Этикетка для мыла. Урок фотошоп для начинающих
Рубрика: Полезные уроки Photoshop Опубликовано 21.06.2012 · Комментарии: 35 · На чтение: 6 мин · Просмотры:233
Здравствуйте, дорогие мои читатели! Сегодня открываю новую рубрику, посвященную графическому редактору Adobe Photoshop. Ведь он дает нам поистине безграничные возможности проявить свою художественную фантазию. Но это при условии, что Вы уже знакомы достаточно хорошо с программой. Знаю, многие хотели бы научиться создавать хотя бы элементарные вещи, поэтому мой раздел в первую очередь посвящен так называемым чайникам, т.е. мои уроки будут ориентированы для начинающих. Но это все лирическое отступление.
Мой первый урок посвящен мыловарению. Каждый мыловар хочет сделать неповторимое мыло ручной работы, и упаковка, соответственно, должна быть уникальной, лучше всего — если это упаковка своими руками. На ней, как правило, указывается очень много важной информации: состав (полезности) мыла ручной работы, срок годности, да и название, в конце концов. Сегодня я Вам расскажу, как сделать этикетку с помощью фотошоп для круглого мыла.
Открываем редактор Adobe Photoshop. И создаем новый документ Файл – Создать. Я собиралась распечатывать сразу несколько этикеток, поэтому создала документ формата А4 с такими настройками:
Выбираем правой кнопкой в панели инструментов Эллипс. В верхнем меню необходимо поменять цвет заливки, для чего жмем на прямоугольник с цветом и устанавливаем значение fff3ce.
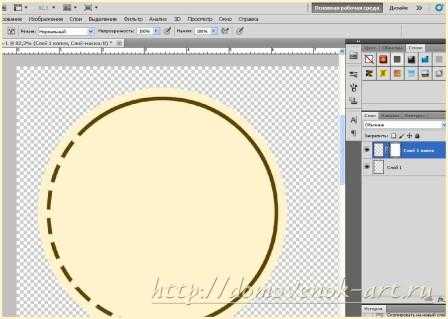
Зажав клавишу shift, рисуем круг необходимого диаметра (у меня это 6 см). Для наглядности я всегда включаю Линейки (
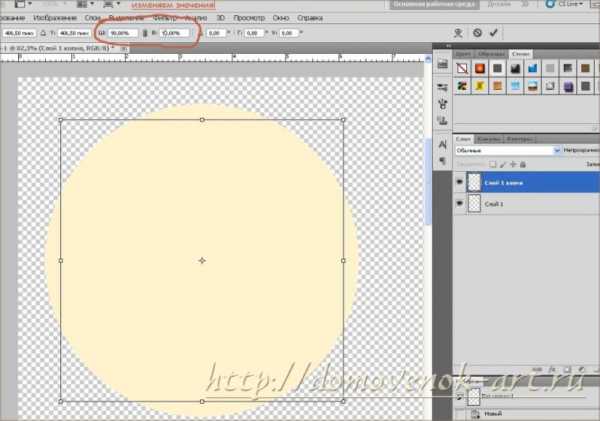
Нажимаем сочетание клавиш ctrl+J, таким образом дублируя наш слой. Выбираем Слой 1 копия. Трансформируем его: Редактирование- Трансформирование – Масштабирование (или просто жмем сочетание клавиш ctrl+T). Вверху изменяем процент длины и ширины до 90%. Применяем настройки (нажимаем на галочку вверху или просто enter).
Пока изменений не видно, сейчас исправим. Идем в 
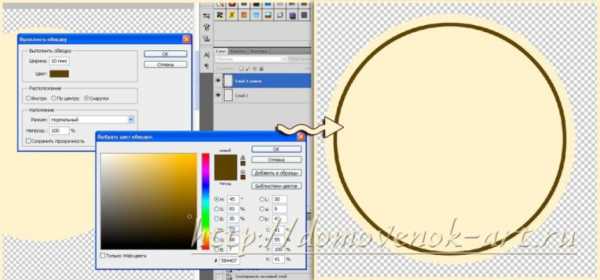
Таким образом, мы сделали основание для нашей будущей нити, которой будет «обшита» по краю этикетка для мыла ручной работы. Добавим слой маску: нажимаем на прямоугольник с точкой в панели слоев.
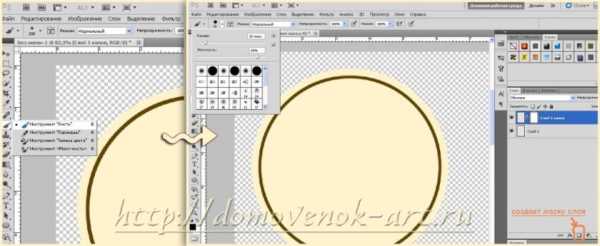
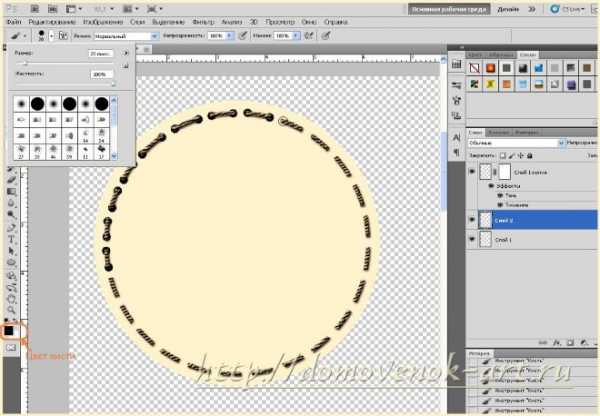
Выбираем круглую кисть, настроим ее так (нажмите для увеличения):
Теперь аккуратно пройдемся ей по Cлою 1 копия, имитируя стежки:
Давайте избавимся от ненужного фона на этом слое. Для этого идем в Выделение – Цветовой диапазон и пипеткой выбираем фоновый цвет (бежевый). Нажимаем ОК, а потом Del. Не забудьте потом снять выделение с помощью сочетания клавиш Ctrl+D.
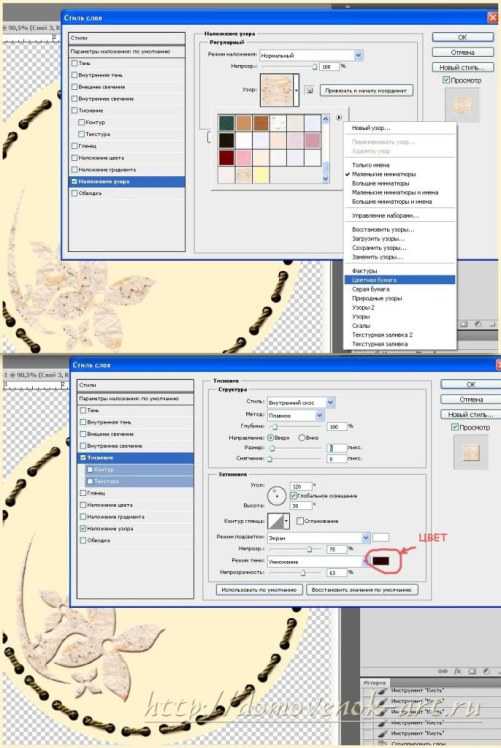
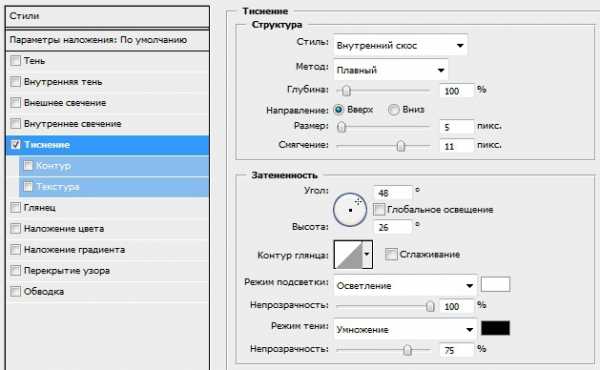
Придаем текстуру нитке: дважды кликаем по слою в палитре слоев или идем в Слои – Стиль слоя . Применим следующие настройки:
Тень – настройки по умолчанию;
Текстура — выбираем узор «Мешковина», масштаб – 146%, глубина 60%;
Тиснение – заменяем черный цвет режима тени на коричневый, чтобы не так грубо выглядела наша веревочка, непрозрачность 65%.

Выбираем нижний слой (Cлой1) и жмем на кнопочку «Создать новый слой», она находится рядом с корзинкой в панели слоев или идем в меню Cлои – Новый – Слой.
Выбираем круглую кисть с жесткостью 100% и диаметром 20 пикс. Цвет устанавливаем черный или близкий к черному (ведь в природе не бывает идеально черных вещей!). Цвет кисти в фотошоп выбирается в панели инструментов в самом низу. Проходимся ею по кончикам каждого стежка. Таким образом, мы получим дырочки.
Далее советую сгруппировать все слои, особенно если вы будете делать сразу несколько этикеток в фотошоп. Зажав shift, выделяем все слои, кликая по ним в панели слоев, а потом нажимаем Ctrl+G.
Открываем картинку с цветком, например, вот эту. Нам необходимо освободиться от фона. Идем в меню Выделение – Цветовой диапазон и кликаем по белой области. Жмем ОК. Мы получили выделение ненужного фона. Кстати, есть еще несколько способов вырезать объект, о них Вы можете узнать в этой статье.
Теперь инвертируем выделение комбинацией клавиш Ctrl+Shift+I. Копируем цветок Редактирование – Скопировать или просто Сtrl+C.
Переходим на наш документ. Вставляем цветок поверх Группы 1, для чего идем в меню Редактировать – Вставить или Ctrl+V.
Теперь необходимо подогнать по размеру наш цветок. Нажимает ctrl+T и изменяем размер, заодно и перемещаем цветок на нужное место. Не забудьте при трансформации зажать клавишу Shift. Этот прием позволяет изменять размер по длине и ширине, не меняя пропорции объекта.
Применим текстуру к нашему декору. Двойной клик по слою (или в меню Слои – Стиль слоя – Параметры наложения), в открывшемся окне выбираем вкладку Наложение узора и применяем следующие настройки: узор – «белый с волокнами древесины», масштаб – 80%.
А также сделаем тиснение с настройками, как на скриншоте . У кого более старая версия фотошопа, вместо режима подсветки «Экран» выбирайте «Осветление».
Как-то пока для упаковки мыла скромновато. Ниже слоя с цветком создадим еще один слой. Скачиваем с файлообменника красивые кисти с завитками (например, неплохие узоры тут) . Я свои давно уже скачивала, так что могут отличаться от этих. Выбираем инструмент
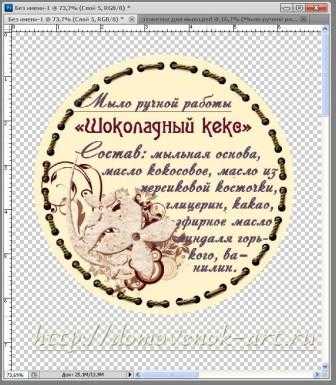
Вот что у нас получилось.
Теперь осталось сделать все необходимые надписи, ведь мыло ручной работы должно выглядеть достойно! Выбираем инструмент Горизонтальный текст,

Обратите внимание, что слой с текстом должен находиться поверх других слоев.
Ну и последний штрих: мне не нравится, что текст и декор наползают на нитки (ведь наш шов должен быть поверх всего остального). В Группе 1 кликаем по иконке Слоя 1 копия, тем самым вызывая выделение этого слоя, и на активном слое с текстом нажимаем клавишу
А вот еще варианты моих этикеток для овсяного и для апельсинового мыла.
Ну вот и все. Теперь Вы знаете, как сделать этикетку для мыла ручной работы. Надеюсь, мой первый урок фотошоп для начинающих был понятен. Если вопросы остались, не стесняйтесь, спрашивайте в комментариях, чем смогу – помогу.
А хотите освоить фотошоп до уровня мастера? Я Вам подскажу, где этому умению могут научить очень быстро и это не так сложно, как кажется. Сложнее будет потом остановиться 🙂 А это волшебное место находится здесь:
Кстати, этикетку для мыла можно сделать не только в фотошопе, но и своими руками. Заходите ко мне в гости еще! Буду делиться своими секретами.
Вкусные идеи для Вас:
Звёздные новости:
Понравилась статья? Поделитесь ссылкой с друзьями:
domovenok-art.ru
Делаем реалистичную этикетку | Уроки фотошопа

В этом уроке мы сделаем реалистичную этикетку.Сейчас я вижу все больше дизайнеров, которые используют в своих работах объекты, сделанные вручную. Некий хэндмэйд. От карандашных набросков до клочков бумаги и случайно попавших под руку предметов. В этом уроке я покажу вам, как сделать в Фотошопе очень реалистичную этикетку.

Давайте начнем!
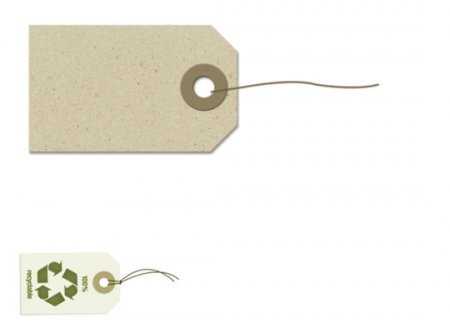
Шаг 1. Сегодня на iStockPhoto я нашел две прекрасные картинки. Это текстура картона, из которого, собственно, и сделана этикетка, а также ее форма.

Шаг 2.
Для начала давайте организуем рабочее пространство. Создайте документ нужного вам размера и откройте ваши изображения. Теперь, с помощью инструмента Move просто перетащите картинке на документ. Это создаст два новых слоя. На одном из них будет текстура, а на другом — форма. Чтобы было комфортнее работать, форму этикетки объедините со слоем Background. Для этого нажмите на клавиатуре сочетание клавиш Ctrl-E (Mac: Command-E).

*Примечание: чтобы урок был вам понятнее, можете скачать этот PSD файл ( pshero_0061.zip
Шаг 3.
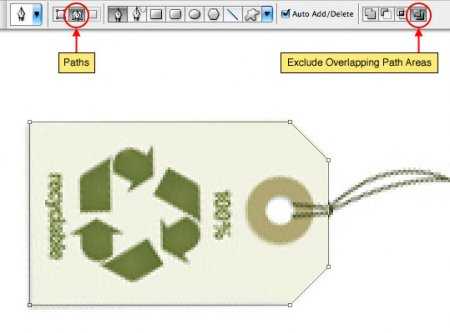
Теперь нам нужно создать контур этикетки с помощью пера. Это будет легко, ведь все линии абсолютно прямые. Нажмите на клавиатуре клавишу Р и аккуратно обведите этикетку. Вот что должно получиться:

*Примечание: это легче, чем кажется. Будьте уверены в себе и у вас все получится!
Шаг 4.
Прежде чем продолжить, не забудьте переименовать только что созданный контур. Для этого щелкните мышью по вкладке Paths (Контуры) в палитре слоев и два раза нажмите на имя слоя. Если же вкладка вдруг не отображается, то в главном меню выберите: Window>Paths (Окно>Контуры). Я назвал контур Main Tag Area.
Шаг 5.
Теперь нам нужно добавить кольцо, в которое будет продета ниточка. Убедитесь что ваш контур выбран (иконка будет подсвечена) и нажмите клавишу U на клавиатуре. Так вы сможете быстро выбрать инструмент Custom Shapes (Произвольная фигура). Теперь зажмите кнопку Shift на клавиатуре и нарисуйте круг там, где должно быть кольцо, также поставьте настройки как на картинке ниже:

Шаг 6.
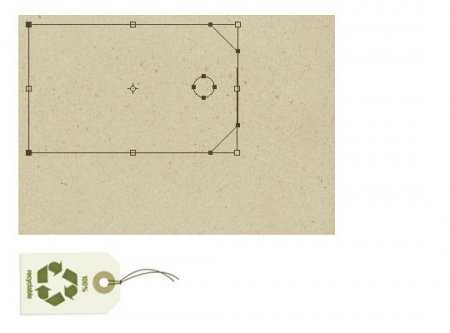
Теперь нажмите кнопку А на клавиатуре, чтобы выбрать инструмент Direct Selection (Выделение контура). Сейчас зажмите левую кнопку мыши и полностью выделите контур рамкой. Переместите контур в верхний левый угол текстуры и нажмите на клавиатуре сочетание клавиш Ctrl-T (Mac: Command-T), чтобы быстро выбрать инструмент Free Transform (Свободная трансформация). Зажмите кнопку Shift на клавиатуре и растяните контур.

Шаг 7.
Мы можем преобразовать контур в выделение, нажав лишь сочетание клавиш Ctrl-Enter (Mac: Command-Return) на клавиатуре. Теперь преобразуйте выделение в маску слоя, нажав на значок Add Layer Mask (Добавить маску слоя)(он выглядит как круг, вписанный в прямоугольник) внизу палитры слоев.
*Примечание: убедитесь, что слой Main Tag активен, прежде чем добавлять маску слоя.

Шаг 8.
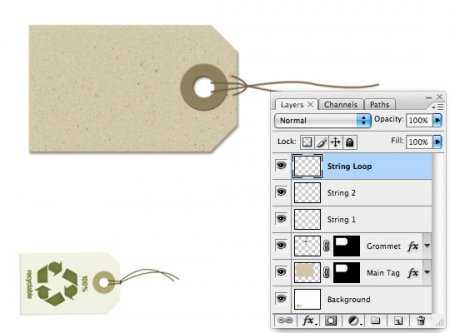
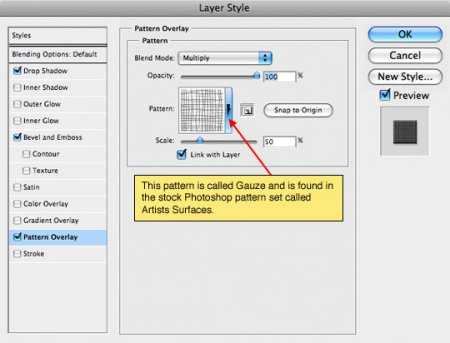
Теперь, находясь на слое Main Tag, давайте добавим несколько стилей слоя. Чтобы сделать это, щелкните на иконке слоя в палитре слоев и в появившемся окне поставьте следующие настройки:


Шаг 9.
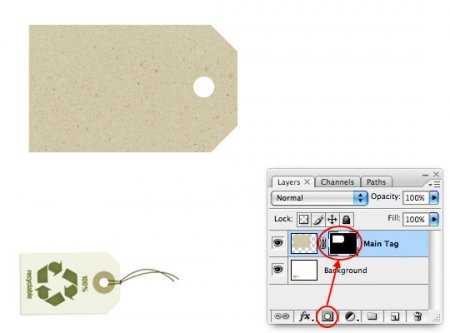
Создайте новый слой, выше слоя Main Tag, нажав на иконку слоя, внизу палитры слоев или используя сочетание клавиш Ctrl-Shift-N (Mac: Command-Shift-N), и назовите его Grommet.
Выберете инструмент Elliptical Marquee (Эллиптическое выделение). Зажмите левую кнопку мыши и растяните выделение вокруг кольца.

Шаг 10.
Измените цвет переднего плана на #706340 и залейте выделение, нажав Alt-Backspace (Mac: Option-Delete).
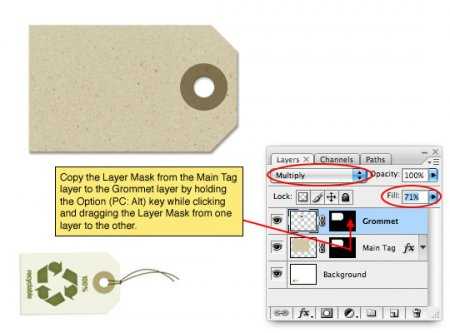
Давайте скопируем маску слоя со слоя Main Tag на слой Grommet, зажав кнопку Alt (Mac: Option) и левую кнопку мыши перетяните маску с одного слоя на другой. Также измените режим наложения слоя Grommet на Multiply и уменьшите непрозрачность заливки до 70%.

Шаг 11.
Как мы уже делали в восьмом шаге, примените к слою Grommet следующие настройки стилей слоя:


Шаг 12.
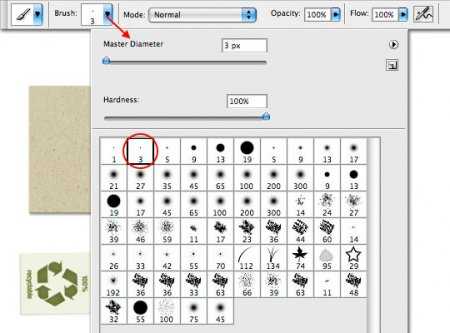
Самое время добавить верёвочки нашей этикетке. для этого мы нарисуем несколько пересекающихся контуров. Сначала выберите инструмент кисть и выберите жесткую кисть диаметром 3 пикселя.

Шаг 13.
Создайте новый слой и назовите его String 1. Измените цвет переднего плана на #735e47 и нажмите кнопку Р на клавиатуре, чтобы выбрать инструмент Перо. Теперь нарисуйте первую часть нашей ниточки.

Шаг 14.
Нажмите правой кнопкой мыши на контуре и в выпадающем меню выберите пункт Stroke Path.
В появившемся окне выберите Кисть и убедитесь что опция Pen Pressure выключена. Нажмите сочетание клавиш Ctrl-H (Mac: Command-H) и любуйтесь результатом.

Шаг 15.
Создайте новый слой с названием String 2 и повторите два предыдущих шага.

Шаг 16.
Осталось только добавить петельку, которая будет позади двух, только что созданных нитей. Создайте новый слой. Я назвал его String Loop. Теперь нарисуйте саму петлю, заходящую за этикетку. Мы усилим это впечатление в следующем шаге.

Шаг 17.
Выберите инструмент Rectangular Marquee (Прямоугольное выделение) и растяните выделение у края этикетки. Нажмите клавишу Backspace (Mac: Delete), затем сочетание клавиш Ctrl-D (Mac: Command-D).
Шаг 18.
Теперь, для придания большего реализма, добавьте несколько стилей слоя.



Шаг 19.
Этикетка готова, осталось только добавить на нее немного графики. Чтобы сделать это, создайте новый слой, выше слоя Main Tag, добавьте на него что-нибудь, а также создайте обтравочную маску, нажав правой кнопкой мыши по иконке слоя и выбрав в выпадающем меню соответствующий пункт. Не забудьте поменять режим наложения слоя на Linear Burn и понизить непрозрачность заливки.
 Шаг 20.
Шаг 20.Готово! Можете делать с этикеткой, что хотите.

psdtop.ru
Создаем мятую этикетку используя Фотошоп
В данном уроке мы рассмотрим, как можно создать мятую этикетку используя Фотошоп.
Финальный результат

Приступаем к уроку Фотошопа
Burn Tool (Инструмент Затемнитель / Клавиша ‘O’) и Dodge Tool (Инструмент Осветитель / Клавиша ‘O’) — очень хорошие инструменты, которые используются в фотошопе для реализации многих задач. В данном уроке будет продемонстрировано, как создать при помощи данных инструментов подмятую, сморщенную в заданных местах этикетку.
Шаг 1.
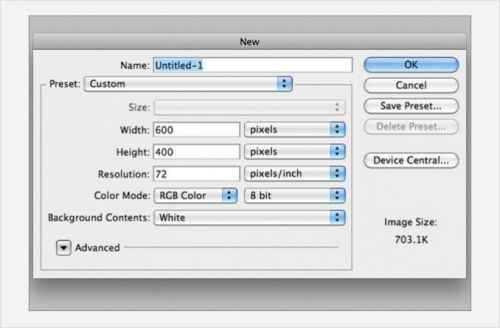
Создайте новый документ с размерами — 600 x 400 px (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)).

Шаг 2.
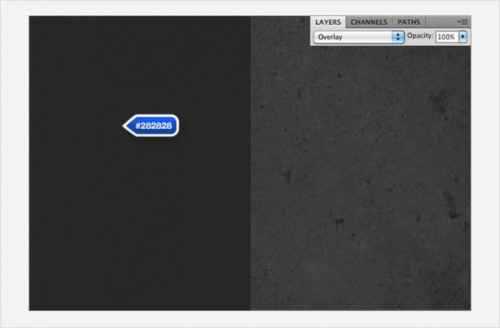
Залейте фон темно-серым цветом #282828. На новый слой вставьте изображение каменной текстуры и измените режим смешивания на Overlay (Перекрытие). Текстуру, использованную в уроке, вы можете скачать здесь.

Шаг 3.
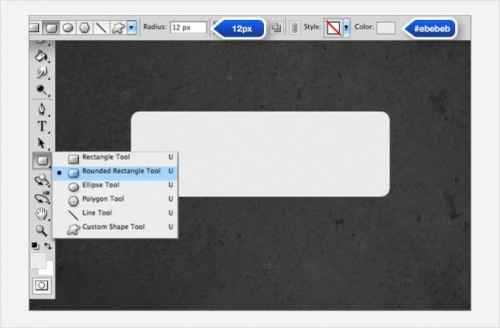
Теперь давайте подготовим форму для стикера. На новом слое создайте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle Tool (Инструмент ‘Прямоугольник со скругленными углами’ / Клавиша ‘U’) (в режиме Fill Pixels (Заливка пикселов)). Установите округление для углов около 12 px и выберите светло-серый цвет #ebebeb: ↓

Шаг 4.
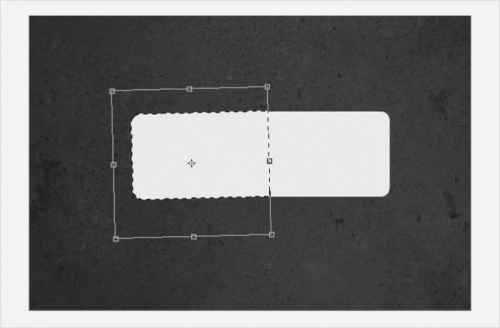
Нам нужно отчасти трансформировать стикер: выделите левую часть скругленного прямоугольника, нажмите Ctrl+T и немного поверните ее. Получившийся разрыв между частями нужно будет зарисовать: ↓

Шаг 5.
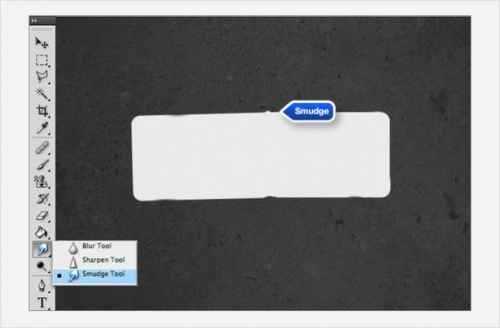
Используя инструмент Smudge Tool (Инструмент Палец / Клавиша ‘R’) с различным значением размера и силы воздействия, создайте некоторые неровности у вашей формы. Для лучших результатов используйте форму кисти с более жесткими краями и более высокие значения силы воздействия (Strength (Интенсивностью)). Подобное искажение можно получить при помощи фильтра Filter > Liquify (Фильтр > Пластика / Сочетание клавиш ‘Shift+Ctrl+X’), но пальцем будет быстрее. У центра, где стрелка, сделайте главный изгиб, как это показано ниже (вверху и внизу) — потом мы превратим его в складку: ↓

Шаг 6.
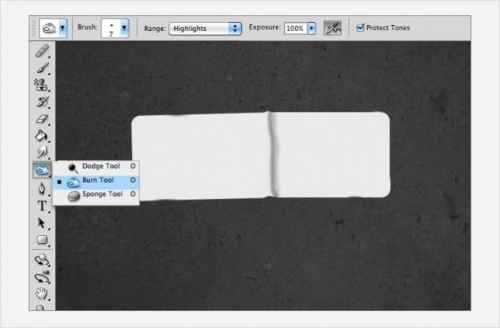
Все готово для добавления тени и света. Используя инструмент Burn Tool (Инструмент Затемнитель / Клавиша ‘O’), проведите линии на правой стороне складки. Тень не должна быть идеально ровной, наоборот, неровности только придадут реализма. При работе не бойтесь менять размеры кисти: ↓

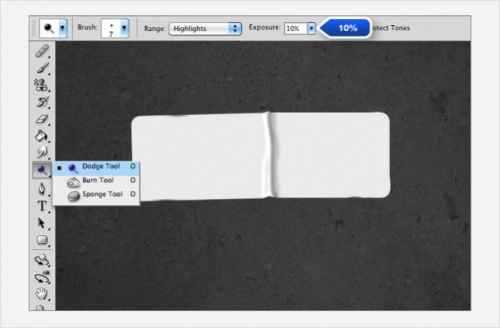
Теперь проделайте то же самое с инструментом Dodge Tool (Инструмент Осветитель / Клавиша ‘O’), только с левой стороны: ↓

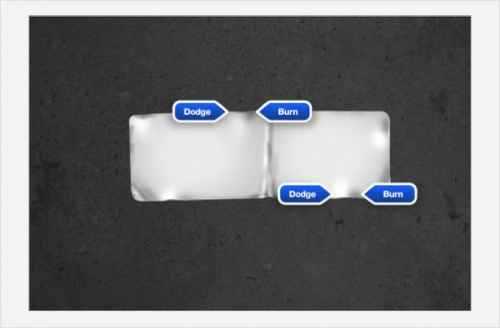
Используйте эту же самую технику, чтобы создать еще некоторые вмятины и складки, как показано ниже: ↓

Шаг 7.
Для придания этикетке небольшого объема, примените к ней стили слоя. Дважды кликнув по слою с прямоугольником, настройте стили Drop Shadow (Тень) и Bevel and Emboss (Тиснение и рельеф): ↓
Drop Shadow (Тень): ↓

Bevel and Emboss (Тиснение и рельеф): ↓

Шаг 8.
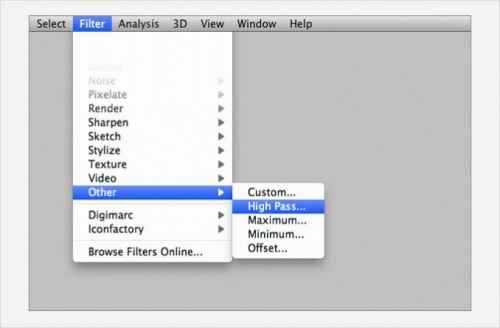
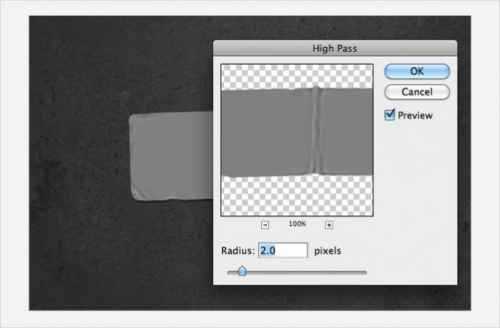
Чтобы сделать складки более четкими, скопируйте слой с этикеткой и удалите у дубликата стили слоя. После этого примените Filter > Other > High Pass (Фильтр > Другие > Цветовой контраст) — фильтр, который подчеркивает границы между темными и светлыми участками изображения: ↓

Установите значение радиуса приблизительно в 2%. Режим смешивания измените на Overlay (Перекрытие): ↓

Шаг 9.
Добавим текст. Я использовал шрифт Trade Gothic Lt Std Bold. Текст должен быть достаточно крупным, чтобы он покрыл размеры этикетки. Размеры будут зависеть от вашей надписи, у меня это было 75 pt, цвет надписи — #393939: ↓

Шаг 10.
Растрируйте ваш текст, выделите левую часть и поверните ее немного, как делали это в начале урока с прямоугольной формой: ↓

Шаг 11.
Используя тот же самый метод, что при работе с созданием самой этикетки, осветлите и затемните некоторые области текста, имитируя складки. Также, инструментом Smudge Tool (Инструмент Палец / Клавиша ‘R’), сместите часть текста в необходимых местах, которые проходят по складкам: ↓

Шаг 12.
Для добавления текстуры потертостей, подрисуйте ее гранжевыми кистями, которые во многом количестве доступны в интернете: ↓

Шаг 13.
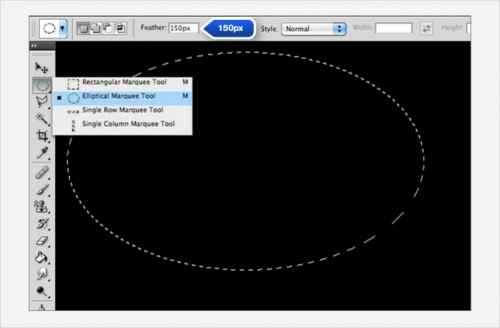
Теперь давайте добавим эффект виньетки. Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150 рх (параметр Feather (Растушевка)): ↓

Затем, чтобы избавиться от центральной части, несколько раз нажмите клавишу Delete: ↓

Вот и все! В уроке, для примера всего одна основная складка, но вы можете сделать их больше и по-своему, а основной принцип ясен.
Финальный результат

Оригинал;
Перевел: Manoylov AC;
Текст доработан командой сайта PhotoshopPro.ru
photoshoppro.ru
3. Основы Adobe Photoshop: делаем этикетку для бутылки шампанского
Что вы узнаете:
- как работать с инструментами выделения «Прямоугольная область» и «Овальная область»
- как залить выделенные пиксели цветом
- как работать со слоями
- какие бывают параметры наложения слоев
- как работать с текстом
- как работать с фигурами
- как создать покрыть объект каплями воды
Многие наверняка видели, что в рекламных роликах различных напитков, бутылку часто покрывают каплями воды. Это делается чтобы создать ощущение, что ее только что достали из холодильника, ведь от разницы температур на поверхности появляется конденсат. Сегодня мы попробуем повторить этот рекламный трюк в Photoshop.
В качестве примера возьмем любое изображение бутылки из гугл картинок. Совет: В настройках поиска картинок лучше установить размер побольше. Мне попалась на глаза вот такая бутылка шампанского:

У нее нет этикетки, но это не проблема – мы создадим свою, уникальную этикетку.
1 Открыв в Photoshop нашу картинку создадим новый слой нажав Shift+ Ctrl+n (либо нажав кнопку новый слой внизу окна «Слои»).
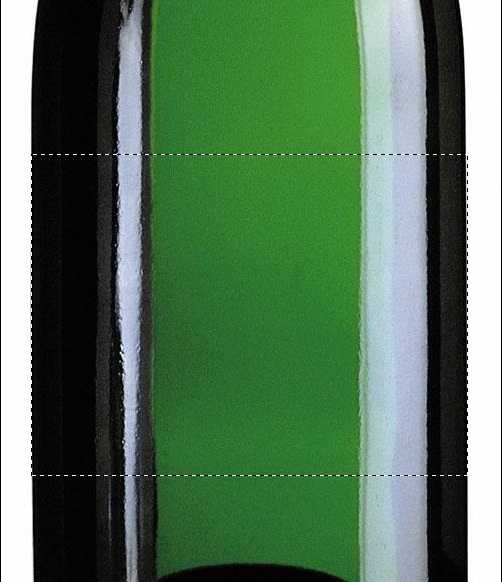
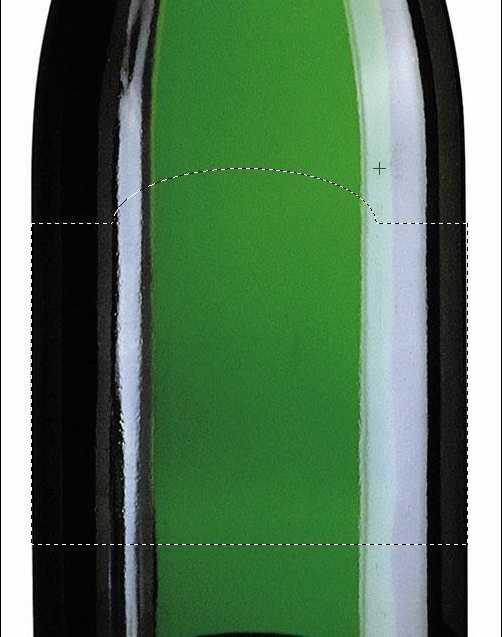
2 Выберем в панели инструментов прямоугольную область (клавиша G). И выделим часть бутылки где будет наша этикетка:

3 Такая этикетка будет выглядеть простовато, добавим ей стиля. Выберем инструмент «Овальная область» (если не можете найти такой инструмент, нажмите левым кликом на кнопке «Прямоугольная область «и не отпускайте клавишу мыши. Появится список из которого можно выбрать соответствующий инструмент). Расположите курсор мыши чуть выше и левее от области этикетки, зажмите клавишу Shift и потяните область, чтобы получилось так:

(Если достичь этого не удалось, нажмите Ctrl-Z и попробуйте снова).
4 Теперь нажмем правой кнопкой мыши на выделенной области и выберем пункт «Выполнить заливку». Появится окошко параметров заливки, выберем в первом списке режим «Серый 50%» (можно выбрать и другой вариант, на данном этапе это не принципиально). Нажмем Ок.
Наша этикетка зальется цветом:

5 Щелкнем правой кнопкой на слое в списке слоев и зайдем в параметры наложения. Поставим галку напротив пункта «Наложение градиента», установим угол 0 и параметрах градиента выставим такие цвета:
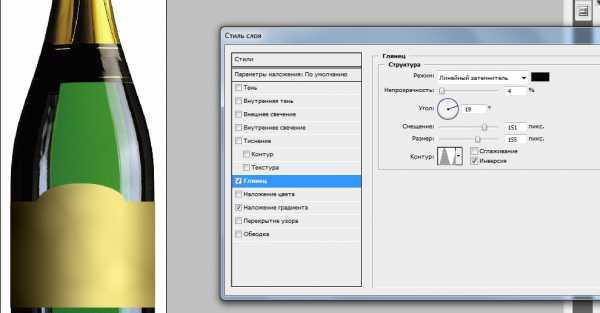
6 Поставим галку в пункте «Глянец» и выставим такие параметры:

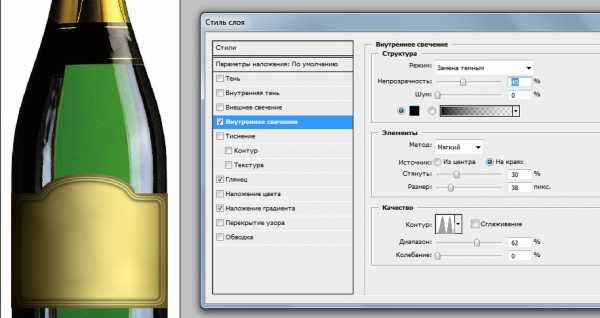
7 Теперь добавим интересную окантовку этикетки, щелкнув галку в пункте «Внутреннее свечение» и установив такие параметры: 
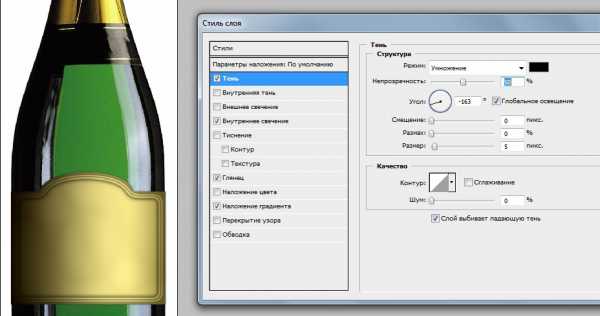
8 Теперь добавим тень: 
9 Далее напишем на этикетке текст. Выберем инструмент «Текст» (клавиша Т), и растянем текстовую область на этикетке. Далее выберем шрифт (я выбрал первый попавшийся курсивный). и размер. Напечатаем наш текст:
10 Мне хочется придать ему изгиб, для этого выберем деформацию:
В появившимся окошке выберем стиль «Дугой» и установим параметры, чтобы получилось так:

10 Сделаем наш текст позолоченным. Щелкнем на слое текста правой кнопкой и в параметрах наложения установим такой градиент:
11 Далее я добавил еще один текст с таким же градиентом внизу этикетки:

11 Теперь можно добавить на этикетку рисунок или орнамент. Выберем инструменент «Произвольная фигура» (клавиша U) и выберем подходящий орнамент:
Разместим его на этикетке и в параметрах наложение установим следующее:
В пунктах выберем «Обводка», поставим ей радиус 2 и установим тип – Градиент. В его параметрах установим переход цвета от темно-коричневого к золотистому.
После этих манипуляций я создал дубликат слоя и повернул его. Получилось так:
Да, кстати, в параметрах наложения дубликата я поставил градиент от черного к темно-коричневому
11 Теперь создадим капли влаги на холодном стекле. Выберем жесткую кисть небольшого диаметра и на новом слое белым цветом нарисуем вот такие пятна: 
Выглядят они смешно, но это только начало, зайдем в параметры наложения слоя и установим пункт «Тиснение» с такими параметрами: 
12 Ну и самое интересное – выберем для нашего слоя режим наложения «Умножение»:
В итоге у нас получилось:
 Спасибо за внимание! Помните, что черезмерное употребление алкоголя вредит здоровью)
Спасибо за внимание! Помните, что черезмерное употребление алкоголя вредит здоровью)
Заполнен: Photoshop
Присвоен тэг: Ps
gameinstitute.ru
