именем, эту можете назвать favicon16 и не забудьте выбирать формат для сохранения PNG.
Вот мы и закончили с вами создание favicon. Но нарисовать её это еще пол дела, надо же еще взять и установить эту иконку на сайт. Кстати если хотите посмотреть как создать favicon или глянуть как установить фавикон, то пролистайте ниже, под статьей есть видео на эту тему. А если вы хотите почитать, то я сейчас напишу как можно поменять favicon.
Как поменять favicon
Для того, чтобы поменять фавикон на сайте, вам понадобится FTP клиент, чтобы закачать иконку на сайт. Закачать иконку на сайт можно в любую папку, тут можете делать так, как вам будет удобно. Но вам необходимо будет запомнить адрес размещения. Лично я предпочитаю располагать favicon в корне сайта, то есть, говоря более простым языком, в самой начальной папке, где лежит ваш сайт.
Но вы можете и загрузить её через админ-панель, если такая функция присутствует в вашей CMS. После всех проделанных манипуляций, вам необходимо прописать саму иконку на сайте. Для этого вам нужно открыть верхнюю часть кода вашего шаблона. Как правило верхнюю часть называют header. В этой части кода вам необходимо найти следующее содержимое.
<head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>ваш сайт</title> ....... <link rel="icon" type="image/png" href="/favicon.ico"> </head>
Но не факт, что в коде будет задана иконка сайта, её может и не быть. Но вам надо задать её самостоятельно между двух head. Но учтите, стандартная запись нам не подходит, это не является устаревшим решением. Нам необходимо удалить данную строку.
<link rel="icon" type="image/png" href="/favicon.ico">
После того, на месте данного тега, нам с вами необходимо прописать сразу 3 наших иконки. Дело в том, что с введением HTML5, не обязательно, чтобы формат был ico. Теперь можно использовать и png. И мы с вами будем добавлять именно в этом формате. На место старого кода вставьте новый, правильный код favicon.
<link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-47x48.png">
Указав иконку сайта таким образом, в трех форматах, мы даем понять, что у нас имеются разные размеры и брать стоит тот, который требуется, в случае, если нужна большая, то возьмется 48×48. Так же и с остальными, для вкладок браузера будет браться 16×16 и так далее. Но суть в том, что теперь ваша иконка, при необходимости большой, будет выглядеть красиво и сглажено, что является хорошим плюсом.
Вот в принципе у меня и всё на этом, как вы могли заметить, не так уж это всё и страшно, но мы сделали очень важную работу, добавили иконку своему сайту. Напоследок я хочу вам выложить видео, где я показываю: как создать иконку для сайта и как изменить favicon сайту.
Надеюсь эта статья и видео вам помогли, всем удачи!
Поделиться ссылкой:
Похожее
Нашли что искали? Поддержите проект!
directory-seo.ru
